【2025年 追記】
この記事は2021年時点の情報です。
現在はDataverse for Teams環境の自動削除ルール(90日未使用で削除)があるため、長期運用する本番アプリには推奨されません。
本格的なアプリ開発には、有償版DataverseまたはSharePointリストの利用を検討してください。
![]()
この記事は2021年時点の情報です。
現在はDataverse for Teams環境の自動削除ルール(90日未使用で削除)があるため、長期運用する本番アプリには推奨されません。
本格的なアプリ開発には、有償版DataverseまたはSharePointリストの利用を検討してください。

非アクティブな Dataverse for Teams 環境の自動削除 - Power Platform
管理者は自動クリーンアップ プロセスを構成して、非アクティブな Dataverse for Teams 環境をテナントから削除できます。
Dataverse for Teamsということで、Teams内のPower AppsであればDataverse(旧:CDS)が無料で使えるようになったらしい。
ということで、交通費申請アプリとか作って遊んでみた。
思ったより長くなってしまったので、今回はテーブル(旧:エンティティ)を作るところまで。
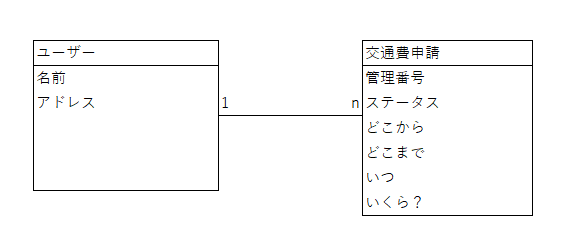
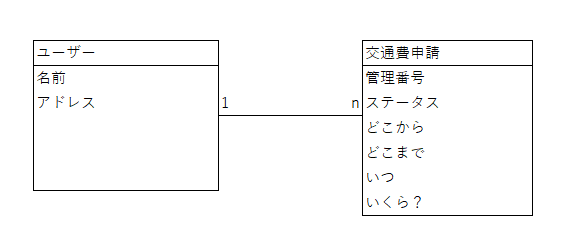
データのイメージ
今回はサンプルなので、データのイメージはざっくりこんな感じ。


これをテーブル(旧:エンティティ)に入れていく。
事前準備
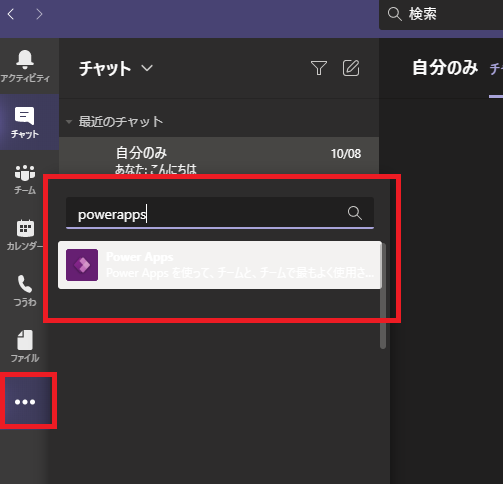
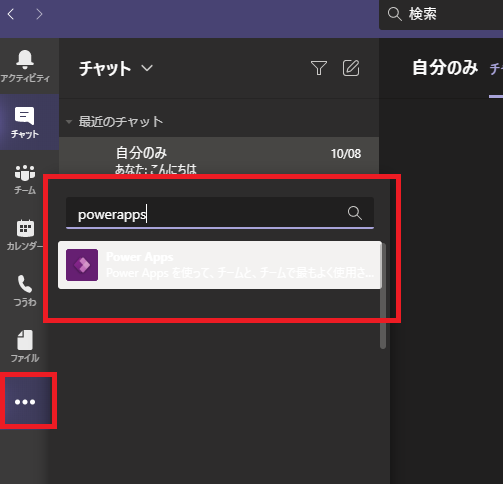
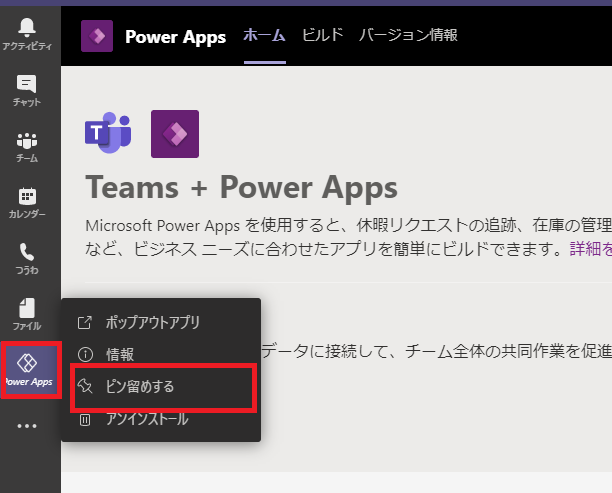
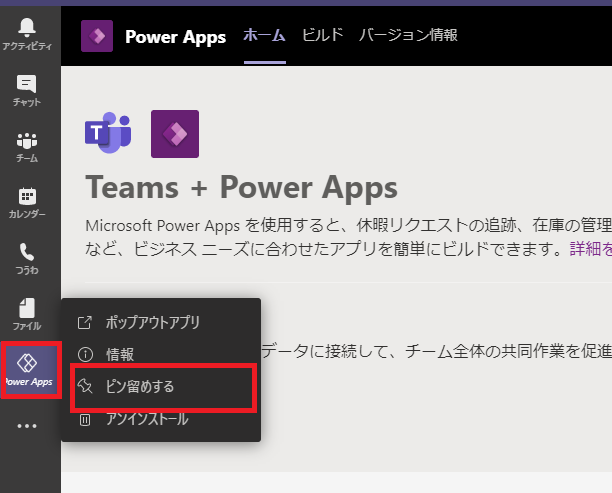
まずはTeamsにPower Appsを入れてみる。
「・・・」を選んでPower Appsを探す。


Power Appsが追加されたら、せっかくなのでピン留めしちゃおう!


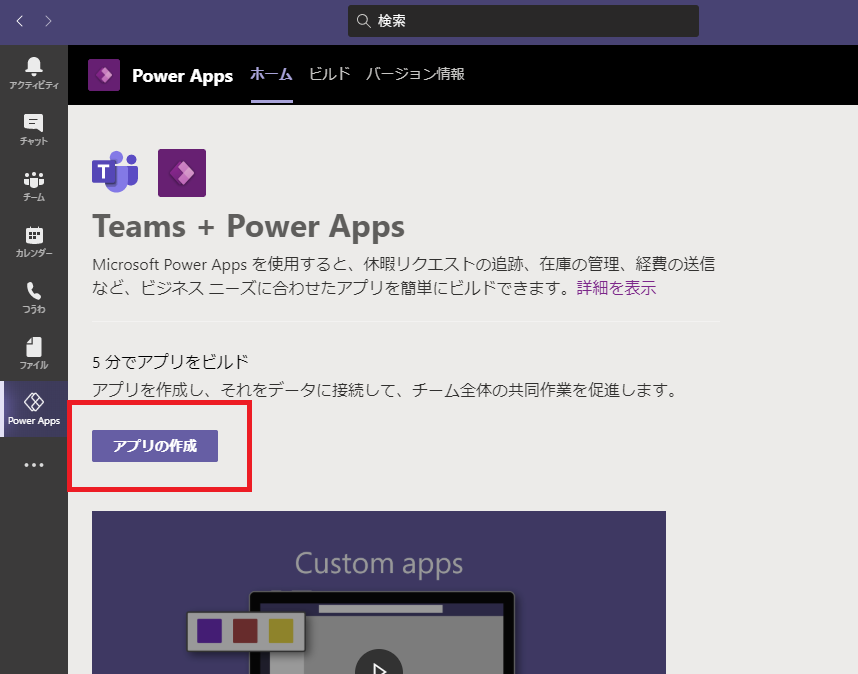
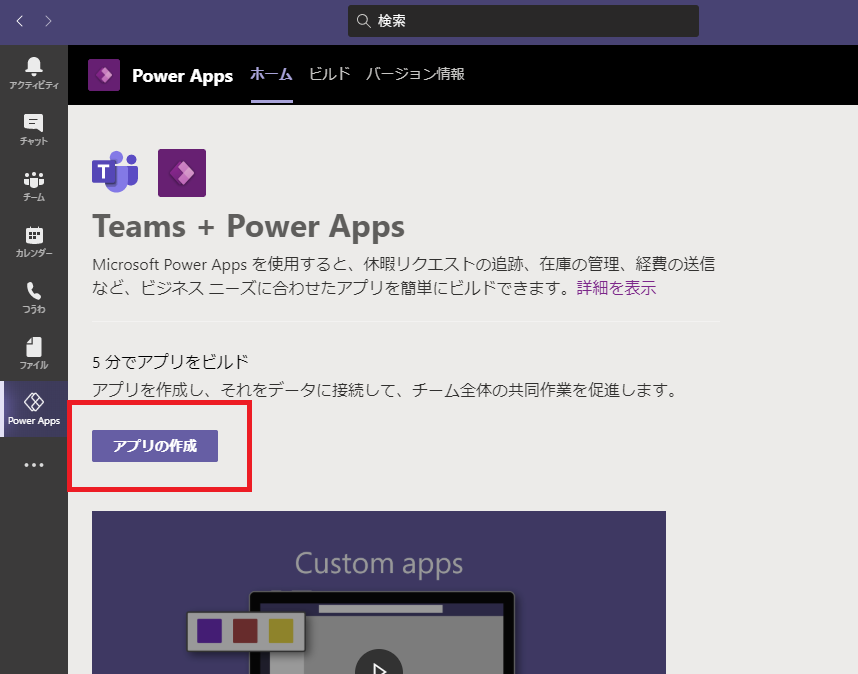
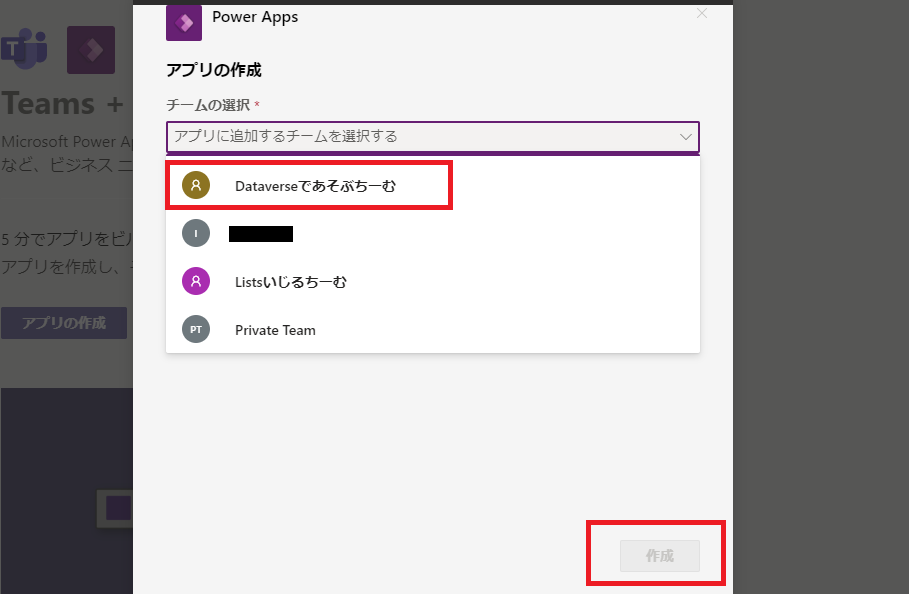
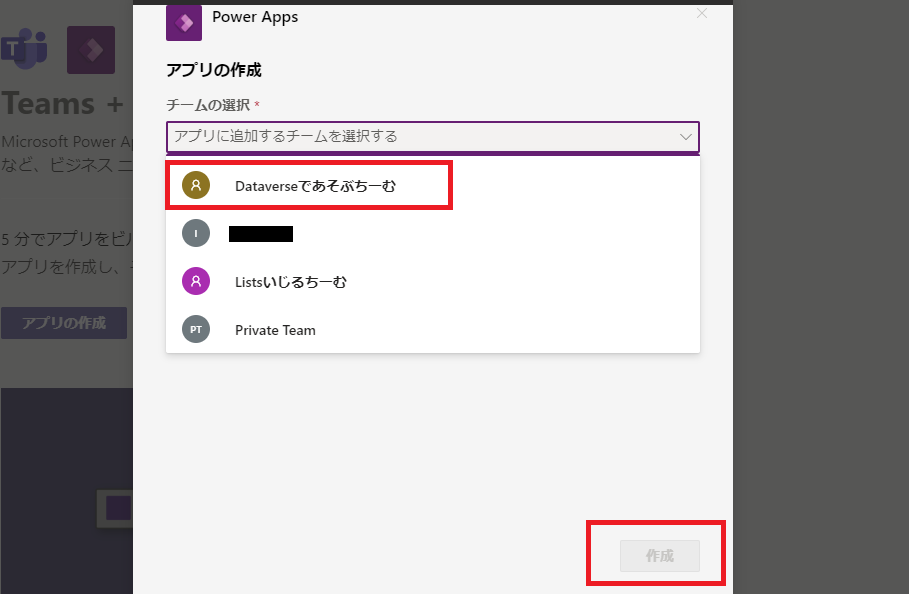
そしたら、「アプリの作成」を選んで


アプリはTeamsのチームごとに作られるようなので、アプリを使いたいチームを選んで「作成」。


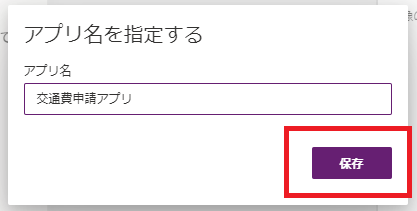
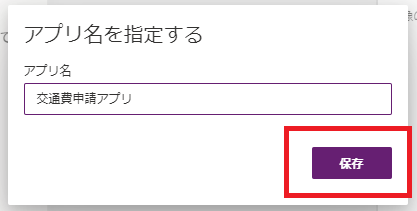
名前は適当に。


できた!


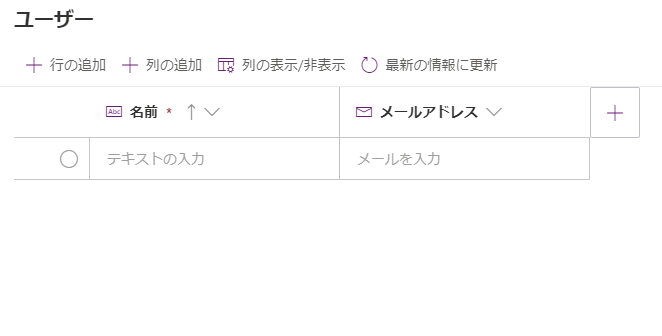
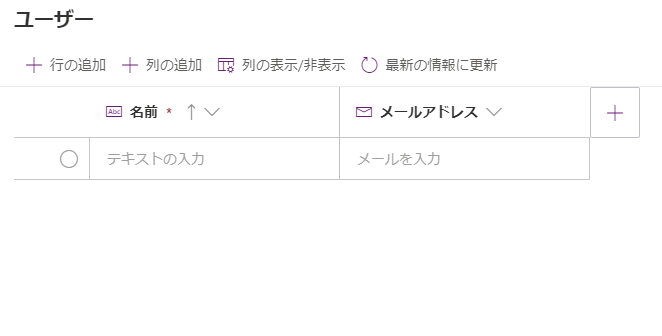
「ユーザー」テーブルを作っていくよ
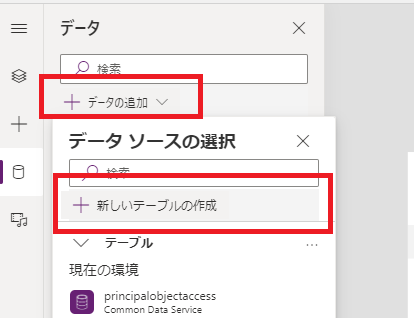
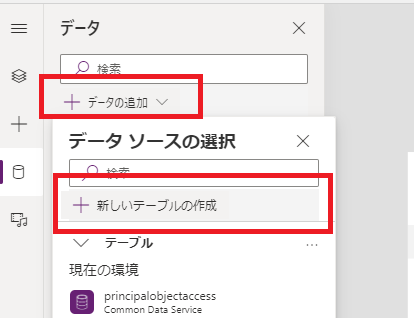
そしたらまずはテーブルを作成していく。「新しいテーブルの作成」を選んで


まずは「ユーザー」テーブルから


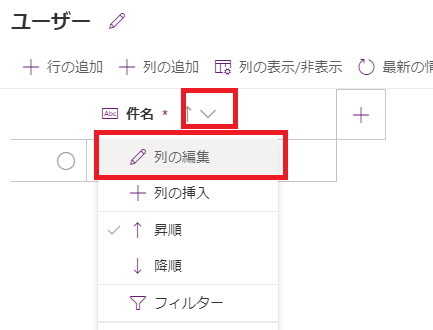
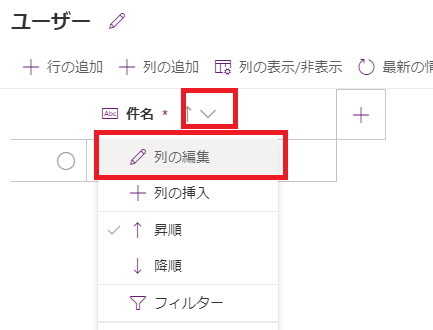
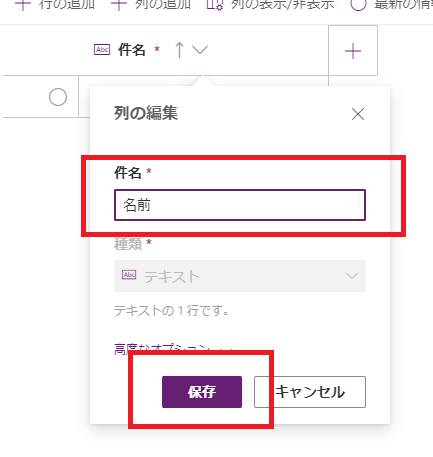
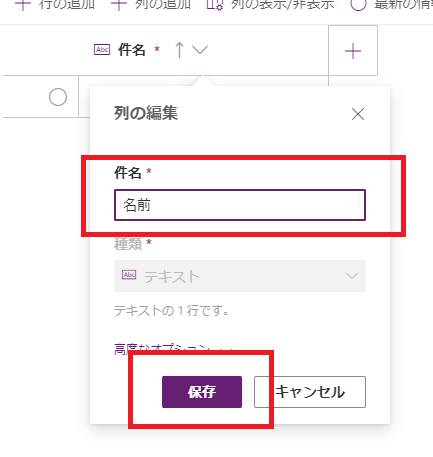
するとテーブルができあがるので、まずは最初からある「件名」列を


「お名前」列として再利用。


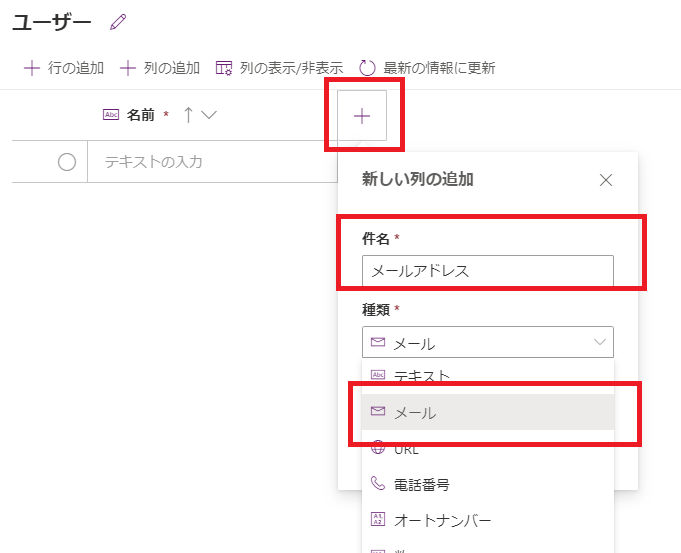
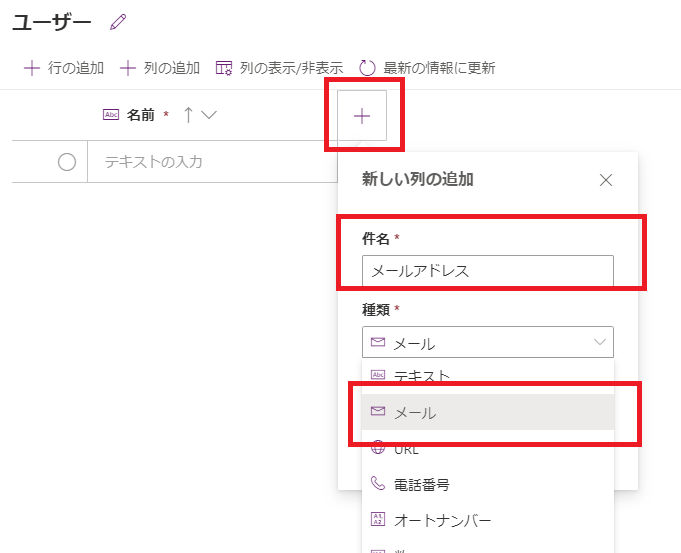
あとは「メールアドレス」列を追加してあげれば、


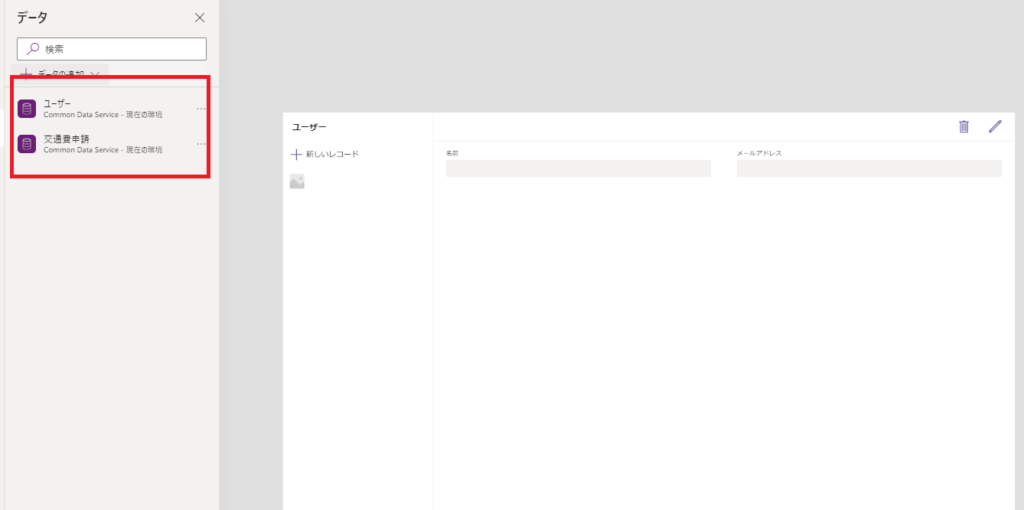
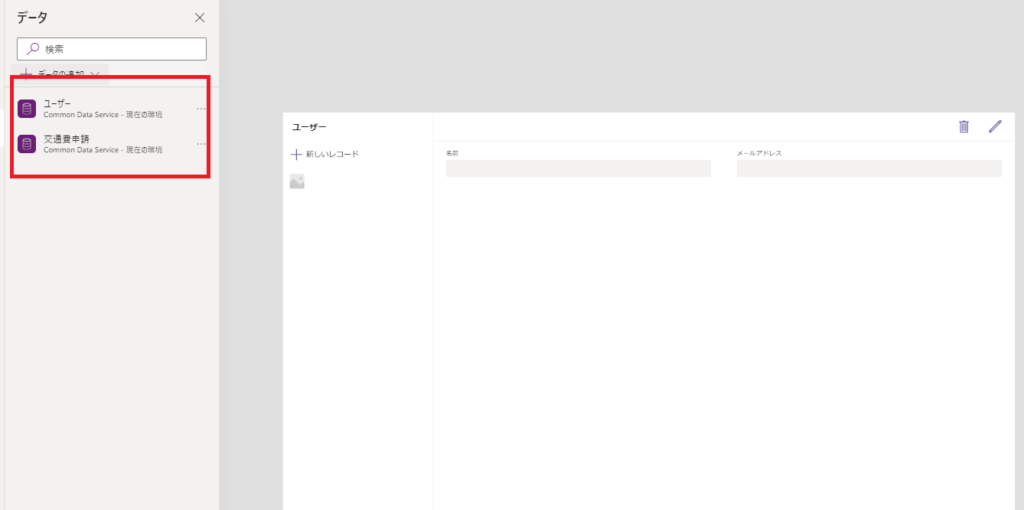
ユーザーテーブルのできあがり!


「交通費申請」テーブルを作っていくよ
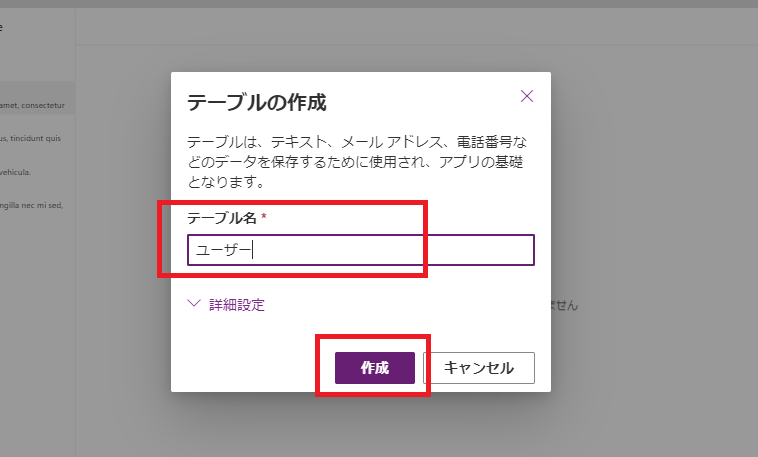
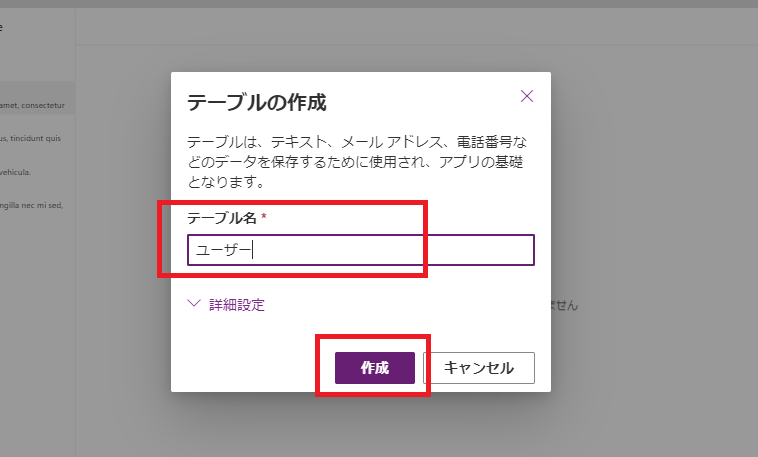
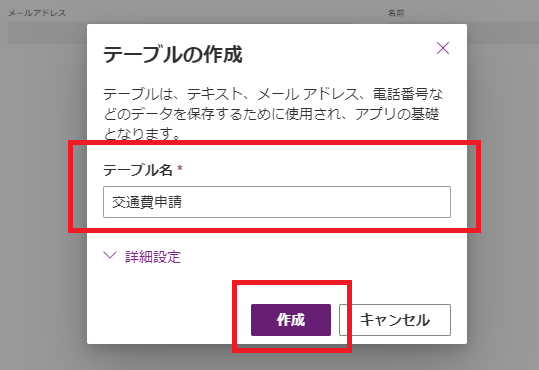
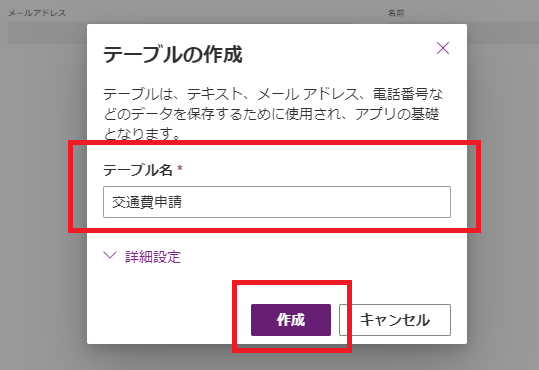
続いて「交通費申請」テーブル。「新しいテーブルの作成」から


テーブル名を入れて作成。


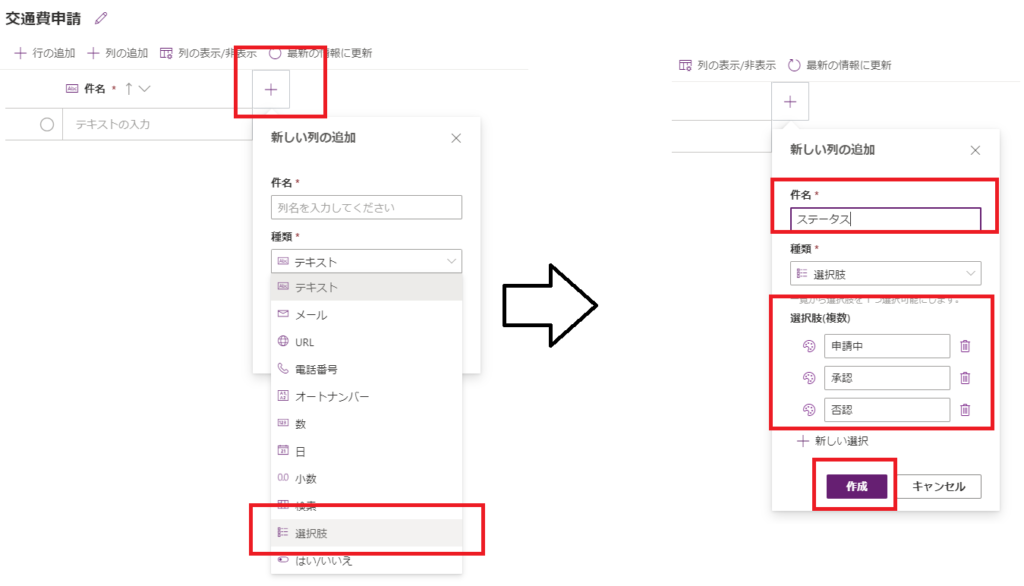
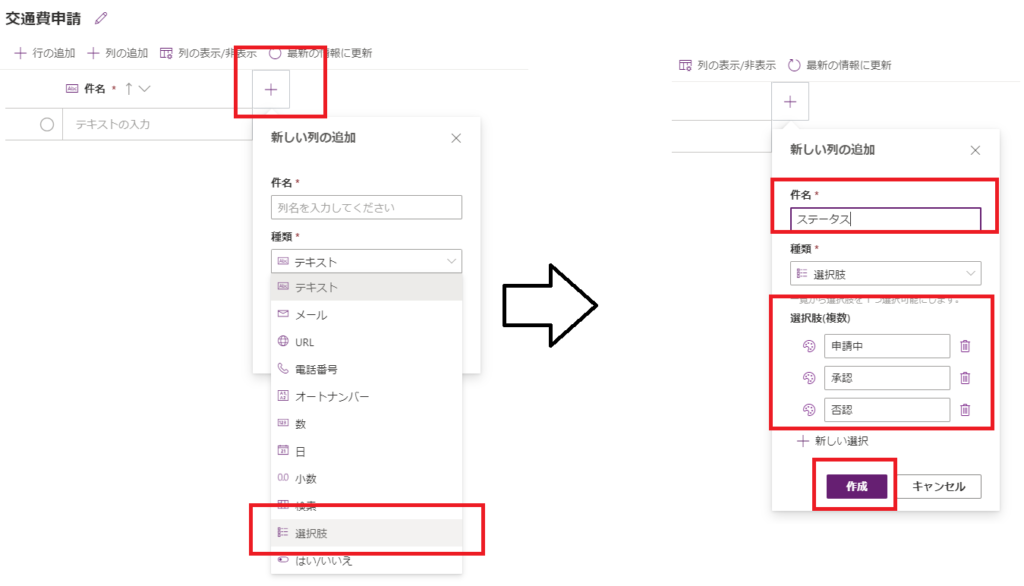
今回は件名は一旦置いといて、まずは「ステータス」列。「選択肢」を選んであげて、ステータスを3つくらい作ってあげる。


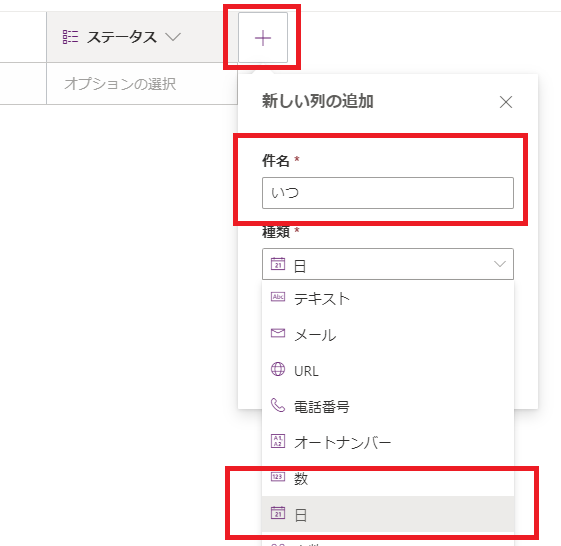
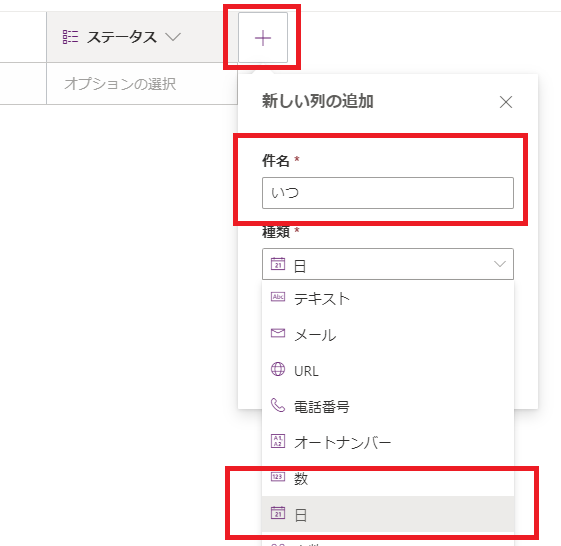
どんどん列を追加していく。「いつ」列は「日」で作成。


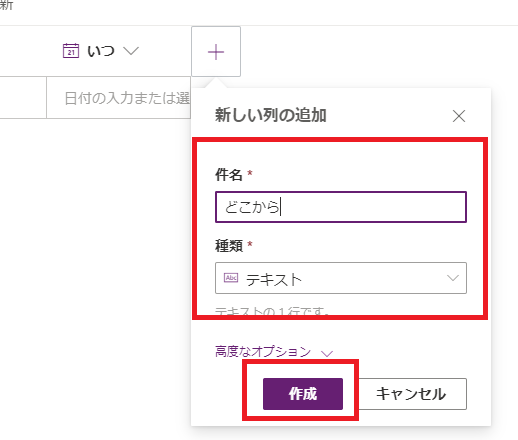
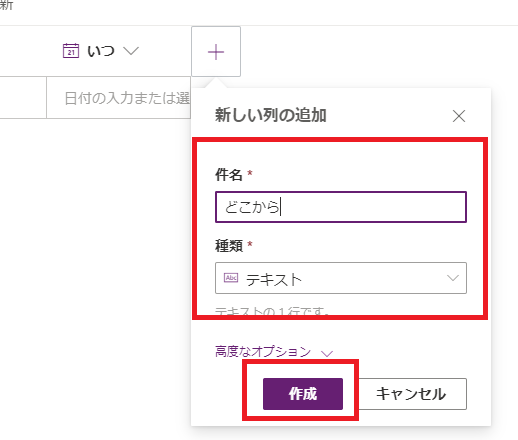
「どこから」列と「どこまで」列は「テキスト」で。


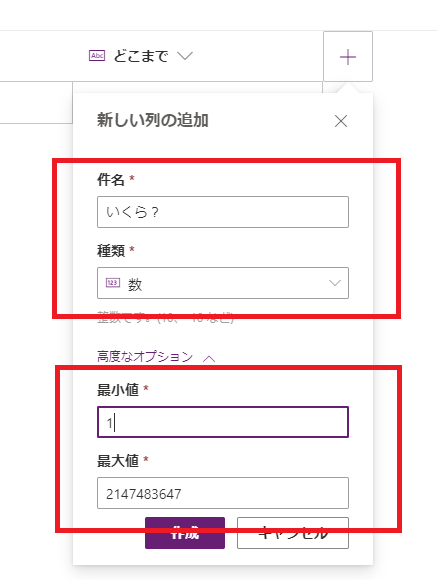
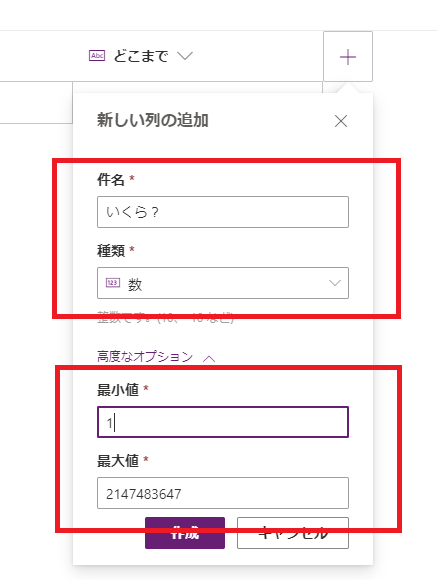
「いくら?」列は「数」で作ってあげるんだけど、高度なオプションから最小値を1にしてあげる。最大値がえぐい金額になっているけど、今回はめんどうなのでそのままw


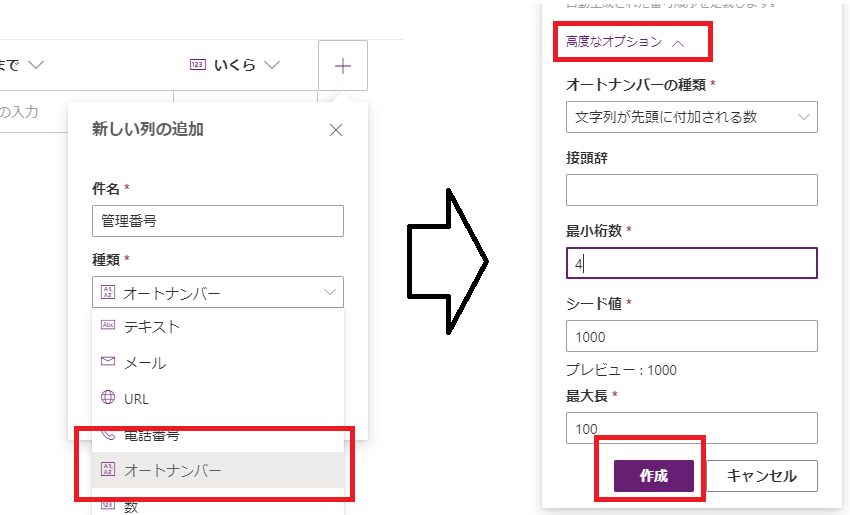
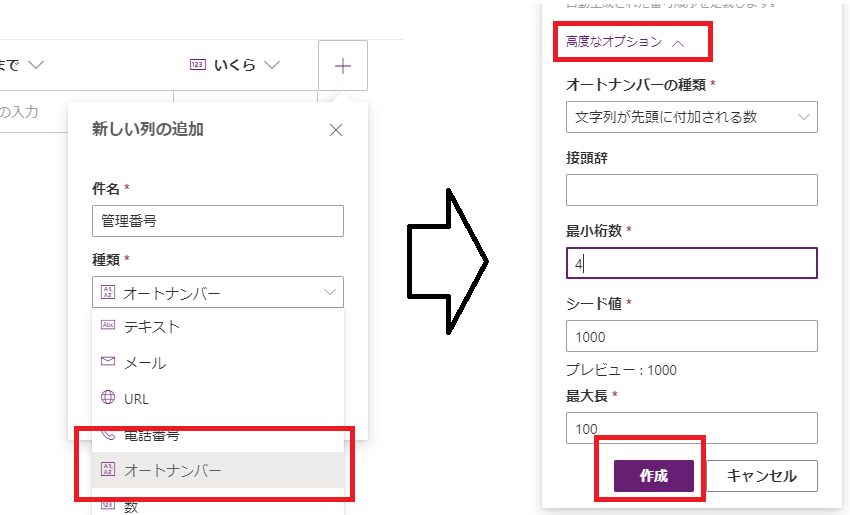
「管理番号」とかあったらかっこいいよね、ということで「オートナンバー」で作成。高度なオプションを使うと採番方法を指定できるけど、こちらも今回はそのまま。


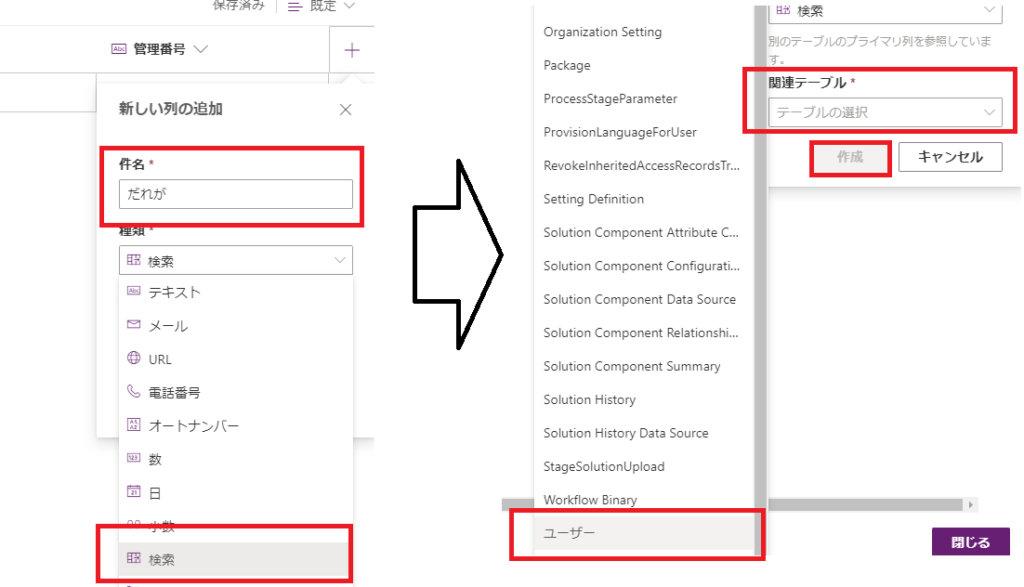
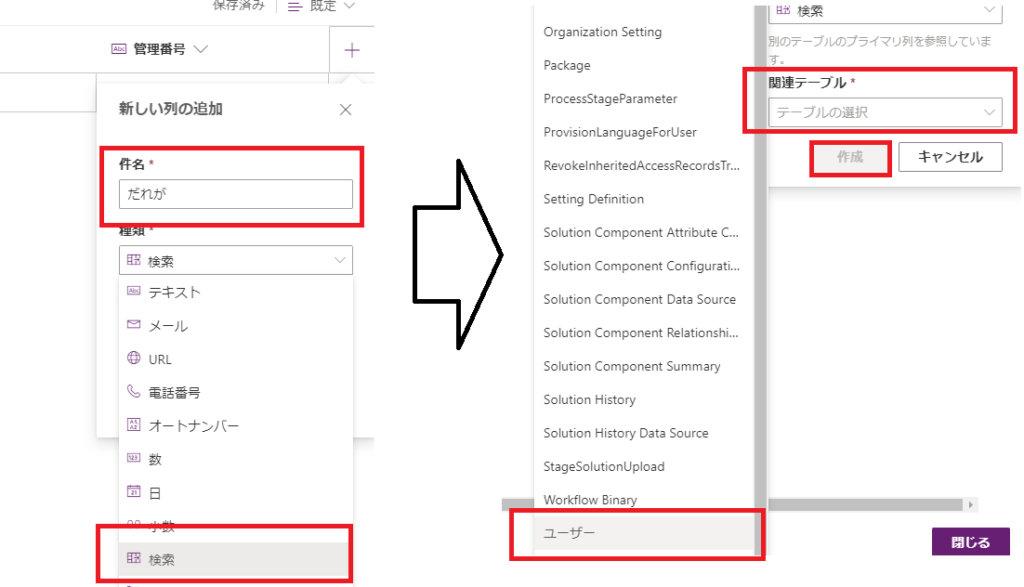
そして最後に「ユーザー」テーブルと1:Nで結び付けてあげる。「だれが」列を「検索」で追加し、関連テーブルはもちろん「ユーザー」。


できた!


ということで今回の記事ではテーブルの作成まで!
次回、デフォルトで用意されているキャンバスに、このテーブルを入れ込んでいく!



コメント