このサイトのPageSpeed Insightsの結果がすこぶる悪かったので、改善を試みた。
無事に90点台まで改善することができたので、今後のためにやったことをメモ。
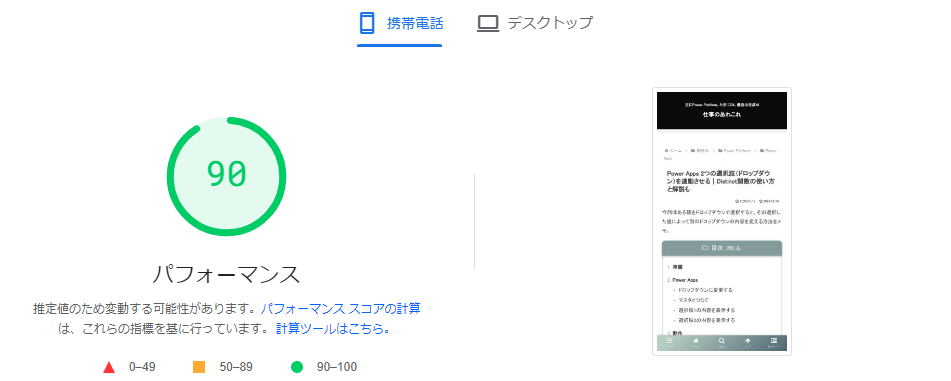
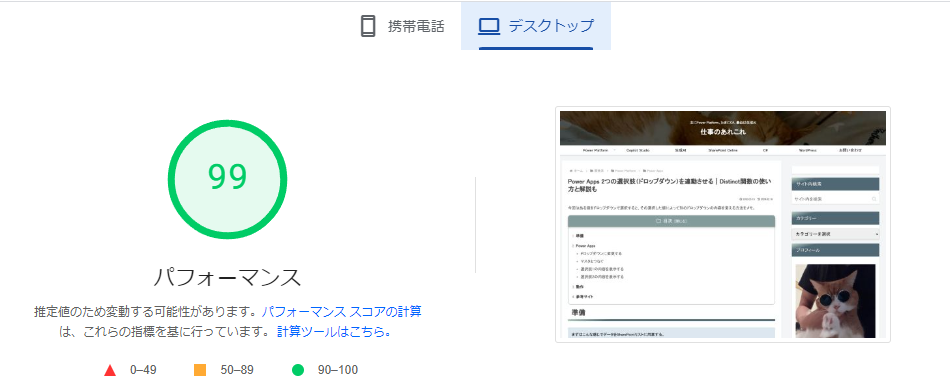
改善結果


何を設定したか忘れちゃいそうなので、今後のためにメモ。
画像の見直し
重い画像の削除
まずは基本中の基本でサイズの大きい画像を使用していないか?の確認。

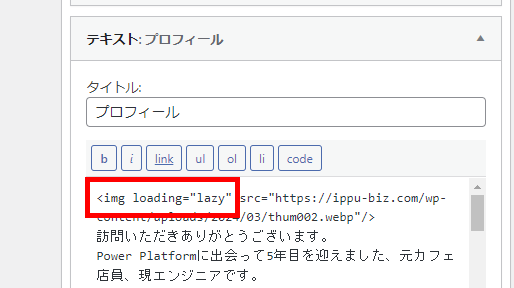
loading=”lasy”を追加

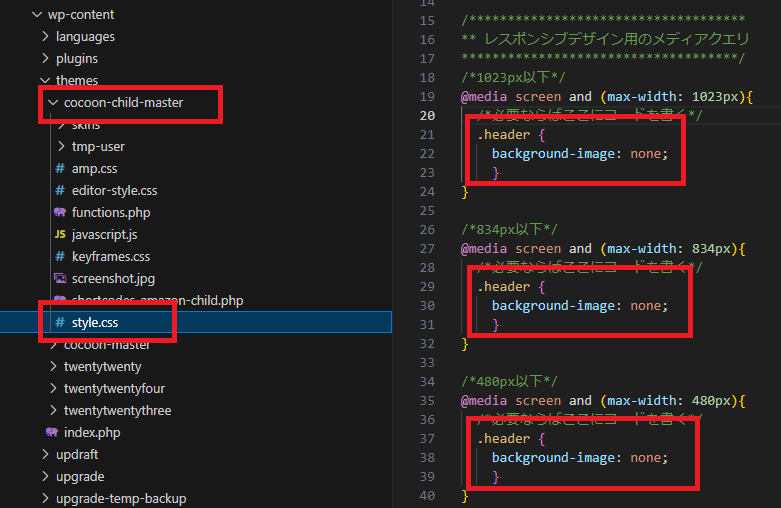
モバイルでヘッダ画像を削除

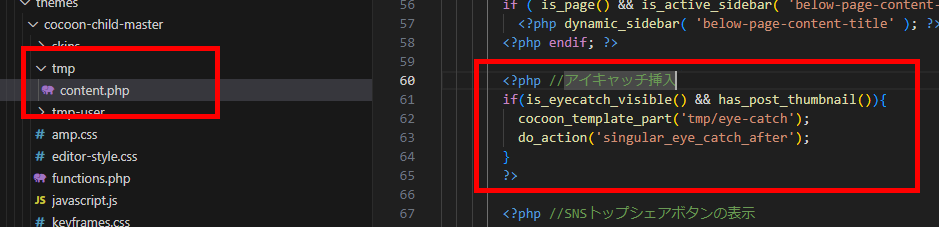
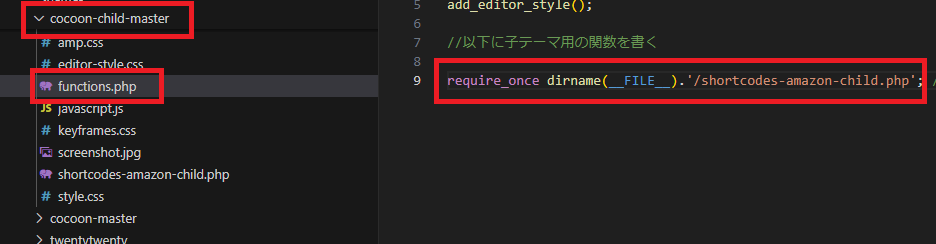
アイキャッチ画像の要素をヘッダから削除
このサイトでは各投稿にアイキャッチ画像を表示しない設定にしているが、「最大コンテンツの描画」メッセージを見るとどうやらヘッダ内には埋め込まれてしまっているらしく、それがスコアに影響していた。

WebPへの変更や画像圧縮は今回は未実施
EWWWW Image OptimizerとかTinyPNGとかを使うとサイト全体の画像を圧縮できて、速度改善の効果があるといろんなサイトで書かれていたけど、今回は未実施。
TinyPNGで全画像を圧縮するのが手間だったのと、EWWWW Image Optimizerで圧縮したときに何かしら影響があるかもしれないのが怖かったのと、実施しなくても90点台まで持っていけたため。
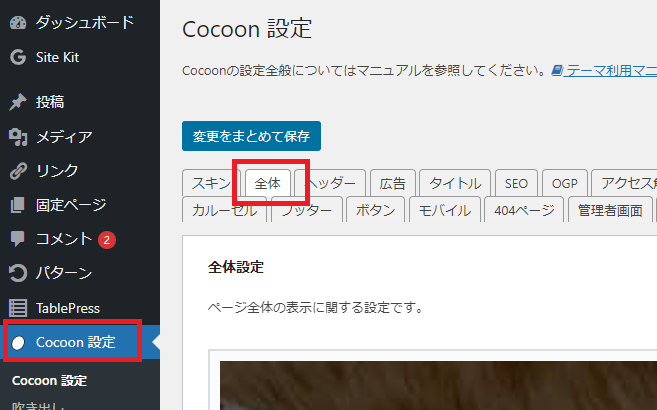
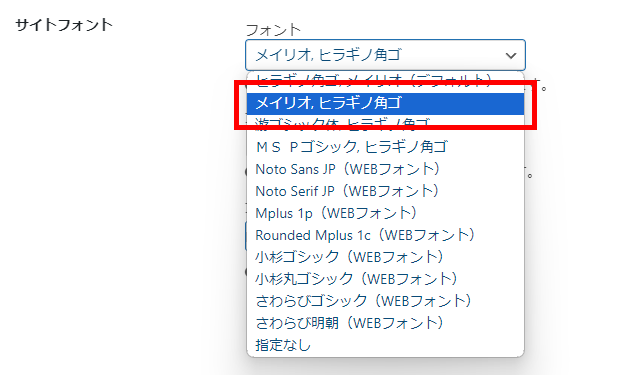
フォントの見直し
元々このサイトではWebフォントを使用していたんだけど、その読み込みも多少速度に影響を与えていた。
後述するFlying Scriptsで読み込みを遅延させてもよかったんだけど、フォントの読み込みが完了するまで画面が若干ちらつく問題があった。
先ほども書いた通りこのブログは技術ブログなので、読みやすければ華やかなフォントは不要かなと思い、Webフォント以外のフォントに変更して速度向上を図る。


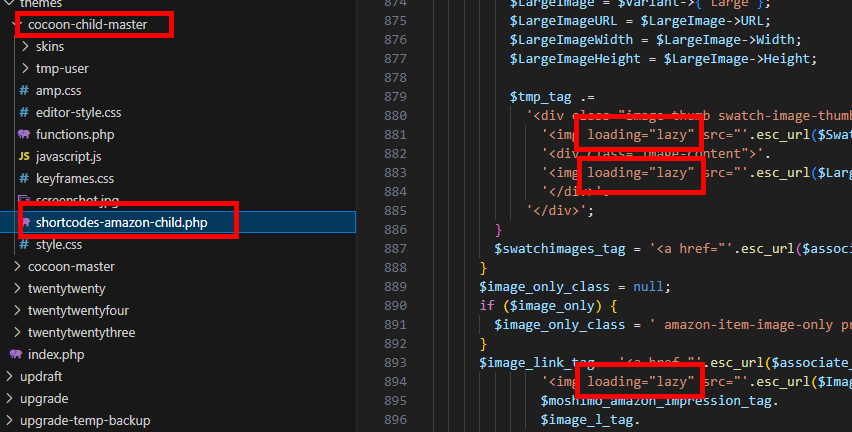
amazonショートコードの微修正
Cocoonではamazonショートコードを事前に用意してくれていて、PC版だけで表示されるウィジェットで使用しているんだけど、どうやらモバイル版でのTBTに多少影響を与えているよう。
そこで、このショートコードで作られるimgに対して、先ほど同様「loading=”lasy”」を追加してモバイル版の描画に影響を与えないよう修正。


XServerの設定見直し
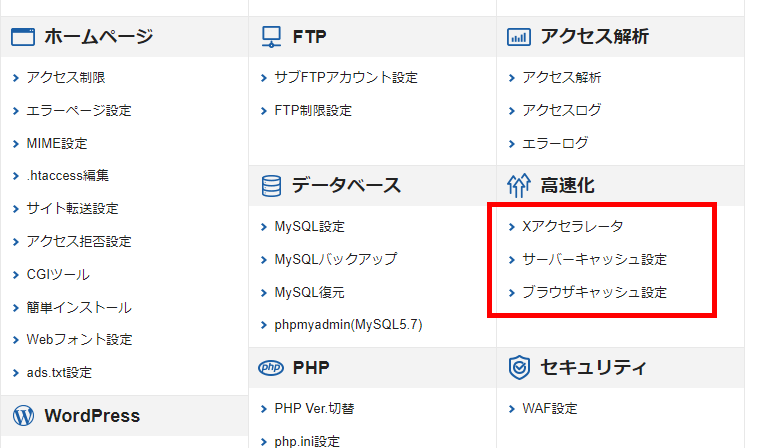
続いてブログ開設以来編集していなかった、Xserver側の設定も見直し。
Xserver側の高速化


※下に書いてある注意事項をよく読んで自己判断で。


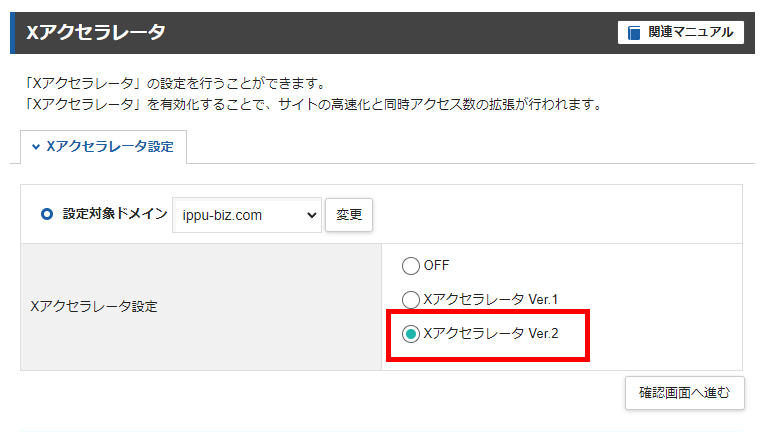
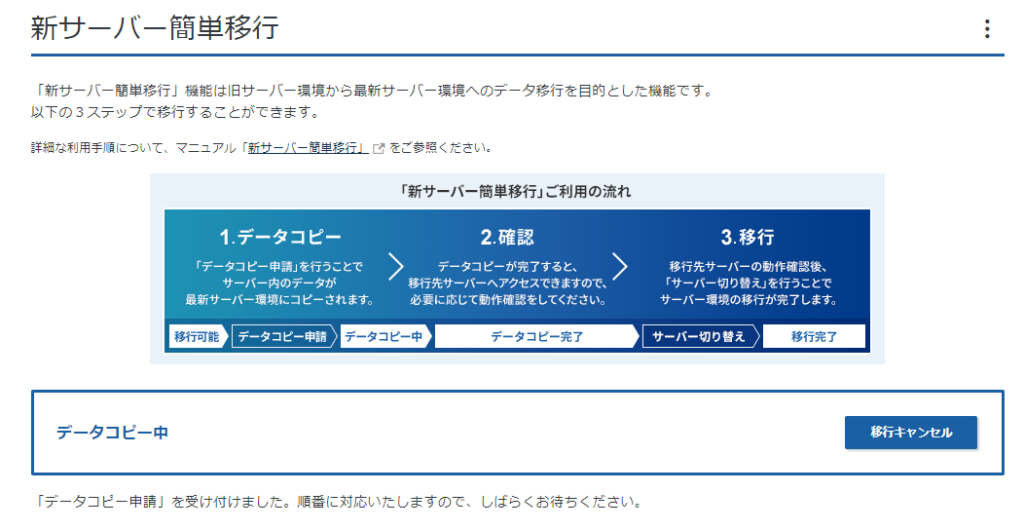
新サーバーへの移行 + XPageSpeed設定
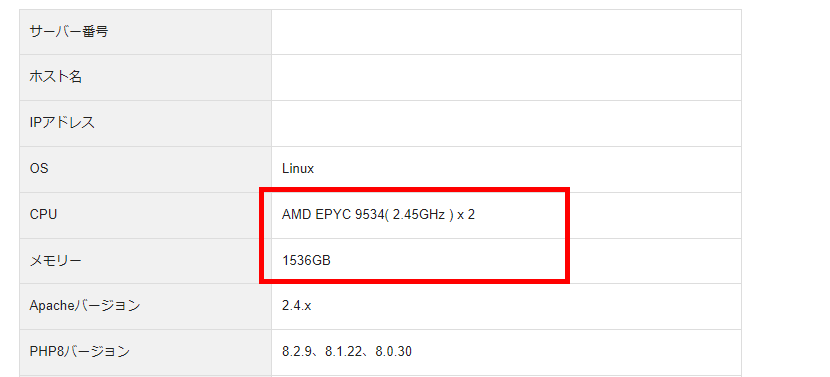
Xserverの新しいサーバーにはXPageSpeedという設定があるらしく、これを設定すると「最初のサーバー応答時間を速くしてください」メッセージに対する対応策になるらしい。




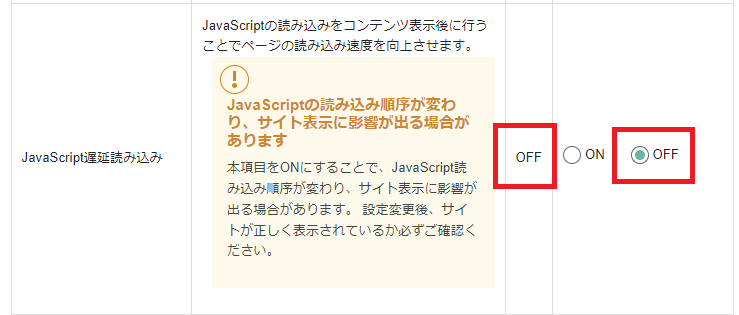
[JavaScriptの遅延読み込み]設定は慎重に


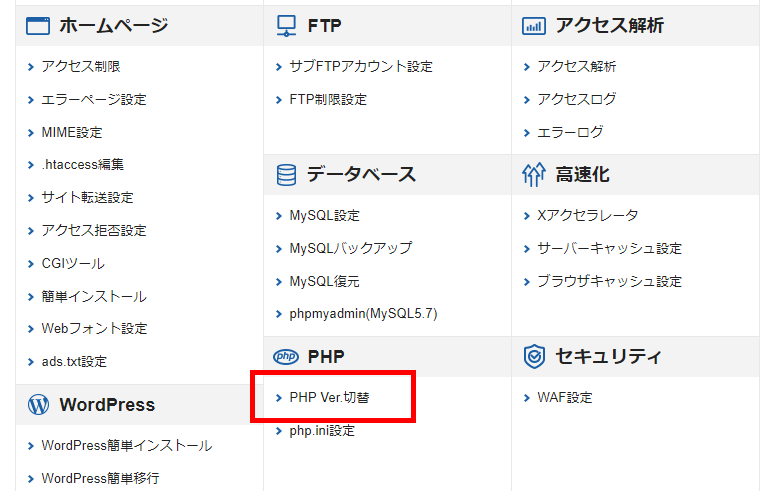
PHPバージョンの更新


プラグイン見直し
Invisible Recaptchの削除
PHPのバージョンを上げたことでこれまで使用できていたプラグイン「Invisible reCaptcha for WordPress」の動作が不安定に。
※設定画面のタブがすべて「設定」メニューのみに。。
最終更新も4年前なので「Invisible reCaptcha for WordPress」は削除。

Akismet Anti-spamの削除
Akismet Anti-spamも一緒に入っていたんだけど、どうやら商用サイト(広告が表示されているサイト)では使ってはいけないようなので、こちらも削除。

Advanced reCAPCHAの導入
代わりにAdvanced Google reCAPCHAを導入。

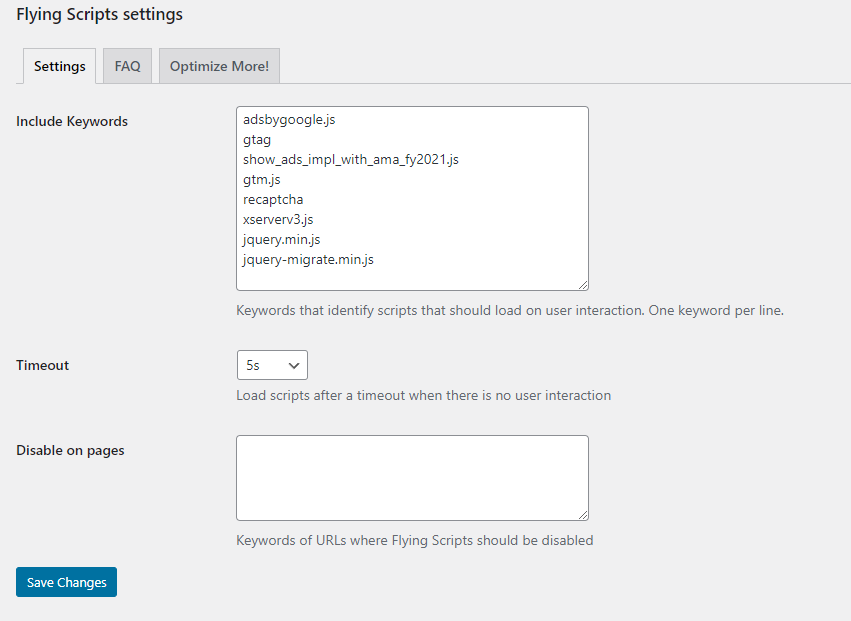
Flying Scripts
JavaScritpの読み込みを遅延させるプラグイン「Flying Scripts」を導入。


adsbygoogle.js gtag show_ads_impl_with_ama_fy2021.js gtm.js recaptcha //recaptcha_en.jsと書くと動作しなかった xserverv3.js jquery.min.js jquery-migrate.min.js
以上で今回実施した速度改善作業は終了。50前後だったモバイルスコアは90くらいまでアップした。