PowerFxが更新されて今回から文字列補完が実装されたとのことなので、さっそく使ってみた。
PowerFxのおもしろい更新
Power Apps Studioのバージョン3.22041から新しいPowerFxの機能がいくつか追加されていて、今回はその中の「文字列補完」をさっそく使ってみた。
ソースはこちら
![]()
Page not found
文字列結合が簡単に
今までは変数に格納された文字列や整数を文字列と結合して表示する際は「&」やConcat関数を使用していた。
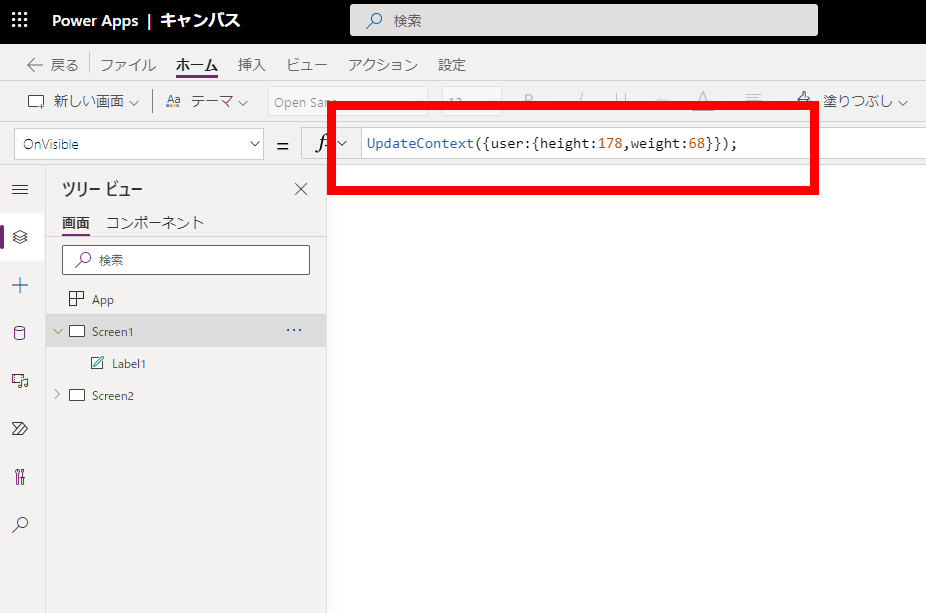
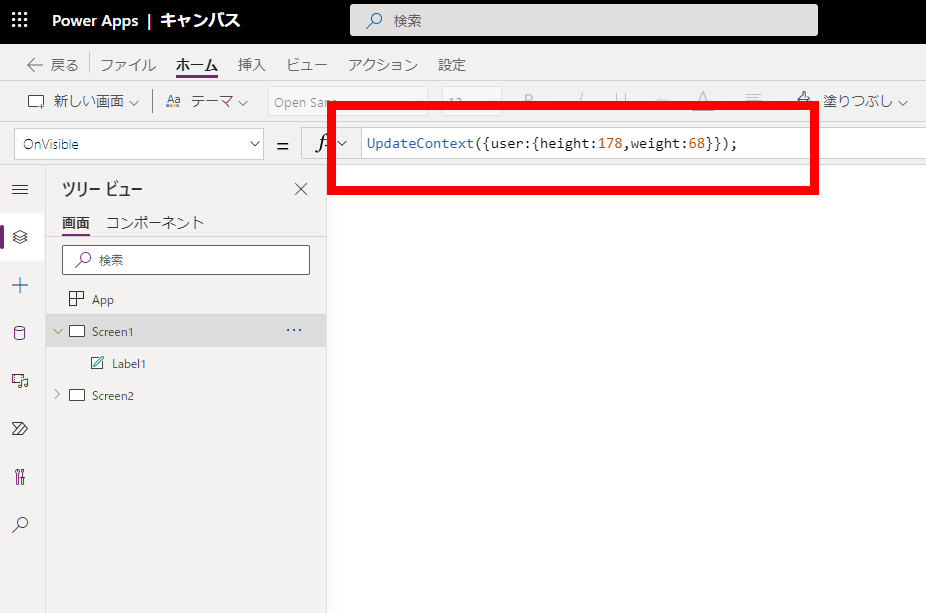
例えばこんな変数があったとして、


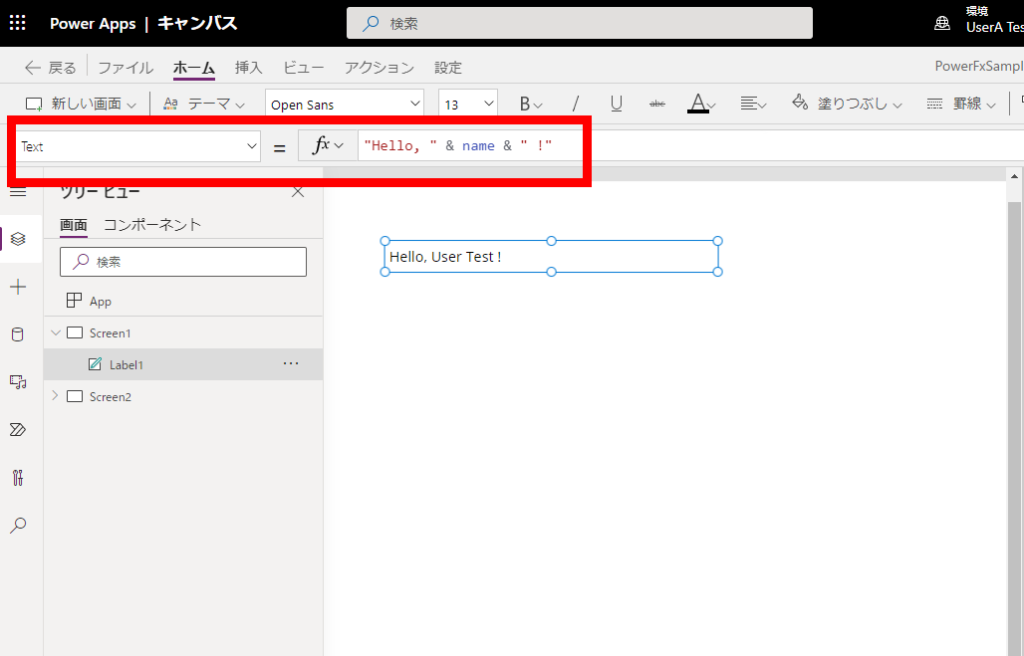
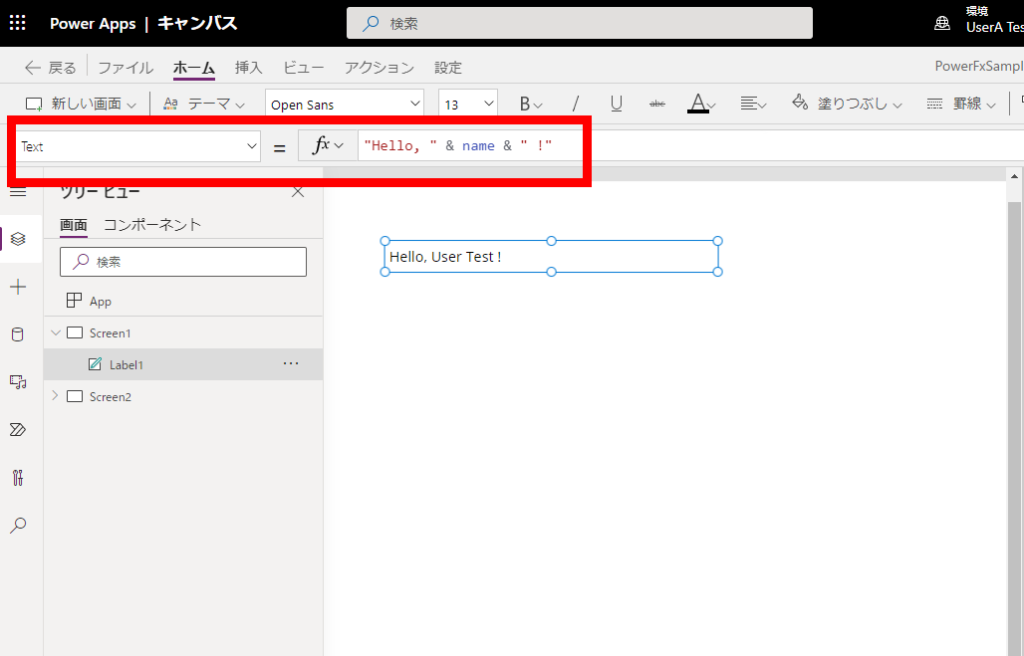
この人にあいさつするとき、今まではこんな感じで式を書いていた。


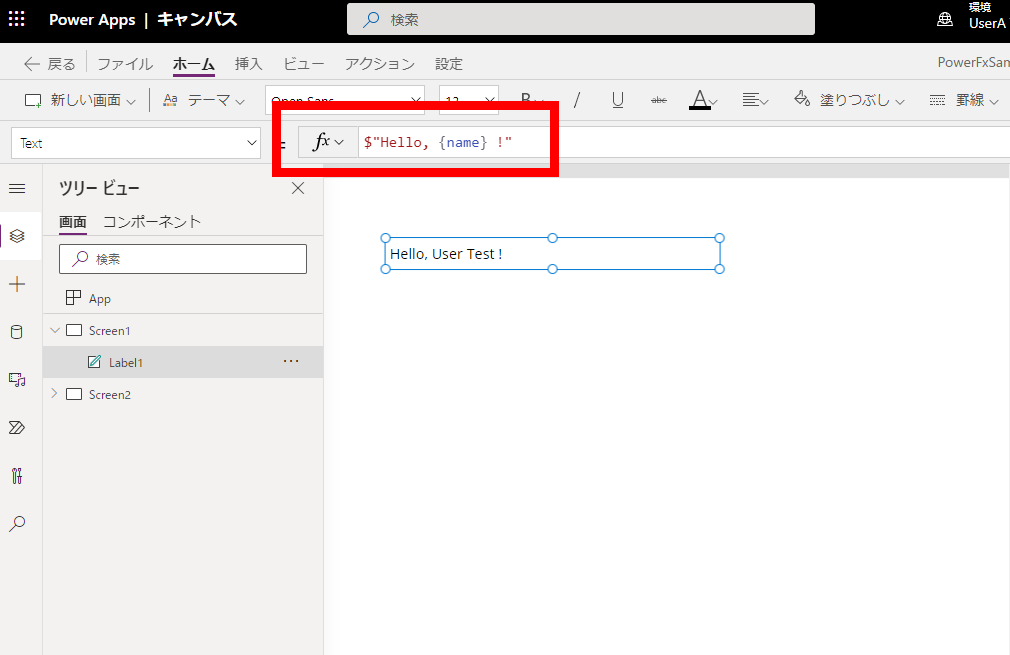
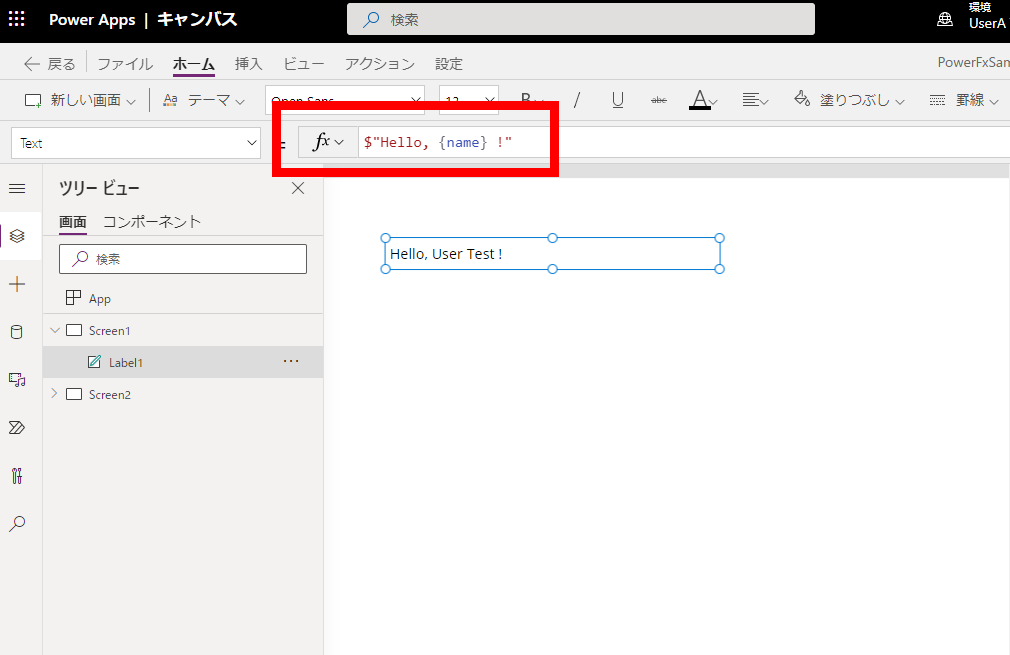
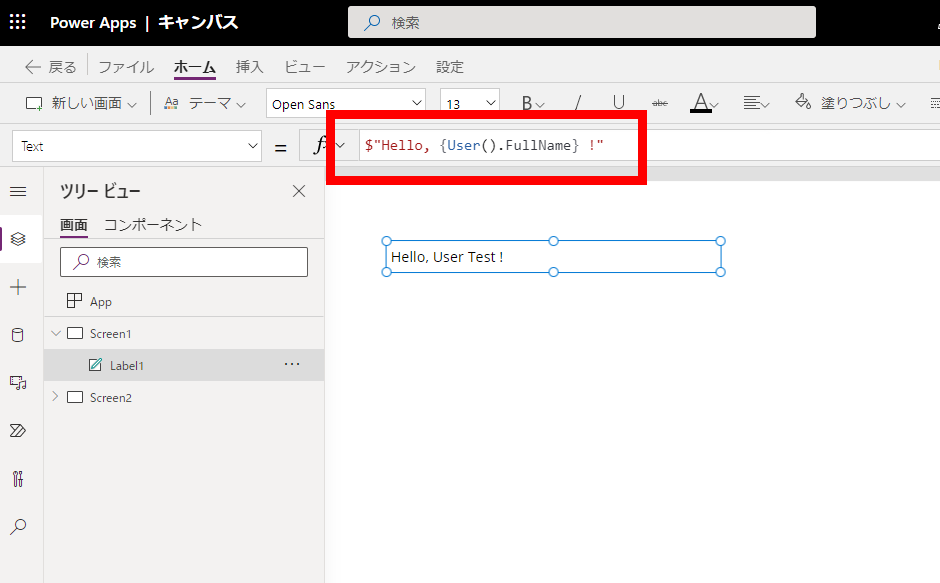
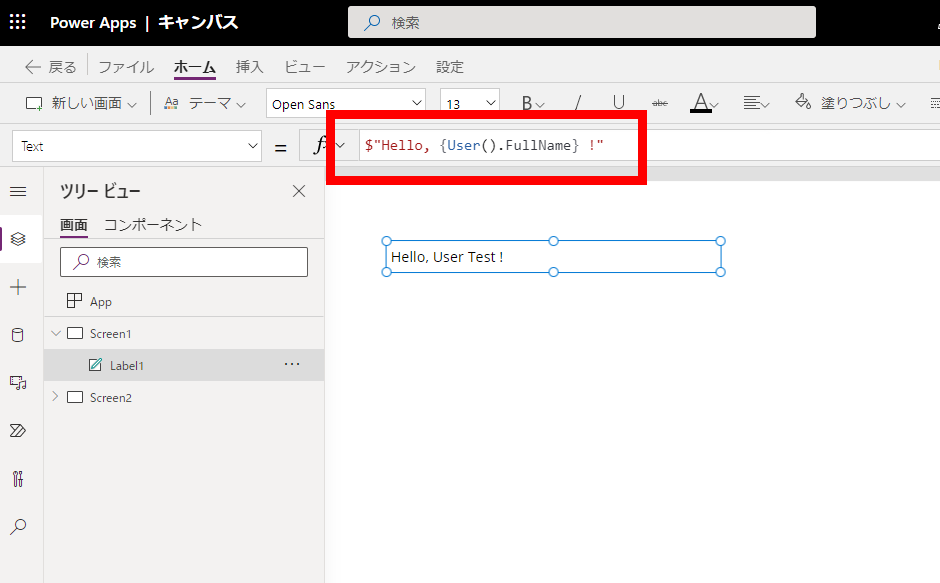
毎回結合のために「&」書くのがちょっとだけめんどうだな~とは思ってたんだけど、今回のPowerFx更新で「&」を使わずこんな式で(文字列補完を使って)書けるようになっている!


ダブルクォーテーションの前に「$」を付けてあげることで今回の追加機能が使えて、かなり便利!
関数も計算式も埋め込める
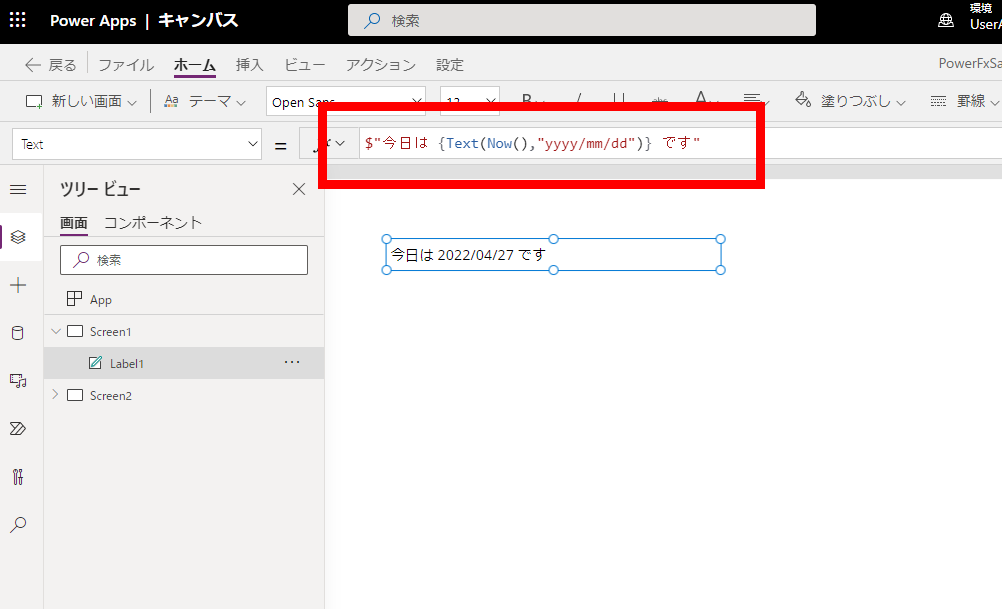
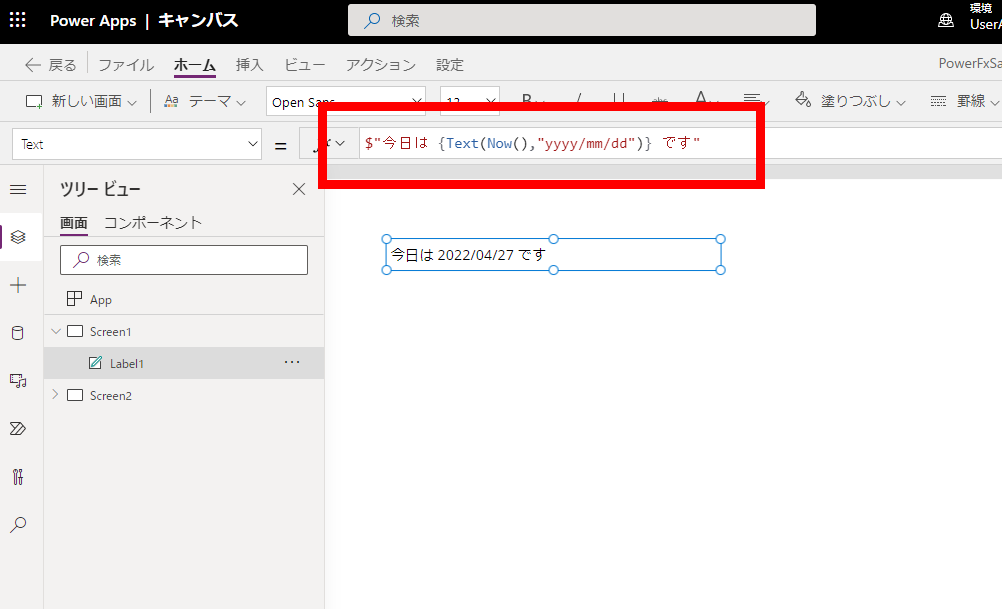
関数も埋め込むことができて、さっきの文章はこんな感じでも書けるし、


日付とかも簡単に埋め込める!


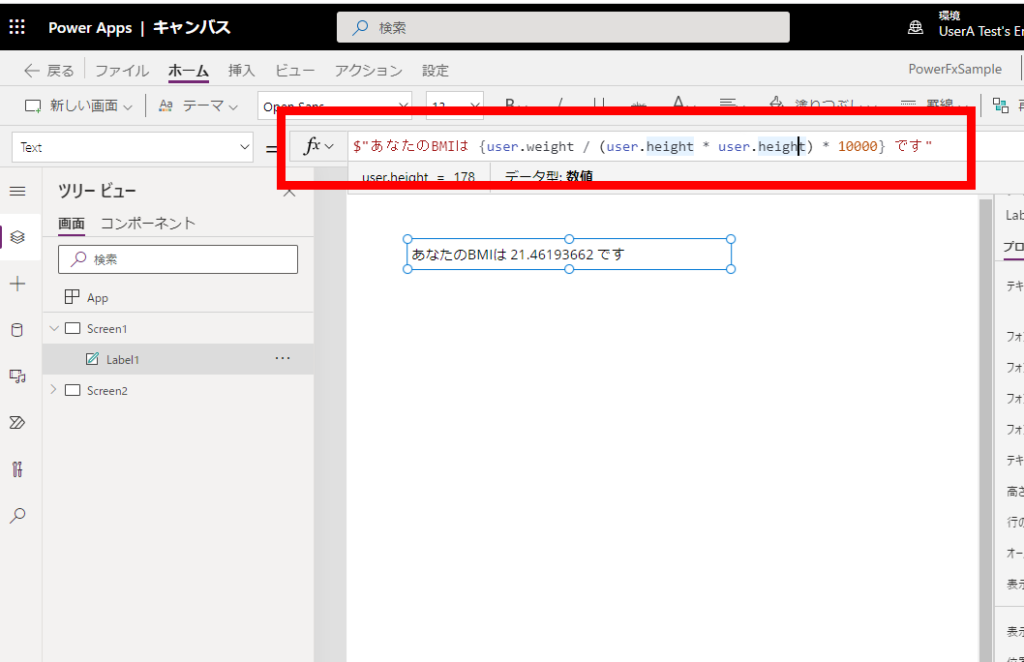
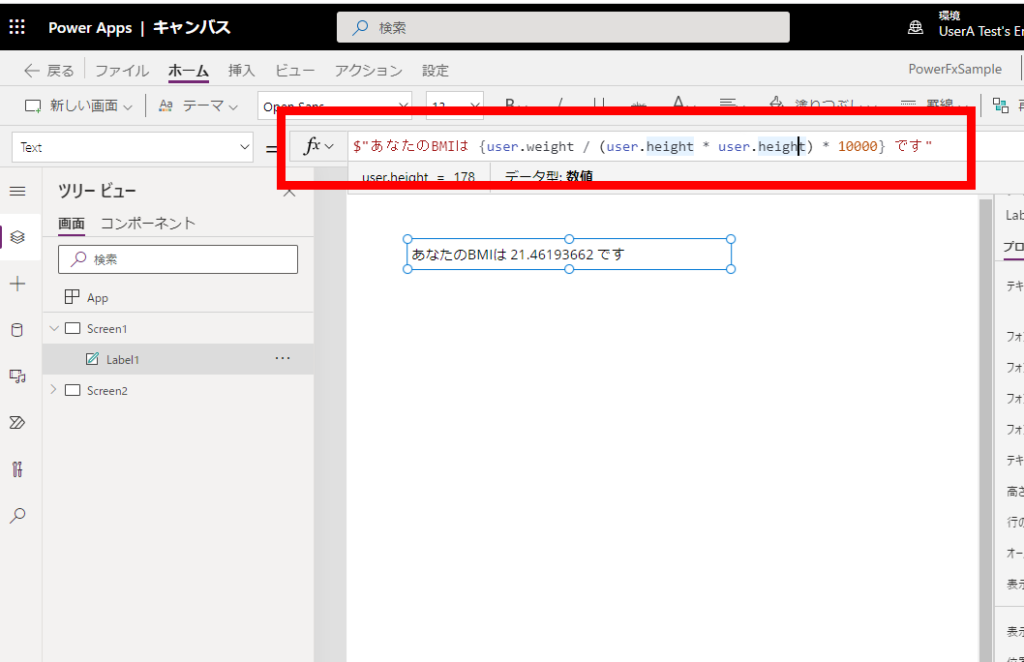
四則演算も埋め込むことができて、こんな変数があるとすると、


BMIを簡単に表示することもできる!


ちなみに「{」を使いたいときは「{{」や「}}」と書いてあげればOK!


地味に色々なところで使えそうなのでこれはとっても助かる!
コメント