僕が趣味で運営しているコーヒーのブログにPinterestを導入したときのお話。
Pinterestの集客力がかなり高い!という話を聞いて、僕のブログにも導入してみたのだけれど、そのときに
[保存](Pinterestではピンすると言う)ボタンを出す画像を指定できない(全画像に出すor出さないのみ)
という問題にぶち当たったので、その解決方法をメモ。
※正確にはボタンを出す画像を指定する方法もあるけど、ちょっと手間すぎて現実的ではない

Pinterestについて本当に簡単に説明

Pinterestは画像をメインで扱うSNSで、ネット上で気になる画像を見つけたときにピンする(Pinterest版保存)と、その画像 + 画像のサイトを保存/管理してくれるサービス。
さらに、その画像の収集傾向から、役立ちそうな画像(他のユーザーがピンしたやつ)を提案してくれたり、似たようなピンをしているユーザーと結び付けてくれる。
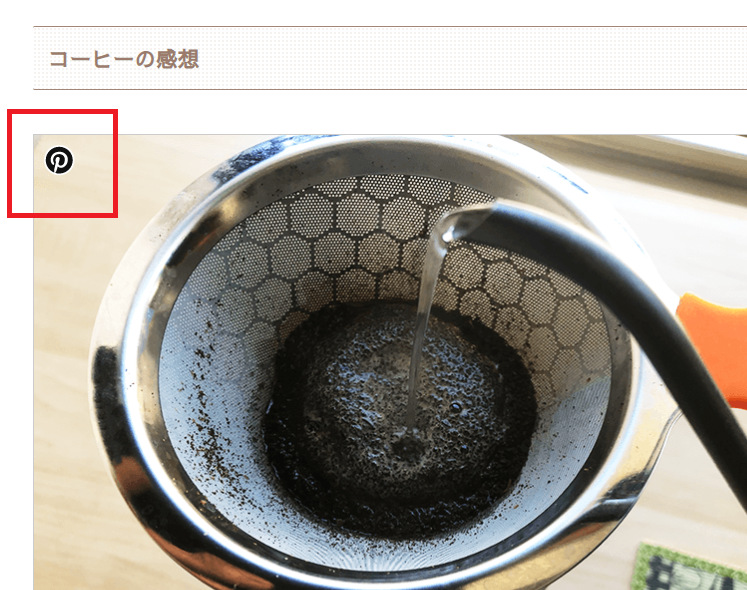
で、そんなPinterestの[保存]ボタンを、うちのコーヒーブログの画像にも表示されるように設定してみたのだけれど、大きな問題が発生。。。
それは、
保存ボタンを表示する画像を選べない(全画像に保存ボタンを出す機能しか用意されていない)
こと。
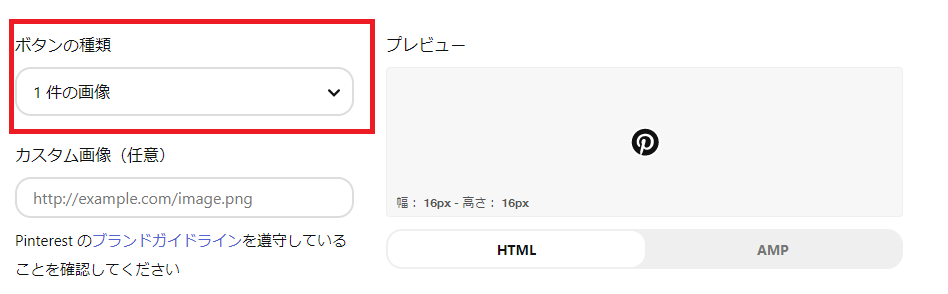
[1件の画像]オプションだとダメな理由

これが任意の画像にだけ保存ボタンを出すためのやつだな!と思いきや、どうも導入は現実的ではなさそう。。。
その理由は、
画像ごとにリンクhtmlを作って貼らなきゃいけない
こと。
この[1件の画像]オプションを使う作り方だと、1画像につき1リンクを作成し、ブログ上に配置しなきゃいけない。
ボタンを表示したい画像がたくさんある場合、いちいち作って貼ってするのはちょっとしんどいかな。。。
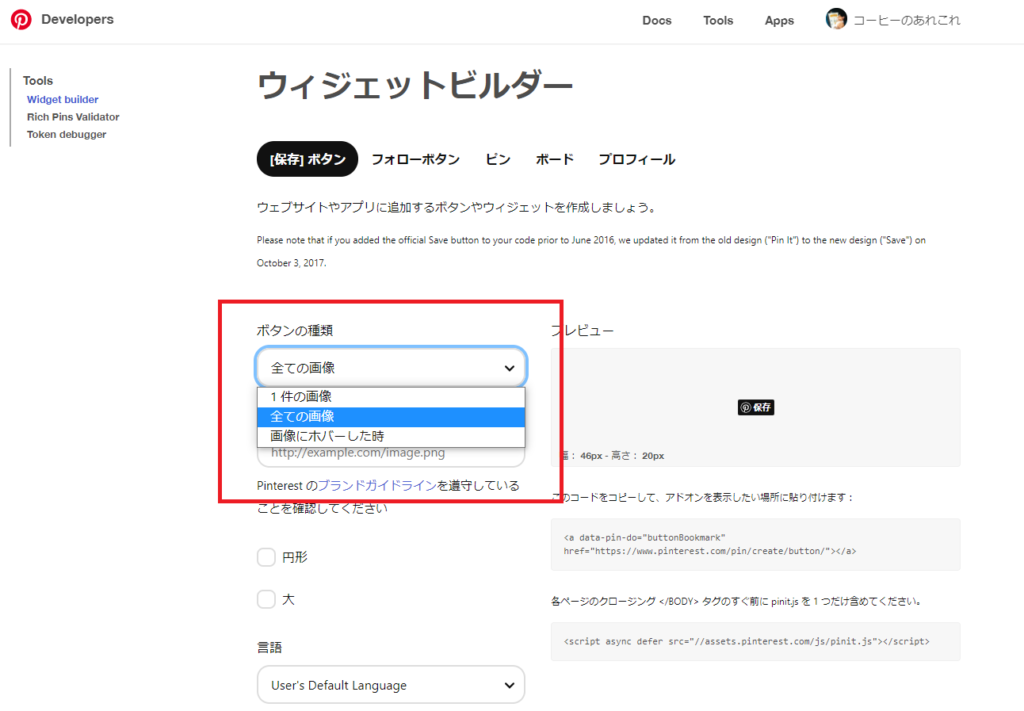
ということで、[全ての画像]オプションを選びつつ、指定の画像だけ[保存]ボタンを表示するようにできないか考えてみた。
※[画像にホバーしたとき]オプションも全画像が対象になるので、この方法使えます!
指定画像にのみPinterestの[保存]ボタンを表示させる方法
それでは今日の本題、指定画像にのみ[保存]ボタンを表示させる方法。
前提知識としてPinterestにはカスタムデータ属性が用意されていて、
data-pin-nopin="true"
をimgタグに指定してあげると、その画像はPinterestの保存(ピン)ができなくなり、[保存]ボタンも表示されなくなる。
※実はこの属性の紹介が日本語のマニュアルになくて、探すのが大変だった。。。
という前提知識をもとに、指定画像にだけ[保存]ボタンを表示させる方法を考えると、
方法1:[保存]ボタンを表示したくない画像を指定する方法
この方法は、自分のブログのページ内で、
[保存]ボタンを表示したくない画像の方が少ない
人におすすめの方法。
方法はとても単純で、[保存]ボタンを表示したくない画像に対して↓のような感じで、カスタムデータ属性を指定していくだけ。
<img src="~.jpg" ・・・ data-pin-nopin="true"/>
次に紹介する方法よりも、圧倒的に楽なので、この方法が使える人はぜひこちらを使おう!
方法2:[保存]ボタンを表示したい画像を指定する方法
この方法は、自分のブログのページ内で、
[保存]ボタンを表示したくない画像の方が多い
人が取る方法。
僕のコーヒーブログがこのタイプ([保存]ボタン少なめがいい)だったので、少し作業が多かったけど、この方法を選択。
- [保存]ボタンを表示したい画像に対し、自分で定義したカスタムデータ属性を付与する
- JavaScriptで「作業1の属性が付与された画像」以外の画像にdata-pin-nopin=”true”を設定する
- 作業2のスクリプトを全ページに適用する
作業1:[保存]ボタンを表示したい画像に、独自定義のカスタム属性を付ける
この作業は特に難しいことはなく、表示したいimgタグに対して
<img src="~.jpg" ・・・ data-view-pin="true"/>
みたいに、適当な名前のカスタムデータ属性を付けていく。
※もちろん、他の処理とかで使われてなさそうな属性名(上の例ではdata-view-pin)を付けること。
作業2:JavaScriptで「作業1の属性が付与された画像」以外の画像にdata-pin-nopin=”true”を設定する
処理としてはこんな感じ。
// 2025年版:Pinterest保存ボタン制御スクリプト
document.addEventListener("DOMContentLoaded", () => {
// ページ内のすべての画像を取得
const images = document.querySelectorAll("img");
images.forEach((img) => {
// "data-view-pin" 属性がない画像には、Pinterest禁止属性を付与
if (!img.hasAttribute("data-view-pin")) {
img.setAttribute("data-pin-nopin", "true");
}
});
});
1行目でページ内の全imgタグを集めてきて、ループ内で作業1で定義した属性がついていないimgタグにだけ、data-pin-nopin属性を付与していく。
作業3:作業2のスクリプトを全ページに適用する
最後に作業2のスクリプトを全ページに適用するだけ。
WordPressのCocoonテーマを使用している人は、[外観]->[テーマエディター]->[javascript.js]とかに書いておけばOK!
PinterestのCSSとかをいじっている記事がそんなに見つからなかったので、こんな実験的なネタを少しずつやっていけたらな、と思いましたとさ。

コメント