Power Appsのデータテーブルを使っているとたまに出てくる「データをロードしています」メッセージが消えない問題について調べてみた。
現象
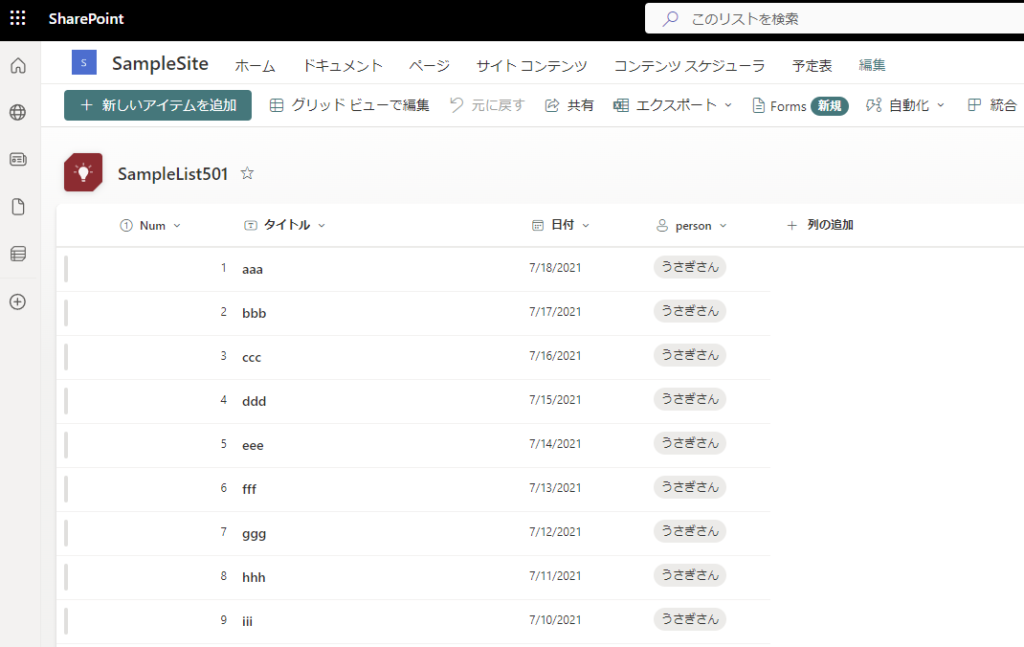
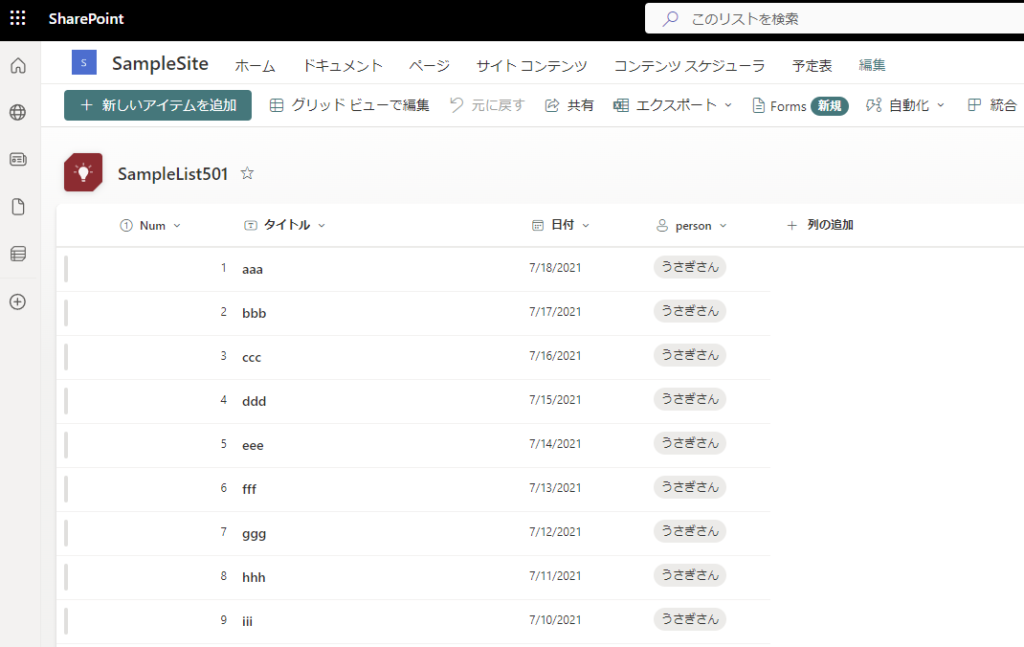
アイテム数がたくさんのSPOリストを用意し、


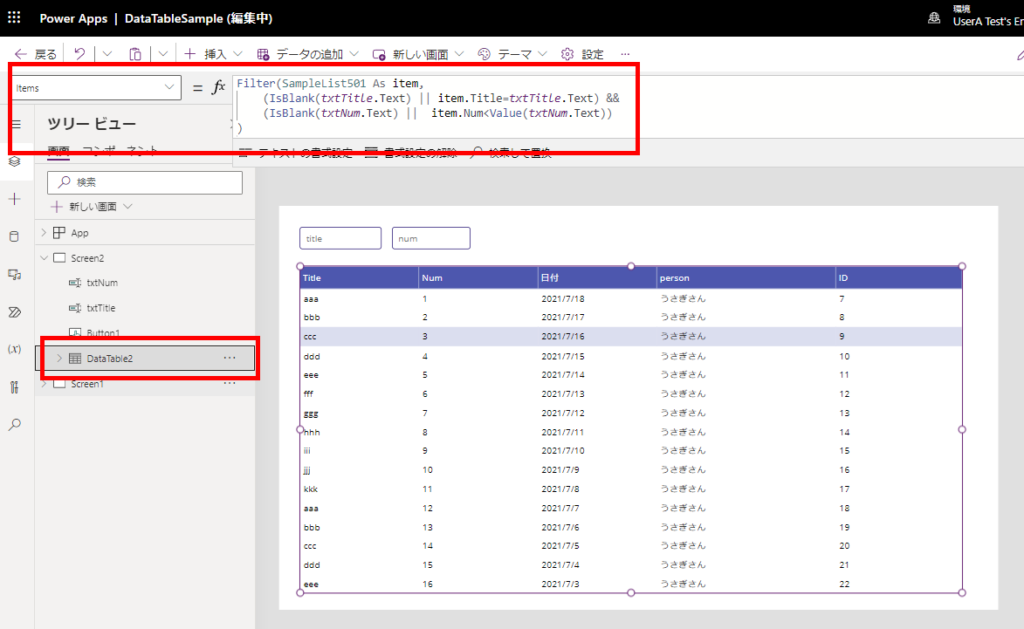
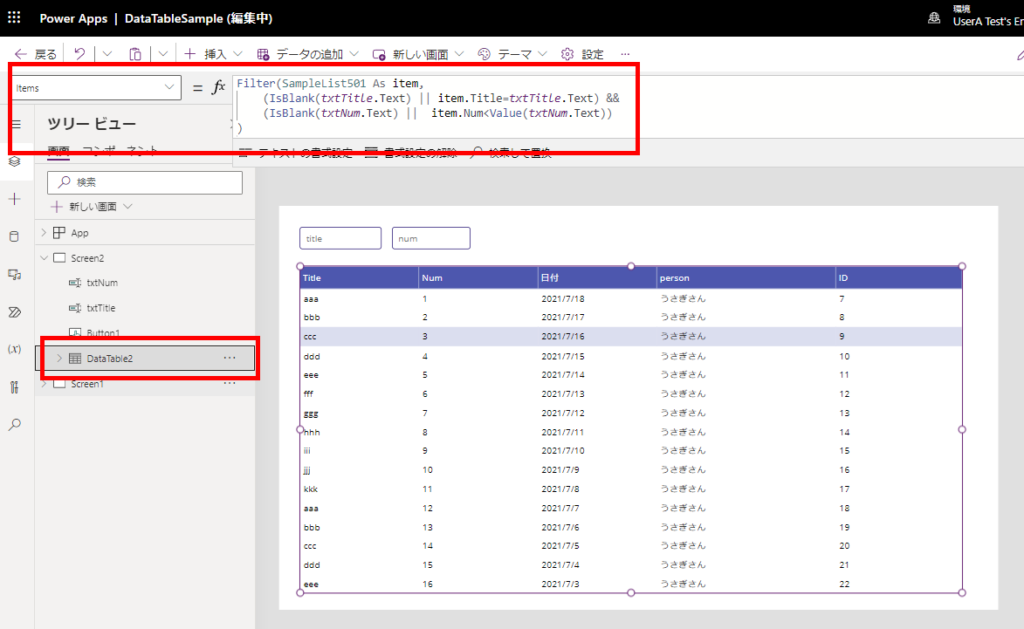
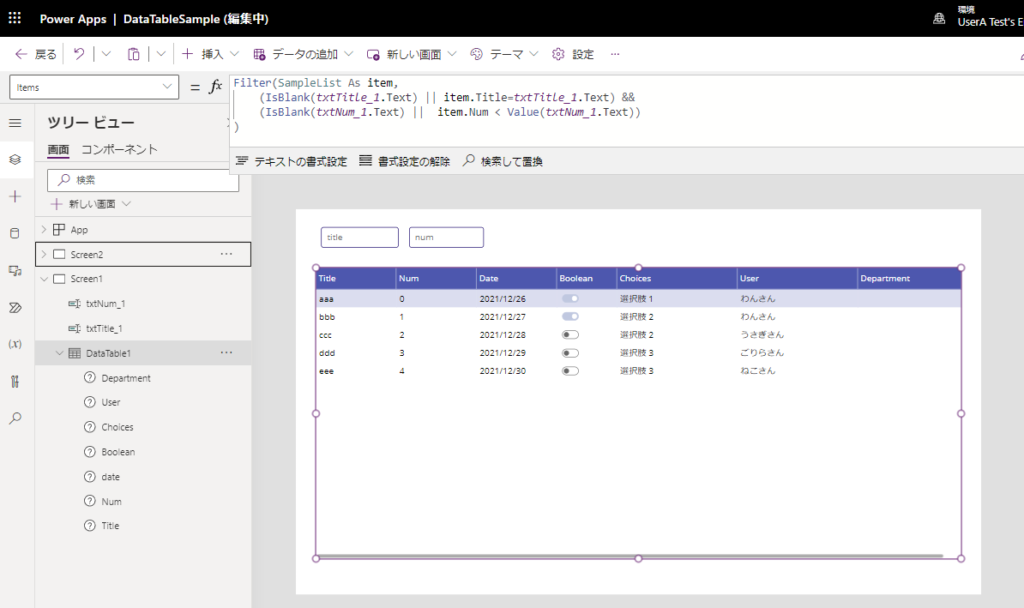
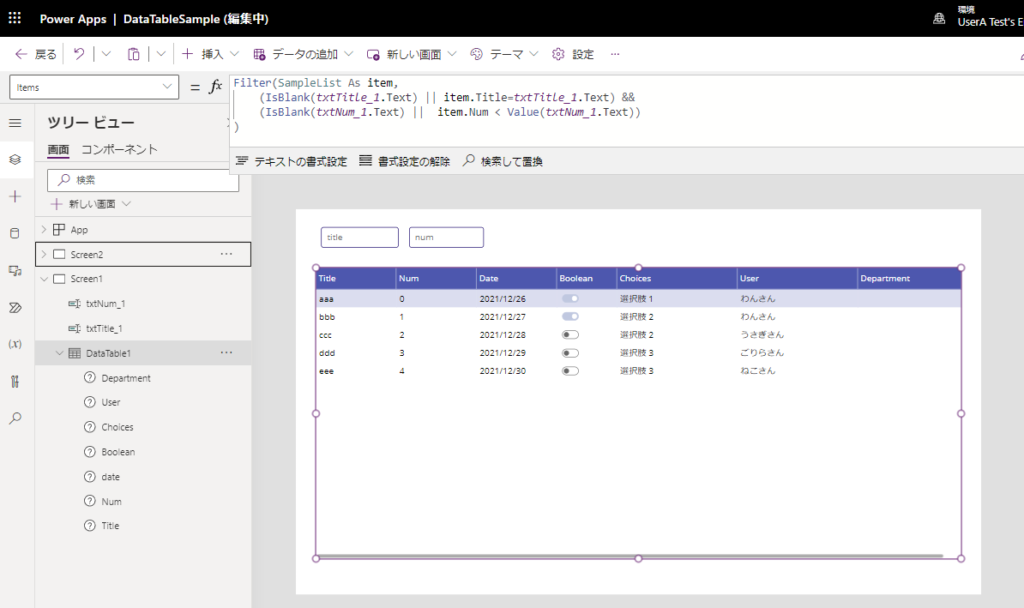
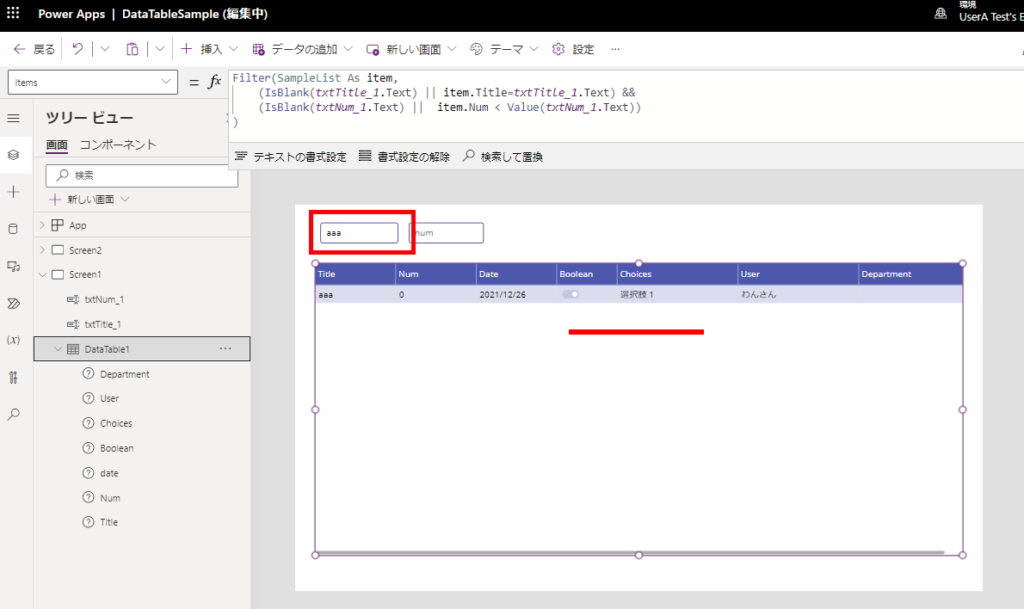
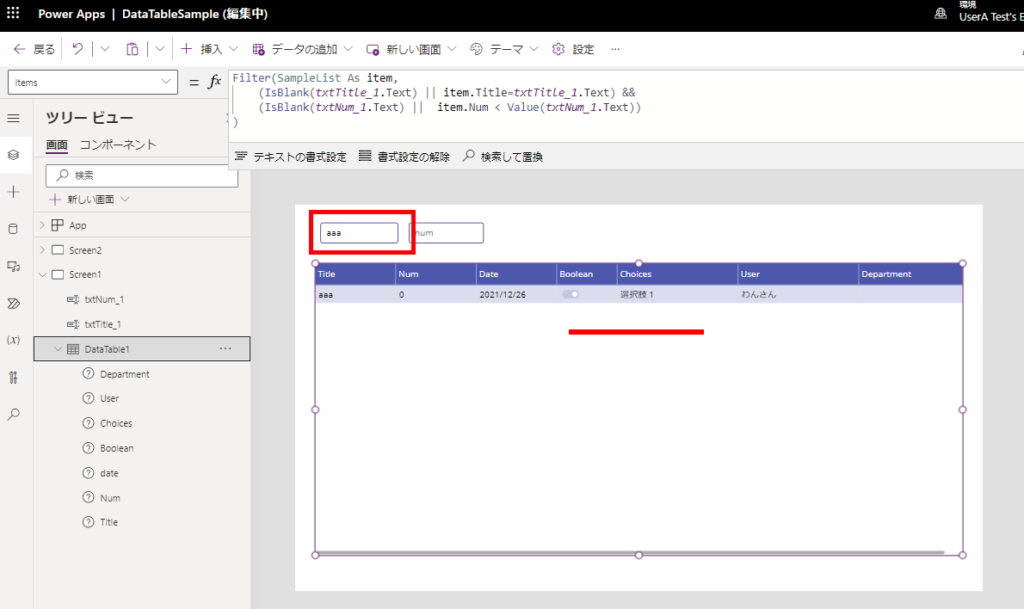
このSPOリストをデータテーブルでFilter式を使って表示するときのお話。


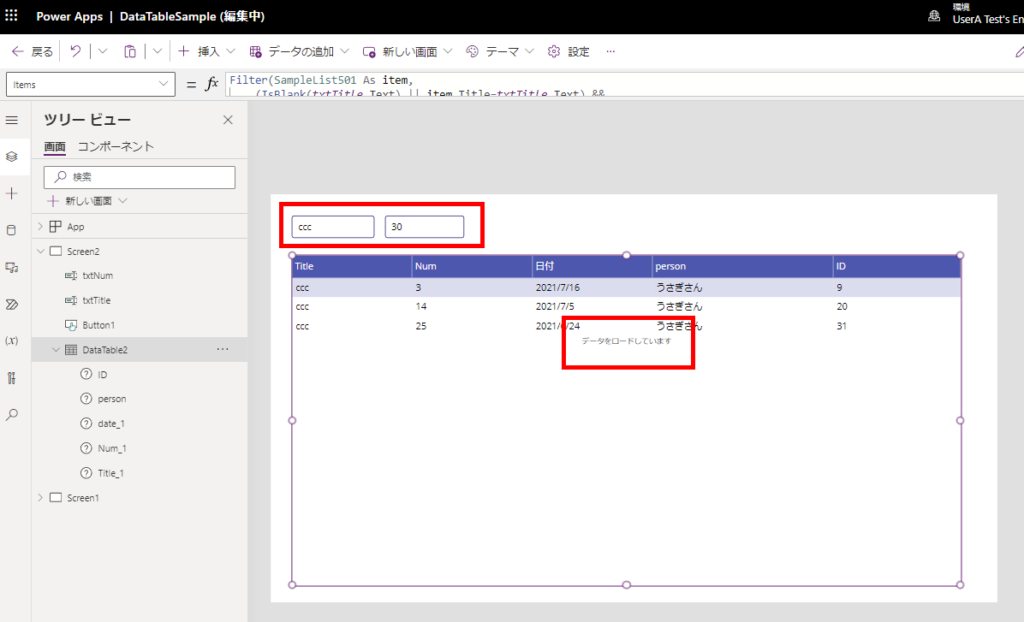
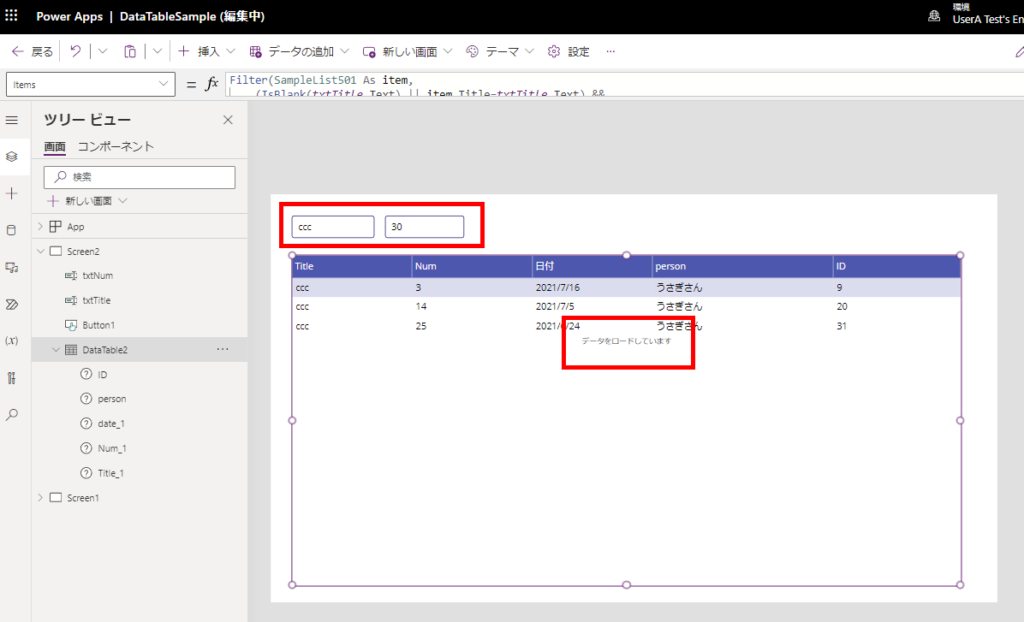
特に問題のない式だと思うけど、このアプリを使ってデータテーブルをフィルターすると「データをロードしています」というメッセージが消えない現象が発生する。

これ普通にバグな気が。。。

これ普通にバグな気が。。。
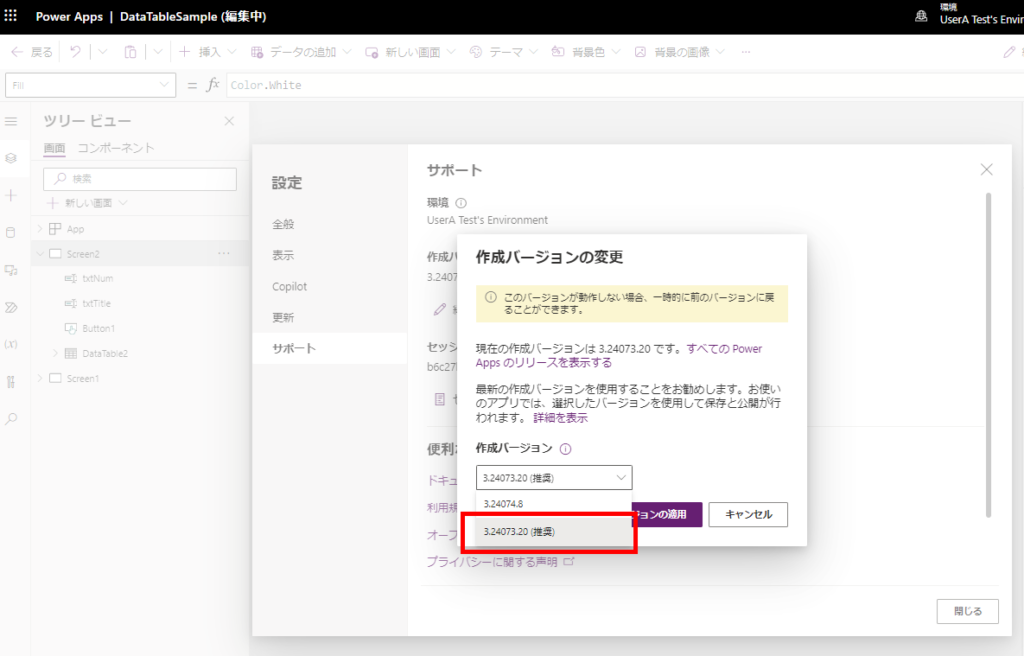
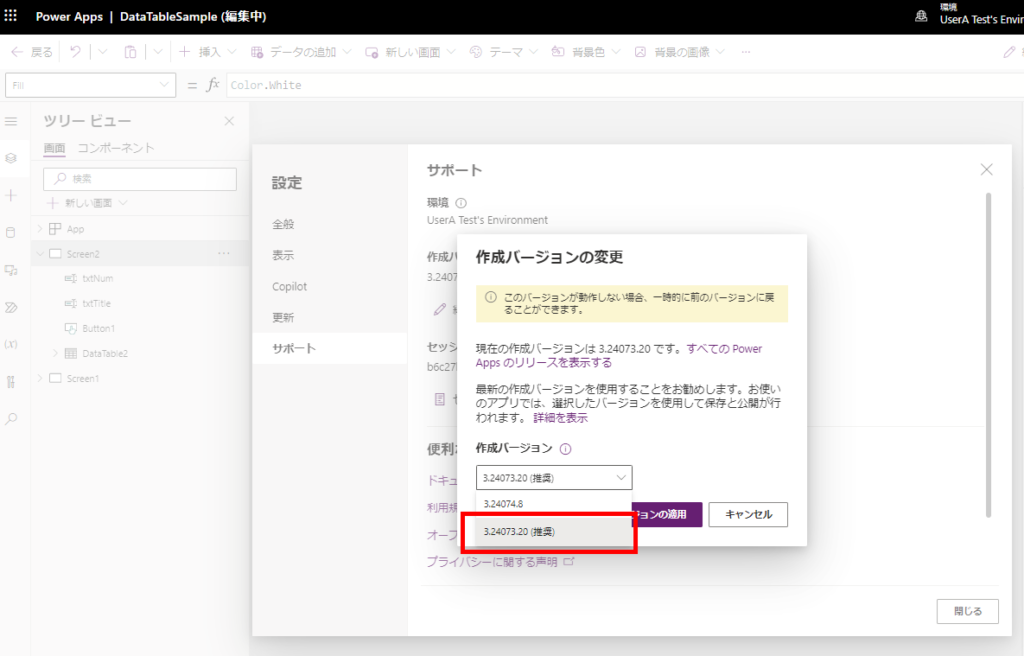
※ちなみに使用しているPower Appsのバージョンは推奨バージョン


メッセージ「データをロードしています」を表示させない方法
この「データをロードしています」メッセージを表示させない方法(条件)もいくつかある。
※ただし、どちらも製品開発には使えないと思う方法。。
データテーブルに収まりきる行数のデータを扱う場合
1つ目の条件は画像のようにデータテーブルに収まりきる行数のアイテムを表示すること。
※アイテム数の少ないSPOリストとか、事前にFilterして取得したテーブル値を変数に入れておく、とか

※アイテム数の少ないSPOリストとか、事前にFilterして取得したテーブル値を変数に入れておく、とか

これであれば全く同じ式でFilterしても「データをロードしています」メッセージは表示されない。


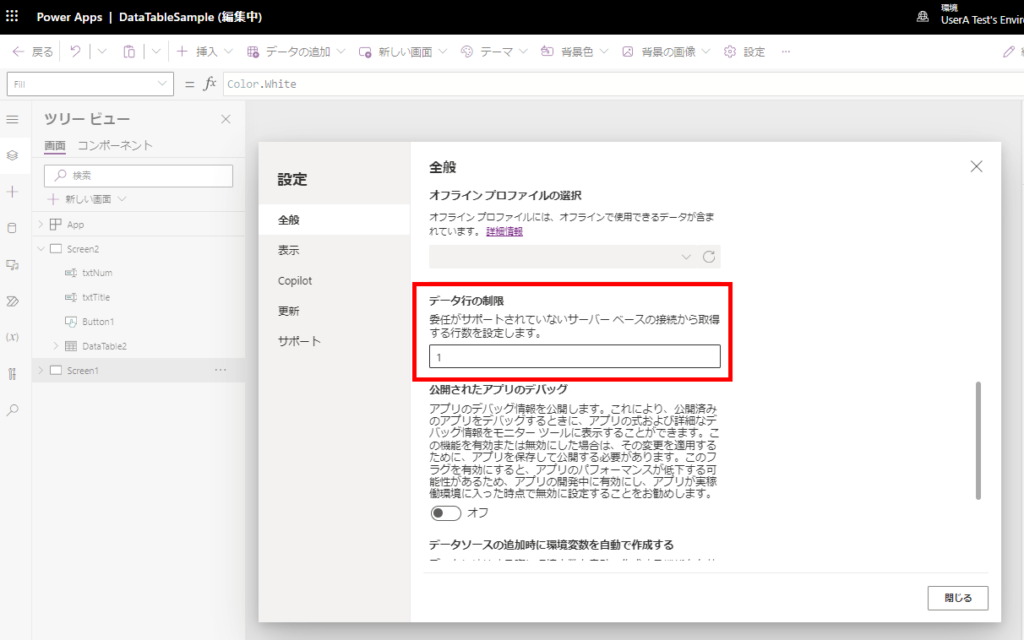
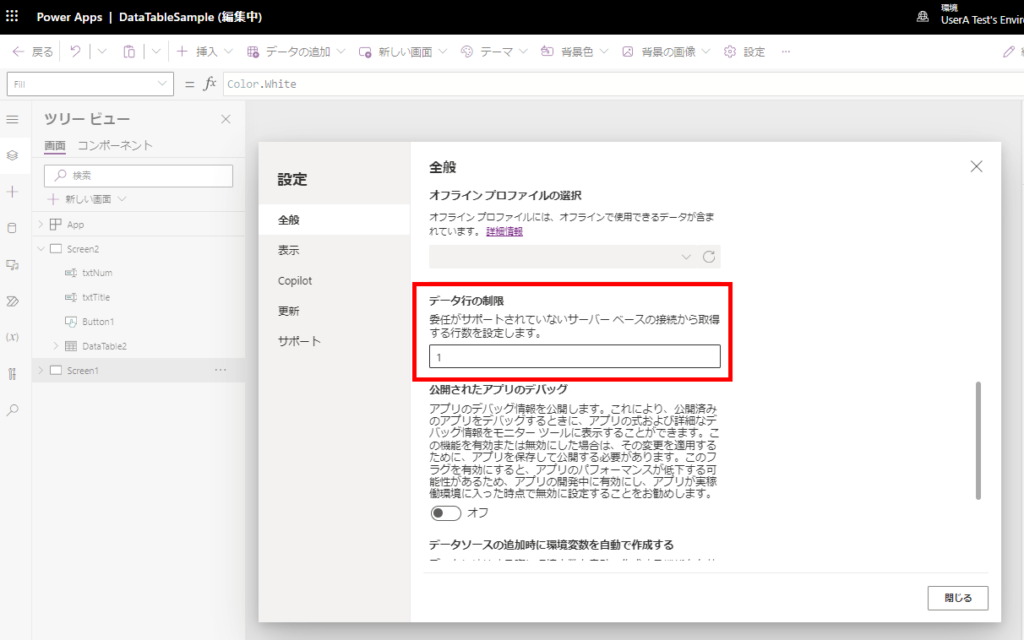
ちなみに「データ行の制限」を1にしてもメッセージは表示されなかったので、純粋にデータテーブルの表示領域の問題だと思われる。


データテーブルが表示される前にフィルター条件が定まっている場合
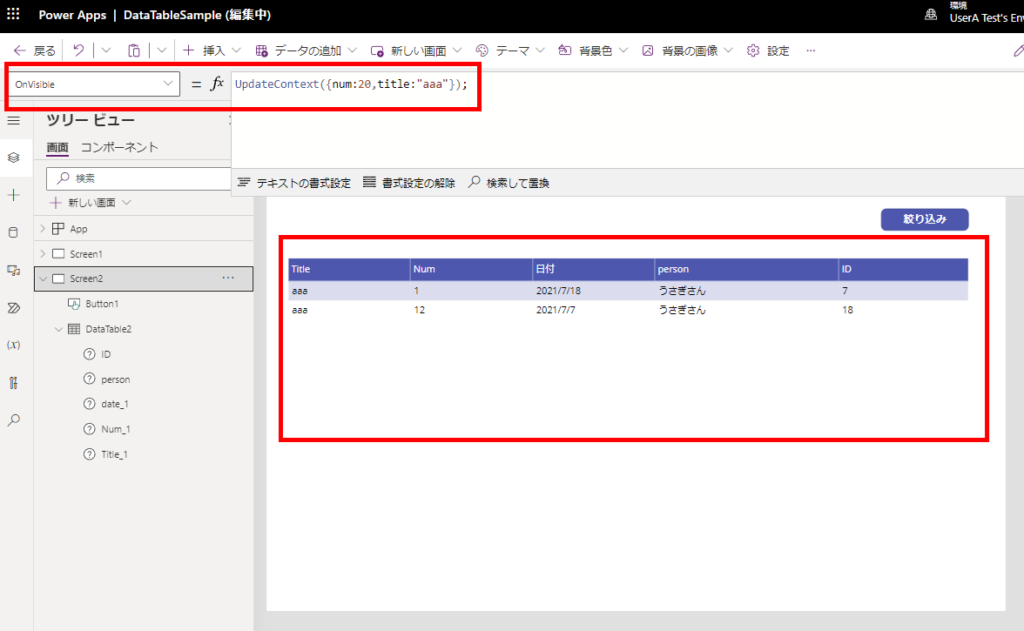
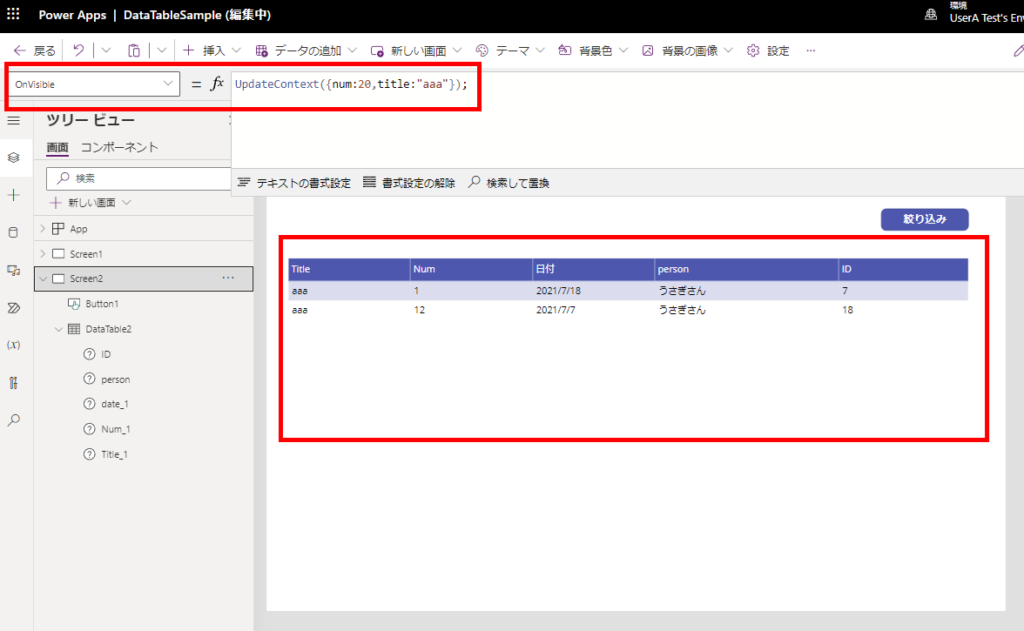
例えば画像のように、画面のOnVisibleで定義した変数を使用してフィルターすると、メッセージは表示されない。


ということで、「データテーブルを表示してからフィルター条件を設定する」のではなく、「データテーブルが表示される前にフィルター条件を設定する」ことで、メッセージを表示しないこともできる。
とは言え、どちらもアプリを構築していく上では結構厳しい条件だと思うので、しばらくの間はおとなしくギャラリーを使った方がよさそう。。
※それ以外にも回避方法はあるかもだけど、現時点で未調査
おまけ:データテーブルを色々いじるとアプリがよく落ちる
今回の検証をしているとき、ページが応答しなくなる事態が頻発。。


データテーブルを安定して使えるのはまだまだ先になりそう。。