TeamsからListsアプリを使う方法を調査したので、その内容をメモ。
Listsアプリとは

Listsアプリは2020年9月3日にリリースされたTeamsのアプリで、SharePointリストとほぼ同じ機能を利用することができる。
今回はTeamsからListsアプリを使ってみた。
TeamsのタブにLists作成
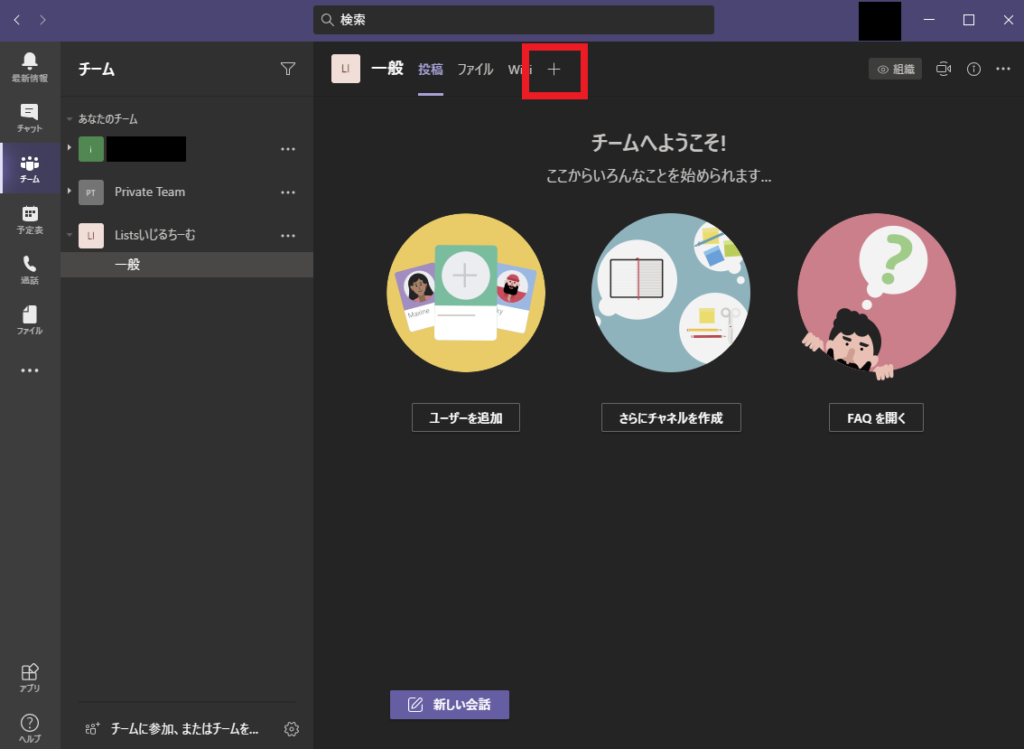
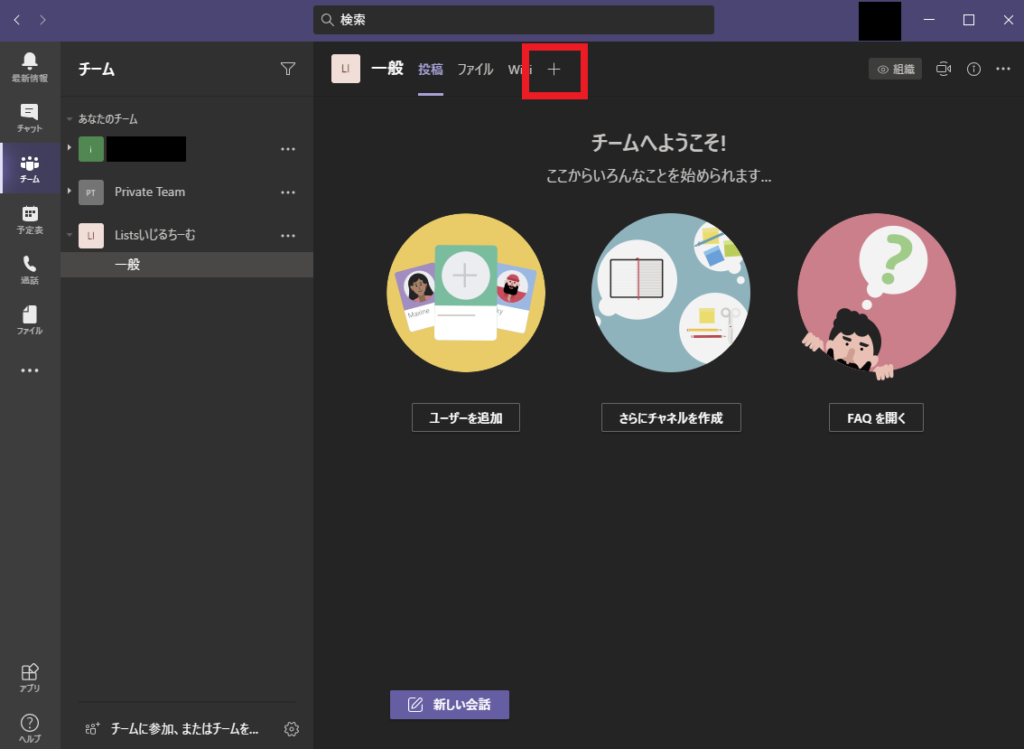
まずは、Listsを追加したいチームを選択して、+ボタンを押す


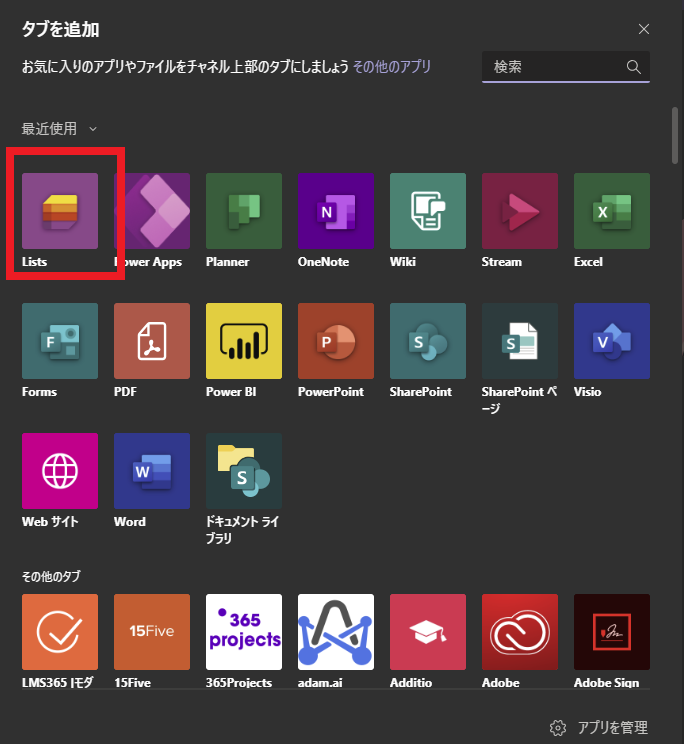
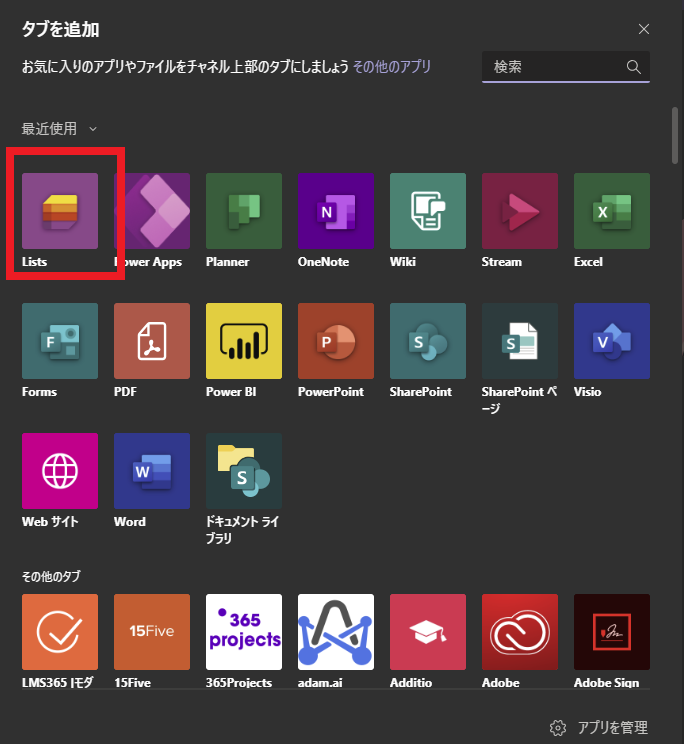
すると「タブを追加」画面が出るので、Listsを選択。


「保存」を押すと、


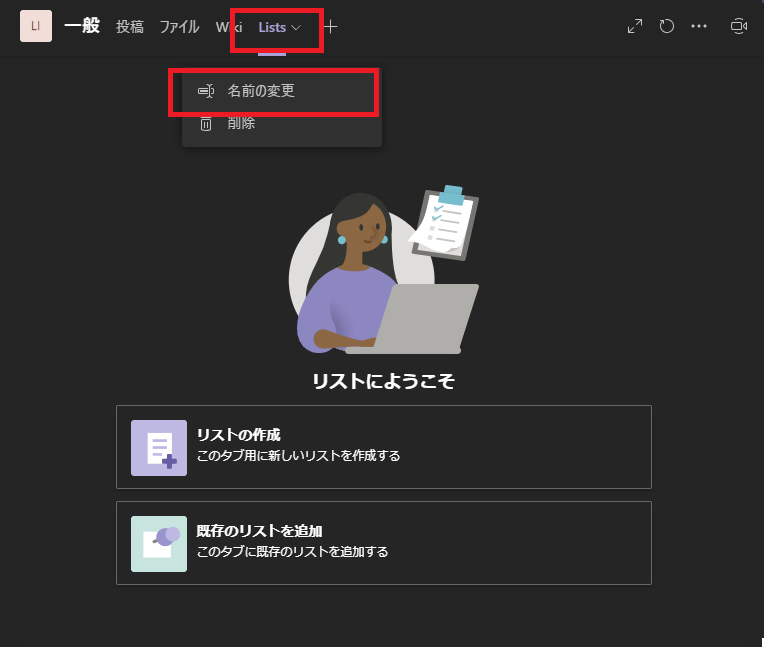
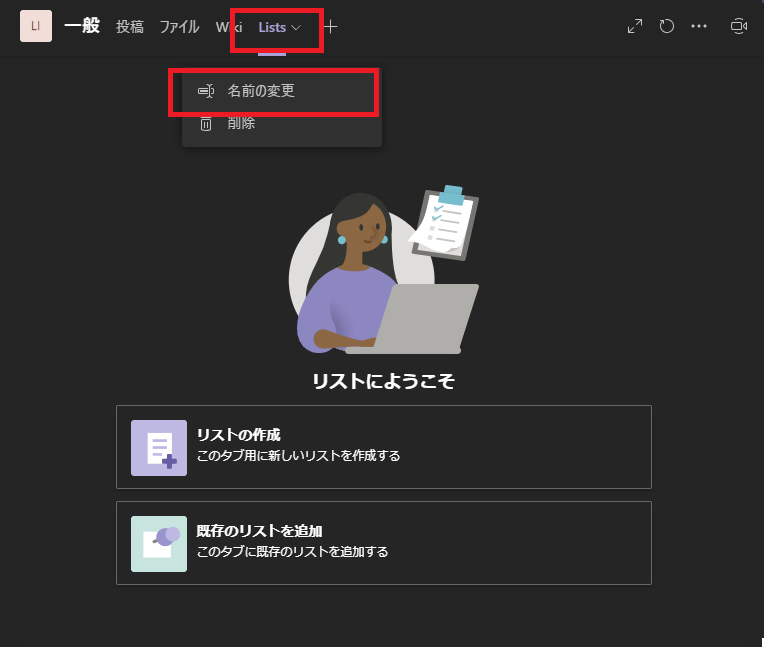
Listsアプリがタブに追加される。※タブ名は変更可能。


データを入れるリストを作成
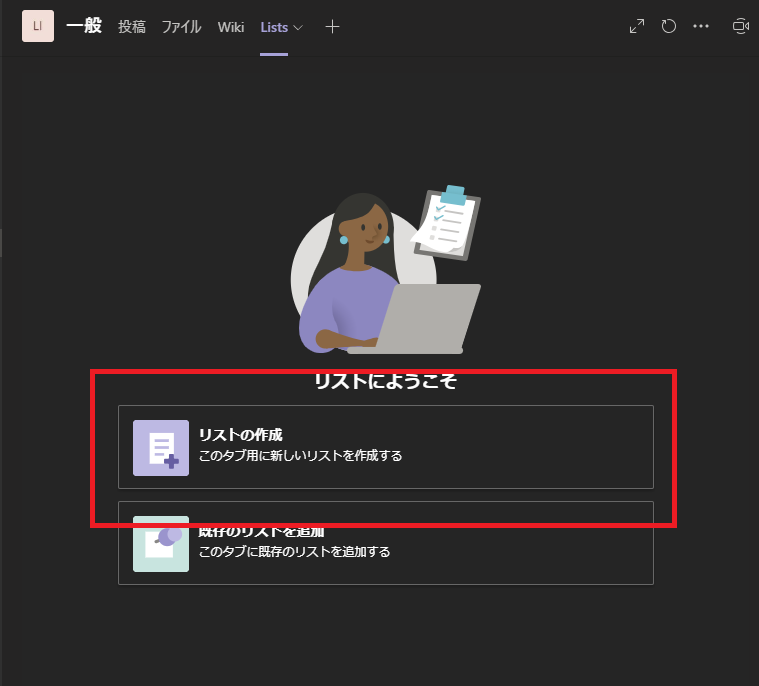
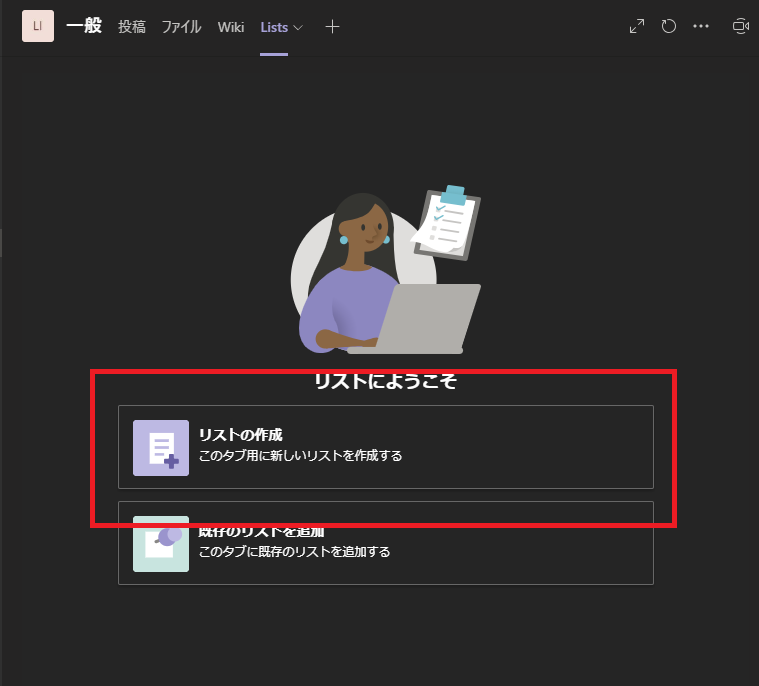
まずは、このタブに表示するリストを作成する。[リストの作成]を押すと、


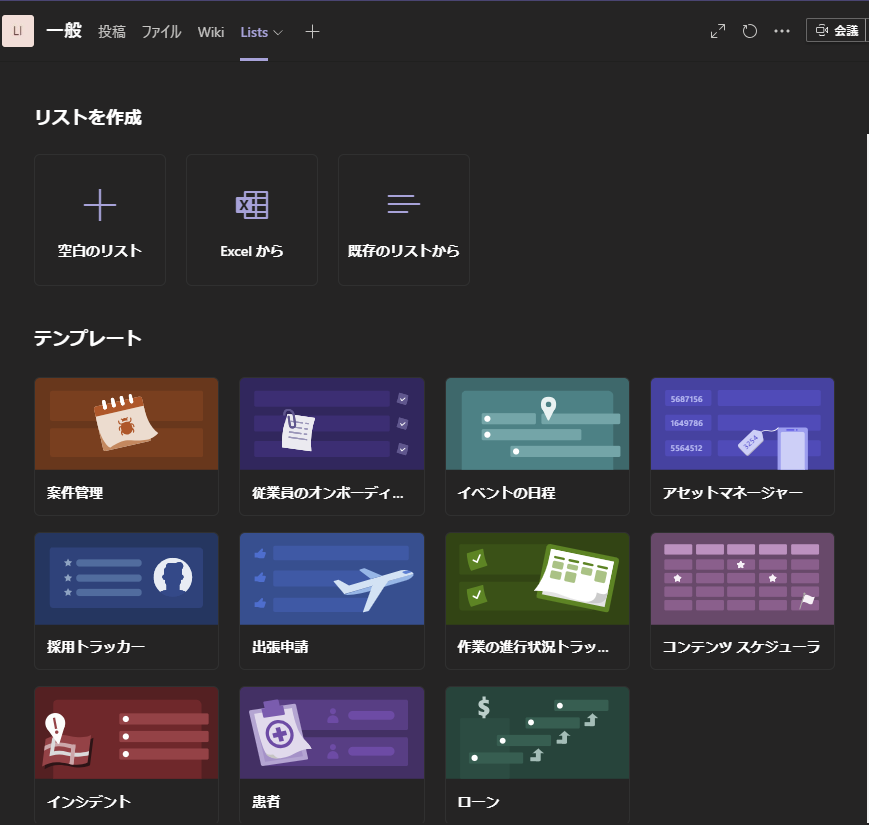
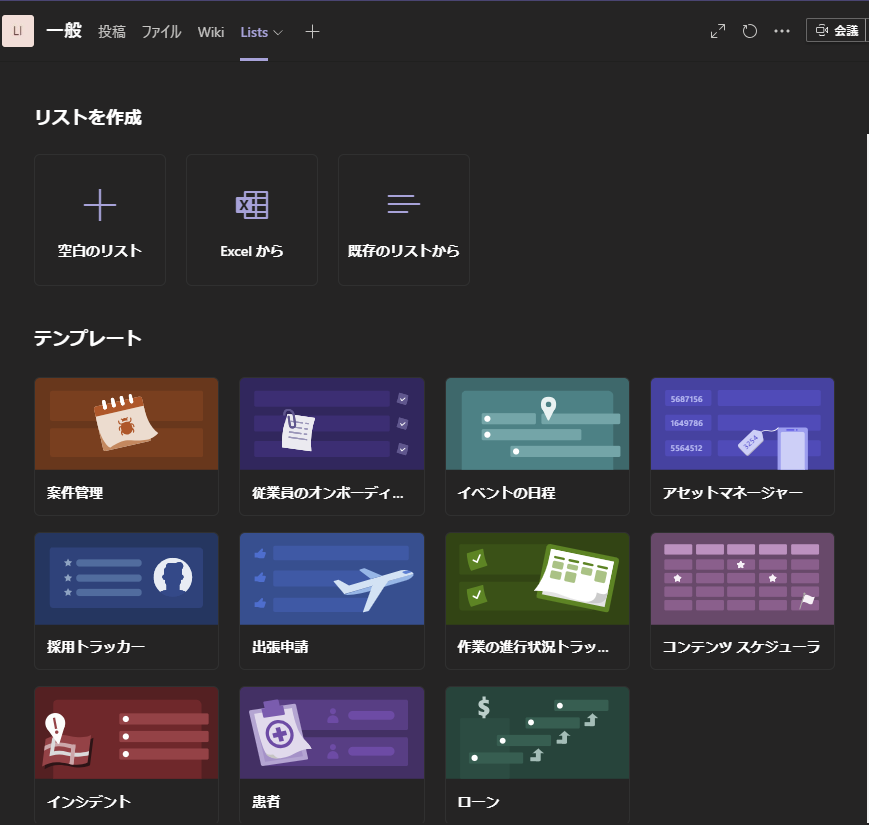
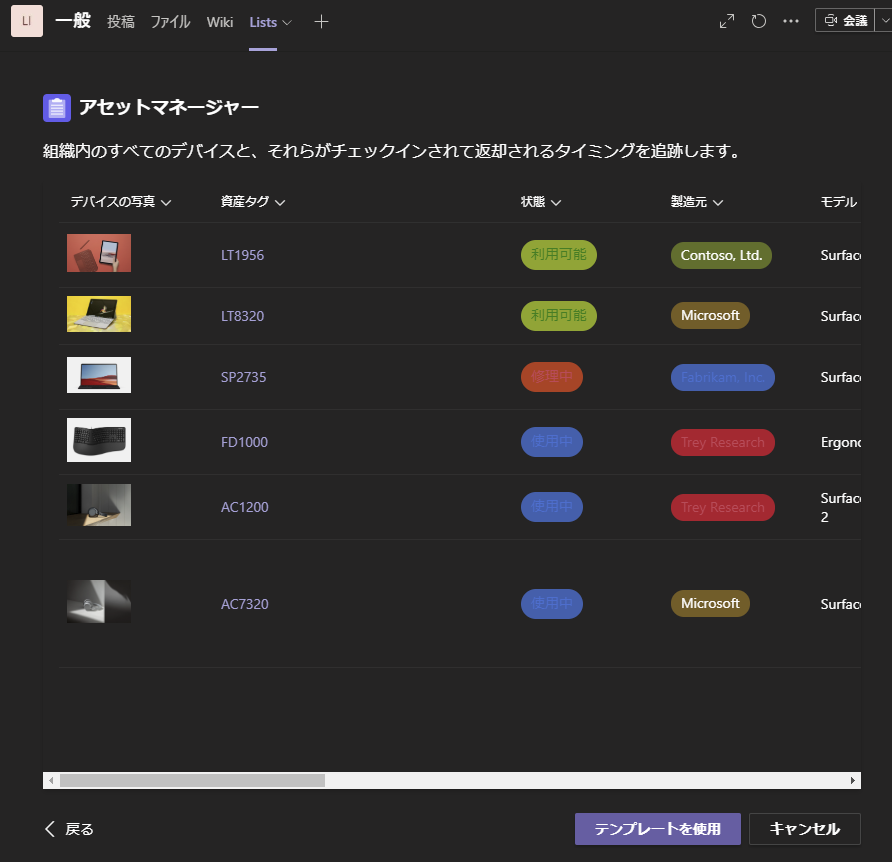
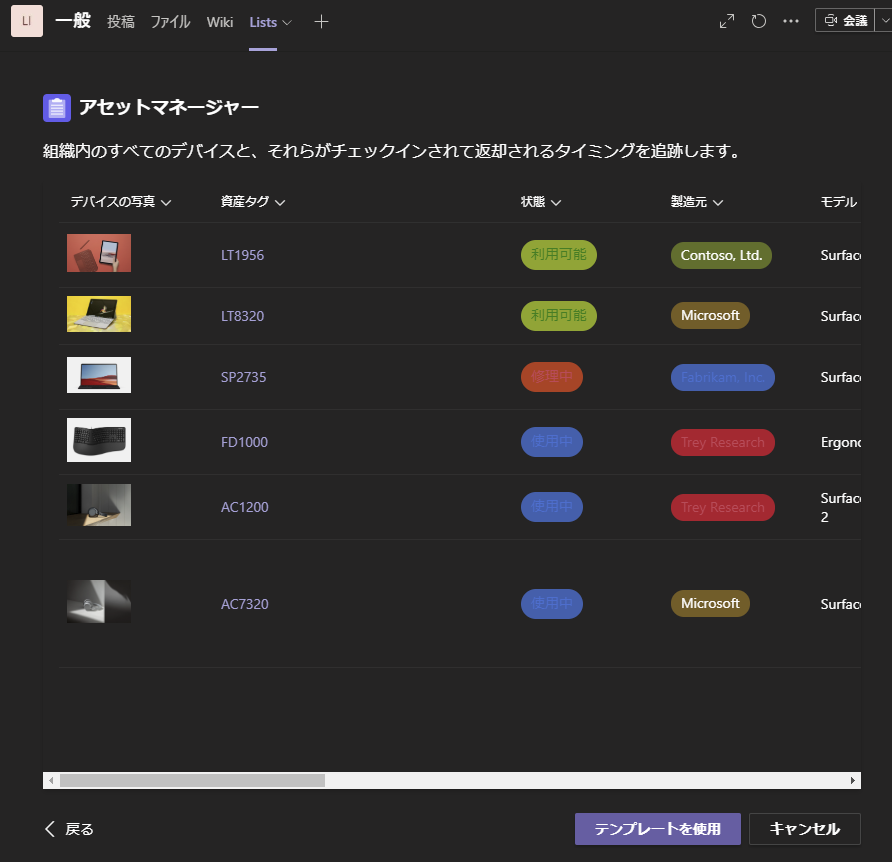
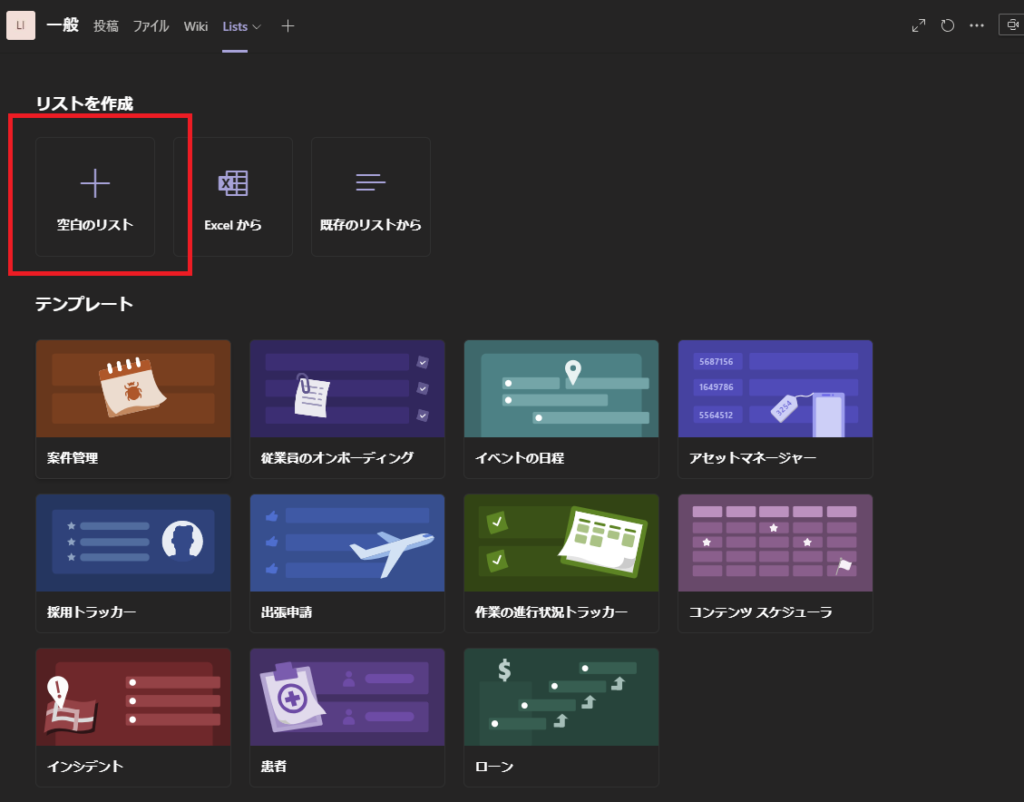
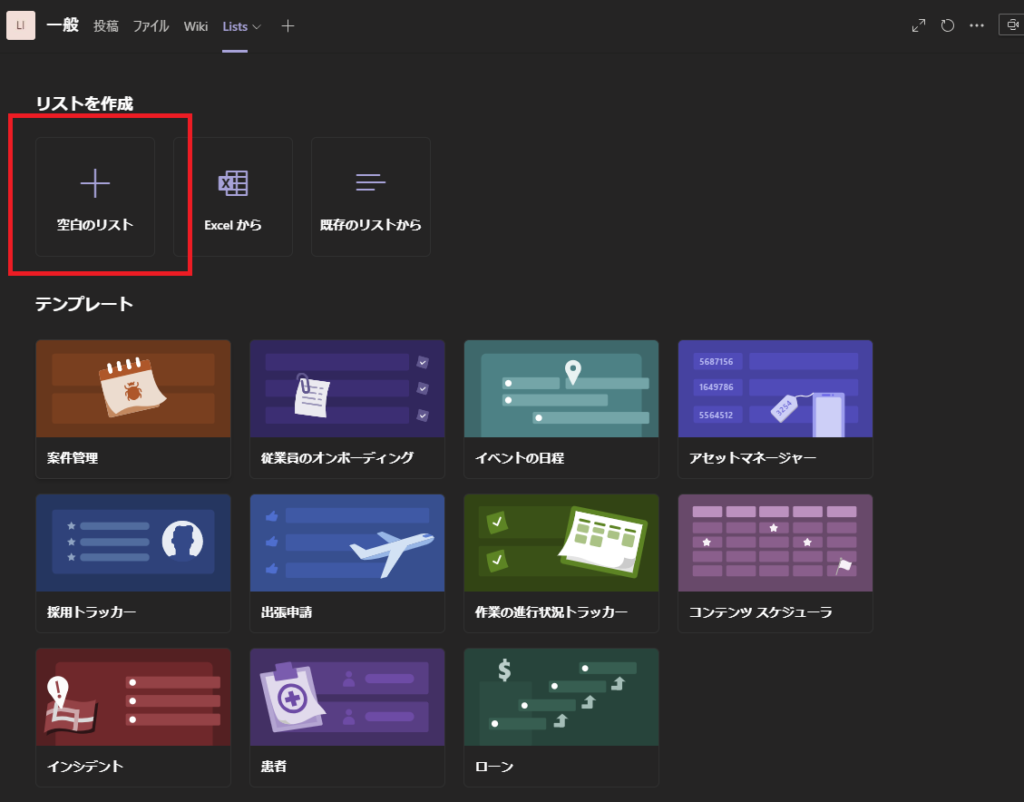
テンプレートを選択できる画面が表示される。


画像の通り様々なテンプレートが用意されていて、例えば「アセットマネージャー」を選ぶと以下の列を持つリストが作成される。


もちろんこれらのテンプレートが使える場面ならどんどん活用してよいが、今回は調査なので空白のリストを選択。


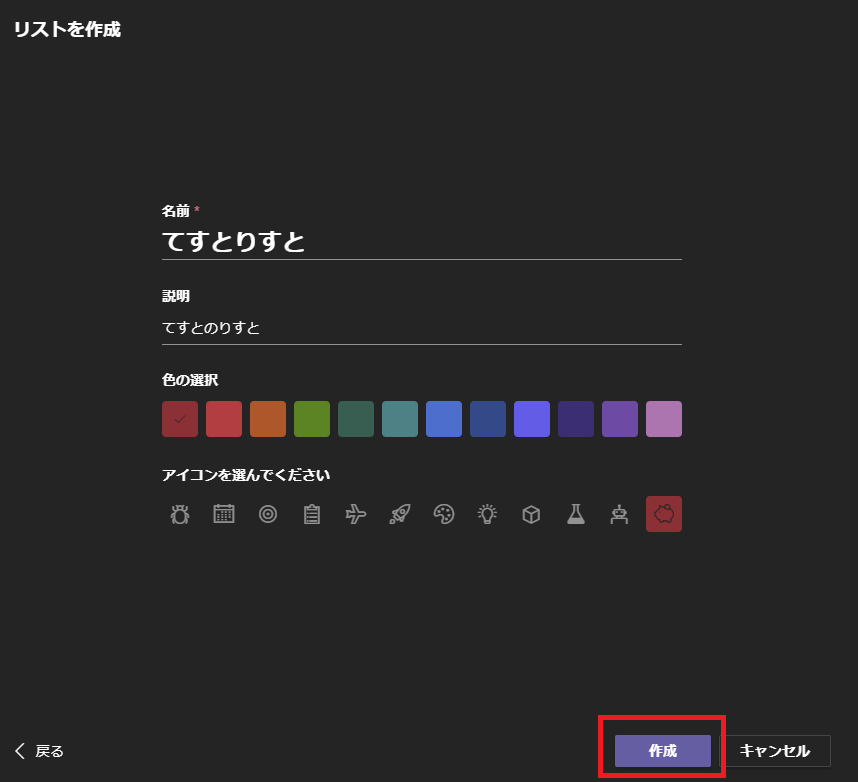
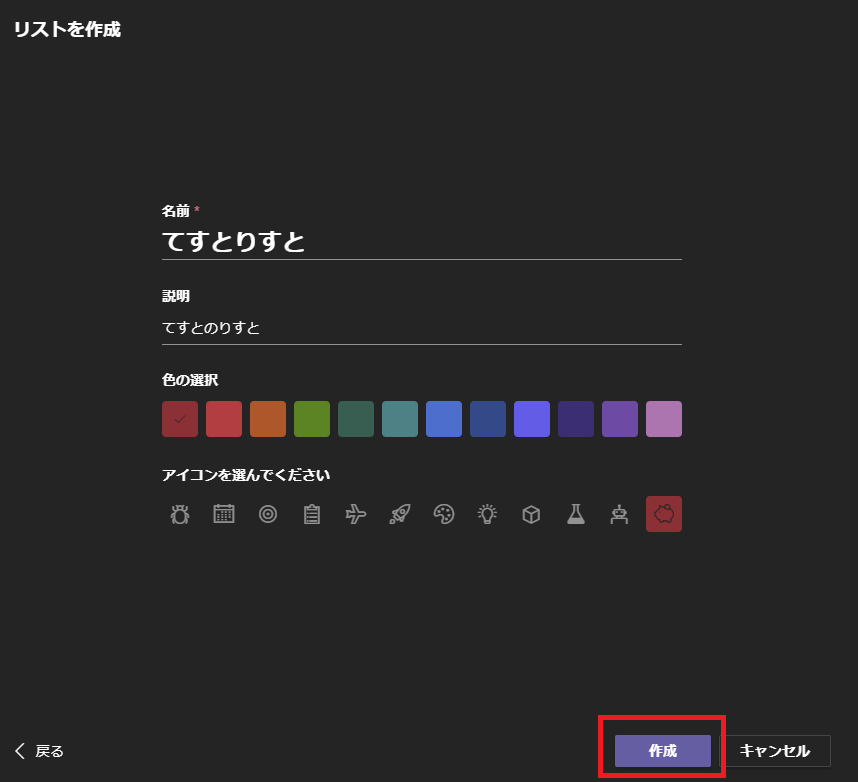
適当な名前を付けて[作成]を押すと、


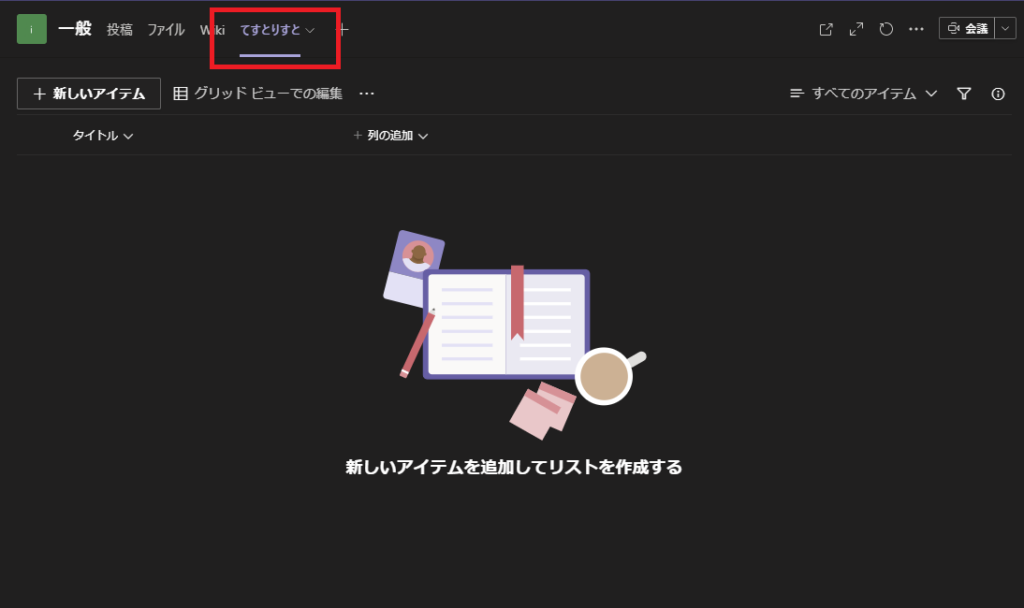
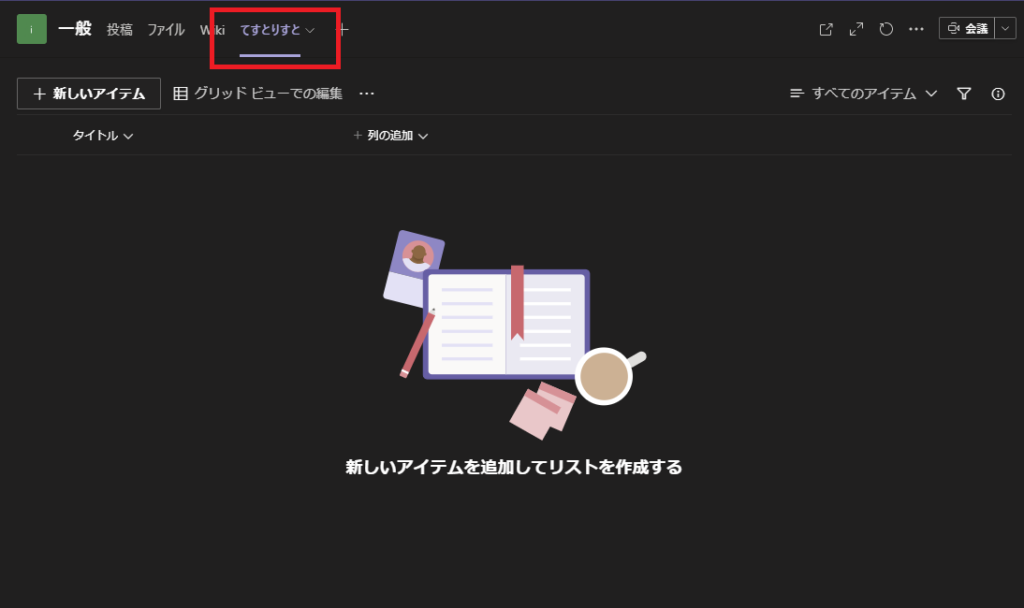
リストが追加される。


ちなみにこのリストの使い方はSharePointのリストとほぼ同じ。
列を追加したり、アイテムを追加したりして、リストを使って情報を整理していく。
裏側はSharePointのリスト
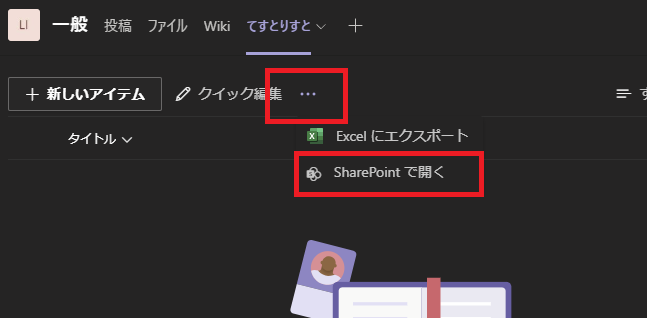
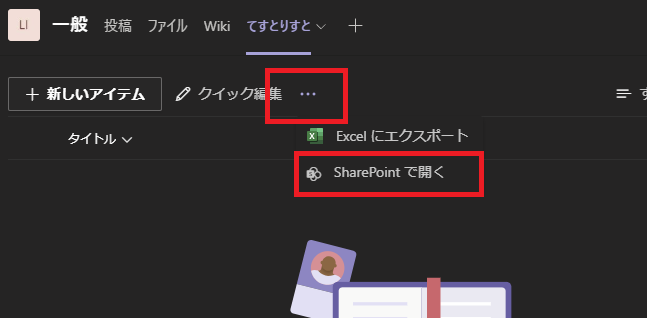
「…」メニューを押すと、[SharePointで開く]ボタンがあるので、押してみると、


SharePointのリストが開く。


サイトコンテンツを見ると、先ほど作成されたリストが表示される。


Power Appsで入力フォームをカスタム
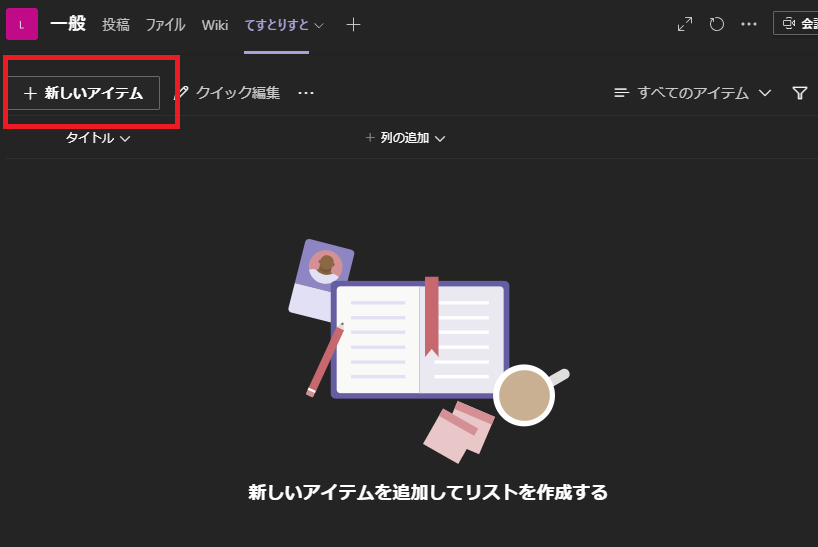
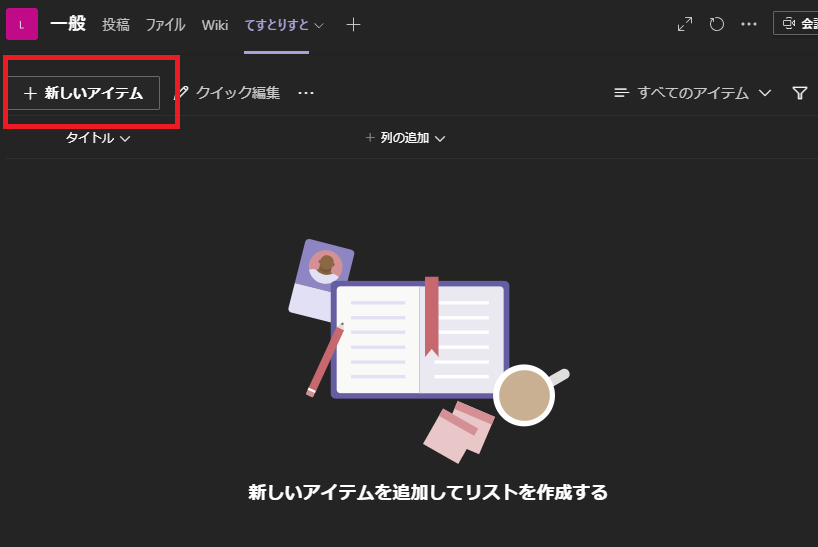
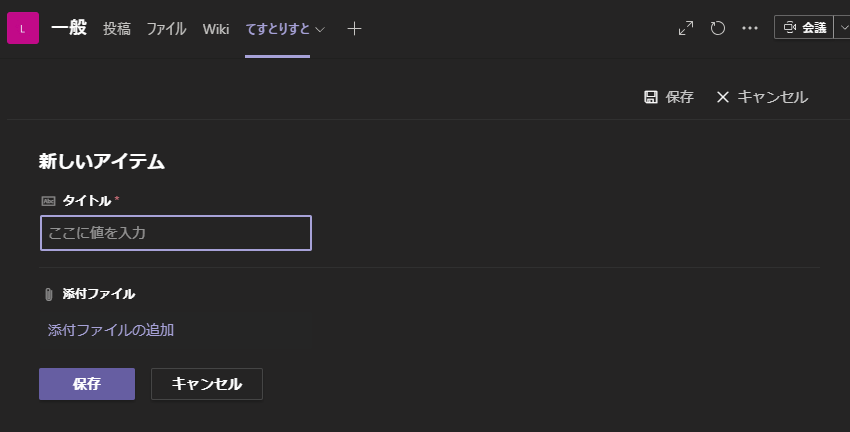
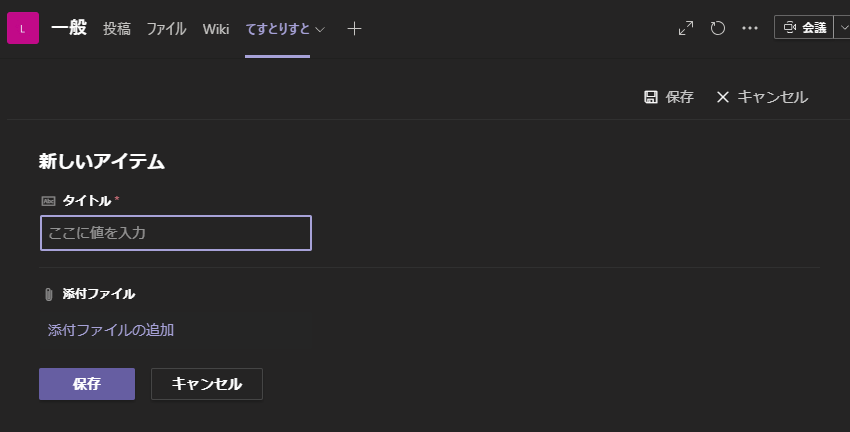
[新しいアイテム]を押すと、


入力フォームが表示され、リストアイテムを追加することができる。


この入力フォームをカスタムしたいときは、先ほどの手順でSharePointを開いて[Power Apps] -> [フォームのカスタマイズ]を選択。


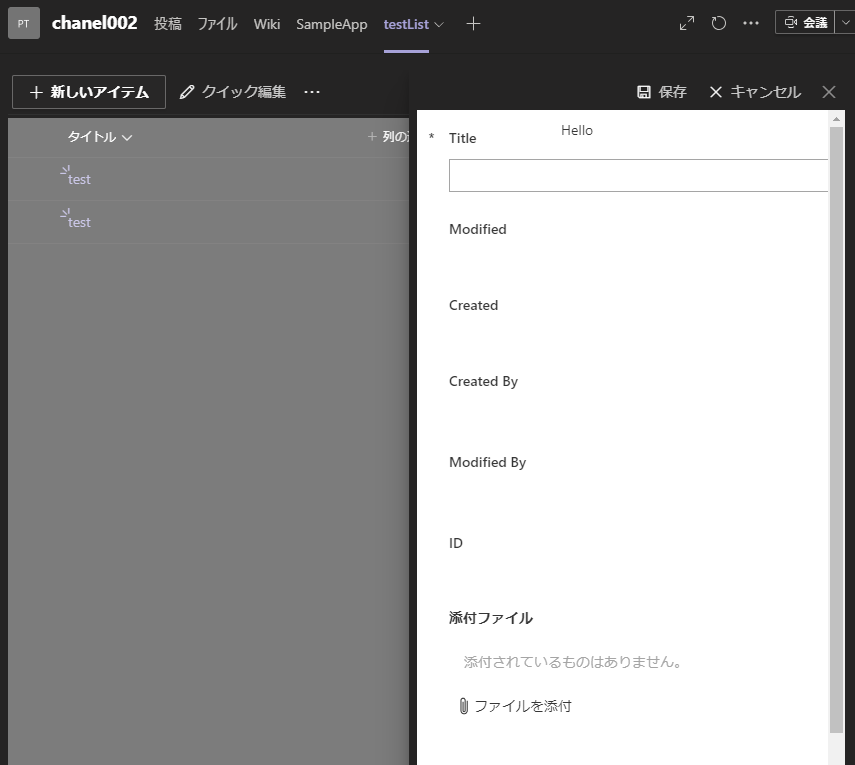
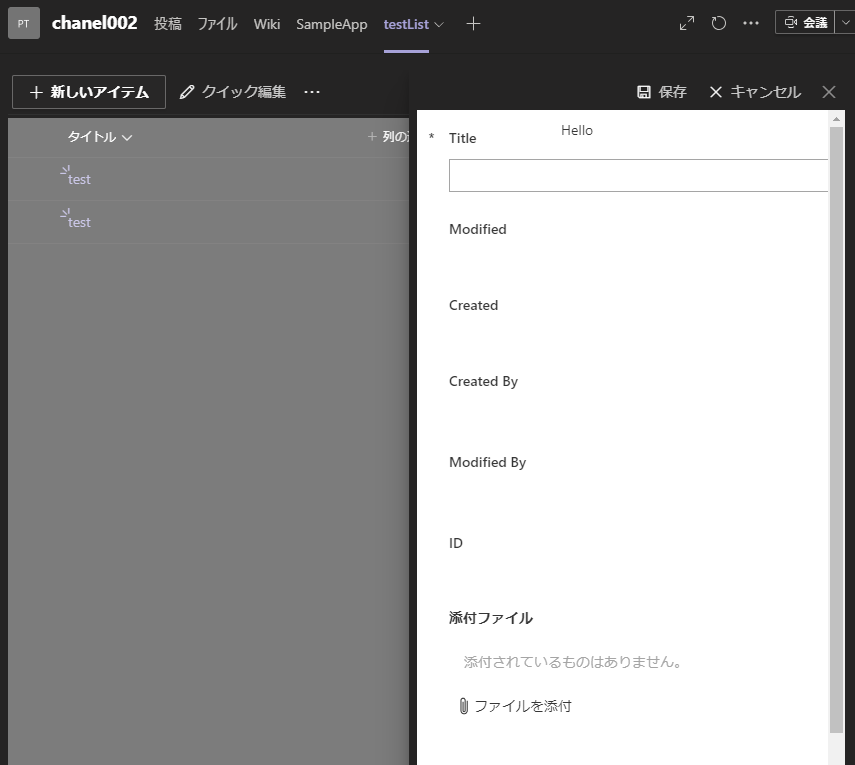
するとPower Appsからフォームをカスタマイズすることができて、カスタマイズをしたフォームを公開するとこのようにTeams上にカスタムフォームが表示される。


構築したリストはPower Automateとも連携が可能なので、いずれ別記事に紹介。
コメント