今度業務でTeamsアプリを開発することになり、まずは第一歩としてHello Worldを表示してみたので、その手順をメモ!
※今回の記事は、こちらの公式HPの内容を僕なりにかみ砕いた内容です。
![]()

概要 - 概要 - Teams
言語と開発環境に基づいて最初のMicrosoft Teams アプリを作成し、アプリの機能と SDK を理解する方法について説明します。
用意するもの!
今回のTeamsアプリはWebアプリで作成。まずはこちらを用意。
Teamsアカウント
Teamsが使えるMicrosoft365アカウントを用意する。
それと、Teamsにカスタムアプリをアップロードできるよう設定する必要がある。
※設定しなくても、ONになっている場合もあるよう。
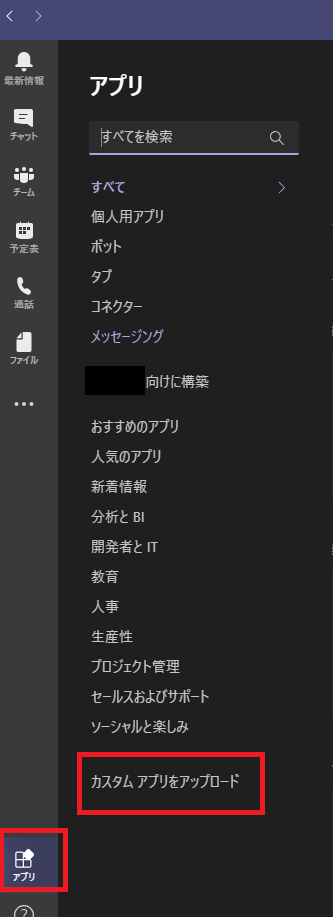
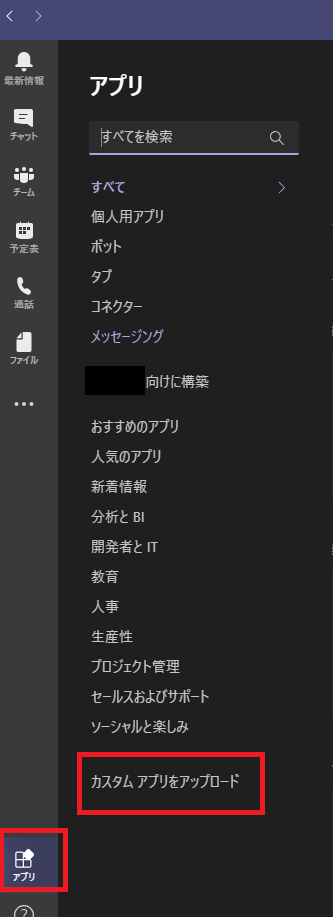
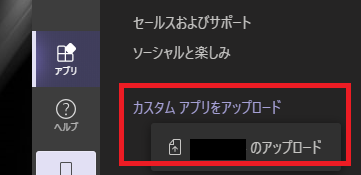
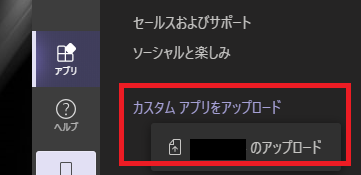
確認方法は、Teams左下の[アプリ]を選んで、[カスタムアプリをアップロード]が表示されていればOK!


もしされていないようなら、こちらの手順で設定しよう!
![]()

概要 - 概要 - Teams
言語と開発環境に基づいて最初のMicrosoft Teams アプリを作成し、アプリの機能と SDK を理解する方法について説明します。
ローカルサーバーを動かす用
- Node.js
- Ngrok:TeamsのアプリコンテンツはHTTPS接続が必要なため
ngrokはここからインストールする。
![]()

ngrok | API Gateway, Kubernetes Ingress, Webhook Gateway
ngrok simplifies app delivery by unifying API gateway, Kubernetes ingress, multi-cluster load balancing and more with ng...
開発用
- Visual Studio Code
Visual Studio CodeにToolkitを入れる
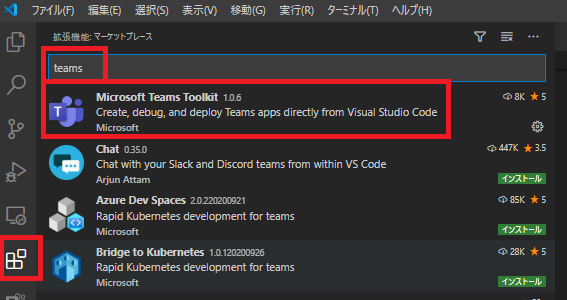
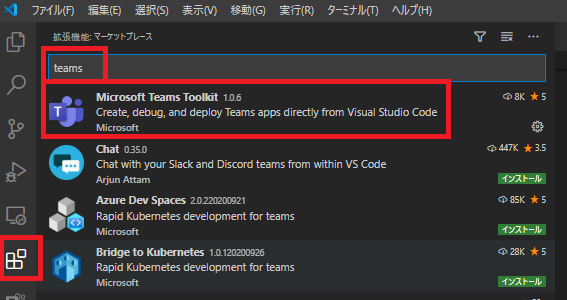
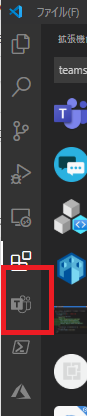
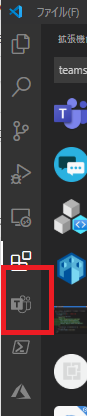
まずは、拡張機能から、Teamsのツールキットをインストールする。


インストール完了!


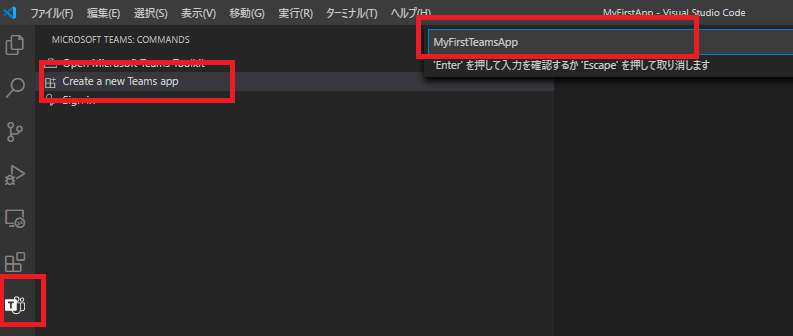
新しいTeams appを作成する
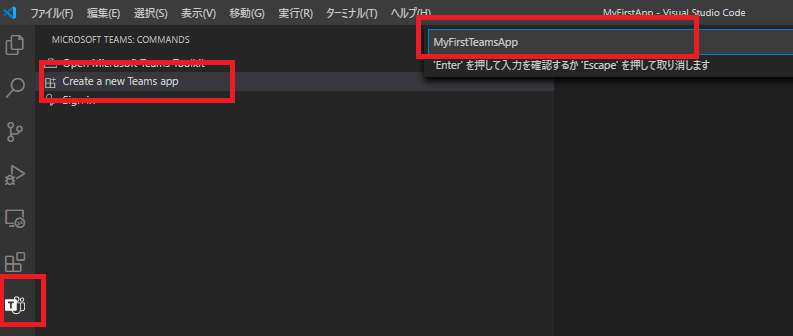
先ほどインストールしたツールキットを選択し、[Create a new Teams app]を選択する。もちろん、名前は何でもOK。


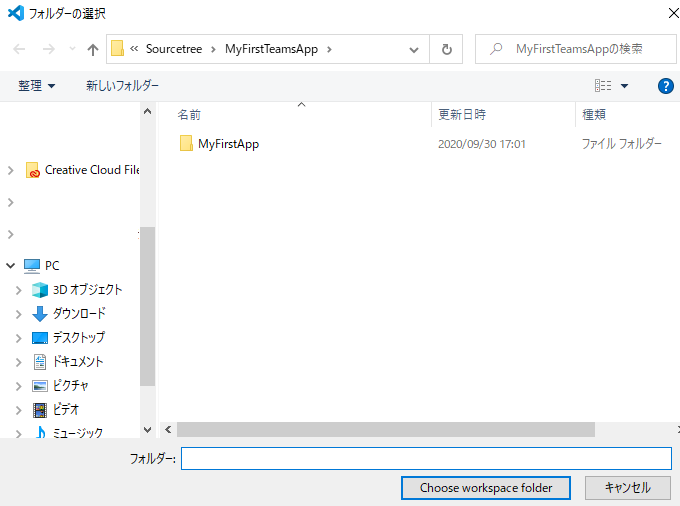
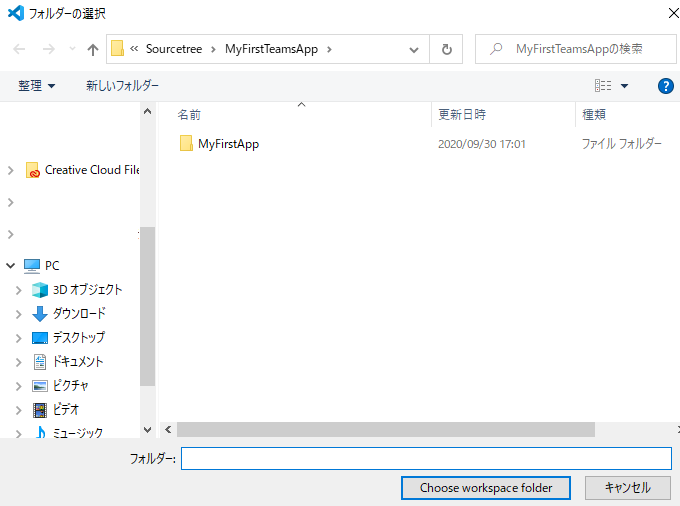
ワークスペースになるフォルダを選択。


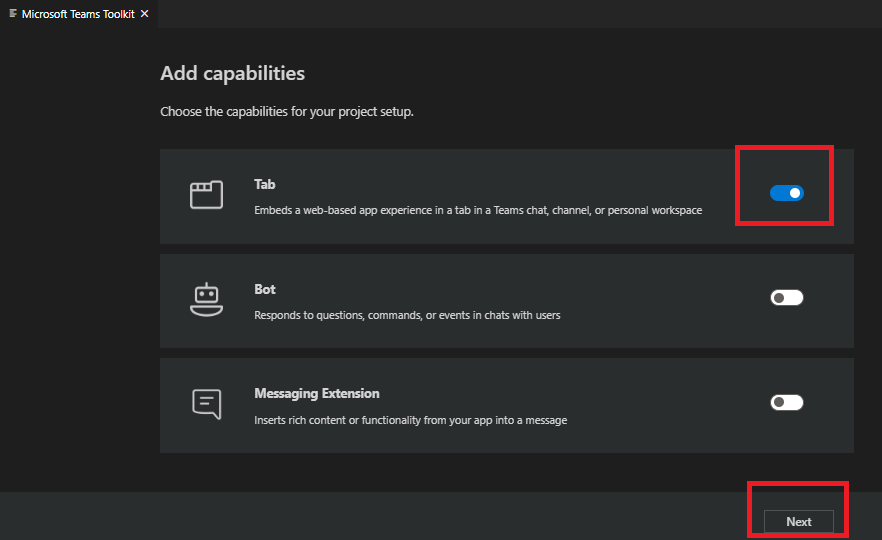
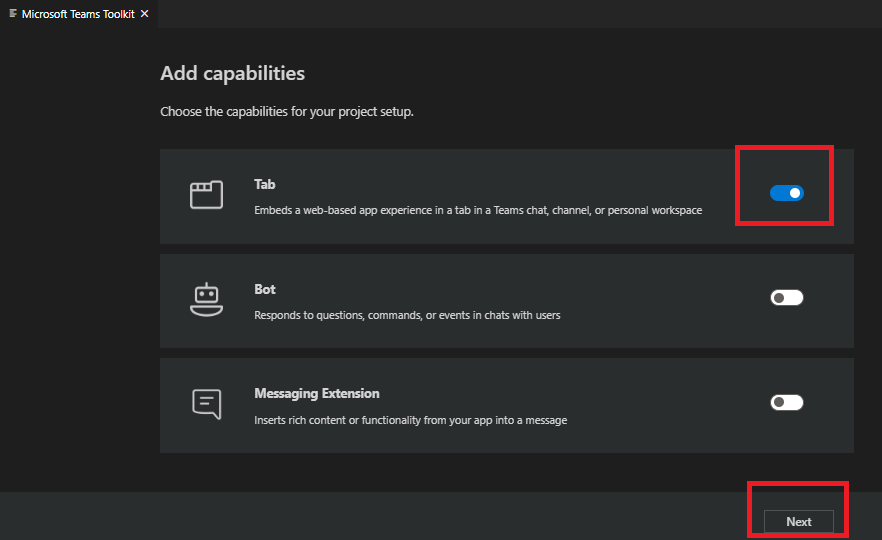
すると、どんなアプリを作るか聞かれるので、とりあえず簡単なタブアプリを選択。


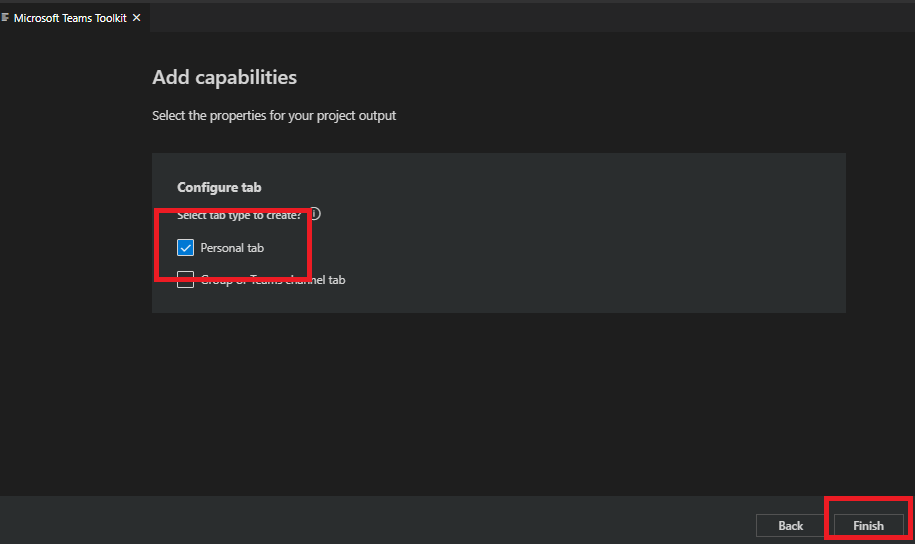
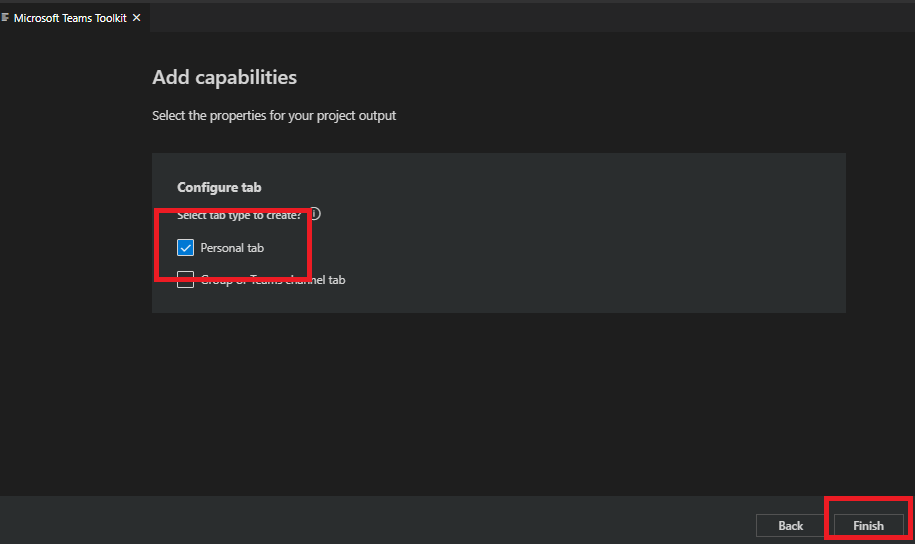
ひとまず個人用で作成。


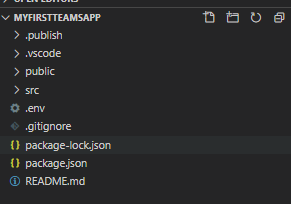
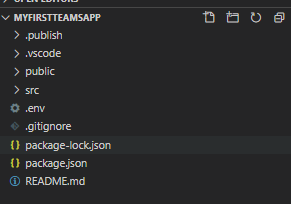
するとワークスペースフォルダに、こんなファイルが作られる!


ローカルサーバー、起動!
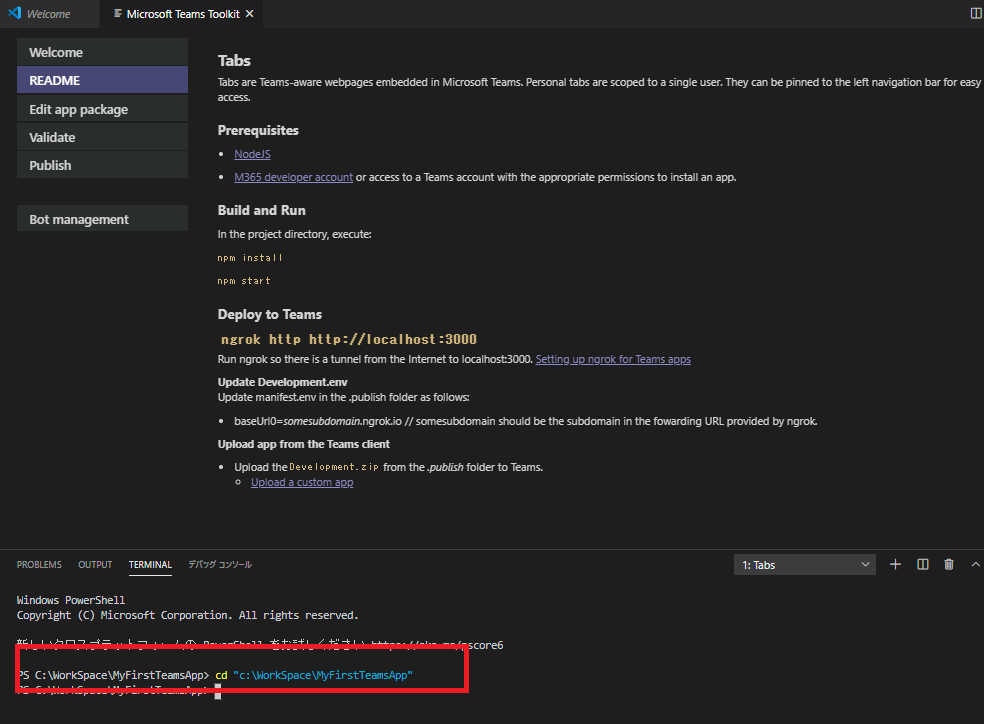
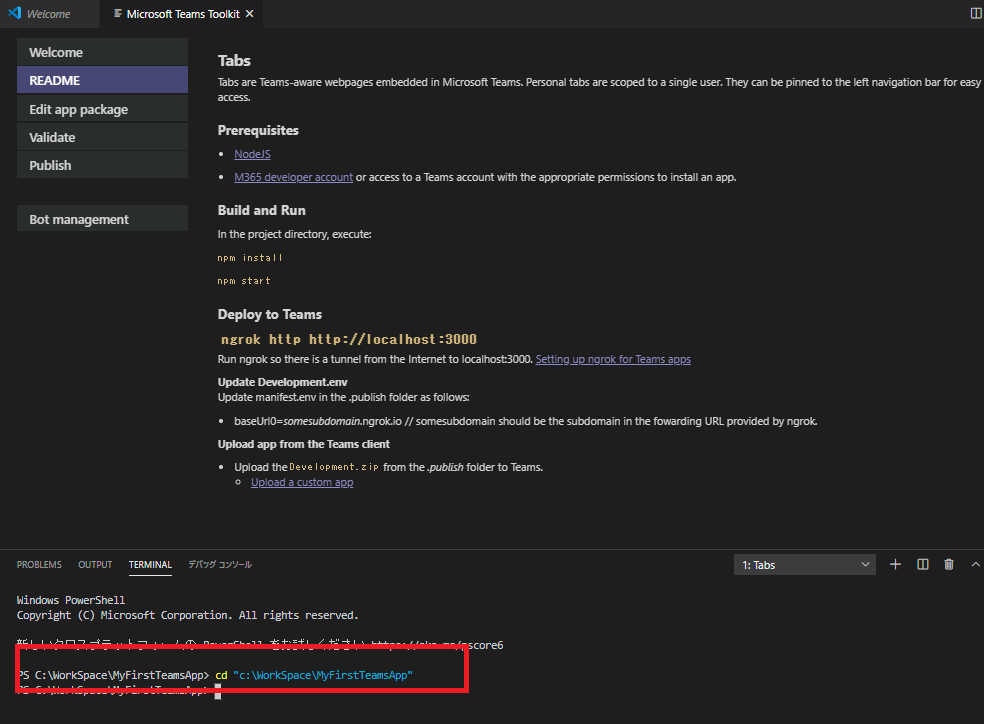
Visual Studio Codeのターミナルを見てみると、ワークスペースまで移動してくれているので、


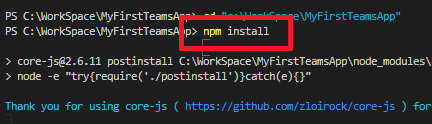
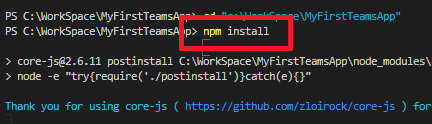
まずはnpm install


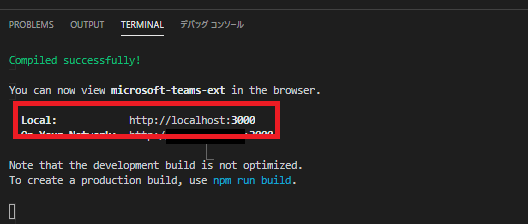
成功したら、npm start!


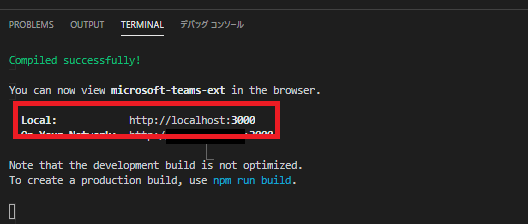
すると、ローカルサーバーが起動する!


Teamsからこのサーバーへアクセスするためには、HTTPSで通信する必要がある。
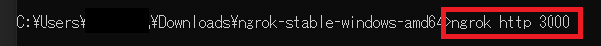
そこでngrokを起動して、ngrok http 3000と打つ

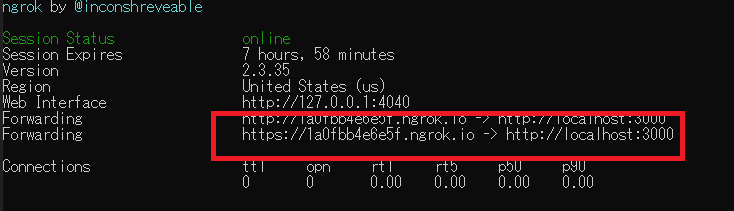
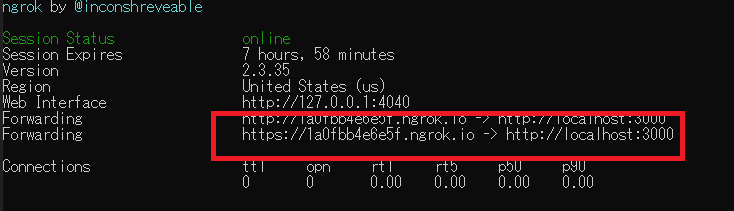
すると、HTTPSでアクセスできるようになる!


Teamsアプリから、ローカルサーバーへアクセスする
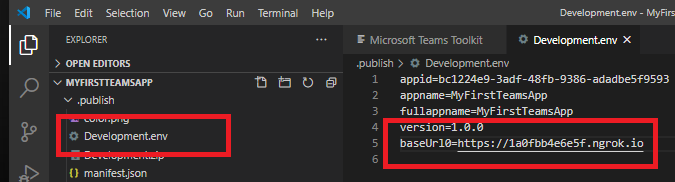
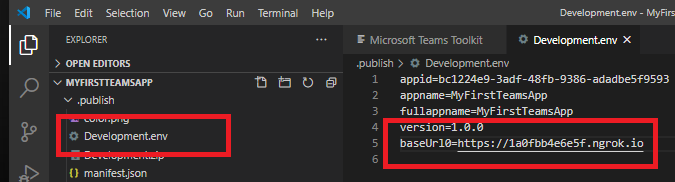
ローカルサーバーが起動したら、ワークスペースフォルダに戻って、.publishフォルダ内のDevelopment.envを開く。
そして、URLをさきほどのHTTPSのアドレスに書き換える。

そして、URLをさきほどのHTTPSのアドレスに書き換える。

保存したら、Teamsに戻って、[アプリ]→[カスタムアプリをアップロード]


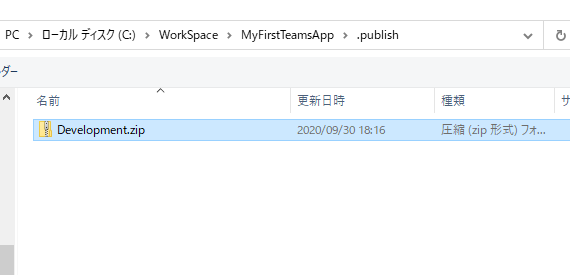
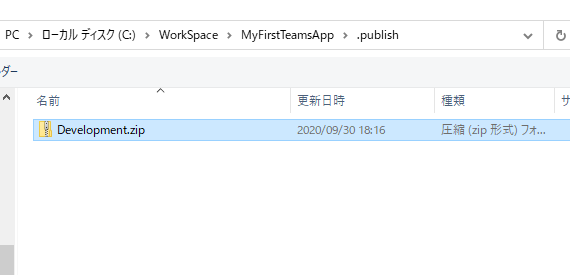
ワークスペースフォルダの.publishフォルダ内のDevelopment.zipを選ぶ。


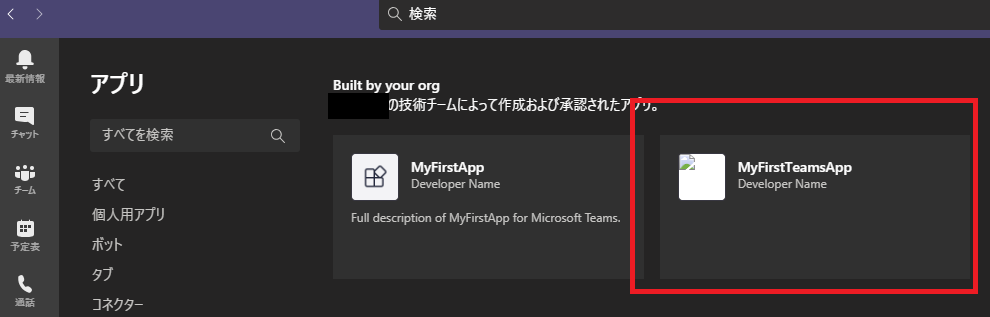
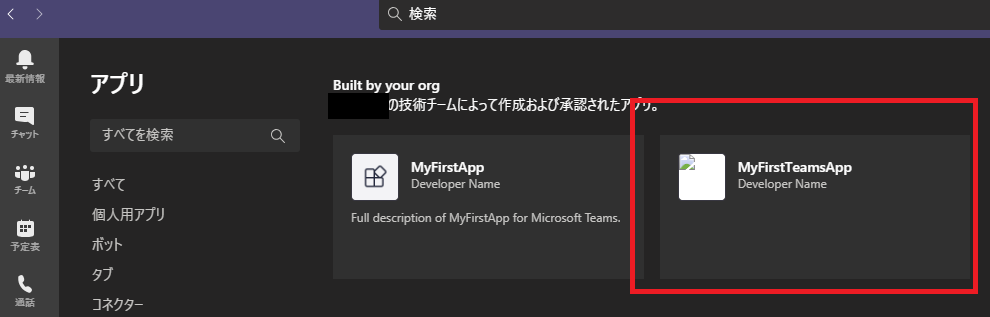
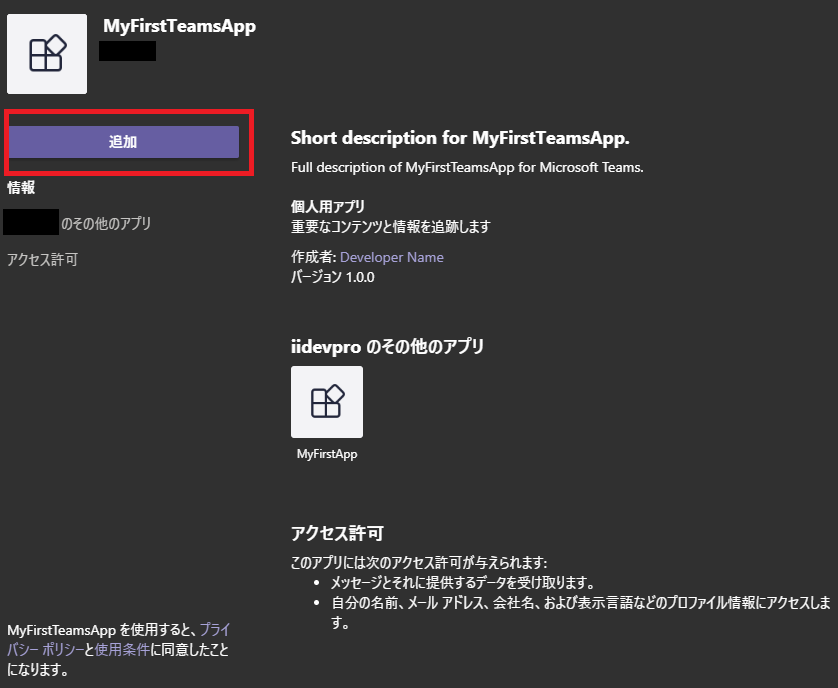
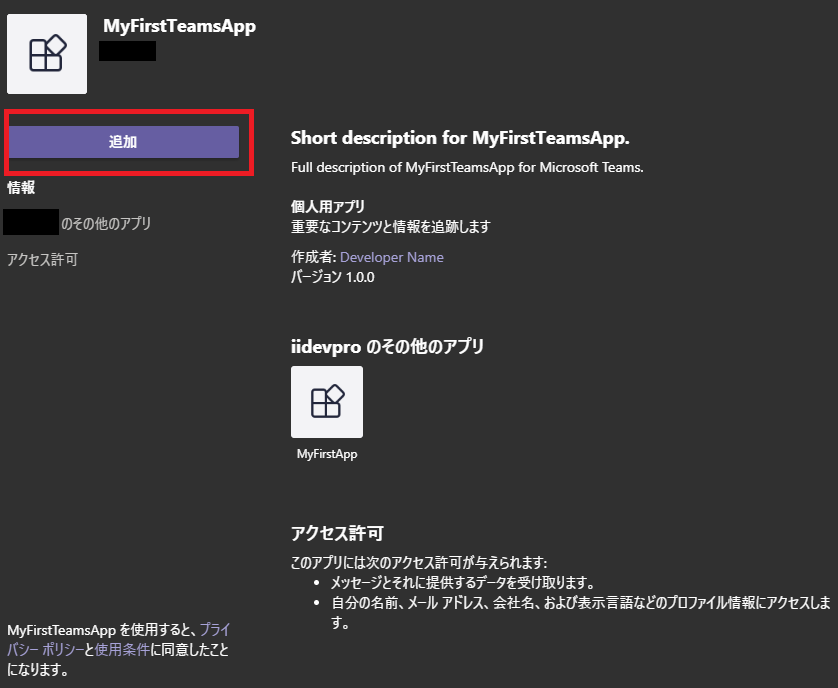
読み込まれると、こんな感じで出てくるので、


追加!!


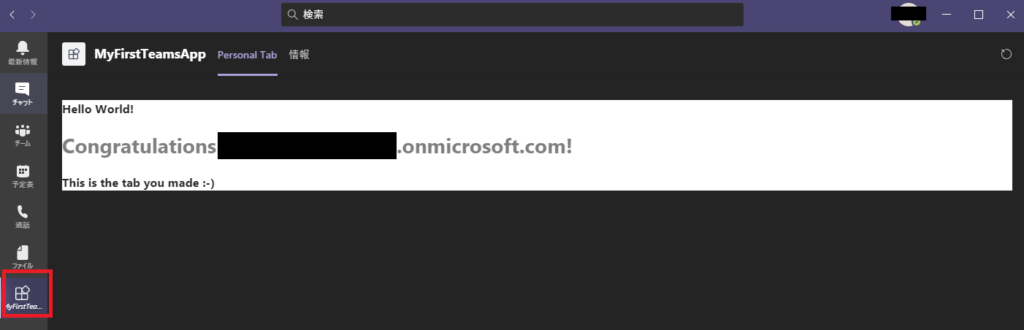
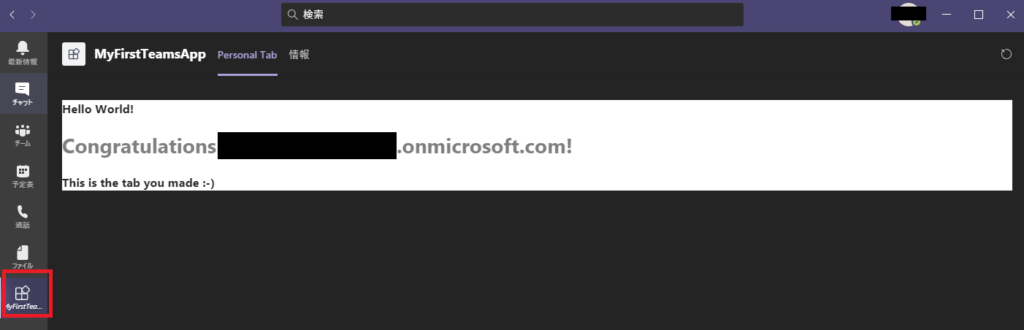
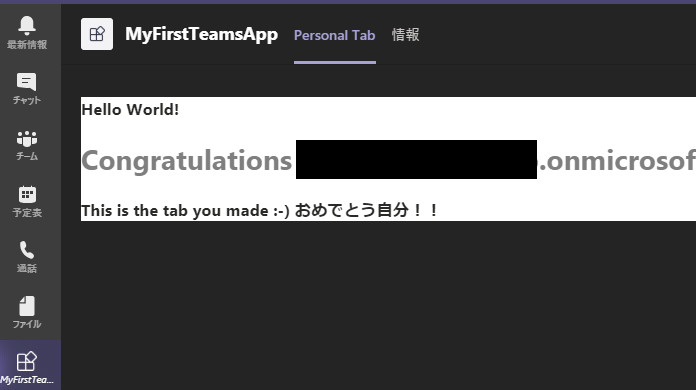
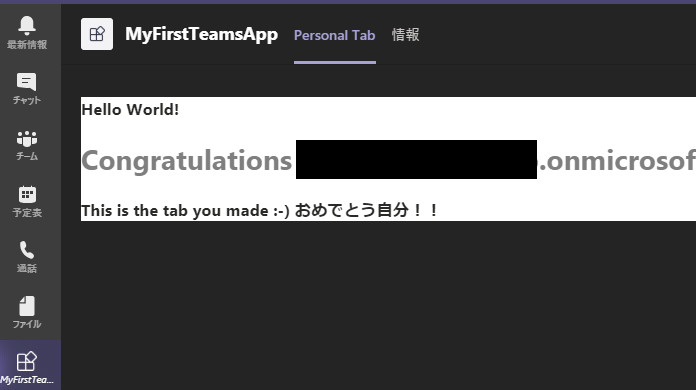
動いた!!!


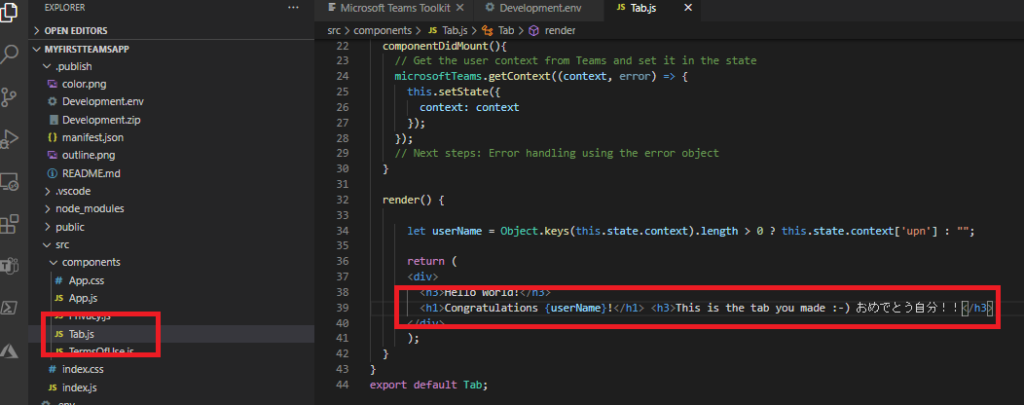
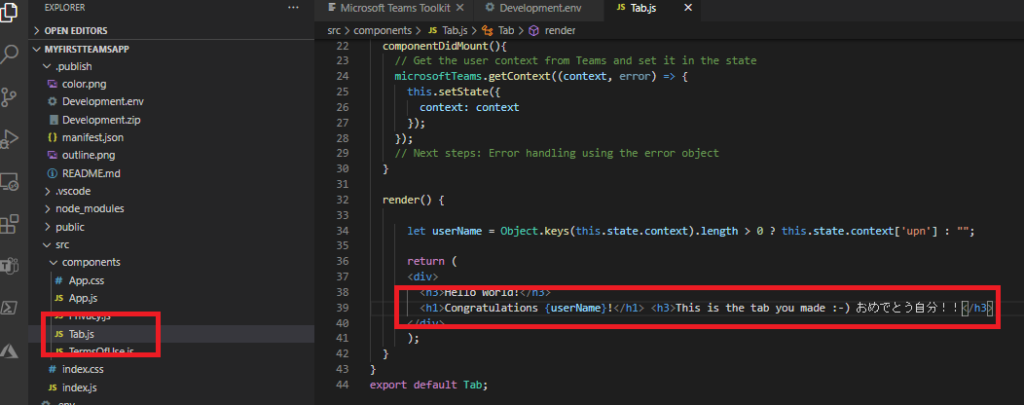
ちなみに、このサンプルアプリはReactで動いているので、src内のTab.js辺りをいじってあげると、


即時反映!!


と言うわけで、Teamsのタブとかはこんな感じで開発していくんだなー、と思いました^ ^
コメント