これまで委任とデータ行の制限(既定は500件)が絡まると、いまいち理解がこんがらがってしまっていたけど、改めて図にしてみるとわかりやすかったのでメモ。
前提
前提として今回はこんなリストがあって、


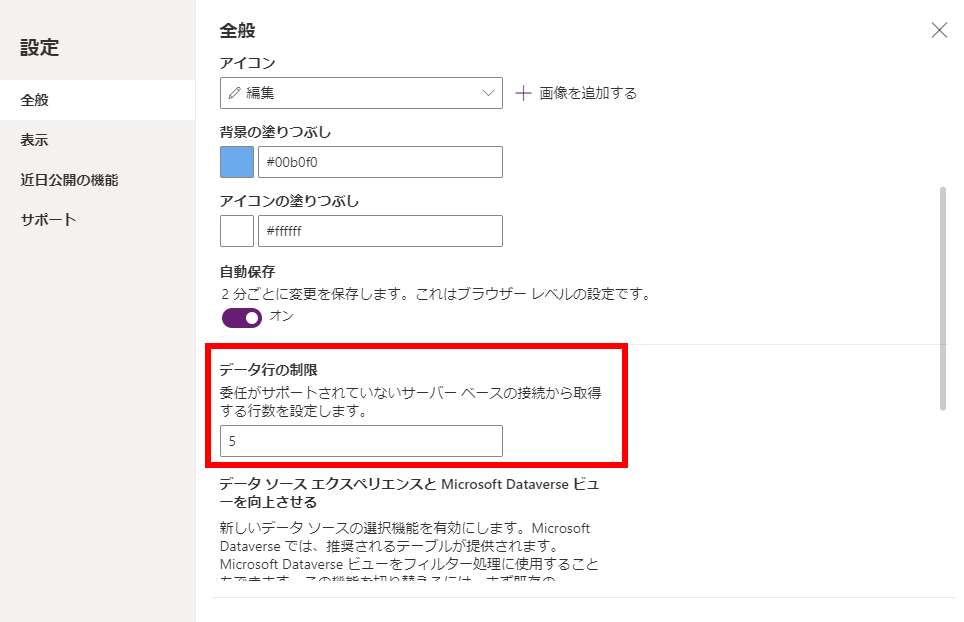
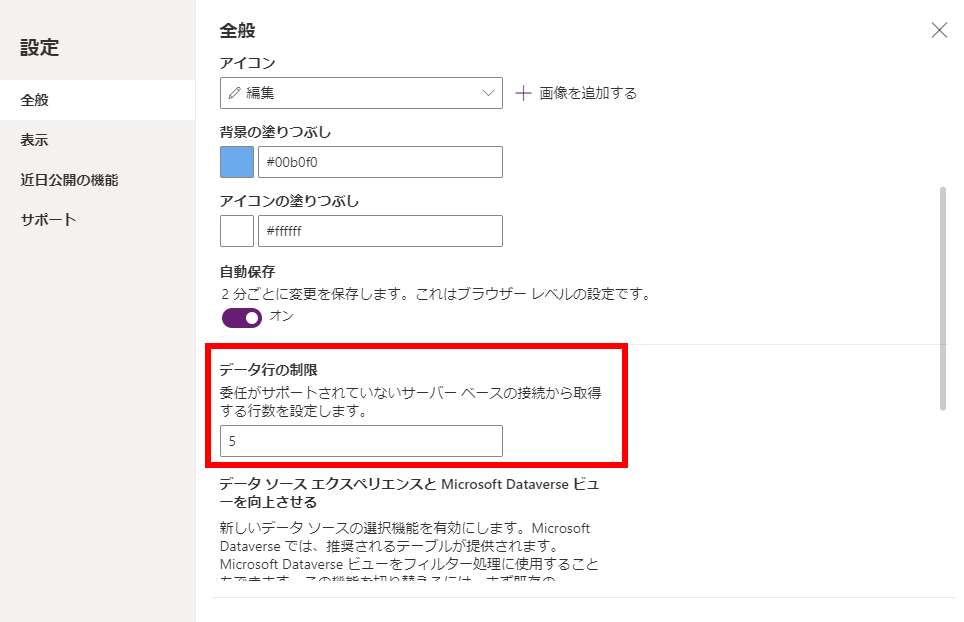
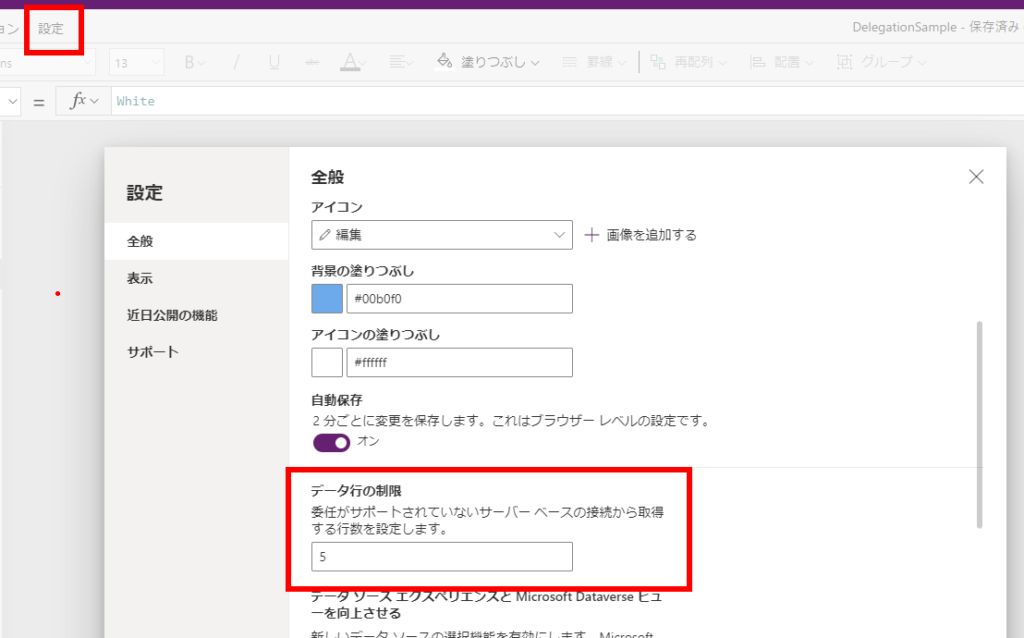
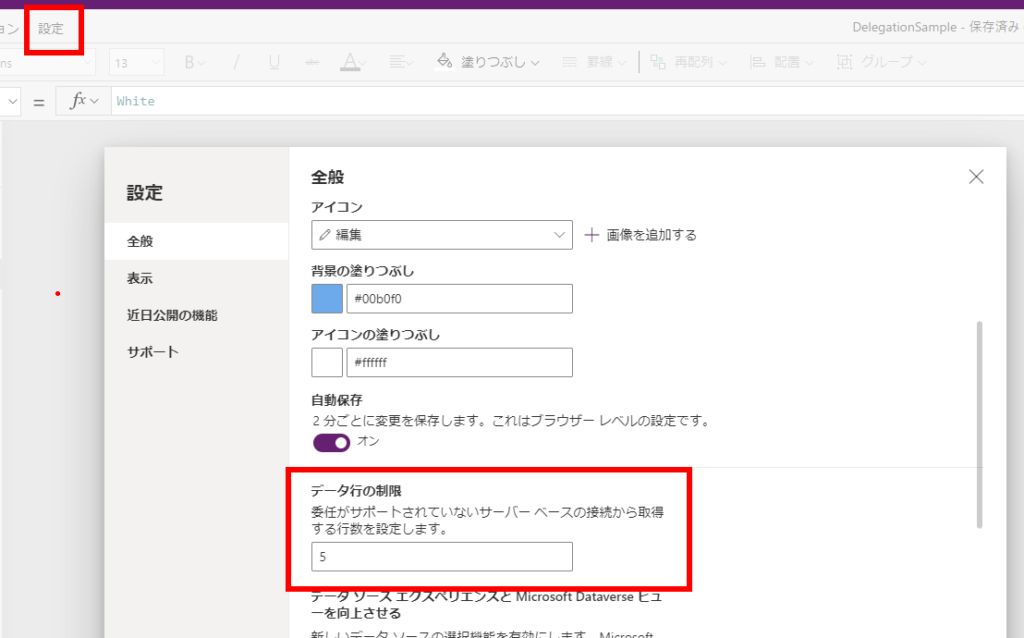
このリストを、わかりやすいようにデータ行の制限を「5」にまで減らしたPower Appsで扱ってみる。
※データ行の制限の設定を変更した後はアプリデザイナーの再起動が必要

※データ行の制限の設定を変更した後はアプリデザイナーの再起動が必要

委任の考え方
まず委任とは、データのフィルターとか並べ替えをPower Apps側でなくデータソース(今回はSPOリスト)側に任せること。
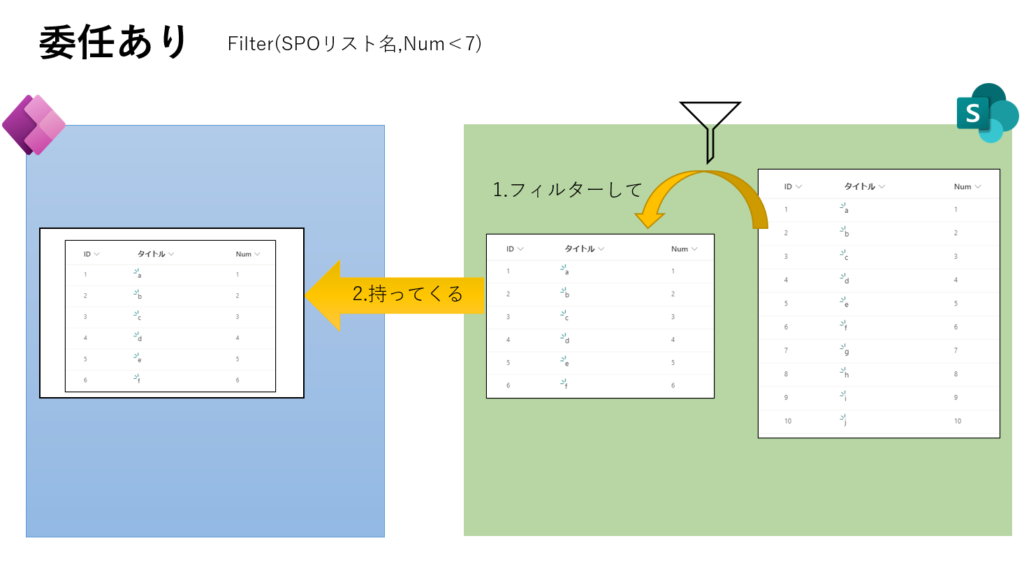
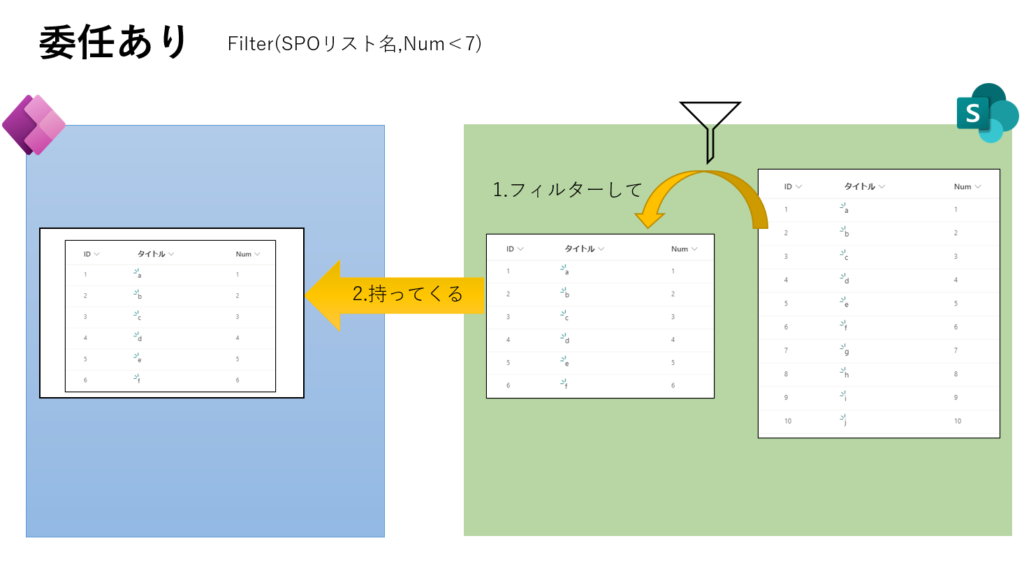
例えばSPOリストに委任できるフィルターをかけると、こんな感じでSPOリスト側でフィルターをかけてくれる。


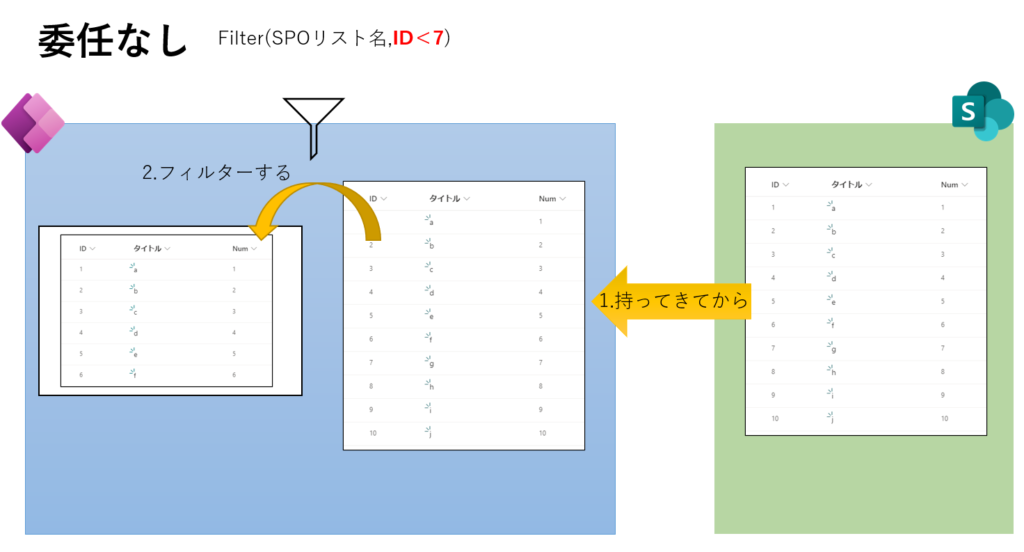
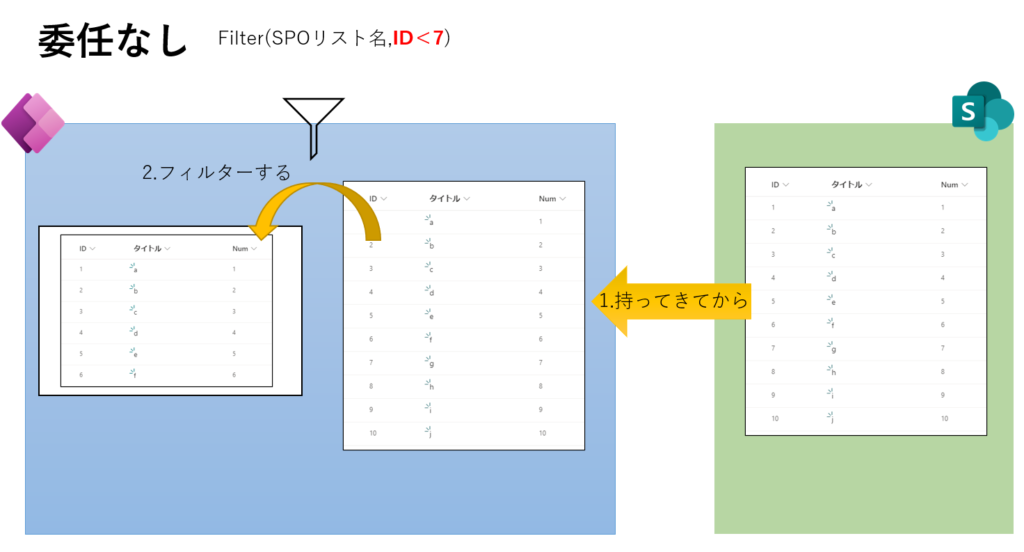
対して、SPOリストに委任ができないフィルター(※SPOリストのID列は、「=」演算子以外委任不可)をかけると、こんな感じでデータを全部持ってきてからPower Apps側でフィルターをかけることになる。


このどっちでデータ処理を行うか?が委任で、ここまではわかりやすいんだけど、これに「データ行の制限」設定が入ると急にわかりにくくなる。
データ行の制限
データ行の制限は「アプリ設定」で設定できる値で、Power Appsのローカルで処理できるデータの量。


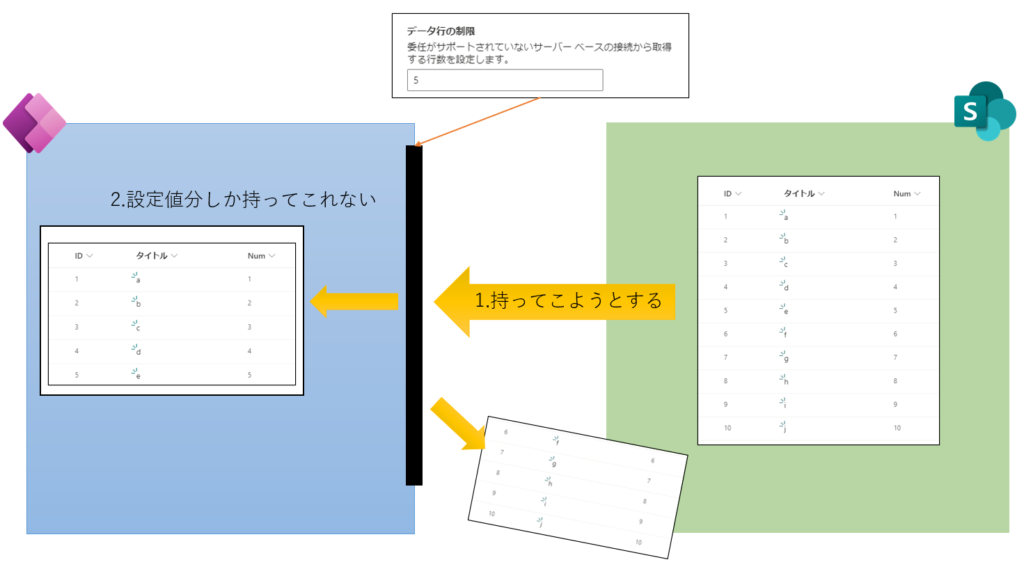
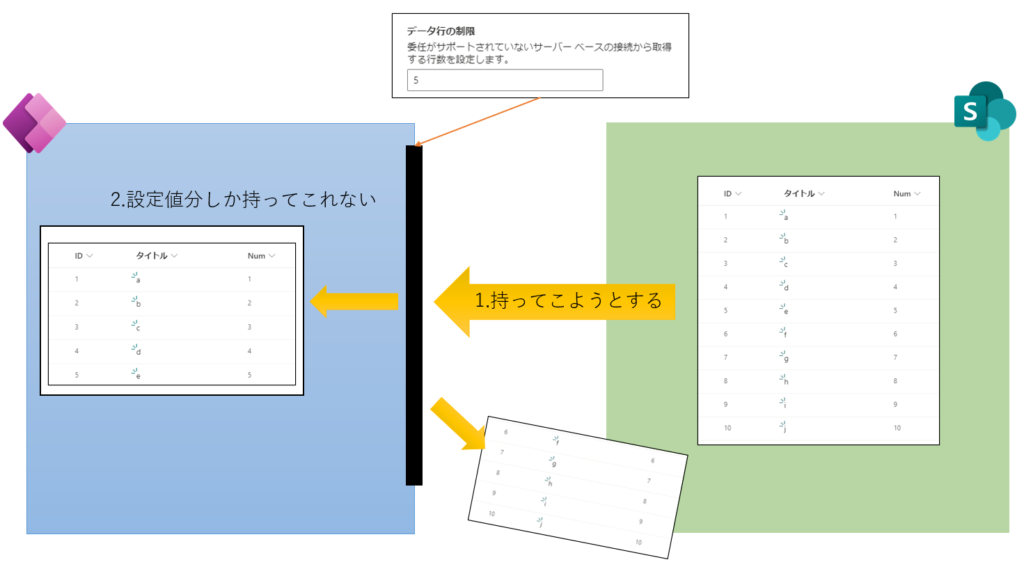
この設定値の僕のイメージは下の図のような感じで、設定値分の量のデータしか持ってこれないようにする関所のようなイメージ。


なのでこちらの記事で書いたように、大量のデータを変数に入れようとしても「データ行の制限」より多いデータは変数に入らない。


Power Apps SharePointリストのアイテムを変数に入れると、委任に関係なく500~2000件しか取れない
委任警告をクリアしさえすれば、SPOリストのアイテムは2000件以上持ってこれる!と思っていたんだけど、変数にそのレコードを入れる場合はどうもその限りではないらしく、ちょっと詳しく調べてみた。前提条件こんな感じで2001件のアイテムがあるS...
で、この「データ行の制限」と「委任」が混じると、かなりややこしい。。。
望んだ結果が得られないパターン
ということで今回、委任とデータ行の制限の入り混じったせいで、望んだ結果を得られないパターンをいくつか挙げてみた。
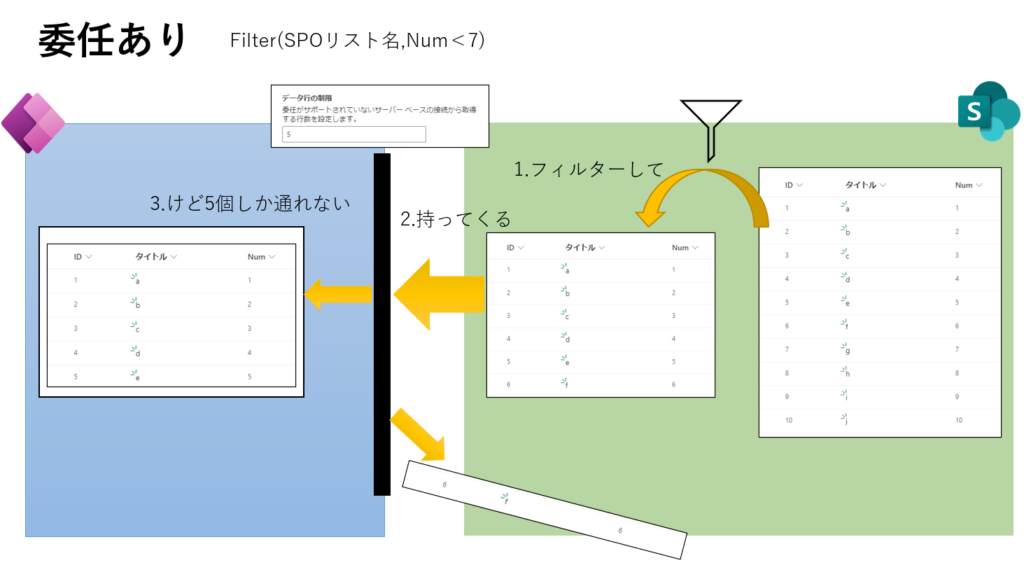
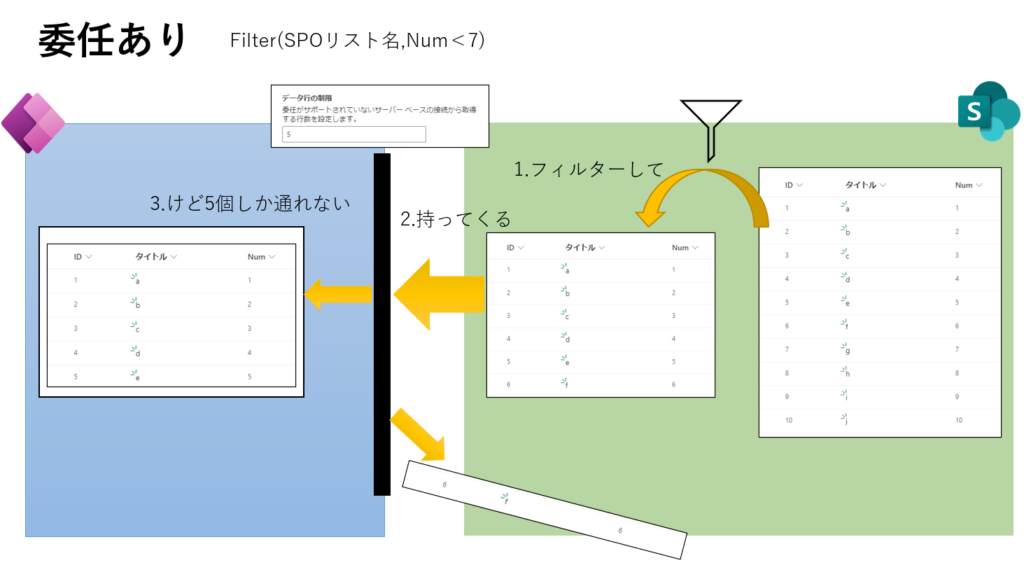
パターン1:委任ありだけどデータ行の制限に引っかかる場合
例えば前提のSPOリストに対してこんな委任可能なフィルターをかけると、
Filter(SPOリスト名,Num<7)
↓の図のようになり、委任はできても一部のデータ(今回はIDが6のアイテム)が欠損してしまう。


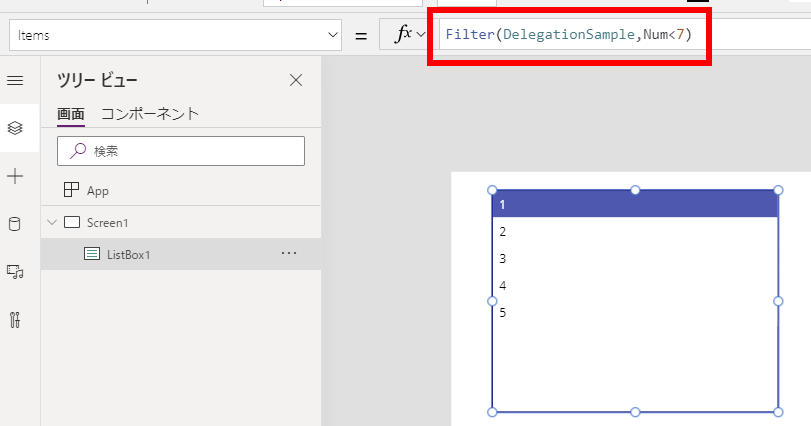
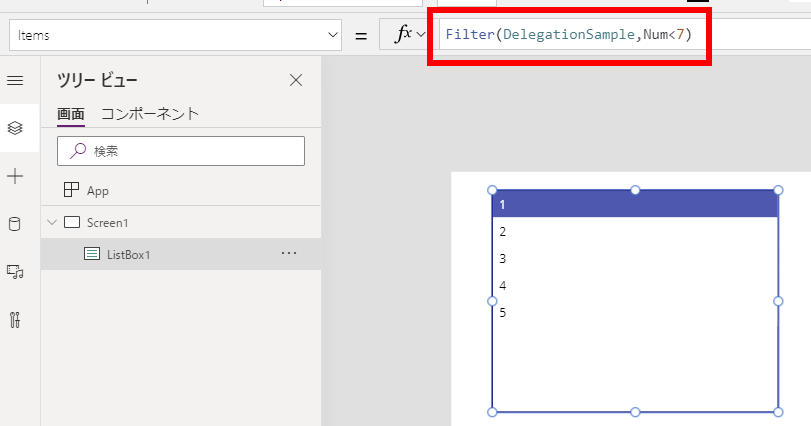
Power Appsで実行するとこんな感じ。


パターン2:委任できない上にデータ行の制限に引っかかる場合
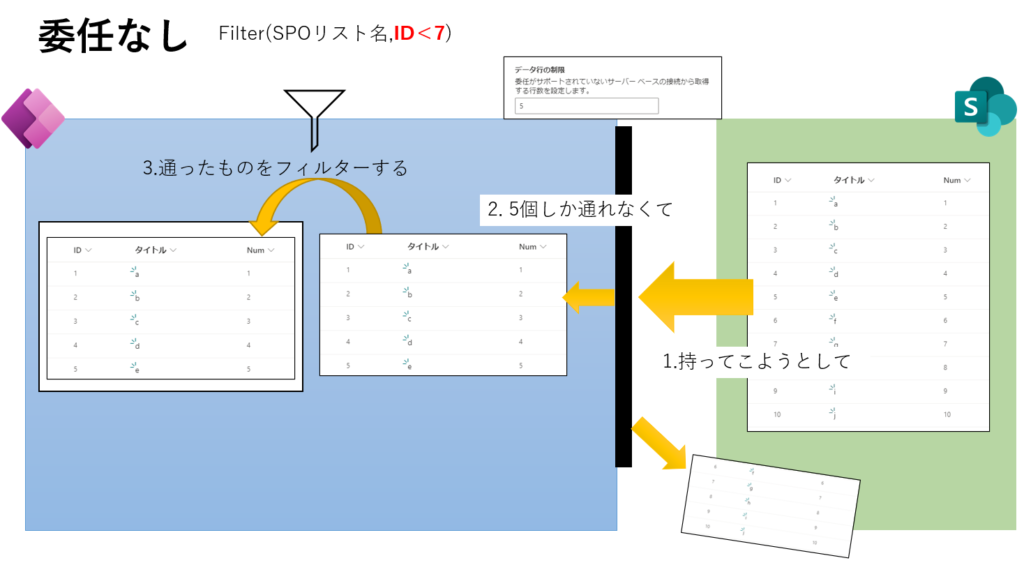
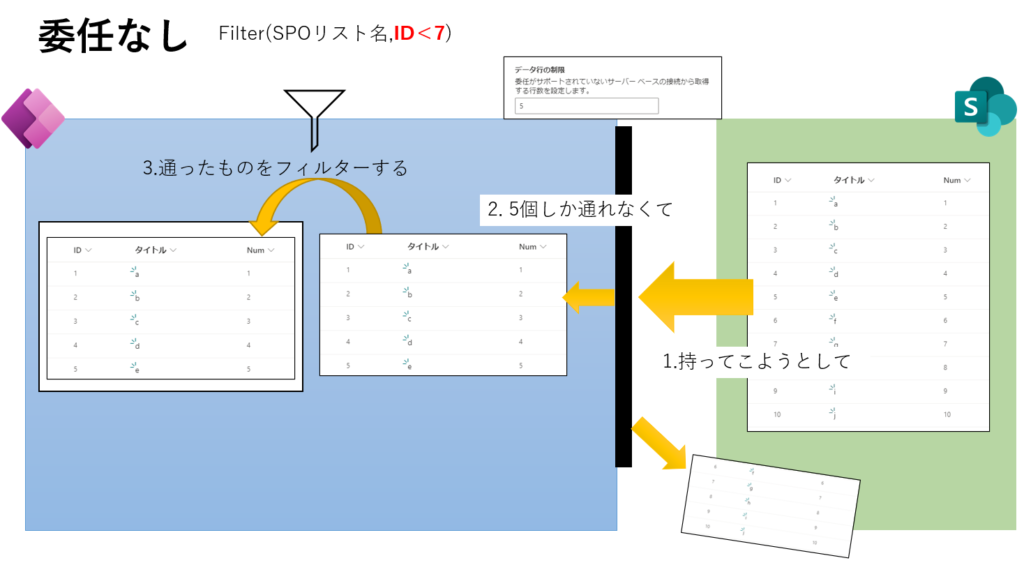
前提のSPOリストに対してこんな委任不可能なフィルターをかけると、
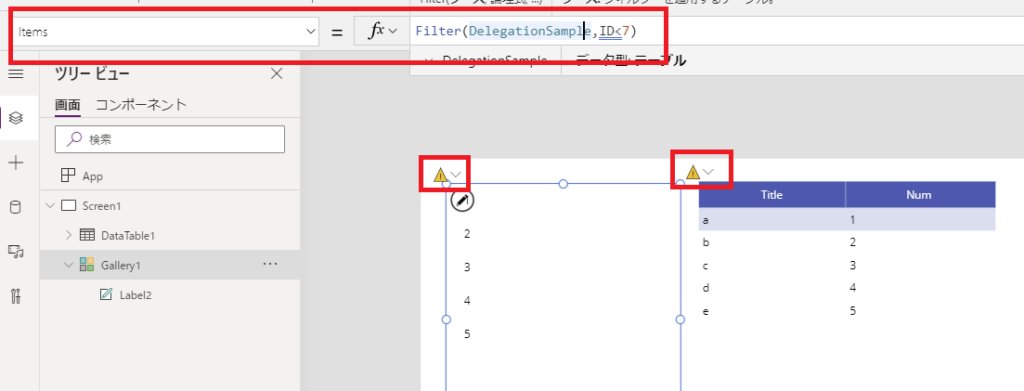
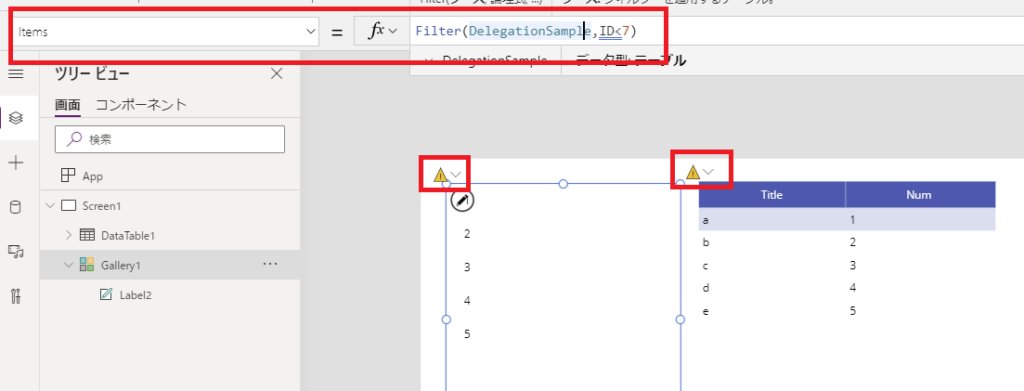
Filter(SPOリスト名,ID<7)
↓の図のようになり、こちらも欲しい結果が得られない(ID6のアイテムが表示されない)。


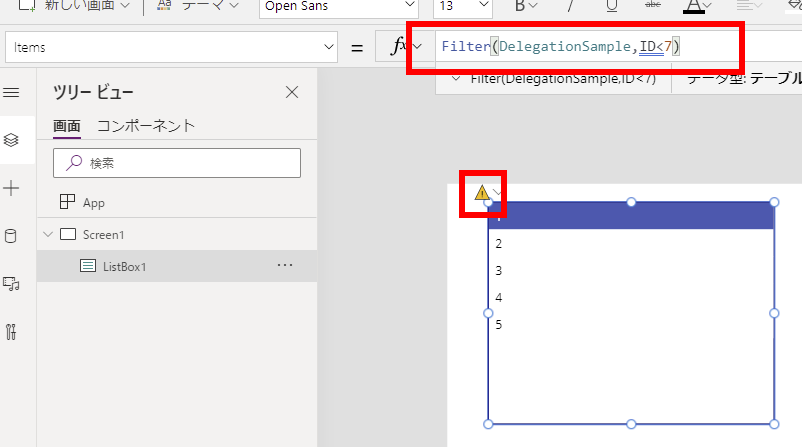
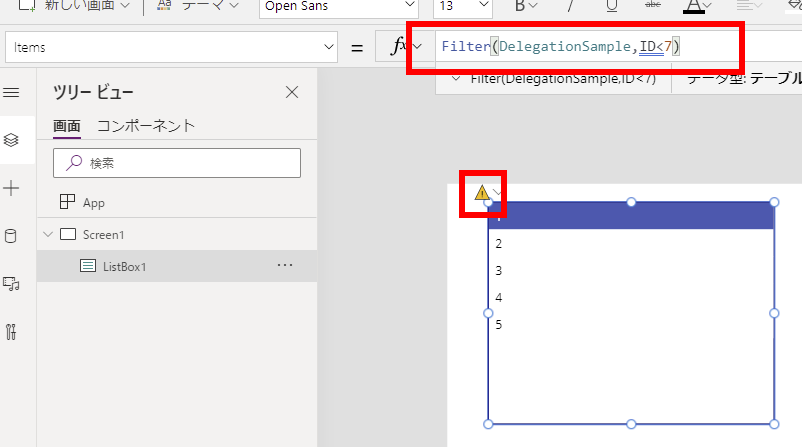
Power Appsで実行するとこんな感じ。


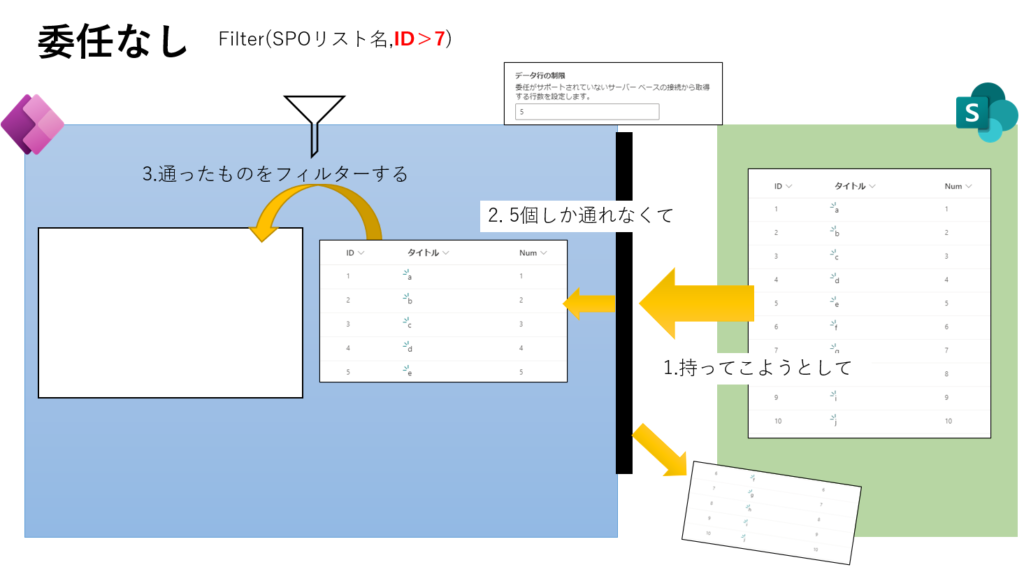
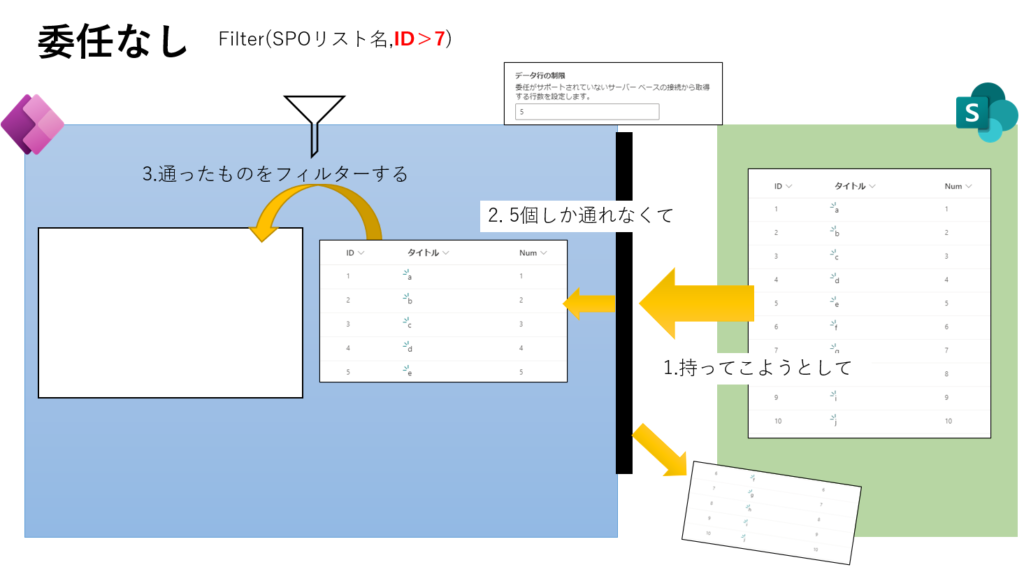
パターン3:データ行の制限的には大丈夫だけど委任なしの場合
前提のSPOリストに対してこんな委任不可能なフィルターをかけると、
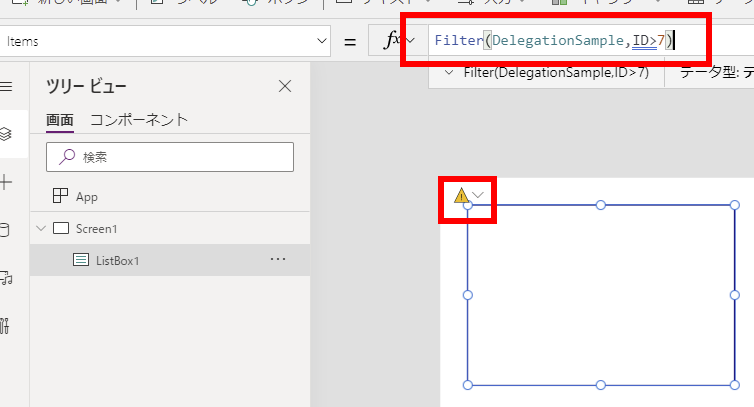
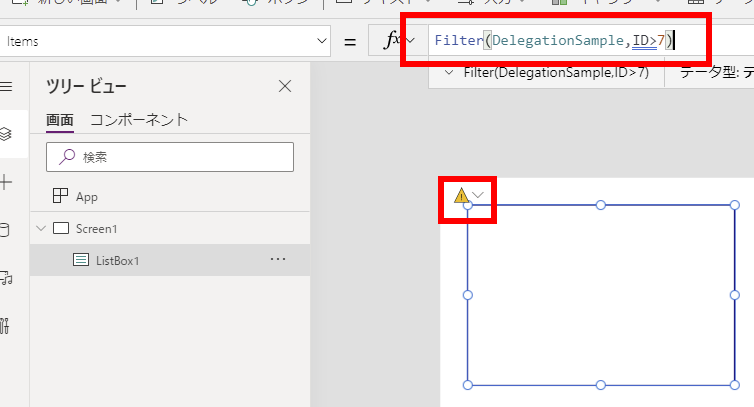
Filter(SPOリスト名,ID>7)
該当データはIDが8, 9, 10の3つのアイテムだけだからいけそうな気がするけど、委任できないため以下の動作になり、


正しい結果は得られない。


パターン4:一部委任できる場合 その1
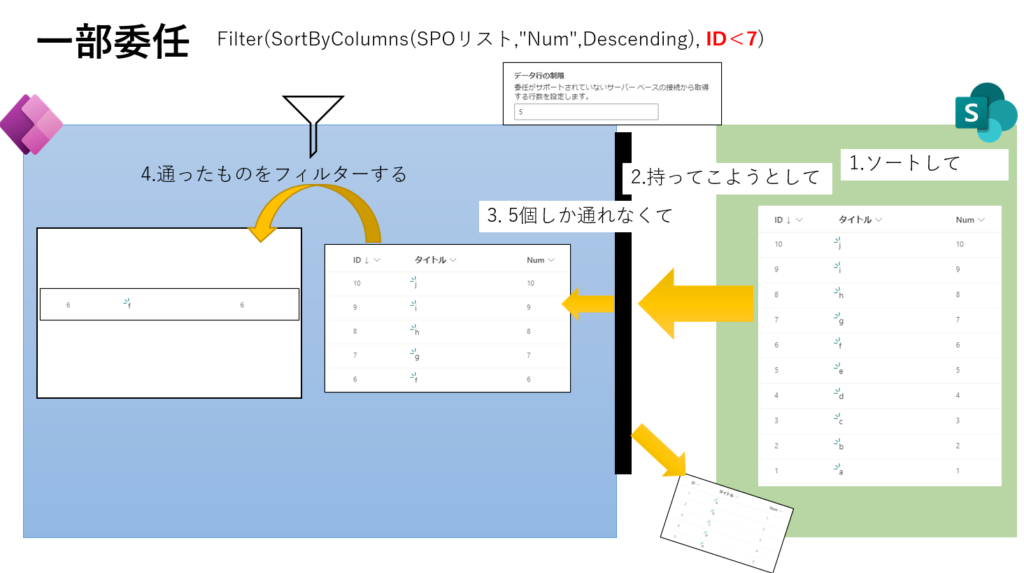
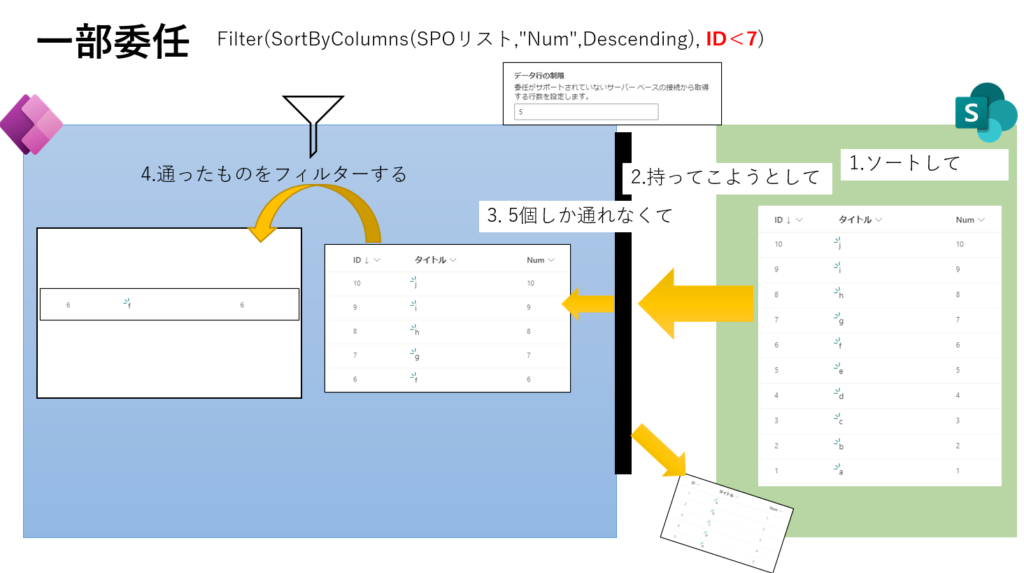
前提のSPOリストに対して、一部委任可能(SortByのみ委任可能)な処理を実行してみると、
Filter(SortByColumns(SPOリスト,"Num",Descending), ID<7)
↓の図のようになり、表示されるはずのアイテム(IDが5以下のアイテム)が全部欠損してしまう。


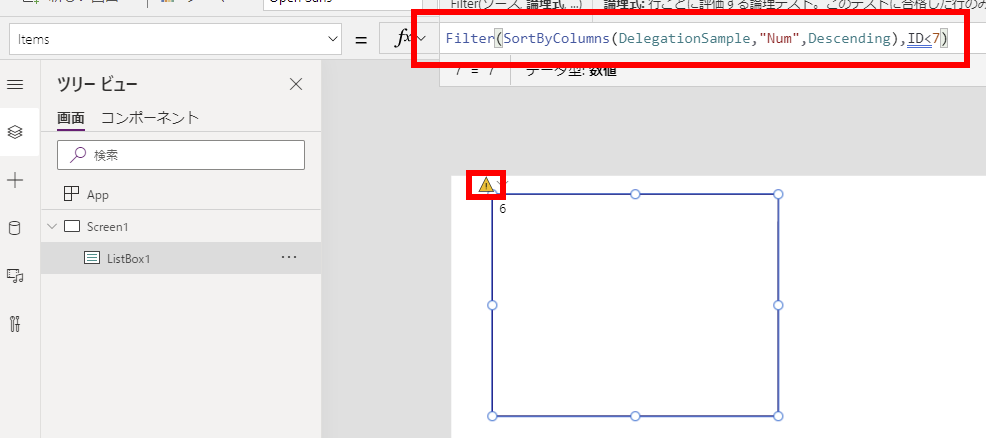
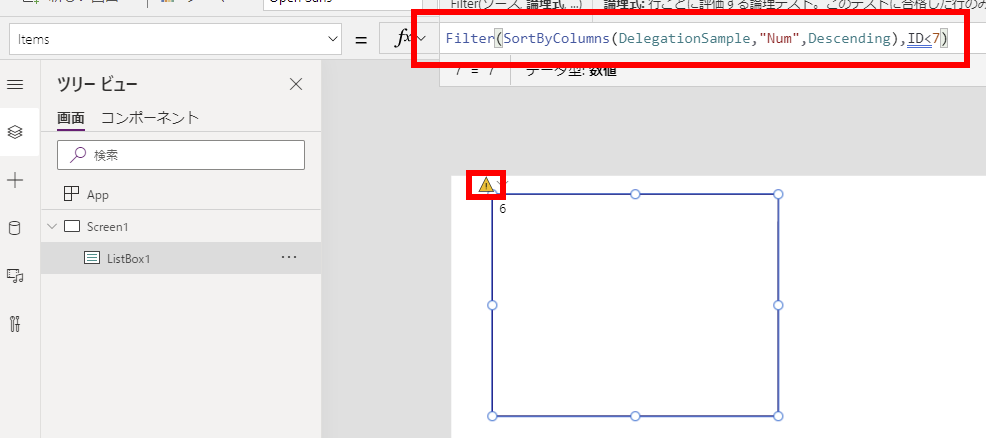
Power Appsで実行するとこんな感じ。


ちなみにこの場合は全部委任できるよう式を変えても、データ行の制限にひっかかって一部のデータ(IDが1のアイテム)が欠損する。


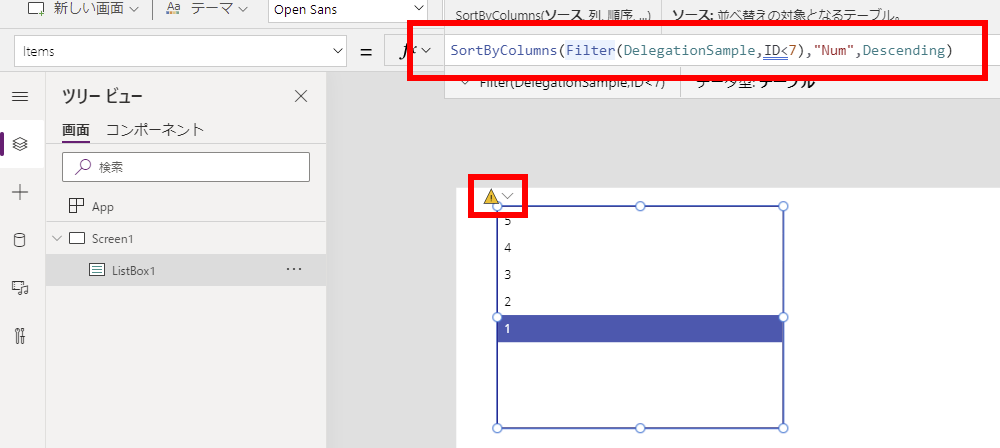
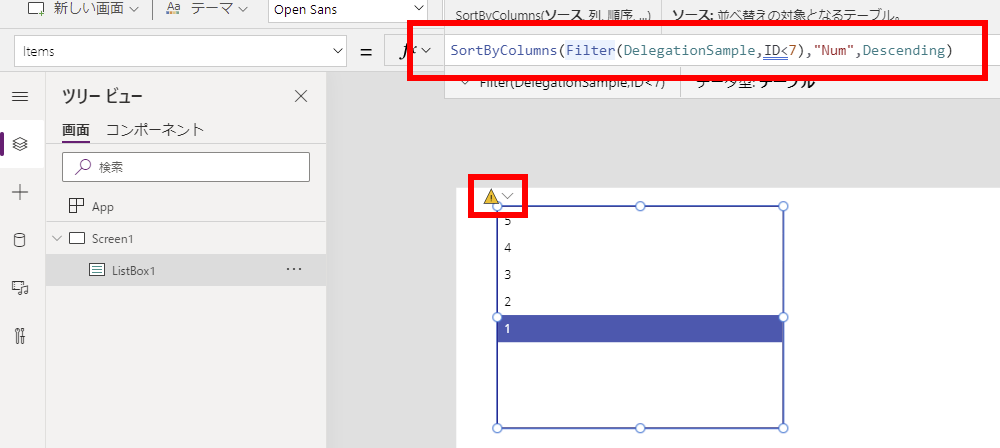
パターン5:一部委任できる場合 その2
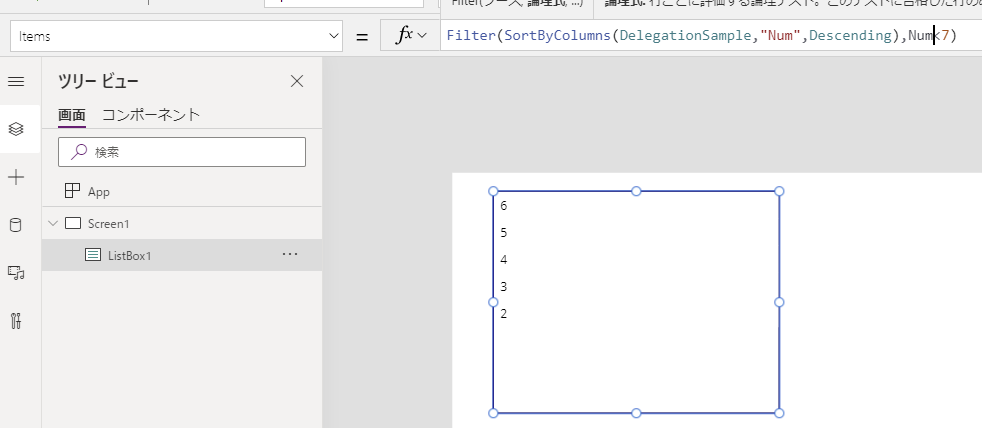
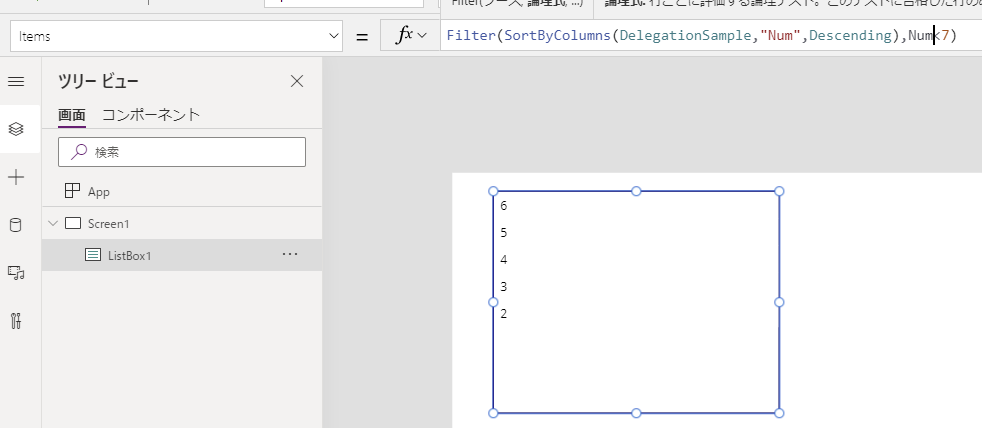
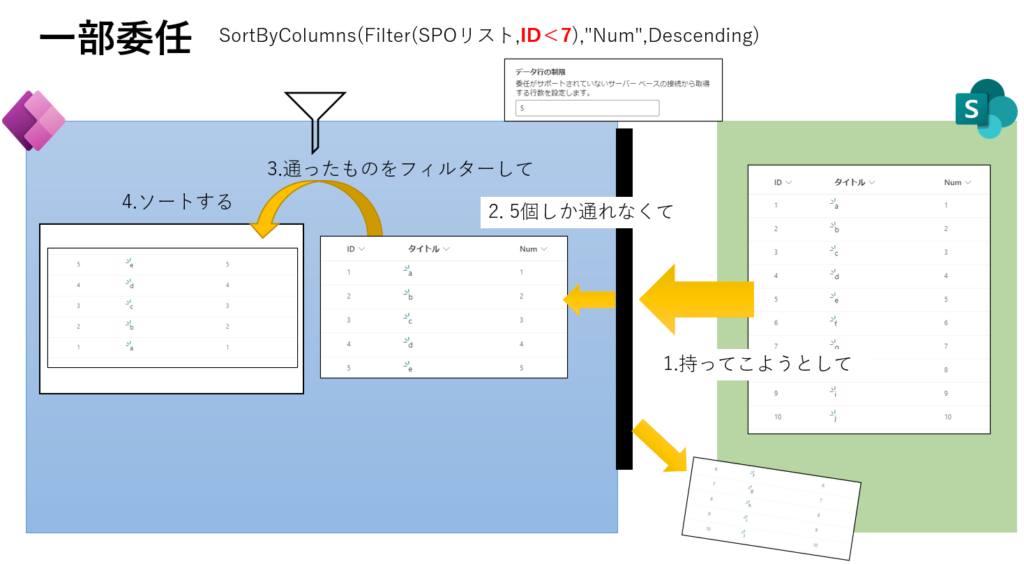
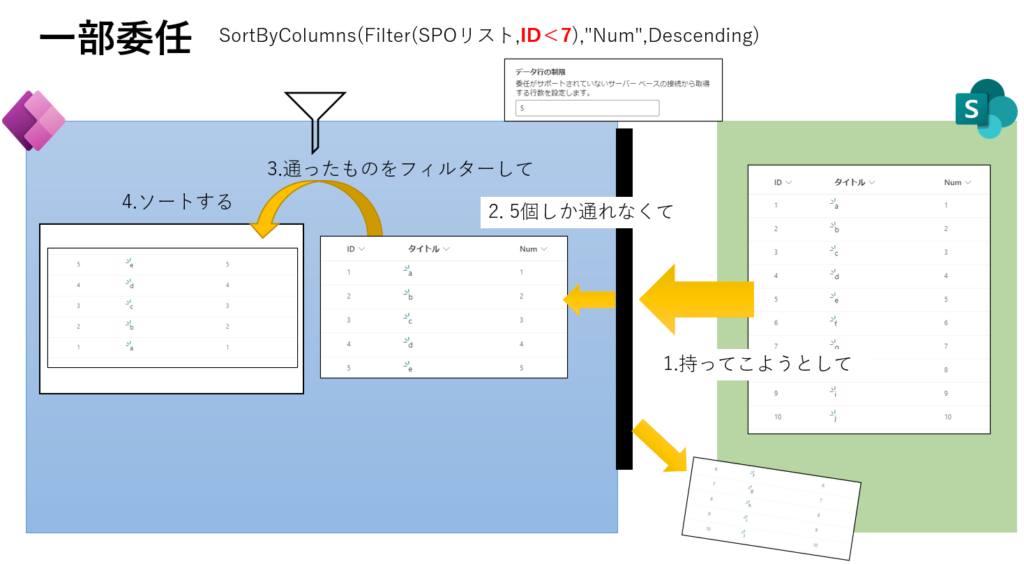
さっきの式の順番をこんな感じで入れ変えると、また違った結果になる。
SortByColumns(Filter(SPOリスト,ID<7),"Num",Descending)
下の図のようなイメージになり、


結局望んだ結果は得られない。


ということで、SPOリストとかのデータを
- 変数に入れたい
- 集計したい
- リストボックスで表示したい
みたいなときは、「委任」と「データ行の制限」の両方にも気を遣わなきゃいけない、というお話しでした。
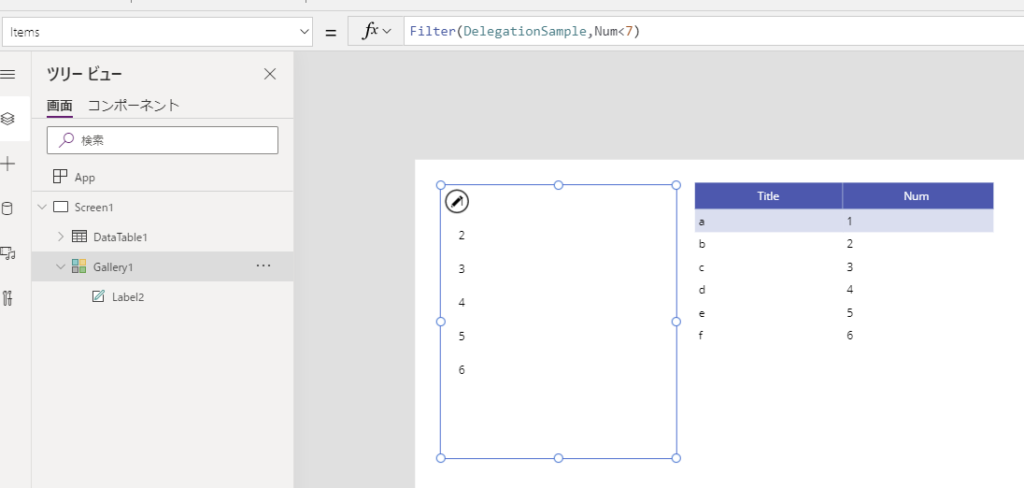
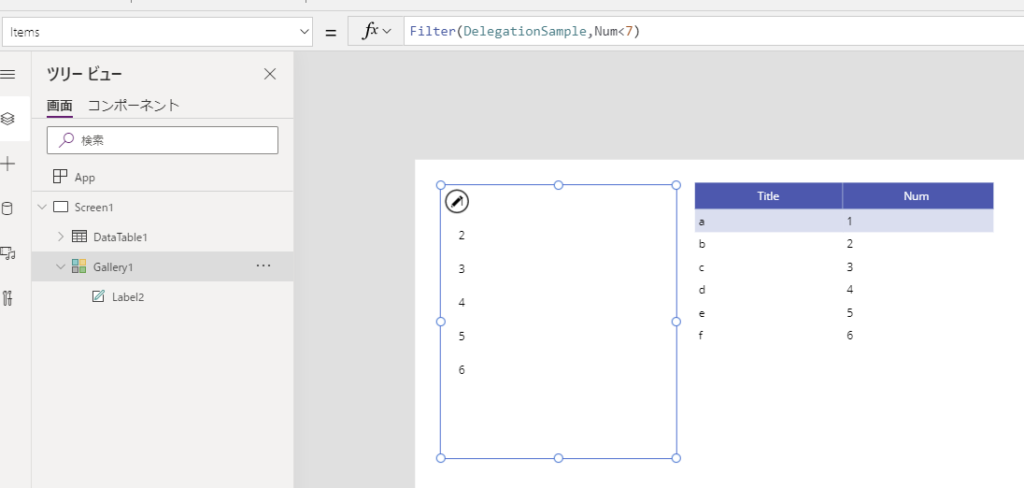
おまけ:ギャラリーやデータテーブルは特別
ただし、ギャラリーやデータテーブルを使用した場合はちょっと特別で、委任さえできれば「データ行の制限」を超えたデータ(今回は6個)を表示することができる。


これはたぶんギャラリーコントロールたちが「遅延読み込み」機能を持っているからで、「データ行の制限」数のデータ取得を複数回実行することで、全データが表示できるようになっている(んだと思う)。
ちなみに委任できない場合は、これらのコントロールでも「データ行の制限」を超えるデータは表示できない。









コメント