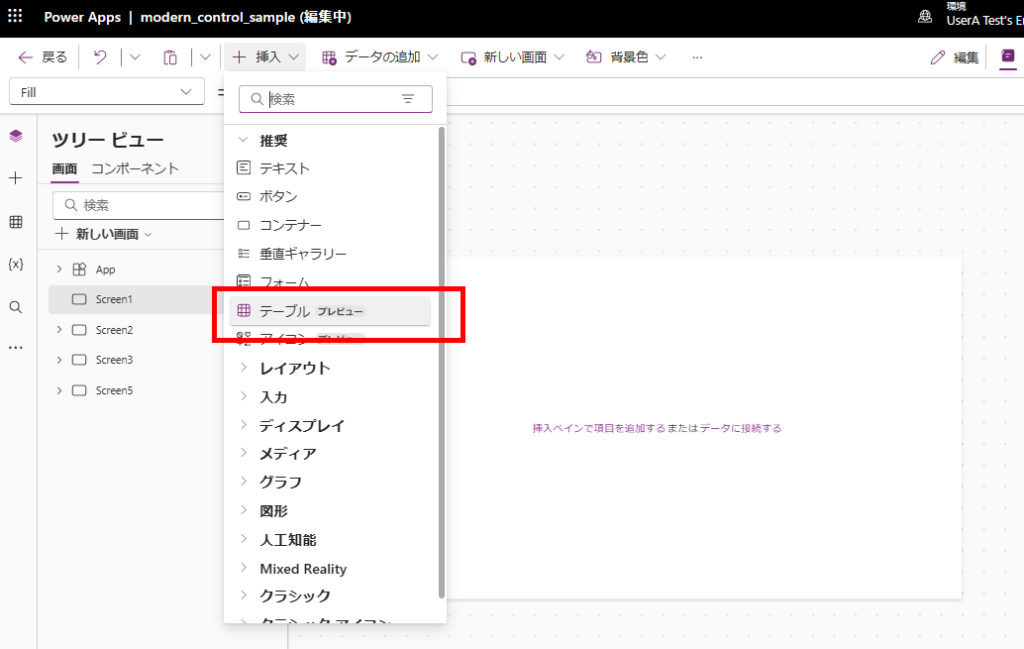
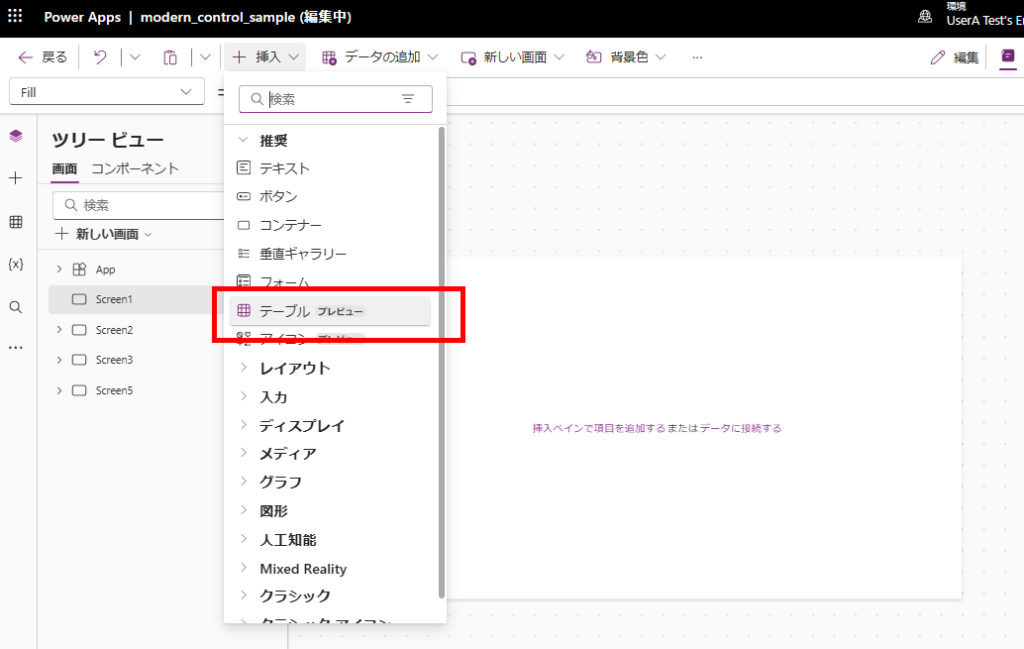
モダンコントロールの一つ『テーブル』コントロールについて詳しく調べたので、その内容をメモ。
テーブル
テーブルはモダンコントロールの一つで、データを表形式で表示することができる。


今回はこのテーブルコントロールについて詳しく調べてみた。
※クラシックのデータテーブルについてはこちら


Power Apps データを表形式で表示するデータテーブルについて詳しく解説|ギャラリーとの使い分け考察も
Power Appsでデータの一覧表示を実現するコントロールには「ギャラリー」と「データテーブル」がある。今回はこの「データテーブル」について詳しく調査したので、基本的な使い方やギャラリーとの違いをメモ。※2025/2/6追記:モダンコント...
基本的な使い方
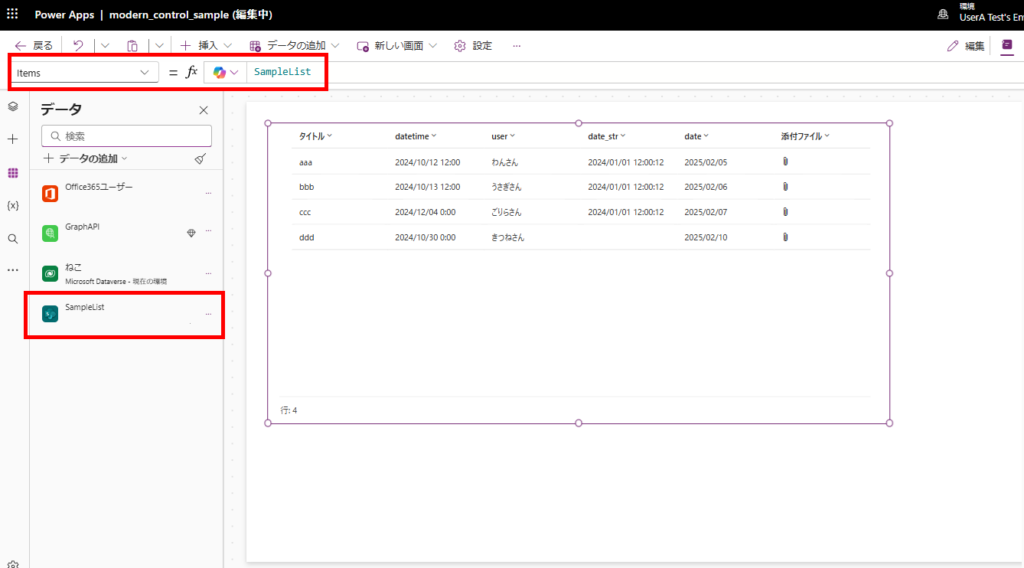
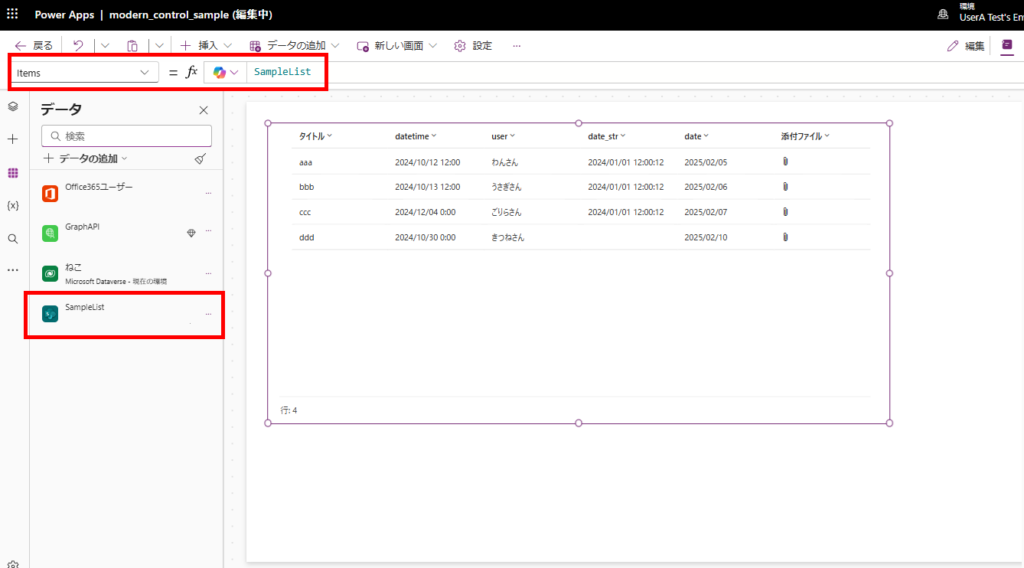
基本的な使い方はクラシックのデータテーブルと同様。Itemsプロパティにデータソースを指定すると、データが一覧で表示されて、


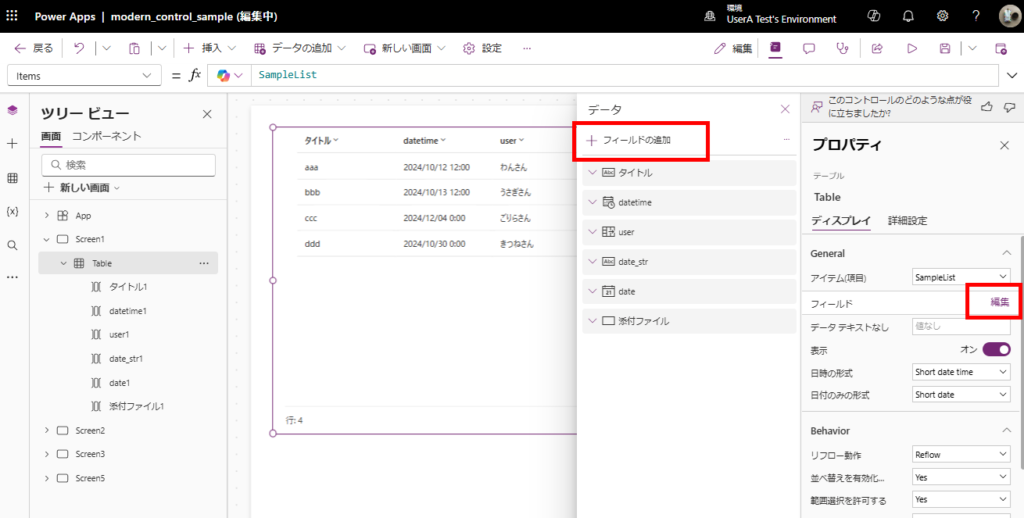
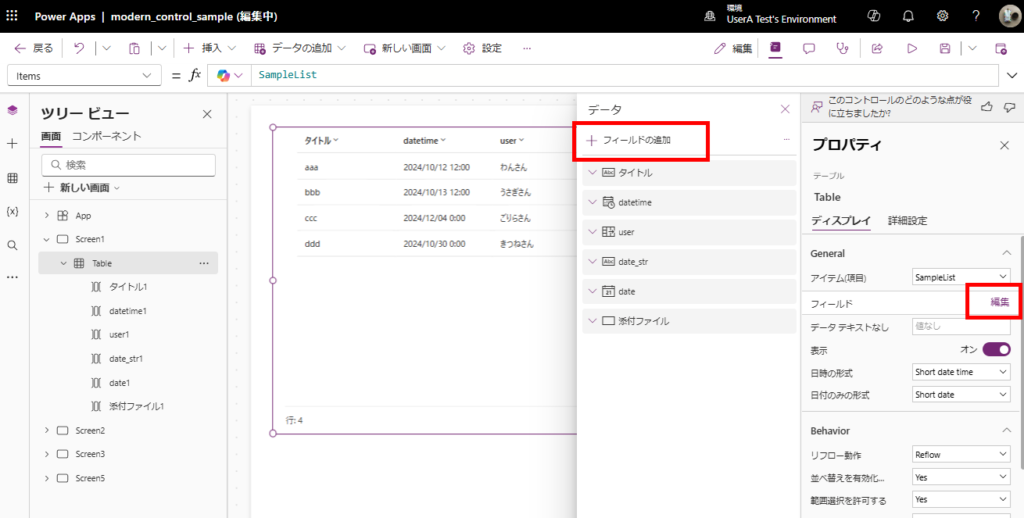
表示する列は、[フィールド]の[編集]から編集可能。


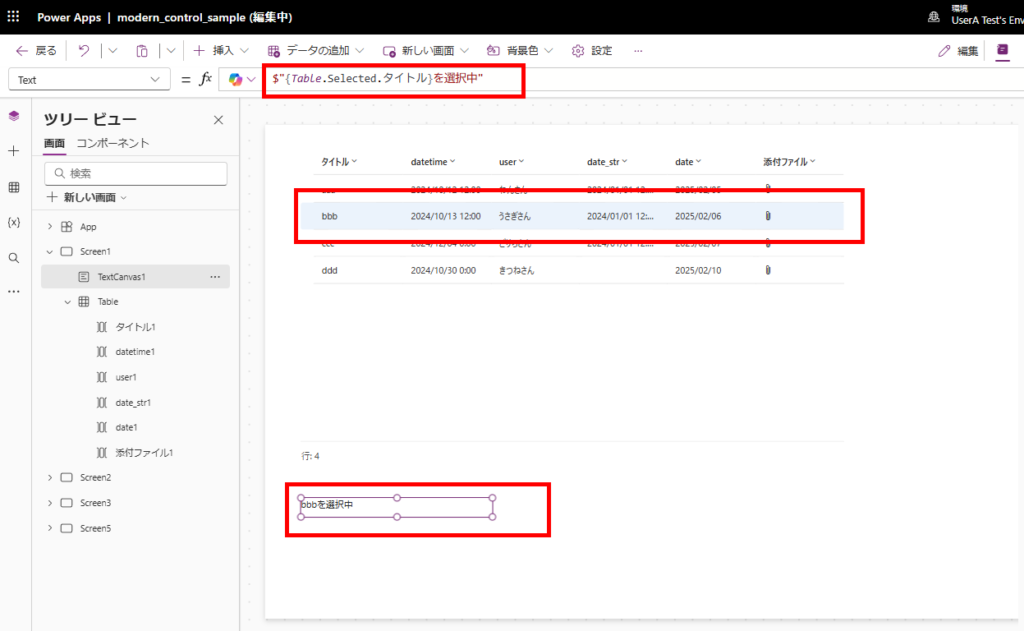
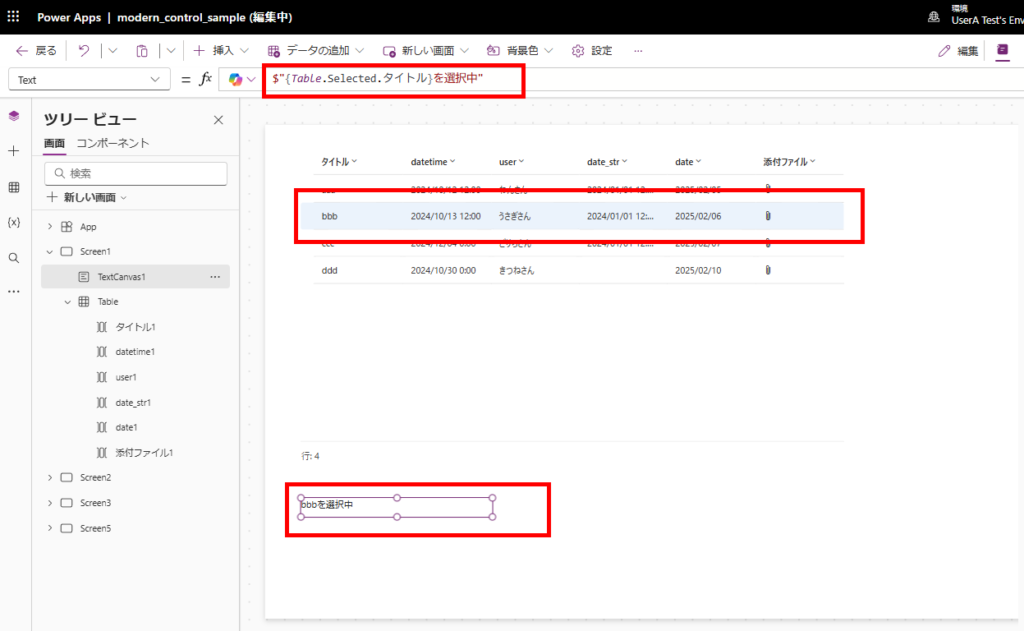
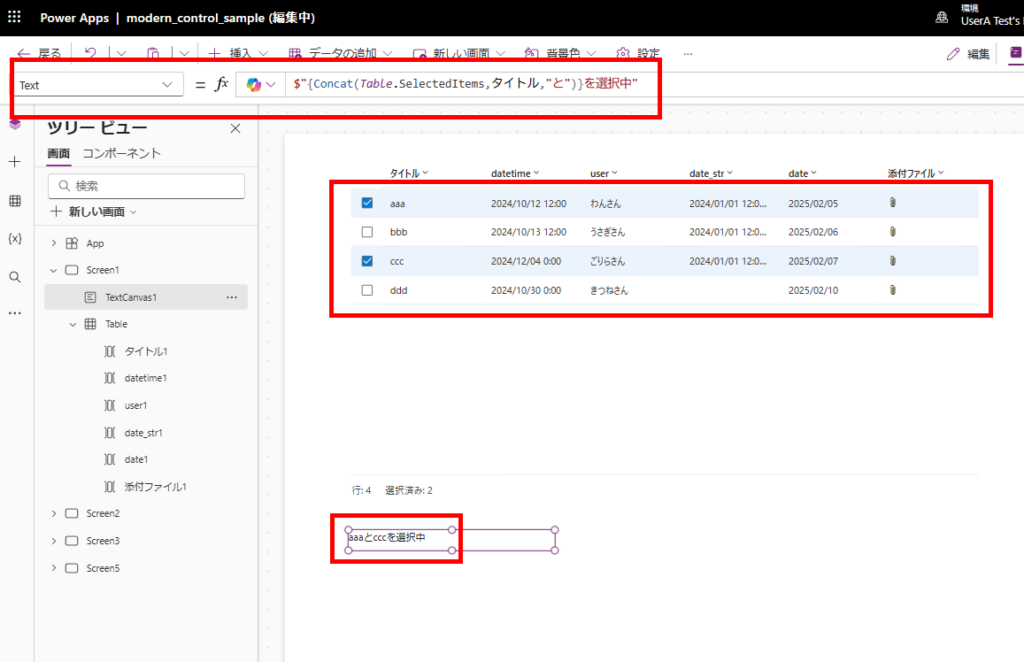
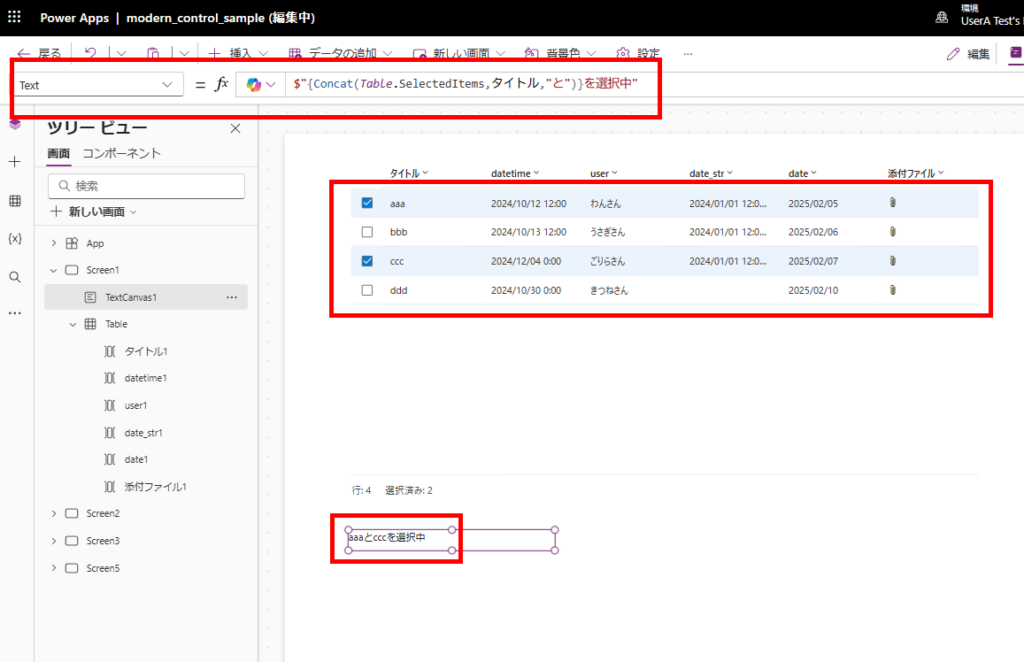
ユーザーが選択したアイテムには、Selectedプロパティ(Record型)、またはSelectedItemsプロパティ(Table型)からアクセスすることができる。


以上が基本的な使い方。ここからモダンコントロールで追加された機能について。
複数選択が可能:EnableMultipleSelection
クラシックのデータテーブルではできなかった、「複数選択」がテーブルでは可能になっている。
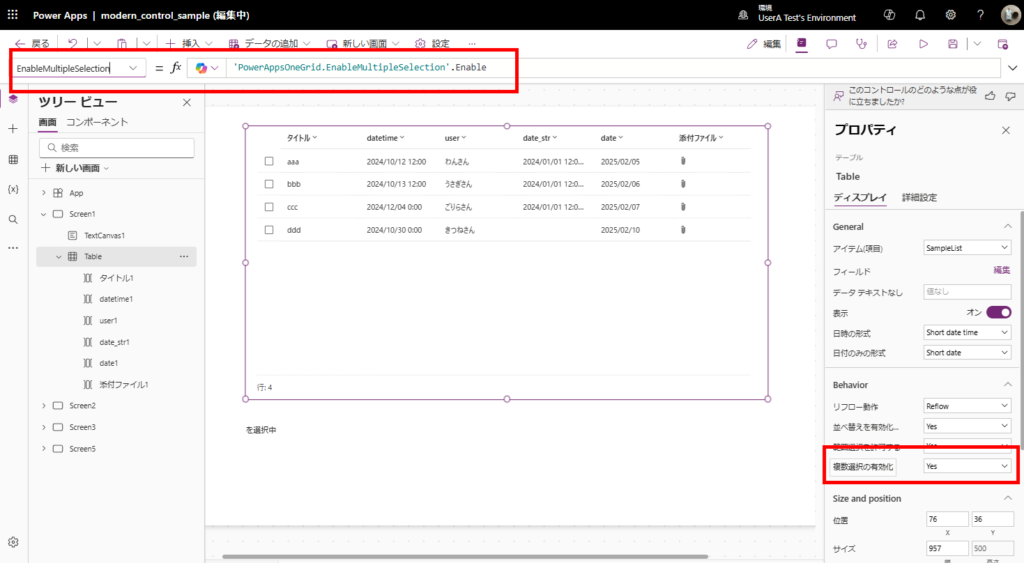
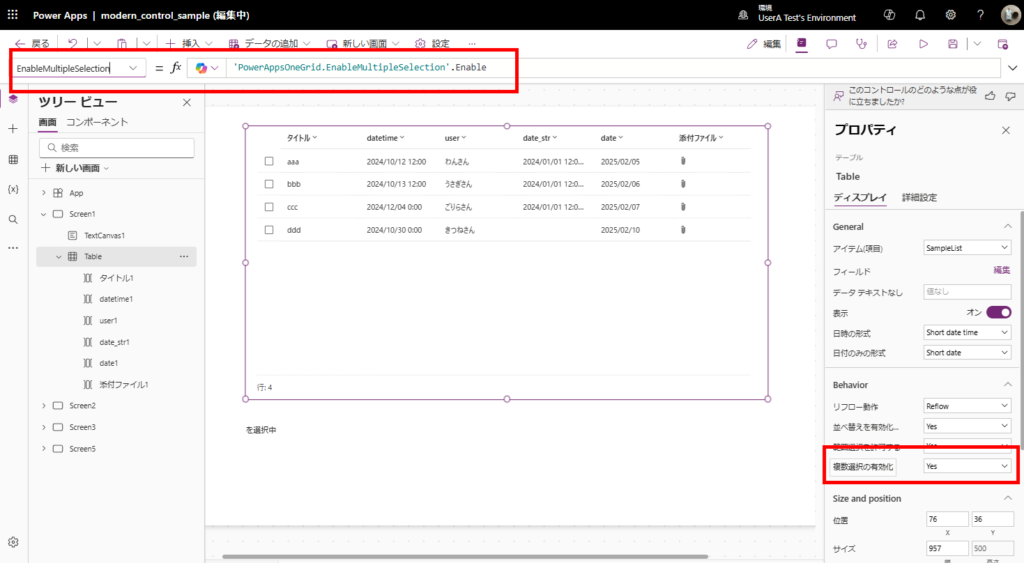
[複数選択の有効化]を「Yes」にすることで、


画像のように複数選択が可能。複数選択したアイテムたちへはSelectedItemsプロパティでアクセス可能。


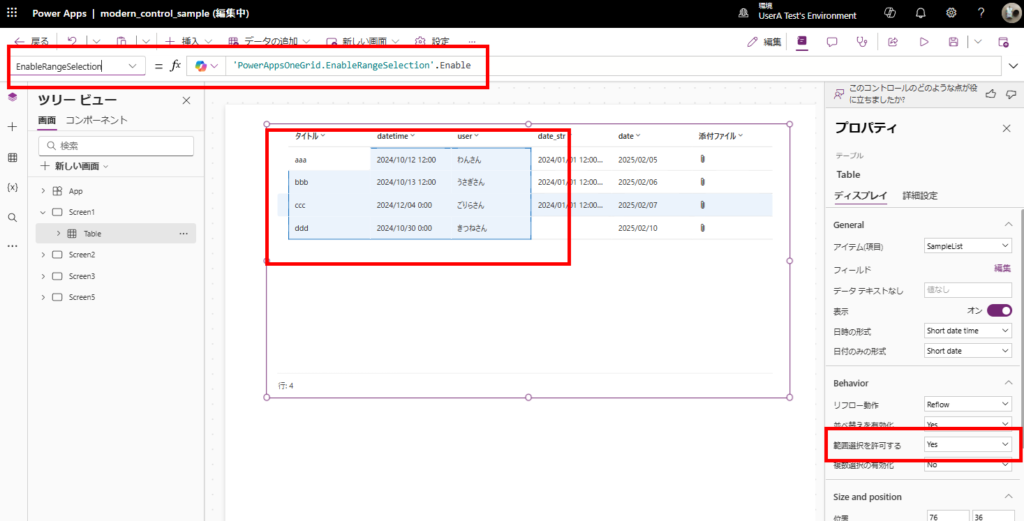
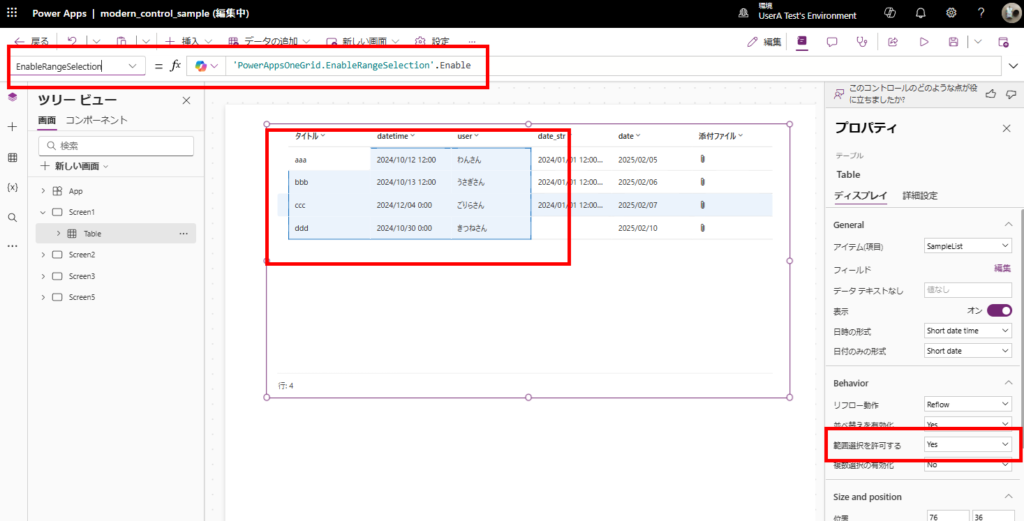
範囲選択が可能:EnableRangeSelection
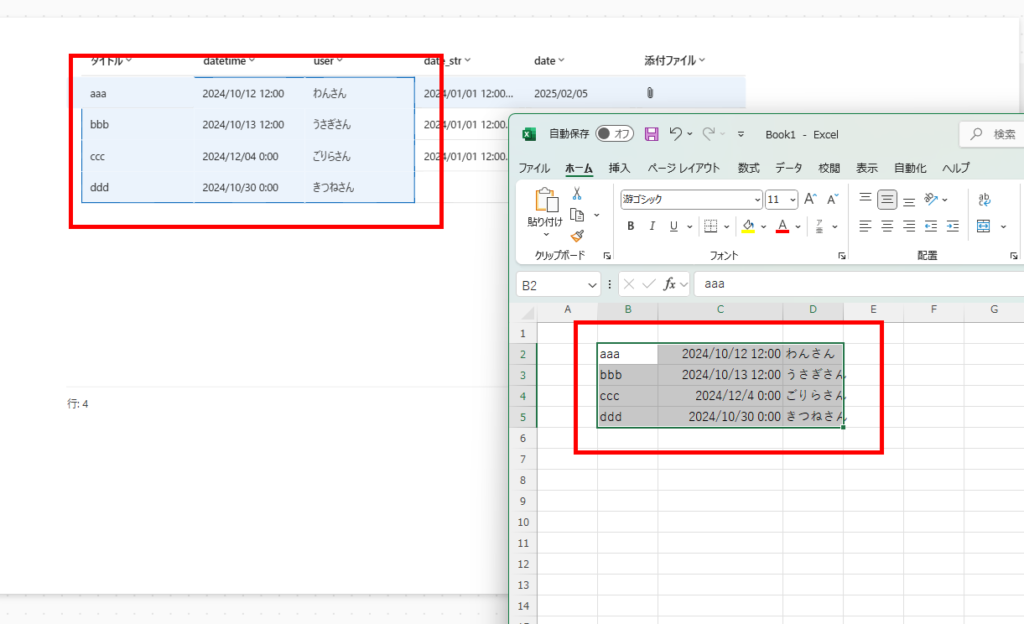
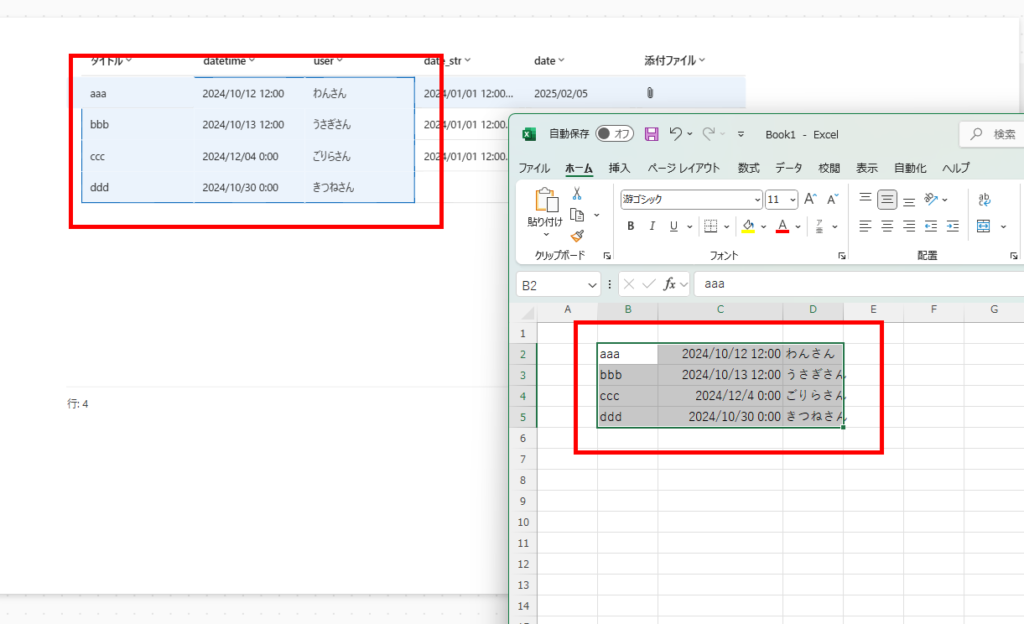
またExcelのような範囲選択も可能になっている。
[範囲選択を許可する]を「Yes」にすると、画像のようにが範囲選択可能。


今のところ、主な使い道は「範囲選択」→「コピー」→「Excelへの貼り付け」になるかと。


Sort関数不要で並び替え可能
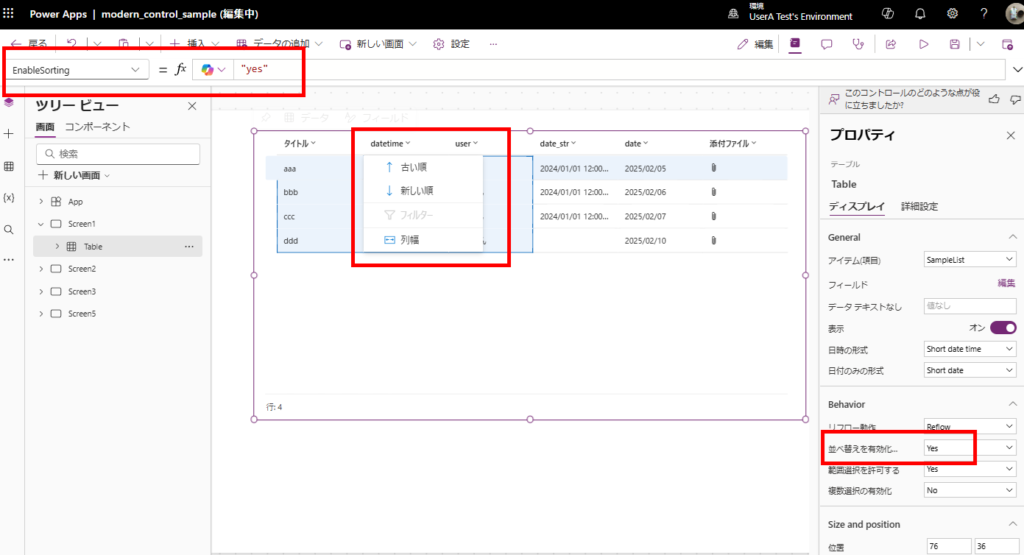
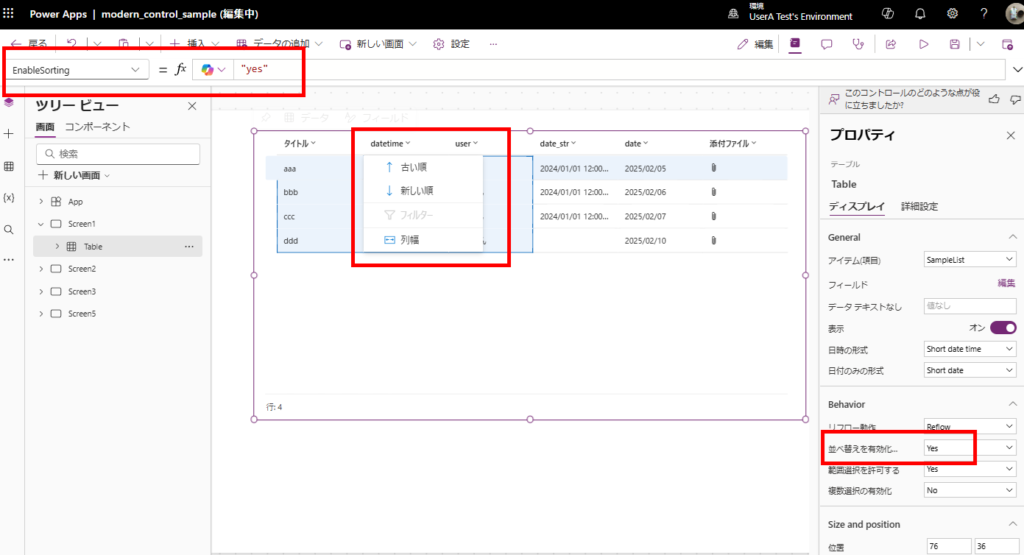
またデータソースに対しSort関数やSortColumns関数を使わずにソートを行うこともできる。
[EnableSorting]を「Yes」にすると、画像のようにExcelのように並び替えが可能。


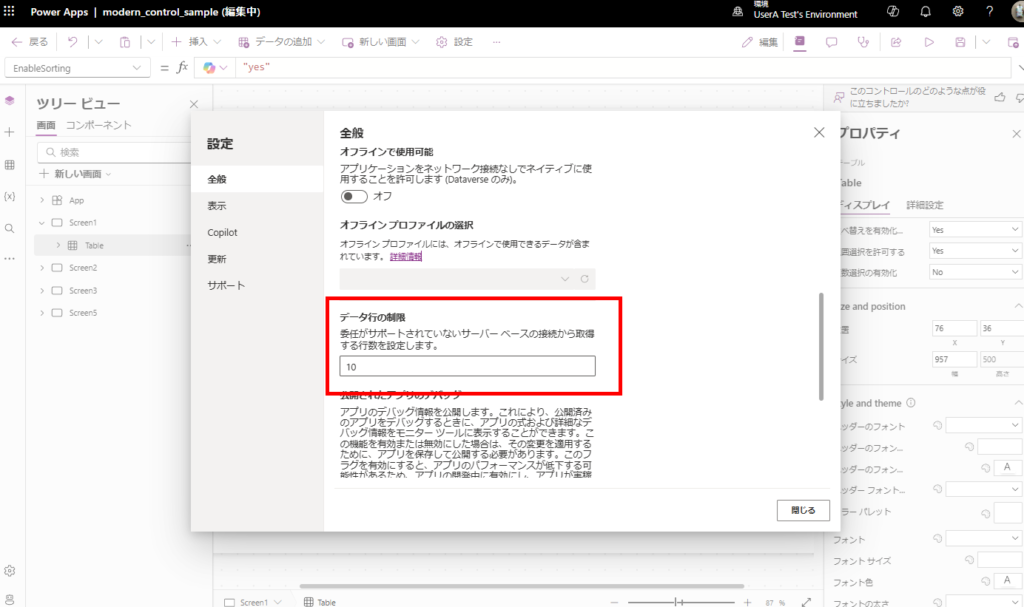
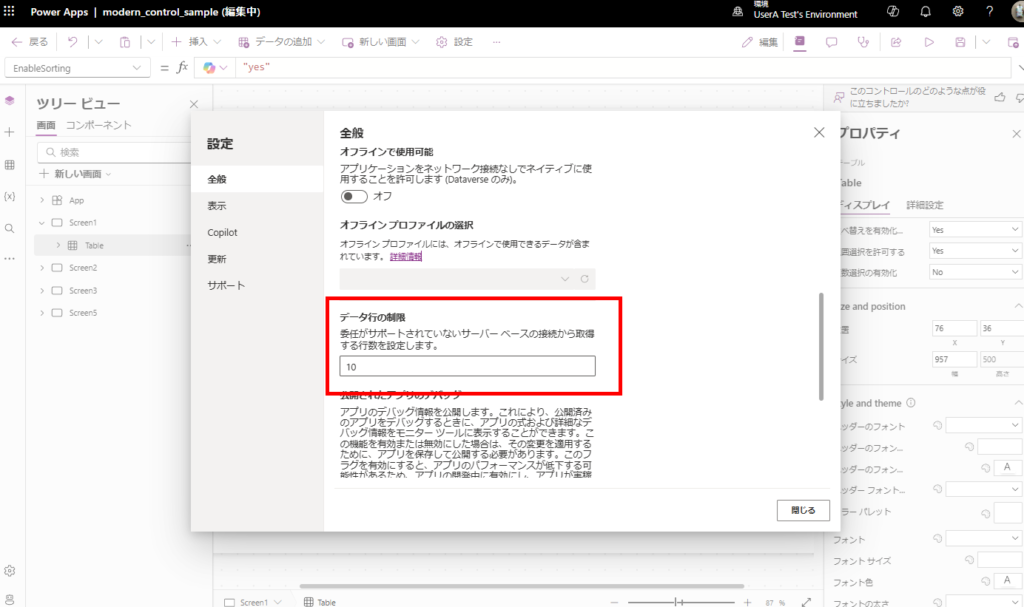
遅延読み込みも可能:「委任」と「データ行の制限」について
ギャラリーやデータテーブルに備わっていた「遅延読み込み」機能も搭載されている。※動作を見る限り。
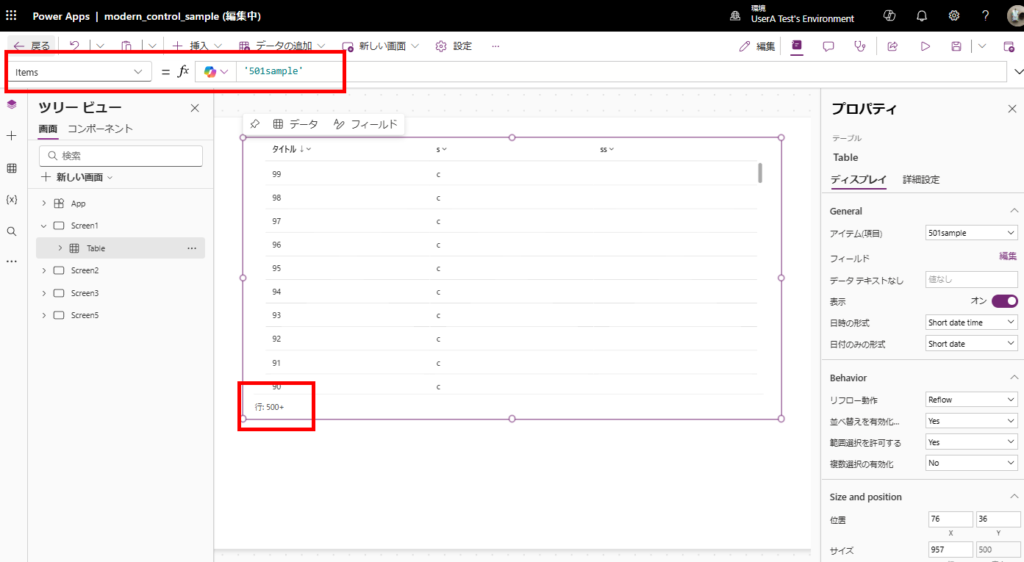
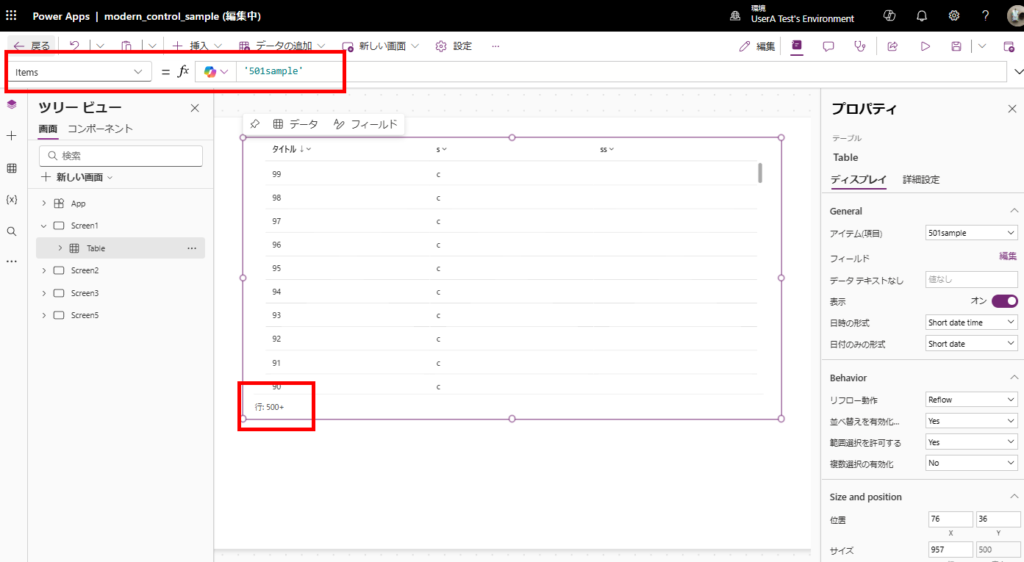
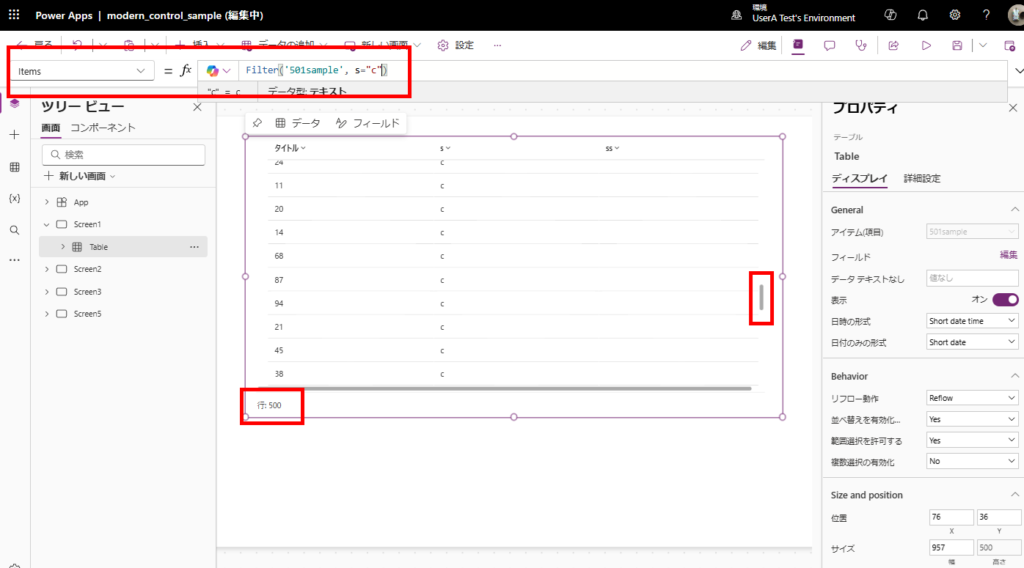
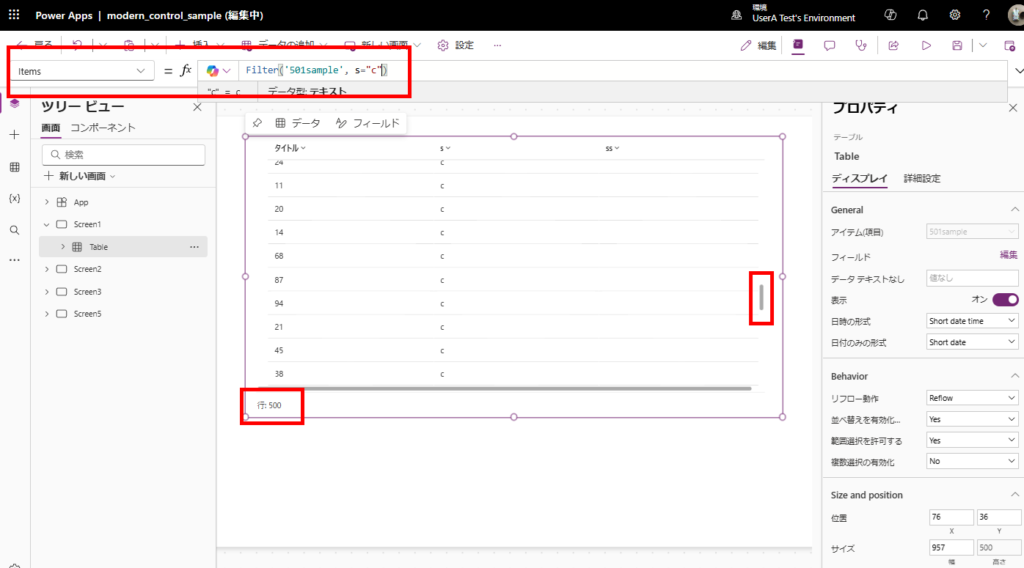
[データ行の制限]を10件にして、


501件登録されているSPOリストを表示されたところ、問題なく全てのアイテムが表示される。


また、委任に対応している式であれば、こちらも全件表示される。


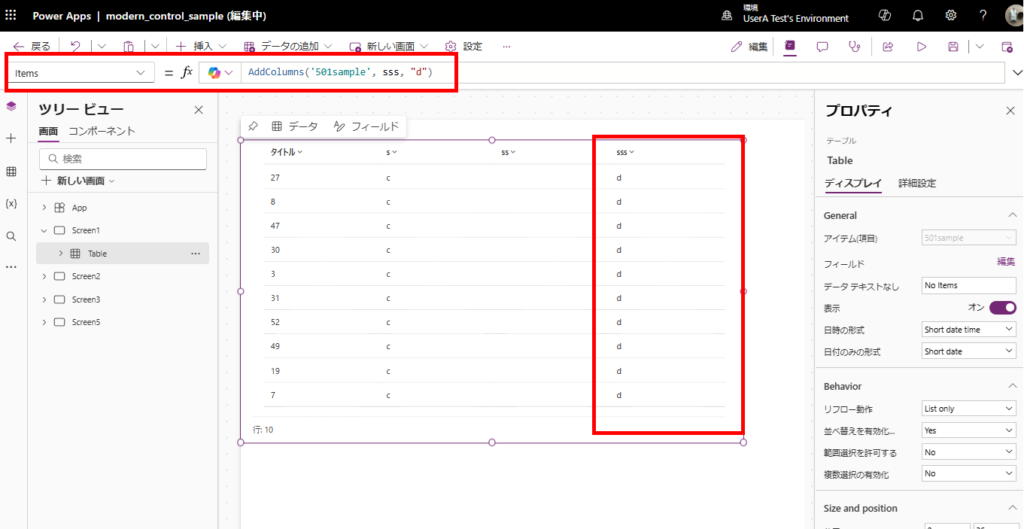
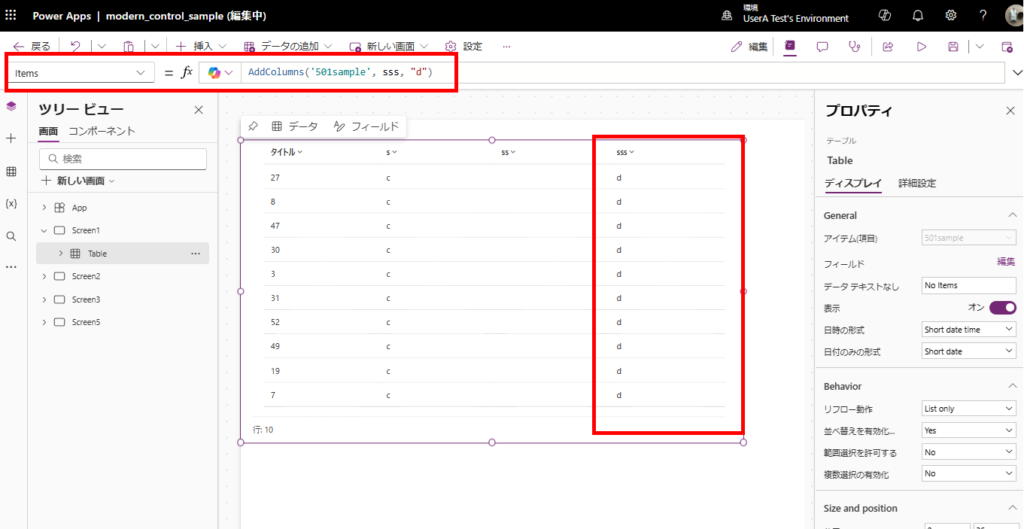
もちろん委任に対応していないFilter式やAddColumns関数等を使用すると、データ行の制限分しか表示されない。


以降はデザインについて。
デザイン
モダンコントロールになって旧データテーブルより見た目もだいぶスマートになっている。
グリッド表示
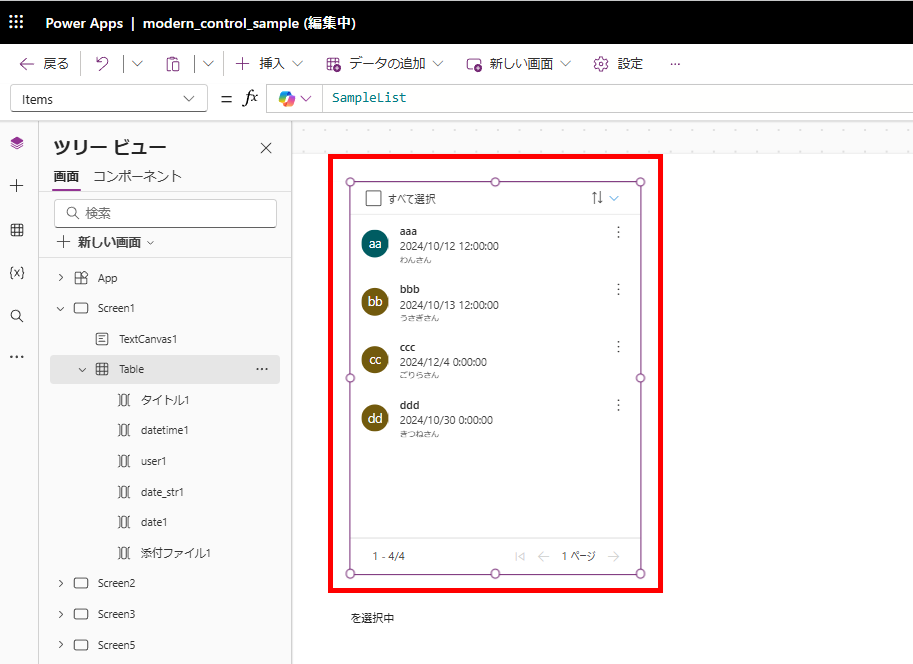
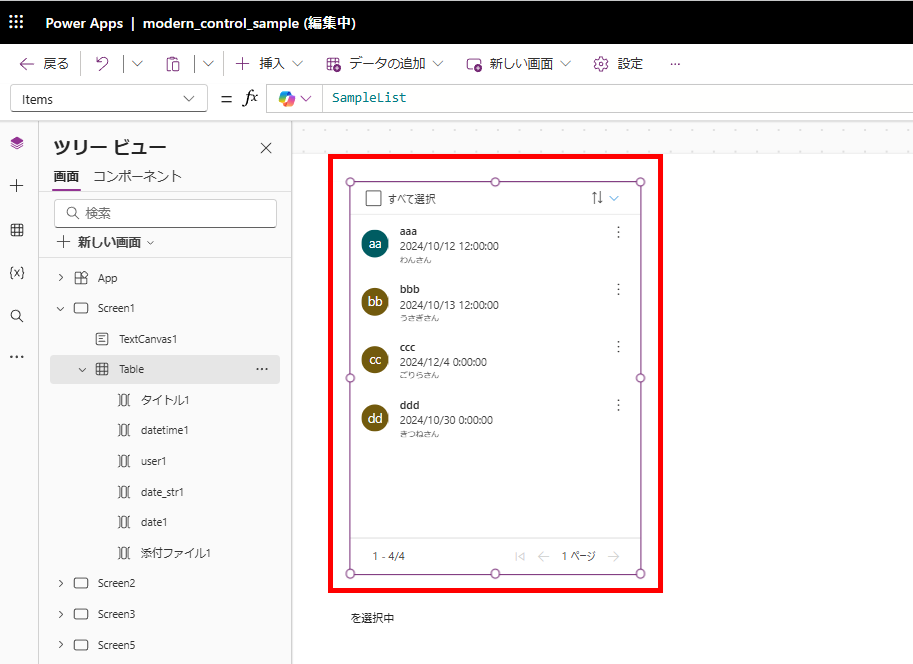
コントロールの幅が480px以下になると、自動でList表示になる。


このレスポンシブなデザインを無効にするには「リフロー動作」を編集するらしいんだけど、なぜかうまく動かず。。(詳しくは後述)


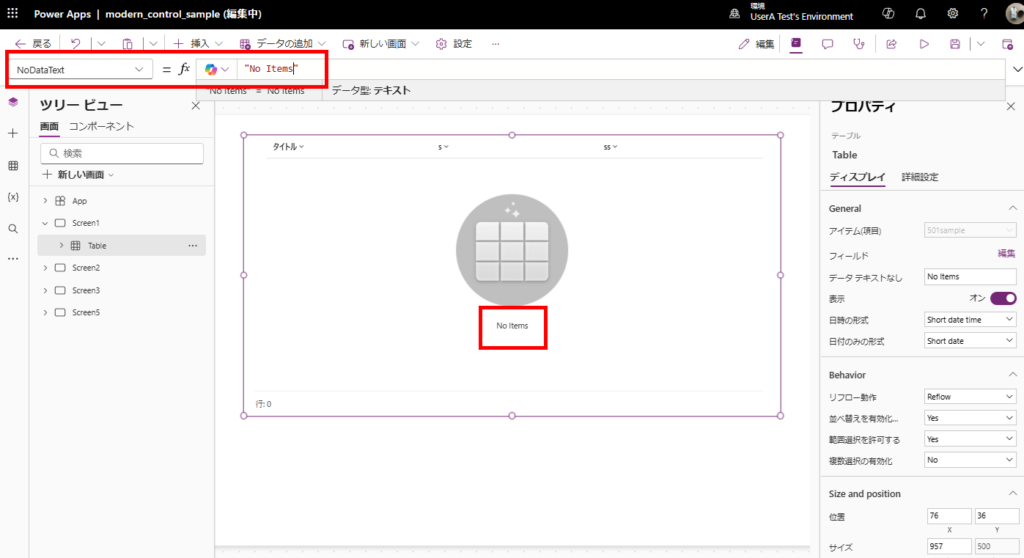
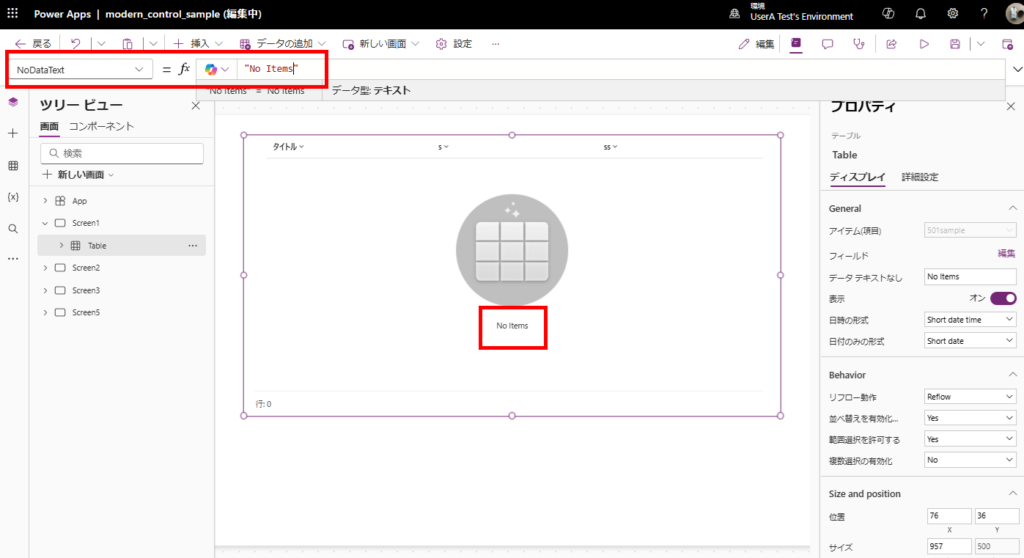
データが0件のときに表示するテキストも指定可能:NoDataText
データが0件のときに表示するテキストを指定できるようになった。ギャラリーとかは自分でラベルを使い書いていたので、ちょっと嬉しい。


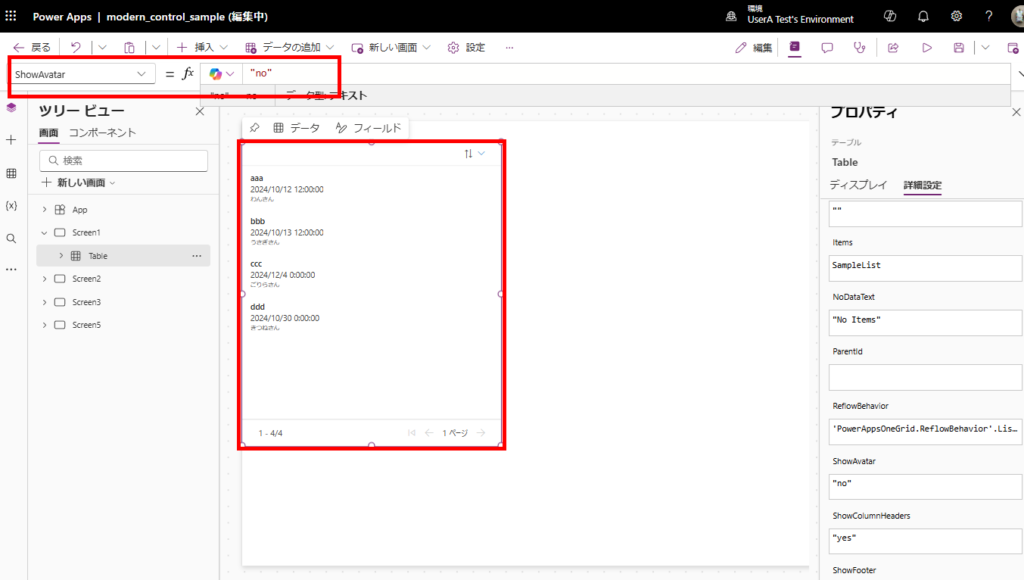
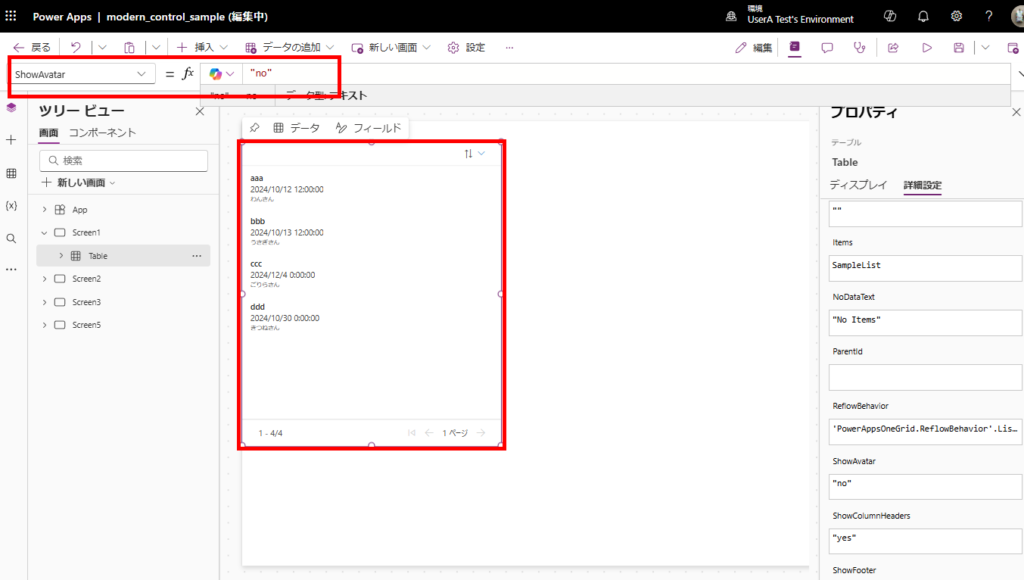
アバターの表示/非表示:ShowAvatar
Grid表示での「アバター(丸いアイコン)」の表示/非表示はShowAvatarプロパティから編集が可能(yes or no)。


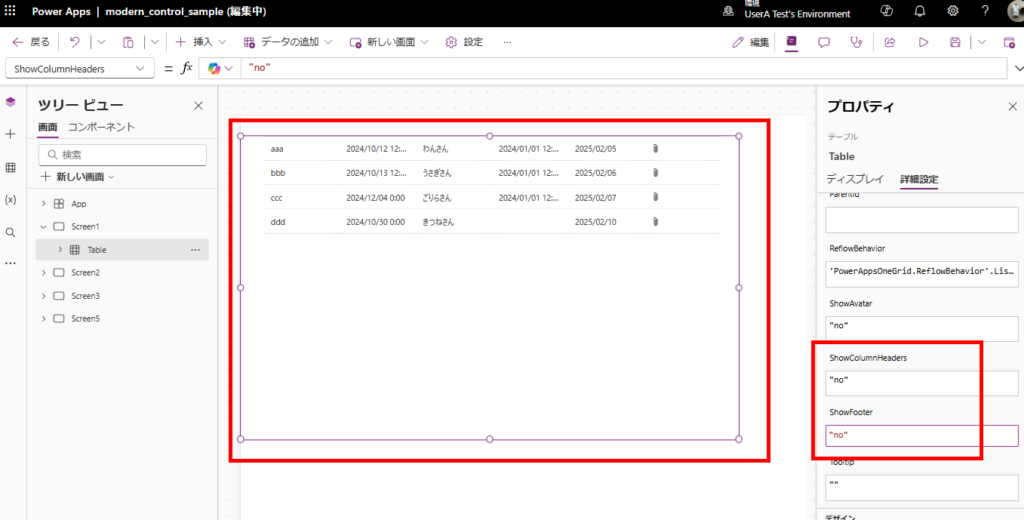
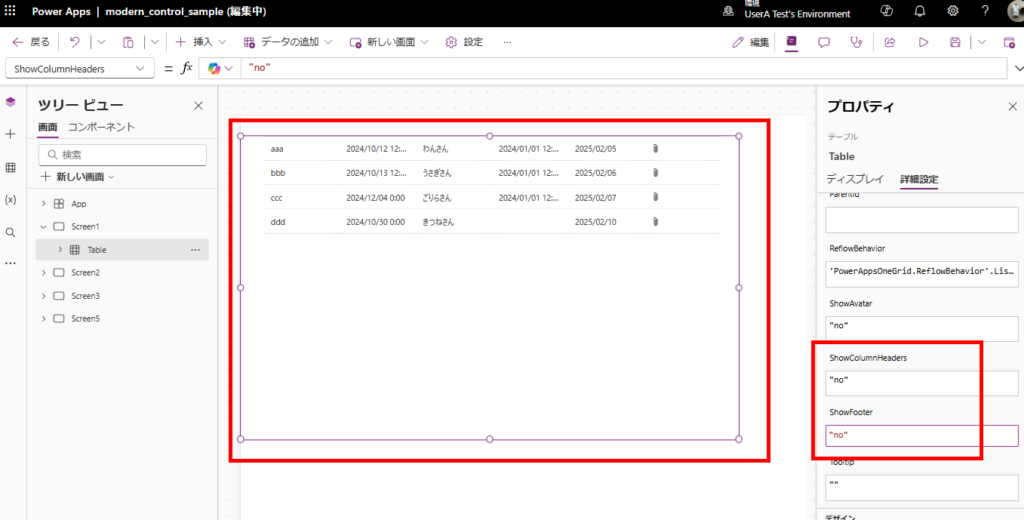
ヘッダーとフッターの表示/非表示切り替え:ShowColumnsHeaders, ShowFooter
ShowColumnsHeadersプロパティとShowFooterで、ヘッダーとフッターの表示/非表示の切り替えが可能。


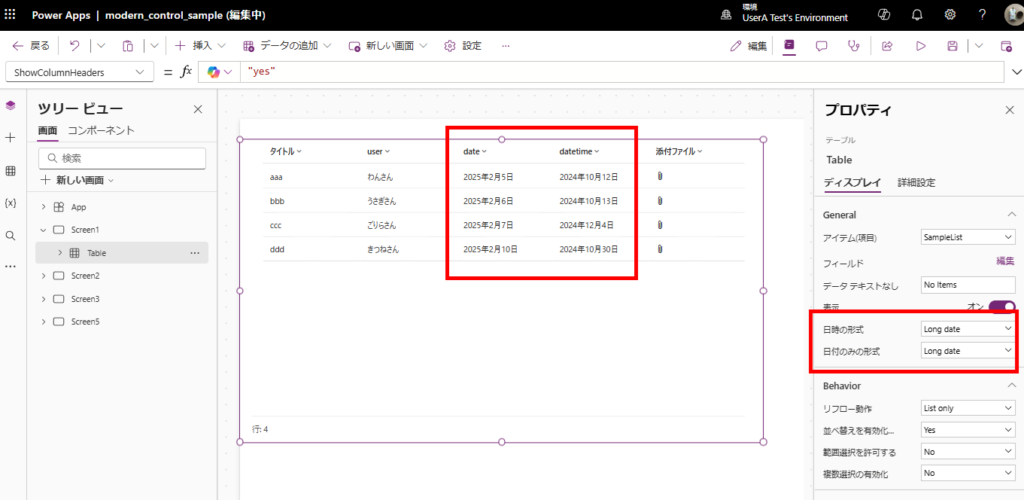
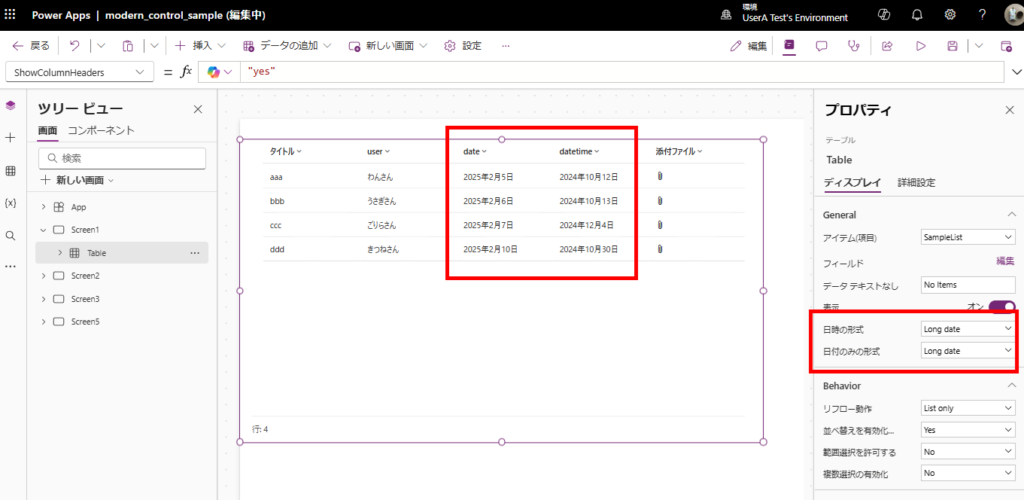
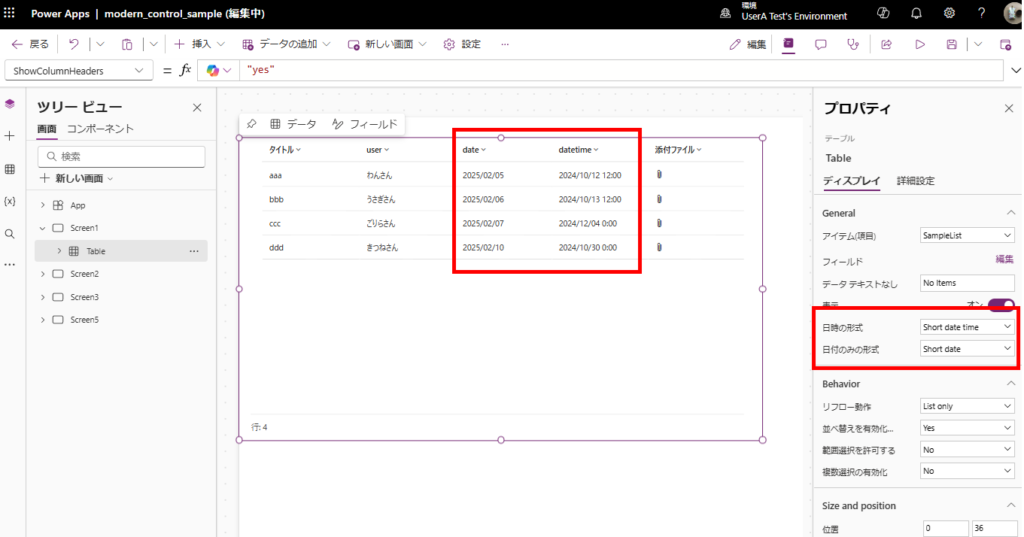
日付、日時のフォーマット指定:DateOnlyFormat, DateTimeFormat
日付の形式はLong形式と


Short形式が選択可能。

現時点で不明な機能
最後に現時点で不明な機能について。
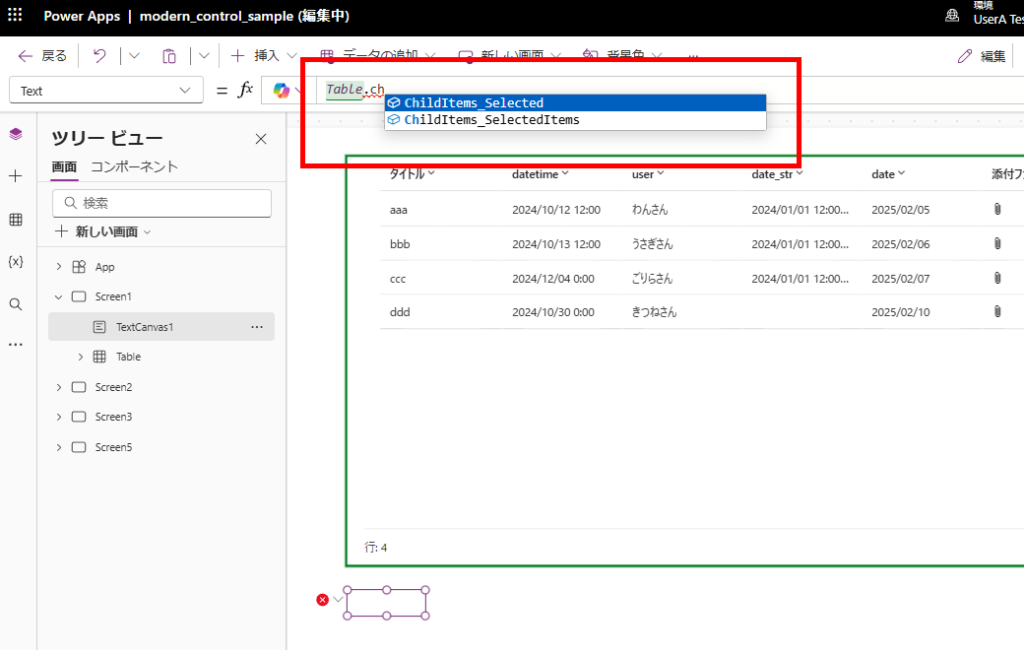
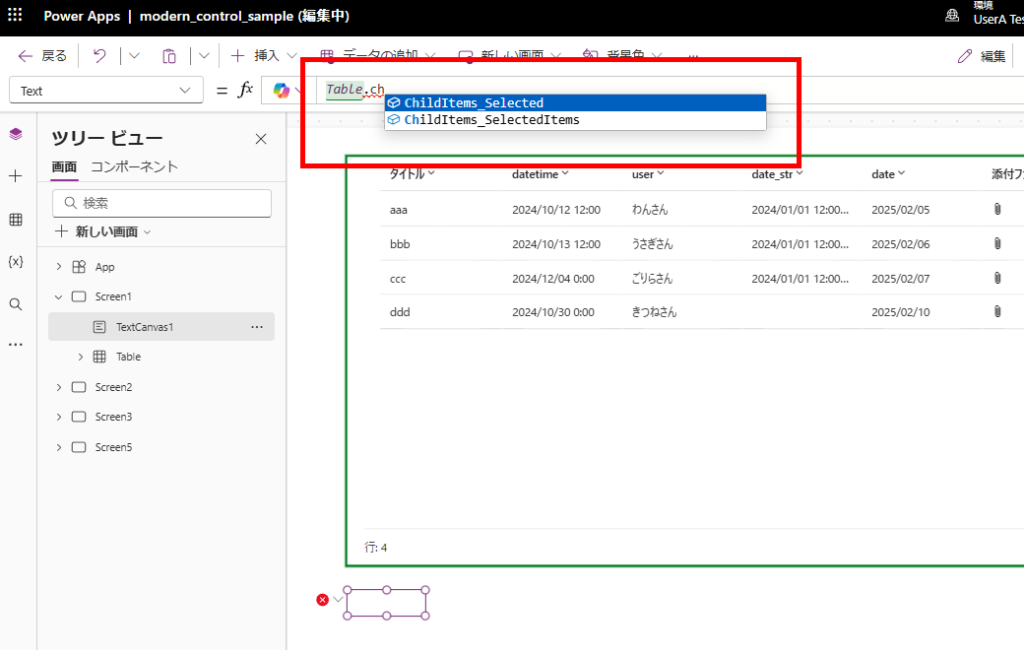
ChildItems_Selected, ChildItems_SelectedItems
インテリセンスとして表示される「ChildItems_Selected」「ChildItems_SelectedItems」は使い道がわからず。
※2025/2/6時点で公式にも情報はない。

※2025/2/6時点で公式にも情報はない。

将来的にグルーピングみたいな親子の関連表示機能の追加を考えているのかもしれない。
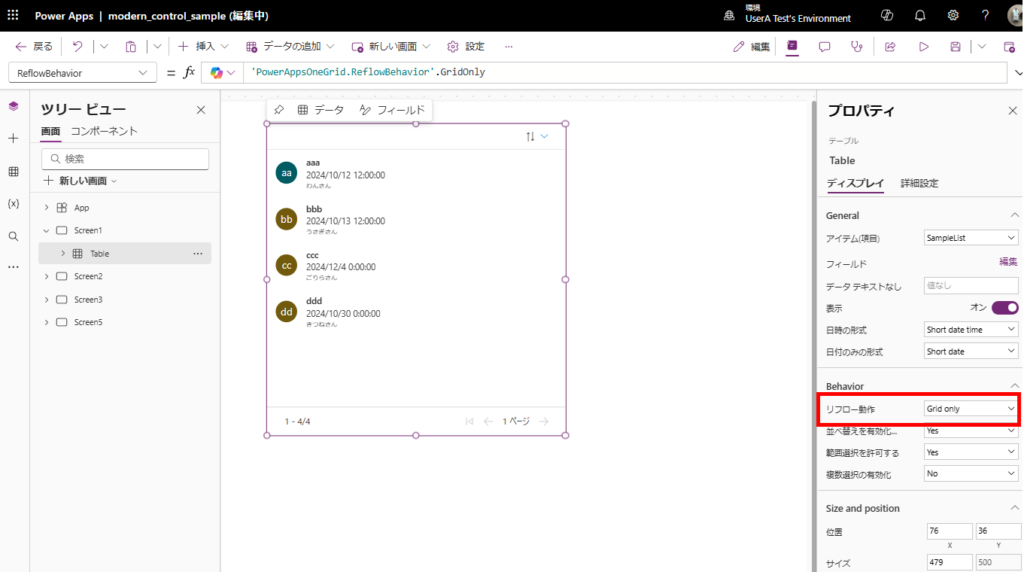
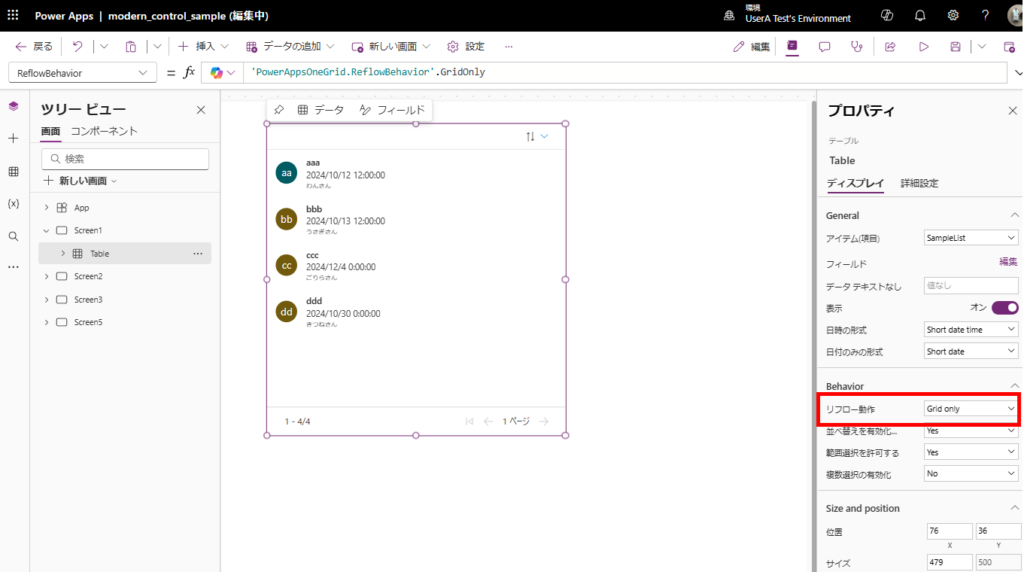
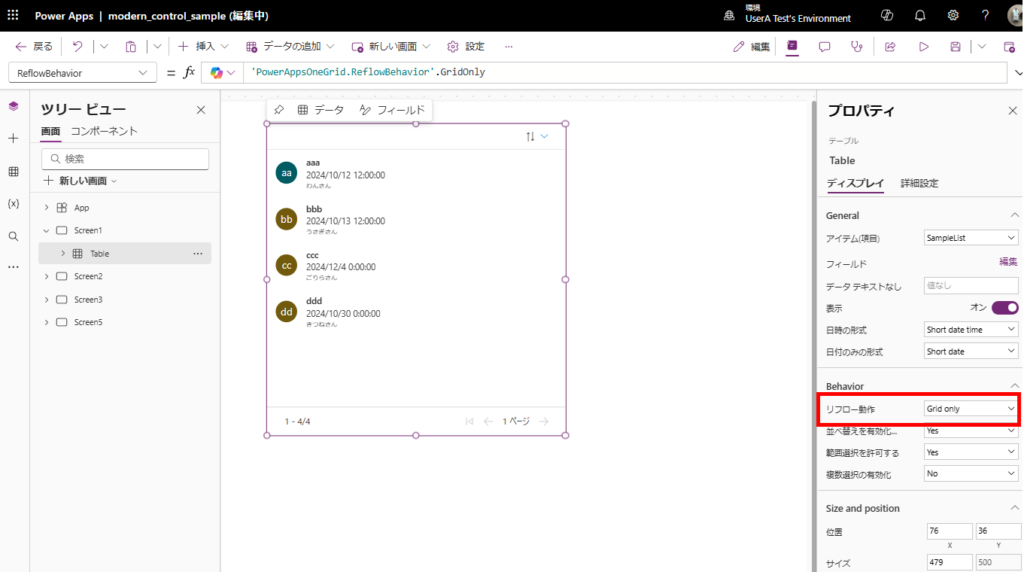
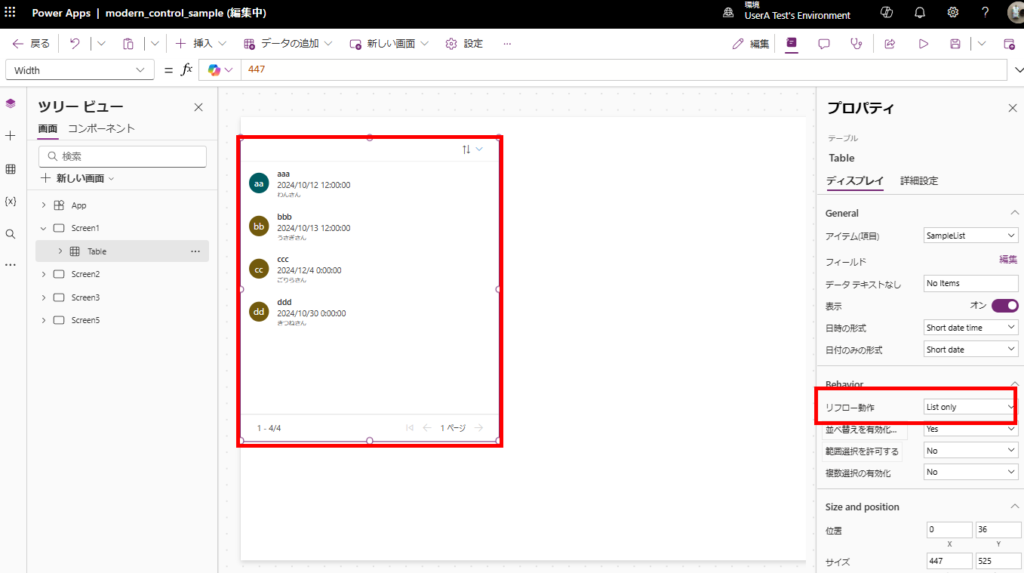
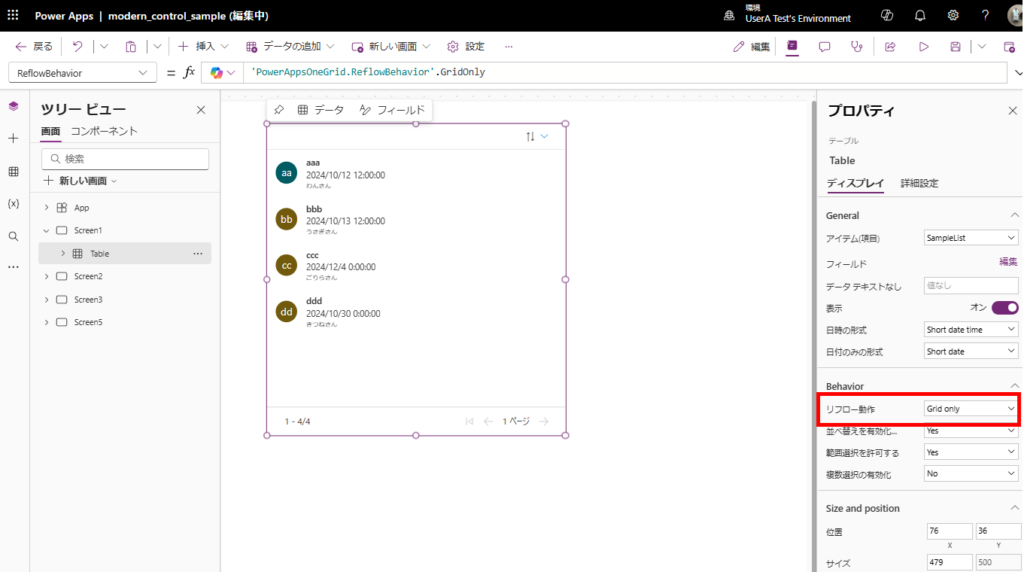
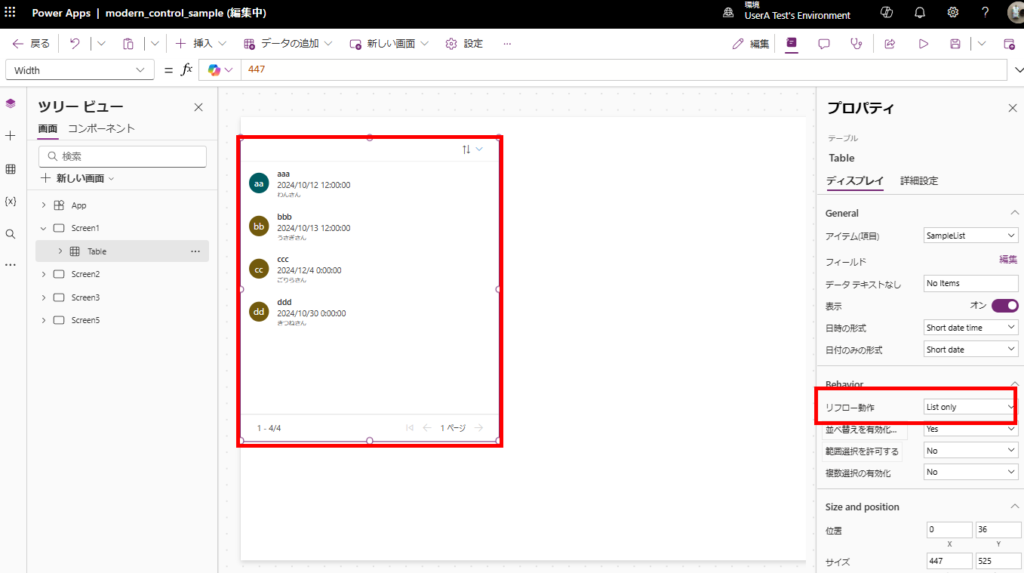
リフローの動作:ReflowBehavior
ReflowBehaviorプロパティを編集することで、レスポンシブの動作を制御できると書いてあったが、「ListOnly」にしても「GridOnly」にしても見た目は変わらず。。




ということで、若干不明な機能もあるけど非常に便利なコントロールので、今後こちらを使う機会も増えていくかも。




コメント