Power Automateで日付変換しようとして「あれ?月が大文字だっけ?」って毎回調べるのは大変…
この記事では、formatDateTime関数でよく使うフォーマットパターンと、ハマりがちな日本時間(JST)への変換方法をまとめました。
日付の書式(フォーマット)を変換する関数:formatDateTime
formaDateTime関数は、指定した日時文字列の「書式」を変更する関数。
// 第1引数の時間を第2引数の書式に変換。
formatDateTime('【変換したい日付】', '【フォーマット(任意)】')
| 用途・形式 | 書式文字列 (コピペ用) | 結果例 | 備考 |
|---|---|---|---|
| 標準的な日付 | yyyy/MM/dd | 2026/01/05 | よく使うやつ |
| 日時 (24H) | yyyy/MM/dd HH:mm:ss | 2026/01/05 09:05:07 | ログ出力などに |
| ファイル名用 | yyyyMMdd_HHmm | 20260105_0905 | 禁止文字(/,:)を除去 |
| 日本語 (0埋め) | yyyy年MM月dd日 | 2026年01月05日 | 帳票などカチッとした時 |
| 日本語 (自然) | yyyy年M月d日 | 2026年1月5日 | メール本文などに |
| 曜日付き | yyyy/MM/dd (ddd) | 2026/01/05 (Mon) | 日本語曜日は変換が必要※ |
| ISO8601形式 | yyyy-MM-ddTHH:mm:ss | 2026-01-05T09:05:07 | SharePoint更新などで必須 |
| 12時間表記 | yyyy/MM/dd hh:mm tt | 2026/01/05 09:05 AM | AM/PMをつけたい時 |
| 英語形式 | dd MMM yyyy | 05 Jan 2026 | 海外とのやり取りに |
以下注意点!
- 月は「MM」、分は「mm」(逆にすると月が分になる)
- 24時間表記(15時など)にしたいなら「HH」を使うこと
※「hh」だけだと15時が「03時」と表示されて、昼か夜かわからない
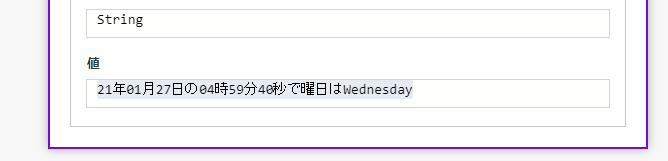
// UTC時間をconvertFromUtcで日本時間に変えてから、書式を変更している。 formatDateTime(convertFromUtc(utcNow(),'Tokyo Standard Time'), 'yy年MM月dd日のHH時mm分ss秒で曜日はdddd') // OK : convertFromUtcの第3引数で書式を指定する方法でもOK。 convertFromUtc(utcNow(),'Tokyo Standard Time', 'yy年MM月dd日のHH時mm分ss秒で曜日はdddd') // NG : これは9時間(UTCと日本時間の時差)ずれる formatDateTime(utcNow(), 'yy年MM月dd日のHH時mm分ss秒で曜日はdddd')
すると結果は、こんな感じ。

※日本はいいけど、サマータイムがある海外拠点の時間を出すときに計算が狂う。
// △ : 日本(JST)固定なら動くけど、ちょっと力技 formatDateTime(addHours(utcNow(), 9), 'yy年MM月dd日のHH時mm分ss秒で曜日はdddd')
タイムゾーンを変更しつつ、書式を変更できる関数一覧
協定世界時 (UTC)から指定タイムゾーンへ変換:convertFromUtc
convertFromUtc('【変換したい日付】', '【変換先のタイムゾーン名】', '【フォーマット(任意)】')
第1引数の時間をUTC時間として、第2引数のタイムゾーンに変える関数。第3引数の書式は任意で、これを指定してあげれば日付の表示形式を変更できる。
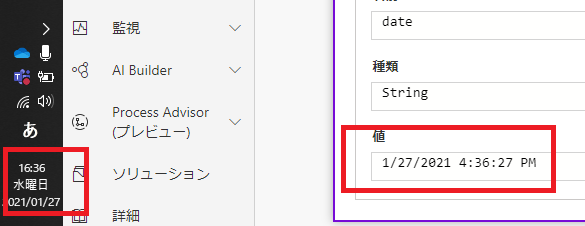
例えばこんな感じに指定すると。
convertFromUtc(utcNow(),'Tokyo Standard Time','G')

あるタイムゾーンから別のタイムゾーンへ変換:convertTimeZone
convertTimeZone('【変換したい日付】', '【変換元のタイムゾーン名】', '【変換先のタイムゾーン名】', '【フォーマット(任意)】')
第1引数の時間を、第2引数のタイムゾーンから第3引数のタイムゾーンに変える関数。第4引数の書式は任意で指定可能。
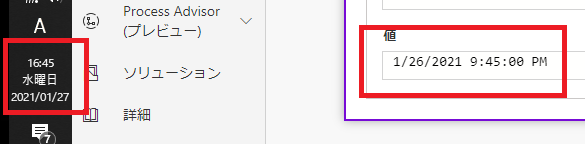
例えば、こんな感じに指定すると、
convertTimeZone('2021-01-27T16:45:00', 'Tokyo Standard Time', 'Hawaiian Standard Time', 'G')
日本時間からハワイの時間へと変換できる。

(あんま使わない)あるタイムゾーンから協定世界時 (UTC)へ変換:convertToUtc
convertToUtc('【変換したい日付】', '【変換元のタイムゾーン名】', '【フォーマット(任意)】')
第1引数と第2引数で指定した場所の時間を、UTCへ変換する。第3引数の書式は任意で指定可能。
使い方は今までの関数とほとんど変わらないので、省略。
日時を変更しつつ、書式を変更できる関数まとめ
指定した日時に時間や日数を足したり引いたり:addToTime, subtractFromTime
addToTime('【変換したい日付】', interval, 'timeUnit', '【フォーマット(任意)】')
subtractFromTime('【変換したい日付】', interval, 'timeUnit', '【フォーマット(任意)】')
第1引数の時間に第2引数と第3引数で指定した時間を足したり引いたりする。第4引数の書式は任意。
第2引数はinteger(整数)で指定し、第3引数を下から選ぶ。
- ‘Second’
- ‘Minute’
- ‘Hour’
- ‘Day’
- ‘Week’
- ‘Month’
- ‘Year’
例えば日本の現在時刻に1週間足したいときはこんな感じ。
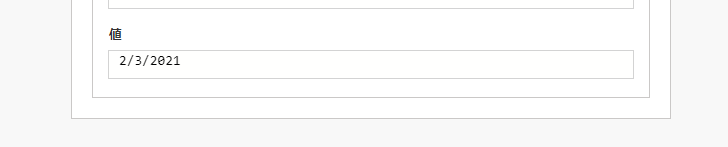
addToTime(convertFromUtc(utcNow(),'Tokyo Standard Time'),1,'Week','d')
すると結果はこんな感じになる。

ちなみに、addDaysとかaddHoursとかは、addToTime関数の第3引数をなくした感じで、使い方はほぼ一緒。


現在の日時に時間や日数を足したり引いたり:getFutureTime, getPastTime
getFutureTime(interval, timeUnit, '【フォーマット(任意)】') getPastTime(interval, 'timeUnit', '【フォーマット(任意)】')
これは、addToTimeとかsubtractFromTimeで第1引数で指定した日時を省略し、現在の時間に足したり引いたりする関数。
使い方はaddToTimeとかとほとんど変わらないので、使用例は省略。


今回は紹介しなかったけれど、dayOfWeek関数とかもけっこう便利なのでそのうち紹介します。
関連記事
補足:日付のタイムゾーンと書式
日付や日時を考える際の、表示書式やタイムゾーンについて簡単に説明。
タイムゾーン
日付や日時を考える際に、時差も考慮に入れるときはこのタイムゾーンを使う。
協定世界時(UTC)を基準として、国ごとにこんな感じで時間はずれる。
- 協定世界時(UTC):世界の基準となる時刻
- 日本:協定世界時+9時間
- 米国東部:協定世界時-5時間
- 米国太平洋:協定世界時-7時間
- 中央ヨーロッパ:協定世界時+1時間
※サマー時間は考えていません。
現時刻を取得するutcNow関数はUTC時間を返してくるので、日本の現在時刻を知りたいときはこの「タイムゾーンを指定」するか、「utcNow関数に+9時間」して時間を求める。

※おまけ:
UTCって昔地理で習ったグリニッジ天文時(GMT)とイコールかと思っていたけど、ちょっと違うらしい。
昔はGMTとイコールだったんだけど、現在はセシウム原子時計の時刻にうるう秒を換算したのがUTCとのこと
日時の書式
書式は「2021-01-27」とか「27/01/2021 13:45:00」とか、日時や日付をどういう形式で表示したいかを指定するときに使う。
書式には「既に定義してくれている書式」があって、この定義に自分の使いたい書式がない場合はカスタムで定義を作る。
既に定義してくれている書式を使って「2009-06-15T13:45:30」を変換しすると、以下のようになる。
- 短い形式の日付:6/15/2009
- 完全な日付を短い形式:Monday, June 15, 2009 1:45 PM
- 一般の日付を長い形式:6/15/2009 1:45:30 PM
- RFC1123 パターン:Mon, 15 Jun 2009 13:45:30 GMT
カスタムで書式を指定して「2009-06-15T13:45:30」を変換すると、以下のようになる。
- ‘yyyyMMdd’:20090615
- ‘yyyy-MM-dd-HH:mm:ss’:2009-06-15-13:45:30
- ‘yyMMdd(ddd)’:090615(Mon)



コメント