Power FxのCoalease関数が非常に便利だったので使い方をメモ。
Coalease関数
Coalease関数は引数で渡した値を順番に評価し、空白または空文字以外の最初の引数を返す関数。
あまりこのCoalesce関数は使ったことがなかったんだけど、とても便利で色々と使えたりする。
※ちなみに読み方はコアレスとかコーレスとからしい
使い方1:Patch関数と一緒に
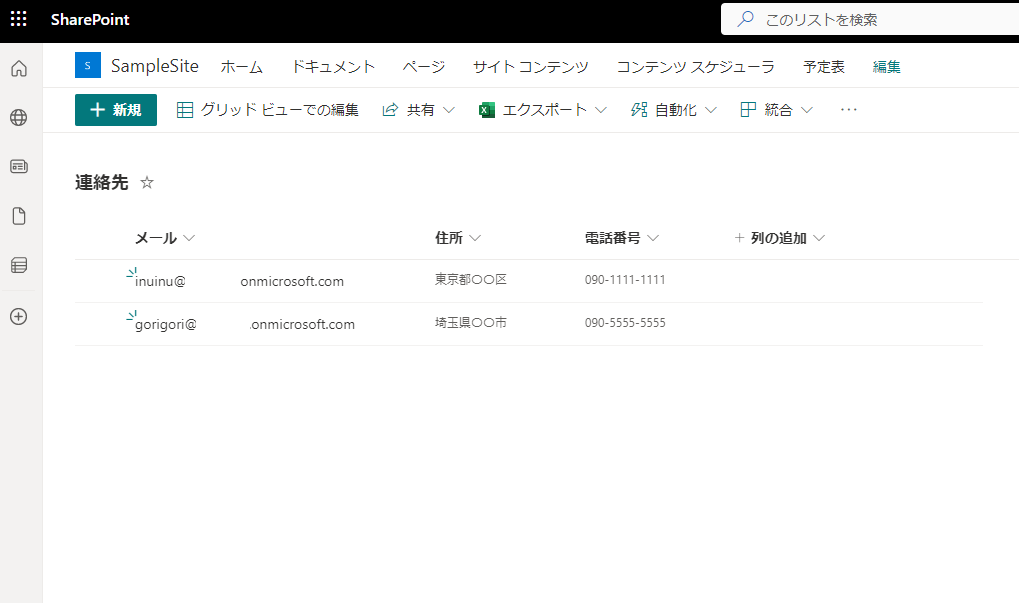
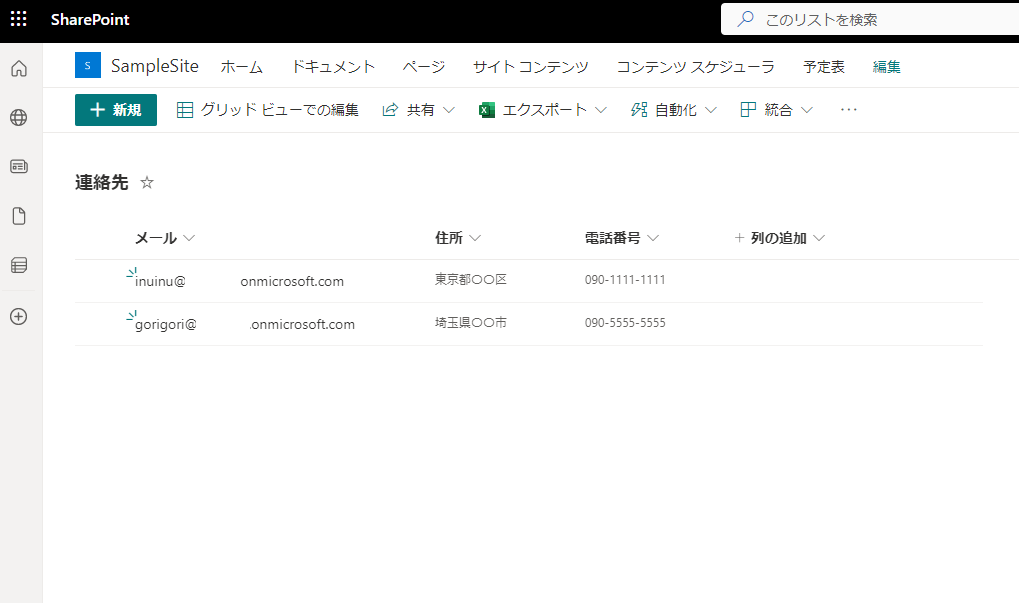
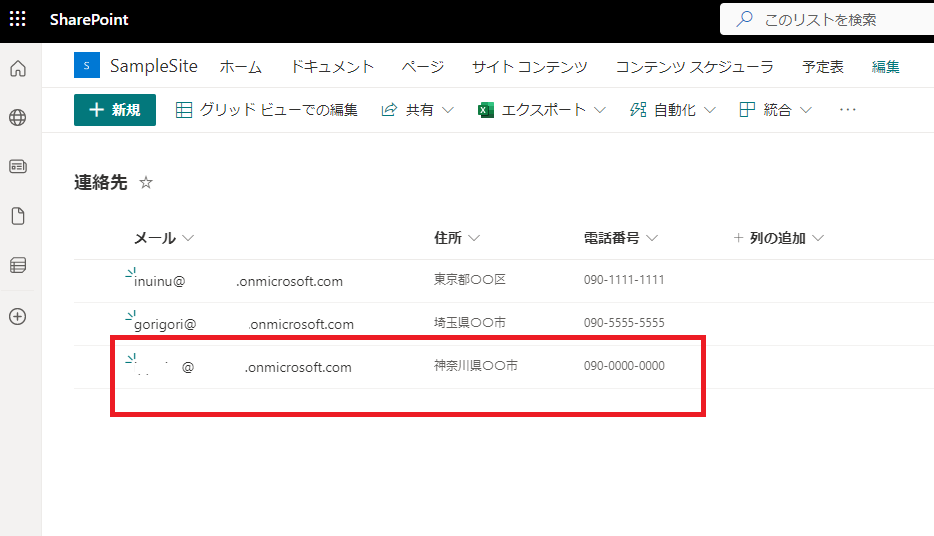
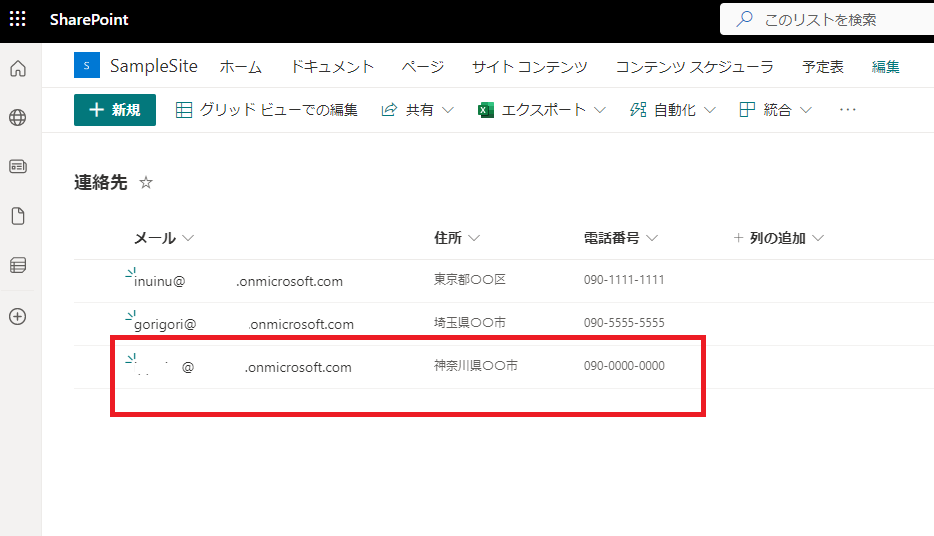
例えばこんなリストがあって、


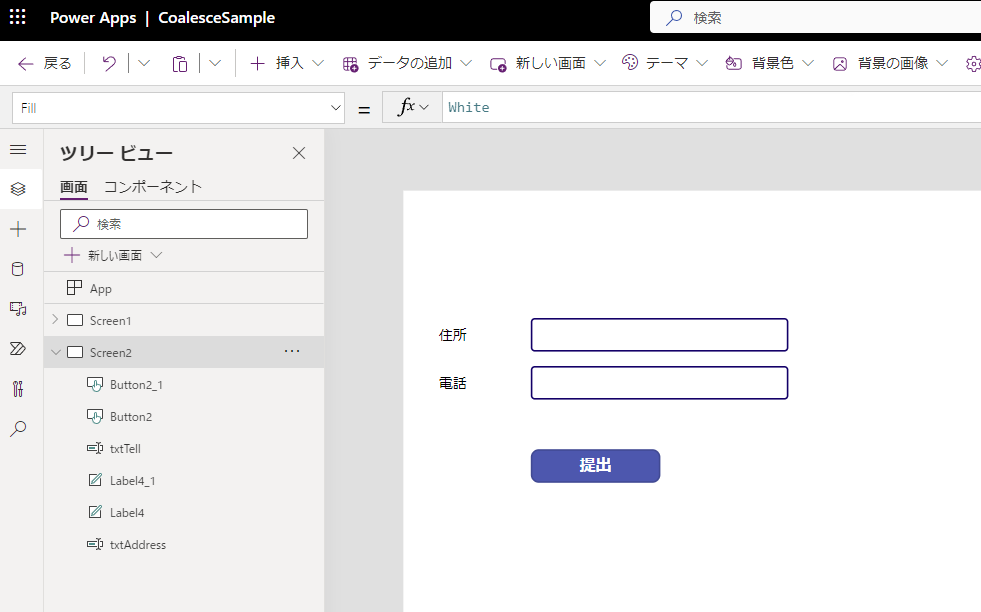
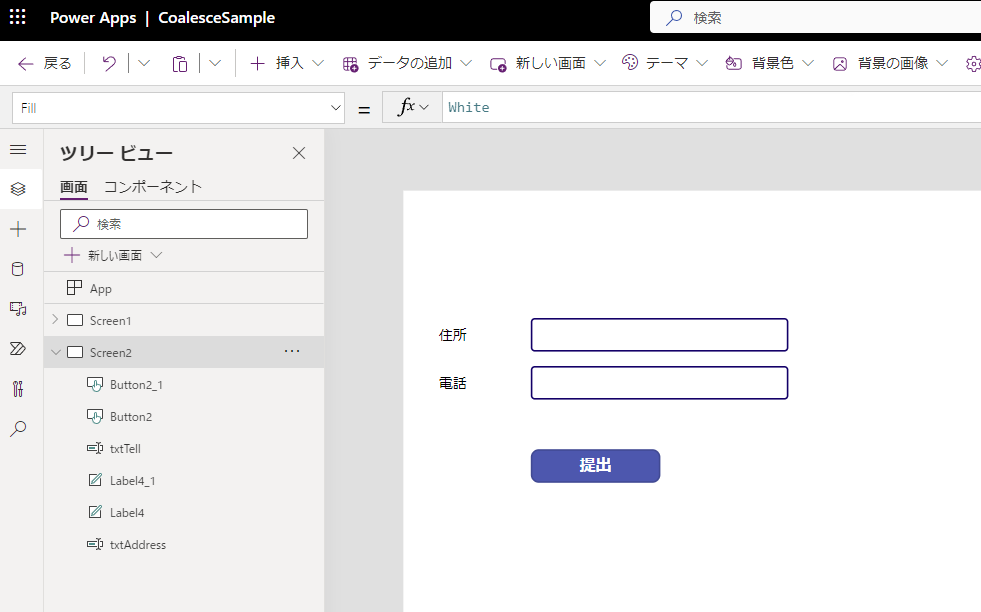
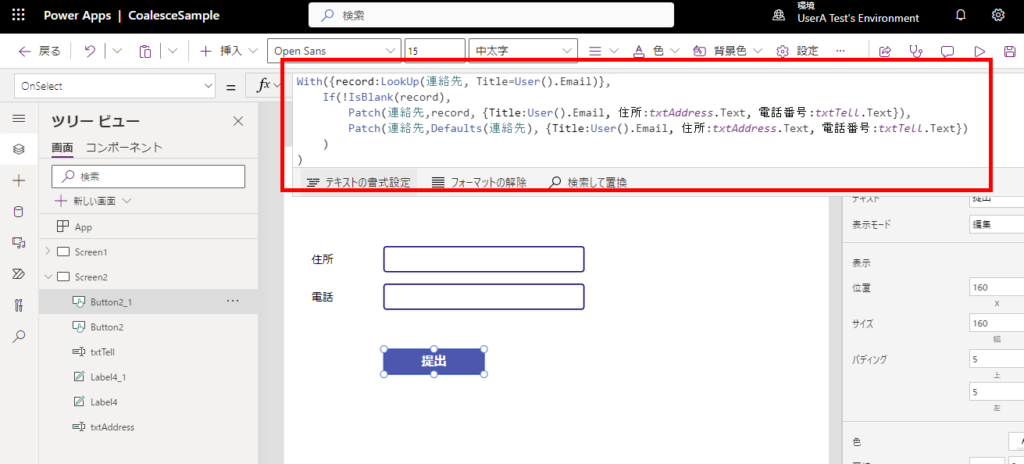
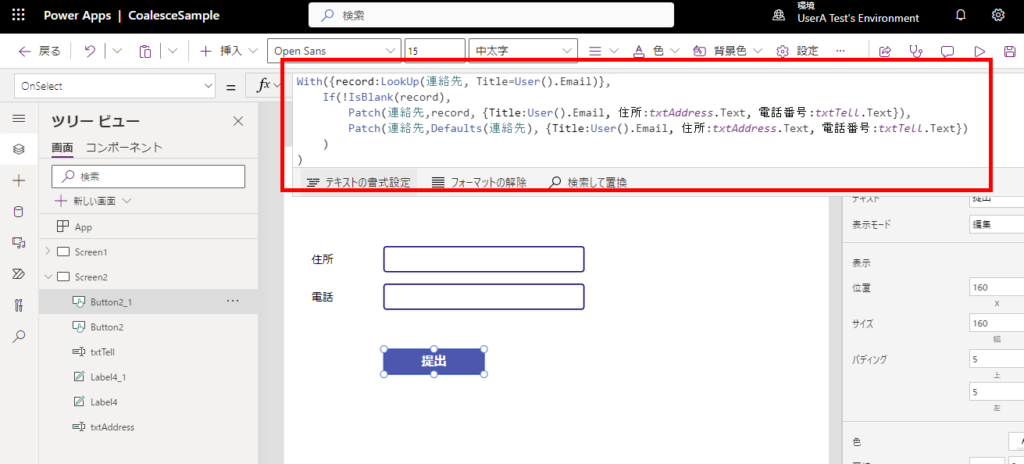
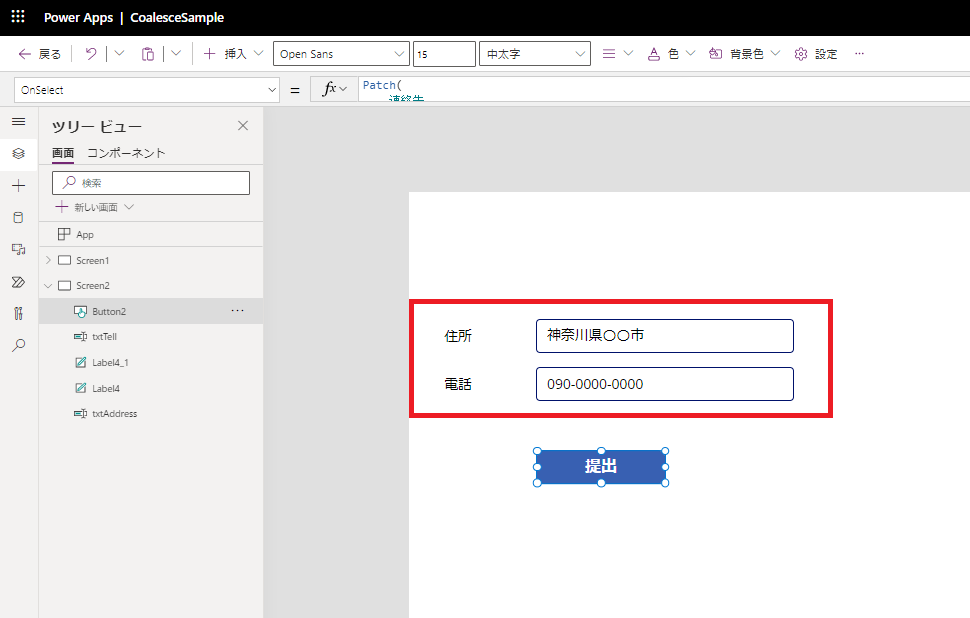
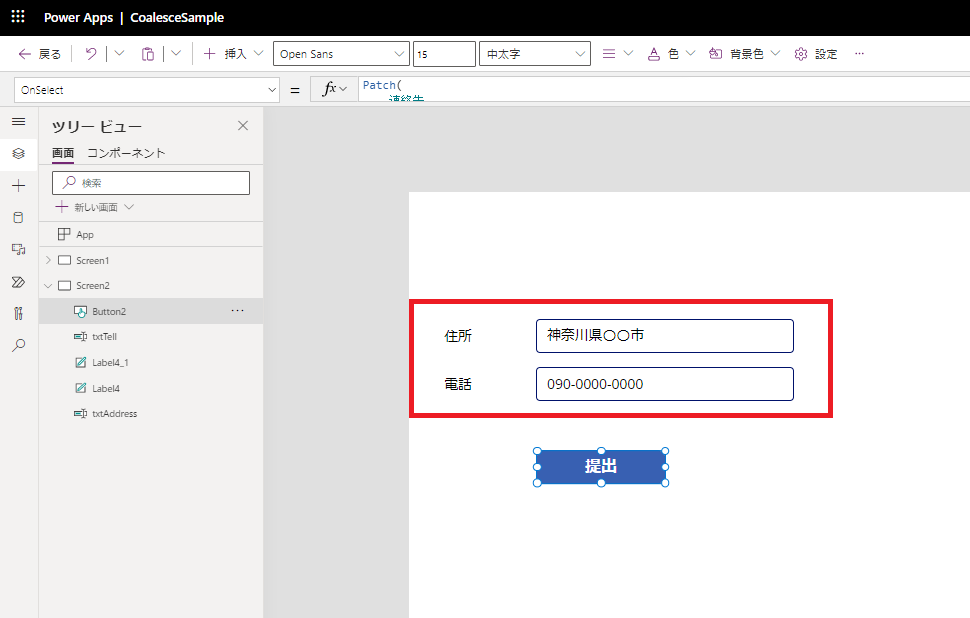
こんなUIがあって、もし提出ボタンを押したユーザーの情報があれば更新し、なければ新規追加するという動作を実現するとして、


Patch関数を使ってIfとIsBlankで実現するとこんな感じの式になると思うけど、


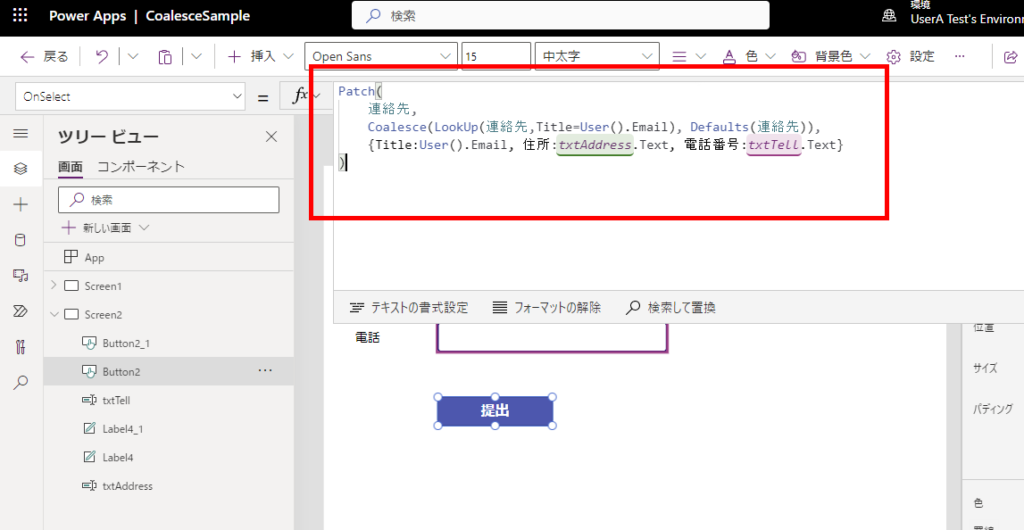
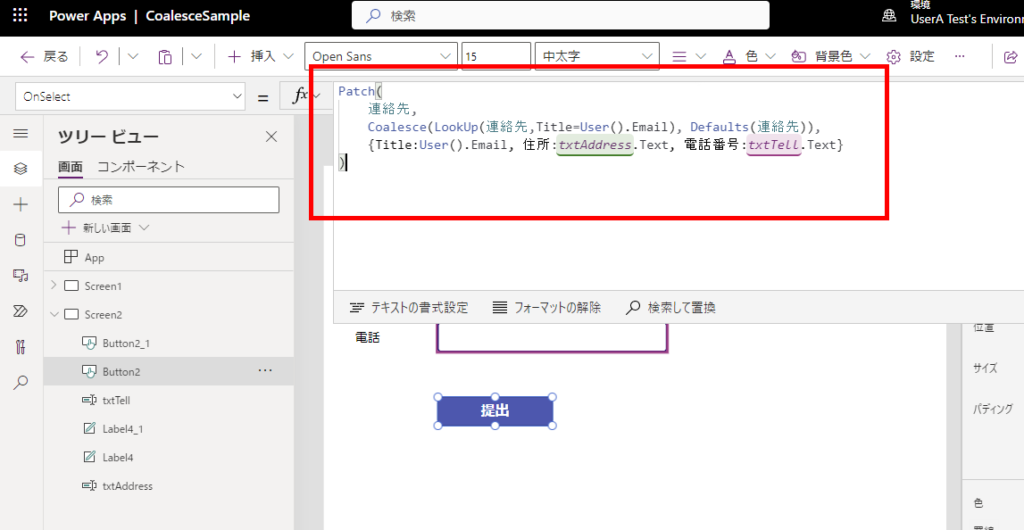
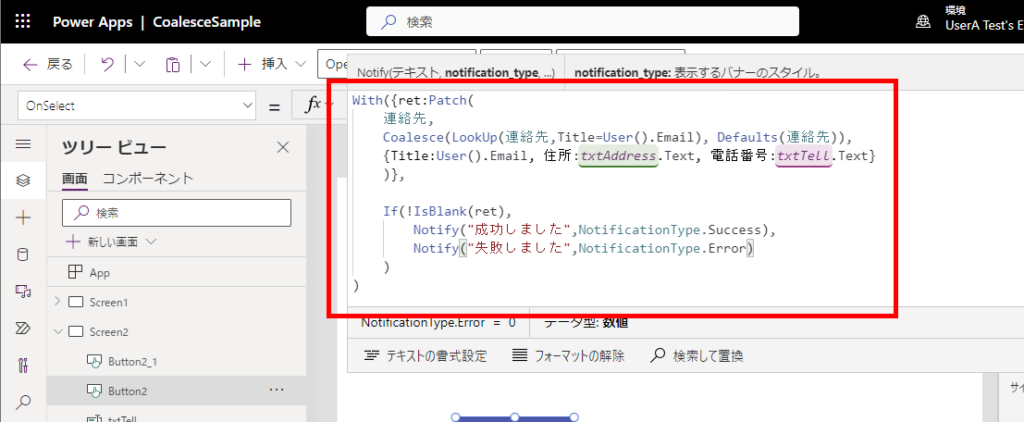
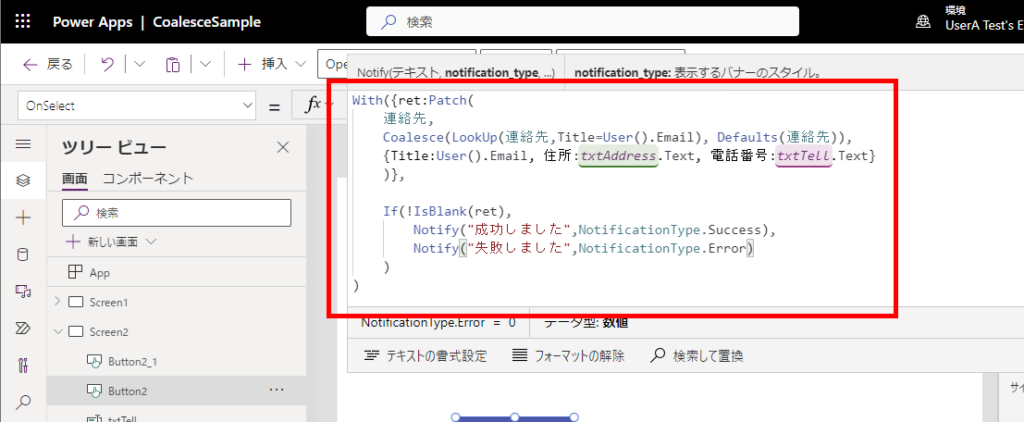
Coalesce関数を使うとこんな感じに書ける。


こうするとPatch関数の戻り値を見て通知を出したいときにWith関数を使ってこんな感じで簡単に実現できるため、個人的に好き。


もちろんちゃんと動いて初回はこんな感じで新規追加、




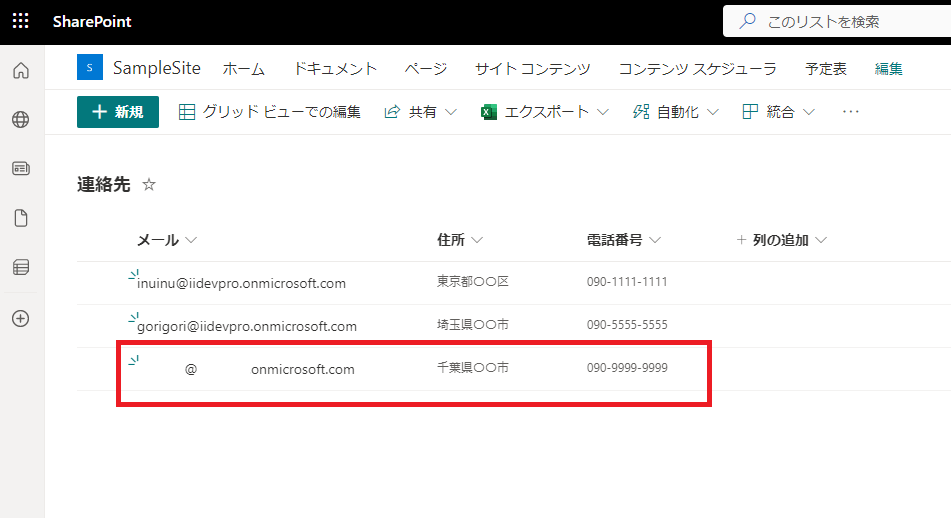
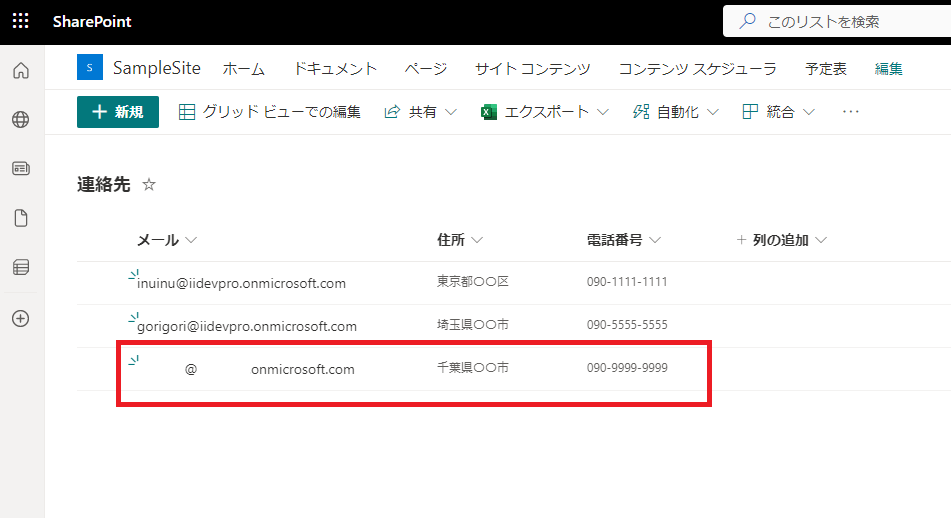
2回目以降はこんな感じで更新がかかる。




使い方2:項目が1つでも入力されていたらDisplayMode.Enableにするとき
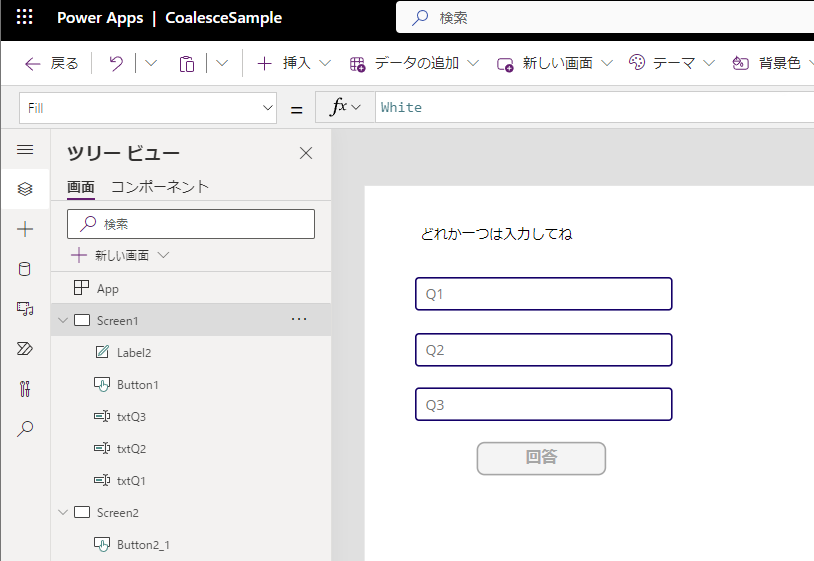
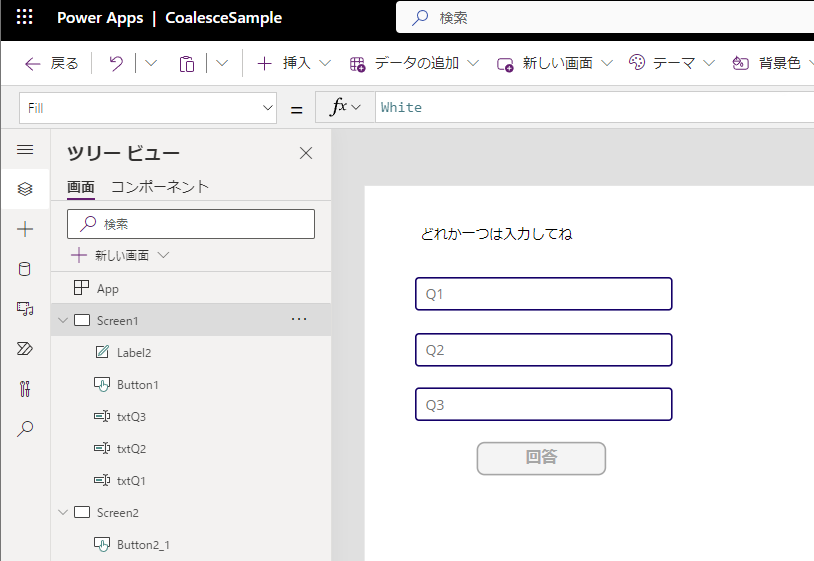
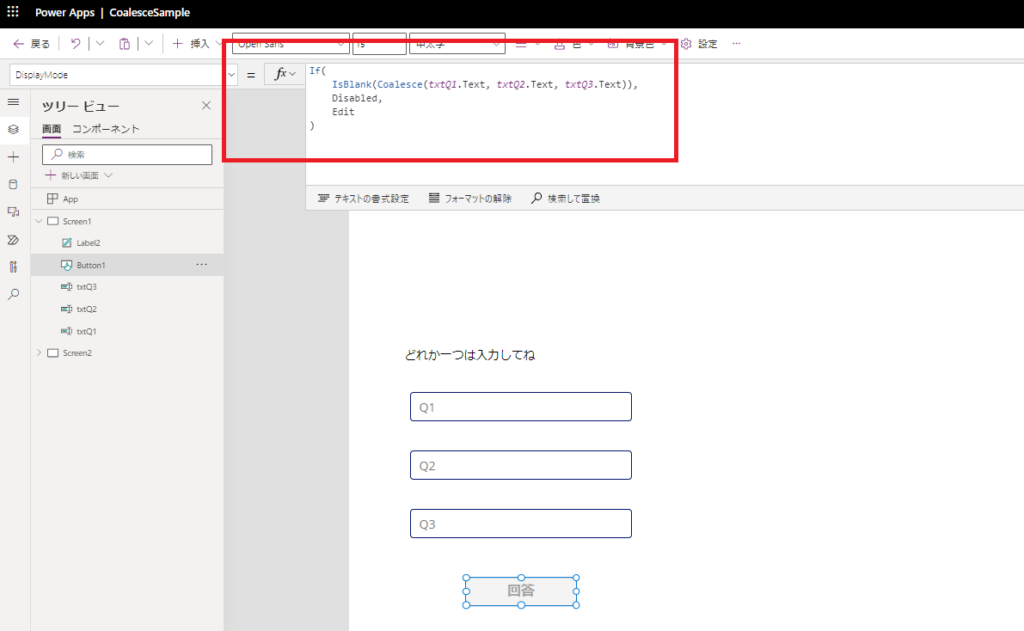
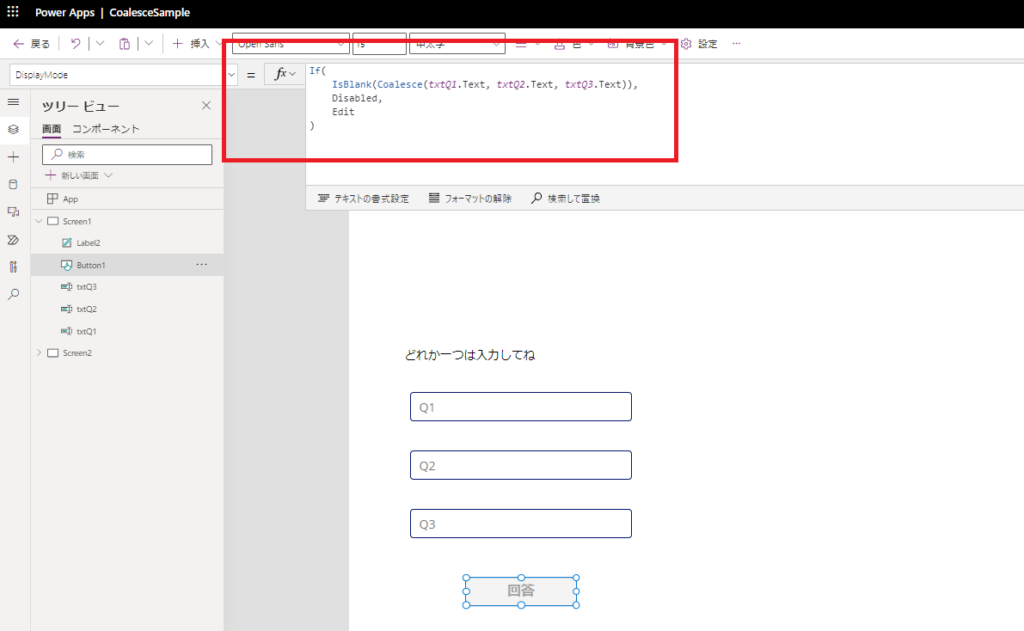
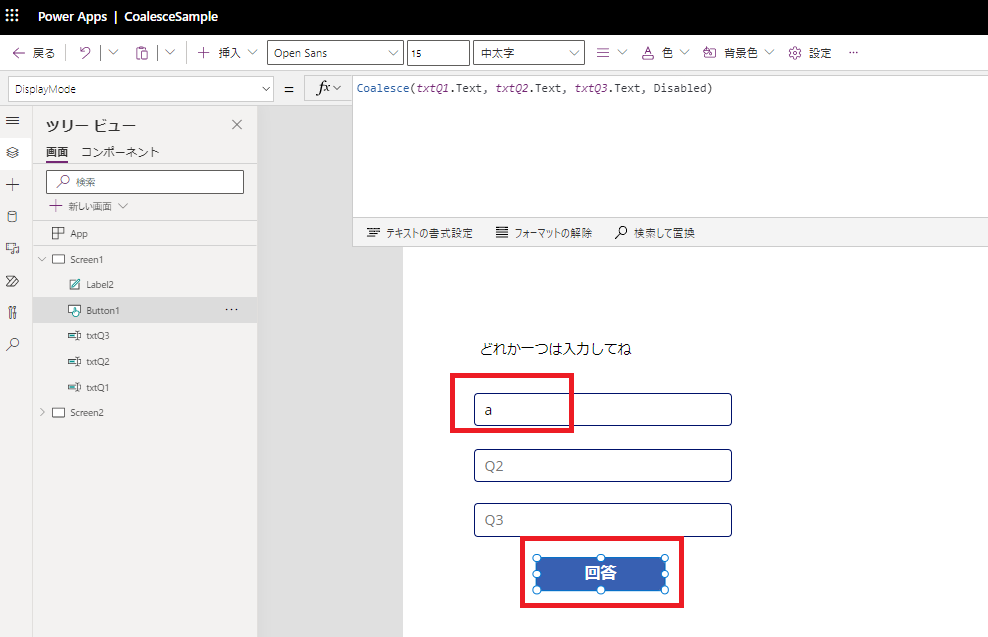
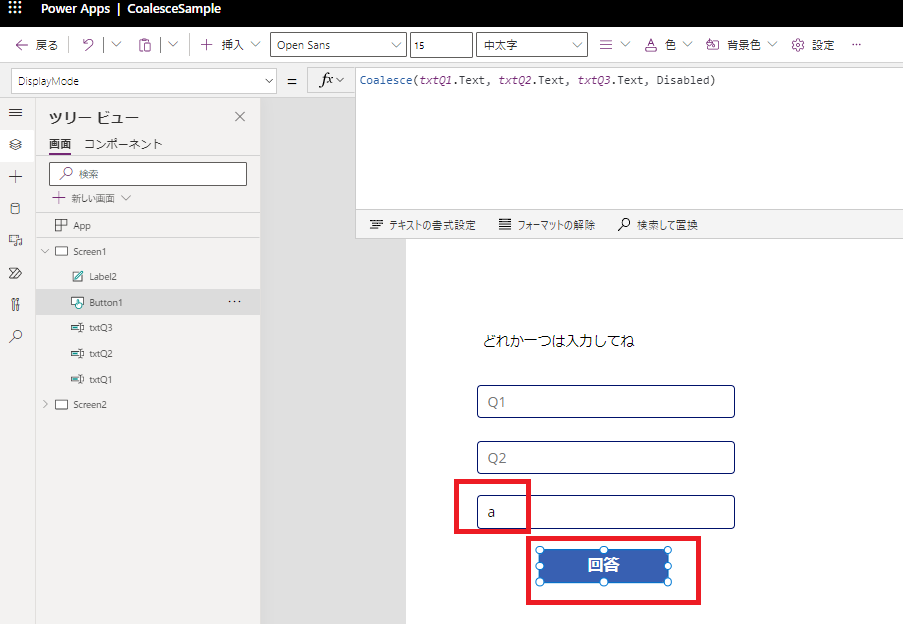
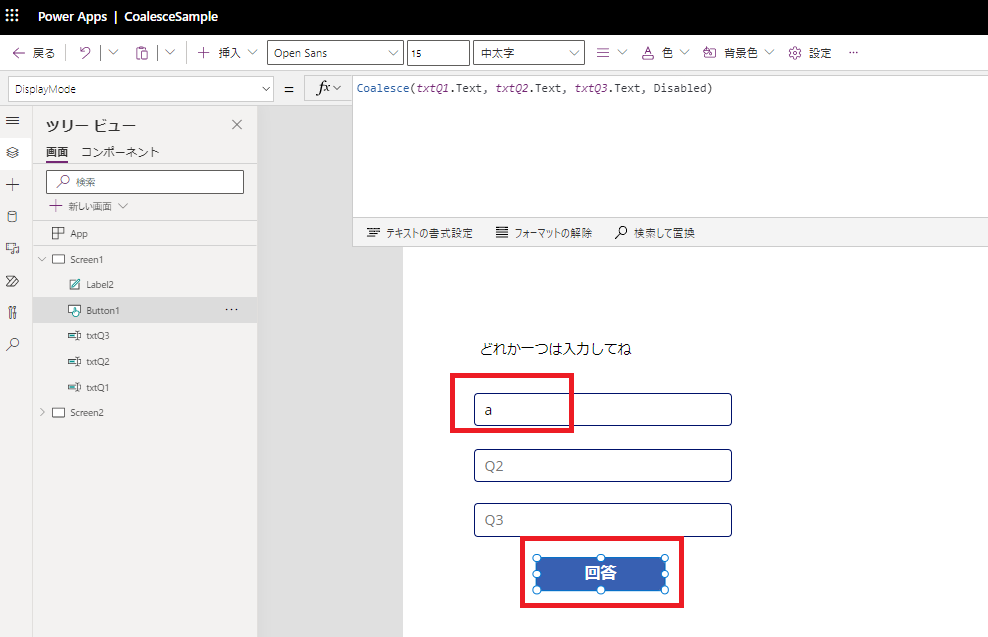
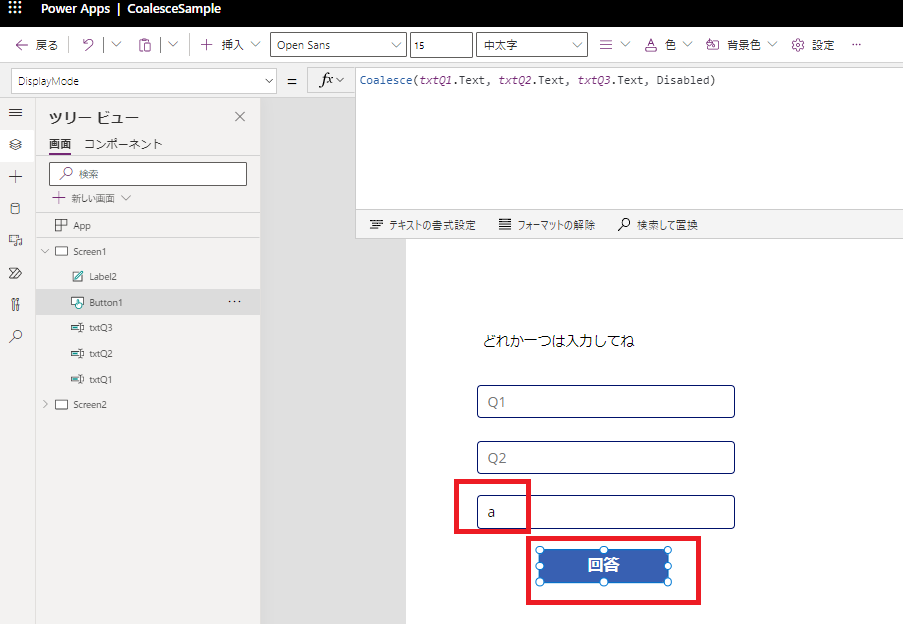
例えばこんなUIがあって、項目が1つでも入力されていたらボタンを活性化する場合、


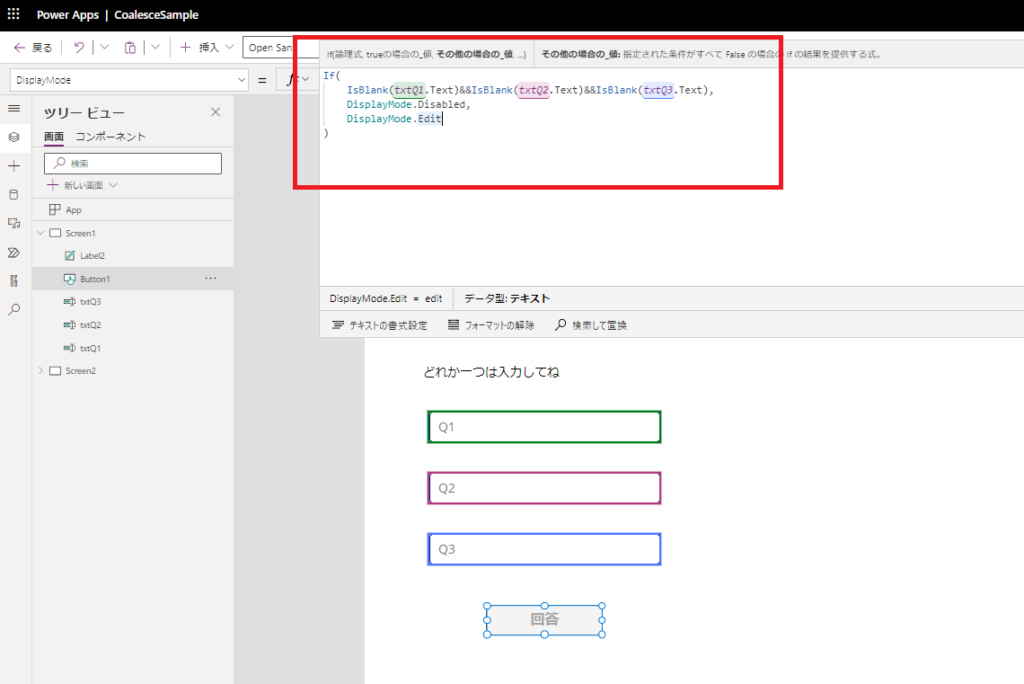
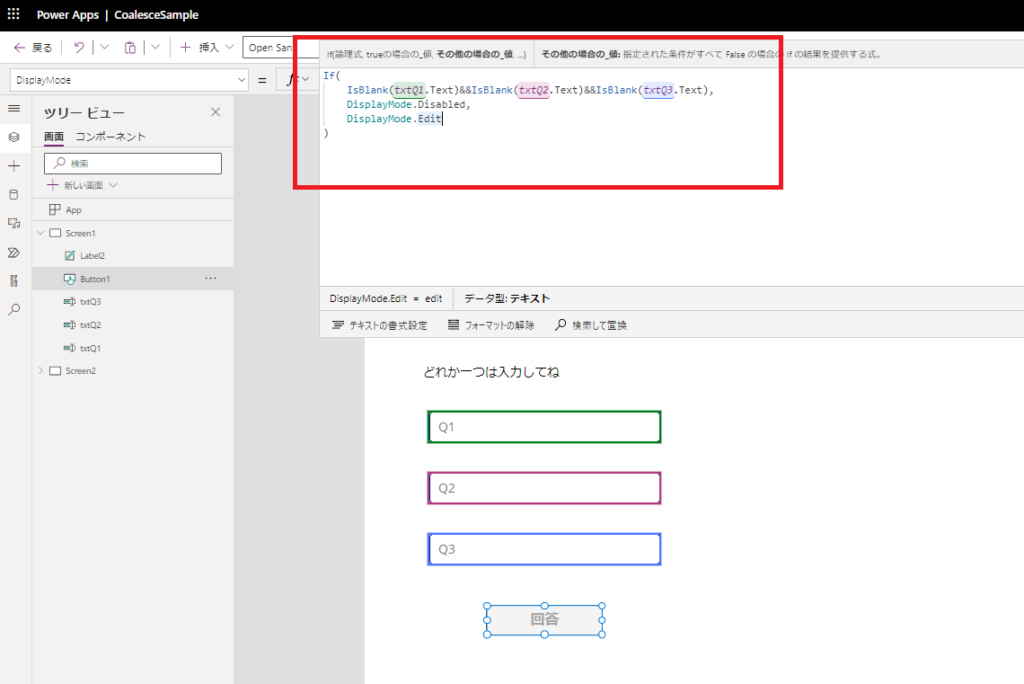
Ifを使って実現するとこんな感じになると思うけど、


Coalesceを使うとこんな感じで実現できる。


項目の数が10とか20とかになったとき(そんなことあるかわからないけど)、その分「If(IsBlank(…」を書かなくて済むのは結構ありがたいかなと。
ということでまだまだ使い道を探し中だけど、覚えておいて損のない関数の一つかなと思ったのでここにメモ。
おまけ:DisplayModeであればかなり簡略化して書くこともできる
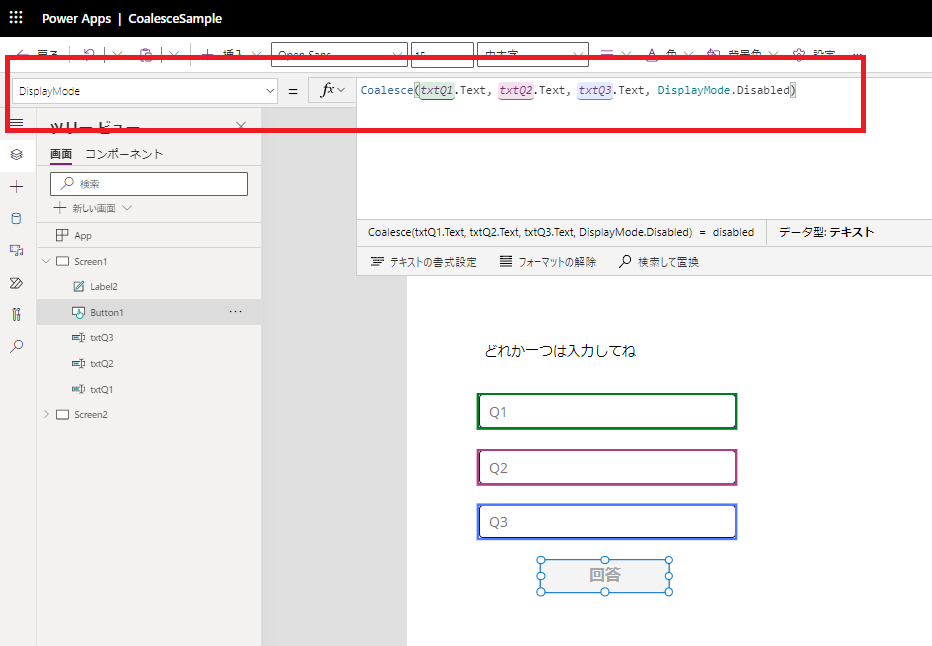
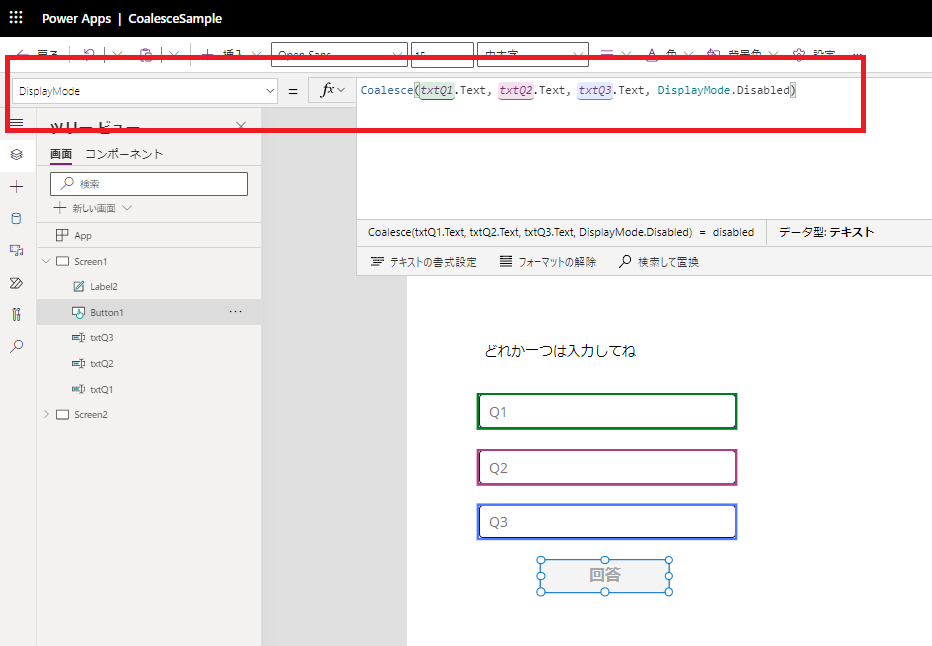
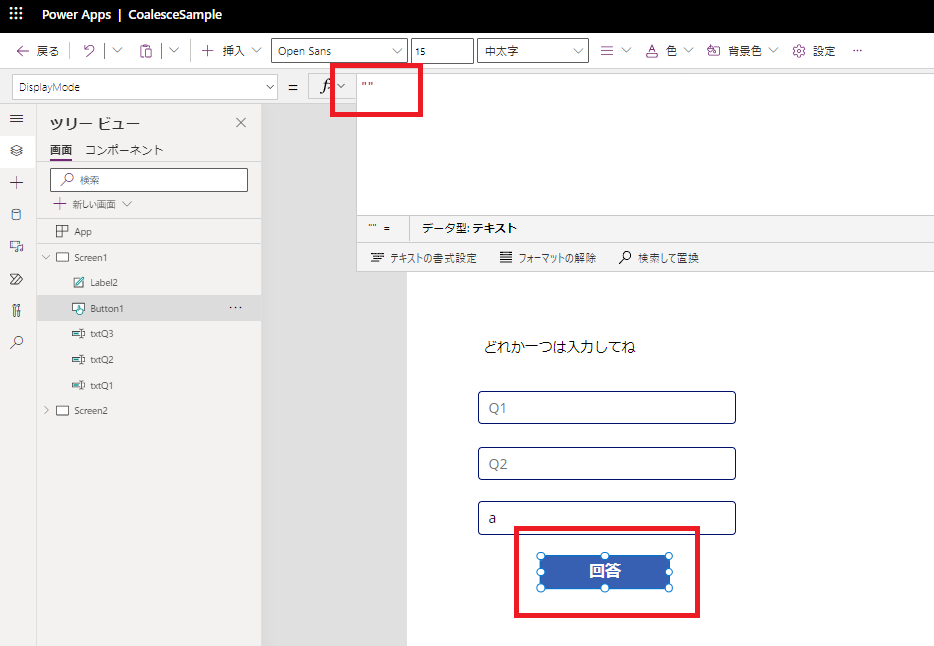
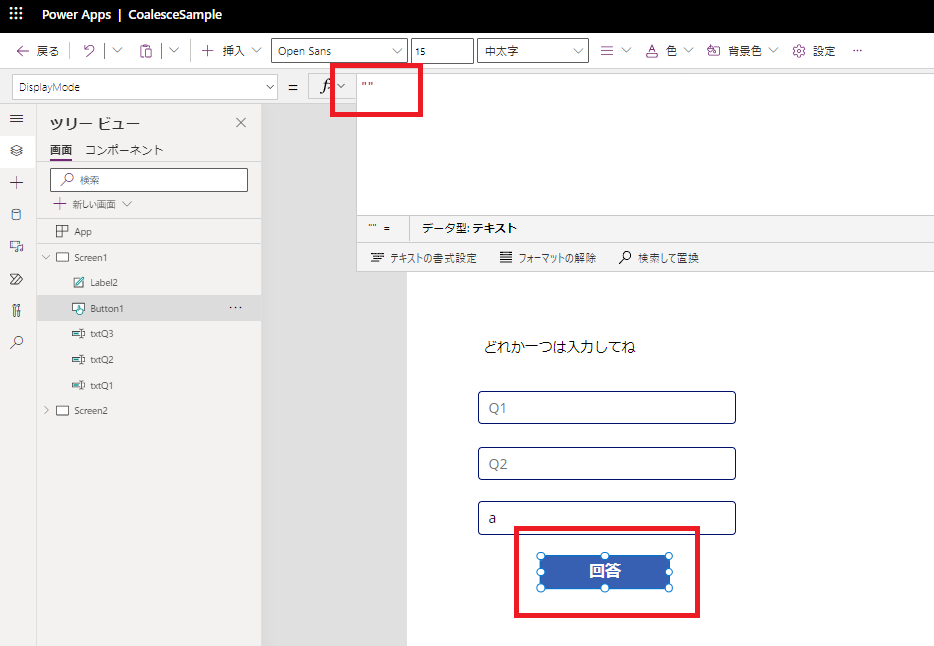
ちなみにさっきの動作はこんな書き方でも実現できて、


この式でもどれか項目を1つ入力すればボタンが活性化する。




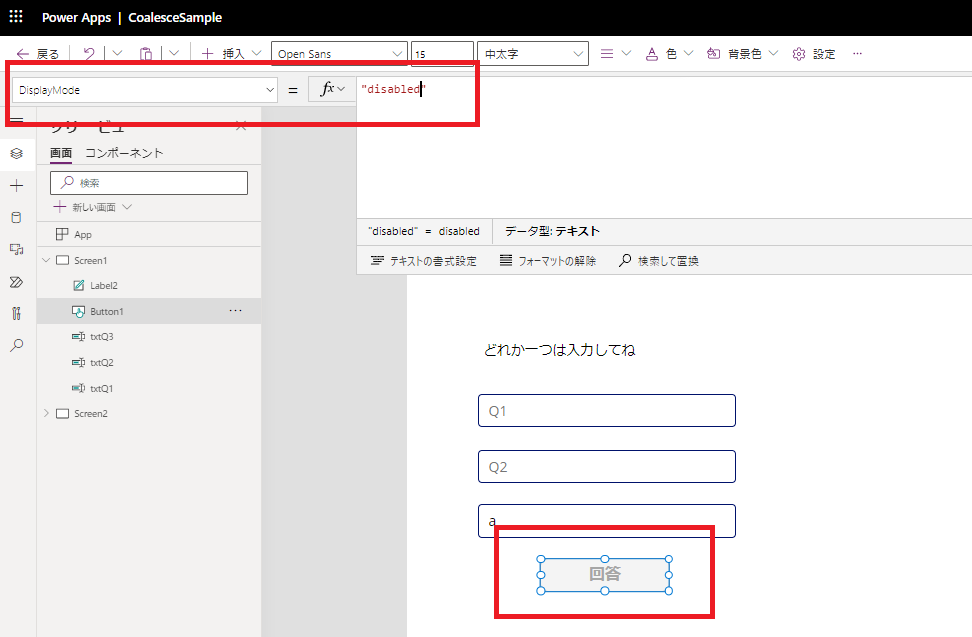
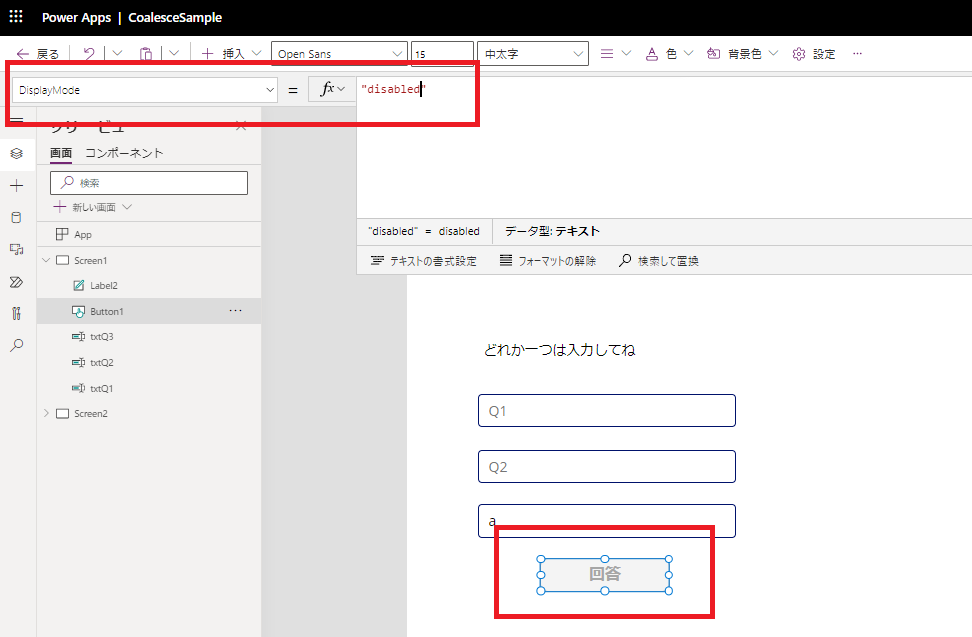
これは各コントロールのDisplayModeプロパティが文字列「disabled」や「view」以外の時は活性化するという(風に見える)仕様のため。


※空文字でも活性化する


DisplayModeの仕様が絶対変わらない!とは言えないけど、こんな書き方もできるよって紹介でした。

コメント