⚠️ 2025年追記:
Microsoft Plannerは「Planner and To Do」等に名称変更されていますが、Power Appsコネクタとしての基本的な挙動(ListMyTasksV2など)は、この記事の手順で現在も実装可能です。
Microsoft Plannerは「Planner and To Do」等に名称変更されていますが、Power Appsコネクタとしての基本的な挙動(ListMyTasksV2など)は、この記事の手順で現在も実装可能です。
この記事の内容まとめ
やりたいこと:
自分に割り当てられたタスク(複数プラン対応)を一覧表示し、期限切れを赤く警告する。
1. GalleryのItemsプロパティ(期限日順でソート):
Sort(Planner.ListMyTasksV2().value, dueDateTime, SortOrder.Ascending)
2. 期限切れアイコンのVisibleプロパティ:
And(
ThisItem.percentComplete < 100,
DateDiff(Now(), ThisItem.dueDateTime) < 0
)
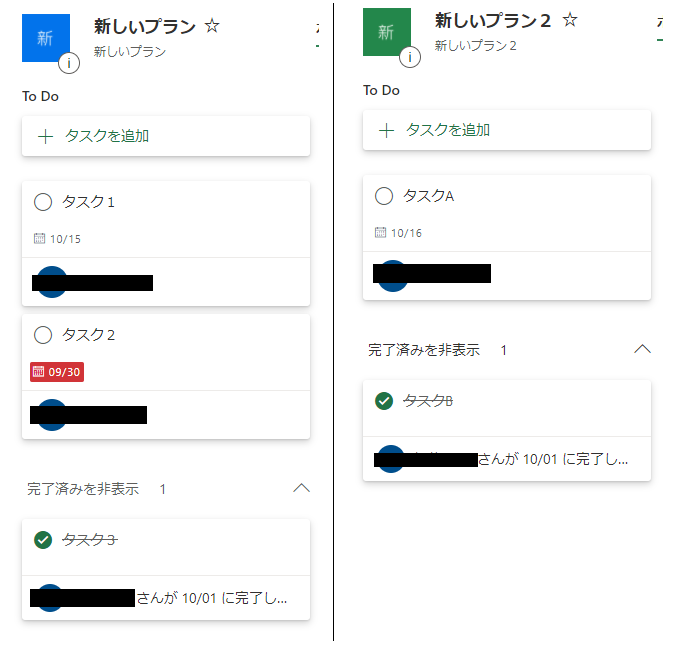
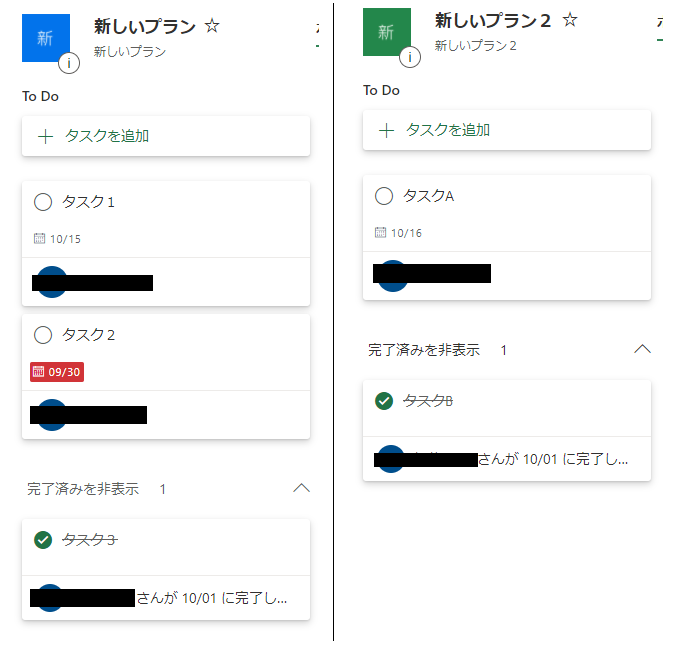
完成イメージ
こんな風に自分に関連するタスク(複数プランにまたがっているやつも)を、


こんな感じで表示したい!

全てのタスクを期限日順で表示して、完了したタスクにはチェックマーク、期限が過ぎても完了してないタスクには悲しいマークを表示する!

全てのタスクを期限日順で表示して、完了したタスクにはチェックマーク、期限が過ぎても完了してないタスクには悲しいマークを表示する!
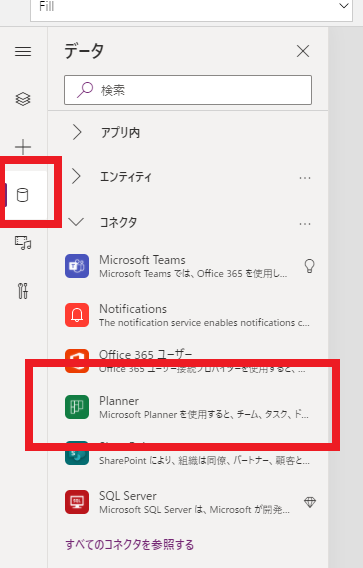
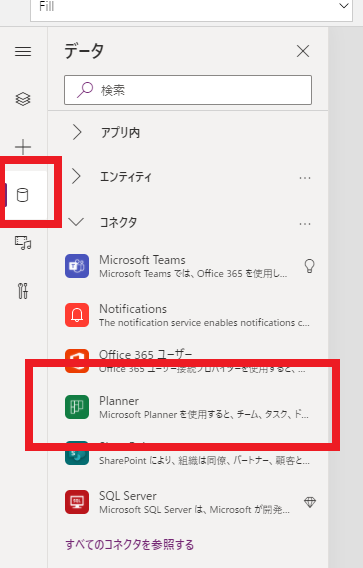
Plannerコネクターを追加
まずは、Power Appsを開いて、Plannerコネクタを追加。


ギャラリーコントロールに一覧表示する
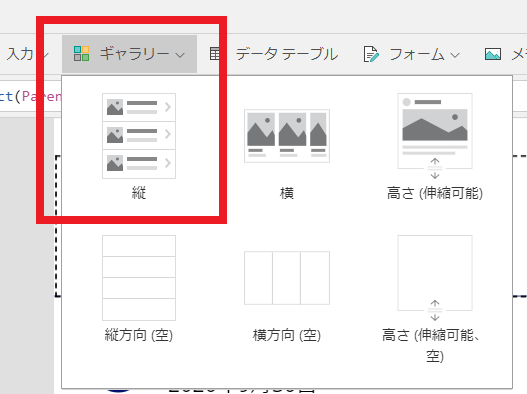
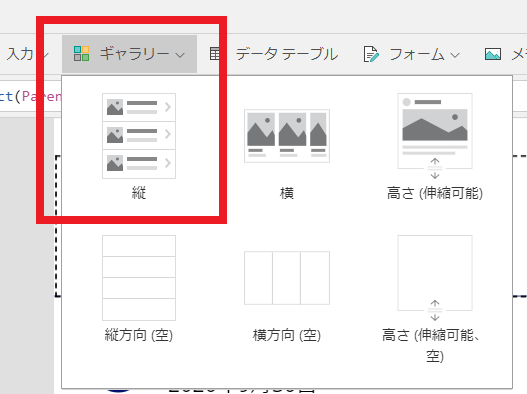
続いて、ギャラリーコントロール(今回は縦)を追加して、


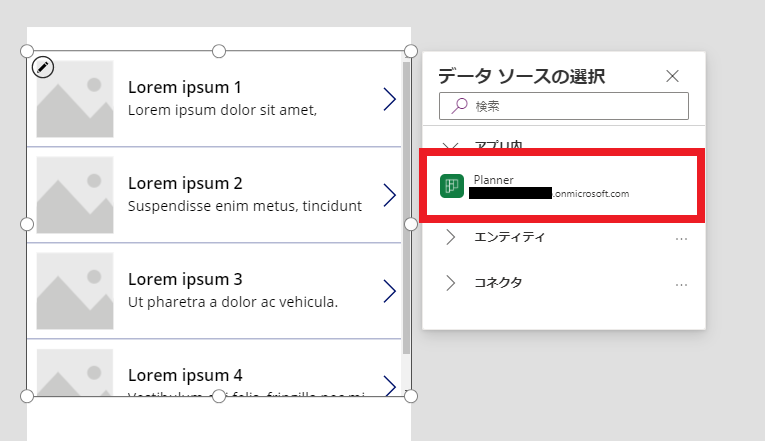
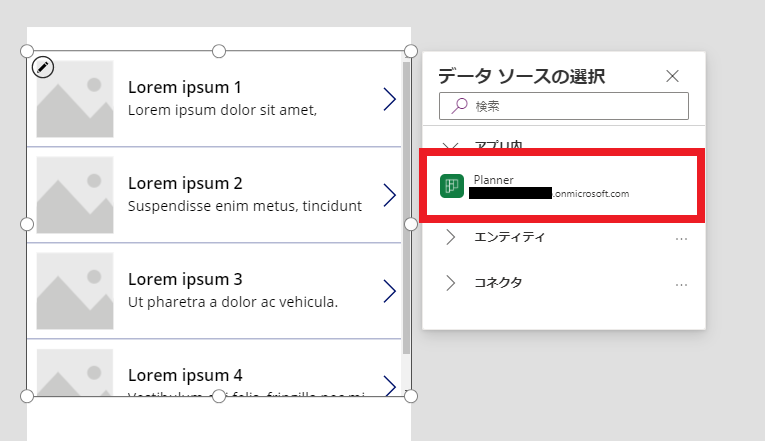
データソースにプランナーを指定


すると、こんな感じで何にも表示されなくなるので、


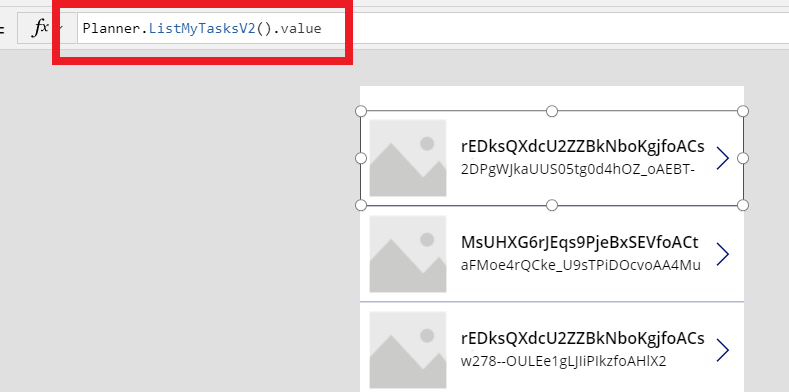
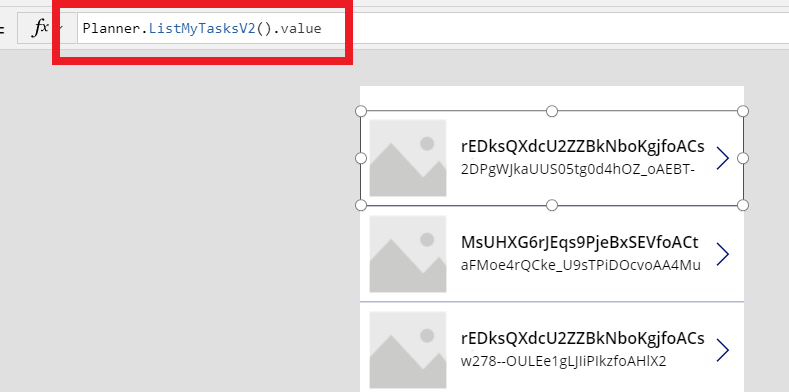
Itemsのプロパティに「Planner.ListMyTasksV2().value」と入力すると、なんか表示される。


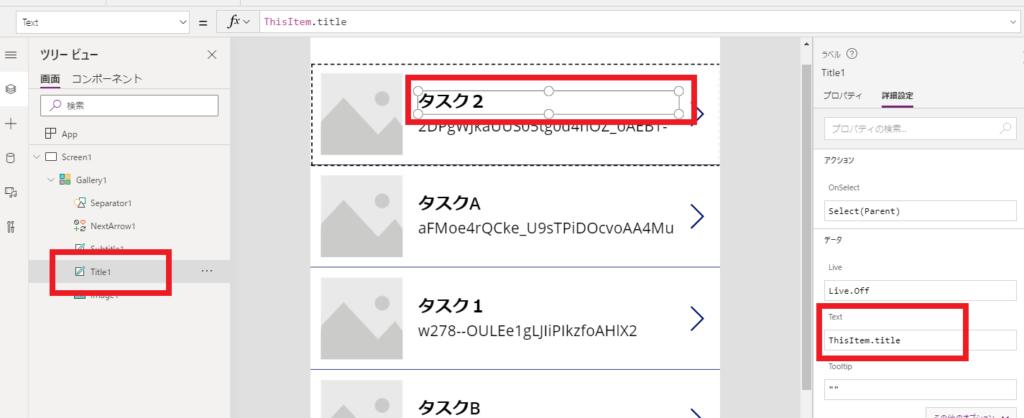
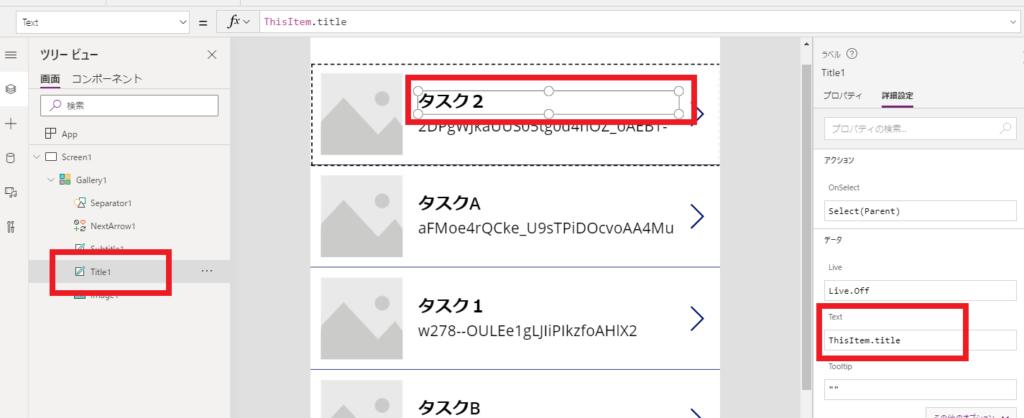
そしたらGalleryのTitle1ラベルコントロールのTextプロパティに「ThisItem.title」と入力すると、

タスクのタイトルが出る!

タスクのタイトルが出る!
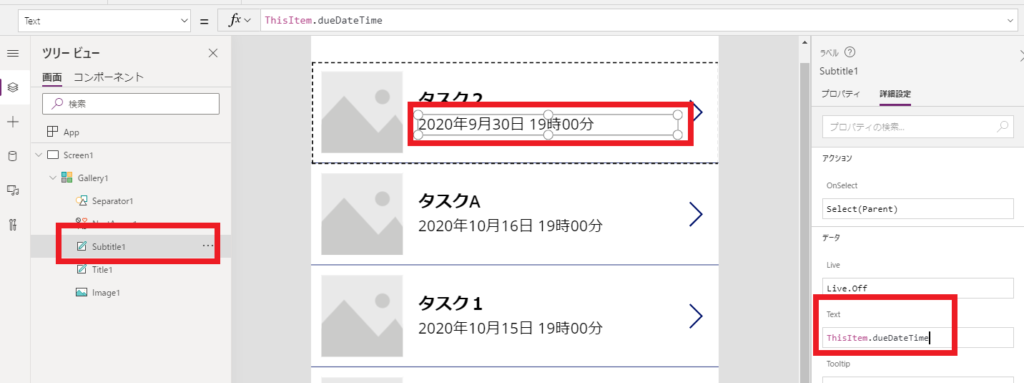
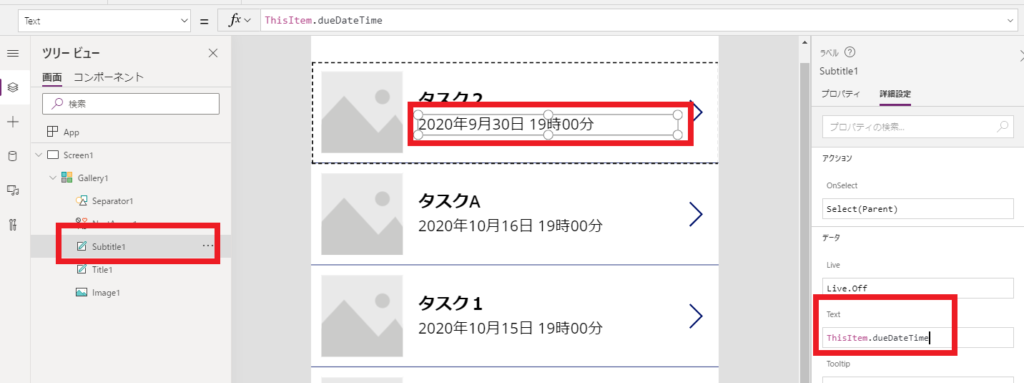
続いて、Subtitle1ラベルコントロールのTextプロパティに「ThisItem.dueDateTime」と入力すると、

タスクの期限日が出た!

タスクの期限日が出た!
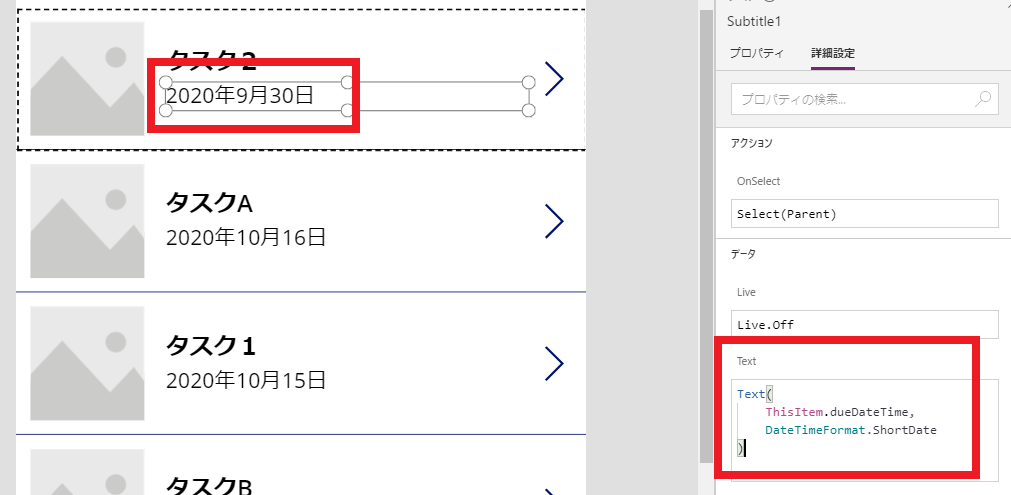
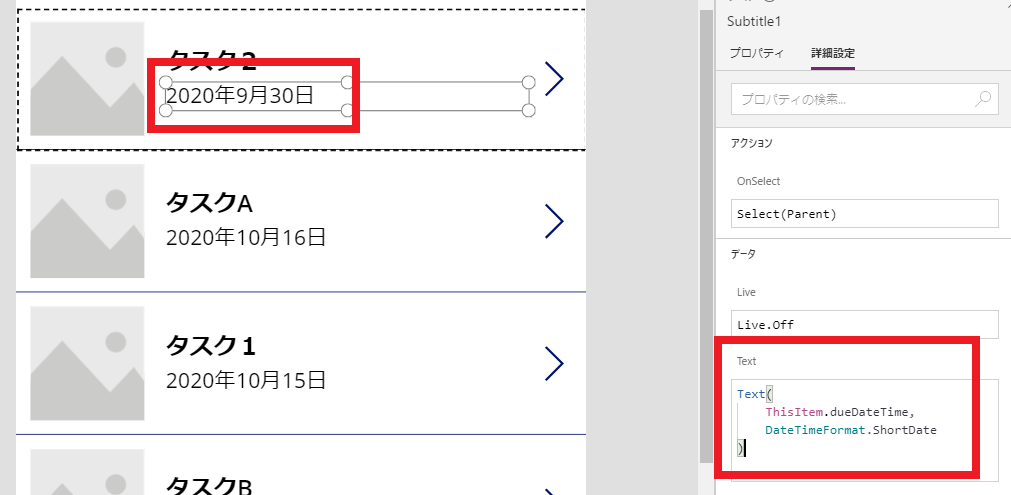
個人的に時間は不要だったのでText関数を使って、形式を指定してあげると、

いい感じになる。

いい感じになる。
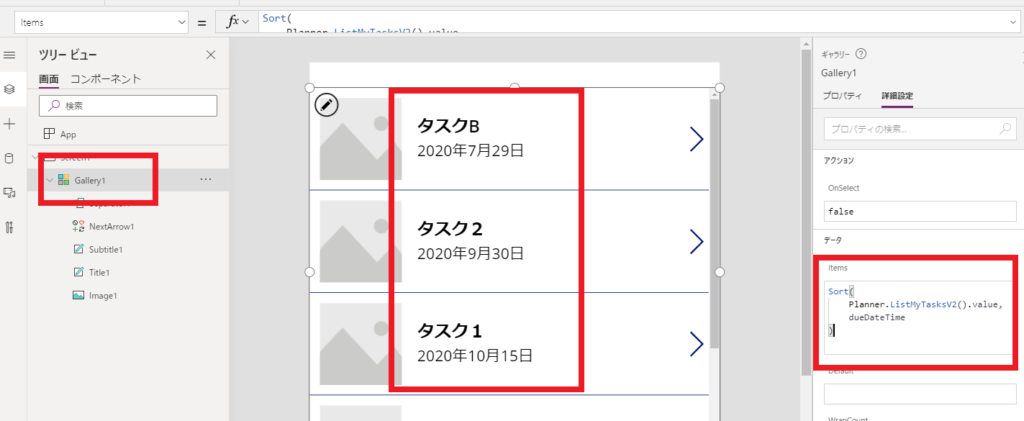
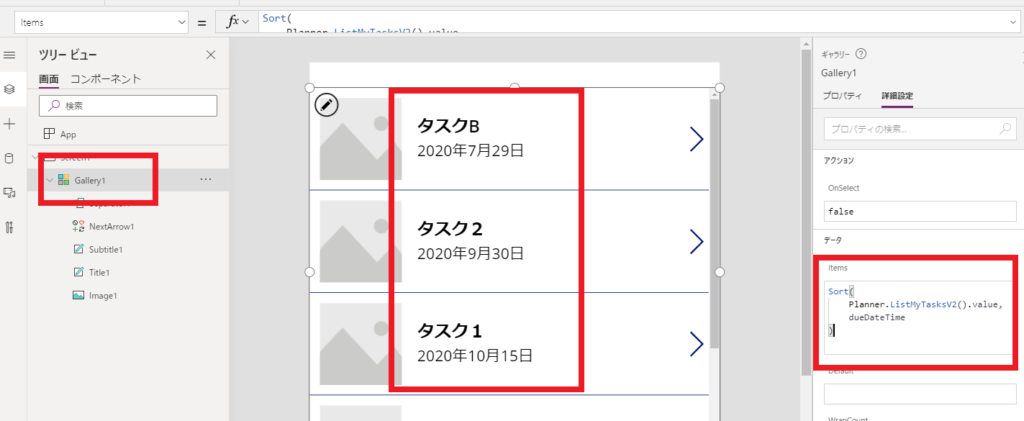
最後に、期限日順に並べ替えたいので、GalleryのItemsプロパティにSort関数でdueDateTimeを指定してあげると、


いい感じ!これで一覧表示は終了!
完了、期限切れアイコンの表示
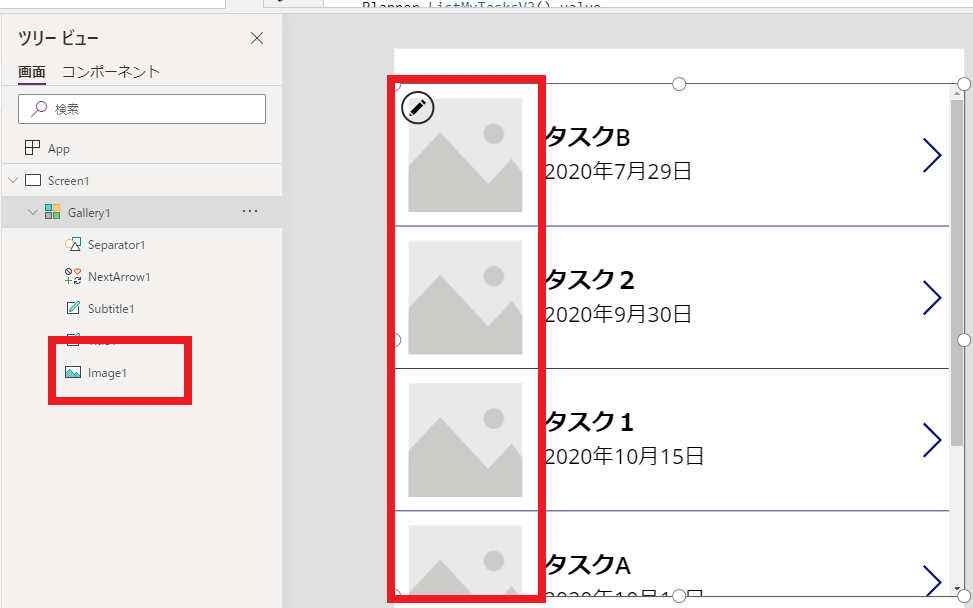
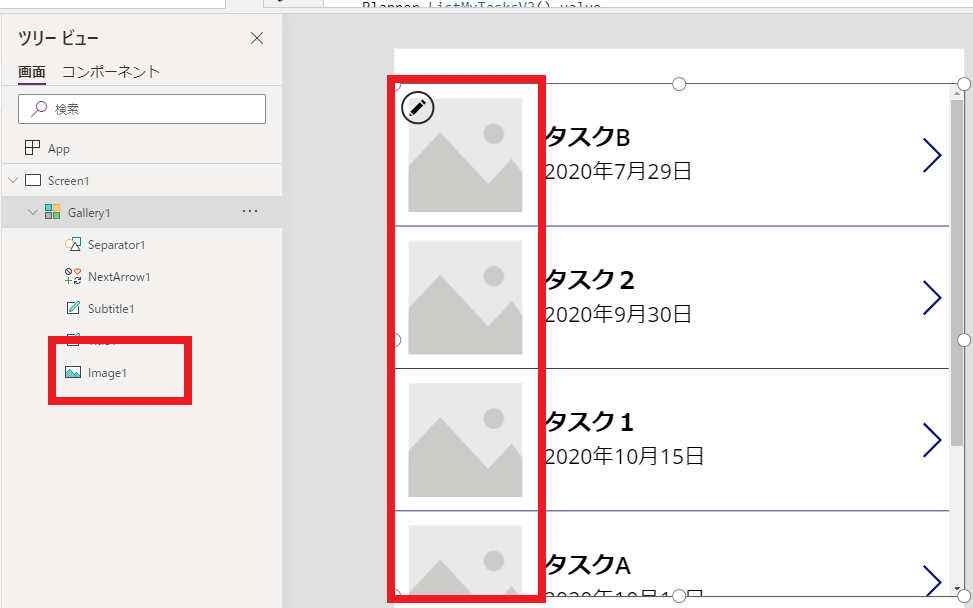
まずは、今回僕は使用しないので、GalleryのImage1コントロールを削除。

もちろん、チェックマークや悲しいマークの代わりに、このImageに画像を表示するなら、残していてもOK!

もちろん、チェックマークや悲しいマークの代わりに、このImageに画像を表示するなら、残していてもOK!
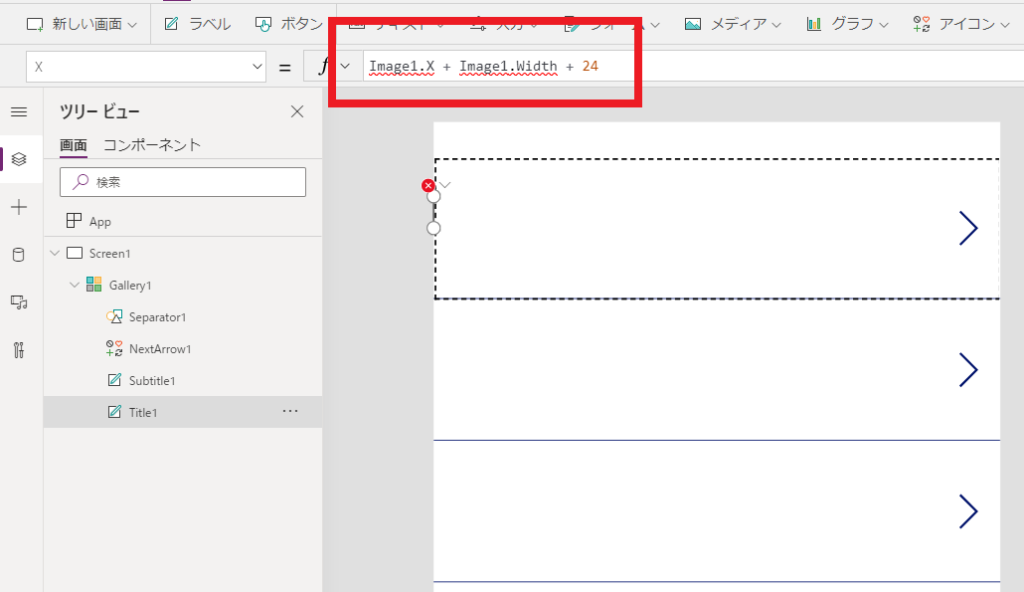
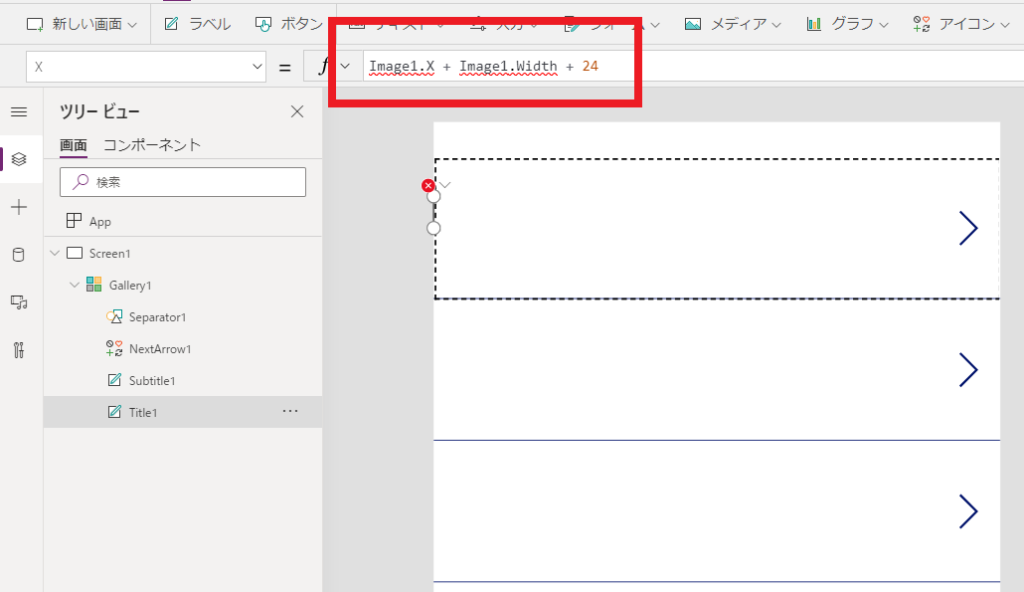
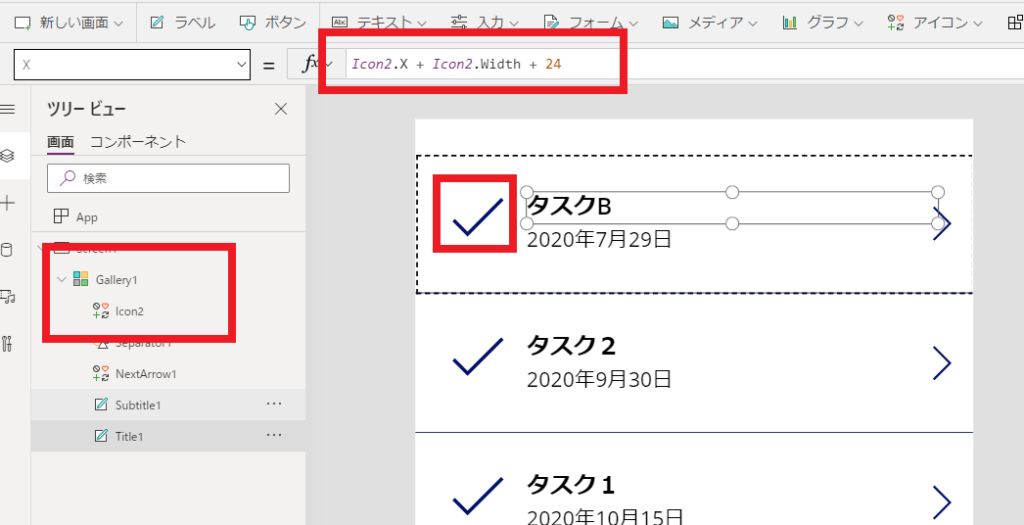
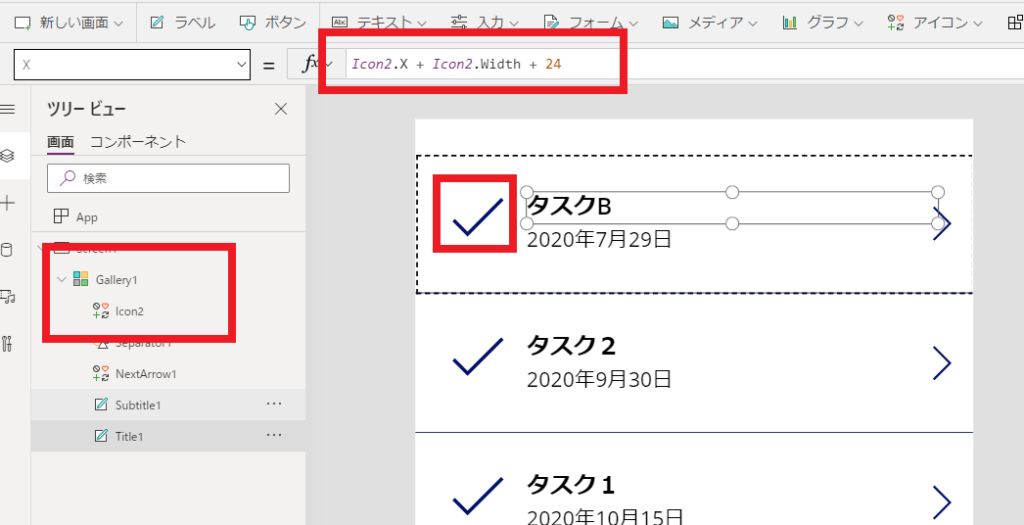
Image1コントロールを消すと、そのImage1の位置を基準にX座標とかを決めていたコントロールが悲鳴を上げるので、


Galleryの中にチェックアイコンを入れてあげて、そのチェックアイコンを基準にするようにX座標とかを修正すると、悲鳴が消える。


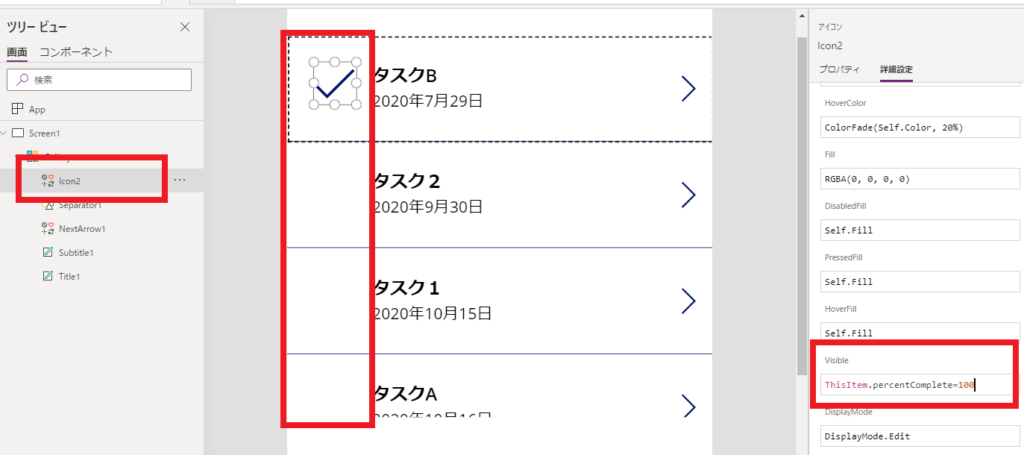
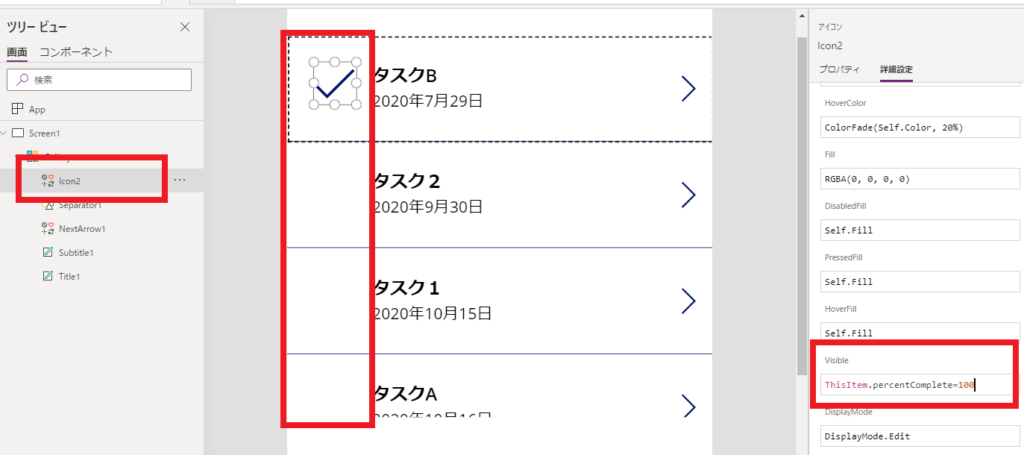
つづいて、完了したタスクだけチェックアイコンを表示したいので、チェックアイコンのVisibleに「ThisItem.percentComplete=100」(達成率100%のときtrue)を入れてあげると、


いい感じ!
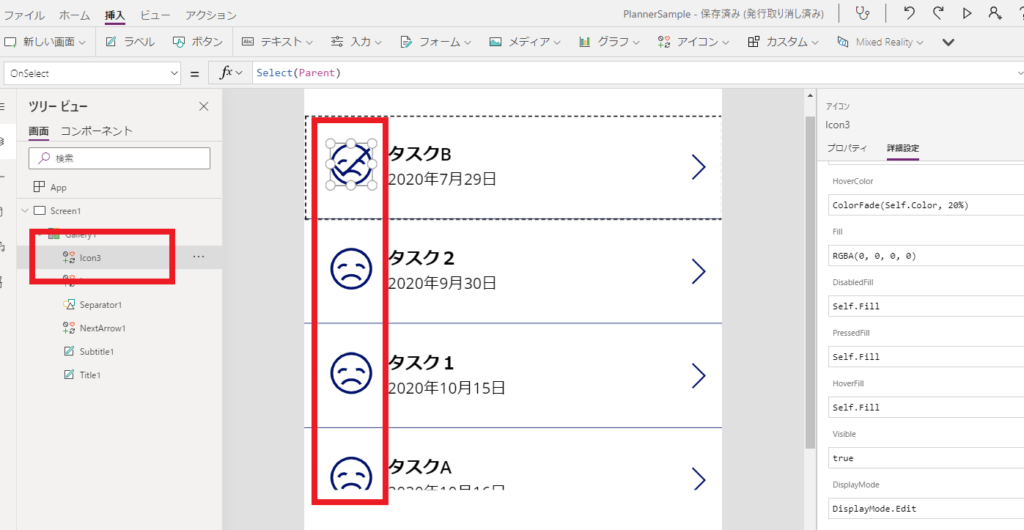
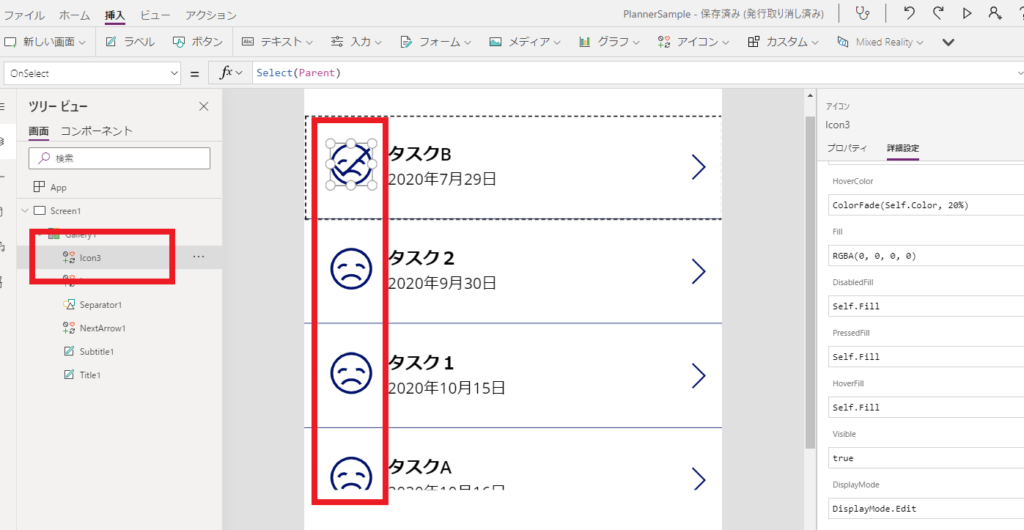
最後に、悲しいマークをGallerlyに入れて、


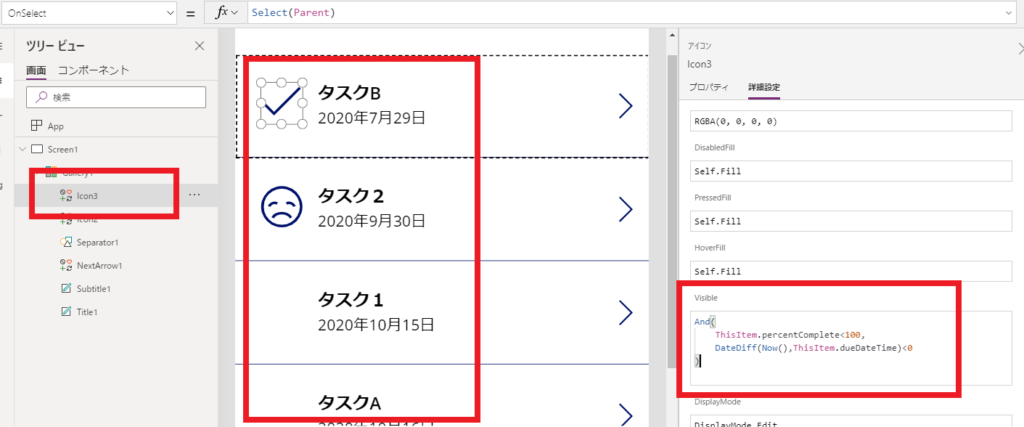
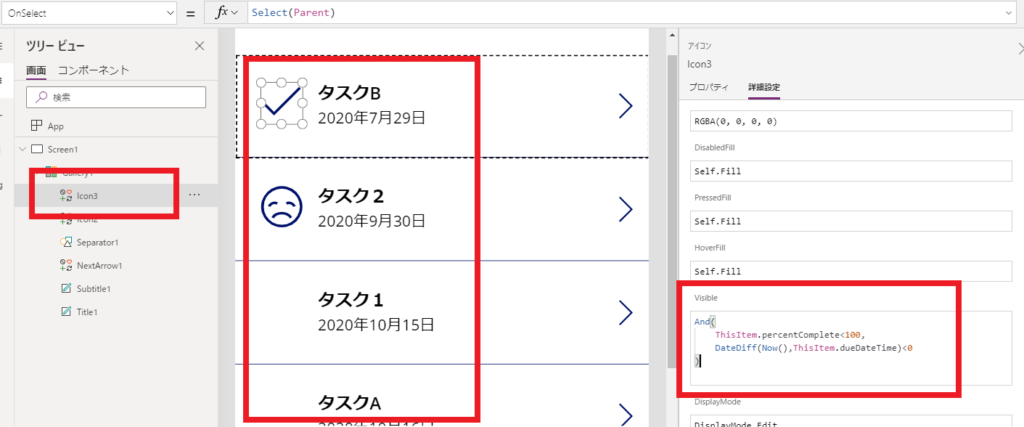
悲しいマークのVisibleを下の画像のような感じにしてあげれば、


期限が過ぎつつ、完了していないタスクに、悲しいマークが表示される!完成!!
Visibleに入れる式はこんな感じで、
And(
ThisItem.percentComplete<100,
DateDiff(Now(),ThisItem.dueDateTime)<0
)
達成率が100%未満、かつ、現在日付と期限日の差分(DateDiff)が0未満、つまり期限日が過ぎている場合は、true(悲しいマーク表示)になる。
参考サイト
Plannerコネクタで使える、関数や戻り値はこのサイトが一番詳しく書いてくれていました!
![]()
https://www.carlosag.net/PowerApps/Connectors/Planner#_Toc1212D7B4_ListTasks_Response
コメント