Power AutomateからSharePointのユーザー列に対し、メールアドレスを指定して設定する方法を聞かれたのでメモ。
ユーザーまたはグループ列
SharePoint Onlineリストのユーザーまたはグループ列はその名前の通り、ユーザーやグループを設定できる列のこと。


今回はこのユーザーまたはグループ列に対し、Power Automateからメールアドレスを使用してユーザーを設定したり、空にしたりしてみる。
ユーザーまたはグループ列にユーザーを設定する
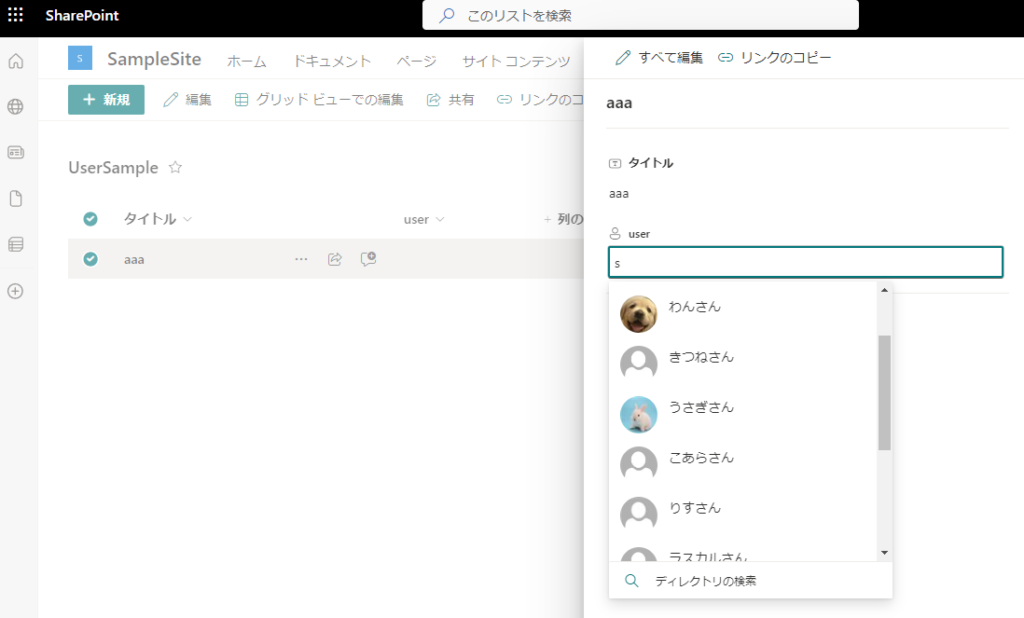
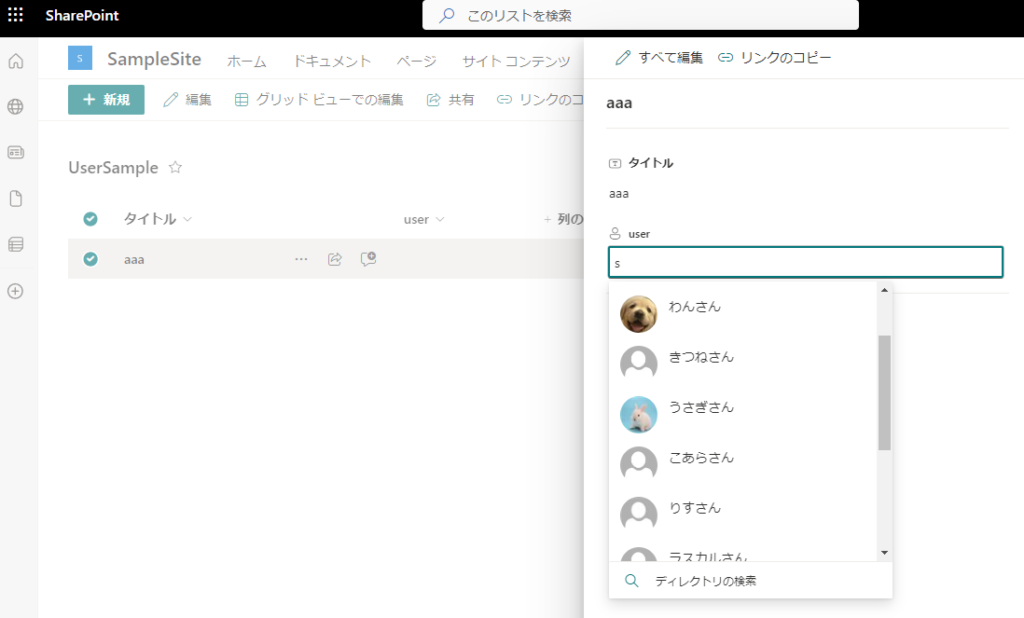
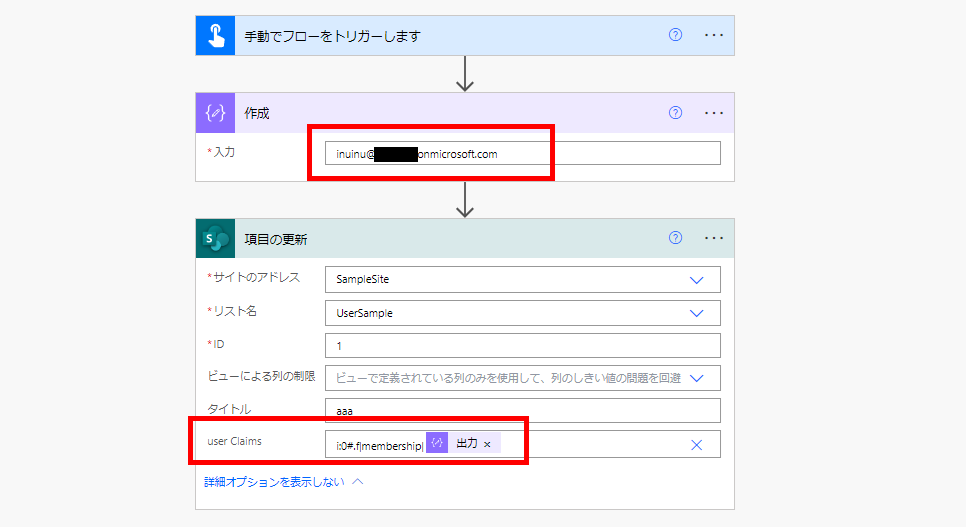
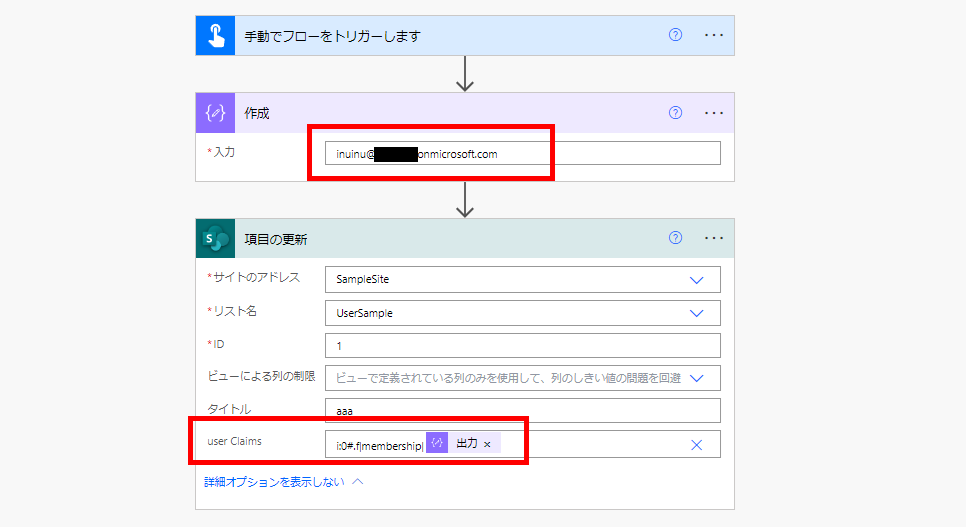
Power Automateから、このユーザーまたはグループ列にユーザーを設定する場合、「Claims」というプロパティを設定してあげる必要がある。
この[Claims]にユーザーを設定する場合は、そのユーザーのメールアドレスの先頭に「i:0#.f|membership|」を付ければよくて、


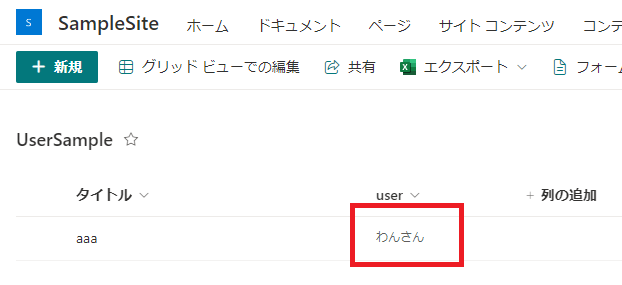
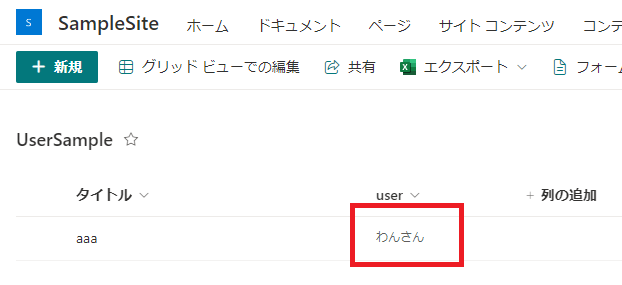
フローを実行するとユーザーが設定される。


ユーザーまたはグループ列を空にする
Claimsへのnull代入では空にならない
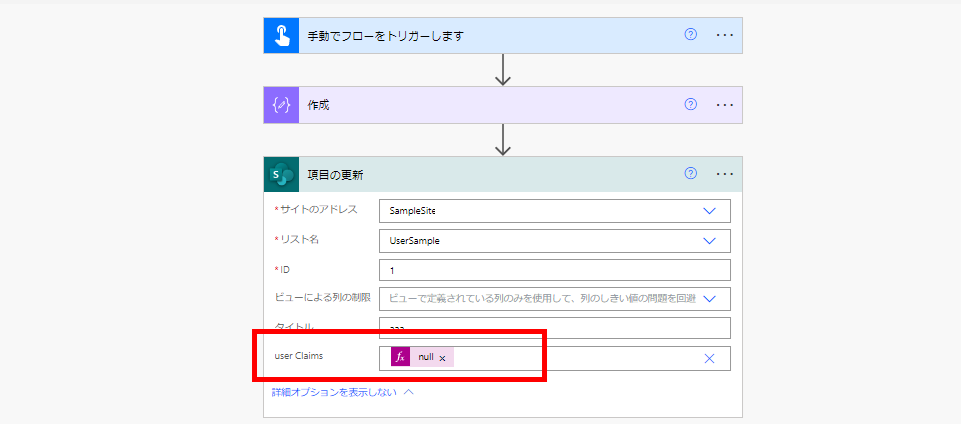
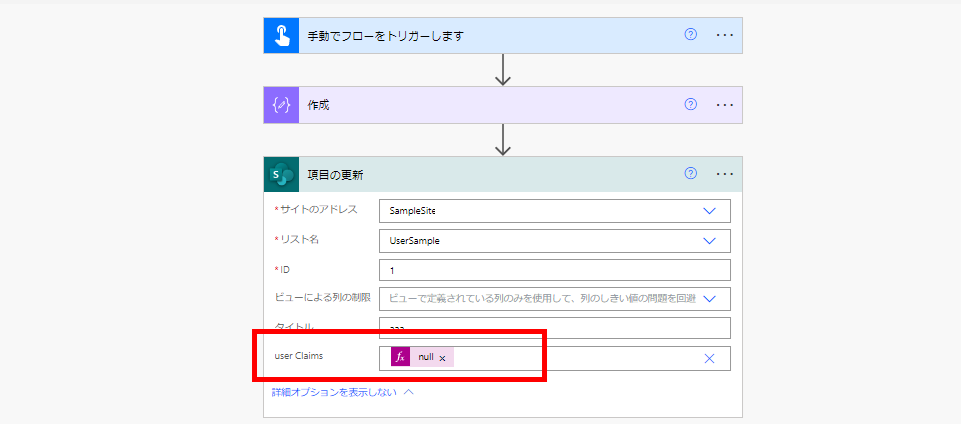
このユーザーまたはグループ列を空にしたいときが少し厄介で、普通に[Claims]プロパティにnullを代入すると、


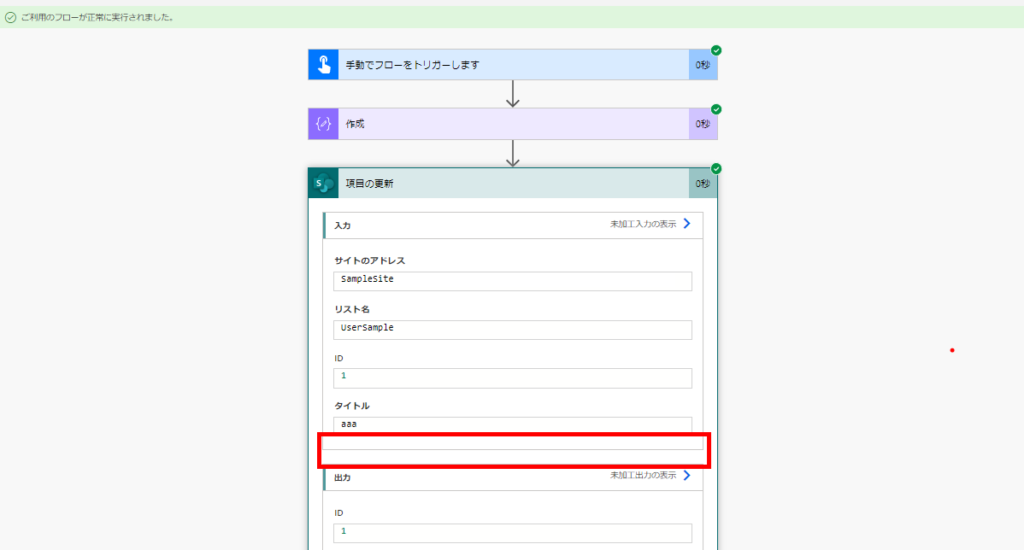
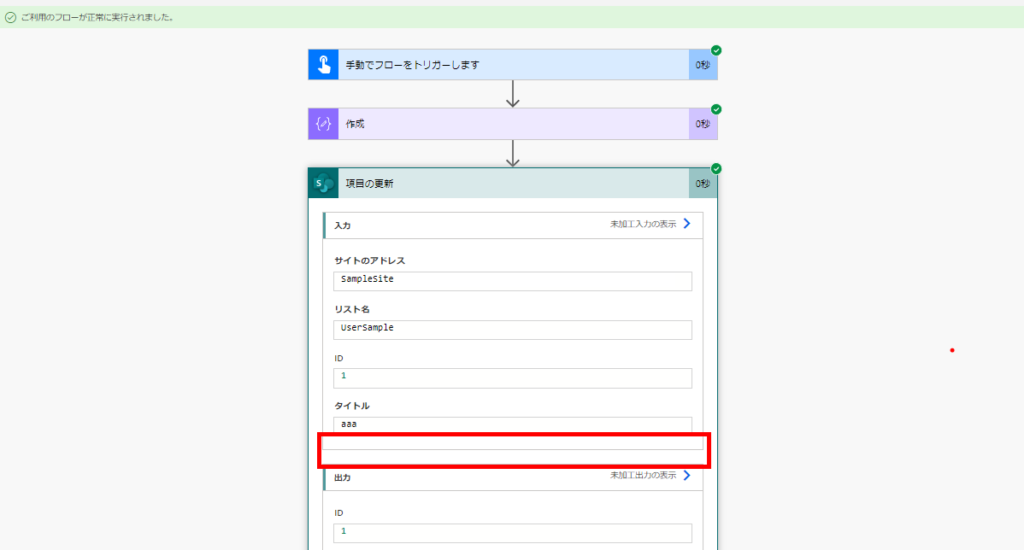
フローは成功するけど、


残念ながら空にならない。


そこでこのユーザーまたはグループ列を空にする際には、JSONで直接nullを設定する必要がある。


JSONを設定して空にする
SPOの「項目の更新」アクションでJSONを入力できるようにする最も簡単な方法は、SPOリストのリストIDを変数とかで定義して、アクションに設定してあげること。
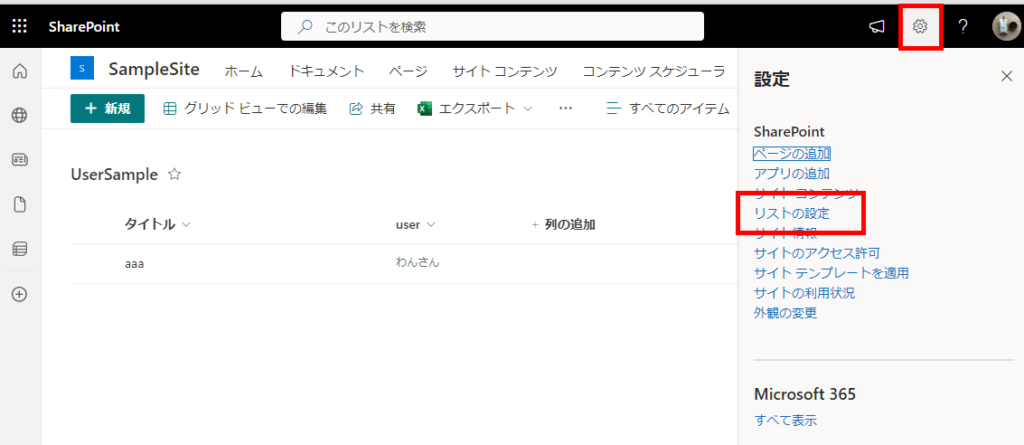
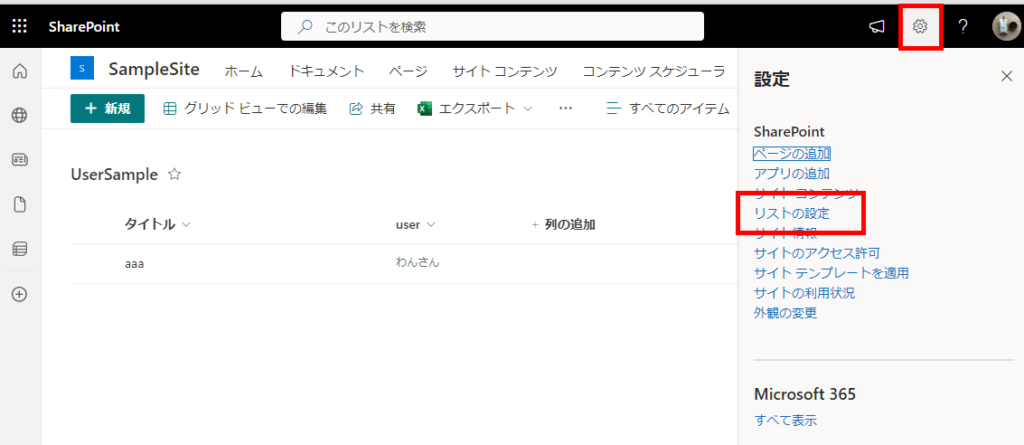
まずはリストの歯車から[リストの設定]を押して、


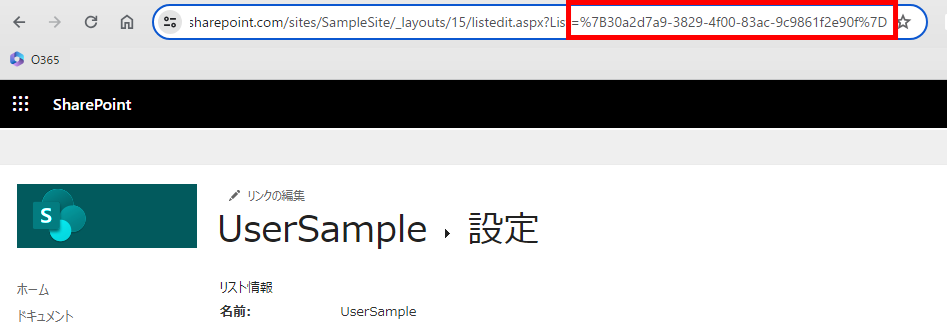
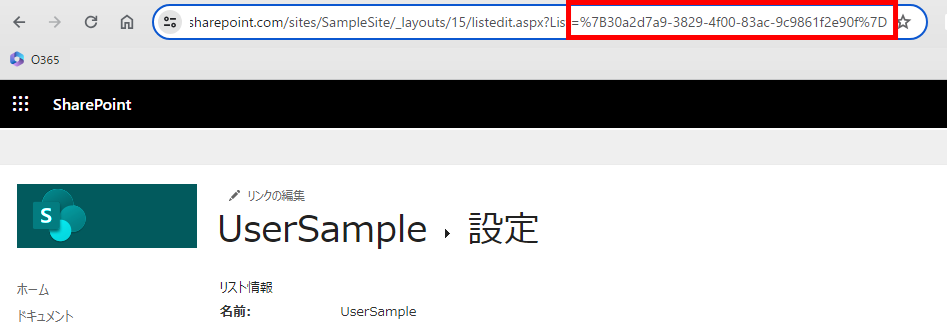
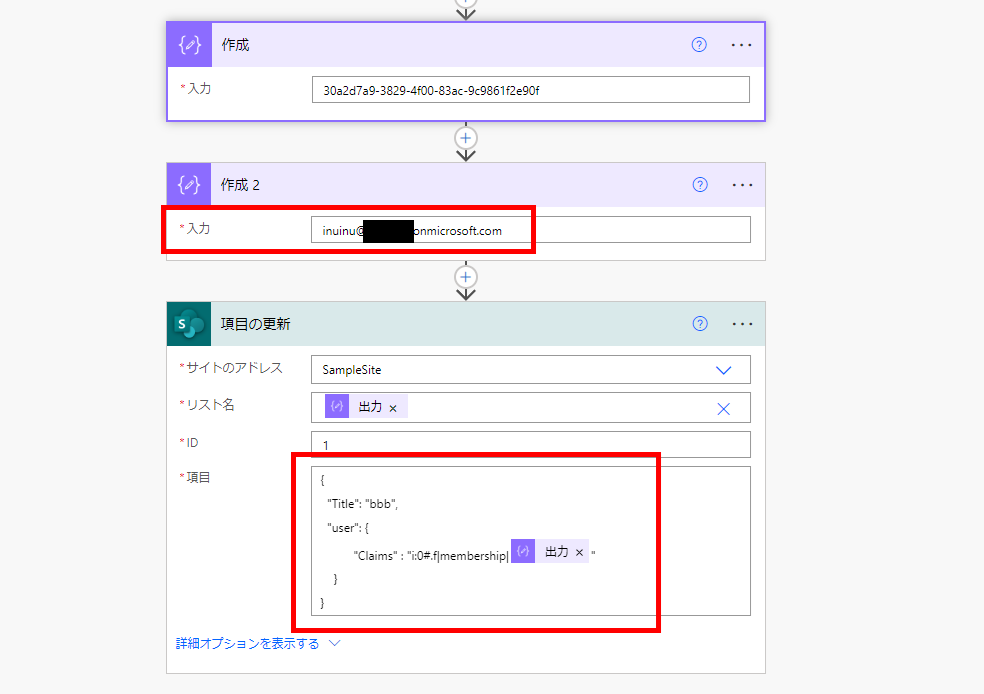
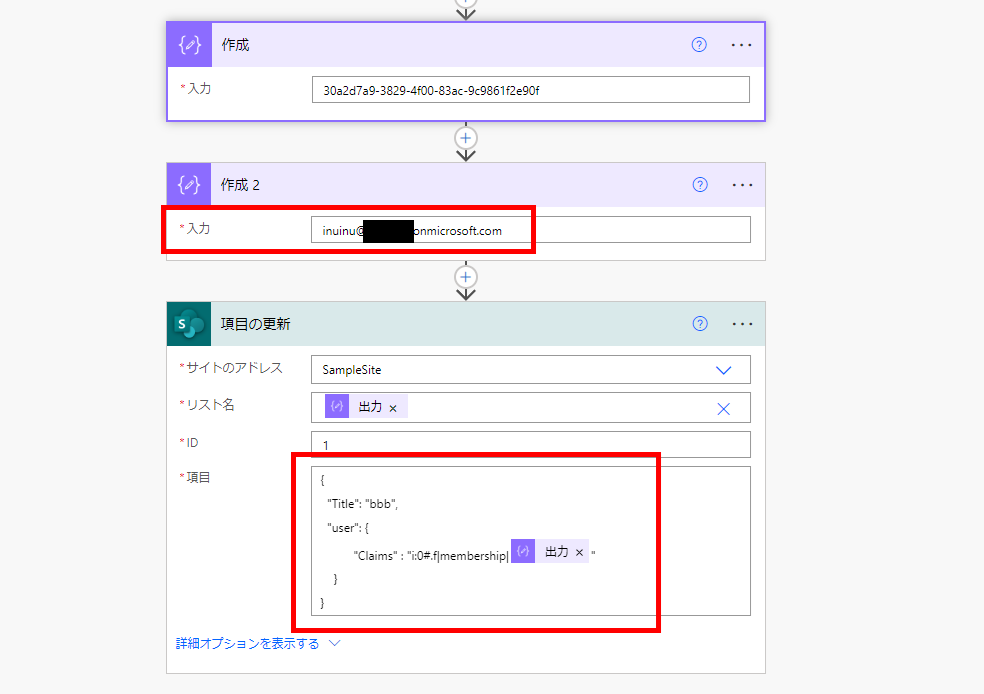
表示された画面のURL末尾の「%7B」から「%7D」の間に表示される、リストID(今回は「30a2d7a9-3829-4f00-83ac-9c9861f2e90f」)をメモする。


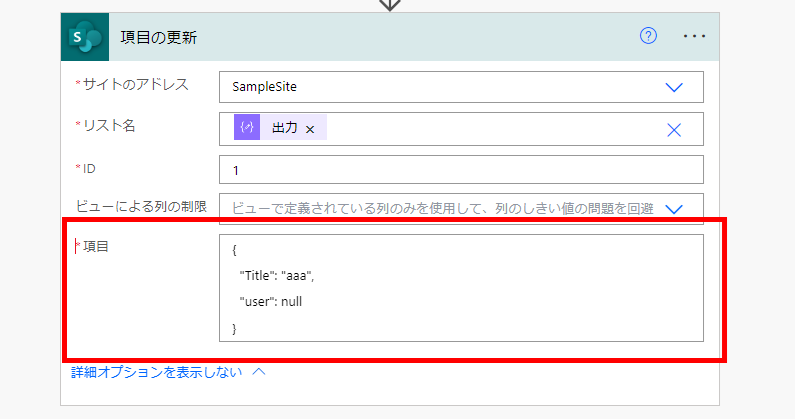
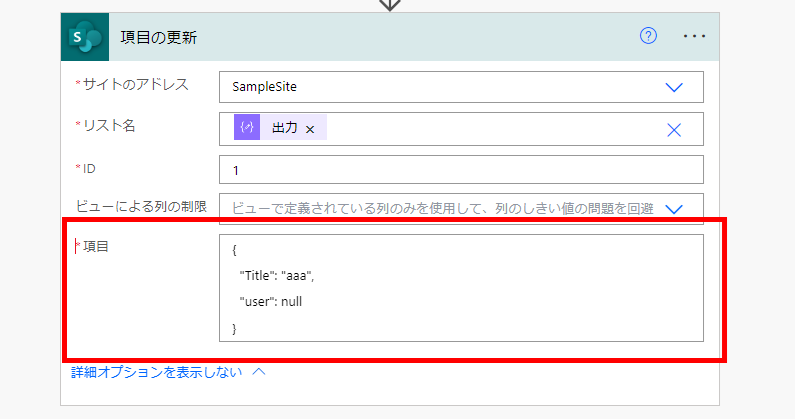
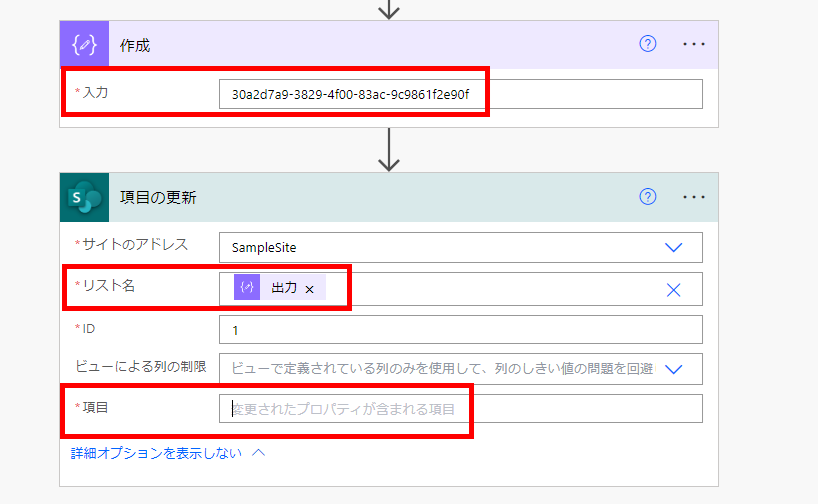
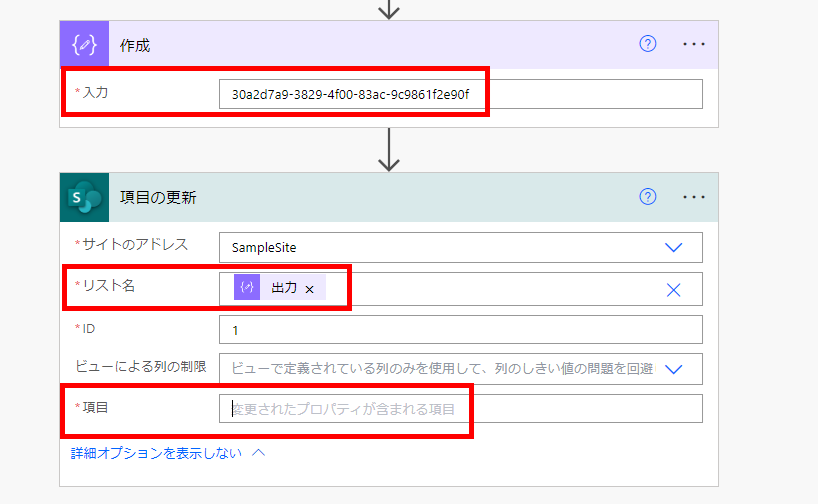
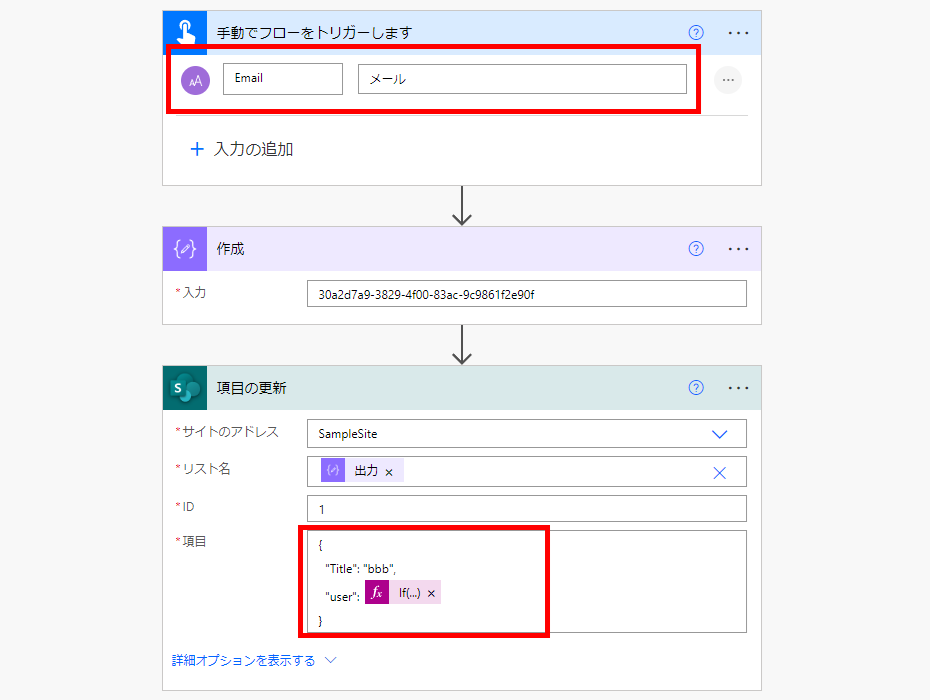
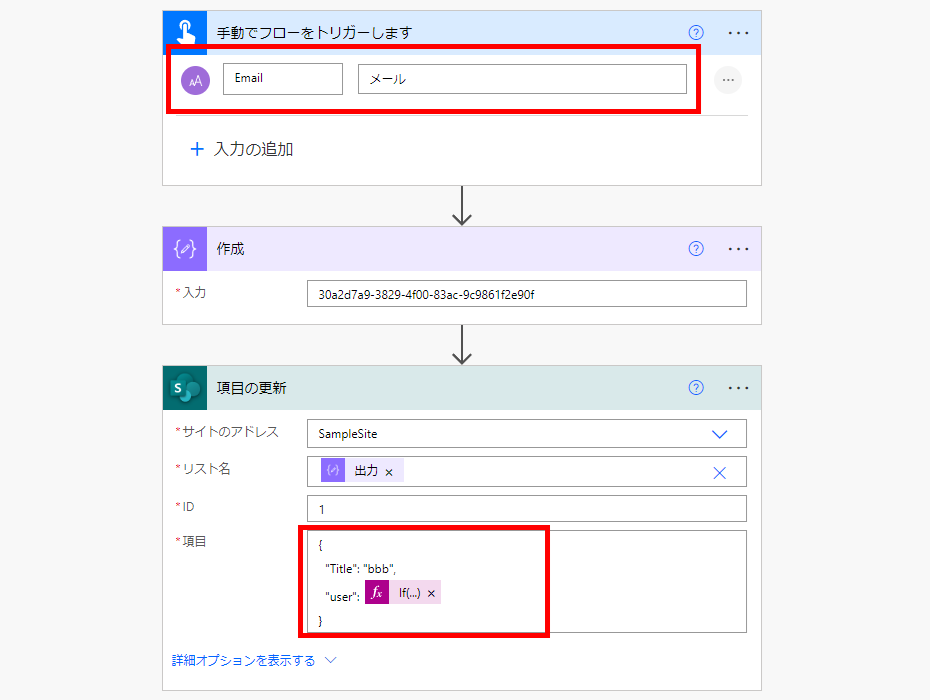
そしたらそのリストIDを変数や作成アクションで定義してあげて、「項目の更新」アクションの[リスト名]プロパティに設定すれば、JSONで更新する値を入力することができるようになる。


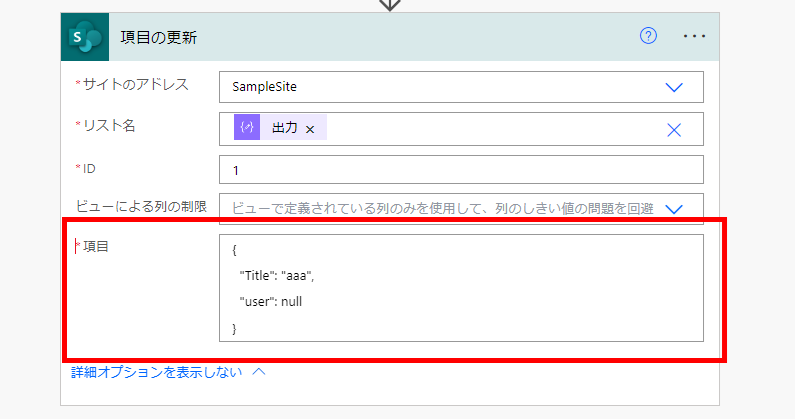
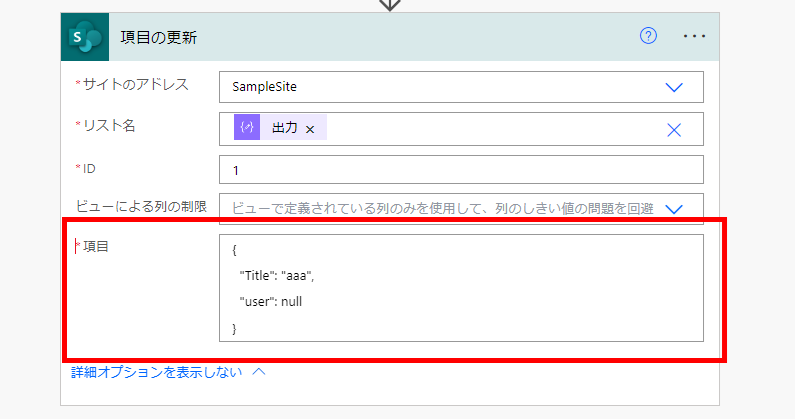
最後に、空にしたいユーザーまたはグループ列(今回は列「user」)に対しnullを直接設定して、フローを実行すると、


ユーザーまたはグループ列は空になる。


おまけ:JSONを使用してユーザーまたはグループ列を設定する
このJSONを入力する方法でユーザーまたはグループ列を設定するときは、以下のようにClaimsプロパティを設定してあげる必要がある。


{
"ユーザーまたはグループ列名":{
"Claims": "i:0#.f|membership|【メールアドレス】"
}
そこで、オプション引数とかで「メールアドレスが指定されたときはそのユーザーを設定し、指定されないときは空を設定する」みたいなときはこんな式になるかと。


Ifの中身
// 式
If(equals(【メールアドレスが入る変数 or 引数】, null), null, json(concat('{"Claims" : "i:0#.f|membership|',【メールアドレスが入る変数 or 引数】,'"}')))
// 今回の場合
If(equals(triggerBody()?['text'], null), null, json(concat('{"Claims" : "i:0#.f|membership|',triggerBody()['text'],'"}')))
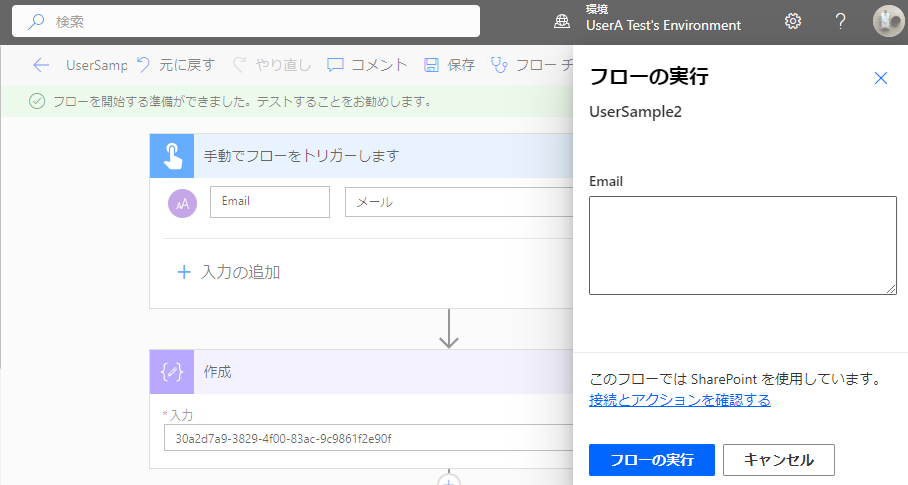
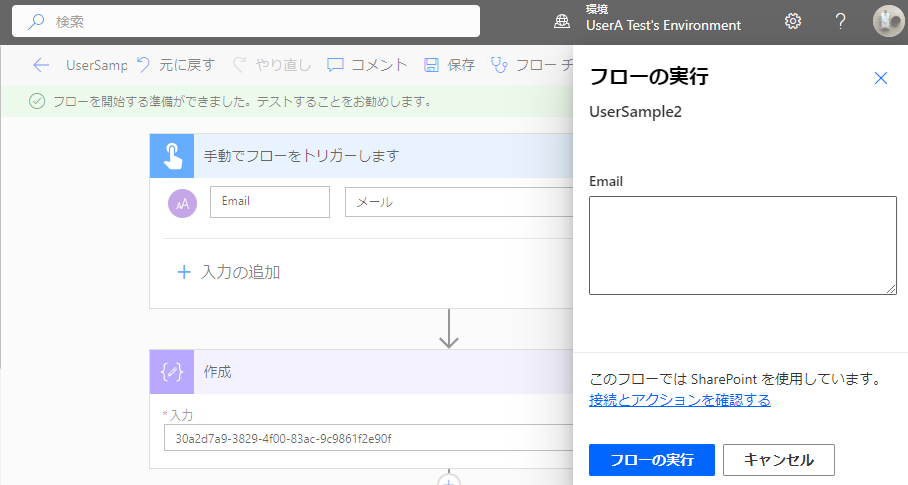
フローを実行するときにEmailを空にすると、


ユーザーまたはグループ列は空になり、


メールアドレスを設定すると、


ユーザーが設定される。