カスタムコンポーネント内の変数についての理解が曖昧だったので、いろいろ実験してみた。
カスタムコンポーネントと変数/コレクション
カスタムコンポーネントの中では、「Set」や「Collect」とかを使って変数やコレクションを宣言することができる。
このカスタムコンポーネント内で宣言した変数の扱い(スコープとか)がどうなっているかが曖昧だったので、いろいろ実験してみた。
※カスタムコンポーネントの中ではUpdateContextは宣言できない。
事前準備
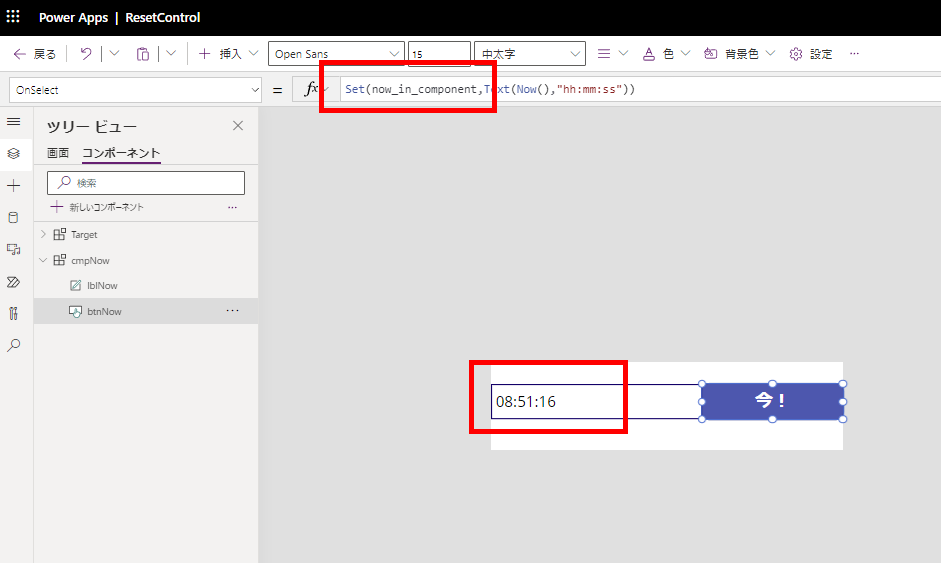
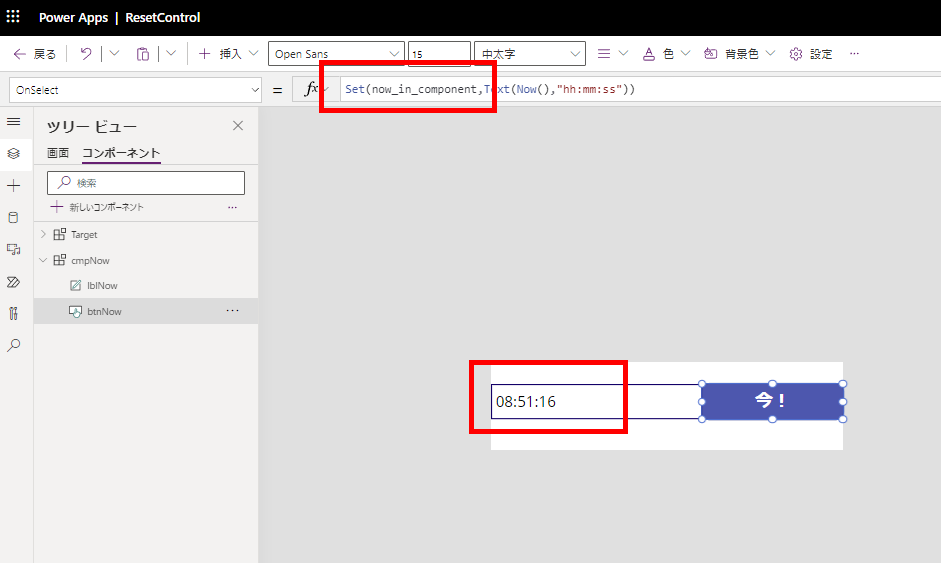
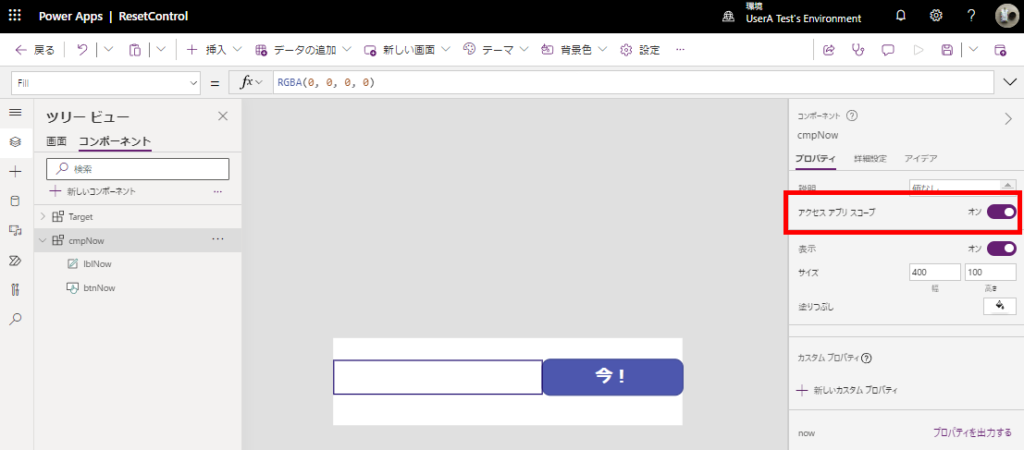
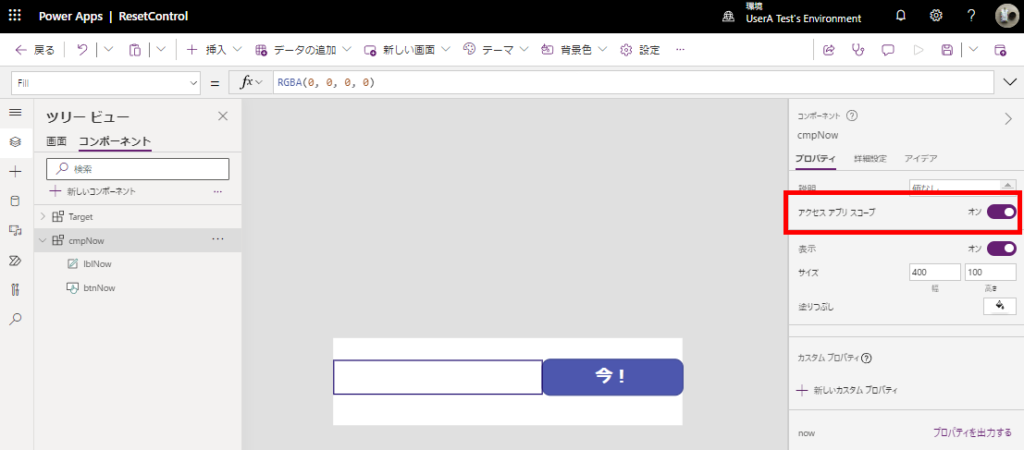
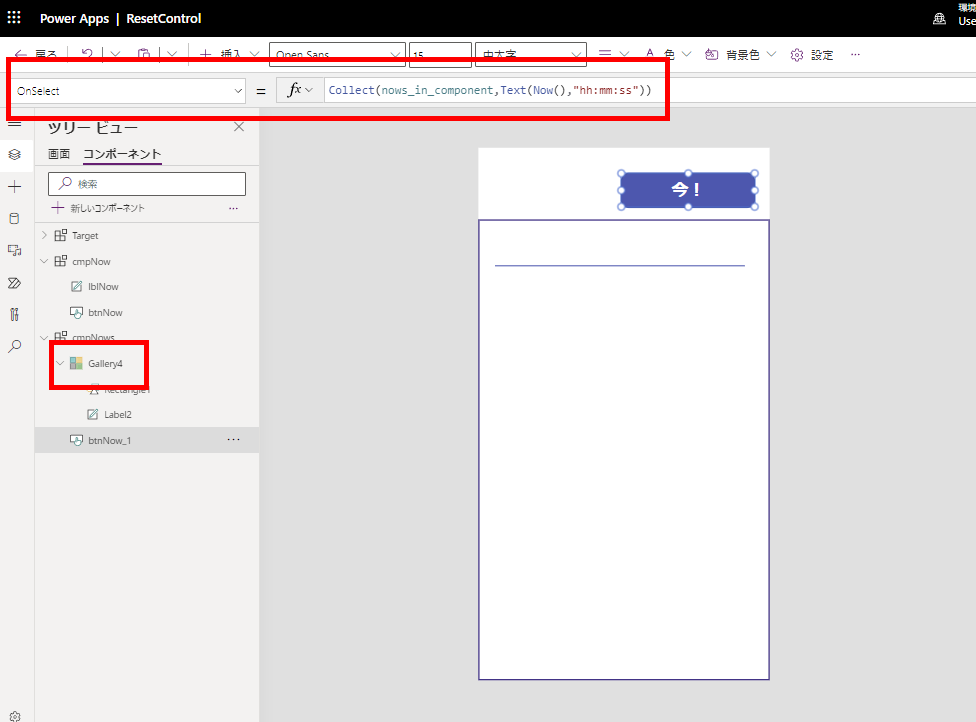
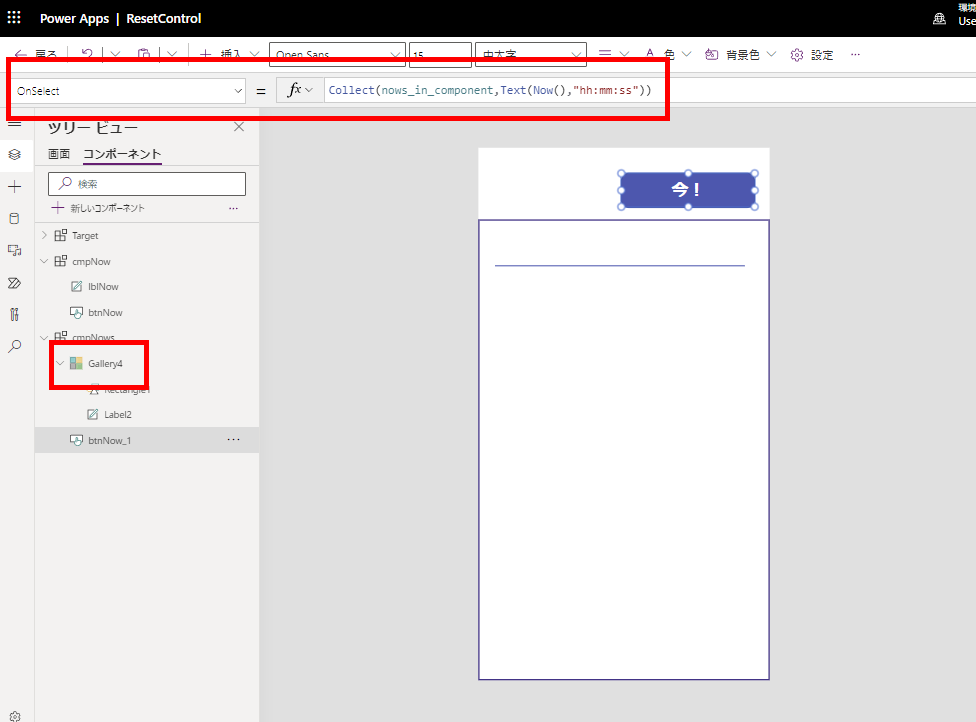
事前準備として、ボタンを押すと現在時刻を変数に格納して、それをラベルに表示するだけのコンポーネントを作成。


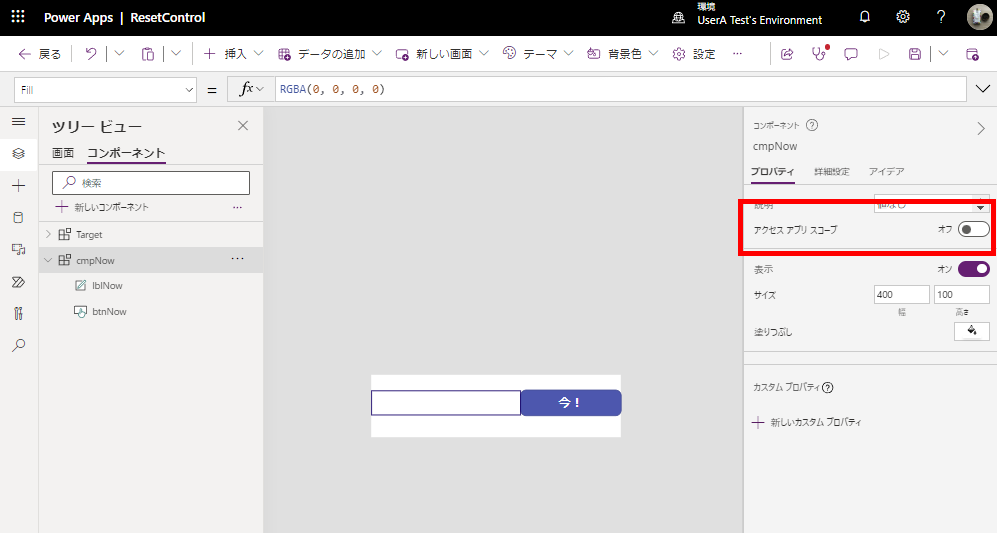
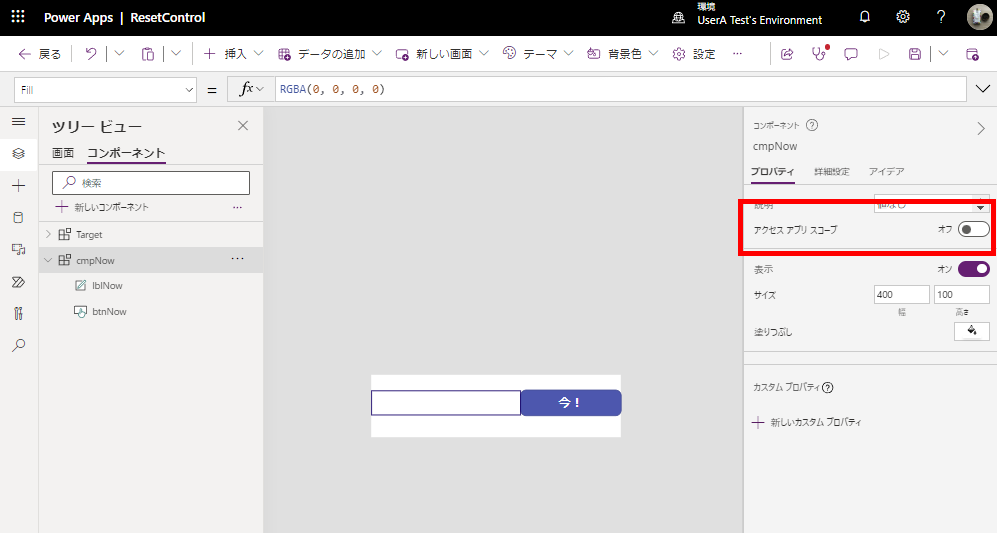
この変数の扱い(スコープとか)はどうなっているのか?について「アクセスアプリスコープ」の設定を交えて色々試してみる。
※アクセスアプリスコープについてはこちら


Power Apps カスタムコンポーネントのアクセスアプリスコープについて|アプリに特化したコンポーネントの作成
Power Appsのカスタムコンポーネントの「アクセスアプリスコープ」について調べたので、その内容をメモ。アクセスアプリスコープ基本的にカスタムコンポーネントは、どのアプリから使用されても動作するよう、アプリ側の値とかデータソースとかには...
Set + アクセスアプリスコープ「オフ」
まずはアクセスアプリスコープ「オフ」で実験。


コンポーネントを画面に配置してボタンを押すと当然変数に値が入る。


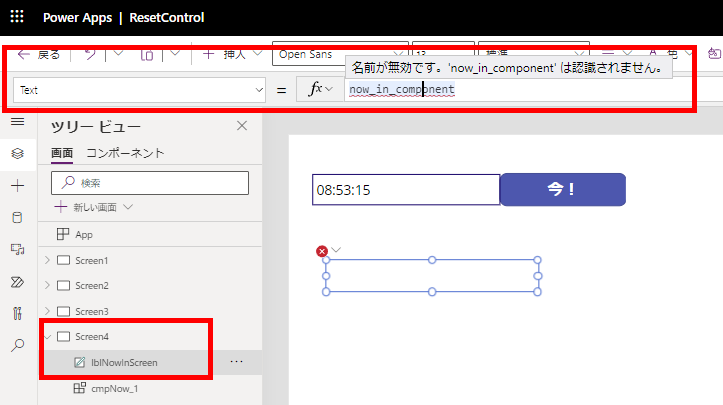
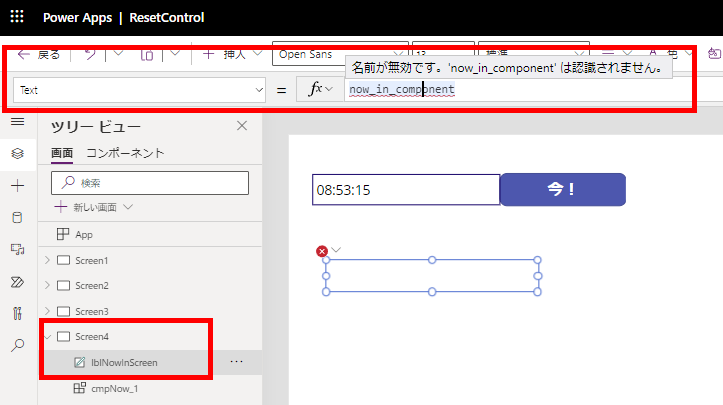
で、アプリからこの変数にアクセスしようとするとこんな感じでエラーが発生する。


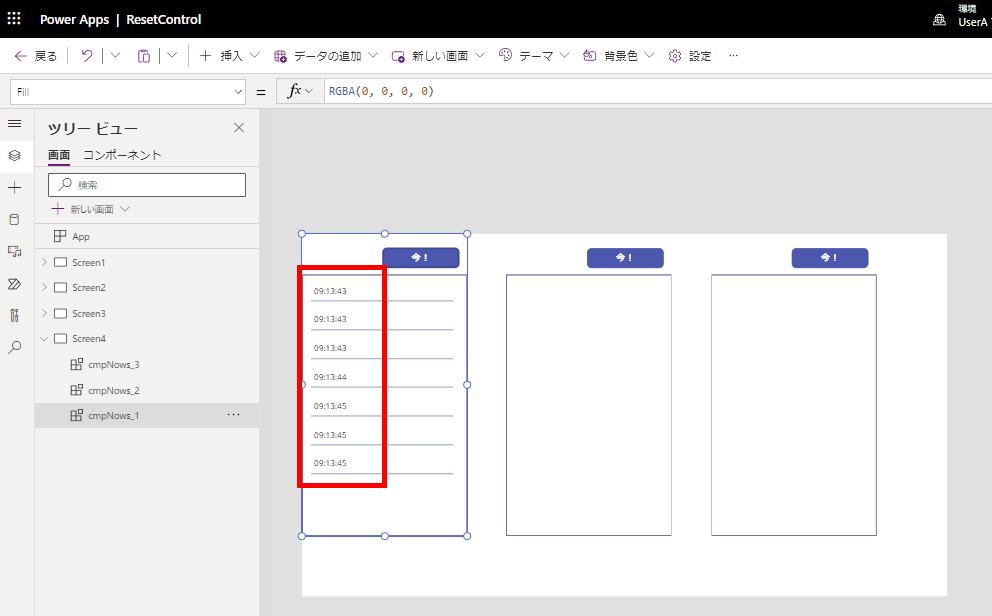
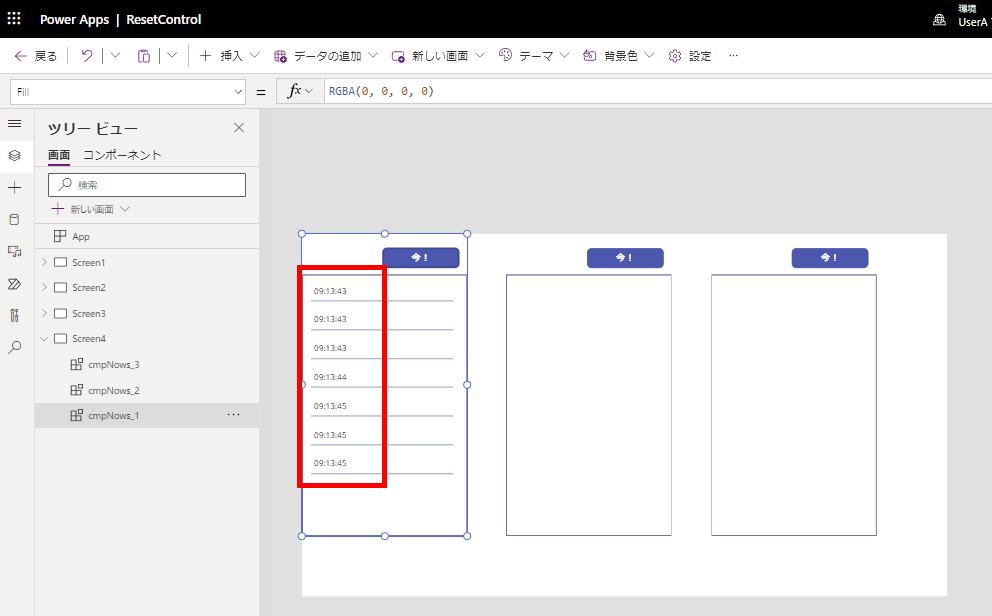
さらに同じコンポーネントをたくさん配置してボタンを押してみると、


ボタンを押したコンポーネントのラベルのみが表示される。


そこで、アクセスアプリスコープが「オフ」のコンポーネントで宣言した変数は
配置したコンポーネント内でのみ保持され、他のコンポーネントやアプリからは参照できない
ことがわかる。
※アプリにも共有されないし、他の同じカスタムコンポーネントとも共有されない
Set + アクセスアプリスコープ「オン」
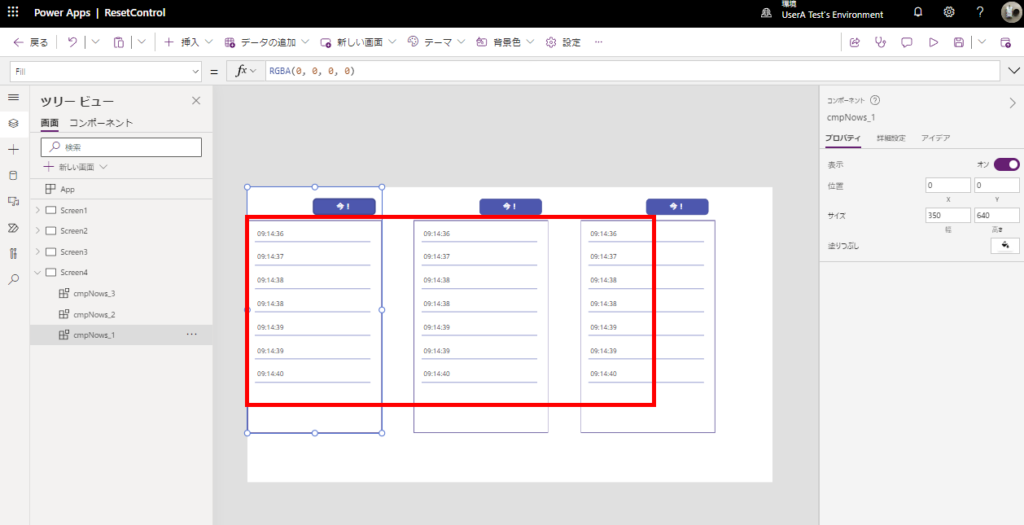
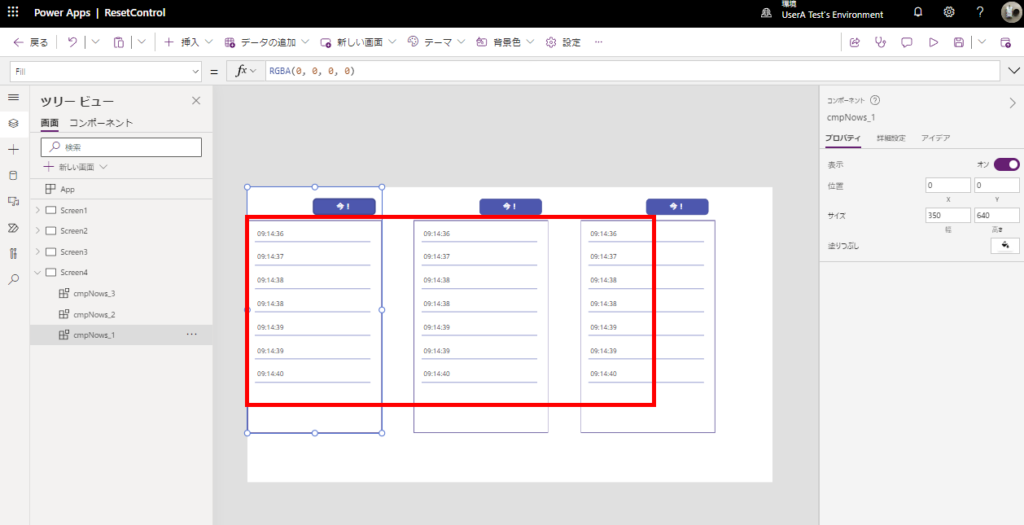
続いてこのコンポーネントのアクセスアプリスコープをオンにしてみる。


すると、さっきまでできなかったアプリからの直接参照ができるようになるし、


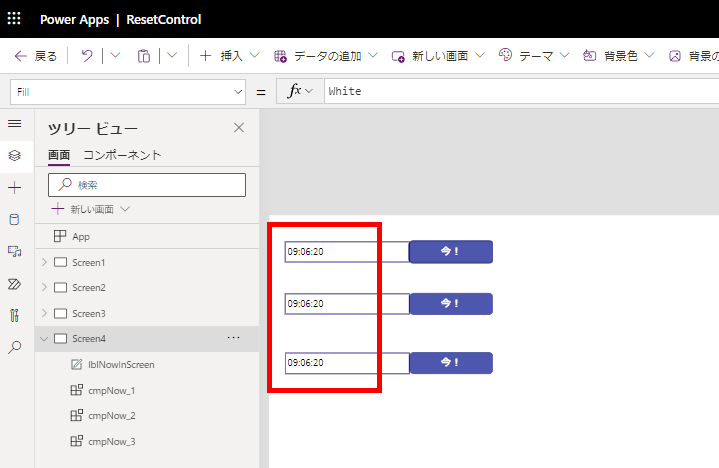
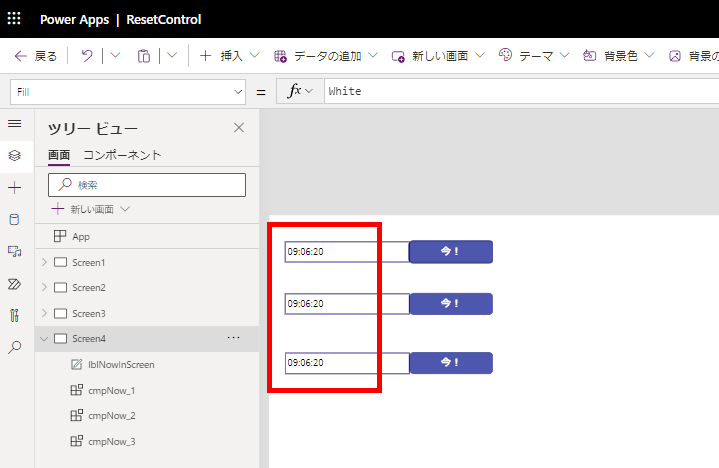
コンポーネントを複数配置してボタンを押すと、すべてのラベルに時間が表示される。


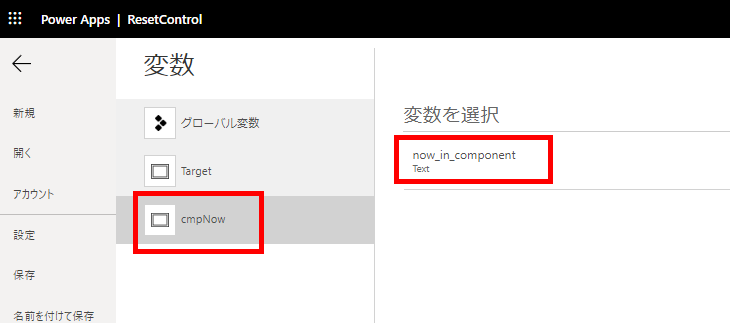
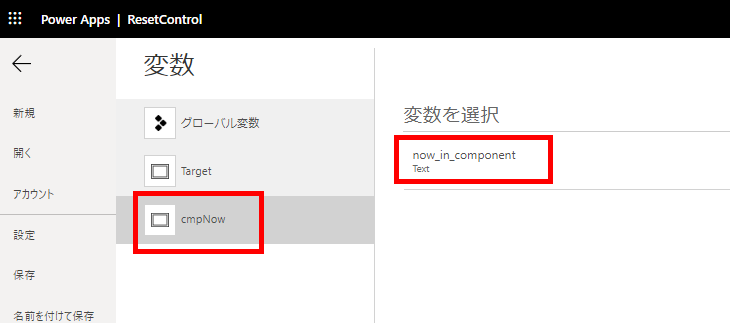
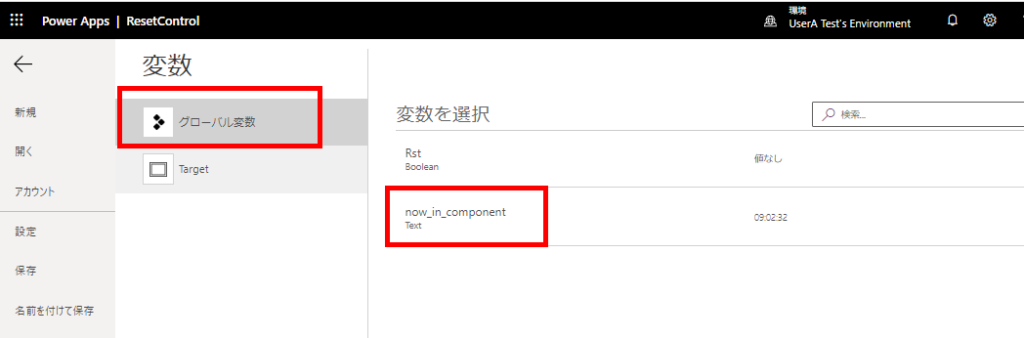
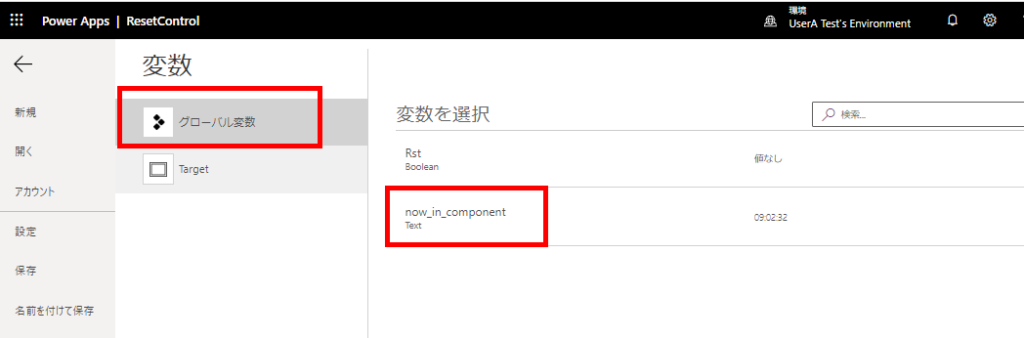
[変数]メニューを見てみると、アクセスアプリスコープが「オフ」のときは各コンポーネントにあった変数の表示が、


アクセスアプリスコープを「オン」にすると、グローバル変数に移動している。


ということで、
アクセスアプリスコープを「オン」したコンポーネント内で宣言した変数は、アプリのグローバル変数として扱われる
ことがわかる。
※もちろん同じコンポーネントを複数配置した場合、他のコンポーネントにも影響が及ぶ。
コレクションも考え方は同じ
ついでにこんな感じでコレクションを宣言するコンポーネントを作って同じことを試してみる。


アクセスアプリスコープ「オフ」でボタンを押すとこんな感じで押したコンポーネントだけが更新されて、


アクセスアプリスコープを「オン」にすると変数はグローバルで扱われることになるので、全コンポーネントに表示される。


まとめ
ということで、コンポーネント内で宣言した変数の扱いはこんな感じ。
- アクセスアプリスコープ「オフ」:配置したコンポーネントごとに値を保持する
- アクセスアプリスコープ「オン」:アプリのグローバル変数として保持する
配置したコンポーネントごとに値を保持する、ってことがわかったのが今回の収穫で、この変数を使えばコンポーネントでできることの幅がかなり広がりそう!
おまけ:アクセスアプリスコープ「オフ」の状態でアプリから変数を参照したい場合
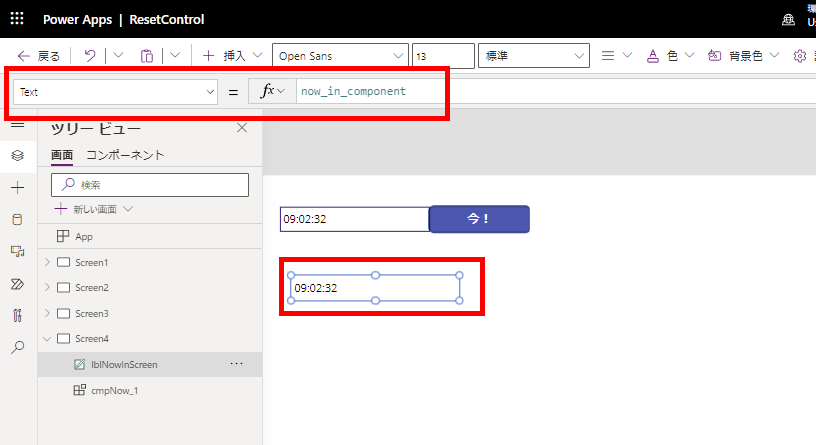
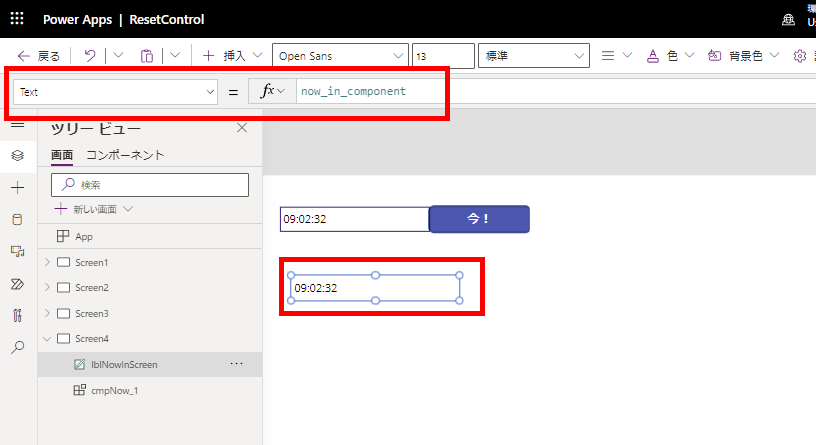
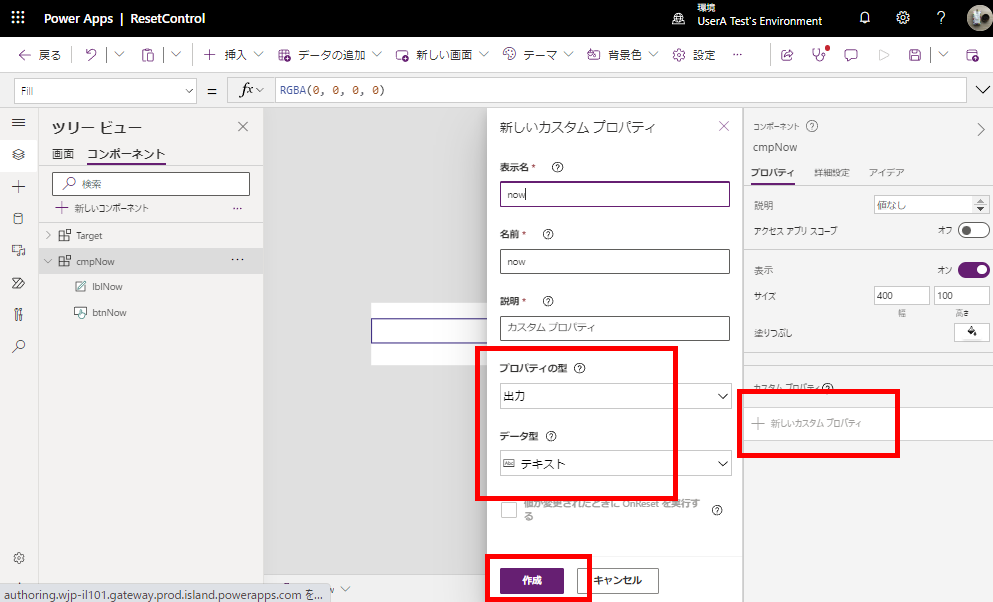
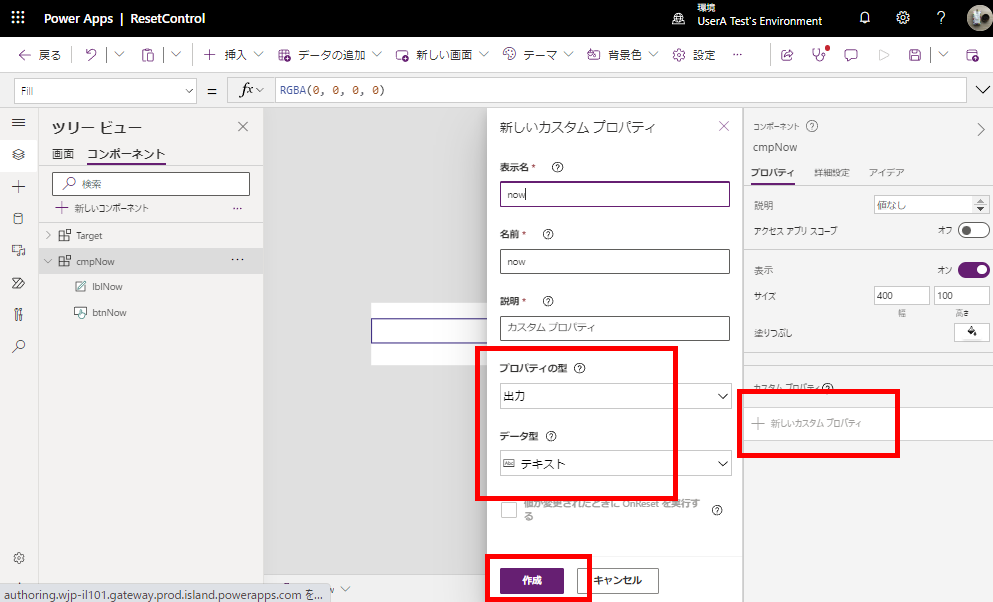
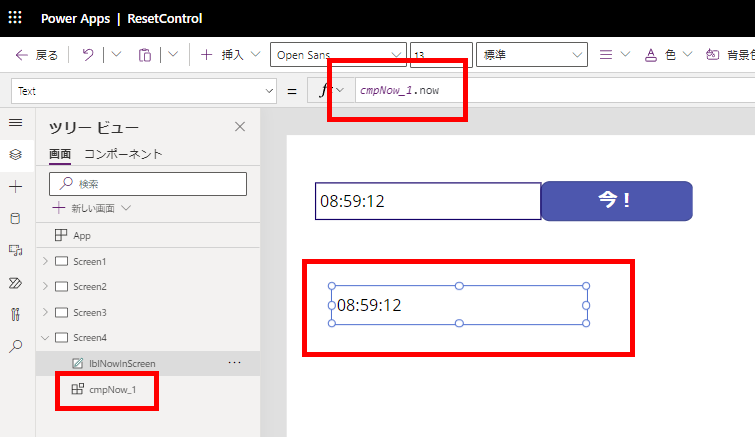
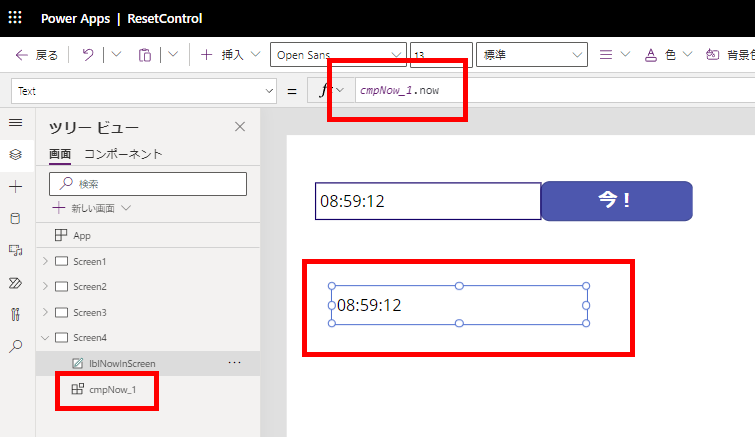
アクセスアプリスコープ「オフ」の状態でアプリから変数を参照したい場合は、こんな感じでコンポーネントに出力プロパティを用意してあげて、


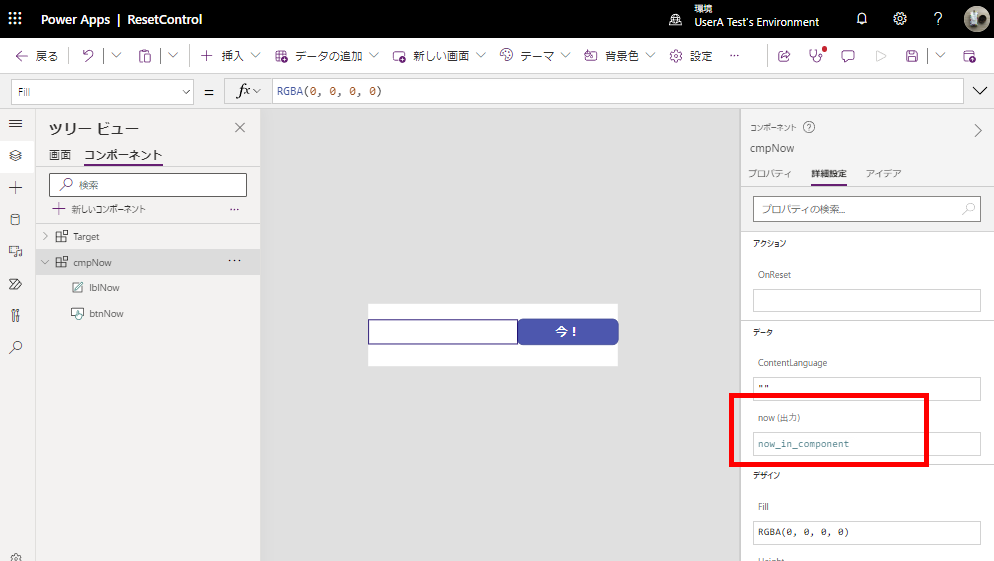
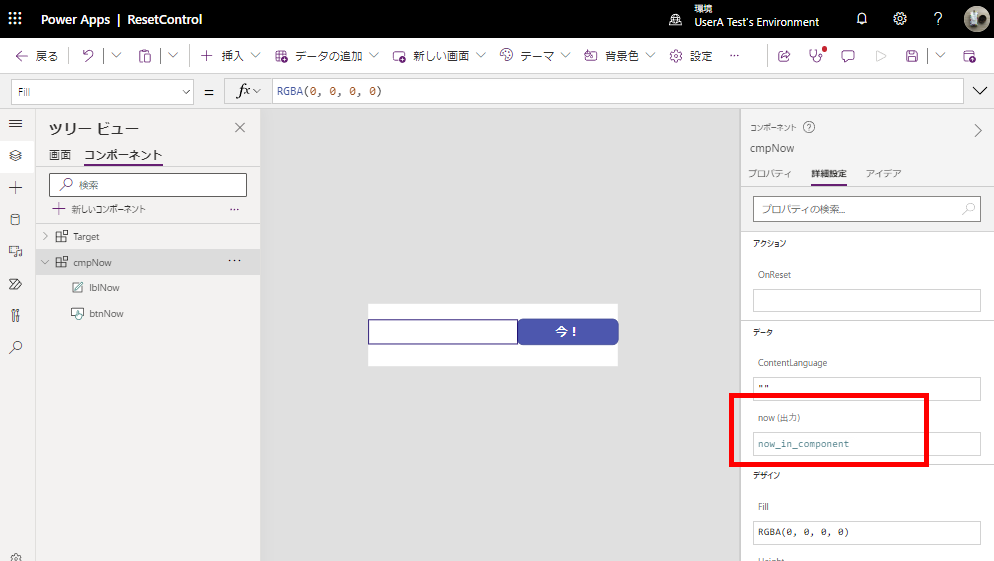
そのプロパティにコンポーネント内の変数を入れてあげれば、


アプリ内からこんな感じで参照することができる。



コメント