キャンバスアプリのギャラリーのItemsプロパティ(データソース)にWith関数を使ったときの動作が気になったので調査
今回確認したいこと
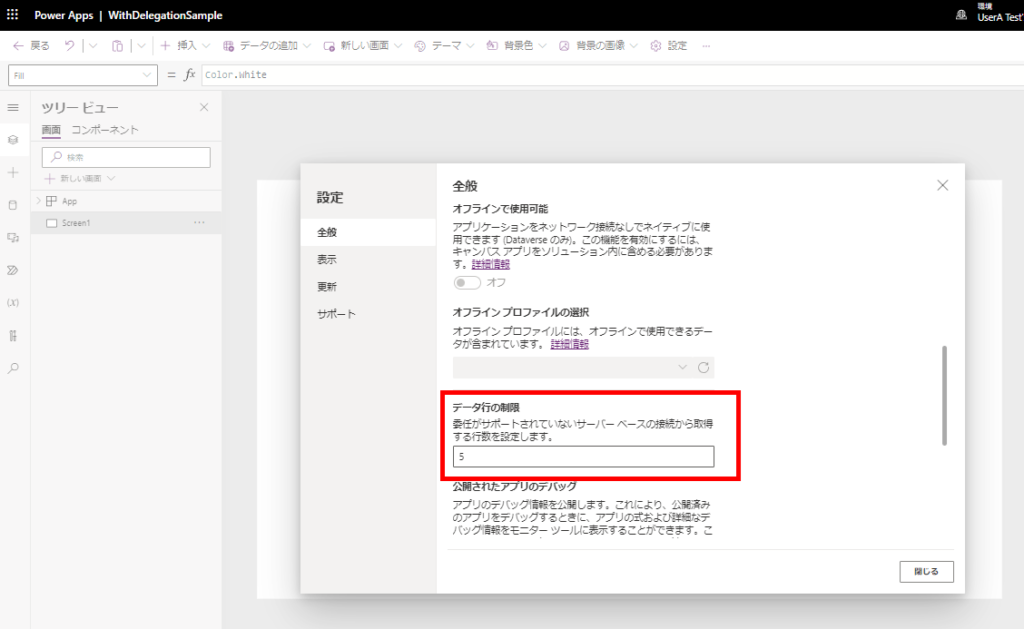
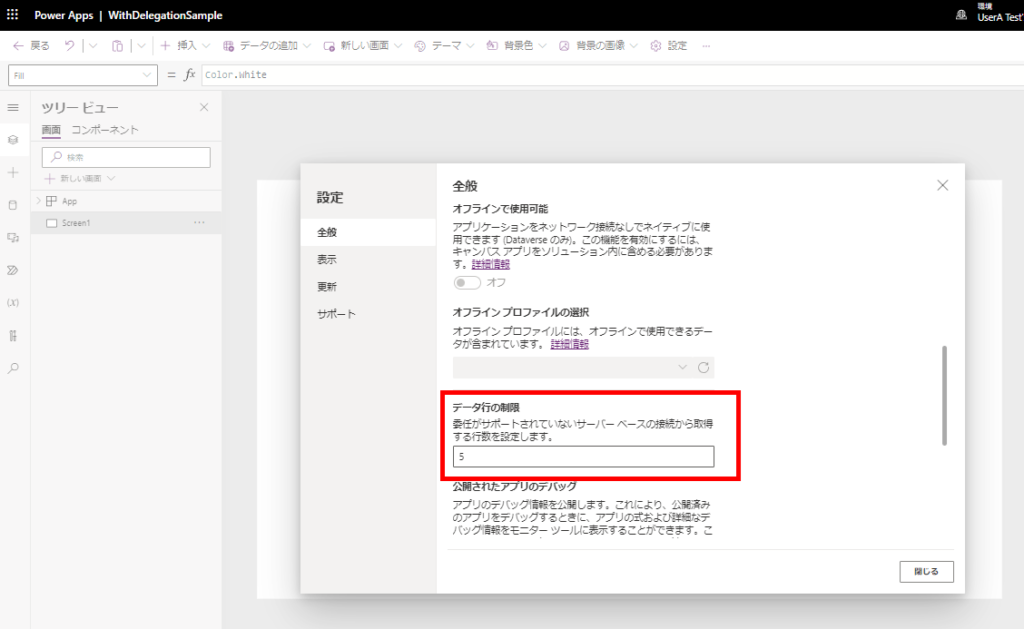
事前準備としてアプリのデータ行の制限を5にして、


このアプリ内のギャラリーで、アイテムがたくさんあるSPOリストを扱うときの話。


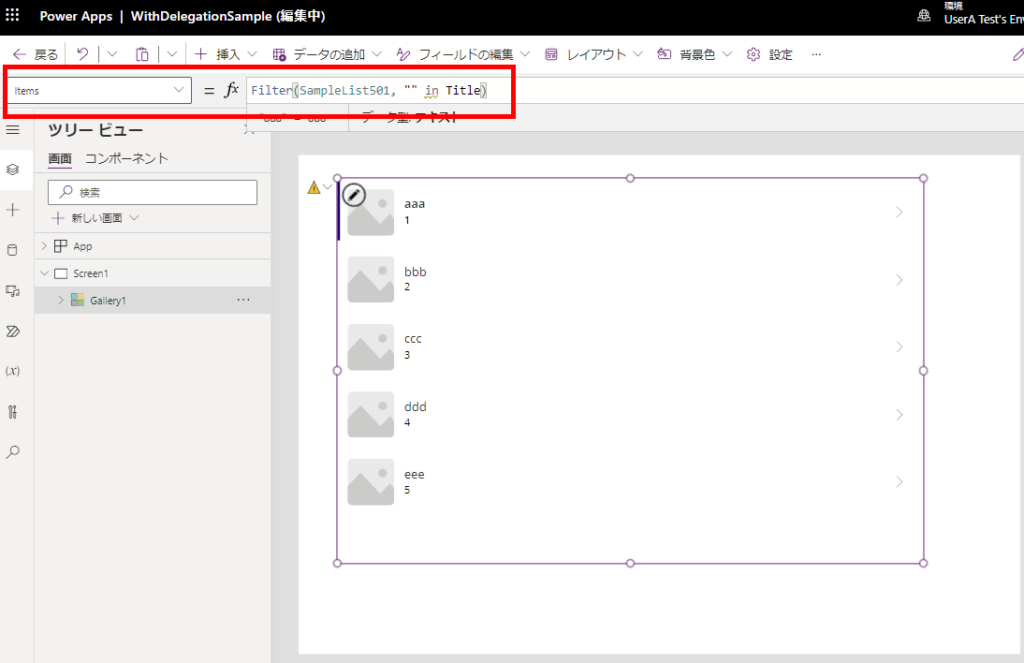
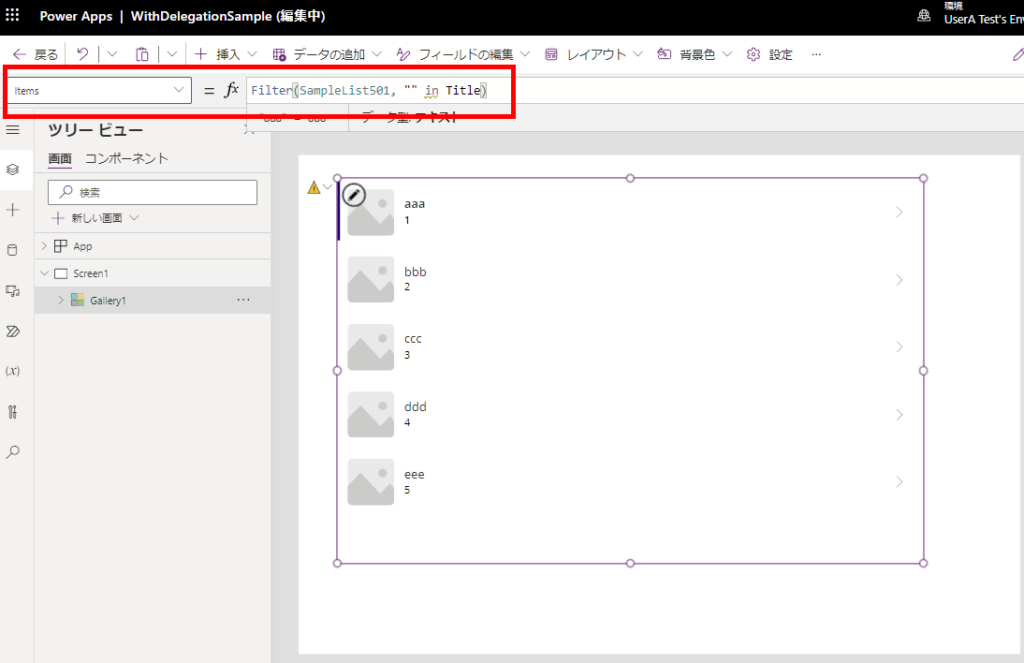
この場合、アプリ内のギャラリーに委任にひっかからない式を書くと、ギャラリーの遅延読み込み機能のおかげでSPOリストのアイテムを全件表示することが可能だが、


委任に引っかかる式を書くとギャラリーの遅延読み込み機能が動かず、データ行の制限分のアイテムしか表示されない。


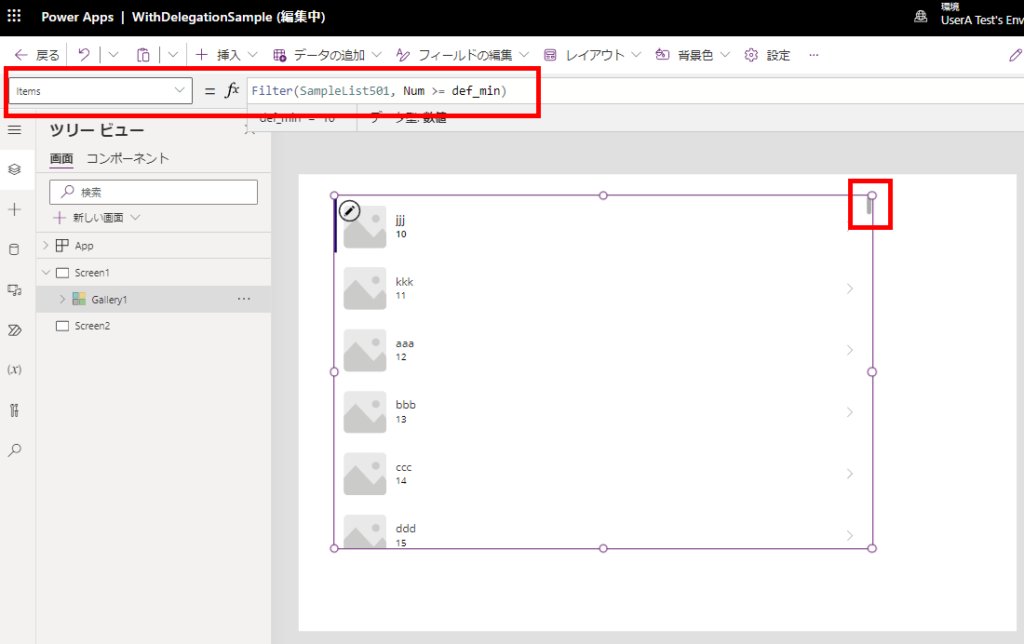
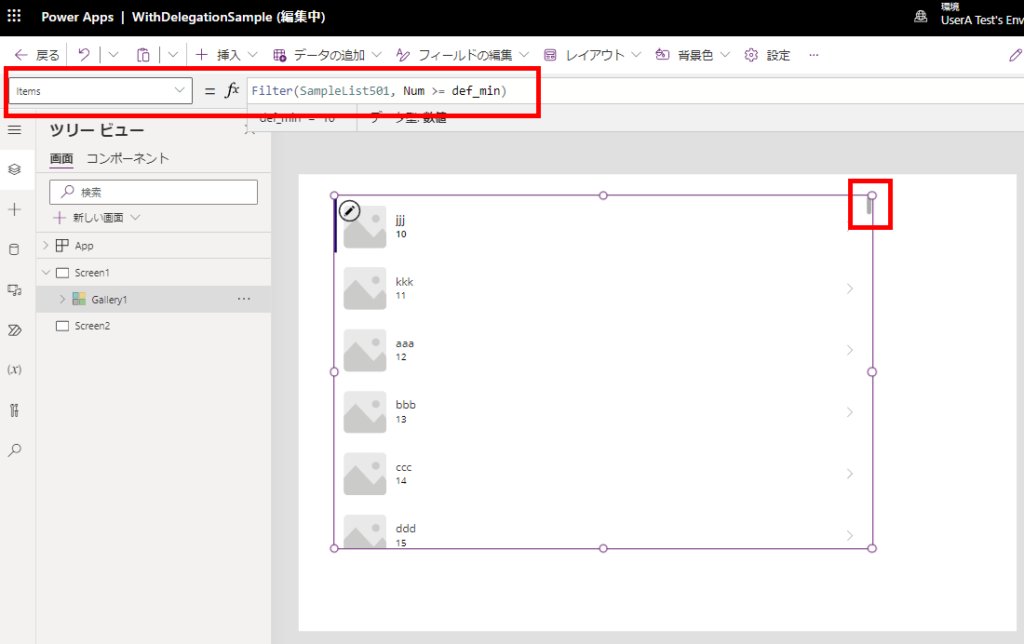
今回はこのギャラリーの、ItemsプロパティにWith関数を使用したときのギャラリーの動作を確認する。
※委任とデータ行の制限に関する詳しい解説はこちら


Power Apps 委任とデータ行の制限(500件~2000件)の関係を徹底解説|委任とデータ行の制限は分けて考える
これまで委任とデータ行の制限(既定は500件)が絡まると、いまいち理解がこんがらがってしまっていたけど、改めて図にしてみるとわかりやすかったのでメモ。前提前提として今回はこんなリストがあって、このリストを、わかりやすいようにデータ行の制限を...
パターン1 : Filterの結果をWithの変数に入れる場合
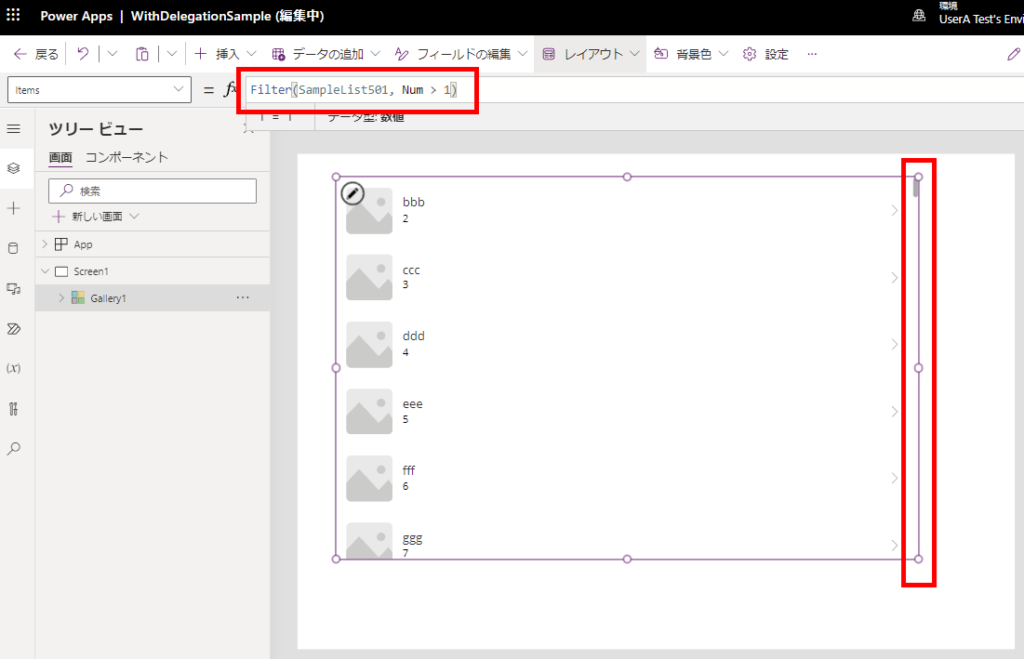
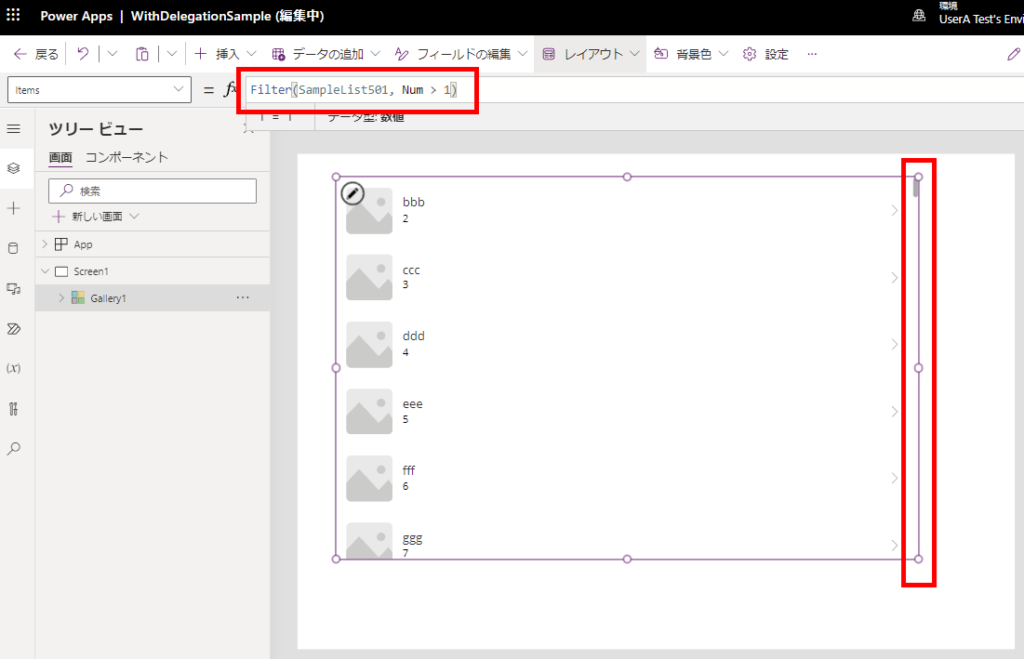
まずはWith関数で宣言する変数にFilterの結果を代入してギャラリーで表示する場合。
これはもちろん変数に代入する時点で「委任はできるけどデータ行の制限にひっかかる」ため、画像のような表示になる。


ここまではわかりやすい。
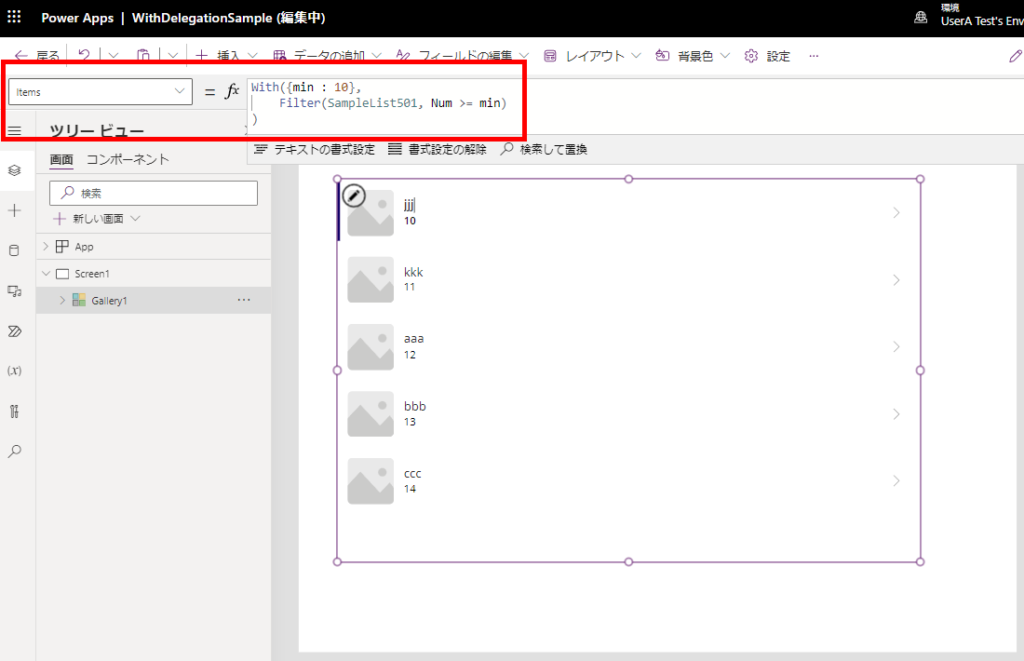
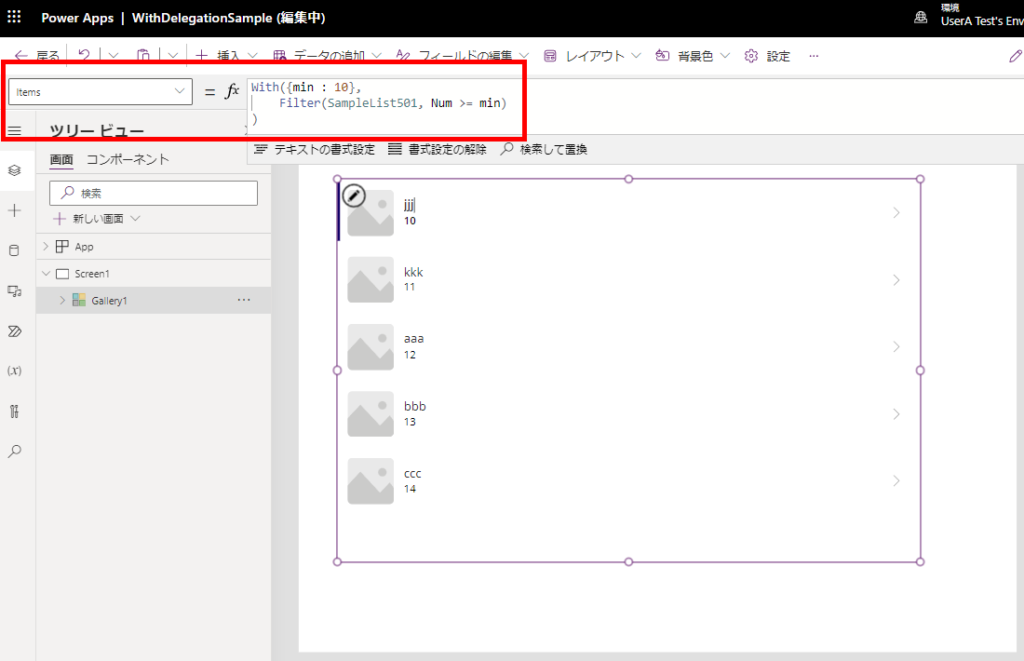
パターン2:Filterの条件式に使う値をWithの変数に入れる場合
続いてWith関数で宣言する変数にFilter式で使用する値を代入する場合。
この場合も下の画像のように、「委任はできているけどデータ行の制限にひっかかる」ような動作になる。


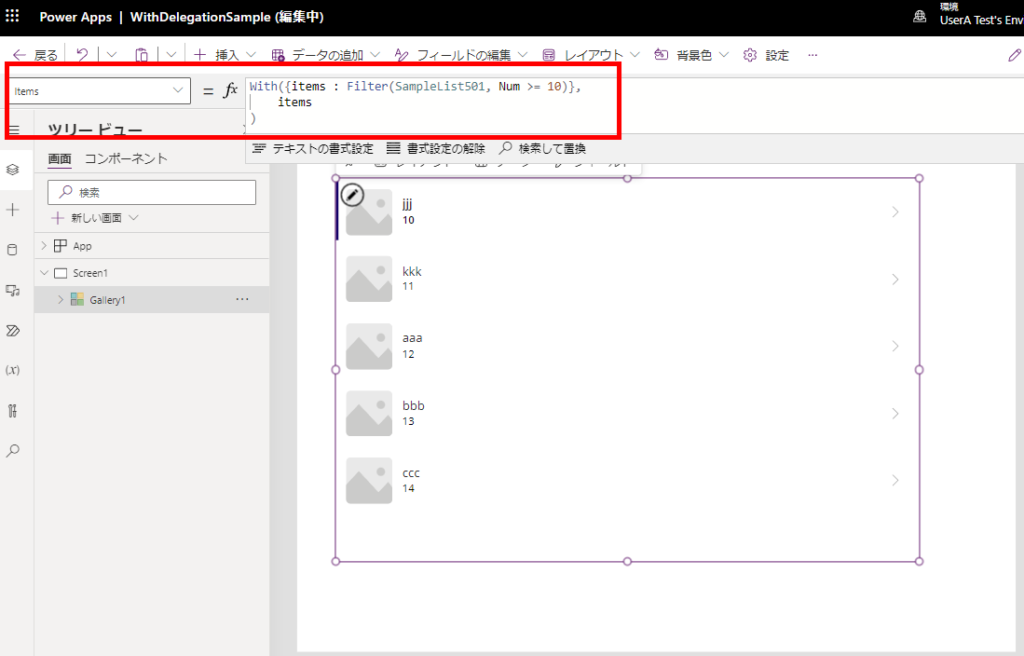
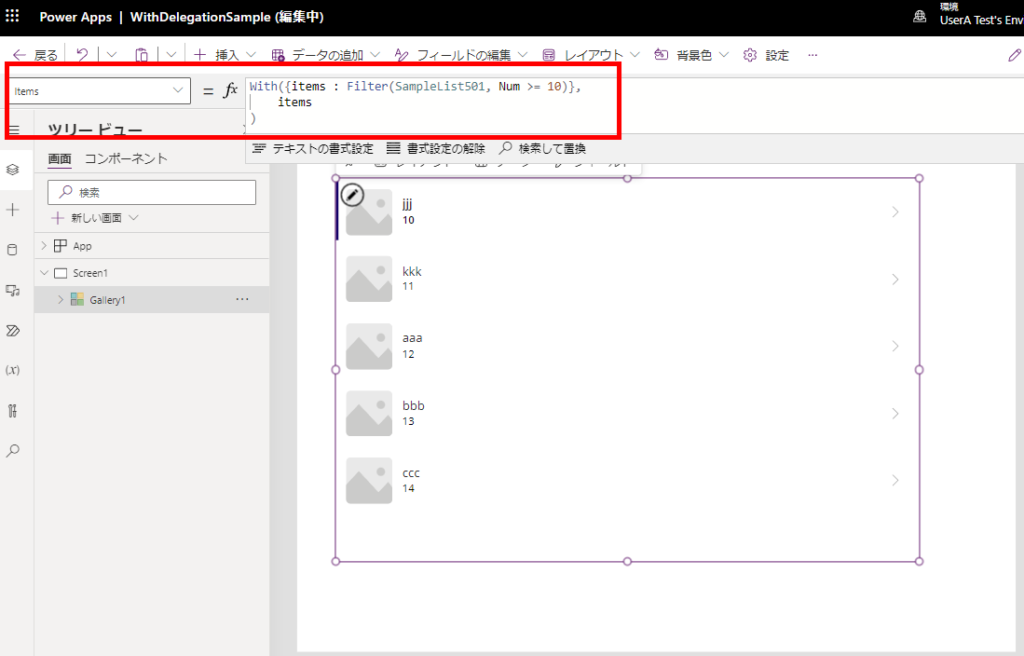
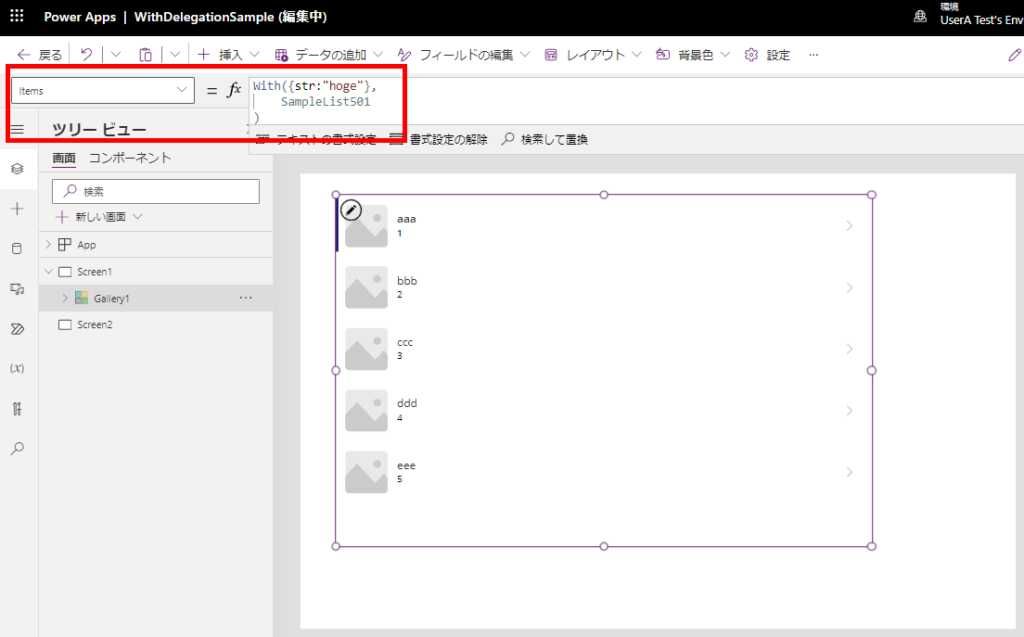
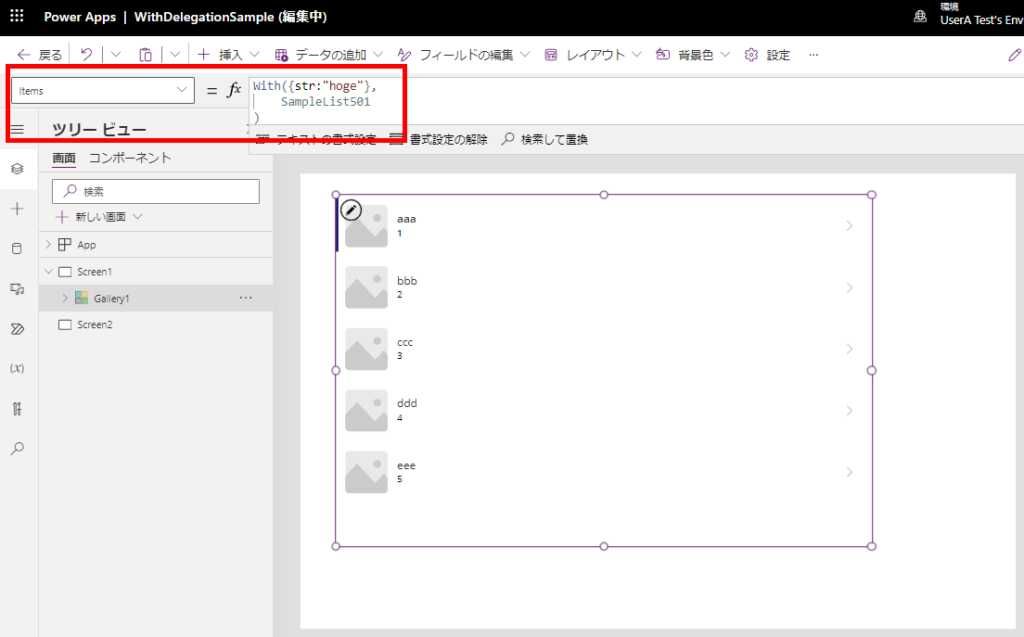
パターン3:With関数でFilter式で一切使用しない変数を代入する場合
最後はWith関数でFilter式に一切関係しない変数を代入した場合。
この場合も画像のように「データ行の制限」分のアイテムしか表示されない。


ということでこれまでの結果を見ると、ギャラリーのItemsプロパティにWith関数を使用すると、ギャラリーの遅延読み込み機能が動かず、データ行の制限数分のアイテムしか表示できない、動作になることがわかる。
警告がでないためややこしいけど、ギャラリーに対してWith関数を使うのは控えたほうがよさげ。
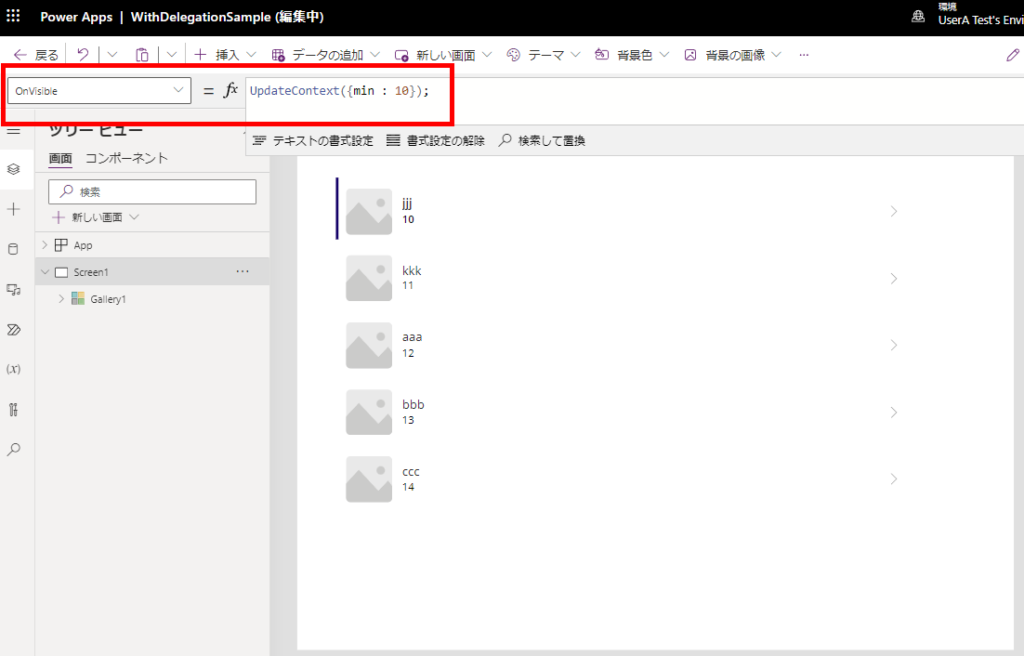
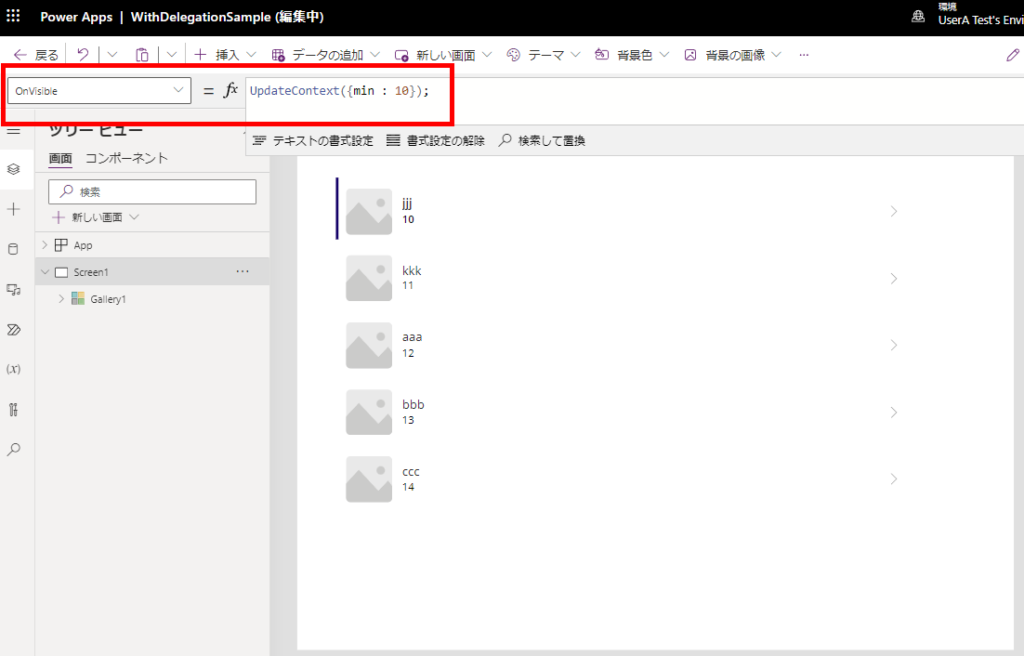
おまけ:UpdateContextやFormulasで宣言した変数を使えば、遅延読み込み機能は動作する
UpdateContextで変数を宣言して、


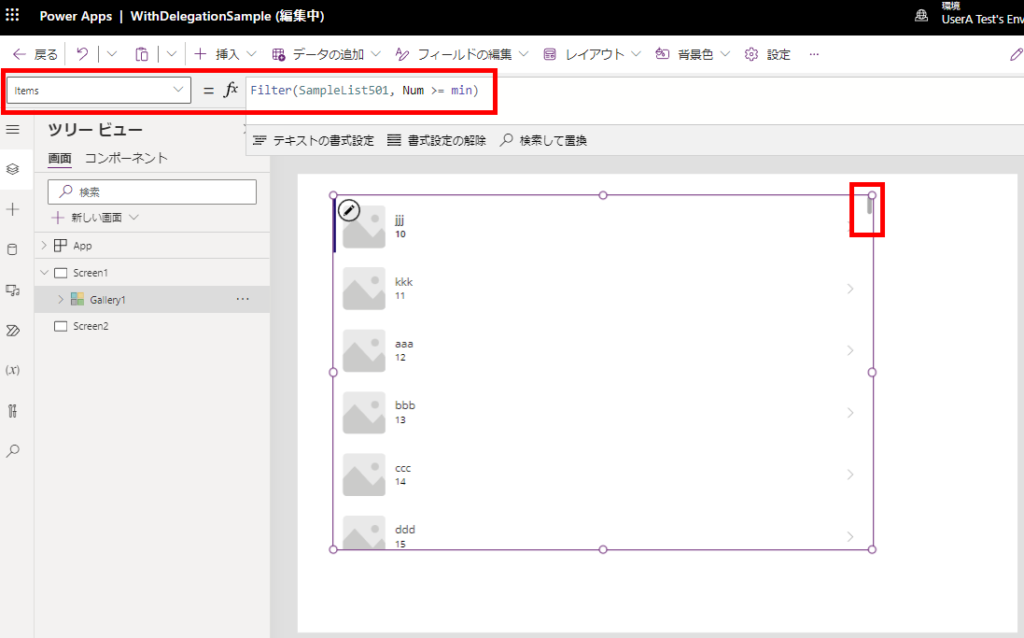
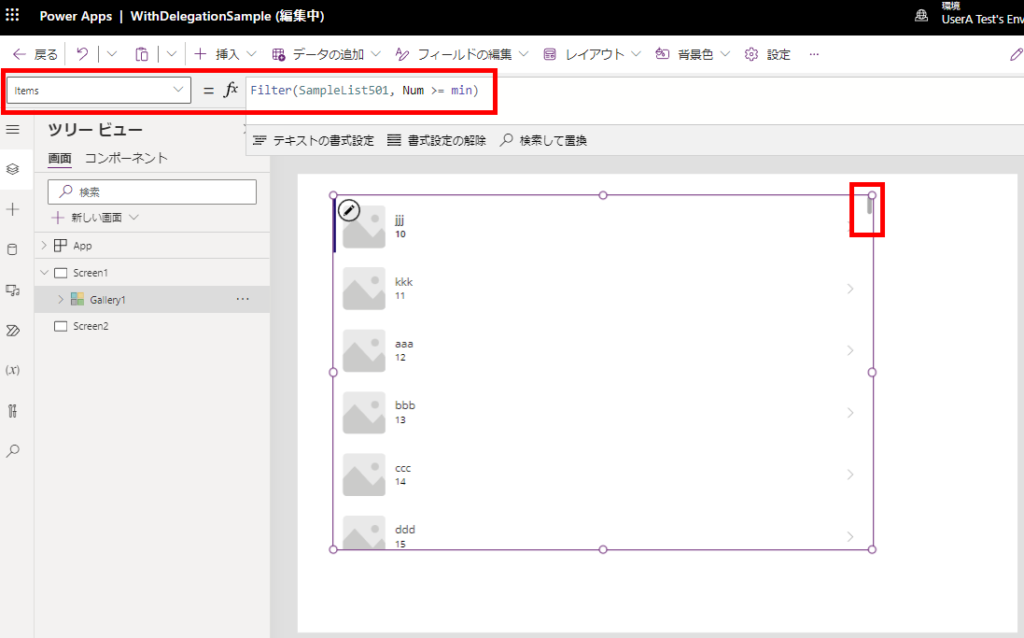
この変数をギャラリーのItemsプロパティの委任可能な式で使用すれば問題なくすべてのアイテムが表示される。


Formulasで宣言した値も


問題なく動作。