2022/10/31追記:Power AutomateにdateDifference関数が実装されたのでこの記事は不要になりました。


Power Automate 日付の差分を求める関数「dateDifferenece」が実装されていたので使ってみた
以前この記事でPower AutomateにはDateDiff機能が存在しないと紹介したけれど、いつの間にかしれっと実装されていたので実際に使ってみた。Power AutomateにDateDiffが実装されている!いつの間にかPower ...
以下旧記事ー--
Power AutomateにDateDiff関数が無いっていうのは知っていたけど、やっぱり何かと不便。
そこでDateDiffっぽいことができる方法が他にないか調べてみた。
事前準備
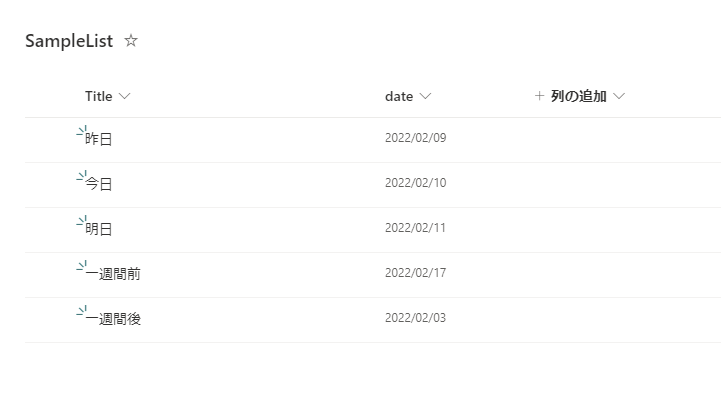
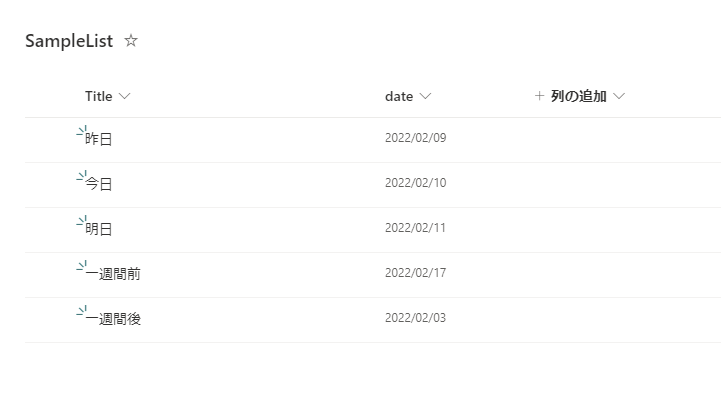
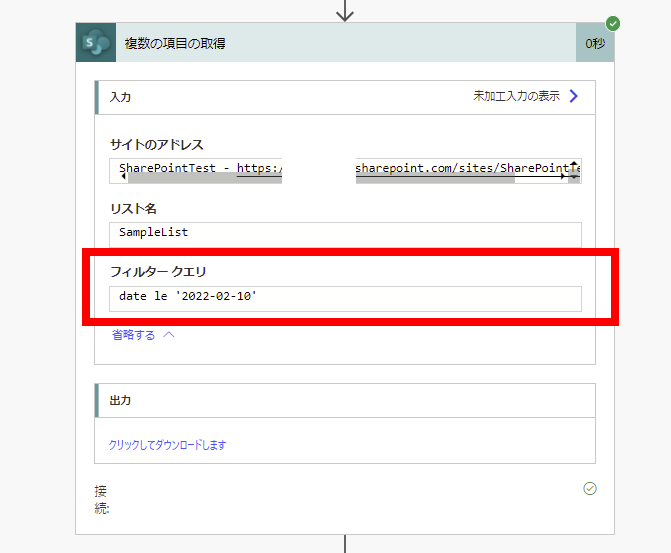
今回使用するリストはこんな感じ。
※ちなみに今日は2022/2/10

※ちなみに今日は2022/2/10

このタイトル列と日付列があるだけのシンプルなリストを使って、色々と期間の計算を試してみる。


ODATAクエリでフィルターしちゃって何とかする方法
まず、DateDiff関数で求める差分の値は不要で、基準日以前とか基準日以降のSharePointリストアイテムを持ってきたいみたいなとき。
この場合はこちらの記事に書いてあるフィルタークエリを使う方法で代用できそう。
![]()
Consumer Privacy Act (CCPA) Opt-Out Icon
Quickly search for answers, join discussions, post questions, and work smarter in your business applications by joining ...
今日以前のアイテムを取得
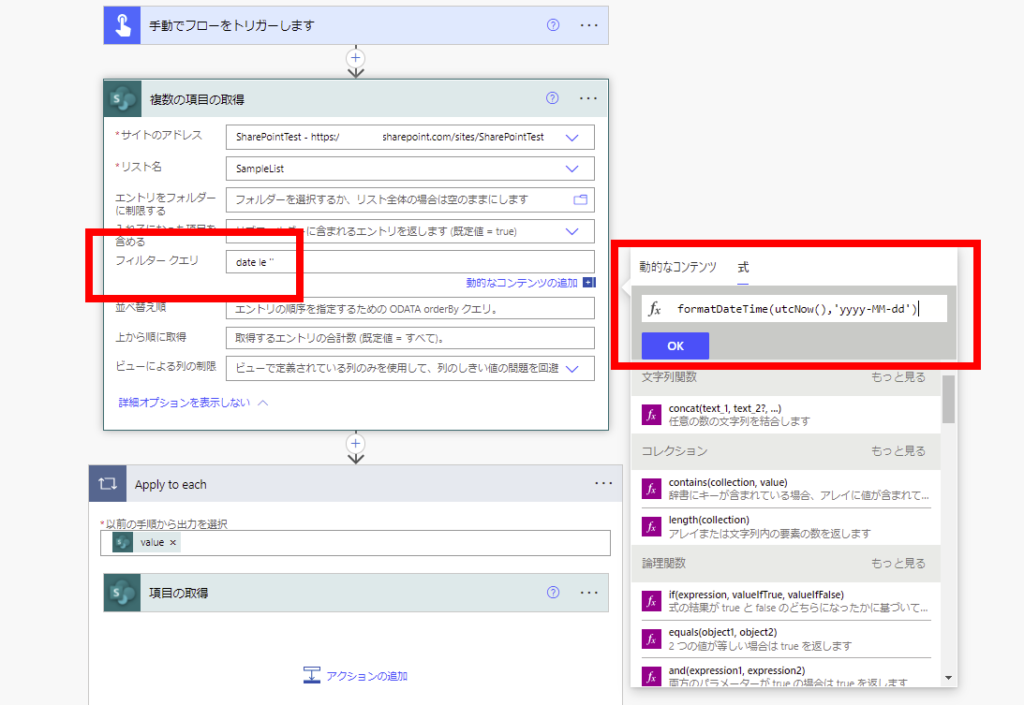
まず、冒頭のリストアイテムから今日以前のアイテムを取得したいときはこんな感じ。
※formatDateTime(…)を「”」で囲わないと失敗するので注意
※formatDateTime(…)を「”」で囲わないと失敗するので注意
日付列名 le 'formatDateTime(utcNow(),'yyyy-MM-dd')'

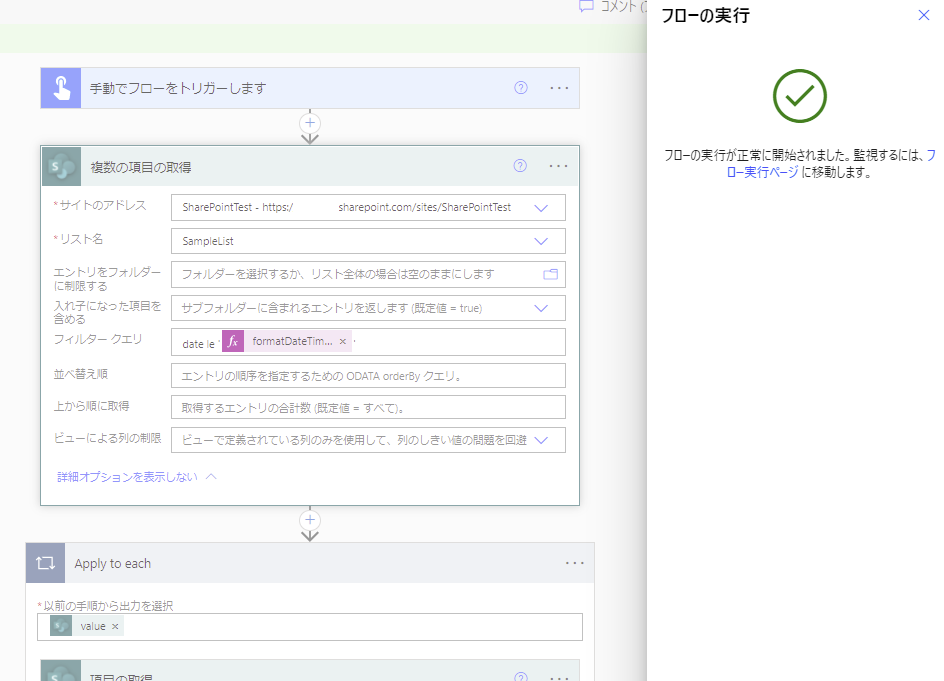
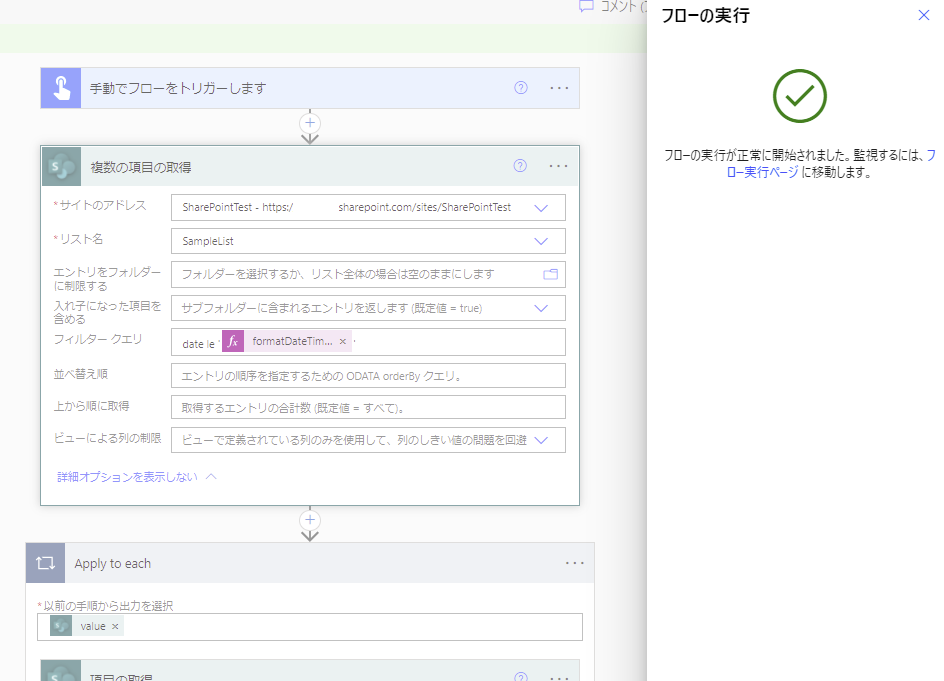
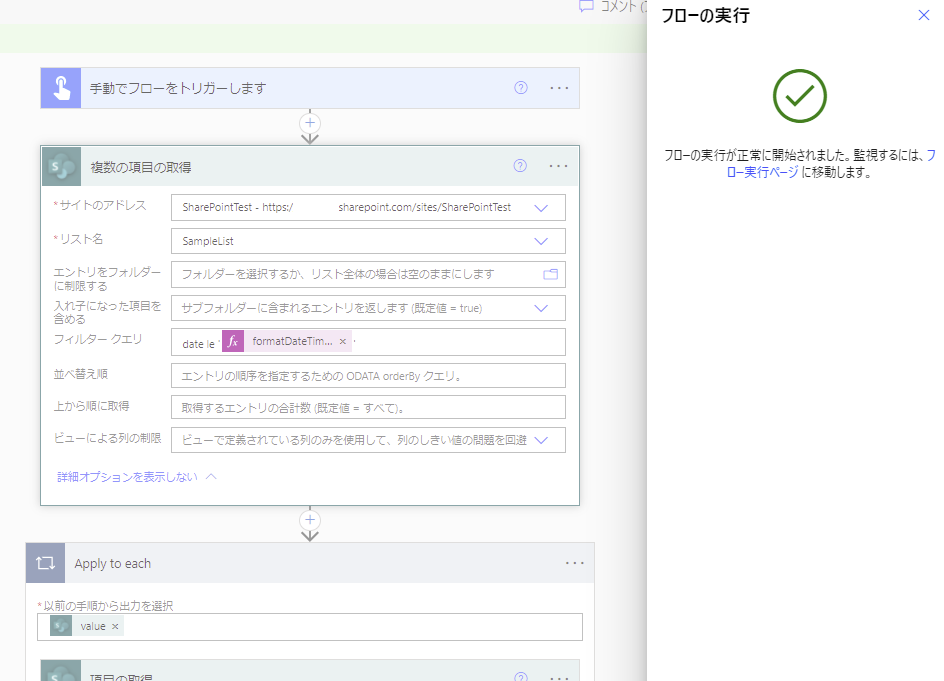
実行してみると、


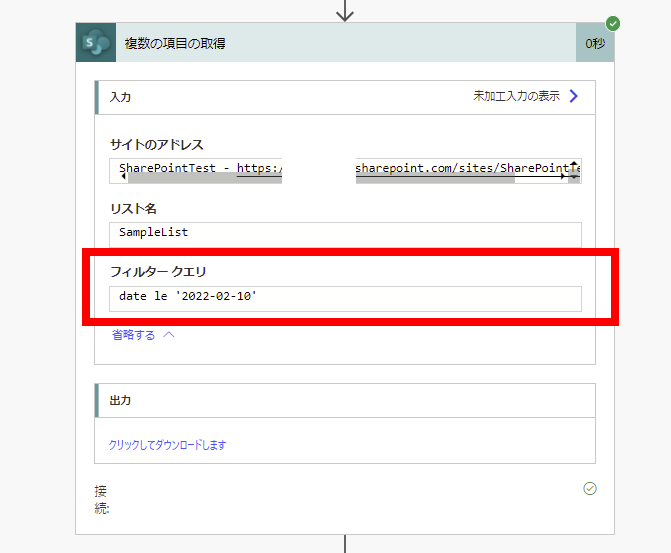
フィルタークエリはこんな感じになって、


今日以前の項目だけきちんと取れてきている!


日付の微調整
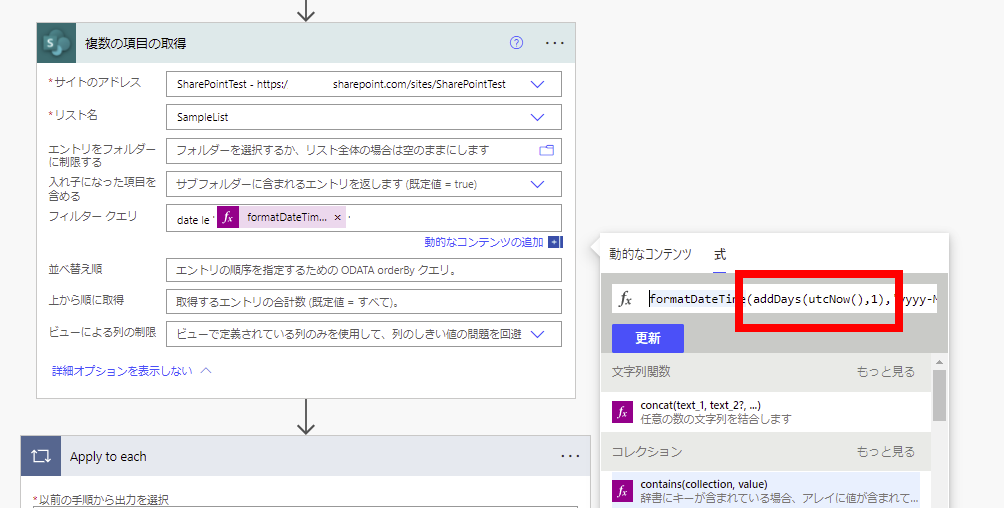
日付を微調整したいときはaddDays関数を使用してこんな感じ。
日付列名 le 'formatDateTime(addDays(utcNow(),微調整日数),'yyyy-MM-dd')'
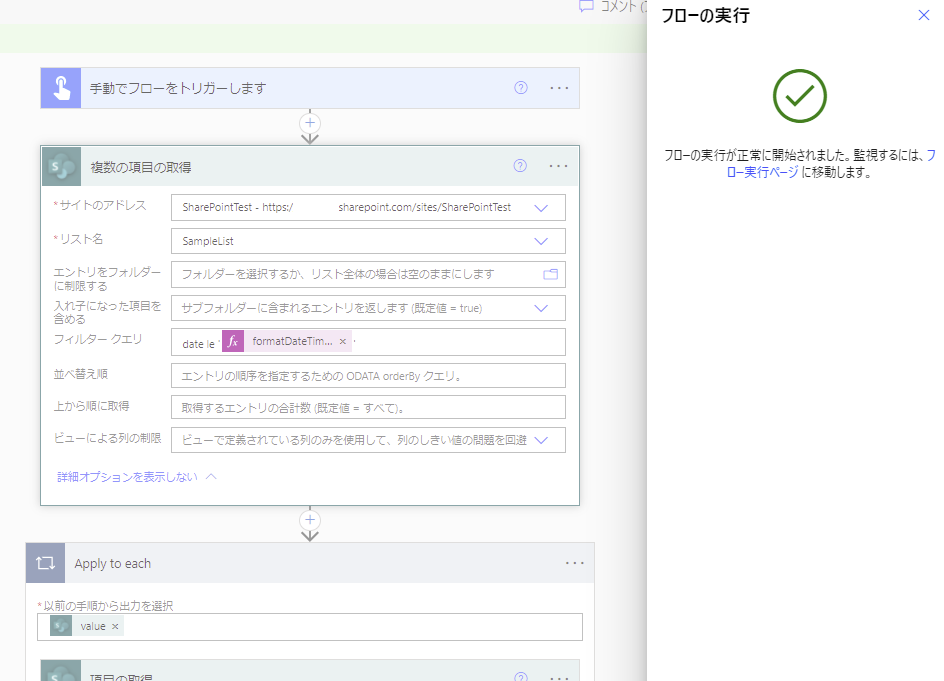
例えば明日以前のアイテムが欲しいときはこんな感じ。
日付列名 le 'formatDateTime(addDays(utcNow(),1),'yyyy-MM-dd')'

実行すると明日の日付も取れてきているので、うまく動いているよう!


試してないけど、昨日以前を基準にするときはaddDaysでマイナスを指定したり、以降のアイテムが欲しいときはgeとかを使えばうまくいきそう!
※列名を日本語にしちゃったときなどフィルタークエリについて詳しくはこちら


【コピペ用】Power Automate「複数の項目の取得」フィルタークエリ実例集|OData演算子まとめ
Power Automateの「複数の項目を取得」で使うフィルタークエリ(OData)の書き方を忘れがちなので、コピペで使える実例をまとめました。2024/2/14追記:最近は自分でクエリ式を書くことが減り、GPTに式を作ってもらうことが増...
頑張って計算する方法
続いて差分の日数が欲しいときはこちらの記事が参考になりそう。
![]()
Attention Required! | Cloudflare
記事によると「div」「sub」「ticks」の3つの関数を組み合わせて、こんな感じで数式を書いてあげれば差分の日付が出るらしい。
div(sub(ticks(終了日),ticks(基準日)),864000000000)
検証
早速検証。
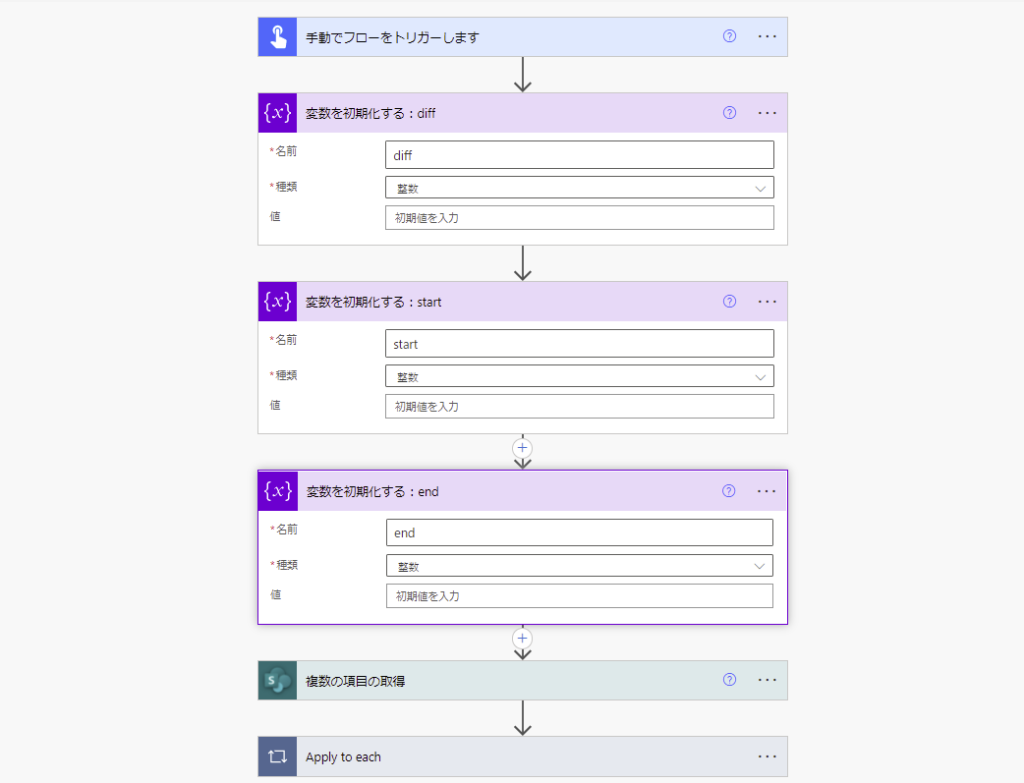
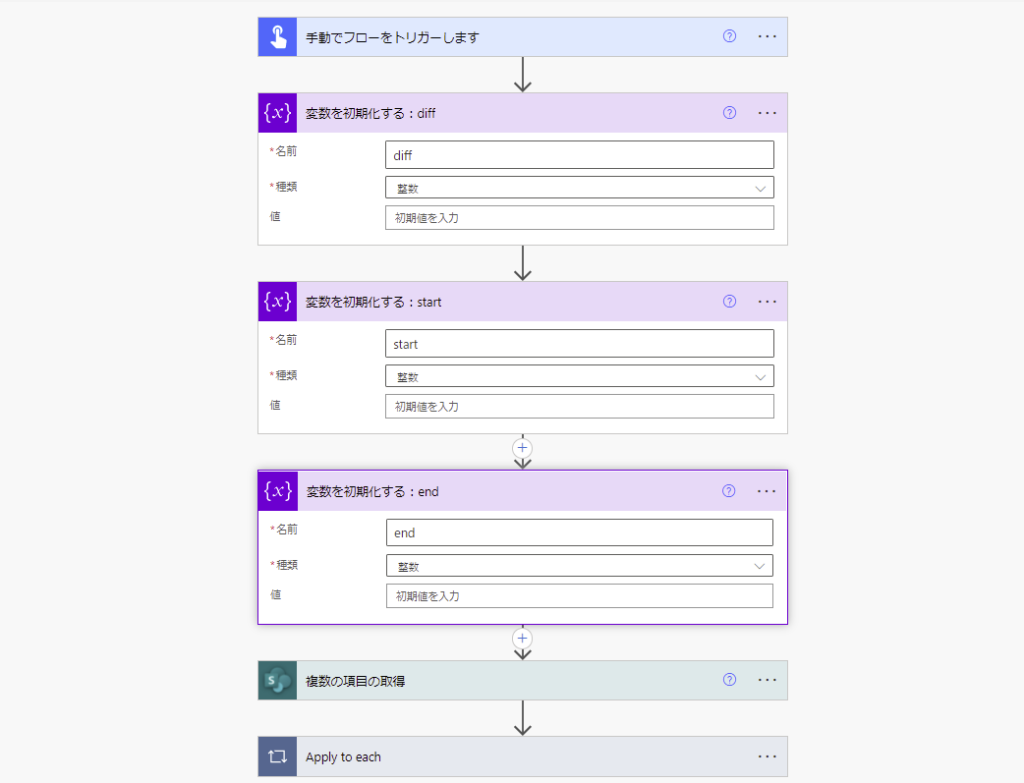
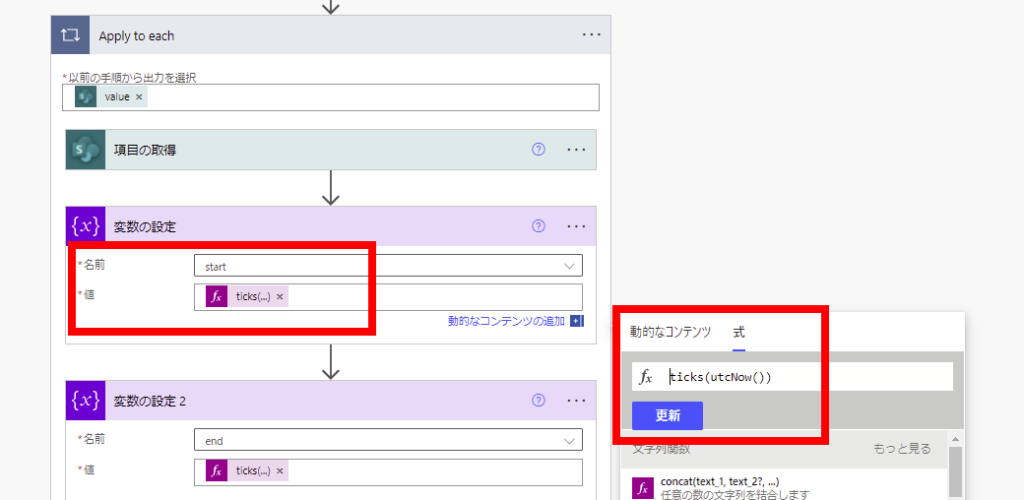
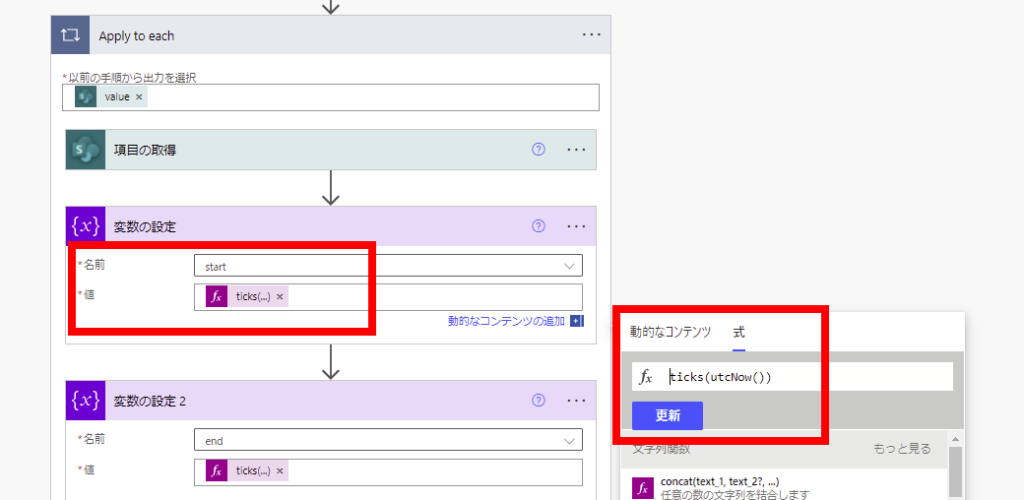
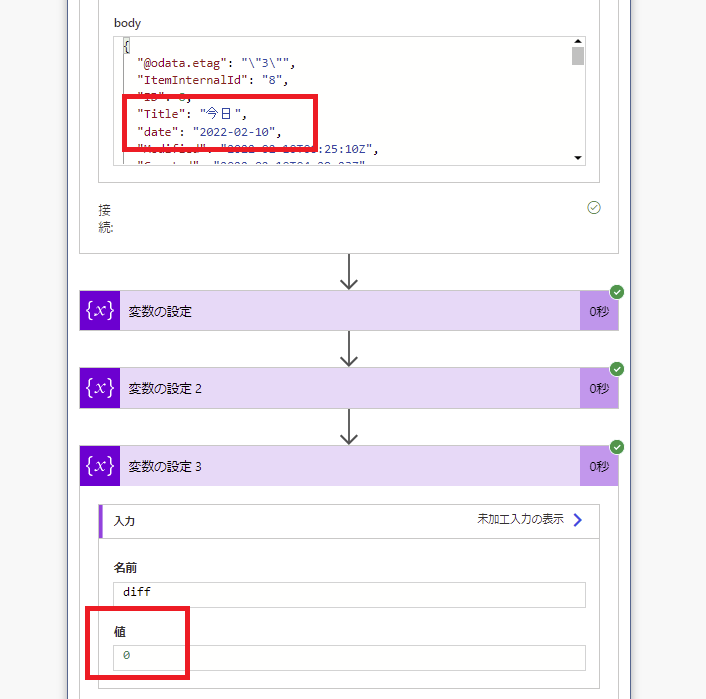
まずは基準日(start)、終了日(end)、差分(diff)をそれぞれ格納する変数を定義。


冒頭のリストのアイテムを全部持ってきて、基準日変数に今日を、


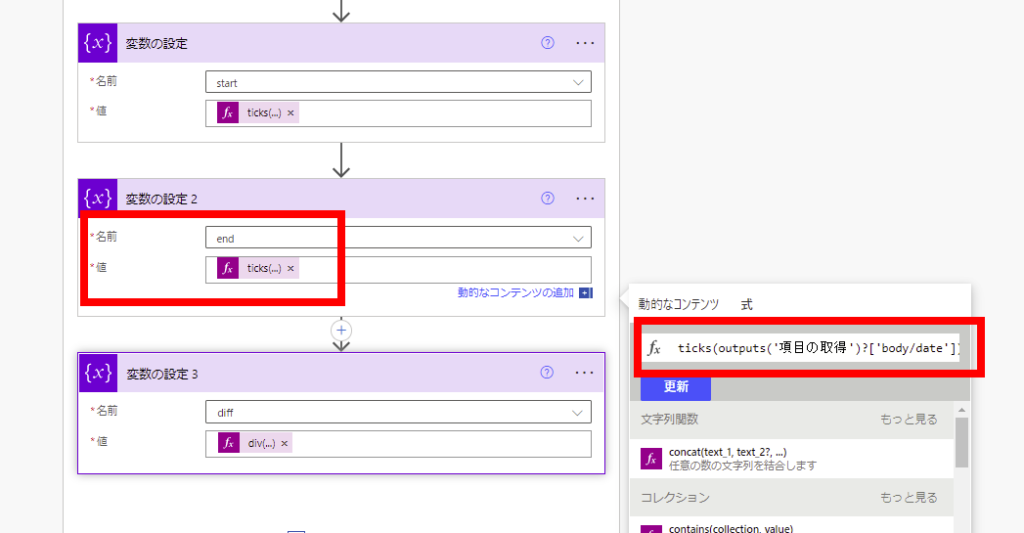
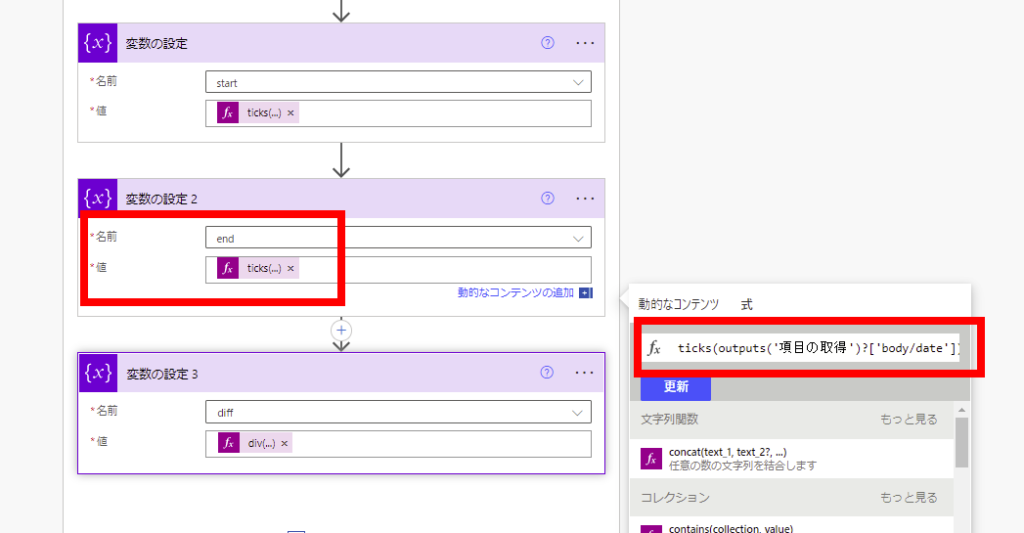
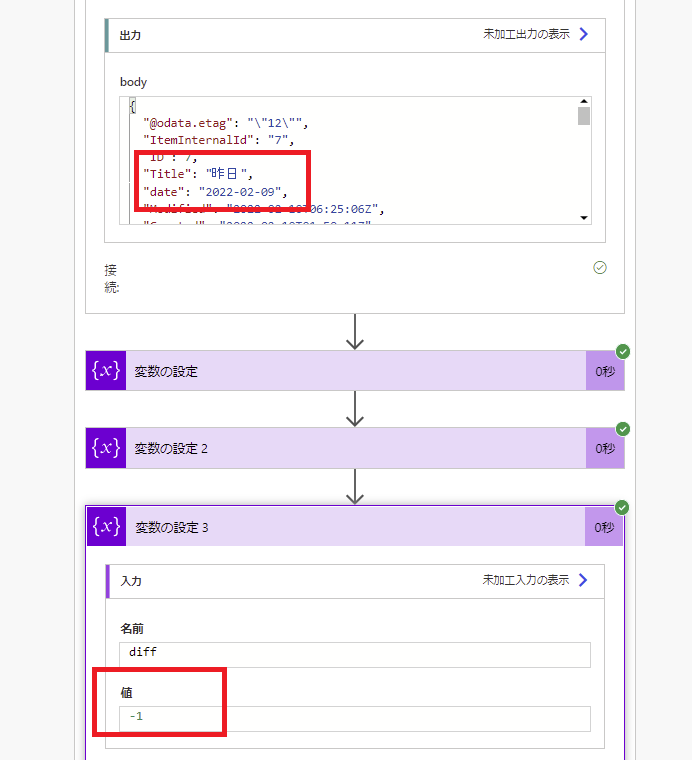
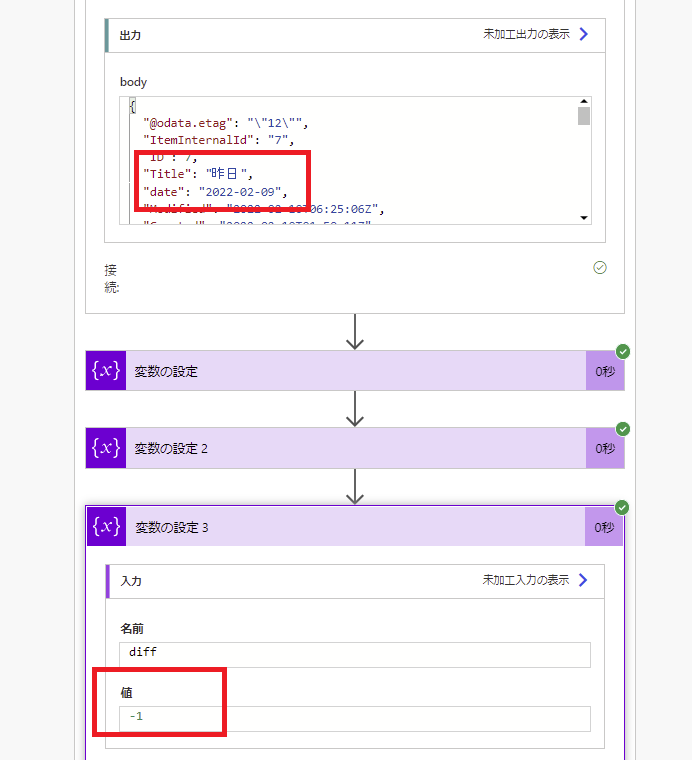
終了日にリストアイテムの日付を入れて、


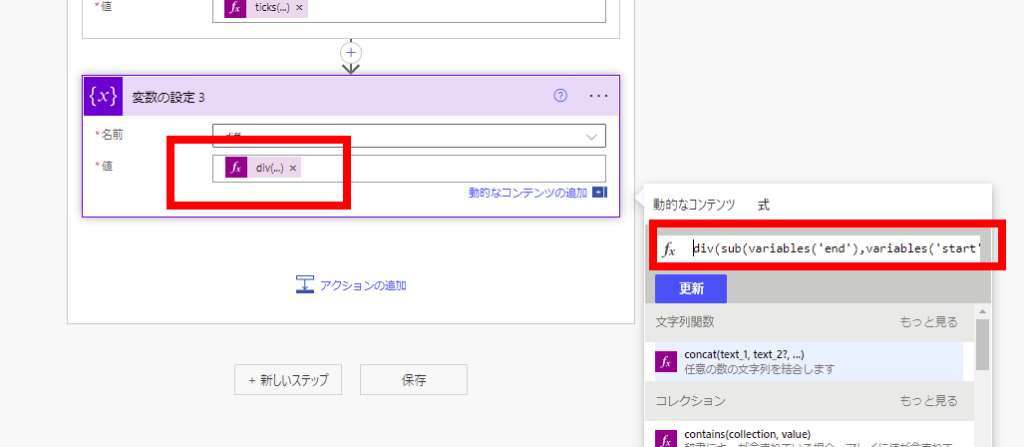
diffに↓の計算式を入れてあげる。
div(sub(variables('end'),variables('start')),864000000000)

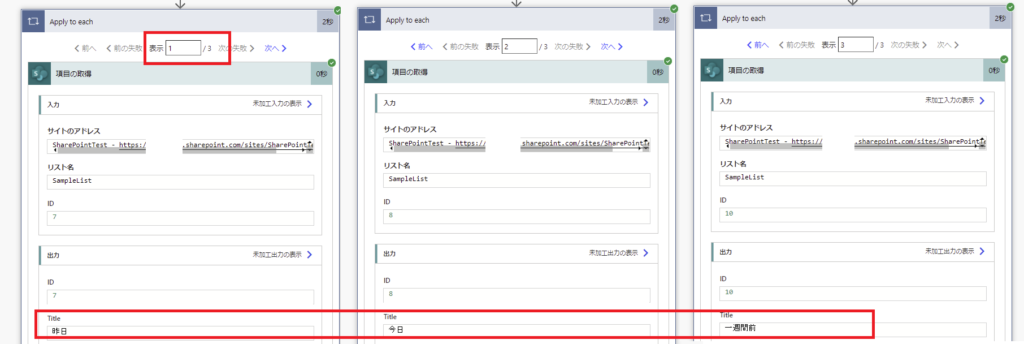
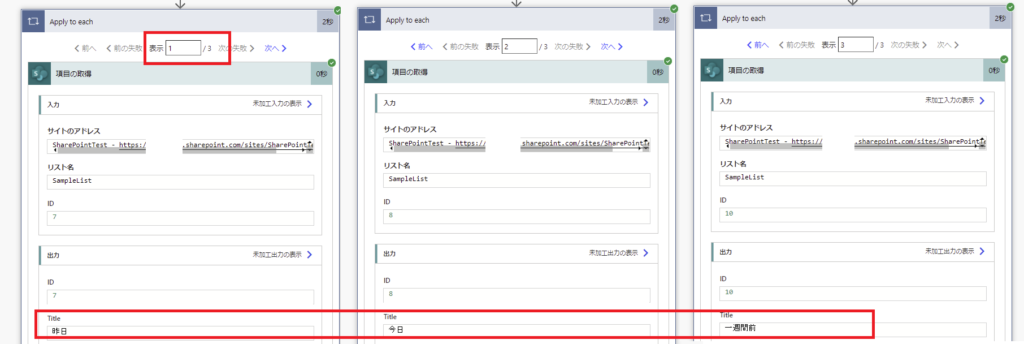
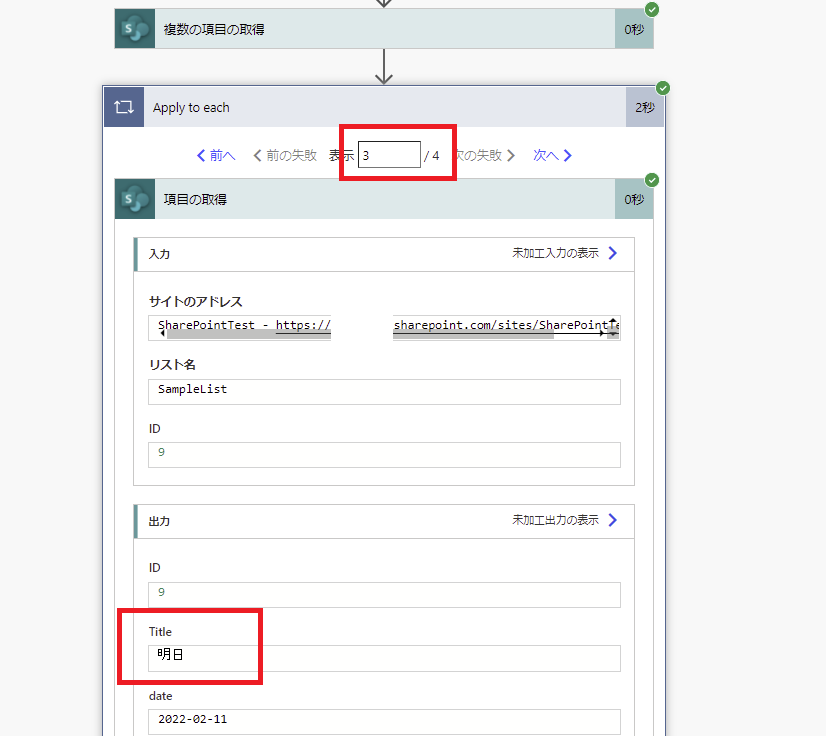
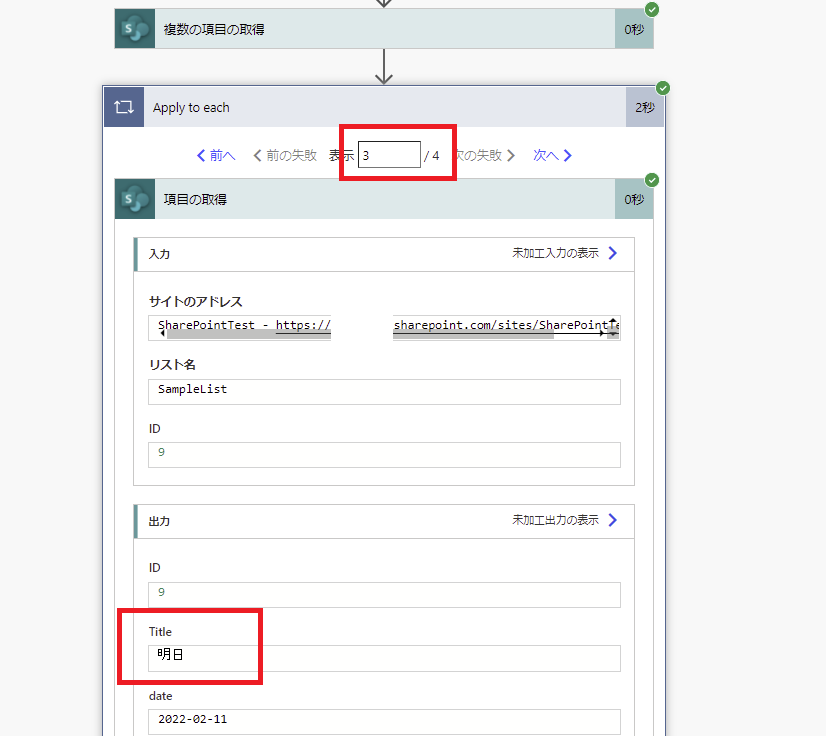
実行してみると、終了日が「昨日」だったときの計算結果は-1、


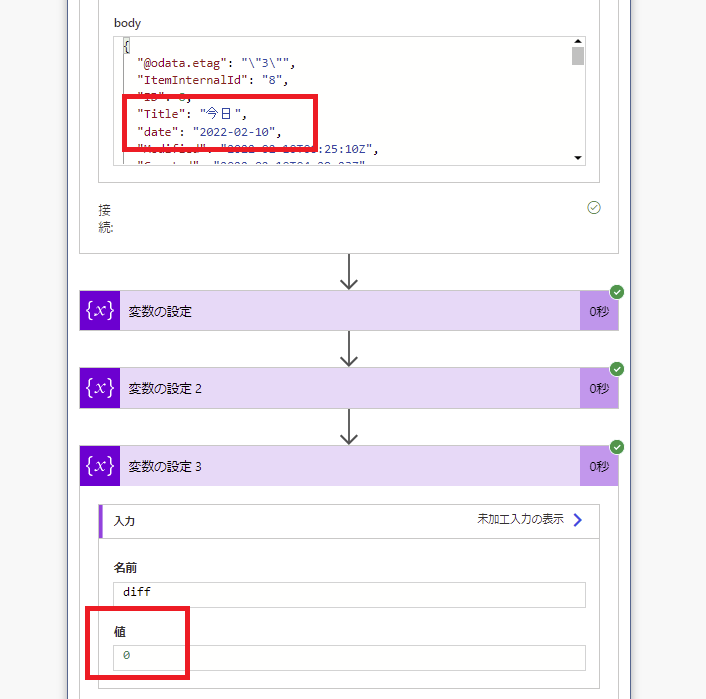
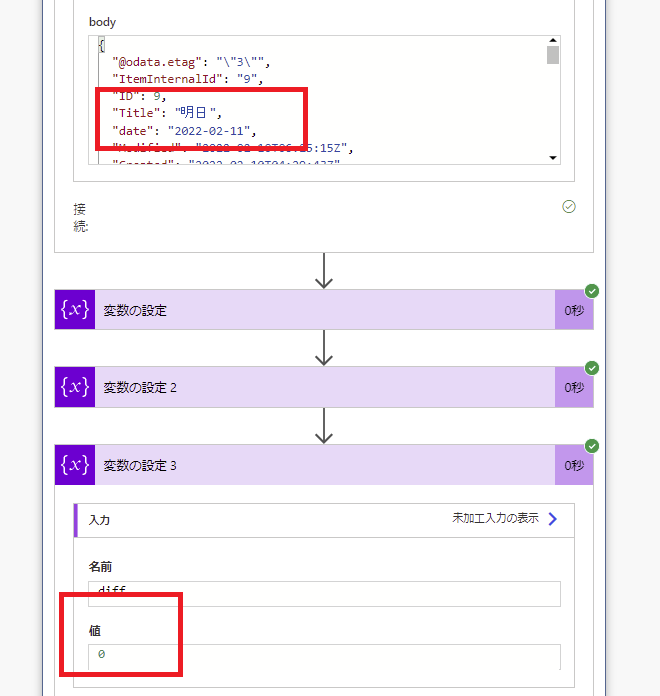
終了日が「今日」だったときは0、


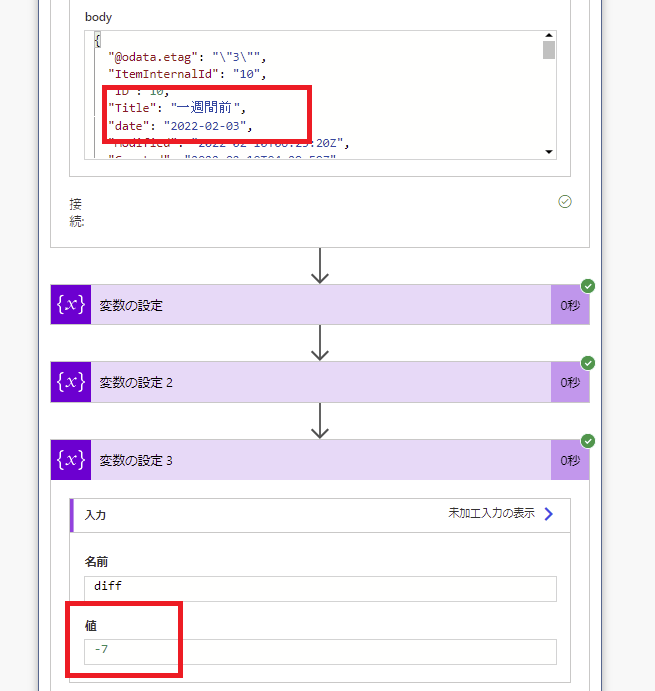
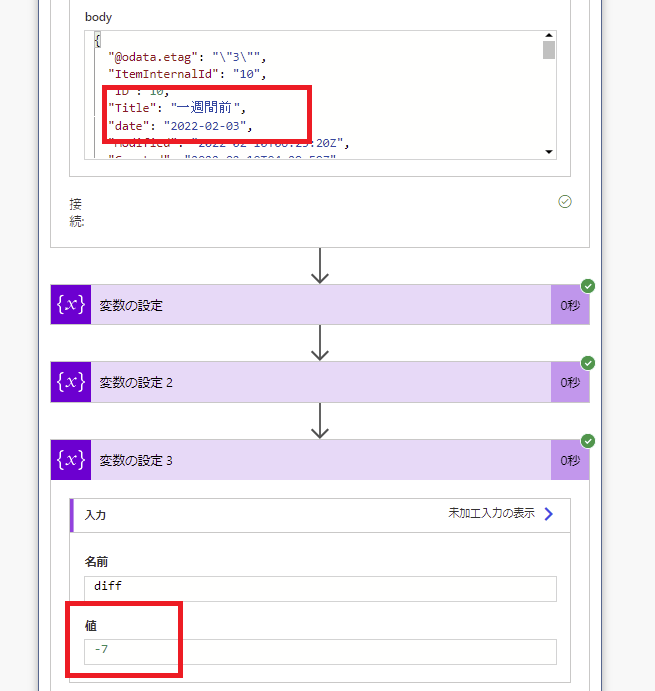
終了日が「一週間前」だったときは-7とうまく計算できてそう!


未来はうまくいかなかった
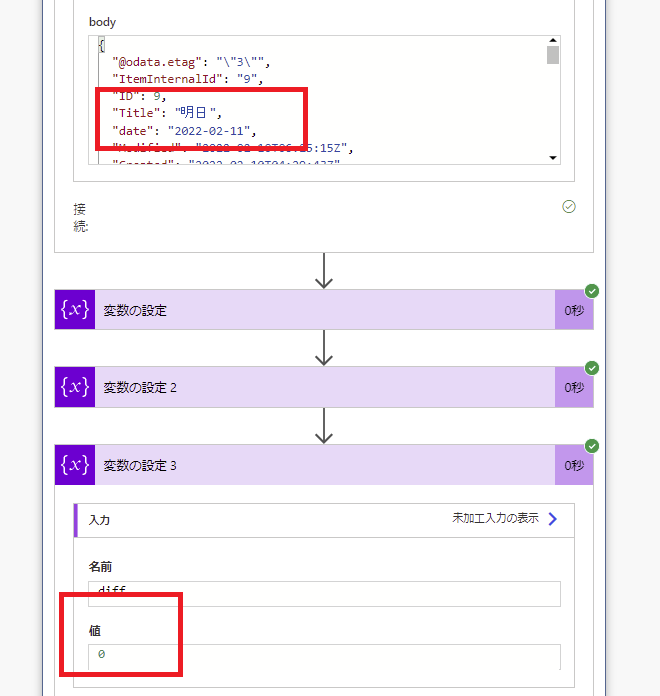
ただ終了日が「明日」のときが0になってしまったり、


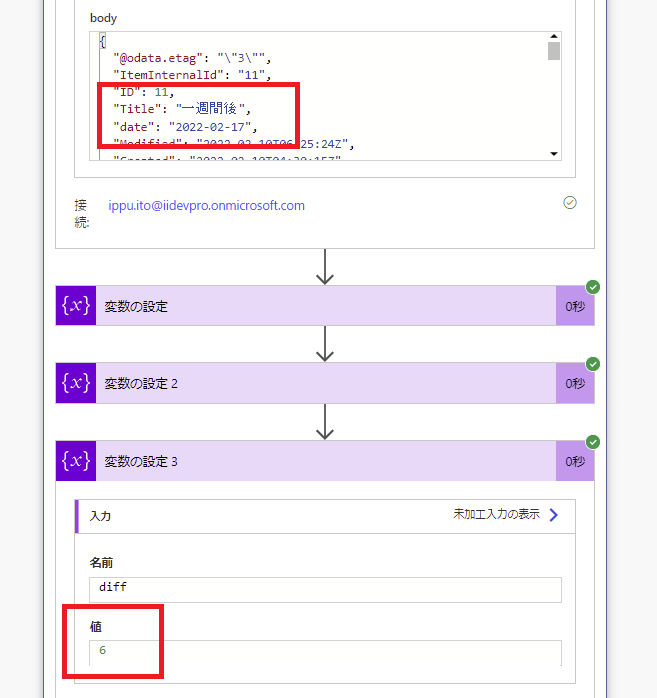
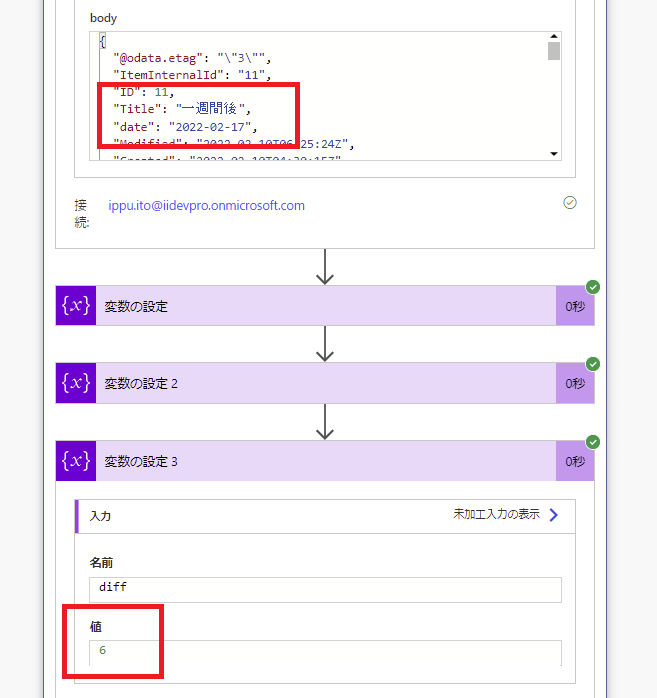
「一週間後」のときが6になってしまったりと、うまく動かないことも。。。


たぶん「時刻を含まない」日付列だったので、00:00:00の計算辺りで微妙に誤差が出てるのかなと。

コメント