このブログのお問い合わせフォームから、
「2つのSPOリスト(親と子)の内容を、2つのギャラリーを紐づけて表示させることはできないか?」
とのご質問を頂いたので、こちらの記事で回答します。
やりたいこと
今回頂いたご質問を抜粋するとこのような感じ。
- リスト1(親リスト)とリスト2(子リスト)がある
- Power Appsを作成し、ギャラリー1とギャラリー2を配置
- ギャラリー1で親リストの内容を表示
- ギャラリー2で子リストの内容を表示
- ギャラリー1でアイテムを選択すると、そのアイテムに紐づく子リストの項目をギャラリー2に表示したい
今回は一昨年まで働いていたカフェの商品管理っぽいものを作ってみる。
事前準備
事前準備として親リストと子リストを作成。
まず親リストはこんな感じ。
- ID:デフォルトで用意されている列(ビューで表示させる必要あり)
- カテゴリ名:デフォルトのタイトル列の名前を変えただけ

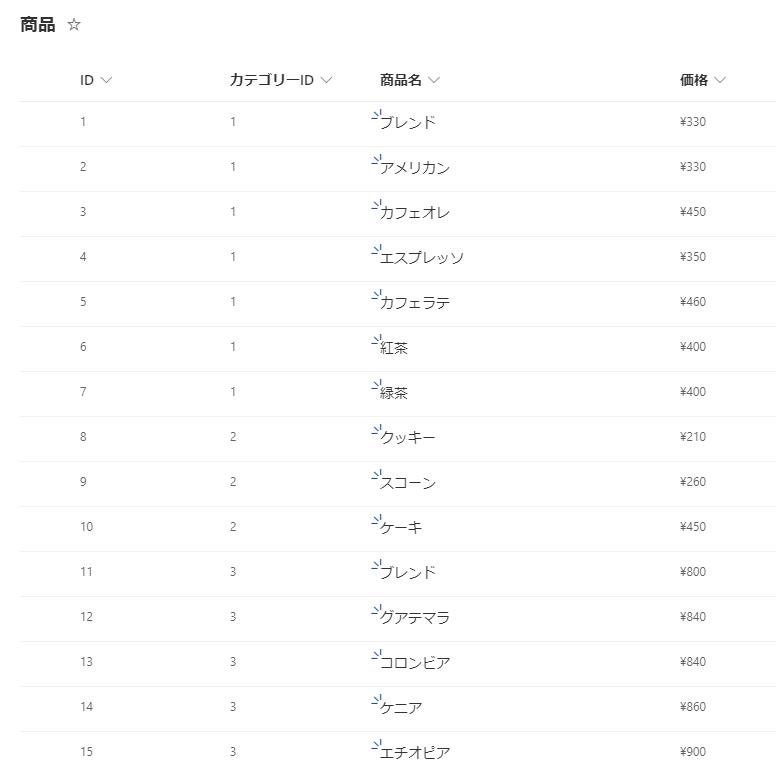
続いて子リストはこんな感じ。
- ID:デフォルトで用意されている列
- カテゴリーID:数値 ※この値が親リストのID列と紐づく
- 商品名:デフォルトのタイトル列の名前を変えただけ
- 価格:数値 ※おまけ

これで準備完了。
Power Appsの実装
ギャラリー1の作成
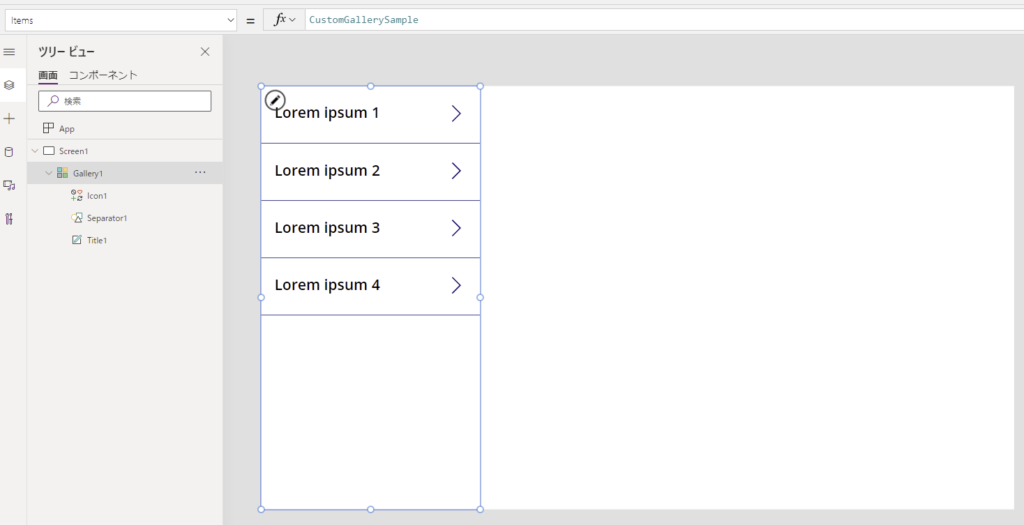
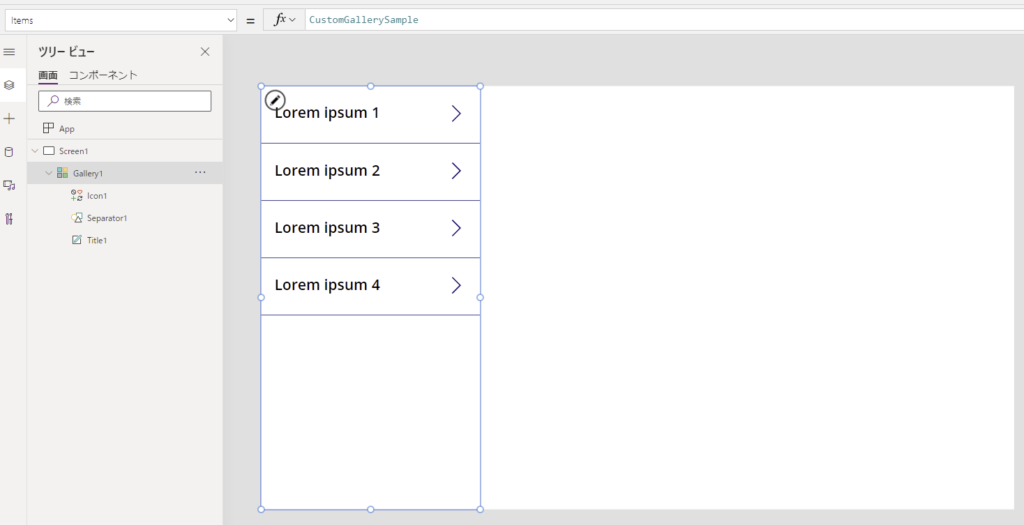
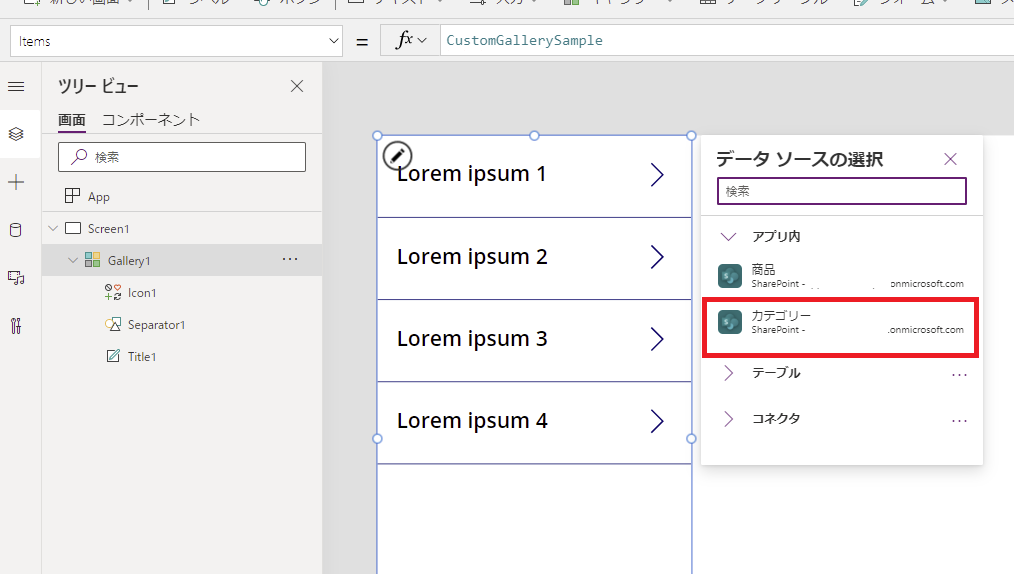
まずはギャラリー1を配置。余計なコントロールは消しておく。


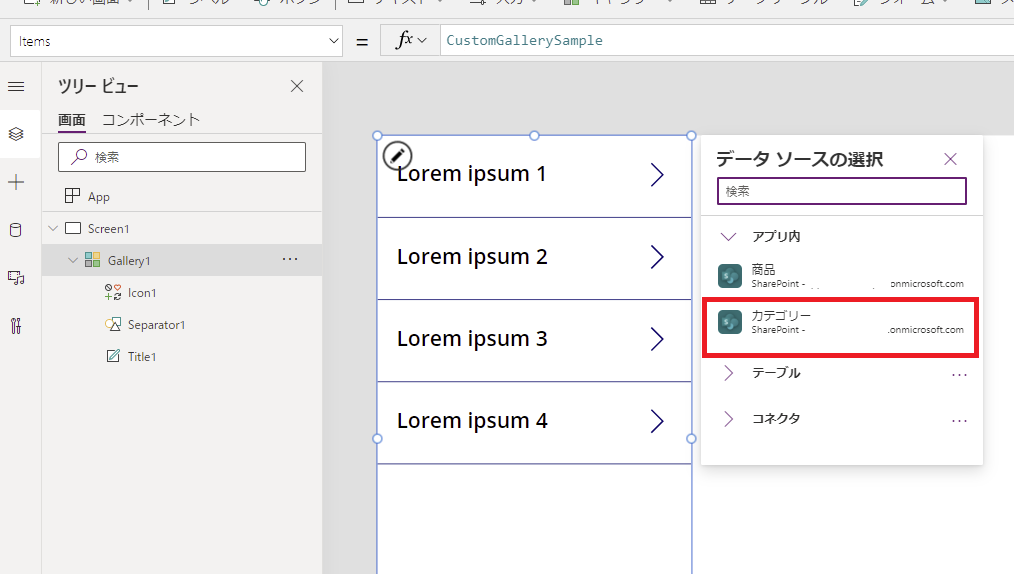
そしたらデータソースにさっき作った親リスト(カテゴリー)を選択。


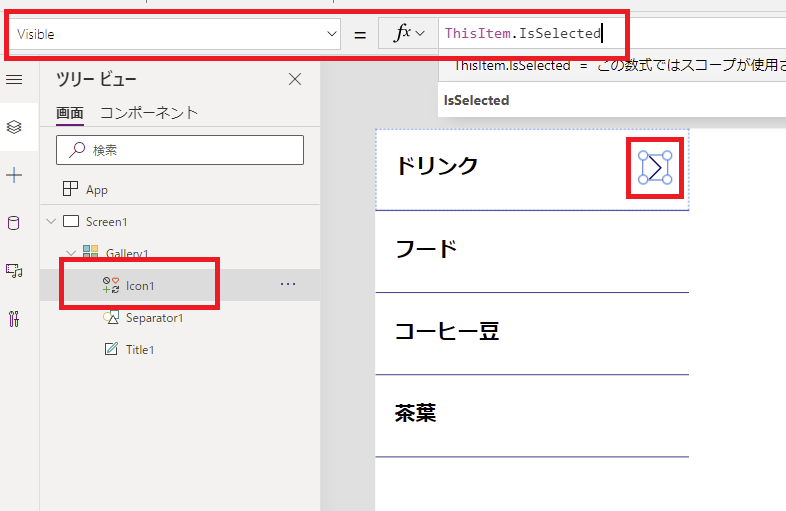
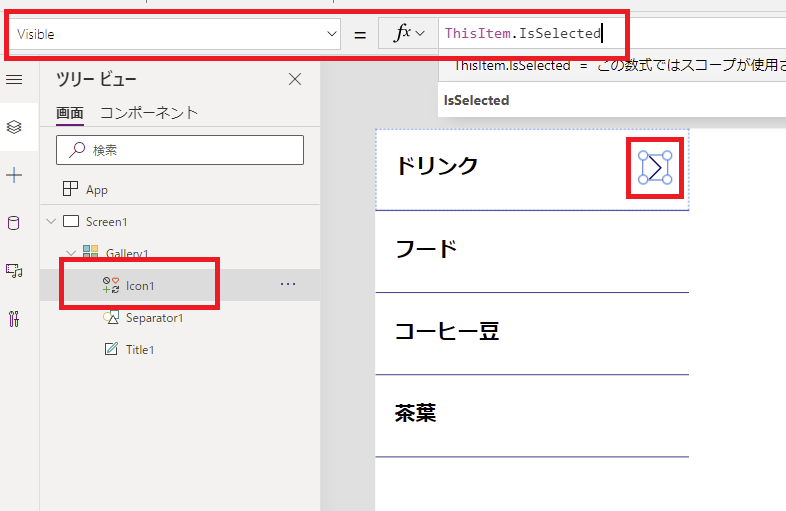
最後にどれが選択されているかわかりやすいように、アイコンのVisibleをちょっといじって親ギャラリーは完成。


ギャラリー2の作成
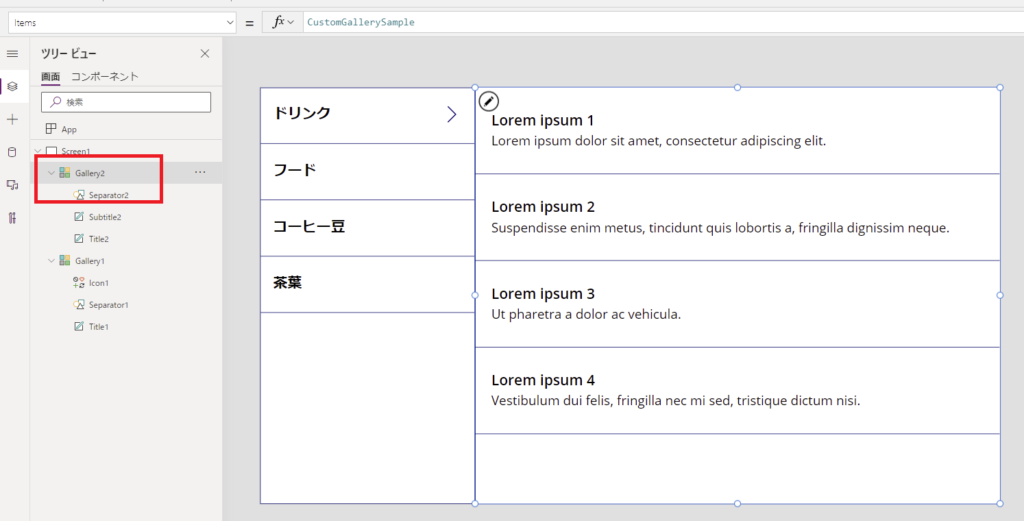
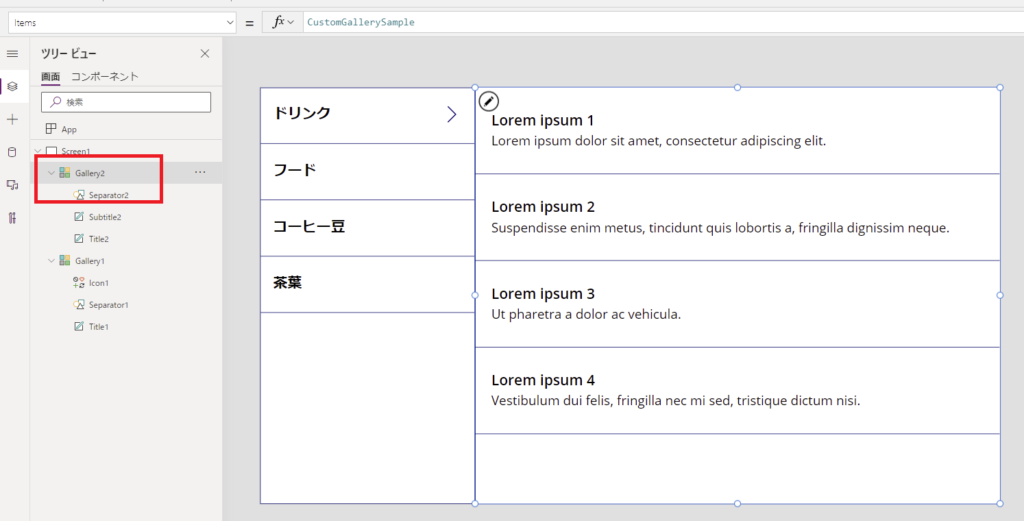
そしたら続いてギャラリー2を配置。こちらも余計なコントロールは消しておく。


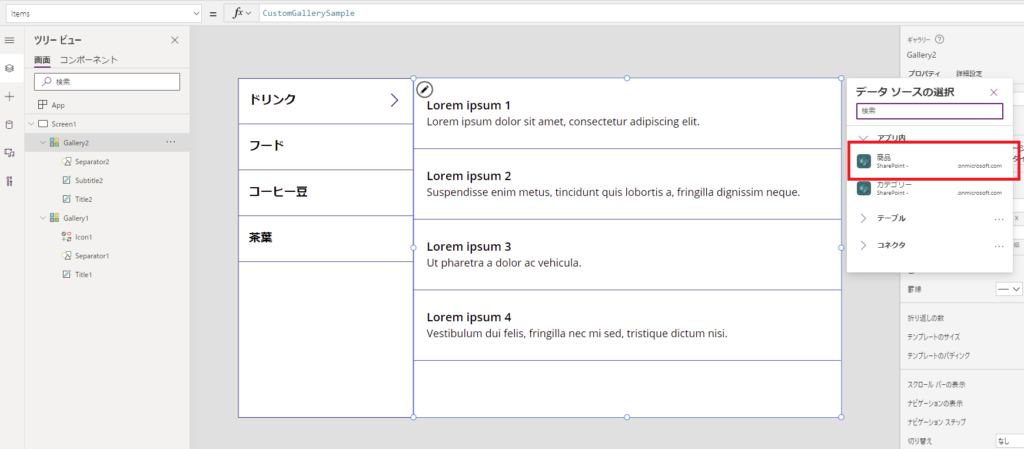
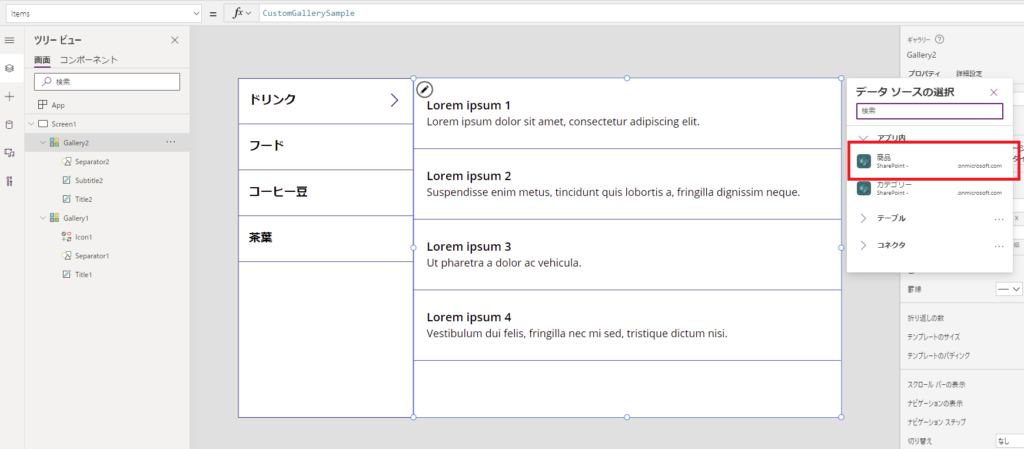
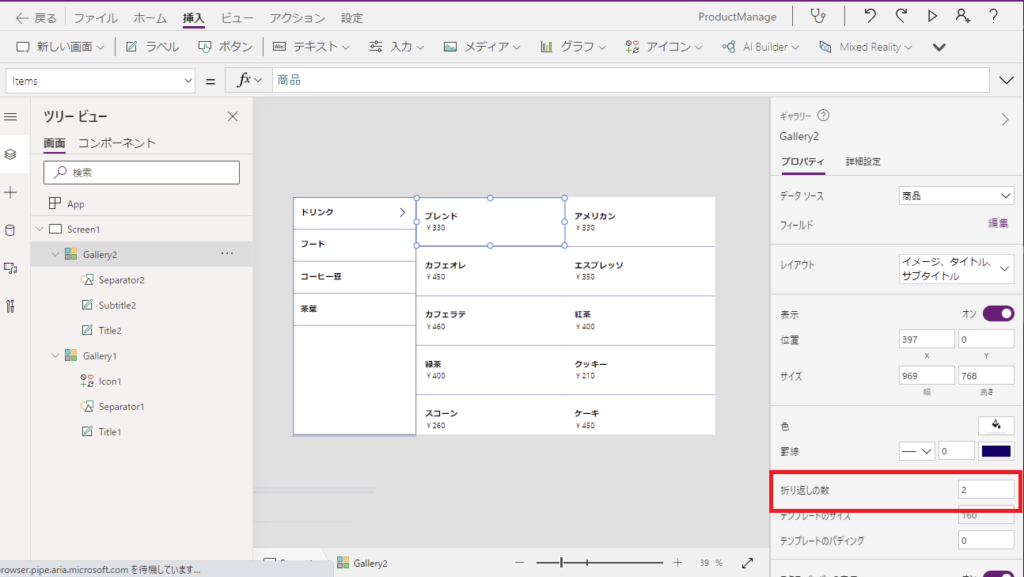
こっちはデータソースに子リスト(商品)を選択。


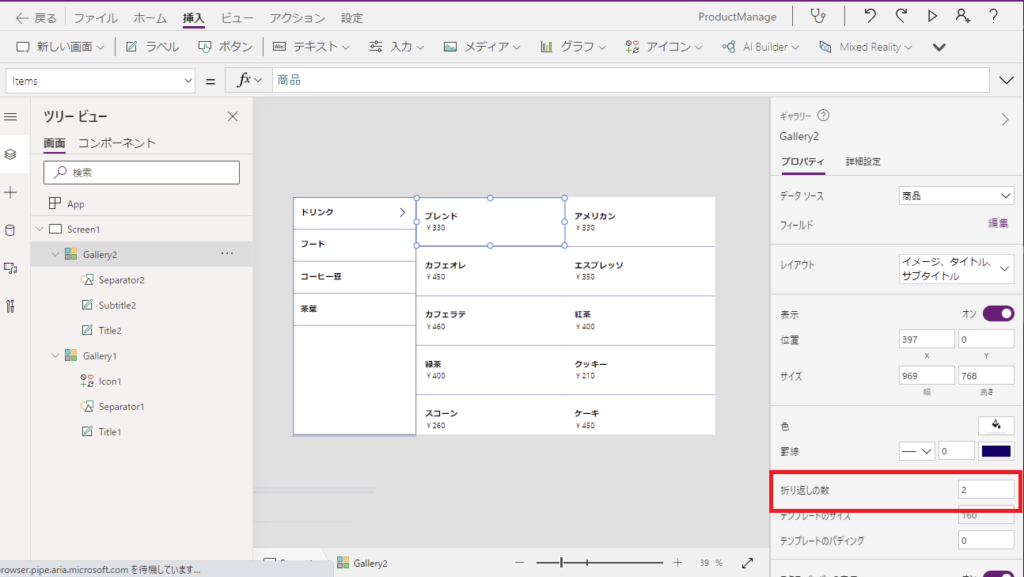
おまけで見やすいように2列表示にしておく。


2つのギャラリーの紐づけ
そしたら紐づけ。
ギャラリー2のItemsプロパティにこんな式を入れる。
Filter(商品,カテゴリーID=Gallery1.Selected.ID)
意味は
「
商品リストの中から、
(商品リストの)カテゴリーID列とギャラリー1で選択した(カテゴリーリストの)アイテムのID列が一致する、
(商品リストの)アイテムのみフィルターする
」
みたいな感じ。

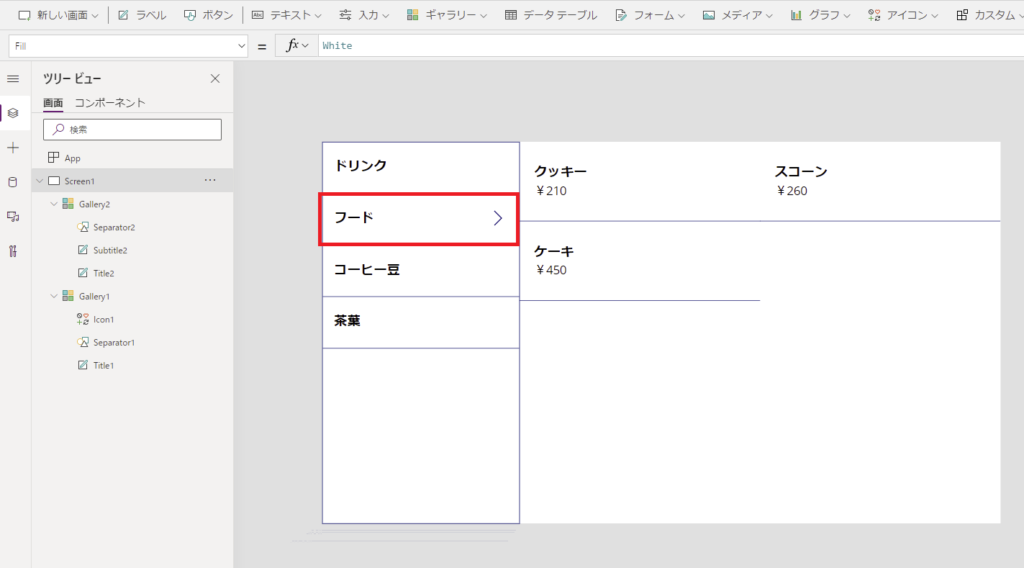
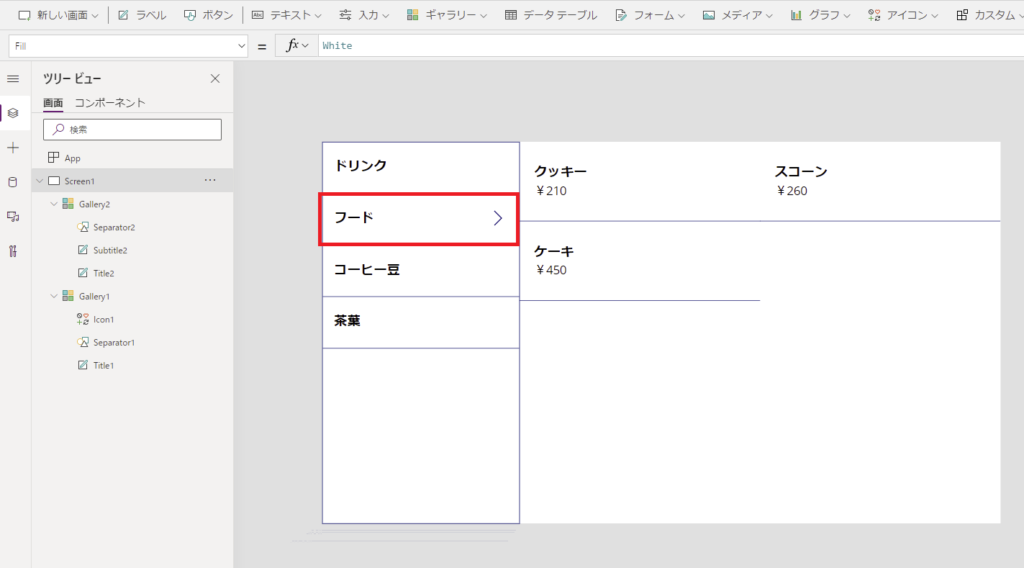
すると「フード」カテゴリーを選べばその商品のみが表示されるし、


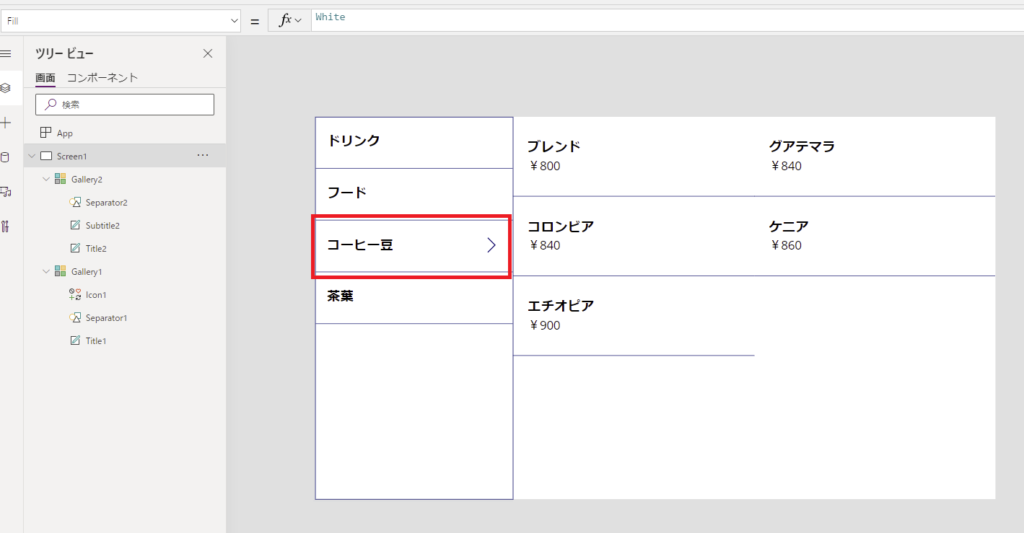
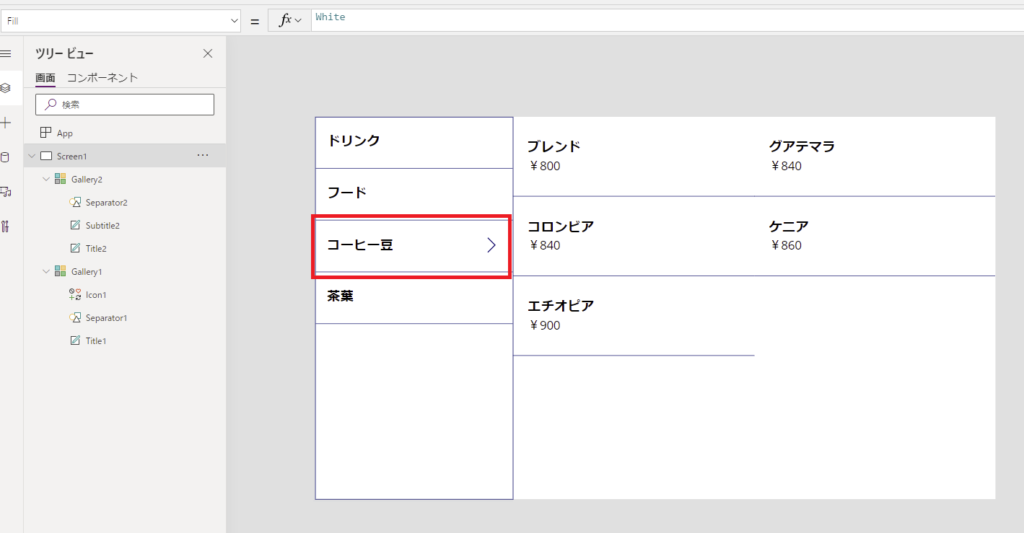
コーヒー豆カテゴリーを選べばその商品のみが表示される。


コメント