WordPressのテーマ「Cocoon」を使用しているサイトをAMP対応したときに出たエラーでしばらくはまったので、対応方法をメモ。
発生したエラー
僕が運営しているもう1つのブログはモバイルメインなので、さすがにAMP対応しなきゃなって思ってAMPの有効化を設定。


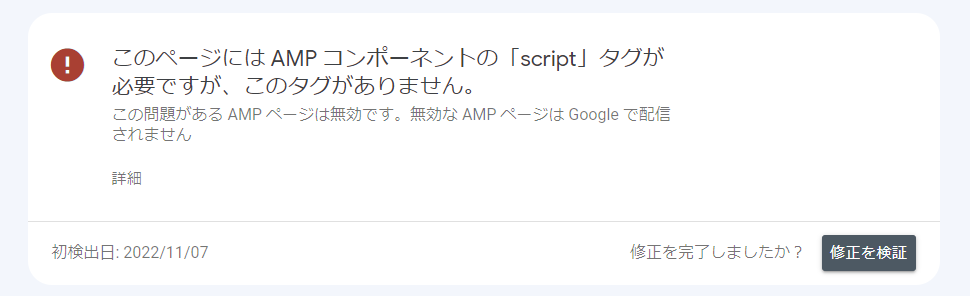
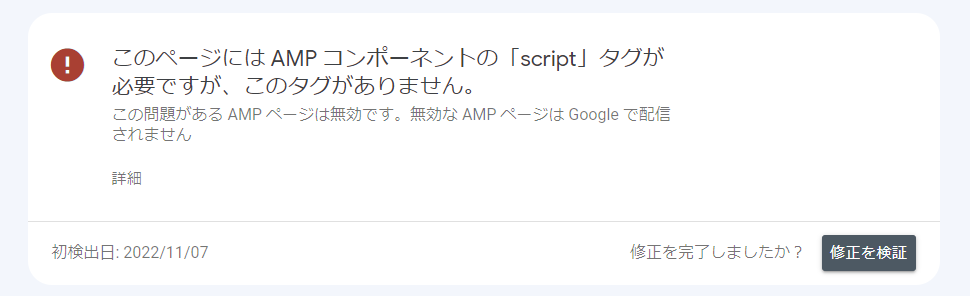
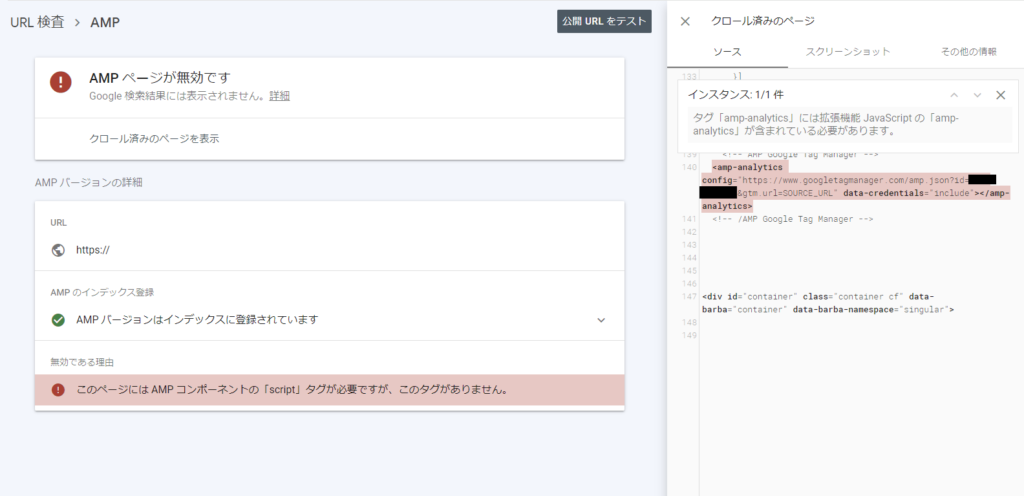
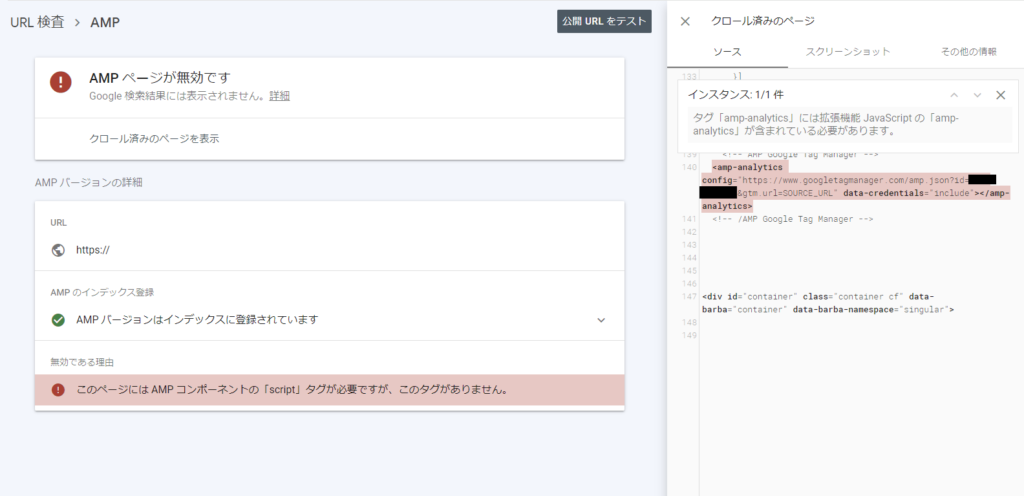
そしたらほぼすべてのページでエラー「このページにはAMPコンポーネントの「script」タグが必要ですが、このタグがありません。」が発生。


さらに詳細を見てみると、「タグ「amp-analytics」には拡張機能JavaScriptの「amp-analytics」が含まれていません。」というメッセージが出ている。


原因
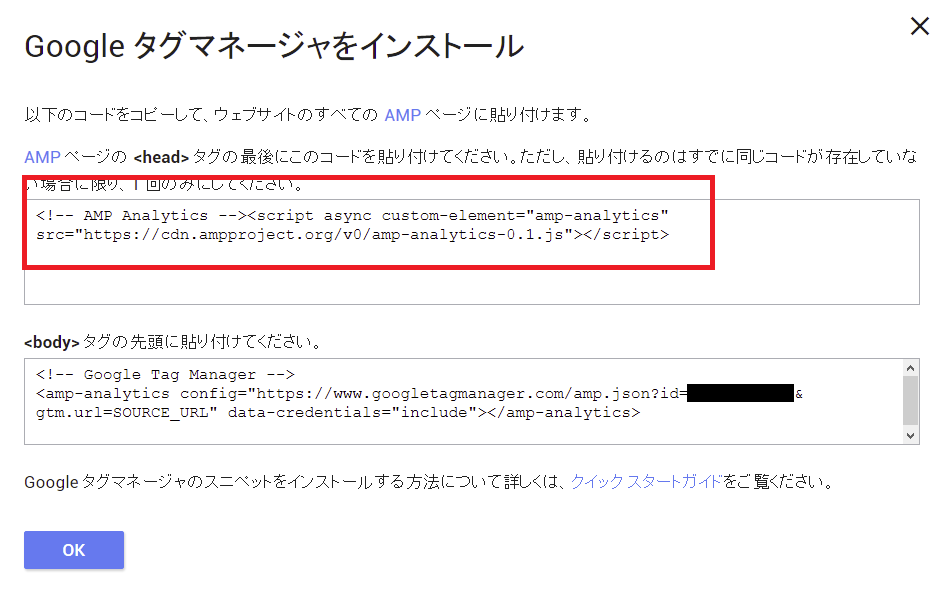
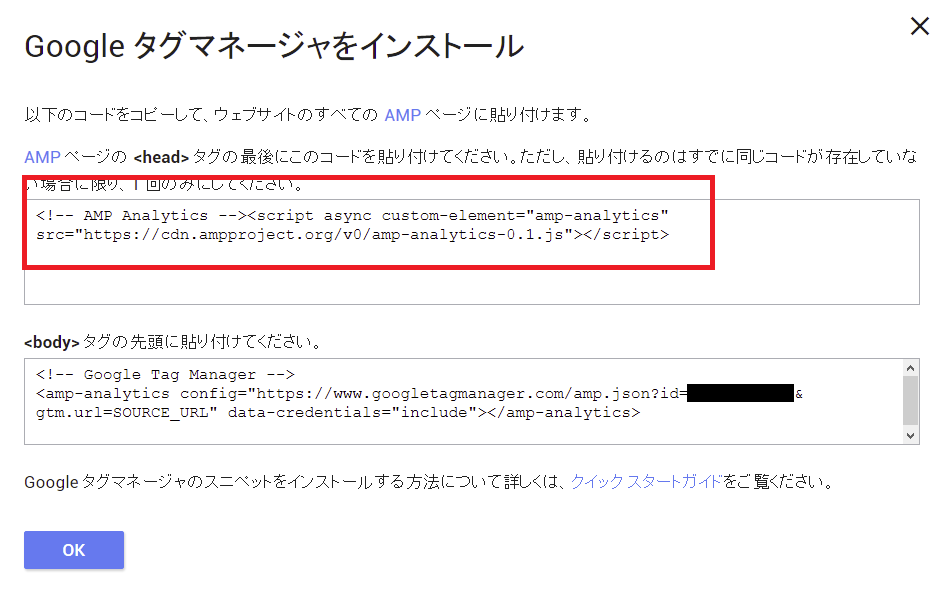
調べてみたところ、原因はheadタグに埋め込む必要があるこのコードが含まれていなかったこと。


なので、子テーマの「amp-head-insert.php」にこのコードを含めてやればよいのかなって思ったんだけど、他の人の記事を見ると特にこのコードを自分で追加しなくてもエラーは発生していないよう。。。
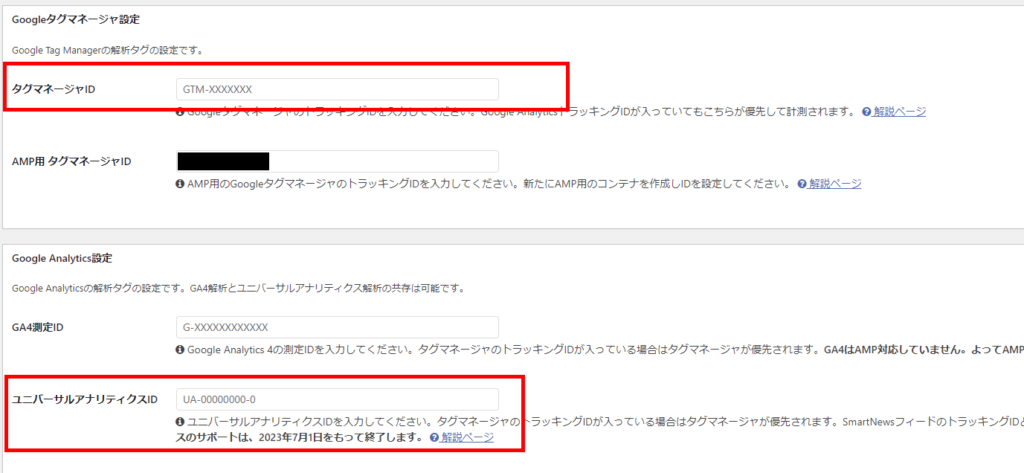
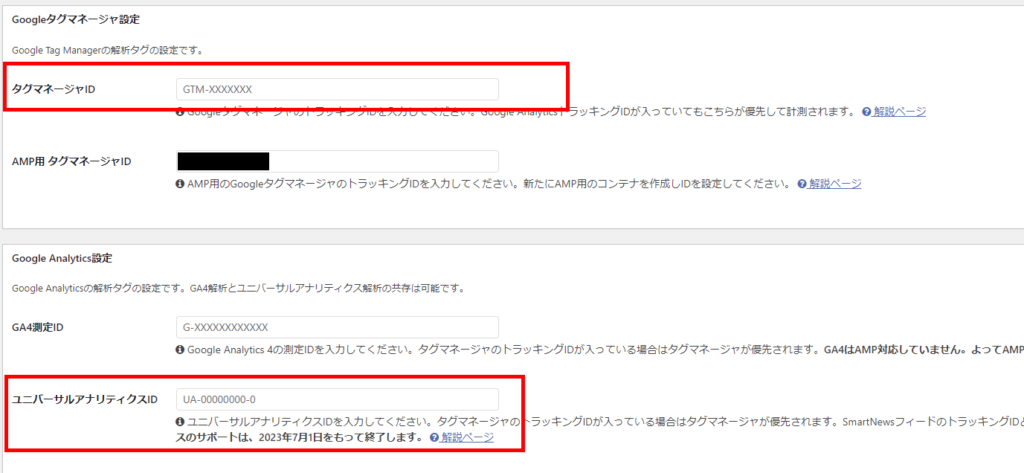
ということでもう少しCocoonのソースを追ってみると、どうやらこのコードを埋め込むかどうかは「Google Analytics Tracking ID(get_google_analytics_tracking_id)」か「Google Tag Mange Tracking ID(get_google_tag_manager_tracking_id)」 を設定しているかで判断しているらしい。


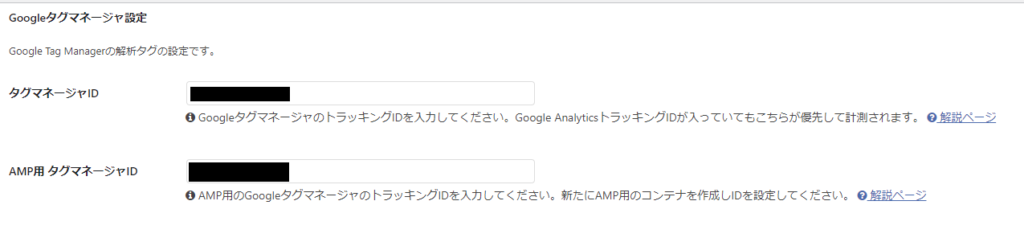
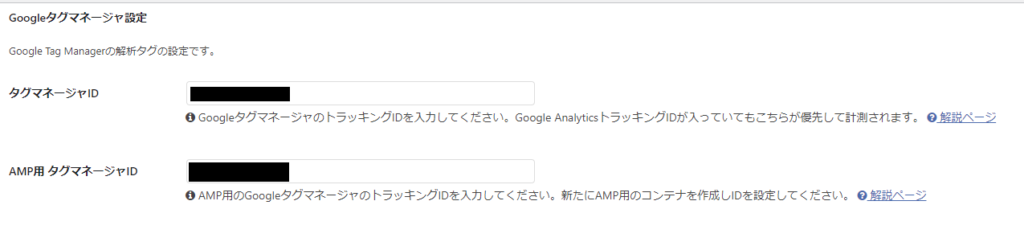
なので、「AMP用タグマネージャID」は設定しているけど「タグマネージャID」は設定していない、みたいな変な設定をしてしまっている自分だけこのエラーが発生しているよう。。。
対策
対策は単純に「タグマネージャID」を設定するだけ。


これで再テストしたところ無事AMPが有効になった!


コメント