Power Appsのキャンバスアプリの初期画面を、アプリを起動する人(URL)によって変えたいという質問をもらったので、方法をメモ。
Power Appsは起動時にパラメータを渡すことができる
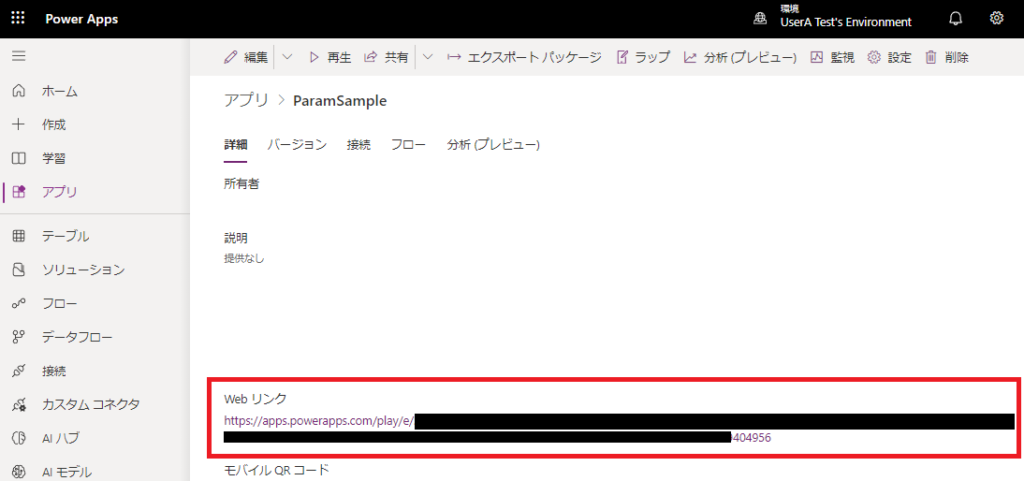
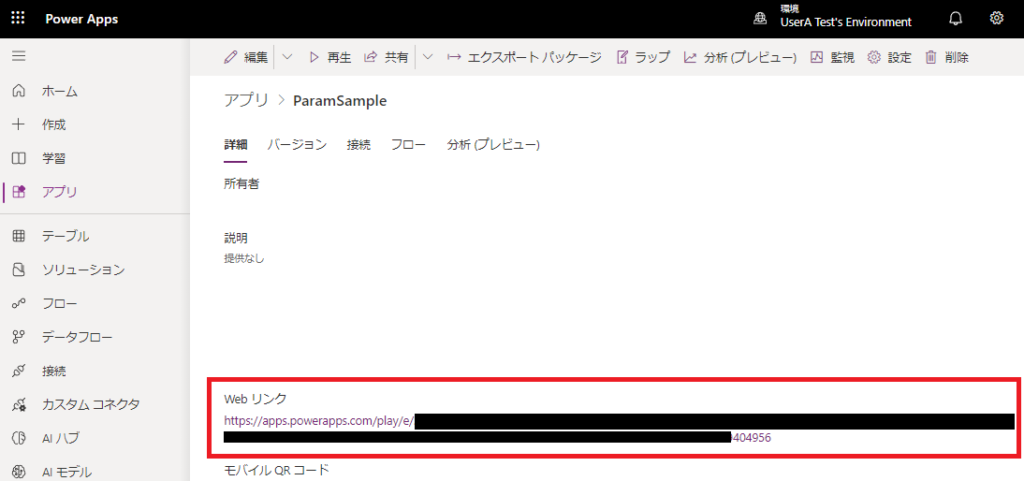
Power Appsの構築が完了して誰かに共有する際、アプリのWebリンクを使って共有することが多い。


で、このアプリのWebリンクの末尾に「&」を付けてアプリを起動することで、アプリに対し引数を渡すことができる。
例えば以下のURLを使用してアプリを起動すると、
https://【アプリWebリンク】&arg1=hoge&arg2=fuga
アプリに対して「args1」という名前の引数に「hoge」というテキストを、「arg2」という名前の引数に「fuga」というテキストを渡すことができる。
Param関数
Param関数は、前述の方法でアプリに対して渡した引数を、アプリの中で使用する際に使う関数。
使い方はParam関数の引数に「アプリ起動時に渡される(はずの)引数名」を入れると、その引数が渡された場合は渡された値を、渡されない場合はBlank()を返してくれる。
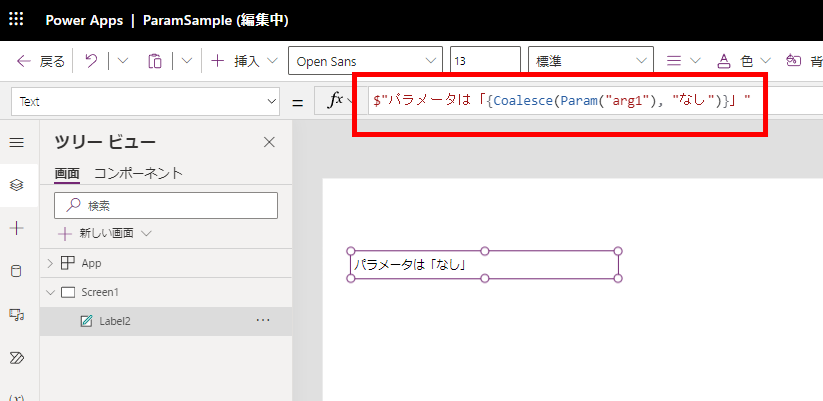
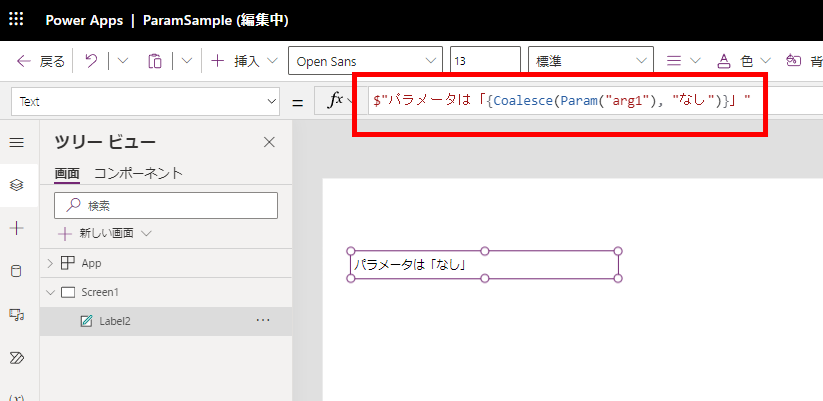
例えば画像のようなラベルを用意したアプリを、
※Coalesce関数は空以外の最初の引数を返す関数

※Coalesce関数は空以外の最初の引数を返す関数

URLを「https://【アプリWebリンク】」で呼び出すと、ラベルはこんな感じで表示され、


URLを「https://【アプリWebリンク】&arg1=hoge」で呼び出すと、こんな感じで表示される。


で、このアプリへの引数とParam関数をApp.StartScreenと一緒に使用することで、アプリ起動画面を切り替えることができる。
パラメータによるアプリ起動画面の切り替え
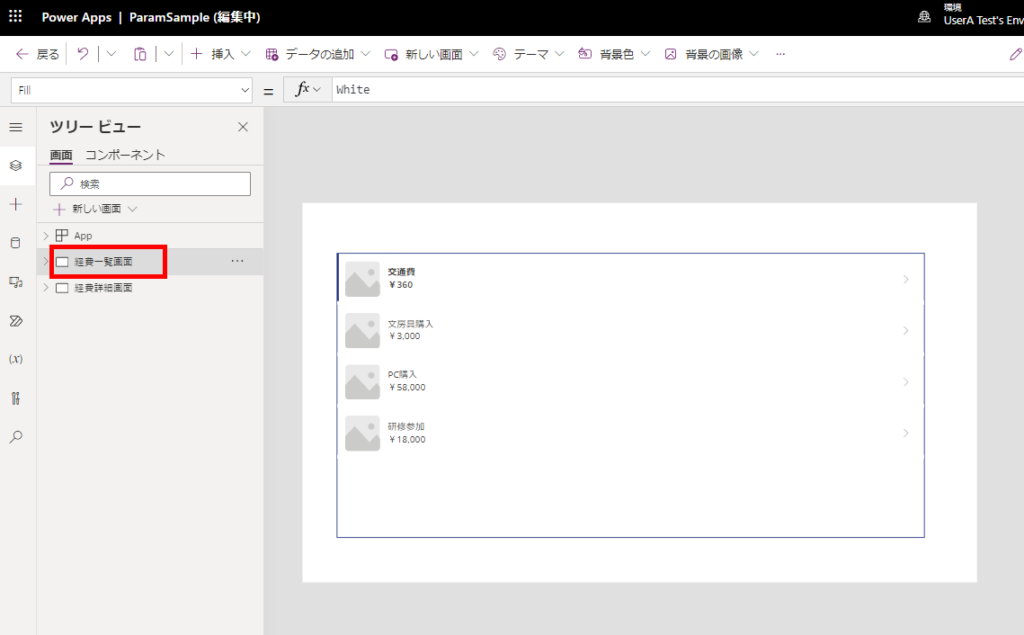
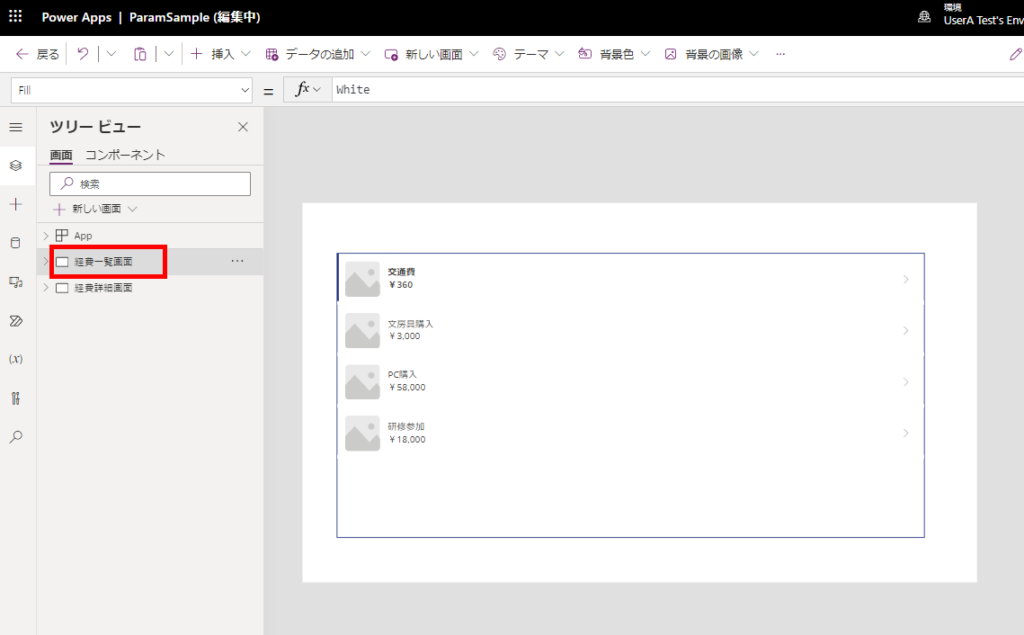
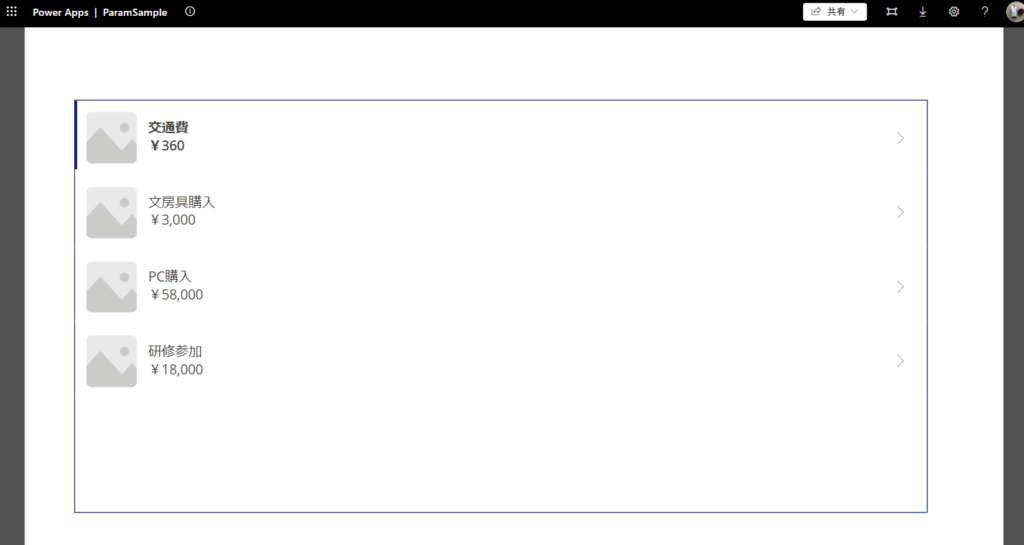
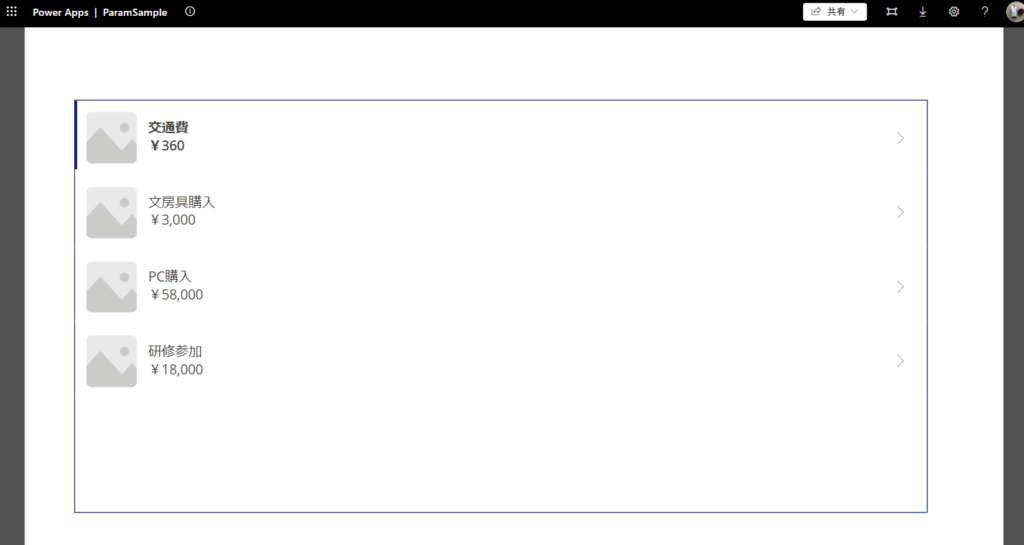
例えば経費管理アプリのようなイメージで一覧画面と、


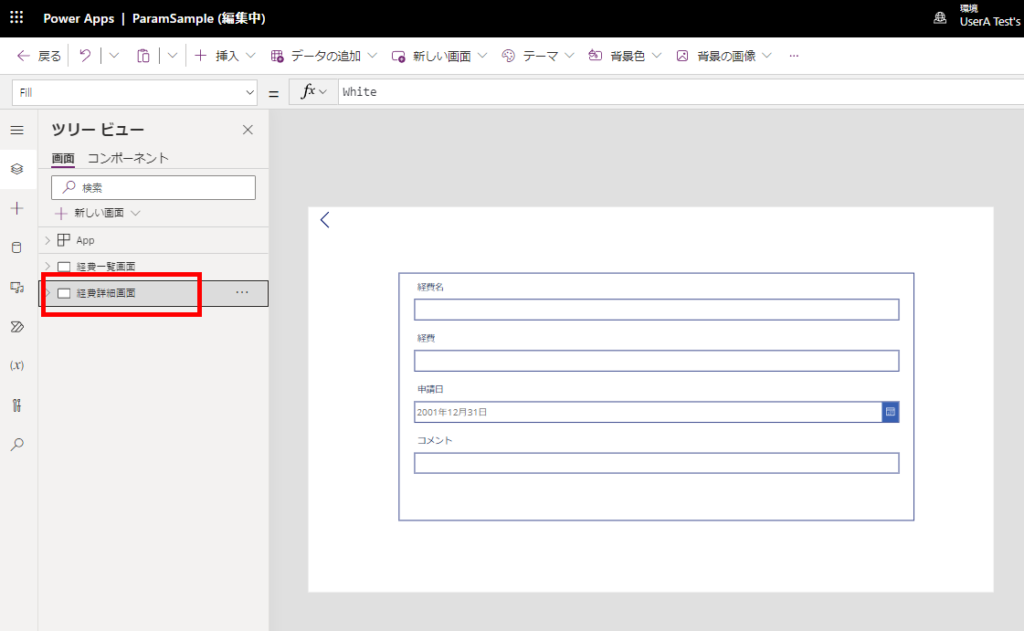
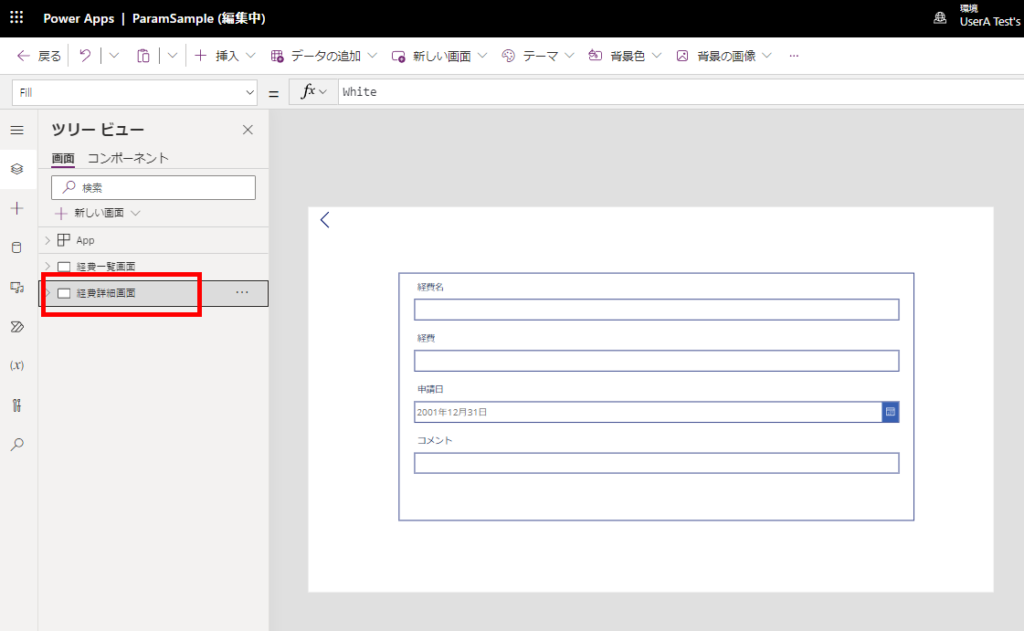
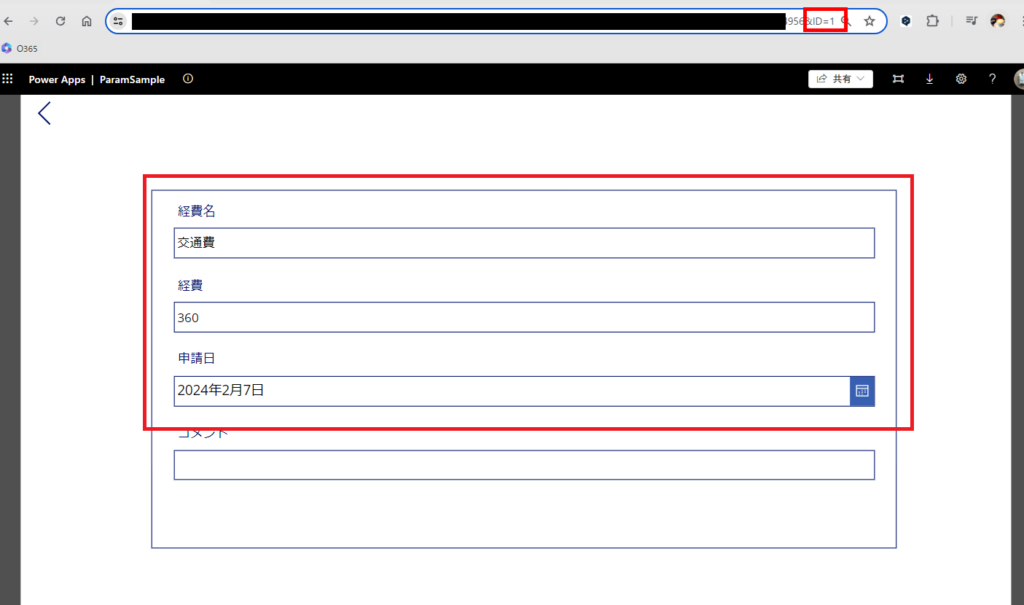
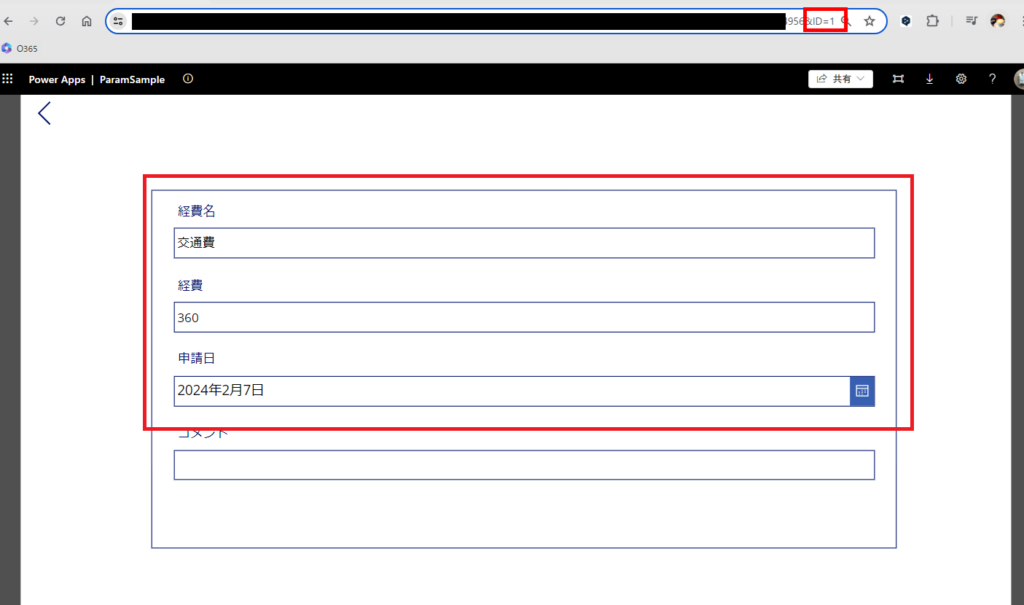
詳細画面が用意されているアプリがあったとき、


以下の条件で起動画面を切り替えるときを考える。
- 普通に起動:一覧画面
- Power Automateなどから送られる「確認依頼メール」から起動:詳細画面
Power Appsの構築
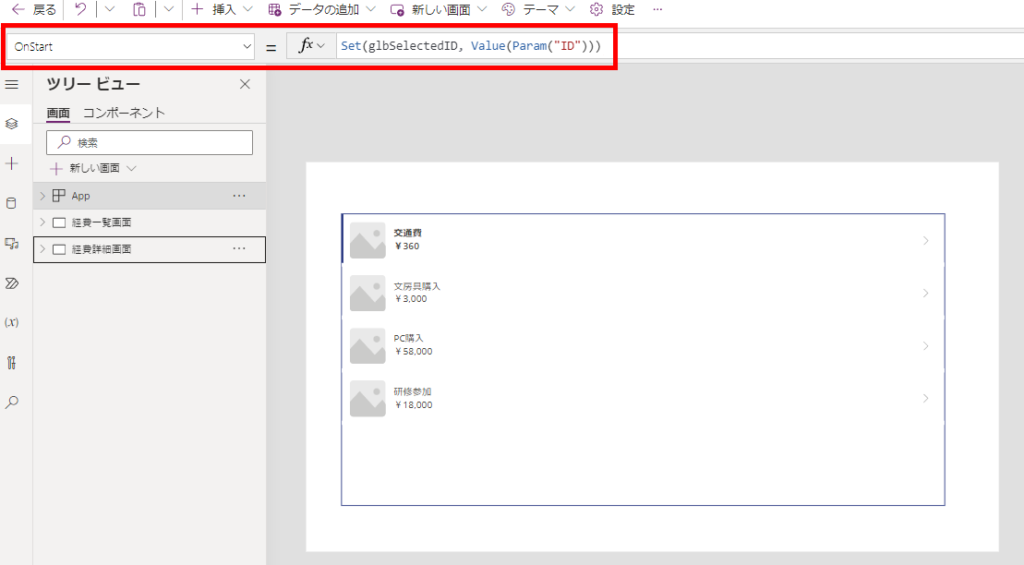
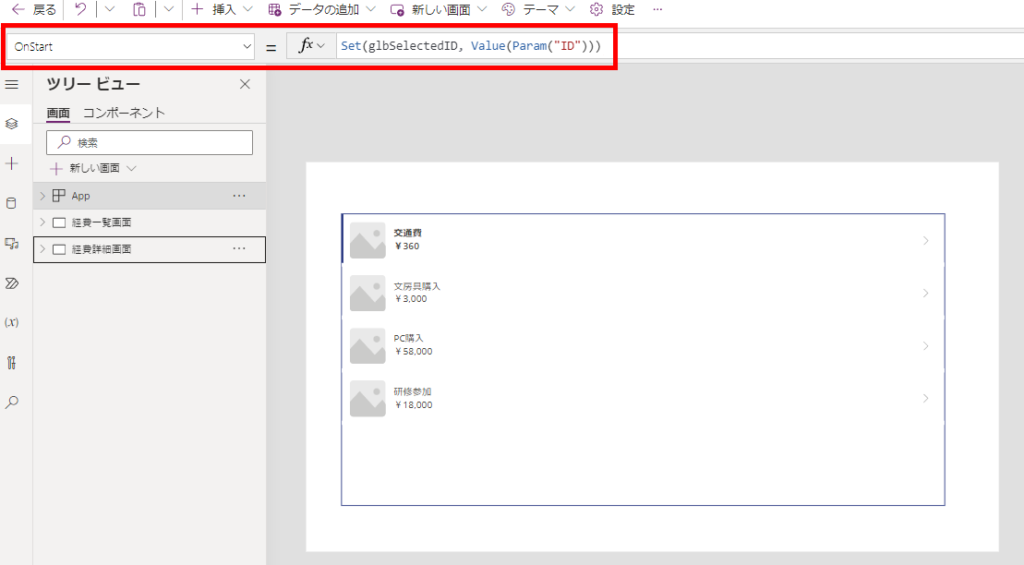
App.OnStart処理で起動時に渡されるパラメータ(今回は「ID」)をグローバル変数に入れるようにして、


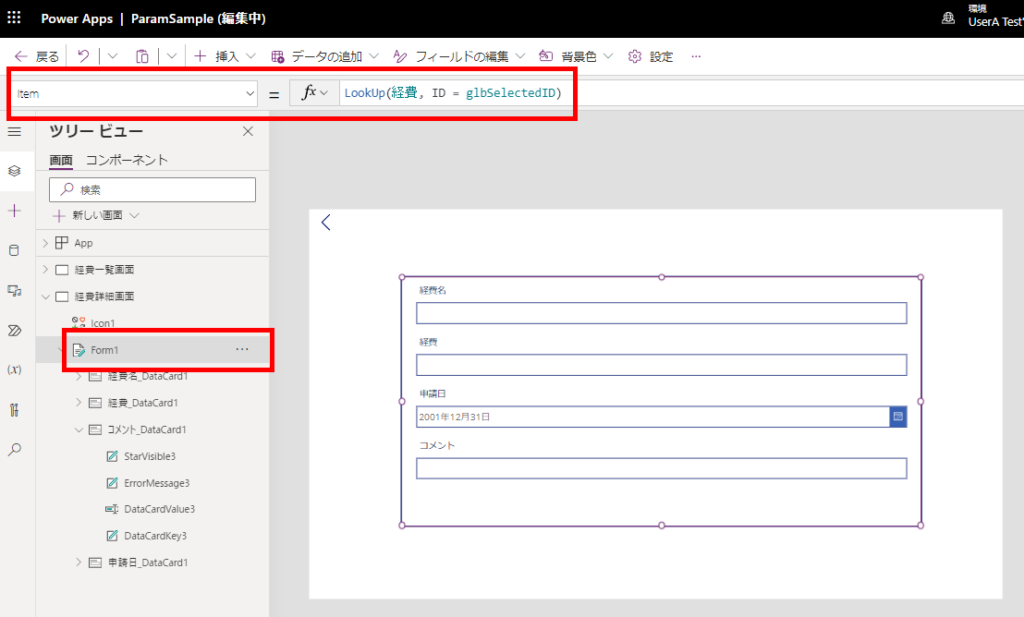
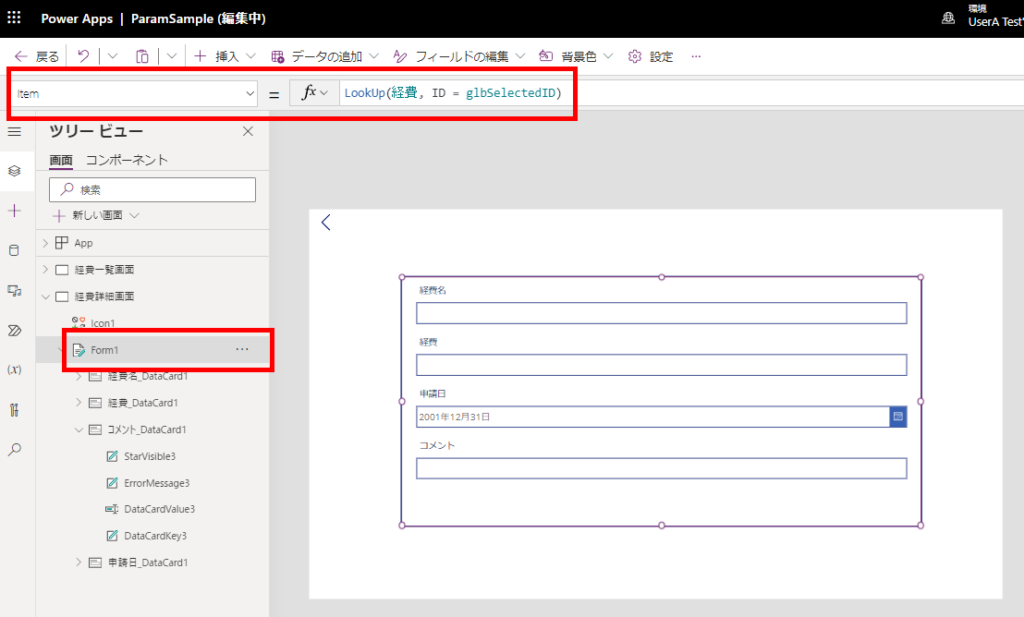
詳細画面のFormのItemプロパティに引数で渡されたIDのアイテムをLookUp関数で取得して設定する。


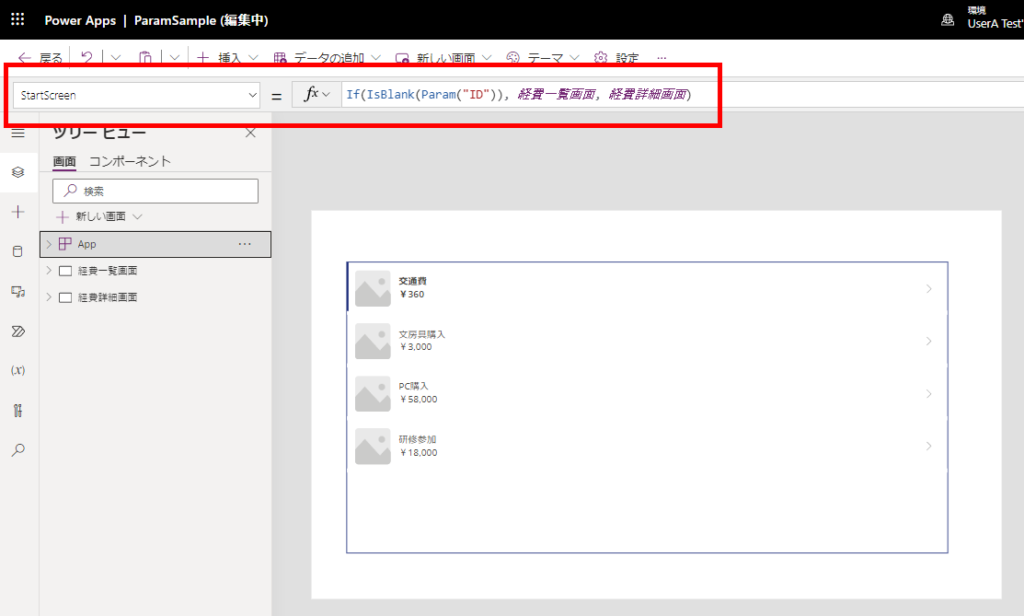
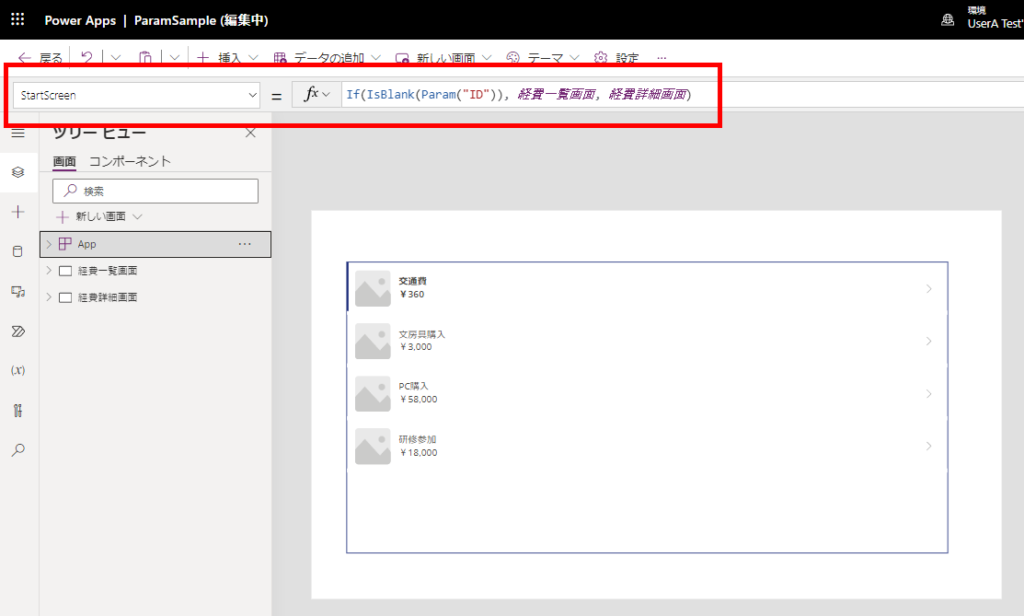
そしてApp.StartScreenでパラメータ「ID」が設定されている場合は詳細画面を表示するよう設定する。


あとはユーザーに送るアプリのWebリンクに引数を追加すれば完成。


動作確認
完成したアプリをWebリンクから起動すると一覧画面が表示され、


メールのパラメータ付きURLから起動すると詳細画面が表示される。


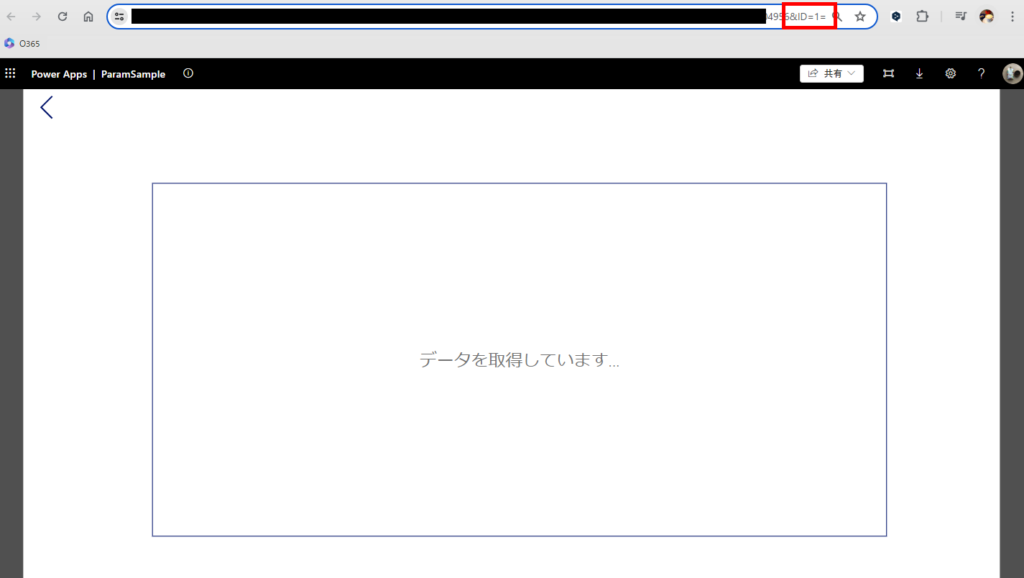
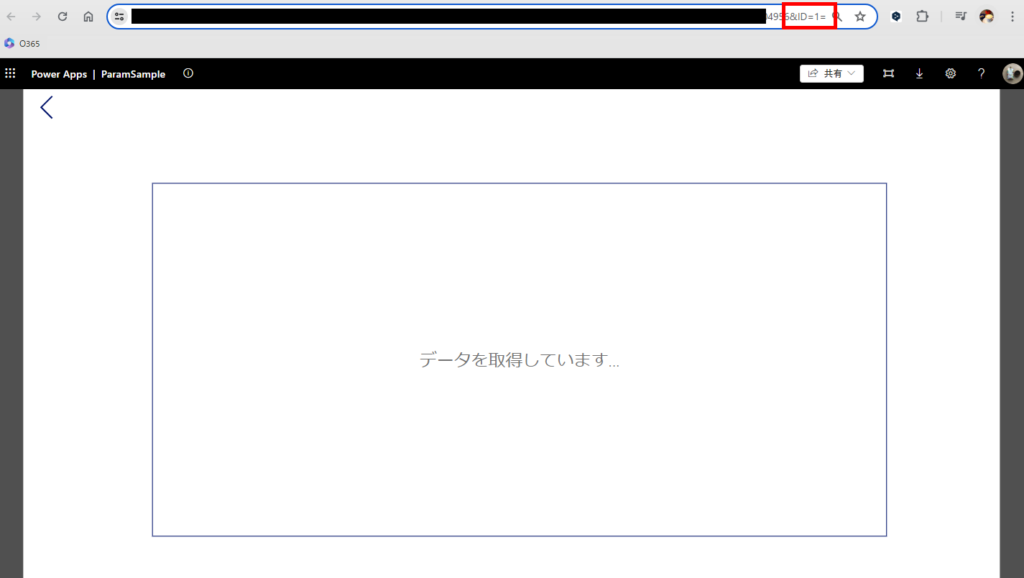
※Power Automateの作り方によっては、メールを送るときにWebリンクの末尾に余計な文字(図では「=」)が入ってうまく動作しないこともあるので注意。


アプリへの引数とParam関数を組み合わせると、色々なことが実現できるのでとてもおすすめ。



コメント