I implemented this because it became necessary to scroll the gallery both horizontally and vertically.
What we want to do this time
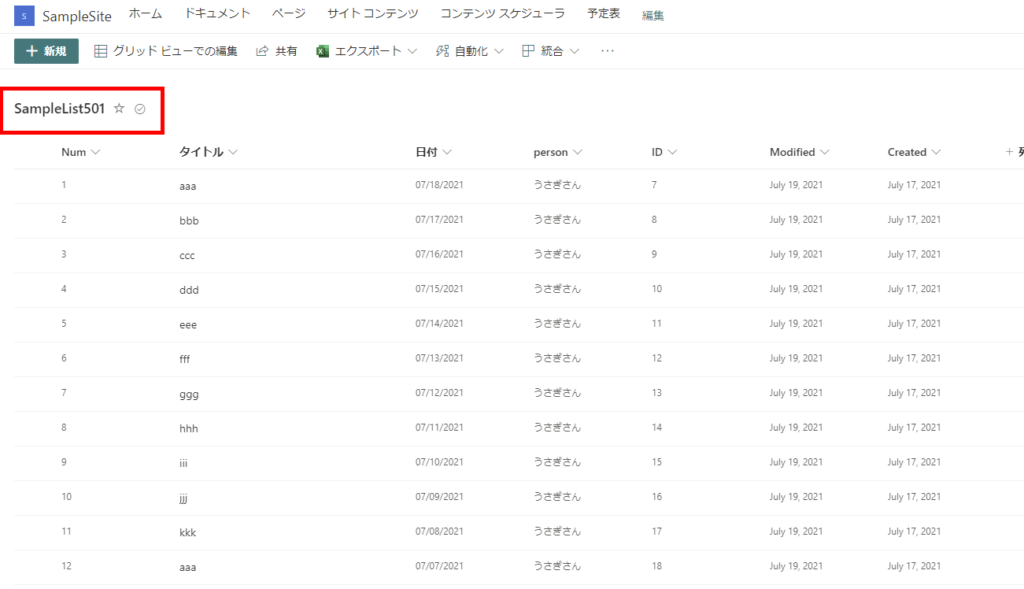
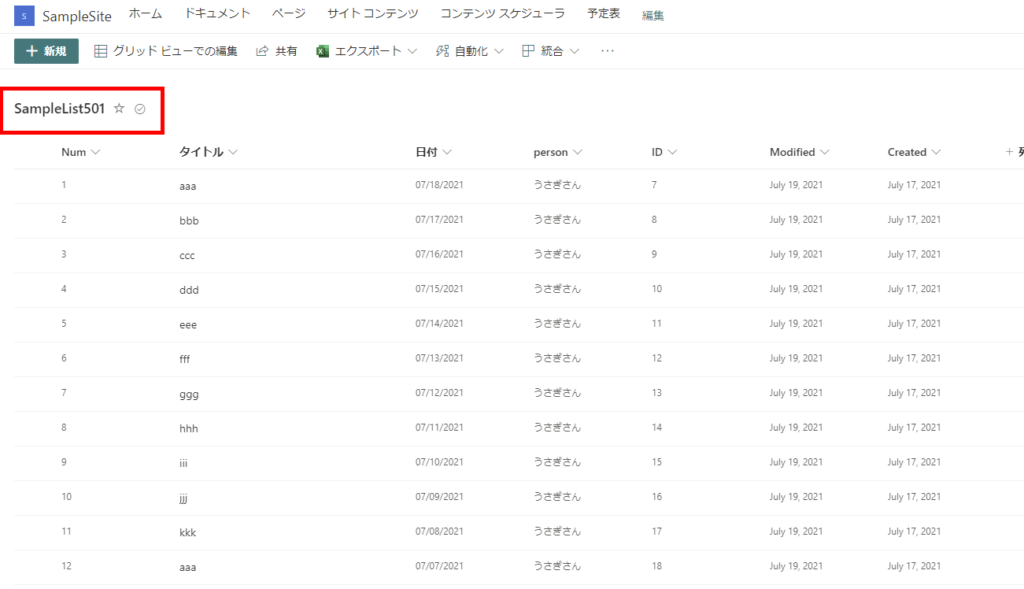
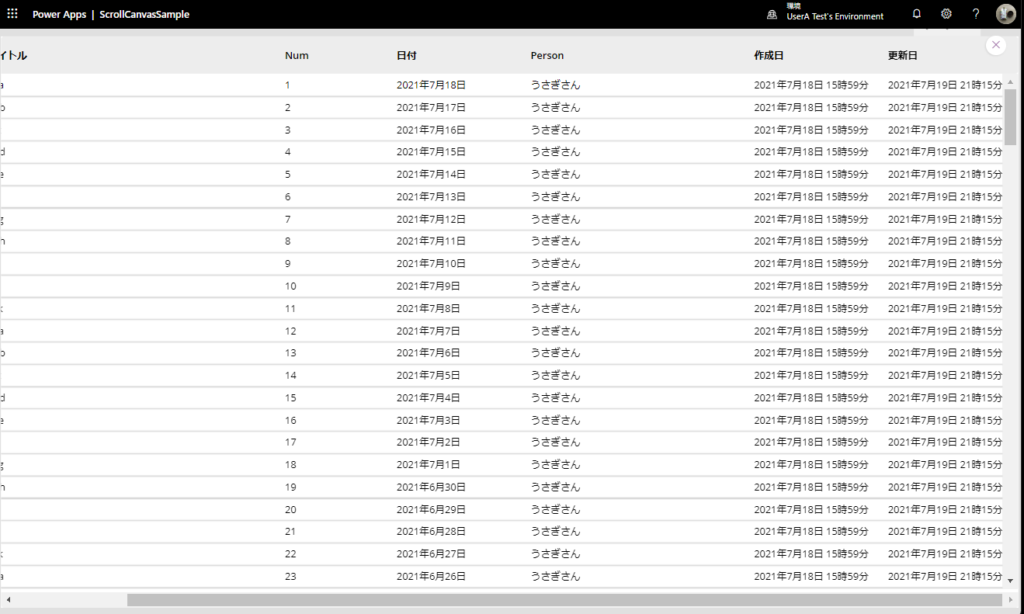
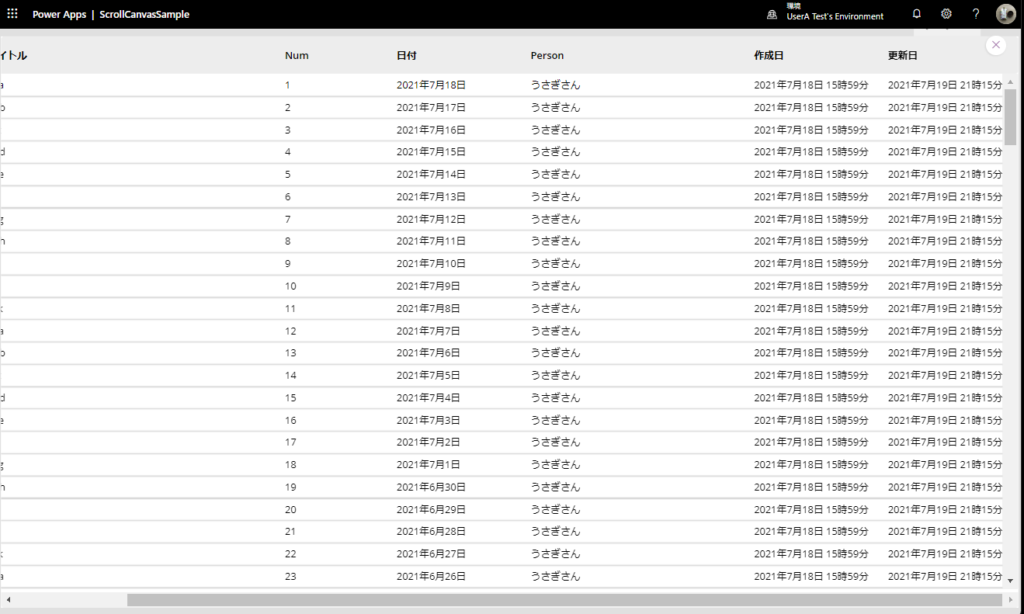
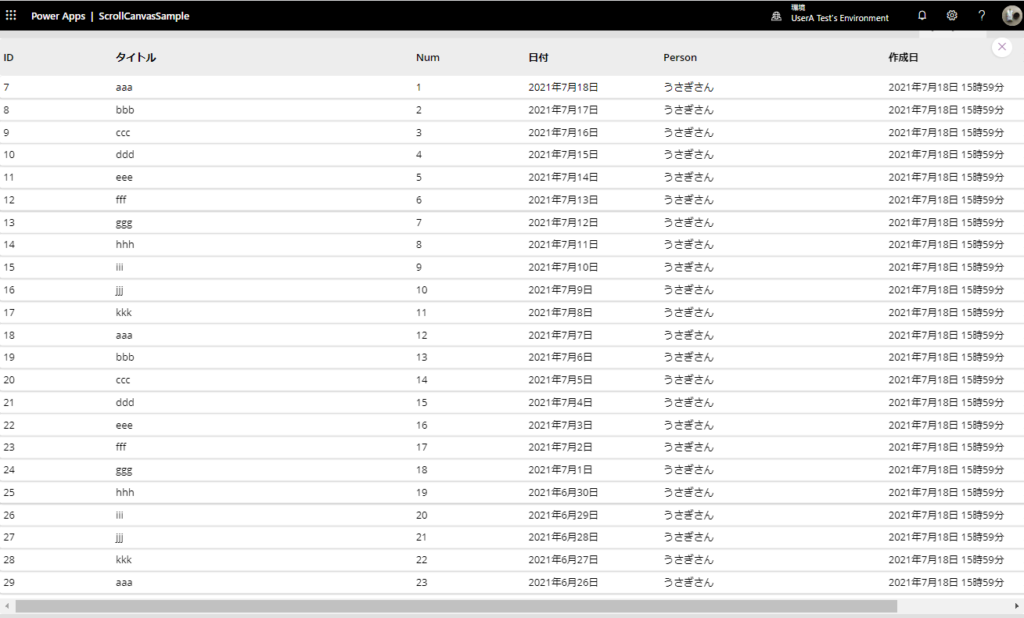
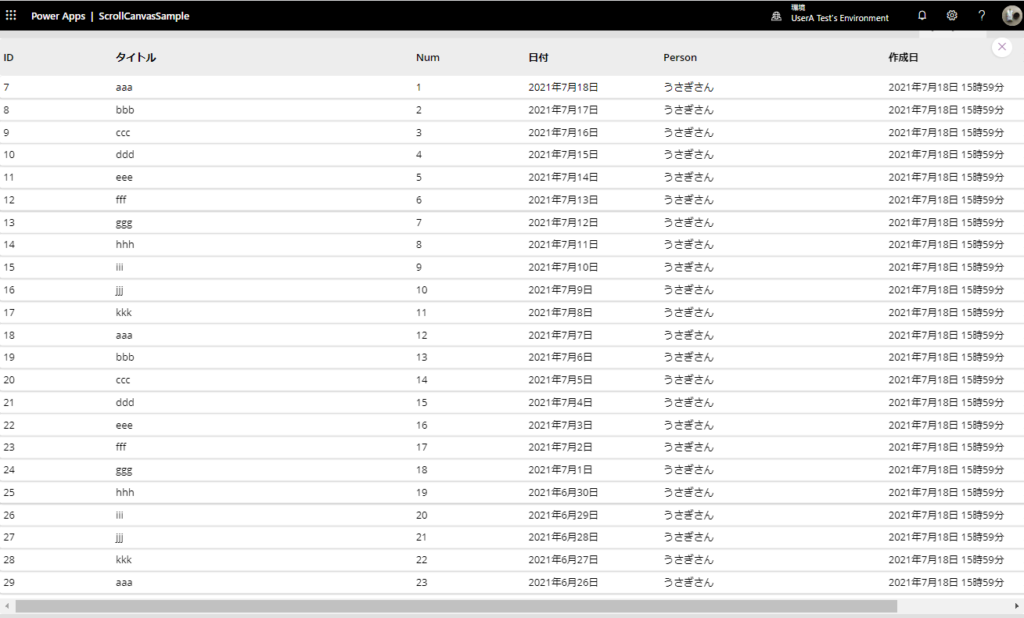
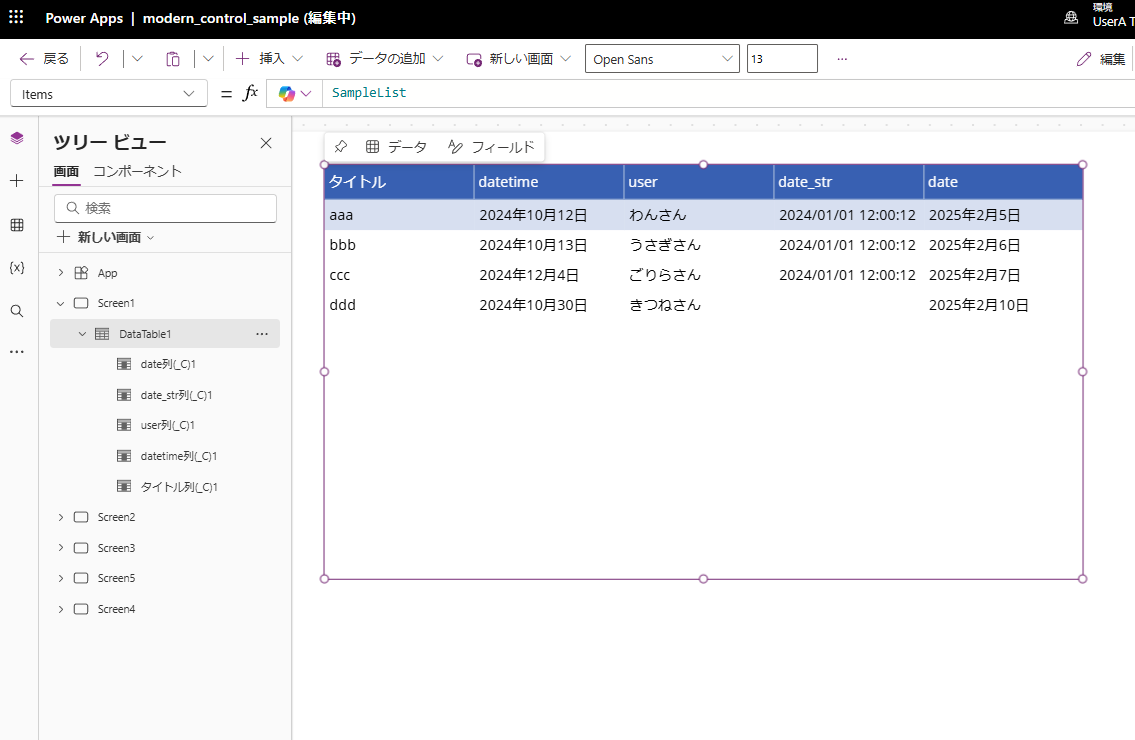
A list full of data vertically and horizontally like this.


Try to make it scrollable both horizontally and vertically using the gallery.


Procedure
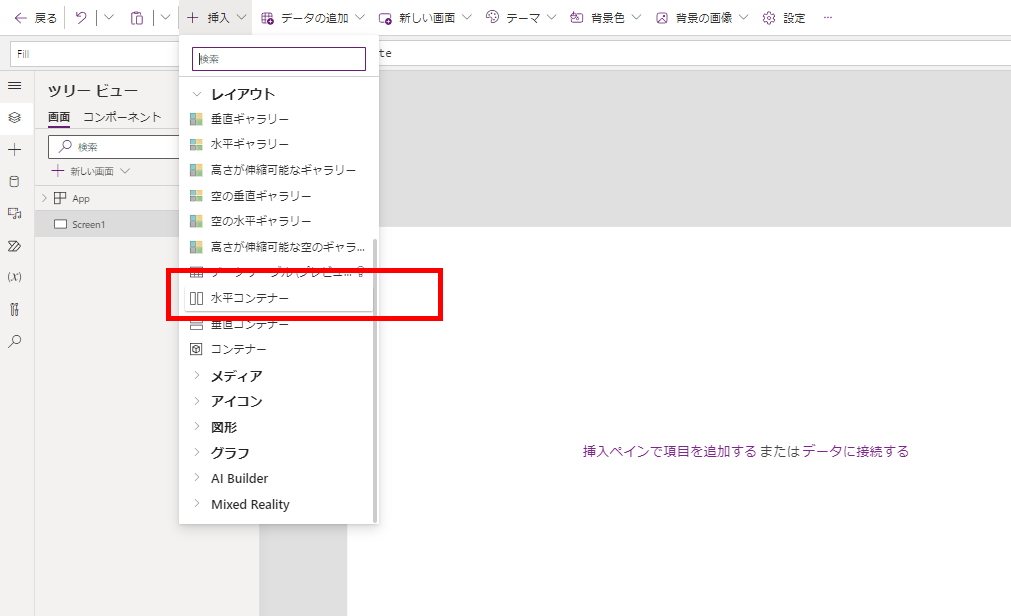
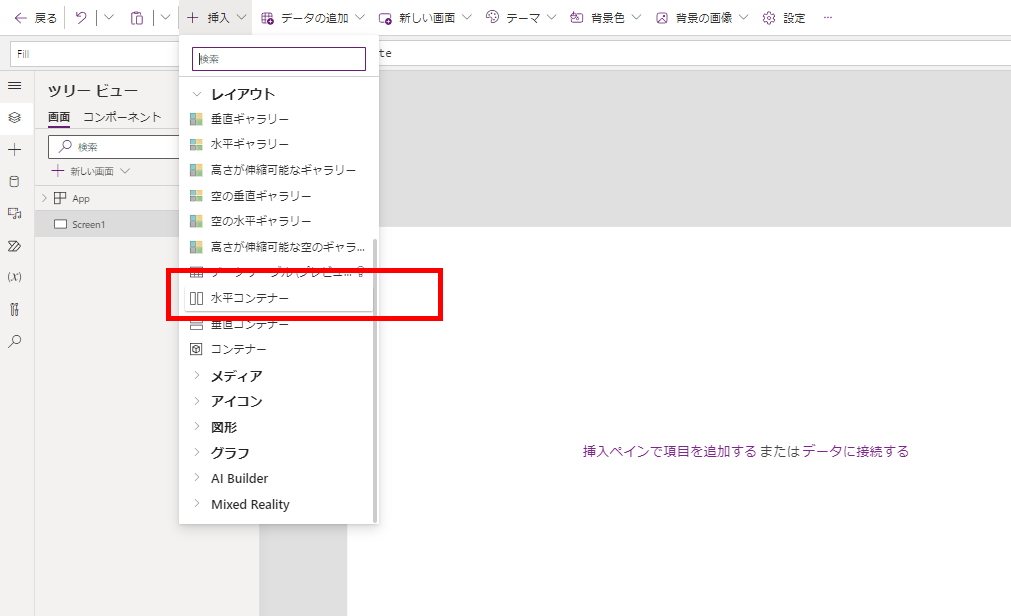
First, place a “horizontal container” on the screen.


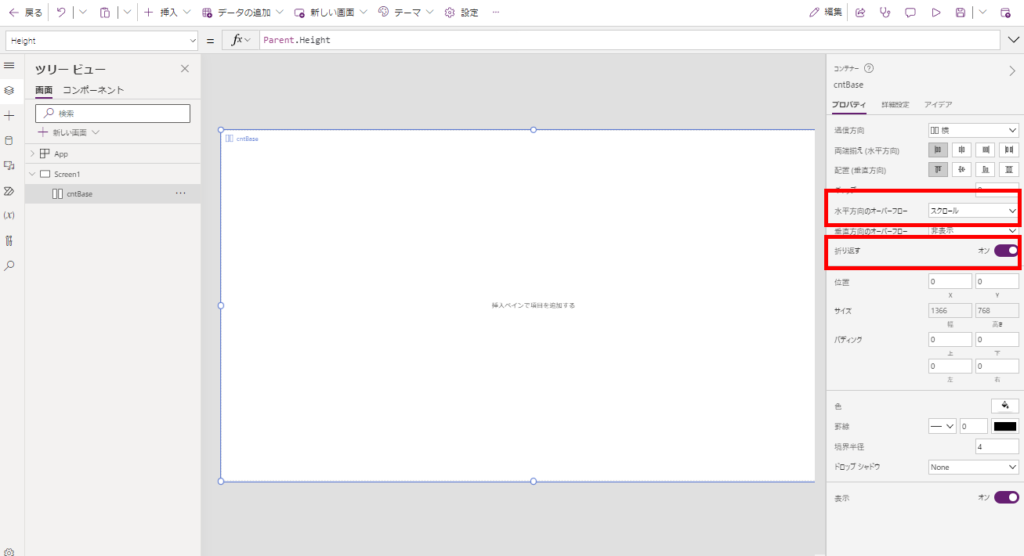
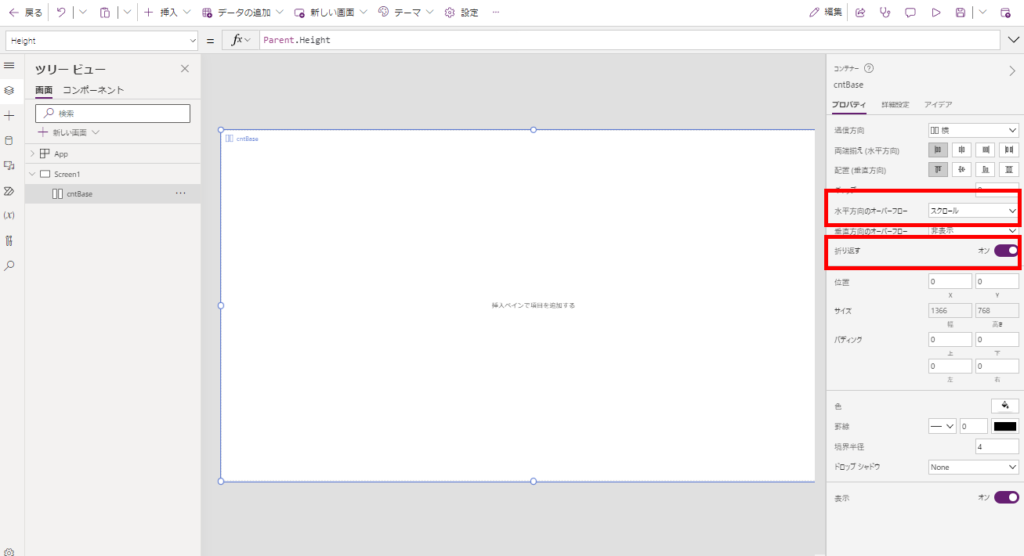
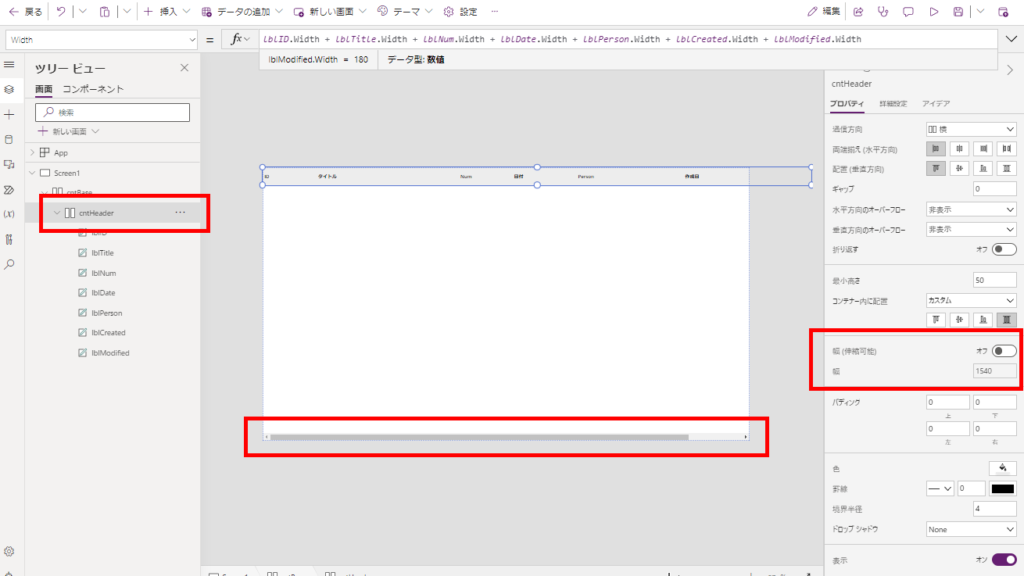
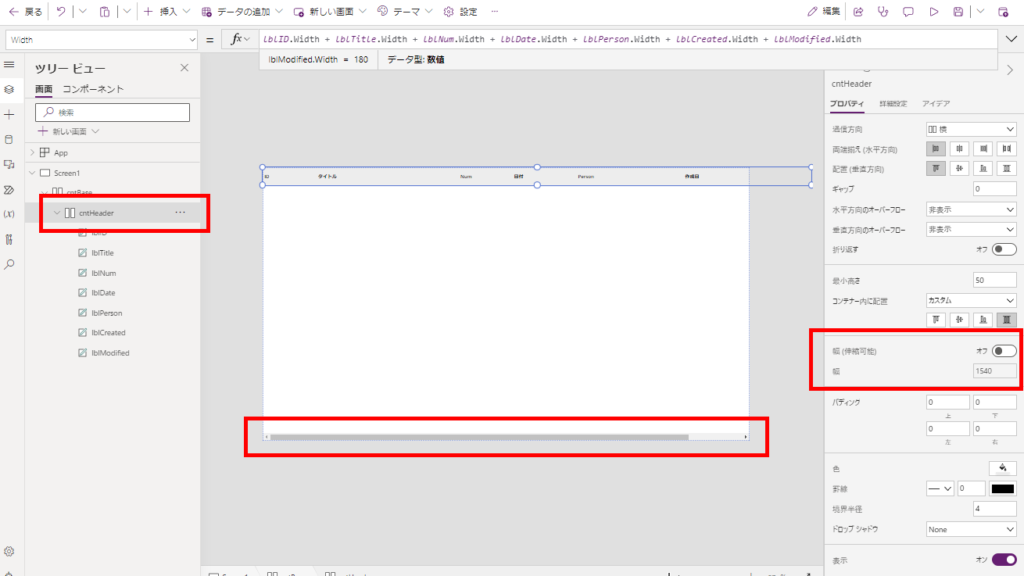
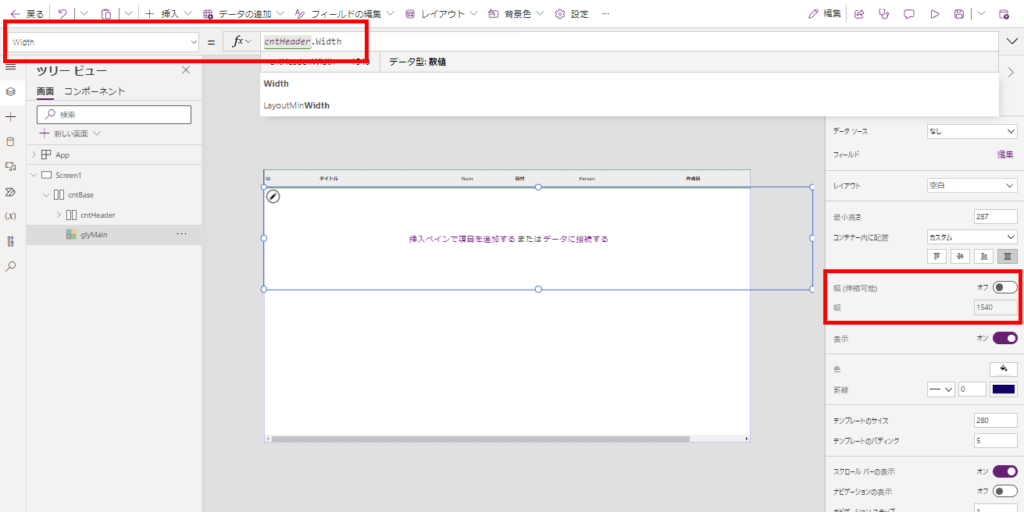
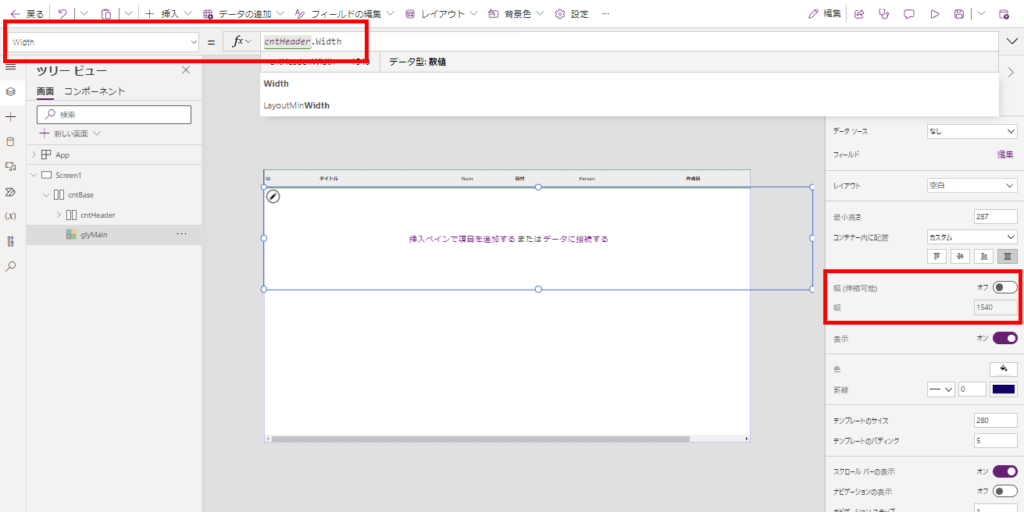
Resize the container you placed (this time to fit the screen) and change the settings as shown in the image below.


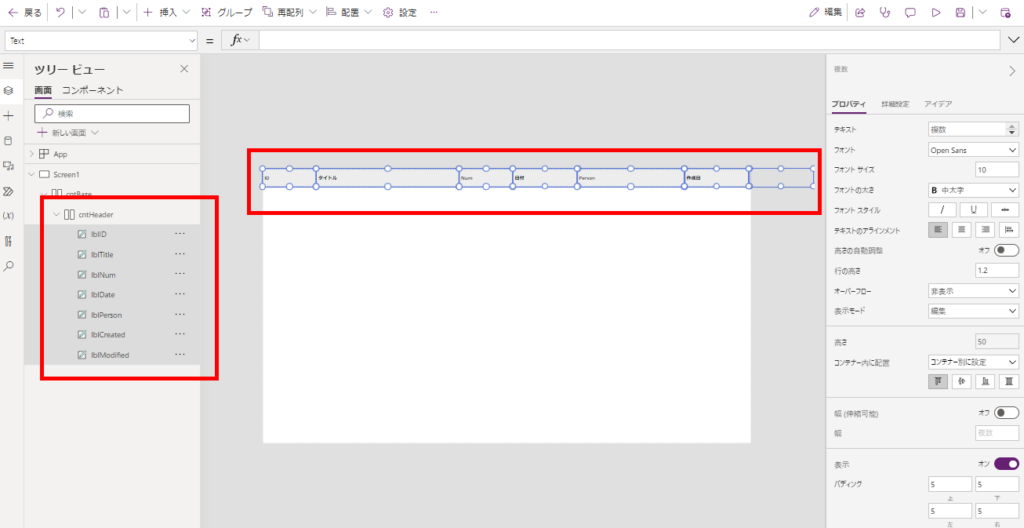
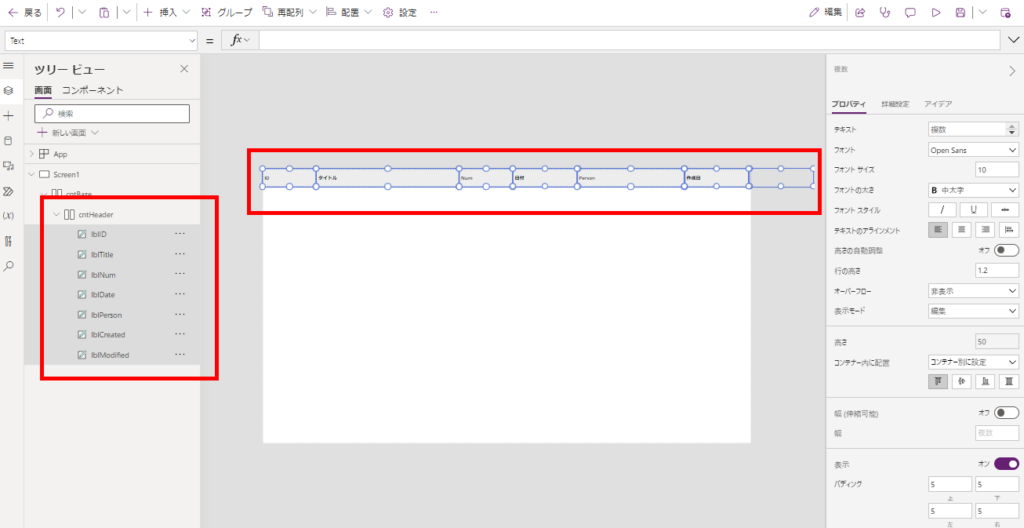
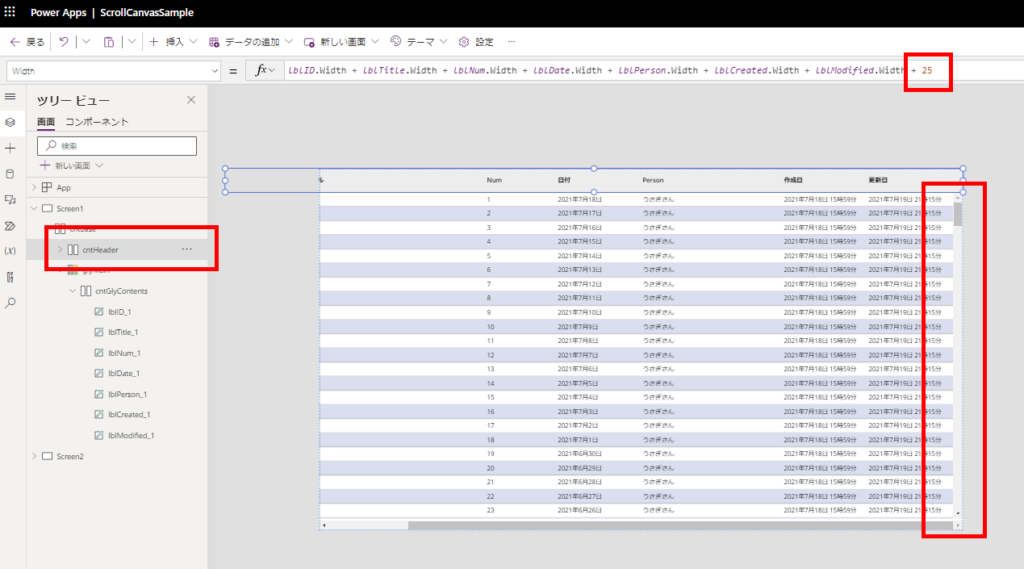
Then, place a control in the horizontal container that will serve as a reference for the width of the horizontal scroll.
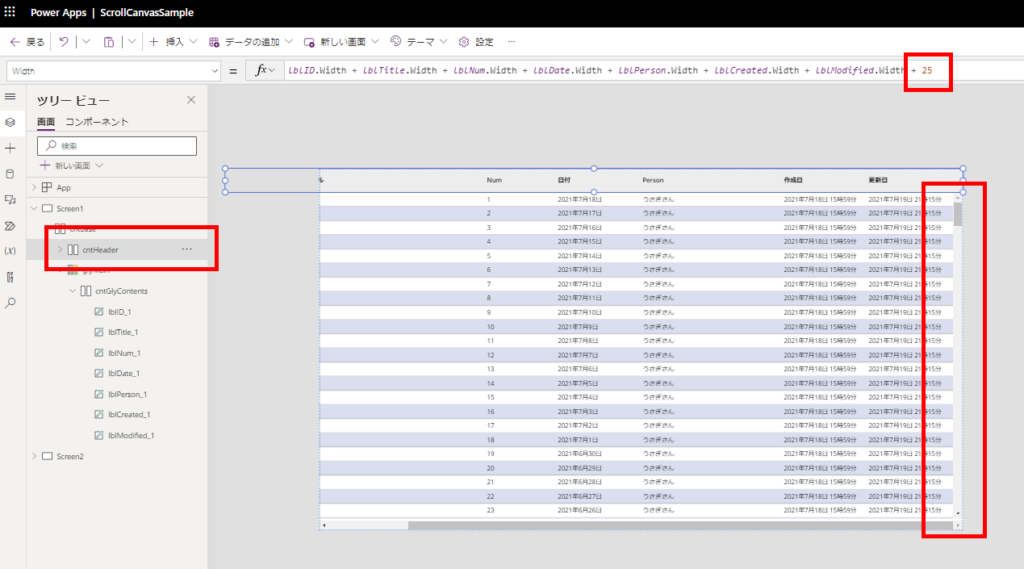
In this case, a header with many labels added to the horizontal container will be used as the width reference for horizontal scrolling.

In this case, a header with many labels added to the horizontal container will be used as the width reference for horizontal scrolling.

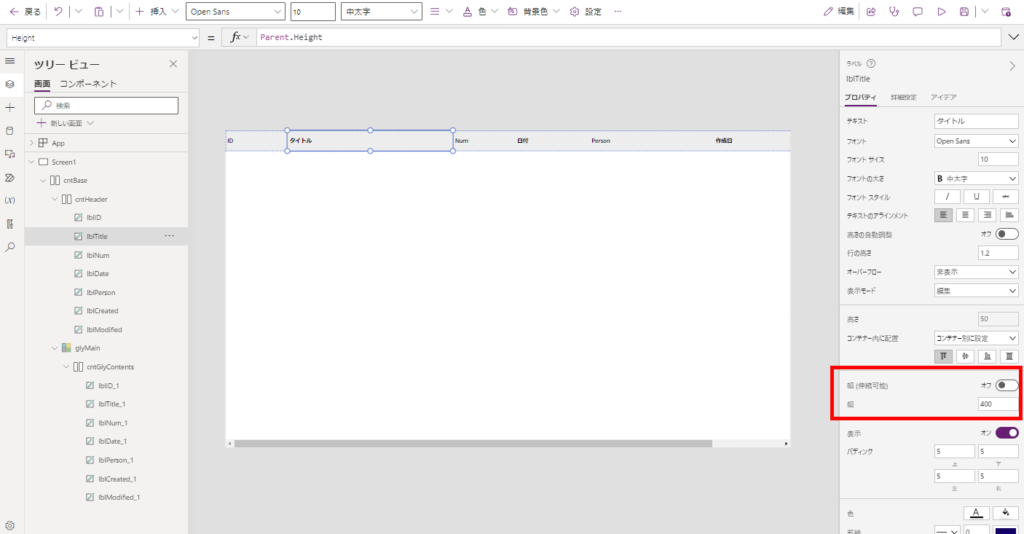
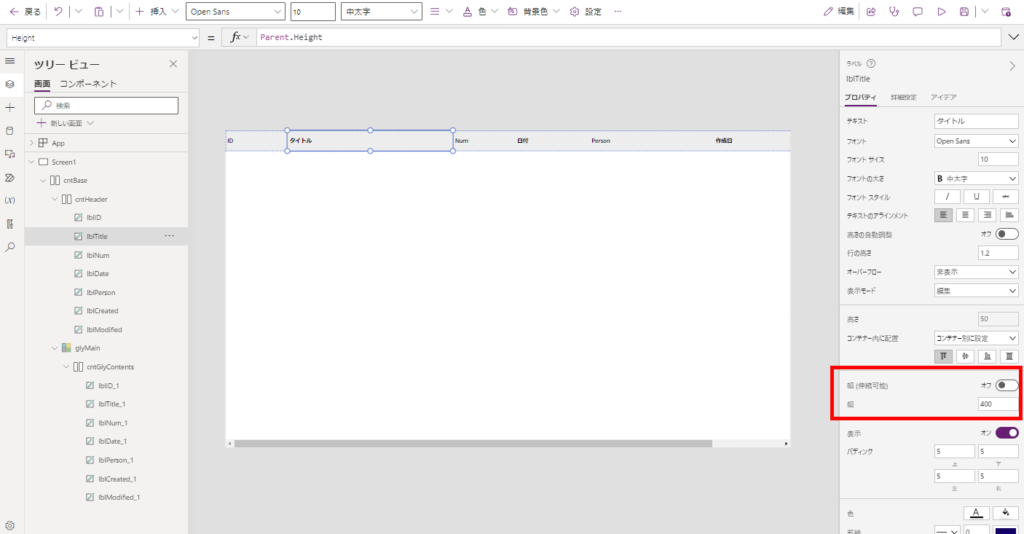
Each label is set to a width with automatic resizing turned off,


The Width of the container itself should be the result of adding the width of each label.
*Of course, fixed values are acceptable.

*Of course, fixed values are acceptable.

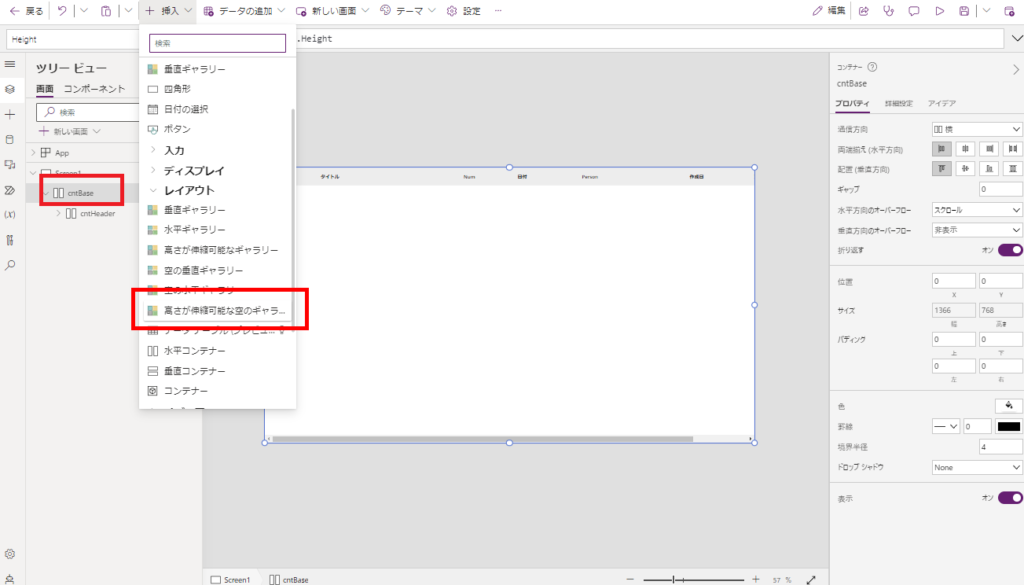
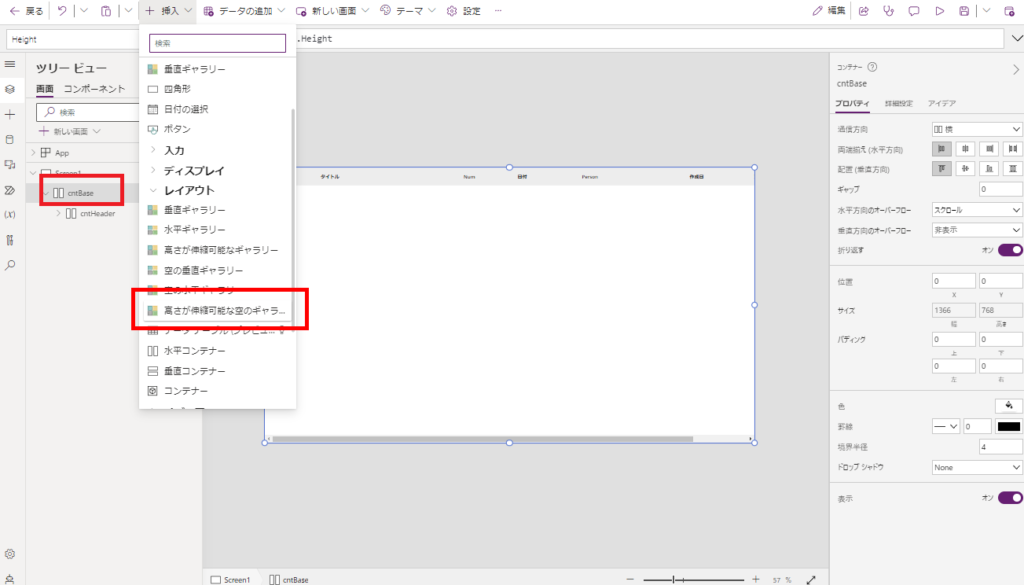
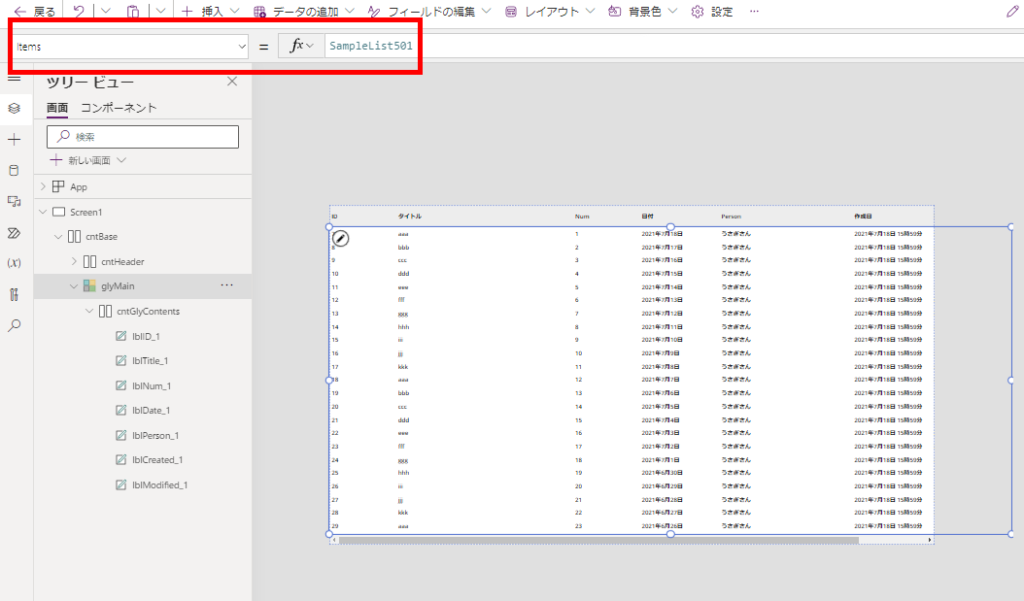
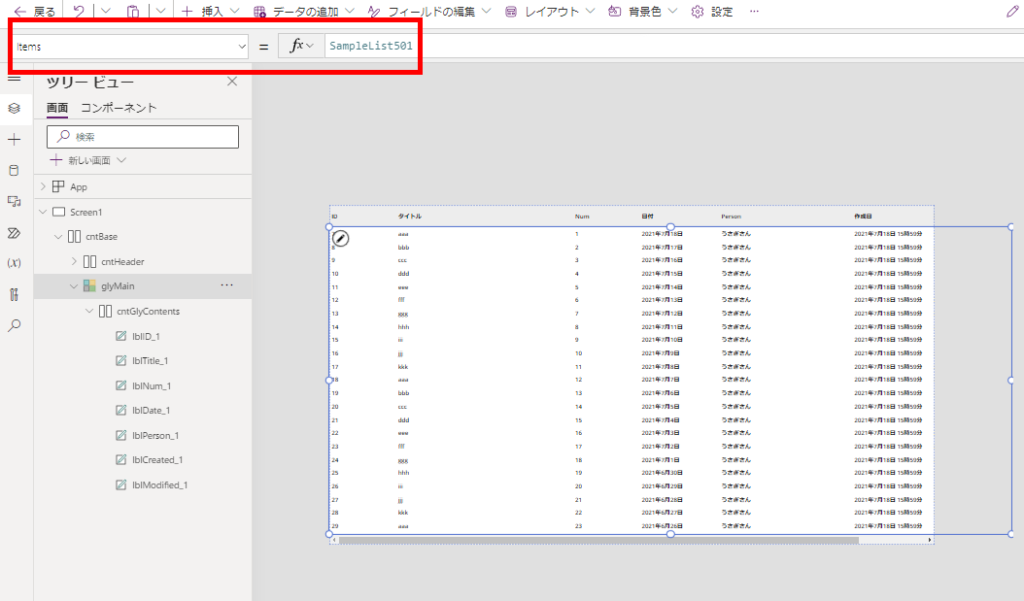
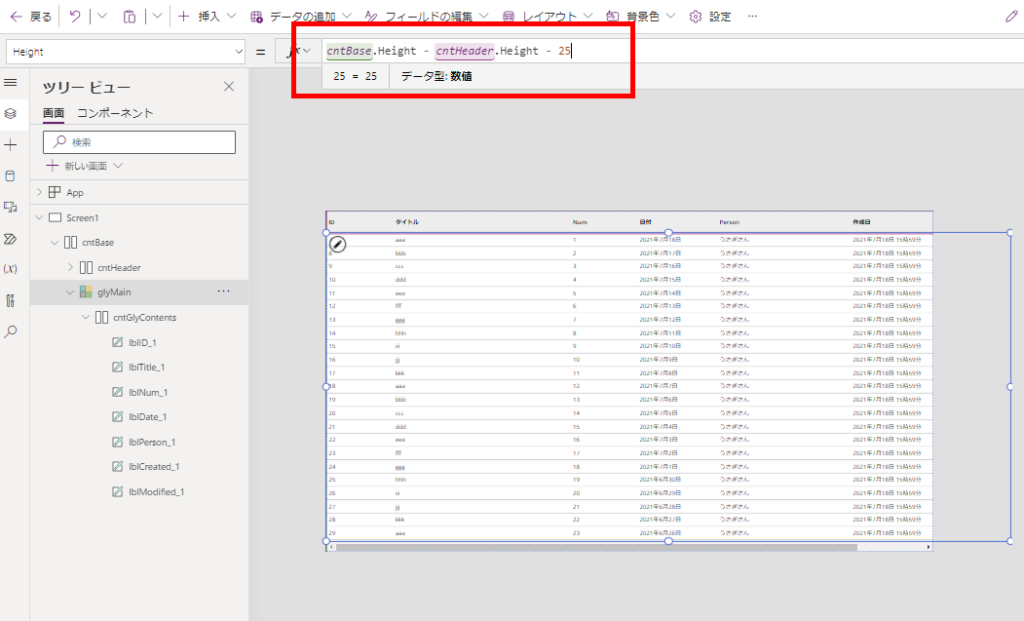
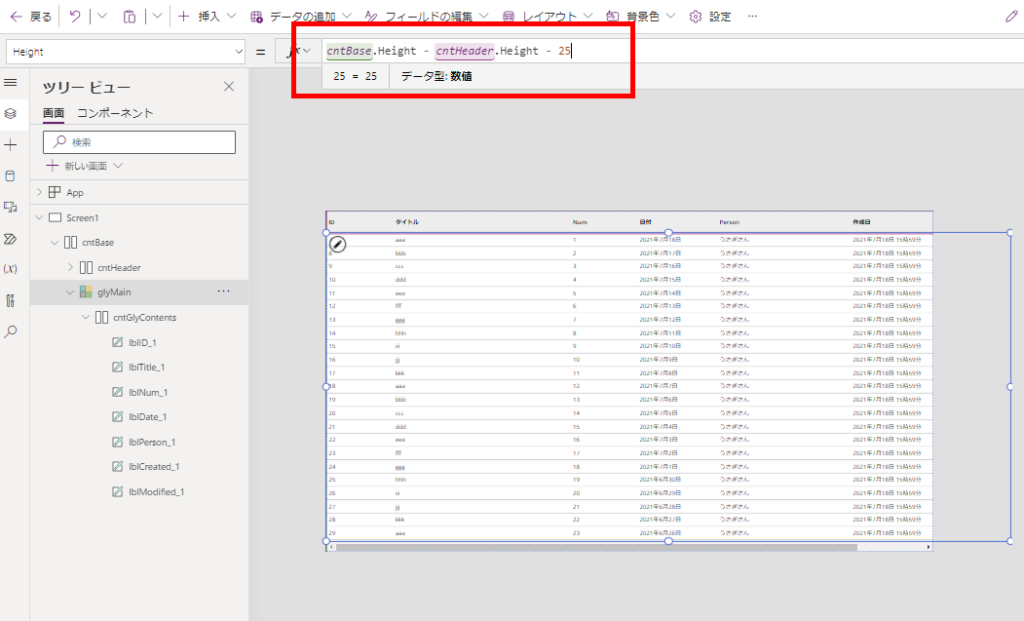
Then add a gallery to the original horizontal container,
*I personally recommend the height to be extendable and retractable because it allows for more flexibility in layout.

*I personally recommend the height to be extendable and retractable because it allows for more flexibility in layout.

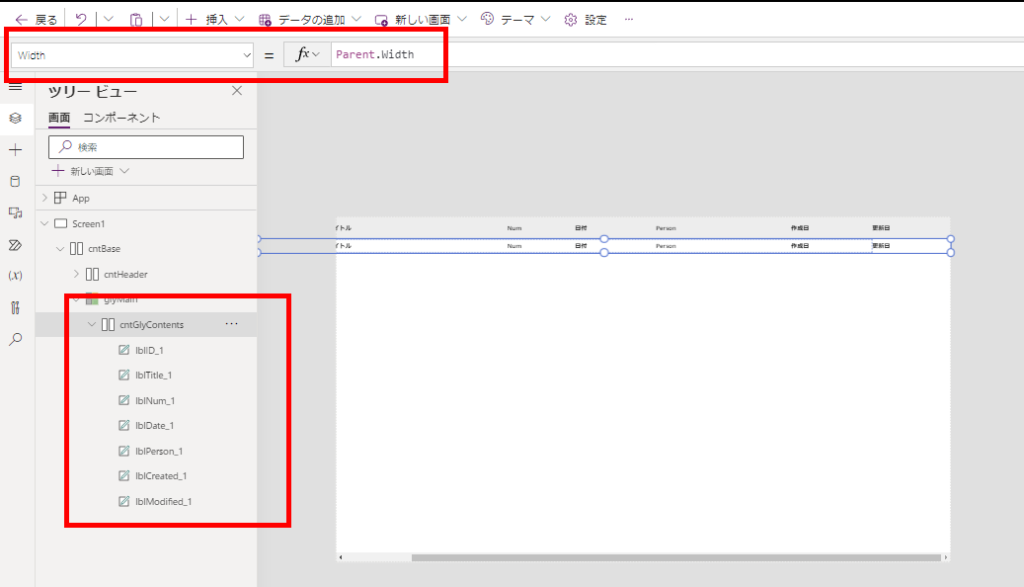
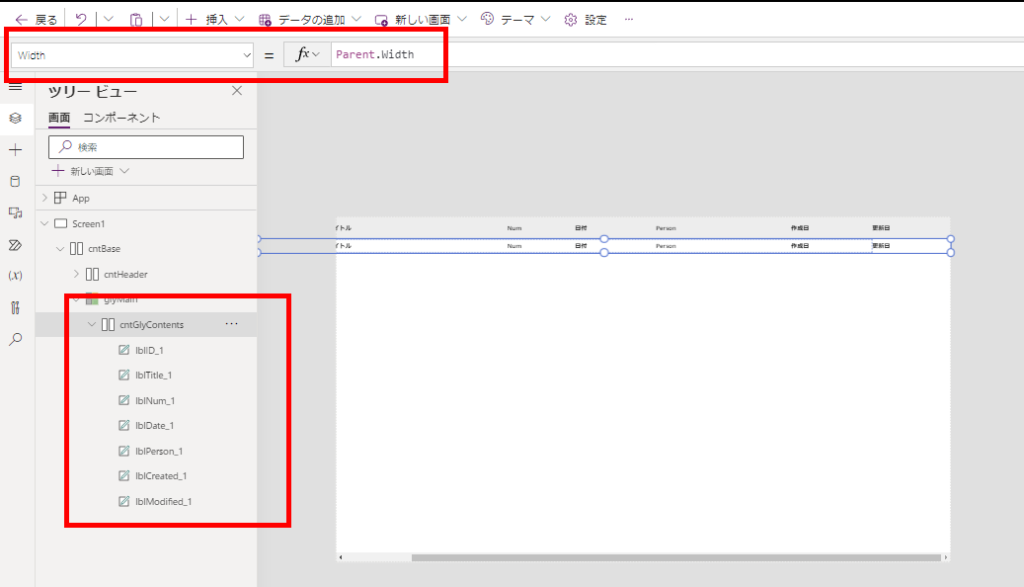
Match the width to the header container (the width standard for horizontal scrolling).


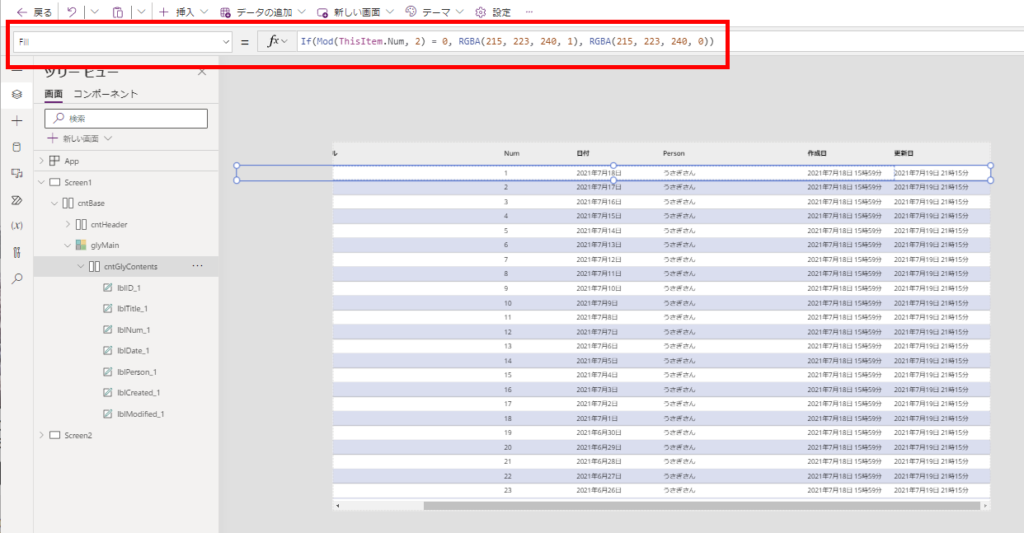
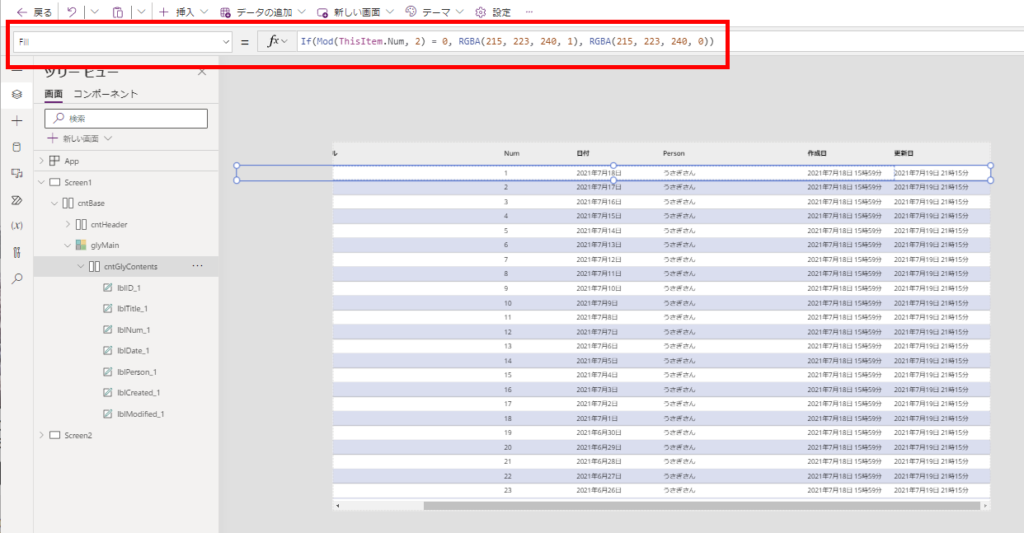
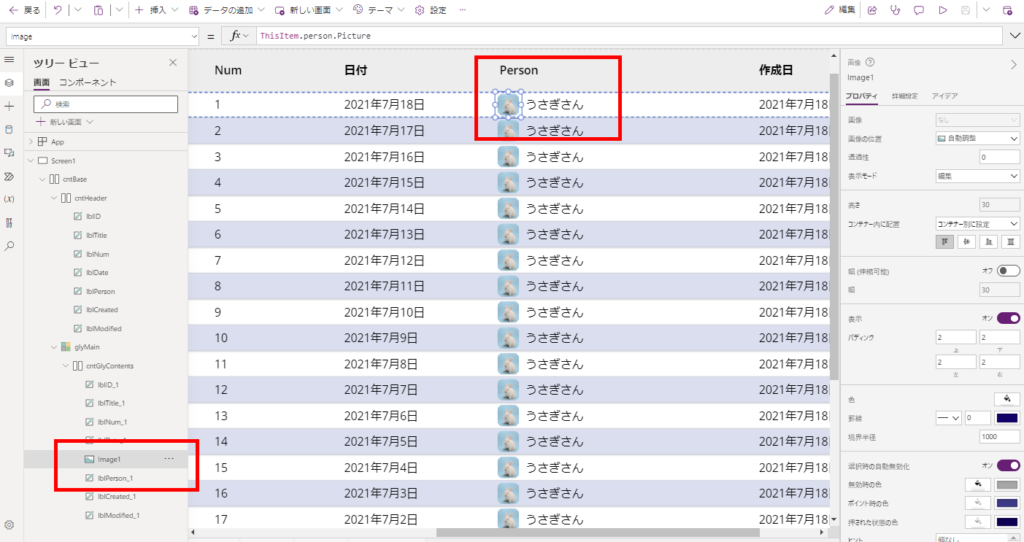
Then we would create the contents of the gallery.
In this case, we want a table-like appearance, so we copy and paste the header container as is and adjust the width to the width of the gallery.

In this case, we want a table-like appearance, so we copy and paste the header container as is and adjust the width to the width of the gallery.

Then, set the SPO list to Items in the gallery, set “ThisItem.~” for each label, and display the contents of each SPO list item, and you are done!


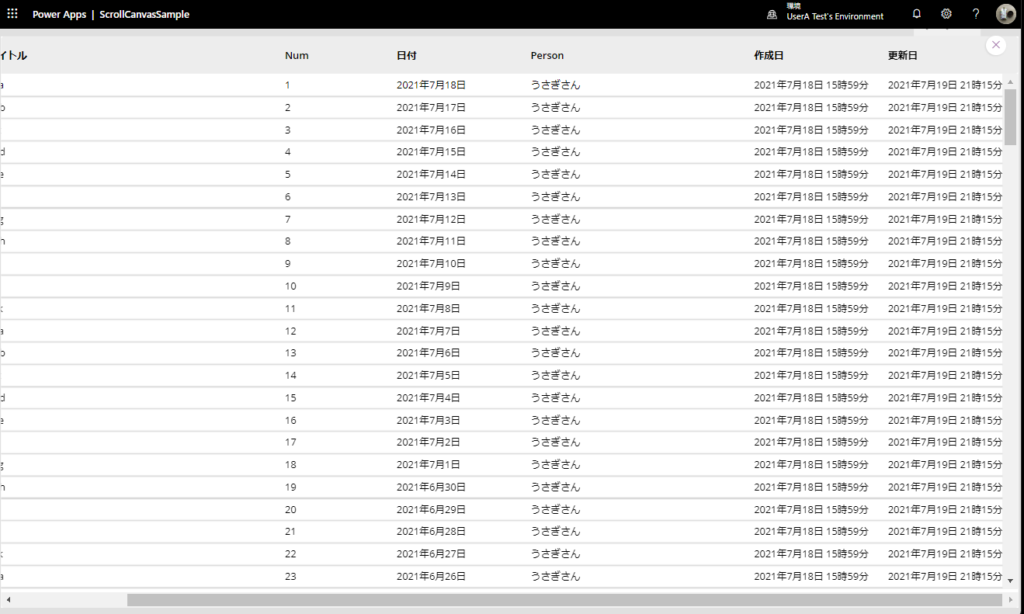
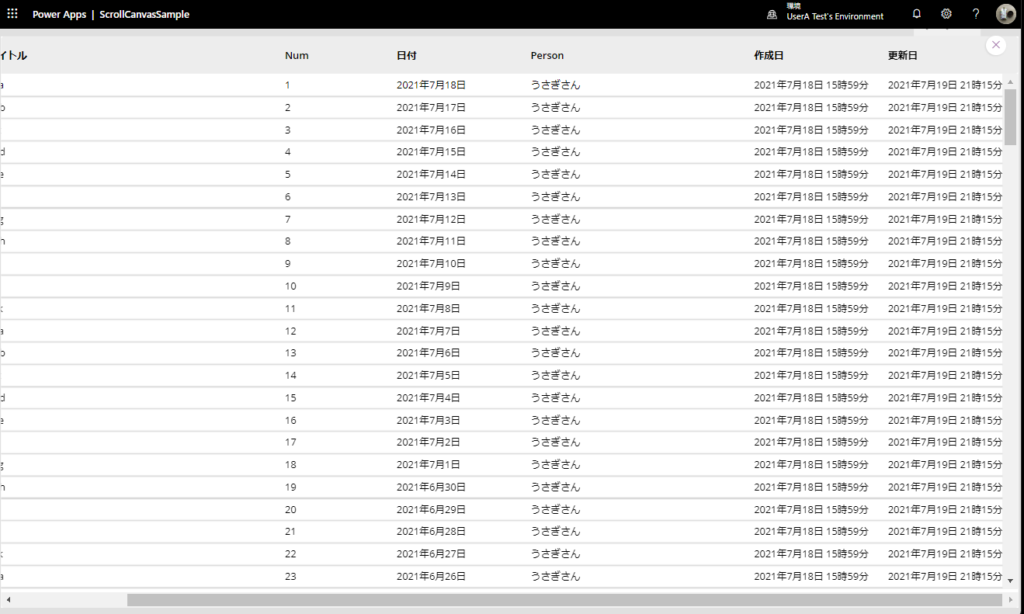
It will be able to scroll horizontally and vertically like this!


Of course, if you move the horizontal scroll to the left, you won’t be able to see the vertical scrollbar, but you can still scroll vertically, so that should not be a problem.


I recommend creating a data table-like appearance in the gallery to expand the range of design and functionality, such as this.



Extra: Add the height and width of the scrollbar.
When setting the height of the gallery, you can take into account the height of the horizontal scroll bar a little,


It might be better if the width of the vertical scroll bar is taken into account when setting the width of the control, which is the basis for the width of the horizontal scroll bar.


_

コメント