Power Appsのデータソースに対して一括でデータを登録する方法について聞かれたので、その方法をメモ。
Patch関数の第2引数にはコレクションとかを渡すことができる
意外と知られていないけど、Patch関数の第2引数にはデータソースのレコードのテーブルを渡すことができる。
このテーブルを渡す方法を使うことで、ForAll関数で何回もPatch関数を呼び出すことなくデータを一括登録することができる。
一括登録をForAllで実装すると
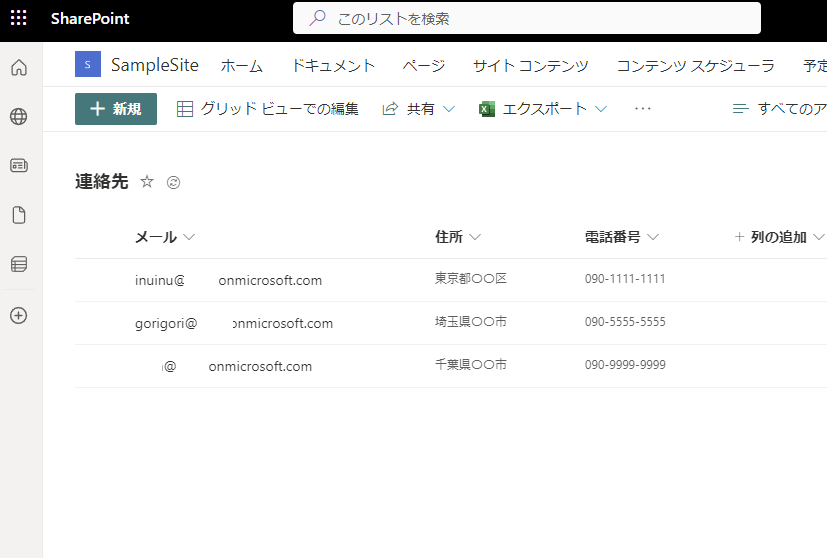
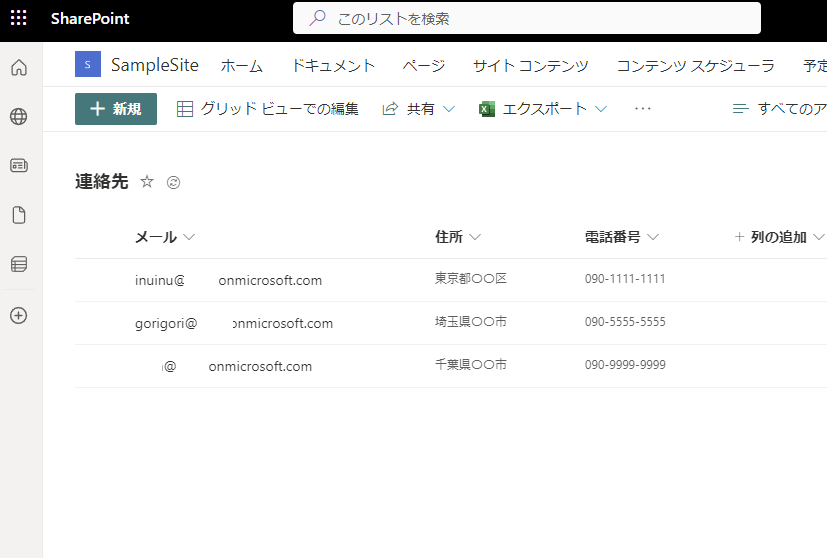
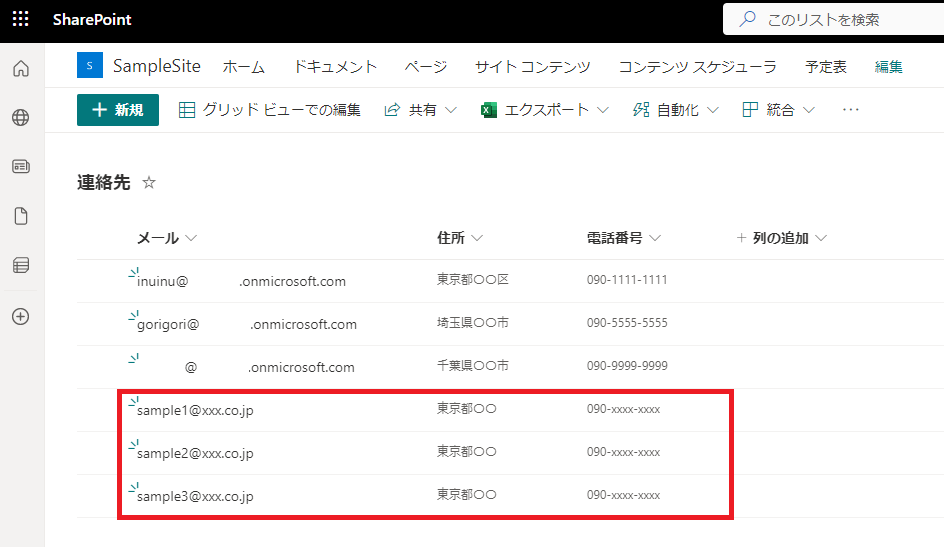
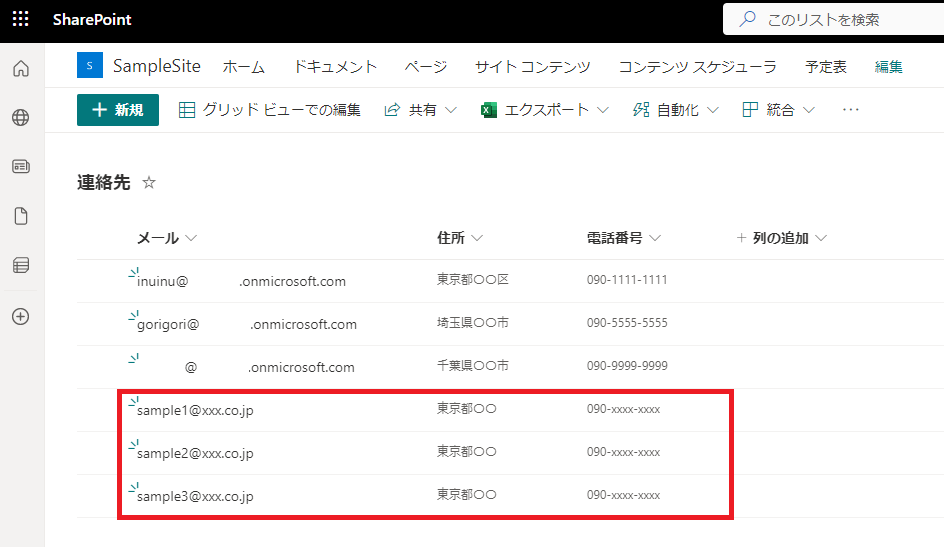
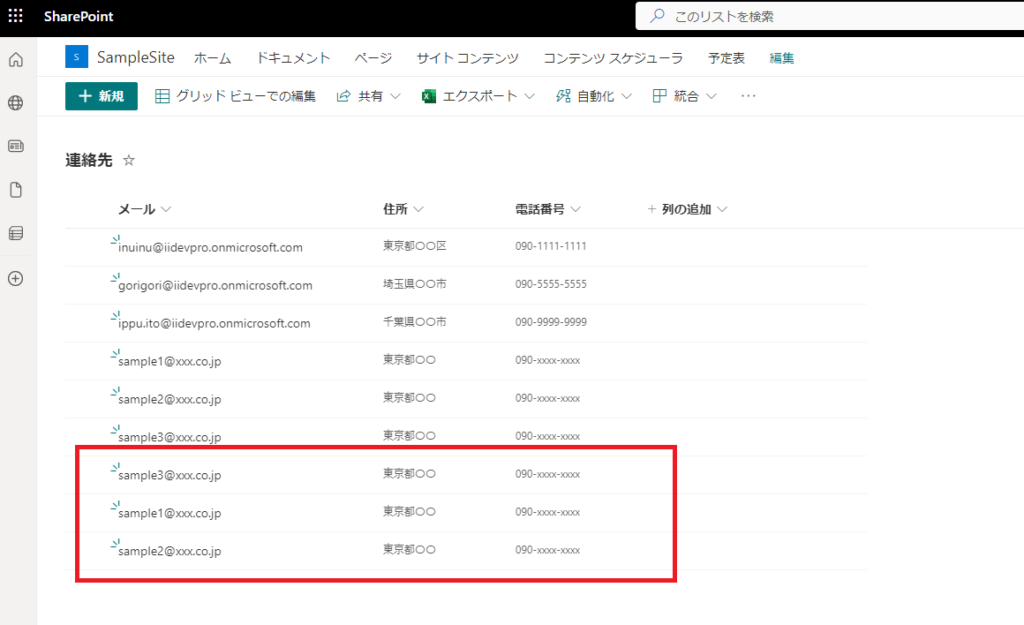
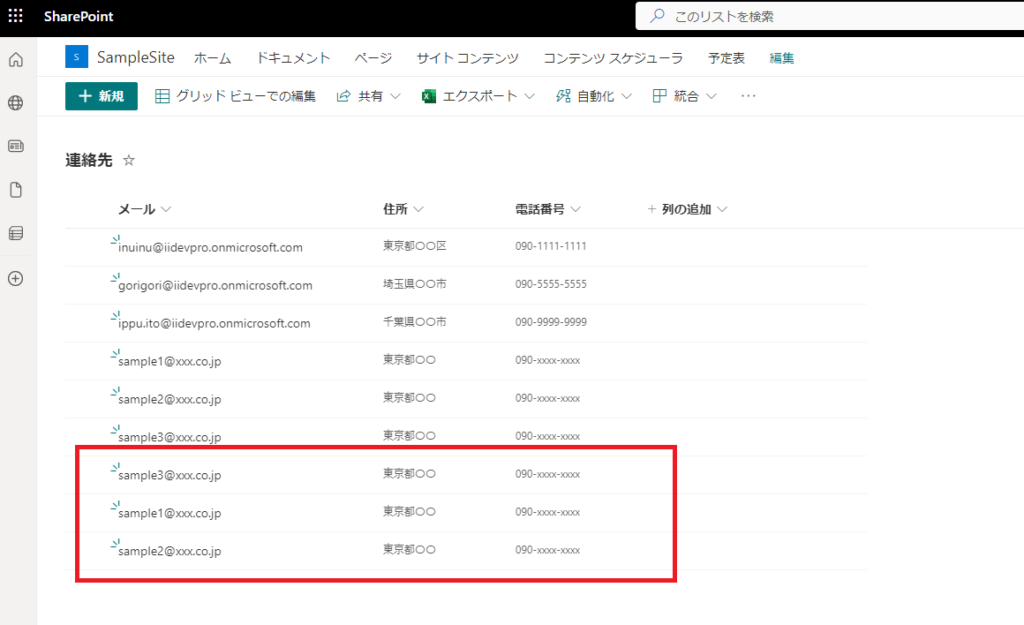
例えばこんなSPOリストがあったときに、


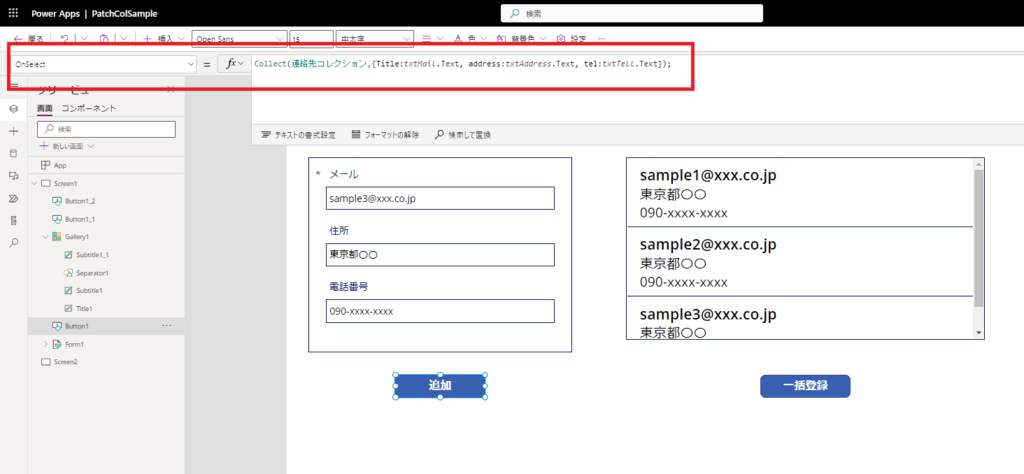
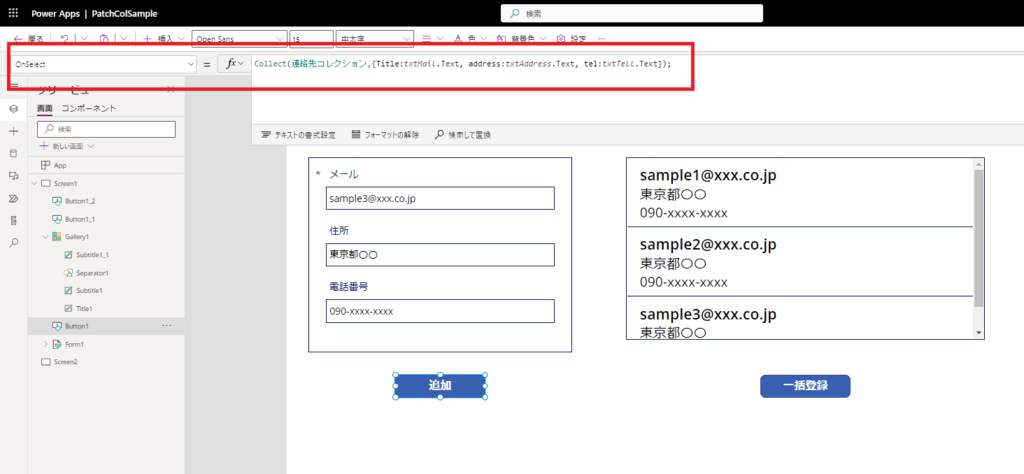
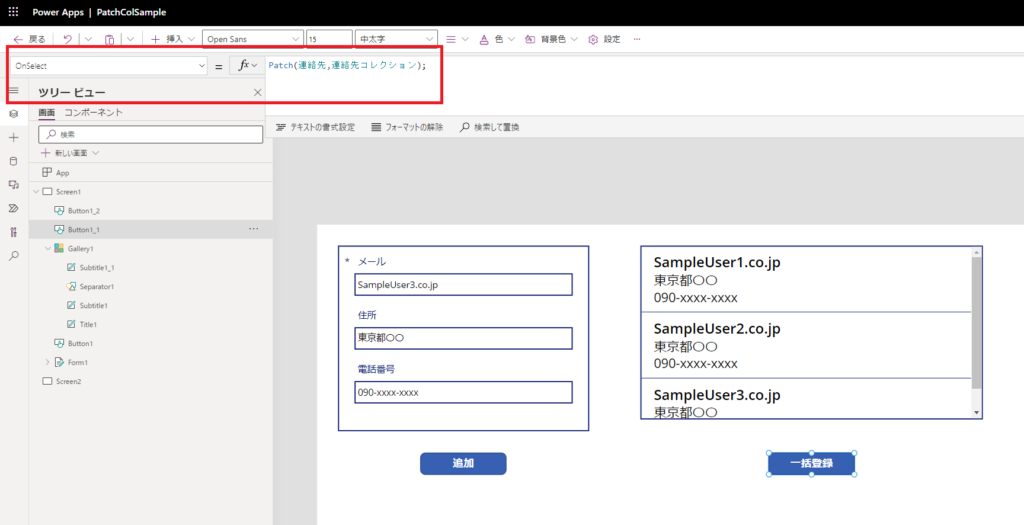
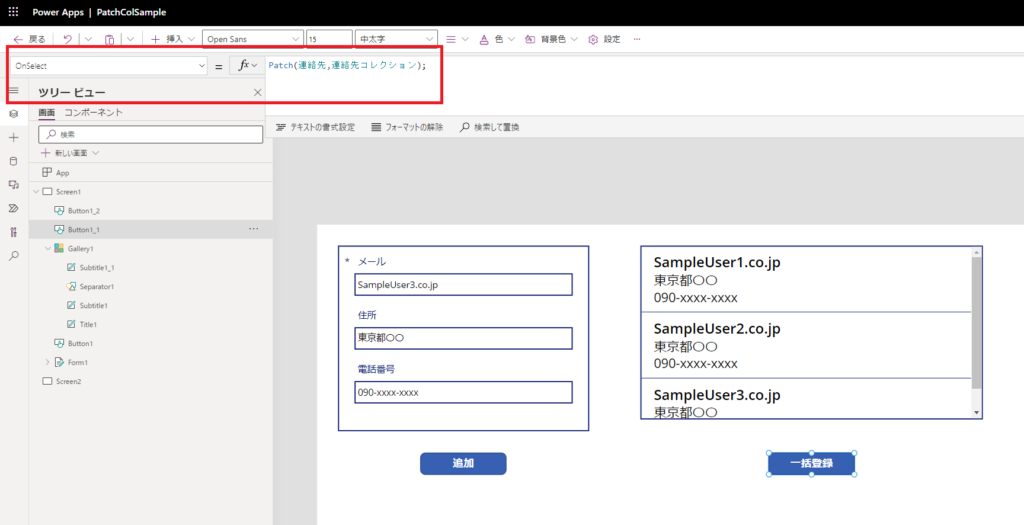
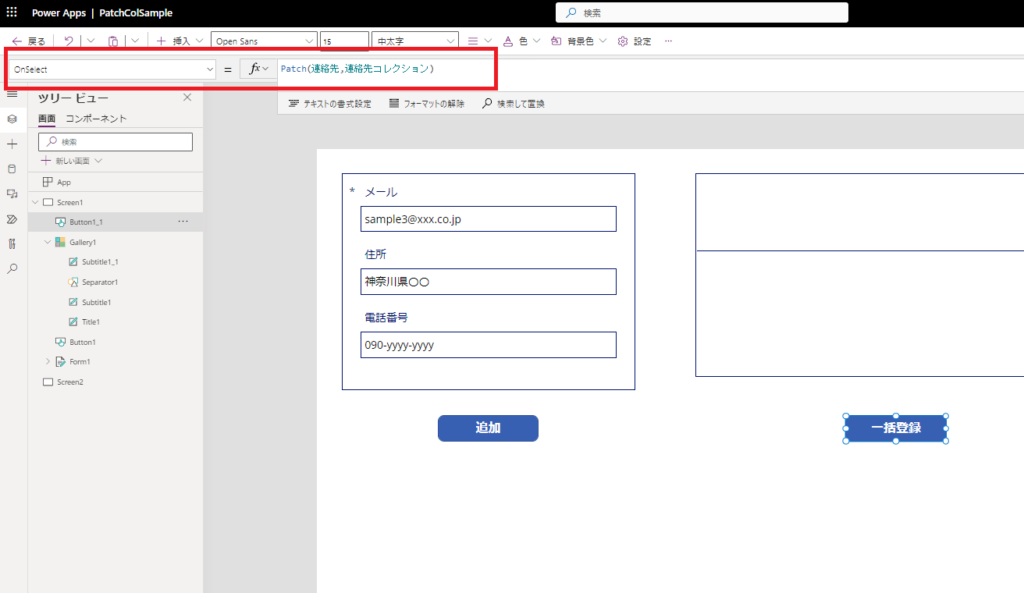
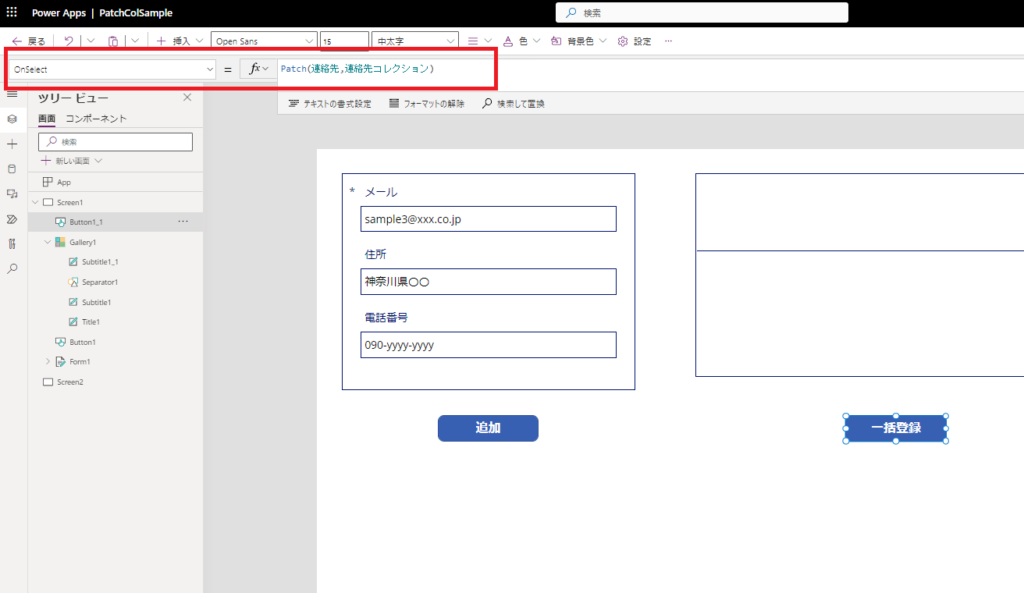
こんなUIがあって、「追加」ボタンを押すたびにコレクション「連絡先コレクション」に上のSPOリストと同じ形式のレコードが貯まっていくとする。


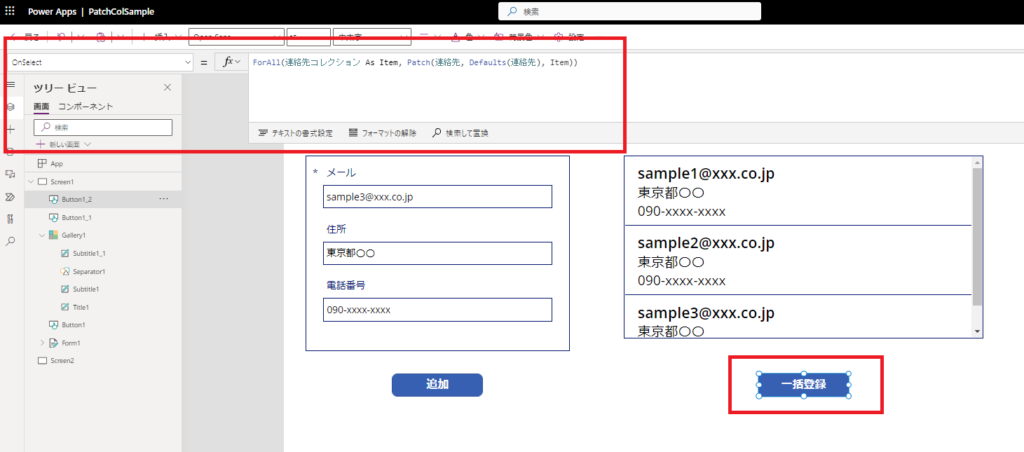
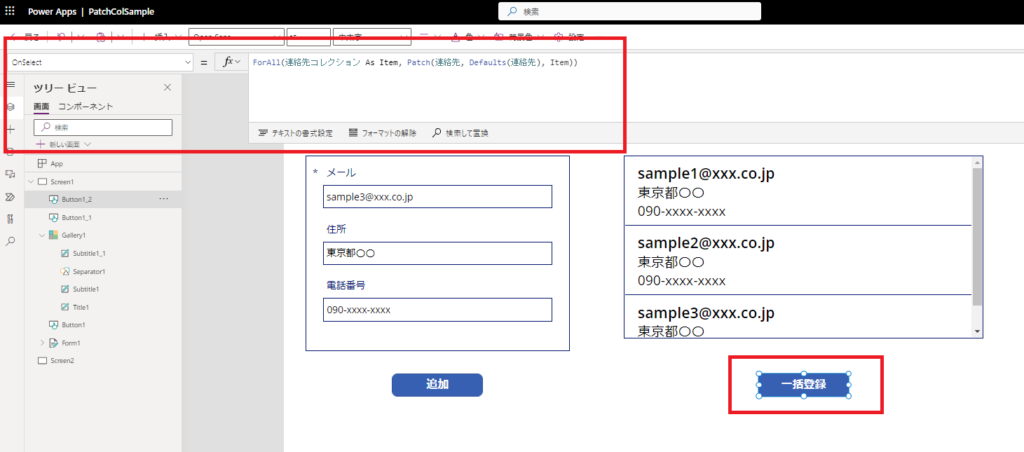
これを「一括登録」ボタンを押したときにForAll関数を使って一括登録しようとするとこんな感じの式になって、


実際正常に動作するんだけど、


問題は一括登録するレコード数が増えたときに動作がそこそこ重くなること。
Patch関数の第2引数に直接渡してみる
この「一括登録」ボタンの式をこんな感じに変えて、第2引数にSPOリストと同様の形式のレコードを持つコレクションを指定すると


Patch関数だけでデータを一括登録してくれる!
※登録順が大事なときはソートが必要。

※登録順が大事なときはソートが必要。

あんまり知られていないけどこっちの書き方の方が動作が圧倒的に早いのですごくおすすめ。
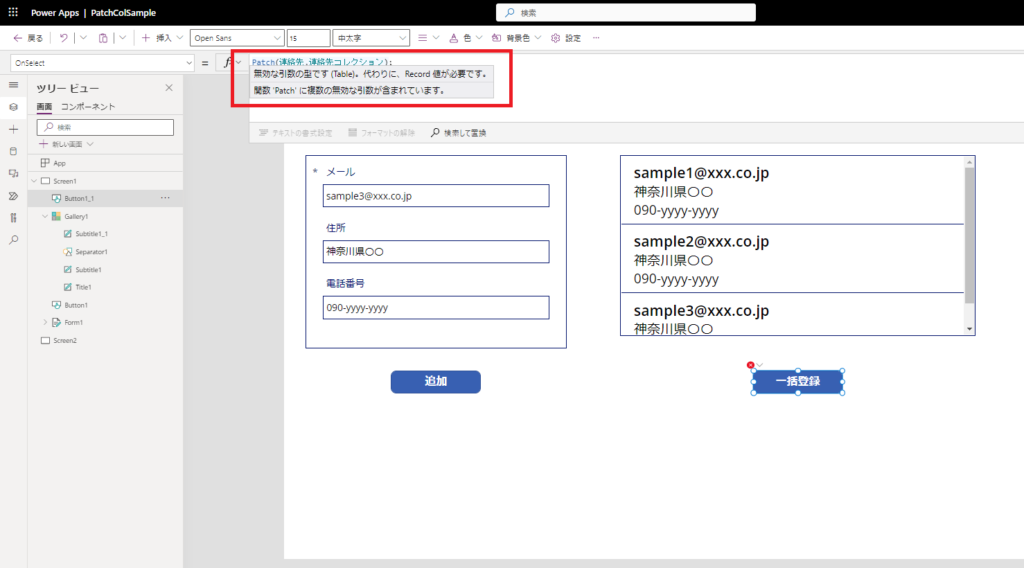
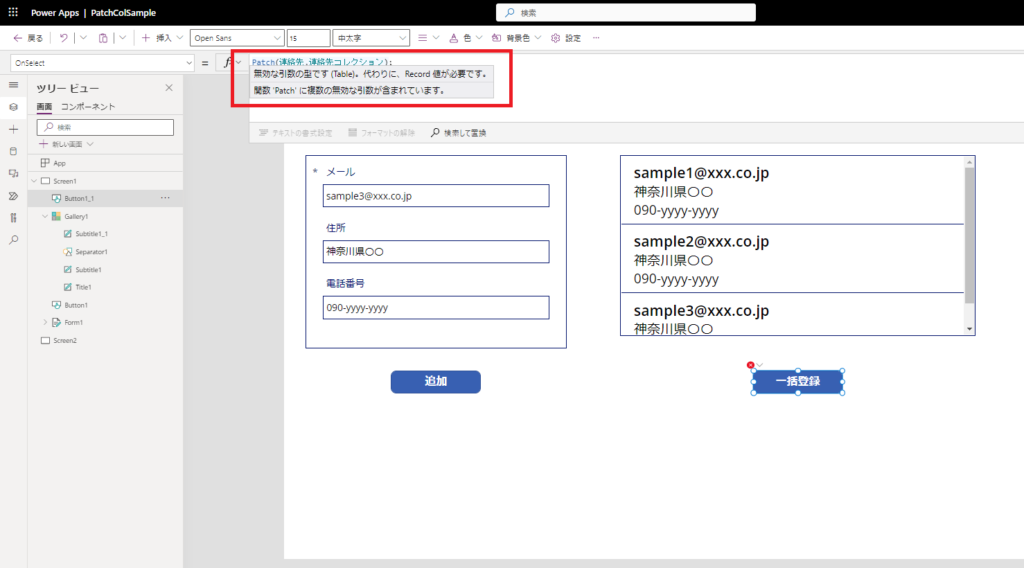
エラー「無効な引数の方です(Table)。代わりに、Record値が必要です。」が出る場合
そんなPatch関数だけを使った便利な一括登録だけど、コレクションの作り方を間違えると「無効な引数の型です(Table)。代わりに、Record値が必要です。」というエラーが発生する。


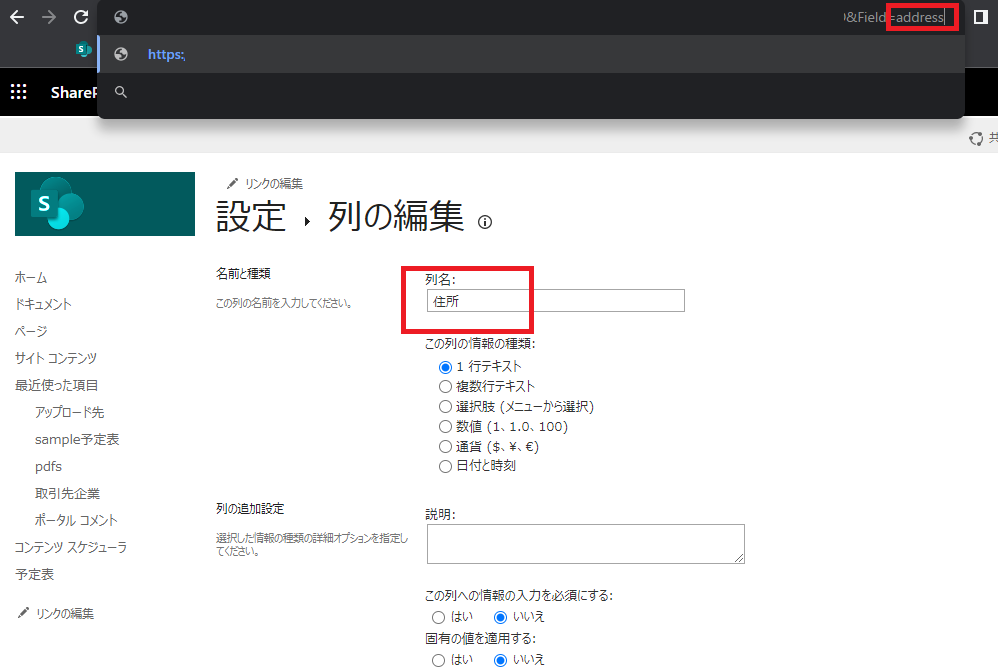
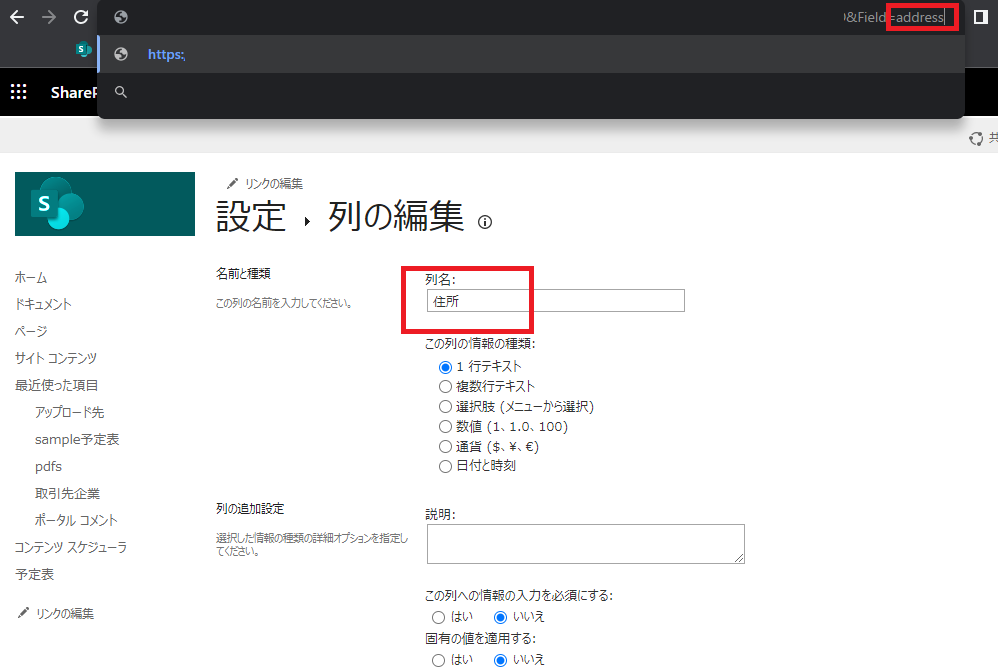
これはコレクションに入れているレコードの形式が間違っているときに発生するエラーで、今回のようにデータソースがSPOの場合は下の画像のような列の表示名でなく、


右上の物理名を指定してあげる必要がある。


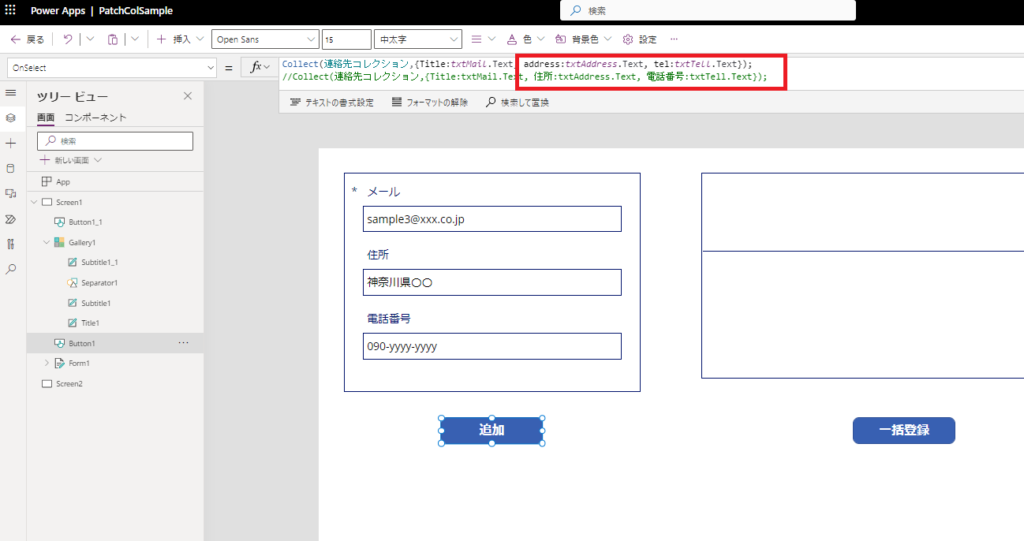
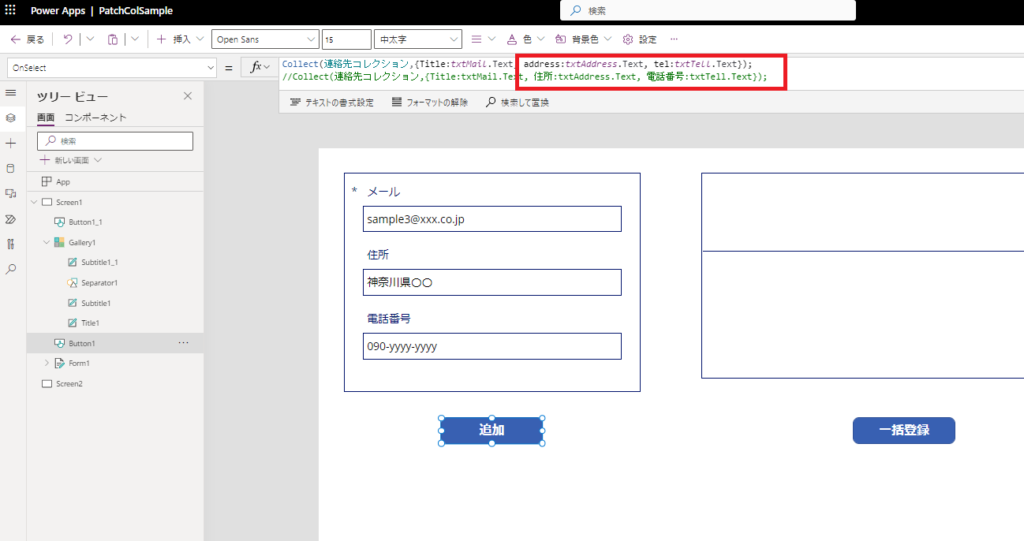
そこでコレクションの作り方(列名)をこんな感じで変えてあげれば、


無事エラーは解消される。


どの列名が間違っているかわからない場合の対処法
SPOリストの場合はさっきの通り物理名を指定してあげればよいので原因を探りやすいけど、データソースによってはどの列名が間違っているか原因を特定するのが難しいときがある。
そんなときはこちらの参考サイトの通りに、ShowColumn関数を使ってあげる方法が有効。
![]()
Consumer Privacy Act (CCPA) Opt-Out Icon
Quickly search for answers, join discussions, post questions, and work smarter in your business applications by joining ...
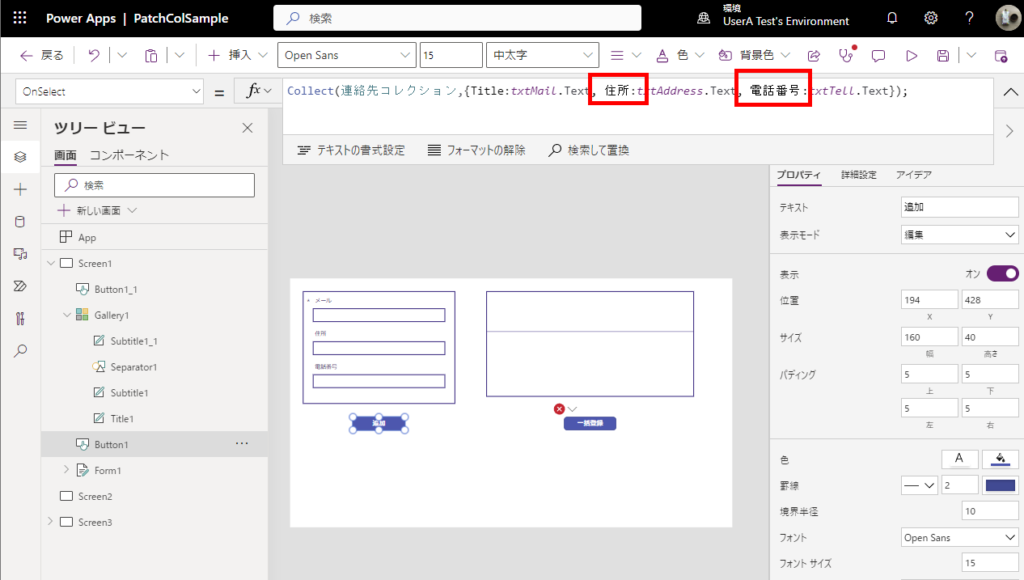
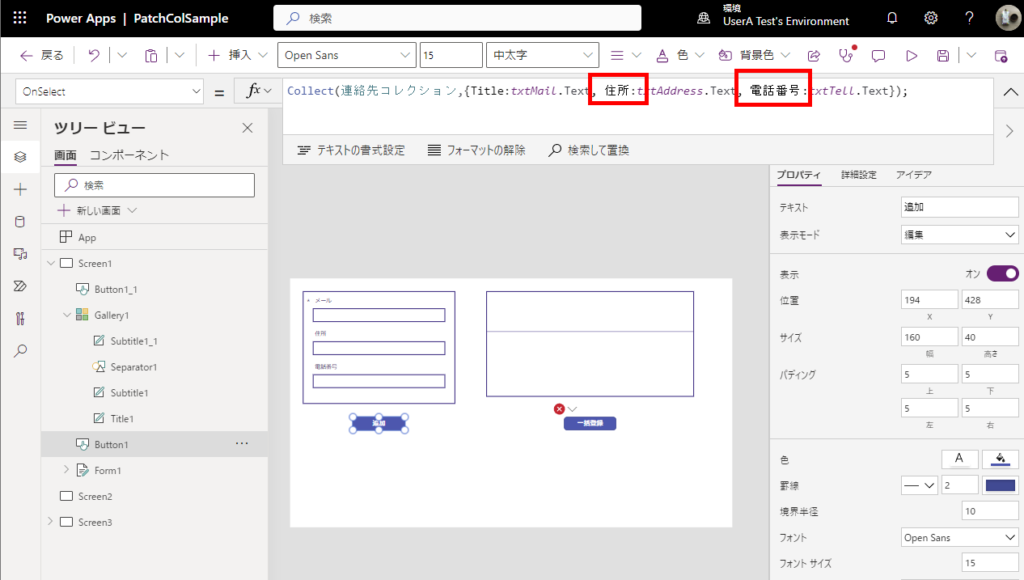
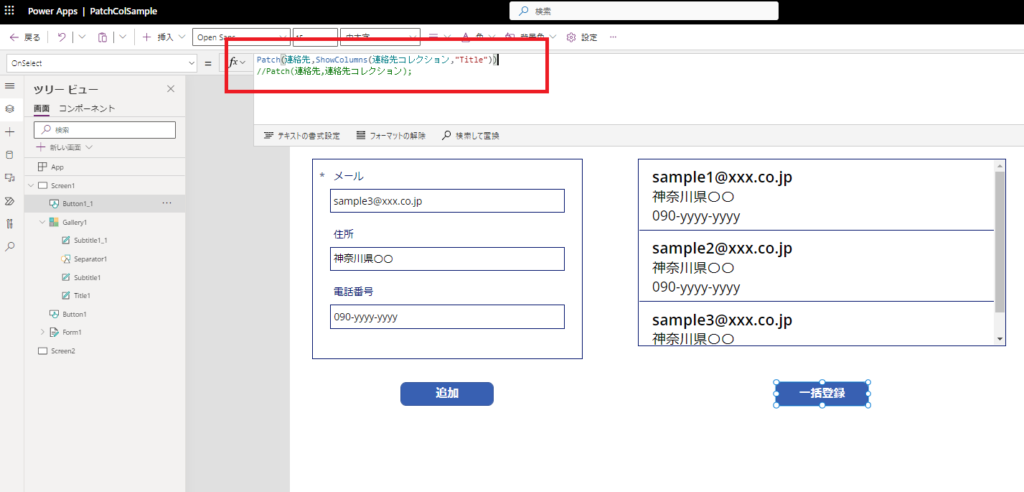
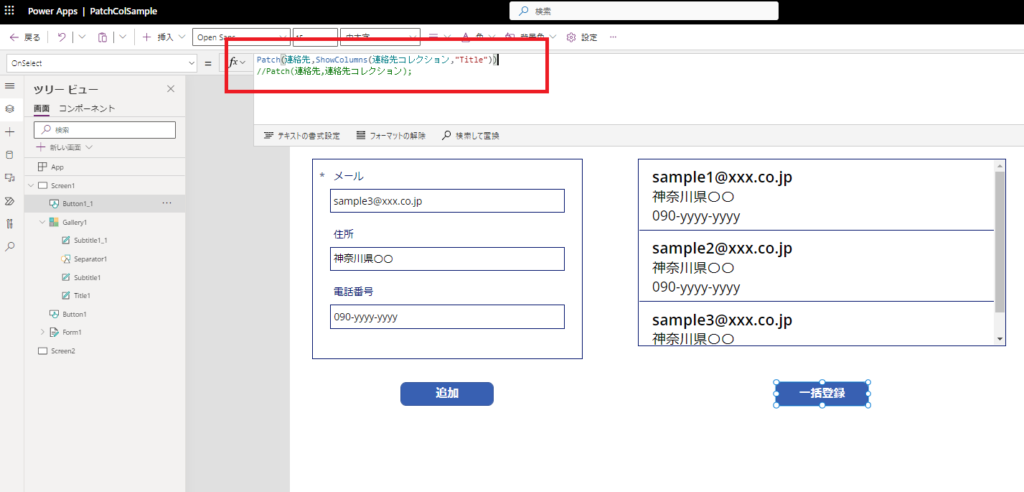
やり方は簡単でPatch関数の第2引数をShowColumn関数で囲ってあげて、エラーが出るまで登録したいレコードの列名を追加していくだけ。
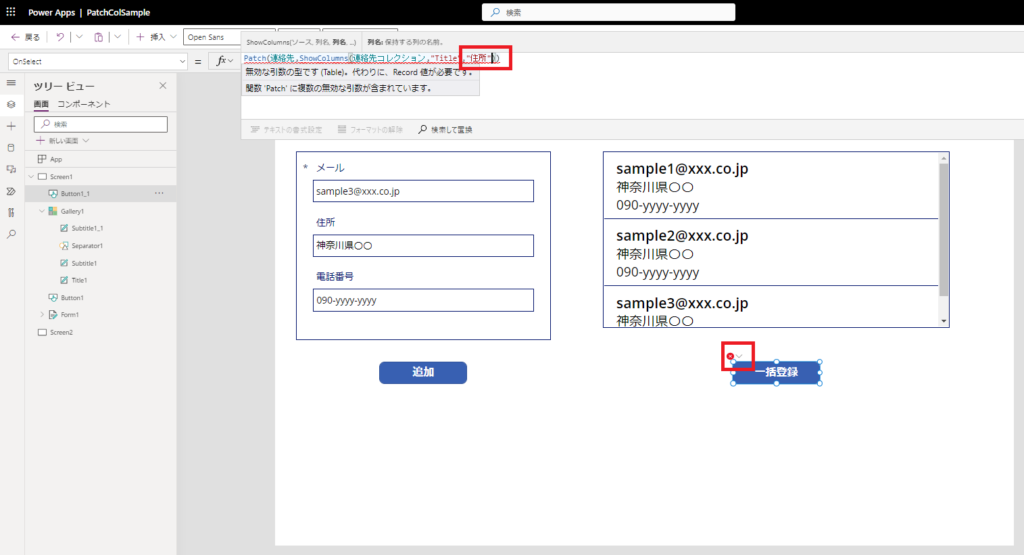
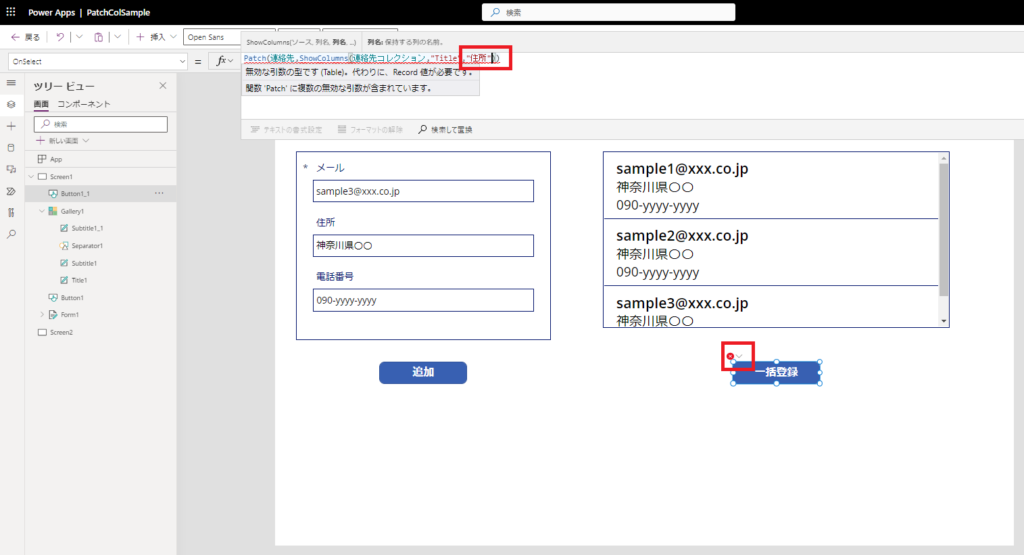
例えば今回だとこんな感じで「Title」列を追加してみると、エラーが出ないのでこの列名は正しいとわかる。


続いて「住所」列を追加するとエラーが発生するので、この「住所」という列名は指定が間違っていることがわかる。


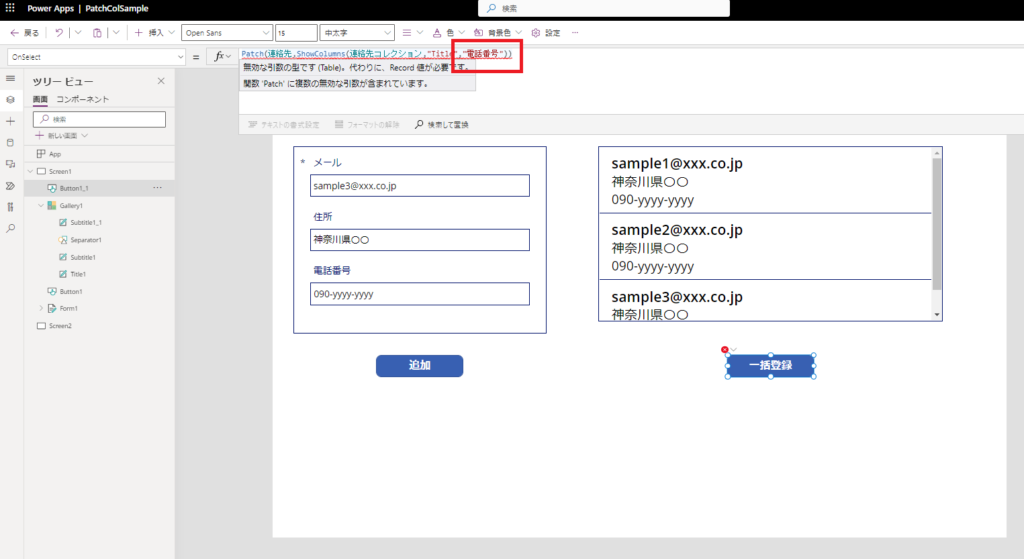
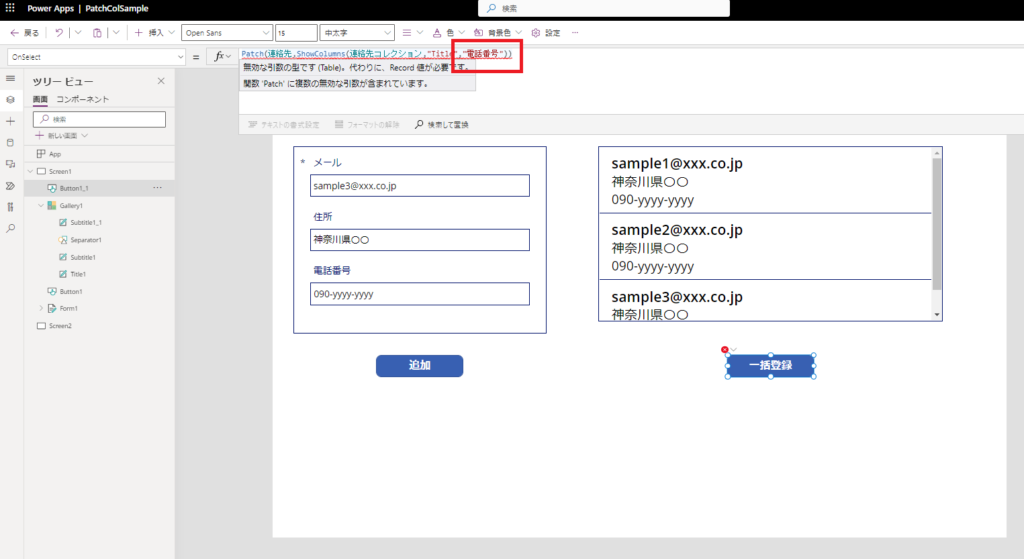
同様に「電話番号」列を追加してもエラーが発生するので、この列名の指定が誤っていることがわかる。


こんな感じでエラーが出たときは地道に原因を探っていくしかないけど、一括登録は非常に便利でコードも読みやすいのでとてもおすすめ!
Patch vs UpdateIf vs ForAll
実はPatch以外でも一括登録や一括更新は可能。それぞれの関数で速度を比較したので、興味のある人はぜひ。


Power Apps SharePointのデータを一括更新する方法 Patch vs UpdateIf vs ForAll
SharePointのデータの一括更新について聞かれたので、ついでに性能比較もしてみた。※一括登録はこちらやってみたこと今回はアイテムが500個以上あるSharePointリストに対し、「文字列」型の列に値を一括設定してみた。※設定は500...

コメント