ギャラリーコントロールで選択したアイテムを削除する方法を聞かれる機会が多かったので、メモ。
事前準備
今回はデータソースにSPOリストを使用。


このリストの中身をPower Appsに表示して、Remove関数を使用して削除していく。
単数削除
まずは単数アイテムの削除。
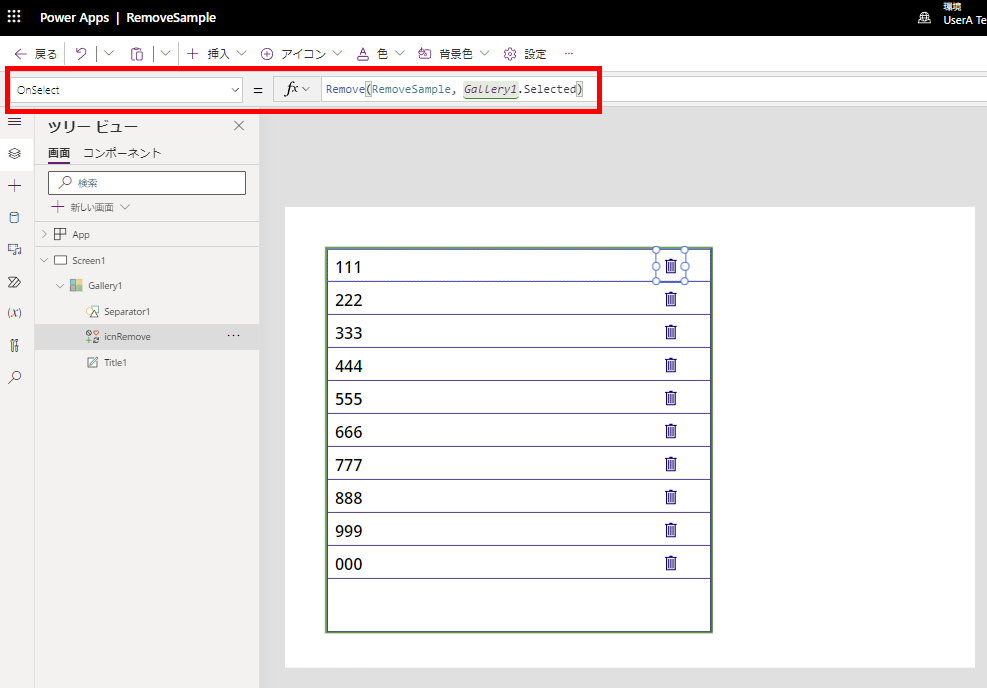
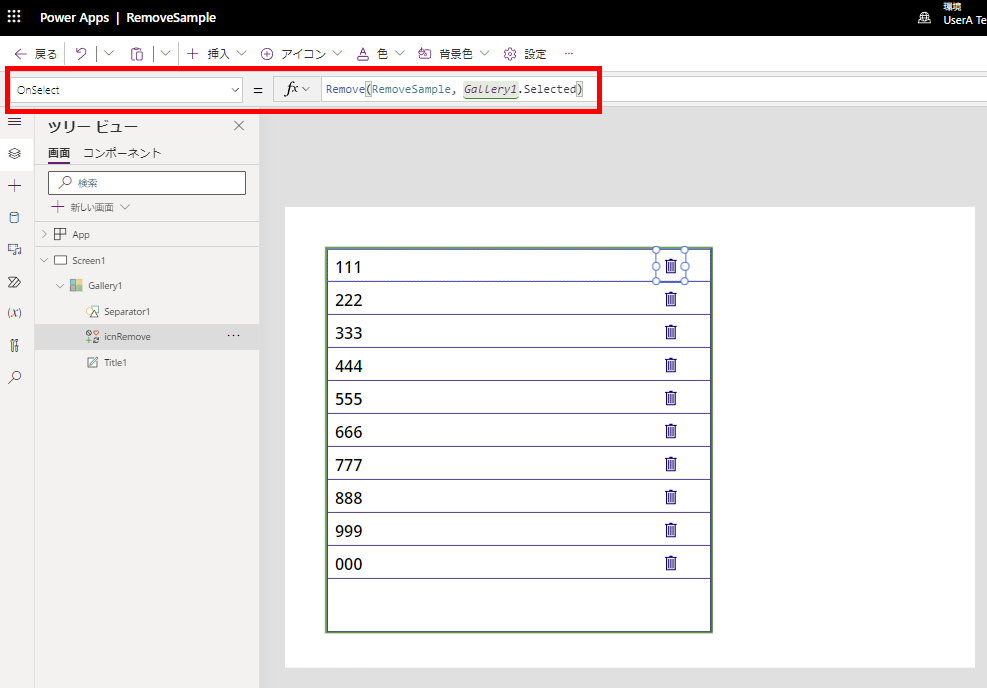
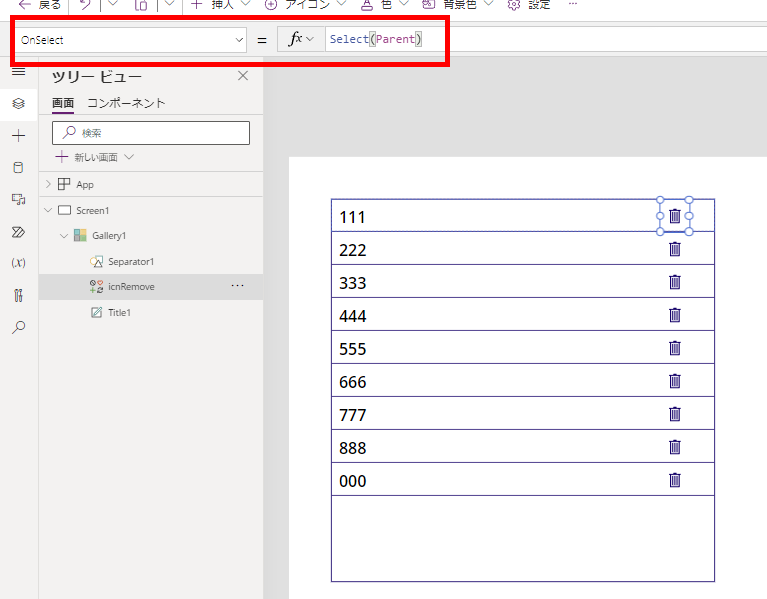
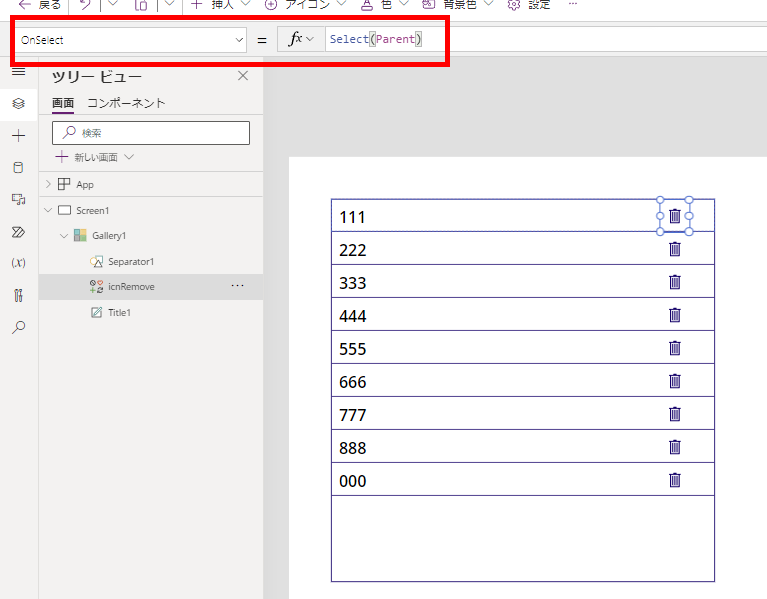
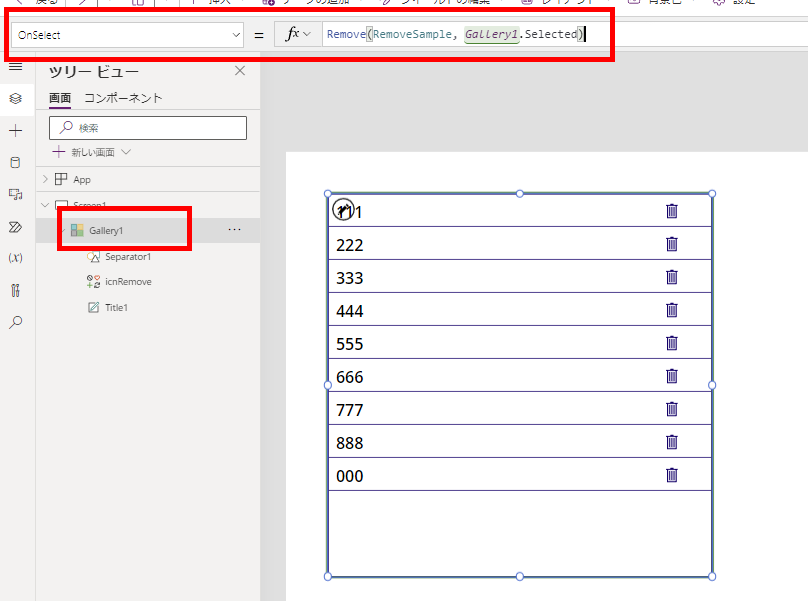
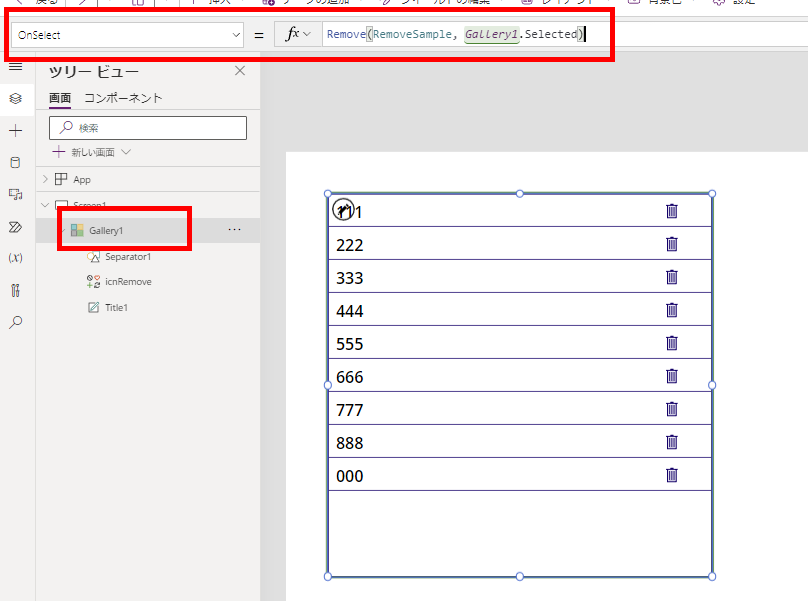
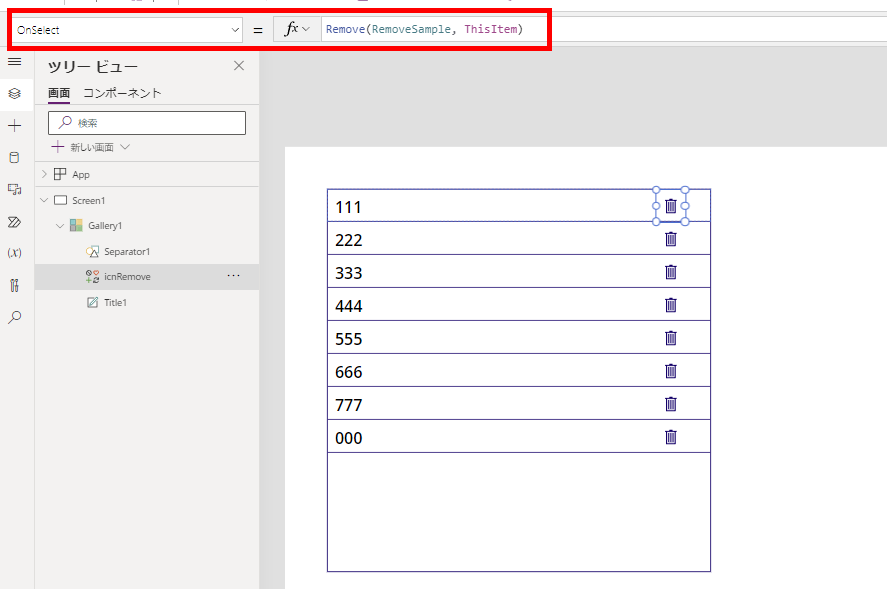
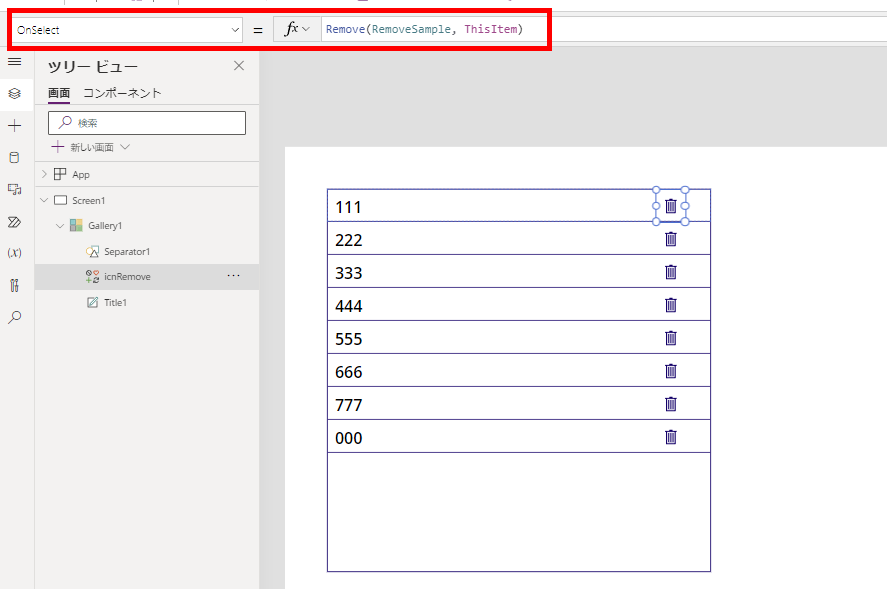
画像のようにゴミ箱アイコンをギャラリーの中に入れて削除する場合、式はこんな感じになる。


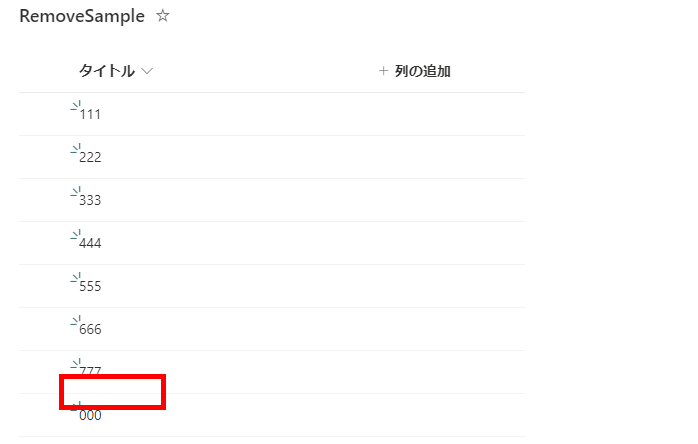
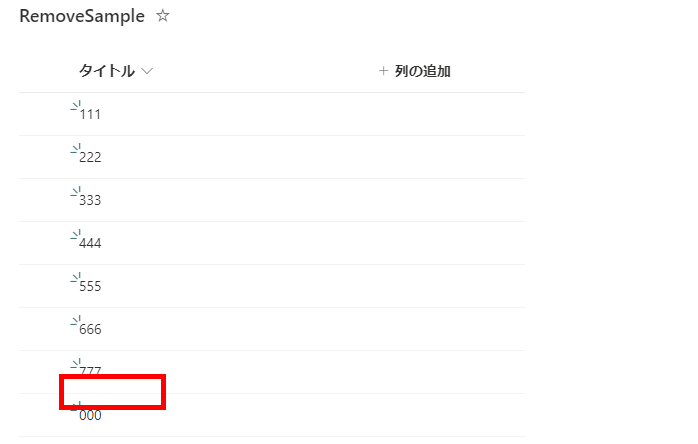
これで「999」のアイテムのゴミ箱アイコンを押すと、データソース側のデータもきちんと消える。


ちなみにアイテム側のOnSelectの中身を「Select(Parent)」としてあげて、


Parent側(ギャラリー側)のOnSelectで同様の式を書いてあげても実現は可能。
※ただしラベルのOnSelectとか「押したときに削除動作をしたくない」ギャラリー内コントロールのOnSelectからは「Select(Parent)」を消しておくこと。

※ただしラベルのOnSelectとか「押したときに削除動作をしたくない」ギャラリー内コントロールのOnSelectからは「Select(Parent)」を消しておくこと。

「888」のアイテムのゴミ箱アイコンを押すと、データソース側の「888」のアイテムも削除される。


また、「ギャラリー名.Selected」の代わりに「ThisItem」を使っても削除することができる。
式を画像のように記述して、「777」のアイテムのゴミ箱アイコンを押すと、

式を画像のように記述して、「777」のアイテムのゴミ箱アイコンを押すと、

データソース側のアイテムも削除される。


チェックボックスで複数選択したアイテムを削除
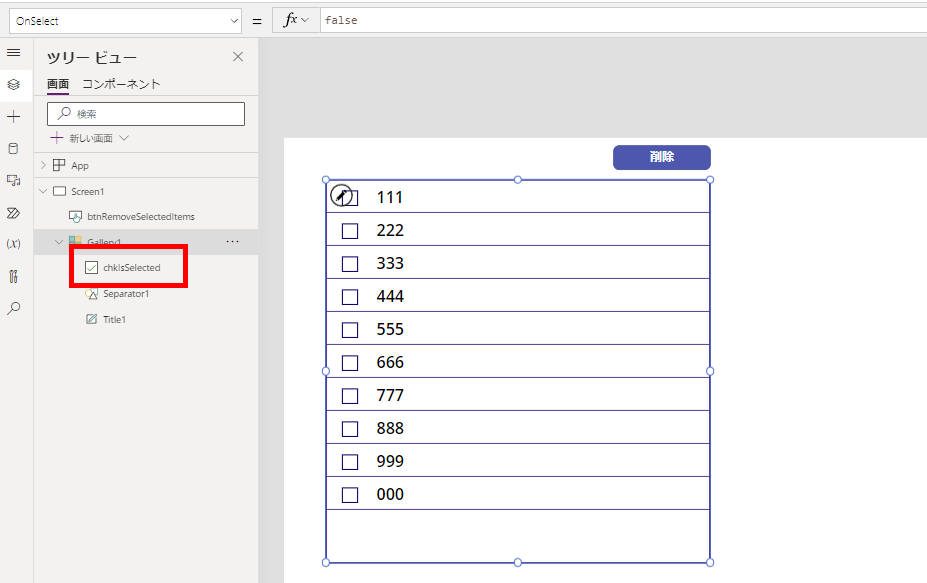
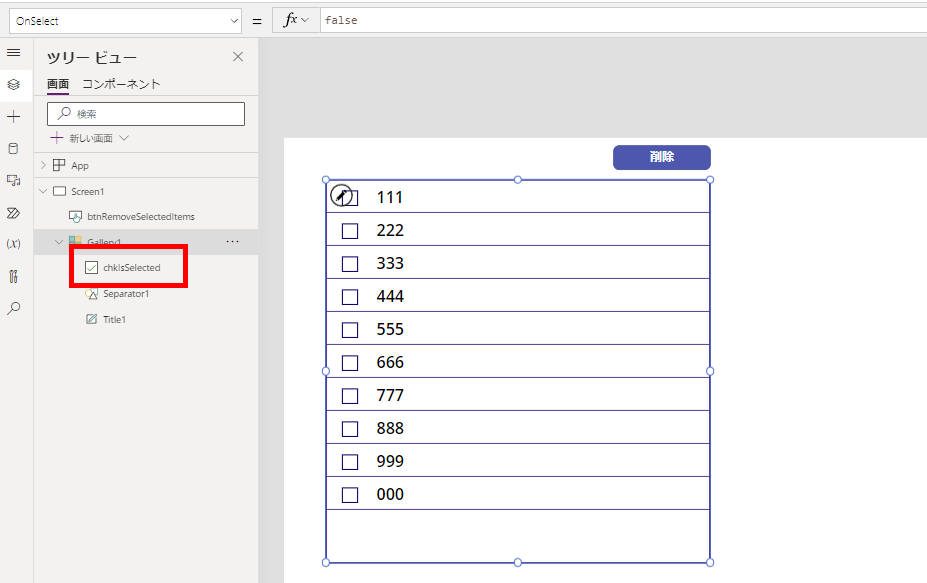
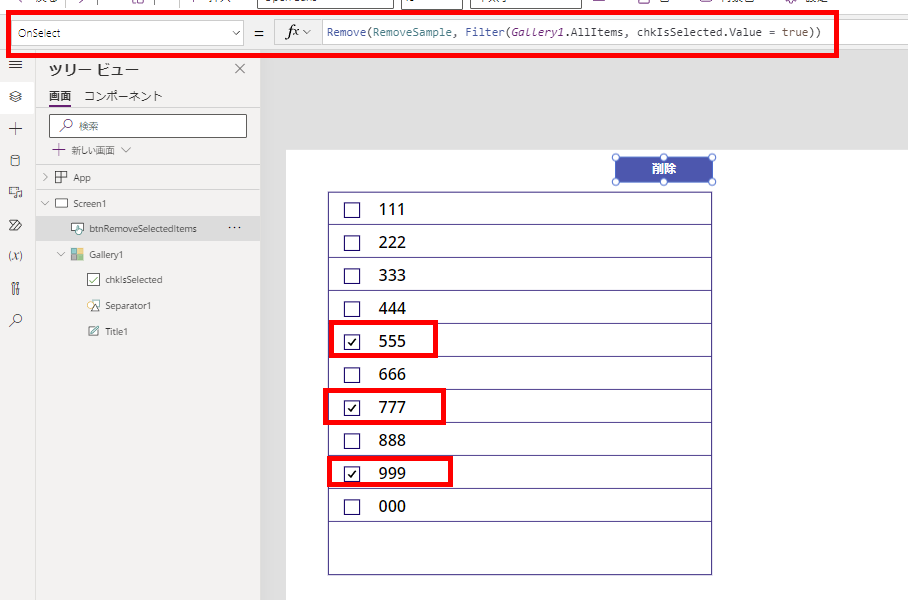
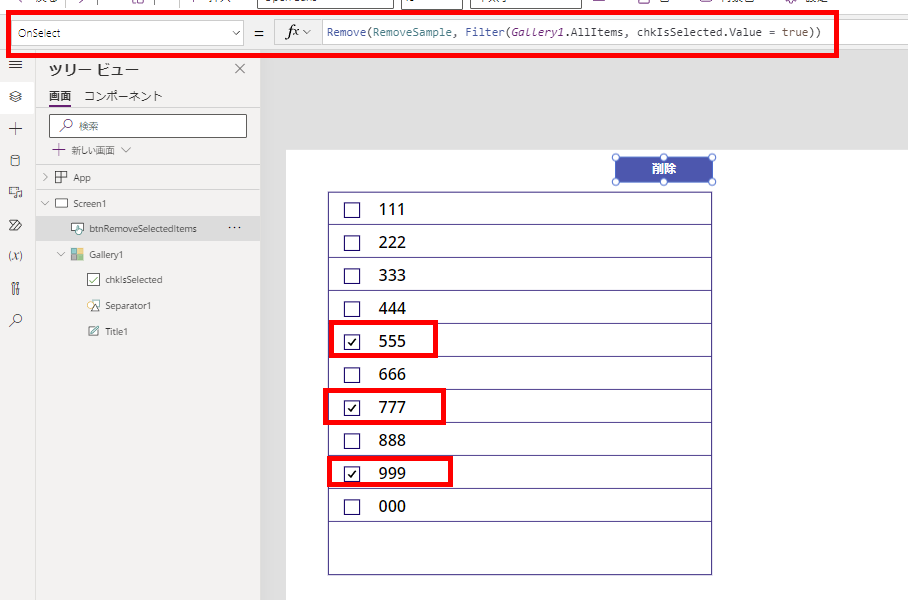
こんな感じでギャラリー内にチェックボックスを配置して、チェックしたアイテムを複数同時に消したい場合、


「削除」ボタンの式は以下の画像のようになる。これで「555」「777」「999」をチェックして削除ボタンを押すと、


データソース側からも選択したアイテムをすべて削除することができる。


選択されたアイテムをコレクションで保持して、一気に削除する
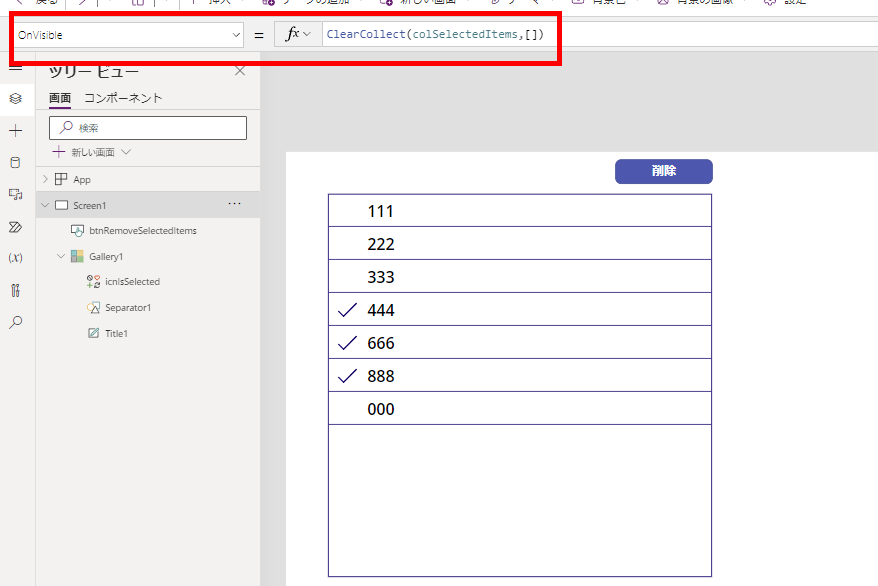
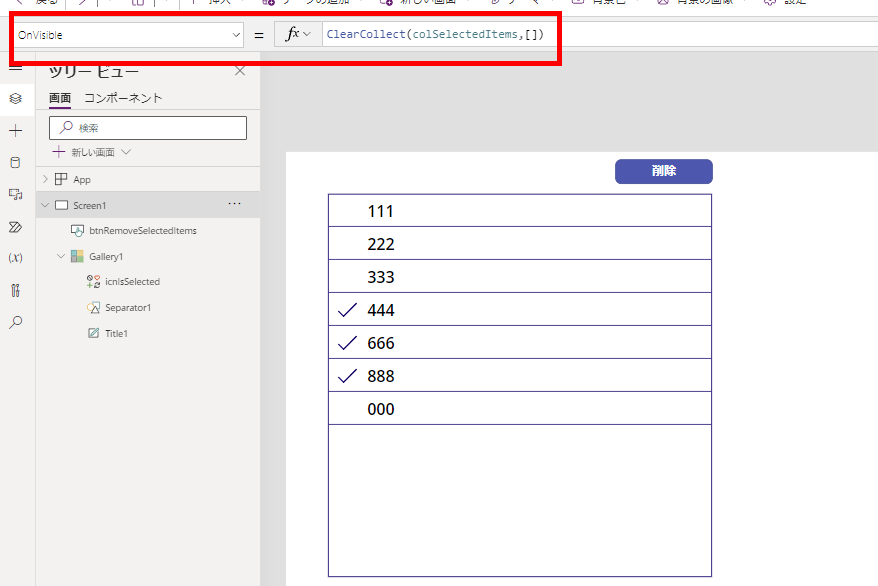
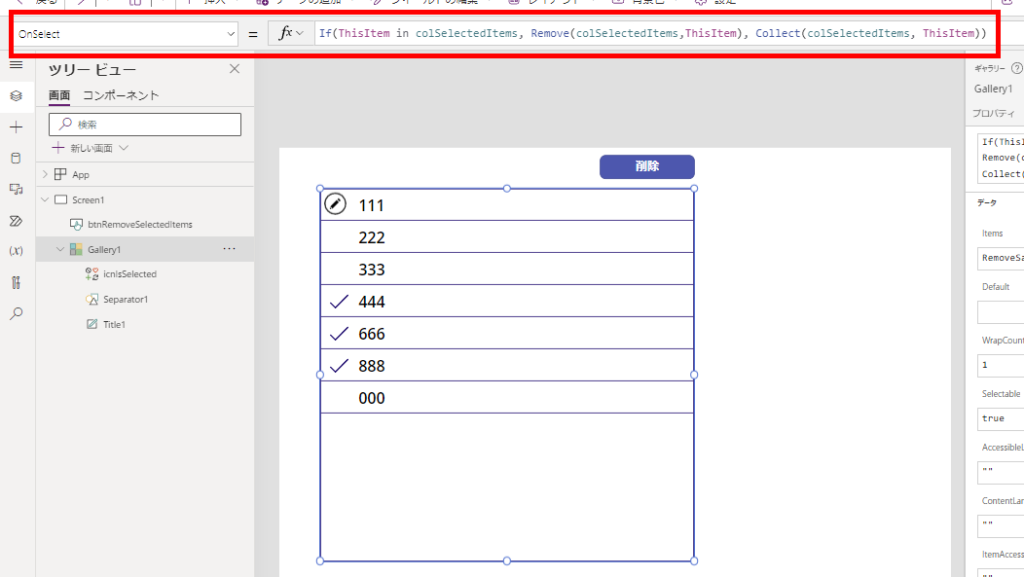
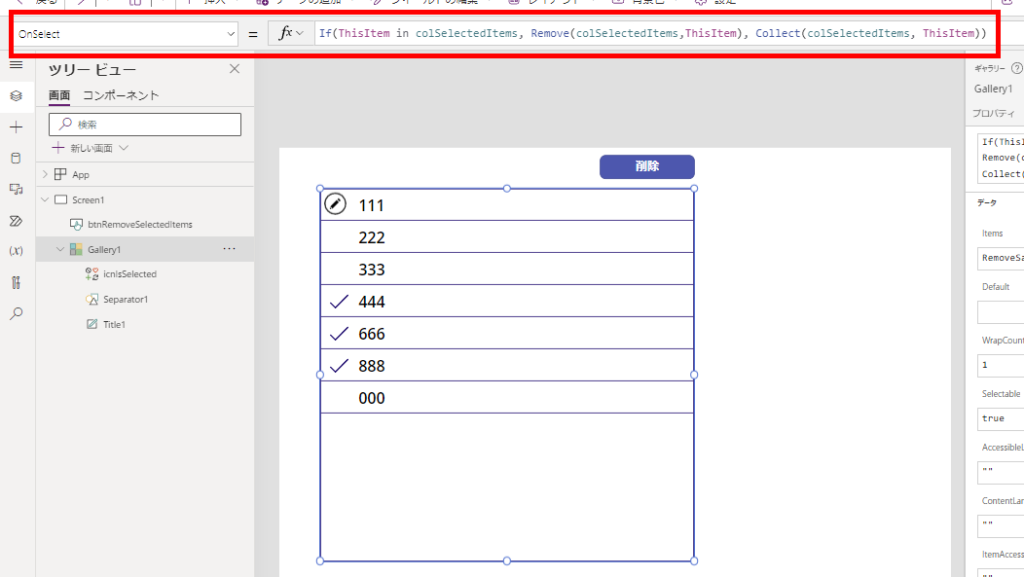
画面のOnVisibleとかで初期化したコレクションに、


Collect関数とRemove関数で選択されたギャラリーのアイテムをコレクションに追加/削除していったとき、


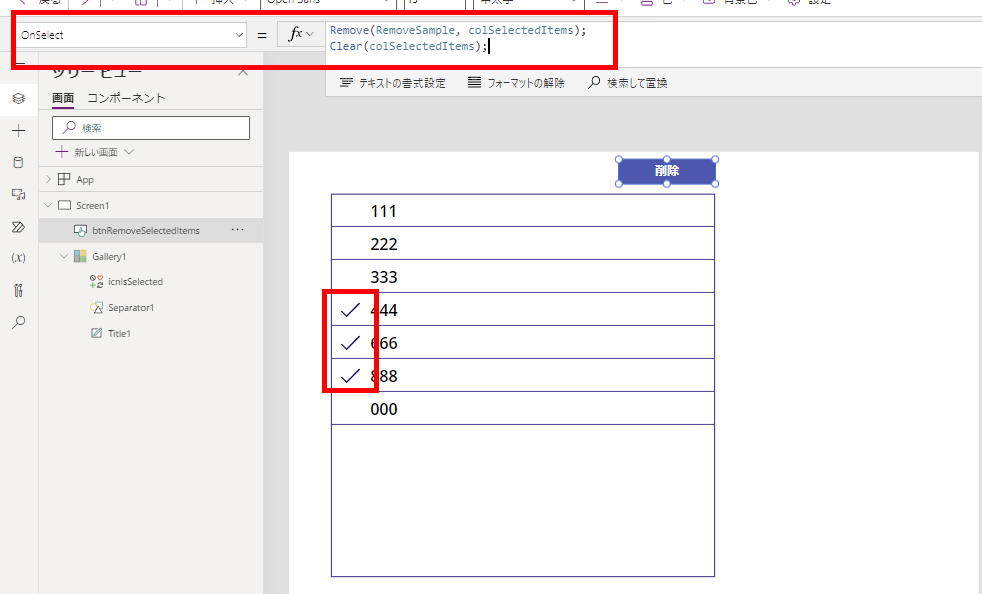
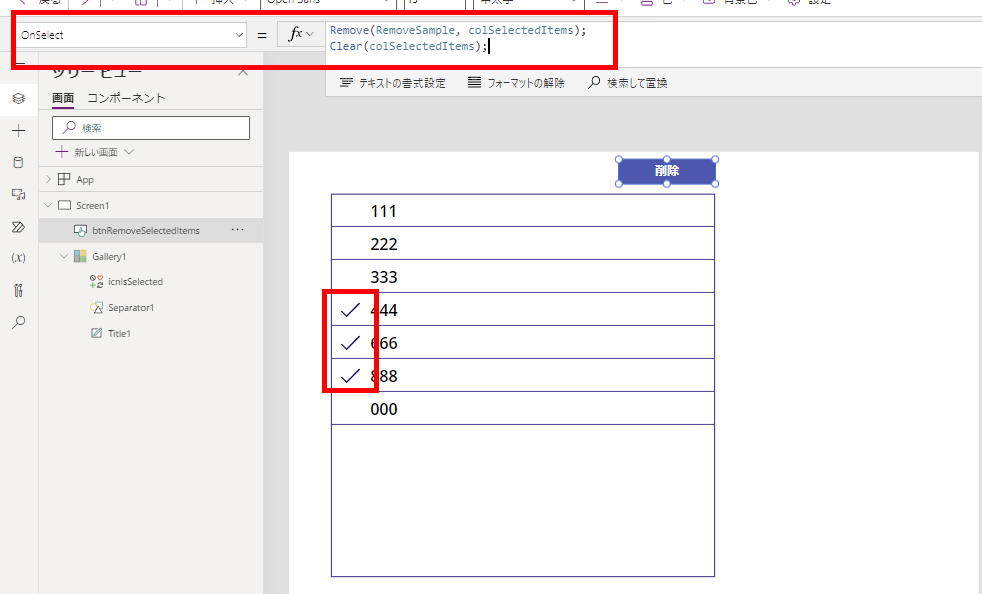
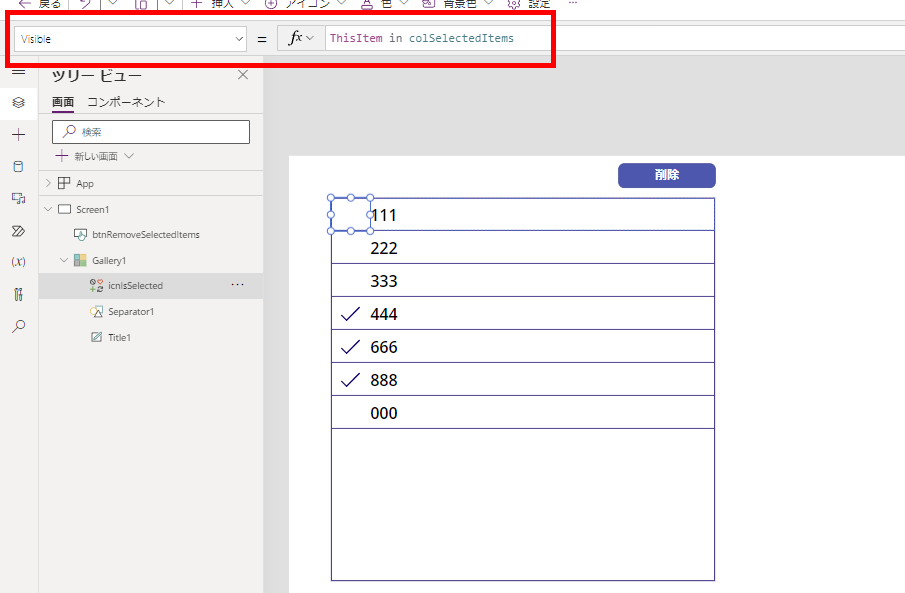
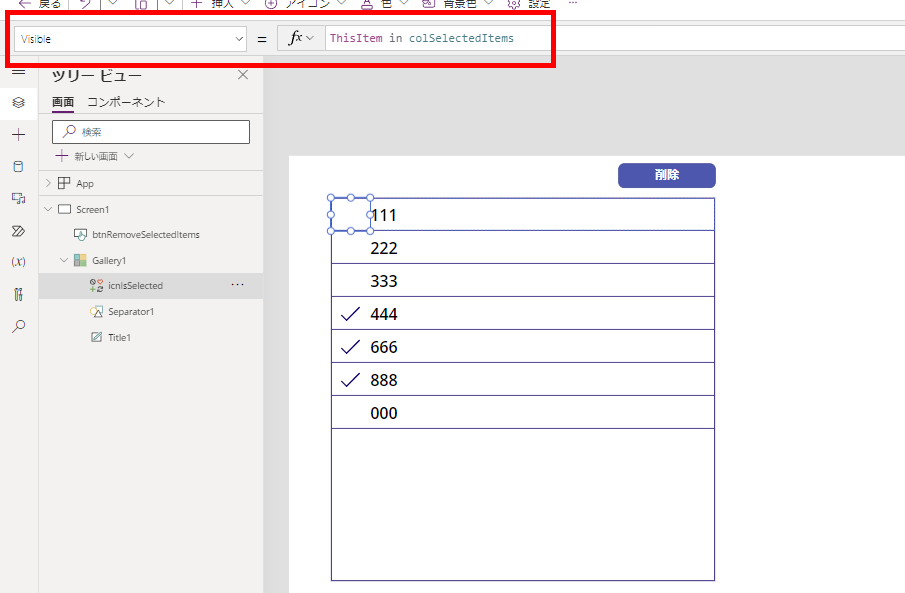
この場合の削除の式はこんな感じになる。「444」「666」「888」のアイテムを選択して「削除」ボタンを押すと、


データソースからすべてのレコードを削除することができる。


一括削除するときに「ForAll」関数はいらないの?と聞かれることもあるけど、こちらの記事で紹介した通りPatch関数とかRemove関数は第2引数にテーブルを指定することができるので、ForAllは使わなくてOK。
※むしろ使わない方が実行速度は断然早い。

※むしろ使わない方が実行速度は断然早い。

Power Apps コレクションとPatchだけでデータを一括登録する方法|ForAllを使うとアプリが遅くなる
Power Appsのデータソースに対して一括でデータを登録する方法について聞かれたので、その方法をメモ。Patch関数の第2引数にはコレクションとかを渡すことができる意外と知られていないけど、Patch関数の第2引数にはデータソースのレコ...
※先ほどのギャラリーの中の選択状態を表すアイコンのVisibleはこんな感じ。




コメント