Creator KitのKeyboard Shortcutsを使って、アプリにショートカットキーを組み込んでみたので、その内容をメモ。
事前準備:Creator Kitのインストール
Creator kitはMicrosoftの「Power Customer Advisory Team」というチームが作ってくれている、再利用可能なコントロールたちのこと。
まずはこちらの手順でCreator Kitをインストールする。


Power Apps Creator Kitのインストール方法メモ|キャンバスアプリでおしゃれなコントロールを使う
Power AppsのCreator kitを使ってみたので、インストール方法をメモ。Creator kitとはCreator kitはMicrosoftの「Power Customer Advisory Team」というチームが作ってくれ...
Keyboard Shortcutsコンポーネントのインポート
まずはアプリにKeyboard Shortcutsコンポーネントをインポートする。
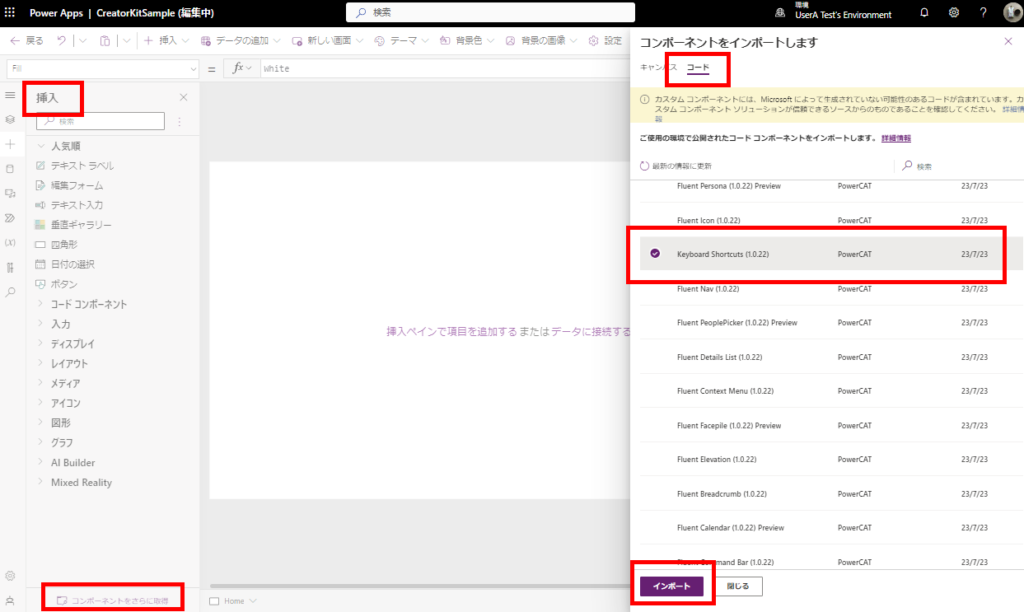
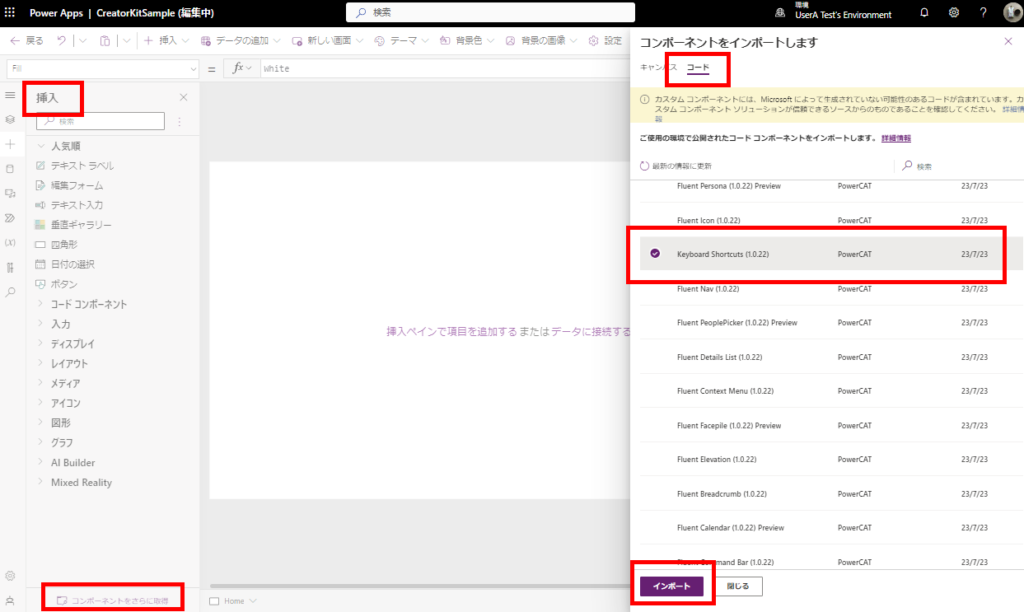
[挿入]タブの左下の[コンポーネントをさらに取得]から、[コード]→[Keyboard Shortcuts]を選んで、[インポート]を押す。


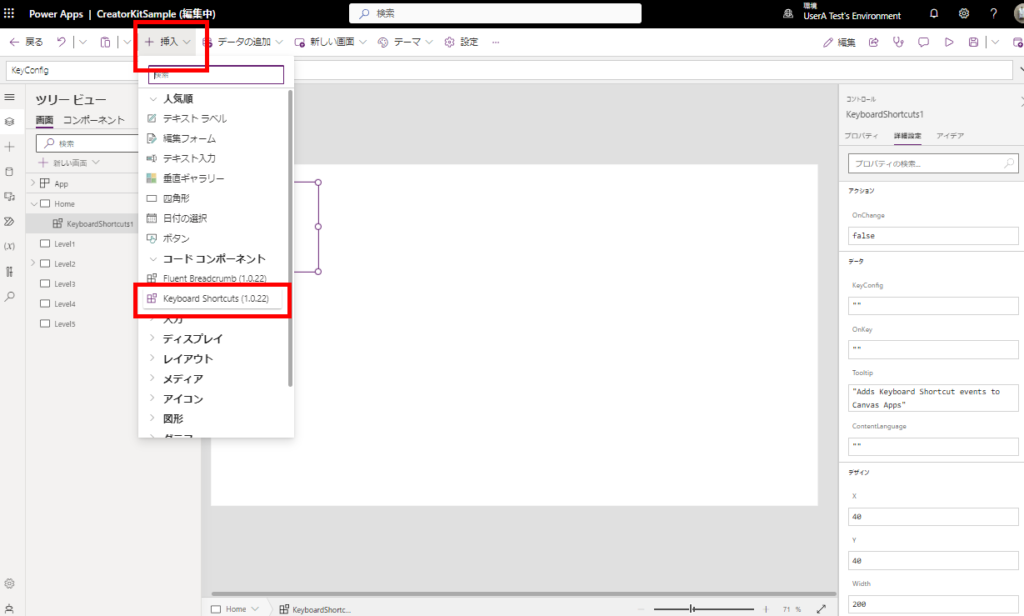
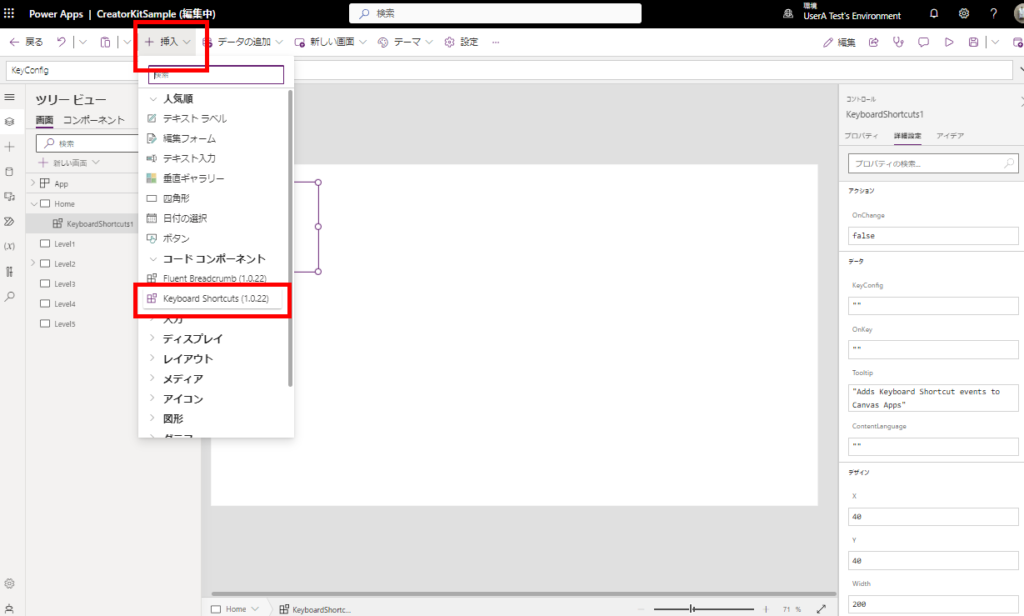
挿入からアプリに追加すると、


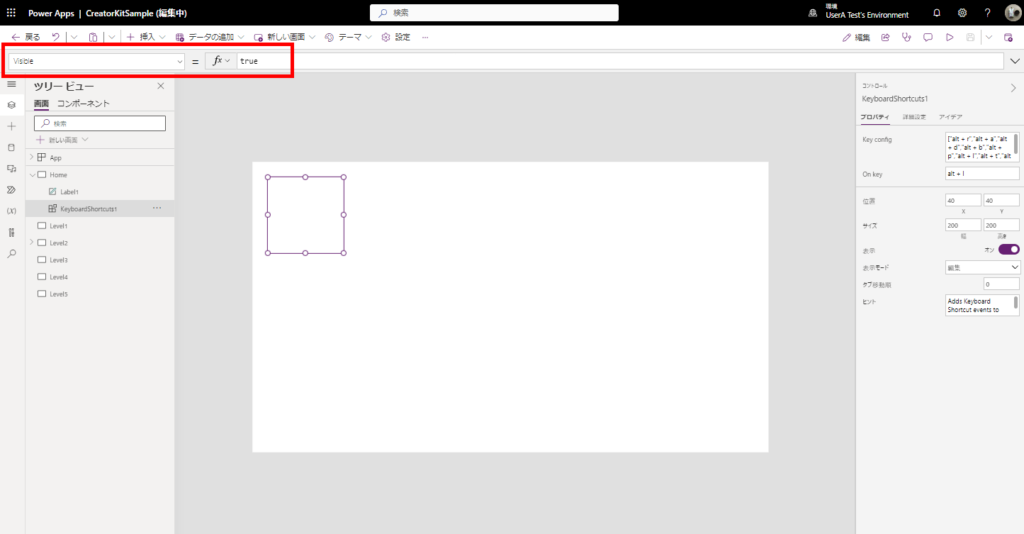
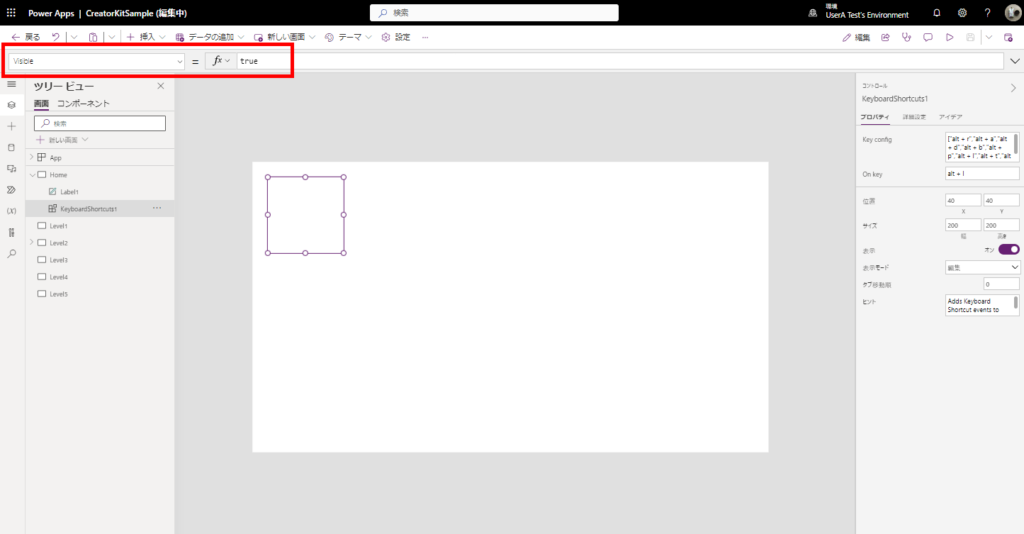
こんな感じでVisibleはtrueだけど何も表示されないコントロールが追加される。
ショートカットキーの追加だからUIは不要ってことだと。

ショートカットキーの追加だからUIは不要ってことだと。

ショートカットの設定
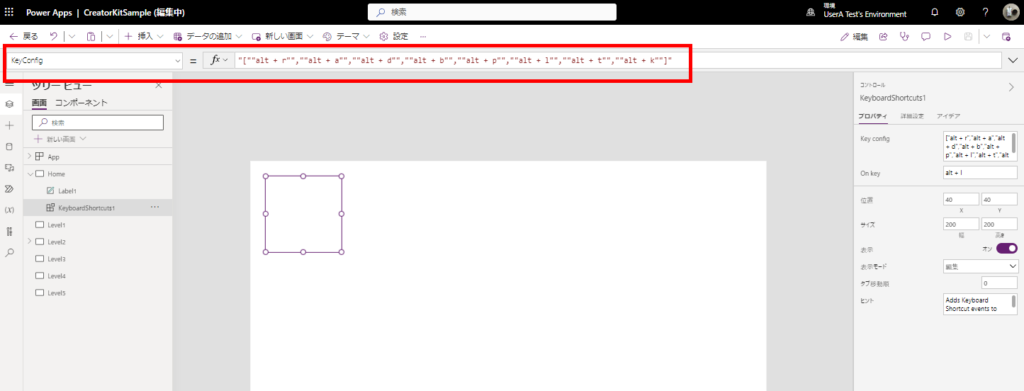
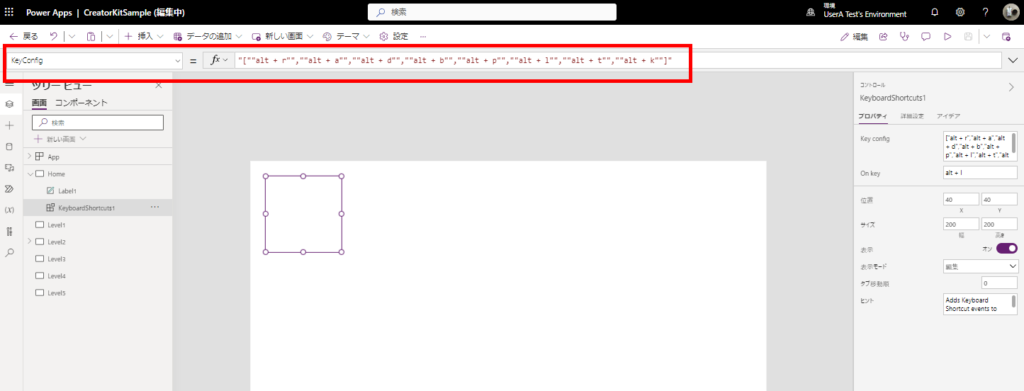
アプリにショートカットを設定するときは、[KeyConfig]プロパティにこんな感じで文字列を設定する。


"[""alt + r"",""alt + a"",""alt + d"",""alt + b"",""alt + p"",""alt + l"",""alt + t"",""alt + k""]"
※「””」はダブルクォーテーションのエスケープシーケンス
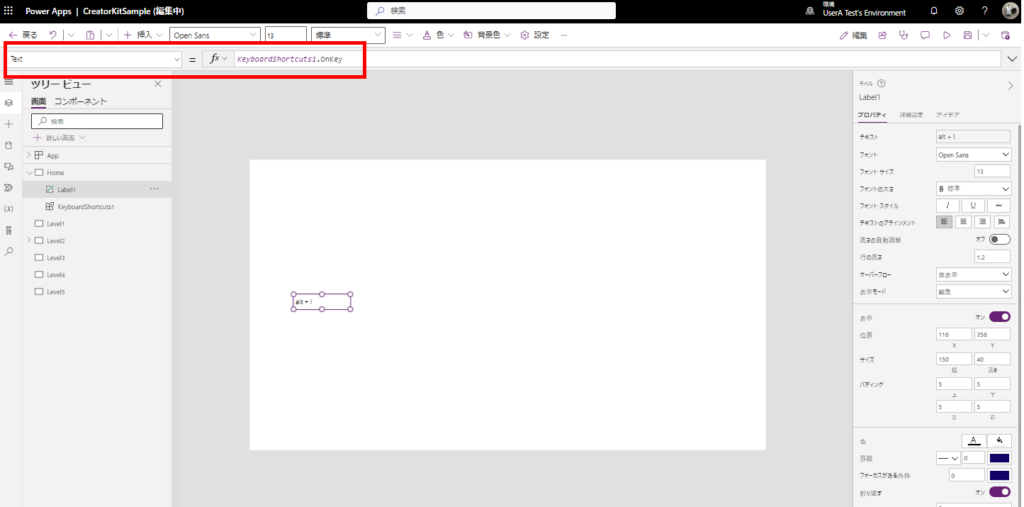
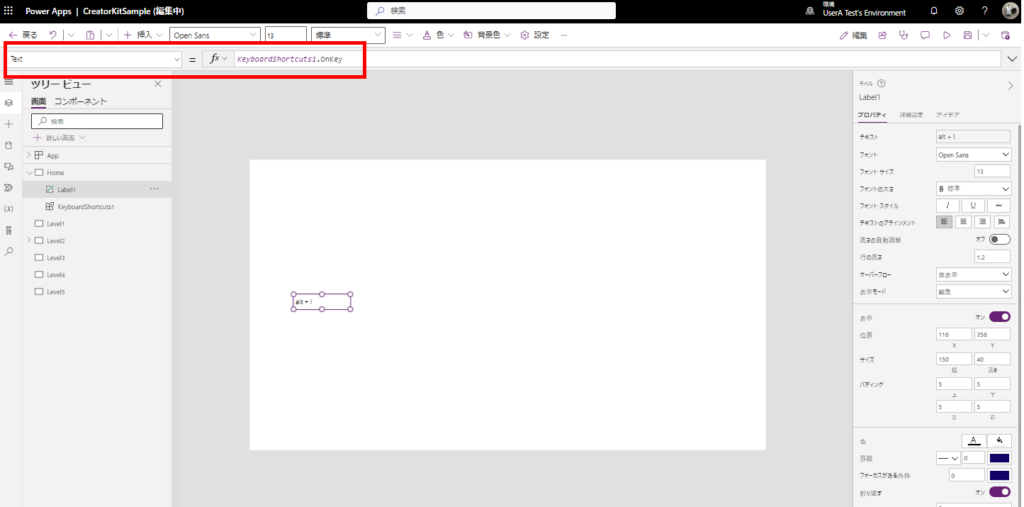
で、押されたショートカットキーはこのコントロールの[OnKey]プロパティを使ってアクセスができる。


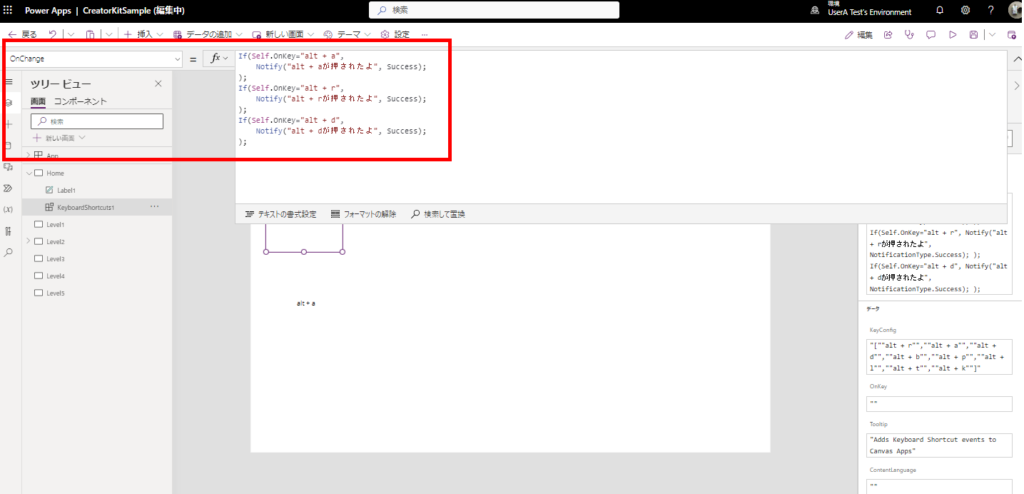
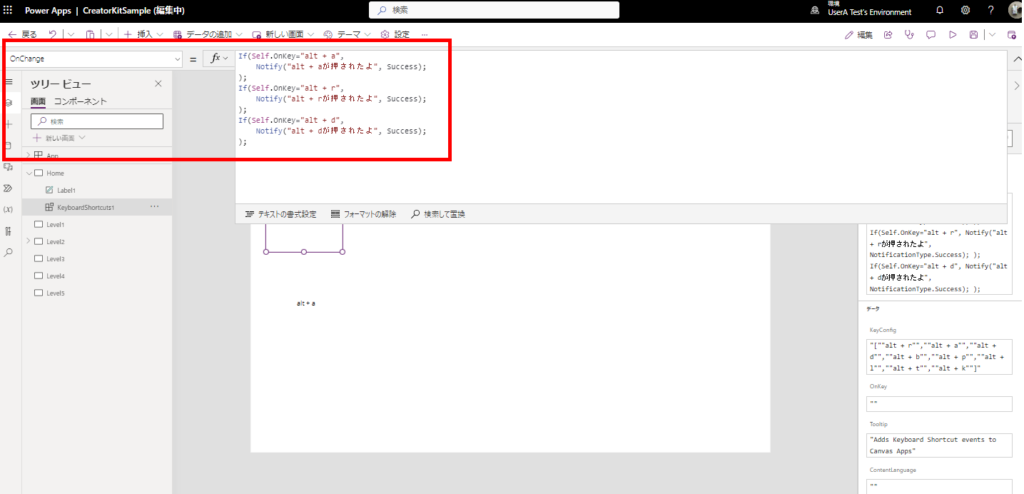
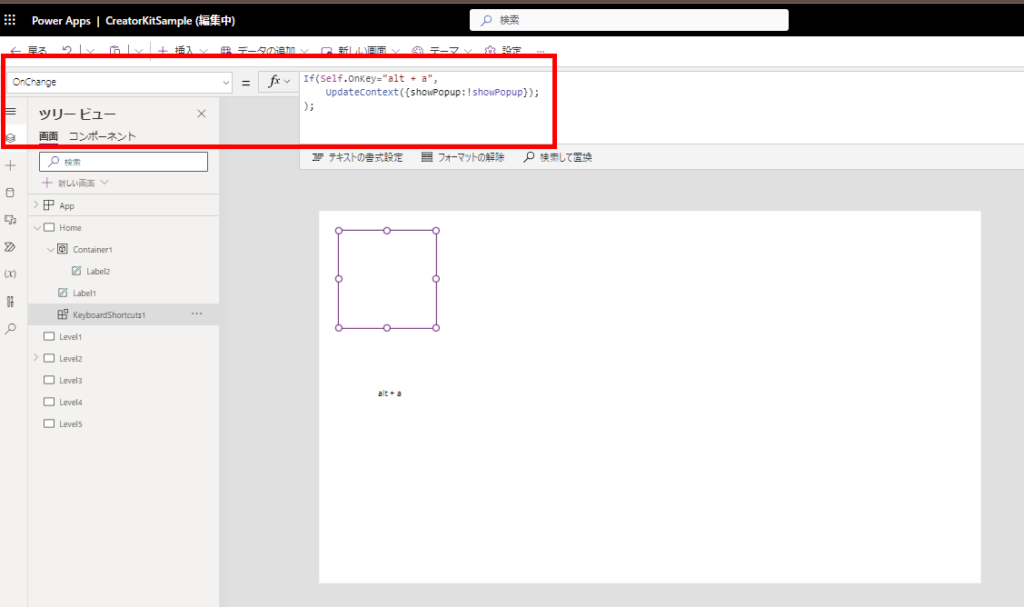
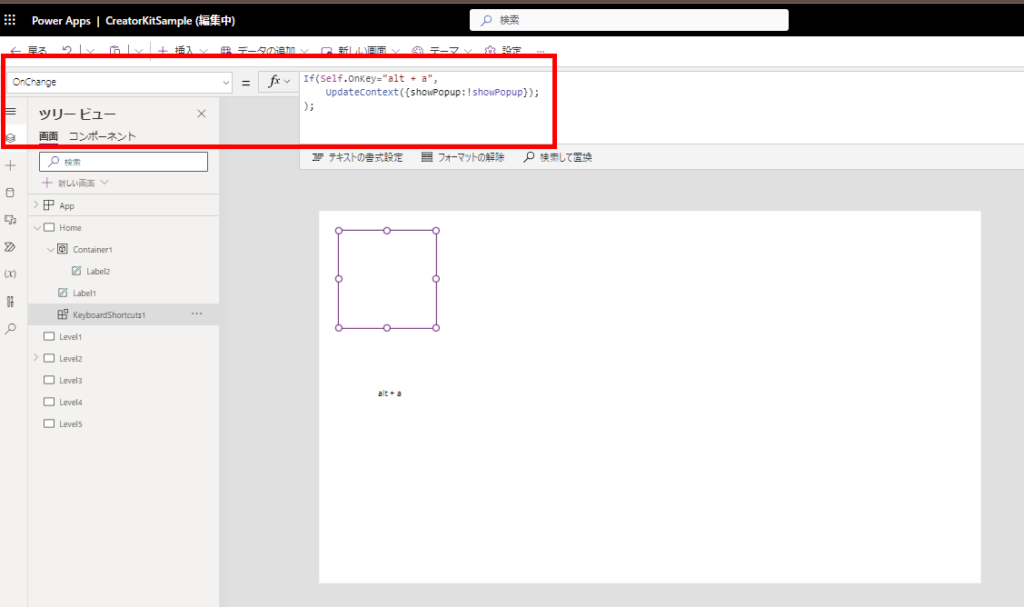
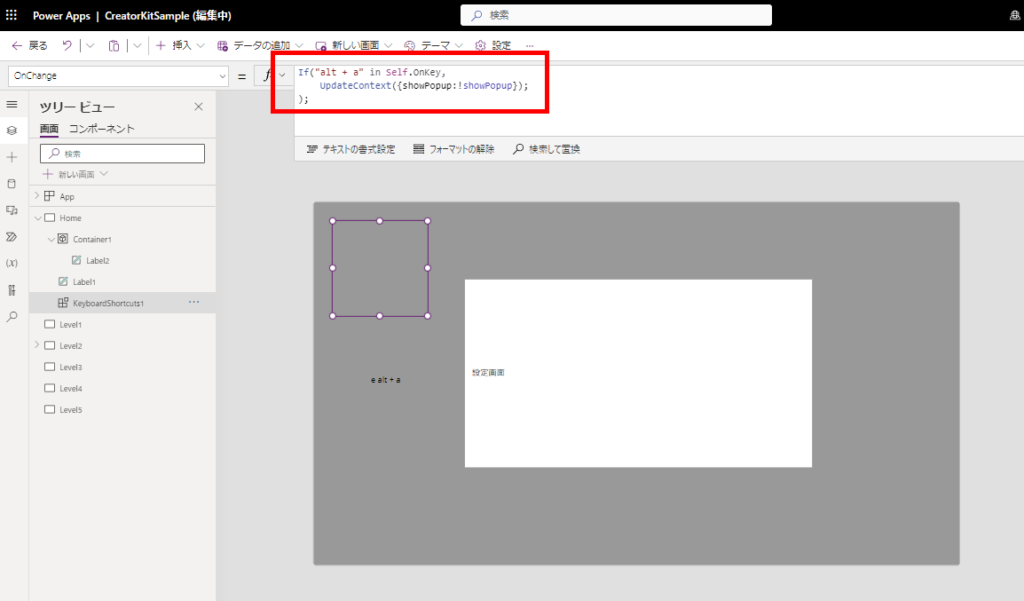
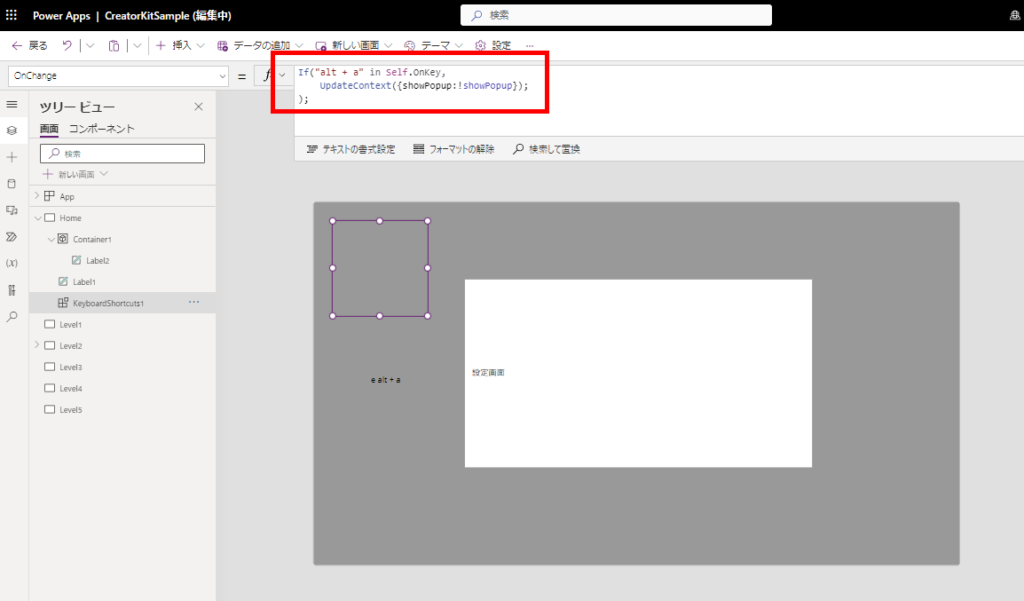
そして、ショートカットキーが押されるとOnChangeプロパティが呼ばれるので、OnChangeにこんな感じで分岐処理を書いてあげる。
※Switchでもよいと思うんだけど、公式のサンプルにならってIfを使用

※Switchでもよいと思うんだけど、公式のサンプルにならってIfを使用

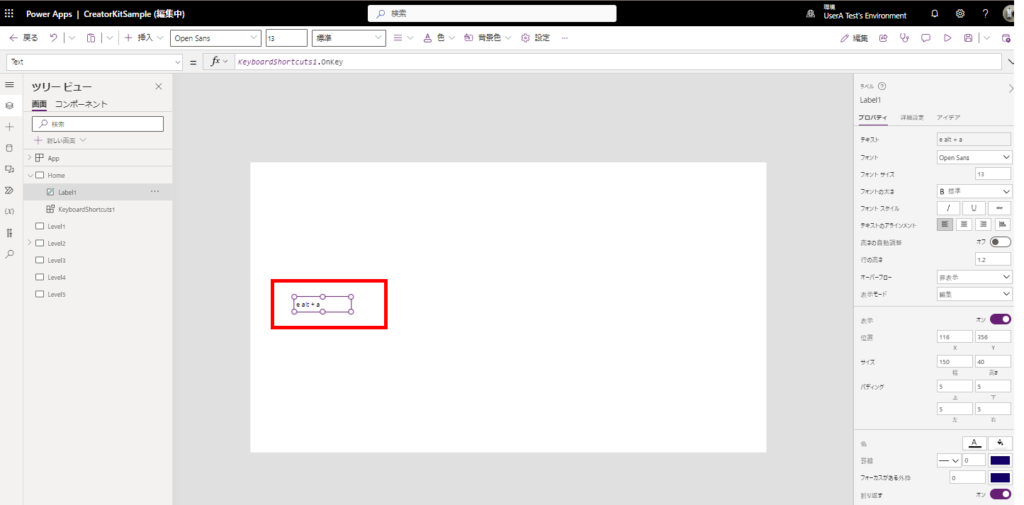
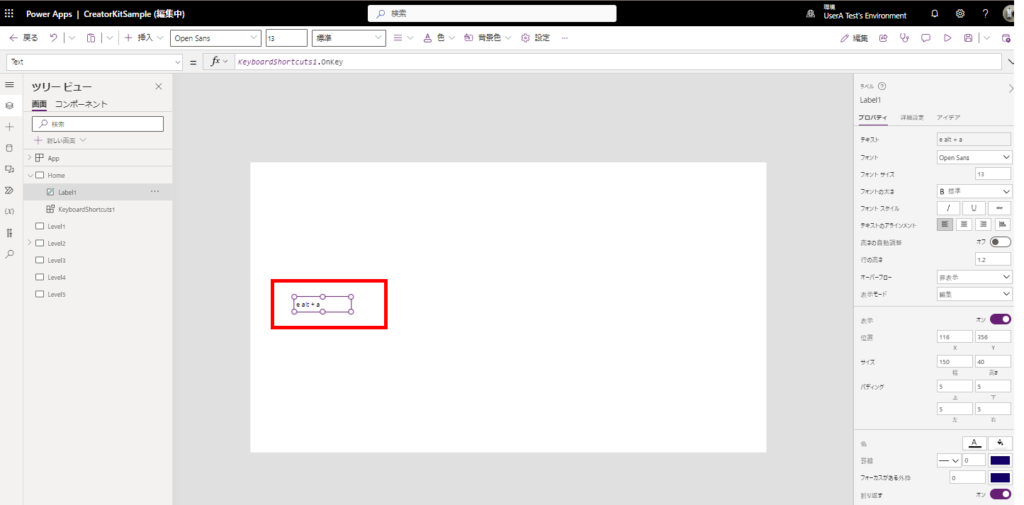
実際に「alt + a」のショートカットキーを押してみるとこんな感じで反応してくれる!


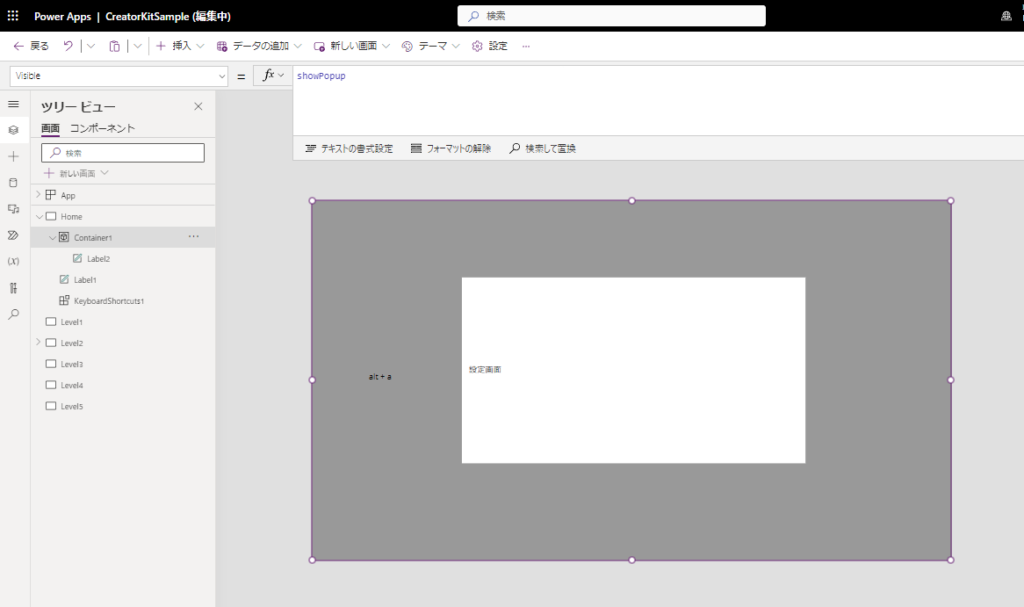
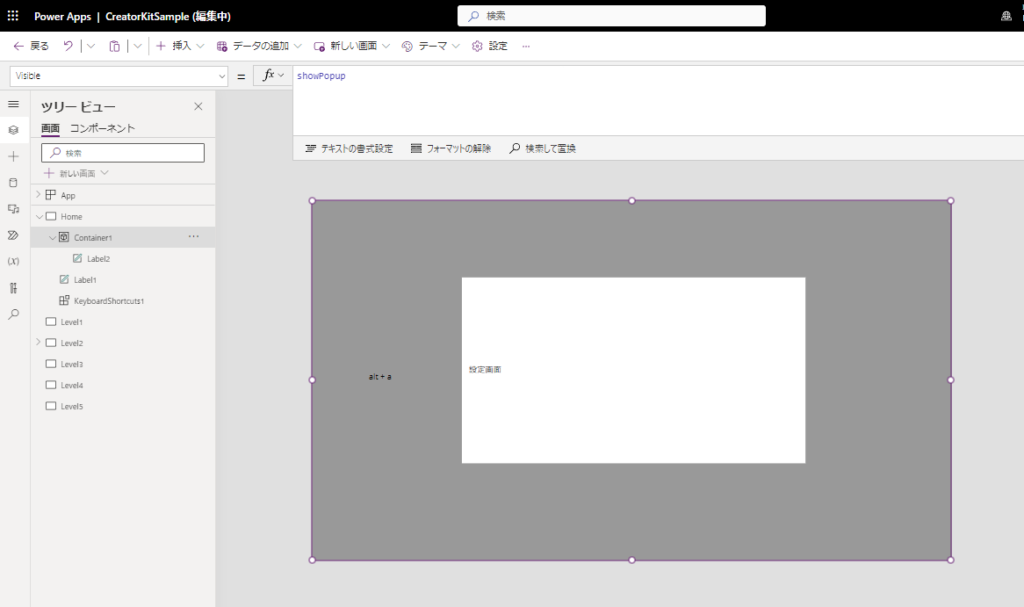
Notify以外の例として、こんな感じでショートカットキー押下時の処理に変数の代入式を書いてあげれば、


ショートカットキーでポップアップを表示することもできるようになる。


ということで、けっこう便利そう!
いまいちな点
ただ、以下みたいな制限も多少あるので注意が必要。
- Ctrlは使えなそう
- ブラウザにショートカットキーが使われているやつも使えない(alt + e とか)
あと、alt + eとかでブラウザにショートカットを奪われた後、別のショートカット(今回はalt + a)を押すと、こんな感じでOnKeyが不思議な感じになる。


なのでOnChangeの判定式にinを使うとか、少し工夫が必要かも。


とはいえ、ショートカットで便利になることもたくさんあると思うので、かなり有用そうなコンポーネントでした。
コメント