2024/5/18:UIを最新版に更新
モデル駆動型アプリを使って「ねこ管理アプリ」を作ってみたシリーズ第6回。
今回でこのシリーズは一旦の最終回ということで、これまで作ったモデル駆動型アプリに「キャンバスアプリ(ページ)」を追加する。
モデル駆動型アプリにキャンバスアプリを追加
モデル駆動型アプリでは細かなデザインを実装することが(簡単には)できない。
その点をカバーするためか、モデル駆動型アプリにはキャンバスアプリをカスタムページとして追加する機能があるので、今回の記事ではその追加方法をご紹介。
キャンバスアプリ(カスタムページ)の追加
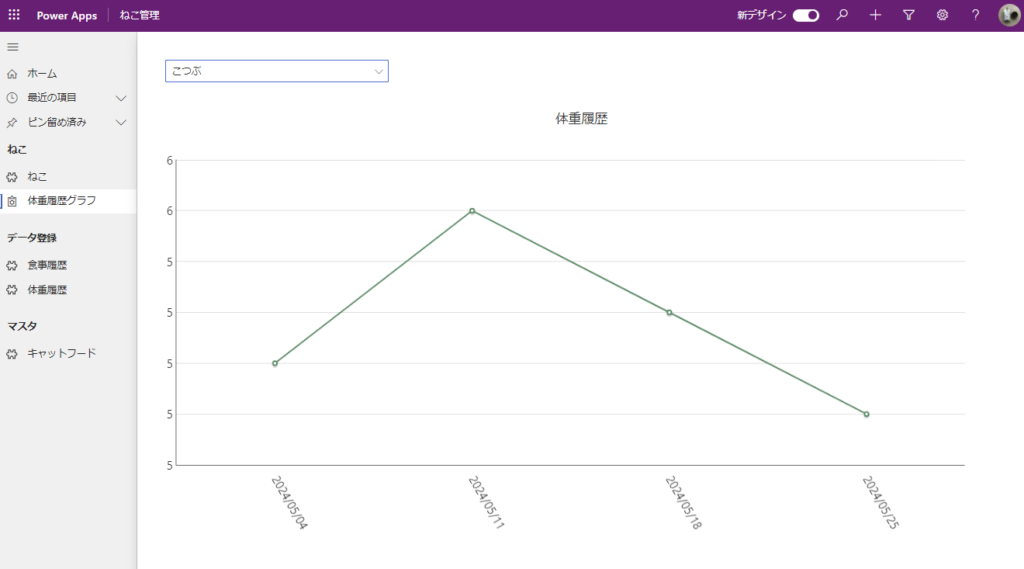
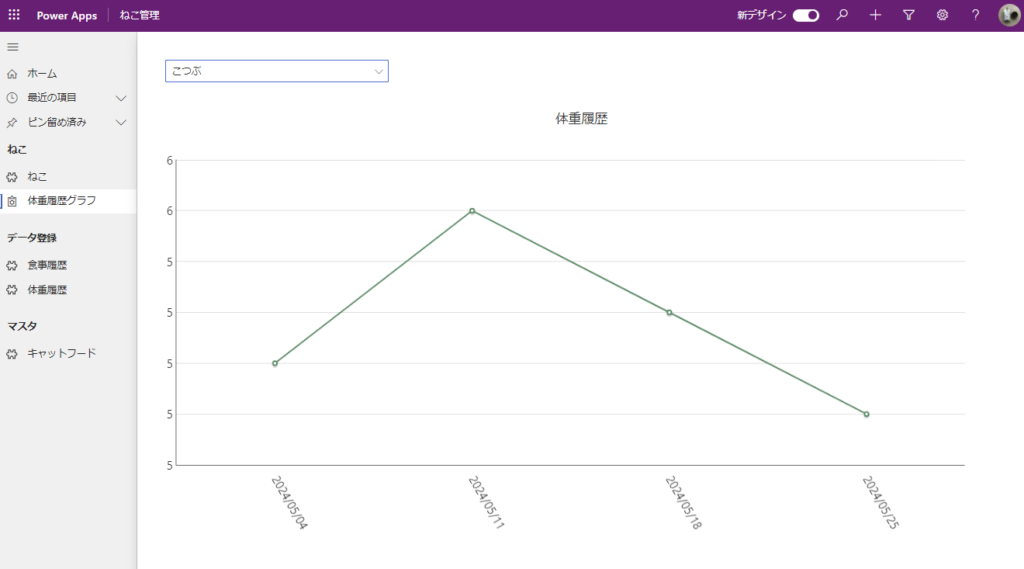
今回はモデル駆動型アプリに「ねこの体重履歴のグラフ」を表示するキャンバスアプリを追加する。
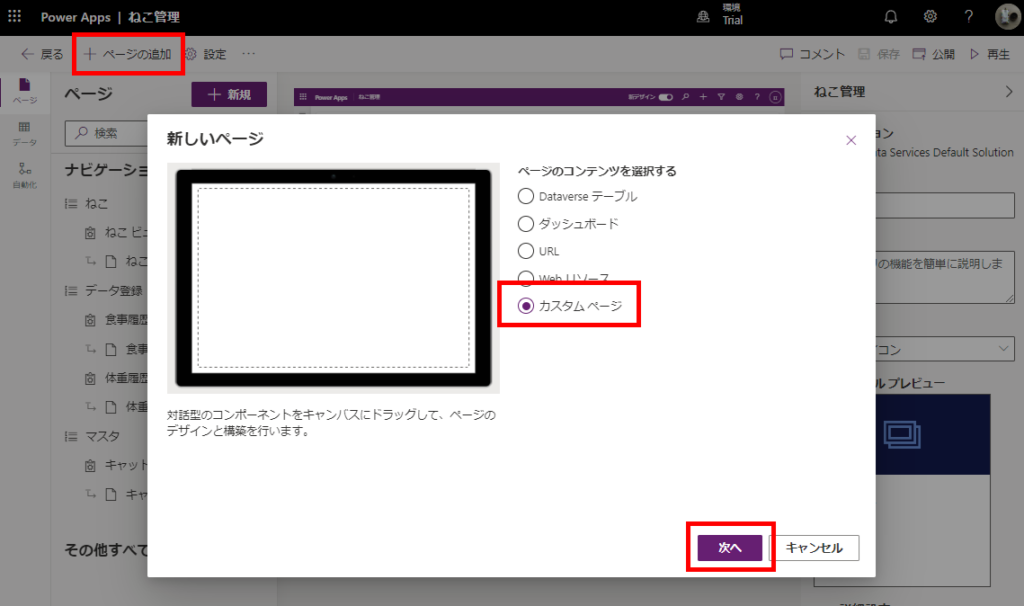
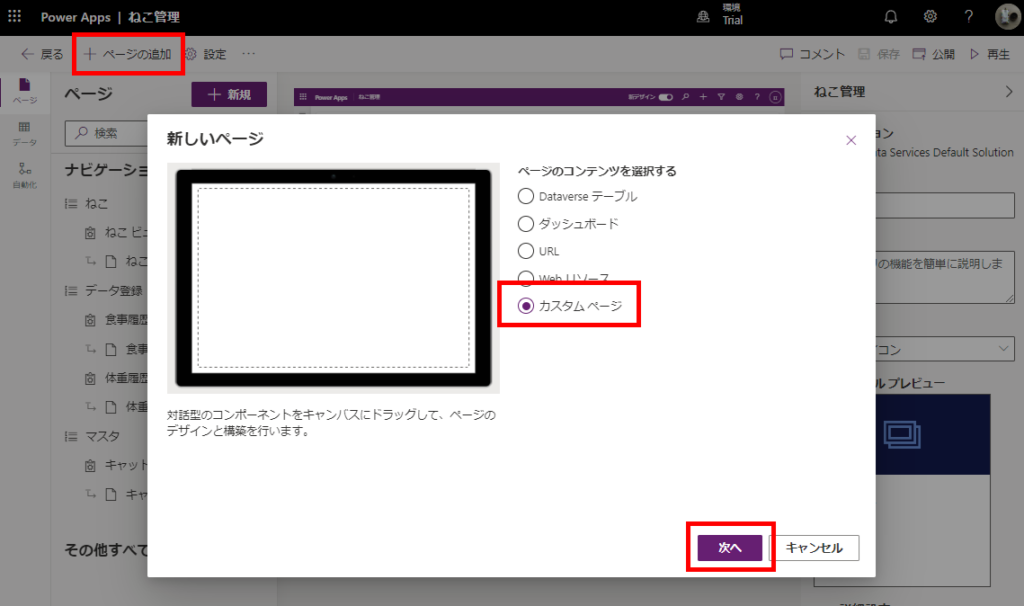
モデル駆動型アプリの編集画面の[ページの追加]から、[カスタムページ]を選択して[次へ]を押し、


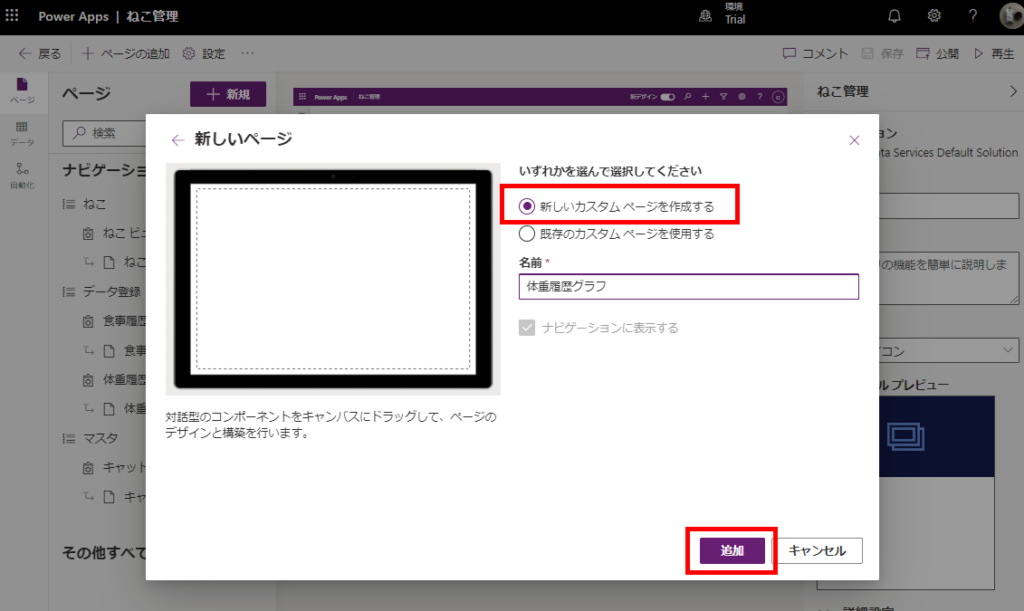
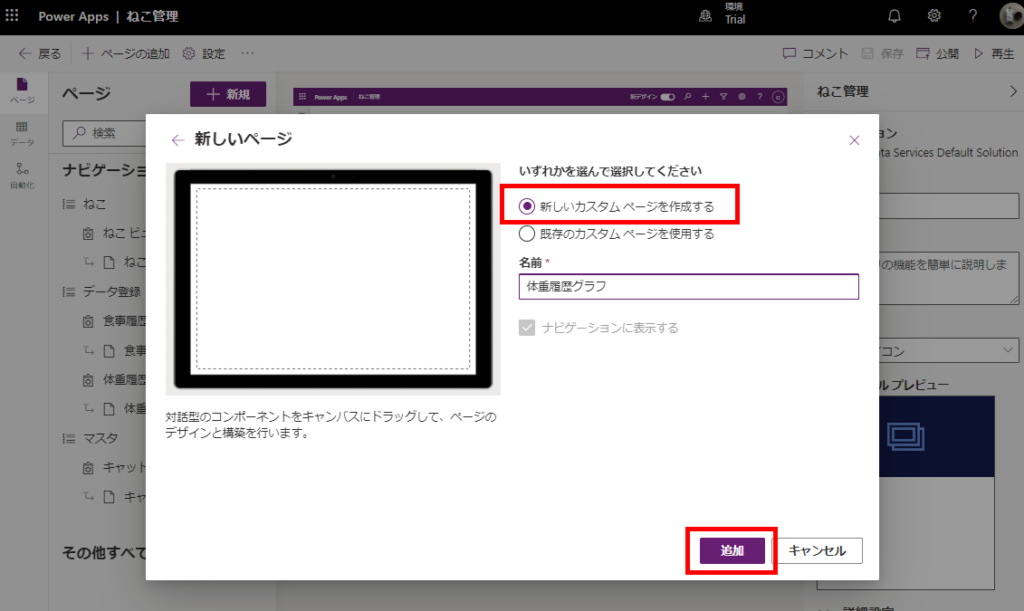
[新しいカスタムページを作成する]を選択して[追加]を押す。


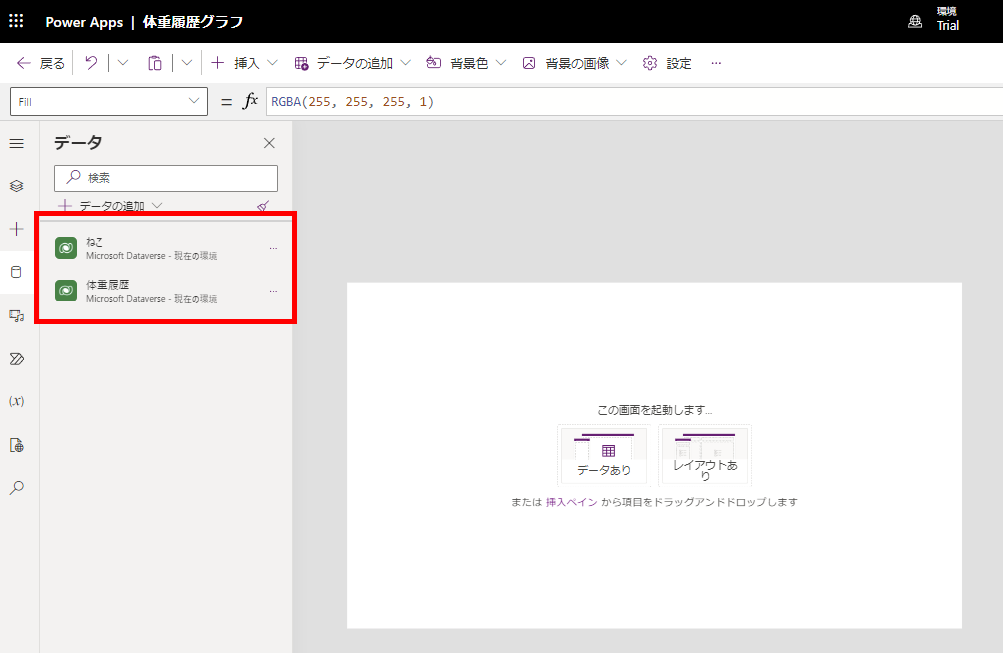
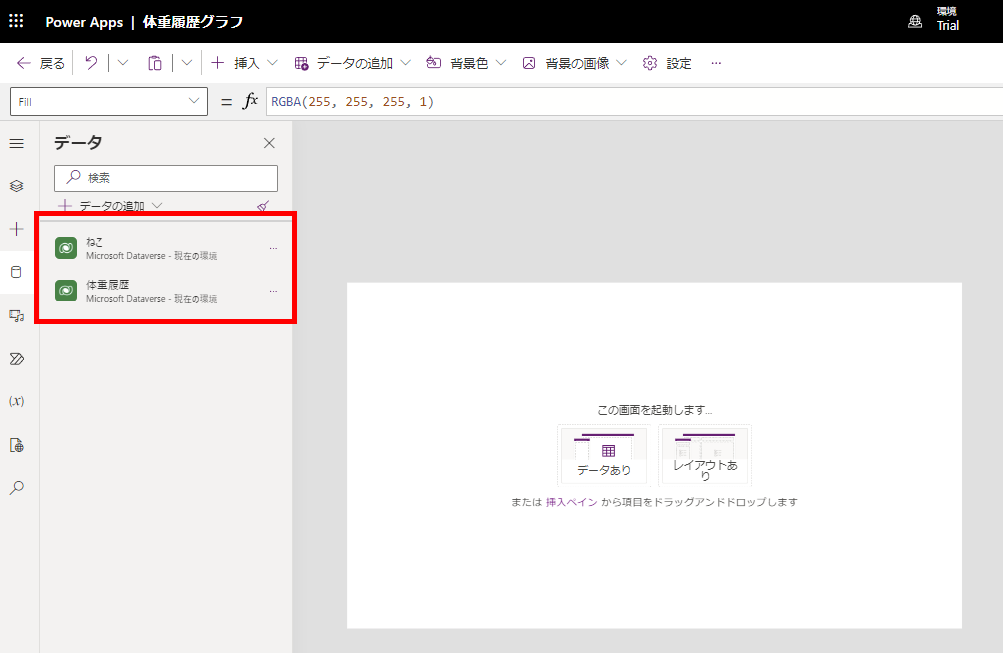
するとキャンバスアプリの編集画面が開くので、まずは使用するテーブル(ねこと体重履歴)を追加する。


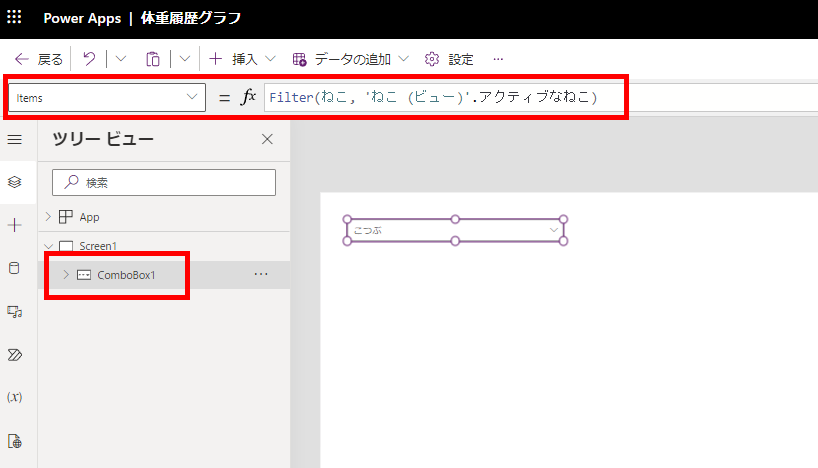
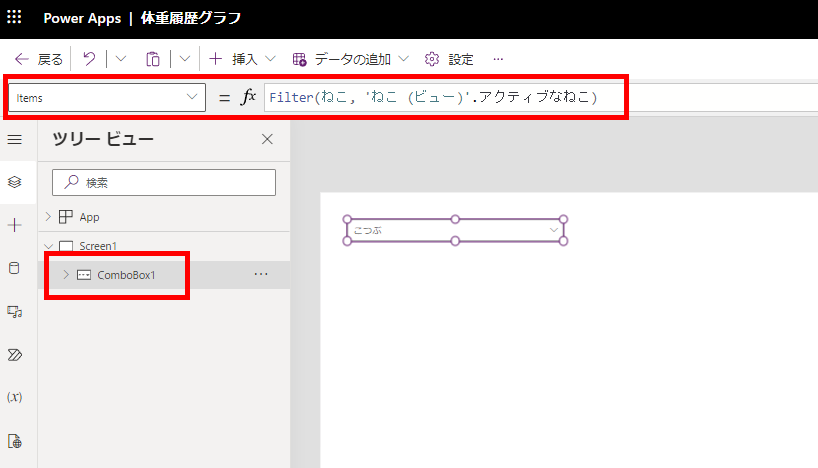
続いて「ねこ」を選択するコンボボックスを追加。


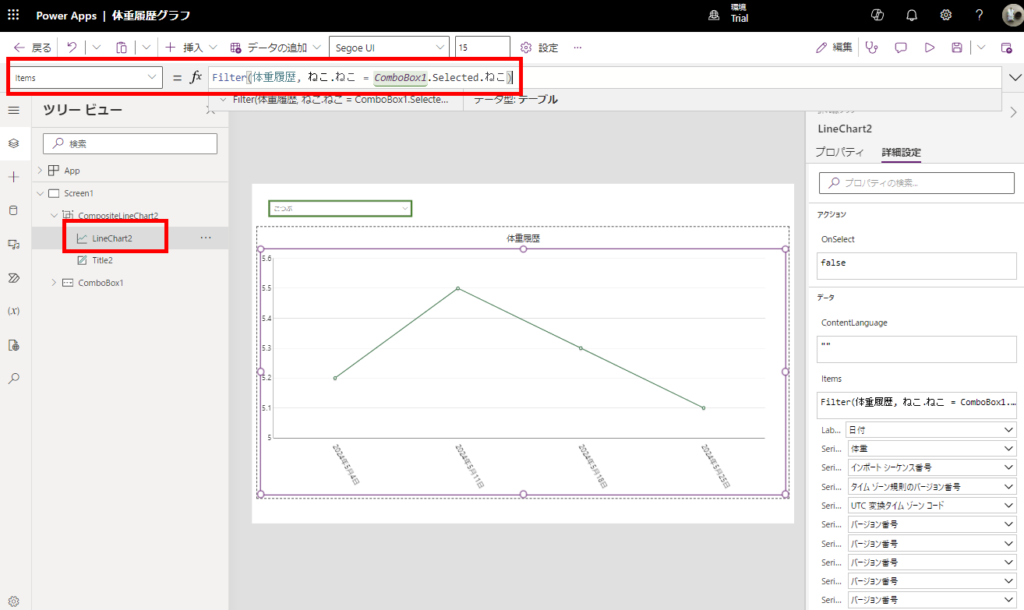
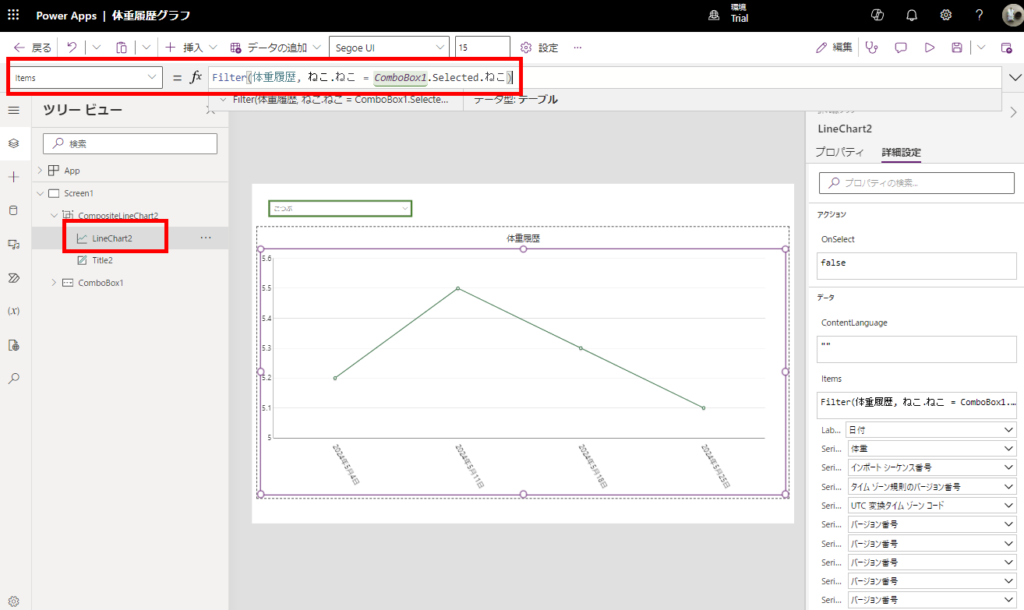
最後に[折れ線グラフ]を追加して、Itemsプロパティにコンボボックスで選択しているねこの「体重履歴」テーブルを設定したらキャンバスアプリの作成は完了。


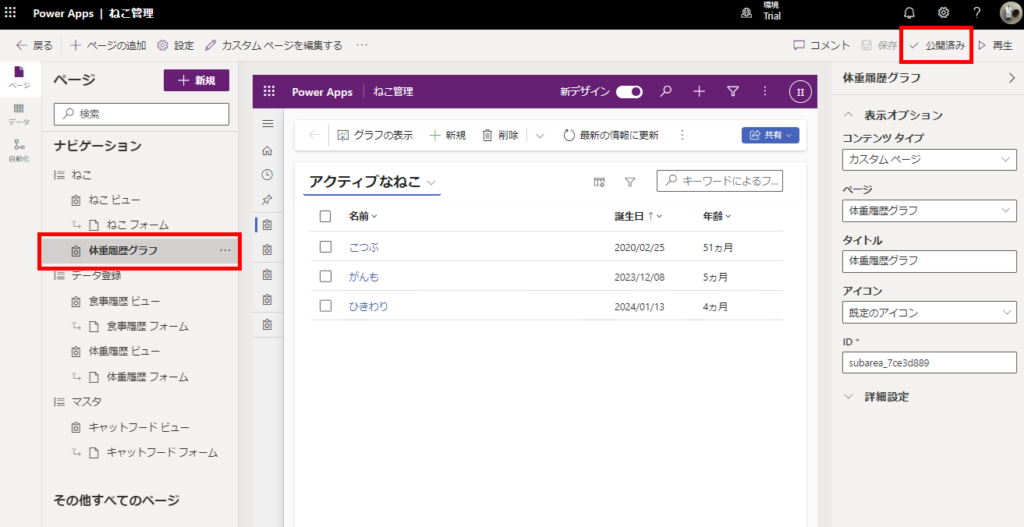
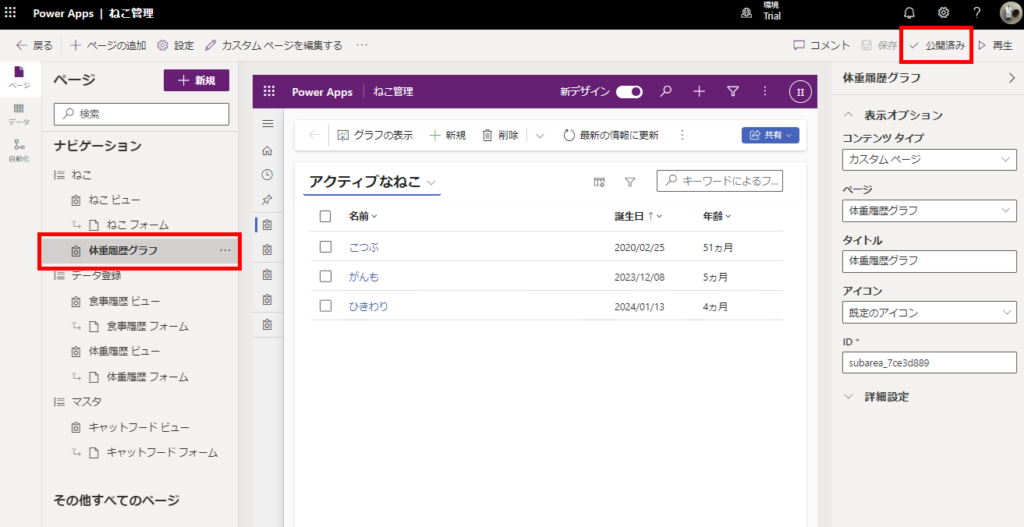
モデル駆動型アプリの編集画面に戻り、追加したカスタムページをナビゲーションのいい感じのところに移動し、[公開]を押したらモデル駆動型アプリの編集も完了。


モデル駆動型アプリを再生すると、こんな感じで体重履歴のグラフが表示される。


カスタムページの登場でモデル駆動型アプリにキャンバスアプリを追加するのが非常に簡単になった印象。
※カスタムページ登場以前の追加方法についてはおまけ章で紹介。
- Power Apps モデル駆動型アプリについてがんばって説明してみる
- 第1回「テーブル(エンティティ)の作成」
- 第2回「テーブルの作成とリレーション」
- 第3回「モデル駆動型アプリ作成」
- 第4回「業務プロセスフロー(ビジネスプロセスフロー)」
- 第5回「ワークフロー/Power Automateのフロー」
おまけ:以前はフォームの中にキャンバスアプリを埋め込んでいた
カスタムページが登場する以前、モデル駆動型アプリにキャンバスアプリを追加したい場合は、フォームの中にアプリを埋め込んでいた。


カスタムページが登場した現在、古い方法を使ってキャンバスアプリを埋め込むことはほぼ無いんだろうけど、備忘録を含めてこちらに古い記事を残しておく。
参考:
![]()

モデル駆動型アプリのフォームに埋め込み型キャンバス アプリを追加する - Power Apps
Power Apps でキャンバス アプリをモデル駆動型アプリフォームに組み込む方法について解説します。
以下過去記事:キャンバスアプリの埋め込み
今回はモデル駆動型アプリに「ねこの名刺」をキャンバスで埋め込んでみる。
名刺に表示する項目は
- 顔写真
- 名前
- 年齢(年月表記)
- (最新の)体重
というイメージ。
事前準備
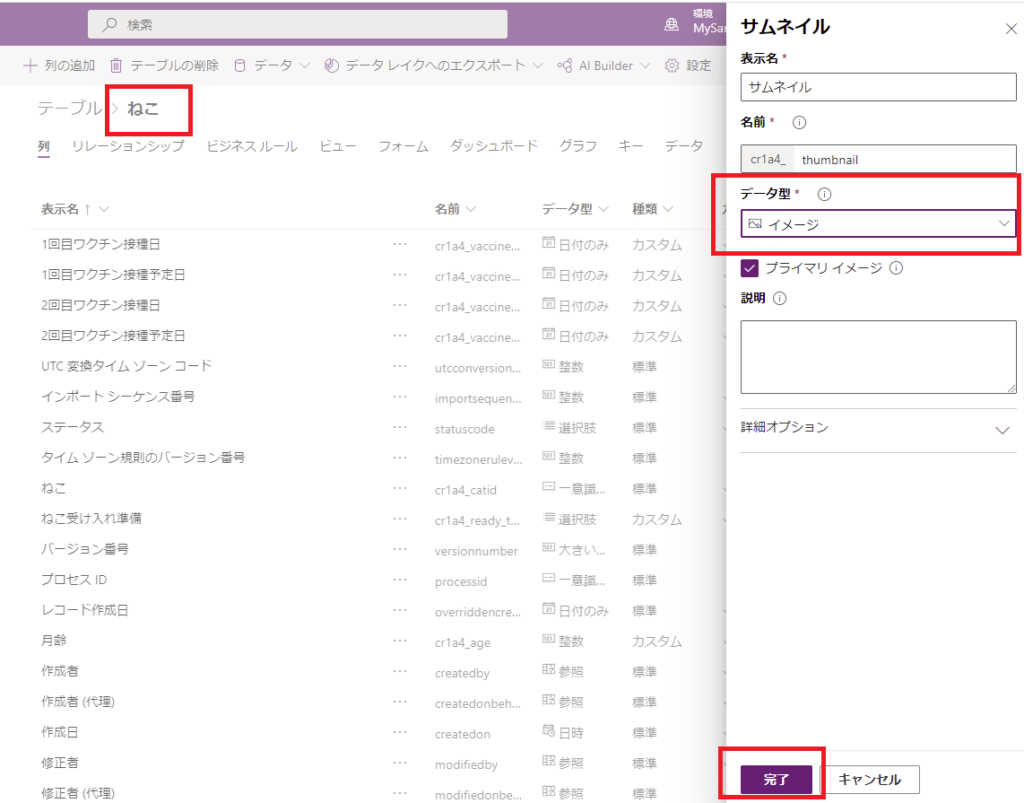
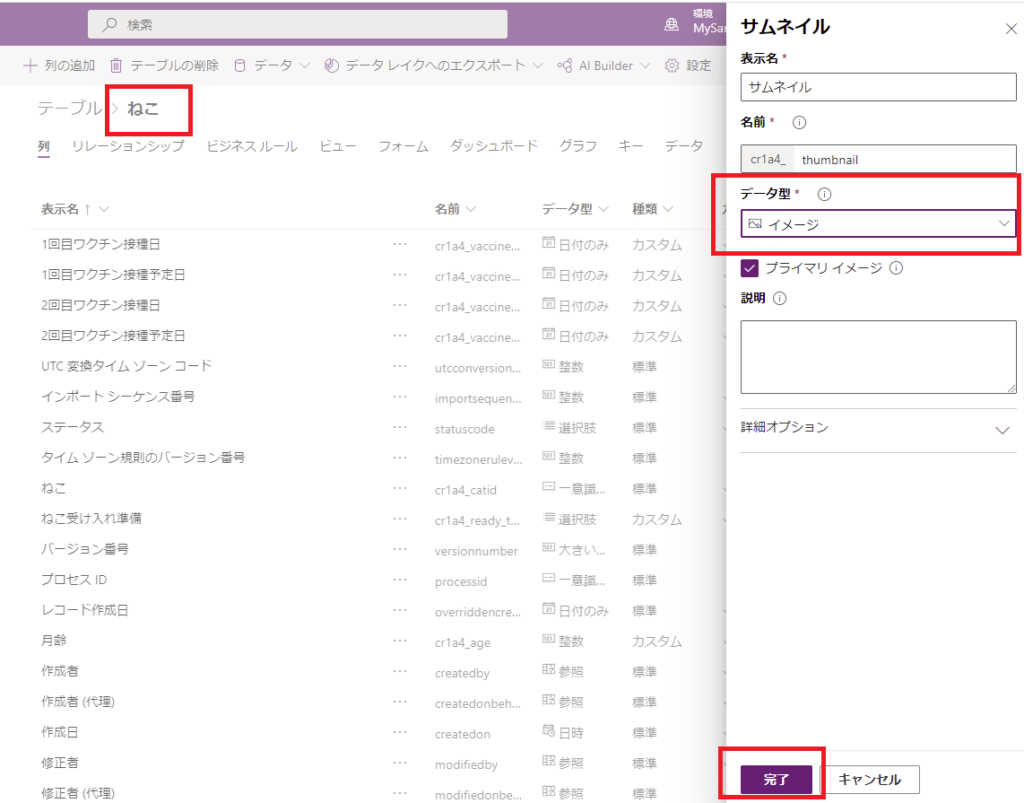
まずは名刺にのせる顔写真として、「サムネイル」列をねこテーブルに追加して、


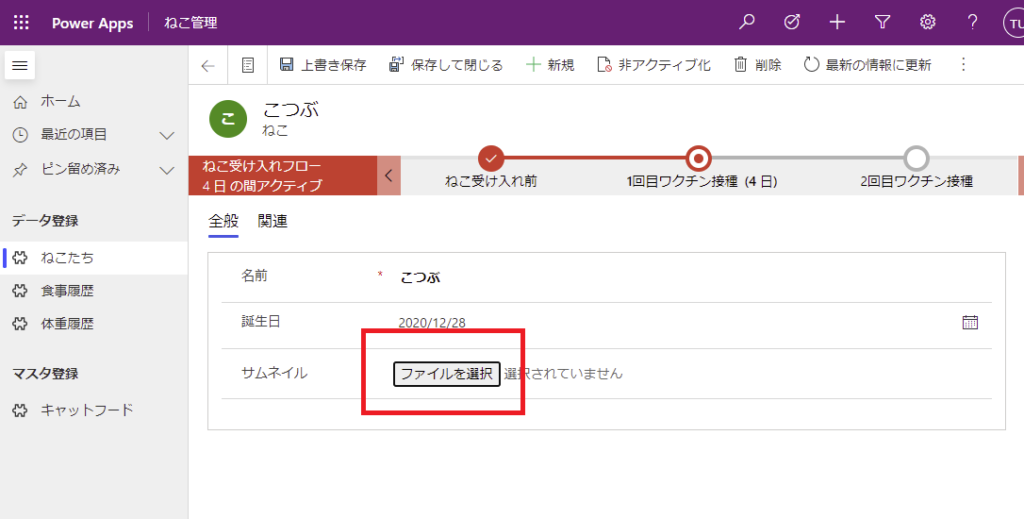
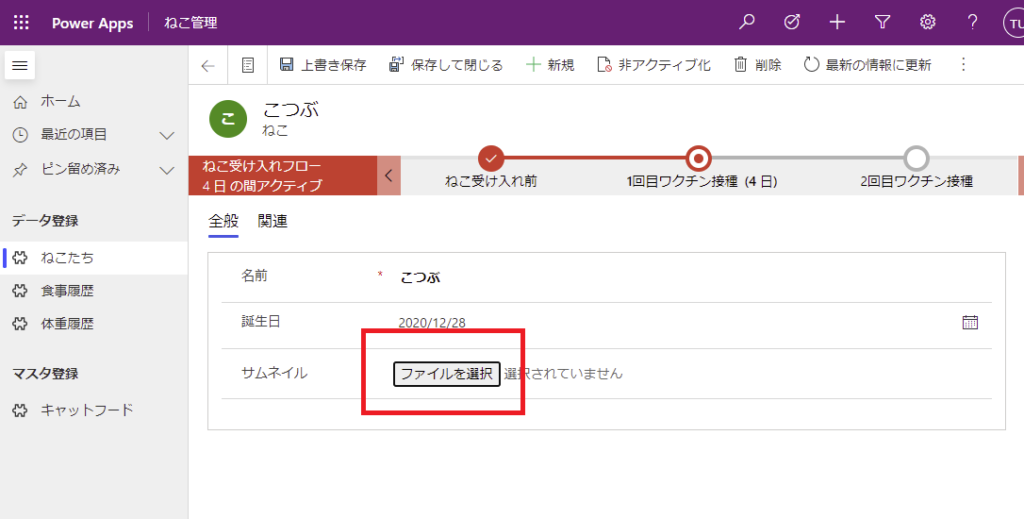
フォームの編集を開いてサムネイルを設定できるようにする。


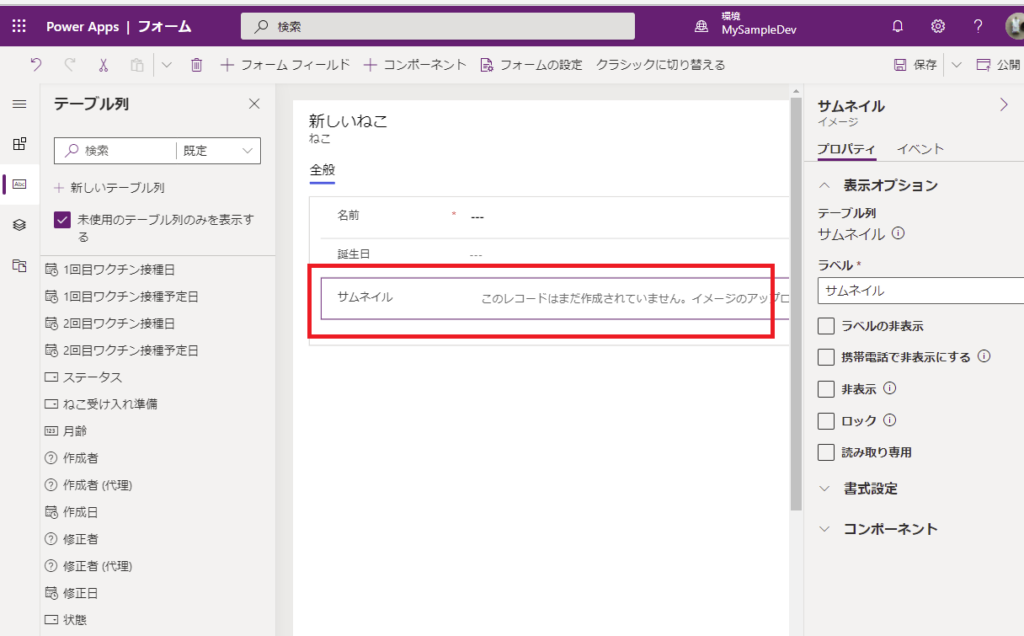
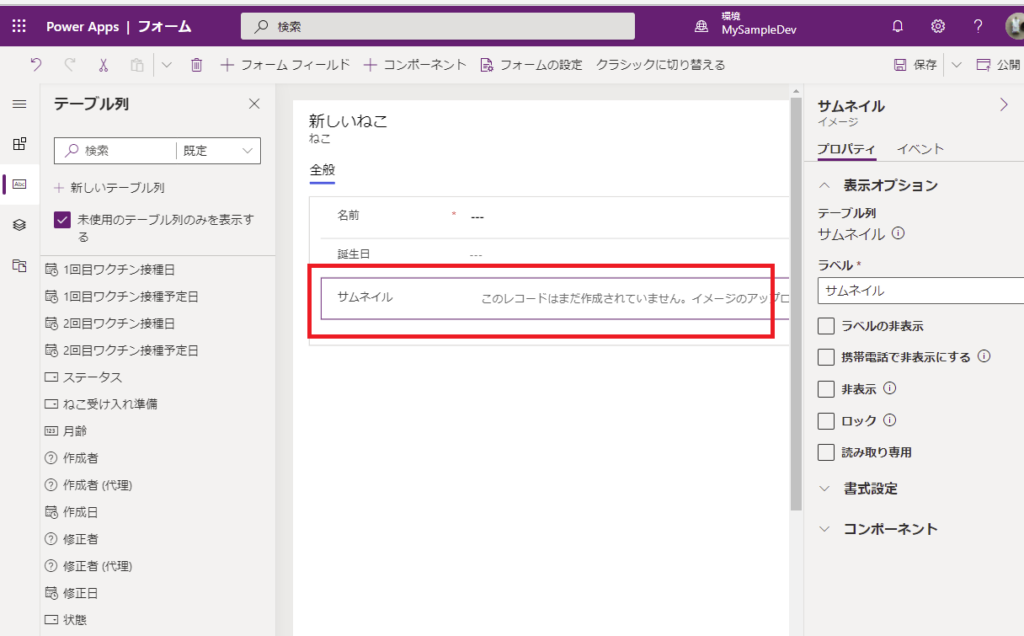
実際にフォームを開いてみるとこんな感じで表示されて、


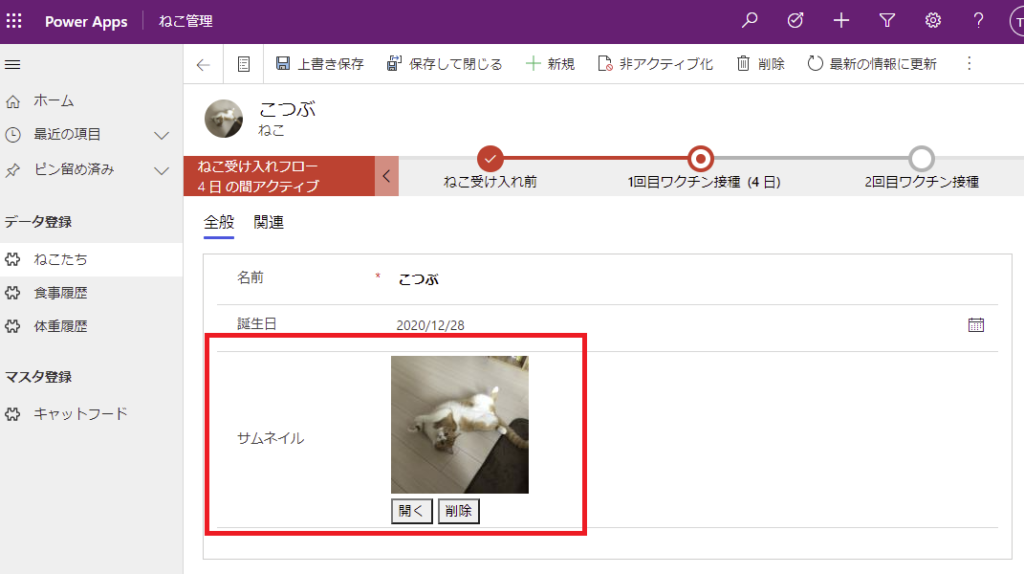
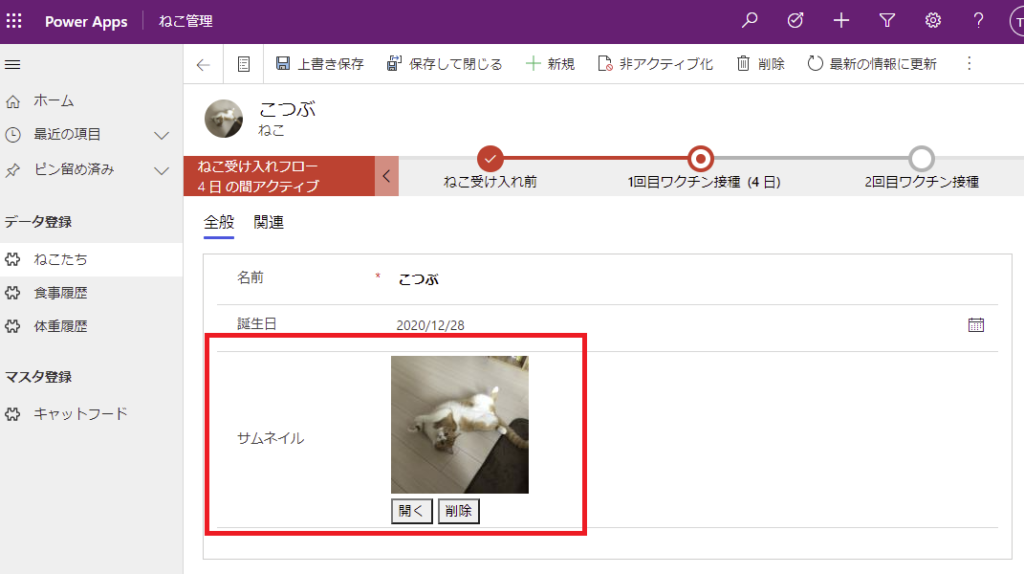
画像を設定するとこんな感じで表示される。


これで準備は完了。
キャンバスアプリ実装
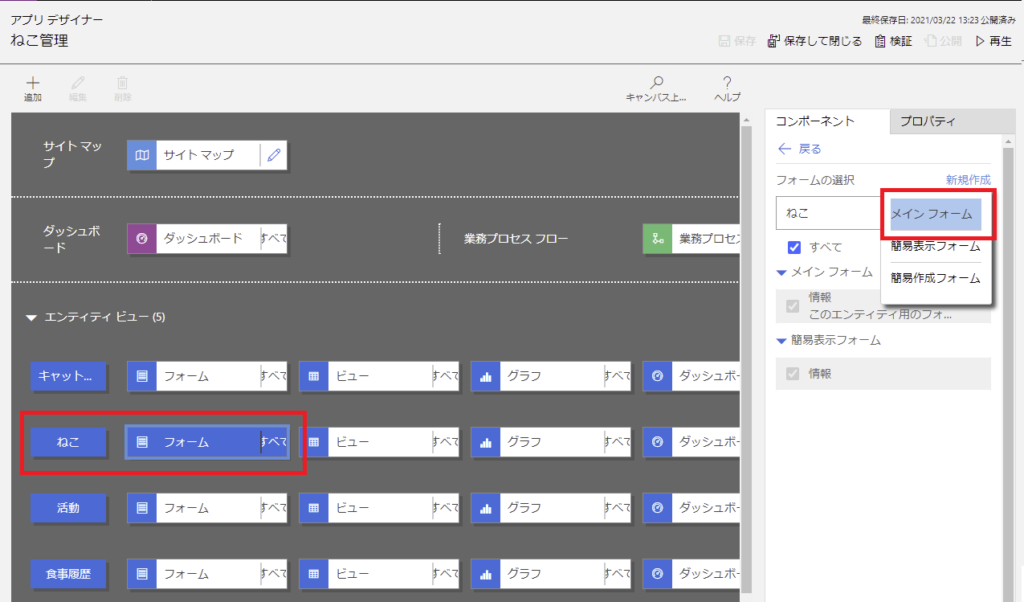
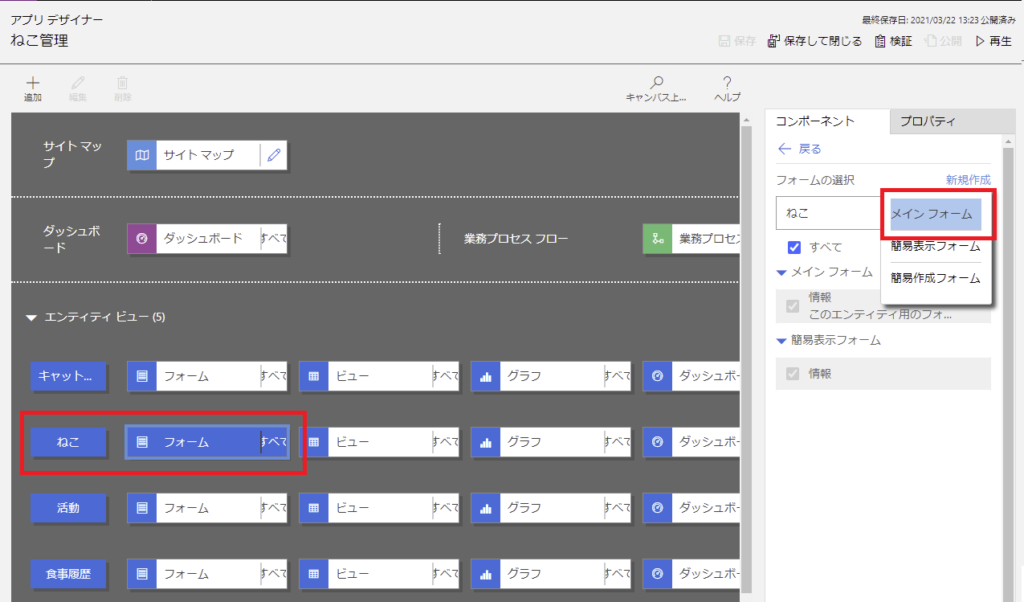
まずはモデル駆動型アプリのアプリデザイナーを開いて、ねこテーブルにメインフォームを「新規作成」する。


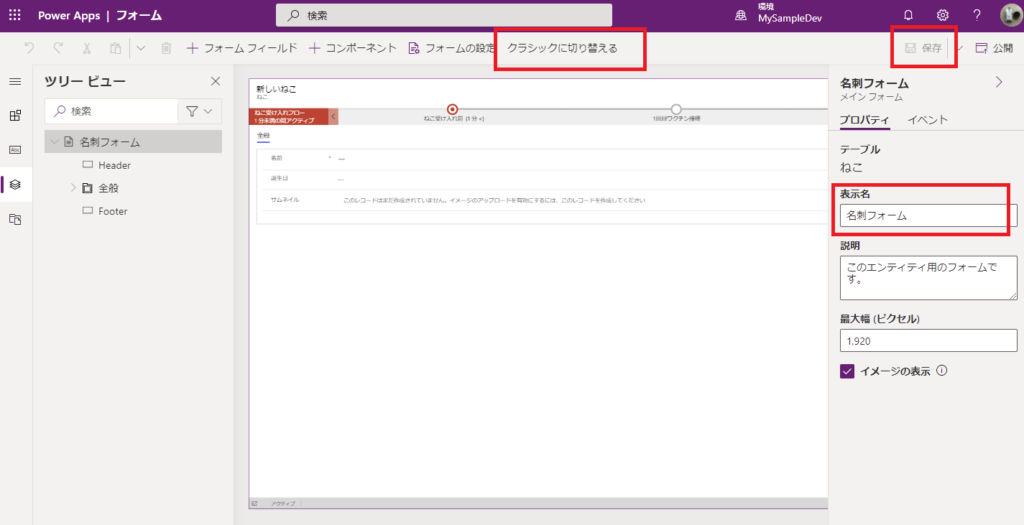
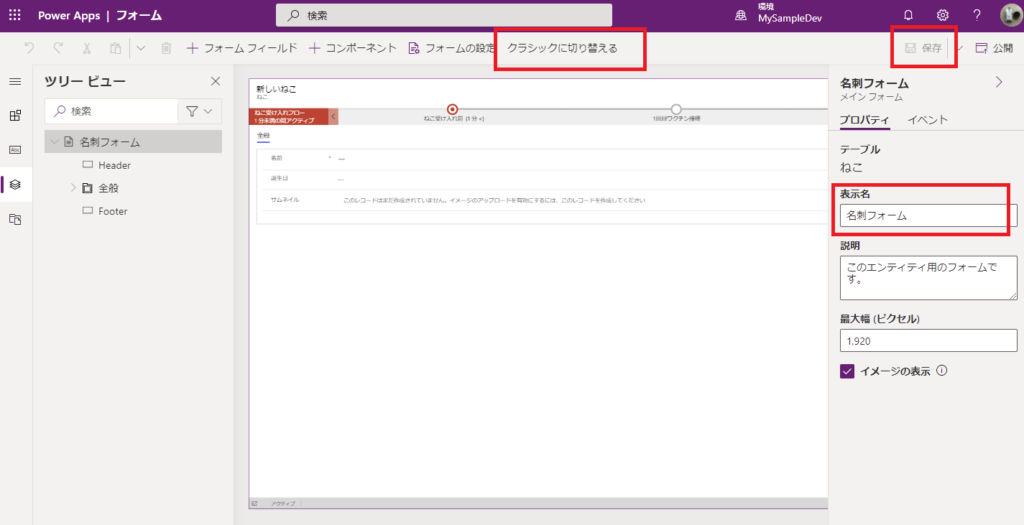
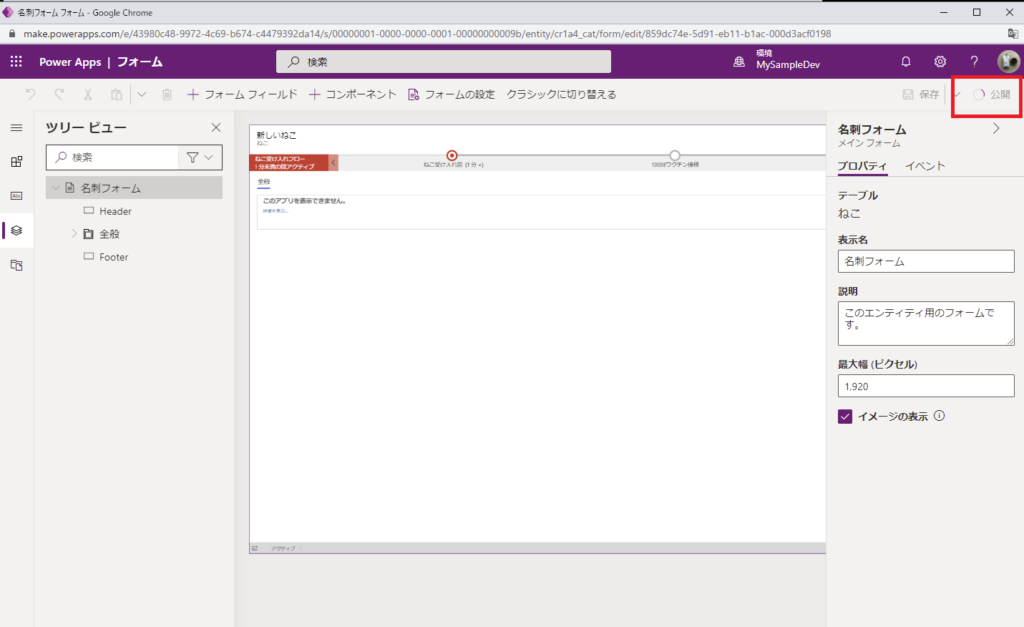
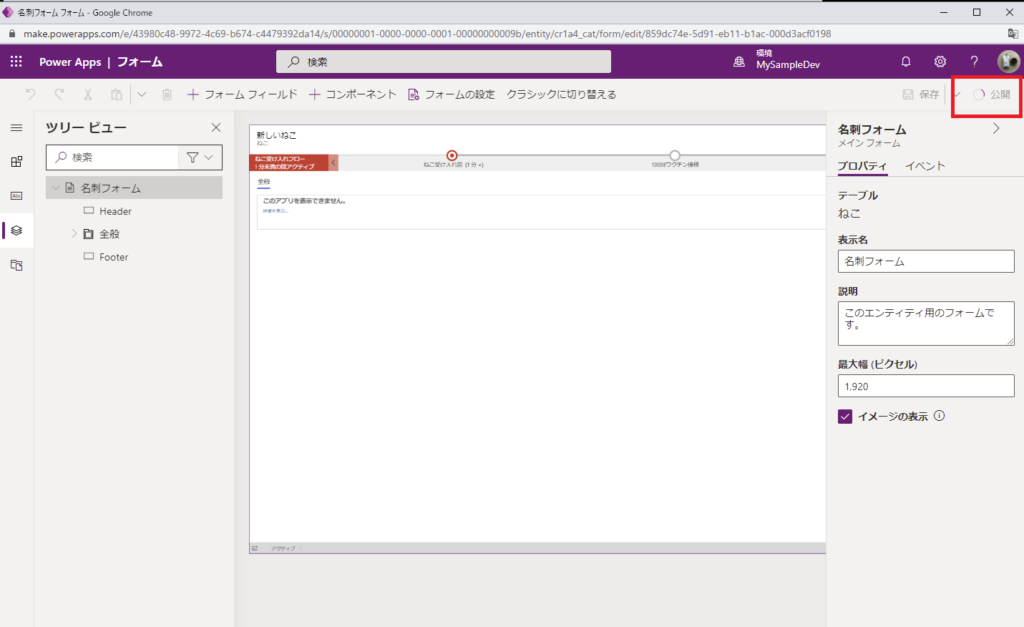
ひとまず名前を「名刺フォーム」に設定して「保存」を押下。保存すると「クラシックに切り替える」ボタンが押せるようになるのでクラシック表示に切り替える。


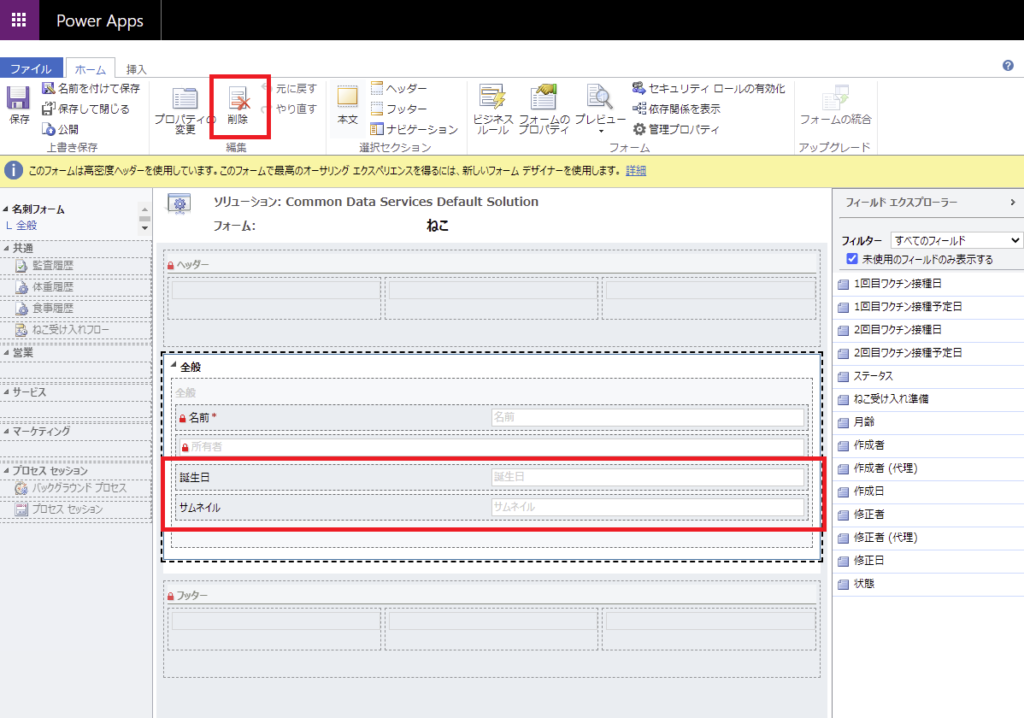
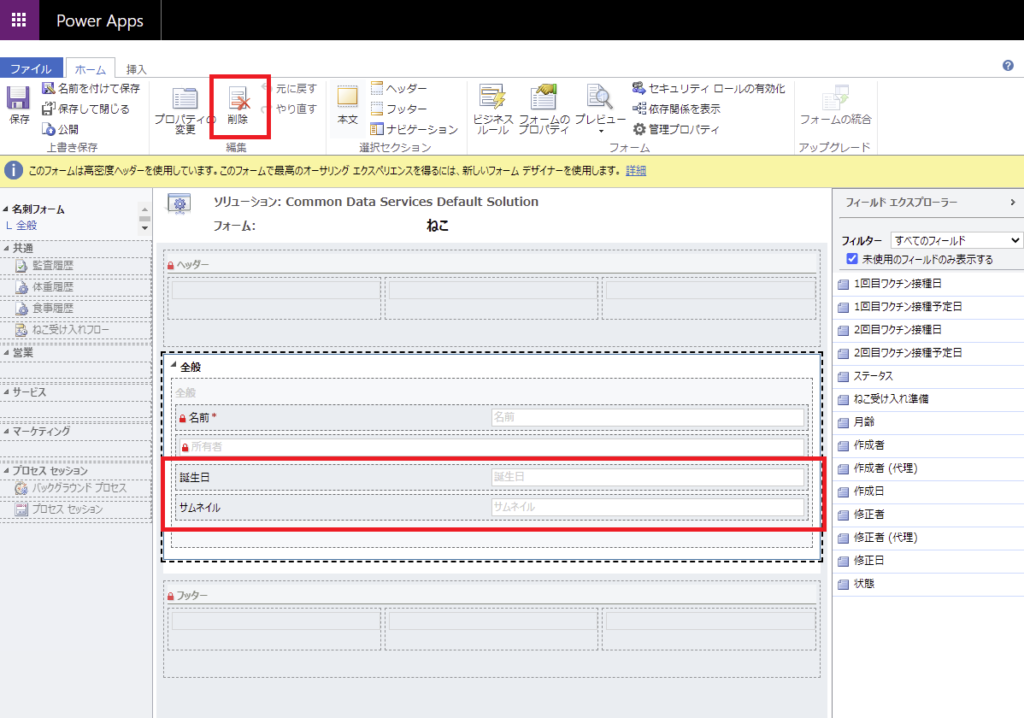
するとこんな感じでフォーム編集画面がクラシック表示で開くので、「誕生日」列や「サムネイル」列といった非必須の列をひとまず削除。


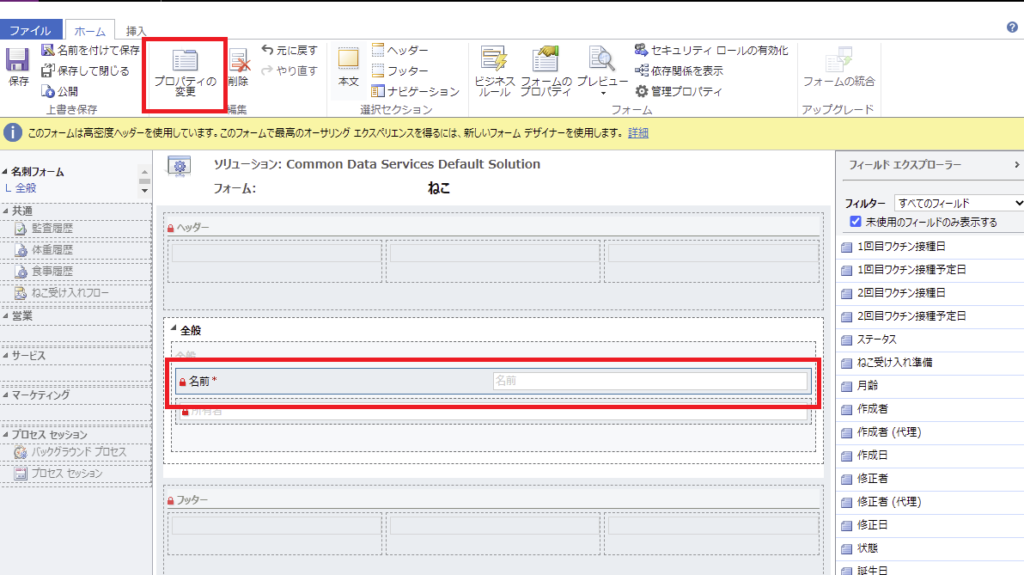
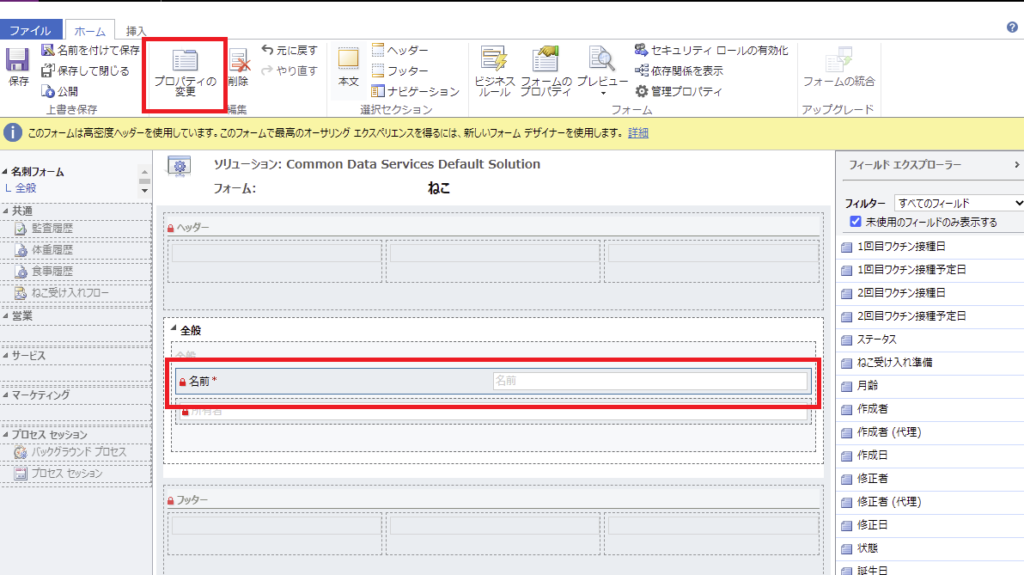
そしたら「名前」列のような必須列を選択して、「プロパティの変更」を押下する。


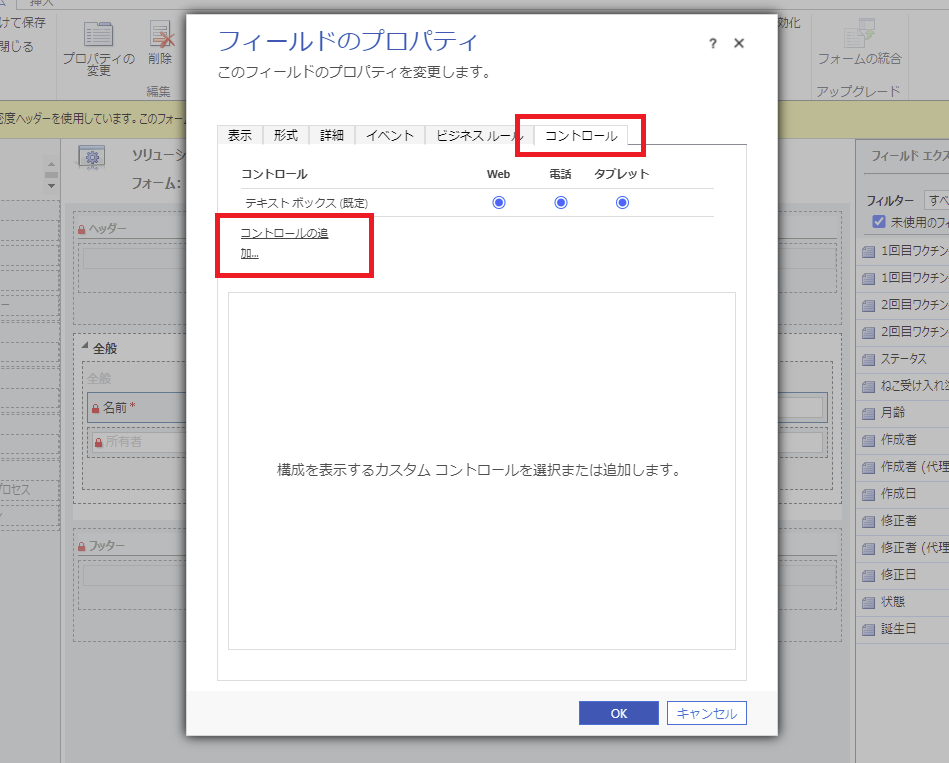
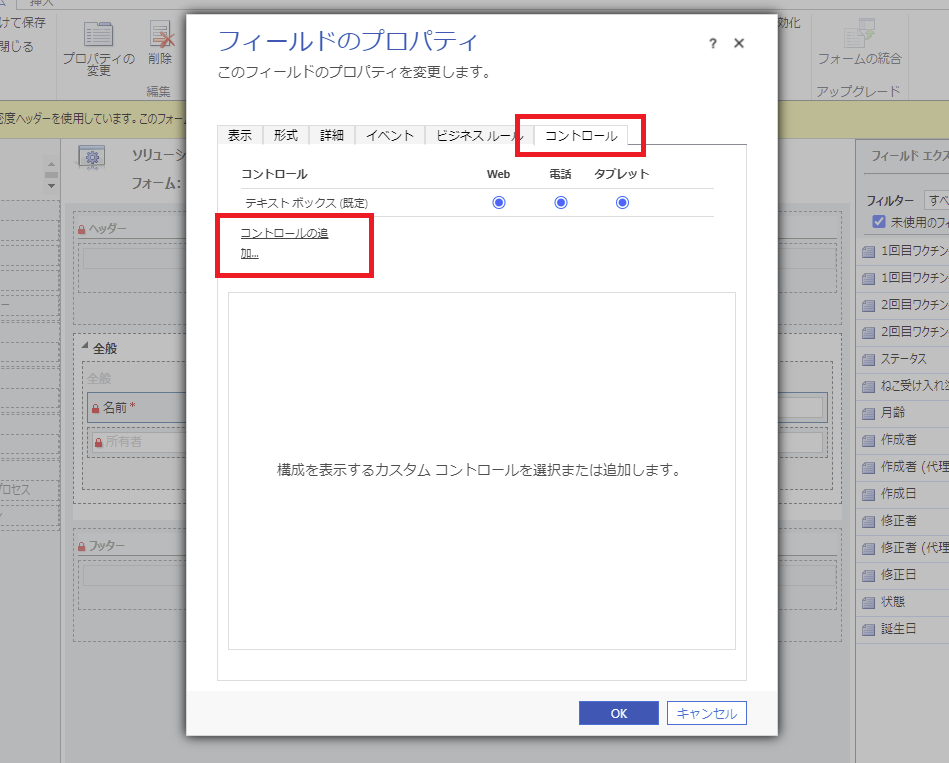
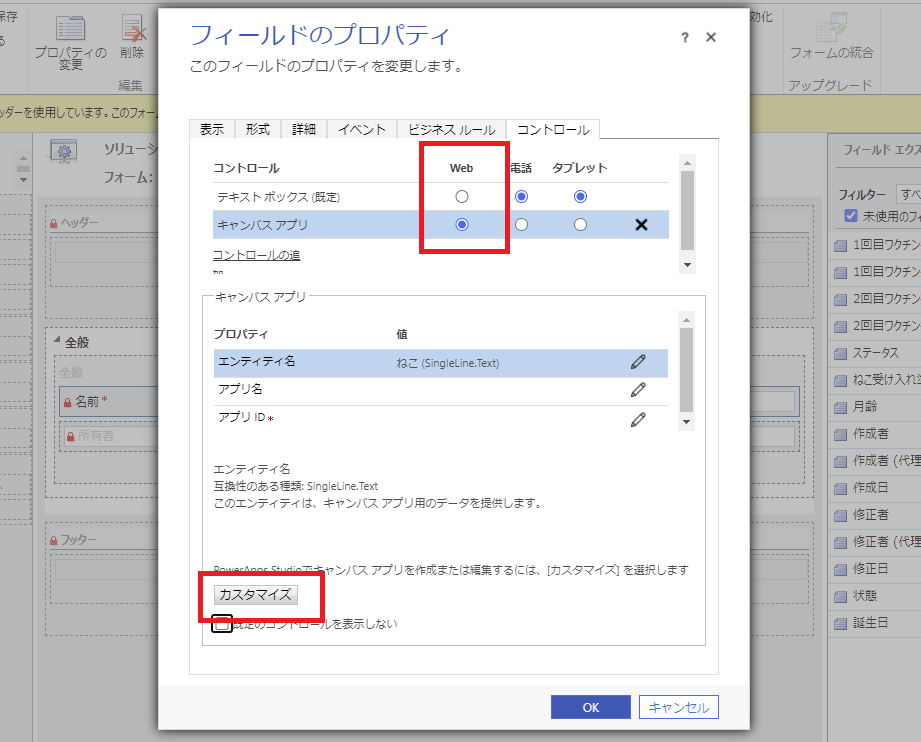
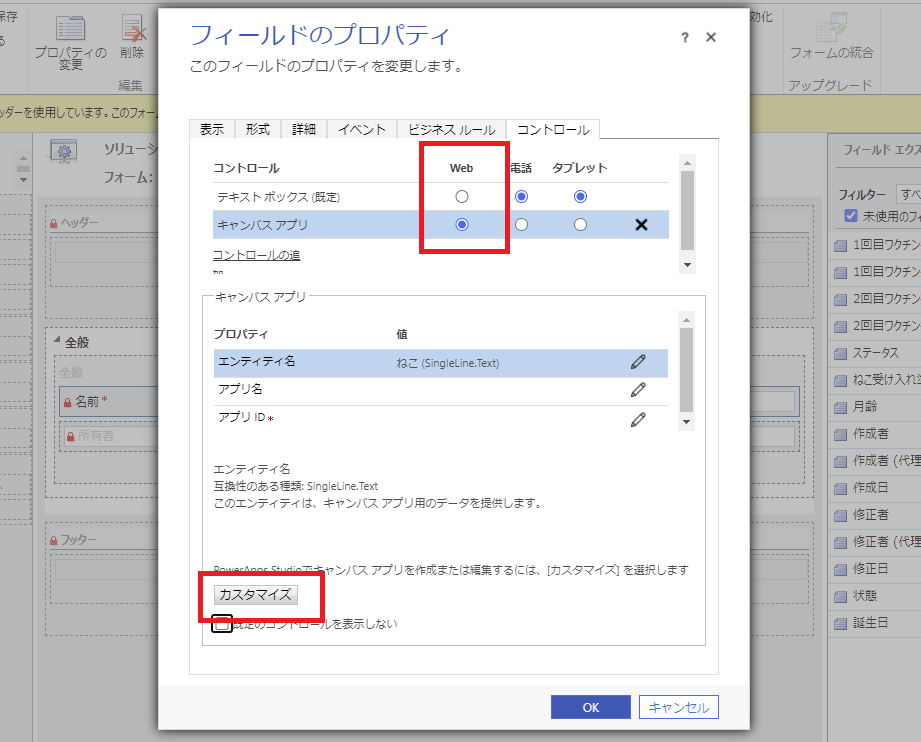
するとポップアップが開くので、「コントロール」タブの「コントロールの追加」を押す。


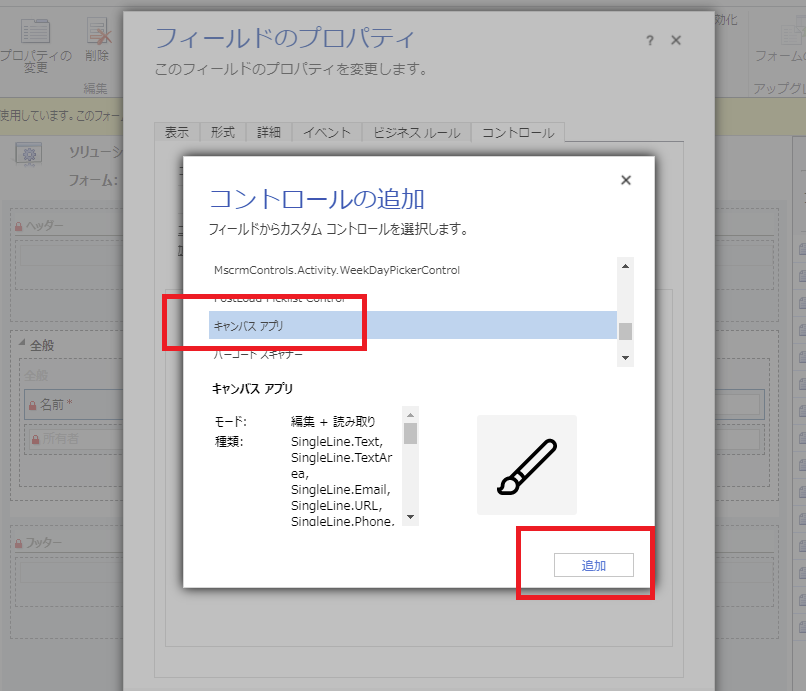
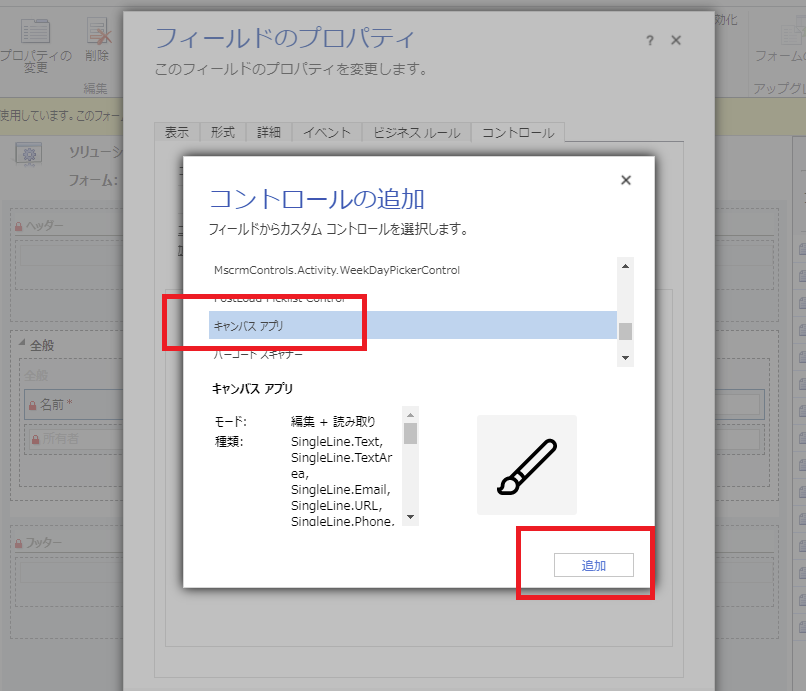
下の方に「キャンバスアプリ」があると思うので、追加。


そしたらWebで表示するコントロールを、既定のテキストボックスからキャンバスアプリへと変更し、「カスタマイズ」ボタンを押下する。


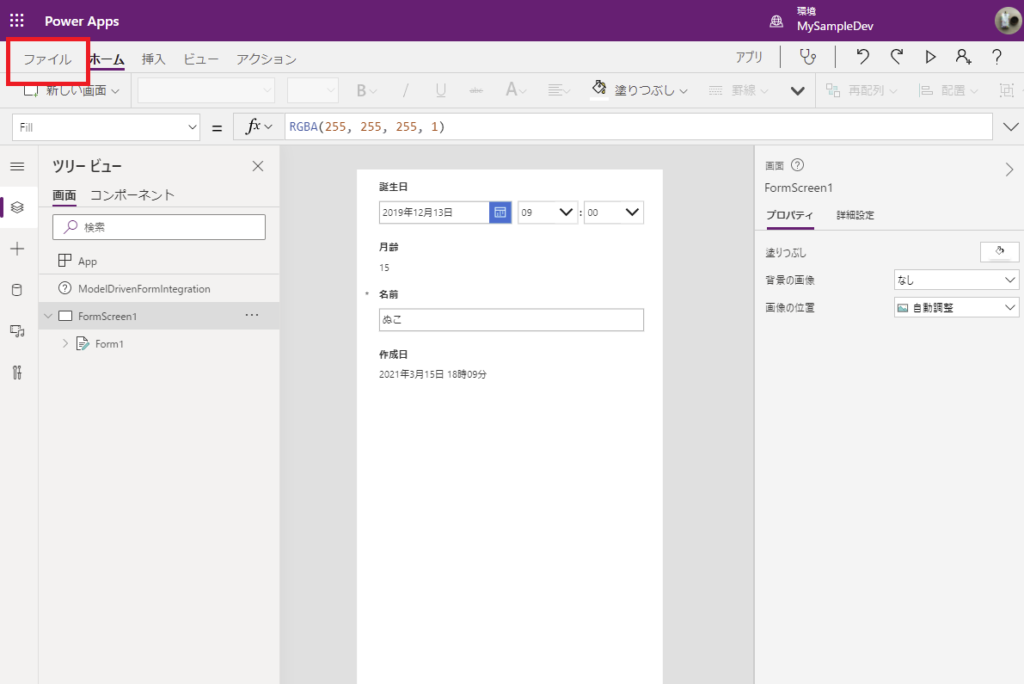
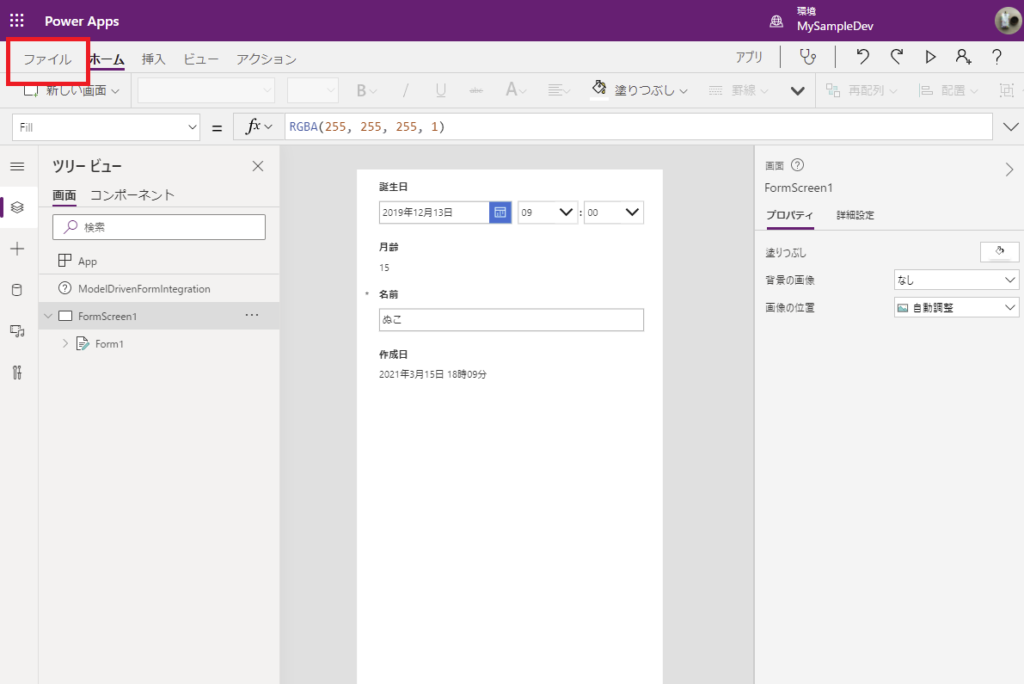
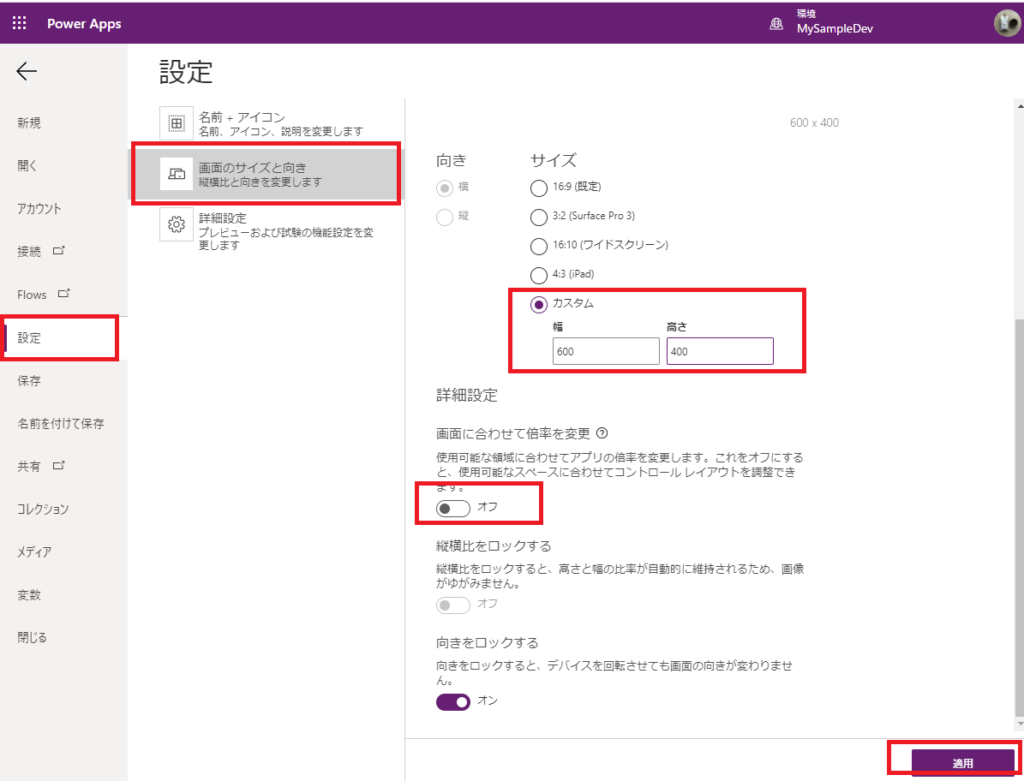
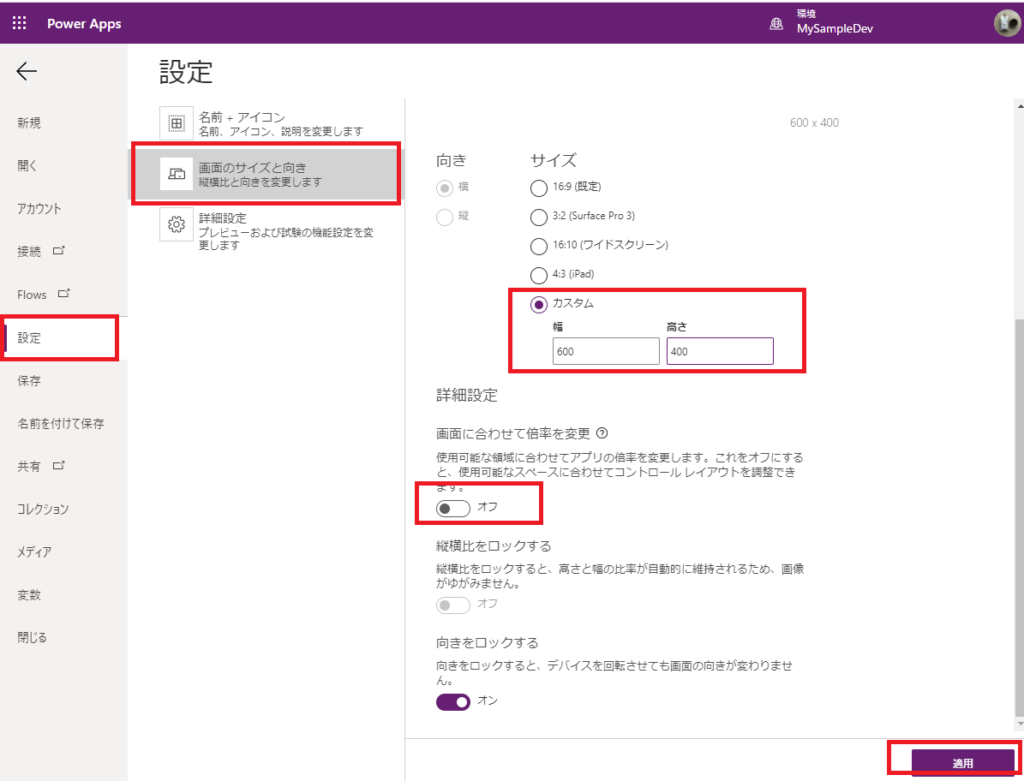
するとこんな感じでPower Appsの編集画面が開くので、まずはファイルタブを押して


アプリのサイズをいい具合に変更する。今回は名刺なので600×400くらいかなと。


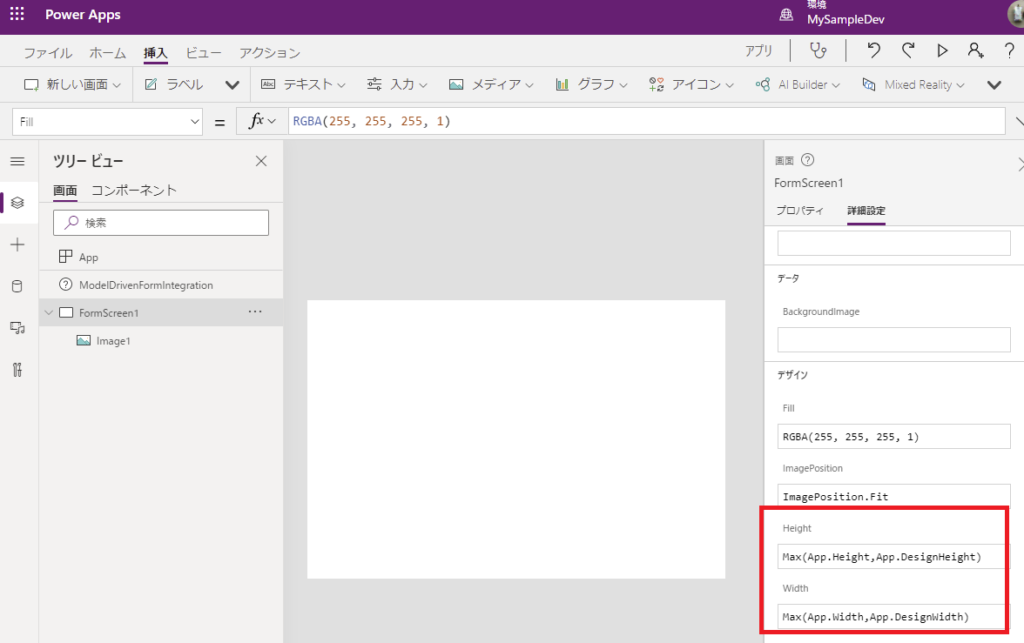
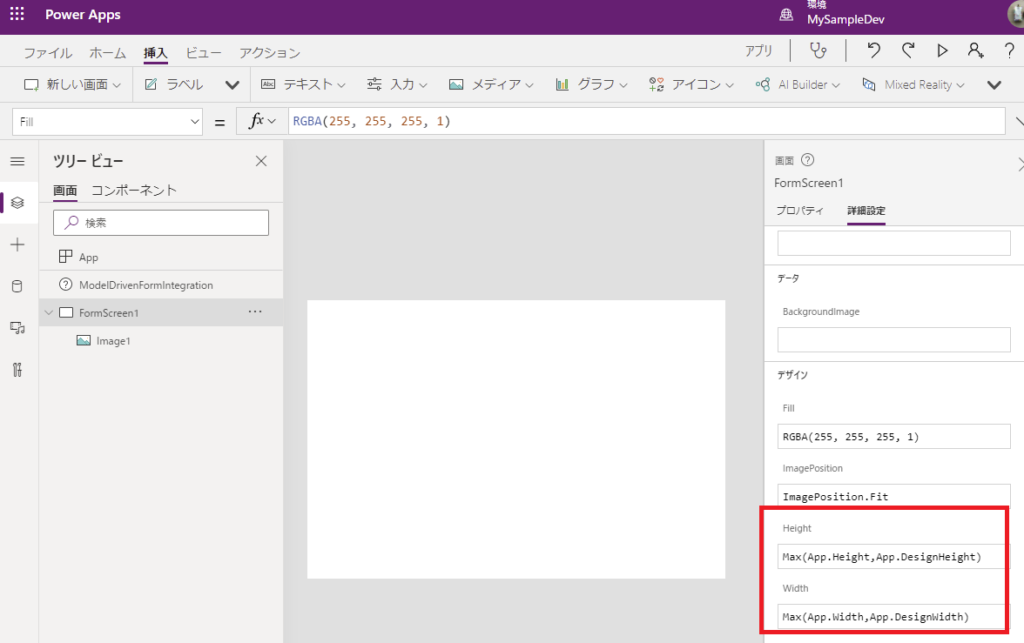
ついでにFormScreenの大きさもこんな感じで変更しておく。


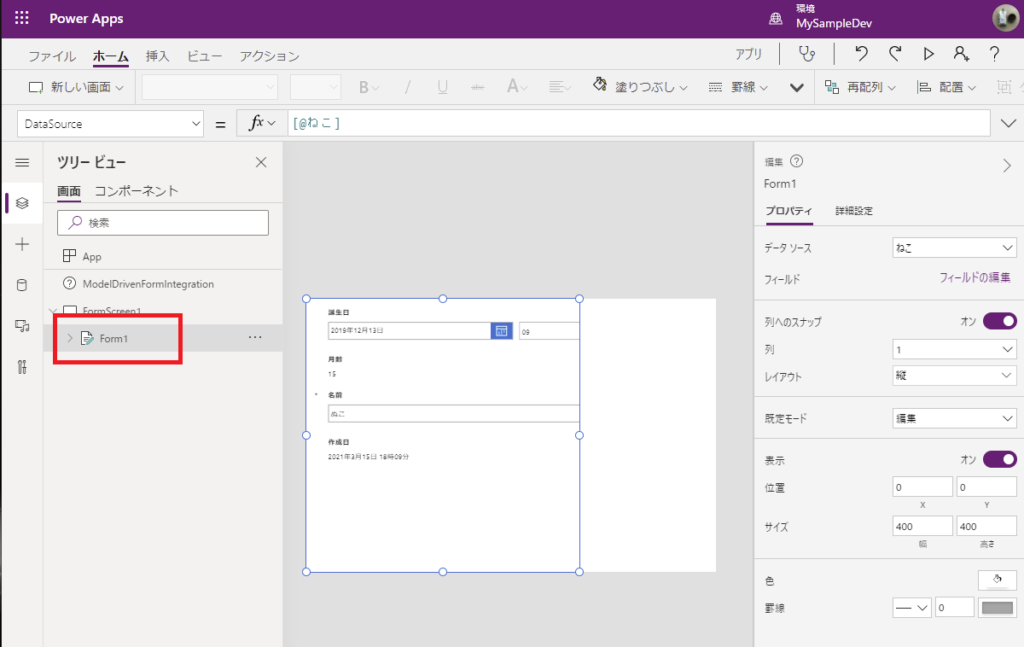
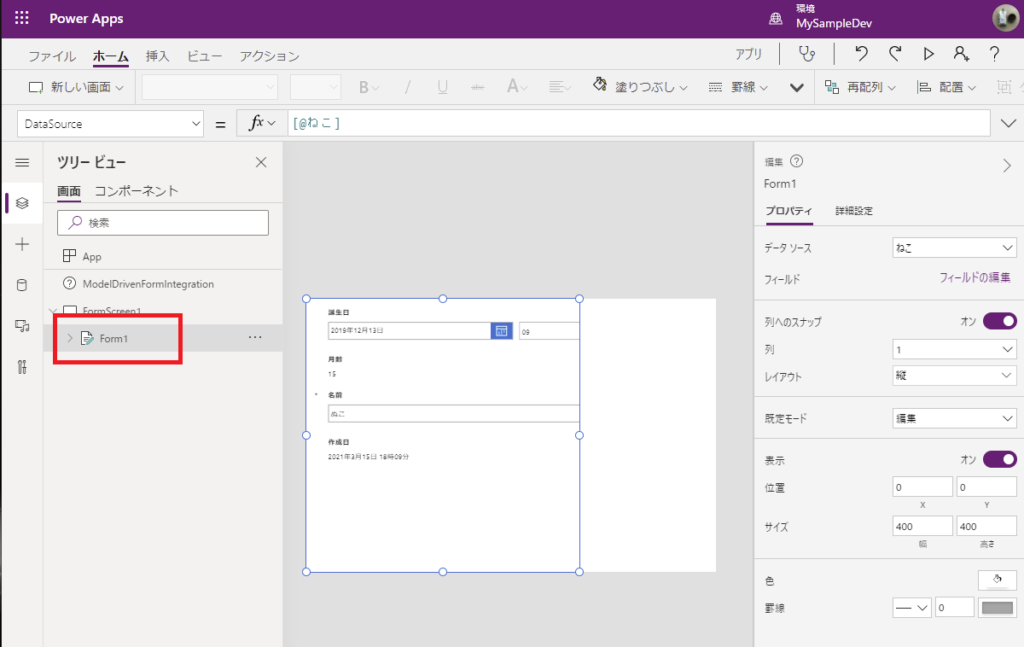
そしたらキャンバスアプリ編集画面に戻って、元からあるForm1を削除。


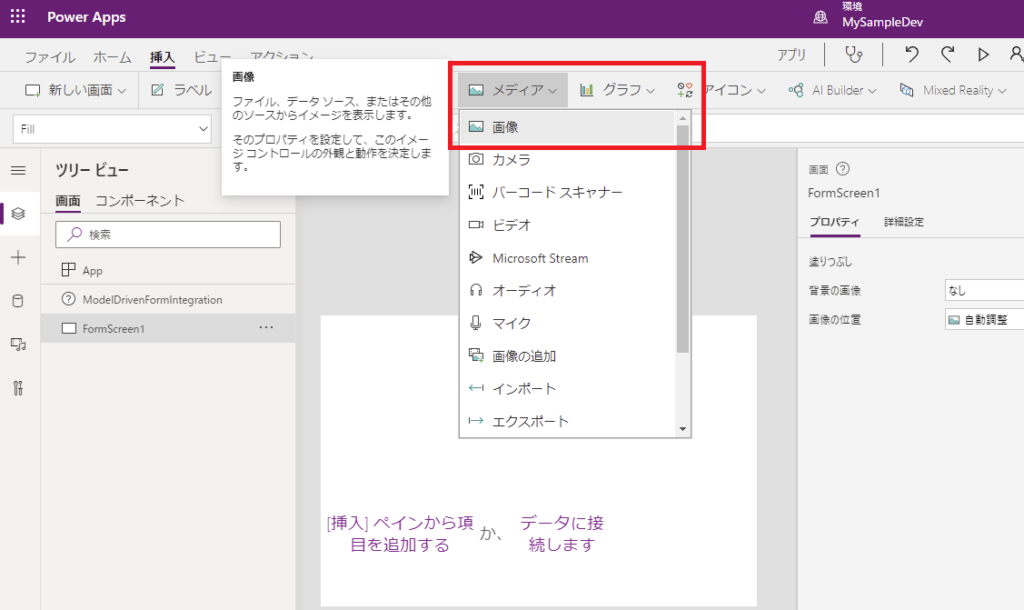
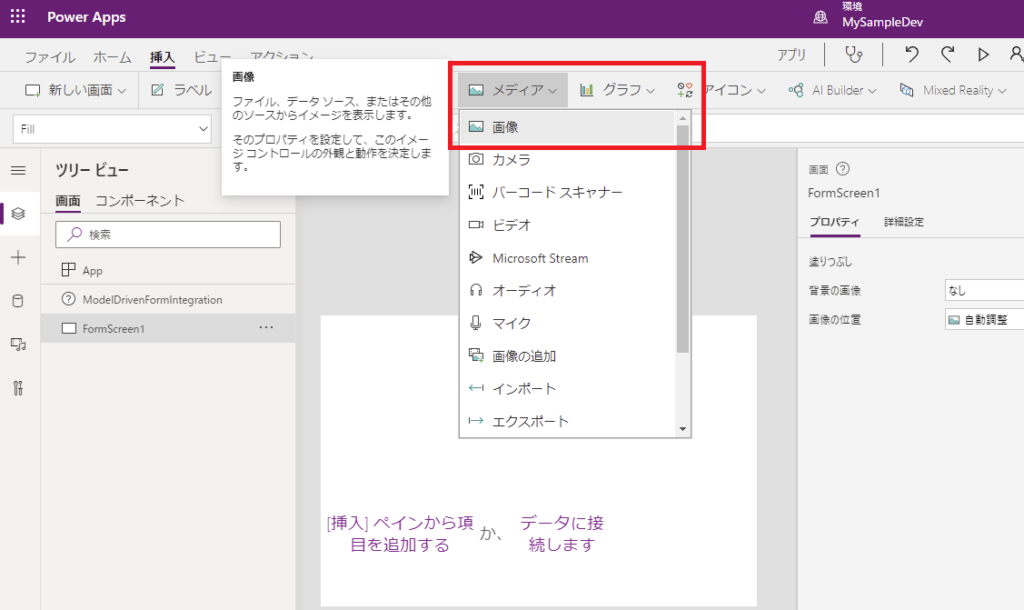
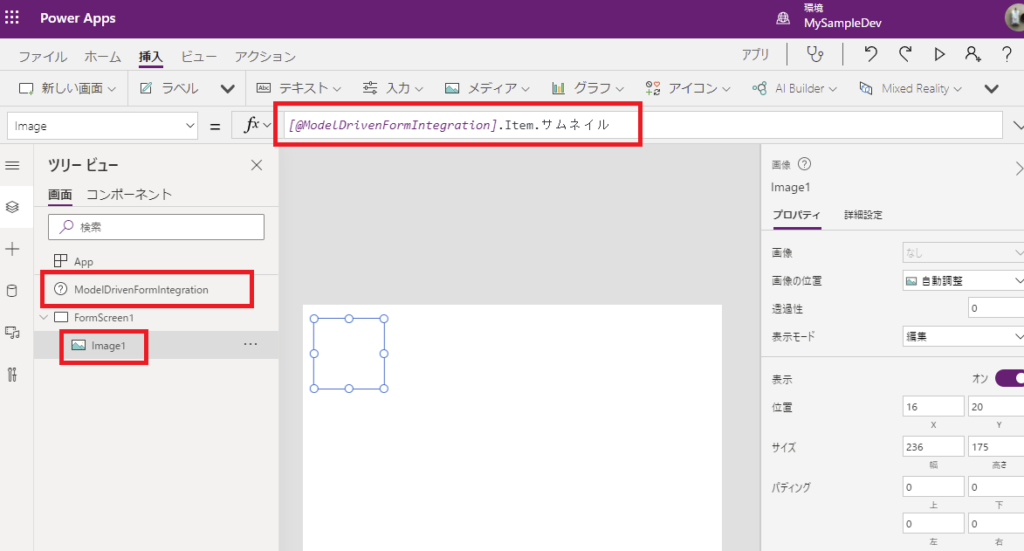
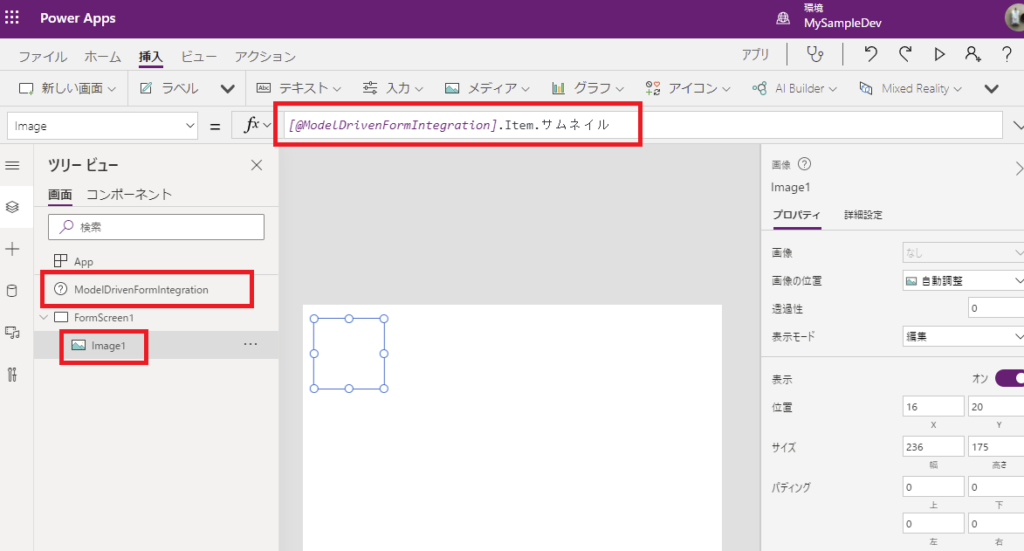
ここから名刺の形を整えていく。まずは顔写真を表示したいので「画像」コントロールを追加。


モデル駆動型アプリ上のキャンバスアプリでは、「ModelDrivenFormIntegration」のItemプロパティを使うとデータにアクセスできるので、「ModelDrivenFormIntegration.Item.サムネイル」を画像コントロールに設定。


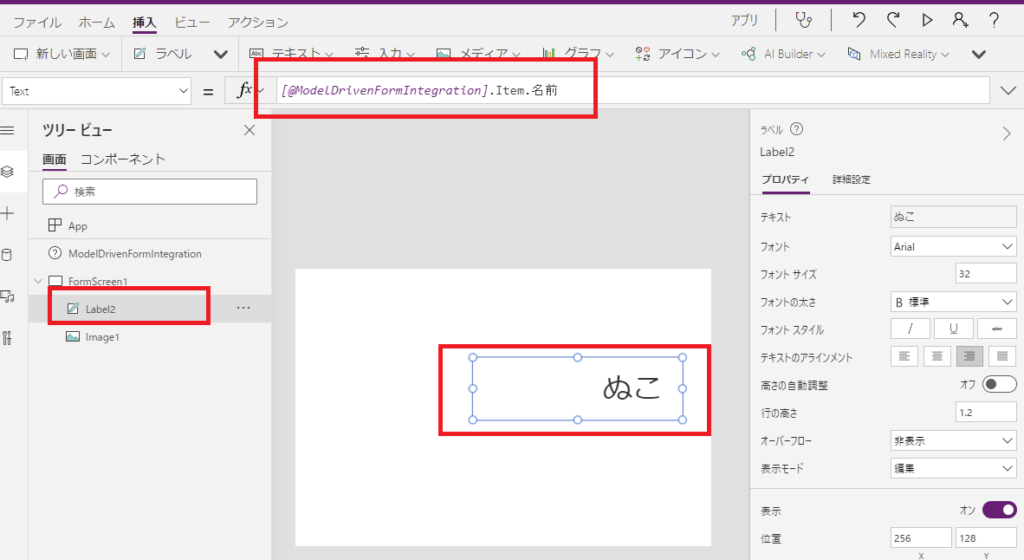
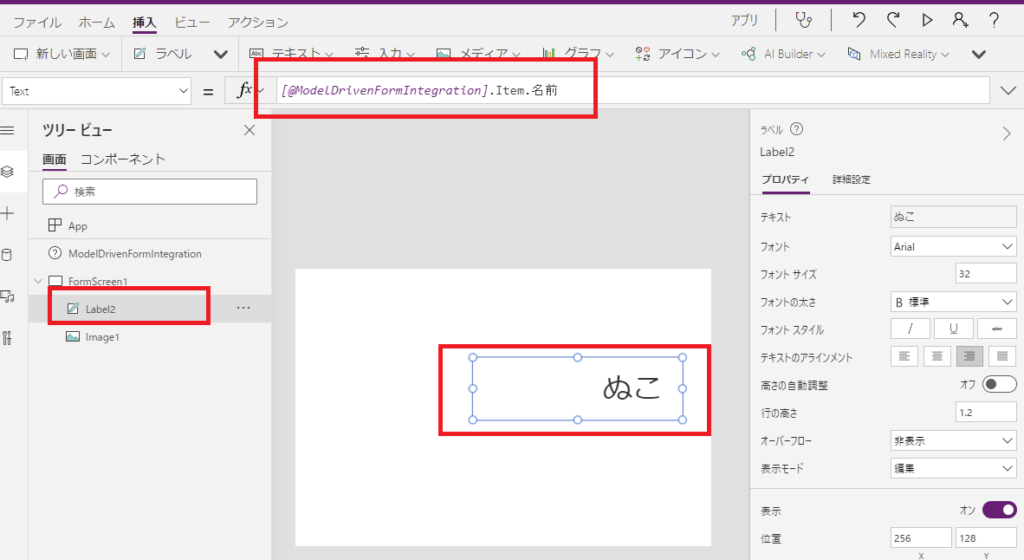
続いて「名前」を表示。さっきと同様「ModelDrivenFormIntegration」を使ってデータにアクセス。


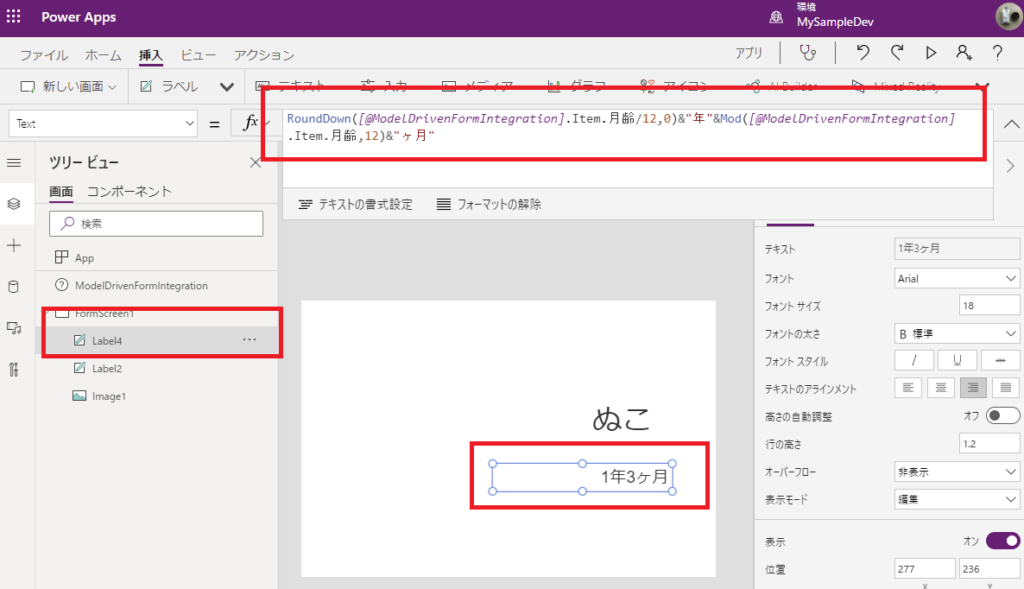
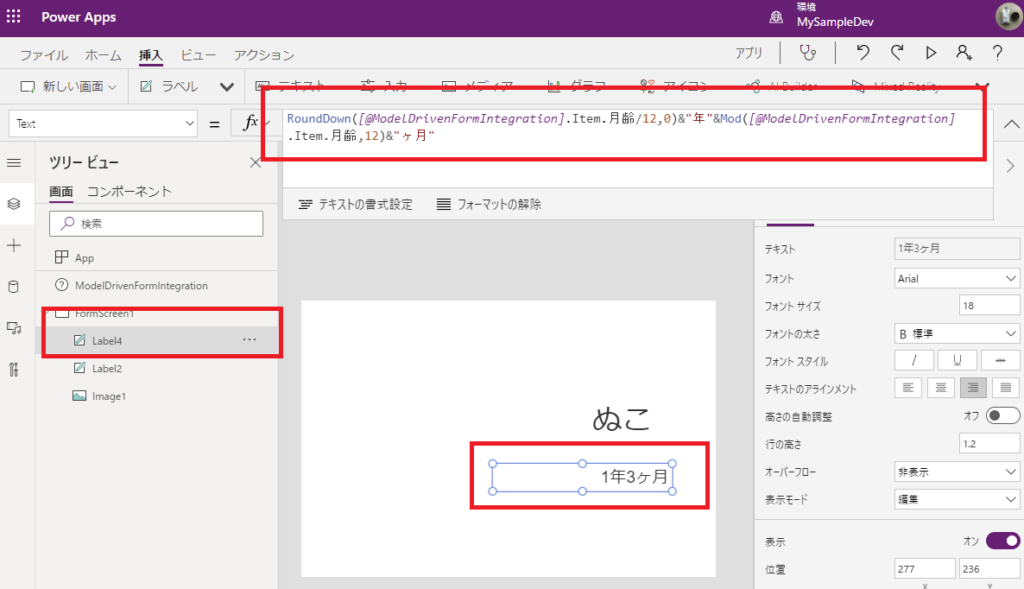
そしたら「年齢」を表示。


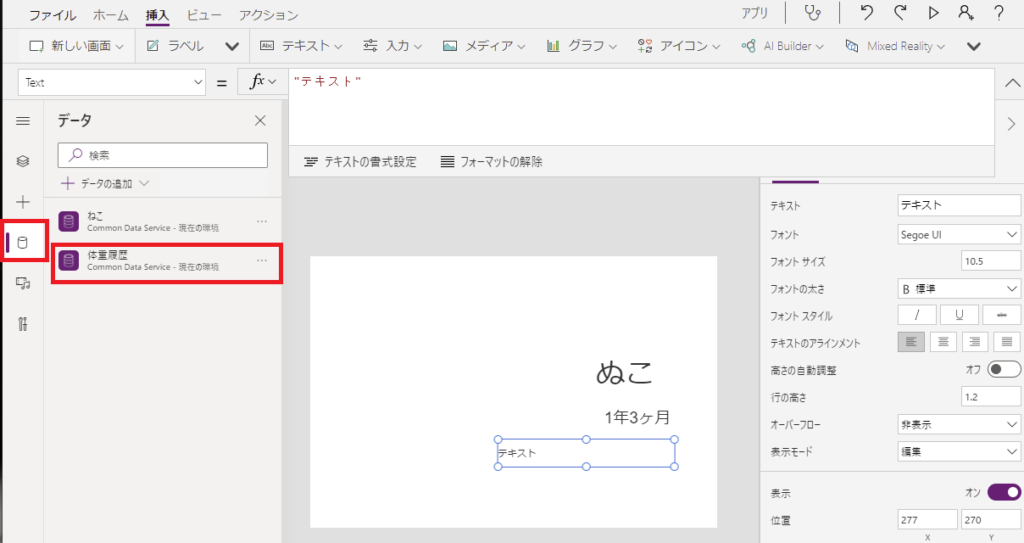
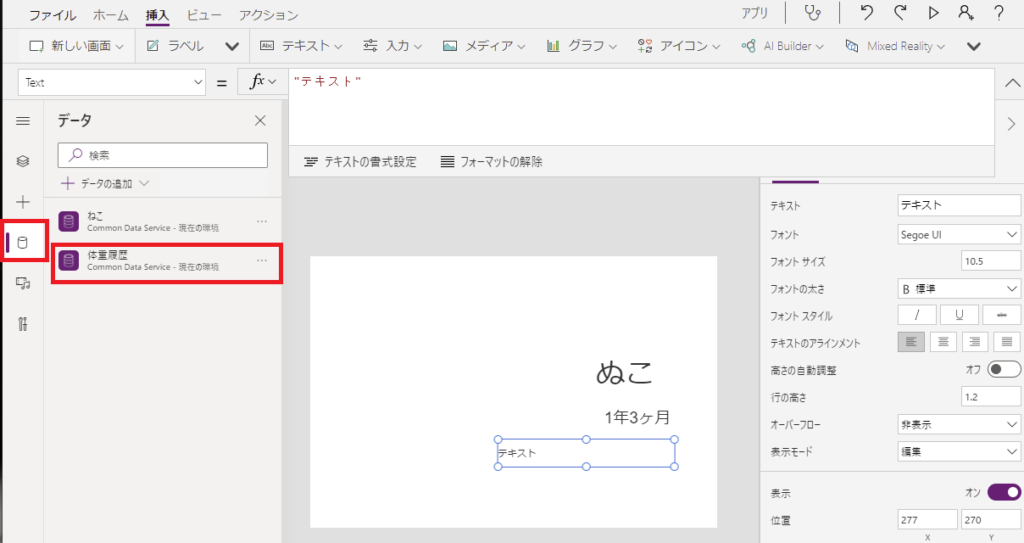
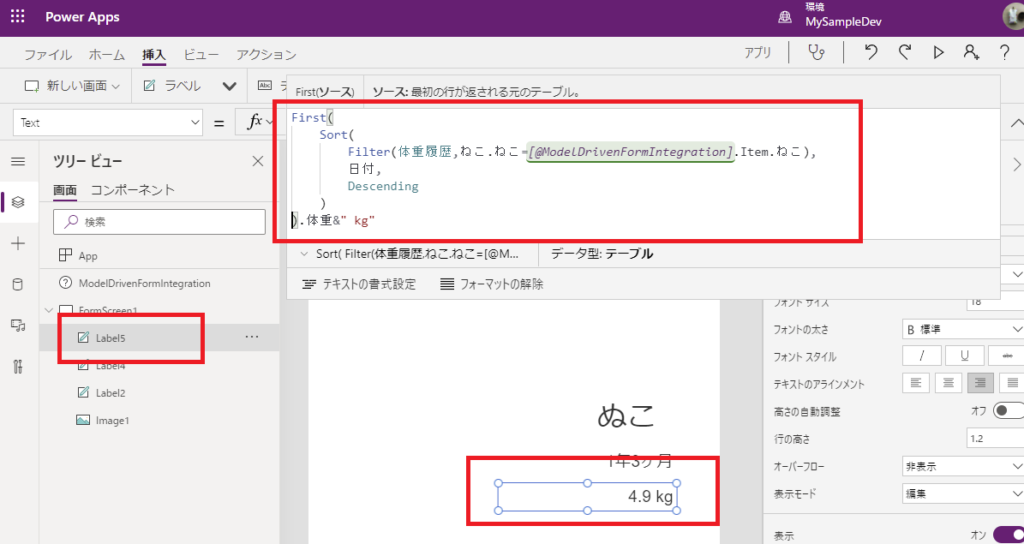
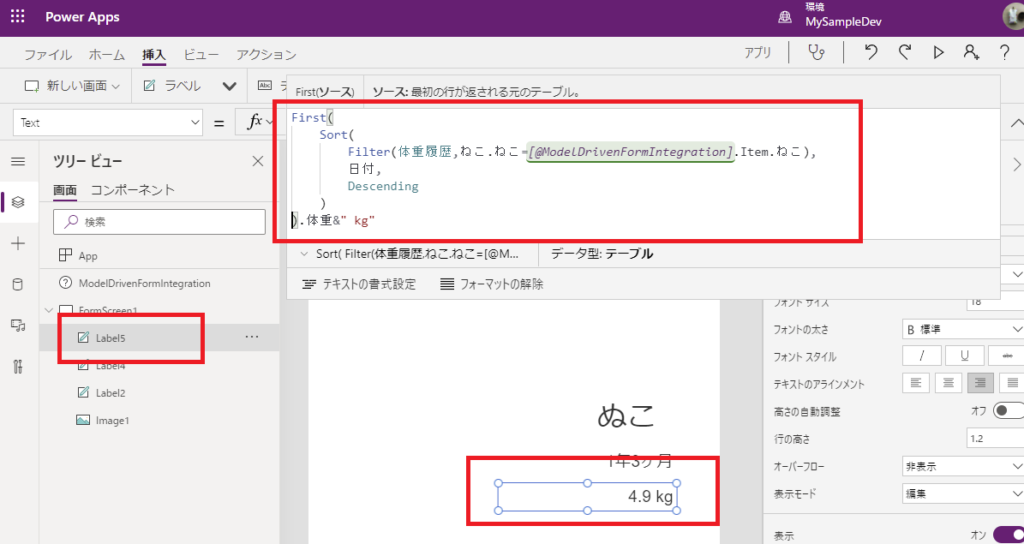
最後に「体重」を表示していく。「体重履歴」テーブルと接続して、


以下の画像の数式で「現在表示しているねこの最新の体重」を体重履歴テーブルから取得する。


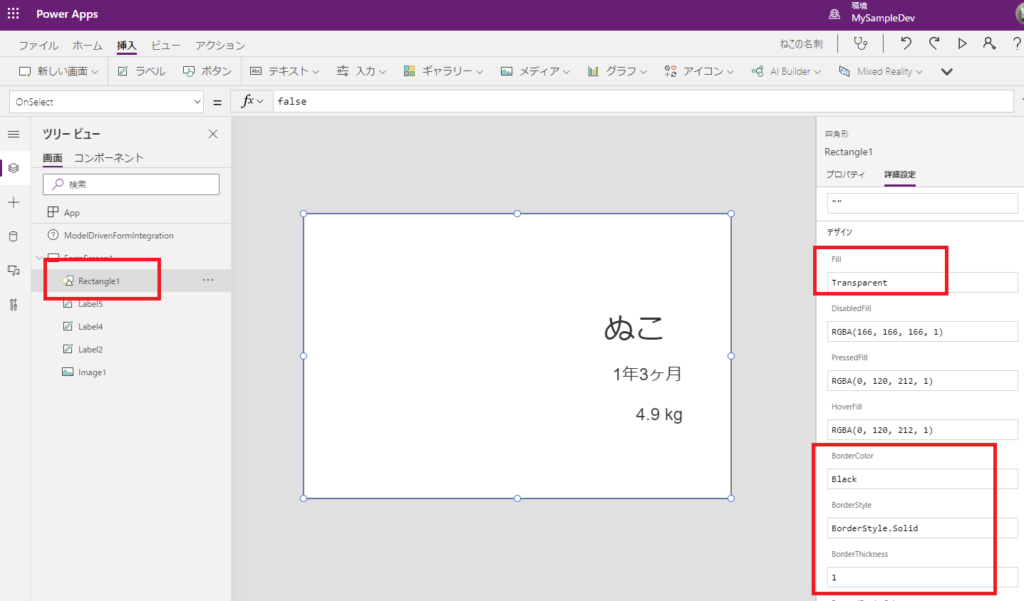
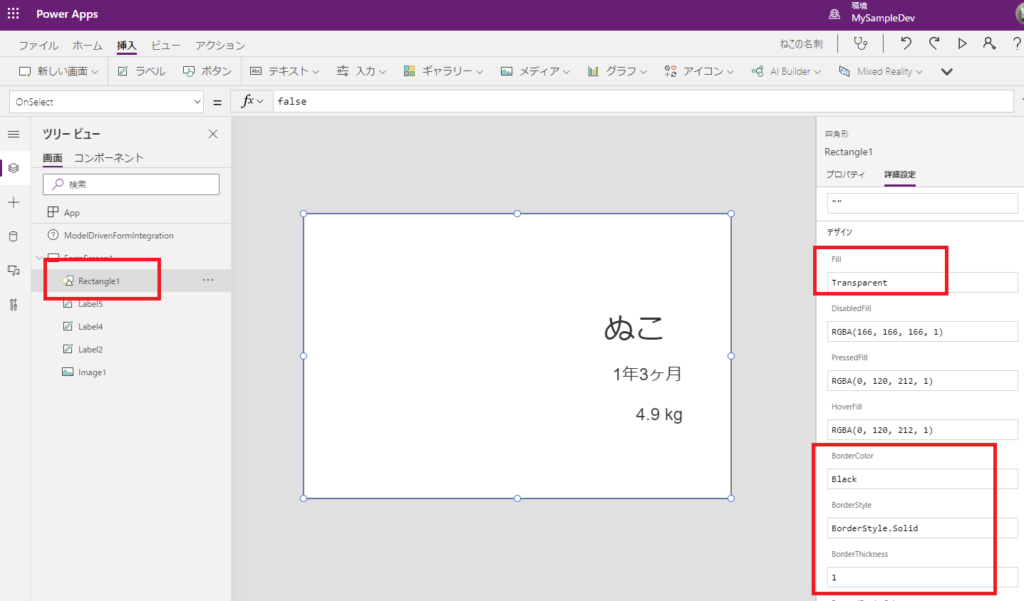
あとは名刺っぽく周りを黒枠で囲ってあげて、


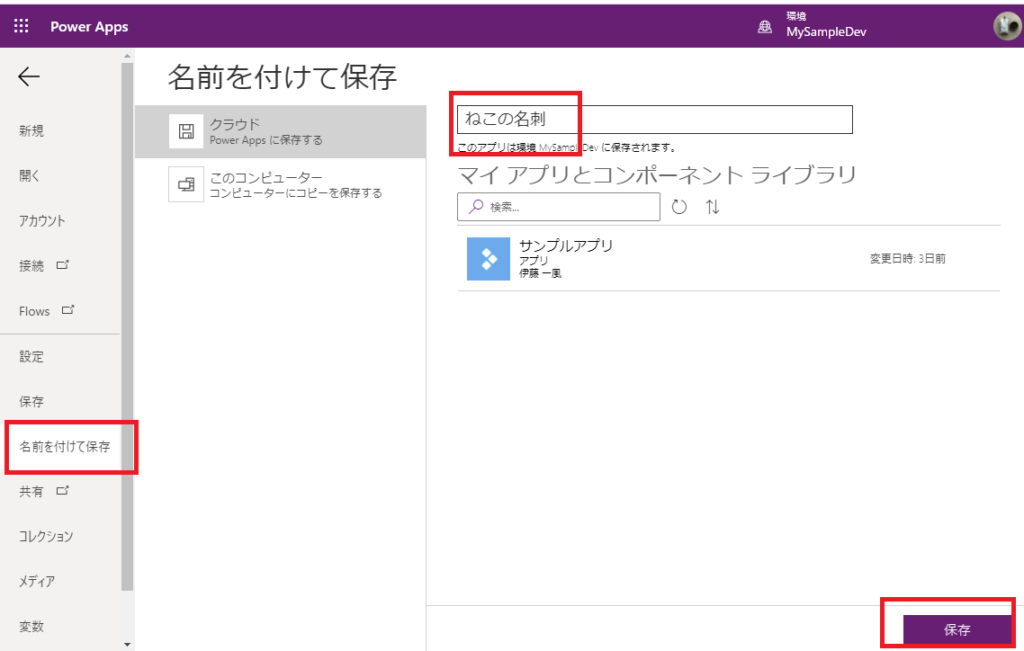
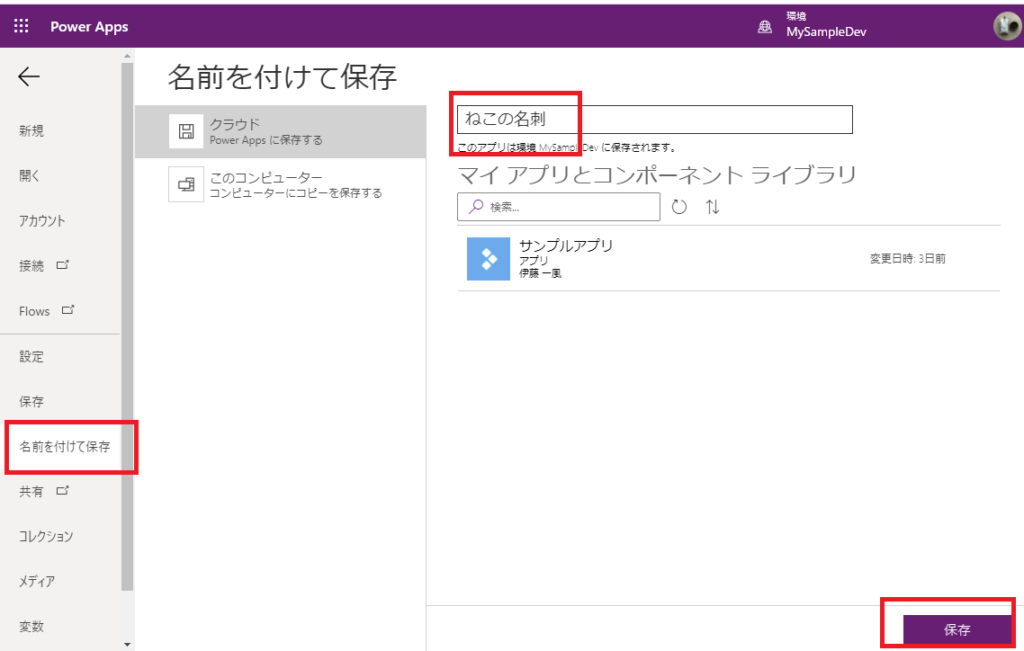
「ファイル」タブから「名前を付けて保存」。


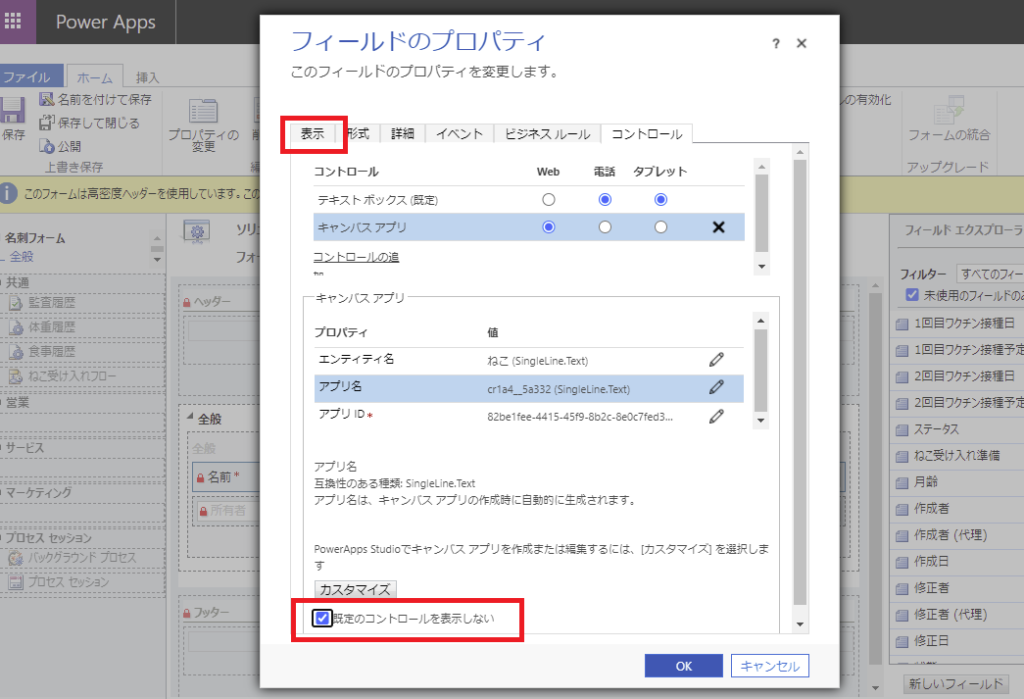
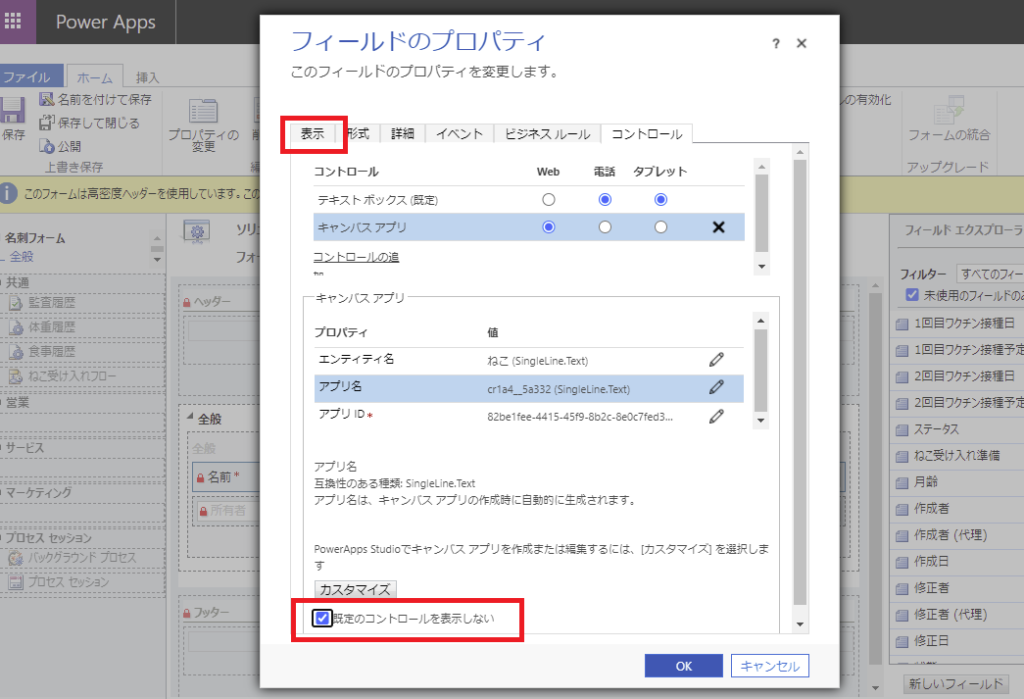
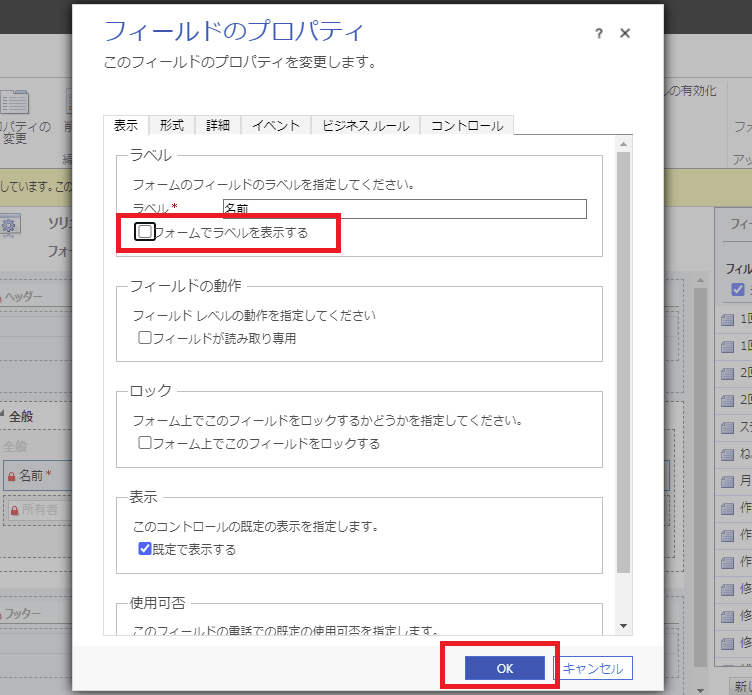
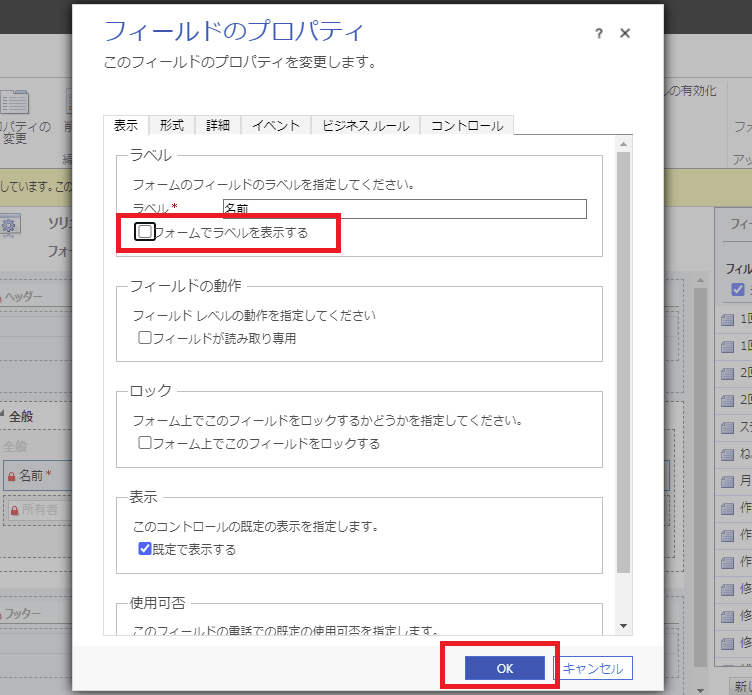
再度クラシック表示のフォーム編集画面に戻って、「既定のコントロールを表示しない」にチェックを入れて、「表示」タブへ移動。


「フォームでラベルを表示する」のチェックを外したら、OKを押下。


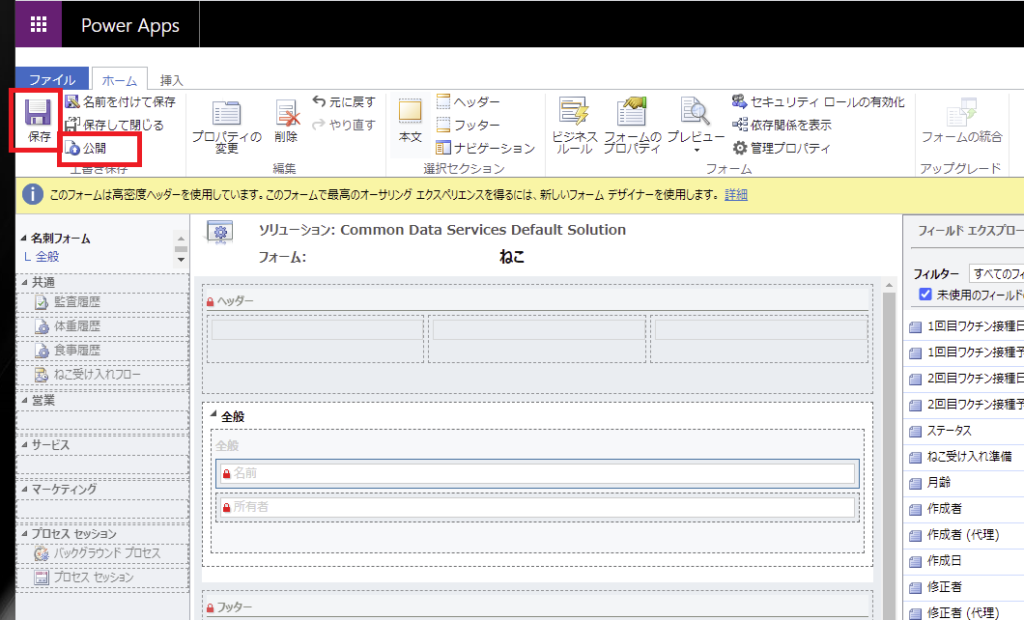
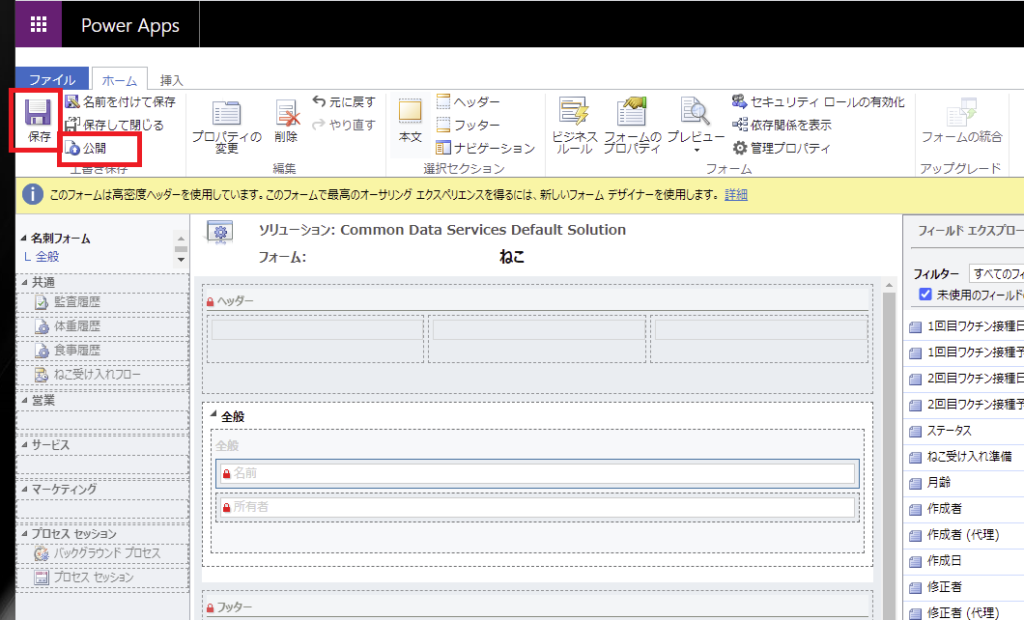
ここでようやく「保存」→「公開」。


念のためモダン表示のフォーム編集画面でも「公開」を押しておく。


これで実装はいったん完了。
動作確認
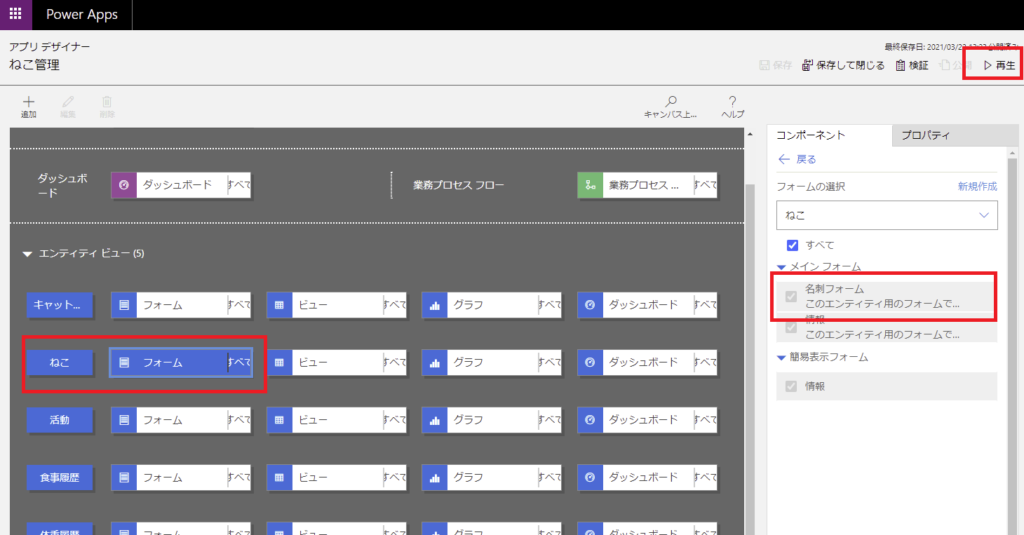
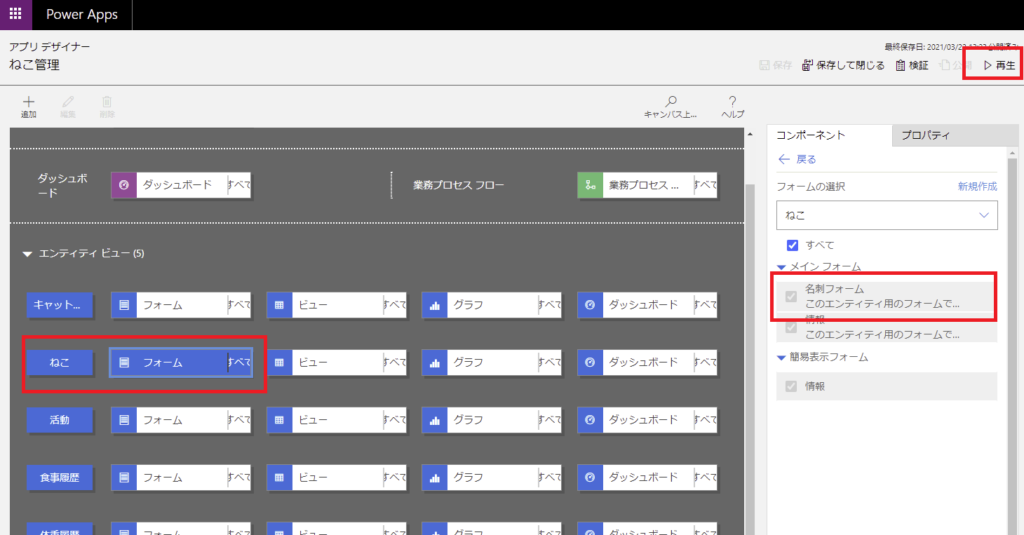
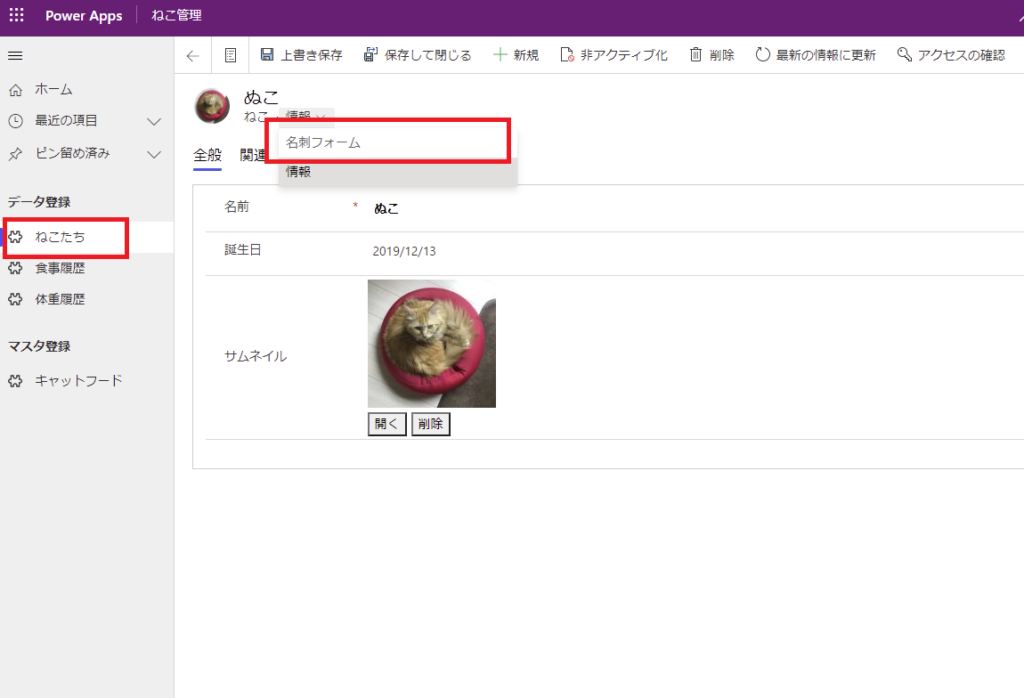
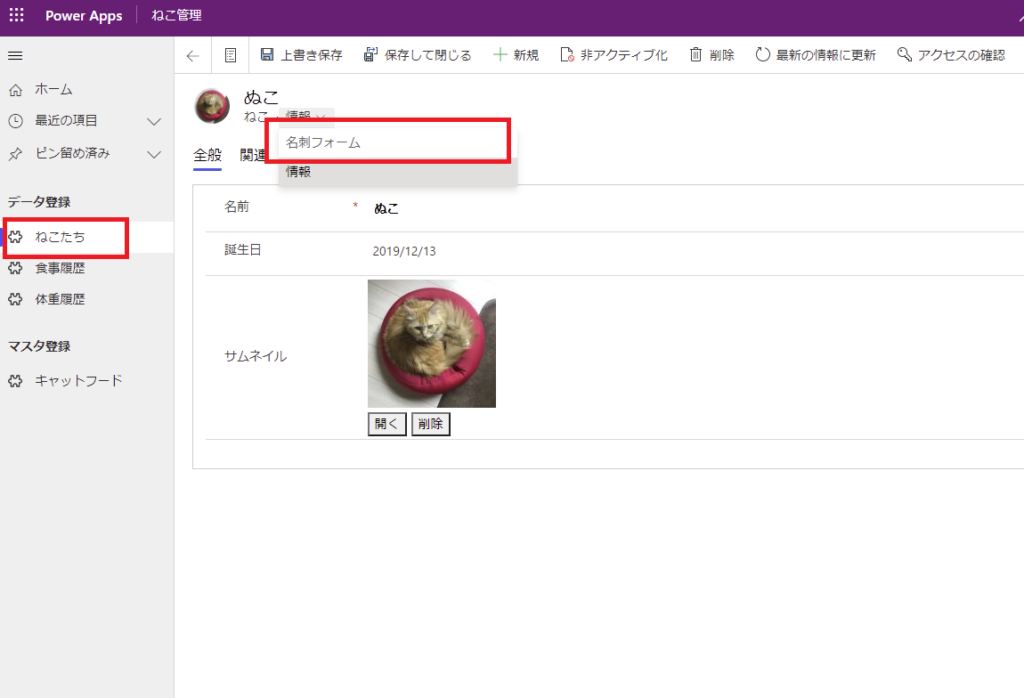
ねこ管理アプリのアプリデザイナーを開いて、「名刺フォーム」が追加されていることを確認したら、「再生」を押下。


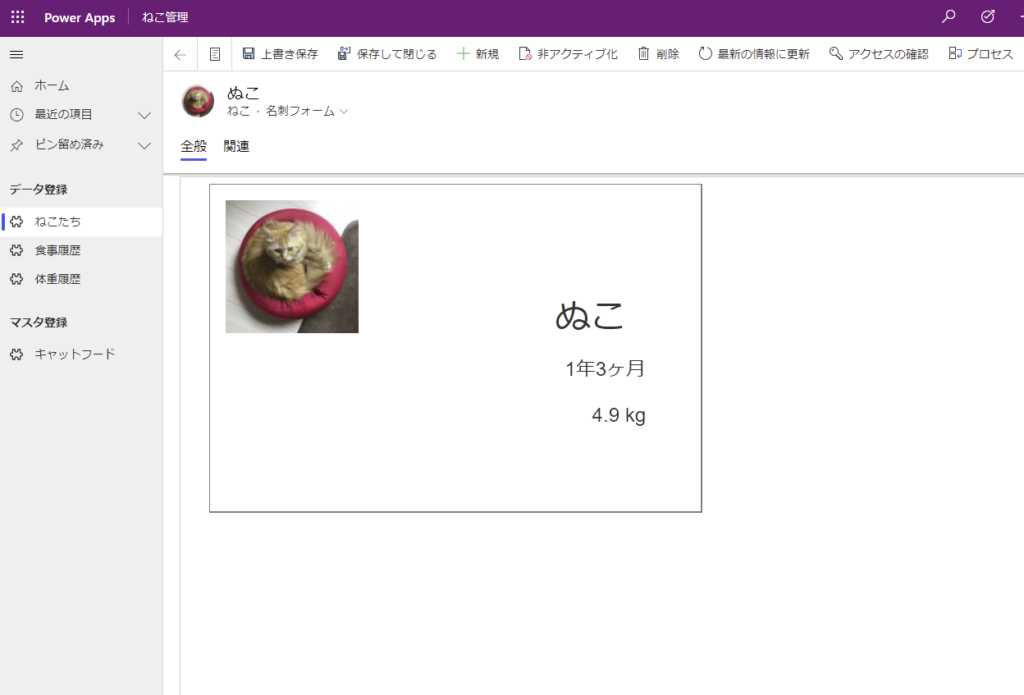
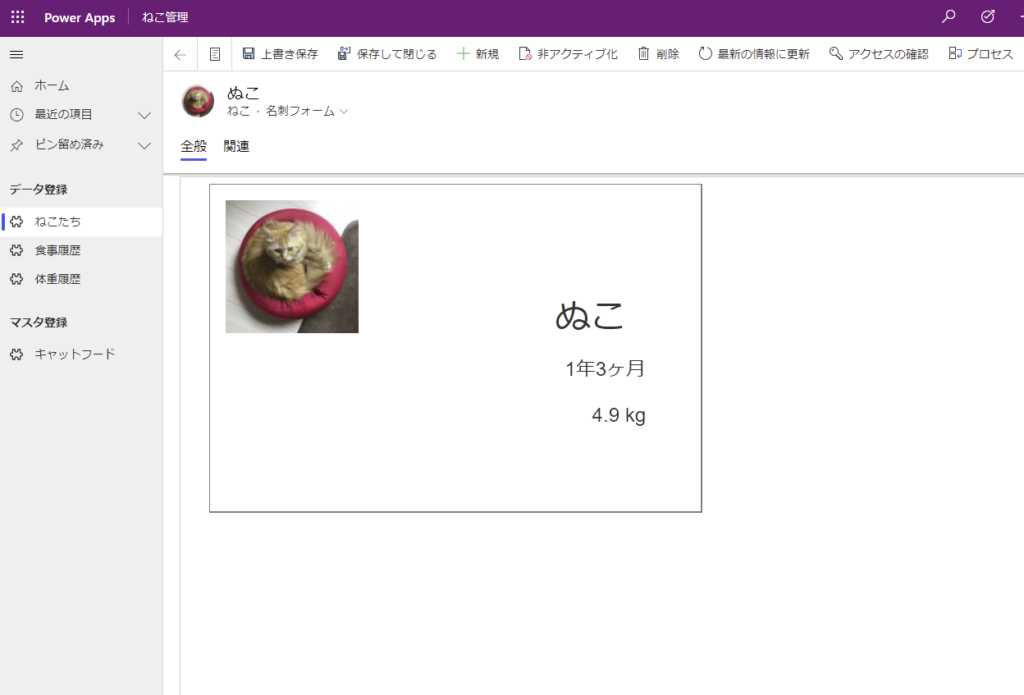
適当なねこを選択してフォームを開くと、「情報フォーム(元からあるフォーム)」と、「名刺フォーム」を選ぶことができるようになっているので、「名刺フォーム」を選んでみる。


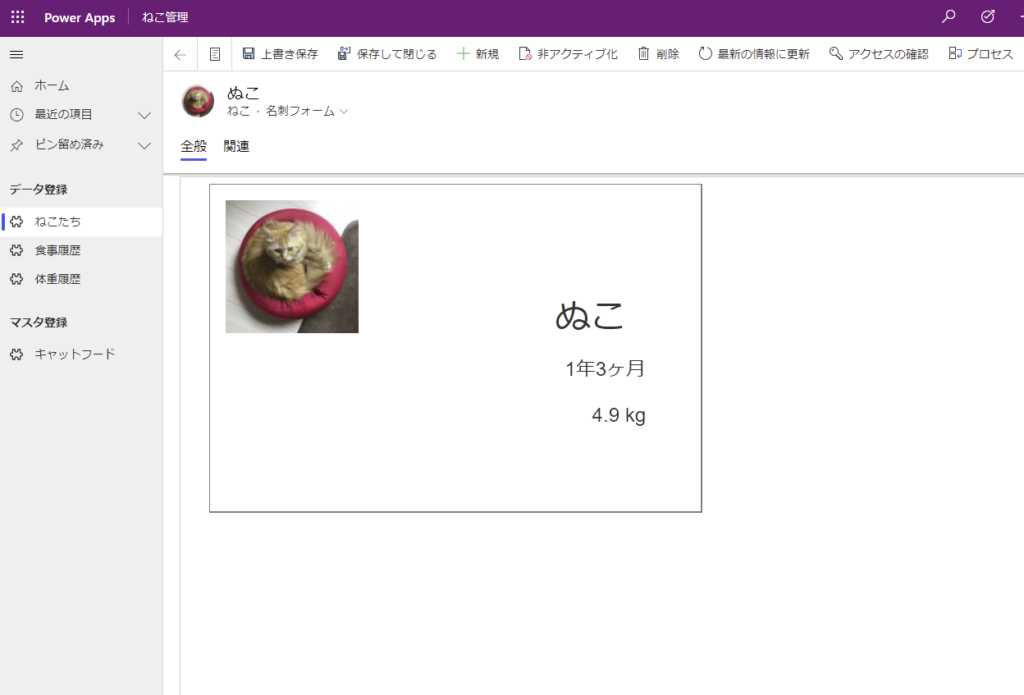
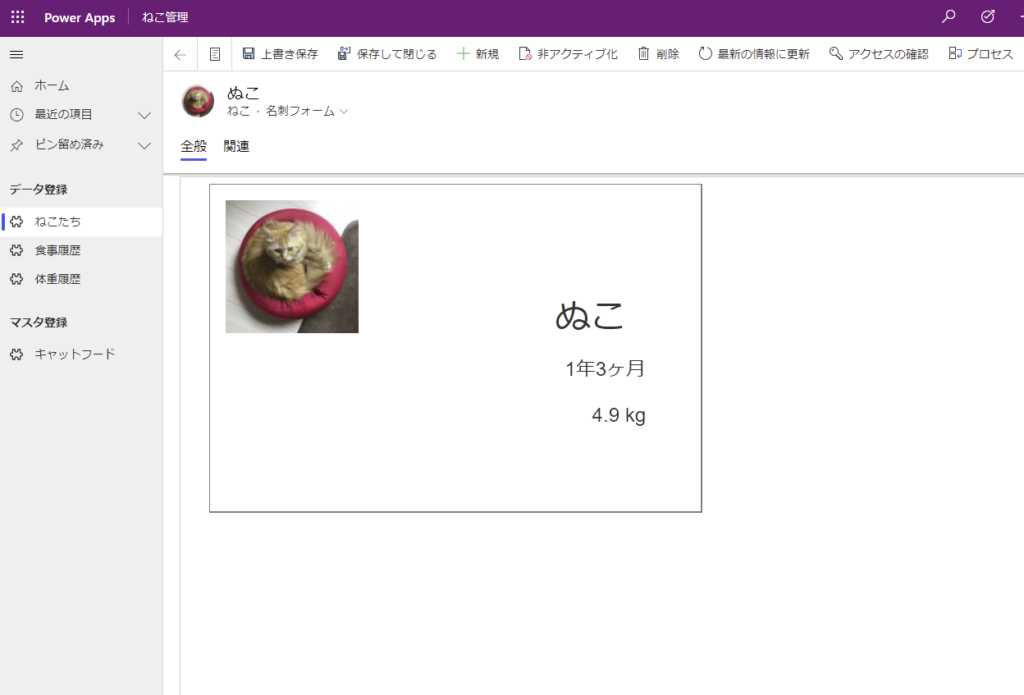
表示された!!!


ただ、よくわからないスペースがキャンバスアプリの下の方にできてしまった。。。


この不明なスペースの直し方は判明し次第追記するとして、ひとまずキャンバスアプリの埋め込みは完了!

コメント