Power Appsギャラリーはとても便利なコントロールだけれど、いくつか不便な点もあって、その中の1つに「アイテムの座標が取得できない」というのがある。
そこで、「クリックされたアイテムの近くにポップアップメニューを出す」とかの実現が難しいのだけれど、今回それにチャレンジしてみたので、そのメモ。
前提
まず、前提として
- Power Appsはマウスの座標が取れない
- ギャラリーは各アイテムの座標が取れない
というのがある。
なので、ギャラリーのアイテムがクリックされたときに、
そのアイテムの近くにポップアップを出す
というのが、ポップアップの座標計算ができないので、地味に実装が難しい。。。
そこで、今回は、
アイテムの座標がわからないなら、各アイテムにポップアップメニューを入れてしまおう!
みたいな感じでポップアップ表示チャレンジをしてみた!
完成図
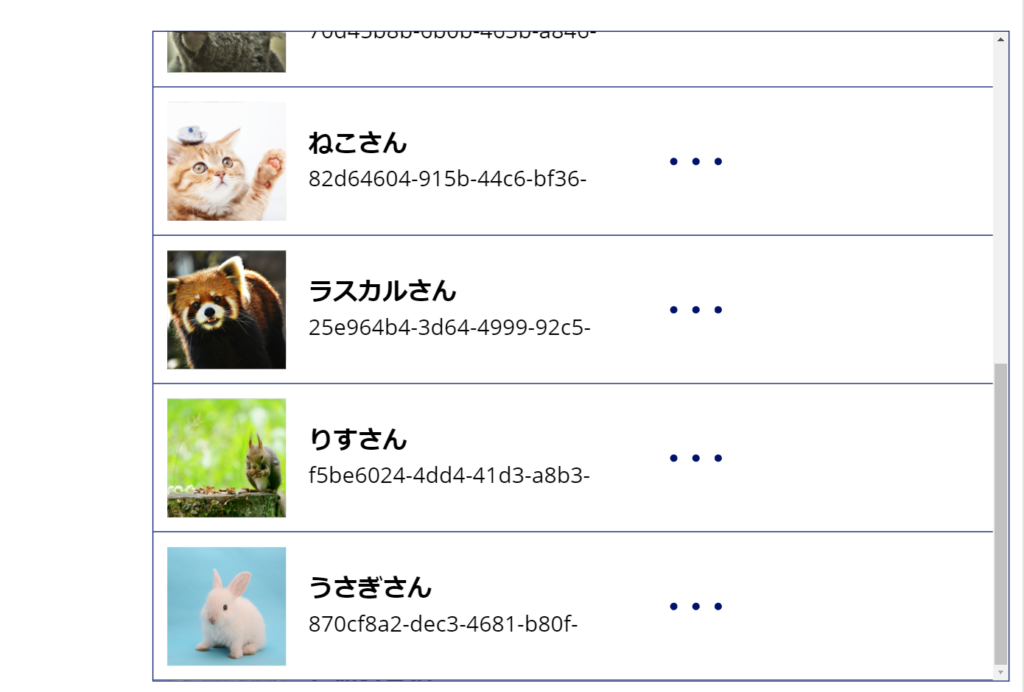
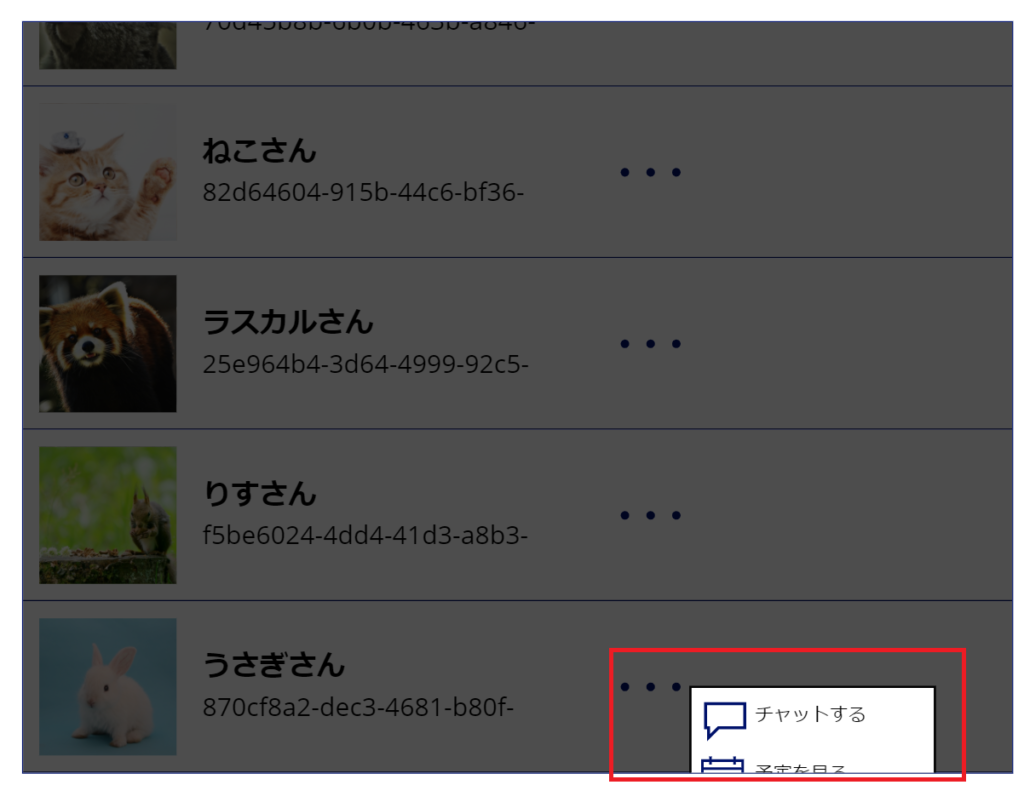
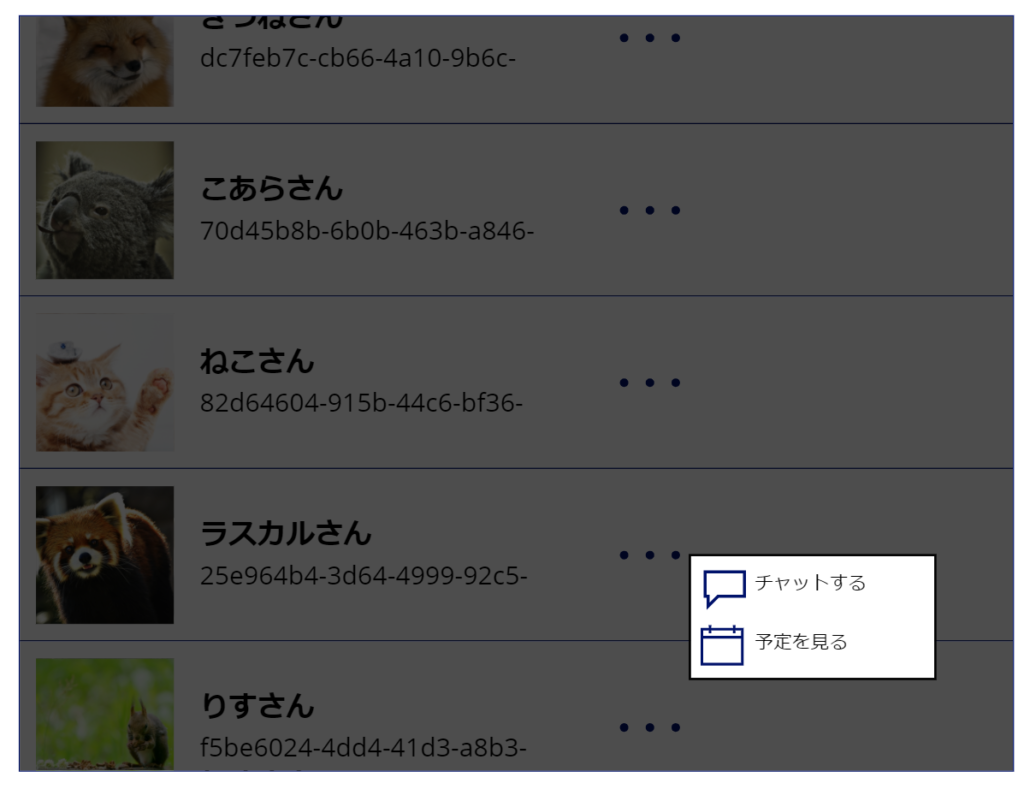
こんなギャラリーがあって

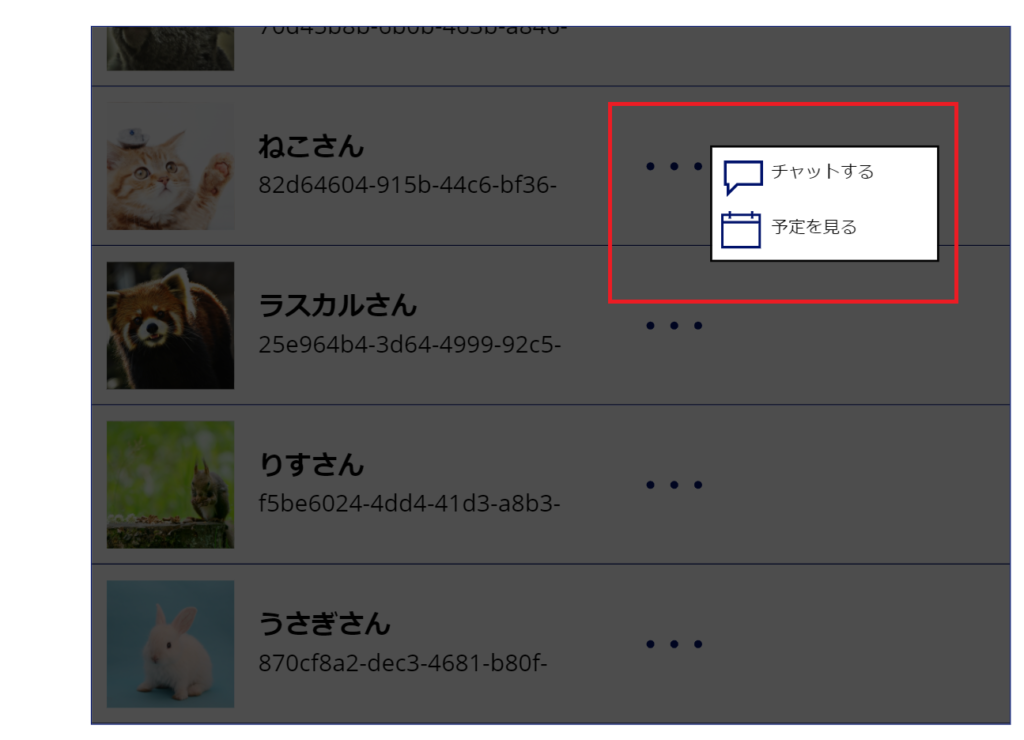
ねこさんの「 … 」をクリックすると、ねこさんの横にポップアップが出て、

黒い部分をクリックしてポップアップを消したあと、
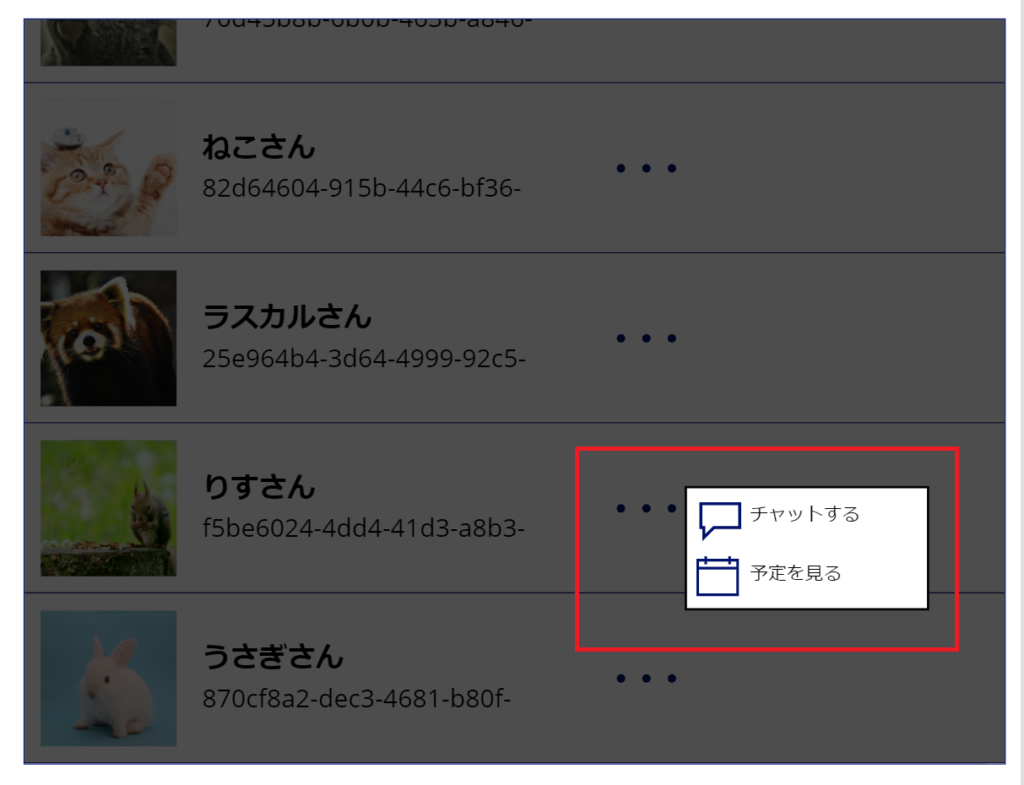
リスさんの「 … 」をクリックすると、りすさんのところでポップアップが出るようなイメージ。

ポップアップを出してみる
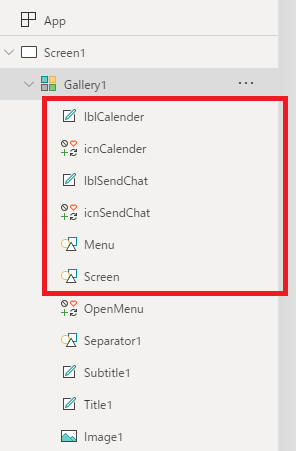
まずはポップアップの実装。前述の通り今回はポップアップを「ギャラリーのアイテム」の中に実装するので、イメージとしてはこんな感じ。

lblCalendar~Menuまでがポップアップの要素で、Screenが薄黒い膜。
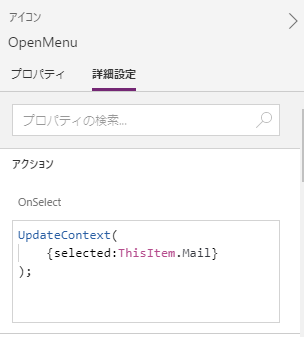
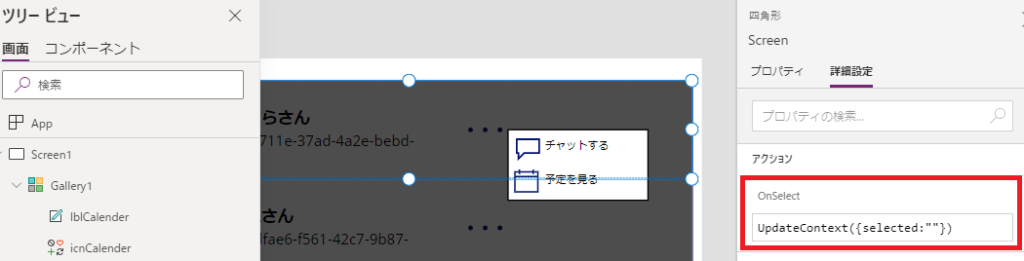
ではまず、「 … 」を押したときの処理がこちら。

選択されたアイテムが一意に識別できる値(今回はメールアドレス)を、変数に入れるだけ。
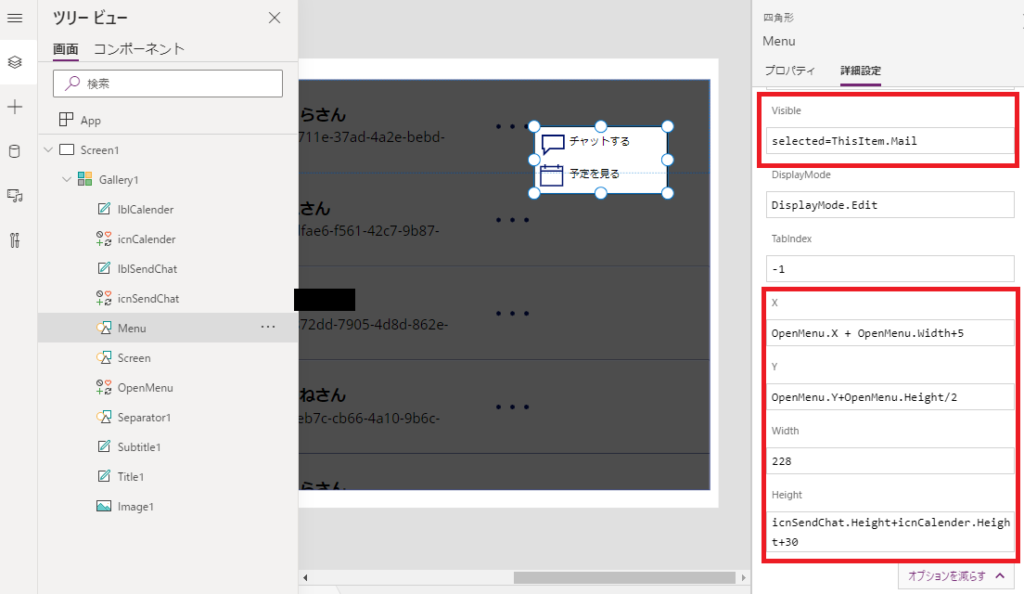
続いてMenu(ただの四角形)の実装はこんな感じ。

Visibleにselected=ThisItem.Mailを入れることで、クリックされたアイテムのポップアップだけをVisibleにする。
また、Menuの大きさをドラッグドロップで調節すると、Power AppsのUIが無理やりMenuのサイズをアイテムの中に収めようとしてくるので、X,Y,Height,Widthをこちらで手入力してあげて、アイテムを跨いだメニューをつくる。
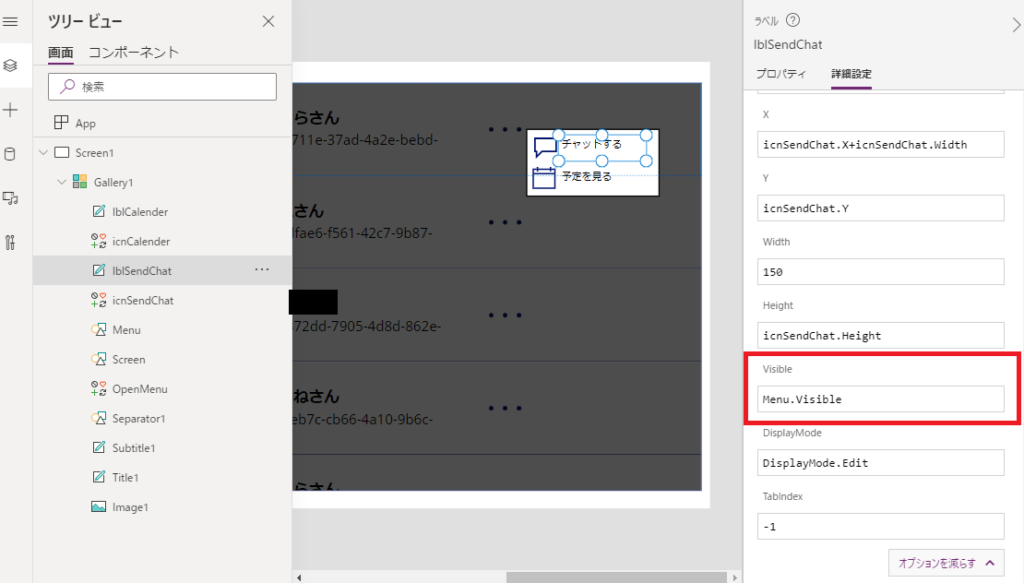
今回「チャットをする」や「予定を見る」の機能は実装していないけど、中身はこんな感じ。

VisibleをMenuのVisibleとバインドしてあげて、座標をMenuとの相対で指定してあげたくらい。
このラベルやアイコンのOnSelectに処理を書いてあげれば、機能が動くようになるはず。
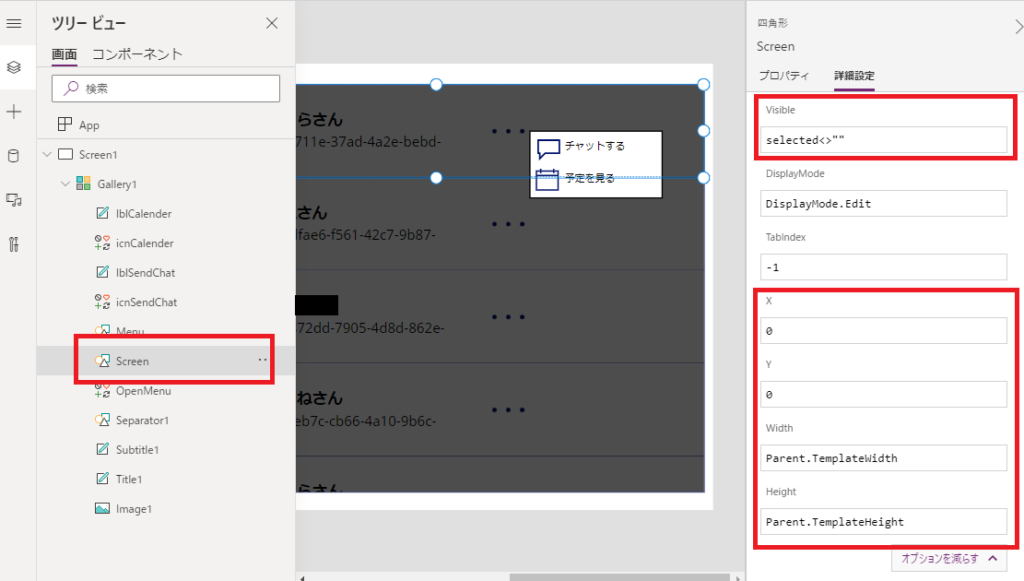
黒い膜はこんな感じで実装。

黒い膜をギャラリーアイテムの外に置いてしまうと、Menuが押せなくなってしまうので、今回はアイテムの中に実装。
Visibleを「selected<>“”」にして、何かしらのMenuが出ているときは全てのアイテムに黒膜を表示する。
また、大きさは各アイテムを覆うように、TemplateHeightとTemplateWidthを使用。
黒膜クリック時は、変数を初期化してあげる。

これで、狙ったアイテムにポップアップが表示できるようになった!
問題!
さて、この実装だといくつか問題が生じる。
問題1:最後のアイテムを選択したとき
最後のアイテムをクリックすると、当然だけどメニューが切れて表示されてしまう。

回避策としては、
- メニューがアイテム内に収まる(アイテムを跨がない)よう座標やサイズを設定
- ギャラリーのItemsプロパティとLast関数を組み合わせて、一番最後のアイテムが選択されたときだけMenuの表示座標を変更
があるかな~という感じ。
個人的にアイテムを跨いだ方がかっこいい気がする(w)ので、2つ目の解決方法を今度試してみよう。
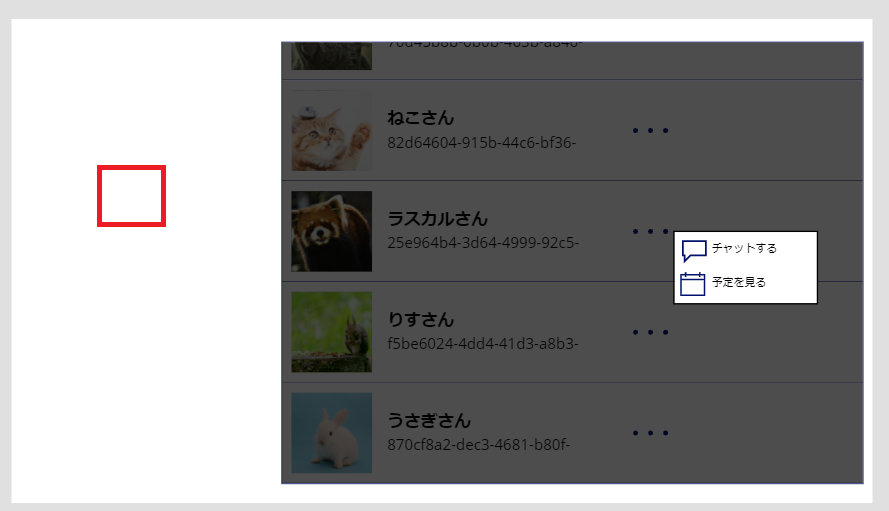
問題2:ギャラリーの外をクリックしてもポップアップが消えない
こんなとき、赤枠の中をクリックしてもポップアップは消えない。

ギャラリー外に何も実装していないのだから当然だけどw
とはいっても、スクリーン全体を覆う黒い膜をギャラリーの上に表示しちゃうと、ポップアップをクリックできない問題が発生する。
そこで、
- ギャラリー
- 黒い膜(全体用)
- 他のコントロール
- スクリーン
みたいな感じでレイヤーを実装して、全体用の黒い膜のOnSelectで変数(今回はselected)を初期化してあげれば、Menuは消えるはず!
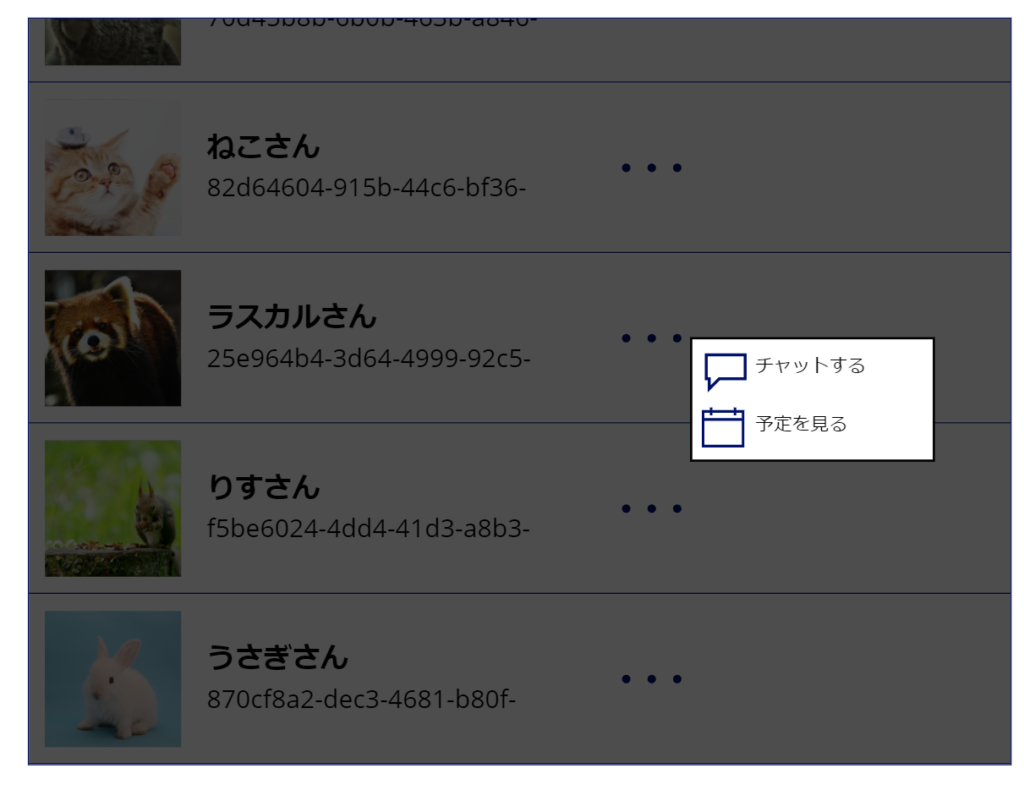
問題3:スクロールしてもポップアップは消えない
これが今回、回避策を見つけれなかった問題。。。
こんな感じでポップアップを出して、

マウスホイールとかを操作すると、ポップアップが消えずにスクロールしてしまうorz

マウスホイールが効かなくなるようにするには、ギャラリーの上に四角形とかで膜を張ってあげる必要があるんだけど、そうするとメニューが押せなくなる問題。。。
スクロールバーにOnScrollChangeとかがあれば変数を初期化して消せるんだけど。。。
個人的にPower Appsは「スクロール関係が本当に優しくない!」と思いましたとさ。
コメント