ギャラリーに対してAddColumnsを使っているとき前々から微妙な違和感があって色々と調べてみたところ、おもしろい記事をいくつか見つけたのでメモ。
今回見つけた記事
今回見つけた記事がこちら。
結論から言うとどうやらAddColumnsは委任できないっぽい。
AddColumnsは委任できない
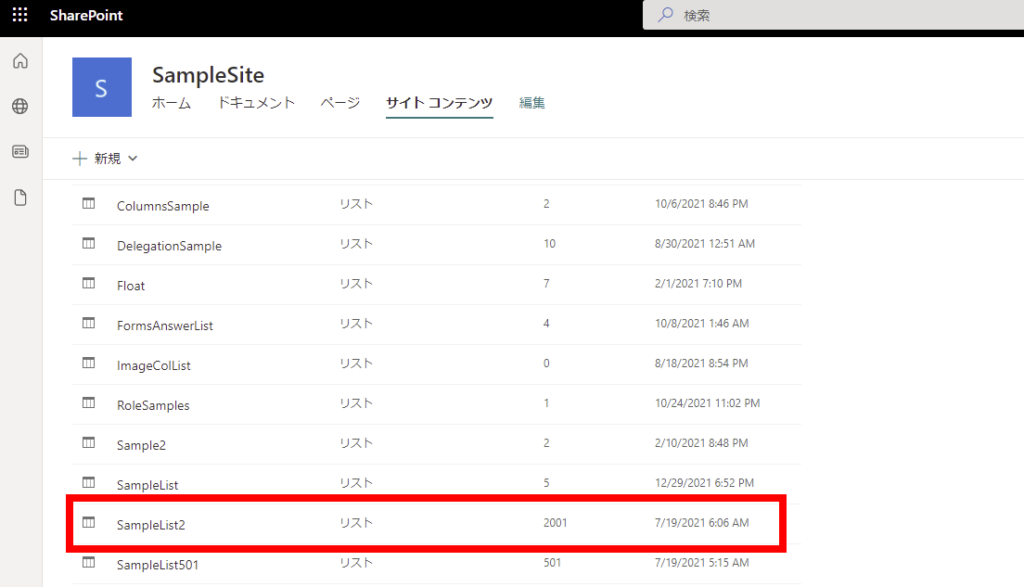
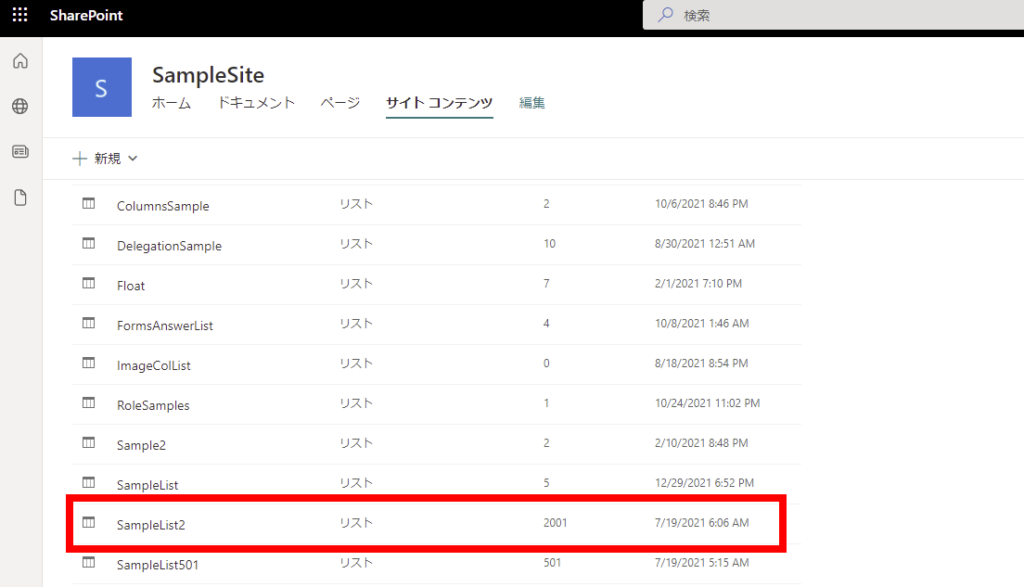
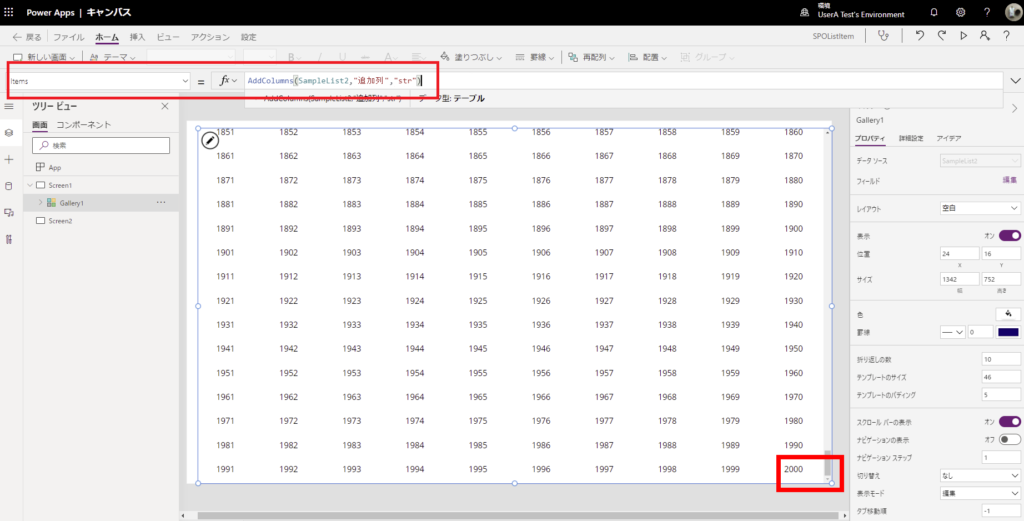
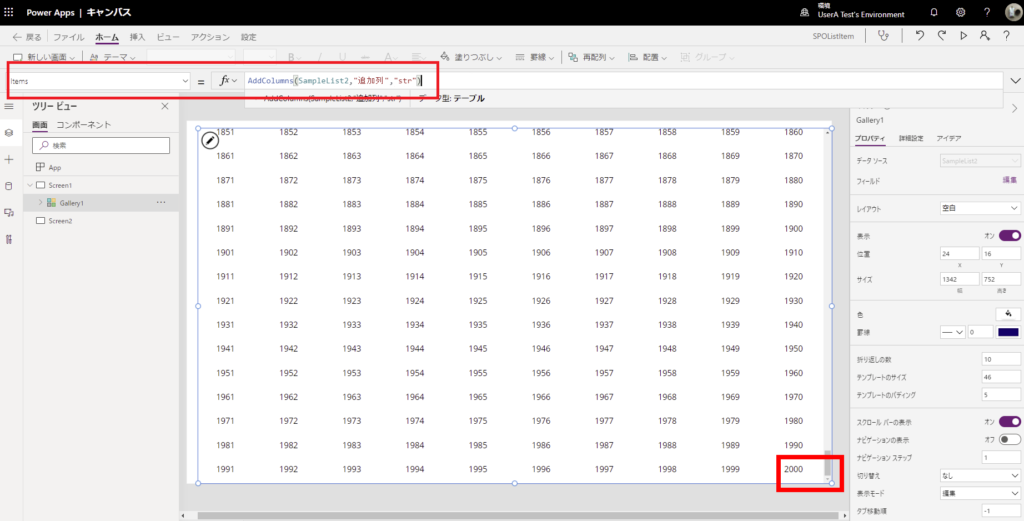
例えばこんな感じでアイテム数が2001個のSPOリストがあって、


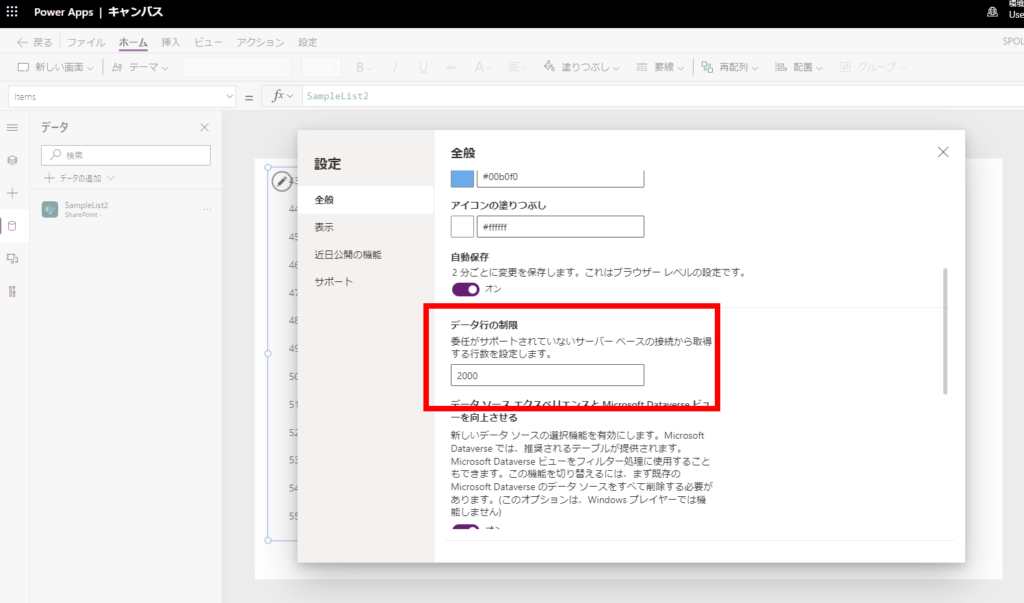
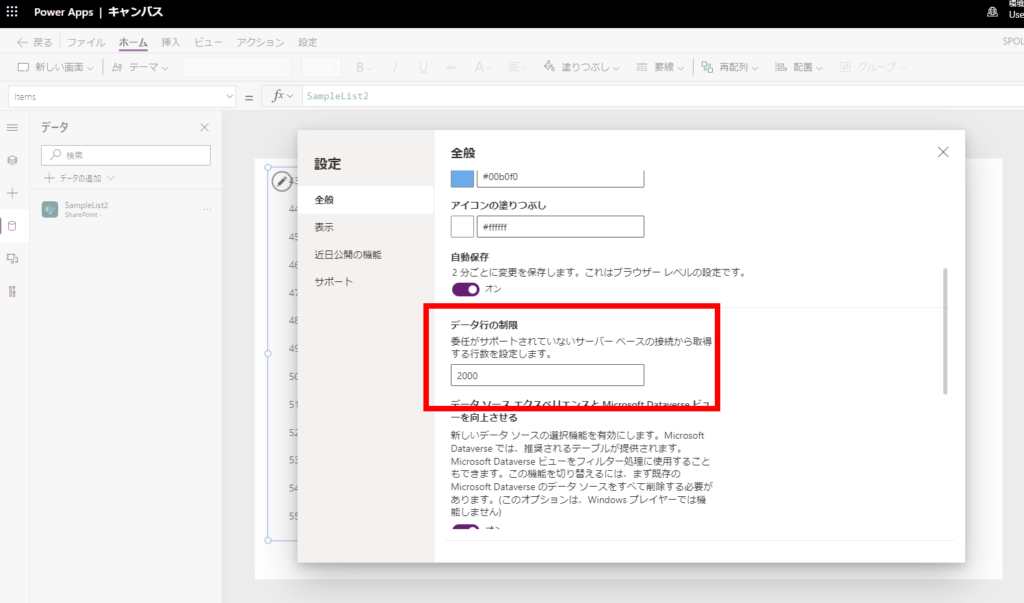
アプリのデータ行の制限が2000だとしても、


このリストをギャラリーに表示してみると、ギャラリーの機能のおかげですべてのアイテムを表示することができる。


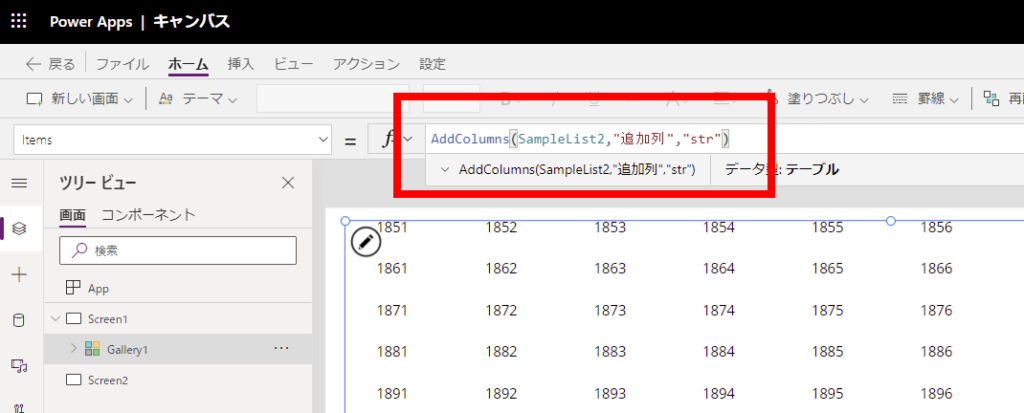
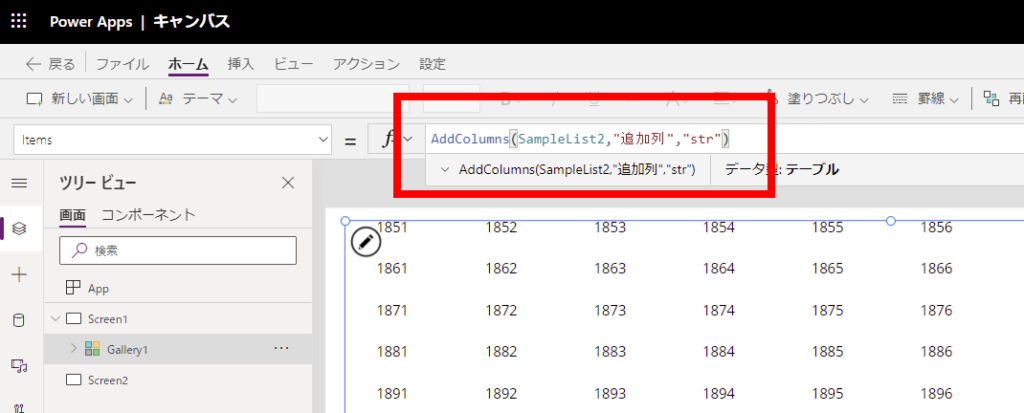
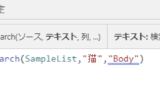
けれど、そのリストに対して適当なAddColumns式を書くと、アイテムが2000件しか表示されずどうも委任ができてないように見える。


AddColumnsはけっこういろんなところで使っていたけど、全然気づけなかった。。。
AddColumnsに対して委任警告は表示されない
気づけなかった一番の理由はAddColumnsに対して委任警告が表示されないこと。。。


1つ目の紹介記事にPower Apps Studioの委任警告は過信しちゃいけないとの記載がある。。。
DropColumnsやShowColumnsも委任できない?
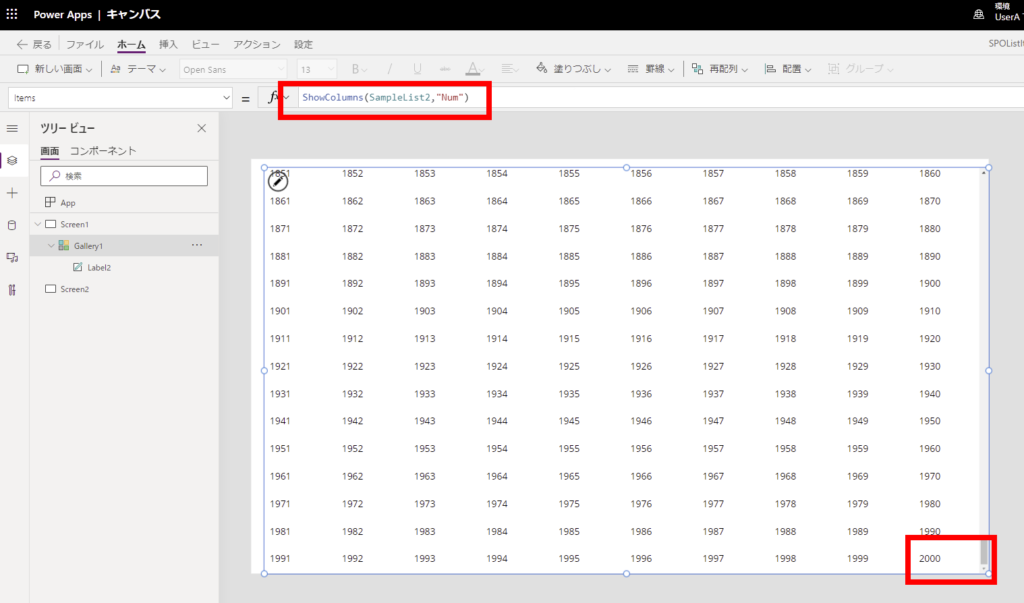
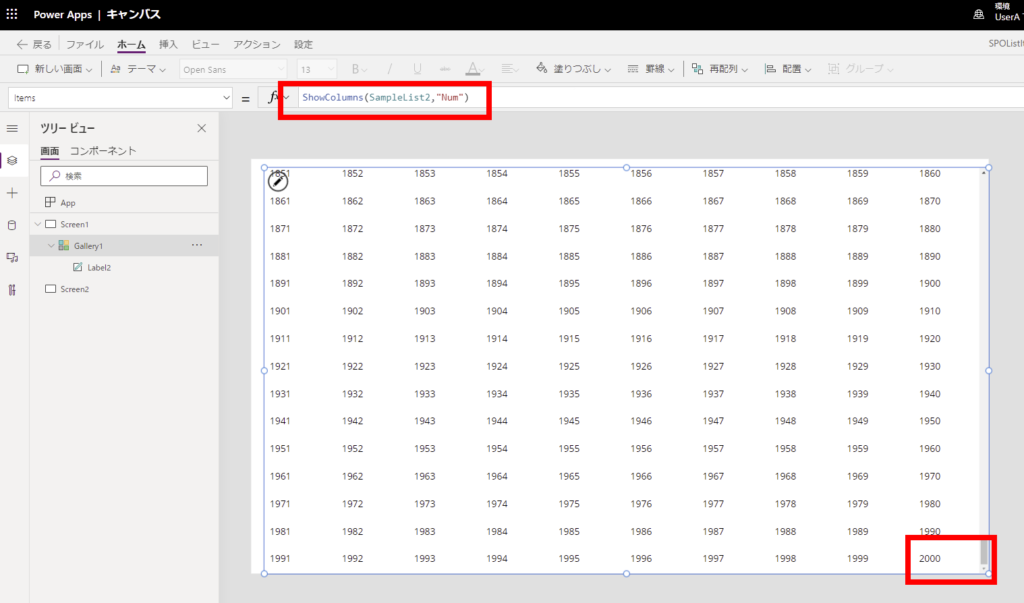
他にもDropColumnsもギャラリーに全件表示できないっぽいし、


ShowColumnsもダメっぽい。。。


Dataverseでもだめ
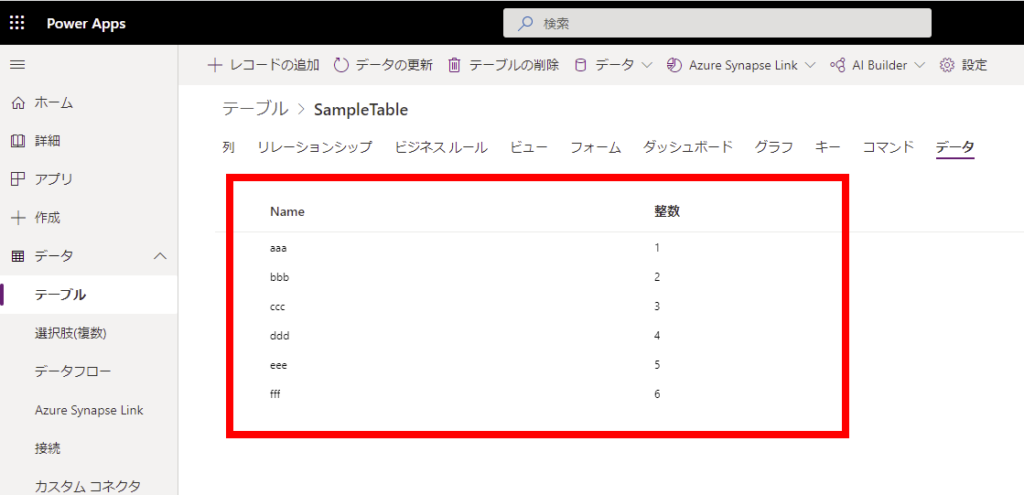
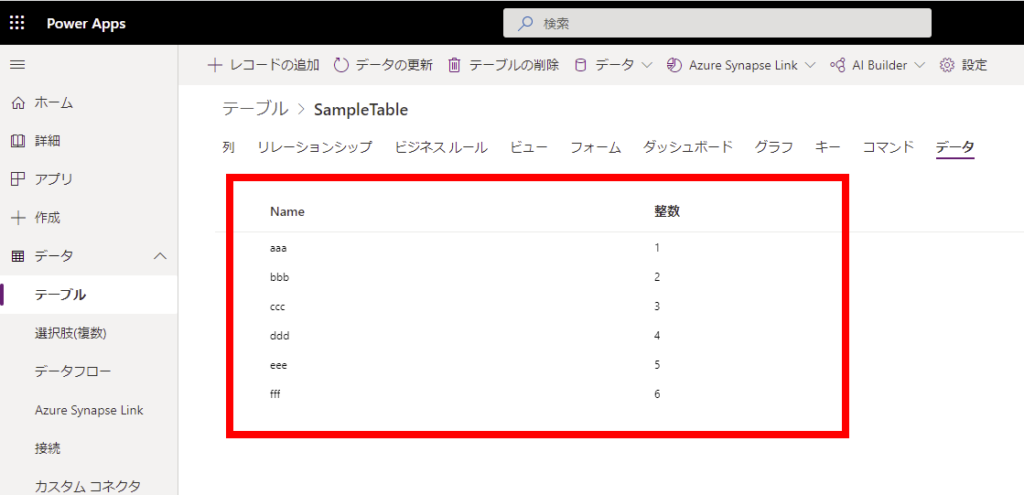
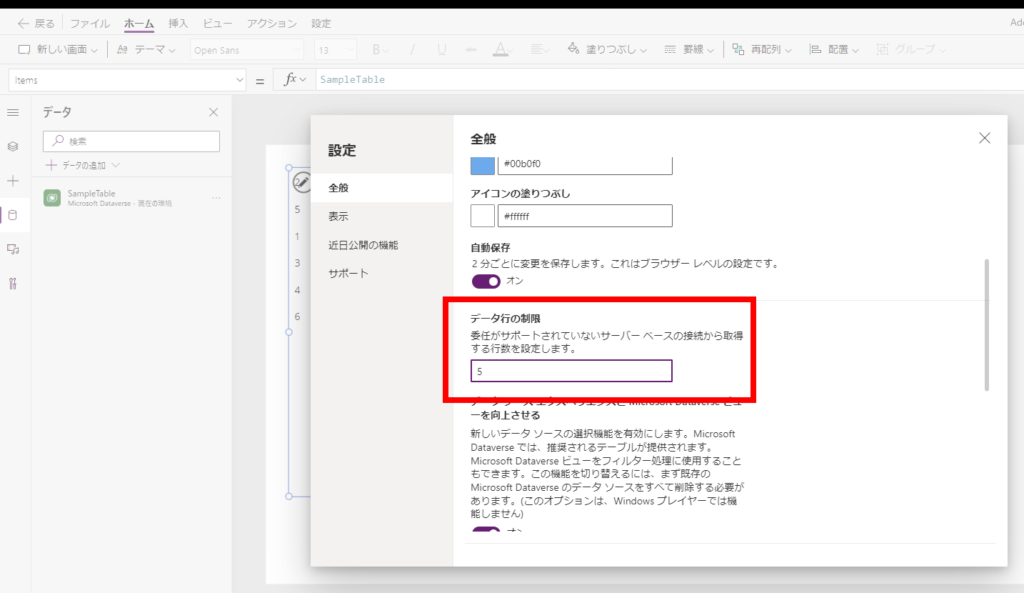
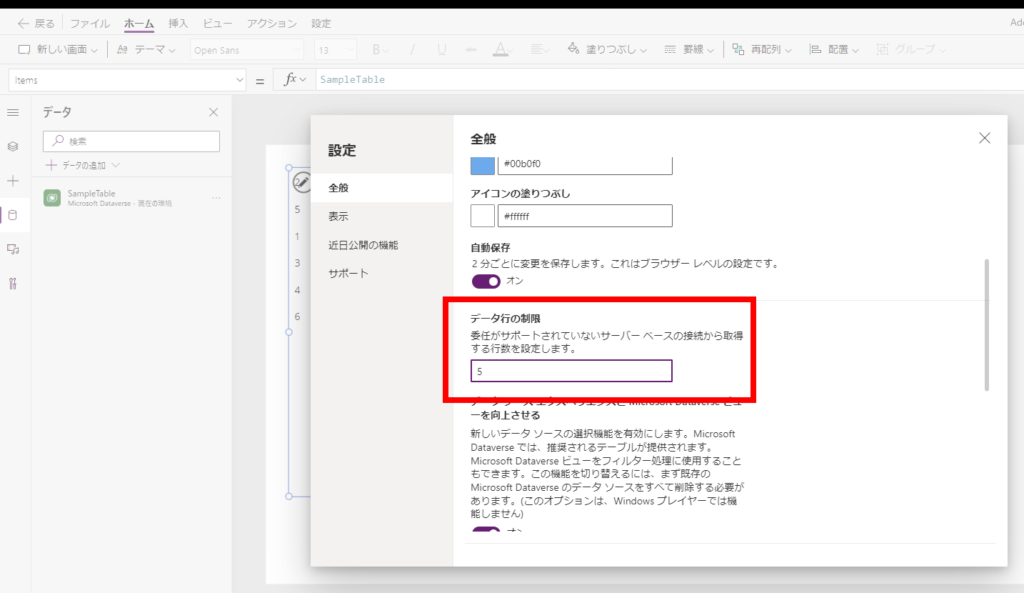
Dataverseにこんなデータがあったとして、


データ行の制限を5に設定、


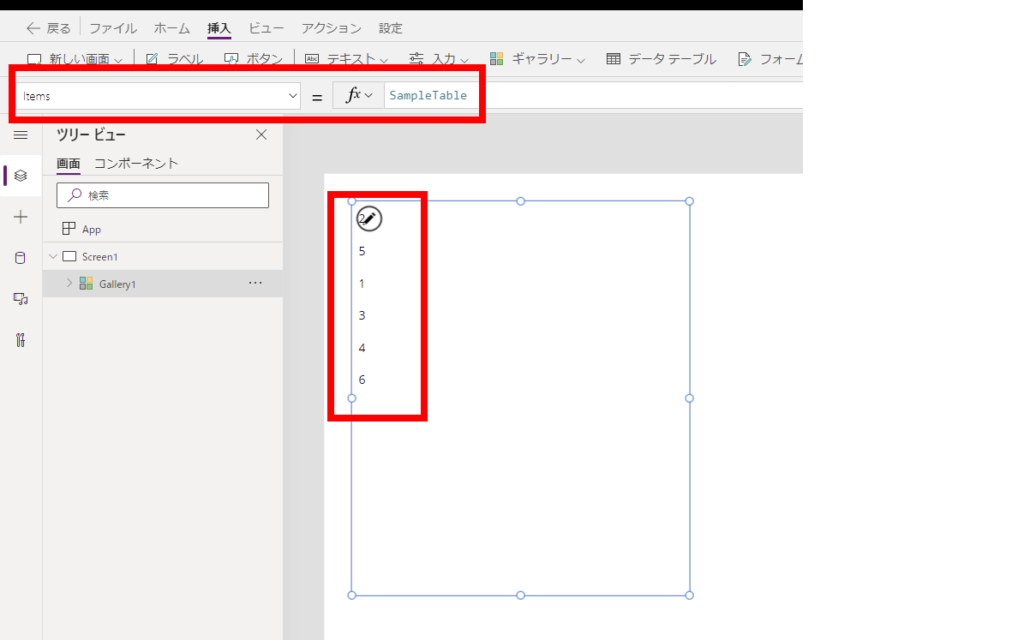
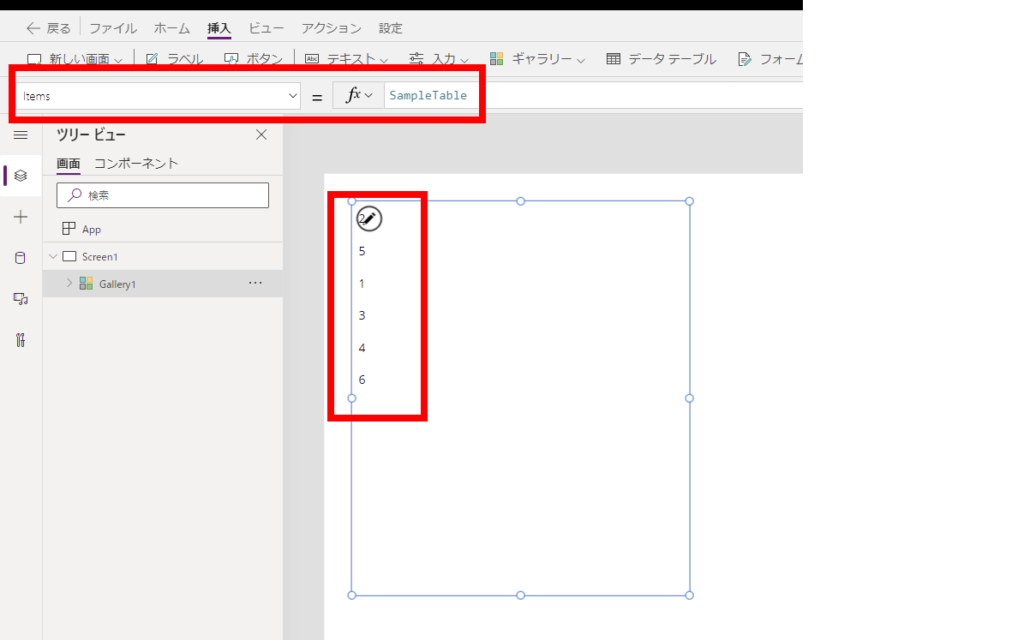
このテーブルをギャラリーに表示するともちろん全部のデータを表示してくれる。


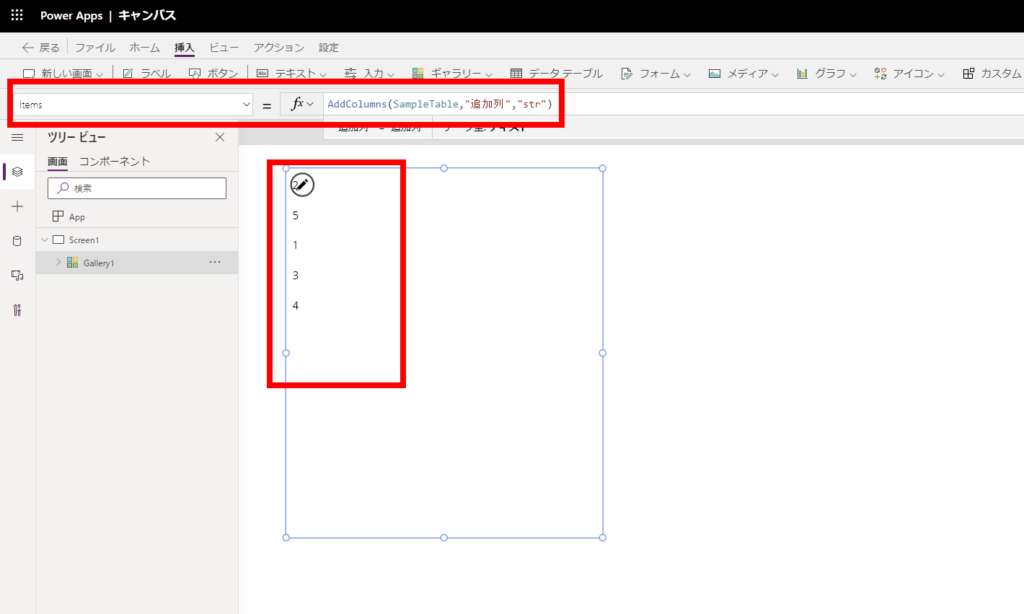
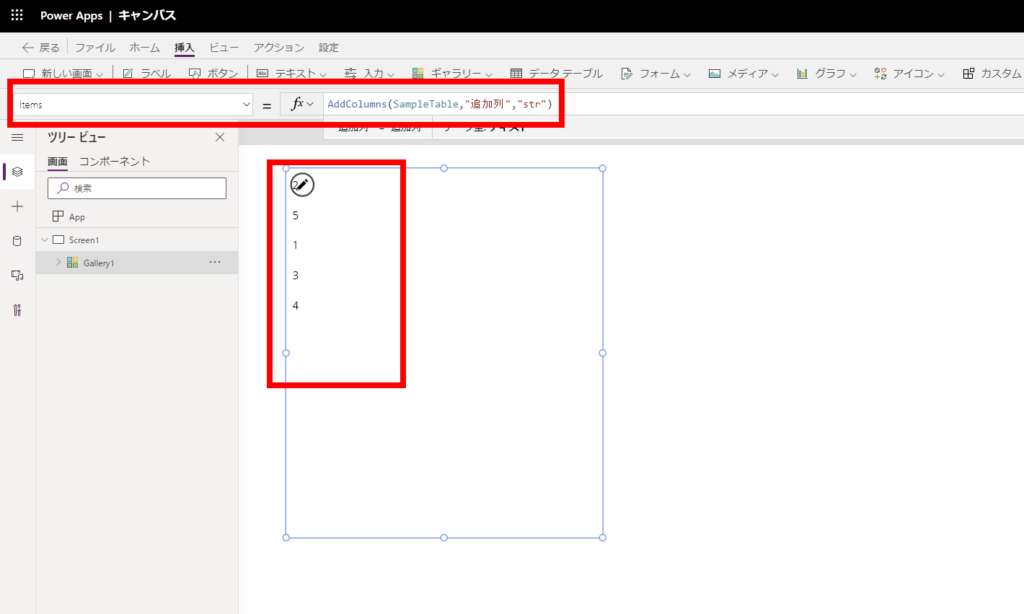
ただこれにAddColumnsや


DropDolumns、


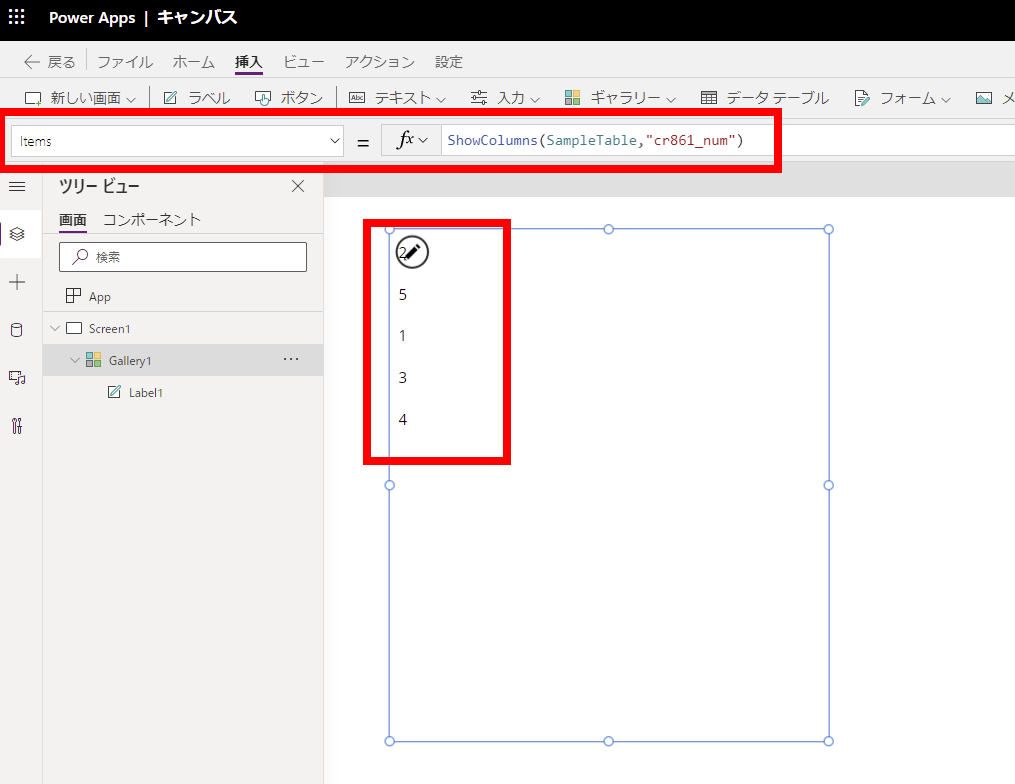
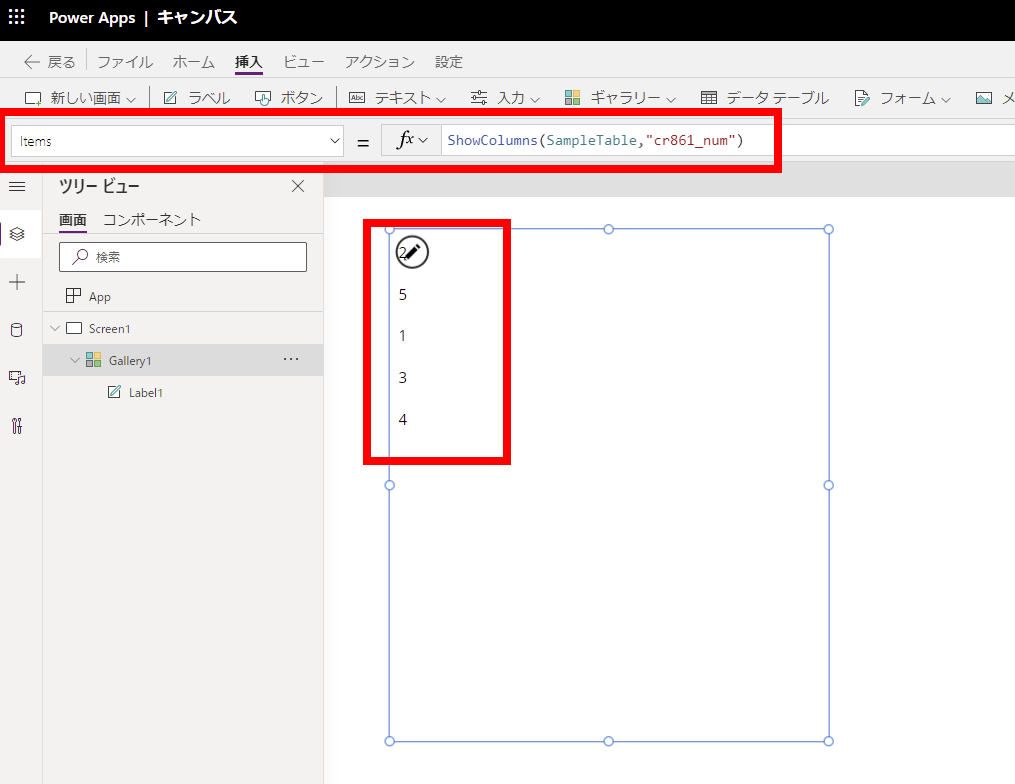
ShowColumnsを付けるとやっぱり「データ行の制限」数分のデータしか表示されない。。。


ということで、DataverseでもAddColumnsをDropColumnsとかを使うとギャラリーはすべてのデータを表示してくれなくなってしまうみたい。
最後に
とはいえ、「ギャラリーで表示できない=委任できない」ってのは(僕が知る限り)どこにも書いてないので、「ギャラリーで表示できないだけで委任自体はできている」って可能性もある。
だけどAddColumnsは明らかにアプリが重くなるので委任はできてなさそう。。。
いずれにせよこれらの関数をギャラリーのItemsに入れるときは、全部のデータは表示されないし委任されていないかもしれないから注意が必要!って内容でした。






コメント