このブログも趣味のブログもWordpressを使用しているのだが、自分でソースを修正したくなって、VSCodeのRemoteSSHを使おう!と思い立ったときのお話。
思い立ったはいいけれど、かなり設定につまづいてしまったので備忘録も兼ねてここにメモ。
手順概要
手順をざっくり言うと、
- Xserverの設定&必要な情報をメモ
- VSCodeをインストールし、拡張機能「RemoteSSH」をインストール
- RemoteSSHを設定してVSCodeとXserverをつなぐ
という感じ。特に3番目のRemoteSSHの設定がすごく手間取ったところ。
それでは手順詳細へ。
手順詳細
Xserverの設定
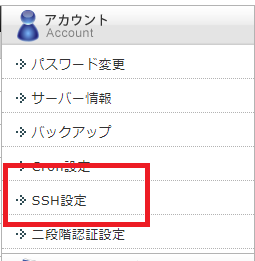
まず、Xserverにログインし「サーバー管理」をクリック。

SSH設定を開いて

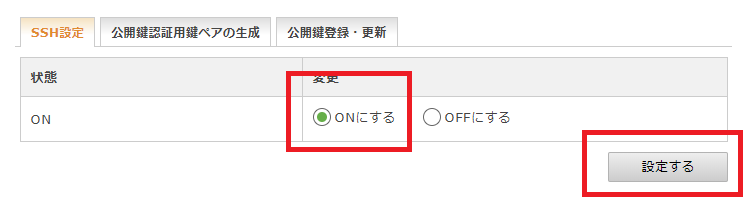
SSHをONにする。

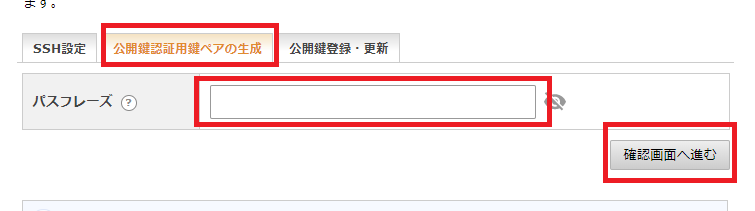
そして、SSHで繋げるための鍵を生成する。
パスフレーズに任意のパスワードを入力して、「確認画面へ進む」を押すと「~.key」の鍵ファイルがダウンロードされる。
ここで設定した「パスフレーズ」とダウンロードした「鍵ファイル」はあとで使うので忘れないこと。

XServerの必要な情報をメモ
つづいてパスフレーズと一緒に、RemoteSSHで使う情報をメモる。
必要な情報は「ユーザー名」と「ホスト名」
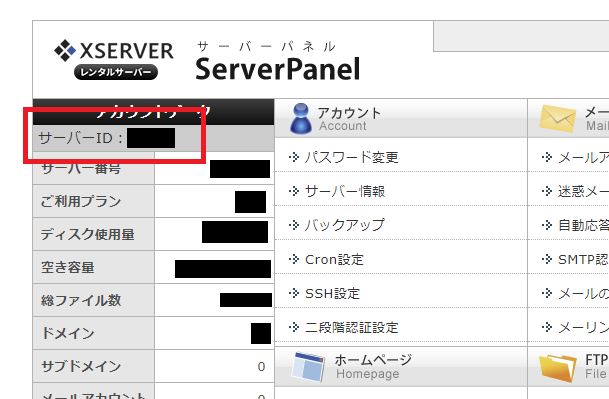
まずはユーザ名。これはサーバーIDをメモればOK。

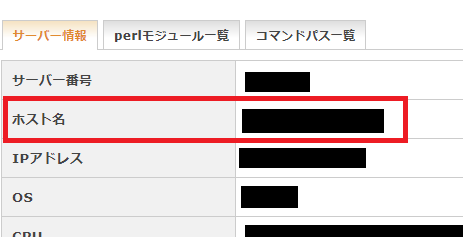
つづいてホスト名。これはサーバー情報を開くと、

すぐ見つかる。

ということで、「~.keyの鍵ファイル」「パスフレーズ」「ユーザ名」「ホスト名」がそろったので、VSCodeの設定に移る。
VSCodeをインストール
VSCodeをまだインストールしていない人はここからインストールする。
拡張機能「RemoteSSH」をインストール
拡張機能からRemoteSSHを探してインストール

RemoteSSHを設定する
まず、VSCodeを開いて「Ctrl+Shit+P」を押す。
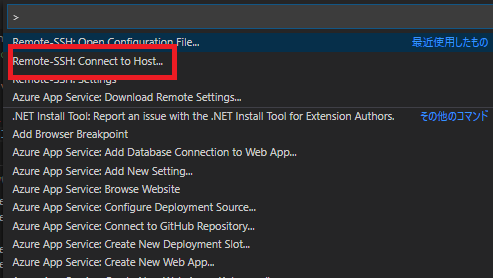
そして、「remote」と入力したあたりで、「Remote-SSH: Open Configulation File…」が出てくると思うので、クリックして設定ファイルを開く。
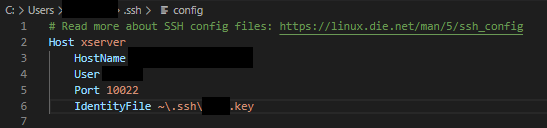
設定ファイルの入力項目は以下の通り。

それぞれ
- Host:任意の文字列。ローマ字でわかりやすい名前をつけよう。
- HostName:前の手順でメモしたホスト名を入力
- User:前の手順でメモしたユーザー名(サーバーID)を入力
- Port:「10022」と入力
- IdentityFile:これが少し厄介なので下で説明
IdentityFileの設定
IdentityFileには前の手順でダウンロードした「~.key」の鍵ファイルへの場所を入力する。
そして、このIdentityFileの置き場所に今回つまづいてしまった。
- つまづきポイント1:ファイルの置き場は自分(ログイン中のユーザ)しか触れない場所にする(C:の下とかはNG)
- つまづきポイント2:IdentityFileの設定に「日本語」は使わないこと
上の2つのどちらかを破るだけでエラーが発生するのが、とにかくめんどくさい。
「Permission denied」とか、「Can not find such a file」とかのエラーメッセージが出てきたが、上の2つを避ければエラーは消えた。
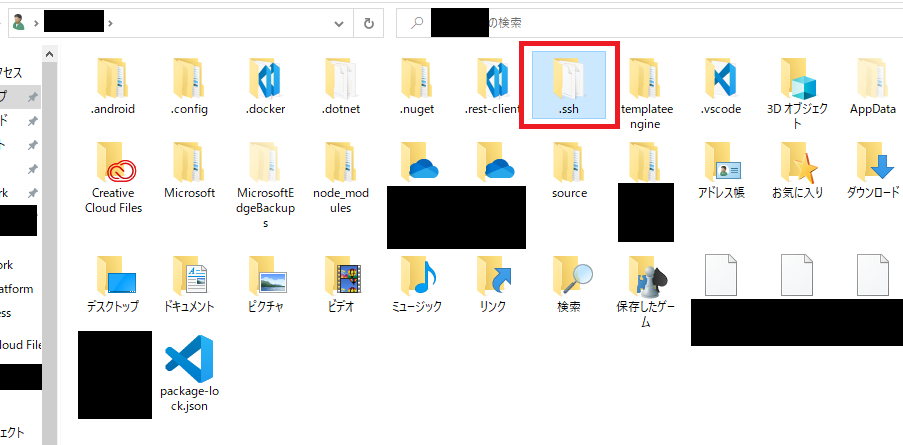
ということで、上の2つを避けるために僕は「~.keyファイル」をユーザーフォルダの下の.sshフォルダに移動した。ここはRemoteSSHのConfigファイル(今修正している設定ファイル)が保存されている場所だ。
具体的には、エクスプローラーで%USERPROFILE%と入力してとんだ先に.SSHフォルダがあるはずなので、その中。

個人名がばれると恥ずかしいので、ちょいちょい塗りつぶしてます。
そして、IdentityFileには「~\.ssh\[.keyファイルの名前]」と書く。
先頭の「~\」は現在のフォルダ(Configファイルがあるフォルダ)を指しますよという意味。
これで、ログインユーザーしか触れない場所に保存し、かつユーザ名が漢字やひらがなの人もIdentityFileを設定できる。
そしてVSCodeからXserverへ接続
無事IdentityFileの設定ができたら、実際に接続。
再び「Ctrl+Shift+P」を押して、今度は「Connect to Host」をクリック。

するとパスワードの入力を求められるので、Xserverの設定画面で入力した「パスフレーズ」を入力すれば無事接続できる!はず。
ふりかえり
IdentityFileの設定方法がわかるまで半日くらい使ってしまった。。。
正直心が折れそうになったが、かなり快適にWordpressをいじることができているので、やってよかったなぁとは思えている!
コメント