前回の記事で紹介したユーザー定義関数と一緒に公開された「ユーザー定義型(UDT)」も非常に便利だったので紹介。
※本記事の内容は「実験段階」の機能です。今後変更される可能性もあります。
事前設定
ユーザー定義関数と同様に、ユーザー定義型を使用するには設定の変更が必要。
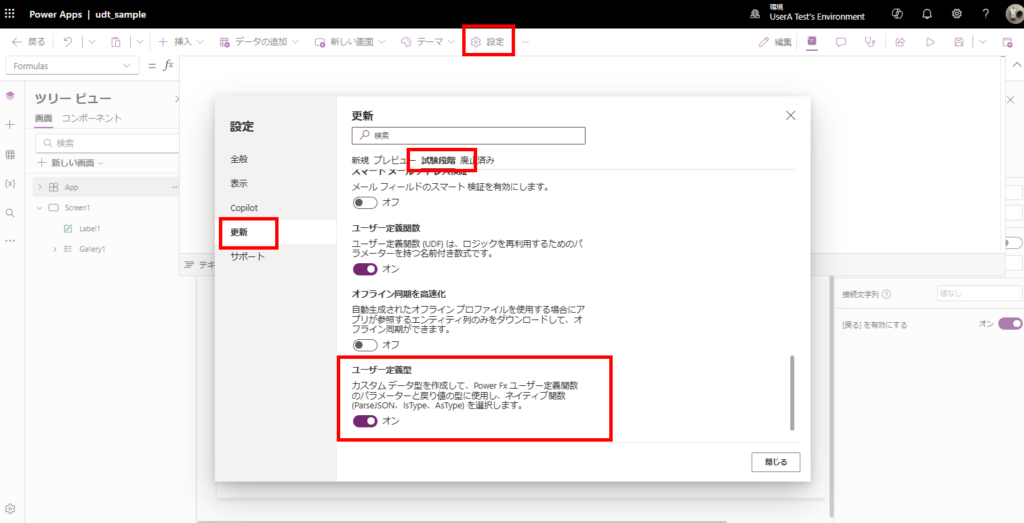
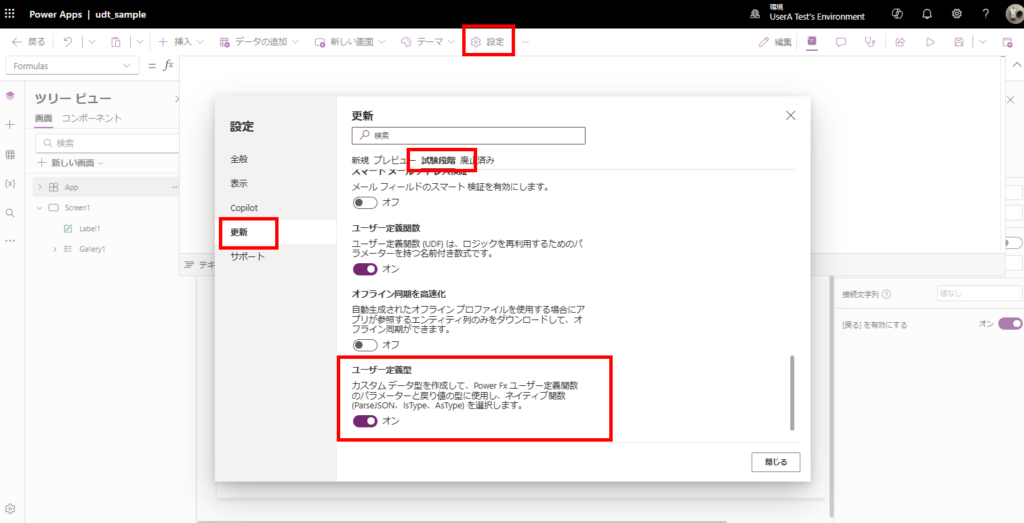
[設定]→[更新]→[試験段階]→[ユーザー定義型]をONにする。
※設定を変えた後、保存してPower Apps Studioを再起動する必要あり。

[設定]→[更新]→[試験段階]→[ユーザー定義型]をONにする。
※設定を変えた後、保存してPower Apps Studioを再起動する必要あり。

基本的な使い方
ユーザー定義型は、App.Formulas内で定義することができる。
【定義する型名】 := Type({プロパティ1の名前:プロパティ1の型, プロパティ2の名前:プロパティ2の型 ...})
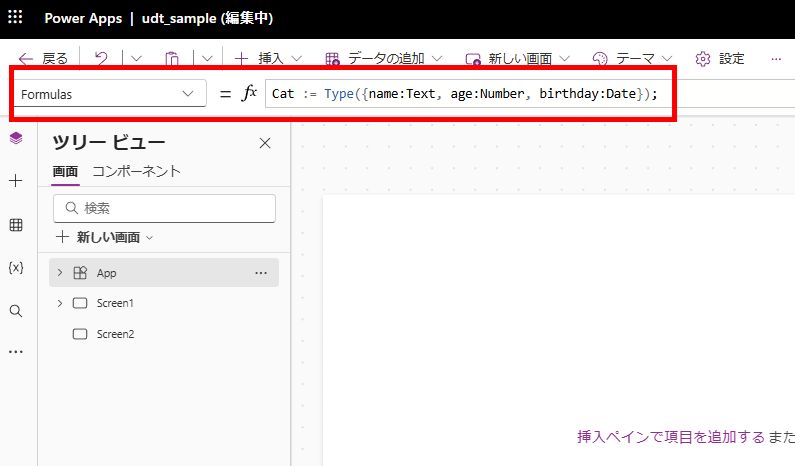
// 例:型「ねこ」を作る場合(名前、年齢、誕生日がプロパティ)
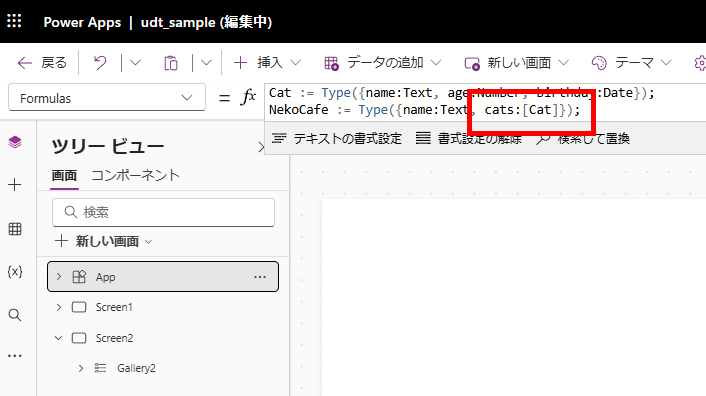
Cat := Type({name:Text, age:Number, birthday:Date});

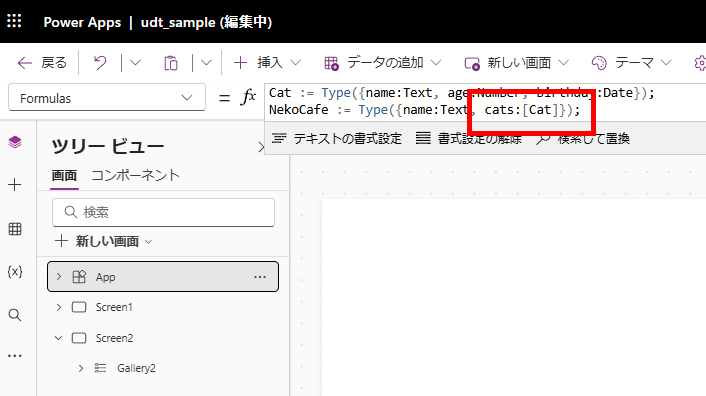
ちなみにプロパティの型を配列にしたい場合は、[]で配列にする型を囲む。


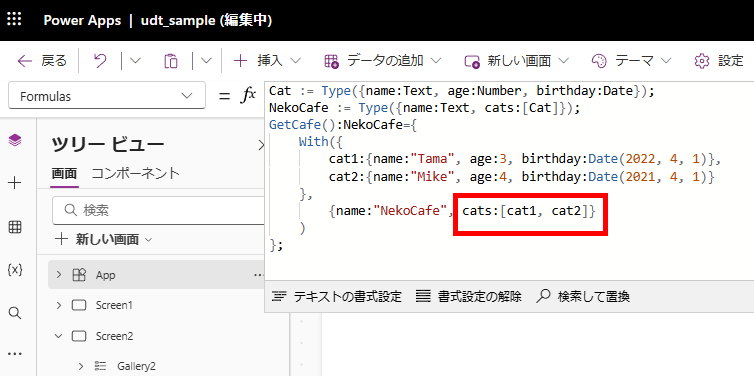
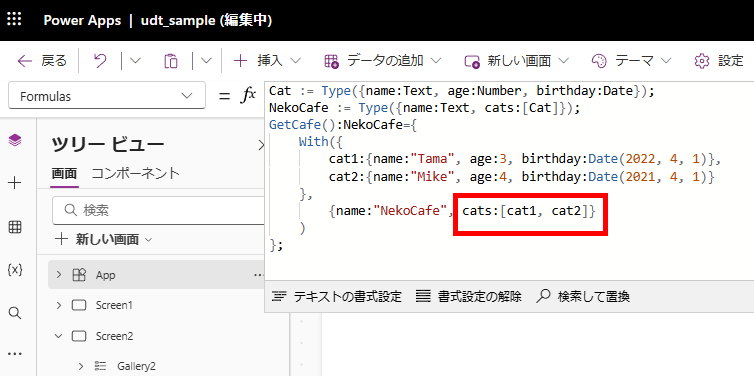
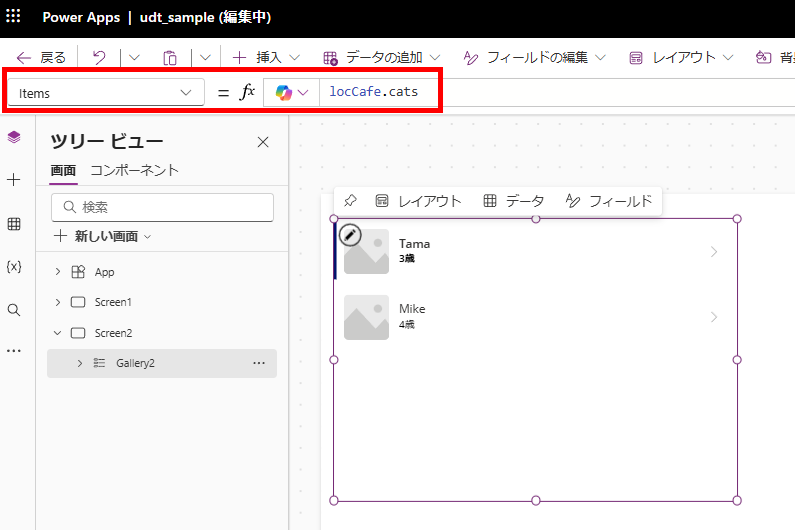
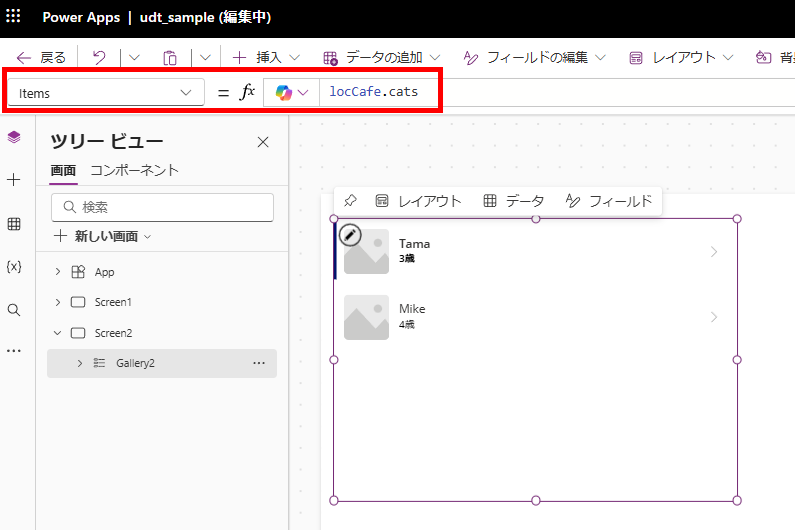
するとこんな感じで指定した型の配列をプロパティに設定できるようになり(ねこカフェの猫たち)


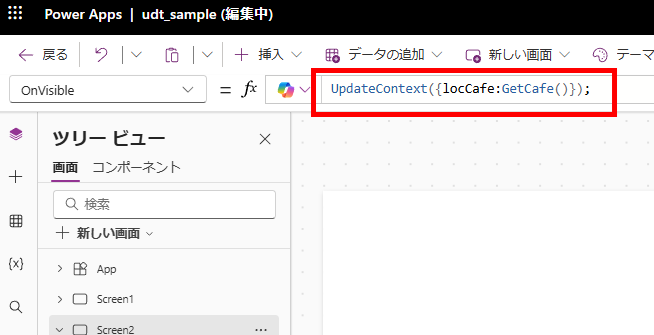
配列なので、ギャラリーに表示することができる。




基本的な使い方は以上。
ここから「型が定義できると何ができるのか」を解説。
使い道1:ParseJSONを使ってWebAPIの戻り値を受け取る
1つ目の使い道は、ParseJSON関数と組み合わて(WebAPIなどから返された)JSONを簡単に解析できるようになること。
※今回、例としてこちらの「郵便番号から住所を検索できるAPI」を利用させていただく。
![]()
郵便番号検索API - zipcloud
日本郵便が公開している郵便番号データを検索する機能をRESTで提供しています。
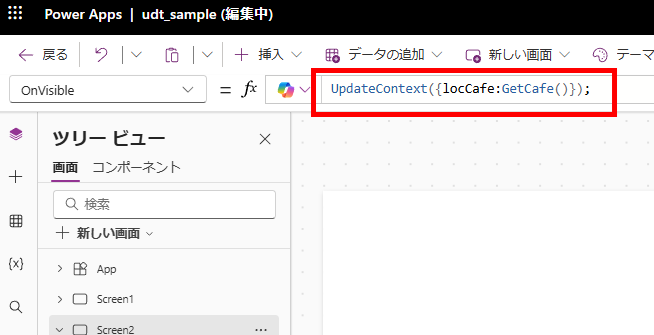
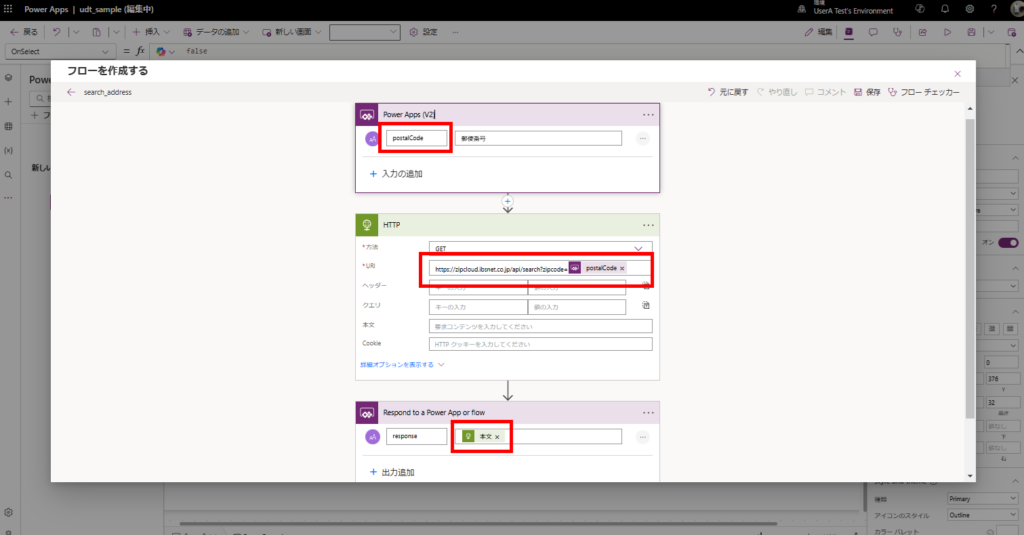
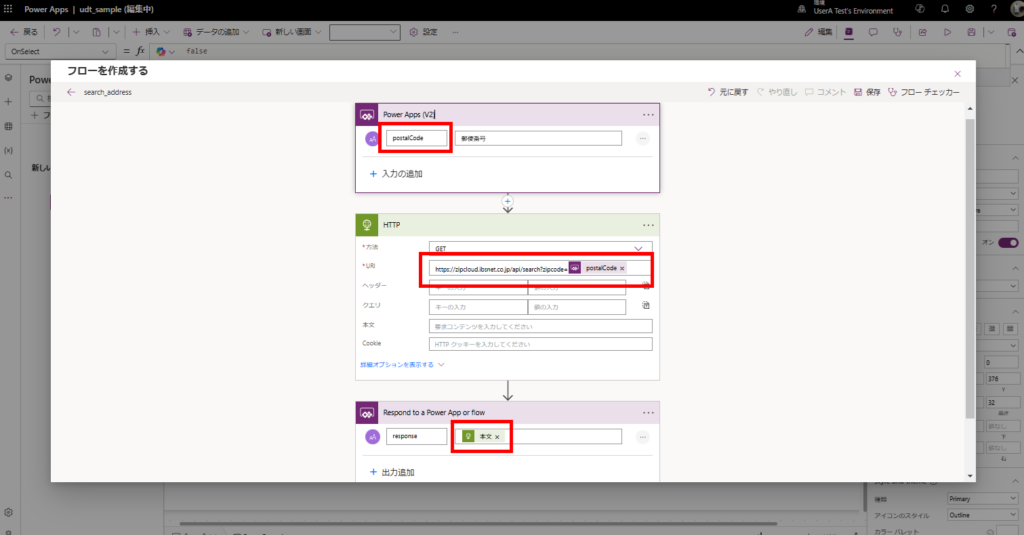
まずは上記APIを呼び出して、レスポンスをそのまま返すPower Automateを作成、


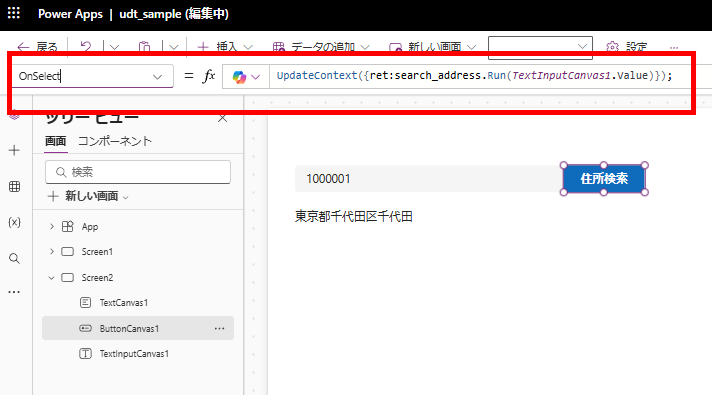
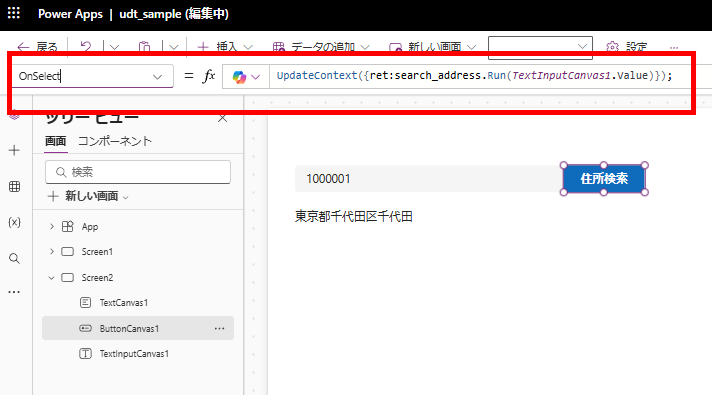
Power Apps側のボタン押下でこのPower Automateの戻り値を変数に代入する。


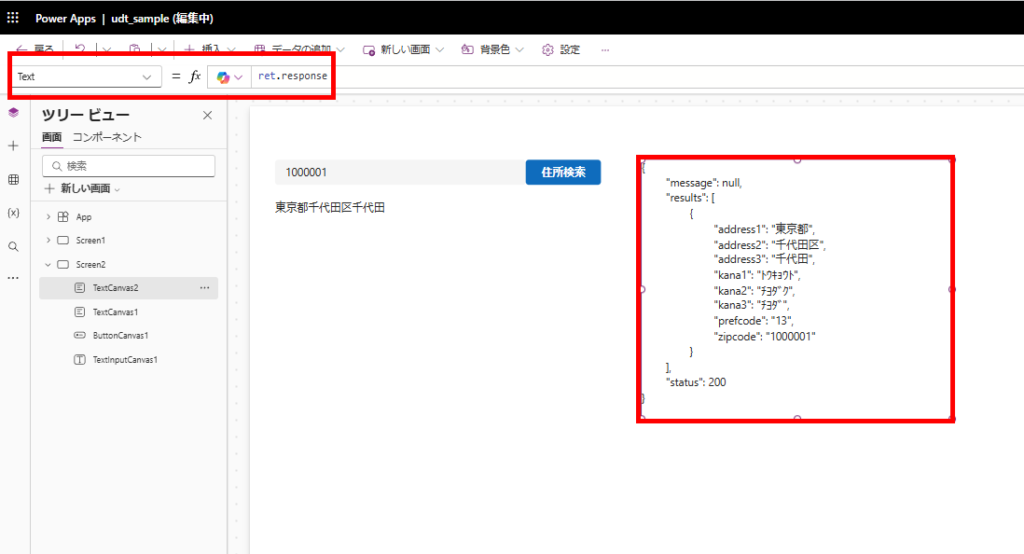
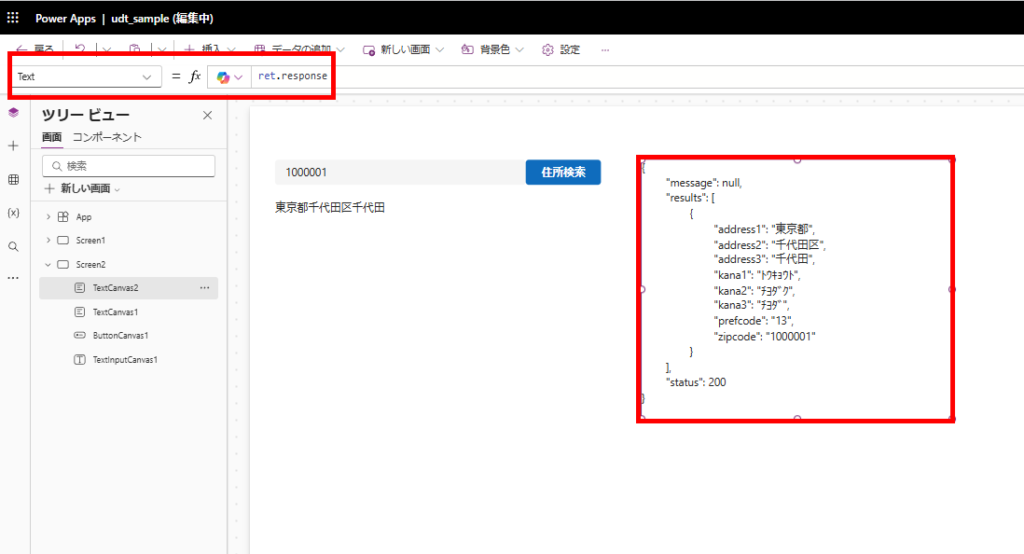
このPower Automateから(郵便番号APIから)受け取ったJSONテキストをPower Appsで扱うときを考える。


これまで:ParseJSONのみ
これまでJSONの中身をキャンバス側で使いたい場合は、画像のようにParseJSONを使って中身を解析する必要があって、このParseJSONを書くのが結構大変だった。


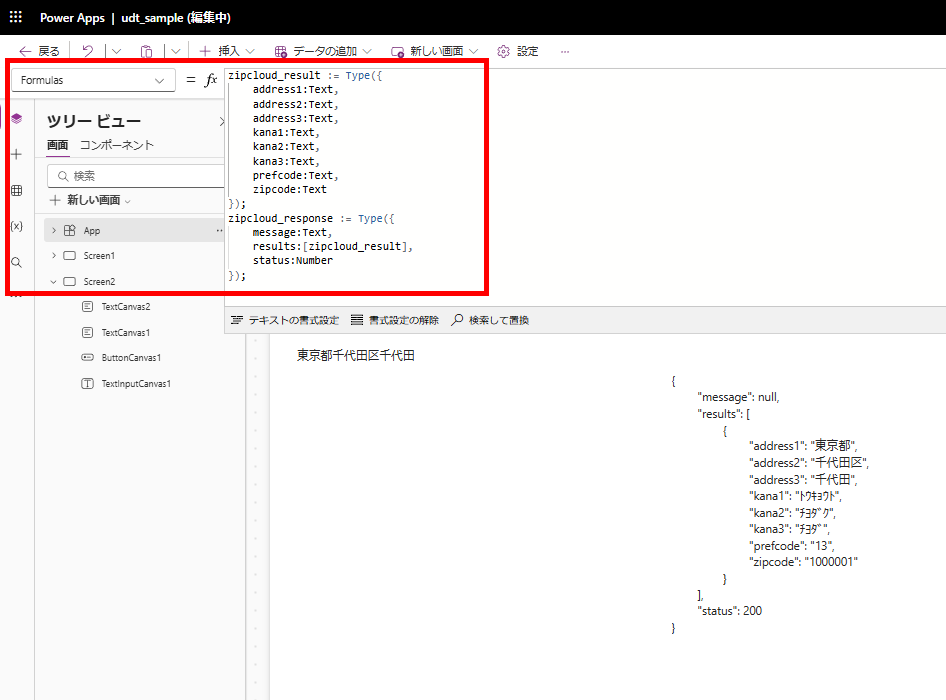
これから:ユーザー定義型とParseJSONを組み合わせ
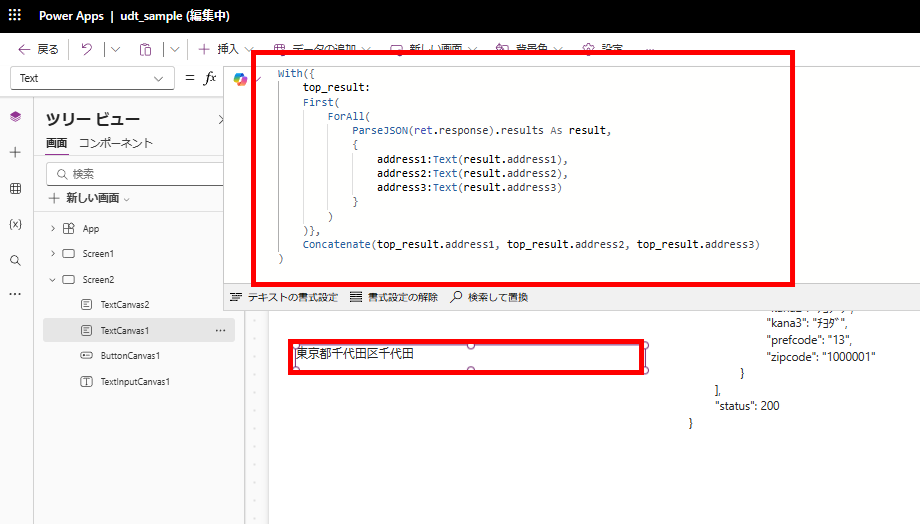
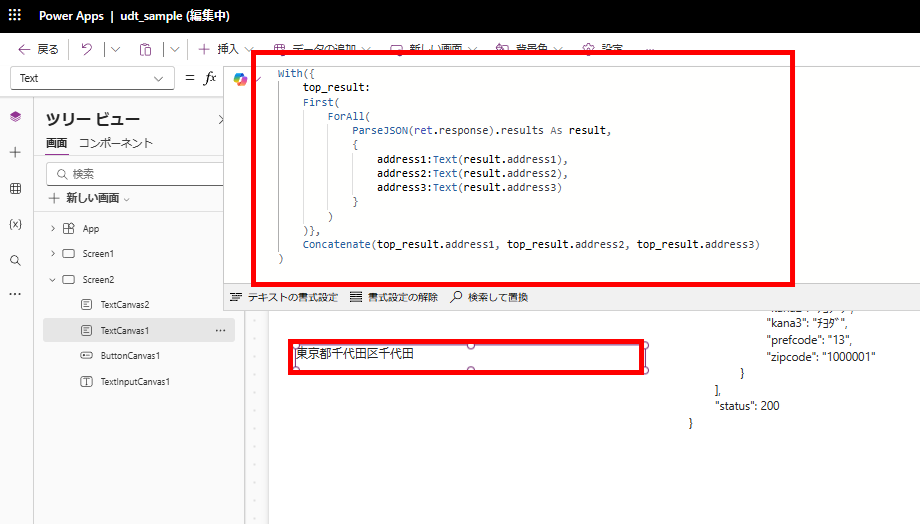
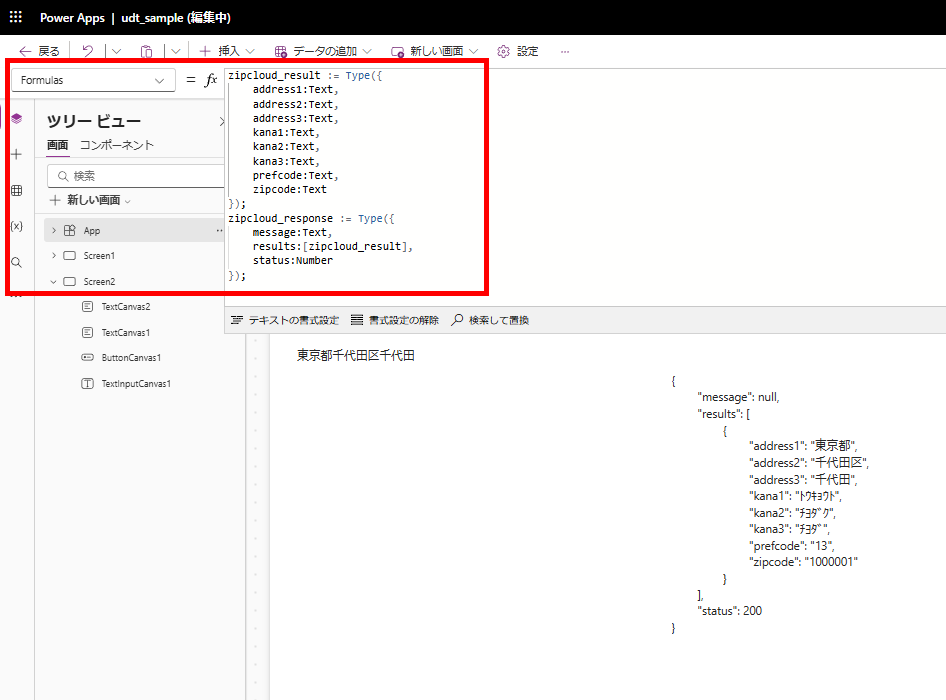
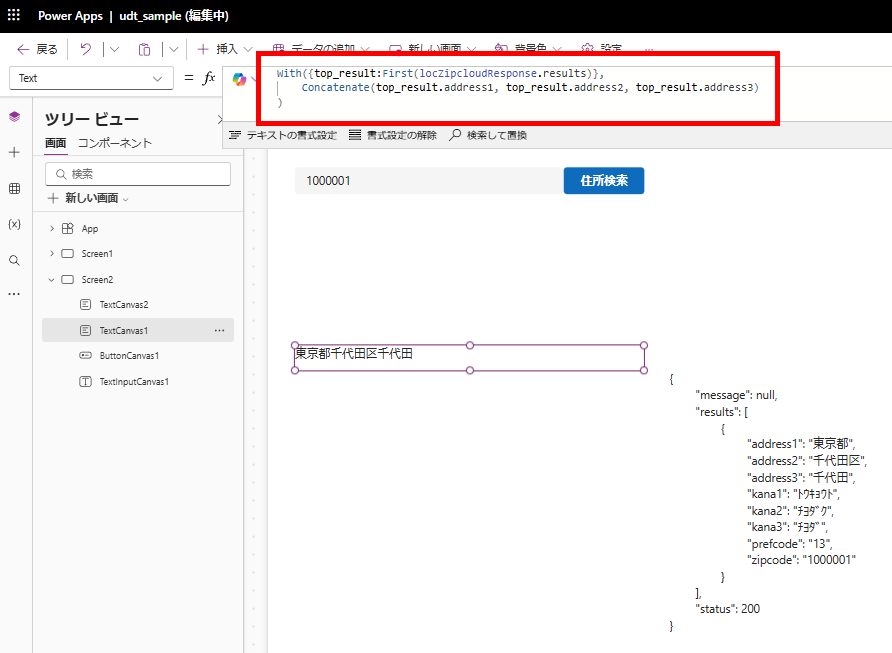
今回ユーザー定義型が追加されたことにより、このようにAPIから受け取るJSONの形式を事前に定義することができるようになって、


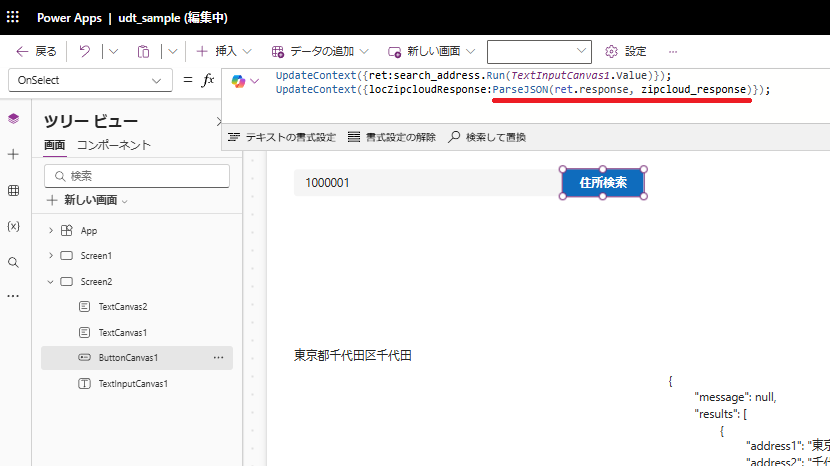
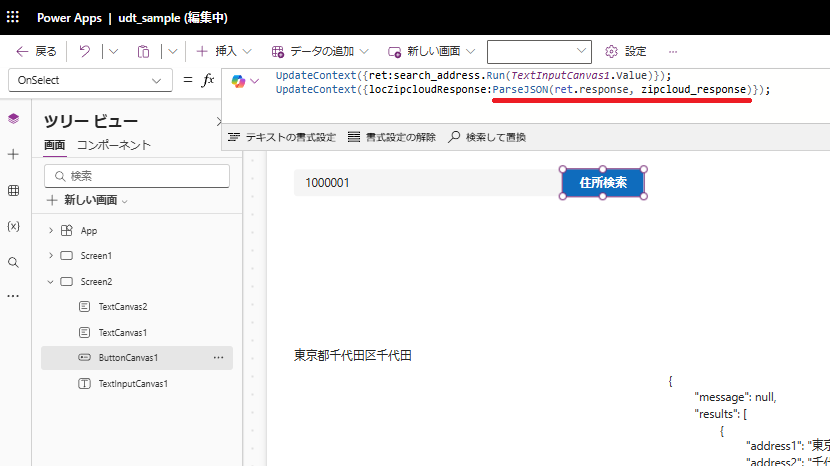
この「JSONの定義」とParseJSONを組み合わせると、画像のように簡単にJSONを解析することができる。
※ParseJSONの「第一引数にJSON文字列」「第二引数に定義した型」を指定

※ParseJSONの「第一引数にJSON文字列」「第二引数に定義した型」を指定

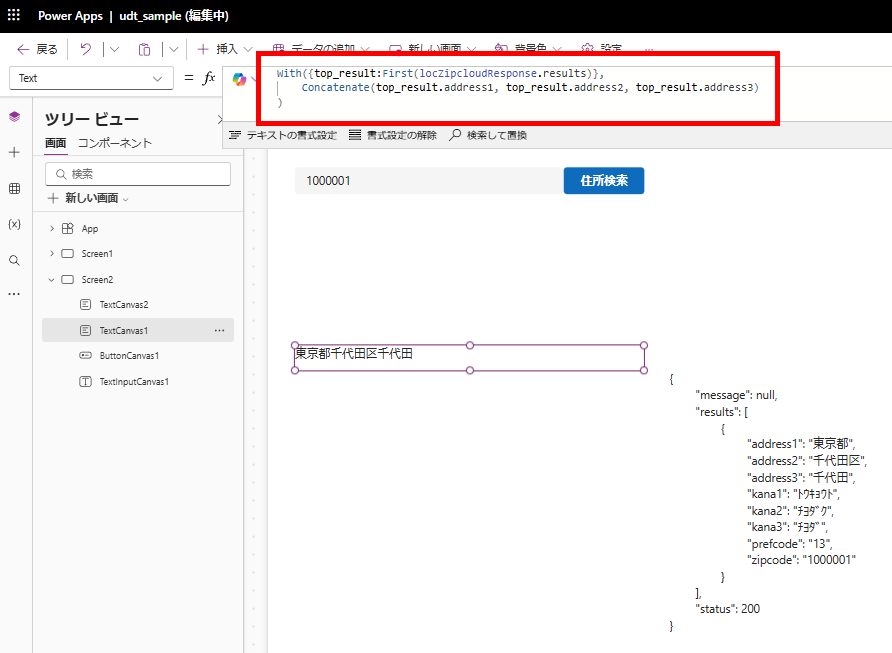
型を定義しているので中身に「.」でアクセスできて、使う側の式もシンプル。


今までは「カスタムコネクタの作成」または「Power Automate側でJSONの解析をして応答する」または「Power Apps側でParseJSONを頑張って書く」しかなかったので、とても嬉しい。
使い道2:半構造化データを簡単に使う|継承関係にあるテーブルの実現
続いての使い道は、半構造化データを簡単に扱えるようにすること。
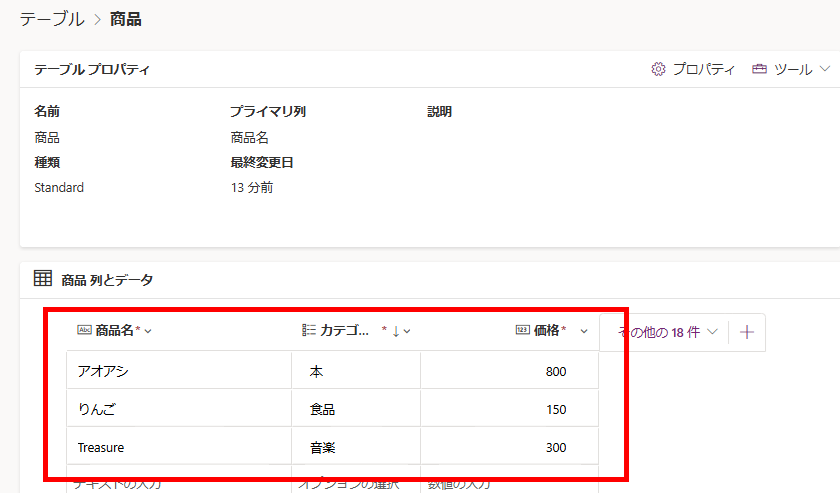
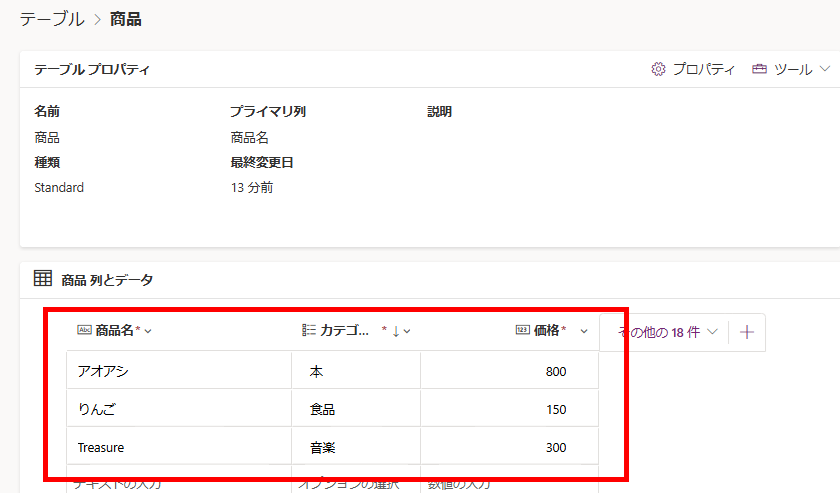
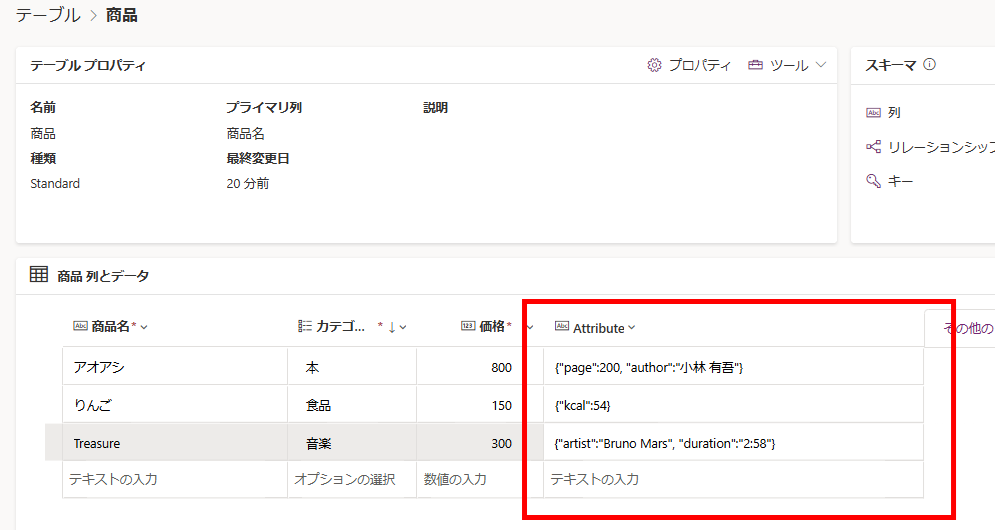
例えば以下のような商品テーブルを使うときを考える。
「名前」や「価格」といった共通の属性は列として持たせればいいんだけど、各商品特有の属性(本であればページ数、音楽であれば再生時間)をどのように定義するか、は結構悩ましい。

「名前」や「価格」といった共通の属性は列として持たせればいいんだけど、各商品特有の属性(本であればページ数、音楽であれば再生時間)をどのように定義するか、は結構悩ましい。

「カテゴリごとにテーブルを分ける」とか「Nullを許容して全ての列を追加する(本の再生時間はNull)」とか、解決方法はケースバイケースだけど、解決策の一つとして「列に半構造化データ(JSON)を持たせる」といった方法がある。


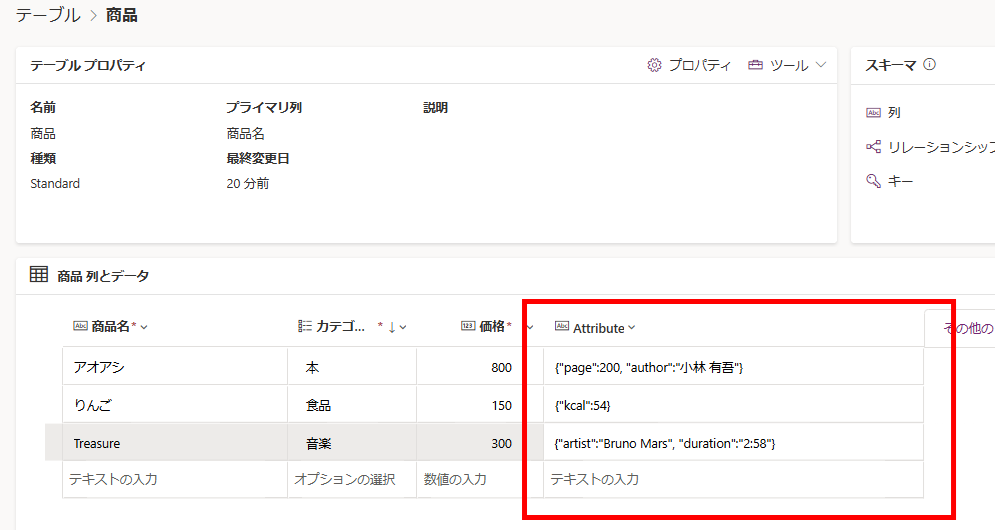
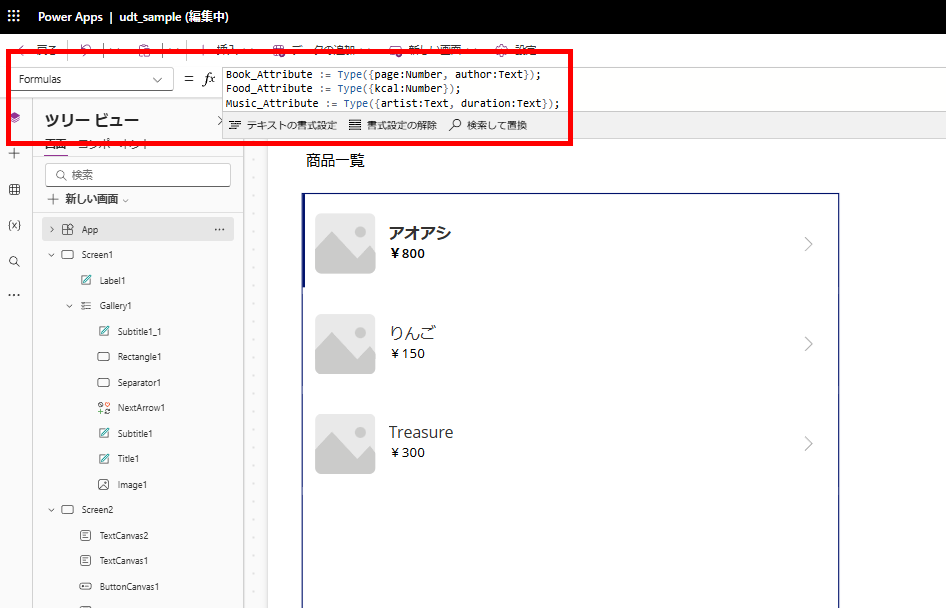
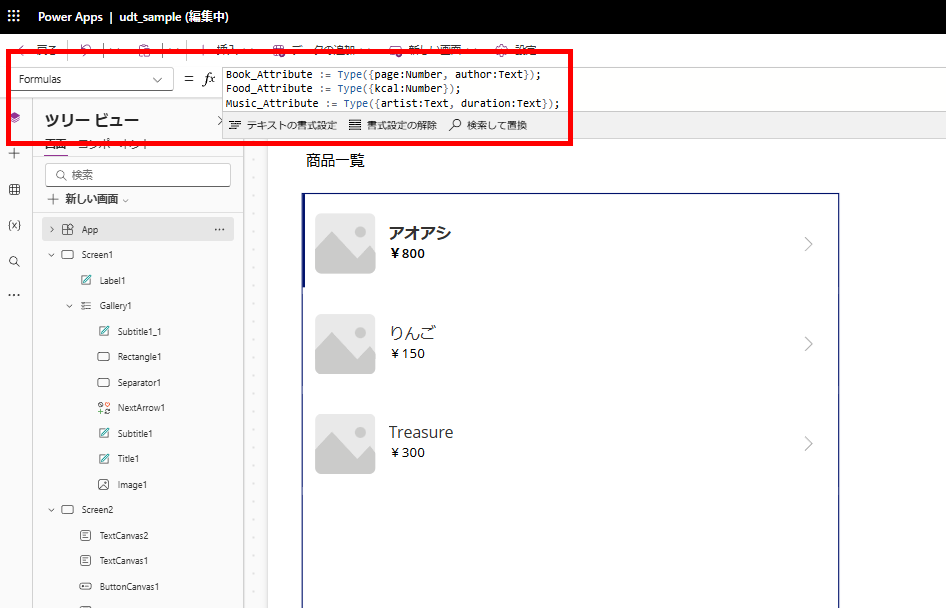
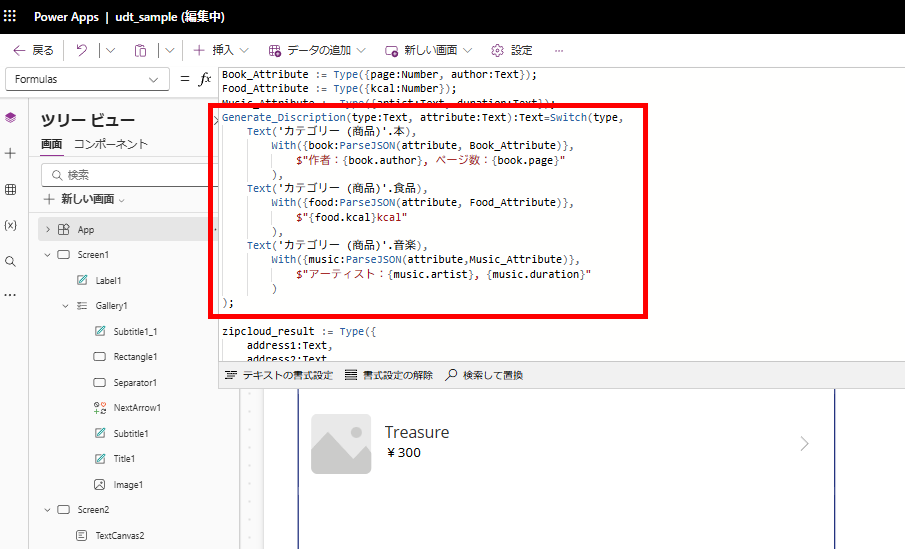
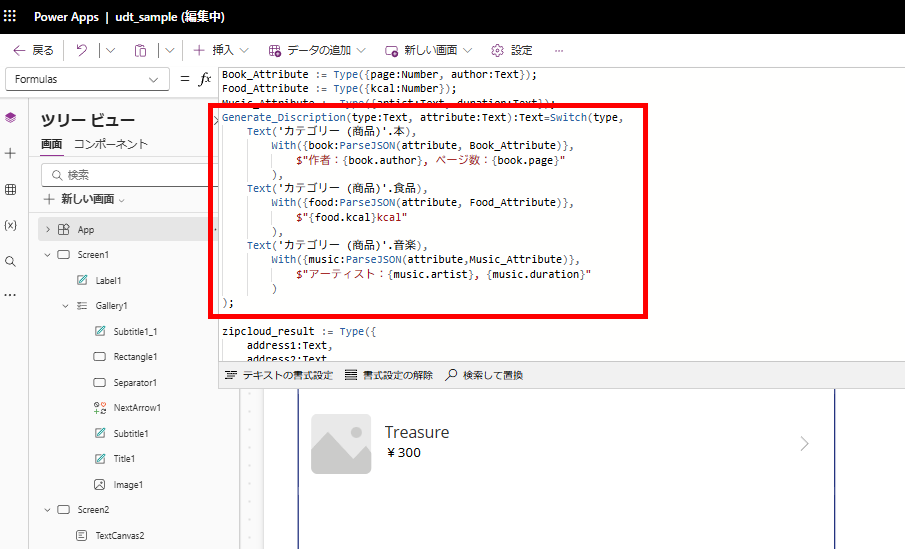
この解決策とユーザー定義型は非常に相性が良くて、こんな感じで各カテゴリごとのAttributeを定義してあげることで、


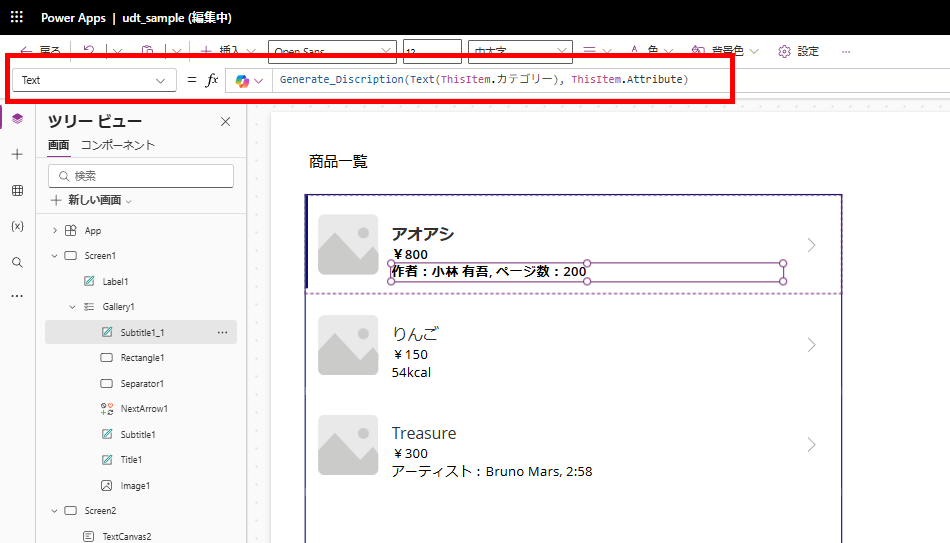
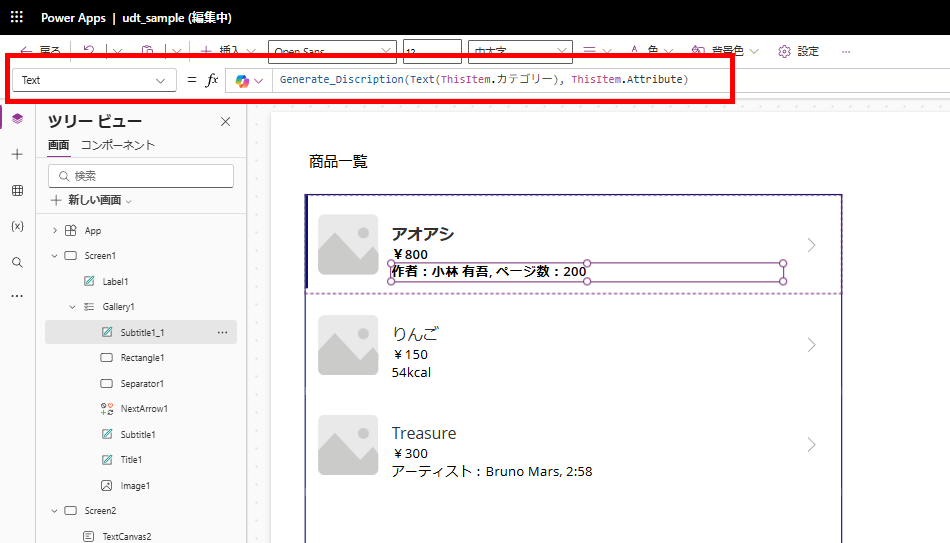
画像のように「各商品特有の属性を使った説明文を作成する」関数を作ることができ、


使う側(ギャラリー側)は、If文不要で説明文を表示することができる。


他にもいろいろと使い道はありそうなので、ユーザー定義関数に並んで今後が楽しみな機能。

