As演算子について質問を受けることがあったので、使い方とかをメモ。
As演算子
As演算子は、FilterやForAllなどの式やGalleryなどのコントロールの中で各レコードを参照する際に、各レコードに対し名前を付けることができる関数。
FilterとかSortとかForAllとかSumとかの入れ子がかなり深くなって、ぱっと見で「何の列と何の列をどう使ってるのか」がわからなくなったときに、As演算子を使って式を書いてあげるとかなり読みやすくなる。
簡単な使い方
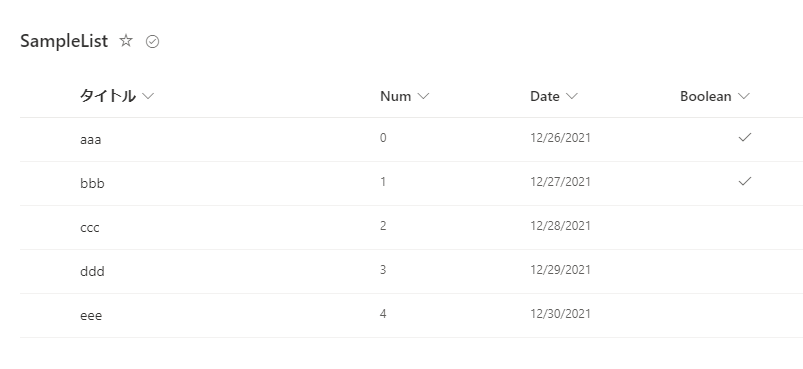
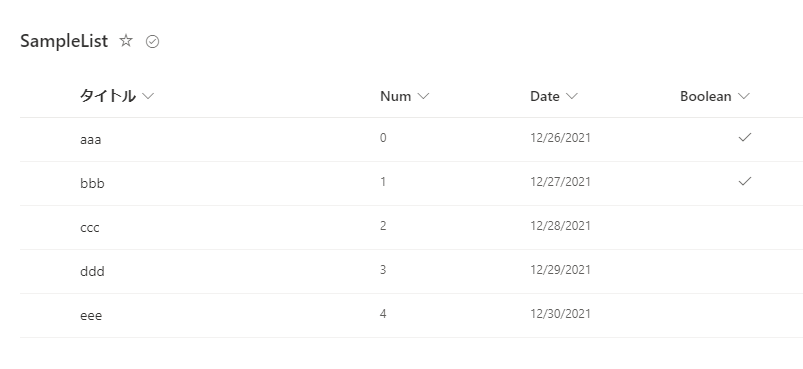
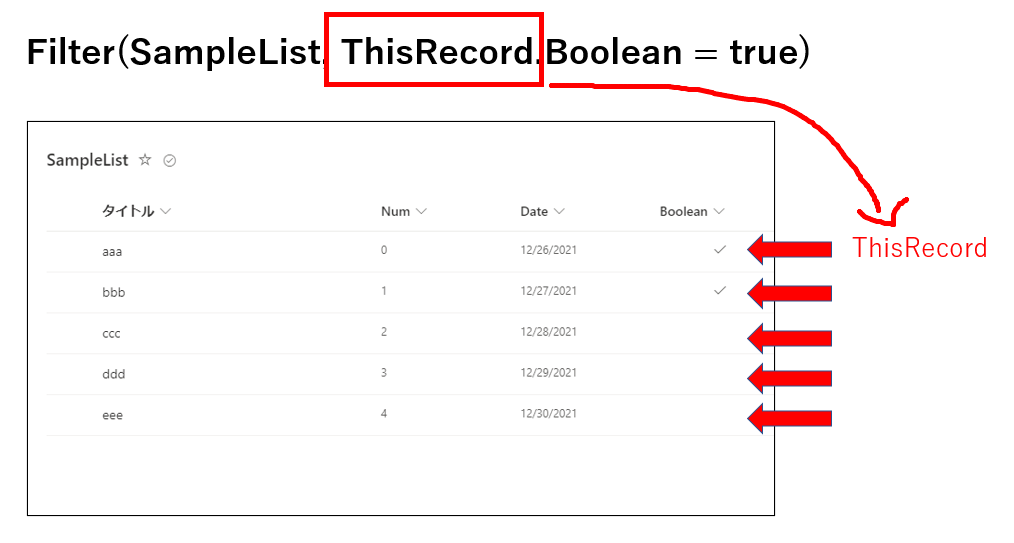
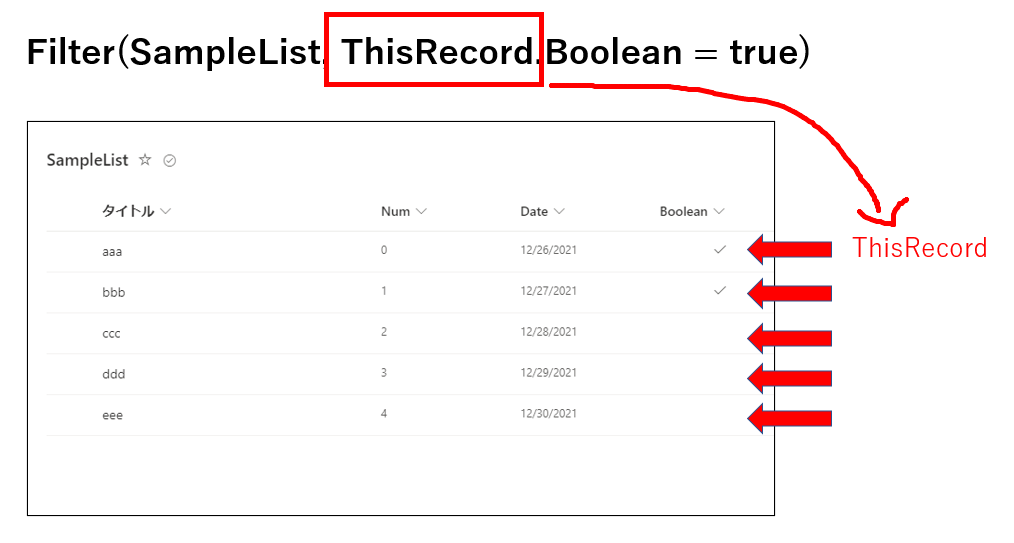
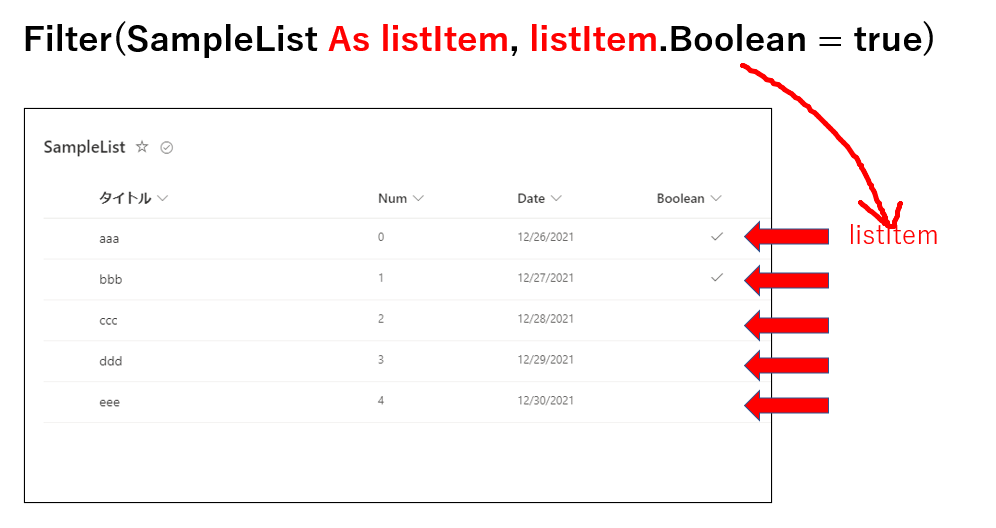
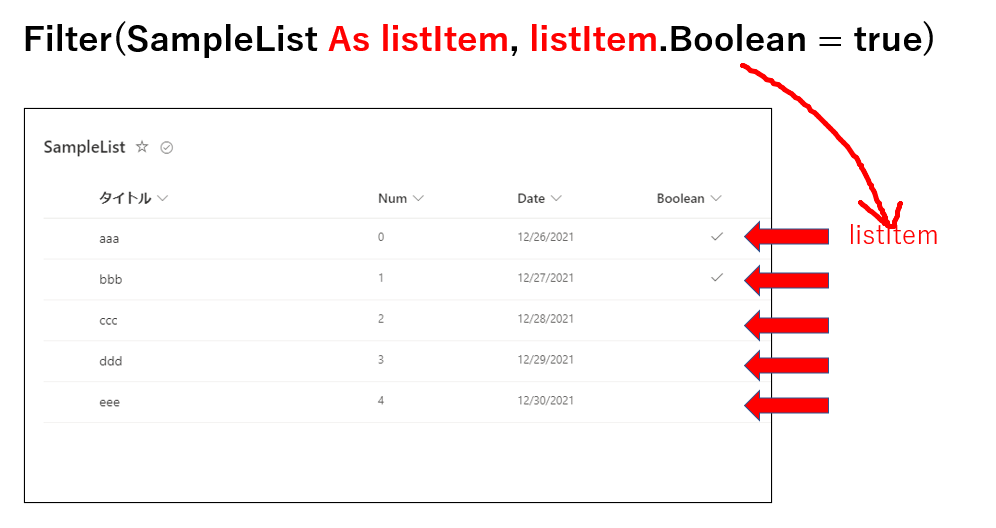
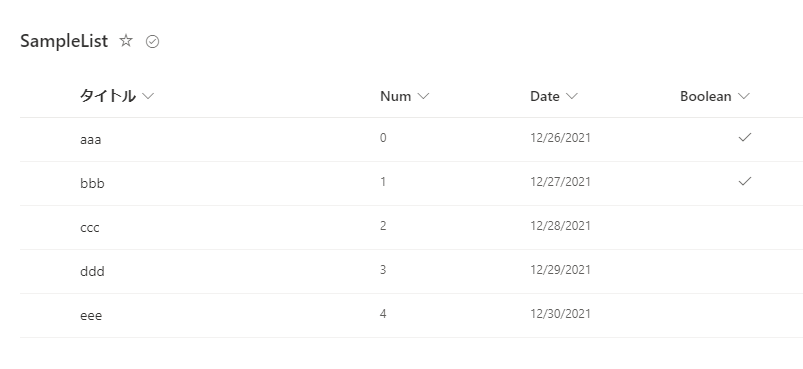
例えばこんなリストがあって


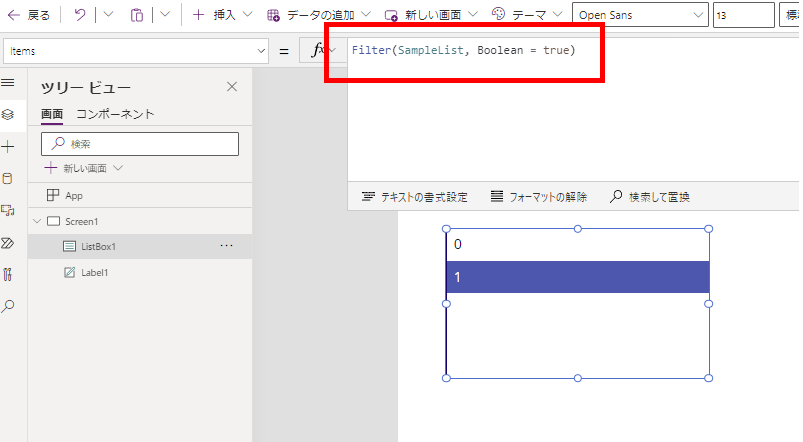
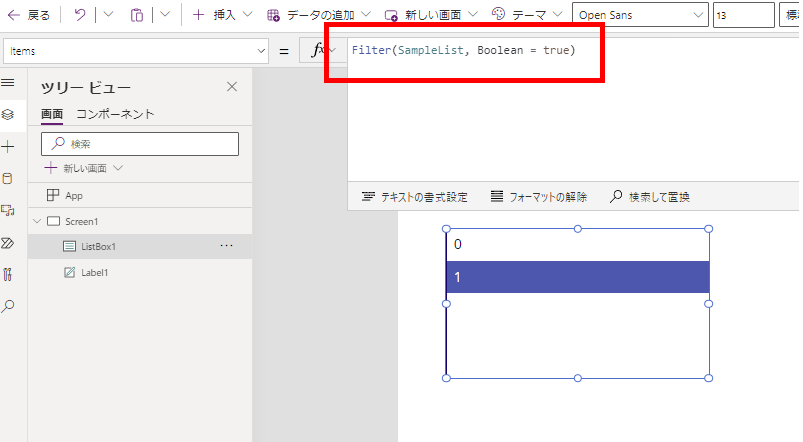
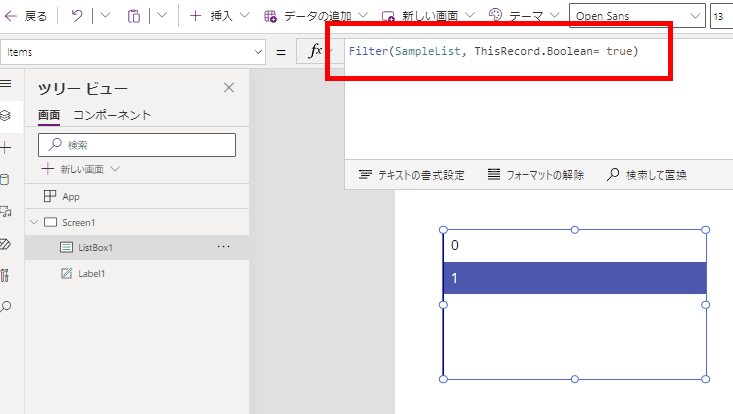
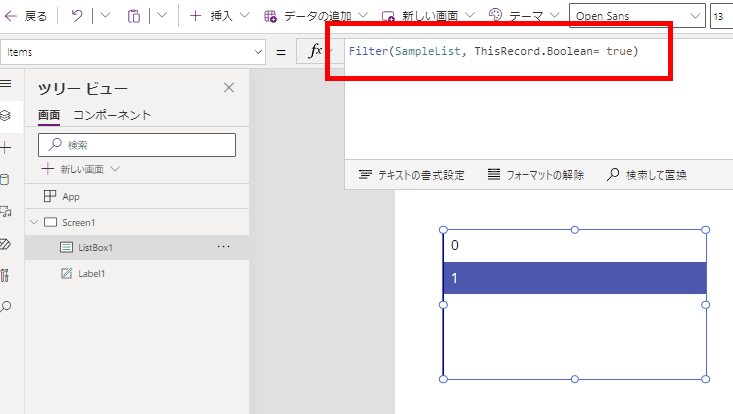
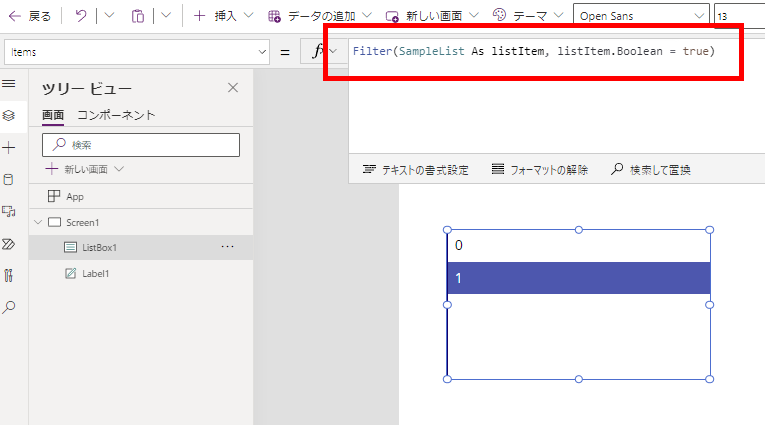
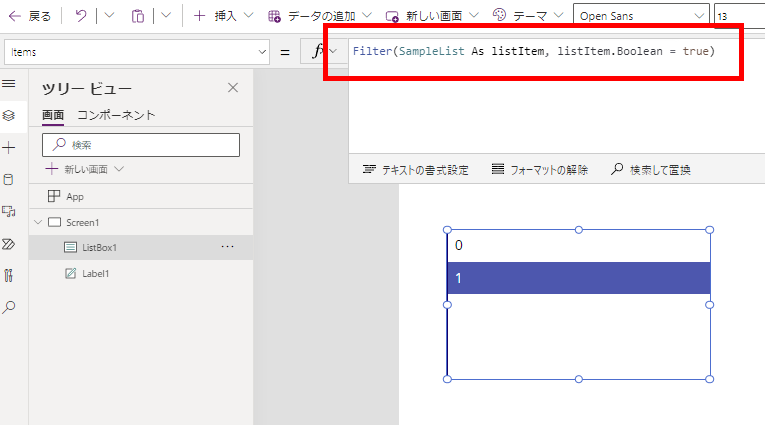
Filter関数で「Boolean列がtrue」のアイテムだけ表示するとき、
※「= true」は書かなくてもよいけど個人的には書いてある方が好き。

※「= true」は書かなくてもよいけど個人的には書いてある方が好き。

これをThisRecordを使って書くとこんな感じになって、


「ThisRecordを使って各リストアイテムを参照して、Boolean列がtrueかを確認する」という式になる。


これをAs演算子を使って書くとこんな感じで、


各リストアイテム(レコード)への参照に「listItem」という名前を付けて、アクセス(条件式で使用)しているという意味になる。
※名前はもちろん「listItem」じゃなくてもOKで、なるべくわかりやすい名前を付けてあげると他の人に優しい。

※名前はもちろん「listItem」じゃなくてもOKで、なるべくわかりやすい名前を付けてあげると他の人に優しい。

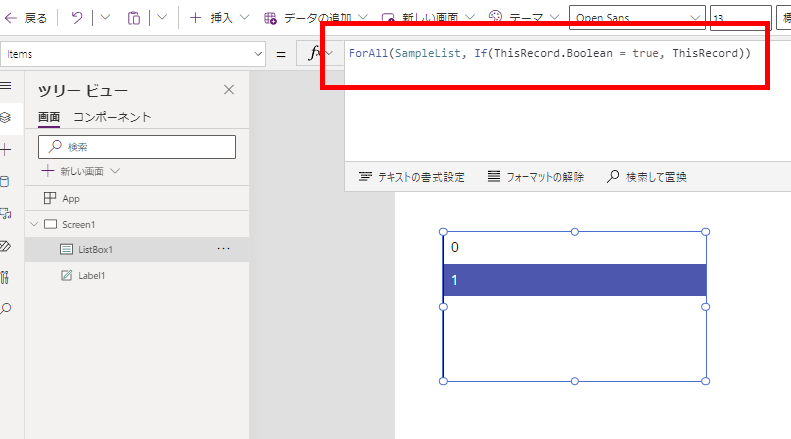
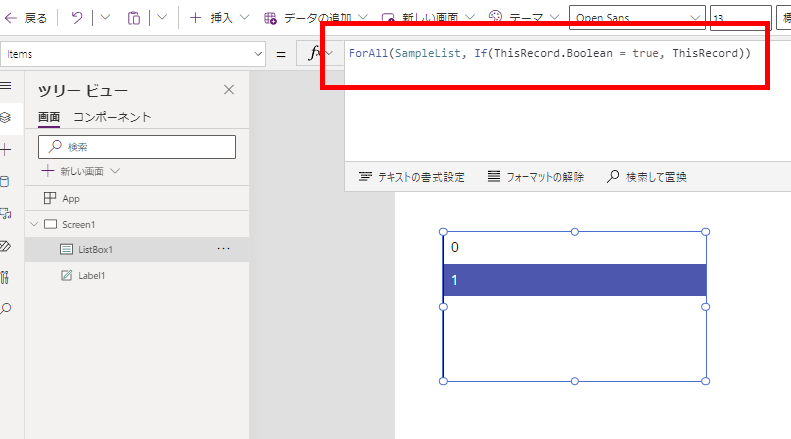
ちなみにForAllでThisRecordを使って同じ式を書くとこんな感じで、


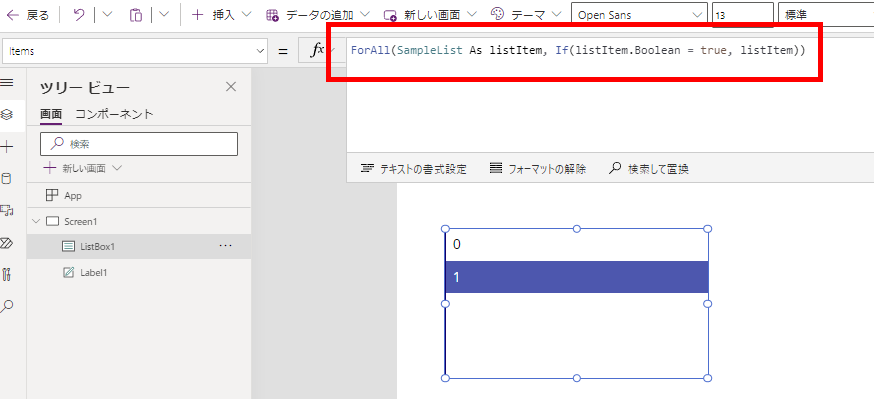
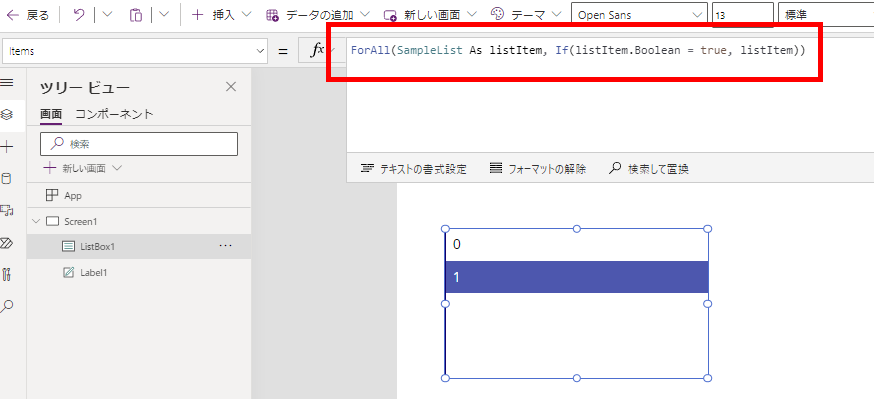
As演算子を使うとこんな感じになる。


使う必要がある場面
そんなAs演算子を使う場面として「入れ子が深くなって読みにくなった式を読みやすくする」っていのはもちろんあるんだけど、As演算子を使わなきゃいけない場面ってのもいくつかある。
場面1 : 入れ子の式の外側のレコードを参照したい場合
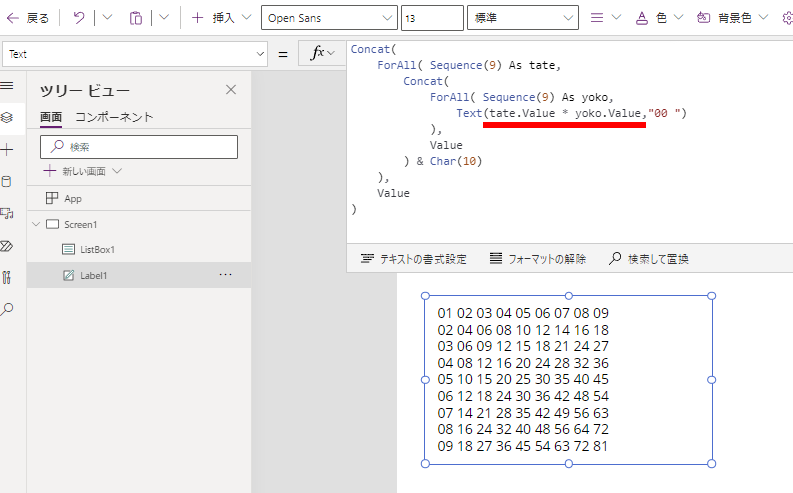
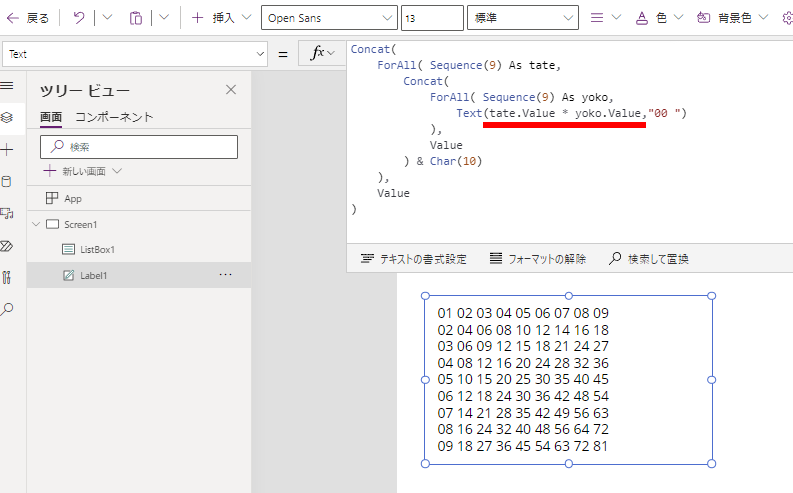
例えばこんな昔懐かしの九九を表示する式を書いたとき、ThisRecordは入れ子の内側のForAll(今回はyoko)にしか使用できなくて、入れ子の外側(今回はtate)を参照できない。


なので「ForAllの外側も式で使いたい(今回は「tate.Value * yoko.Value」で使いたい)ってときはAs演算子が必要になる。
場面2 : 同じ列名を持つデータソースを1つの入れ子内で使う場合
2つ目の使わなきゃいけない場面は同じ列名を持つデータソースを1つの入れ子内で使用する場合。
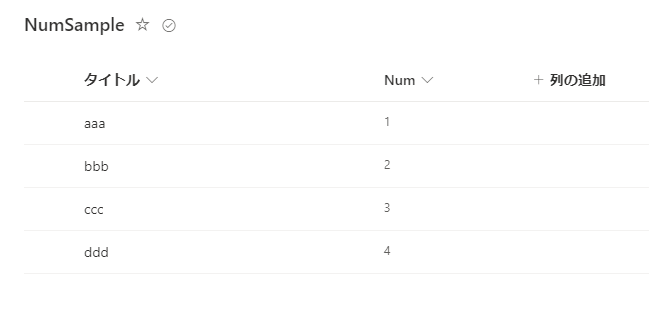
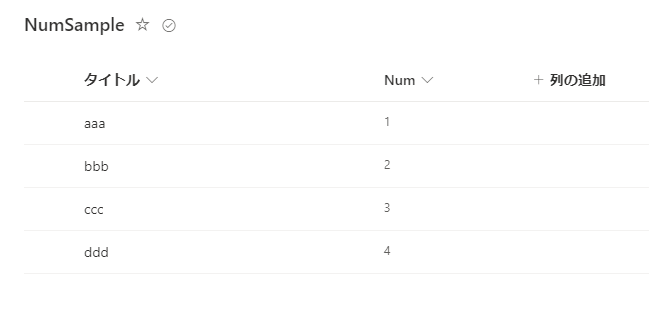
例えばこんなリスト「NumSample」があって、
SampleListのTitle列とNumSampleのTitle列を比較して、どちらにも同じTitleが存在するSampleListのNum列の合計を出す
みたいなことがあった場合、

SampleListのTitle列とNumSampleのTitle列を比較して、どちらにも同じTitleが存在するSampleListのNum列の合計を出す
みたいなことがあった場合、

※今回は0 ~ 3の合計6を出す

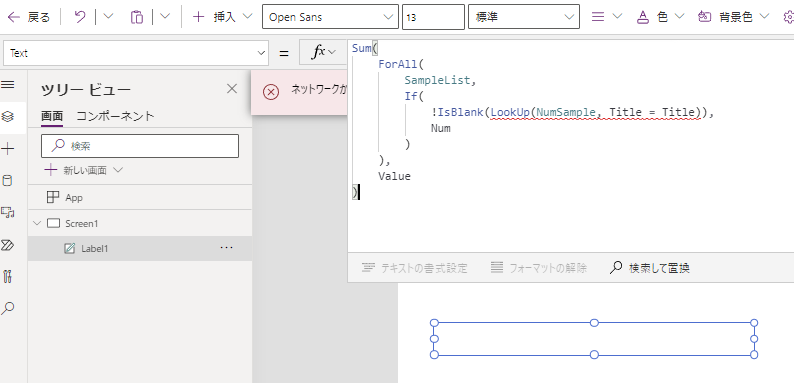
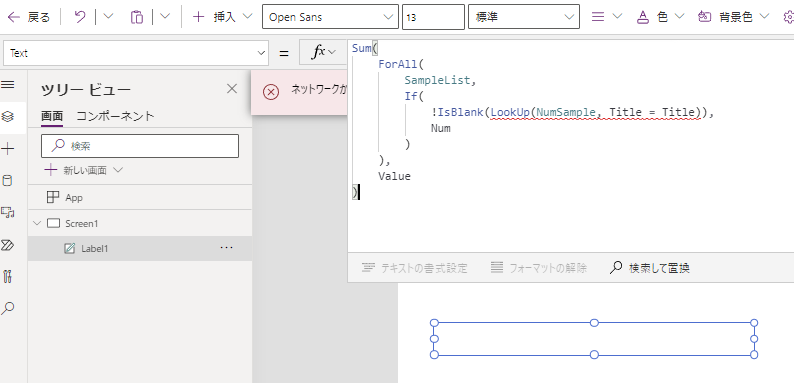
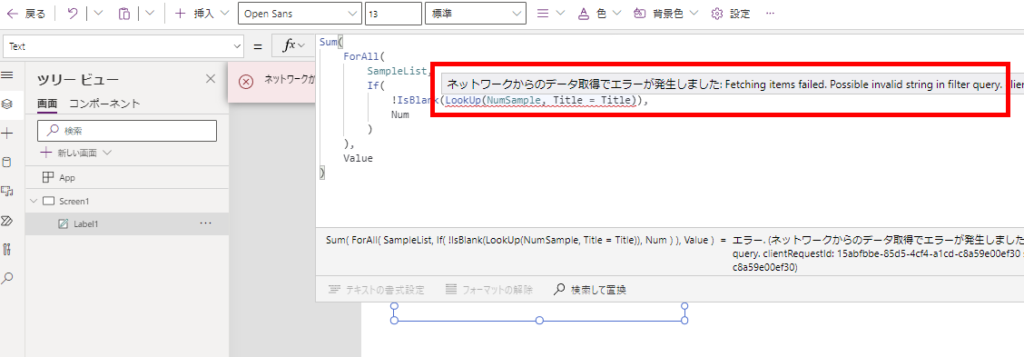
As演算子を使わないで式を書くとこんな感じでエラーが出て、


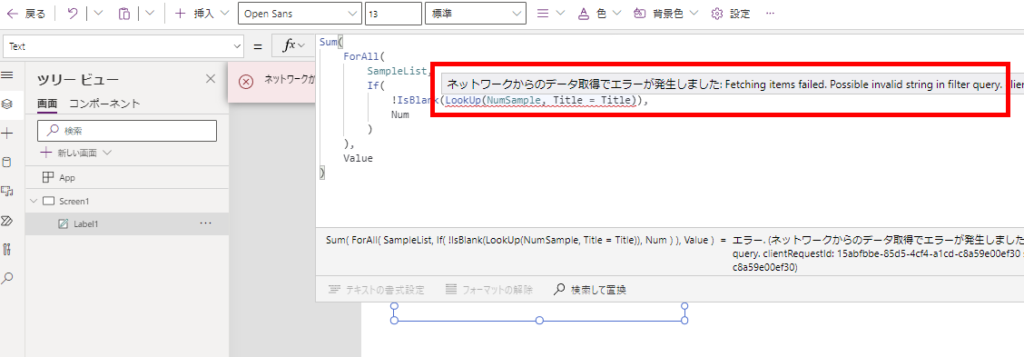
「ネットワークからのデータ取得でエラーが発生しました: Fetching items failed. Possible invalid string in filter query.」という非常にわかりにくいエラーの説明が返ってくる。


これは「この式のTitle列はそれぞれどっちのリストの列のこと?」的なことを言っている(んだと思う)ので、
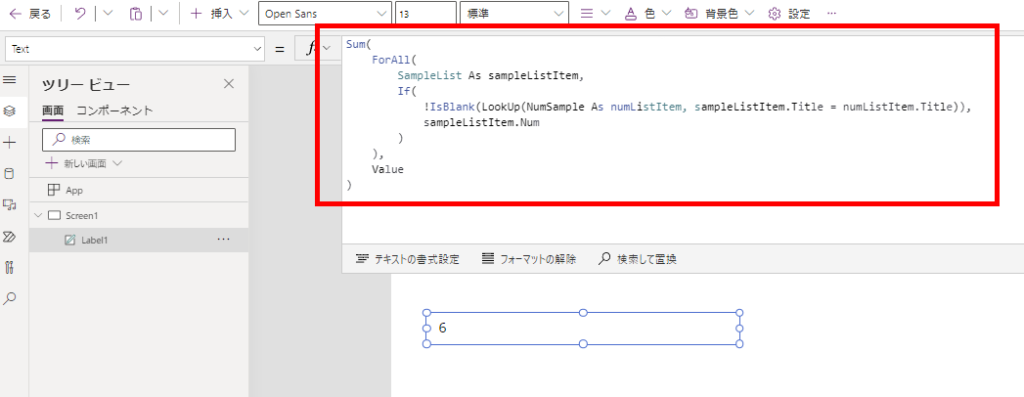
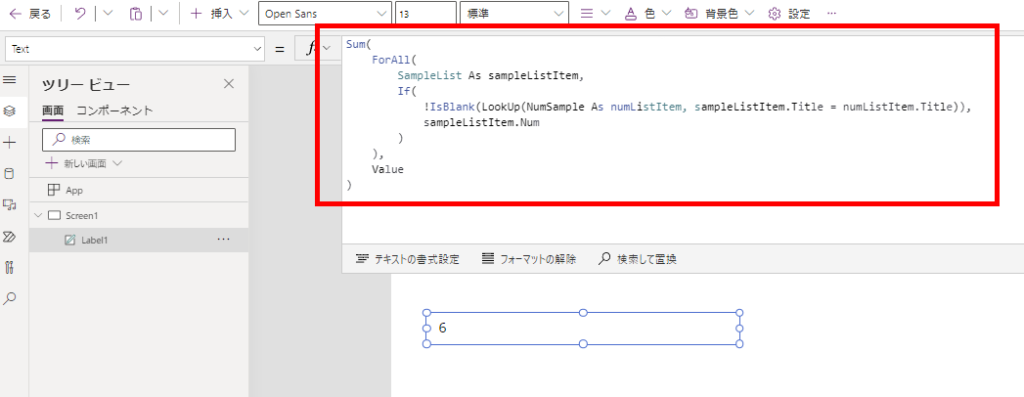
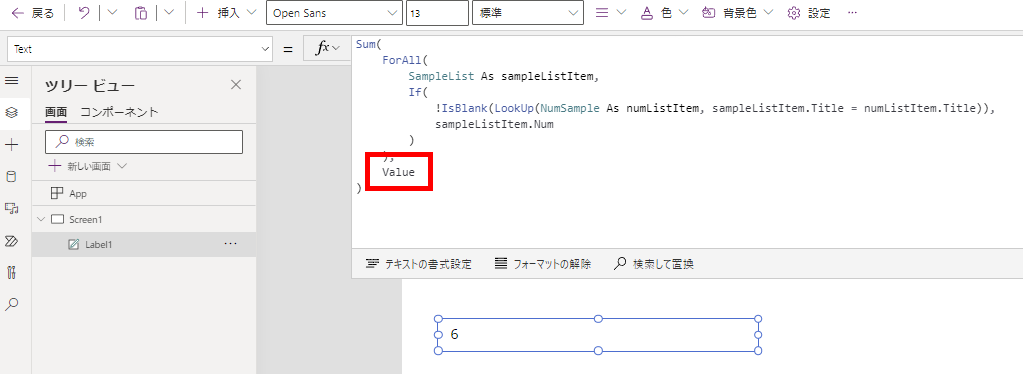
As演算子を使ってこんな感じで式を書いてあげれば無事エラーは消える。

※条件式の左辺のTitle列はSampleListの列で、右辺のTitle列はNumSampleの列のことだよって教えてあげるイメージ。
As演算子を使ってこんな感じで式を書いてあげれば無事エラーは消える。

※条件式の左辺のTitle列はSampleListの列で、右辺のTitle列はNumSampleの列のことだよって教えてあげるイメージ。
今のところAs演算子が必要なパターンはこのくらいしか思い浮かばないけど、Asを使うと式がかなり見やすくなることが多いので、個人的におすすめ。
おまけ:As演算子を使ってもう少し式を見やすくする
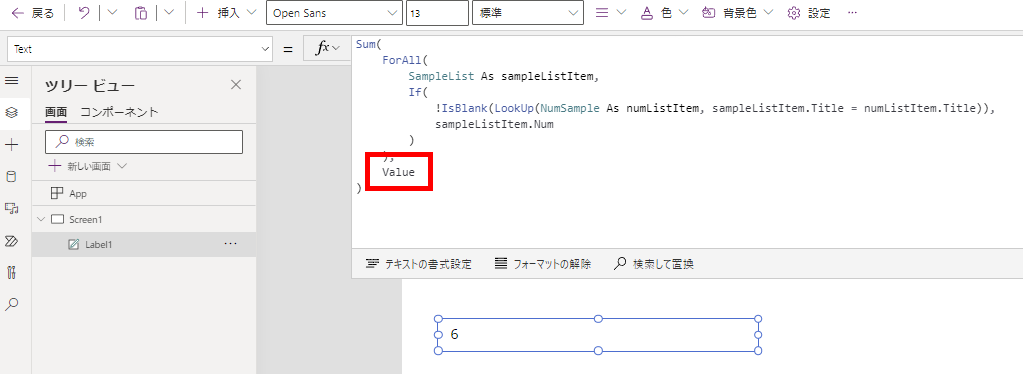
さっきの続きで、たまに「このValueって何??」って聞かれることがあって、このままだと式が初見で分かりにくいんだろうなって思うことが多々ある。


そんなときはこんな感じで、オブジェクトのプロパティに名前を付けてあげて、As演算子と組み合わせてあげれば、少しは式が読みやすくなる(はず)。



コメント