Power Appsで『データの一覧表示』を簡単に実装できるギャラリーコントロールについて、詳しく調べたのでメモ。
ギャラリーコントロール概要
ギャラリーコントロールは、同じ形式のデータの集まりを一覧で表示するコントロール。
同じ形式のデータの集まりというのは、
- SharePointリストのアイテム
- Office365ユーザーで取得できるユーザーのデータ群
- カスタムコネクタで引っ張ってきたjsonデータ
- その他自分で作ったコレクションのアイテム群
などを指す。
今回はそんなギャラリーコントロールの基本的な使い方を紹介。
今回使用するデータの集まり
今回はO365ユーザーコネクタを使用してユーザーの一覧を取得する。
使うのはOffice365ユーザーコネクタのSearch for users関数。
これを呼ぶとGraphUser_V1データの集まりが、テナントのユーザー数手に入る。
![]()
これを呼ぶとGraphUser_V1データの集まりが、テナントのユーザー数手に入る。

Office 365 Users - Connectors
GraphUser_V1の中にはユーザーの名前やらアドレスやら電話番号なんかが入ってる。
※ユーザーの情報をどこで設定できるか?を知りたい方はこちらの記事をご参照ください。


Power Automate Power Apps Office365ユーザーコネクタで取得できる情報の設定場所一覧
Office365ユーザーコネクタで取得できる情報(表示名、趣味、上司など)を「設定する場所」を調査したので、その内容をメモ。Office365ユーザーコネクタOffice365コネクタはOffice365アカウントを使用して、組織のユーザ...
ギャラリーコントロールでデータを表示する
実際にギャラリーコントロールにユーザーの情報を一覧で表示してみる。
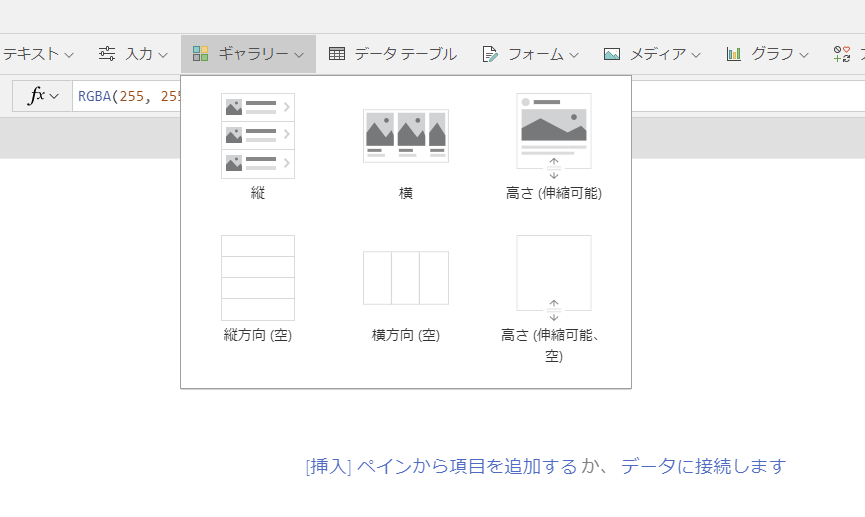
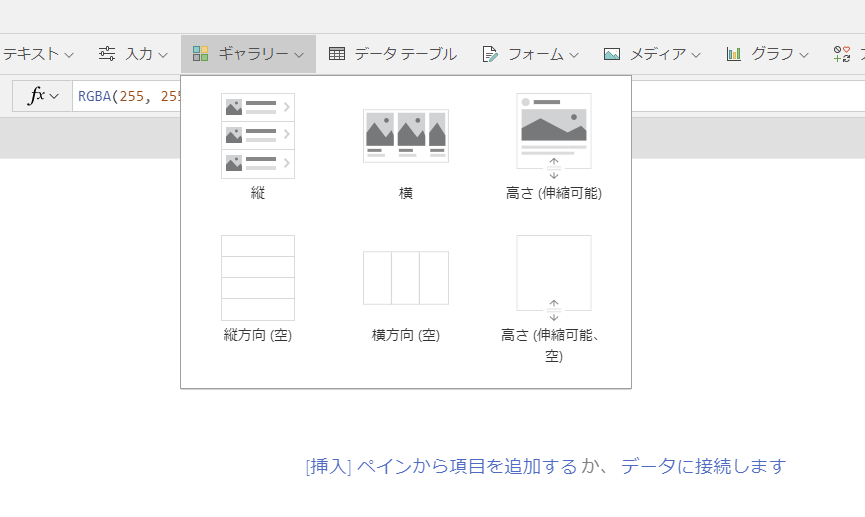
まず空のキャンバスにギャラリーを追加。縦でも横でも大丈夫だけれど、この方向は後で変更できないので注意が必要。
※デザインの調整が後から入る可能性がある場合は「高さが伸縮可能なギャラリー」を使用することを推奨。

※デザインの調整が後から入る可能性がある場合は「高さが伸縮可能なギャラリー」を使用することを推奨。

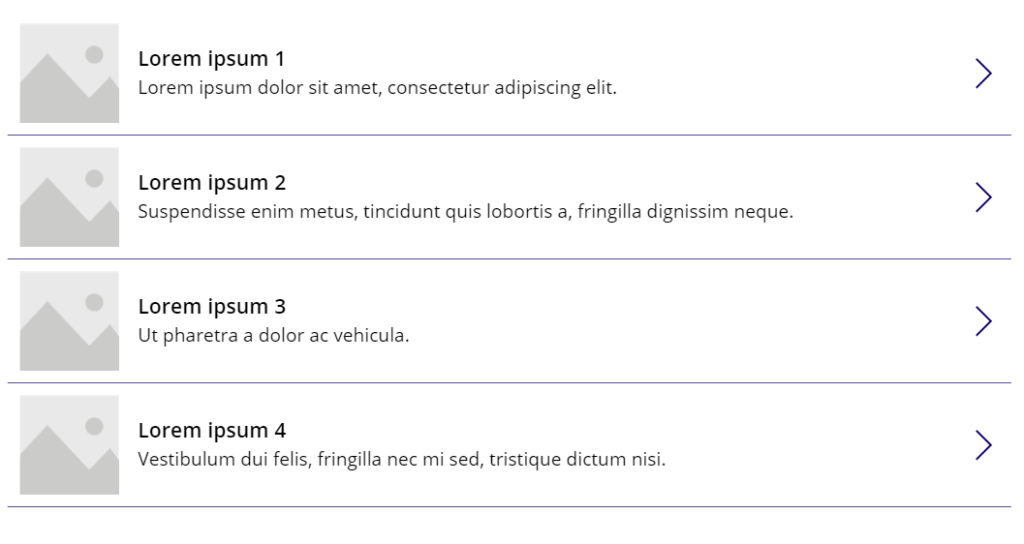
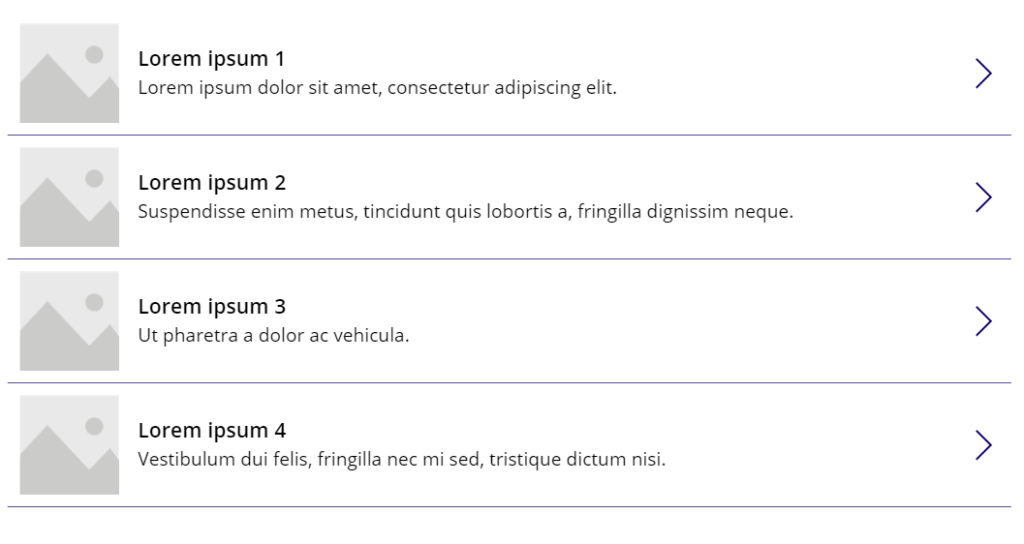
今回は垂直ギャラリーを追加。最初はこんな感じでサンプルデータが入っている。


続いてOffice365ユーザーコネクタを追加。


ギャラリーのItemsプロパティに「Office365ユーザー.SearchUserV2().value」を入力。


すると、ユーザー数分のアイテムがギャラリーに表示される。


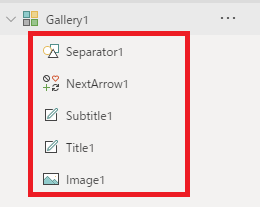
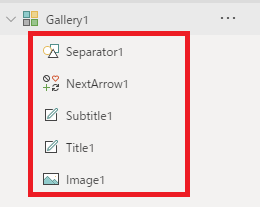
続いてユーザーの情報をギャラリーに表示していく。デフォルトでギャラリーに追加されているコントロールは以下のの5つ。


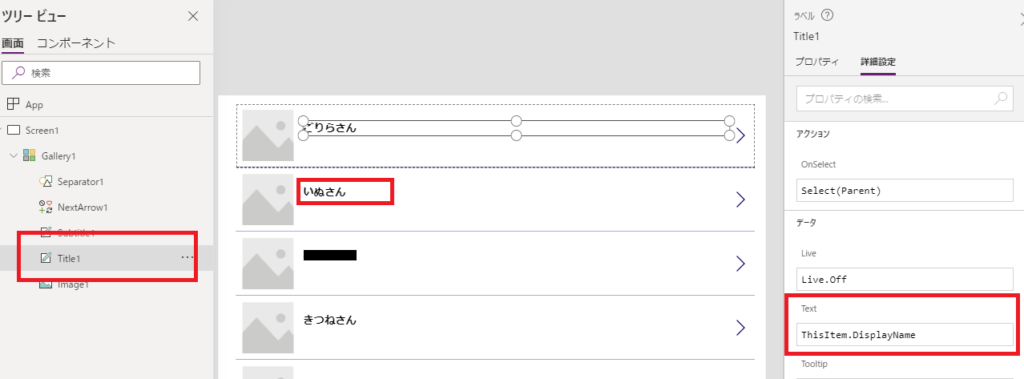
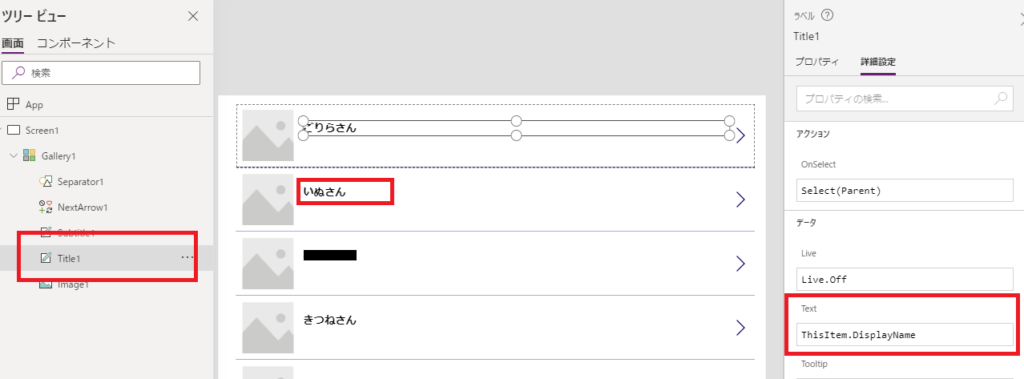
まずはTitle1ラベルにユーザー名を表示する。
Title1ラベルのTextプロパティに「ThisItem.DisplayName」と入力すると、こんな感じでユーザーの表示名が表示される。

Title1ラベルのTextプロパティに「ThisItem.DisplayName」と入力すると、こんな感じでユーザーの表示名が表示される。

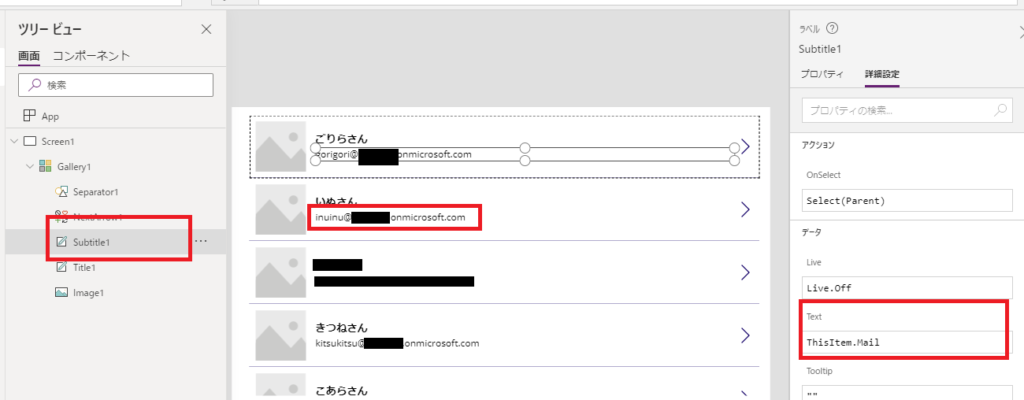
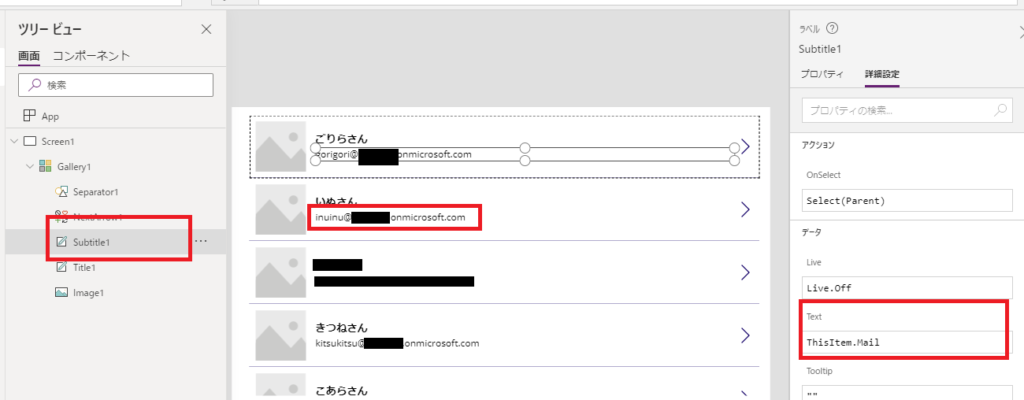
同様にSubtitle1ラベルのTextプロパティに「ThisItem.Mail」と入力すると、こんな感じでメールアドレスも表示される。


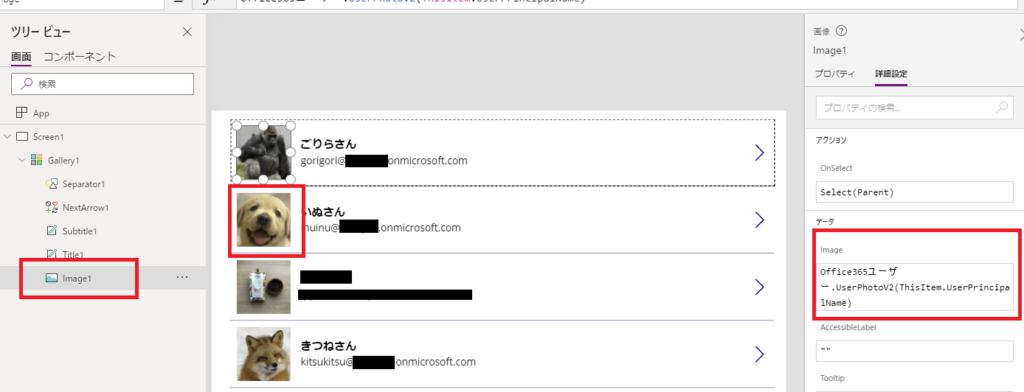
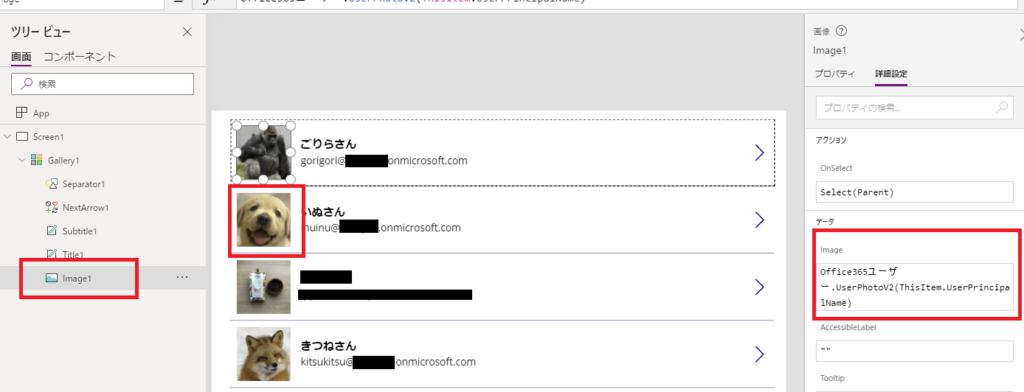
最後にImage1にユーザーのサムネイルを表示する。Image1のImageプロパティに「Office365ユーザー.UserPhotoV2(ThisItem.UserPrincipalName)」と入力すると、こんな感じで写真が表示される。
※UserPhotoV2関数はユーザーのIDかUPNを入れると、そのユーザーの写真を返してくれる関数。

※UserPhotoV2関数はユーザーのIDかUPNを入れると、そのユーザーの写真を返してくれる関数。

以上のように、『ThisItem』を使うことで各データの情報にアクセスして、各データが持つ情報(名前やメール)を表示できる。
ギャラリーコントロールにボタンを実装する
続いてギャラリーコントロールにコントロールを追加する方法。
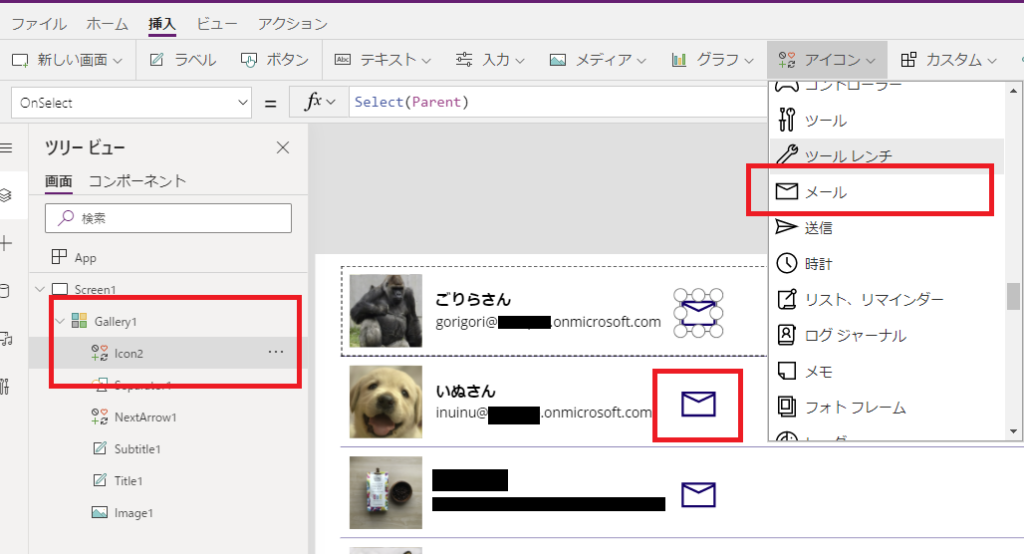
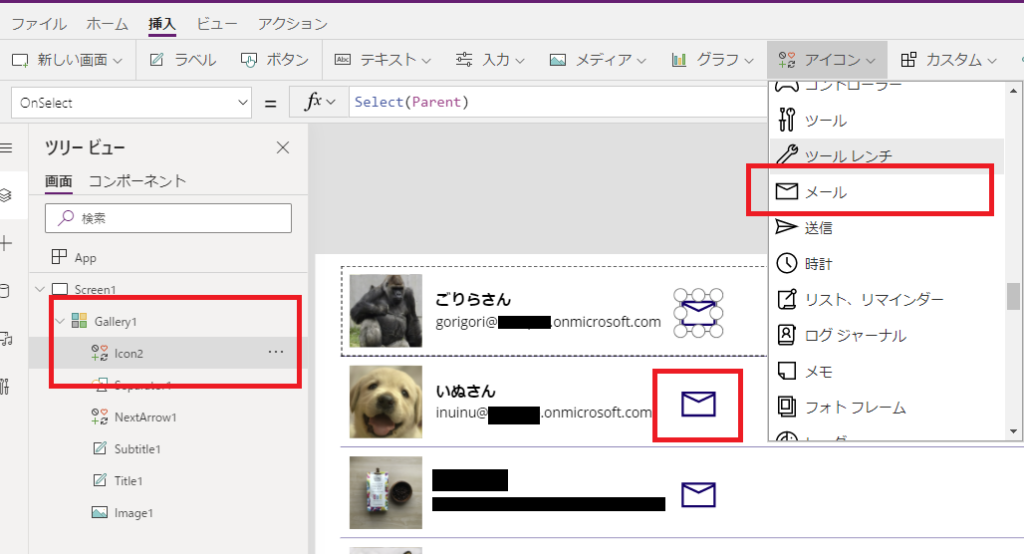
今回はメールアイコンを追加して、アイコン押下でメーラーを起動し、宛先にそのアイテムの人を指定する機能を追加する。
まずは、ギャラリーの中にメールアイコンを追加する。※ギャラリーの中に追加されているか確認すること。


そしたら、そのメールアイコンを押したときにメーラーが起動する処理(Launch関数と『mailto:』を使用)を埋め込んでいく。
方法1:各アイテムに埋め込む方法
各アイテムに埋め込む方法は簡単で、メールアイコンのOnSelectプロパティにこんな感じでLaunch関数を埋め込むだけ。


すると「mailTo:アドレス」がLaunchされてメーラーが起動する。
方法2:ギャラリーに埋め込む方法
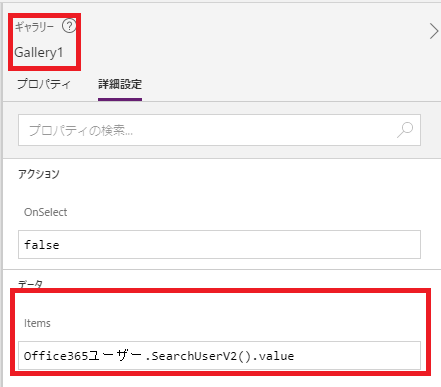
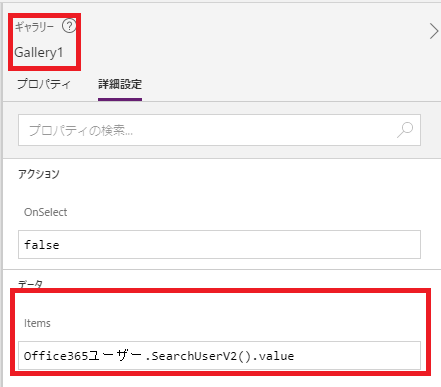
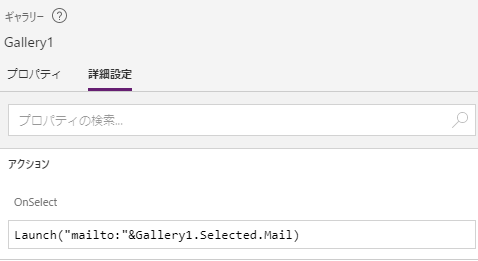
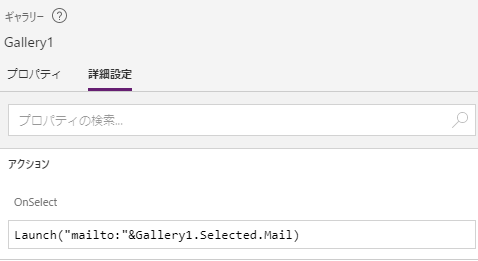
この場合、まずはメールアイコンのOnSelectプロパティに『Parentに対してOnSelectを呼び出す』式を書く。


※この「Parent」はギャラリーのことで、メールアイコンが押されたときにギャラリーのOnSelectが呼び出される。
そしてギャラリーのOnSelectに以下のようなで式を書けば、ギャラリーの選択したアイテム(今回はクリックしたアイテム)のメールアドレスを取得して、メーラーが起動する。


こんな感じでギャラリーの各アイテムは「選択された」という状態を持ち、ギャラリー側から選択されたアイテムを取得することも可能。
ということで非常に便利なギャラリーコントロール。他にも色々便利なプロパティがあるけれど、それはまた別の機会に。






コメント