Power Appsで、ボタンやらテキストボックスなんかに適用するフォントや色を共通で定義したい!
みたいな要望があったので、やり方を考えてみた。
フォントを一気に変えたい~!みたいなときに便利かと思いますw
注:
この記事の内容ではCSSのようなデザイン定義はできません(hoverやら@mediaなどなど)。
あくまでスタイルを共通に定義する方法ですので、ご注意くださいm(= =)m
やりたいこと
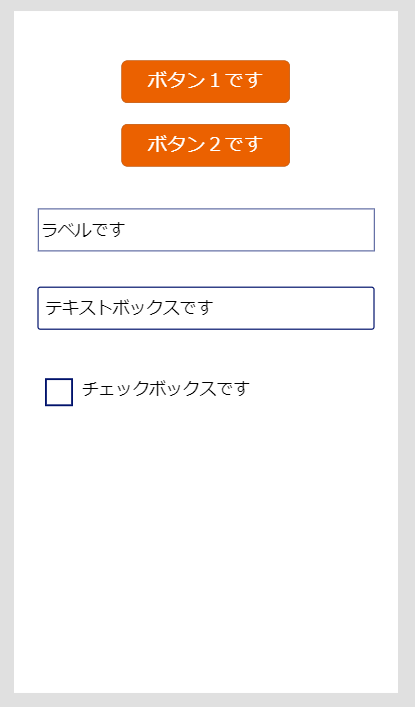
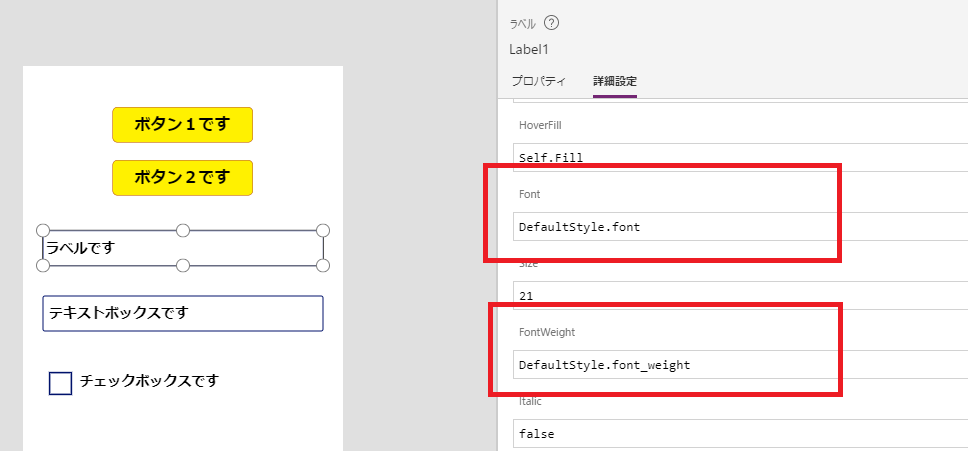
イメージとしてはこんなUIがあったとして、

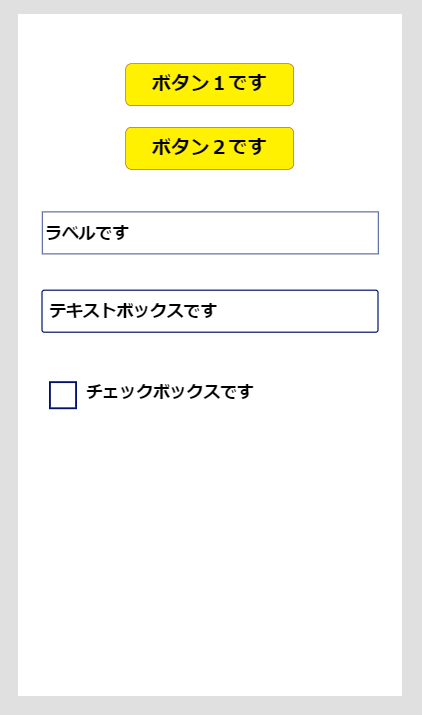
こんな感じのデザインの変更があったときに、少しの変更ですませたい!

上の画像では、
全コントロールの「フォント」と「文字の太さ」を、ボタンの「文字色」と「背景色」を変更している。
これをほんの少しの変更(CSSちょっと直すくらいのイメージ)で実現したい!
実装方法
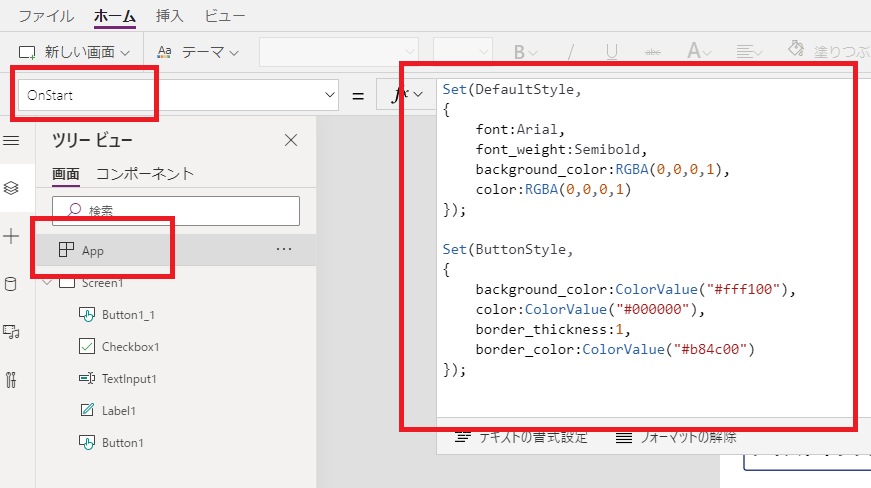
今回はAppのOnStartで変数を宣言して、各コントロールのプロパティに変数を設定して実現。
こんな感じでスタイルを定義して、

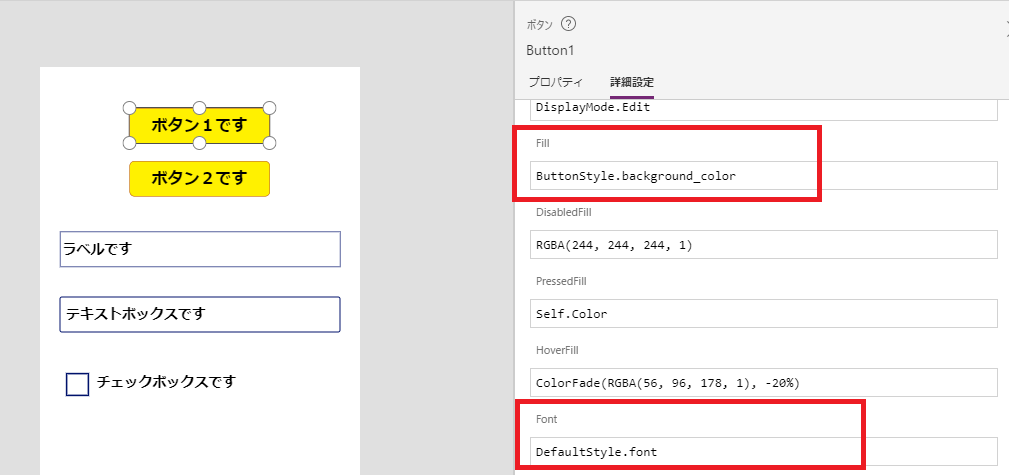
ボタンには共通定義とボタン独自の定義を

それ以外のコントロールには共通定義を適用!

特に大した工夫でもないのだけれど、けっこう楽。みんなやっていたら恥ずかしいw
App.OnStartか、OnVisibleか
AppのOnStartではグローバル変数しか定義できないことも考えて、共通のスタイルはここで宣言するべきかなーと。
対して、各画面でしか使用しないスタイルはどこに入れるか?についてはケースバイケースになるのかな。
変数に入れておけば
変数に入れて各コントロールのプロパティに設定しておけば、値自体(色、フォントとか)はSharePointOnlineのリストとかDataverseとかに入れることで、その値を読み込む処理を作ればアプリをいじらなくても見た目をいじらなくて便利かなと。
コメント