Power Appsのモダンコントロールのテキスト入力(TextCanvas)がアップデートされたようなので、使い方を詳しく調査。
モダンテキスト入力(TextCanvas)
TextCanvasはキャンバスアプリのモダンコントロールの一つで、ユーザーにテキストを入力させる際に使用するコントロール。
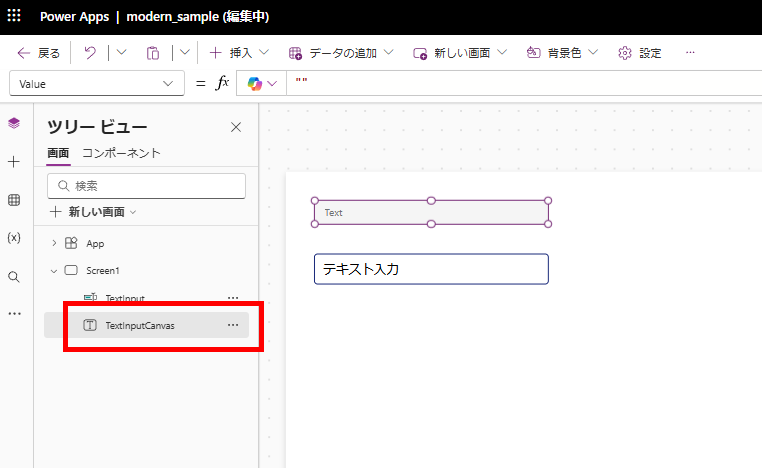
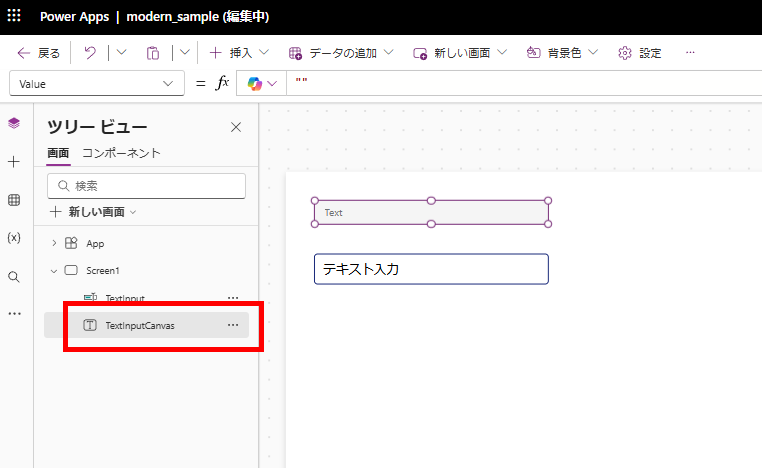
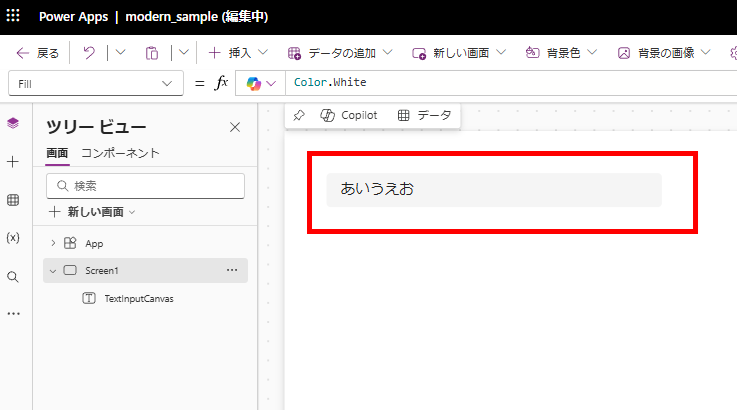
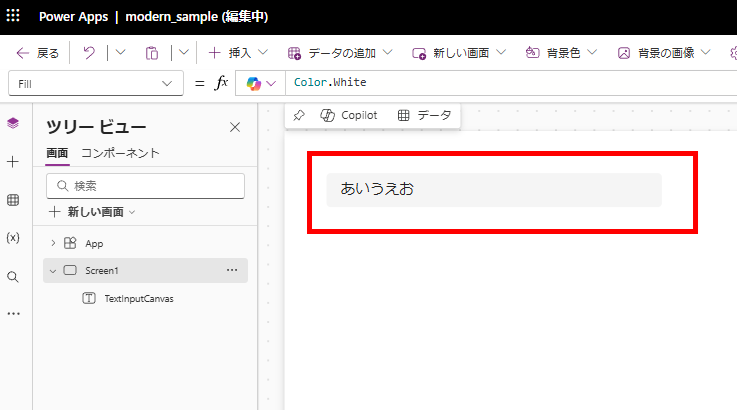
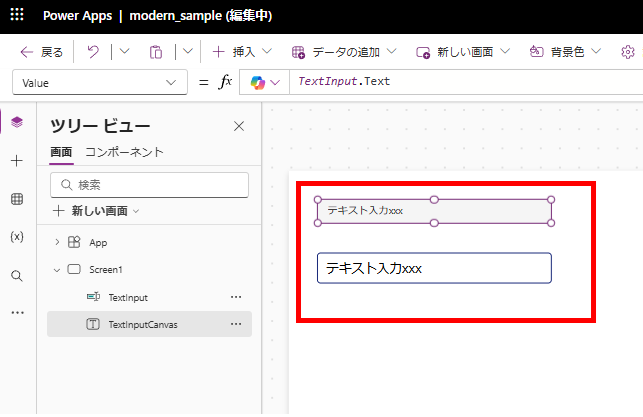
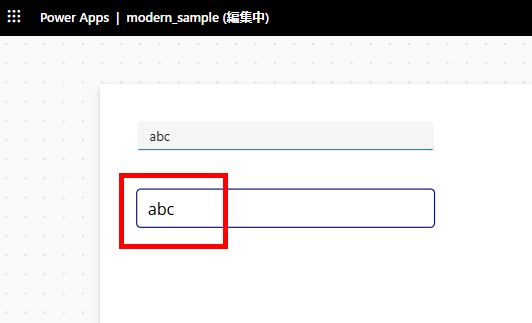
上がモダン、下がクラシック(TextInput)で、若干見た目が洗練されている。


今回はこのTextCanvasについて詳しく調査してみた。
基本的な使い方
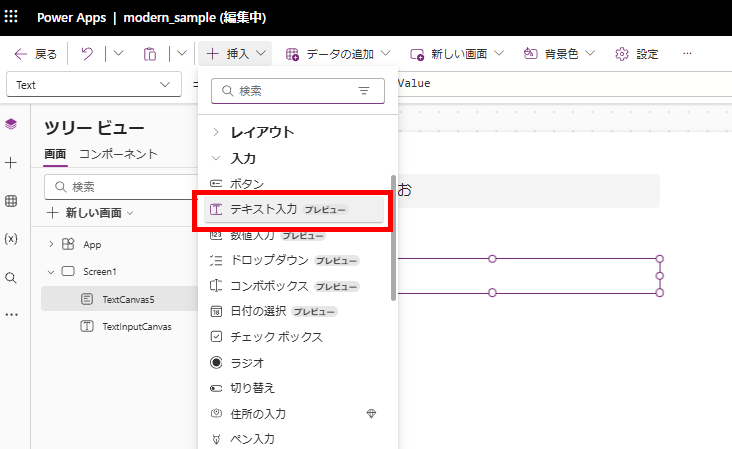
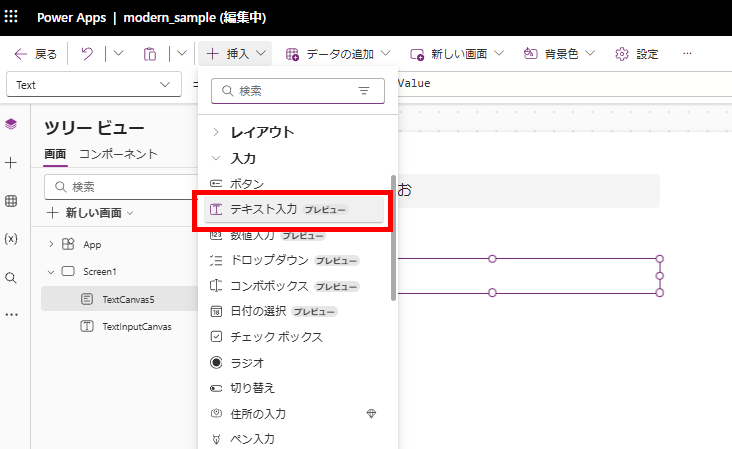
基本的な使い方は、[挿入]の「テキスト入力」からコントロールを追加して、


ユーザーからテキストを入力してもらう。


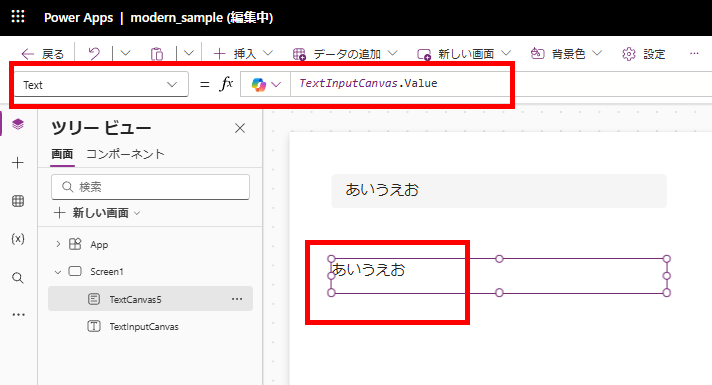
ユーザーが入力したテキストをアプリ側で使いたい場合は、コントロール名.Valueからアクセスすることができる。


アプリ側からテキストを操作したいとき
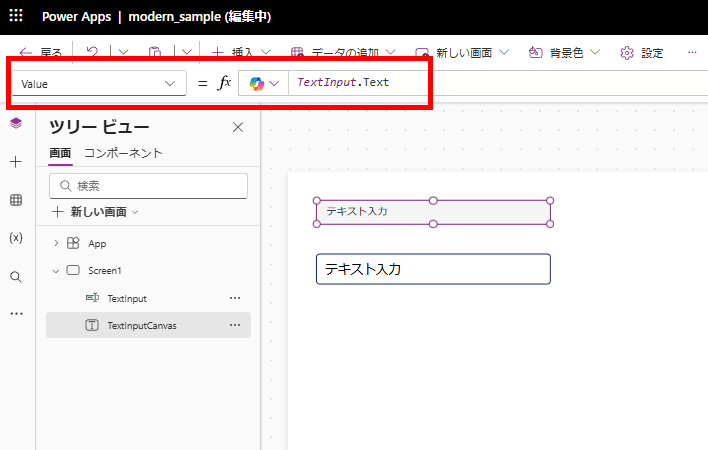
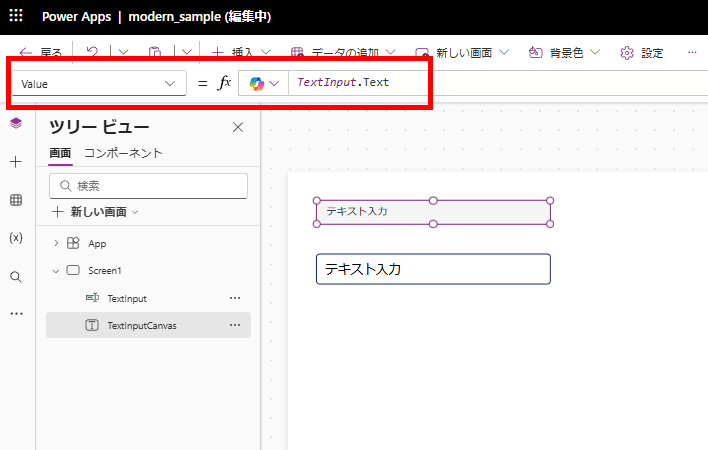
先ほどとは逆に、アプリ側からテキストを操作したい場合(初期入力を設定したいときなど)も「Value」プロパティを使用する。
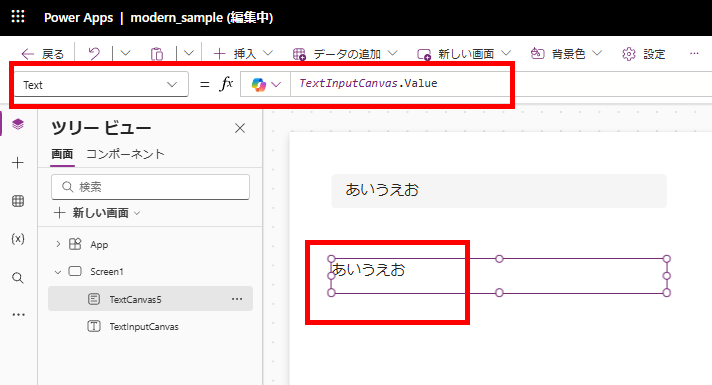
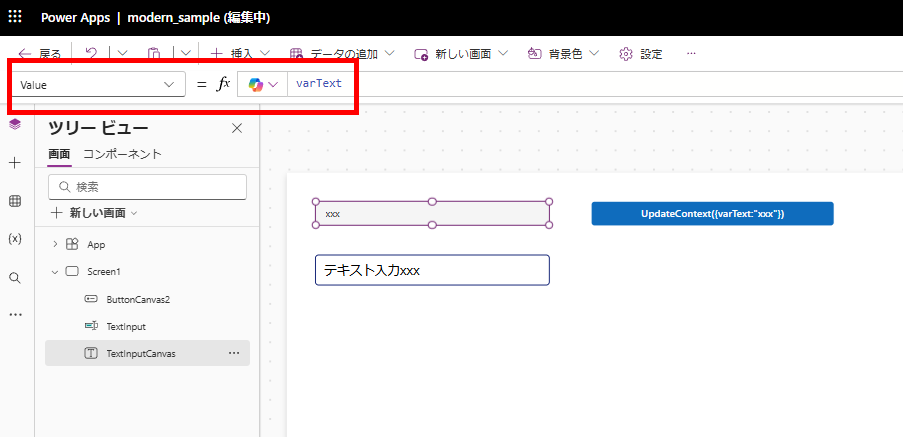
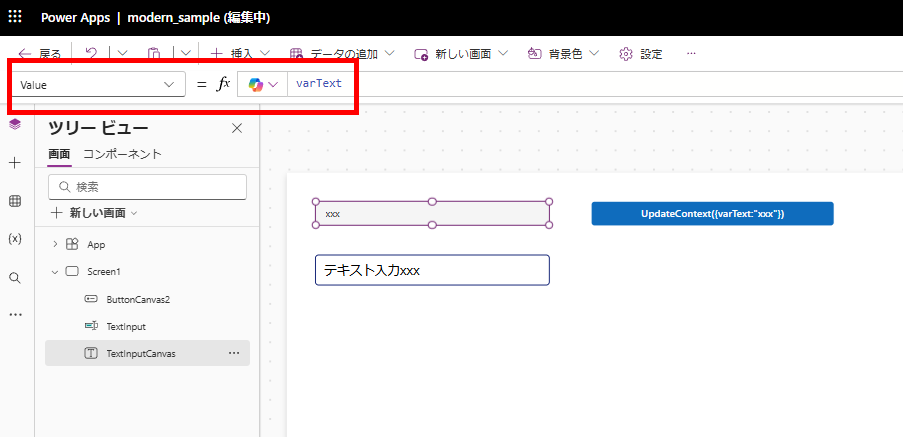
TextCanvasのValueプロパティに、下のテキストボックスのTextプロパティを設定すると、


下のテキストを変えたときに、上のTextCanvasのテキストも変更される。


もちろんValueプロパティには変数も設定可能。※例では右のボタンで変数を宣言。


※クラシックコントロールのTextInputをアプリ側から操作する方法はこちら。


Power Apps テキスト入力(テキストボックス)のテキストをキャンバス側から操作する方法を紹介
Power Appsのテキスト入力コントロール(以下テキストインプット)のテキストをアプリ側から操作する方法についてメモ。テキストインプットPower Appsのテキストインプットはユーザーに文字列や数字を入力してもらうためのコントロール。...
出力トリガー(TriggerOutput)
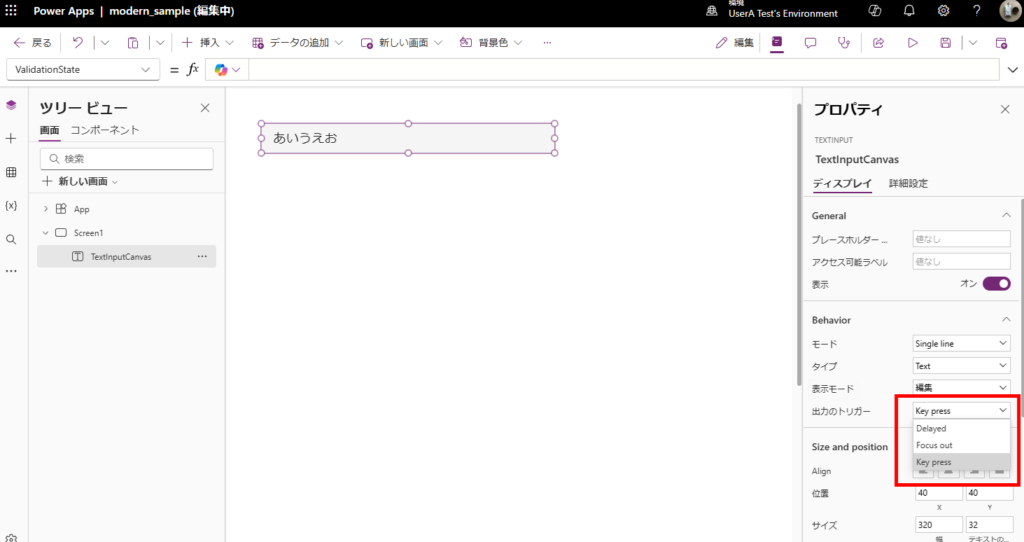
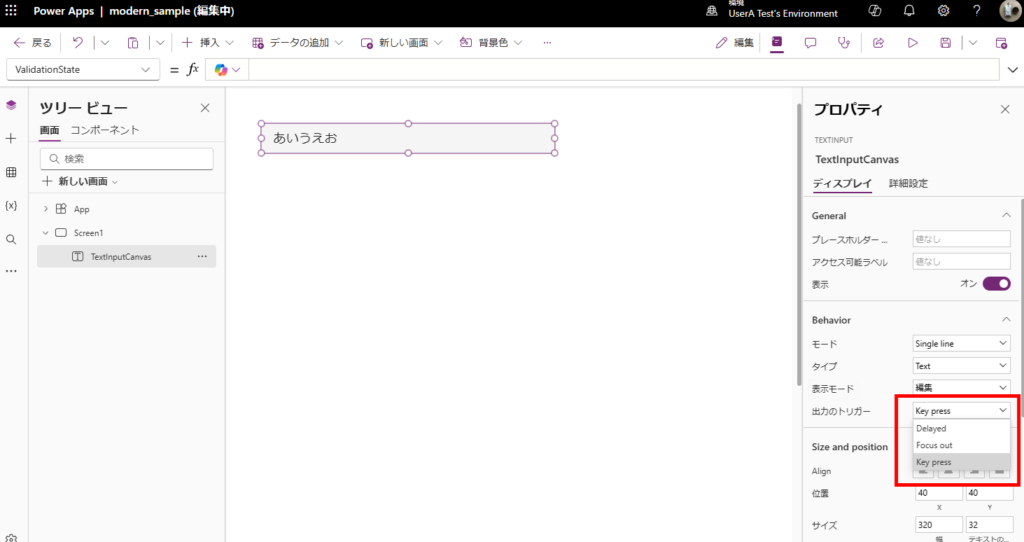
TextCanvasには、「入力したタイミングをどの時点で確定するか(OnChangeの起動、バインド先への反映 など)」を設定するプロパティ『出力トリガー』が用意されている。


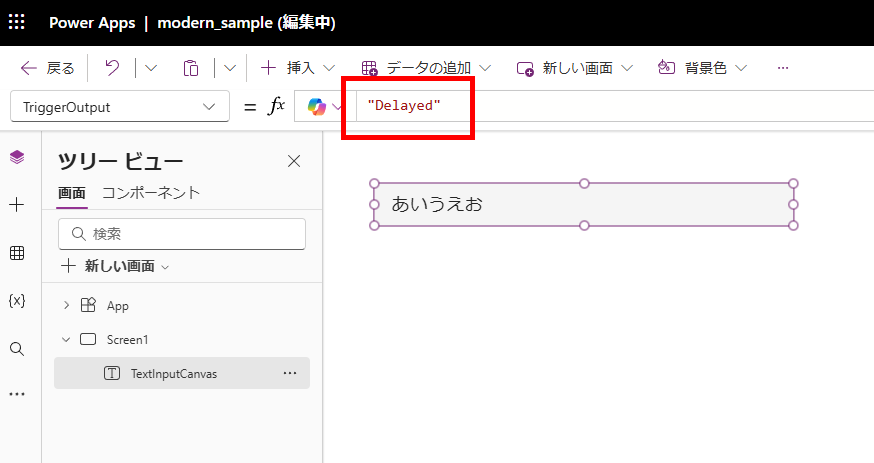
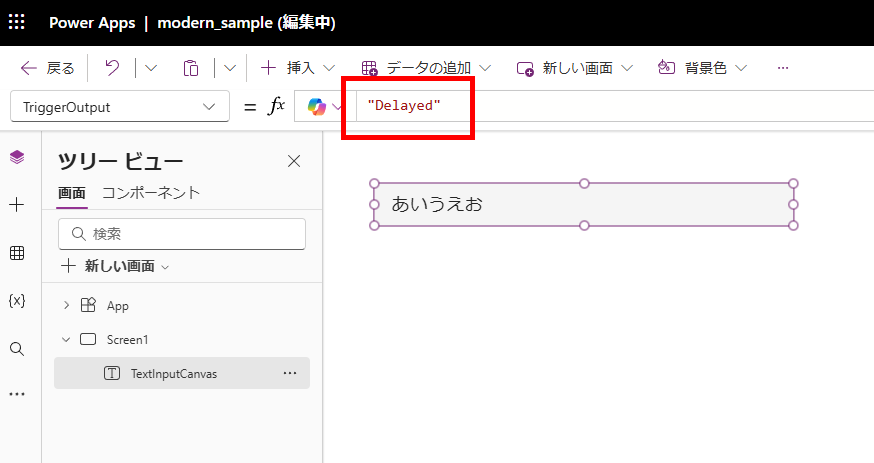
出力トリガーは以下3種類用意されていて、
- FocusOut:TextCanvasからフォーカスが外れたとき
- Delayed:ユーザーの入力が止まってから1/2秒後
- Keypress:ユーザーの入力と同時
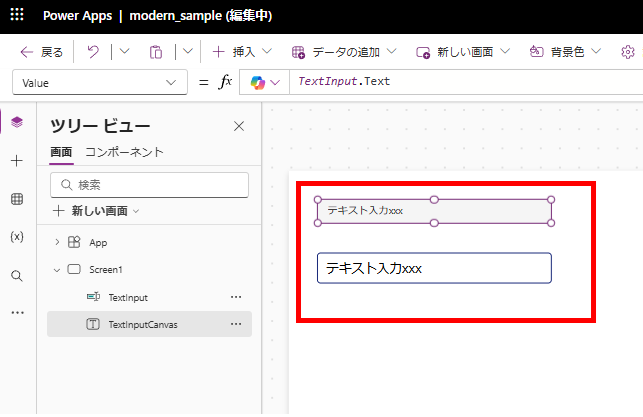
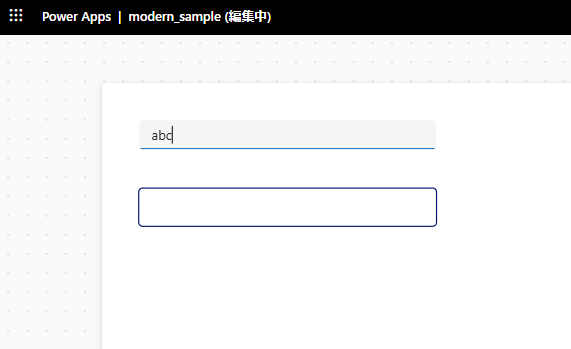
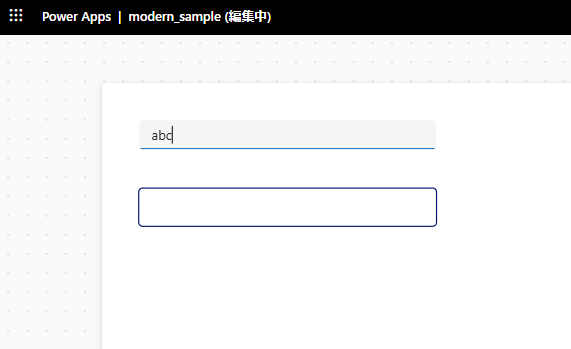
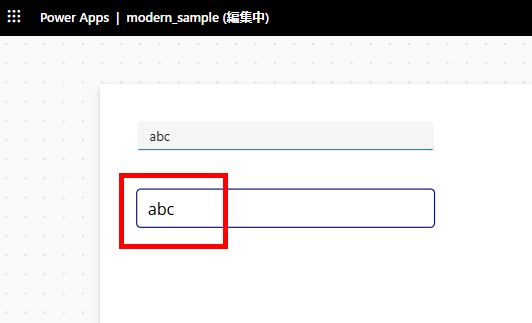
例えば出力トリガーをFocusOutに設定すると、ユーザーが文字を入力して、


TextCanvas以外のところをクリックすると、バインド先(例だと下のTextInput)にテキストが反映される。


設定する値は文字列(FocusOut, Delayed, Keypress)を直接入力してもいいし、


Enumとして定義されている値を設定してもよい。


TextCanvasを検索窓に使う場合も、頻繁にDBにアクセスしたくないときは「FocusOut」、検索結果を早めに見せたいときは「Delayed」みたいに使い分けることになるかなと。
エラー表示(ValidationState)
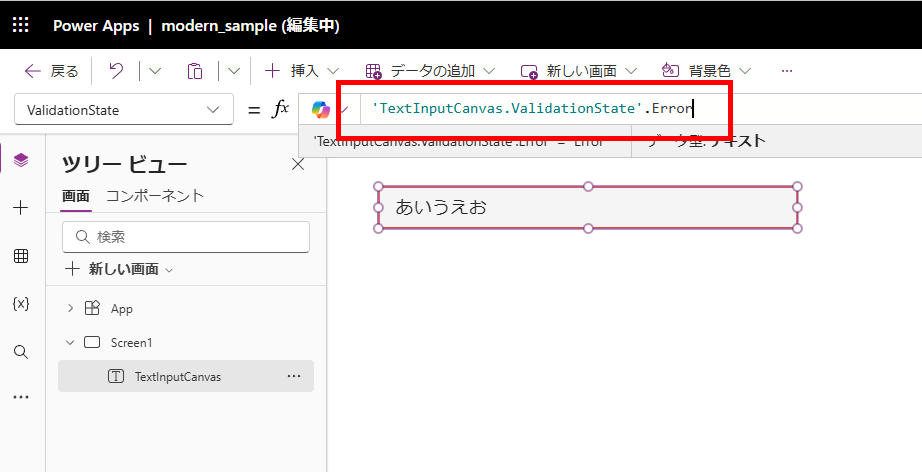
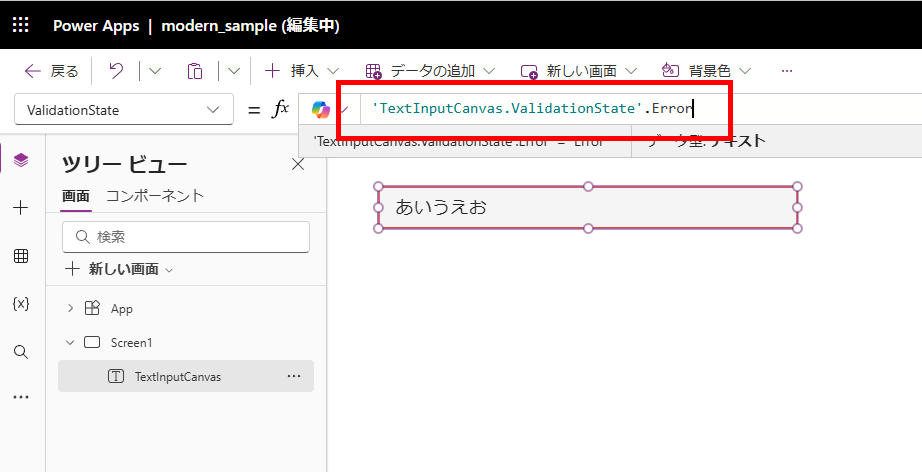
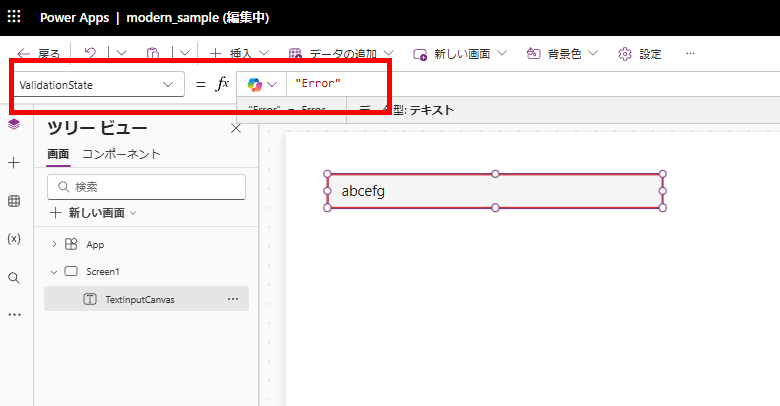
TextInputには用意されていなかったプロパティとして、「ValidationState」がある。
このプロパティの既定は文字列「None」で、


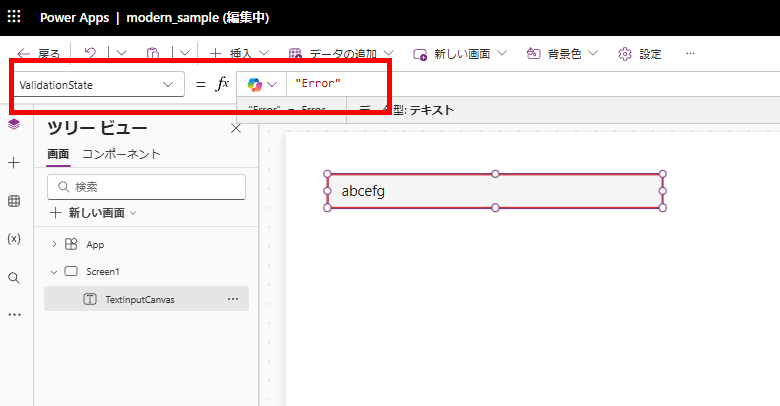
文字列「Error」を設定すると、入力値のエラーとして枠が赤くなる。


こんな感じで入力値チェックの結果の表示として使うことになるかなと。
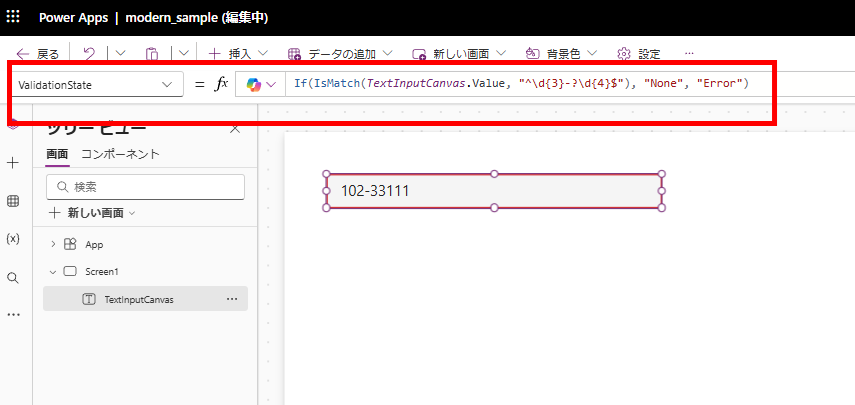
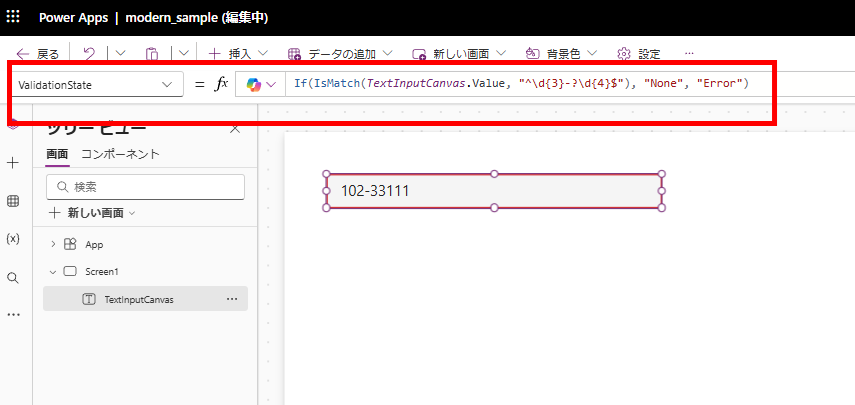
※下の画像は郵便番号のチェック

※下の画像は郵便番号のチェック

If(IsMatch(TextInputCanvas.Value, "^\d{3}-?\d{4}$"), "None", "Error")
他にも見た目を細かく編集できるようになっているようなので、今後はこちらを使用するのもあり。