モダンコントロールの一つ『アバター』について使い方を調べたのでメモ。
アバター
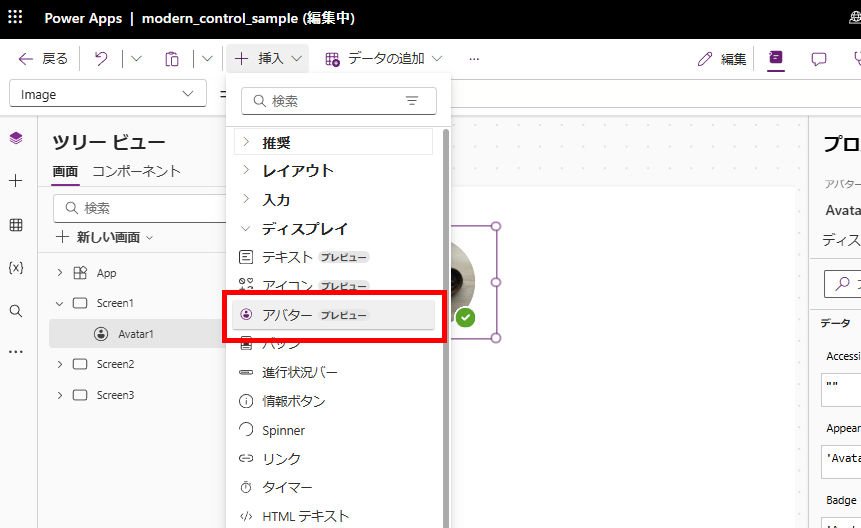
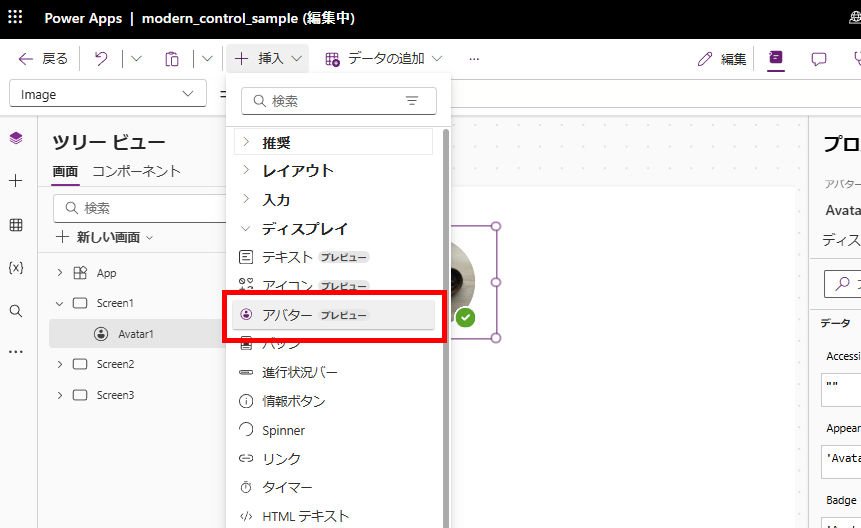
アバターコントロールはモダンコントロールの一つで、ユーザーのアイコンを表示するコントロール。



主に「表示」に特化したコントロールなので、このコントロール自体の機能はそれほど多くないけど、どんな使い方ができるか調べてみた。
基本的な使い方
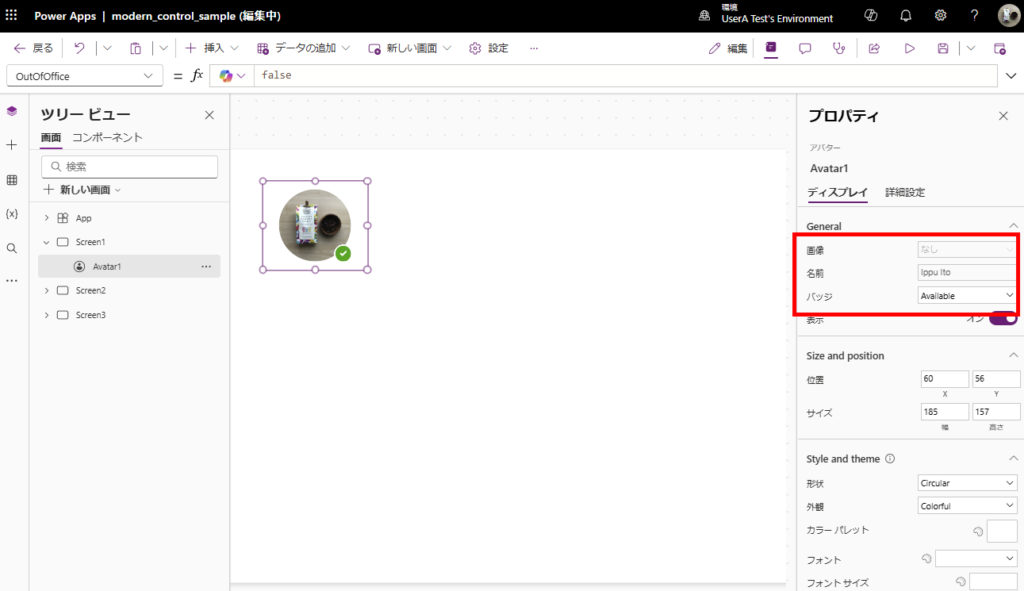
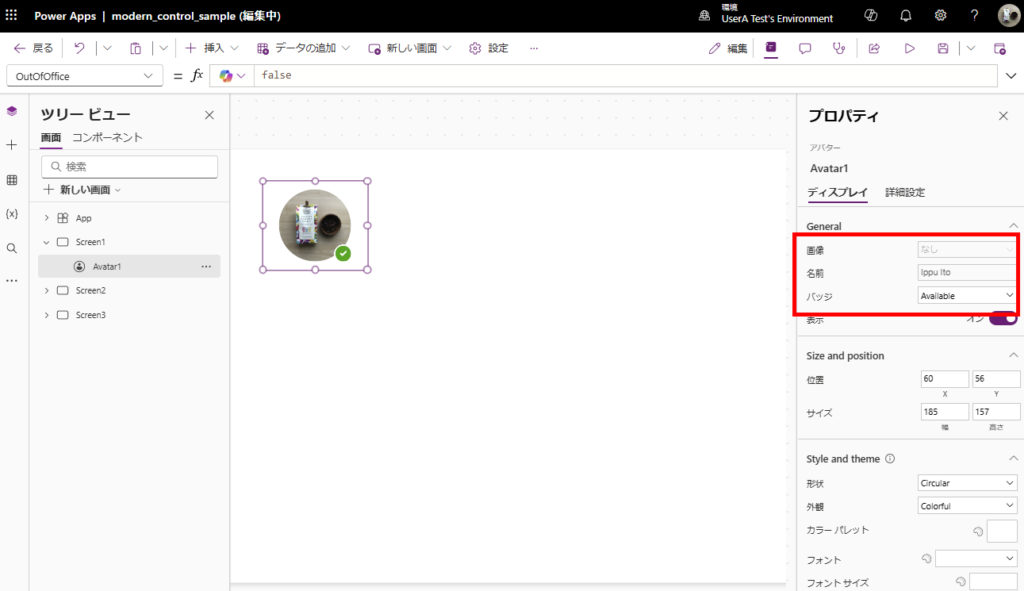
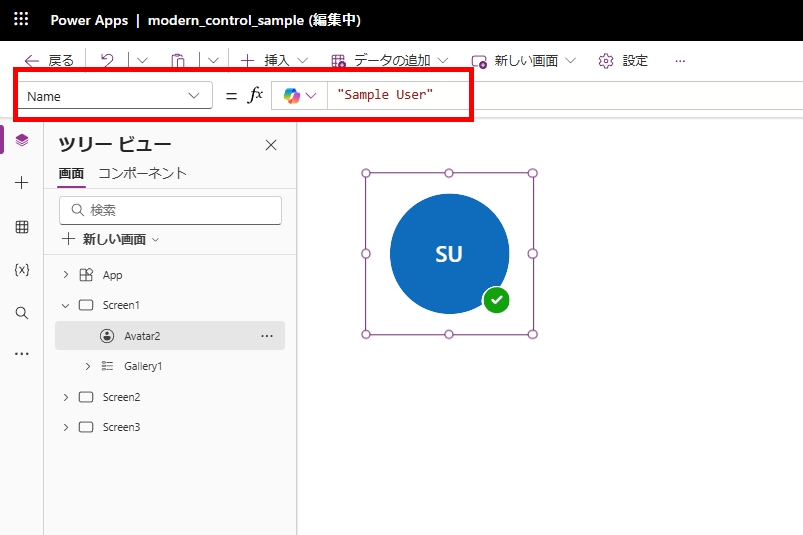
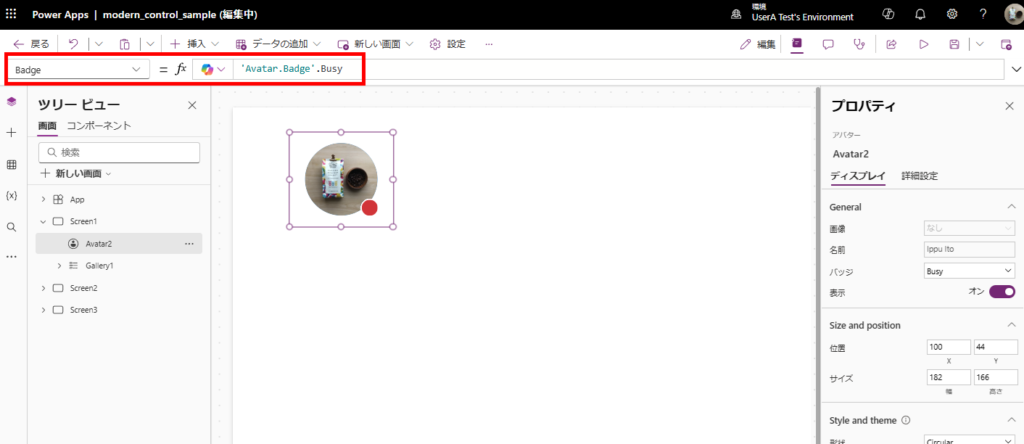
アバターで主に使用するプロパティは「Image」「Name」「Badge」の3つ。


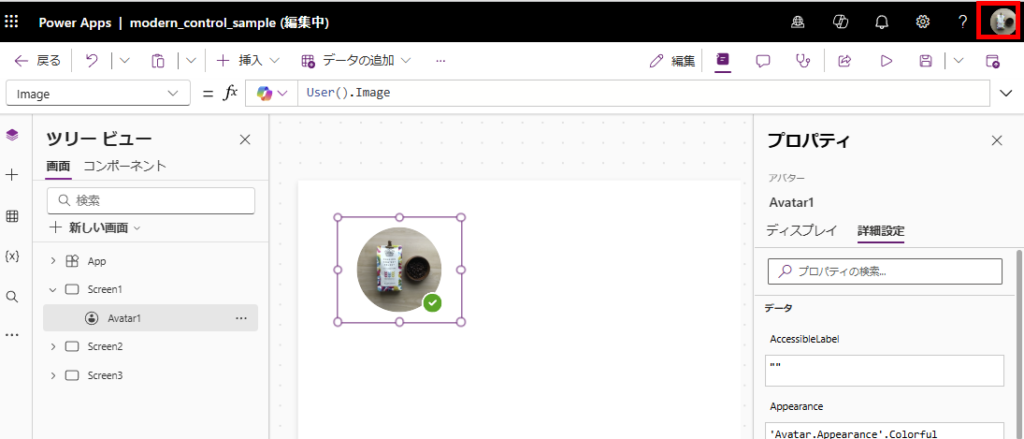
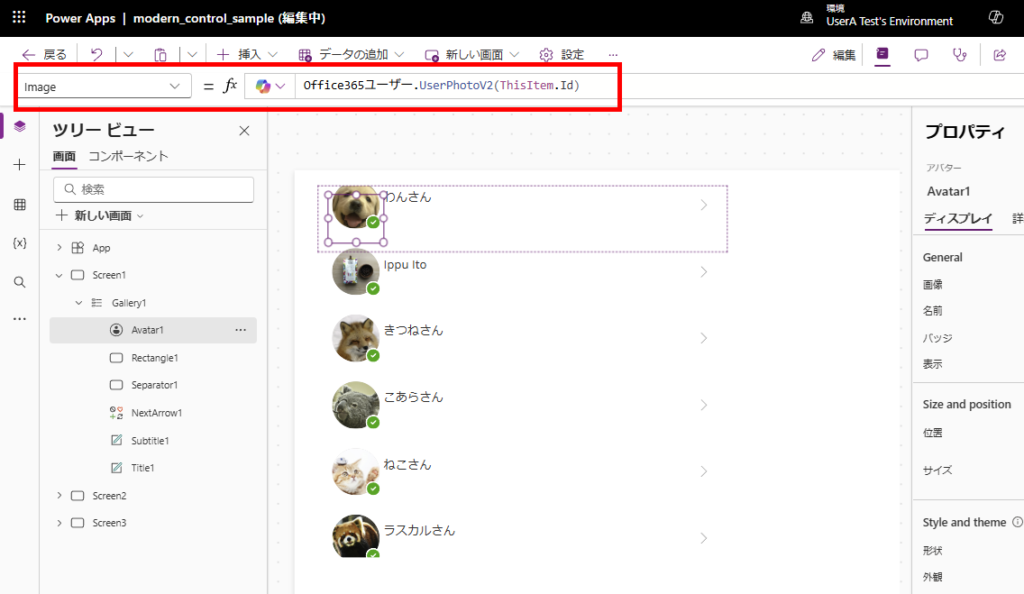
Imageプロパティは対象のユーザーのサムネイルを指定するプロパティ。


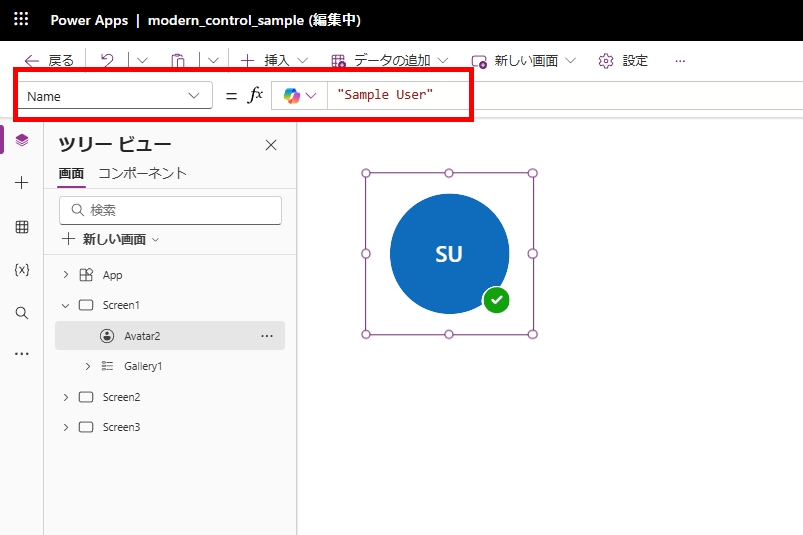
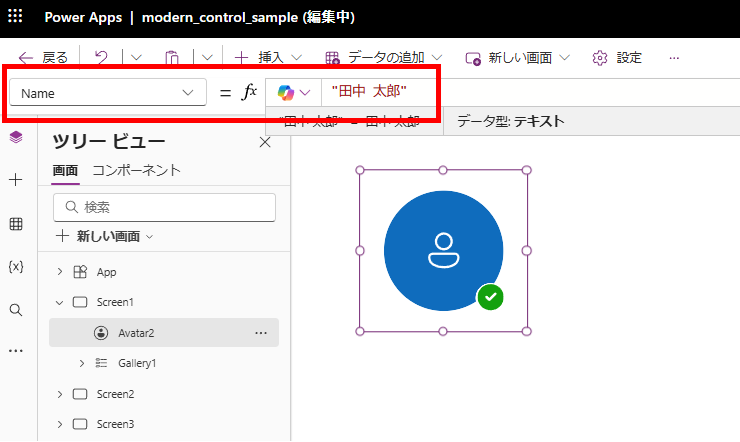
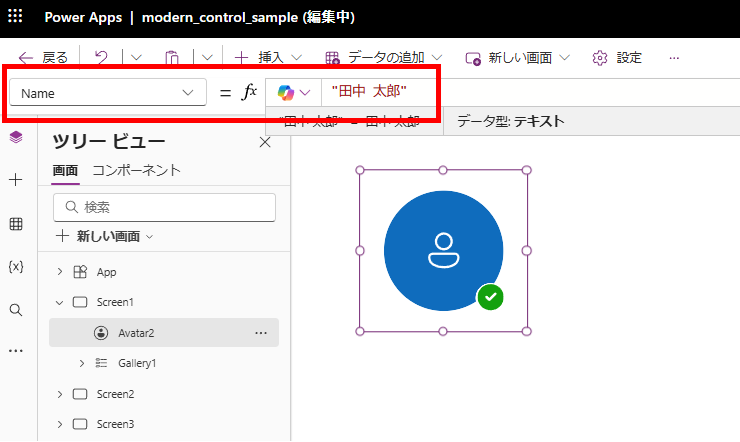
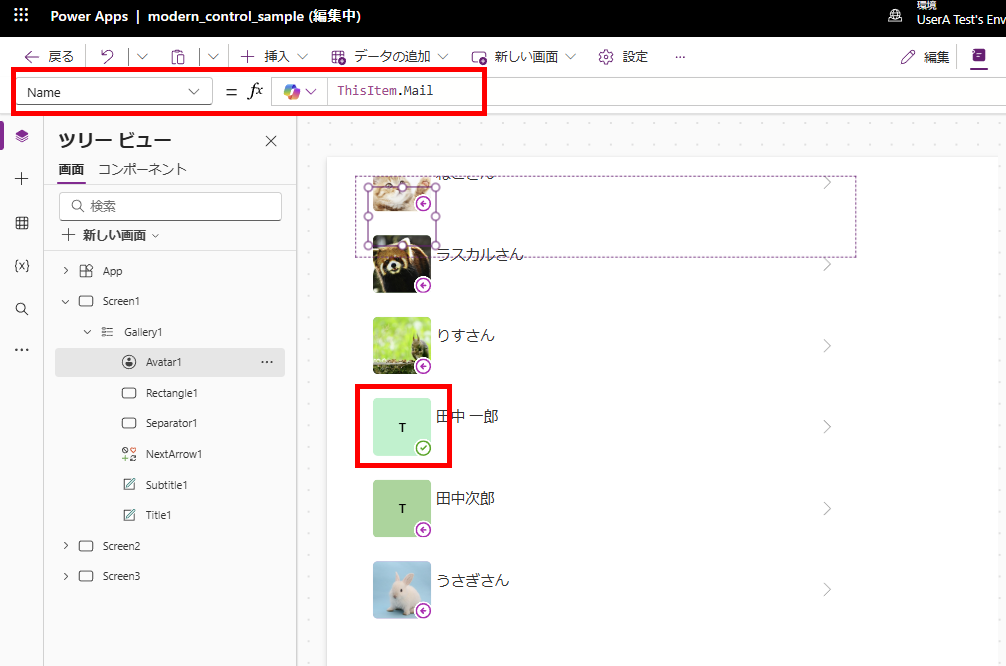
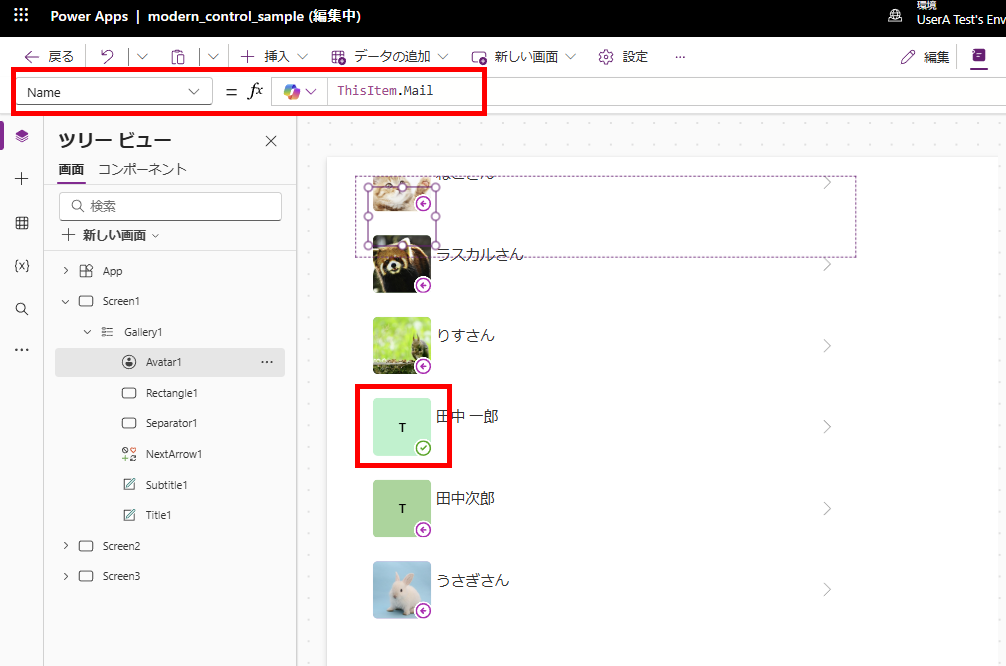
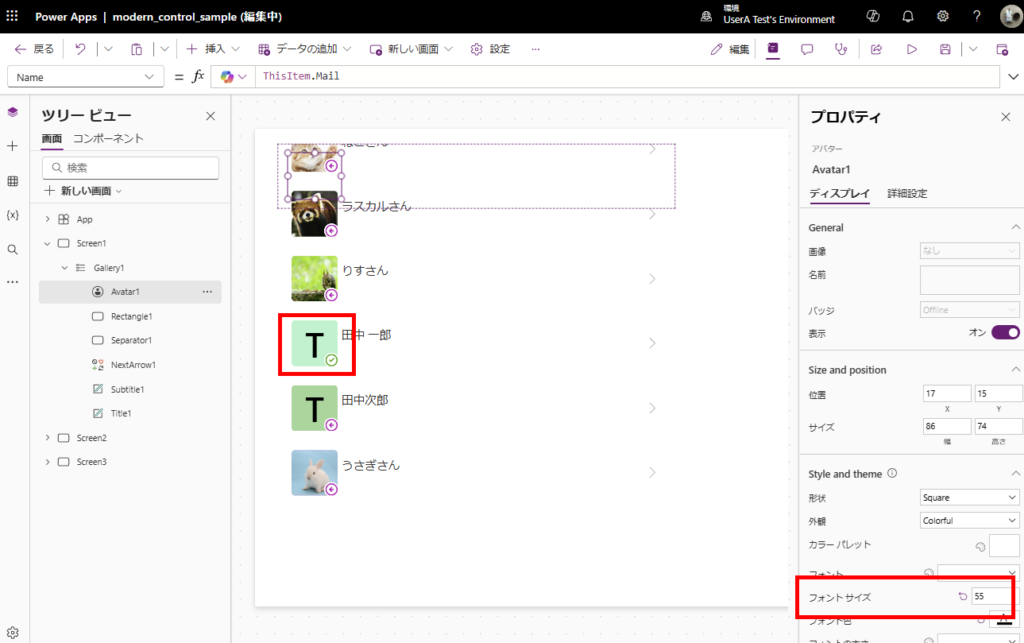
Nameプロパティはサムネイルが設定されていないユーザーの名前を表示するプロパティ


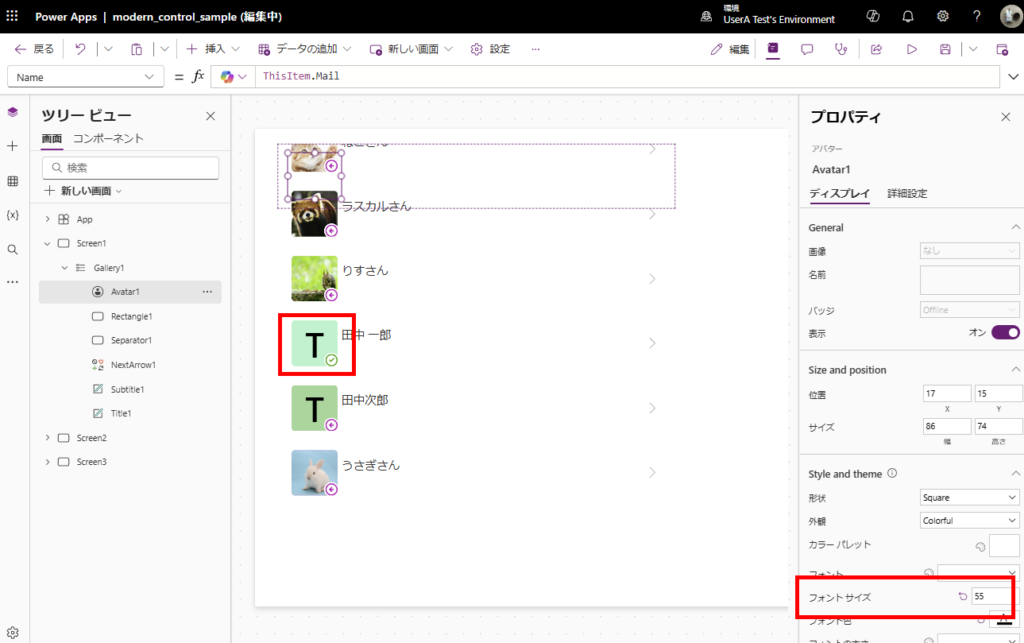
※日本語には対応していないようで、漢字を入れると人型のアイコンが表示される。


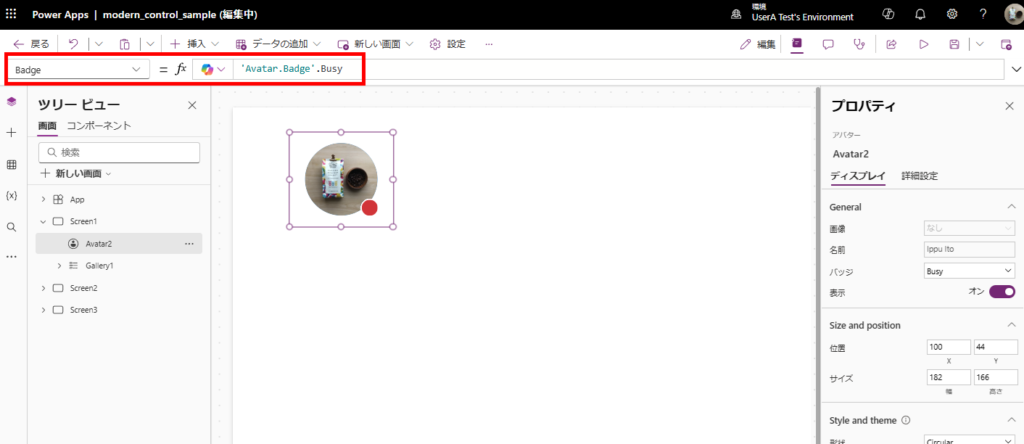
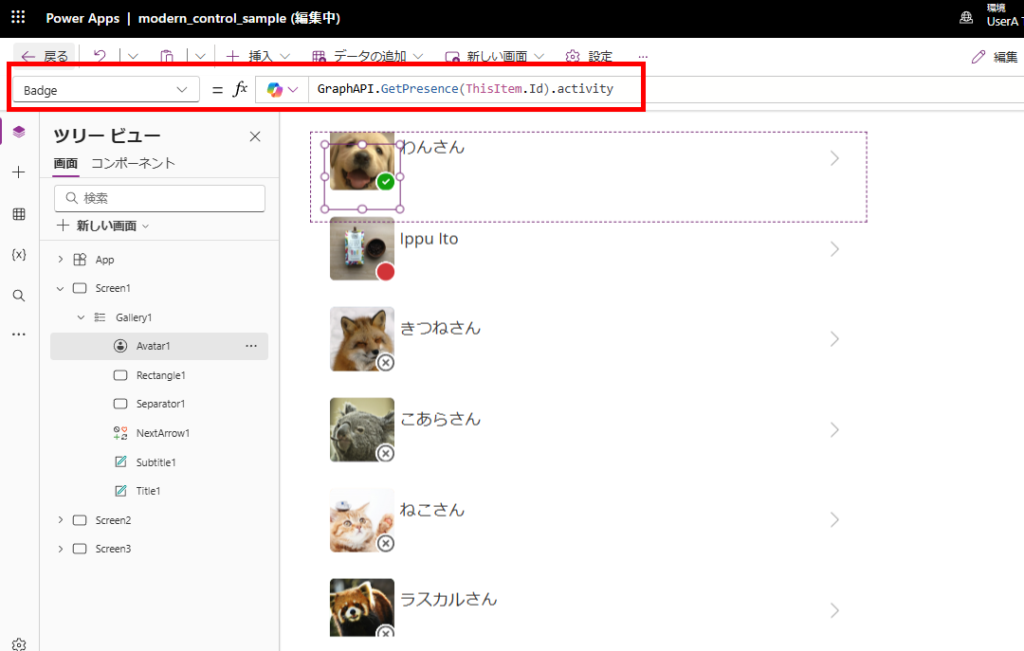
Badgeプロパティはそのユーザーのステータス(連絡可能、取り込み中など)のバッジを切り替えるプロパティ。


Office 365ユーザーコネクタとの連携
このアバターコントロールの使い道として、「アプリを使用しているユーザーの情報を表示」または「Office365ユーザーコネクターで取得した他ユーザーの情報を表示」する使い方が考えられる。


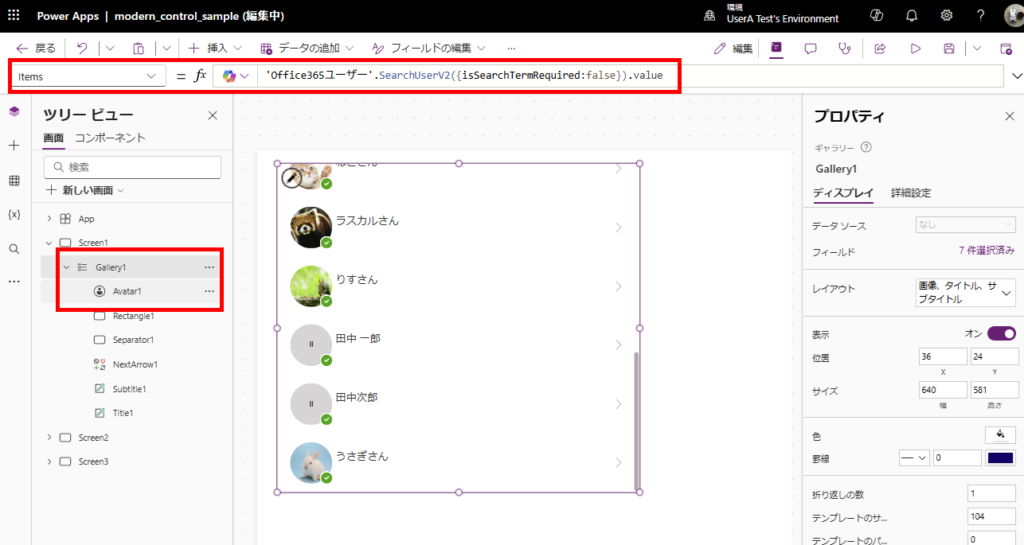
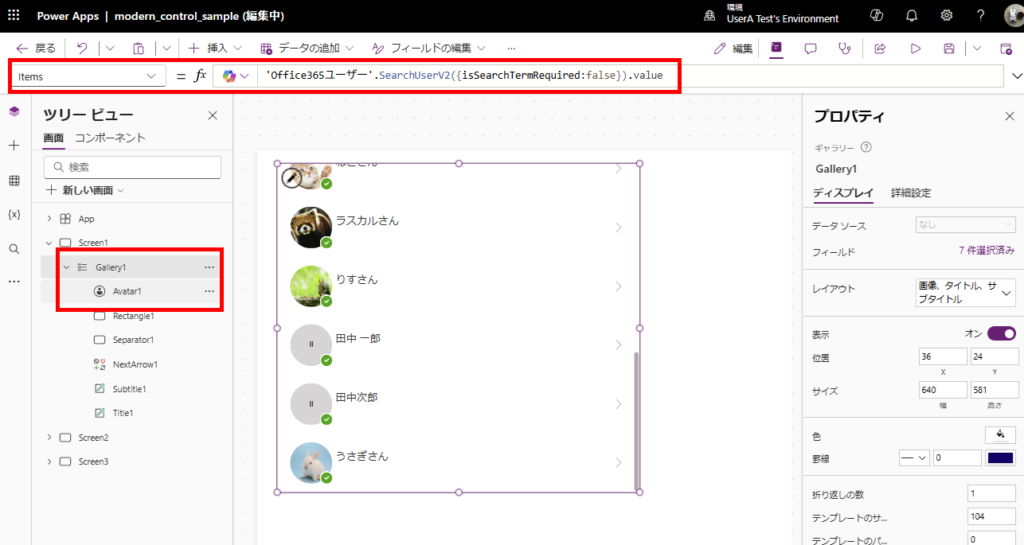
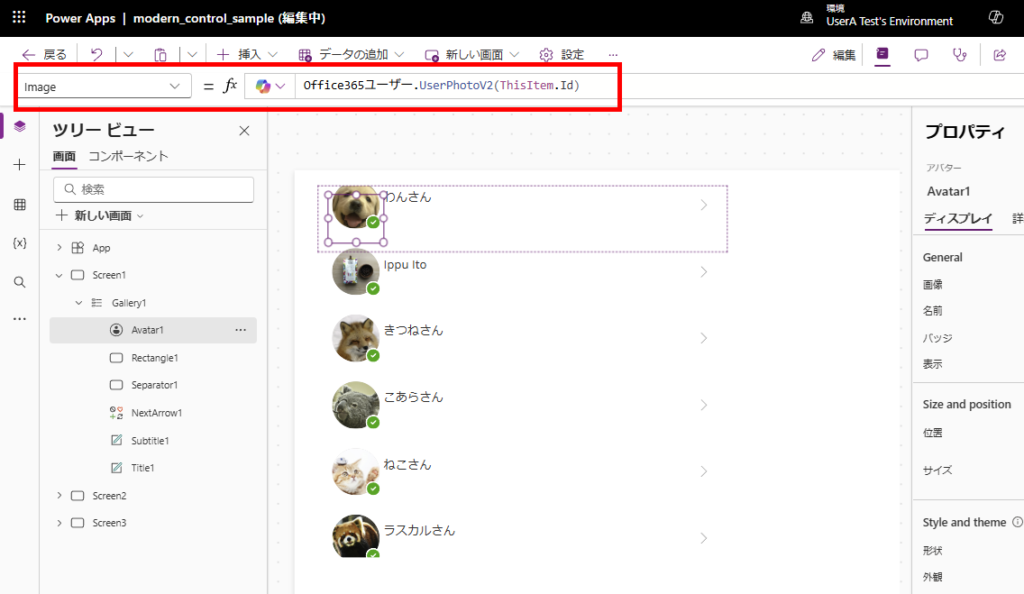
ユーザーコネクタで取得した一覧をギャラリーに表示する場合は、ImageプロパティにはUserPhotoV2の結果を入れて、


Nameには「Mail」または「DisplayName」とかを入れることになるかと。
※ただDisplayNameは、日本語で名前を設定している環境だと人型アイコンになる。

※ただDisplayNameは、日本語で名前を設定している環境だと人型アイコンになる。

バッジとユーザーのステータスを連動させる
問題は「バッジ」で、ユーザーの現在のステータスを取得するにはカスタムコネクタからGraphAPIを利用する必要がある。
有償になってしまうので、あんまり使われないかと思うけど、以下手順をご紹介。
バッジをユーザーのステータスに合わせて切り替える
まずは以下の記事の手順で、カスタムコネクタを作成


Power Apps Graph APIでTeamsに表示されるユーザーのステータス(連絡可能、不在 など)を取得する
Power Appsでユーザーを表示するときに、Teamsとかに表示される「連絡可能」みたいなステータスを表示したいという要望があったので、GraphAPI経由でステータスを取得する方法をメモ。Teamsのステータス情報今回表示したいのはこ...
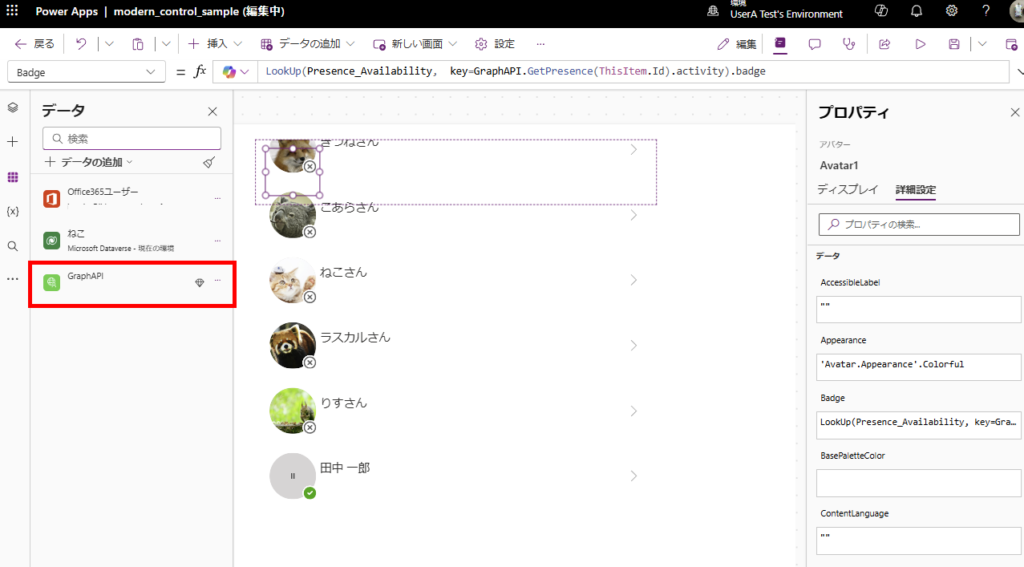
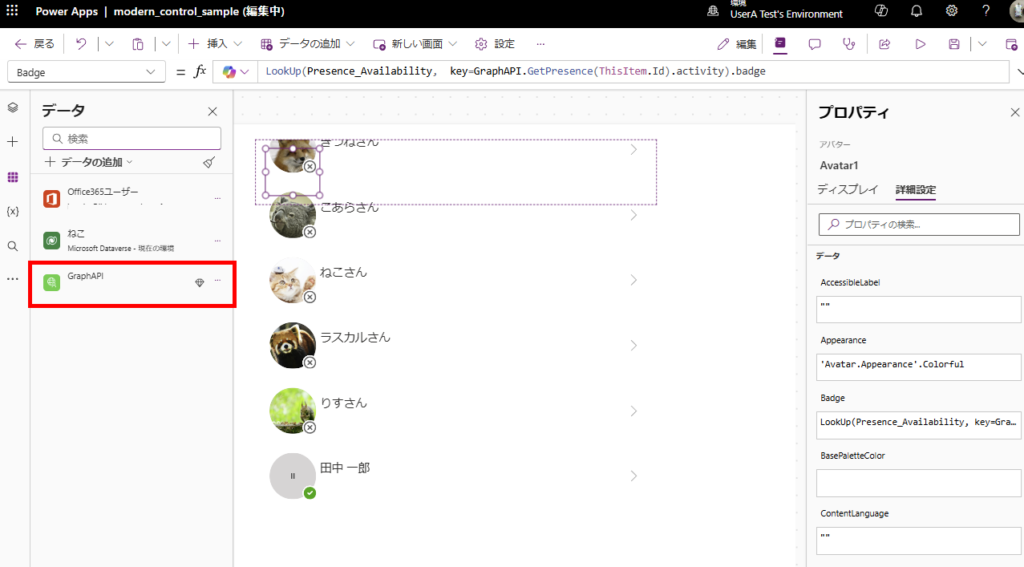
続いて作成したカスタムコネクタを、[データの追加]からアプリに追加する。


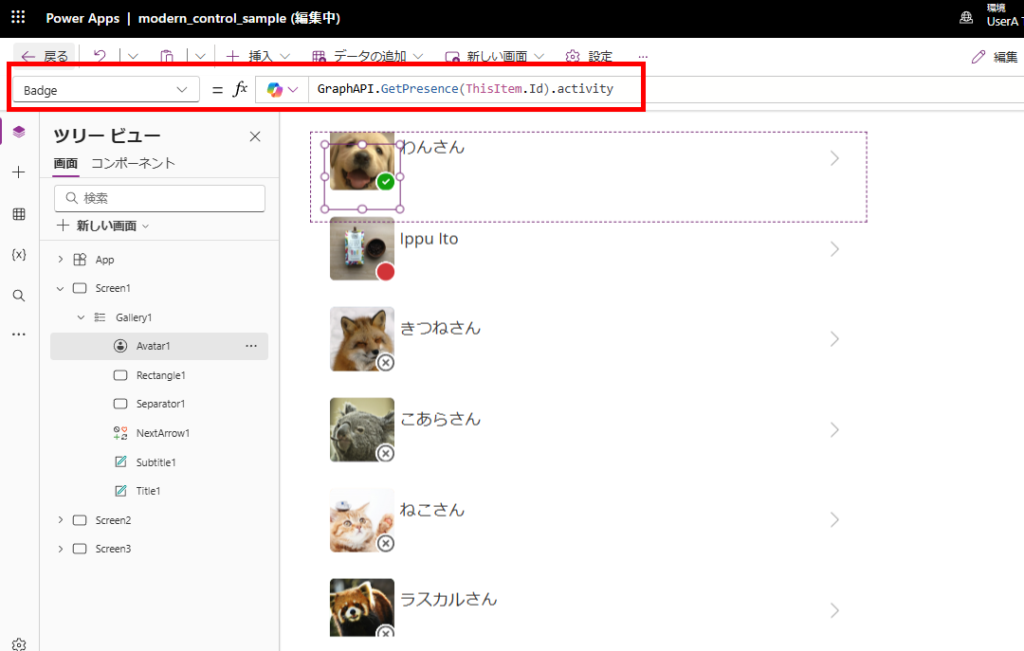
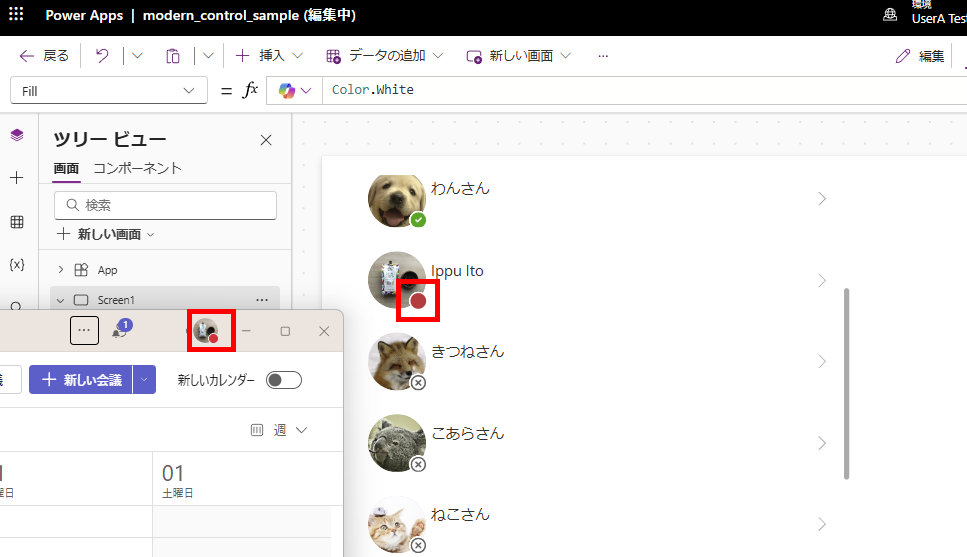
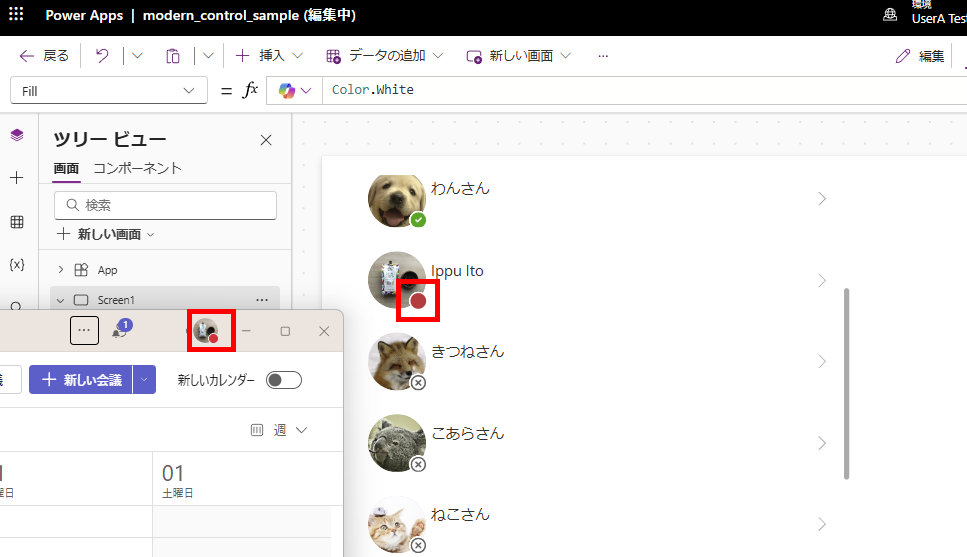
最後にOffice365ユーザーコネクタから取得した『Id』を引数にカスタムコネクタを呼び出し、結果の『activity』プロパティをそのままBadgeプロパティに設定すれば、


ユーザーのステータスに応じて、バッジが変わる。


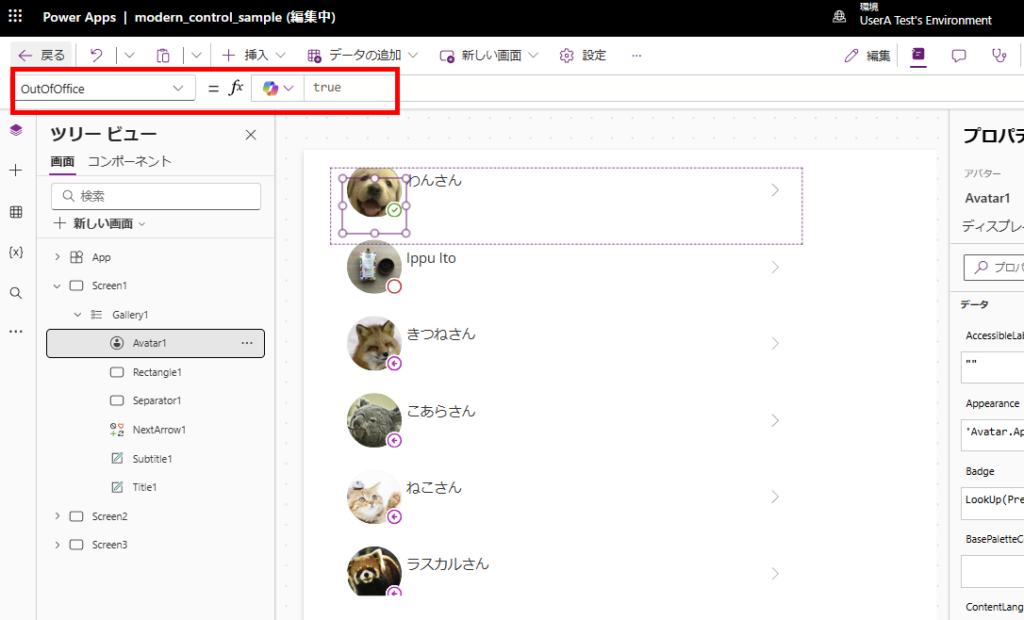
ちなみにOutOfOfficeを『true』にすれば、バッジを『外出』状態にもできる。


おまけ:上記以外の変更
形状をSquareにするとサムネイルが四角くなり、


フォントサイズを大きくすると、ユーザーの名前が大きくなる。




コメント