画像コントロールを使用する際、どうやって表示領域に合わせるか?をImagePositionプロパティに設定する。
だけどたまに、どう設定するとどう表示されるのか?をド忘れしてしまうので、ここにメモ。
ImagePositionの種類
ImagePositionの種類はこんな感じ。
- Tile:タイル表示
- Center:中央に表示
- Fill:画面いっぱい
- Fit:自動調整
- Stretch:拡大
実際に表示してみる
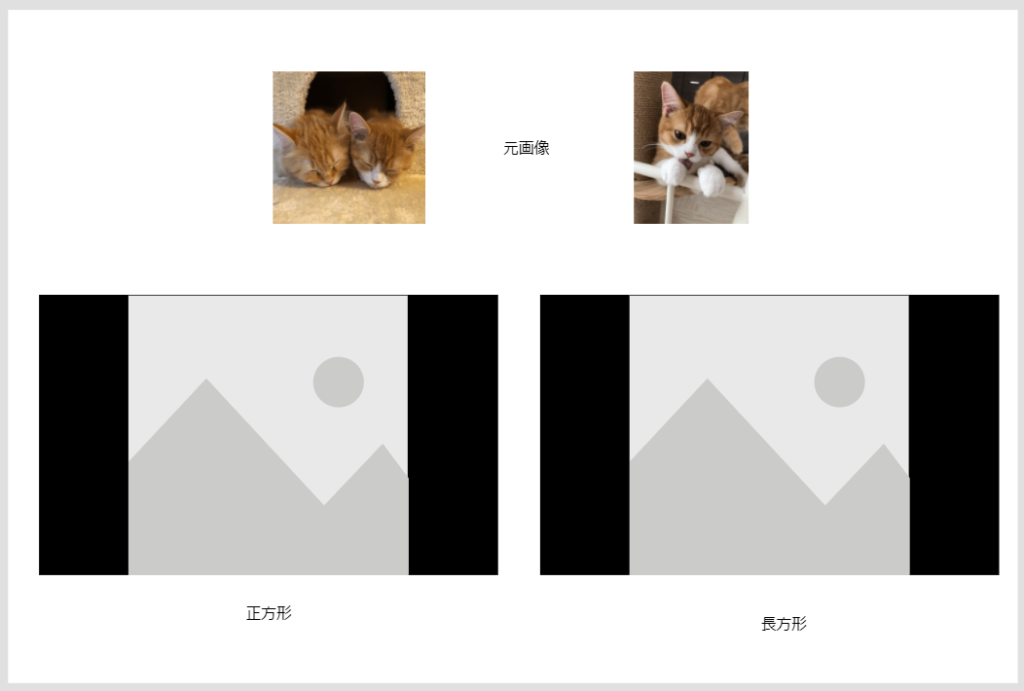
テストデータ

今回は↑のような感じで、横長領域に、正方形と縦長の画像をそれぞれの設定で表示してみる。
モデルはうちのねこたちw
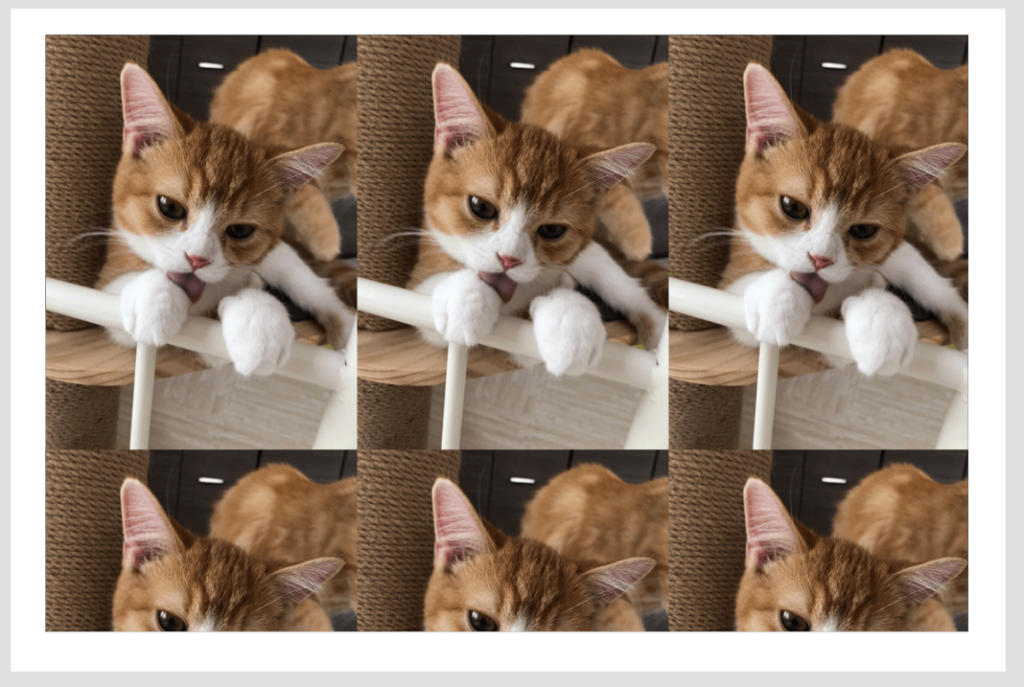
ImagePosition.Tile

タイルは文字通りタイル状に配置する。
表示領域が十分に大きいとこんな感じ。

昔のブログやHPにこんな背景があったようなw
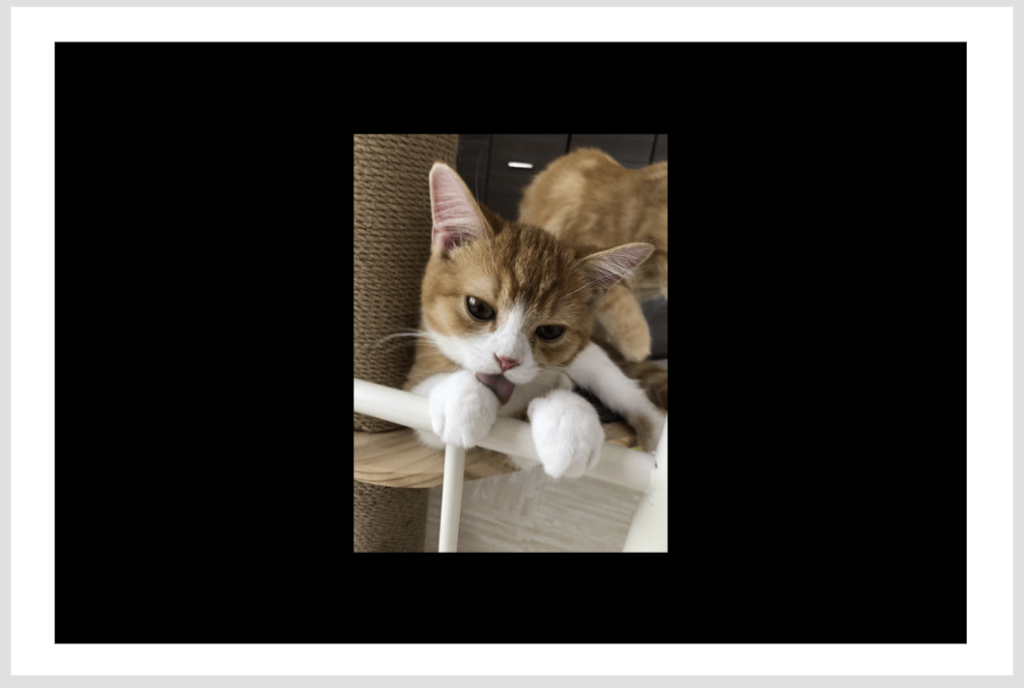
ImagePosition.Center

センターはこんな感じで画像を表示領域の中央に表示してくれる。
見ての通りセンターはあくまで中央表示なので、表示領域に合わせた拡大や縮小はしてくれないっぽい。
表示領域が十分に大きいとこんな感じになる。

ImagePosition.Fill

Fillは、画像の縦横比を保ったまま表示領域いっぱいに画像を表示してくれる。
画像の長辺が表示領域にくっつく感じ。
ImagePosition.Fit

Fitは、画像の縦横比を保ったまま、表示領域に収まるサイズで画像を表示してくれる。
画像の短辺が表示領域にくっつく感じ。
ImagePosition.Stretch

ストレッチはこんな感じで、画像を引き延ばして表示してくれる。
引き延ばす際に画像の縦横比は崩れてしまうので、横領域に縦画像を表示した際の方が見た目がいまいちになる。

コメント