Power Automateの新しいデザイナーで、並列分岐したフローを合流させる方法がなかなか見つからなかったのでメモ。
やりたいこと
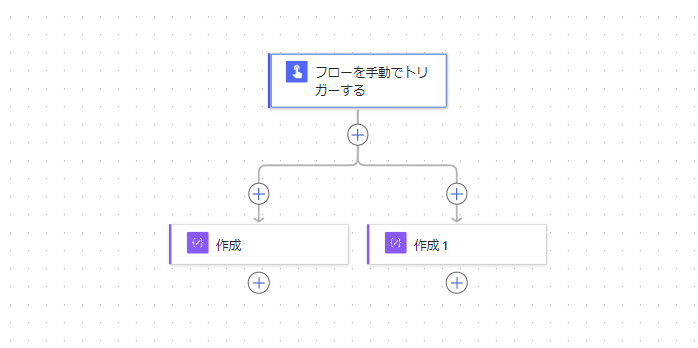
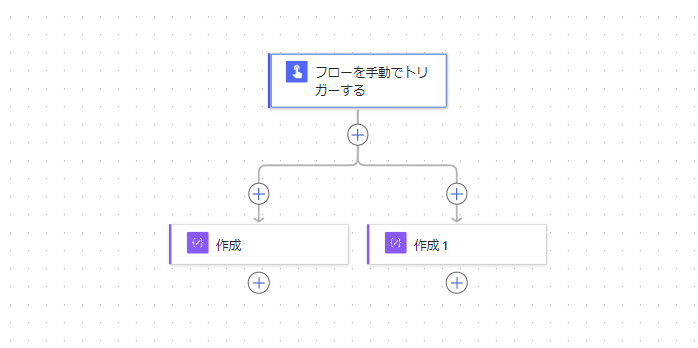
フローを並列分岐させたあと、分岐させたアクションを合流させたいときの話。


設定:実行までの期間
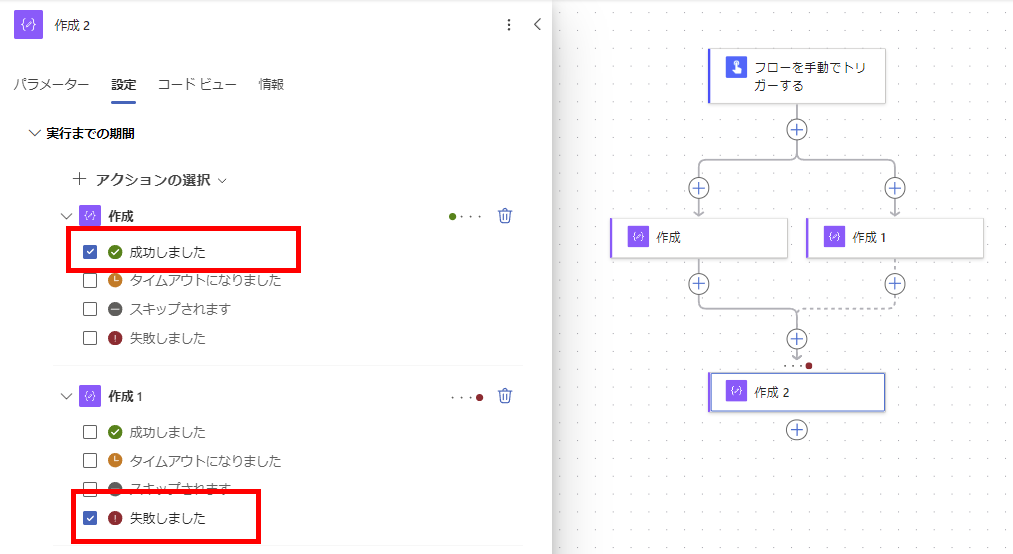
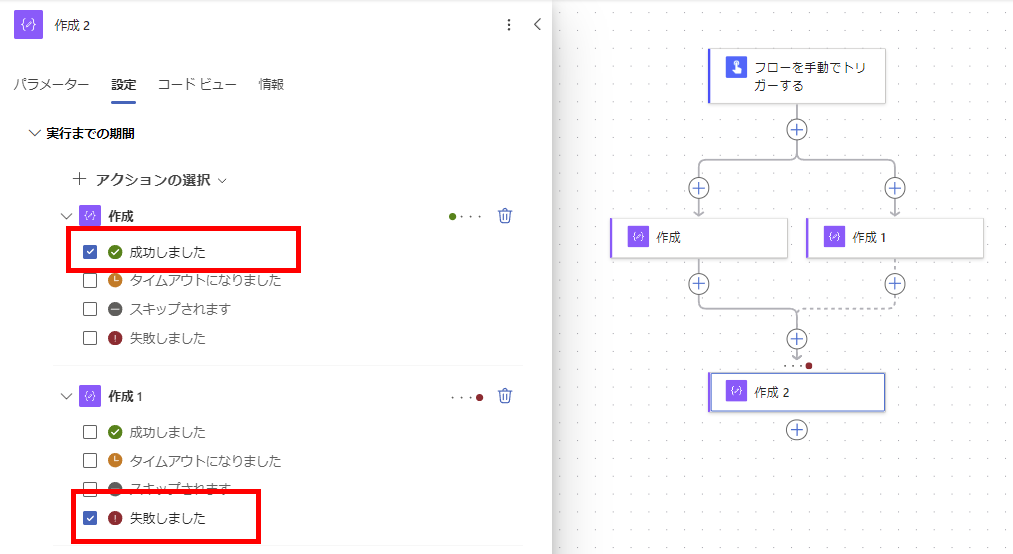
新しいデザイナーでフローの実行順を制御するときは、[設定]タブの[実行までの期間]を使用する。
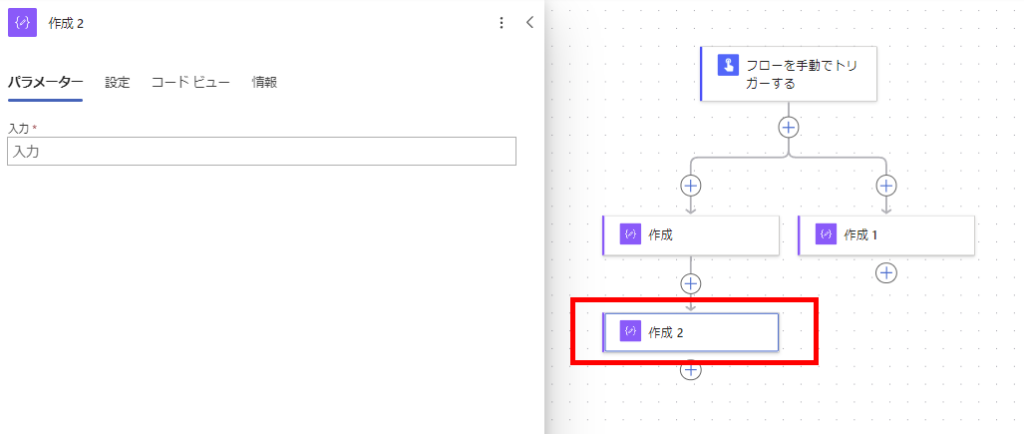
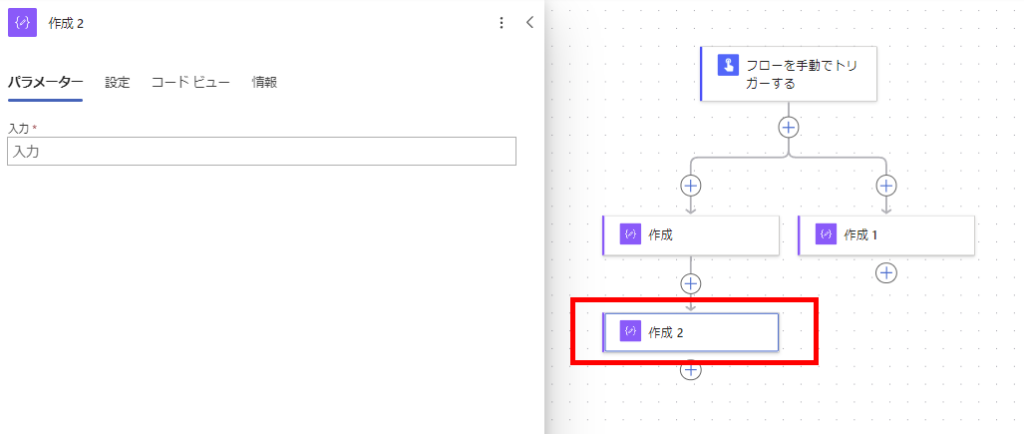
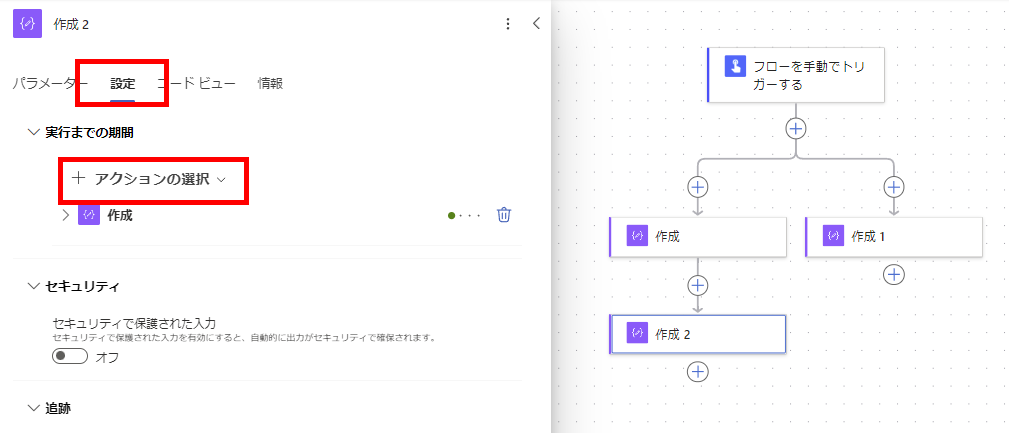
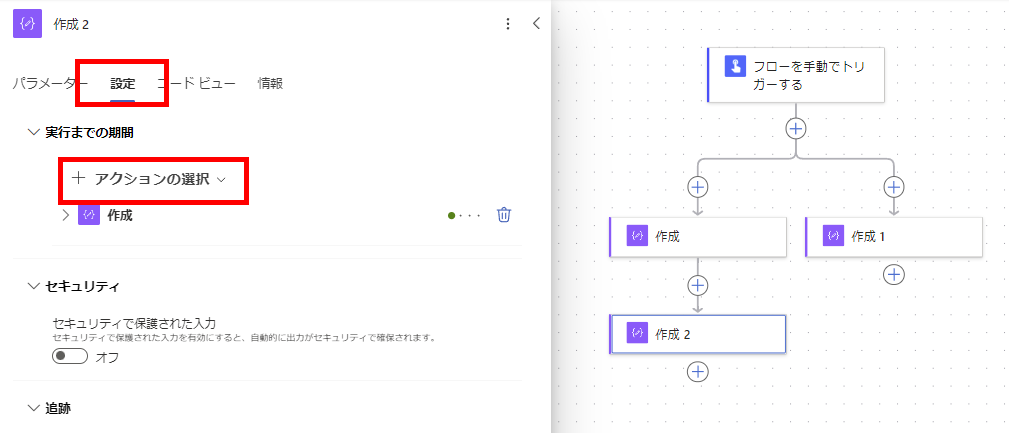
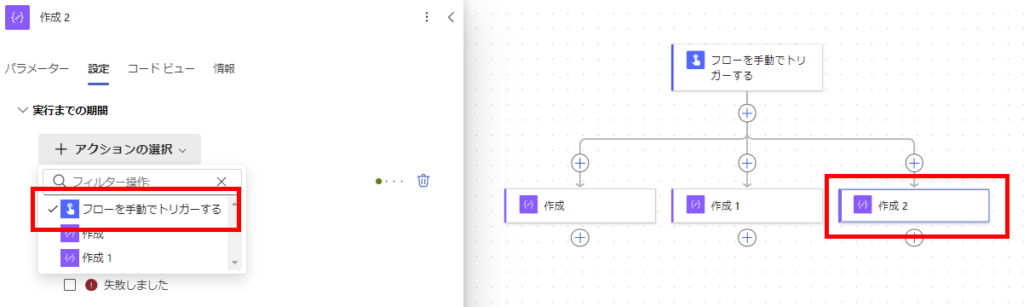
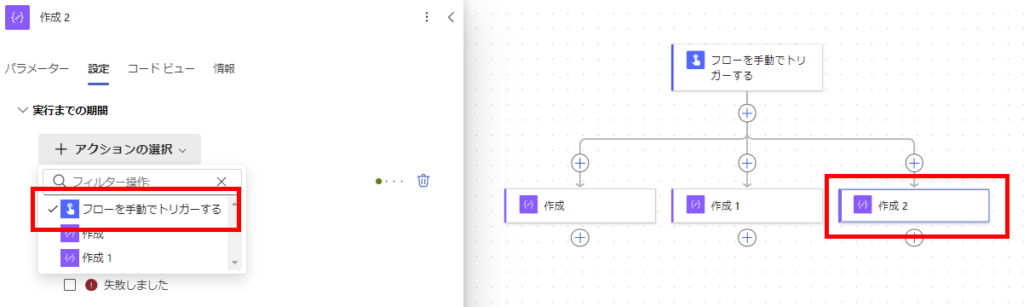
まずはどちらかのアクションの下に合流後に実行したいアクションを追加して、


そのアクションの[設定]タブを開き、[実行までの期間]の[アクションの選択]を押す。


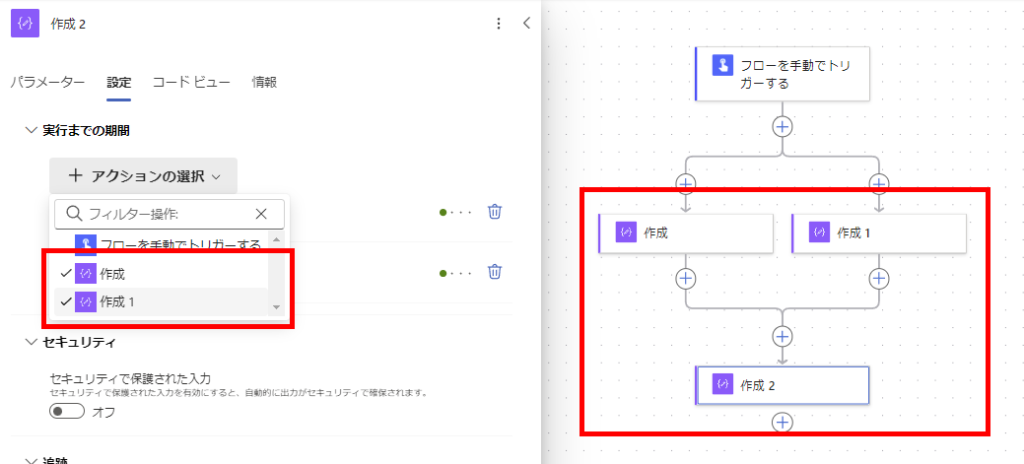
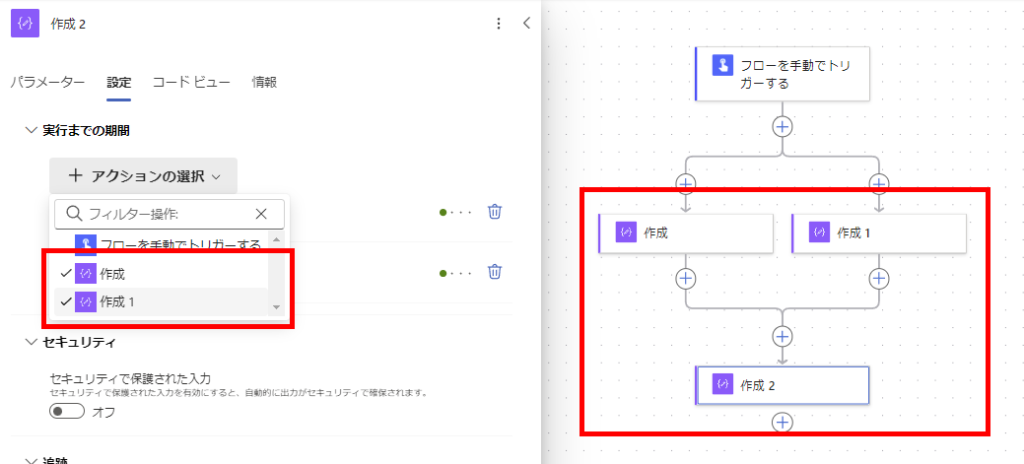
ここで合流前のもう一つのアクションにチェックをつけると、フローが合流してくれる。


[実行までの期間]で柔軟なフローの制御が可能
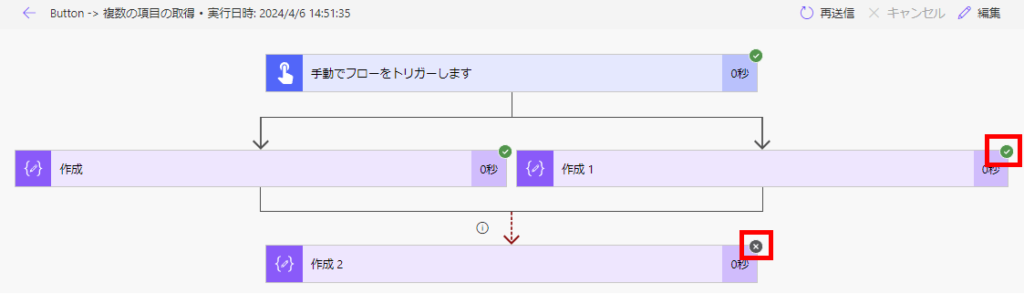
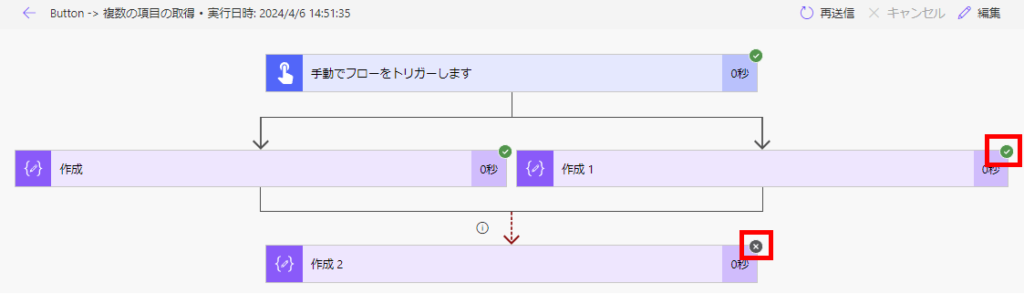
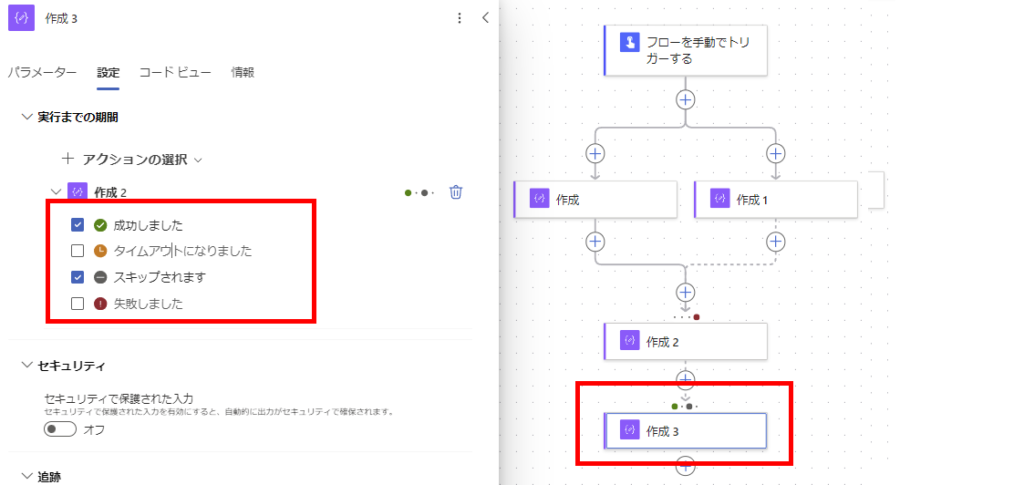
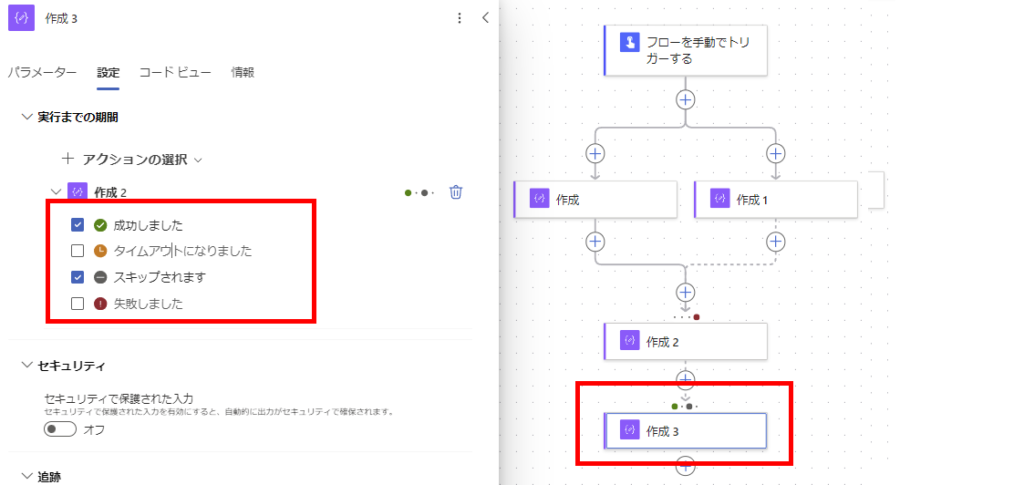
例えば画像のように設定すると、「左側のアクションが成功」かつ「右側のアクションが失敗した」ときに次のアクションが実行されるように設定できて、


右側のアクションが成功したときは合流後のアクションは実行されない。


※そのあとのアクションの実行条件に「スキップされます」を入れておけば、


そのままフローを続けることも可能。


フローの実行順序の入れ替えも可能
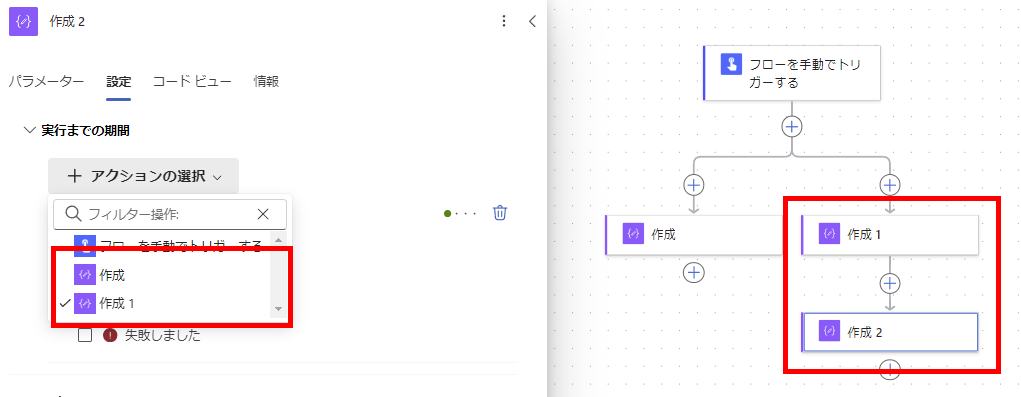
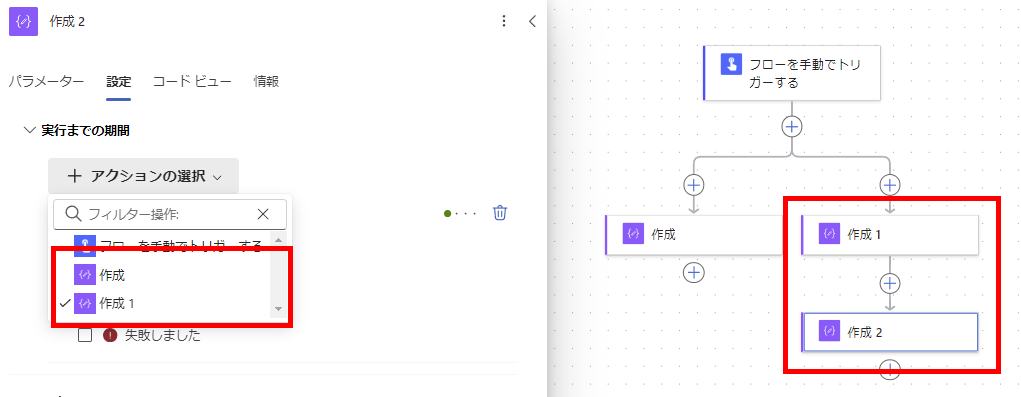
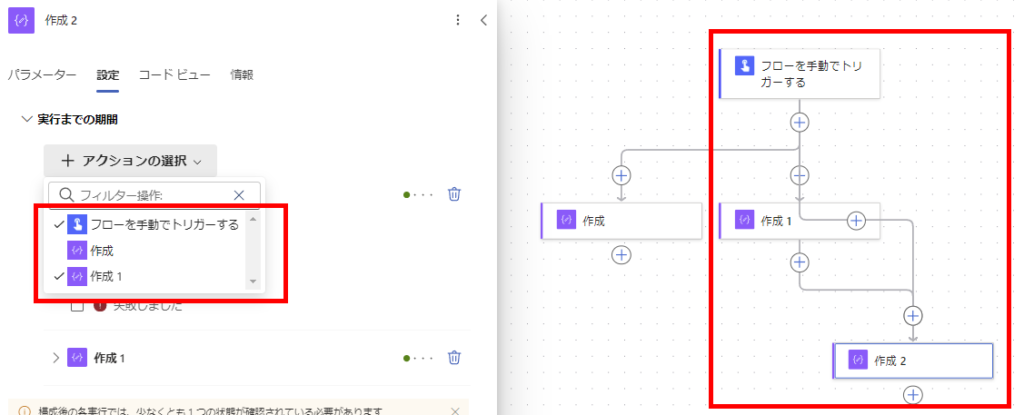
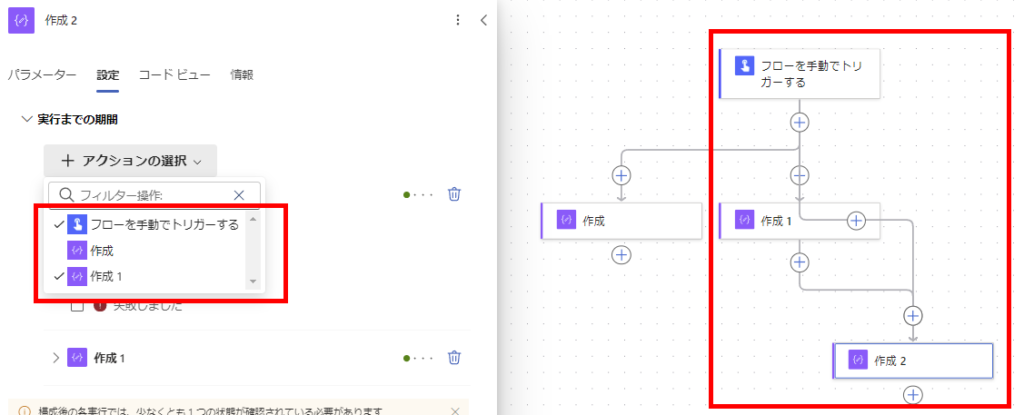
この[実行までの期間]の操作で画像のようにアクションを別のアクションの下に持っていくことも可能だし、


並列に持っていくことも可能。


(やらないと思うけど)こんな複雑なフローを作ることも可能。


新デザイナーになって使いやすくなった点もあるので、早めにこのデザイナーに慣れてフローをスムーズに作れるようになりたい。。