今のところ僕が知っている「モデル駆動型アプリからPower Automateを呼び出す方法」をまとめてみた。
キャンバスアプリを使う方法
個人的に一番なじみ深いのがキャンバスアプリを使う方法。
そんなキャンバスアプリを使う方法には、
- ページを作成する方法
- 埋め込みキャンバスアプリを使う方法
の2種類がある。
ページを作成する方法
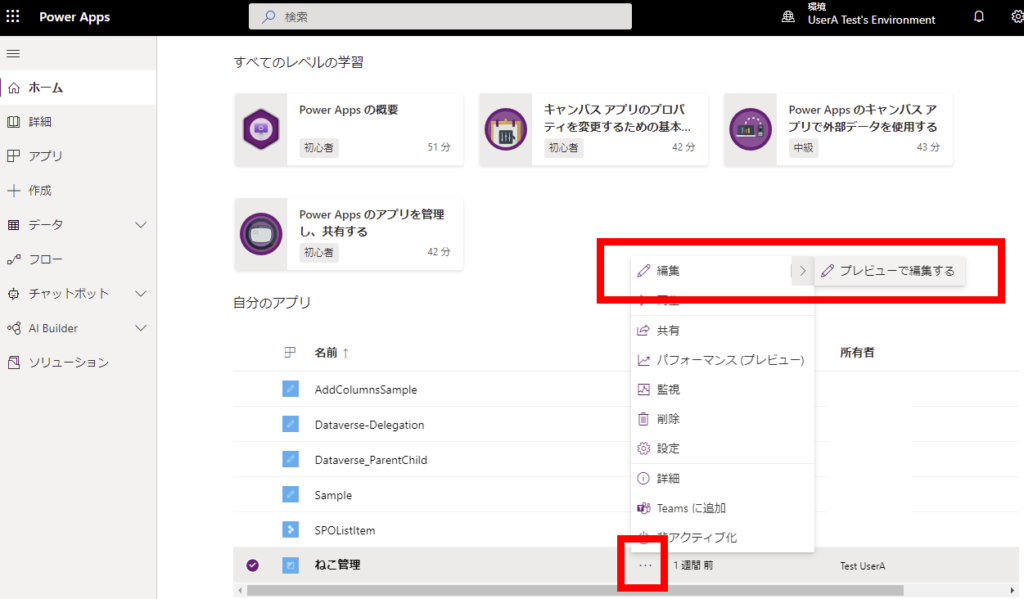
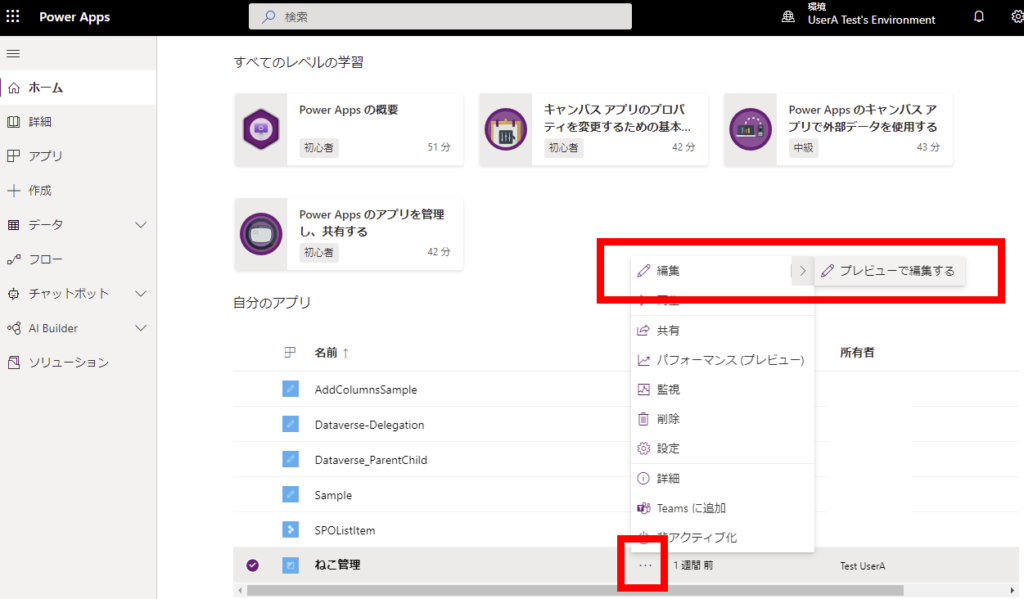
まずは[プレビューで編集]を選んであげて、


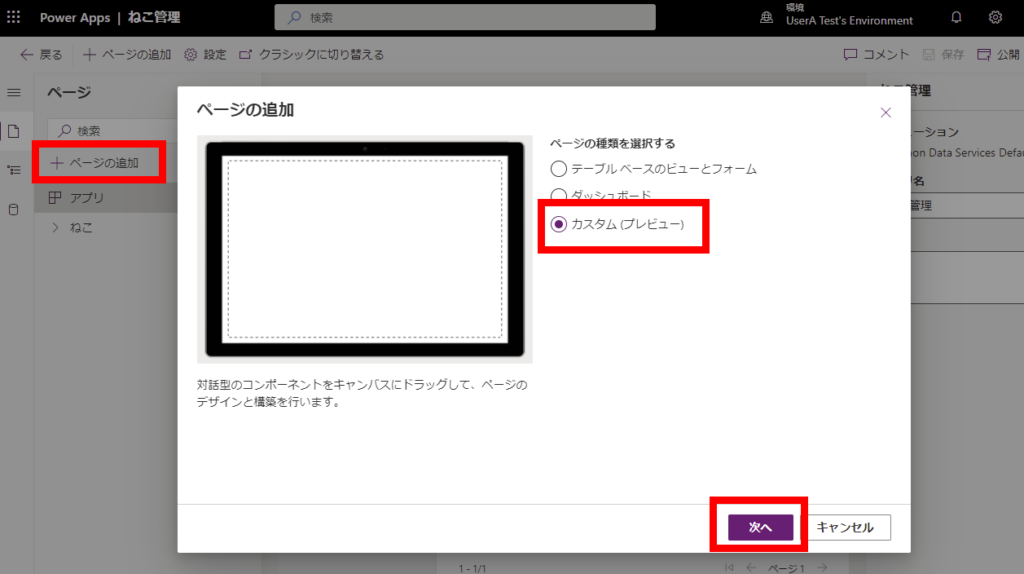
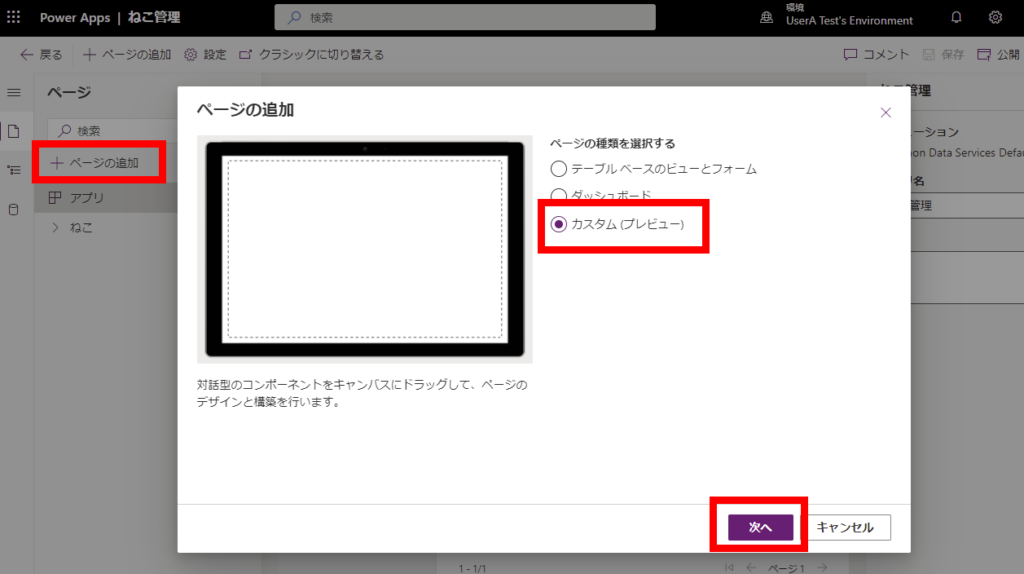
カスタムページを追加。


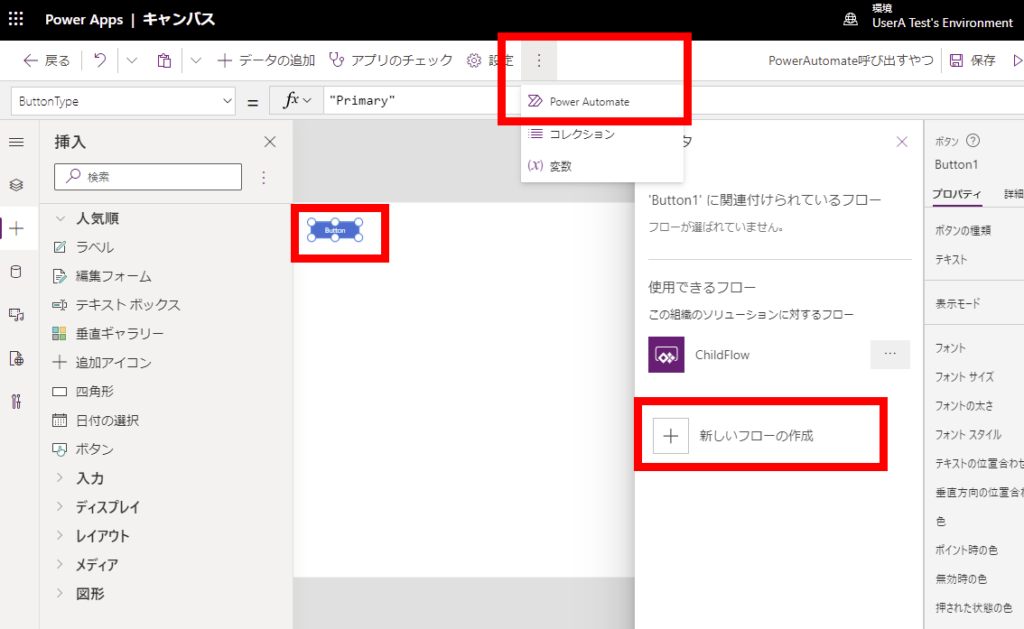
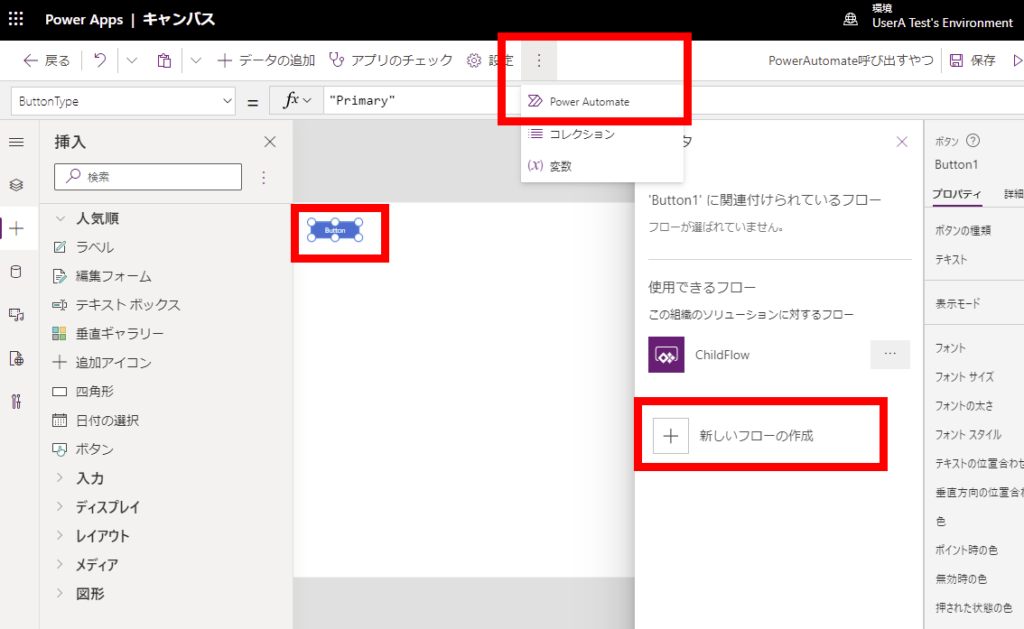
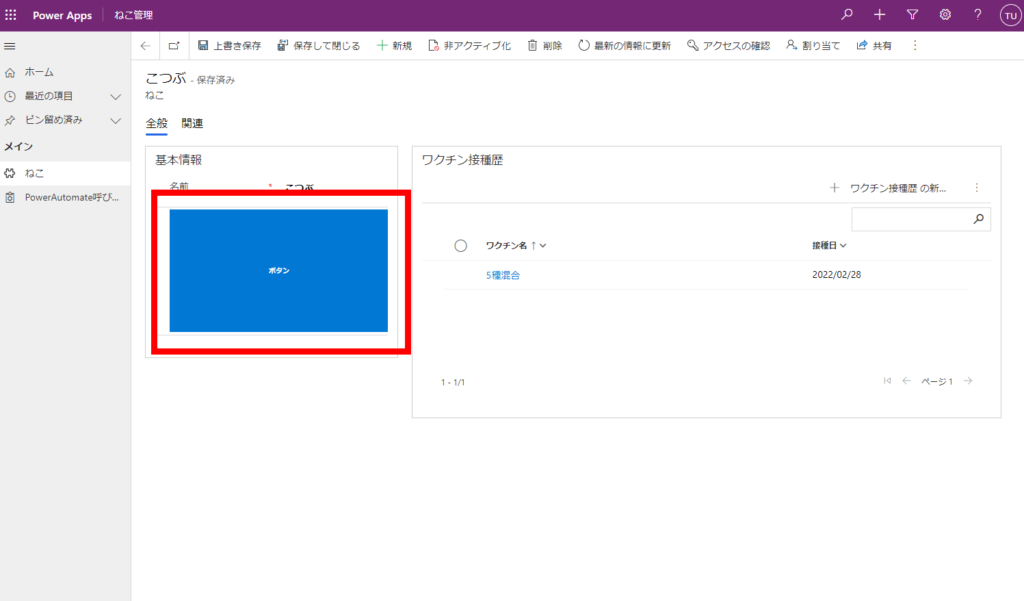
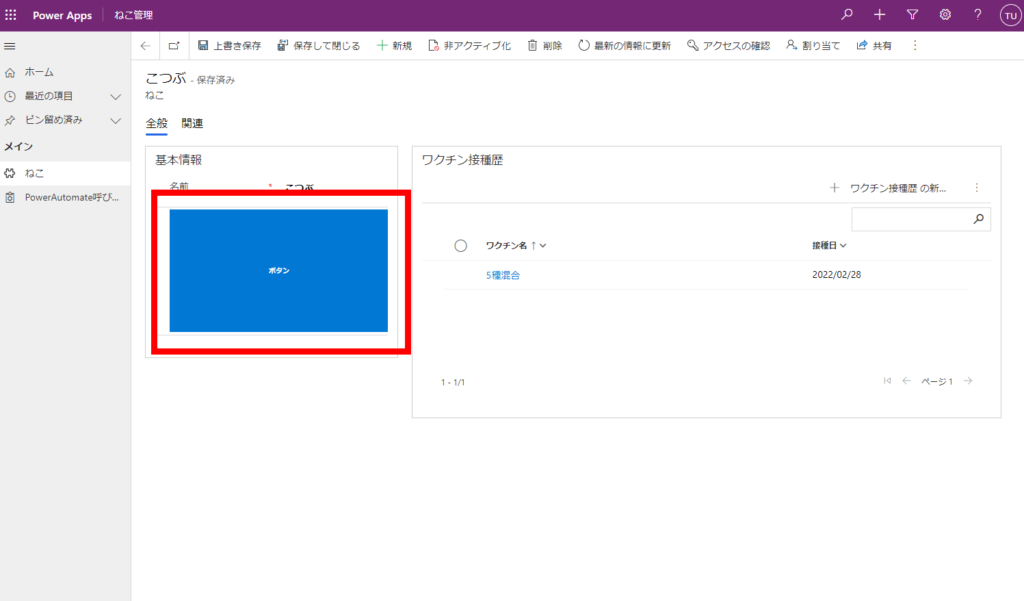
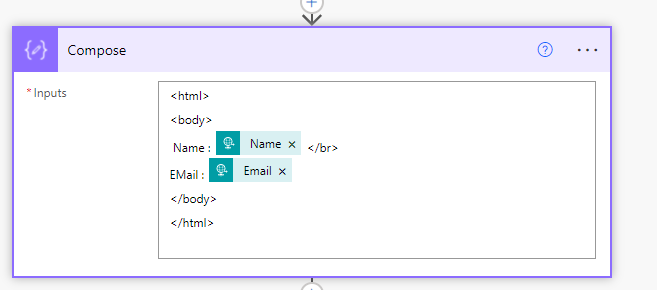
そしたらいつも通りボタンとかを配置してあげて、


Power Automateを呼び出してあげる。


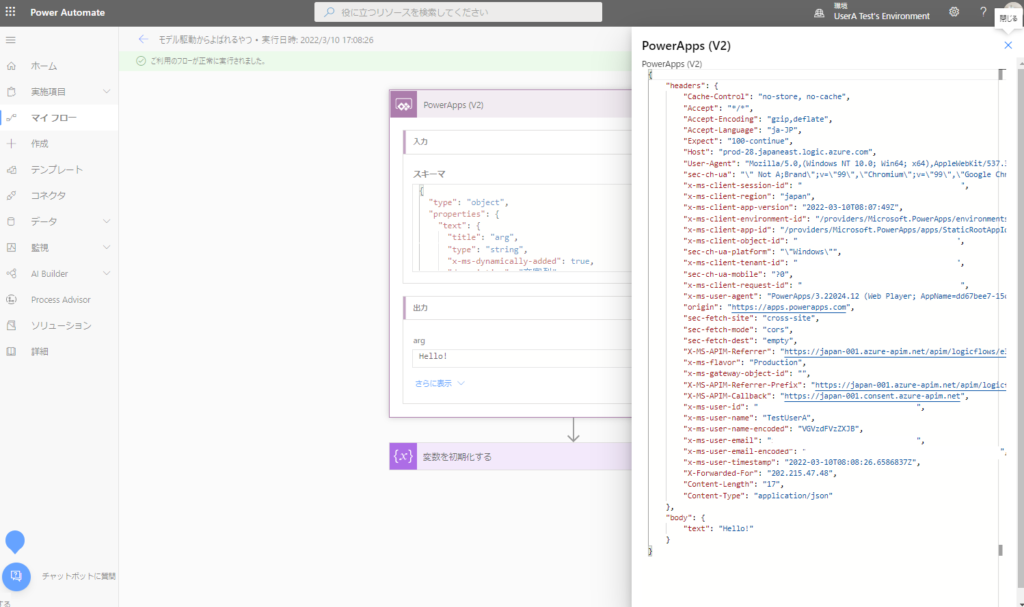
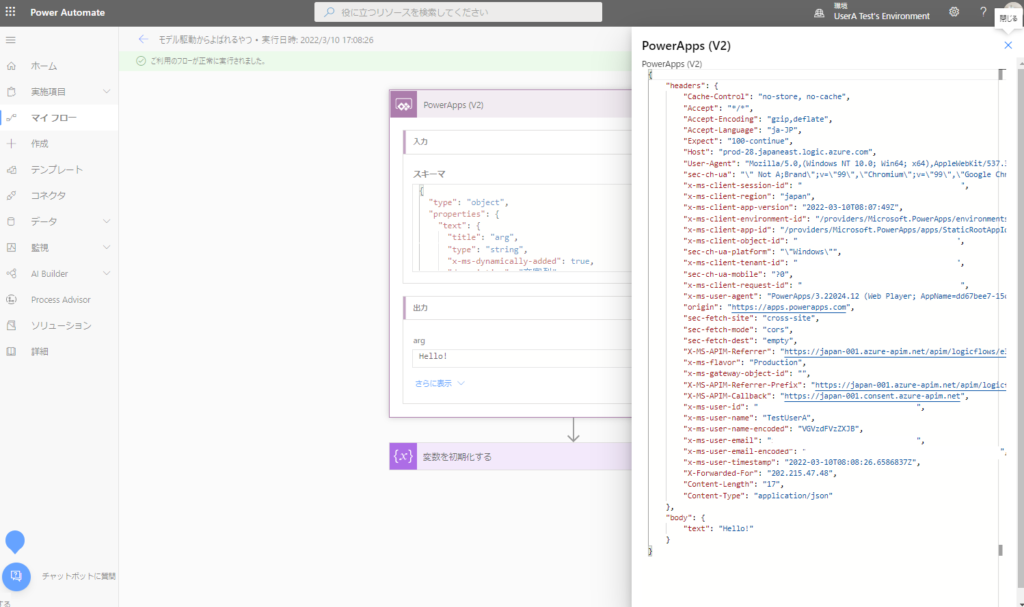
Power Automate側はこんな情報が届く。


個人的に一番簡単にPower Automateを呼び出せる方法かなと。
埋め込みキャンバスアプリを使う方法
続いてキャンバスアプリをフォームに埋め込む方法。
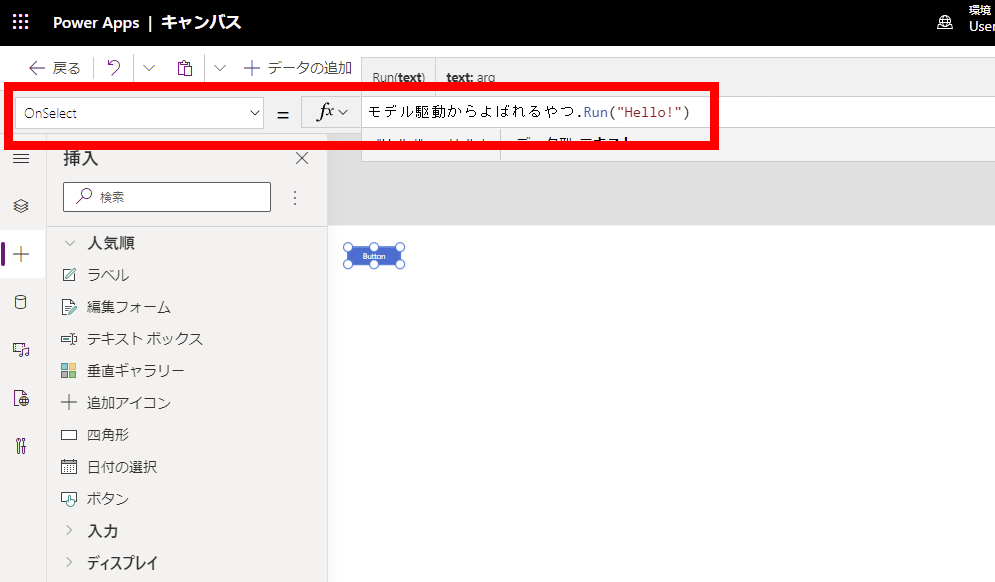
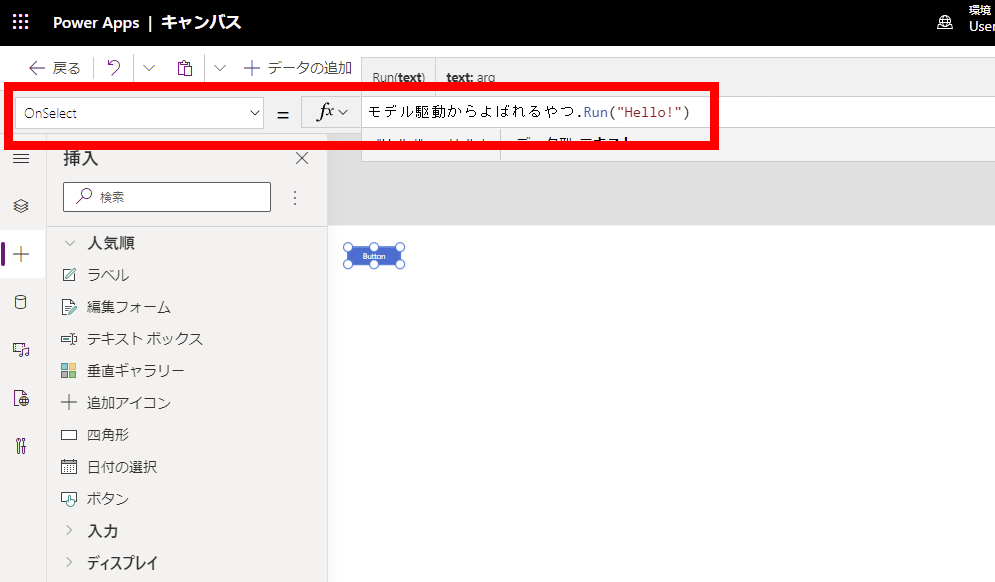
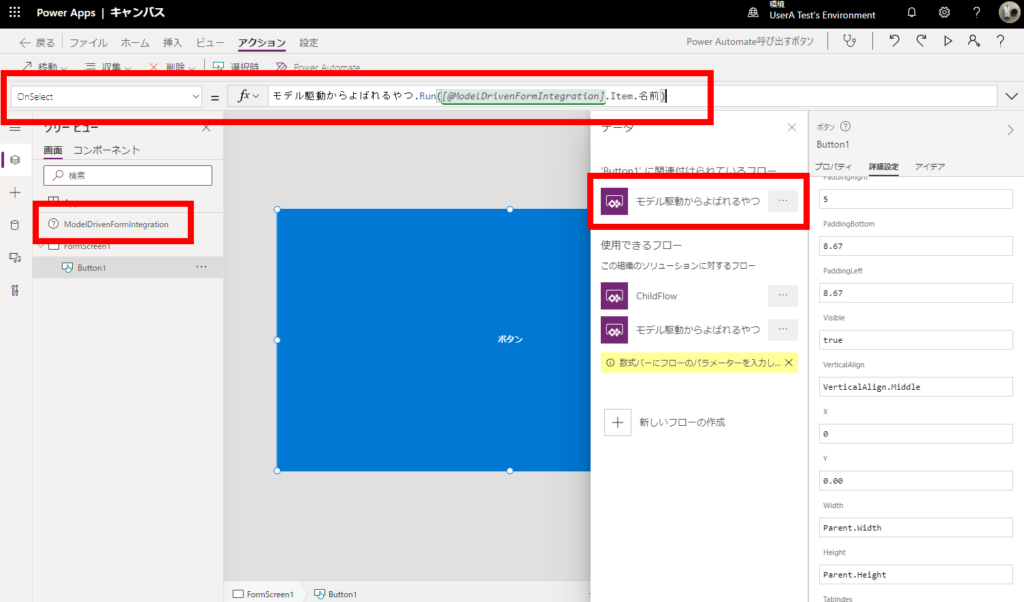
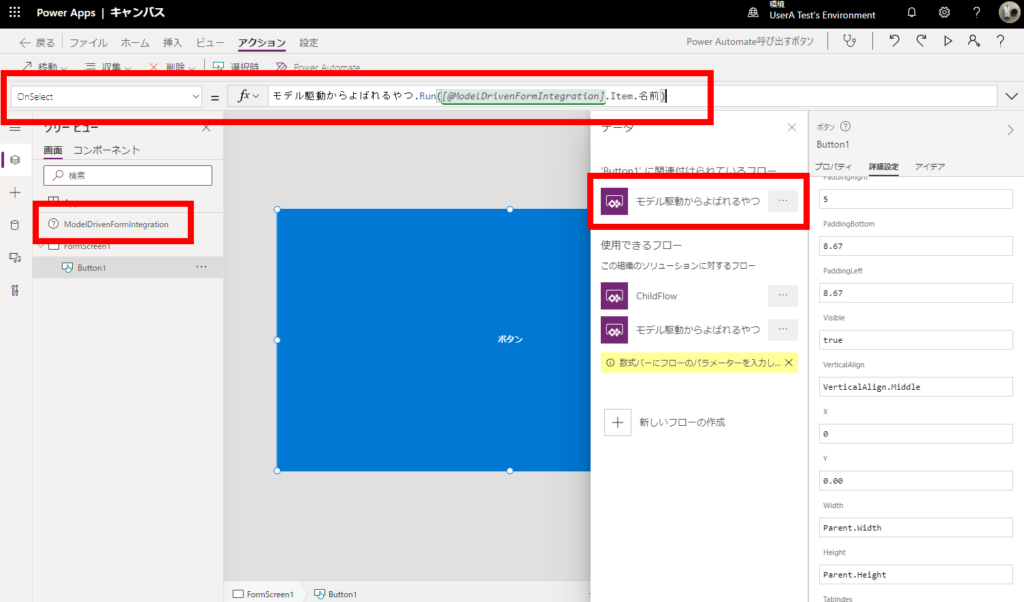
こんな感じでキャンバスアプリをフォームに埋め込んであげて


埋め込んだキャンバスアプリからPower Automateを呼び出す。


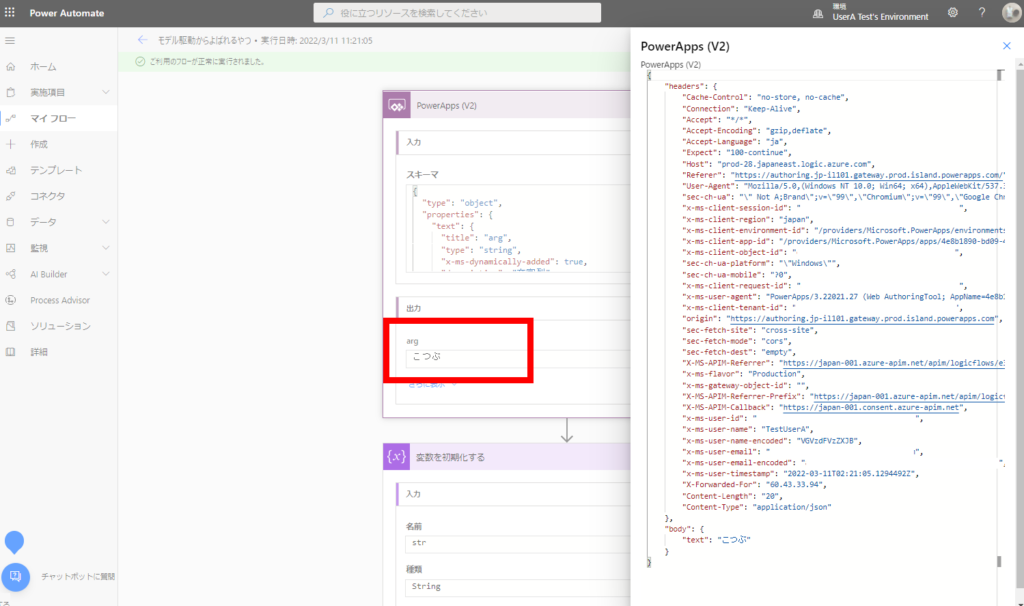
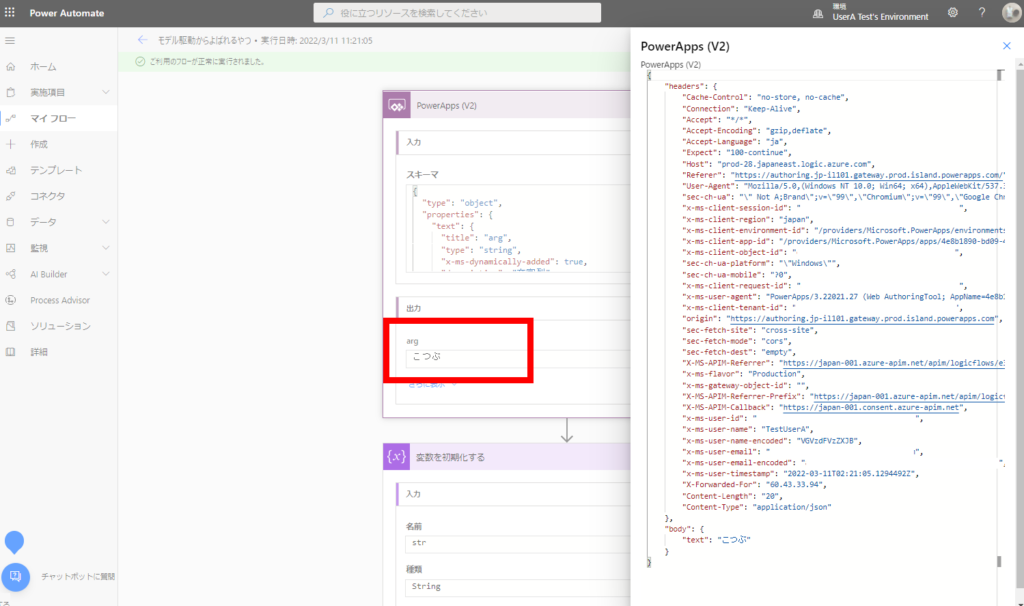
Power Automate側に届く情報はこんな感じ。


ModelDrivenFormIntegrationコントロールが使えるので、レコードの情報を渡したいときなんかは便利。
ただし、デザインの設定が難しく見た目が微妙になりやすいのが欠点かなと。。。
※ModelDrivenFormIntegrationコントロールについてはこちら
![]()

ModelDrivenFormIntegrationコントロールのプロパティと操作 - Power Apps
ModelDrivenFormIntegration コントロールのプロパティと操作について
フローステップから呼び出す方法
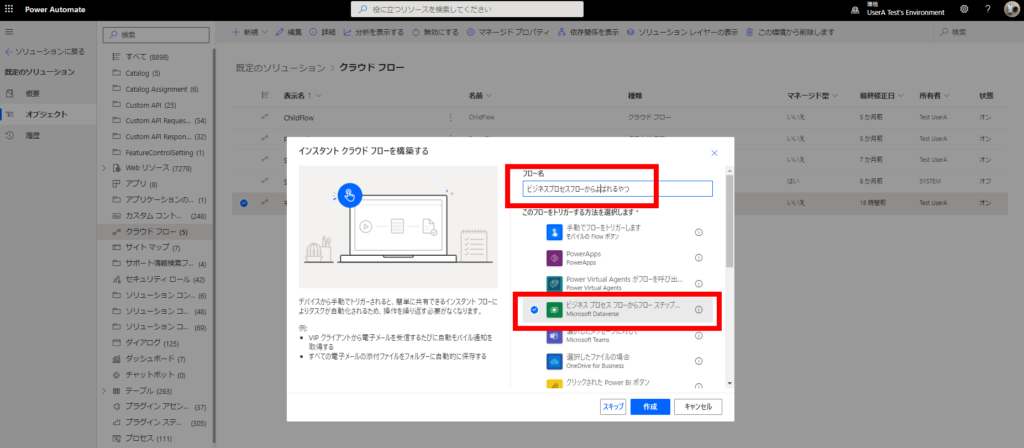
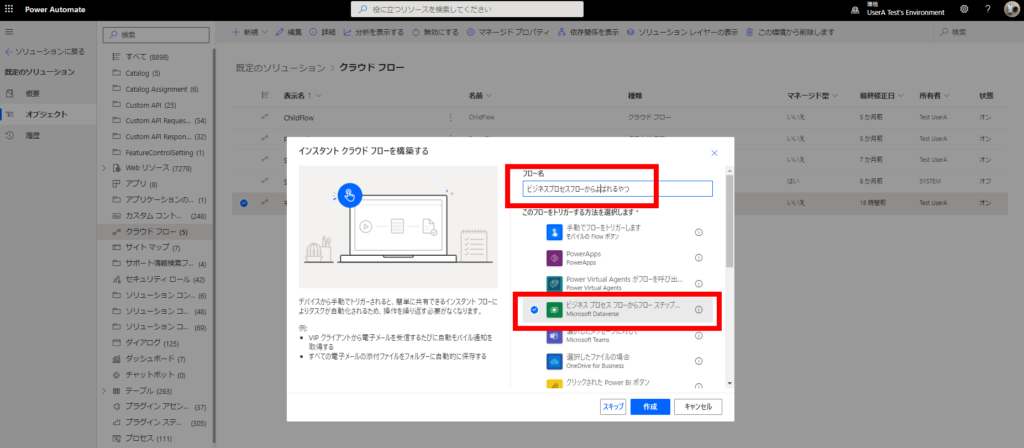
キャンバスアプリではなく業務プロセスフローから呼び出す方法。
まずは専用のトリガーを使ってPower Automateを作ってあげて、


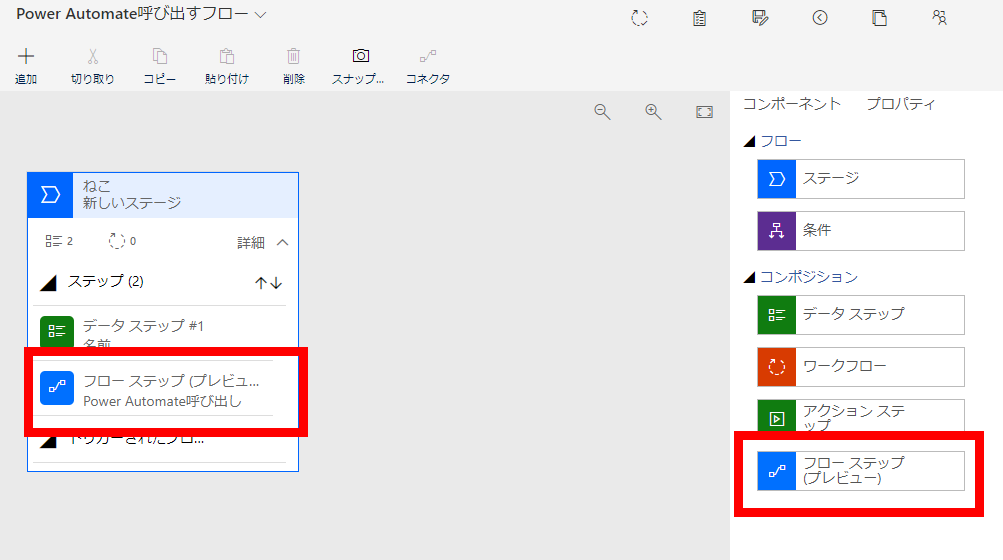
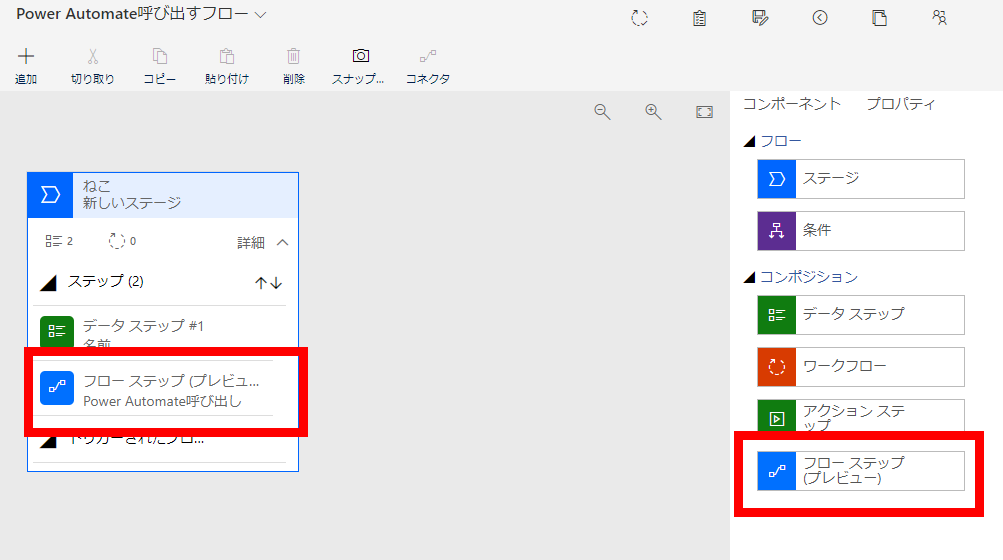
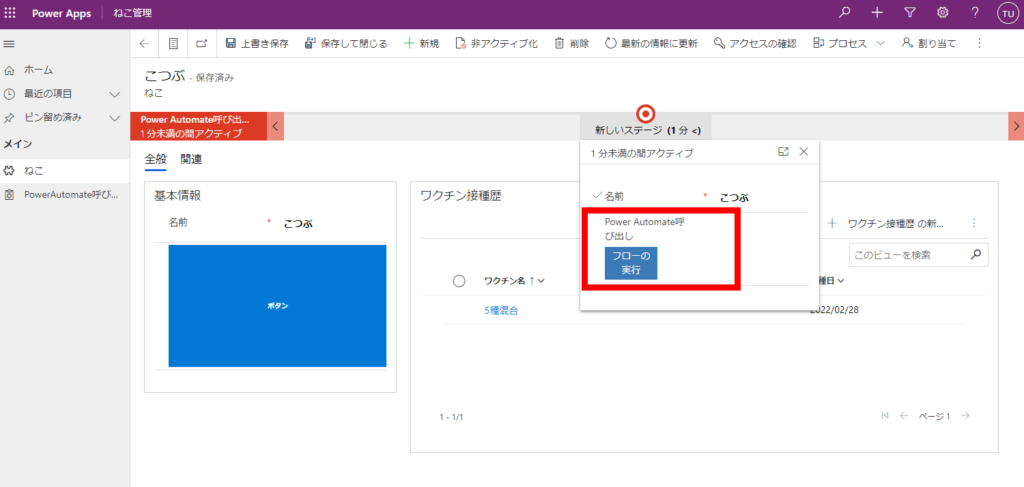
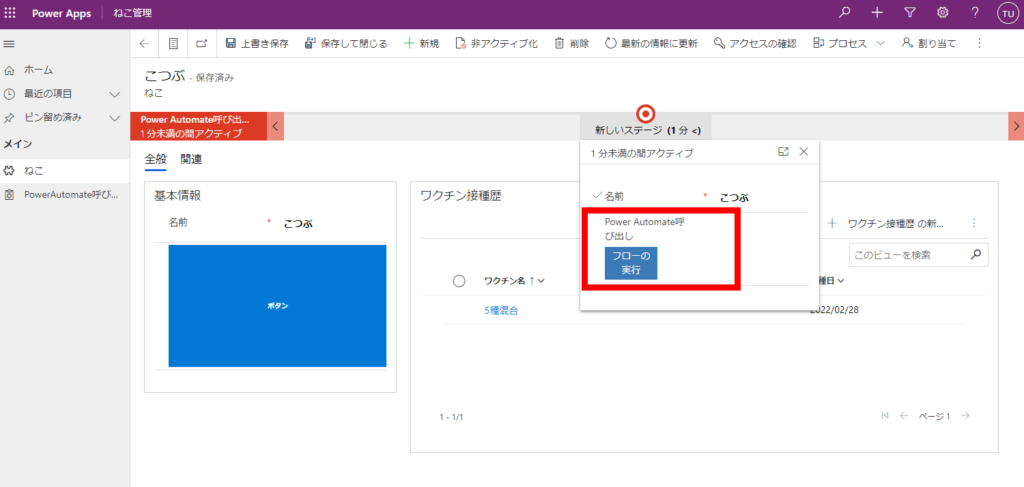
業務プロセスフローにフローステップを追加。


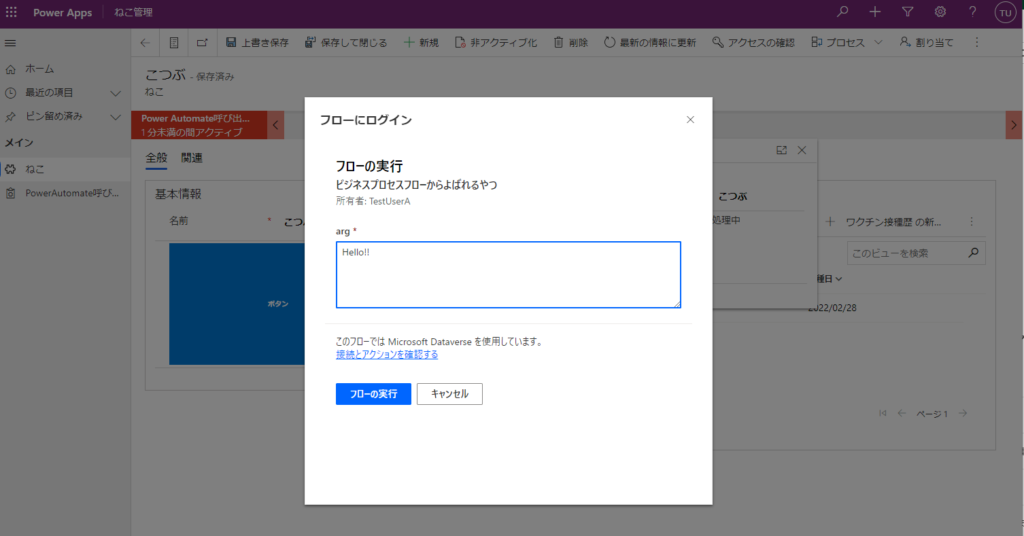
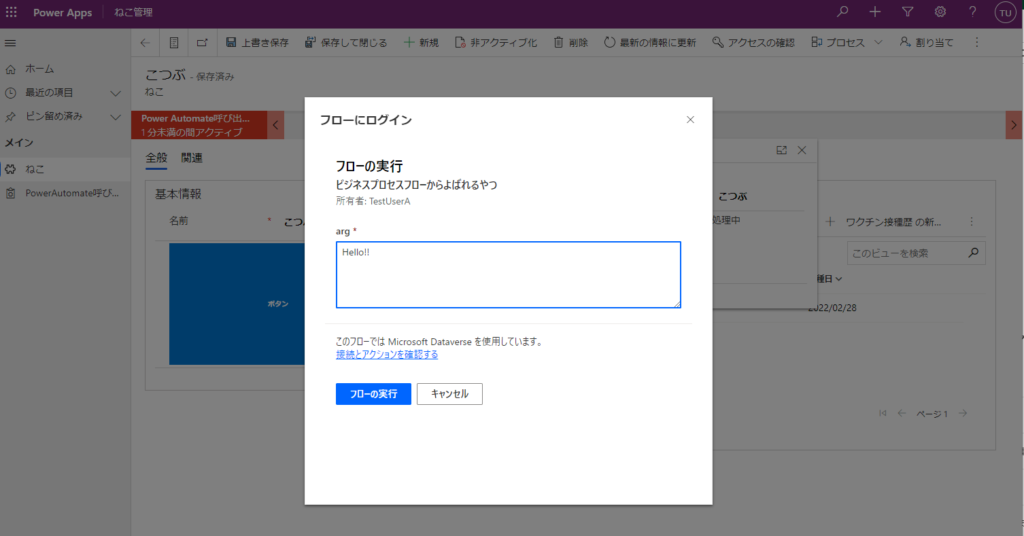
するとこのボタンから呼び出せて、


引数も渡せる。


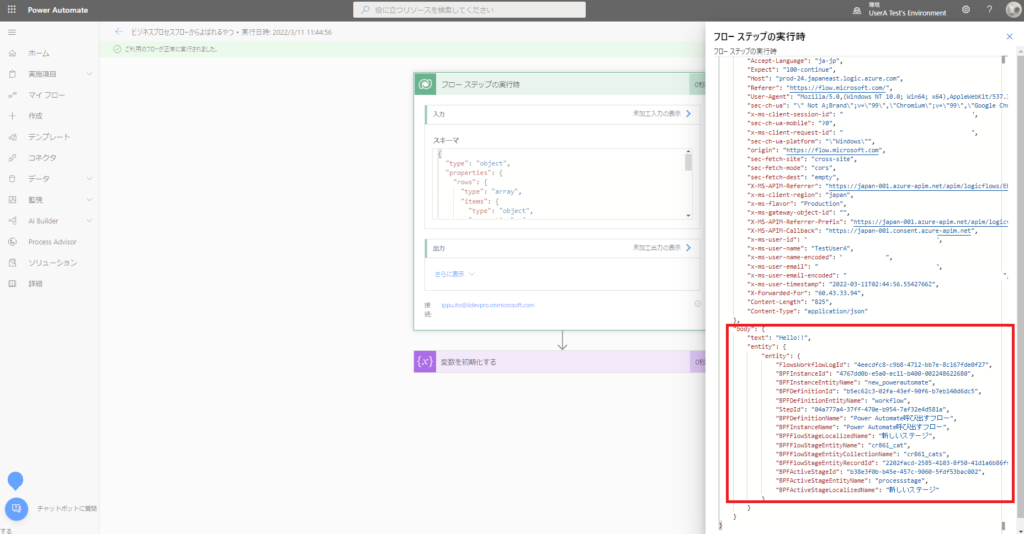
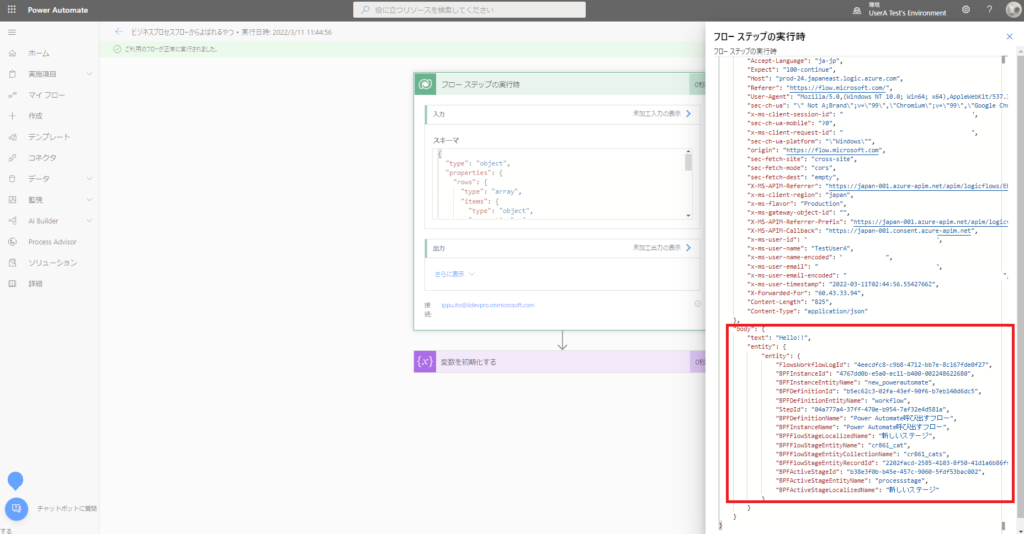
Power Automate側に届く情報はこんな感じ。


まだプレビューっぽいので、概ね問題なく動くけど、たまに動きに怪しいところがある(気がする)イメージ。
JavaScriptからHTTPトリガーを呼び出す方法
最後はJavaScriptからPower Automateの[HTTPトリガー]を使用して呼び出す方法。
このサイトのようにリボンメニューから呼び出したり、
![]()
How to: add a ribbon button that calls a Power Automate flow (and downloads generated document as a result) – It Ain't Boring
このサイトのようにOnSaveやOnChangeイベントと絡めることもできる。
![]()

Call Power Automate using JavaScript from Dynamics 365 Forms | Softchief Learn
In this post I will explain about the steps to call Power Automate from Dynamics 365 JavaScript. Let us take a scenario,...
[HTTPトリガー]がプレミアムコネクタなので、有料版Power Automateを持っている人はこの選択肢もありかなと。

コメント