Power Appsで、ボタンやらテキストボックスなんかに適用するフォントや色を共通で定義したい、みたいな要望があったので、やり方を考えてみた。
やりたいこと
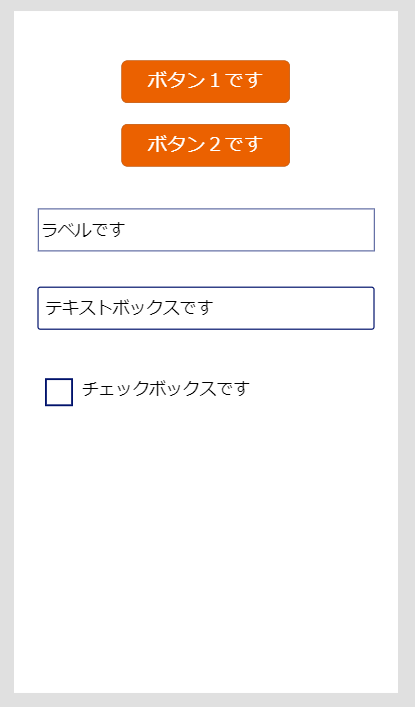
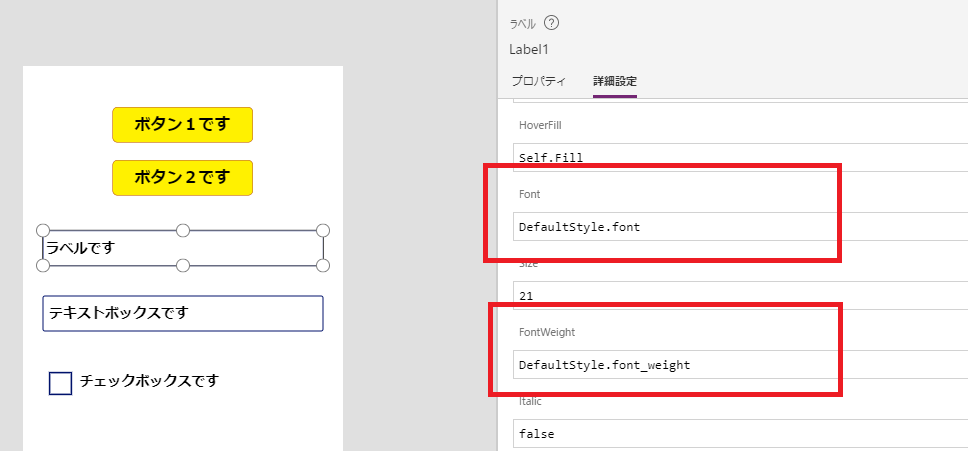
イメージとしてはこんなUIがあったとして、

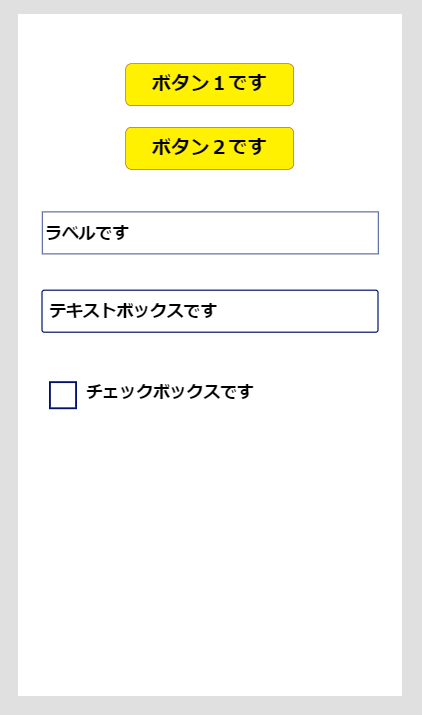
こんな感じのデザインの変更があったときに、少しの変更ですませたい!

上の画像では、
全コントロールの「フォント」と「文字の太さ」を、ボタンの「文字色」と「背景色」を変更している。
これをほんの少しの変更(CSSちょっと直すくらいのイメージ)で実現したい。
実装方法
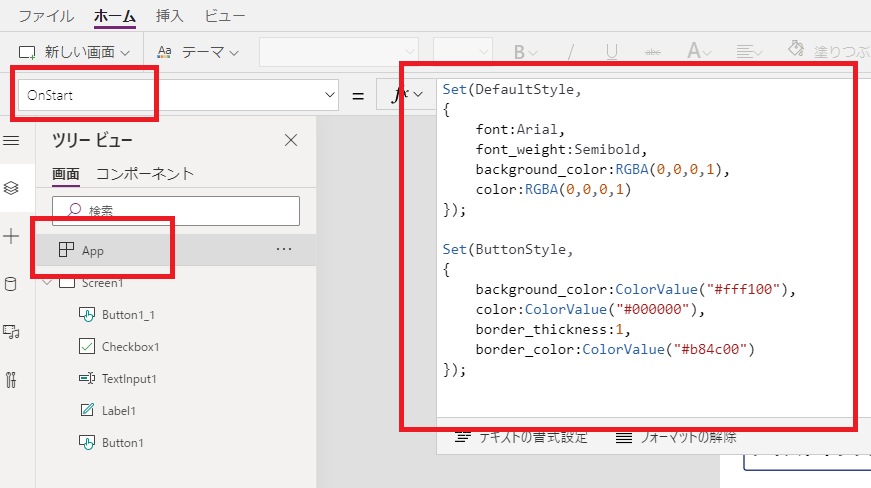
今回はAppのOnStartで変数を宣言して、各コントロールのプロパティに変数を設定して実現。
こんな感じでスタイルを定義して、

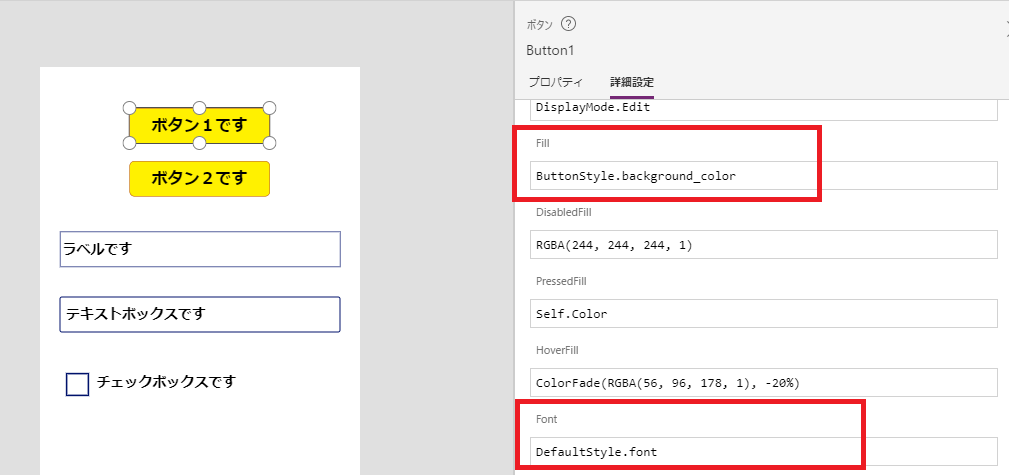
ボタンには共通定義とボタン独自の定義を

それ以外のコントロールには共通定義を適用。

特に大した工夫でもないのだけれど、けっこう楽。
App.Formulas
AppオブジェクトにFormulasプロパティが追加されて、定義値はほぼここで定義することになったので、今後はここで定義。


Power Apps アプリで使う定義値はApp.OnStartではなくApp.Formulasで宣言する|起動時間高速化
これまでアプリで使用する定義値はApp.OnStartプロパティ内でグローバル変数として定義してきたが、今回新しく機能「App.Formulas」が追加されたので試してみた。※アプリの起動時間の高速化第一弾「App.StartScreen」...
変数に入れておけば
変数に入れて各コントロールのプロパティに設定しておけば、値自体(色、フォントとか)はSharePointOnlineのリストとかDataverseとかに入れることで、その値を読み込む処理を作ればアプリをいじらなくても見た目をいじらなくて便利。
コメント