僕が知る限り、Power AppsにエラーをCatchする機能はなくて、エラーが発生すると即UIにエラーメッセージが表示されていた。
今回はそんなエラー表示を抑制し、エラーが発生した場合の処理を記述する機能、IfError関数とIsError関数の使い方をメモ。

※スクショがすべて「Presence」ではなく「Presense」になっていますが気にしないでください。
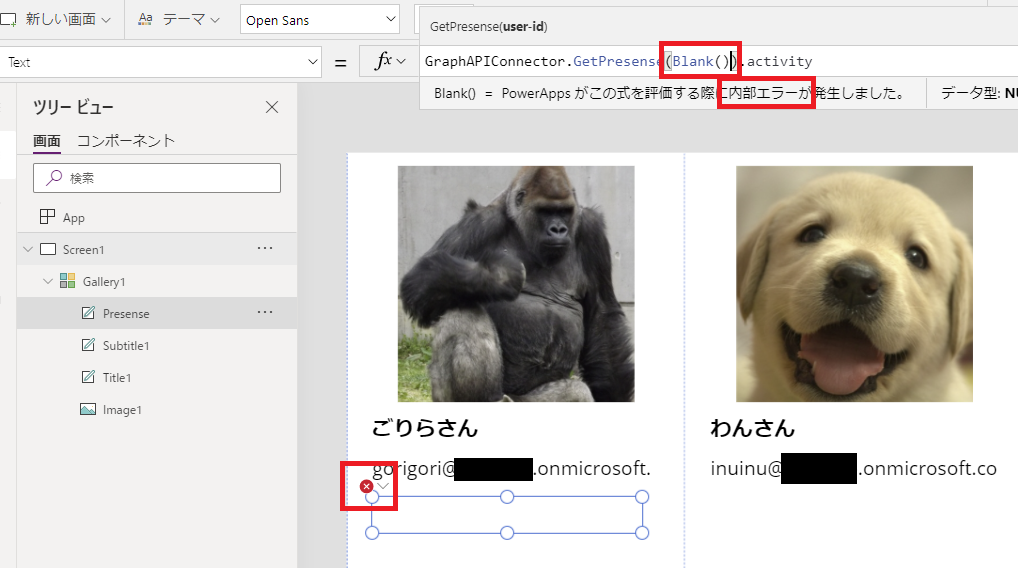
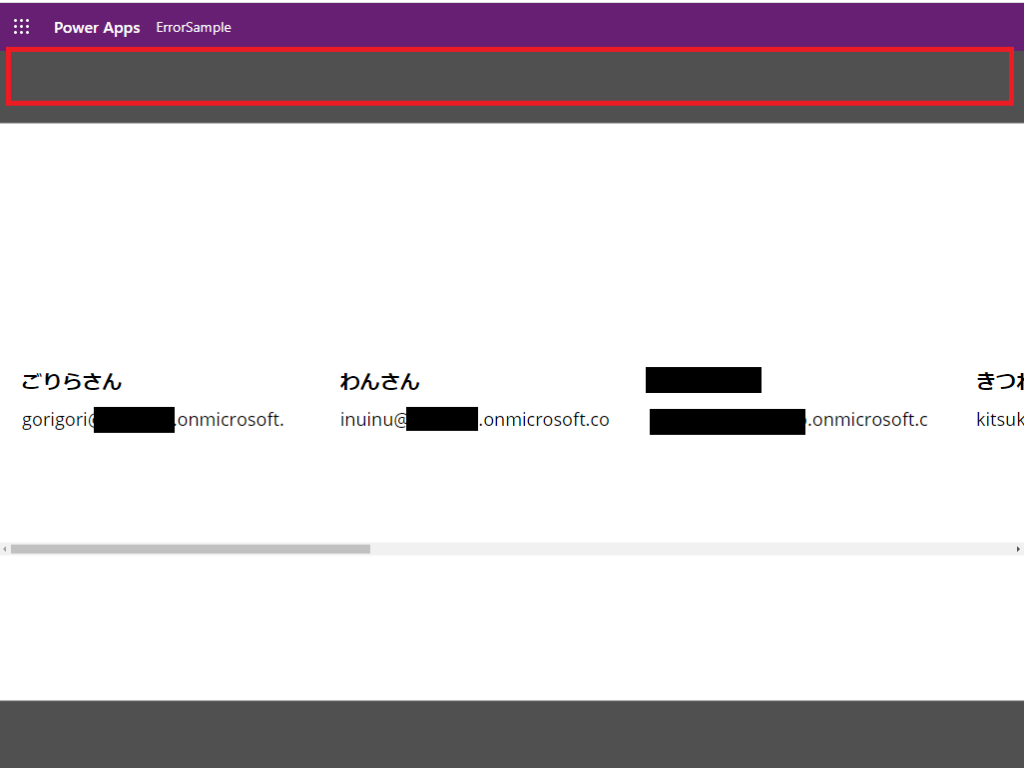
使用するサンプルアプリ


すると当然エラーが発生するので、このエラーを検知する処理を色々試してみる。
設定



エラー表示を出さないようにするだけでよければ、この設定をオンにするだけでも一応非表示にはできる。
IsError関数
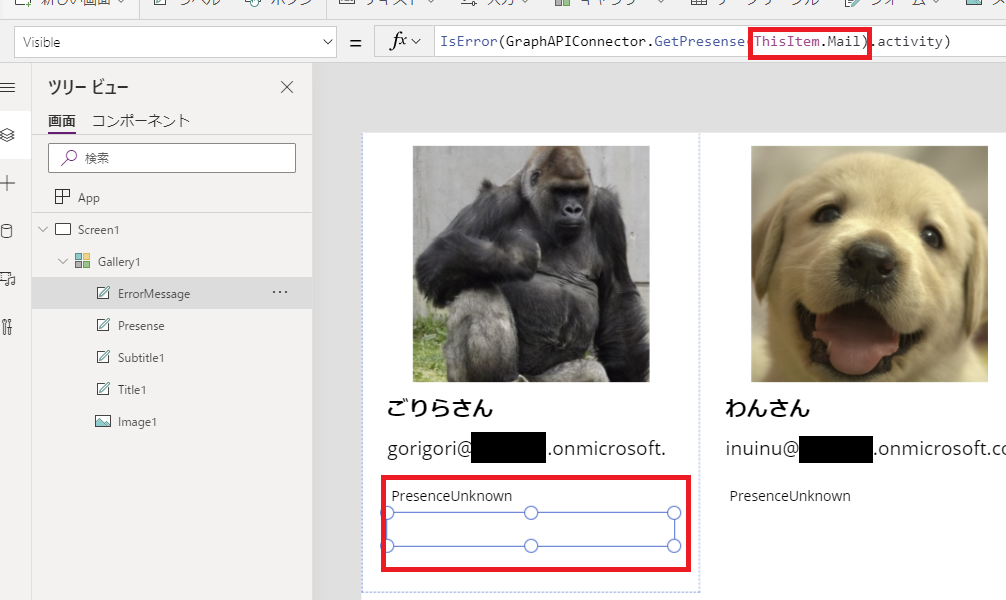
まずはIsError関数。このIsError関数はその名の通り、処理を実行したときにエラーが発生するか?を確認してくれる機能。



こんな感じでIsError関数は、エラーが発生する可能性がある処理を入れてあげると、エラーが発生したときにtrue、エラーが発生しなかったときにfalseを返してくれる。
IfError関数
わかりやすいIsError関数に対し、IfError関数は少しわかりにくい。
IfError関数の公式の説明は
IfError 関数は、エラーが見つかるまで値をテストします。 関数がエラーを検出した場合、関数は対応する置換値を評価して返し、それ以降のさらに詳しい評価を停止します。 エラーが見つからない場合は、既定値を指定することもできます。
とある。
また、公式にある構文はこんな感じ。
IfError( Value1, Replacement1 [, Value2, Replacement2, … [, DefaultResult ] ] )
- Value(s) – 必須。 エラー値をテストする数式。
- Replacement(s) – 必須。 評価する数式、および一致する値の引数がエラーを返した場合に返される値。
- DefaultResult – オプション。 数式にエラーが見つからないかどうかを評価する数式。
これがどういうことか少しだけ掘り下げる。
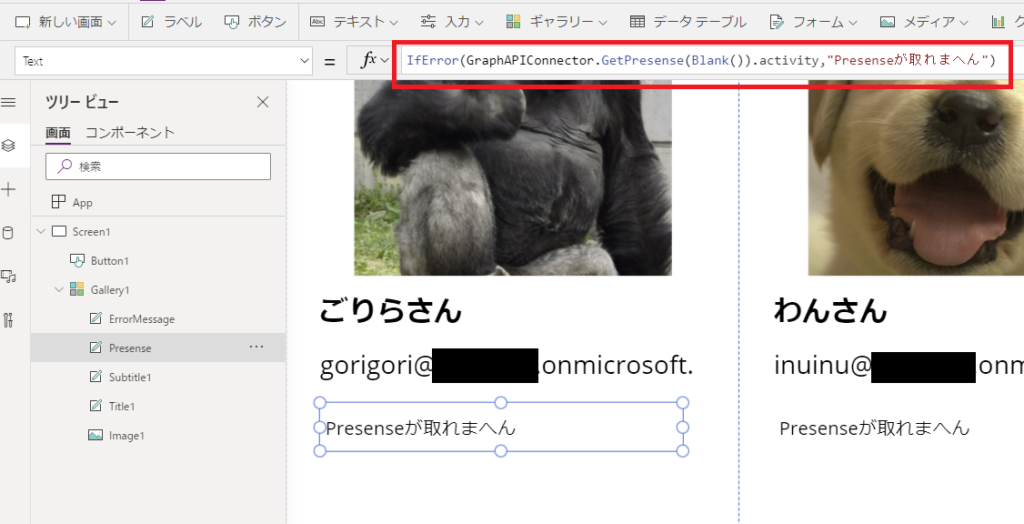
エラーをテストする数式1つ かつ 規定値がない場合

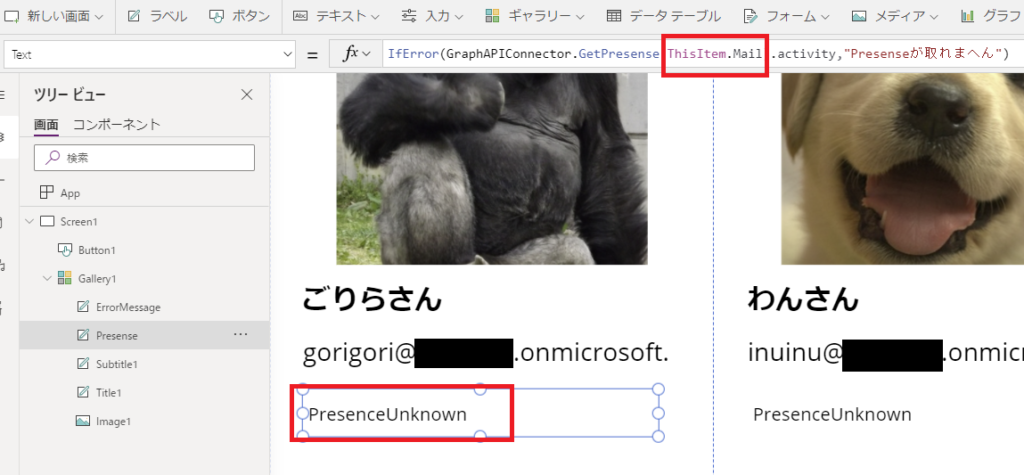
エラーをテストする数式がPresence取得処理で、テストする数式が失敗したときに返す値が「Presenceが取れまへん」文字列。
今回はPresence取得処理でnullを渡していて、確実に失敗するのでPresenceが取れまへんが表示される。

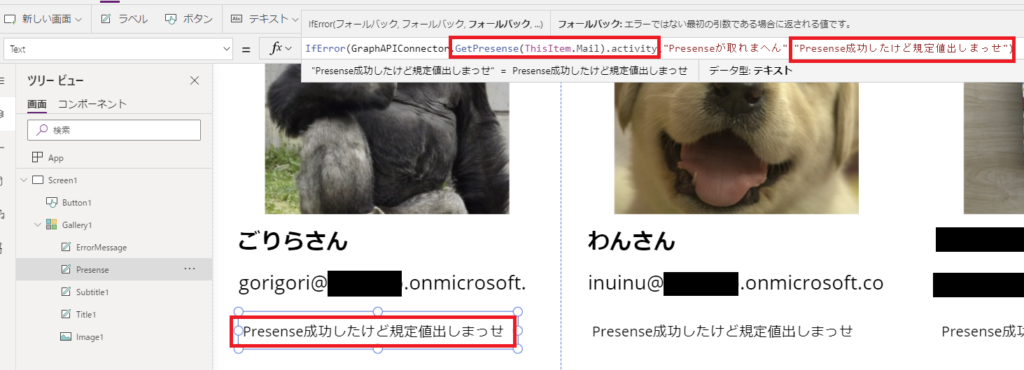
エラーをテストする数式が1つ かつ 規定値がある場合

規定値を指定すると、テストする数式が全部成功したときにIfError関数が返す値が規定値になるので、Presence取得処理が成功してもそのPresence情報が表示されずに、規定値(文字列「Presence成功したけど規定値出しまっせ」)が表示される。
エラーをテストする数式が複数 かつ 規定値がない場合
イメージとしては、
IfError(
処理1,"Presenceが取れまへん",
処理2,"Presenceが取れまへんで")
がさっきまでのPresenceラベルに入っている感じ。
そうすると、ラベルに表示される値は
- 処理1が成功かつ処理2が成功→処理2の結果
- 処理1が失敗→”Presenceが取れまへん”(処理2は実行されない)
- 処理1が成功かつ処理2が失敗→”Presenceが取れまへんで”
となる。
※全パターンに画像を貼っていくと記事が長くなっちゃうので省略。たぶんこんな書き方しないしw
エラーをテストする数式が複数 かつ 規定値がある場合
イメージとしては、
IfError(
処理1,"Presenceが取れまへん",
処理2,"Presenceが取れまへんで",
"規定値やで"
)
がさっきまでのPresenceラベルに入っている感じ。
そうすると、ラベルに表示される値は
- 処理1が成功かつ処理2が成功→”規定値やで”
- 処理1が失敗→”Presenceが取れまへん”(処理2は実行されない)
- 処理1が成功かつ処理2が失敗→”Presenceが取れまへんで”
となる。
これは複数の式を評価して、全部成功したときにラベルに成功を表示する、みたいなときに使うかもしれない
動作の数式とIfError関数
最後に動作の数式とIfError関数の組み合わせ。
MS公式にある例に、
IfError(
Patch( DS1, ... ), Notify( "problem in the first action" ); false,
Patch( DS2, ... ), Notify( "problem in the second action" ); false,
true
)
というのがあって、これがボタンのOnSelectに入っていた場合の動作を考えてみる。
Patchだとわかりにくいので、
IfError(
処理1, Notify( "problem in the first action" ); false,
処理2, Notify( "problem in the second action" ); false,
true
)
として説明する。
この場合、ボタンを押下したとき
- 処理1成功かつ処理2成功→trueが返される(つまりUI上は何も起きない)
- 処理1失敗→Notify( “problem in the first action” )が実行され、falseが返される(UI上は「problem in the first action」という警告が出るだけ
- 処理2失敗→Notify( “problem in the second action” )が実行され、falseが返される(UI上は「problem in the second action」という警告が出るだけ
わかりにくいのだけれど、処理が失敗したときの動作としてNotifyとfalseのリターンが行われるイメージ。
動作は複数指定可能なので、こんな書き方もできる。
IfError(
処理1, UpdateContext({str:"problem in the first actions"}); Notify( str ); false,
処理2, Notify( "problem in the second action" ); false,
true
)
この場合は処理1が失敗したとき、strという変数にエラーメッセージを残しつつ、Notifyに警告を出すことができる。
まとめ
最後は少し駆け足になっちゃったけど、IfError関数とIsError関数はこれまでIsBlankOrError関数しかなかったPower Appsに、柔軟なエラー処理を実装することができるようになる。
ぜひ早めに公開してほしいな、と思いましたとさ。
コメント