Power AppsのキャンバスアプリからDataverseのデータを更新しているとき、「選択肢」列を空にして保存することができなくて、その原因を特定するのに時間がかかったのでメモ。
※今回の内容は「プレビュー」段階の機能が含まれます。
前段
例えばこんな「選択肢」列があるテーブルがあって、


「選択肢」列を「任意」項目としているので、「空(選択なし)」でレコードの作成ができるし、レコードを編集して選択肢列を「空」にすることもできる。


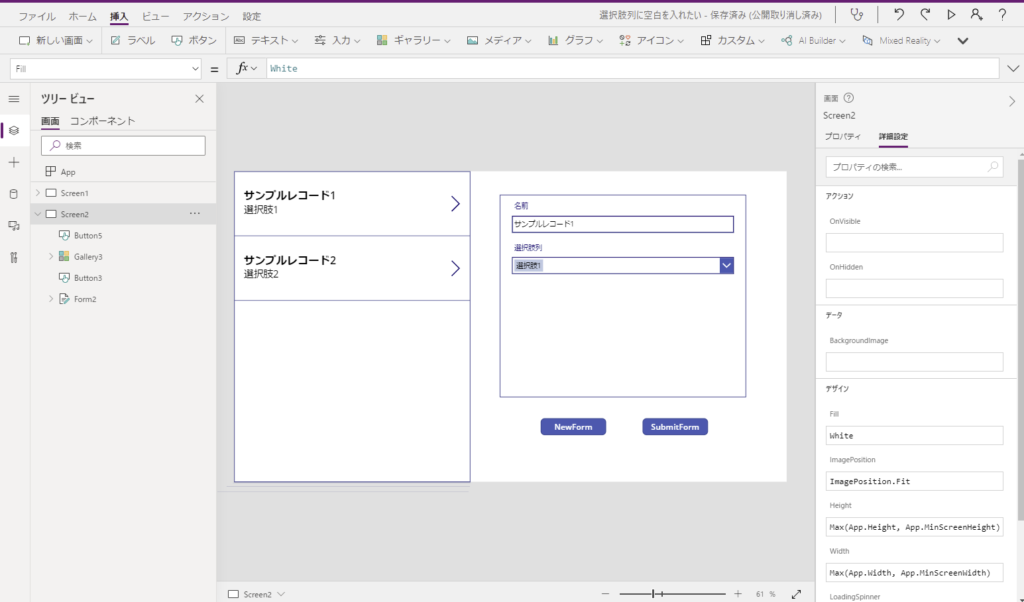
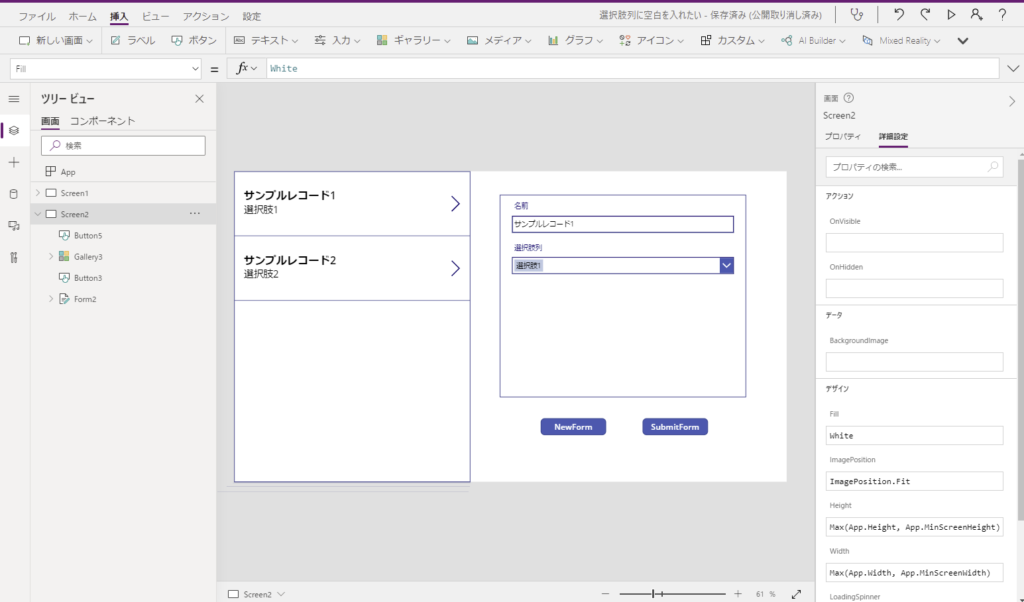
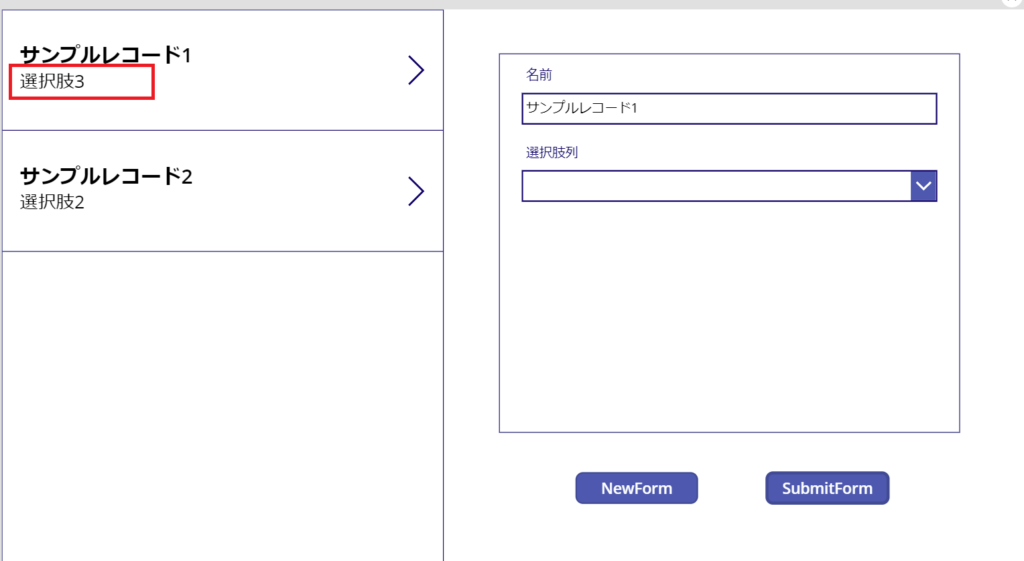
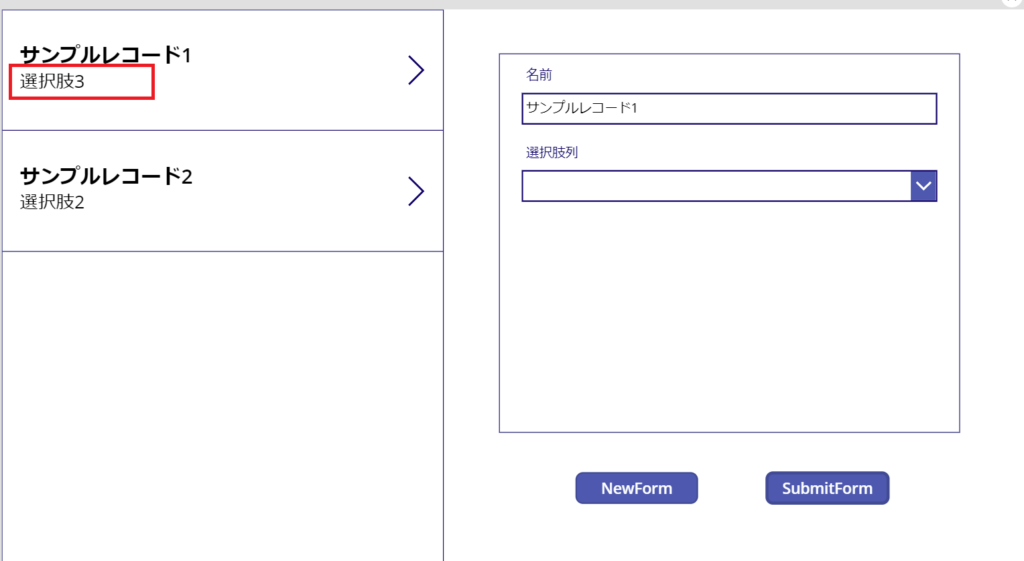
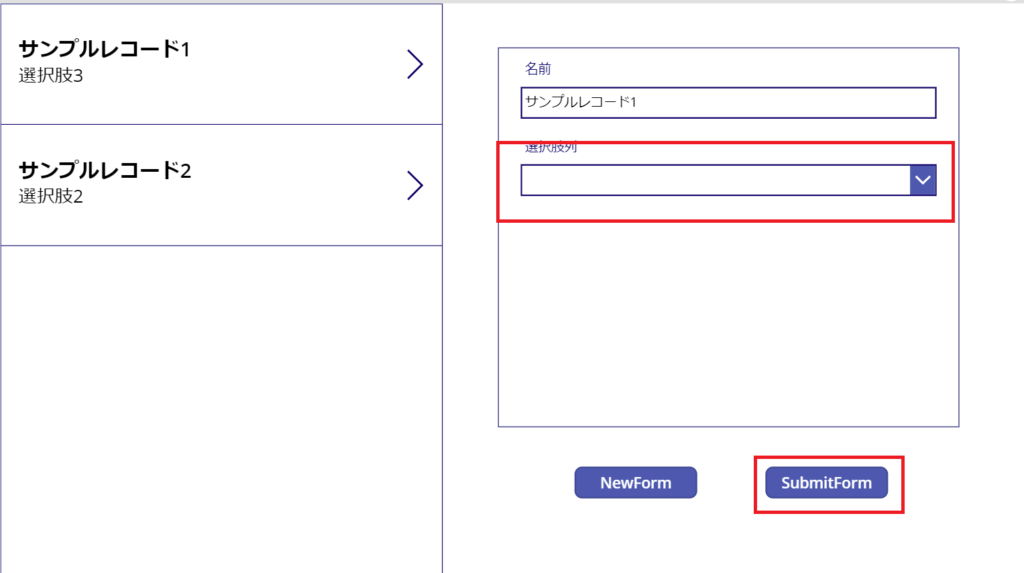
で、このテーブルをこんな感じでキャンバスのフォームを使って表示して、


選択肢を変更してSubmitFormを呼んであげると、Dataverseにその情報が保存される。ここまでは問題ない。


現象
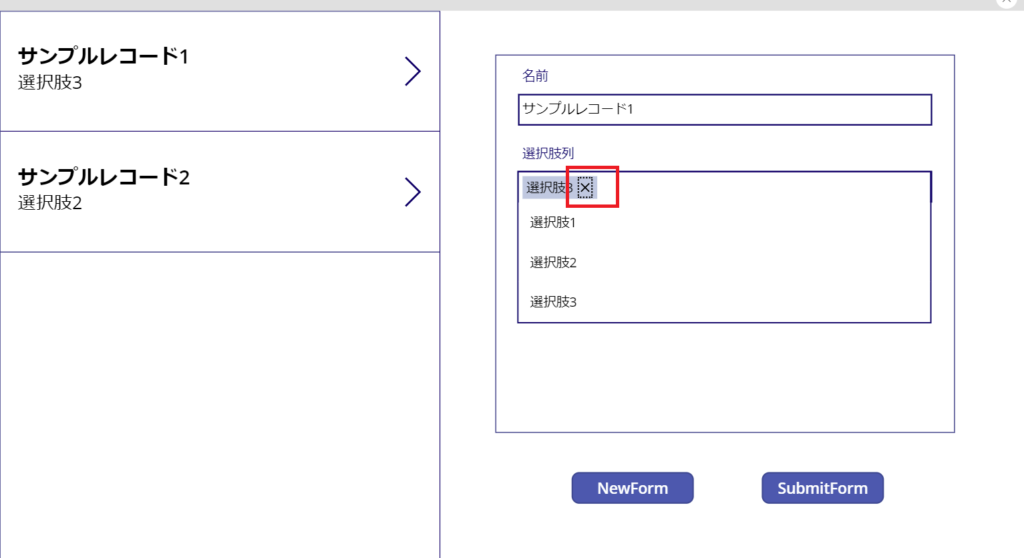
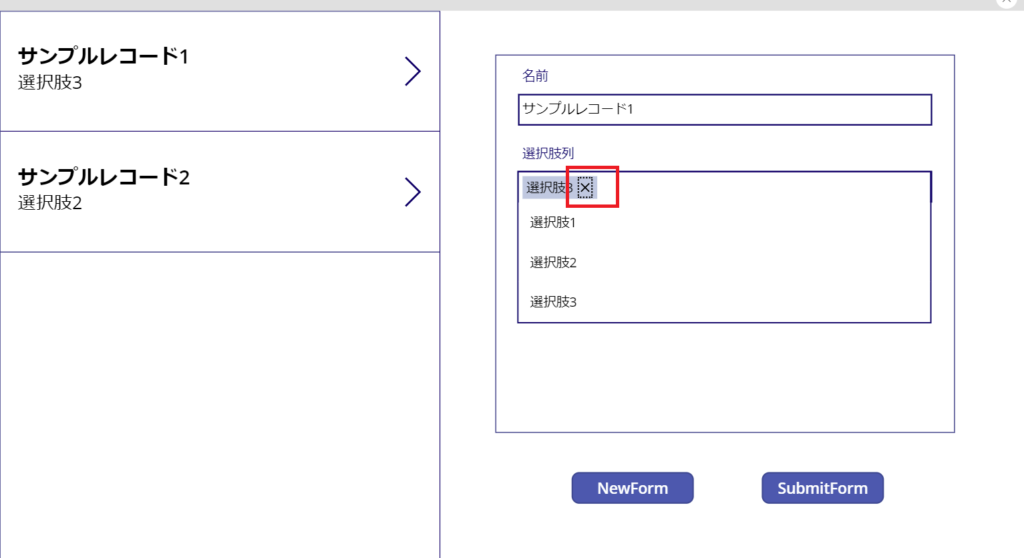
ここからが問題で、キャンバスアプリで「選択肢」列をFormで表示するとコンボボックスが表示されて、「✕」ボタンを使えば選択肢列を空(選択なし)にすることができる。


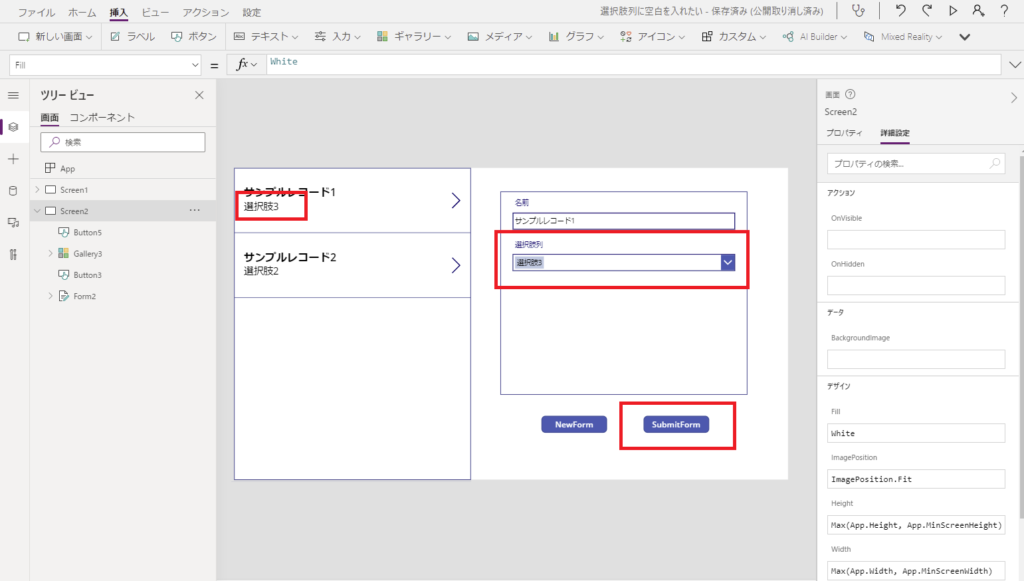
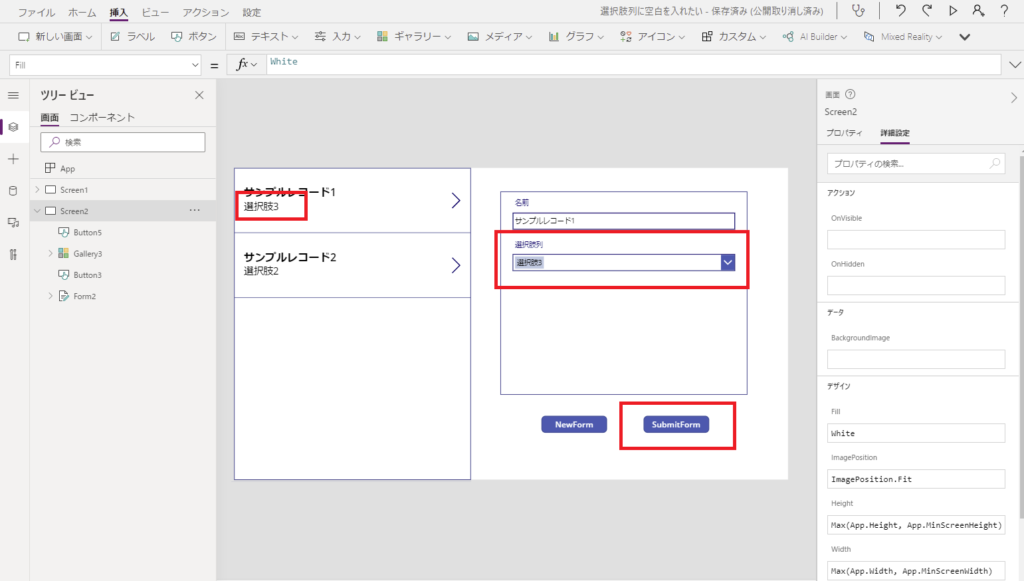
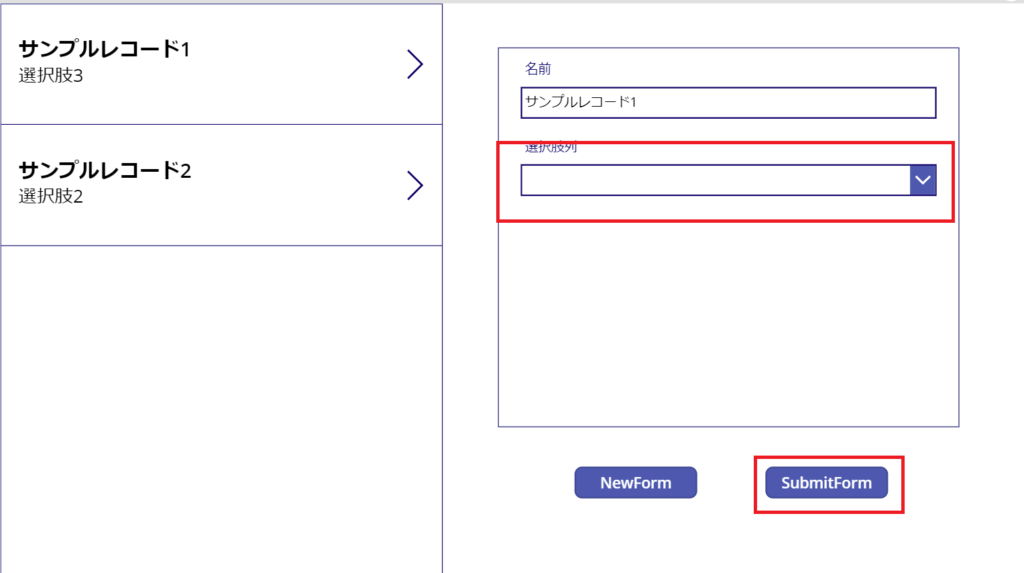
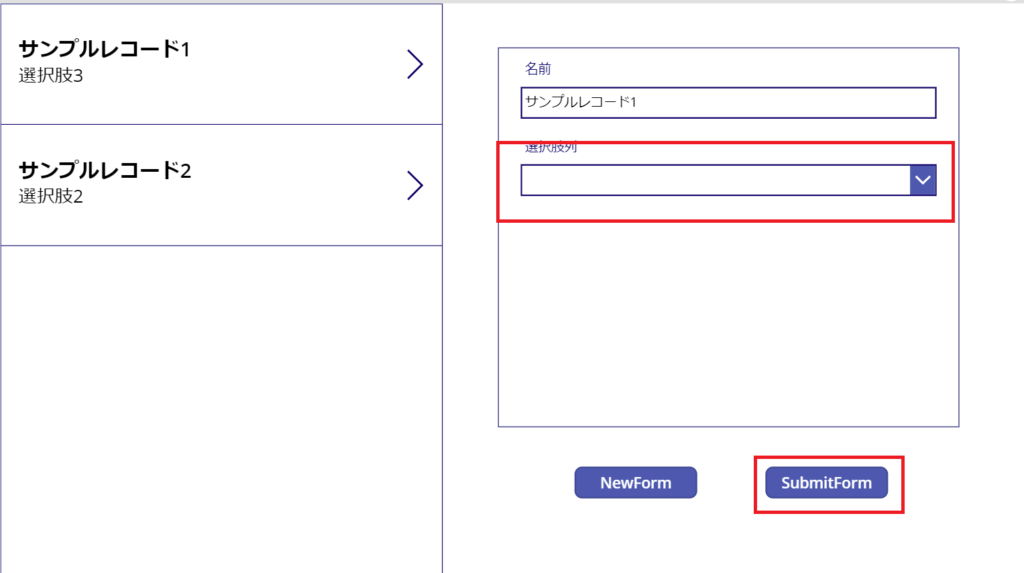
その状態でSubmitFormを押してみると、


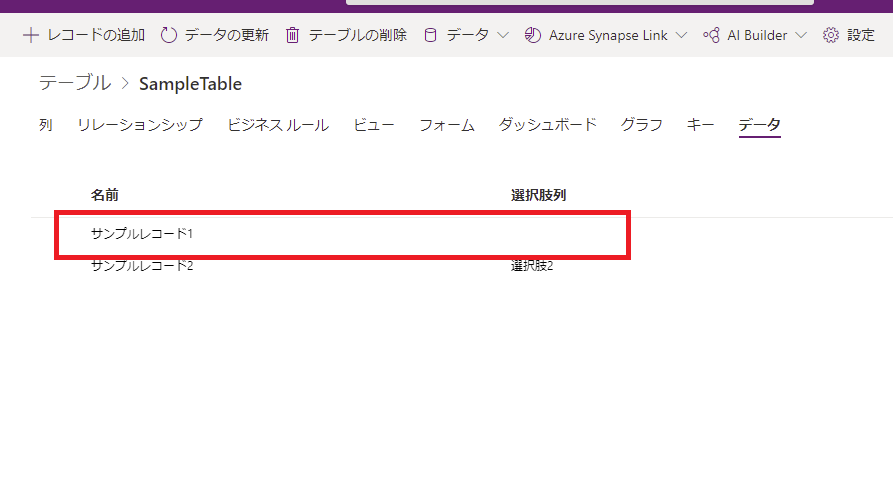
なぜかDataverseに反映されない。。。


DataCardのUpdate関数にBlank()を入れてみても選択肢列を「空」にすることができない。。。
原因
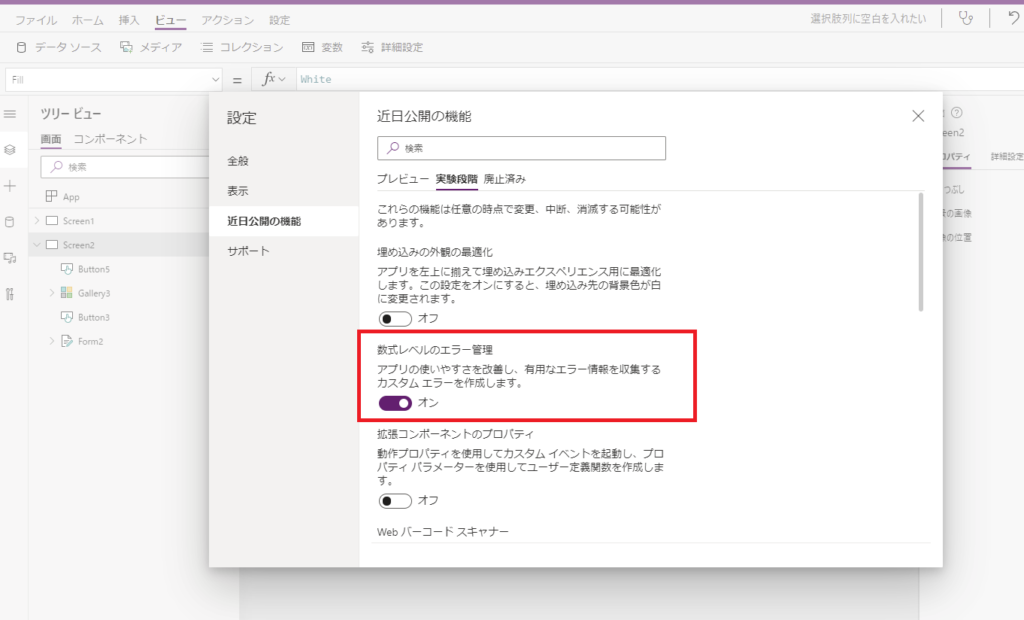
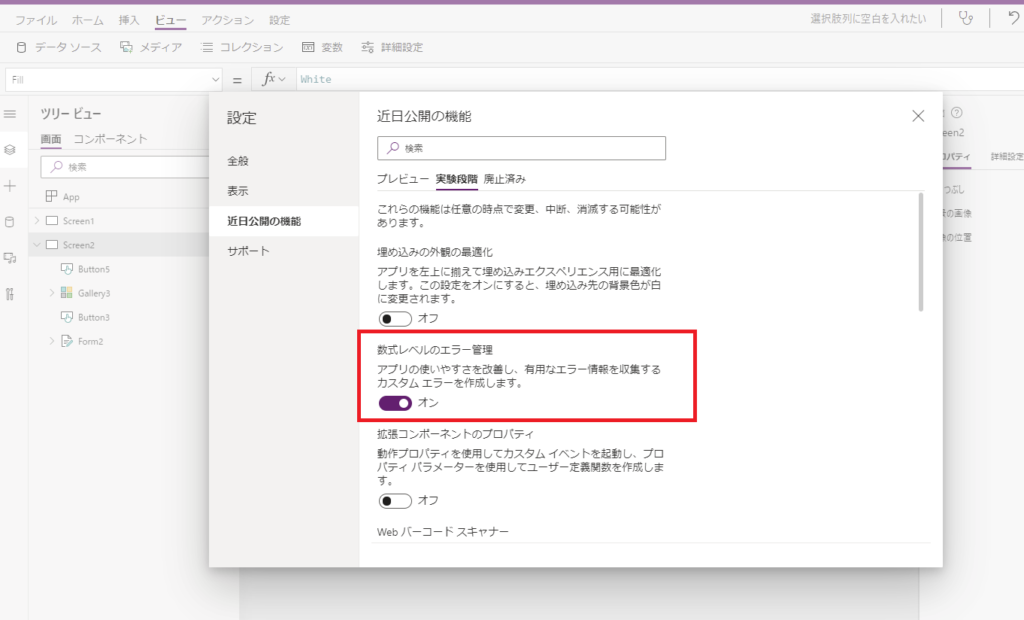
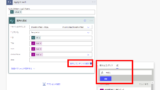
色々と調べてみたところ、「設定」の「数式レベルのエラー管理」をオンにすると選択肢列を空にすることができることが判明。
※設定を変更したらアプリの再起動が必要。

※設定を変更したらアプリの再起動が必要。

この「数式レベルのエラー管理」をオンにすることで、IfError関数やIsError関数が使えるようになる他に、キャンバスアプリが「Blank」と「Null」のエラーを区別できるようになるとのこと。
これにより、キャンバスアプリが
空を書き込もうとしている → エラーと判定 → Dataverseを更新しない
ではなく、
Nullを書き込もうとしている → 正常 → Dataverseを更新
となるらしい。
数式レベルのエラー管理をオンにすると
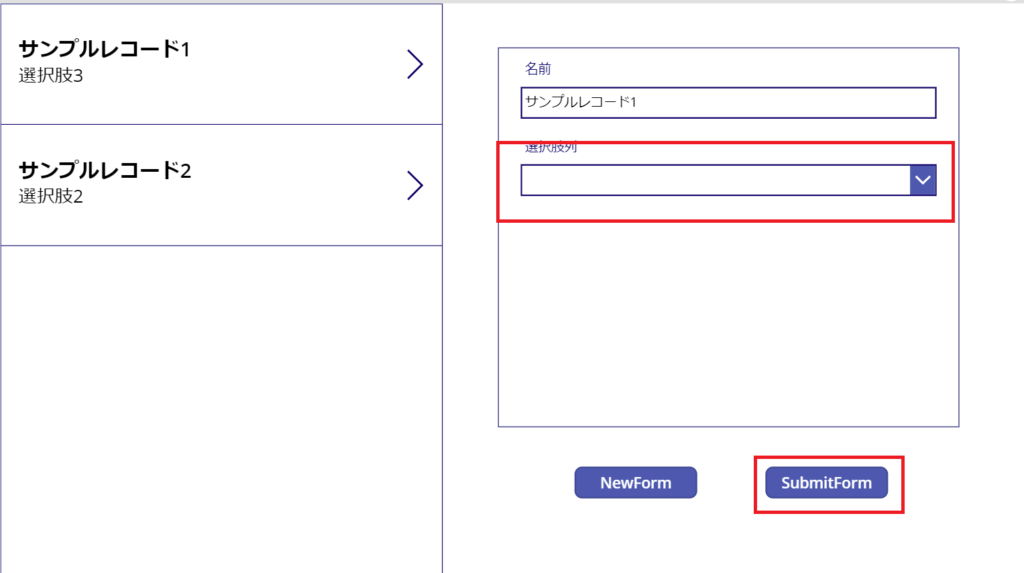
「数式レベルのエラー管理」をオンにしたのち、選択肢を空にしてSubmitFormを呼んでみると


無事に選択肢に空(Null)が入ってくれる。


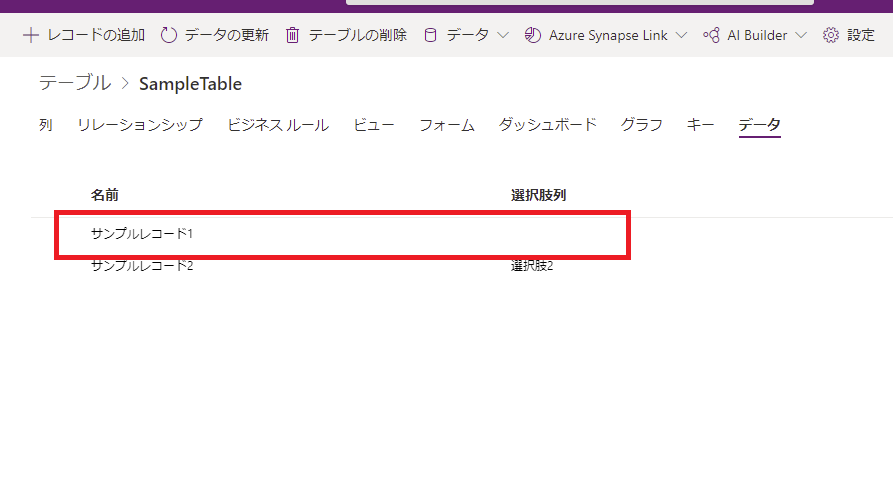
もちろんDataverseで確認しても選択肢が空になっている。


ということで、Dataverseの「選択肢」列に空を設定したい場合、「数式レベルのエラー管理」を使用すると解決することが分かった。
ただこの機能はプレビュー機能なので、実運用環境で使用するのはちょっと怖い。。。
もしかしたらWebAPI経由であればNullを入れたいことをDataverseに伝えることができるかもしれないので、いずれそちら側からチャレンジしてみたいなと。



コメント