Power Appsのモダンコントロールのツールバーについて、使い方を詳しく調べたのでメモ。
ツールバー : Toolbar
ツールバーコントロールはその名の通り、アプリにツールバー(メニュー)の機能を提供するモダンコントロール。


レイアウトの変更も柔軟にできるので、コンテキストメニューのように使うことも可能。


基本的な使い方
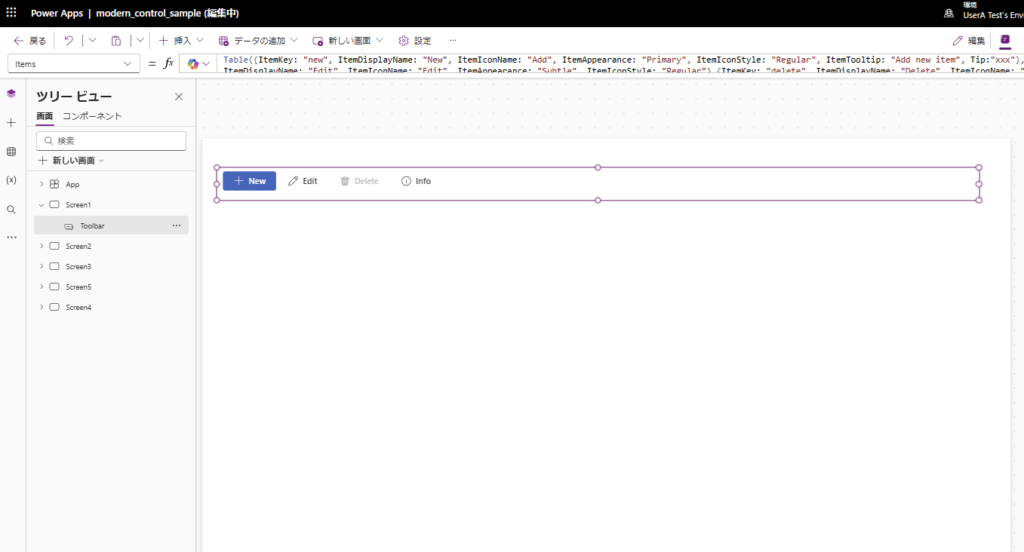
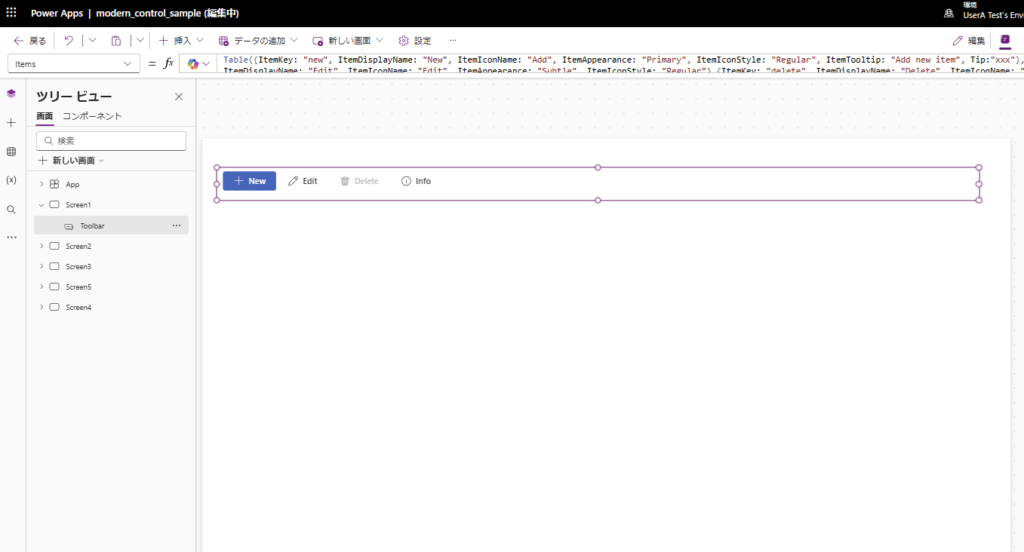
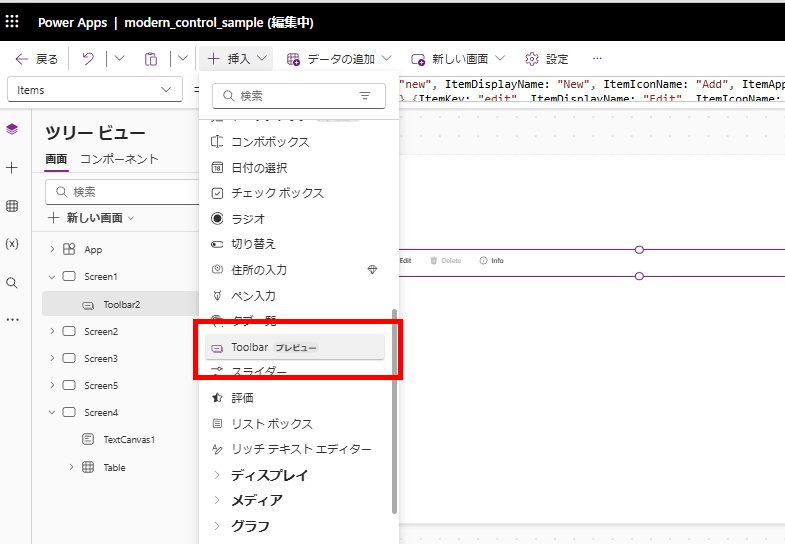
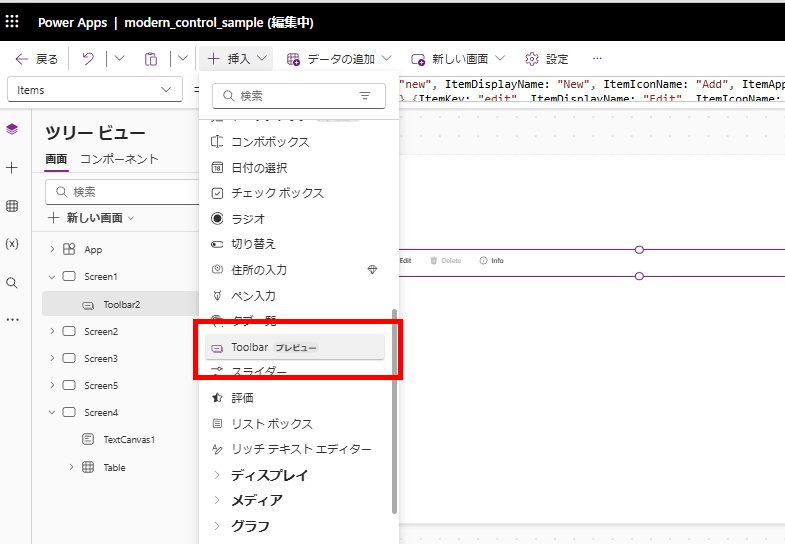
まずは挿入から[Toolbar]を選択、


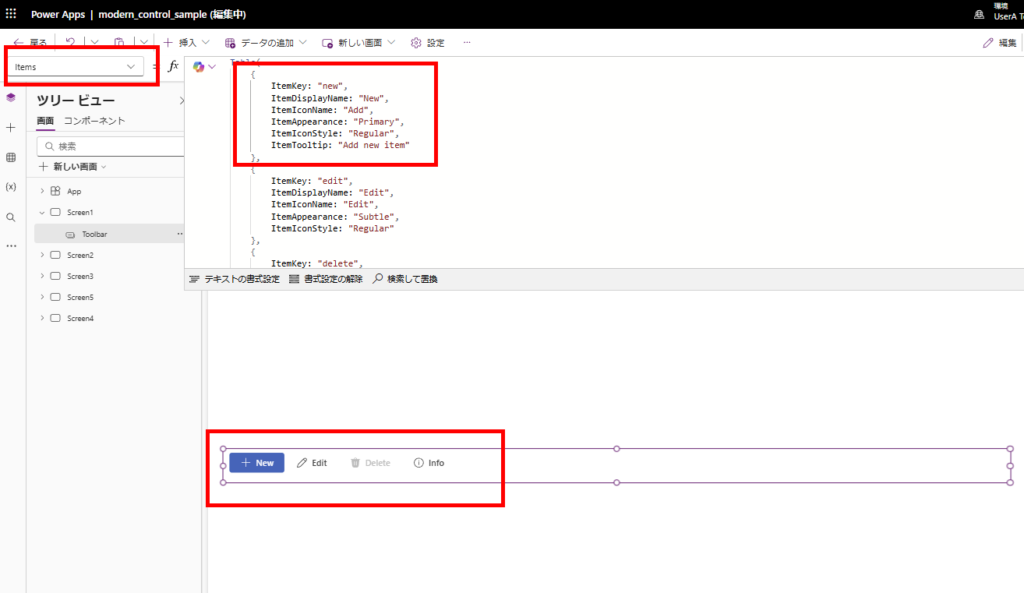
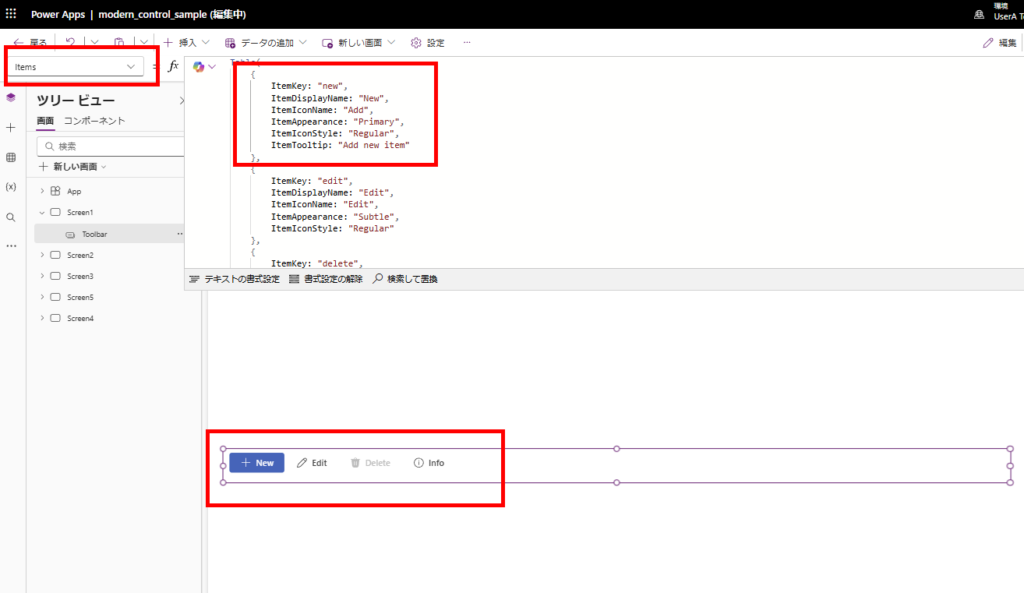
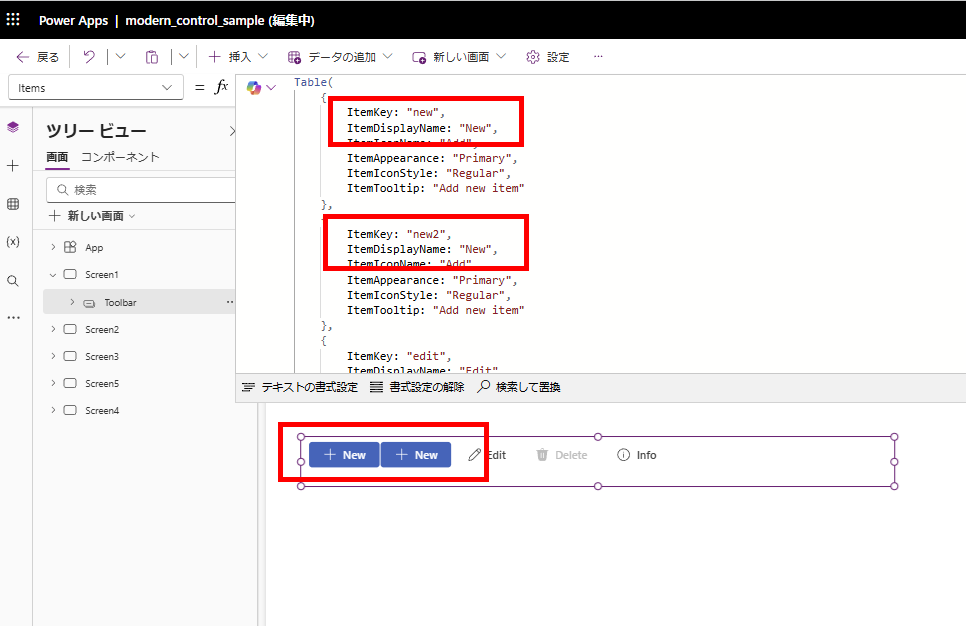
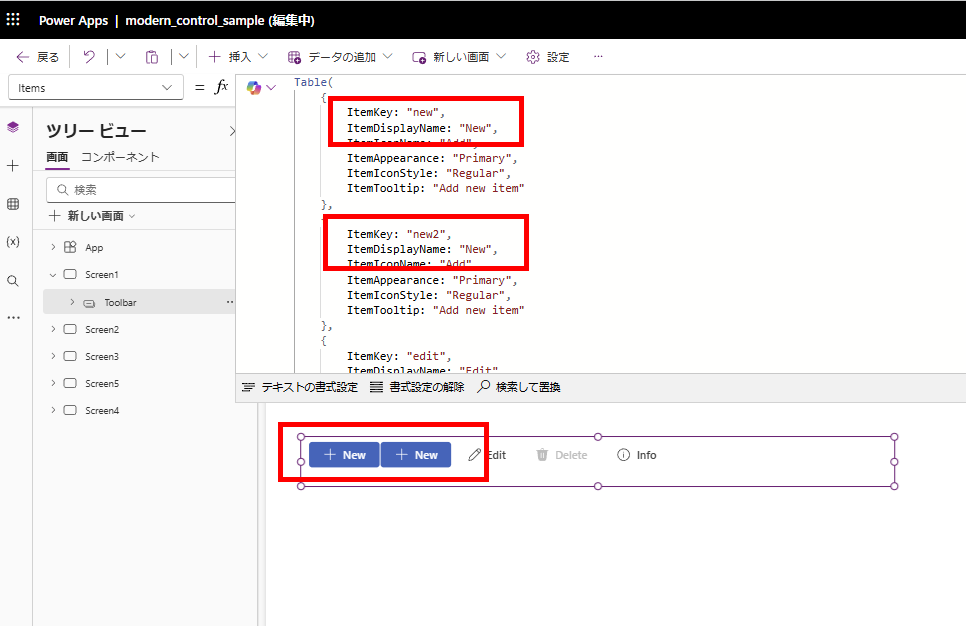
すると画面にメニューコントロールが追加されるので、ItemsプロパティからTable関数を使用し各メニュー項目を一つずつ定義していく。


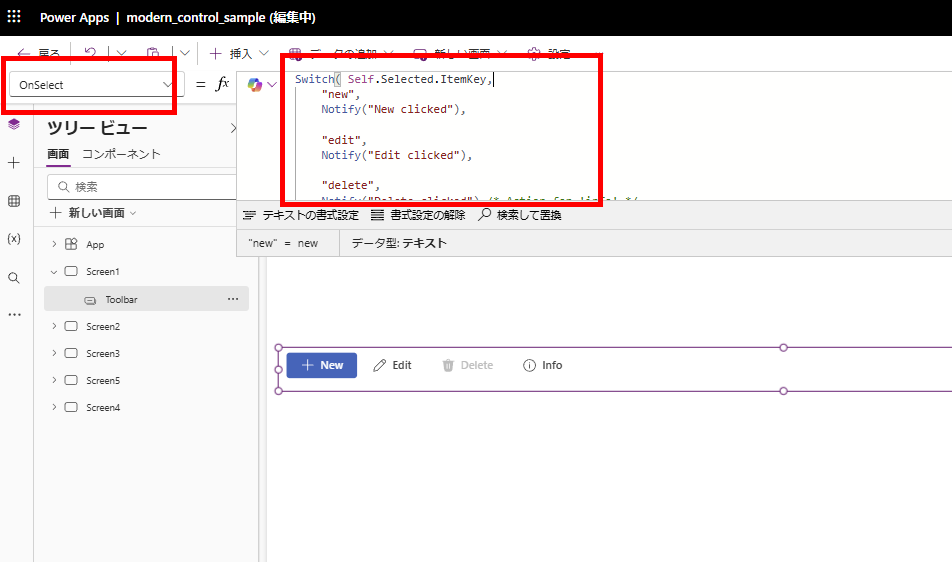
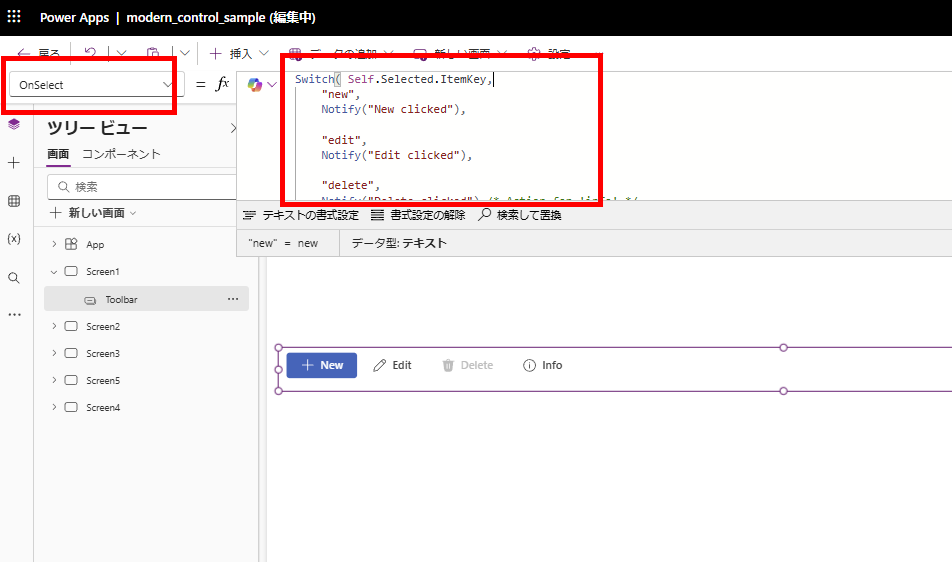
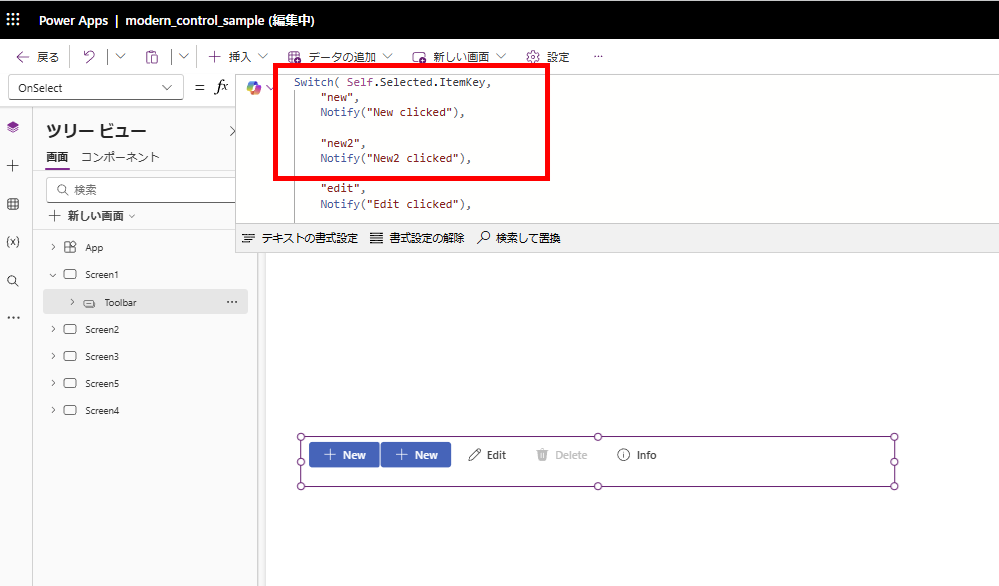
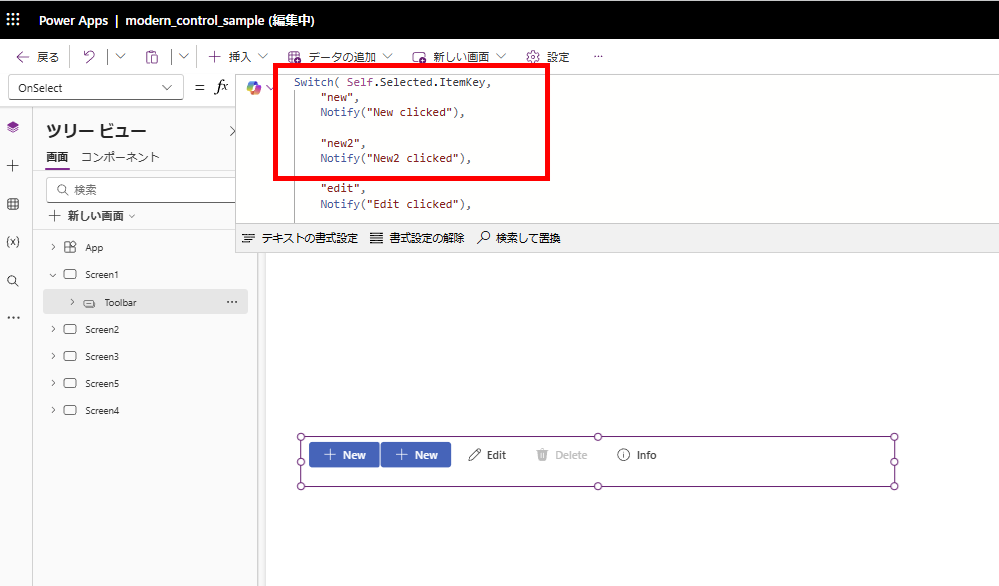
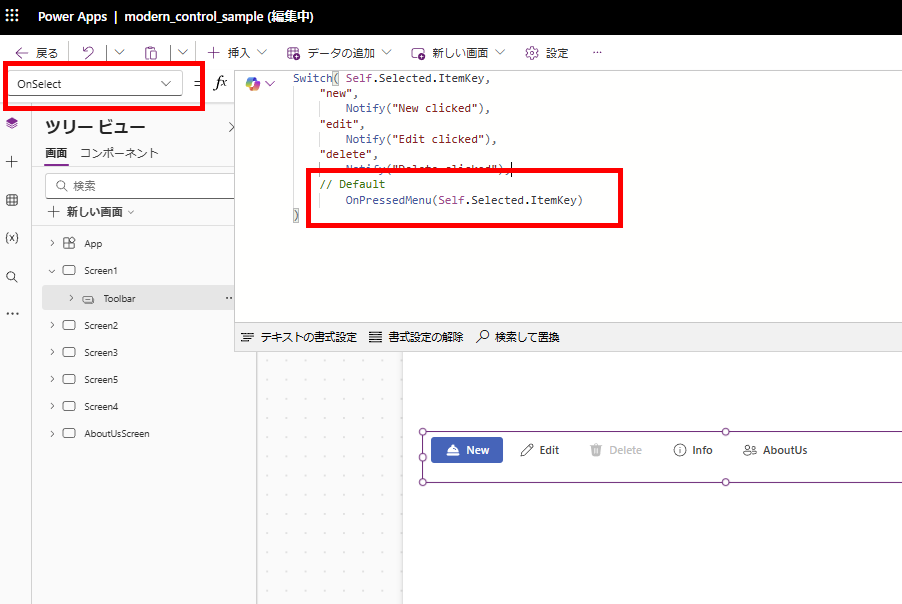
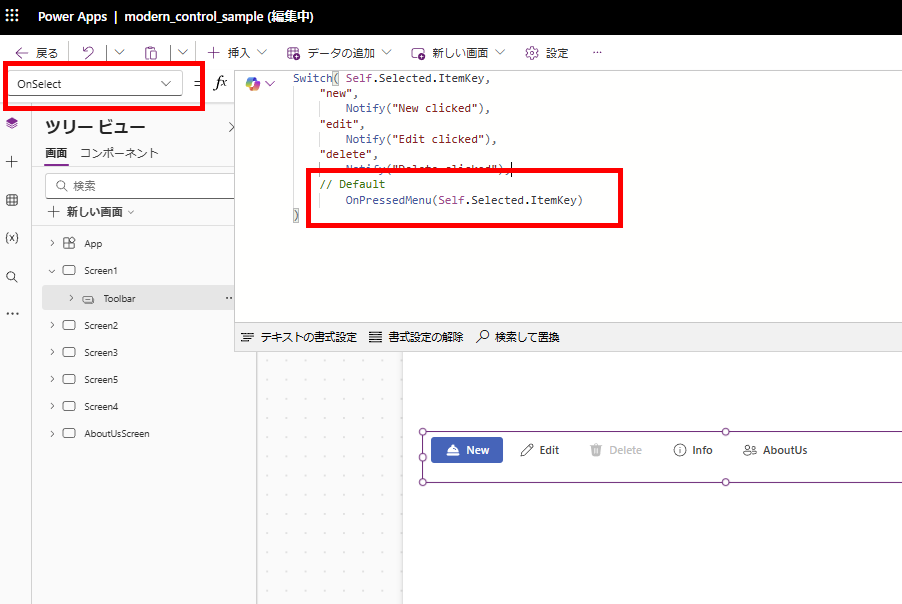
メニューがクリックされた際の処理はOnSelectプロパティに記載する。
押されたメニュー項目がSelectedプロパティに入るので、そのItemKeyをSwitchで制御し、各メニューに対応する処理を実行する。

押されたメニュー項目がSelectedプロパティに入るので、そのItemKeyをSwitchで制御し、各メニューに対応する処理を実行する。

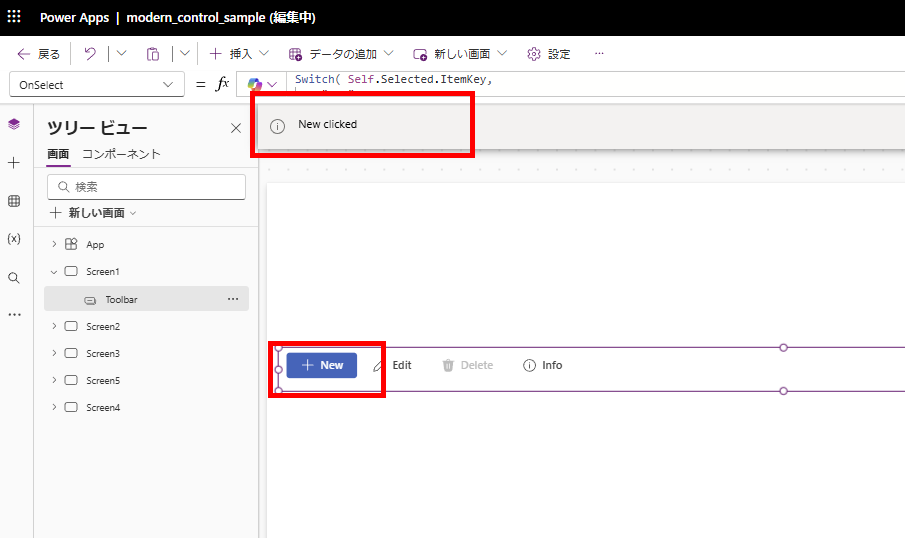
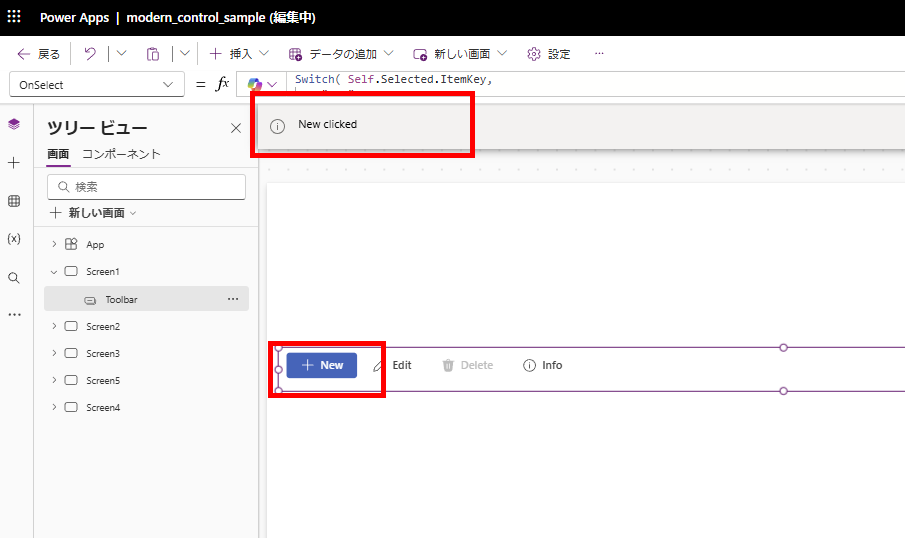
例えば上記の設定で「New」ボタンを押すと、対応したNotifyが呼ばれる。


基本的な使い方はこんな感じ。ここから細かな機能の説明。
各メニューアイテムの定義
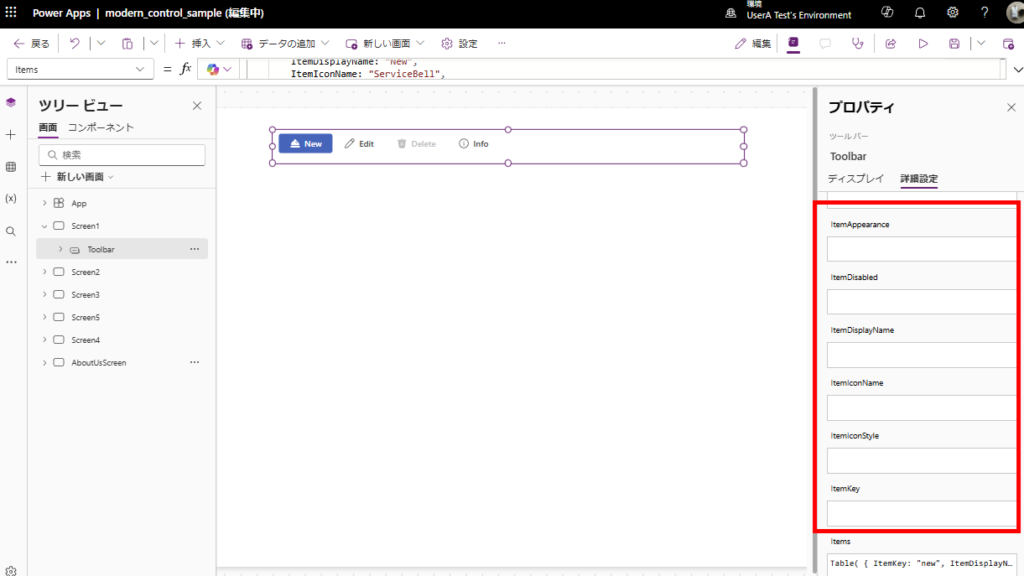
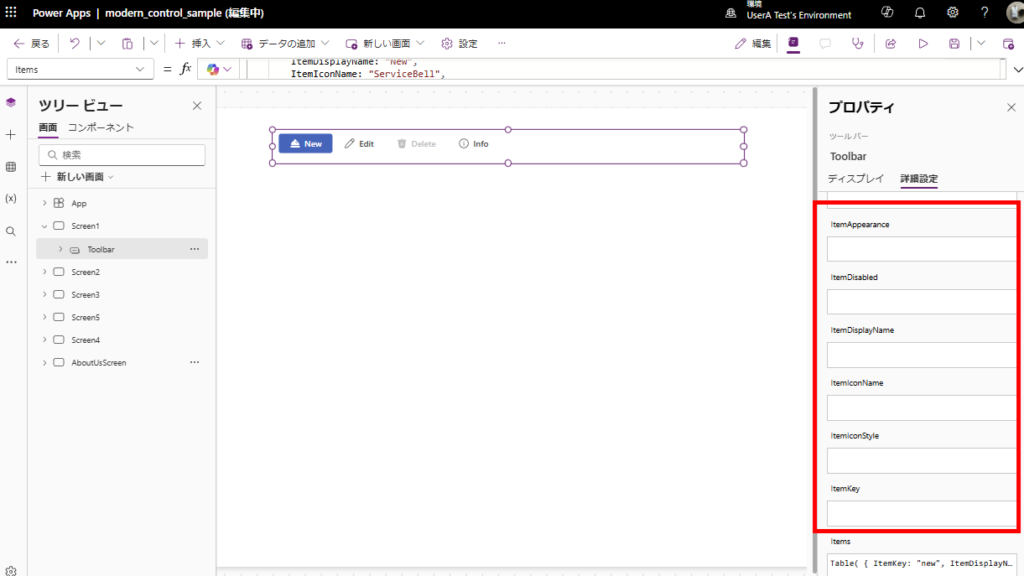
各メニューアイテムで定義できる主な値は、以下の通り。
- ItemKey:各メニューを示す一意のテキスト、主にOnSelect内の制御に使用。
- ItemDisplayName:各メニューの表示名を指定
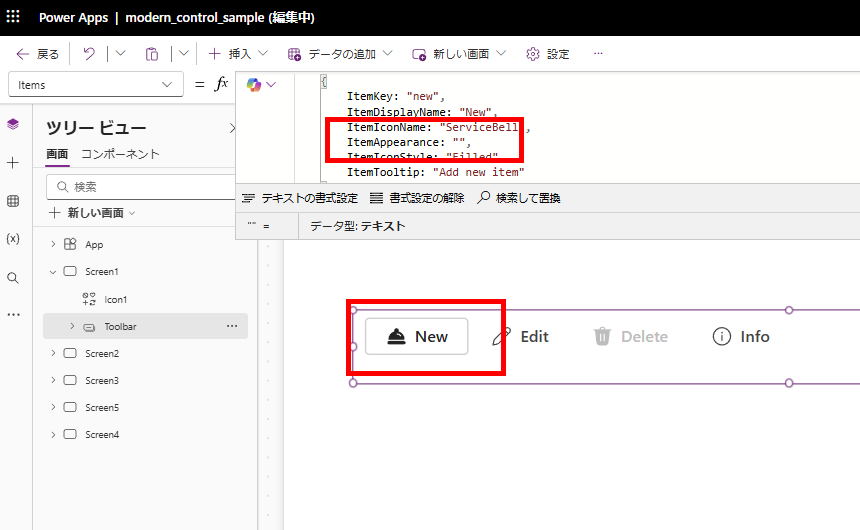
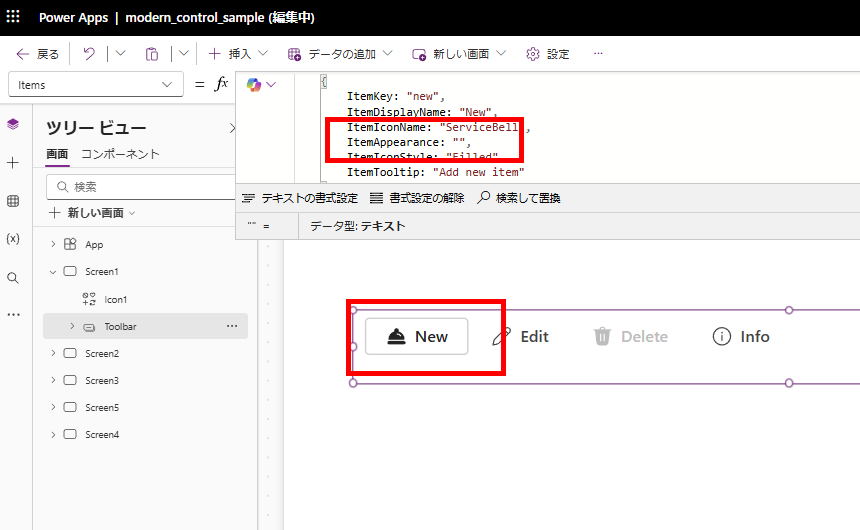
- ItemIconName:メニューのアイコンを指定
- ItemAppearance:メニューの表示デザインを指定
- ItemIconStyle: アイコンのStyleを指定
- ItemDisabled: メニューの活性/非活性の制御
- ItemTooltip:各メニューのツールチップを指定
ItemKey, ItemDisplayName
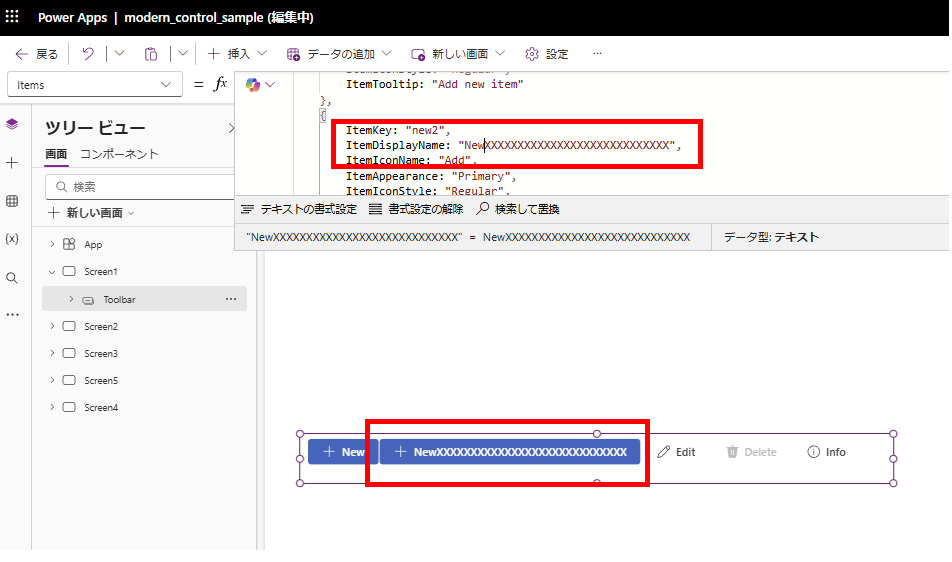
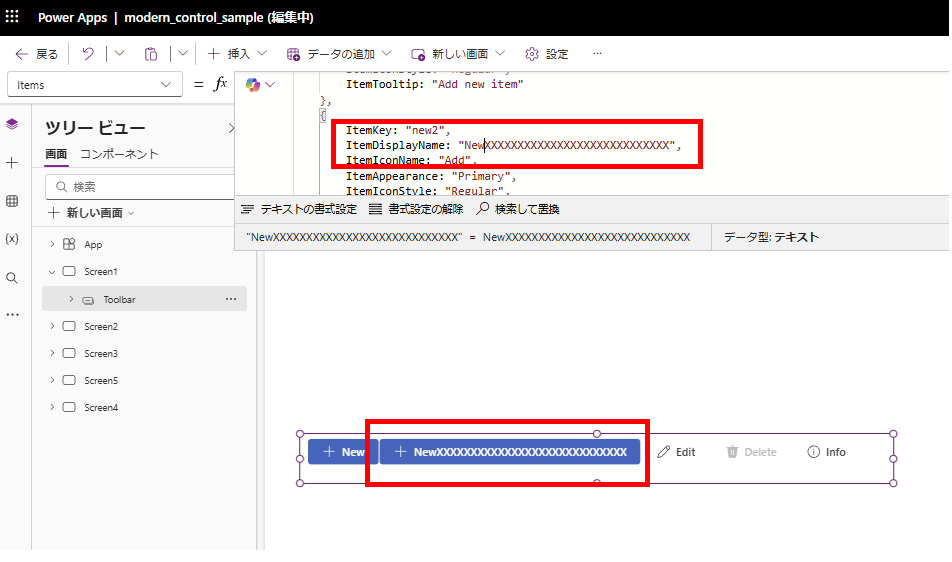
ItemKeyはそのメニューアイテムを示す文字列を設定し、ItemDisplayNameは表示名を設定する。
※(やらないと思うけど)ItemKeyもItemDisplayNameも、他のメニューと同じ値を設定することも可能。

※(やらないと思うけど)ItemKeyもItemDisplayNameも、他のメニューと同じ値を設定することも可能。

ItemKeyは主にOnSelectのSwitch関数で使用する。


ItemDisplayNameは長い文字列も設定可能。


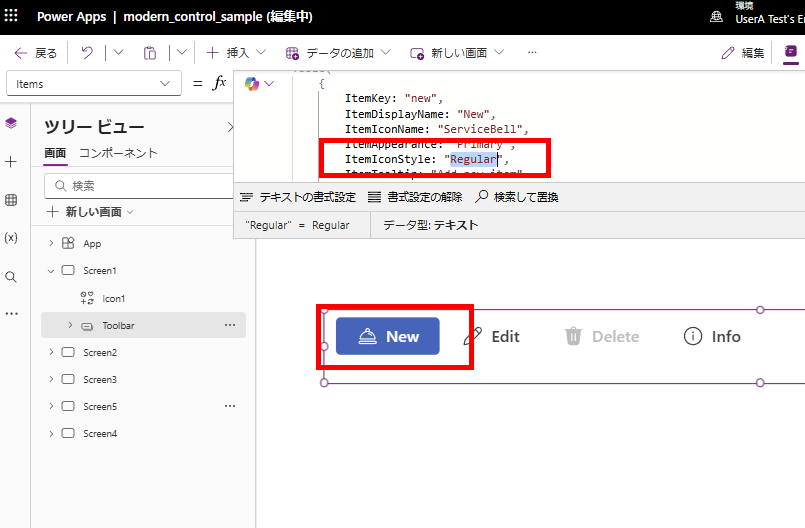
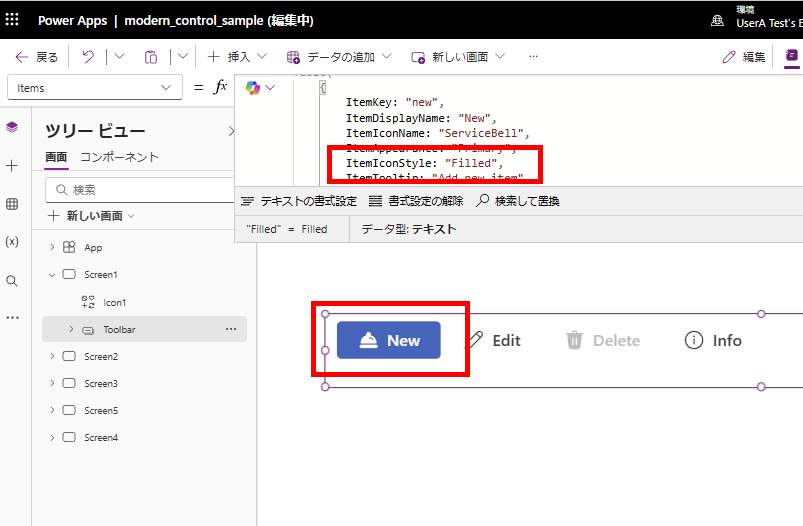
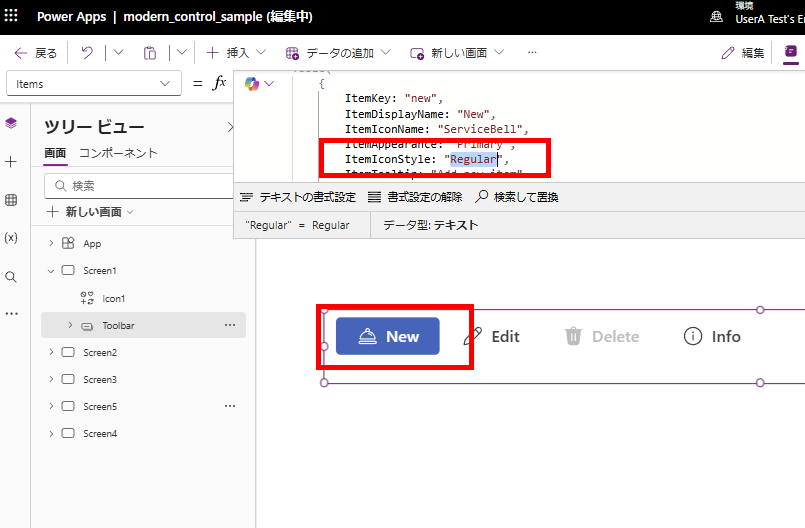
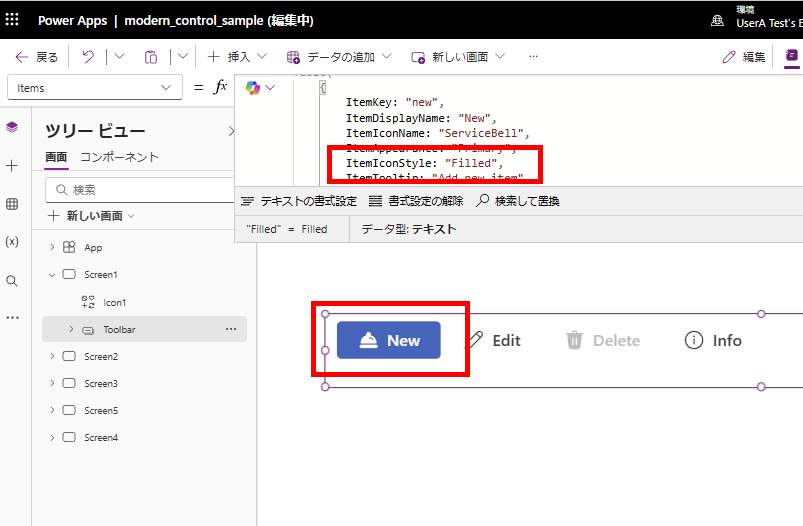
ItemIconName, ItemIconStyle
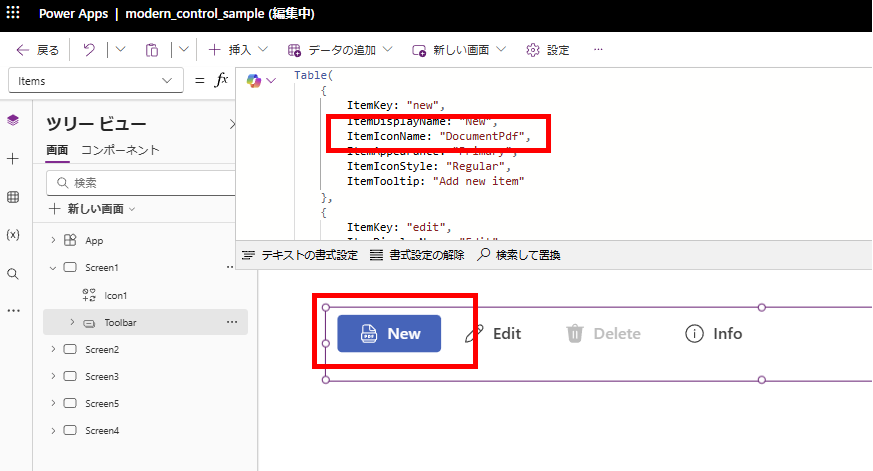
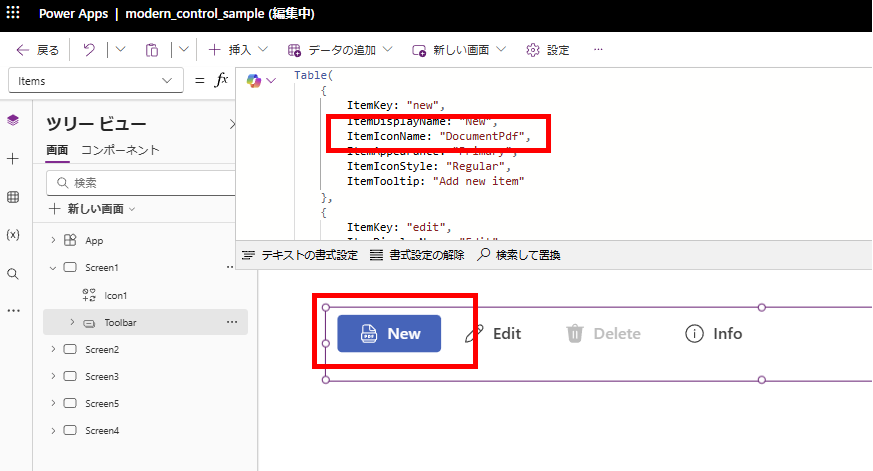
ItemIconNameはメニューに表示するアイコンを指定するプロパティ。


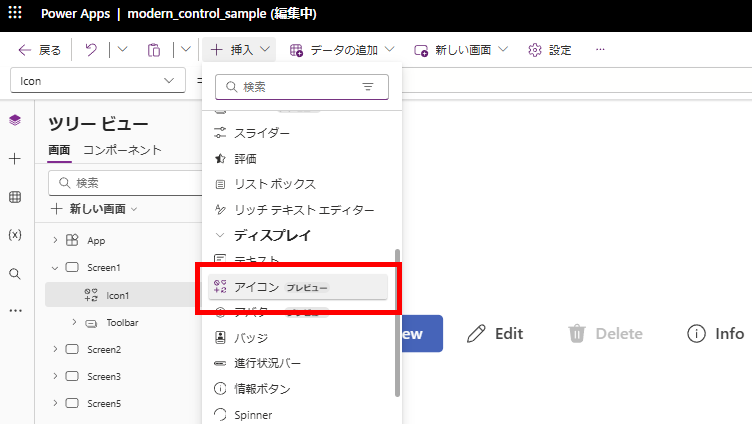
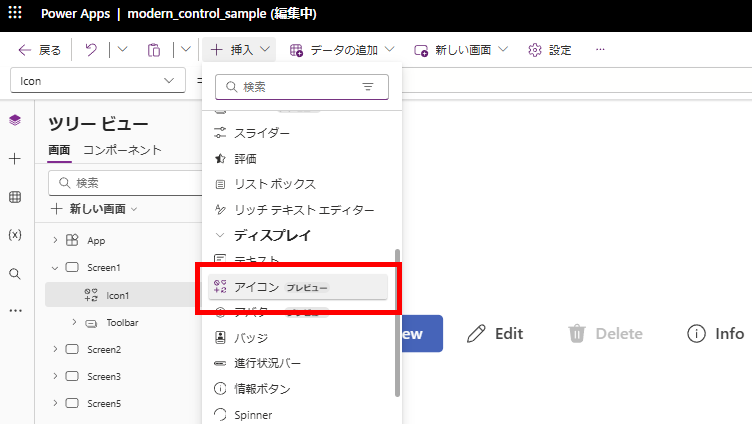
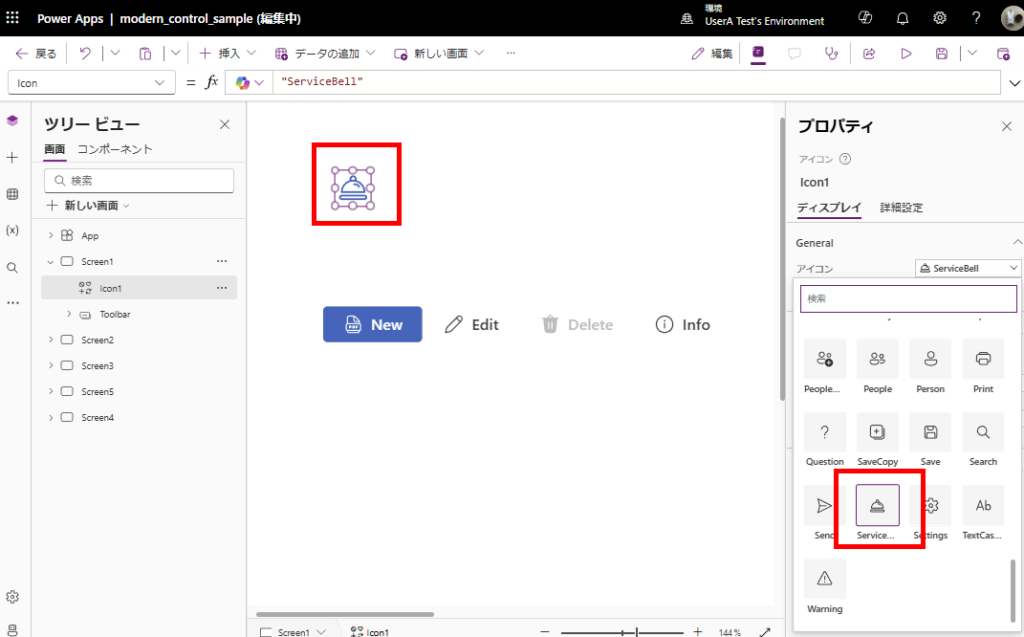
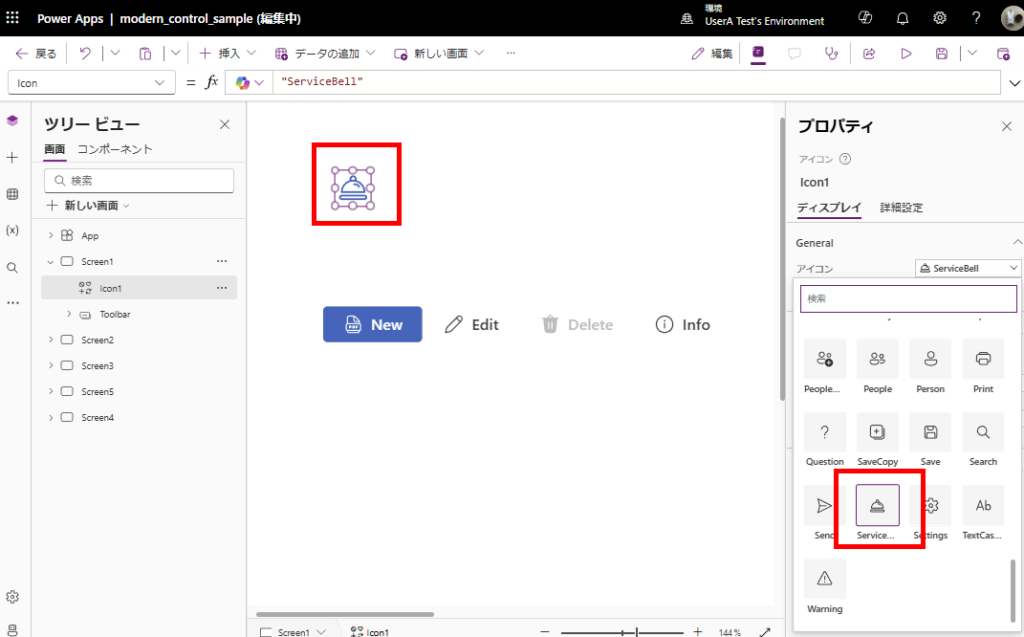
ItemIconNameに設定可能なアイコン名は同じモダンコントロールの「アイコン」から確認可能。アイコンを画面に追加し、


アイコンを選択したときのIconプロパティ(例だとServiceBell)のテキストを貼りつける。




ItemIconStyleはアイコンの見た目を変更できるプロパティで、「Regular」か「Filled」を設定可能。




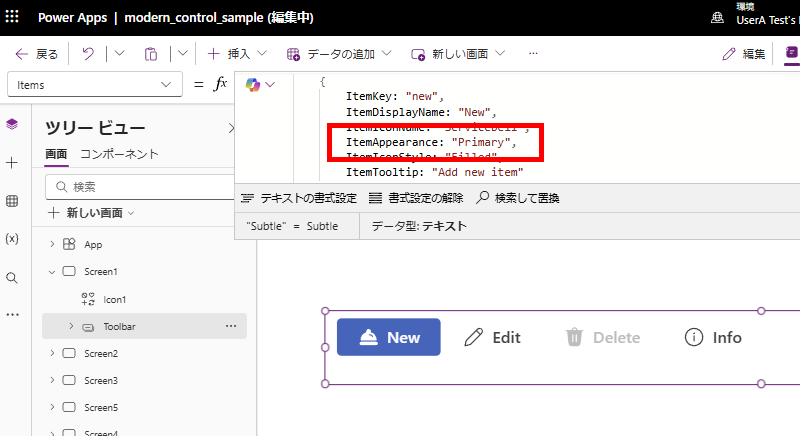
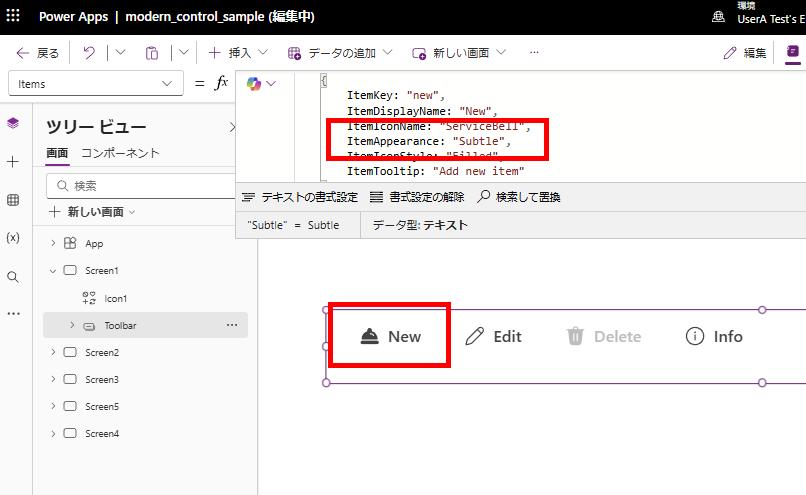
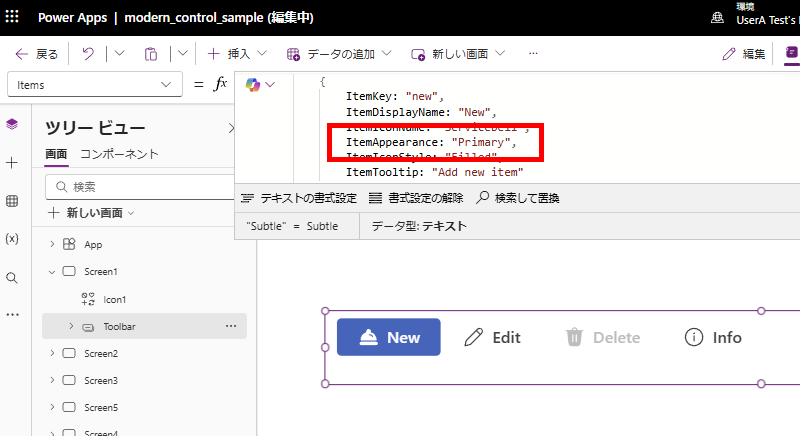
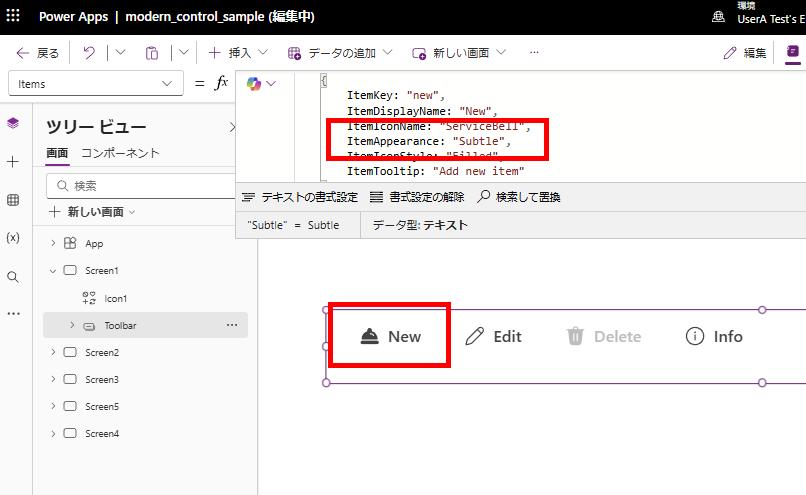
ItemAppearance
ItemAppearanceはメニュー全体の見た目を変更できるプロパティで、「Primary」か「Subtle」を設定可能。




※何も設定しないとSubtleになる。


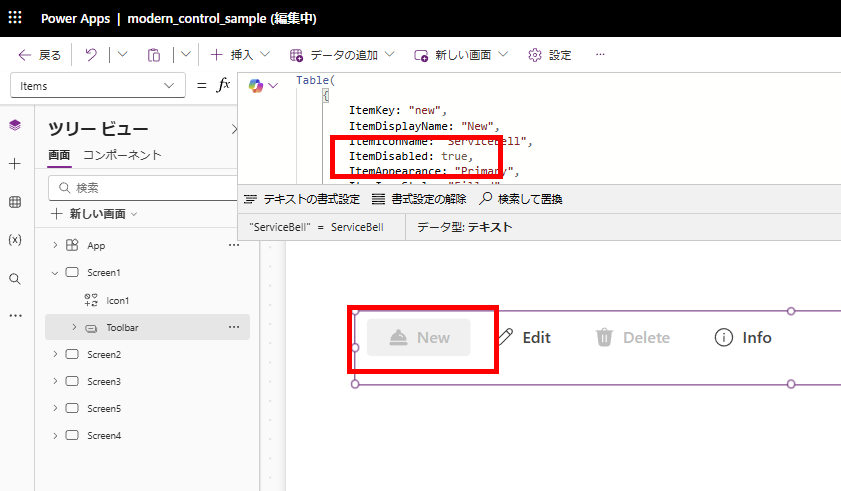
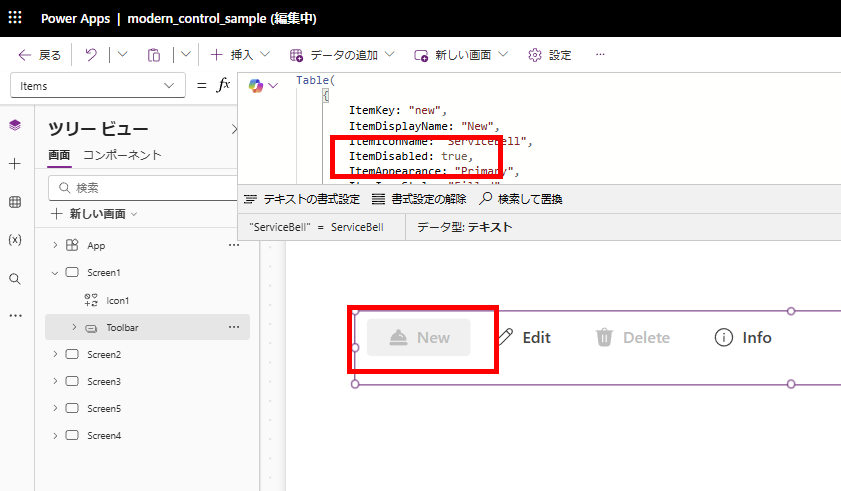
ItemDisabled
ItemDisabledにtrueを設定するとそのメニューは押せなくなる。


メニューにはDataverseなどのデータソースも設定できる
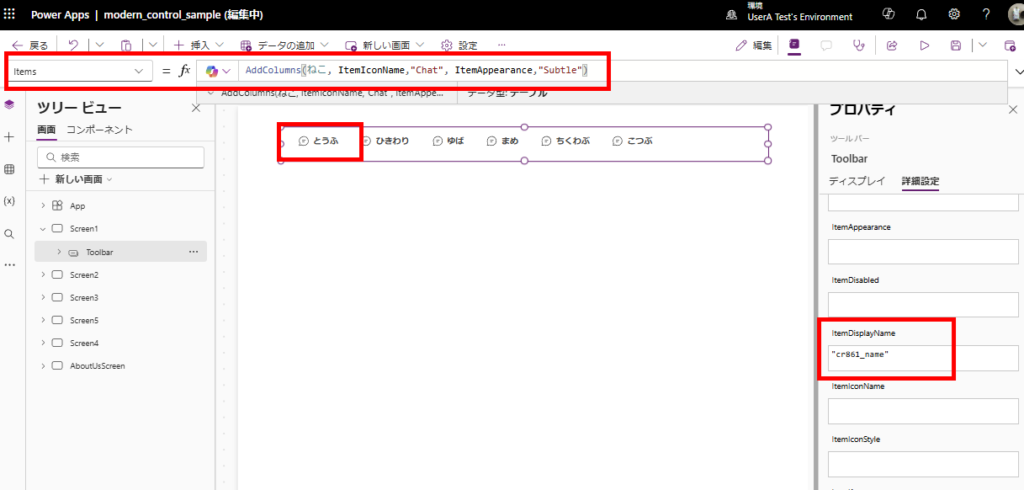
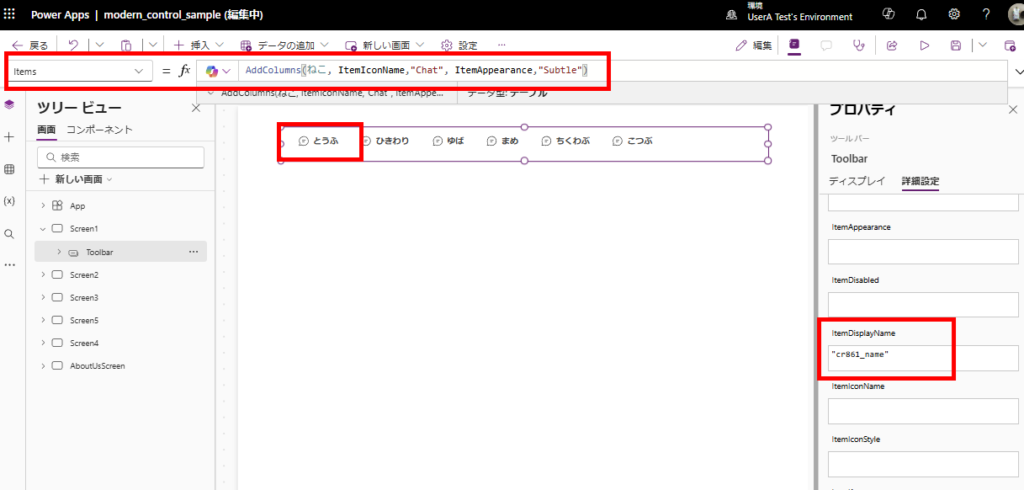
これまで紹介してきた各メニューの設定値の名称は、詳細設定から自分で指定することもできる。


例えばDataverseの「ねこ」テーブルをデータソースに指定し、ItemDisplayNameに「名前」列の物理名を指定すれば、こんな感じでメニュー表示することも可能。


全画面で共通のアイテムを定義する
全画面で共通のメニューがある場合は、ユーザー定義関数を使用すると便利。
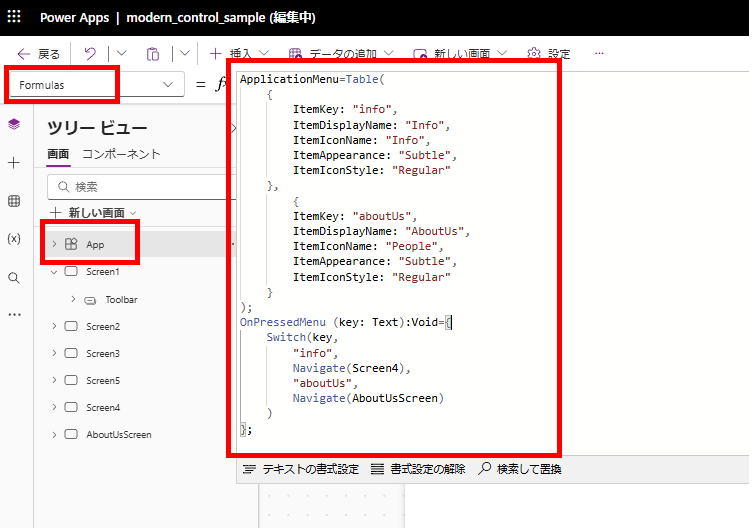
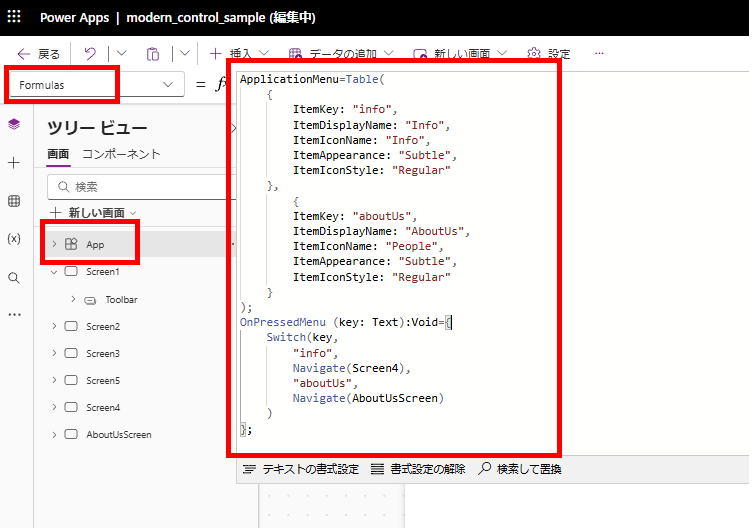
App.Formulasで共通のメニュー項目と押下時の処理を宣言し、


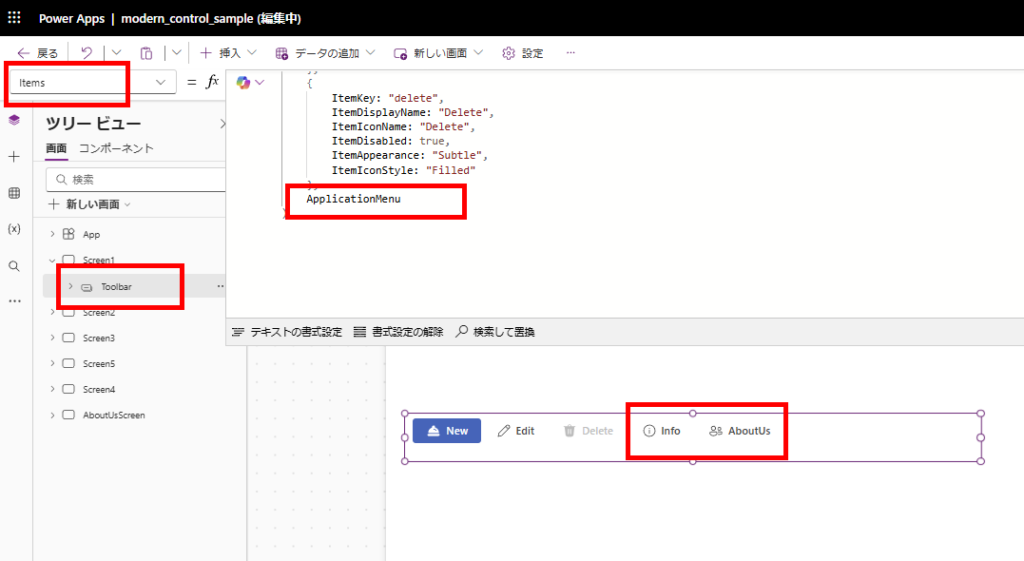
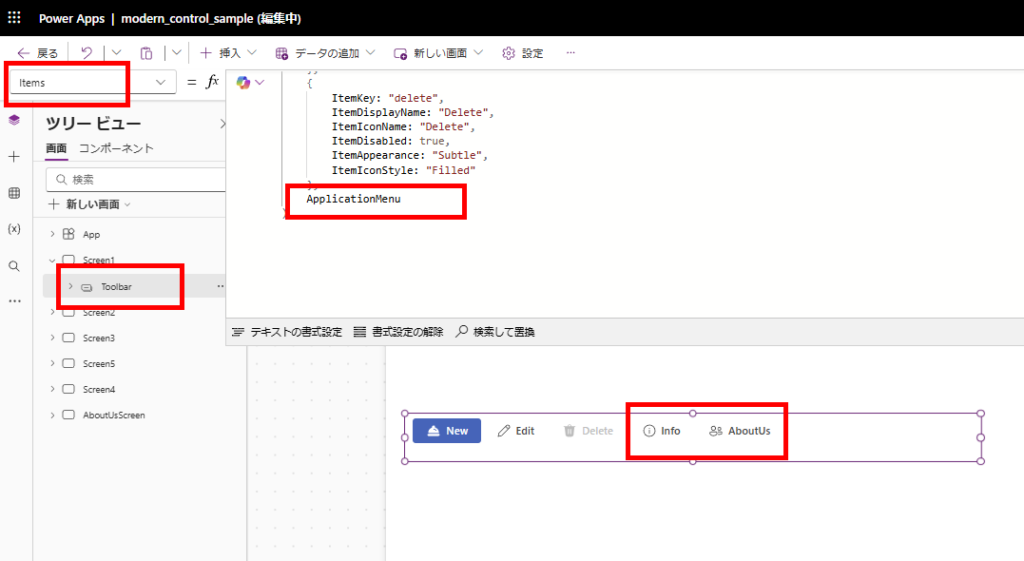
この定義を各画面のツールバーのTable関数に設定。


OnSelect時の処理は、SwitchのDefaultでユーザー定義関数を呼ぶだけ。


共通メニューを押すと事前に定義した処理が実行される(サンプルではNavigateを実行)。


// 定義例
ApplicationMenu=Table(
{
ItemKey: "info",
ItemDisplayName: "Info",
ItemIconName: "Info",
ItemAppearance: "Subtle",
ItemIconStyle: "Regular"
},
{
ItemKey: "aboutUs",
ItemDisplayName: "AboutUs",
ItemIconName: "People",
ItemAppearance: "Subtle",
ItemIconStyle: "Regular"
}
);
OnPressedMenu (key: Text):Void={
Switch(key,
"info",
Navigate(Screen4),
"aboutUs",
Navigate(AboutUsScreen)
)
};
デザインの設定
最後にツールバーのデザイン設定について。
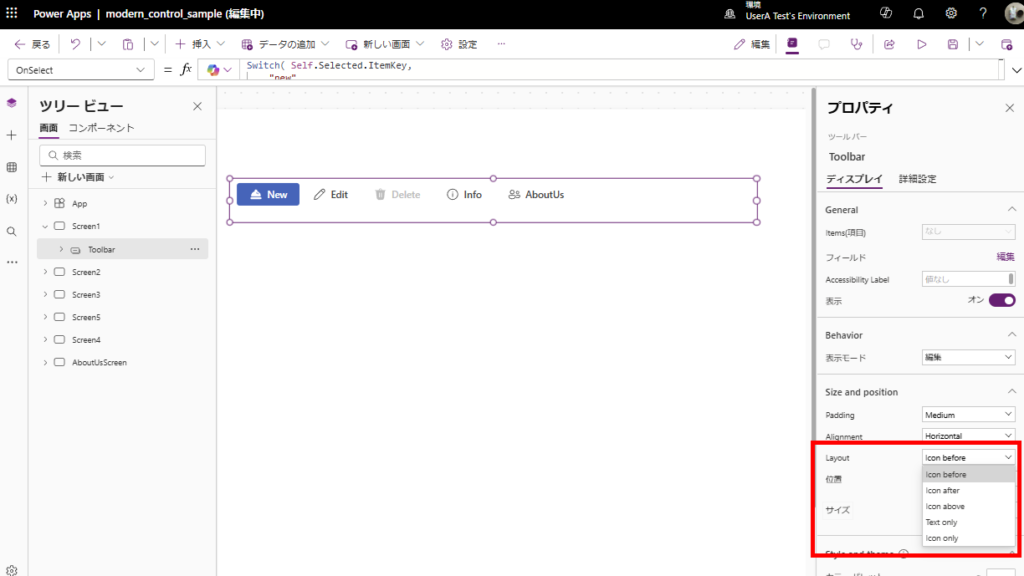
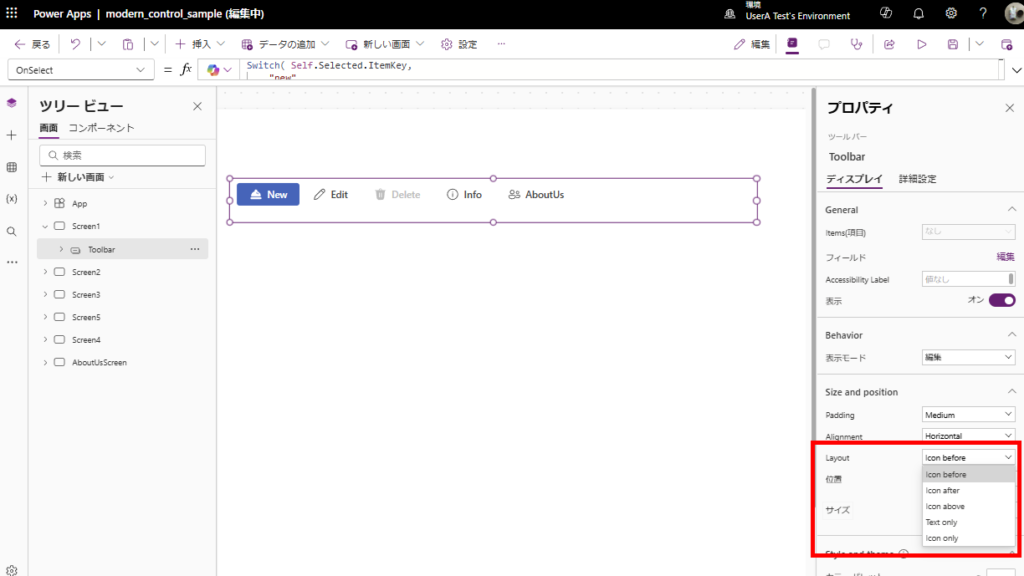
メニューのレイアウト:Layout
Layoutプロパティは各メニューの見た目を変更できる。設定できる値は以下の通り。
- Icon before
- Icon after
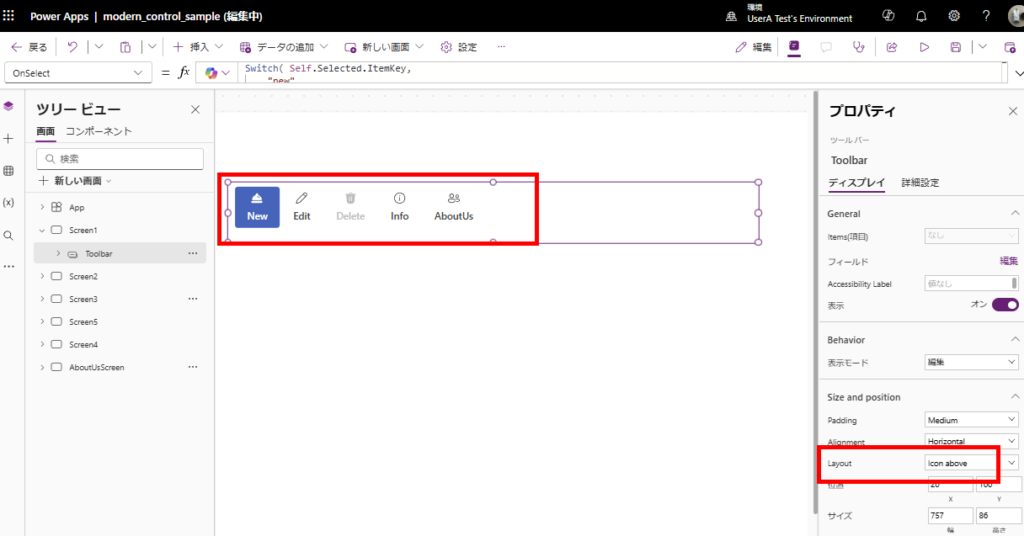
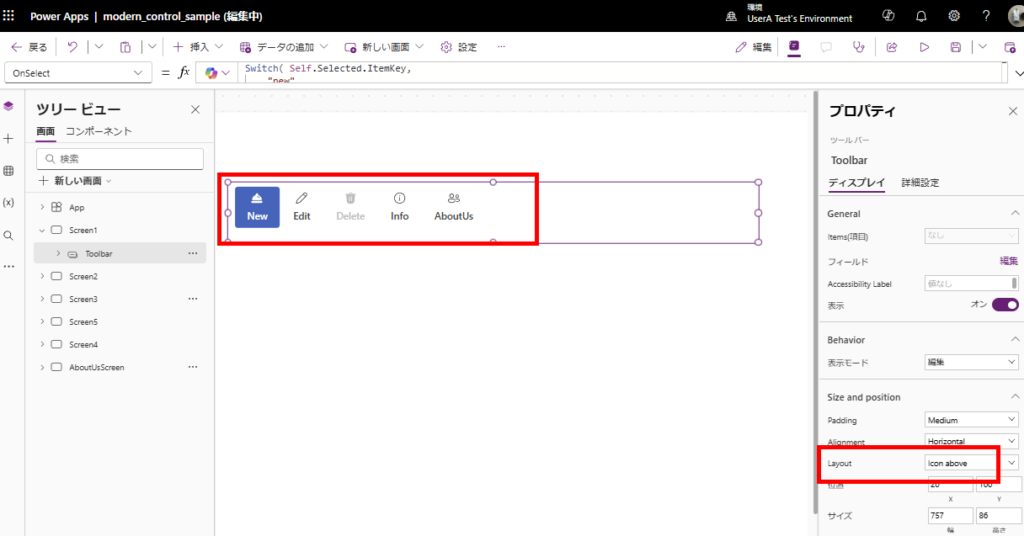
- Icon above
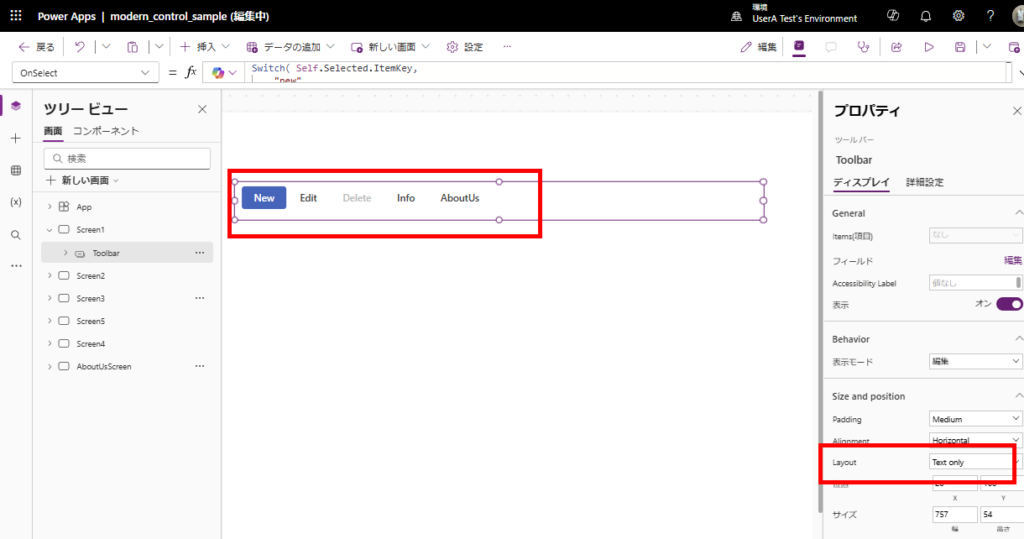
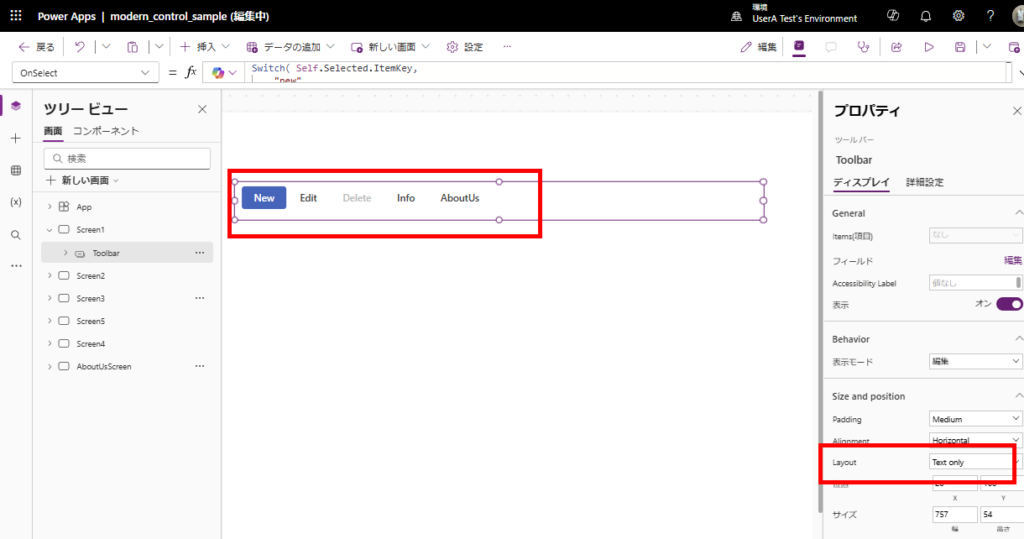
- Text only
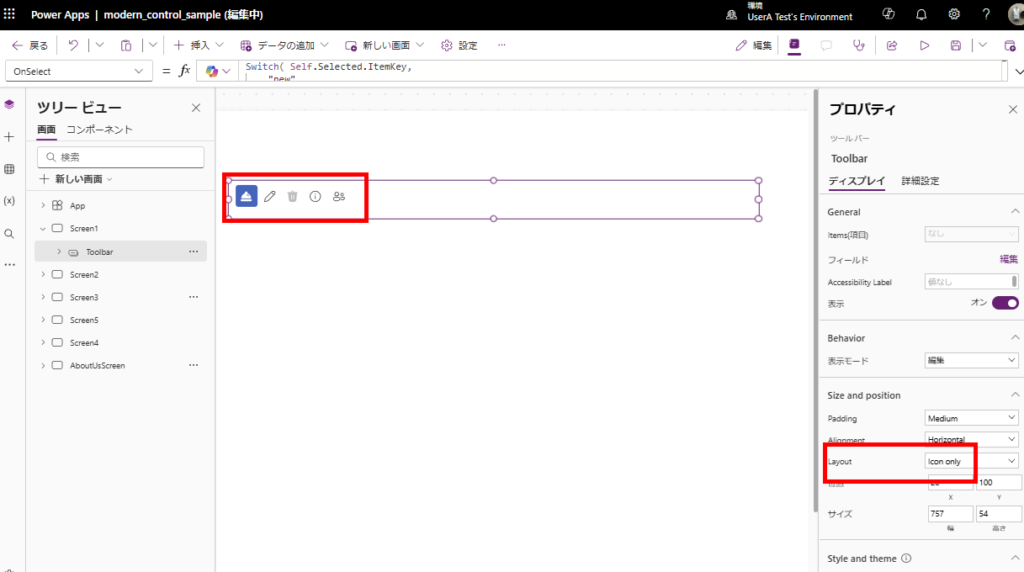
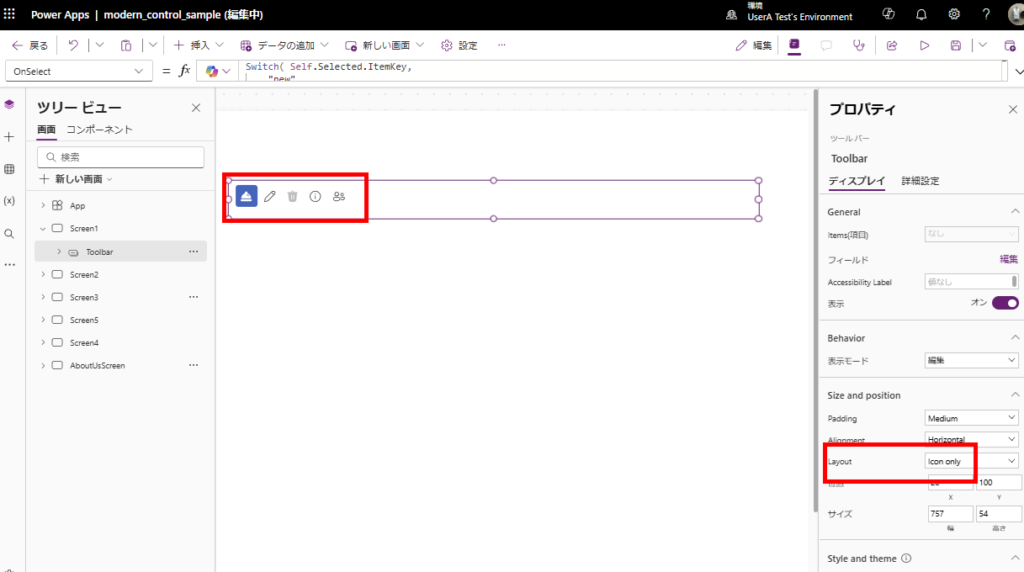
- Icon only
既定はIcon beforeで、


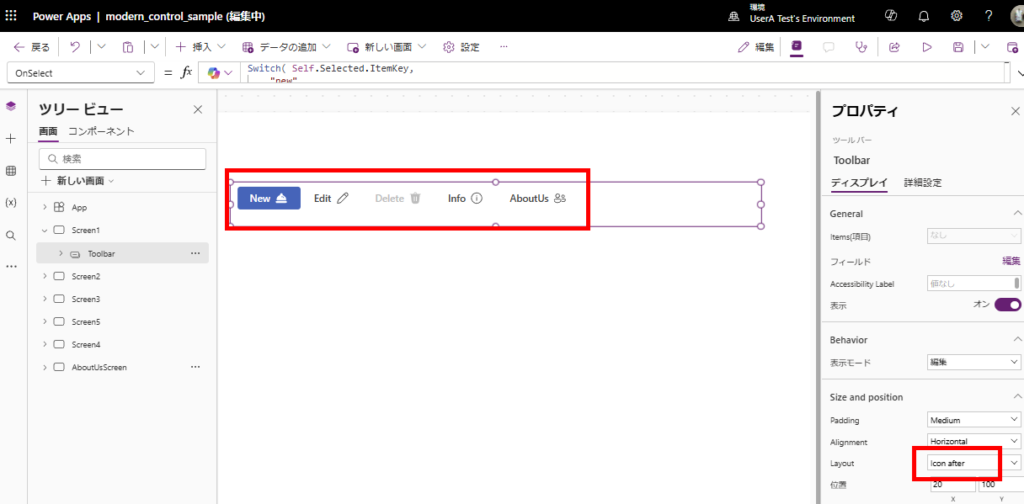
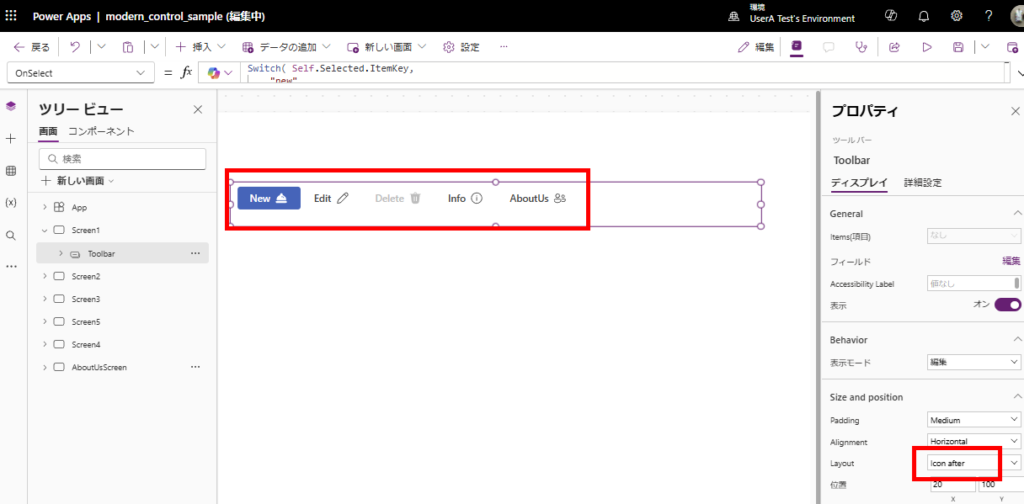
Icon afterでアイコンが後ろに、


Icon aboveでアイコンが上にくる。


Text onlyでテキストだけになり、


Icon onlyでアイコンだけになる。


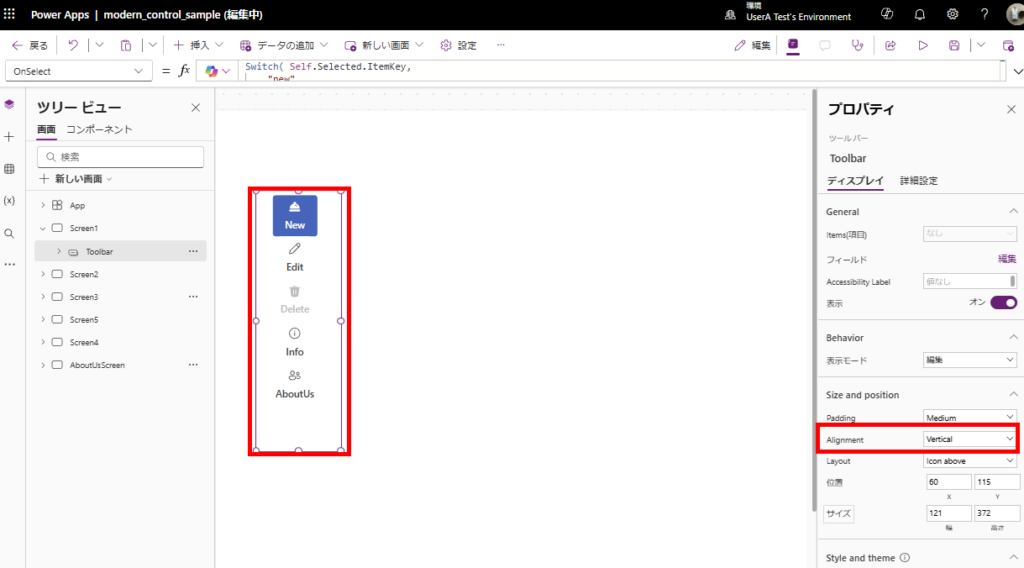
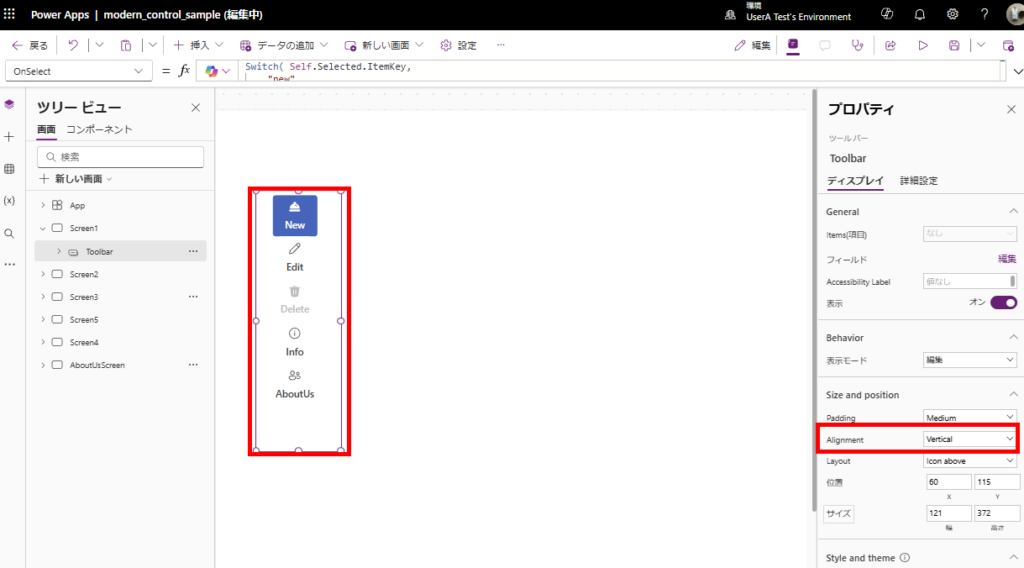
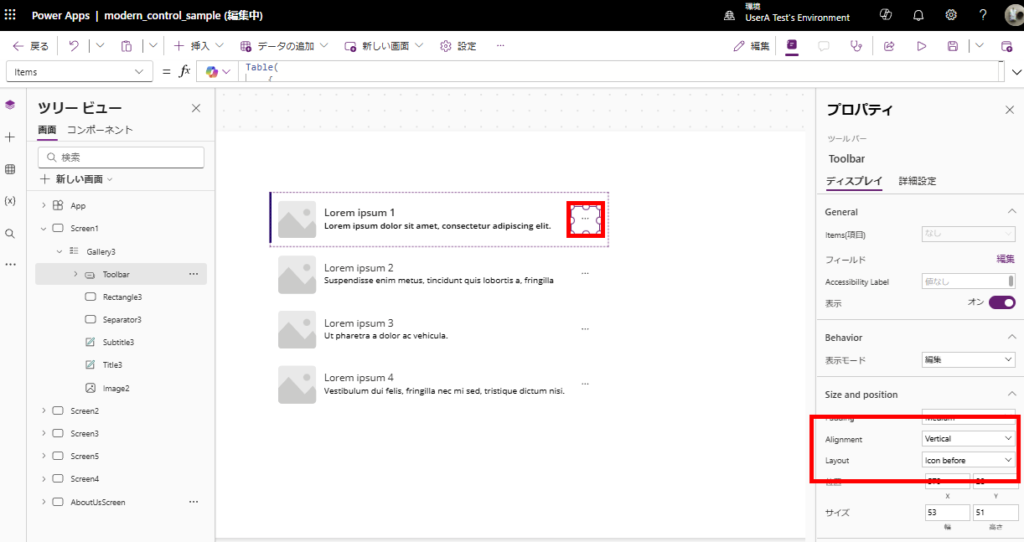
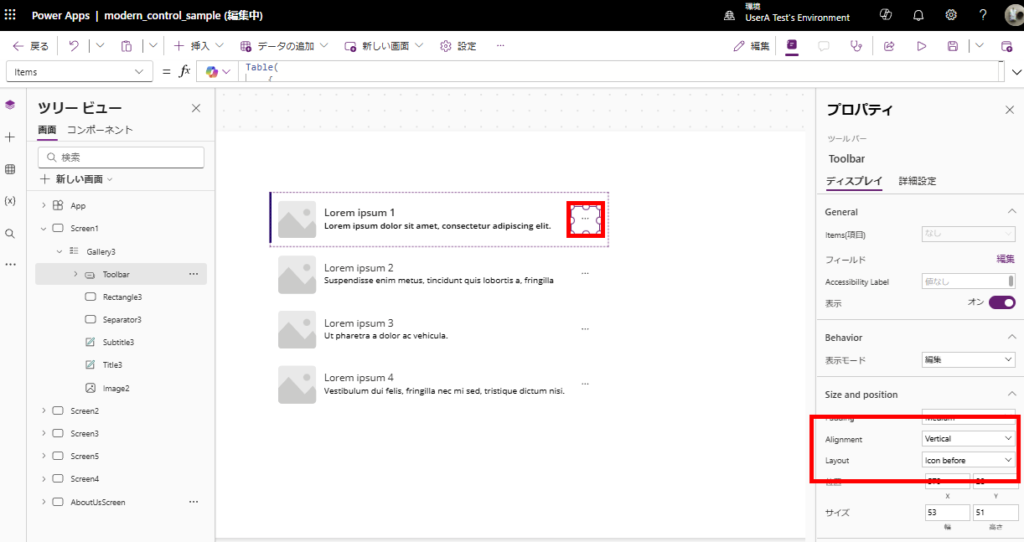
メニューの方向:Alignment
Alignmentプロパティでメニューの方向を設定可能。
Verticalに設定すると縦型のメニューになる。


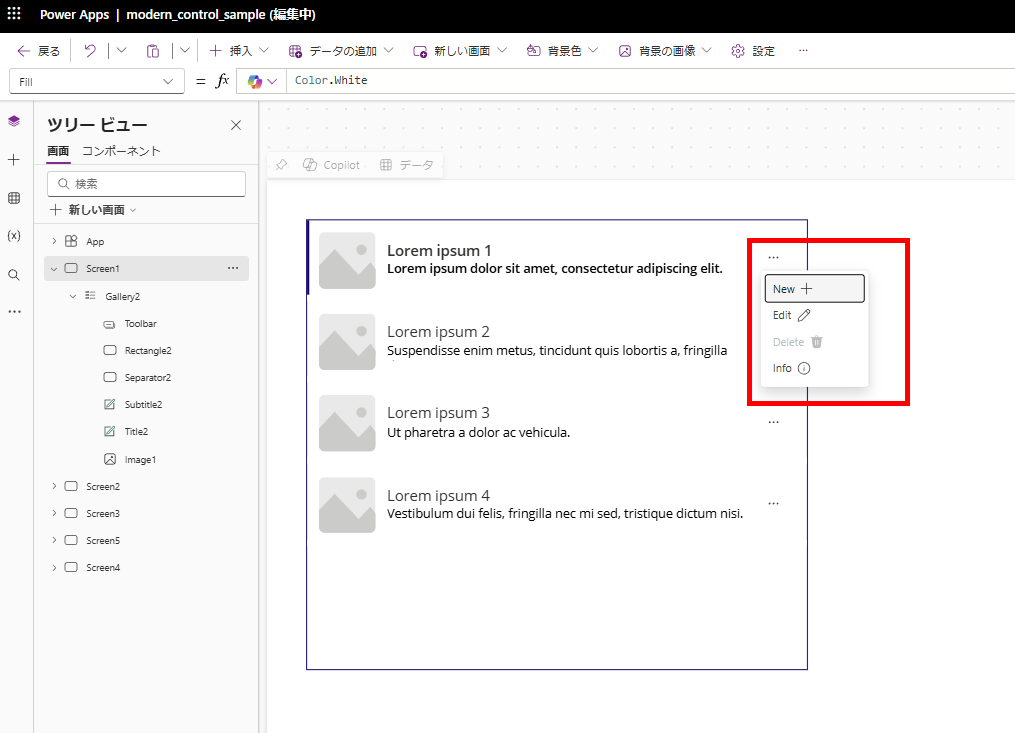
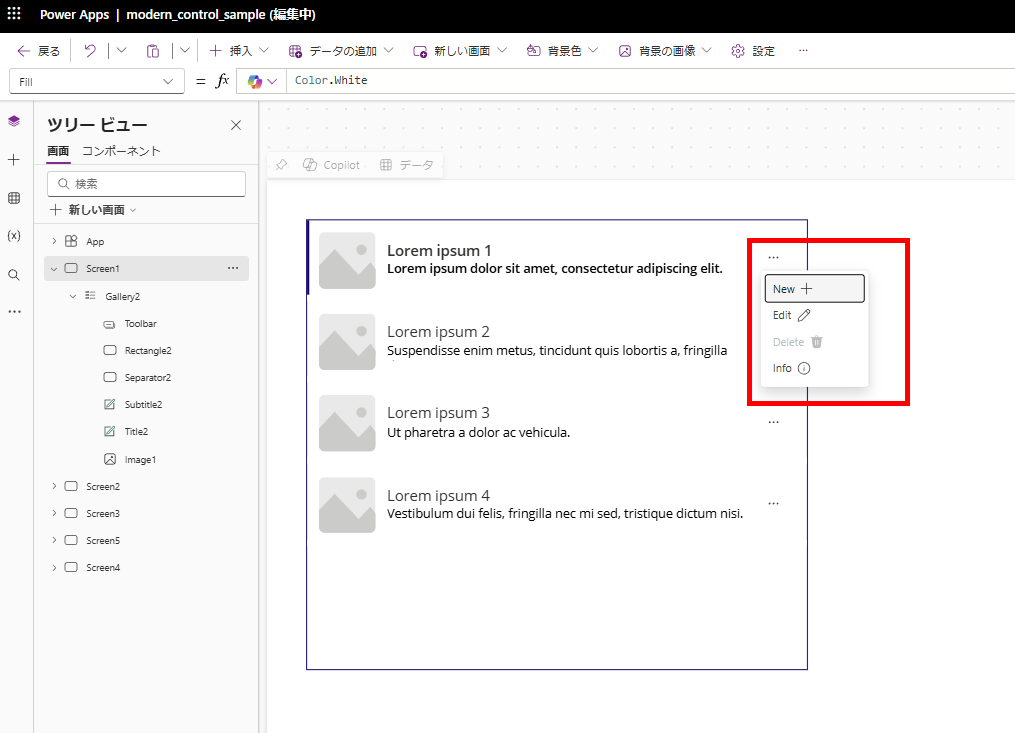
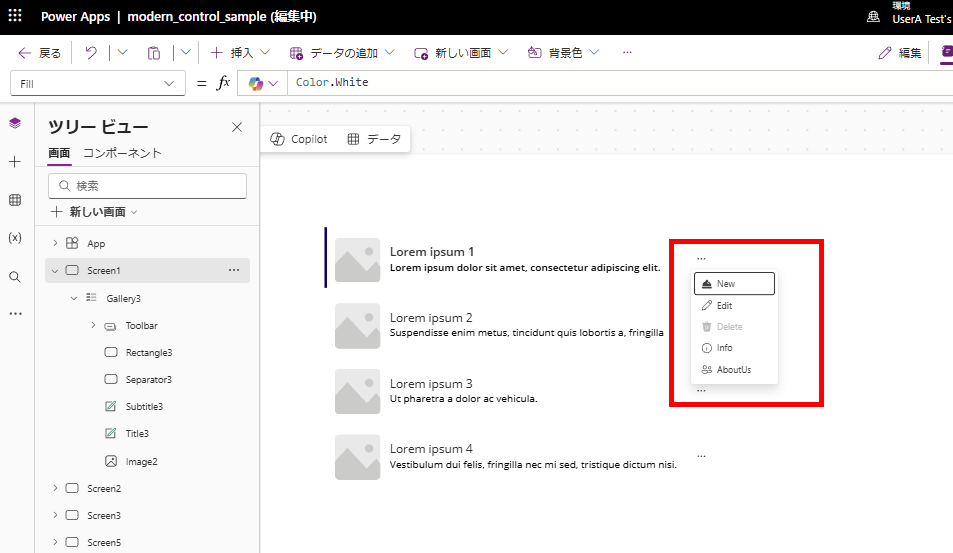
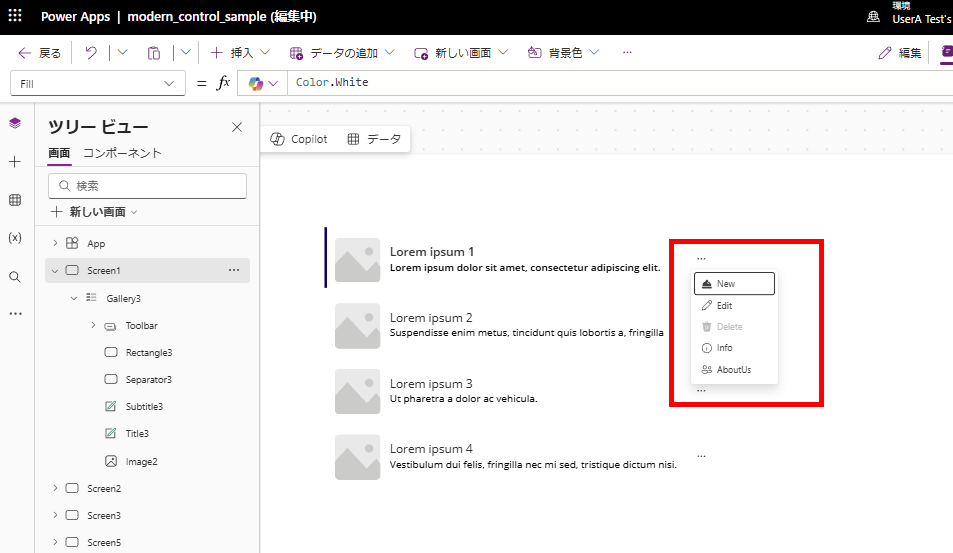
このAlignmentとLayoutを組み合わせ、メニューの幅を「…」だけが収まるくらいに指定すると、


こんな感じでコンテキストメニューも表現できる。


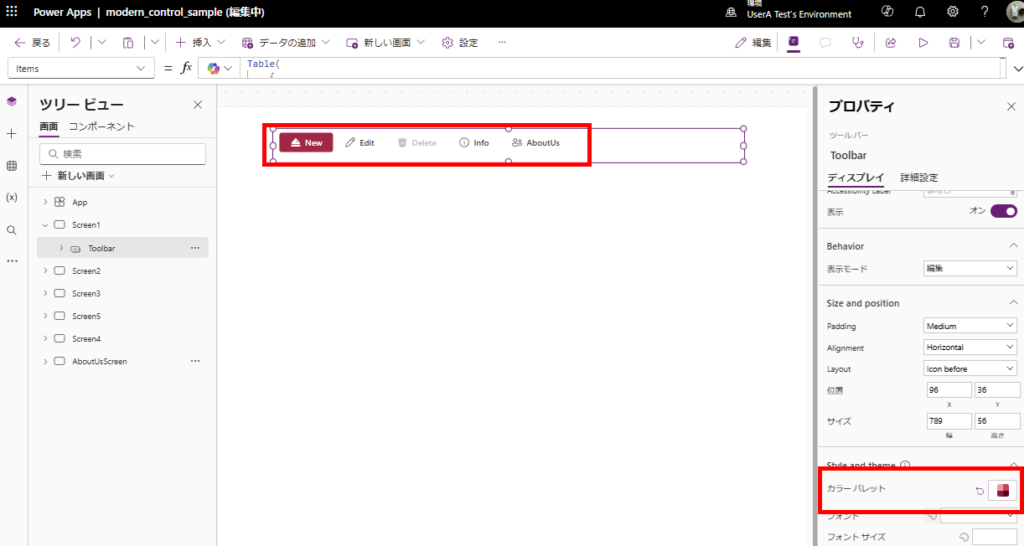
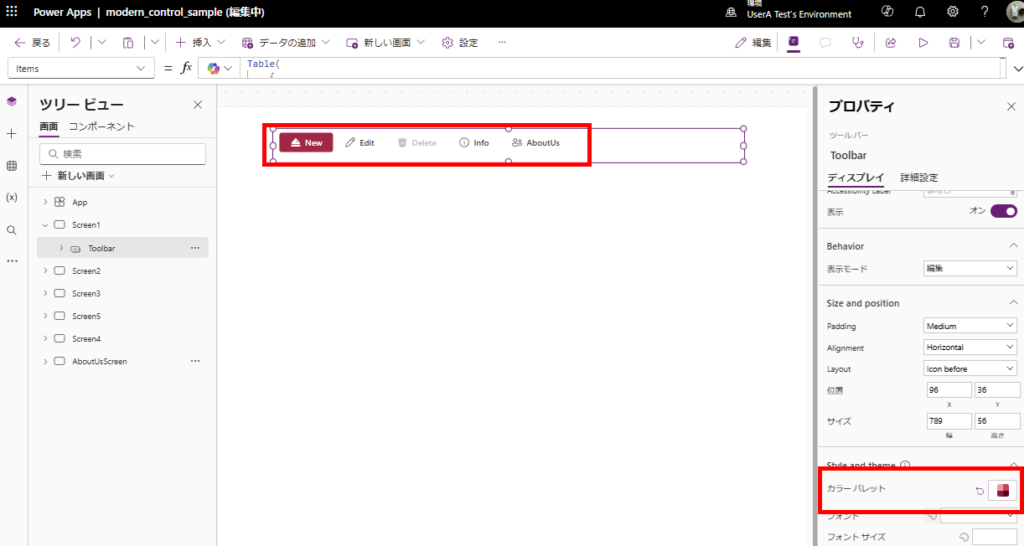
メニューの色を変える
カラーパレットを指定すると、メニューの色を大まかに調整できる。


ツールバーコントロールはサイドメニューとかにも使えると思うので、今までギャラリーで頑張って表現してきたメニューの構築がだいぶ楽になりそう。




コメント