前回の続きでSortとSortByColumnsと委任について詳しく調べてみた。
委任とデータ行の制限
委任はSortやFilterといった処理を「データソース側に任せる」こと。
全部のデータを持ってきてPower Apps側で処理するより、データソース側でやってもらった方が早いよね、的な発想。
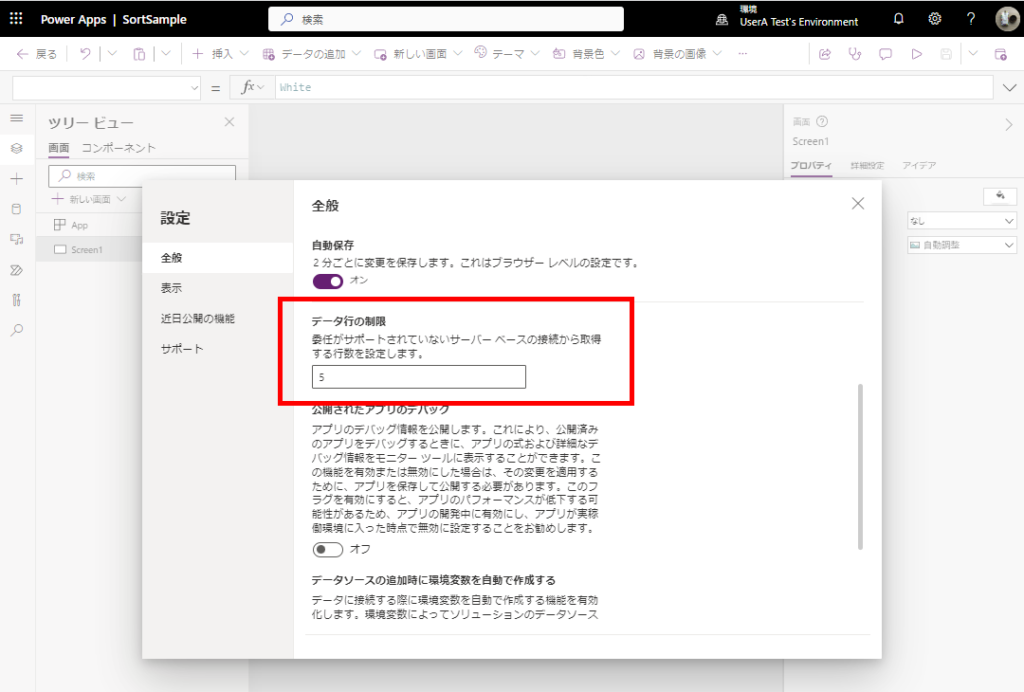
「データ行の制限」はPower Apps側でデータソースから取得するデータ(レコード)の数で、最大2000まで設定可能。
これを超える数のデータはPower Appsに読み込まれず、変数とかコンボボックスとかに大きいデータを入れてもこのデータ数分のデータしか入らない。
ただし、ギャラリーやデータテーブルは特別で、委任に反しなければデータ行の制限数以上のデータを表示することができる。
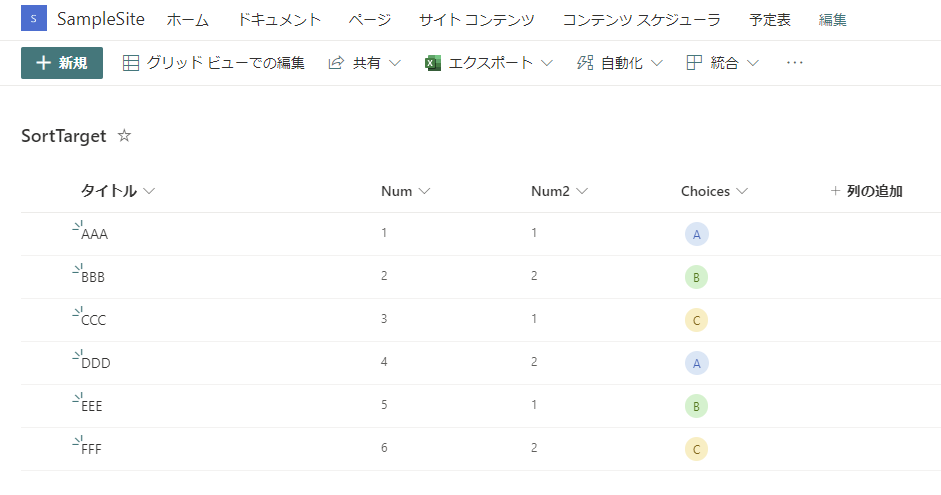
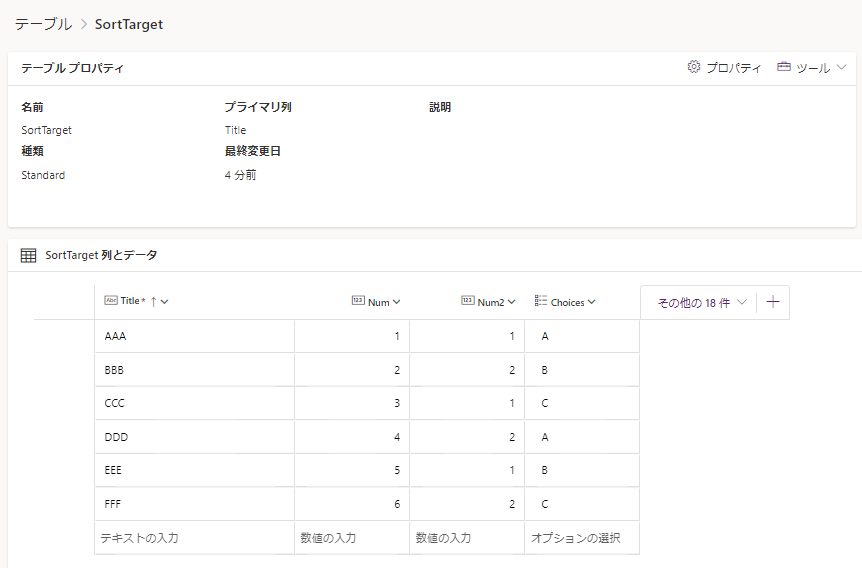
事前準備



SortByColumns関数で委任ができないパターン
それでは早速、SortByColumns関数の委任できないパターンから。
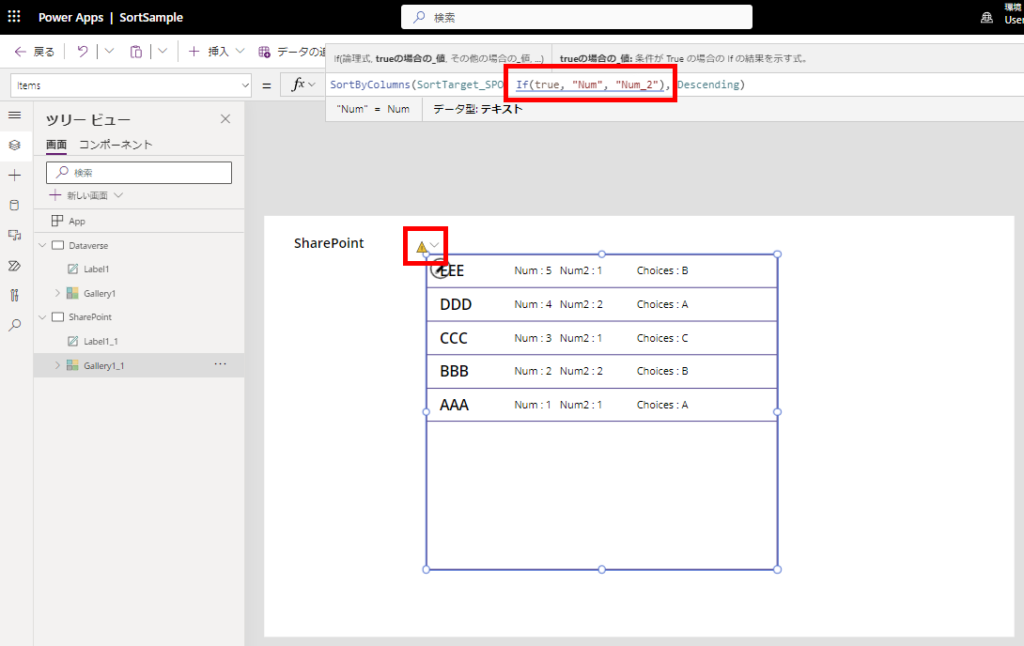
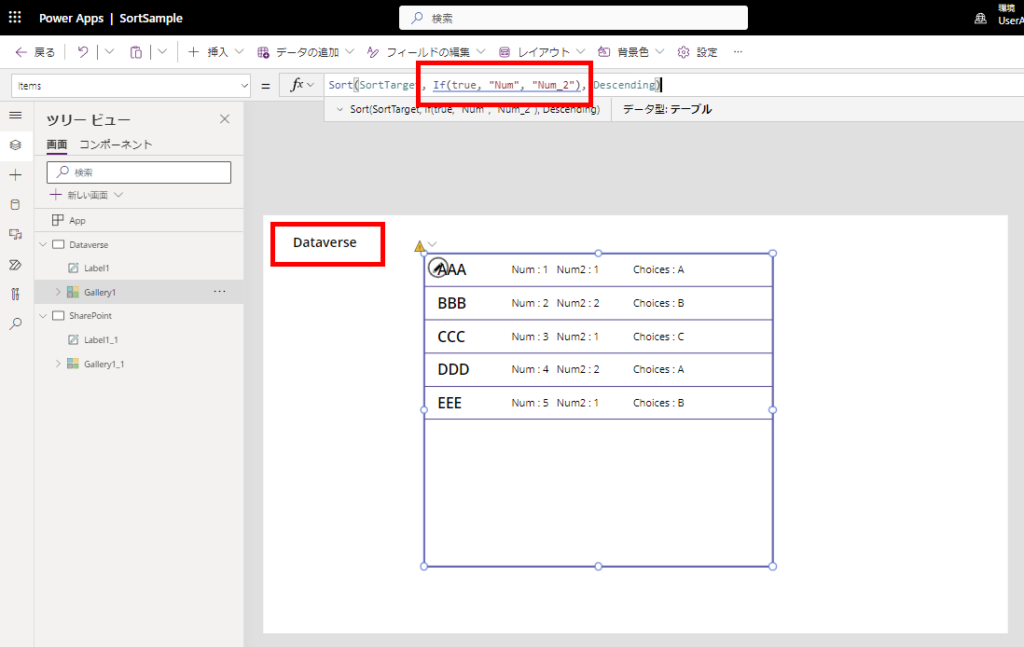
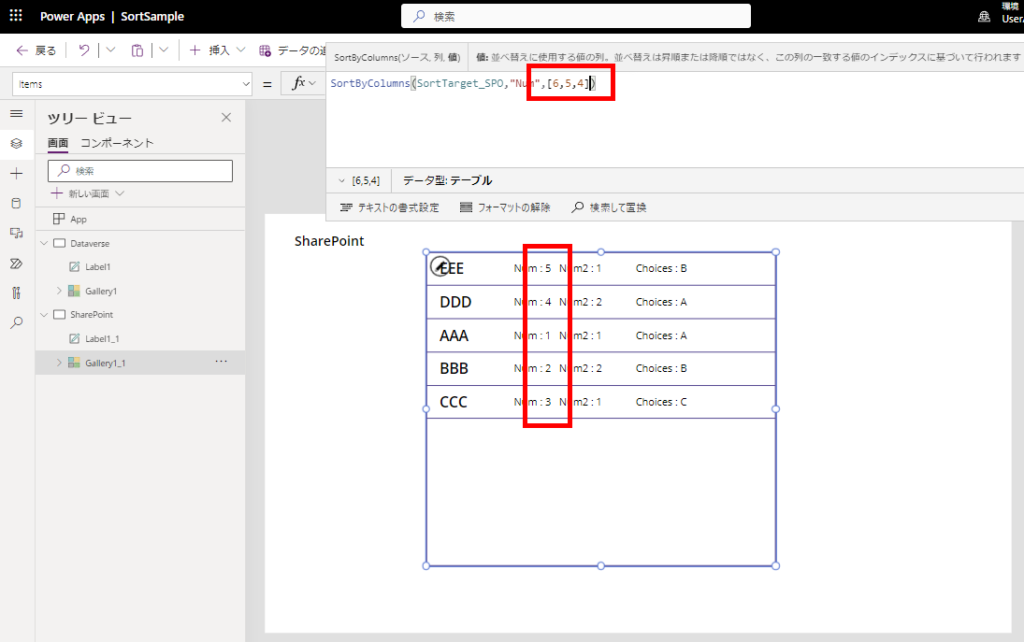
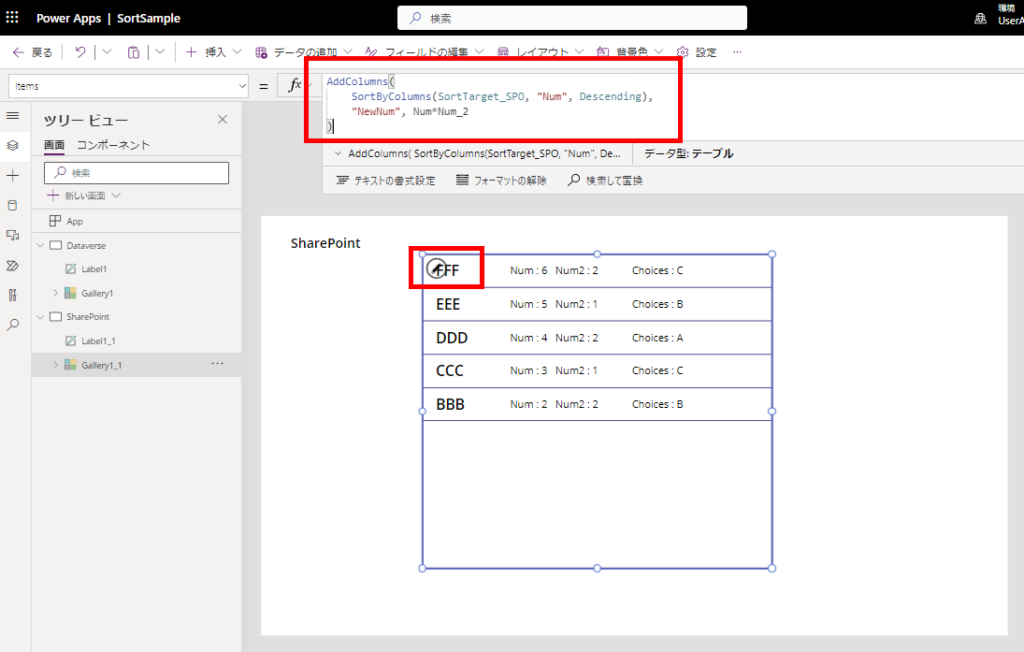
第2引数に式を入れる
※委任できない式のためギャラリーの機能が使えず、先頭に表示されるはずの「FFF」のアイテムがデータ行の制限にひっかかって表示されない。




2つくらいとかならいいけど、条件がたくさんあると書くのも読むのも大変そう。。。

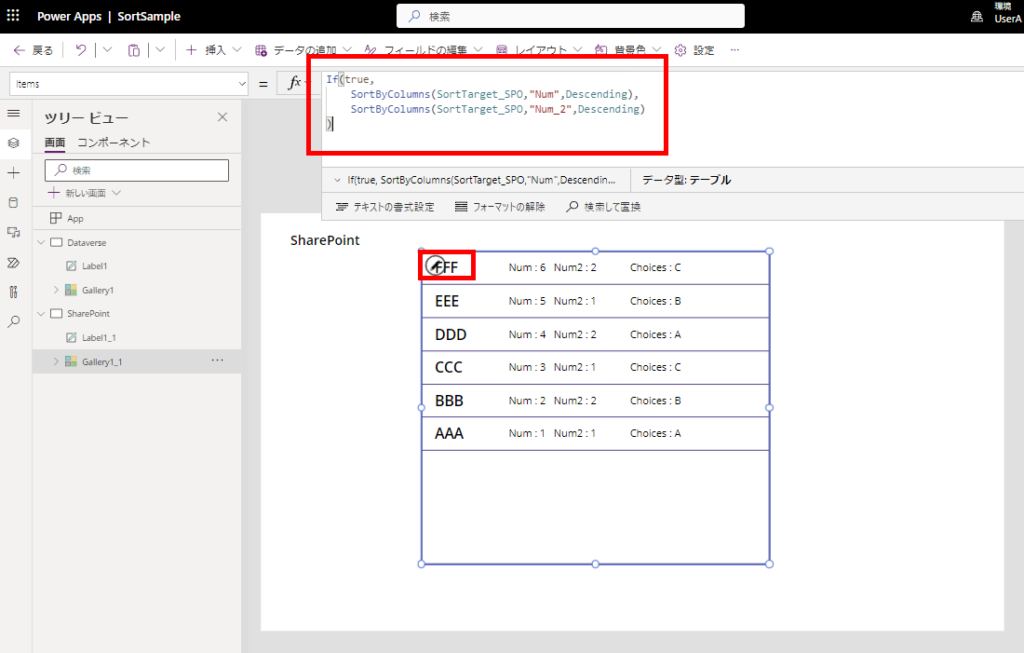
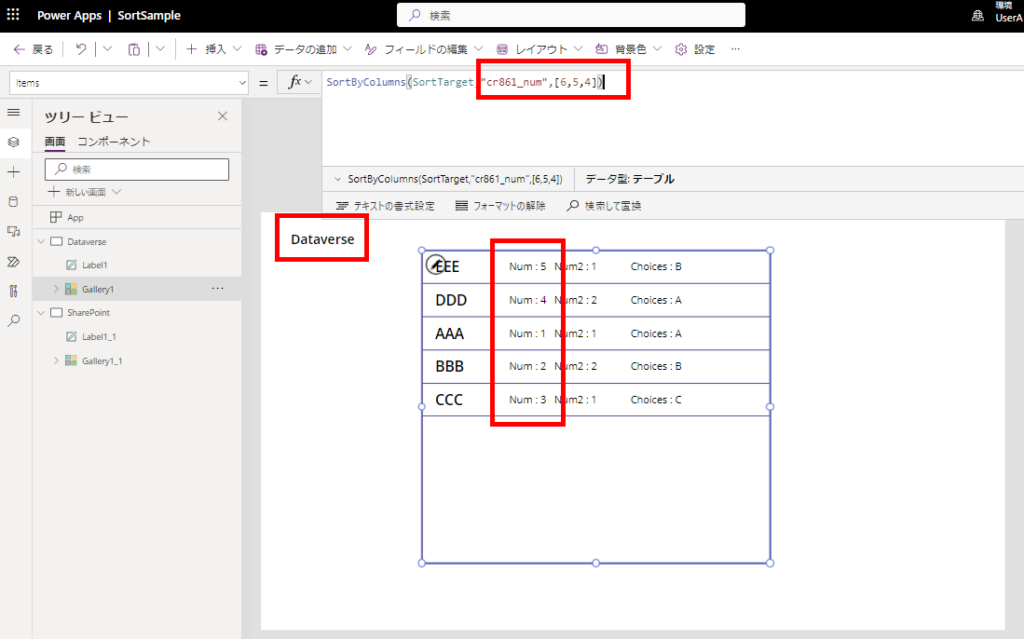
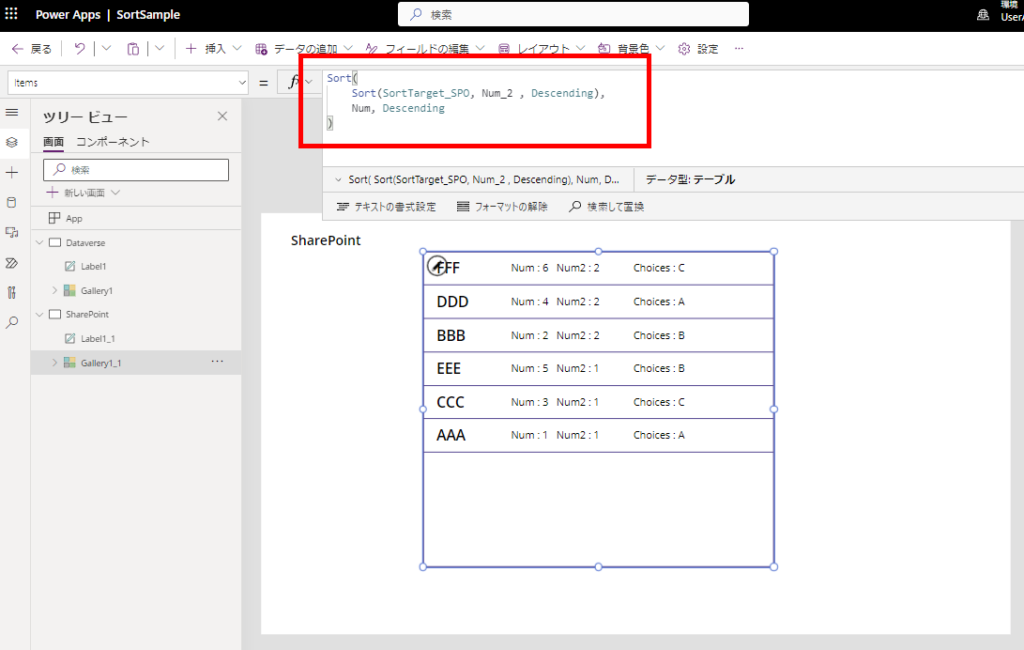
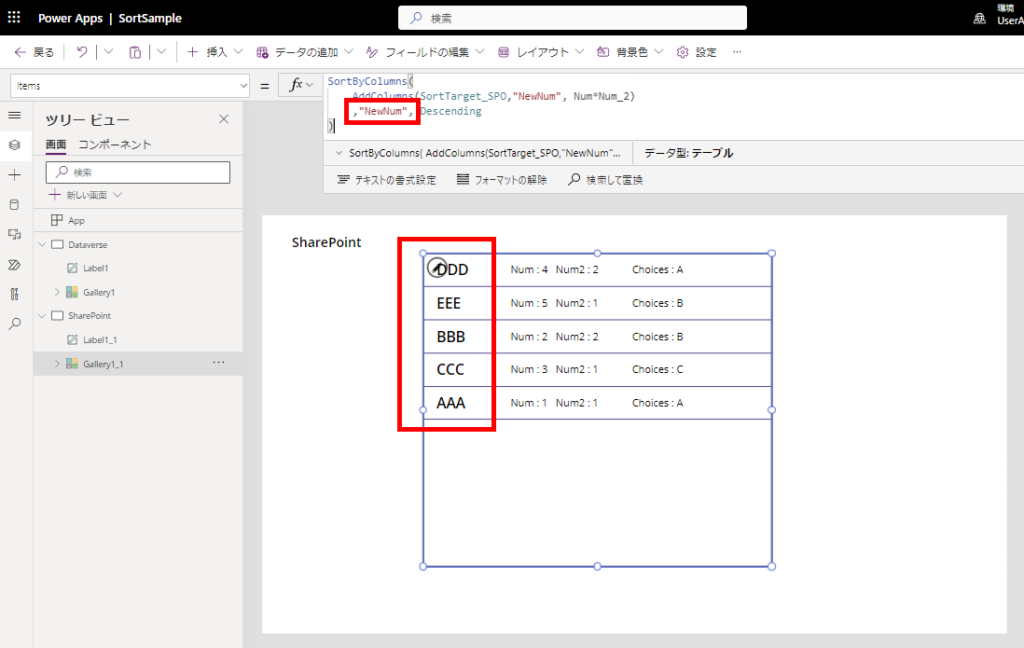
第3引数にテーブルを入れる
※データを持ってきてからのソートになるので列「Num」が6のレコードは表示されない。


あんまりテーブルを渡す指定をする人はいないと思うけど、委任の警告が出ないっていうのが不親切だなぁと。。
Sort関数で委任ができないパターン
続いてSort関数で委任ができないパターン。
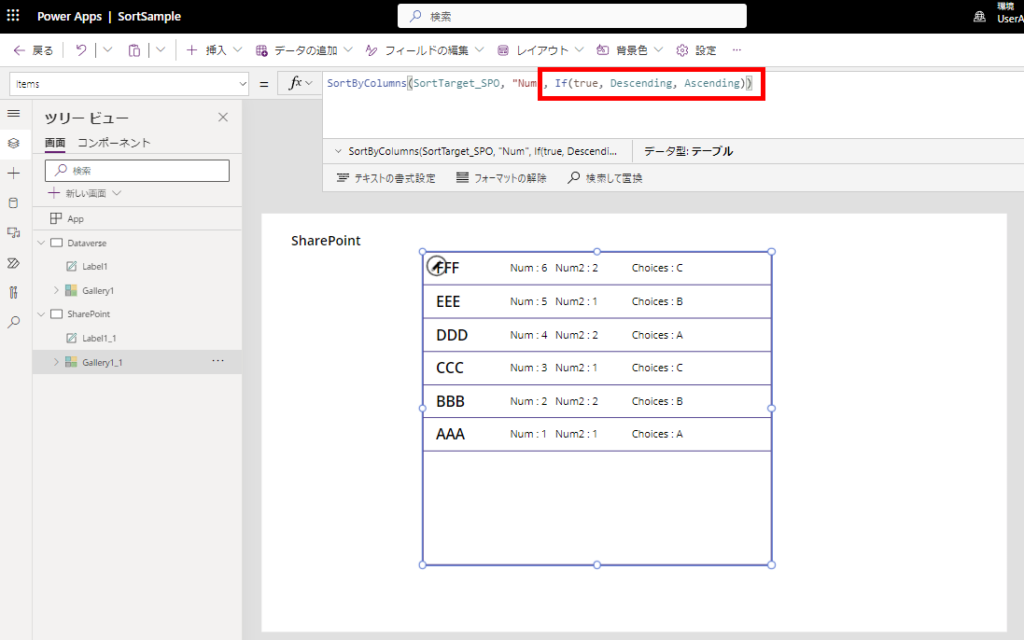
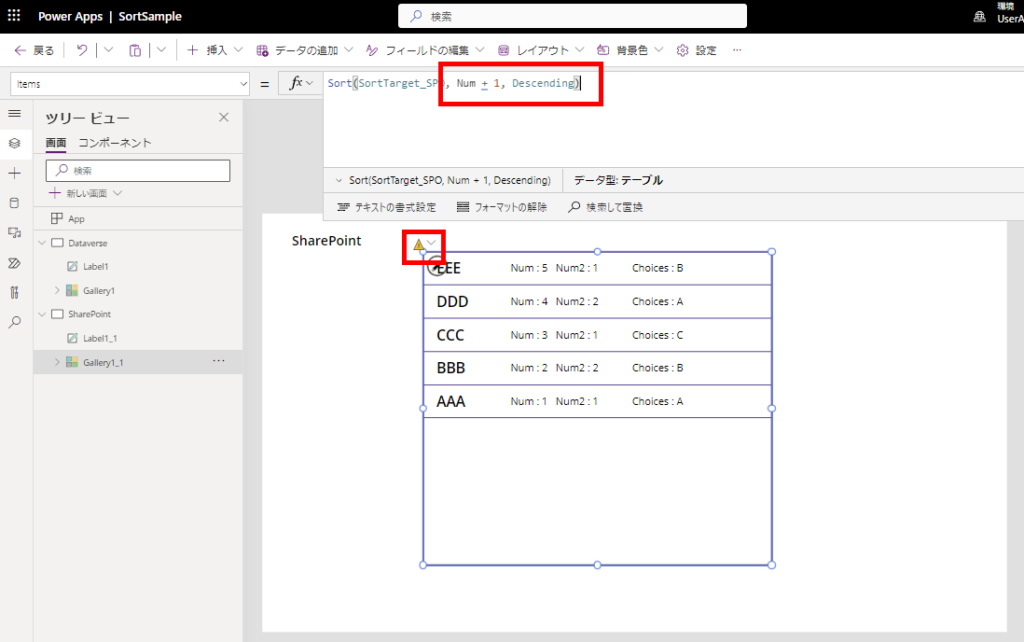
第2引数に式を含める



なので、委任を保ちつつソートをしたい場合、Sort単品だと「SortByColumnsの列を1つ指定」と同じことしかできないよう。

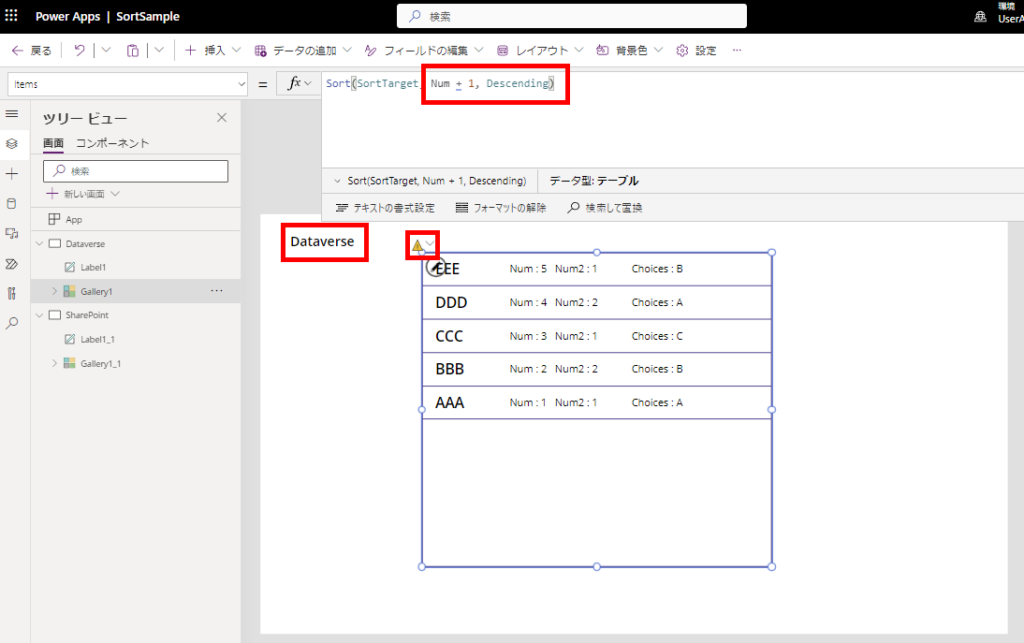
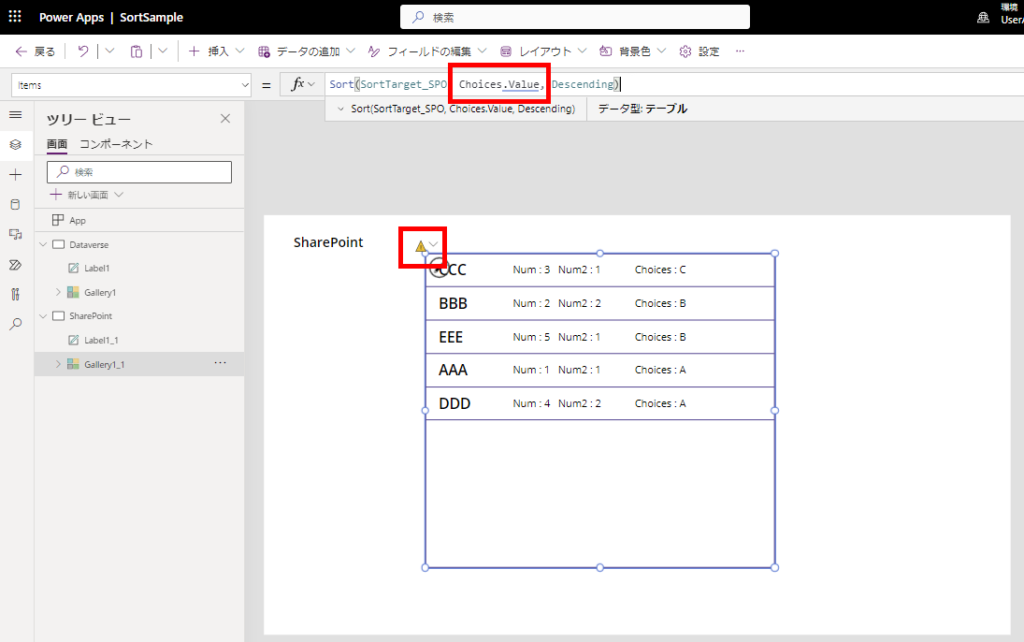
オブジェクト型のプロパティを式に含める
※たぶん「.」がプロパティへアクセスする演算子だから

まとめ
ということで「委任を保ちつつ並べ替えをしたい」という場合はSortもSortByColumnsもそこそこ制約が大きくなる。
並べ替えをしたいときは大きなデータを扱いたいときが多いと思うので、委任に注意しつつ使わないと思わぬ挙動になりそう、というお話でした。
※調べきれなかったけど他にも委任に引っかかるパターンは他にもありそうなので使うときは注意。
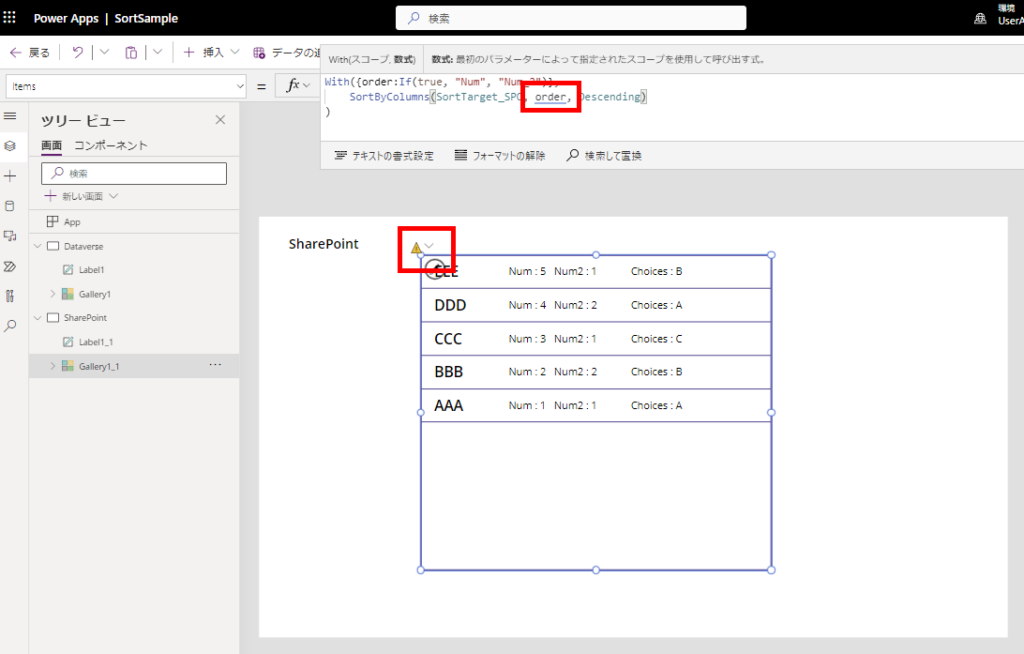
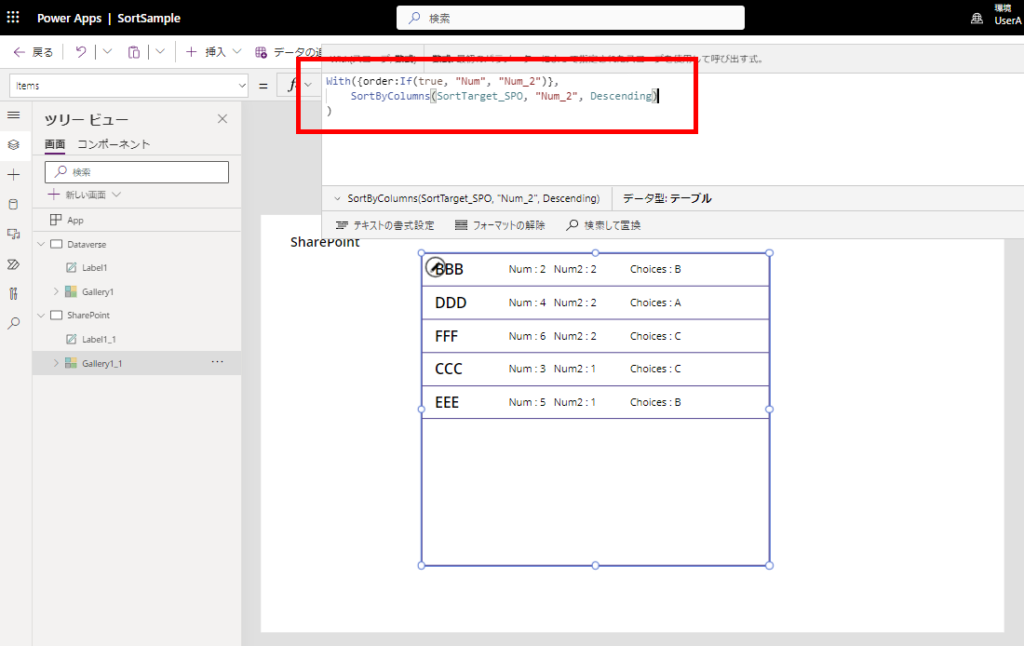
おまけ1:Withで囲むと委任はできるけどデータ行の制限に引っかかる

図のようにWithのローカル変数に入れた値を使用しなくてもデータ行の制限に引っかかるので注意が必要。
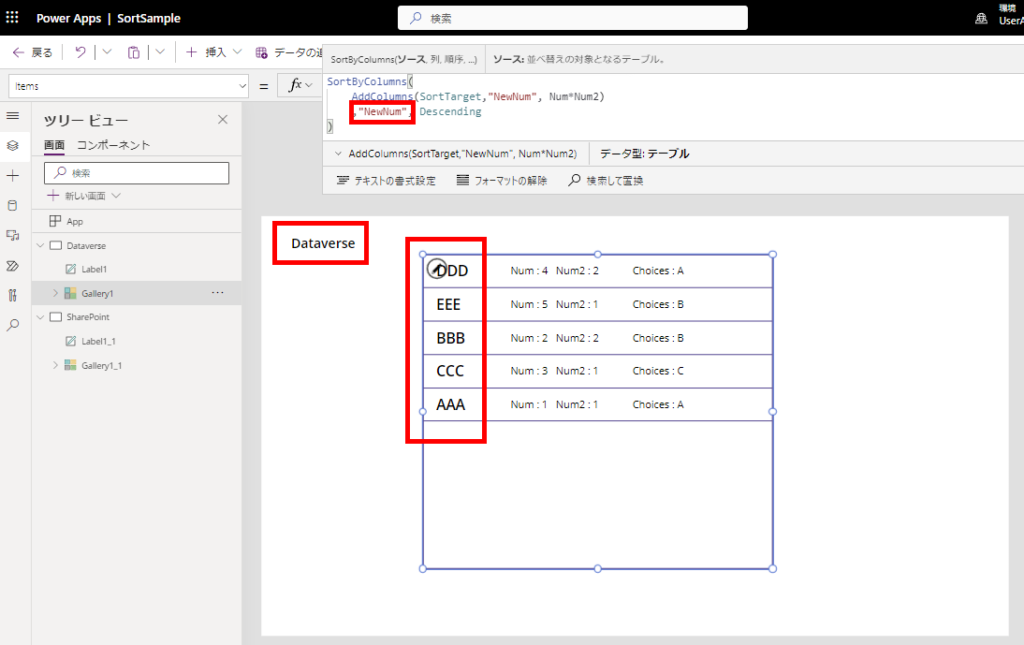
おまけ2:AddColumnsなどの委任できない関数との組み合わせ




この辺りは「どんなデータを表示したいか?(逆に表示されなくても困らないか?)」をよく考える必要がありそう。



コメント