Power Appsの画像列を編集フォームに表示した際のAdd Picutreコントロールをリセットする方法を聞かれたので、方法をメモ。
今回やりたいこと
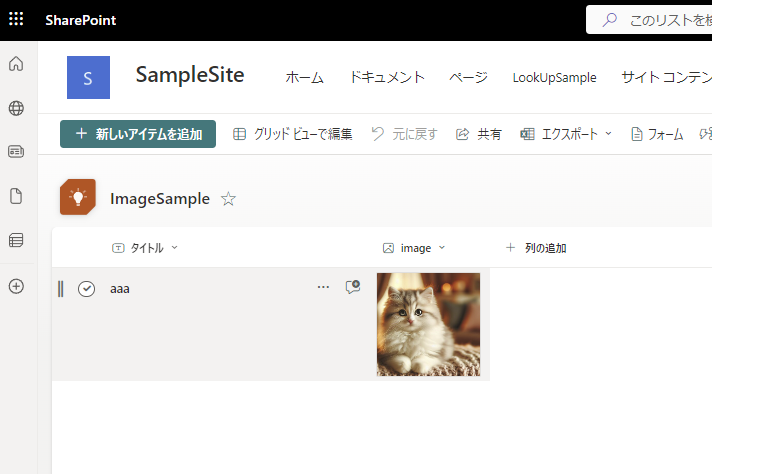
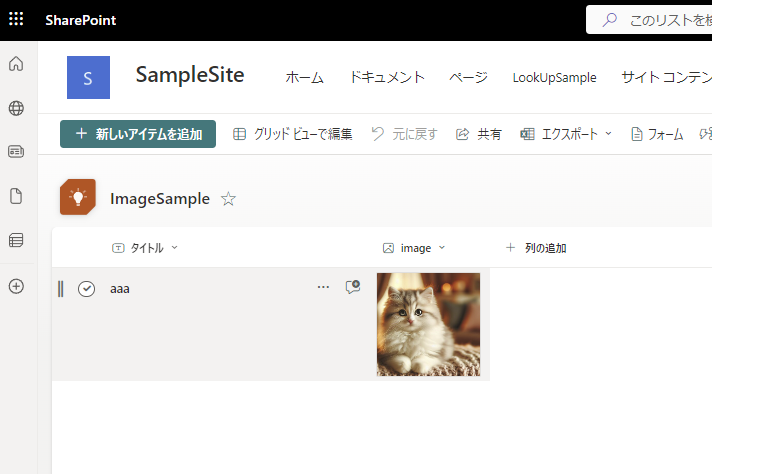
こんな感じで画像列込みのSharePointリストがあるとき、


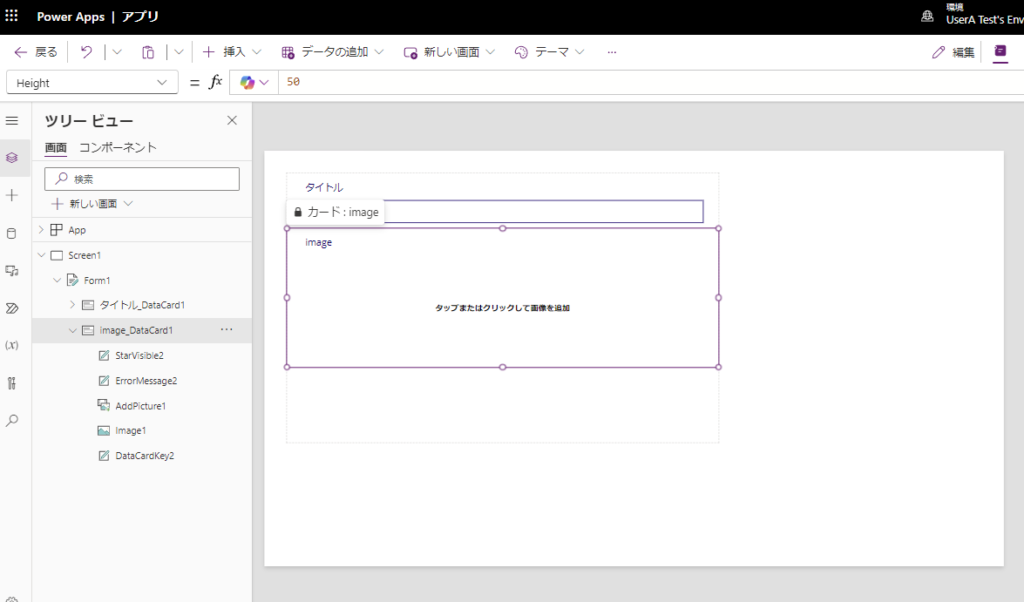
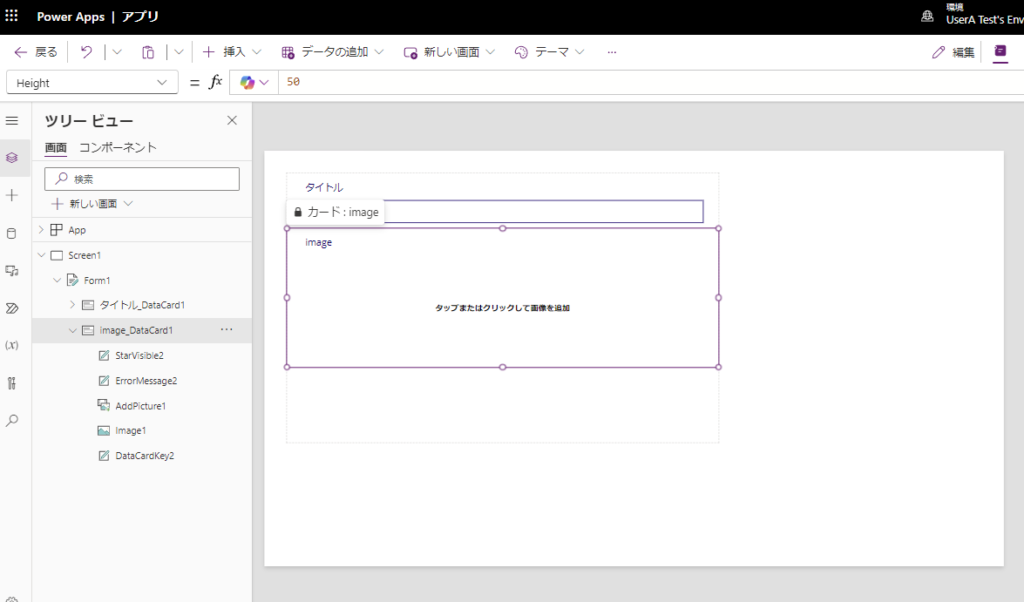
これをPower Appsの編集フォームで表示して、


画像を選択すると、選択した画像をリセット(消す)ことが既定ではできない。


今回はこの選択した画像を消す方法について。
実現方法
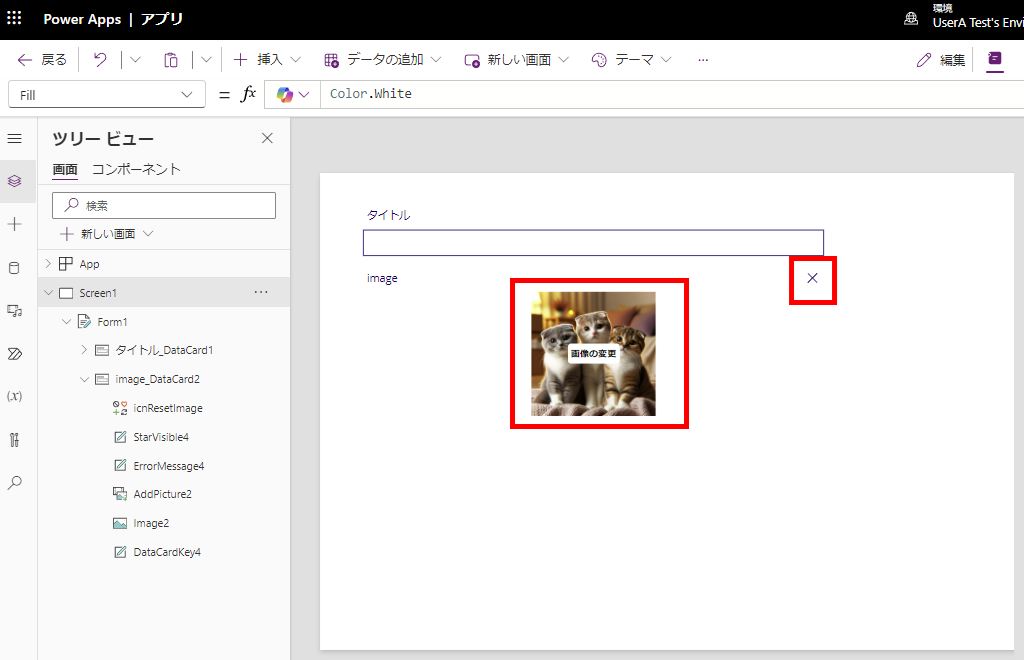
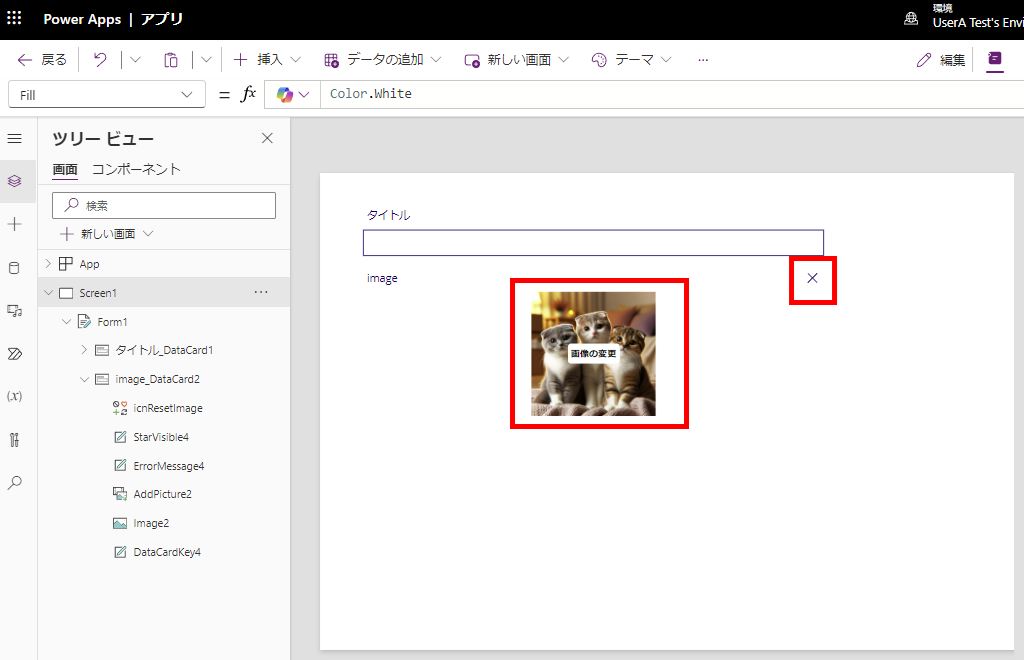
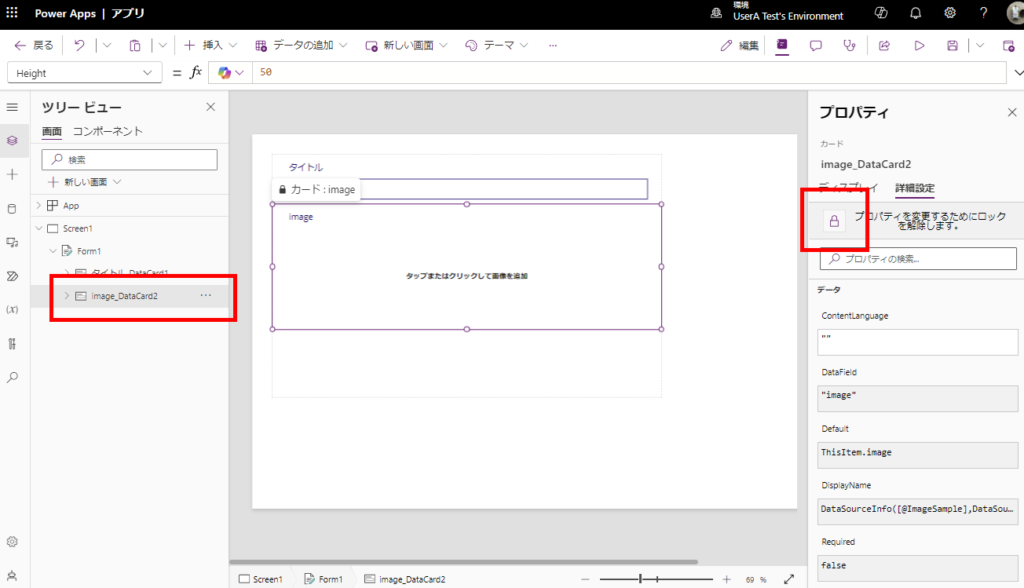
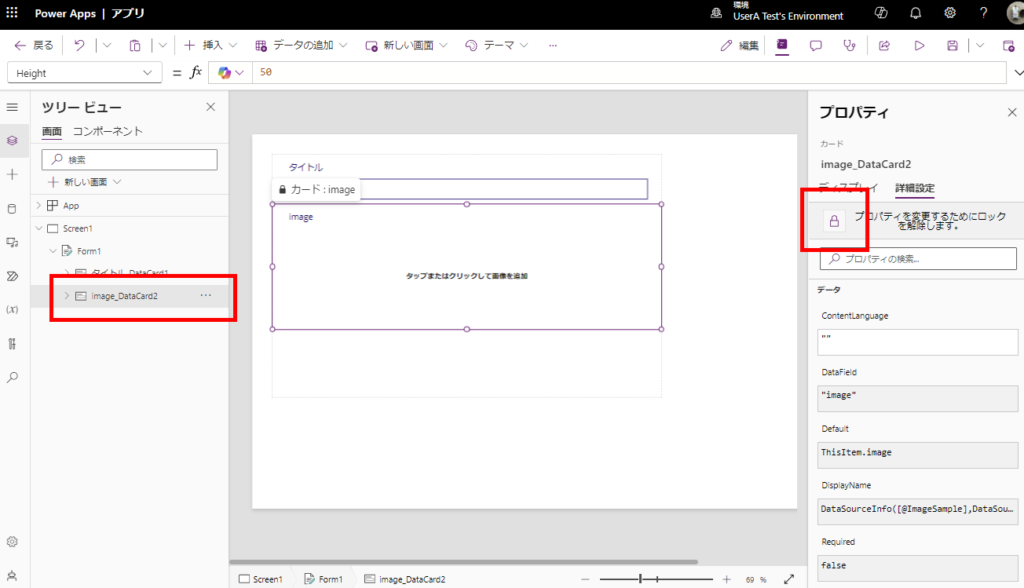
まずはフォームのDataCardをリセットして、


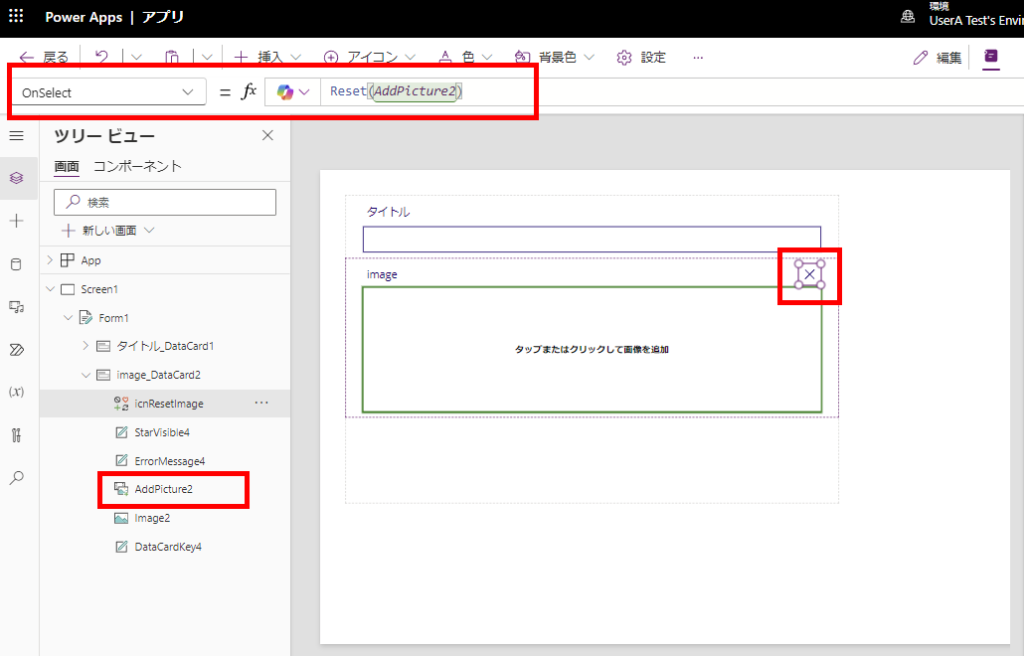
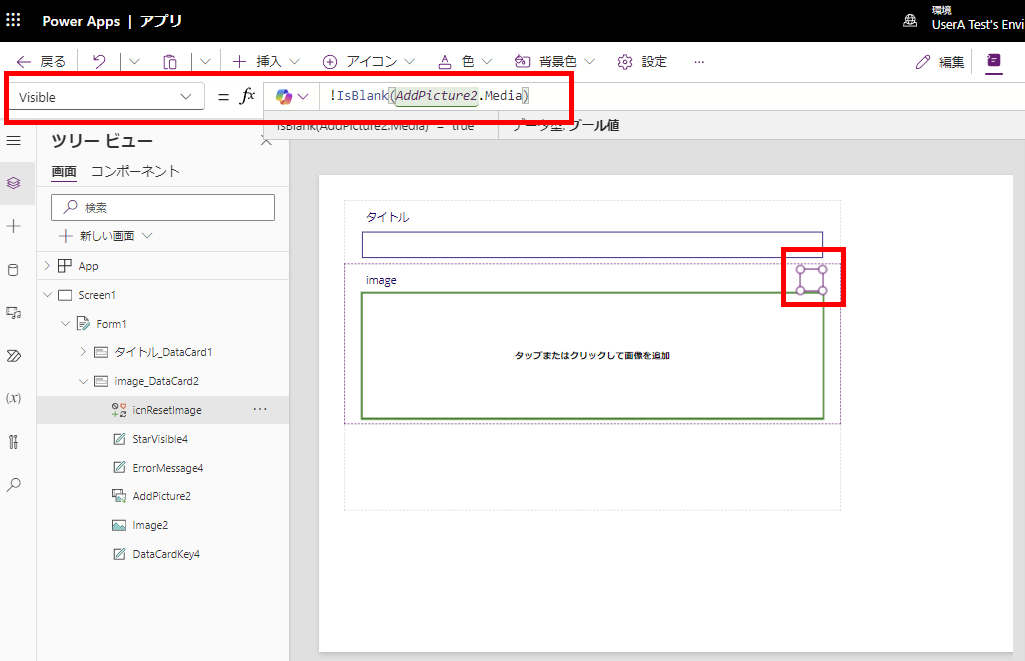
「×」アイコンなどを追加し、OnSelectプロパティにReset関数を追加する。
Reset(AddPictureコントロール名)

以上で構築は完了。
動作確認
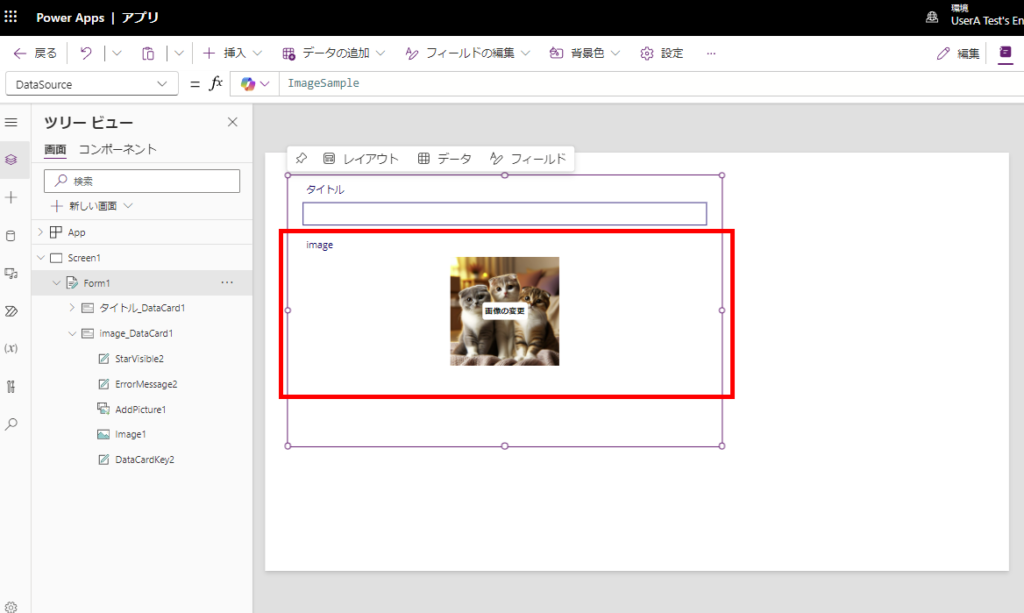
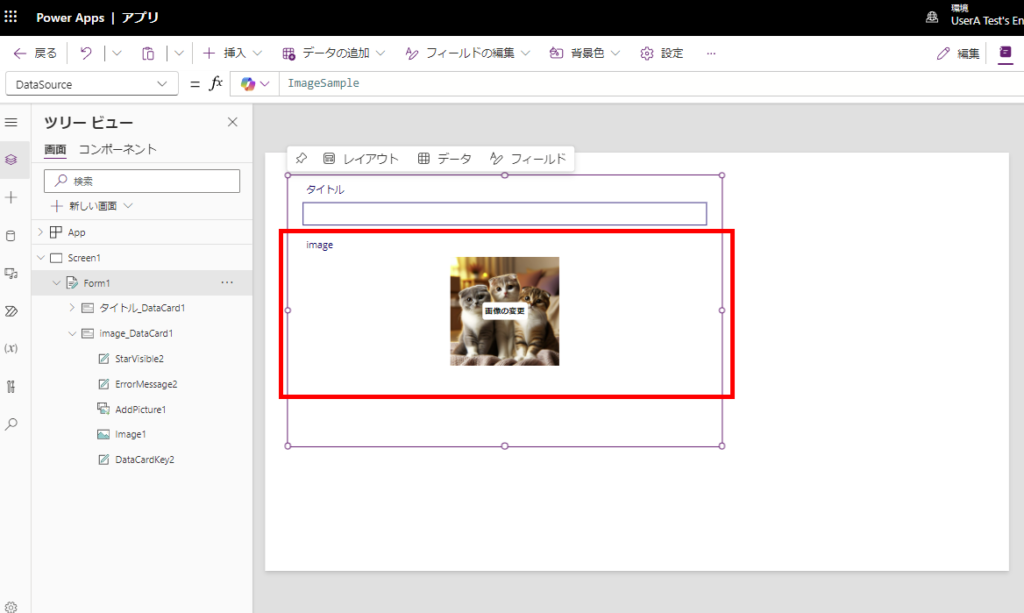
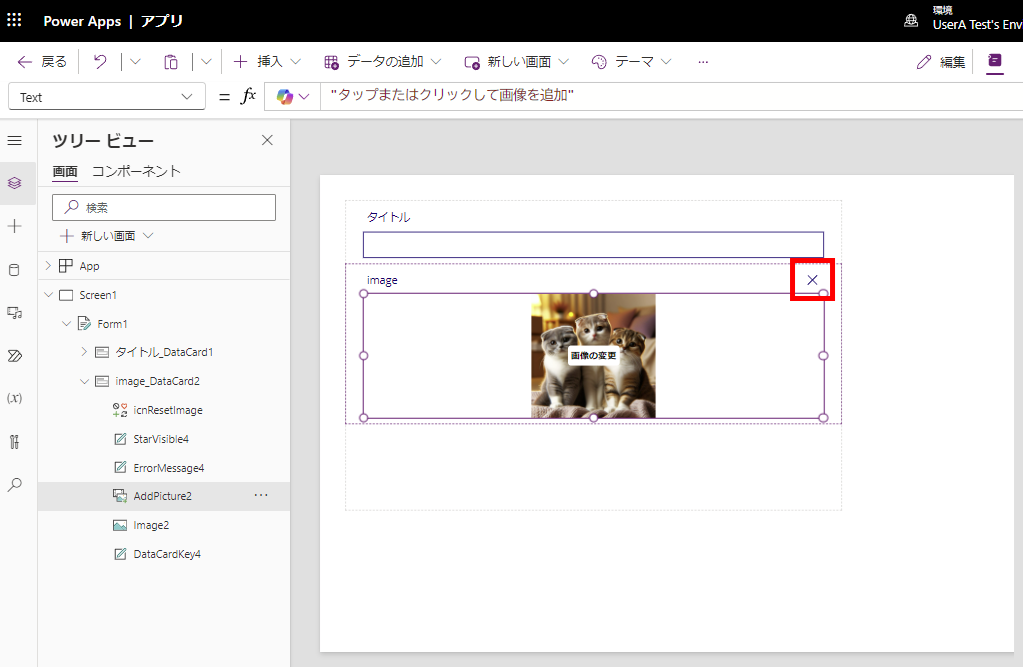
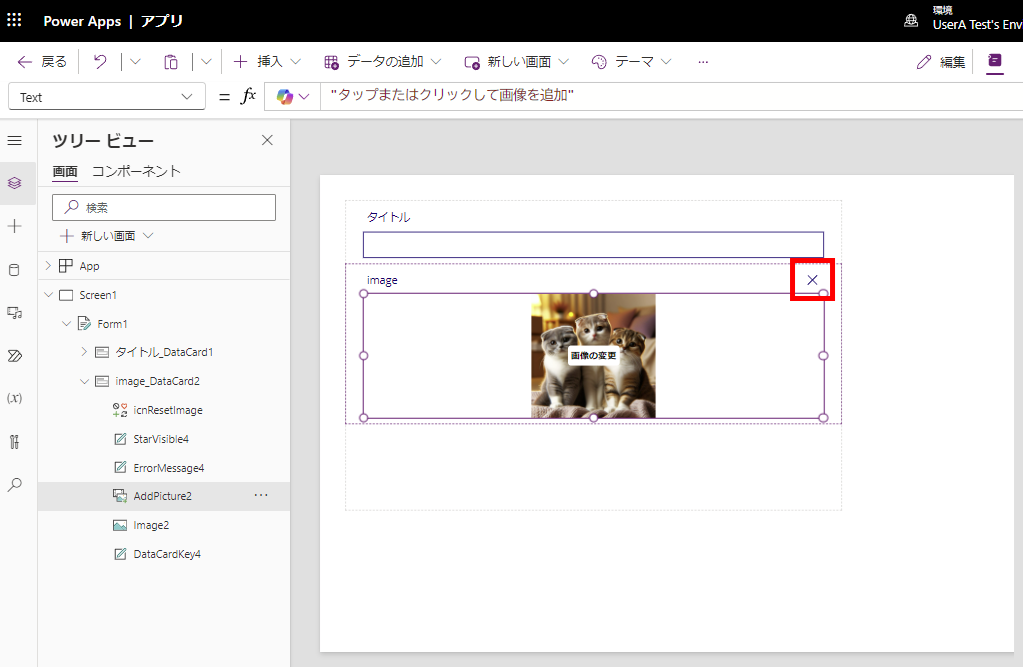
こんな感じで画像を選択している状態で×ボタンを押すと、


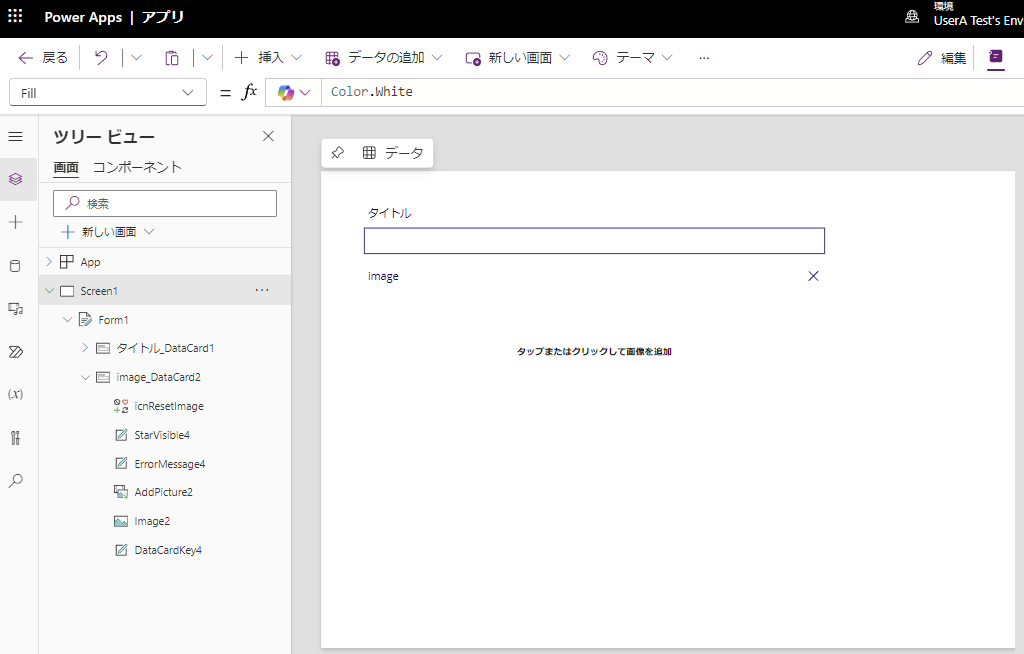
画像の選択がリセットされる。


おまけ:画像選択中のみ×ボタンを表示する
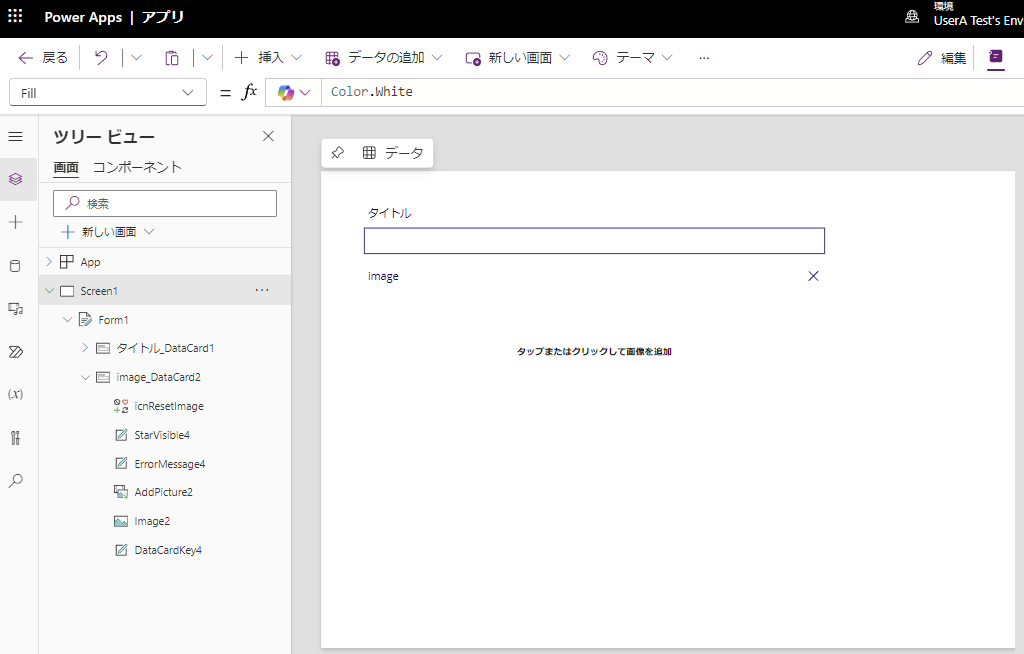
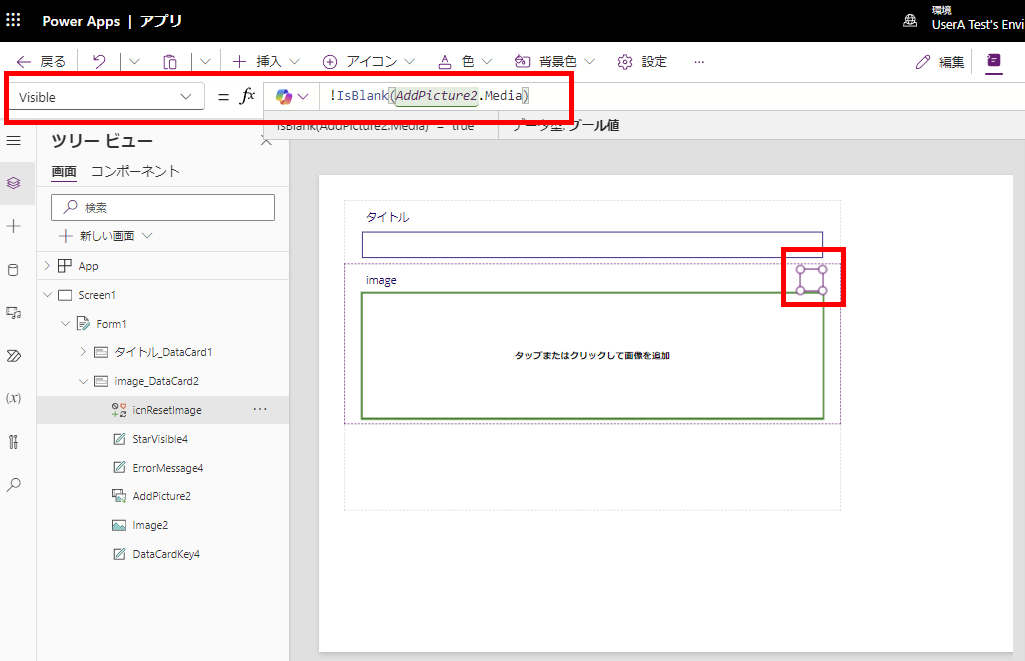
おまけで×ボタンのVisibleプロパティに、AddPicutreコントロールのMediaプロパティとIsBlankプロパティを組み合わせた式を設定すれば、画像を選択していないときは×ボタンが非表示になって


画像選択中は×ボタンが表示される。