SharePointやOneDriveの画像を本文に挿入したメールを、SharePointにアクセスできない人も含めて共有したり、下書きに保存する方法を聞かれたので、メモ。
やりたいこと
今回は、SharePointに保存されている画像をメールに挿入し、SharePointにアクセスできない人に共有したり、下書きに保存したりする方法を考える。


画像を挿入したメールを送信する
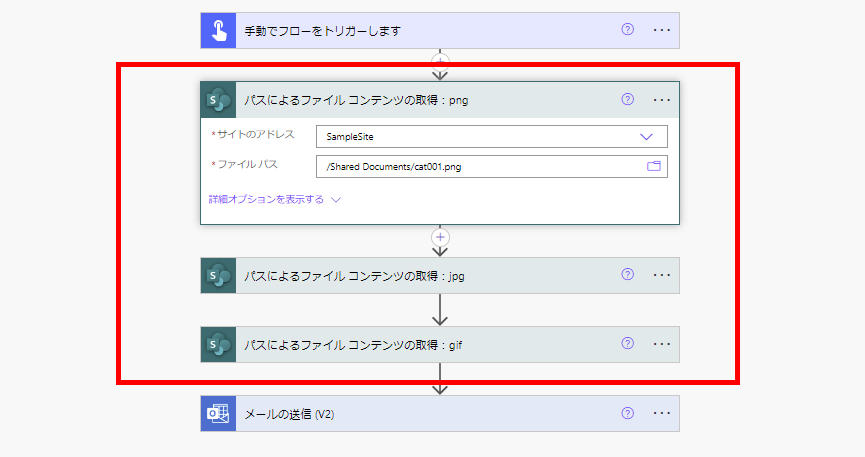
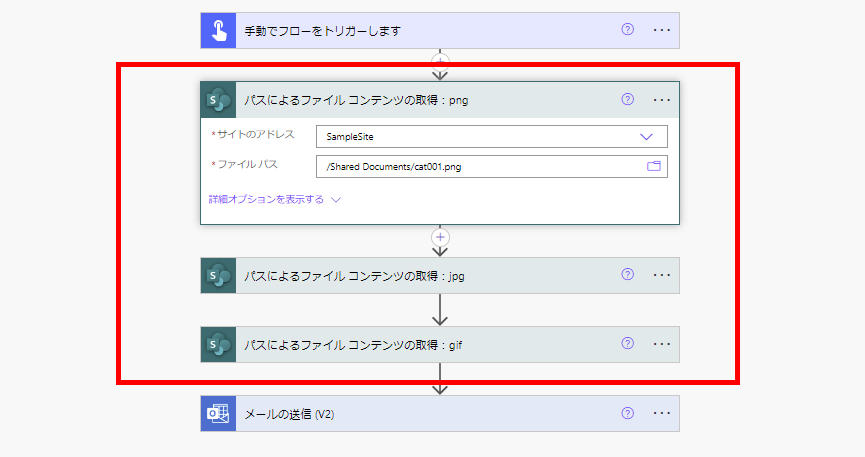
まずは送信から。「パスによるファイルコンテンツの取得」で各画像のファイルコンテンツを取得して、


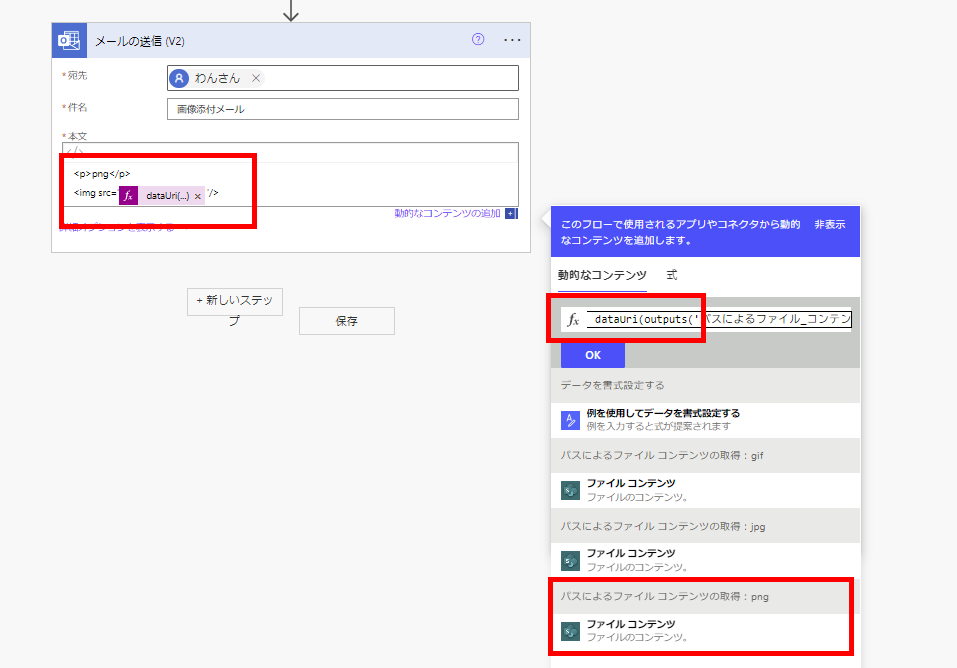
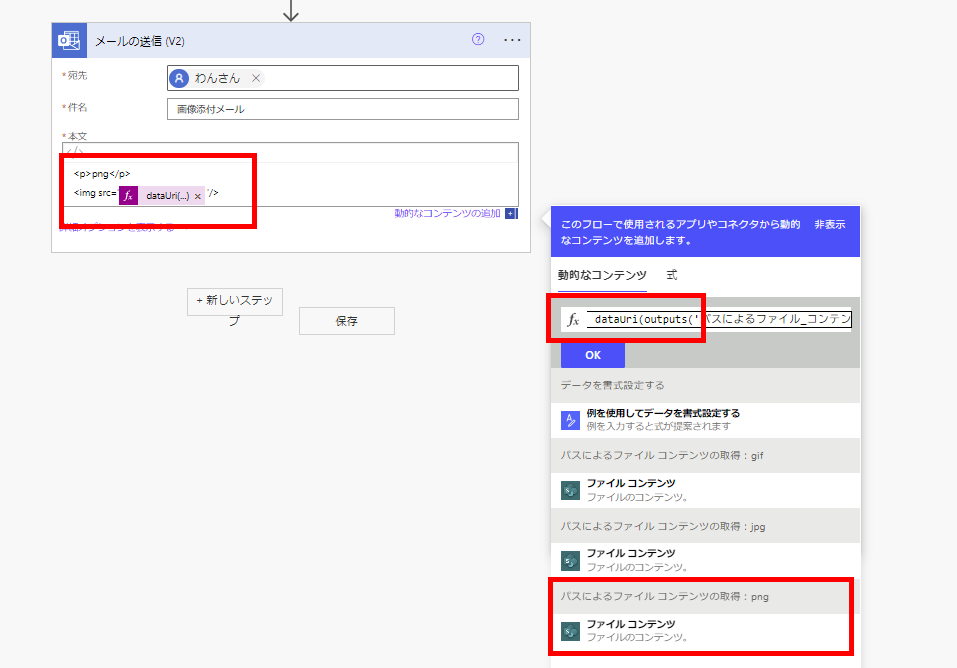
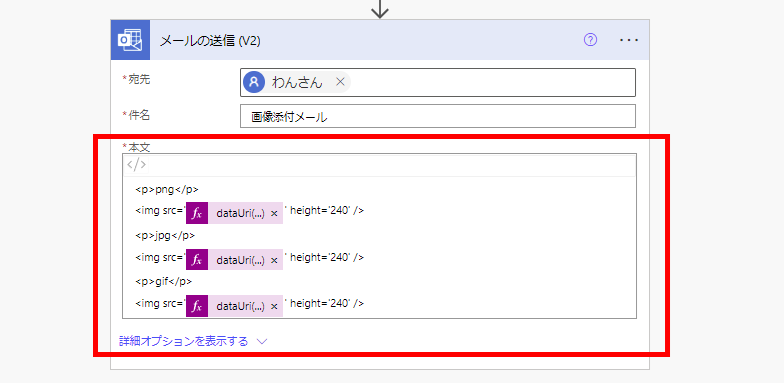
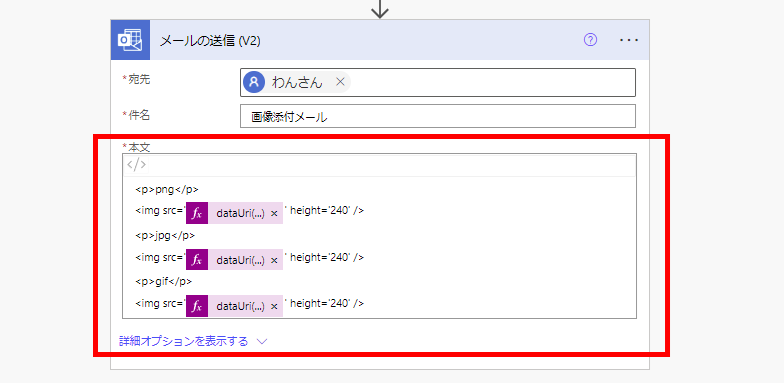
取得したファイルコンテンツを「dataUri関数」で変換し、メール本文(HTML編集)のimgタグのsrcに埋め込む。


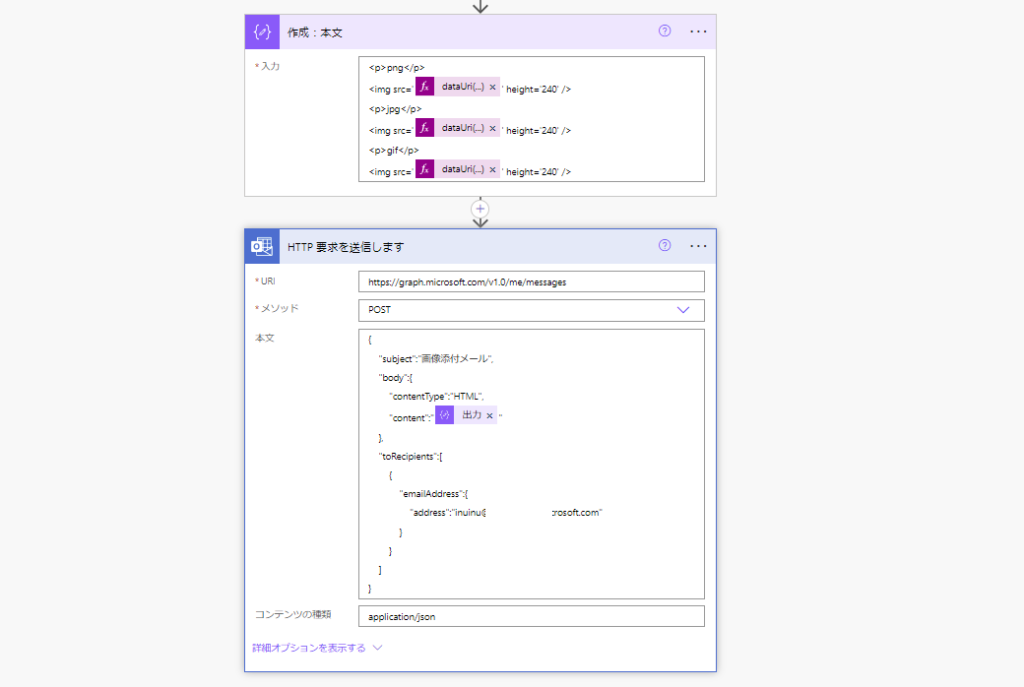
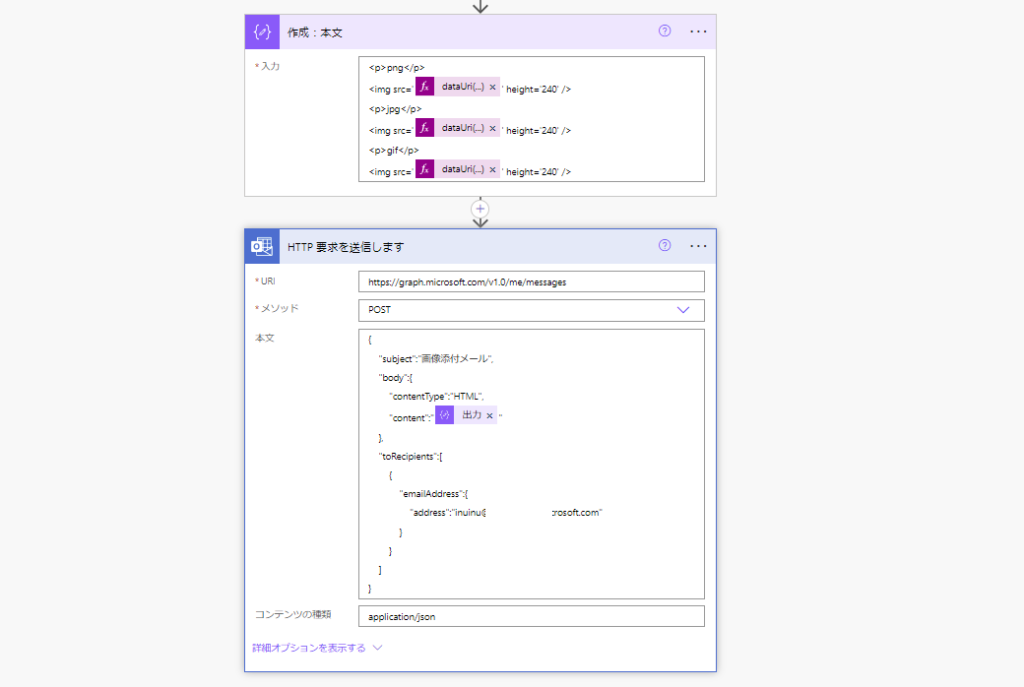
最終的に本文は以下の画像のようになって、このフローを実行すると、


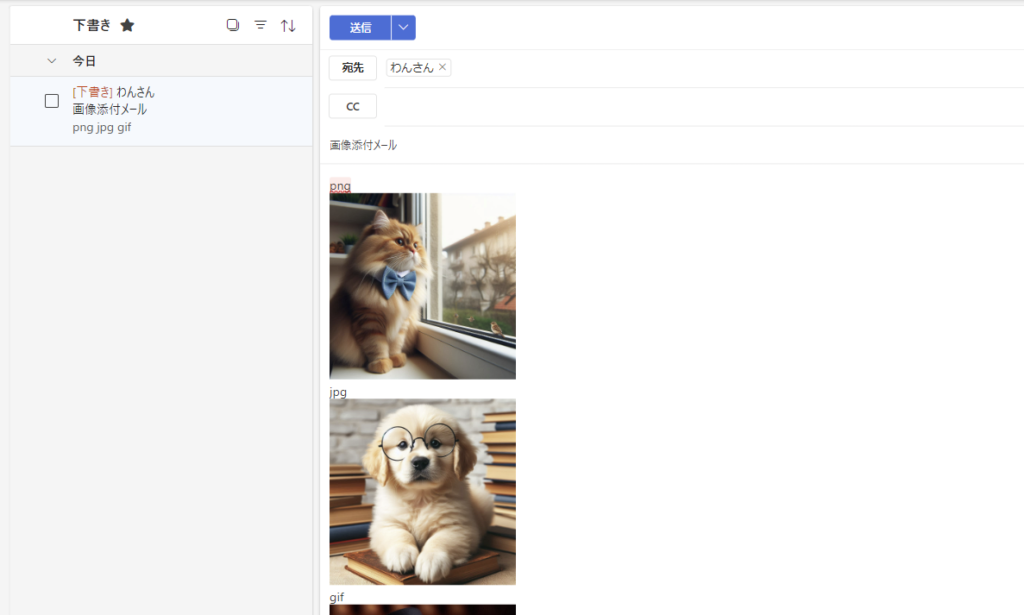
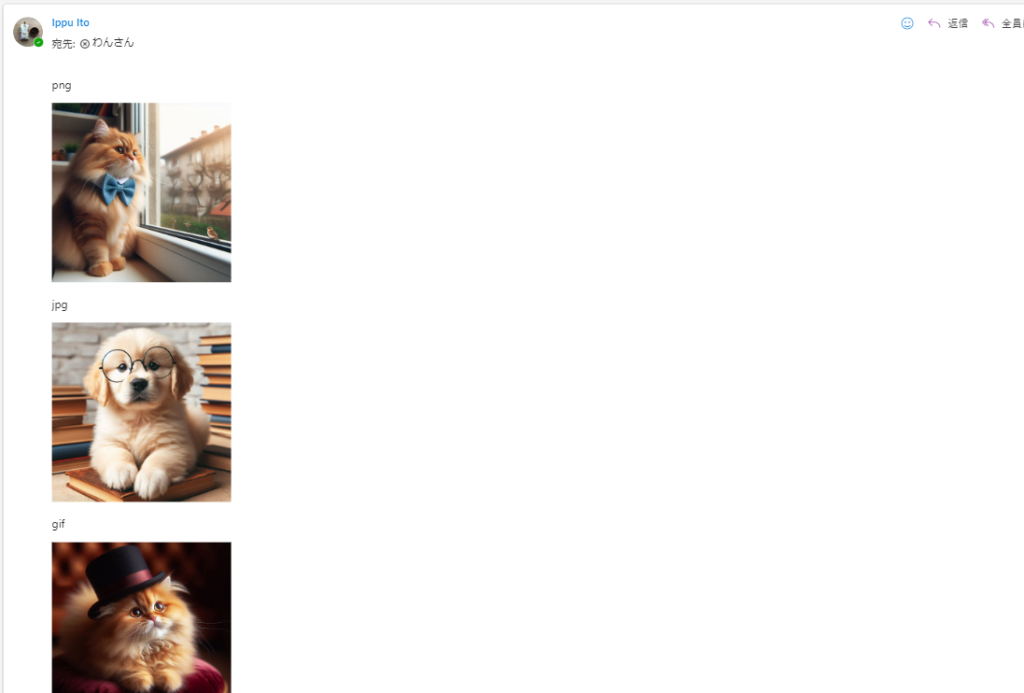
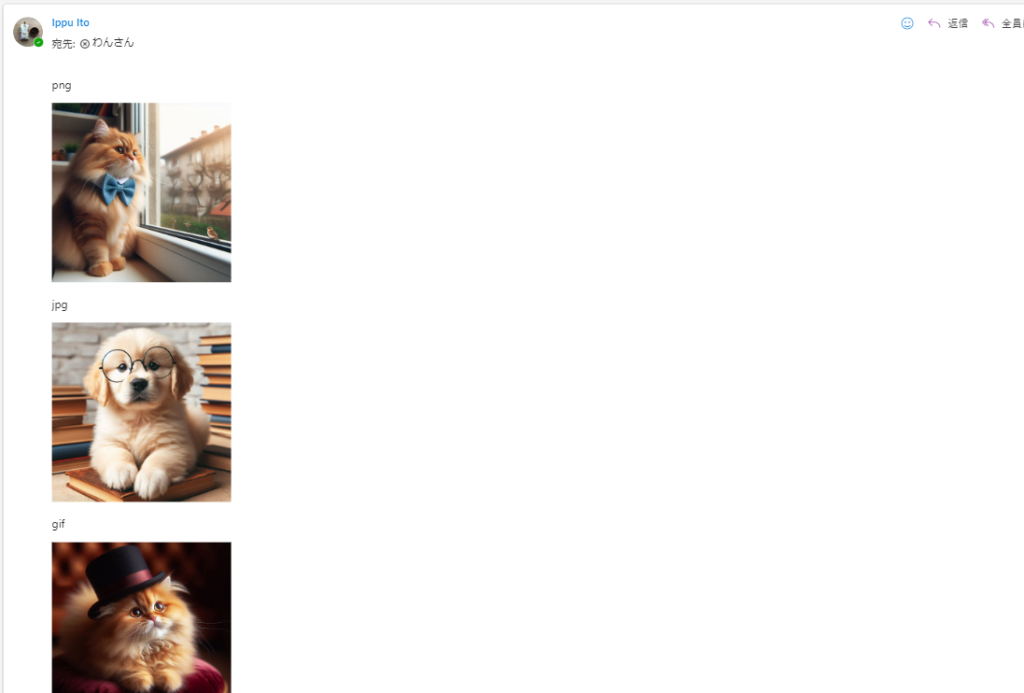
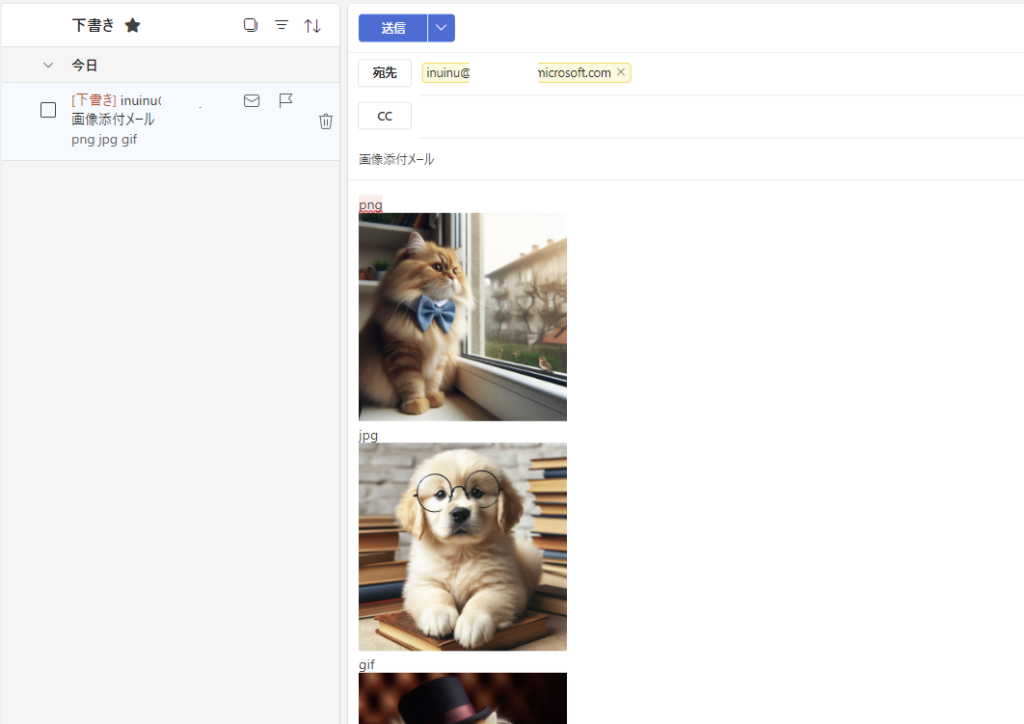
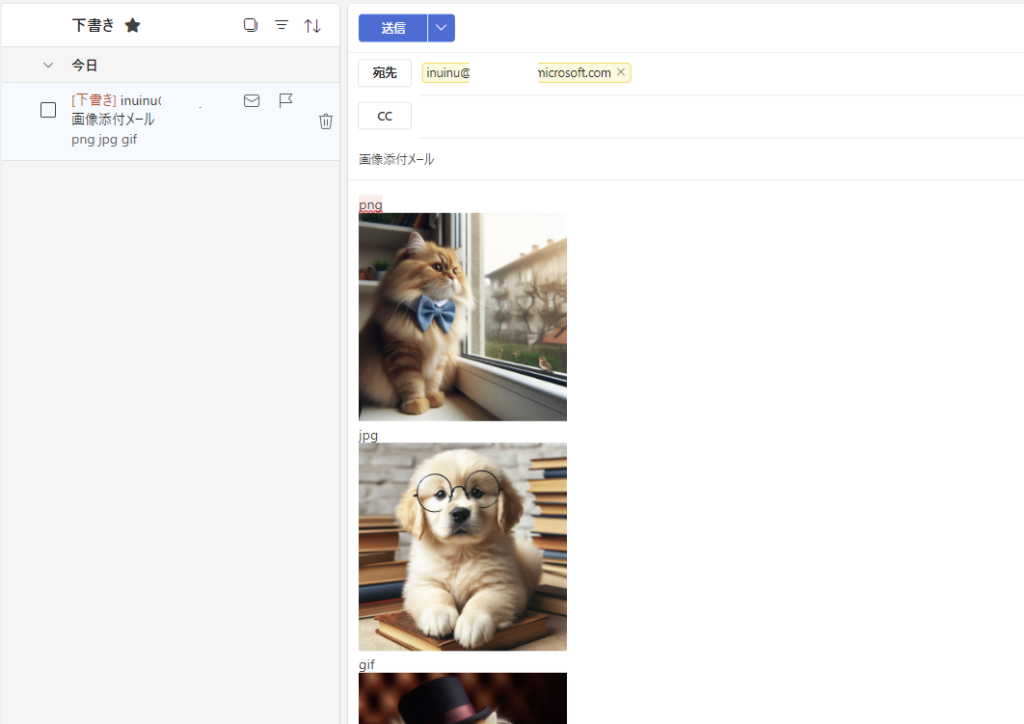
画像が挿入されたメールが送られる。


画像付きメールを下書き保存する方法
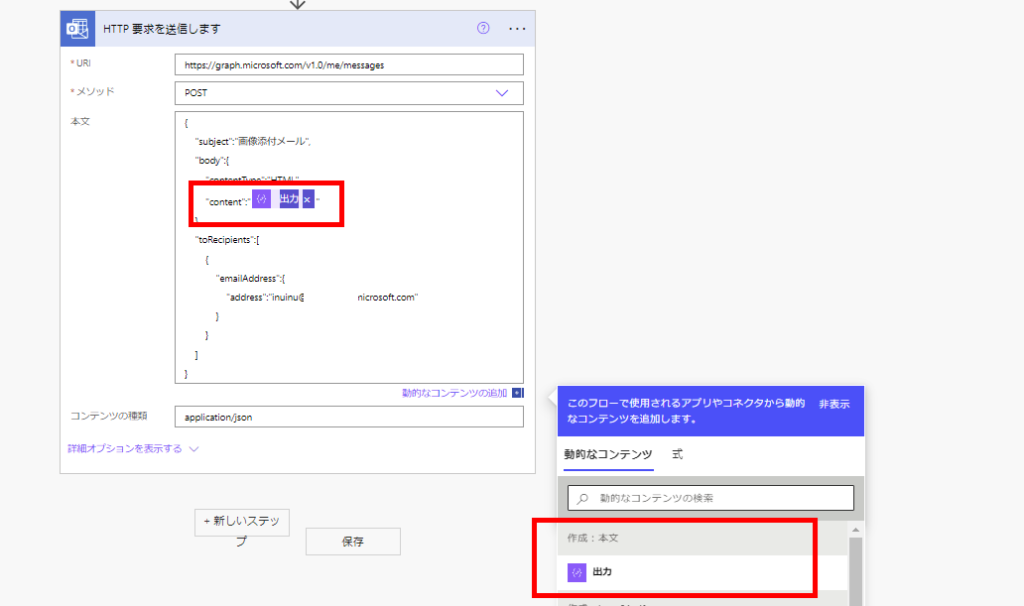
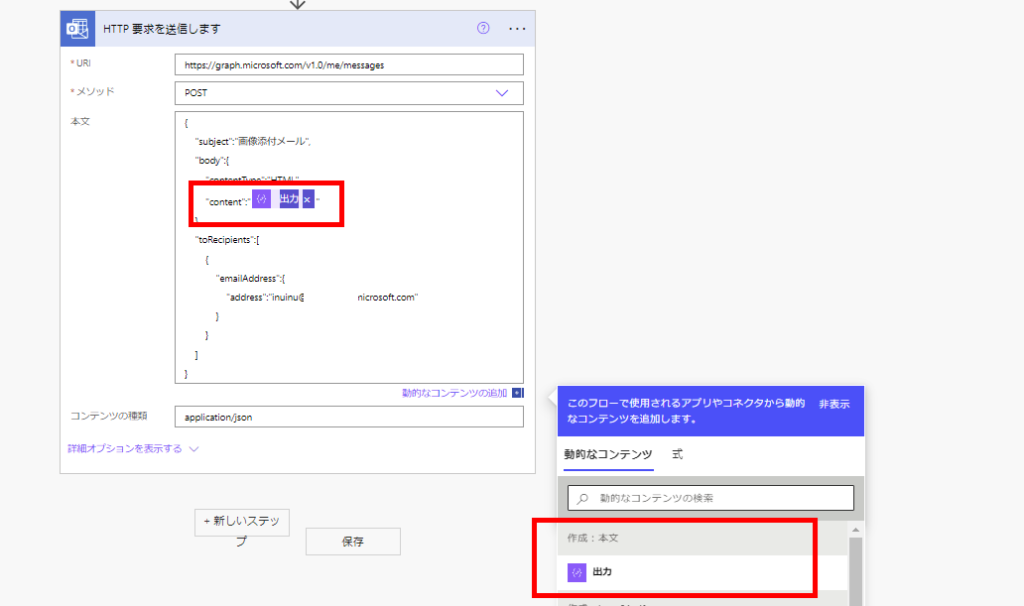
続いて下書き保存。メールを下書き保存にするには、Graph API「https://graph.microsoft.com/v1.0/me/messages」を使用する。
先ほどと同様の手順で作成したメールの本文を、今回は作成アクションに入れて、「OutlookへのHTTP要求」アクションの本文に以下のように挿入して実行すると、

本文

本文
{
"subject":"【メールのタイトル】",
"body":{
"contentType":"HTML",
"content":"@{outputs('作成:HTML本文')}"
},
"toRecipients":[
{
"emailAddress":{
"address":"【送信先メールアドレス】"
},
"emailAddress":{
"address":"【送信先メールアドレスはこのように増やしていけば複数指定も可能】"
}
}
]
}
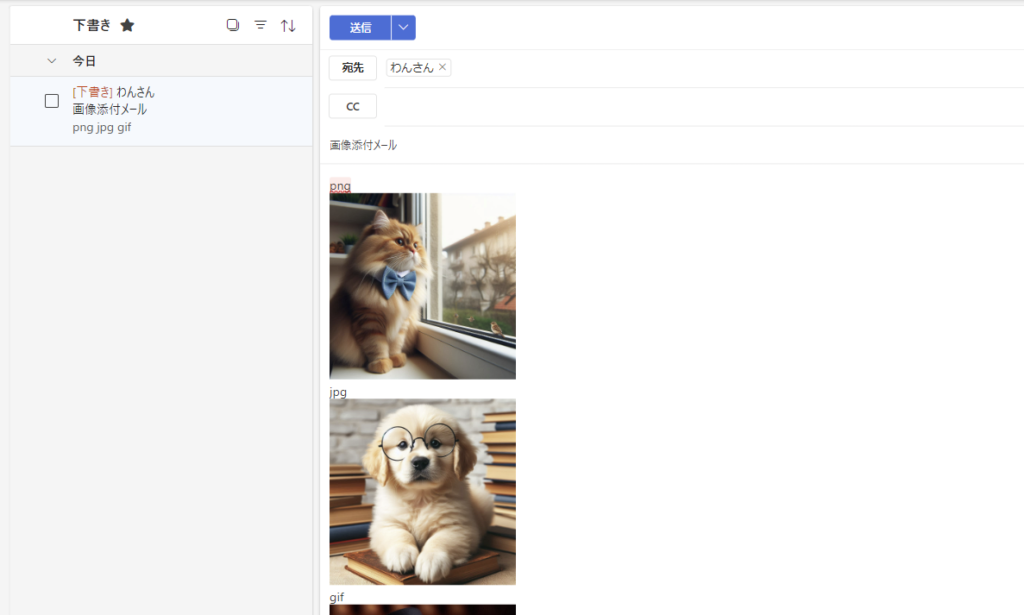
下書きに画像付きメールが保存される。


おまけ:dataUriを使用した方法で画像が添付されない場合
dataUri関数を利用した方法だと、環境やタイミングによって下書きメールに画像が挿入されない事象が発生することがあるらしい(原因不明)。
下書きメールに画像が挿入されないときや、下書きメールを送信したときに画像が挿入されない、といった事象が発生した場合は、base64データ文字列を使って下書きに画像を挿入する方法も使える。
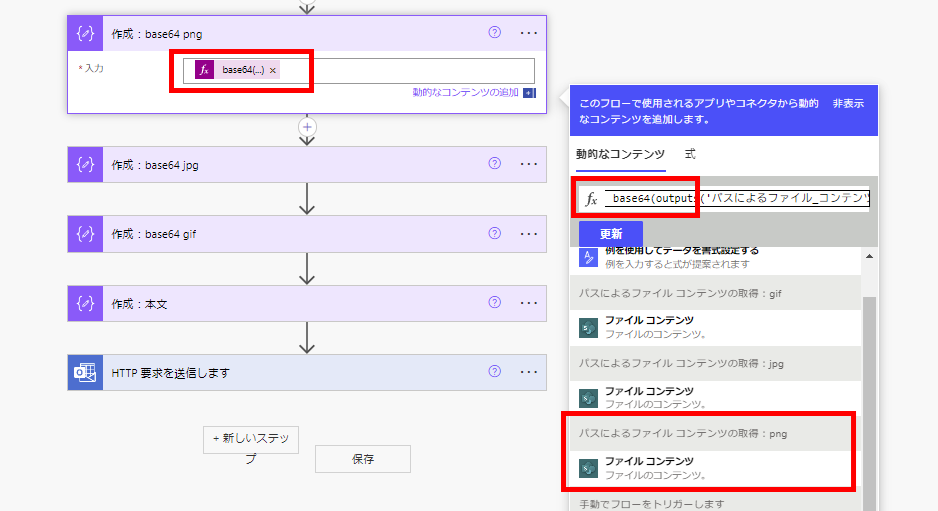
まずは「パスによるファイルコンテンツの取得」で取得したコンテンツを、base64関数を使用してデータ文字列に変換。
@{base64(outputs('パスによるファイル_コンテンツの取得:png')?['body'])}

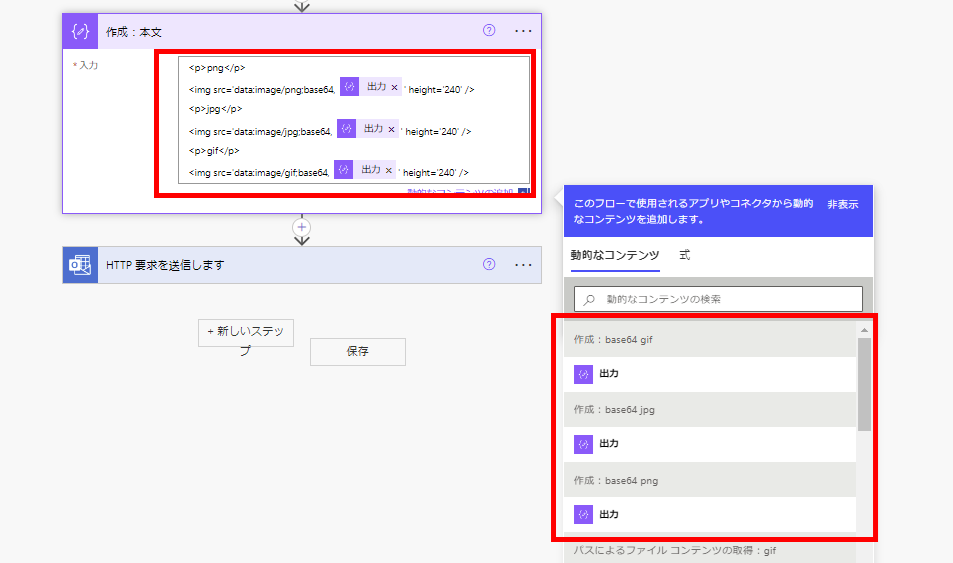
そしたらそのbase64文字列を、imgタグのsrcに自分でメタ情報(「data:image/png;base64, 」や「data:image/jpg;base64, 」)を付けて挿入する。
// 「<」と「>」は大文字にしてます。
<p>png</p>
<img src='data:image/png;base64, @{outputs('作成:base64_png')}' height='240' />
<p>jpg</p>
<img src='data:image/jpg;base64, @{outputs('作成:base64_jpg')}' height='240' />
<p>gif</p>
<img src='data:image/gif;base64, @{outputs('作成:base64_gif')}' height='240' />

あとは先ほどと同様に、OutlookへのHTTP要求に入れるだけ。


無事下書きが保存される。