こちらの記事に「おやじ」さんから、「モデル駆動型アプリで選択肢を連動させられないか?」という質問をいただいたので、モデル駆動型アプリで実現してみた。
「おやじ」さん、コメントありがとうございます!!
事前準備
まずはこんな感じでテーブルを3つ用意。


テーブル1とテーブル2に「1対多」のリレーションを結んであげて、


テーブル1のデータはこんな感じで、


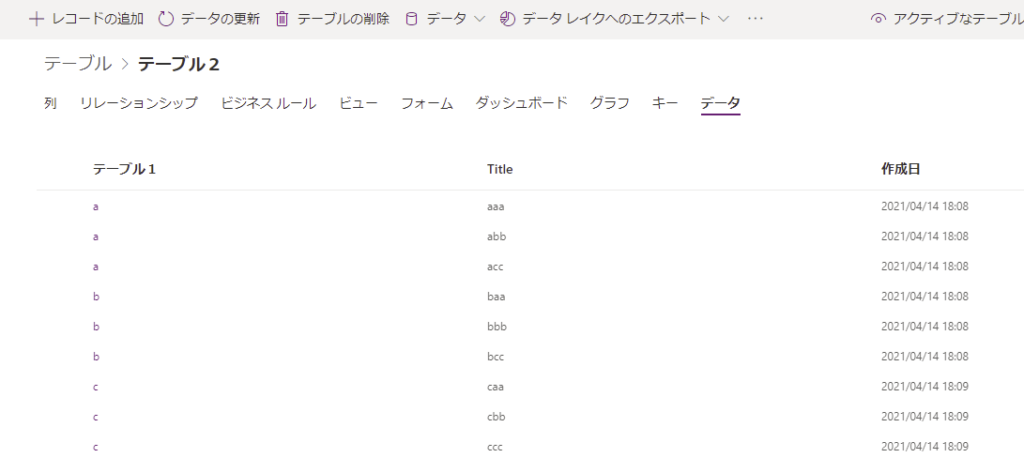
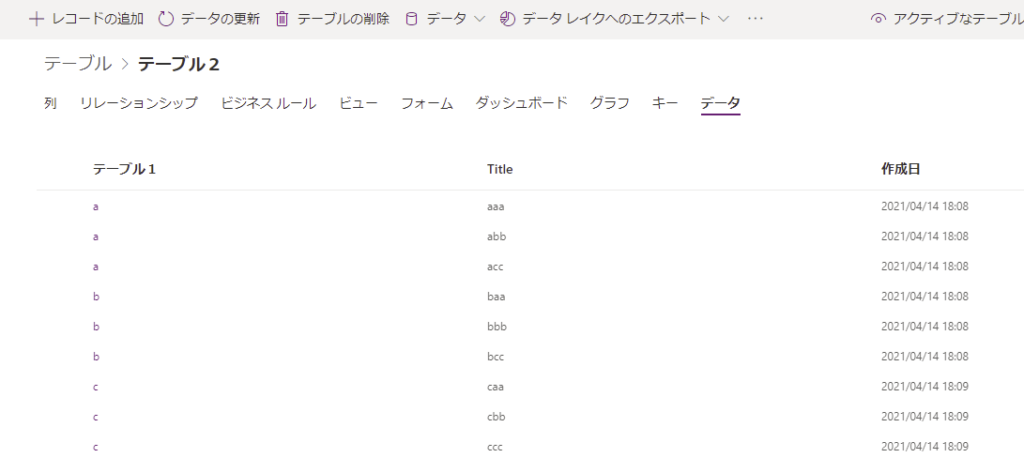
テーブル2のデータはこんな感じ。


そしてTestTableにこんな感じで選択肢1と選択肢2を準備する。




そしたらこのTestTableのデータを作成するとき、選択肢1を選ぶと選択肢2がフィルターされるように作っていく。
実装
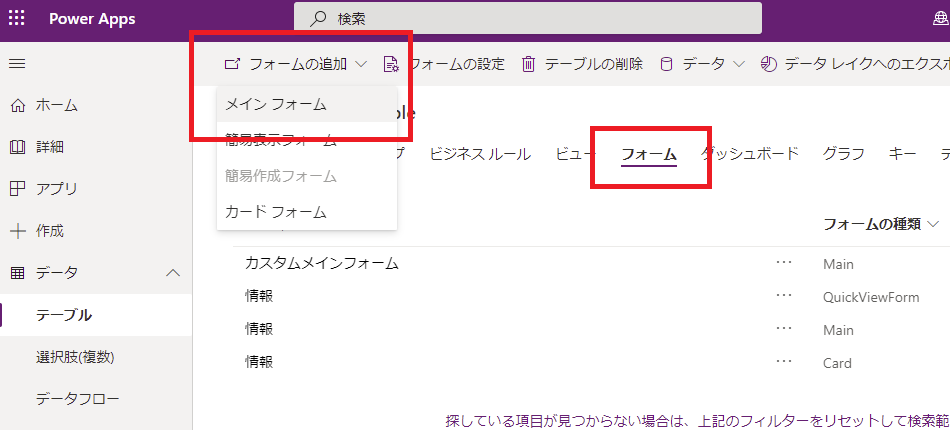
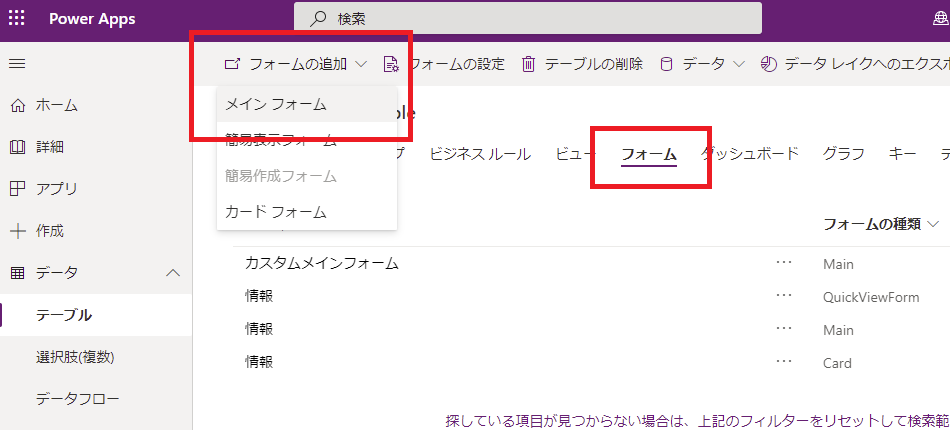
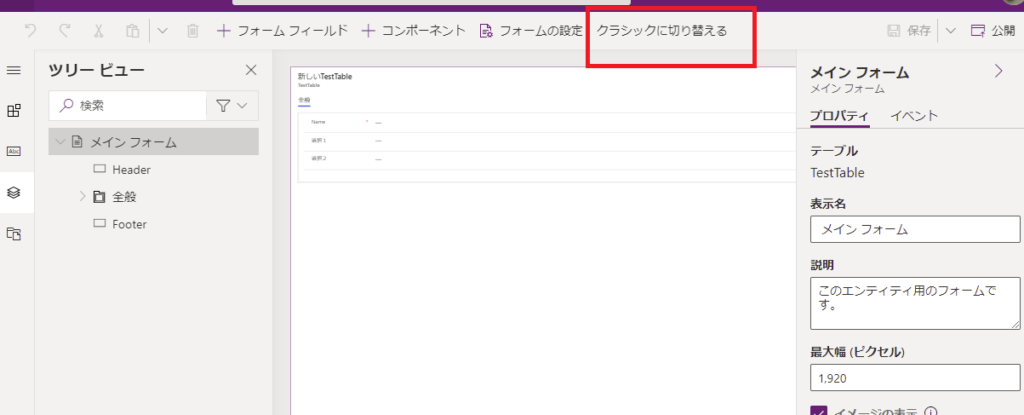
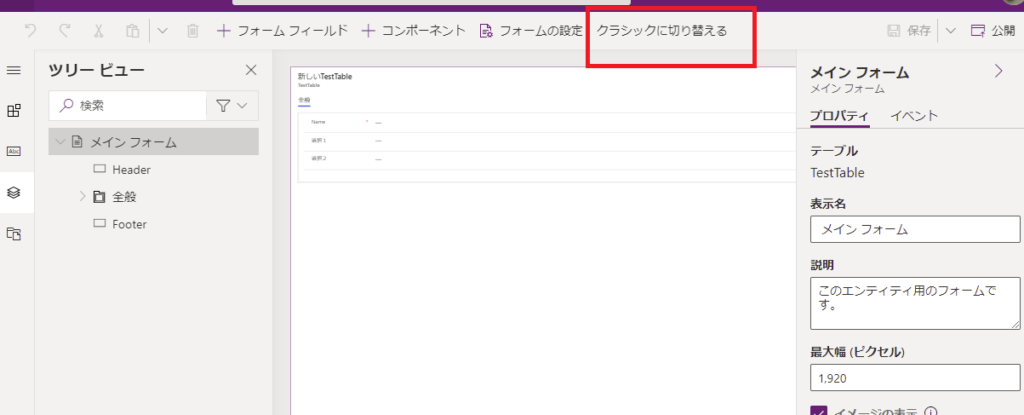
TestTableにメインフォームを作成して(もちろん既にあるものを編集してもOK)、


選択肢1と選択肢2を追加したら、一旦保存。


すると「クラシックに切り替える」が押せるようになるので、押下。


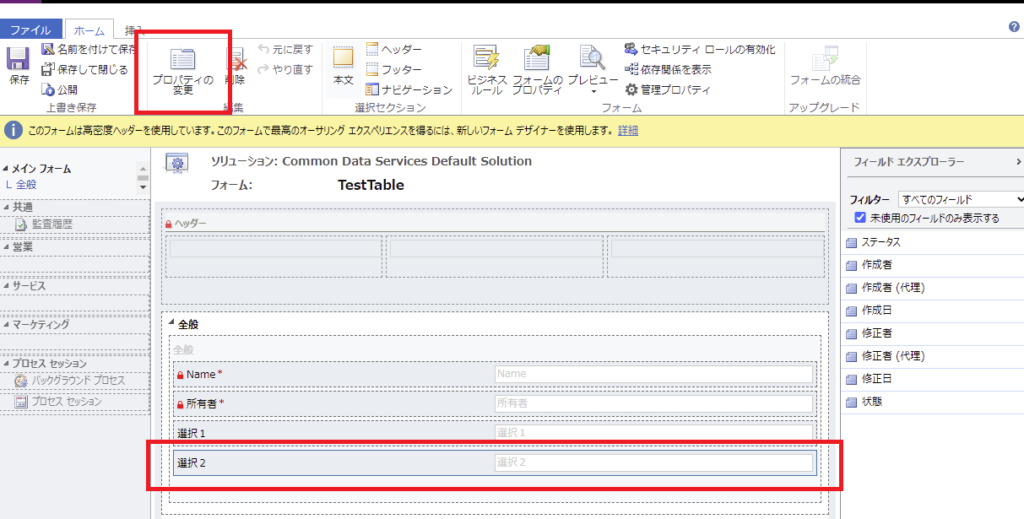
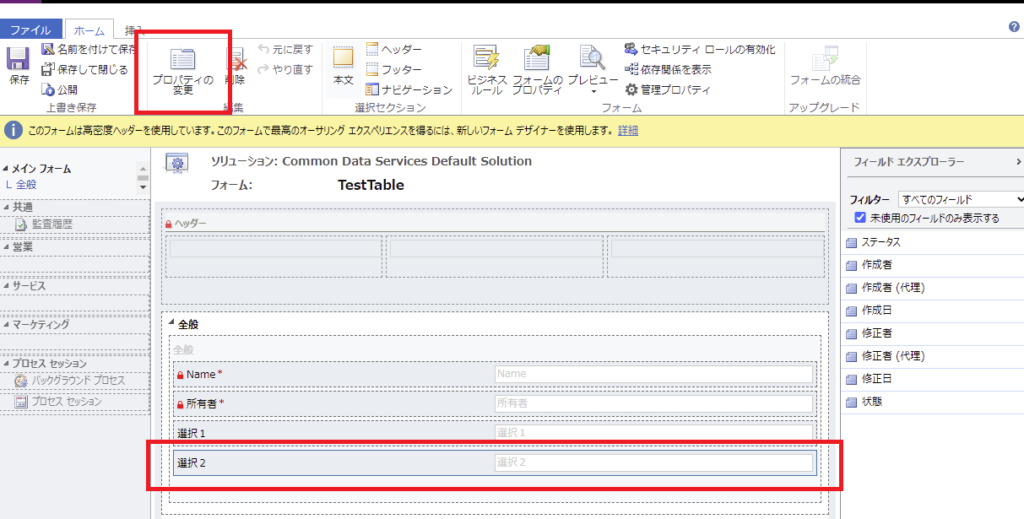
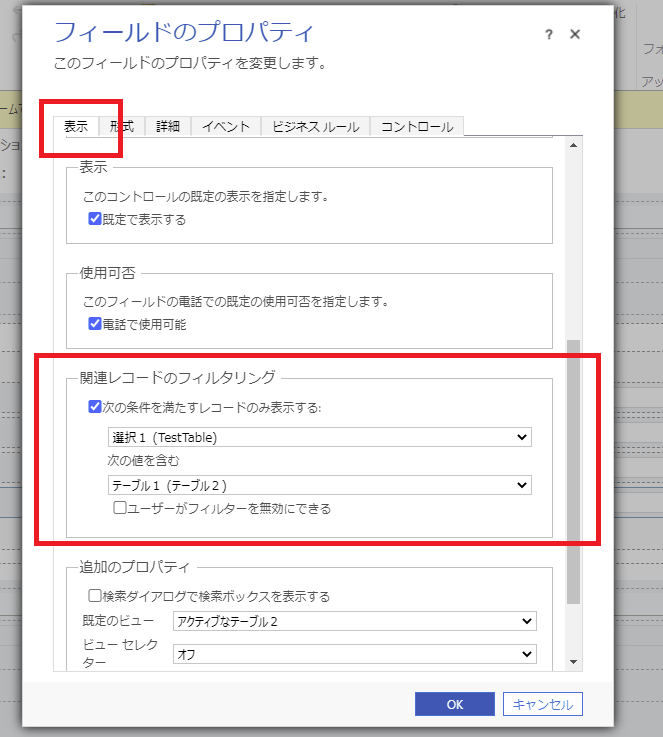
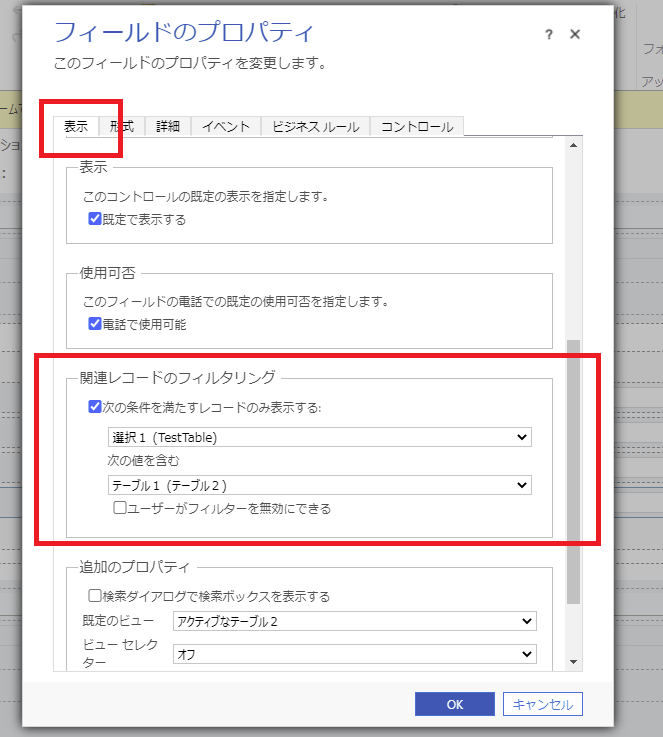
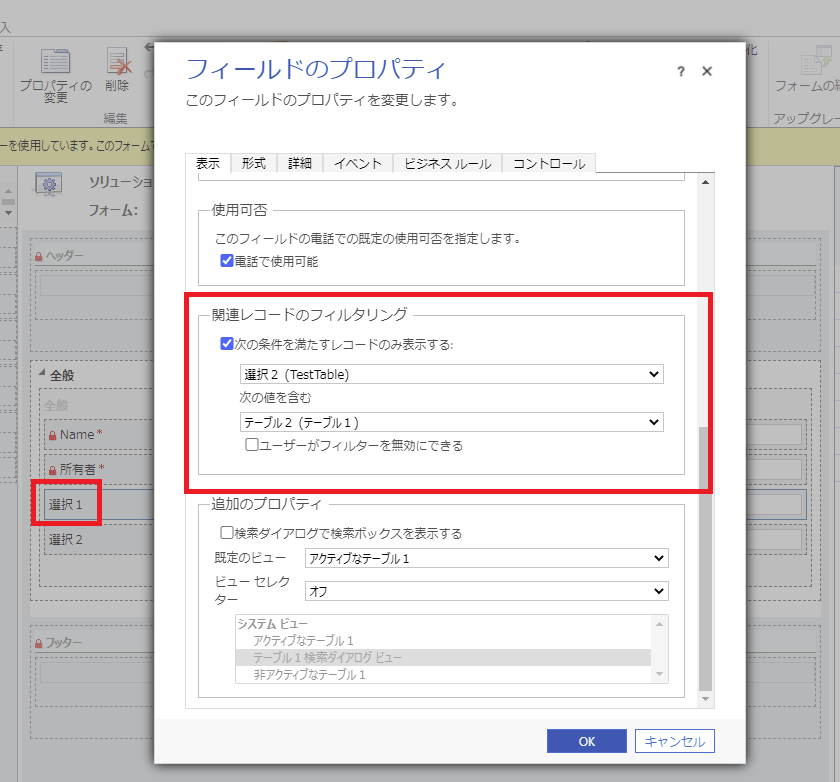
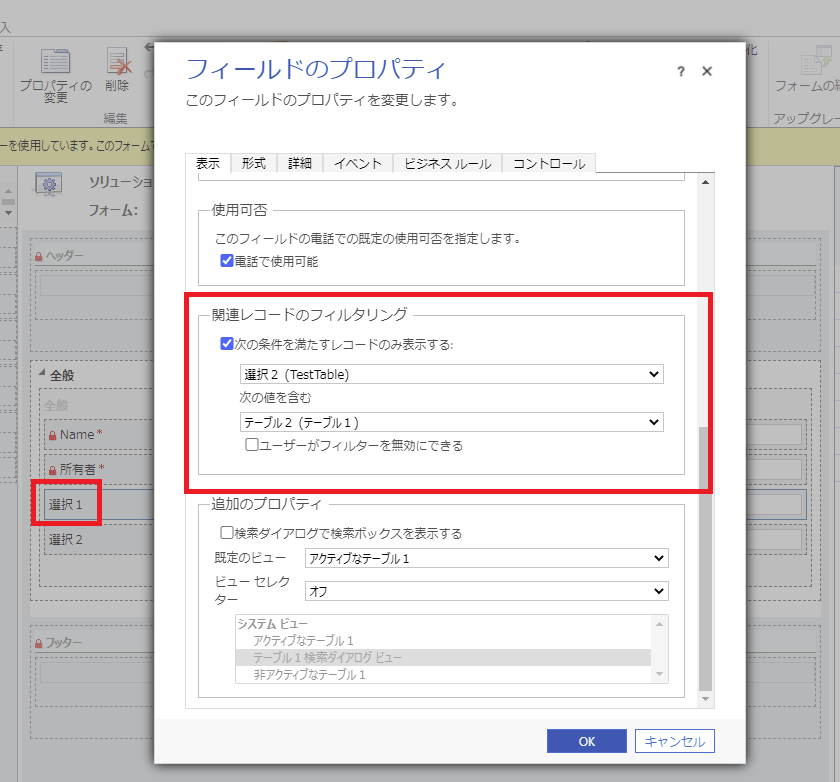
こんな感じでクラシック表示が開いたら、選択肢2を選んでプロパティの変更を押す。


そしたら、「表示」タブの下の方に「関連レコードのフィルタリング」項目があるので、これを設定。「ユーザーがフィルターを無効にできる」は仕様次第で。


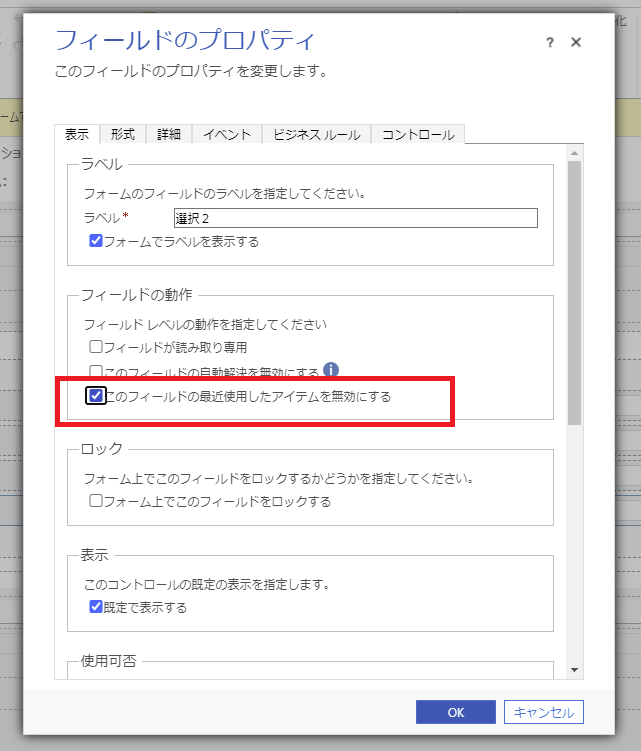
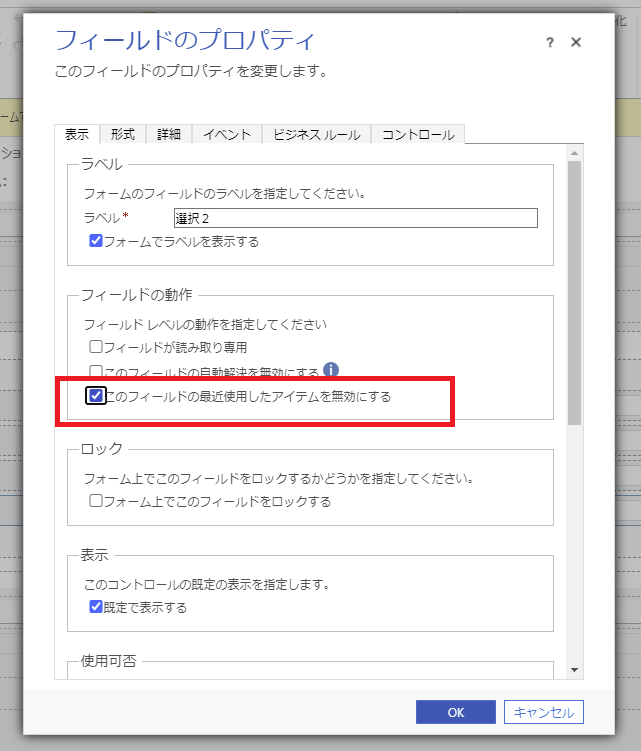
ついでに「表示」タブの少し上の方に「このフィールドの最近使用したアイテムを無効にする」という項目があるので、これにチェックを付ける。


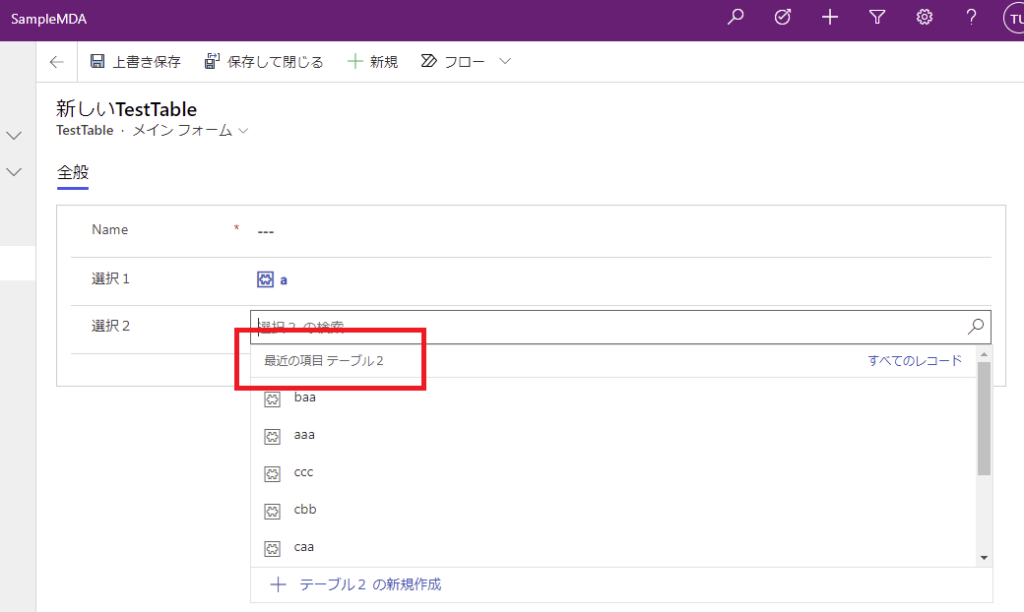
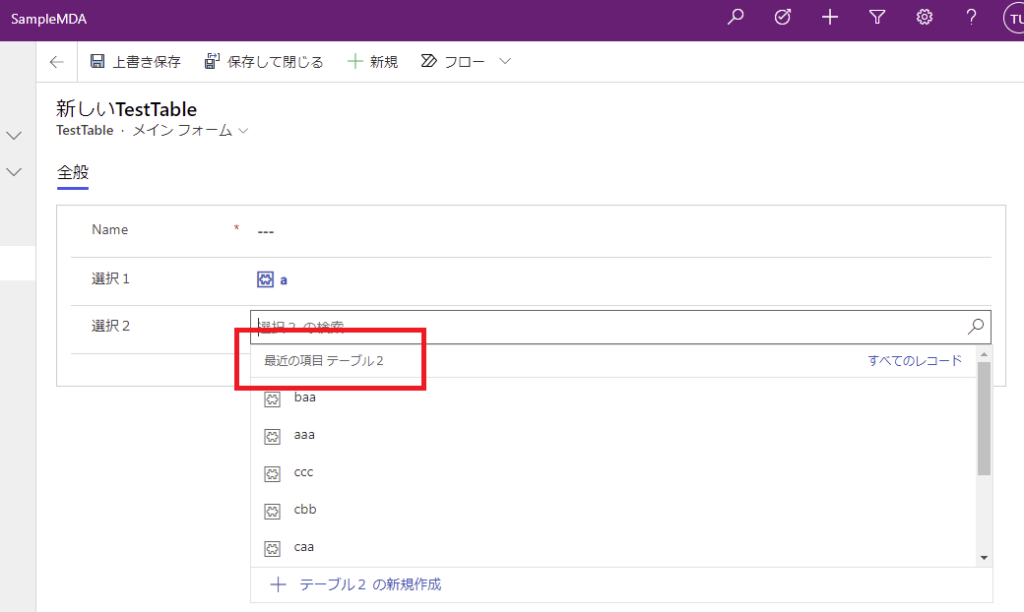
これにチェックを付けないと、せっかくフィルタをかけてもこんな感じで「最近の項目」が表示されてしまって、設定したフィルター以外の値が選べてしまう。


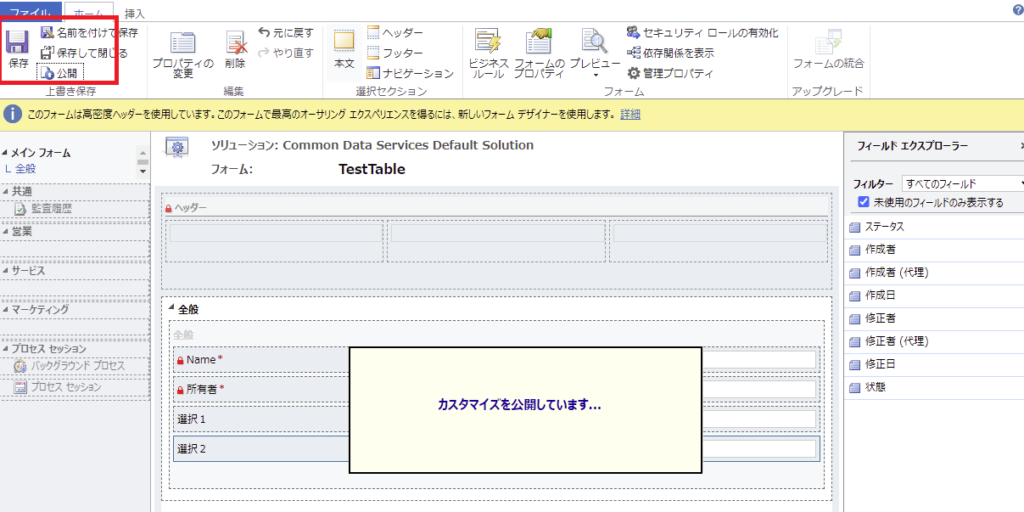
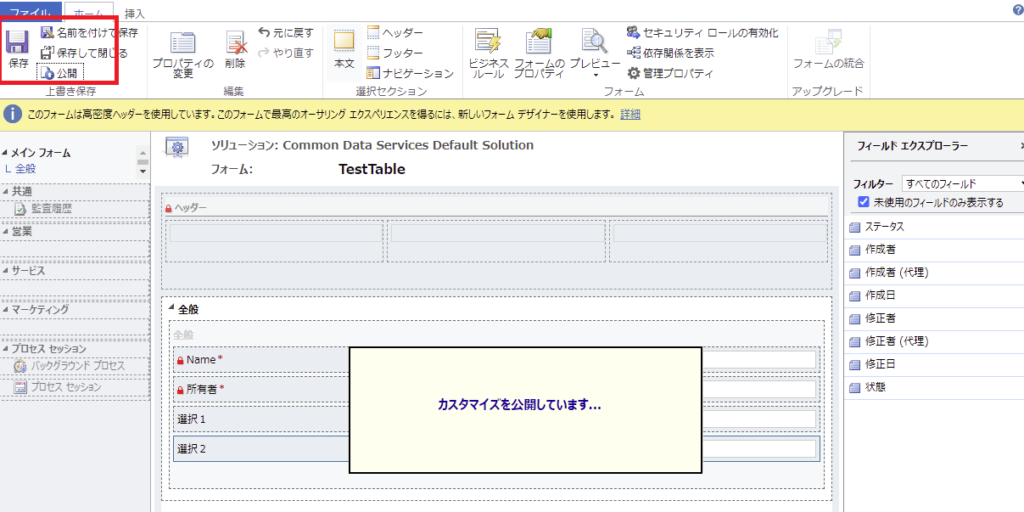
そしたら、「保存」→「公開」。


これで設定は完了。
動作チェック
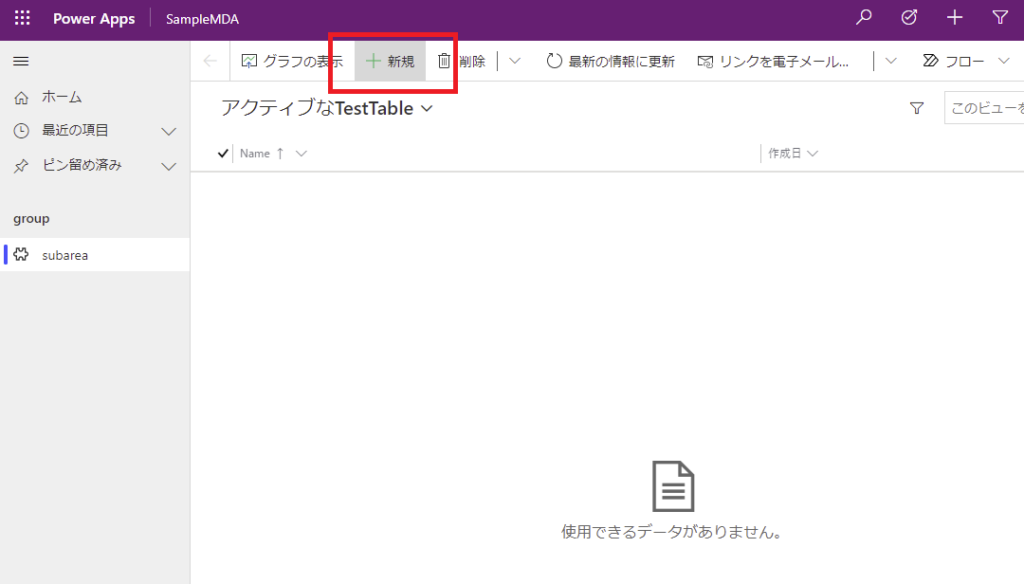
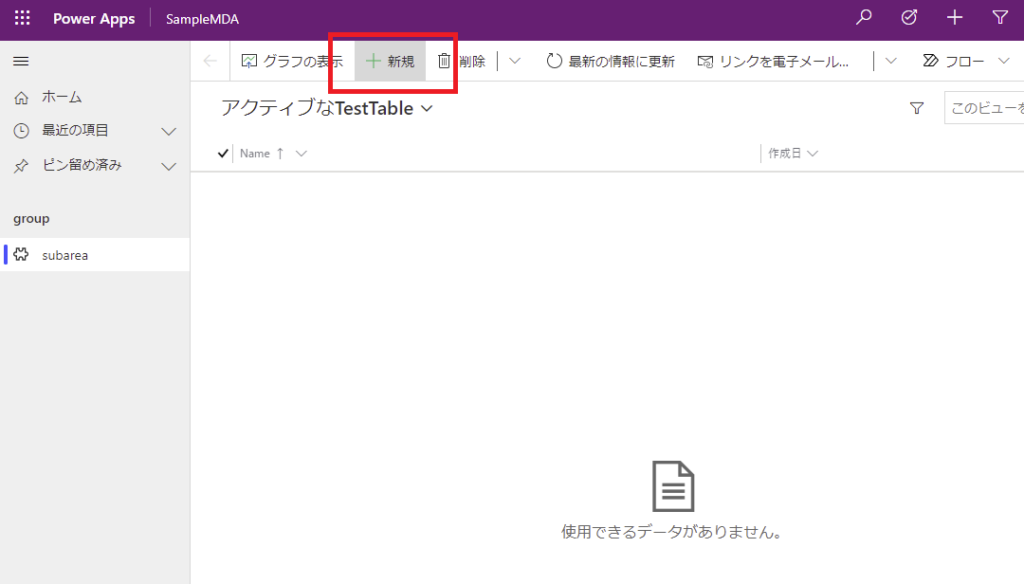
モデル駆動がアプリからでも、TestTableの「データ」タブからでもよいので、レコードの「新規」を押下。


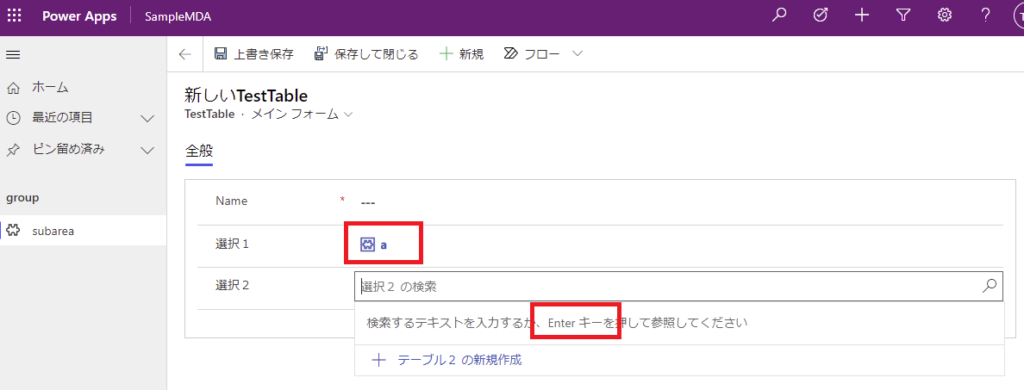
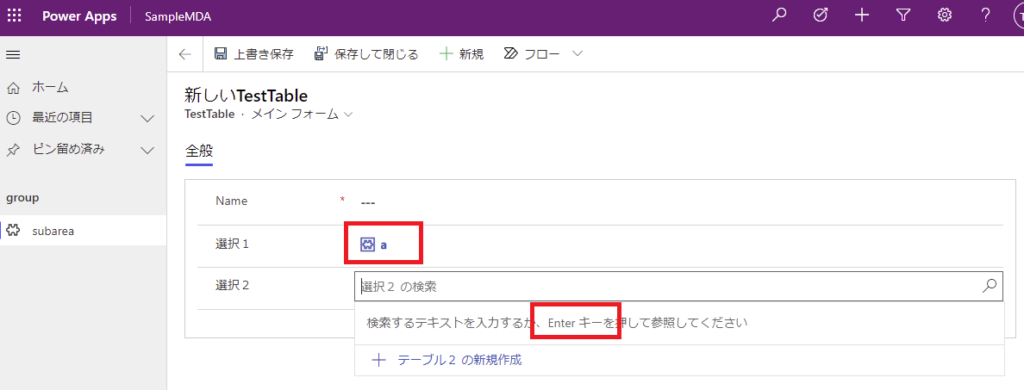
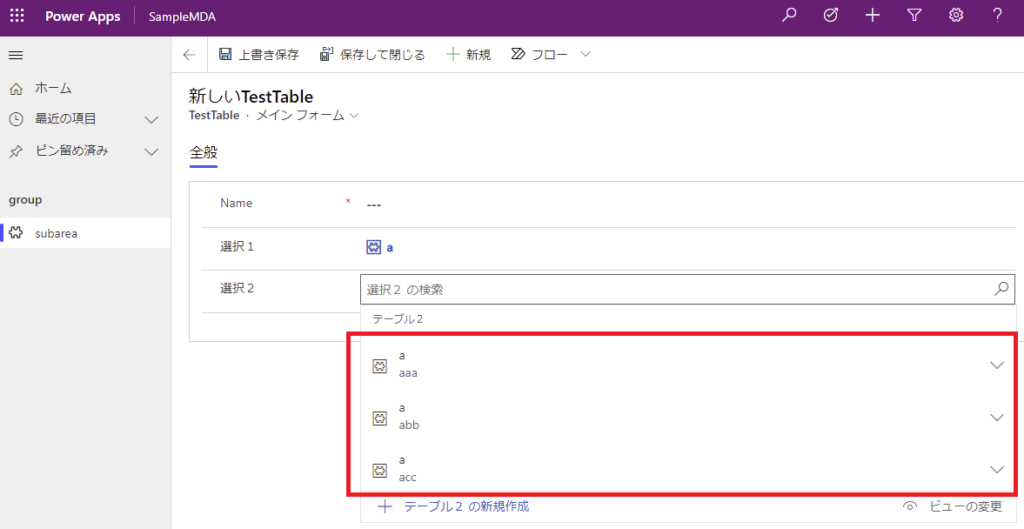
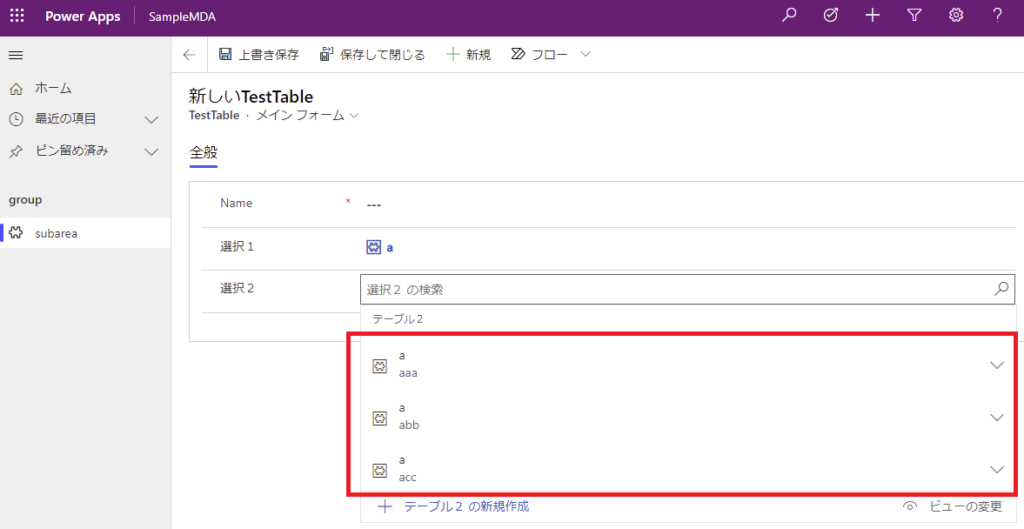
選択肢1を選んで、選択肢2でEnterキーを押すと


フィルターした選択肢が表示される!


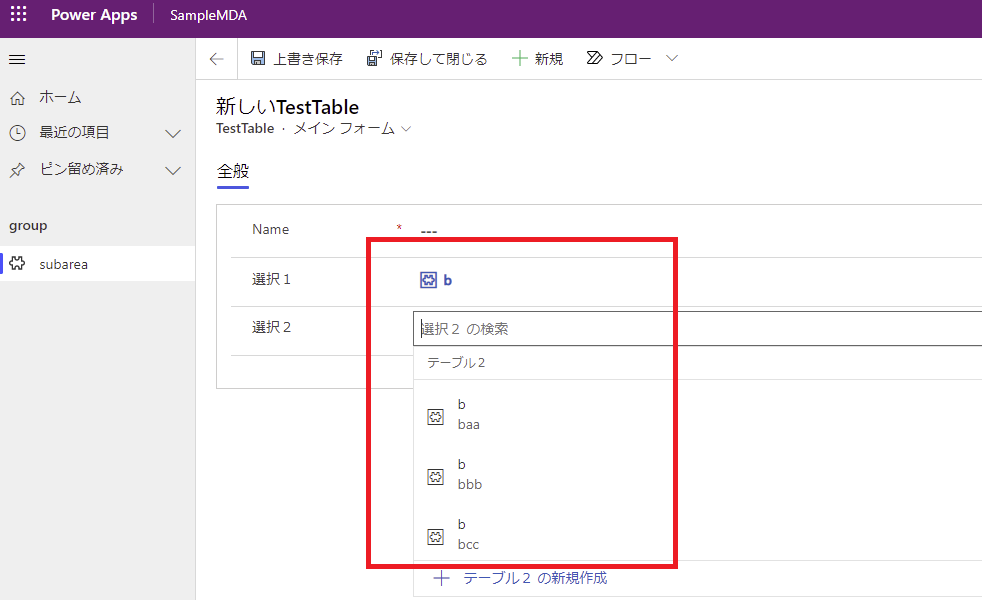
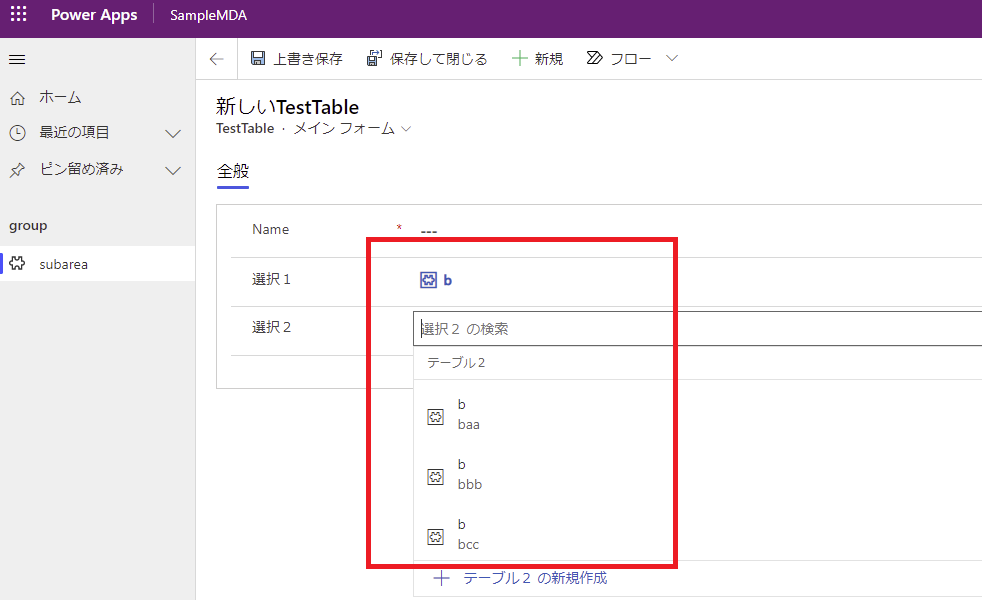
もちろんBならBに関連した選択肢が表示される!


Power AppsのDataverseとかモデル駆動型とかをいじるときって、けっこう「クラシック表示」でしか設定できない項目があってややこしい。。。
おまけ
フォームの「保存」→「公開」がなかなか反映されないとき
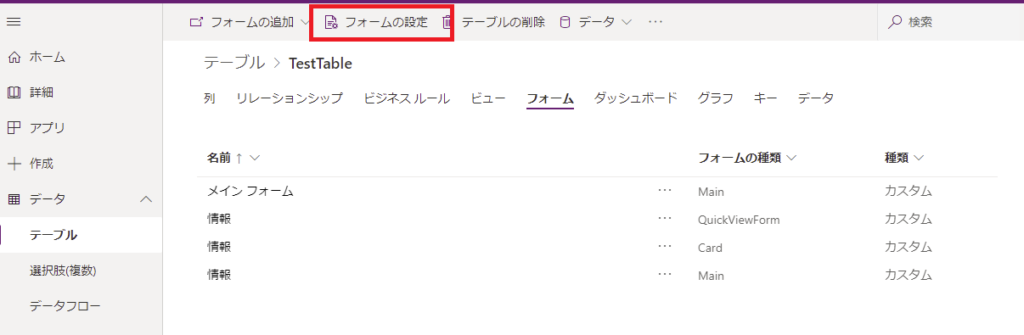
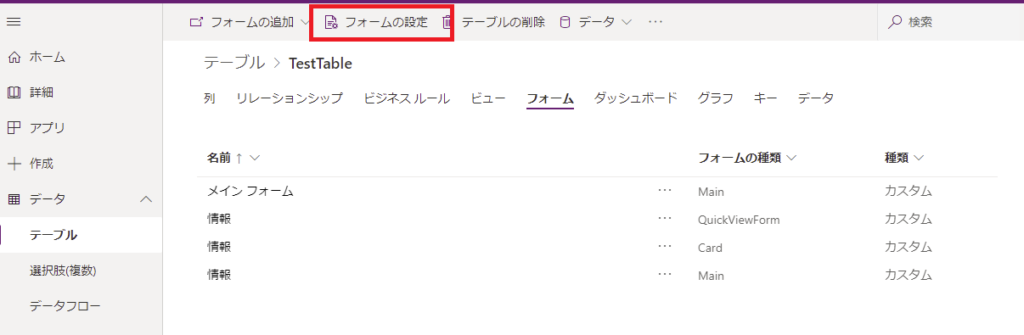
そんなときは、テーブルの「フォームの設定」を選んで、


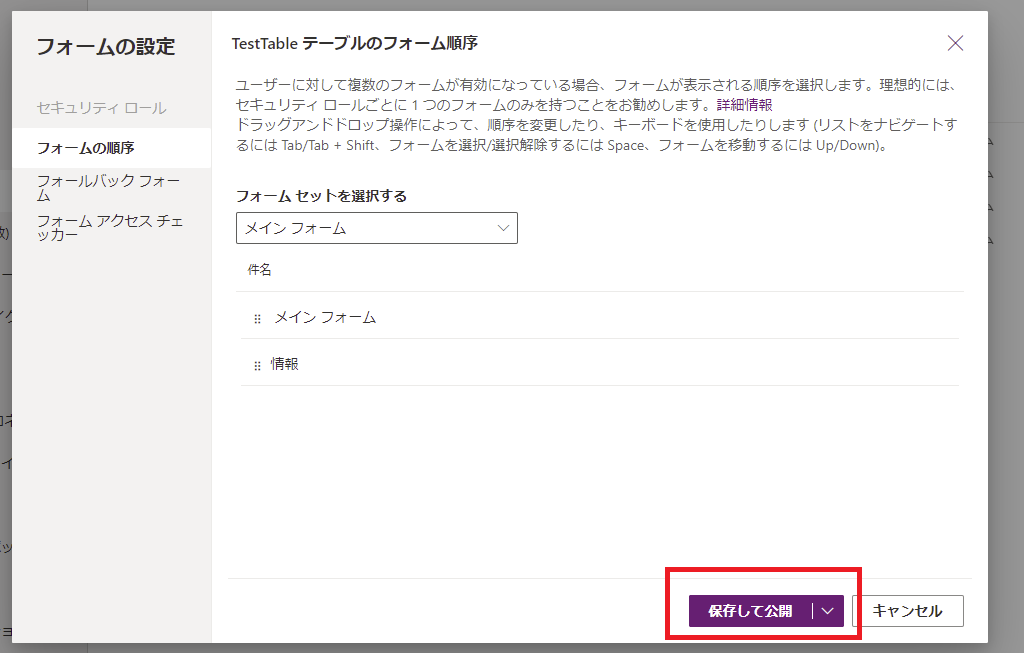
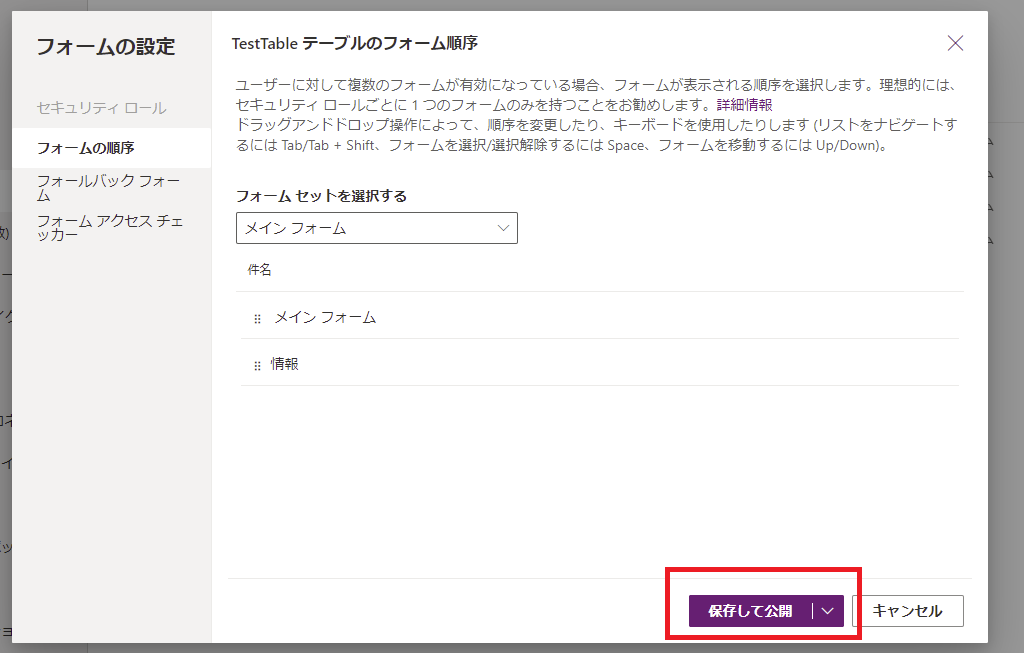
フォームの順序を入れ替えたりして「保存して公開」を押すと、けっこう反映される。


「選択肢2→選択肢1」方向の縛りも付けたい場合
逆方向にも選択肢を絞りたい場合は、クラシック表示で選択肢1にも同じ設定をしてあげる。


するとこんな感じでフィルターしてくれる。


コメント
ふうさん
こんにちは!
ありがとうございます。ちょっと時間がかかってしまいましたが、実装できました!
まさに実願したいことができました!
恐縮ですが、以下、可能でしたらご教示いただければうれしいです。
さらにもうひとつの選択肢を加えて、選択肢1と選択肢2の組み合わせで選択肢3が決まる、のようなことはできないでしょうか。選択肢1と選択肢2の間には特に制限はありませんが、それぞれ選択肢が2つづつです。フィールドのプロパティを変更する手順を見ると複数条件を指定できるようにはなっていないようですのでこれは無理でしょうか?
よろしくお願いいたします。
おやじさん、こんにちは!
記事がお役に立てたようで一安心ですw
さてご質問頂いた内容についてですが、軽く調べてみた限りではありますが複数条件での絞り込みを設定する方法を見つけることはできませんでした。。。
ご質問によると選択肢1と選択肢2の間に関連がないとのことですが、「選択肢1→選択肢2→選択肢3」と順に選択肢を絞り込んでいけるようデータ構造を考えた方が実現が早いかもしれません。
具体的な回答ができず申し訳ないです。。。
ふうさん
コメントありがとうございます!
考えてやってみます!
はじめまして、記事読ませていただきました。
とても参考になりました。モデル駆動型での作成について理解が深まりました。
選択肢(ドロップダウン)を選択後、画面に表示される値は主キーの項目と
なってしまうようですが、これを任意の値(別の項目)を表示させることは
可能でしょうか。
こちらでも試したのですが、うまくできなかったので、
質問させていただきました。
ご存じでしたらご教授いただければ幸いです。
よろしくお願いいたします。
はじめまして!
そして、コメントありがとうございます^ ^
さて、ドロップダウン選択後に任意の値を表示させたいとのお話しでしたが、残念ながら方法を見つけることができませんでした。
ただ「計算またはロールアップ」を使用すれば、その「任意の値」を別の列に表示することは可能なので、そちらでご要望を満たせるかご確認頂ければと思います。
ふうさん
コメントありがとうございます。
なるほど、現状では主キーが表示されてしまう仕様なのですね。
「計算またはロールアップ」の使用で、別の列に表示ができるということですね。やってみます。
度々の質問で申し訳ありません。
ドロップダウンではないのですが、
例えば、入力域の下側に注釈(※~~のようなもの)を表示させる方法はご存じでしょうか。
返信が遅くなり申し訳ありません。
ご質問の「入力域の下側に注釈(※~~のようなもの)を表示させる方法」ですが、こちらも存じ上げないです。。。
注釈を記載したいときには入力領域のラベルに注釈を書き込んでいました。
とはいえバリデーションの警告が入力領域の下側に出る挙動を見ると、カスタムコントロールの作成やJavaScriptの使用で実現できそうな気もしています。
検証していない推測のみの情報で申し訳ありませんが、ご参考になれば幸いです。
ふうさん
コメントありがとうございます。
こちらでもいろいろ調べた結果、webリソースとして、htmlを挿入することで
注釈を実現できました。
webリソースの追加でいろいろできるようです。
なるほど!
webリソースは使用したことがなかったので、これからいろいろと調べてみようと思います。
ありがとうございました!