Las casillas de verificación se utilizan comúnmente en grupos, pero Power Apps no proporciona una forma nativa de agrupar casillas de verificación como otras plataformas.
Esto puede ser un poco desafiante cuando necesitas manipular múltiples casillas de verificación simultáneamente.
Me encontré con esta limitación mientras trabajaba en un proyecto, así que me gustaría compartir mi solución para gestionar múltiples casillas de verificación de manera eficiente en Power Apps.
Acerca de las Casillas de Verificación
Comencemos con algunos conceptos básicos sobre las casillas de verificación, aunque pueda parecer fundamental.
Una casilla de verificación es un elemento de control que tiene dos estados: «marcado» y «desmarcado».
Se utiliza típicamente cuando necesitas implementar selecciones múltiples en tus aplicaciones.
*Nota: Para selecciones únicas, los botones de opción (radio buttons) son la opción más apropiada.
En Power Apps, puedes monitorear el estado de la casilla de verificación a través de su propiedad Value, que devuelve un valor booleano:
- Estado marcado → true
- Estado desmarcado → false
Implementación
Ahora, vamos a implementar la operación masiva de múltiples casillas de verificación.
Configuración Inicial
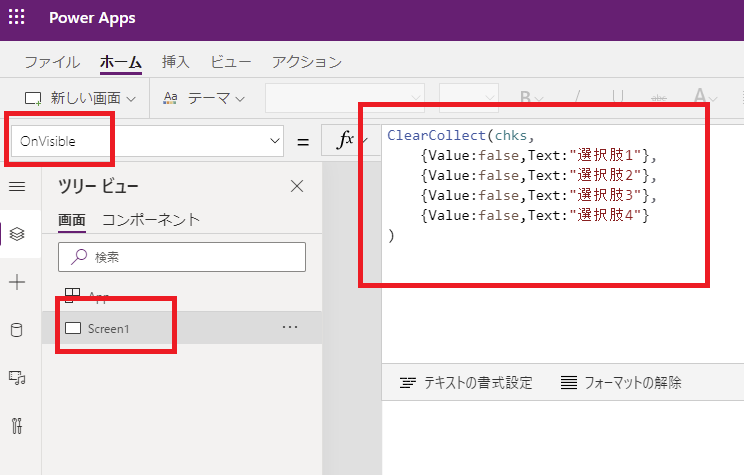
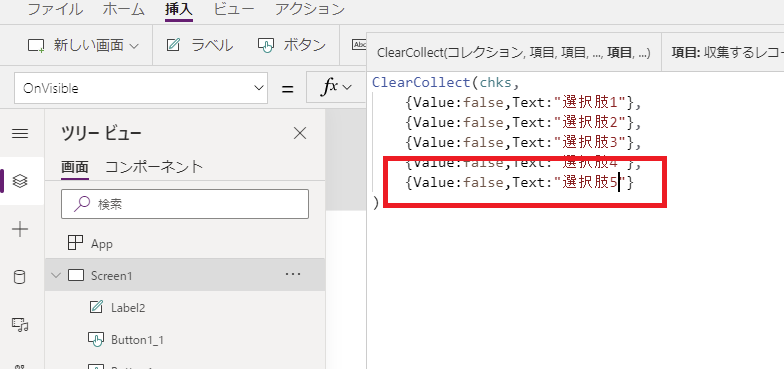
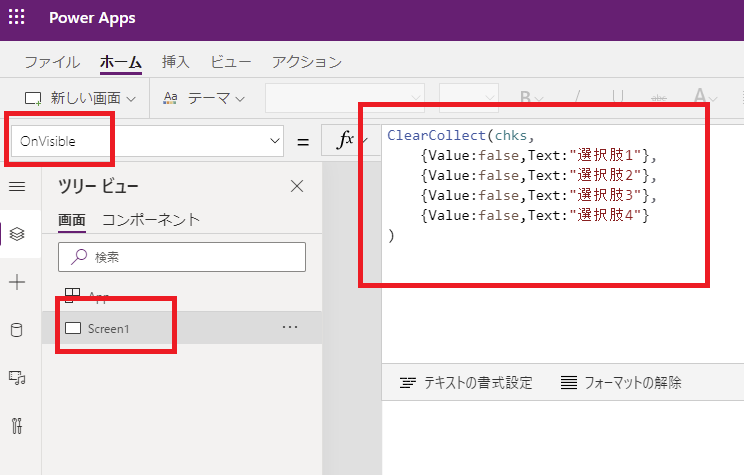
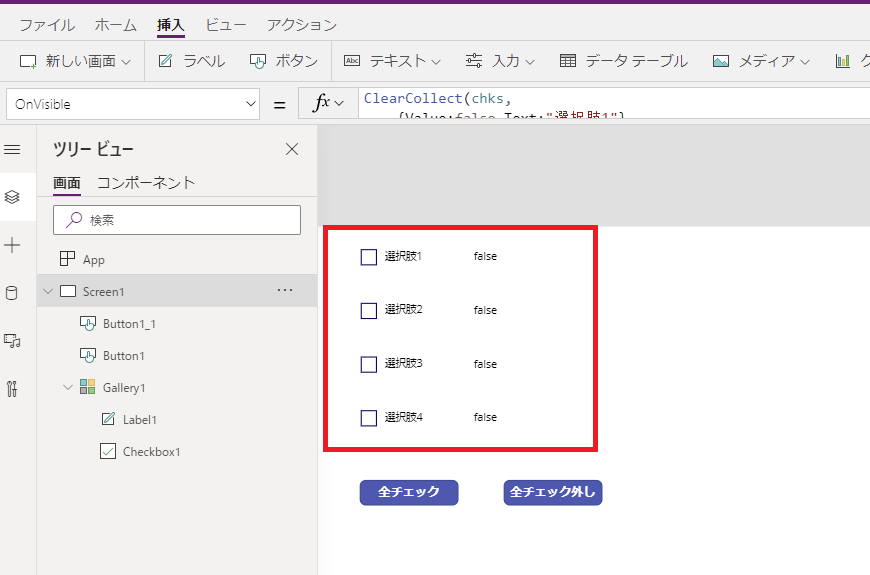
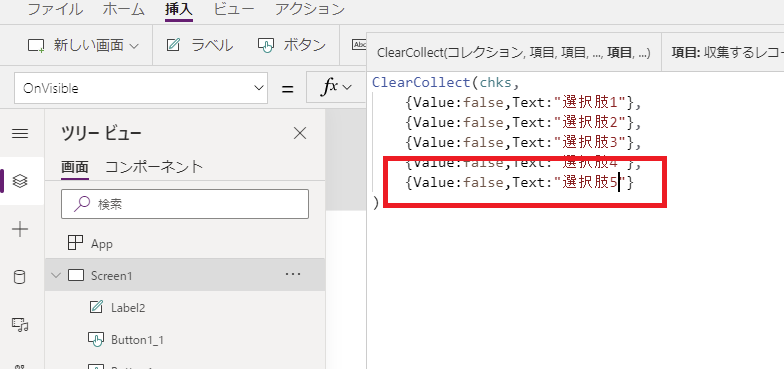
Primero, crea una colección con elementos igual al número de casillas de verificación que deseas mostrar. Puedes hacer esto en la propiedad OnVisible de la pantalla que contiene las casillas.

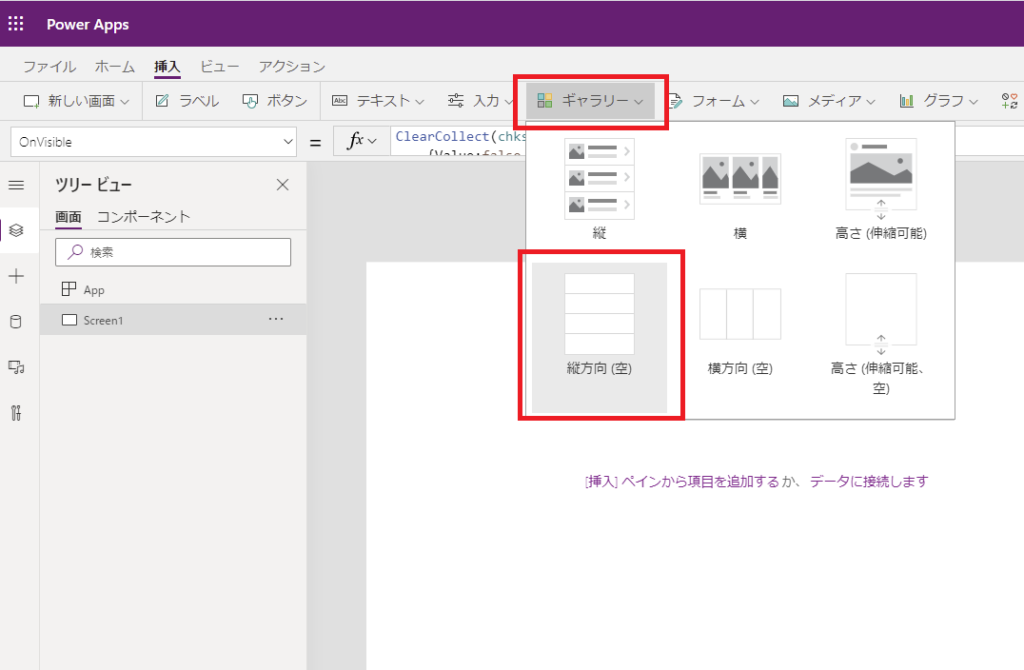
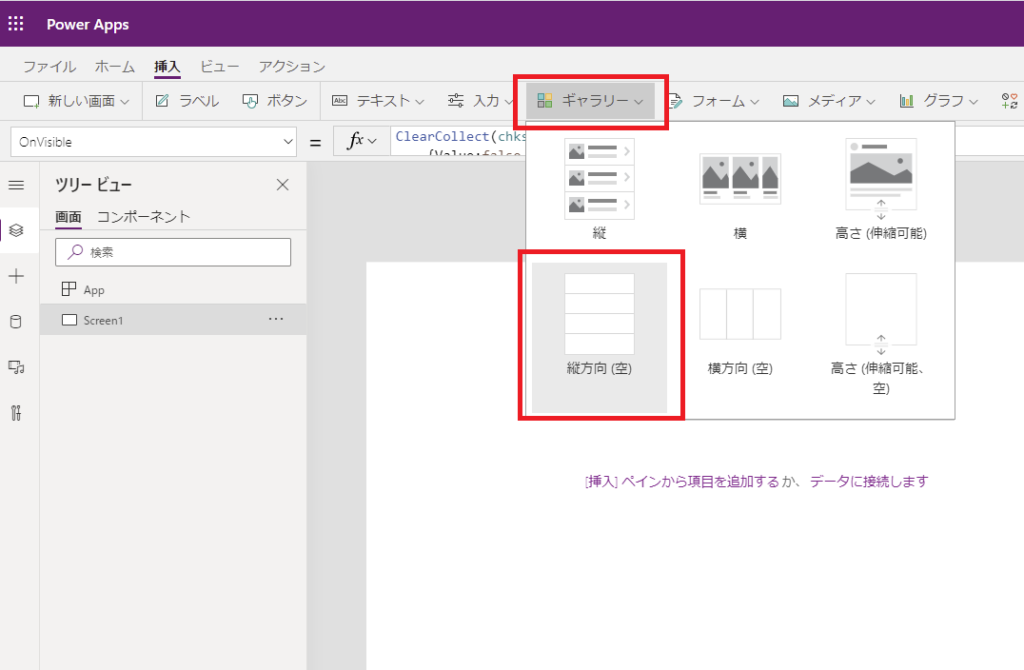
Luego, agrega un control de galería (funciona tanto con orientación vertical como horizontal)

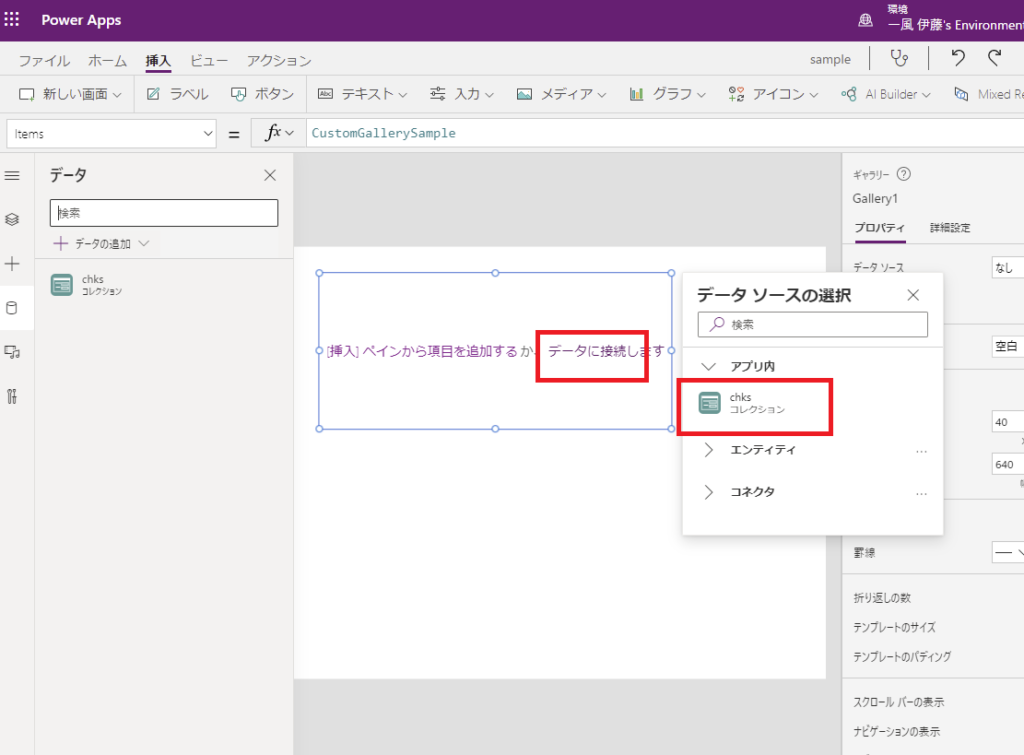
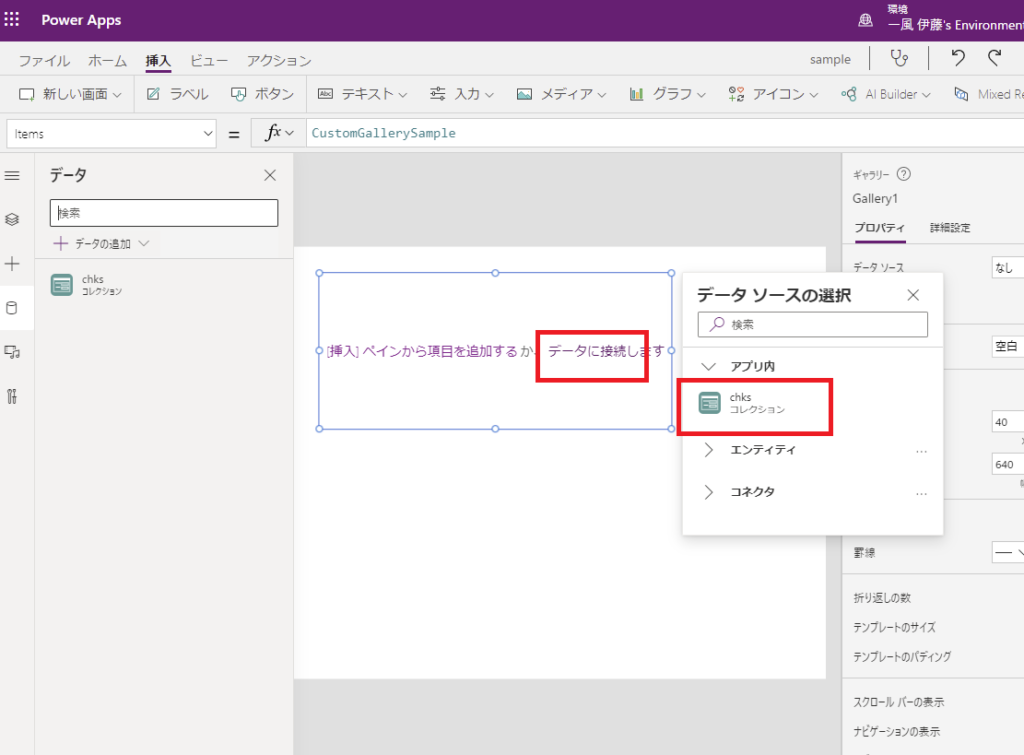
Conecta la galería a la colección que creamos anteriormente.

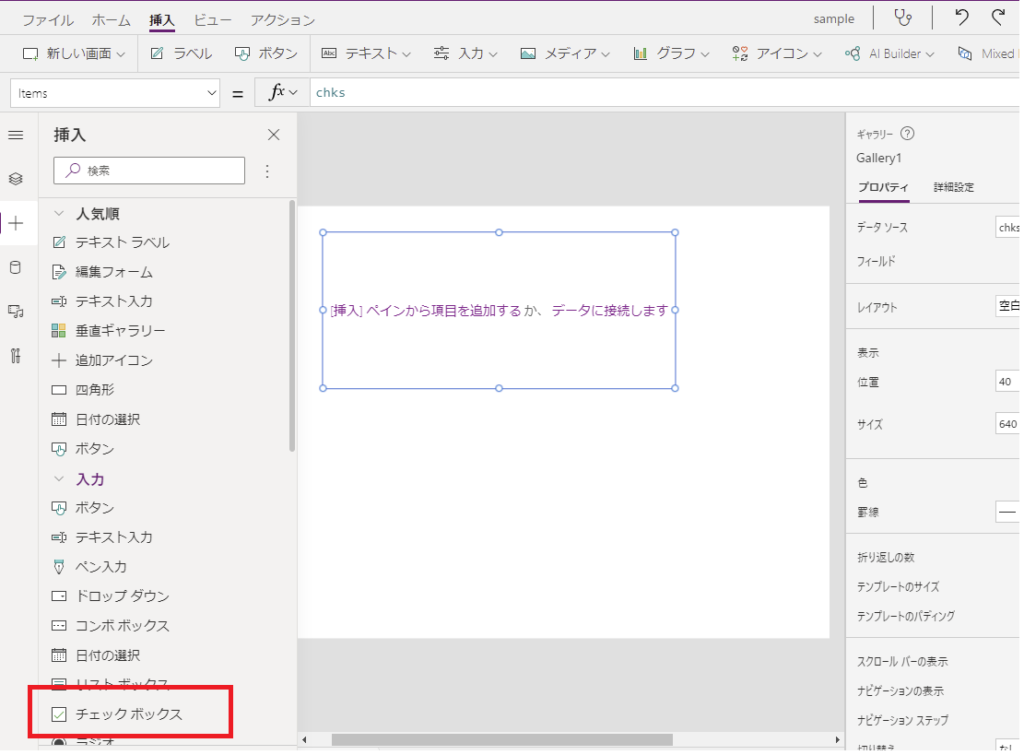
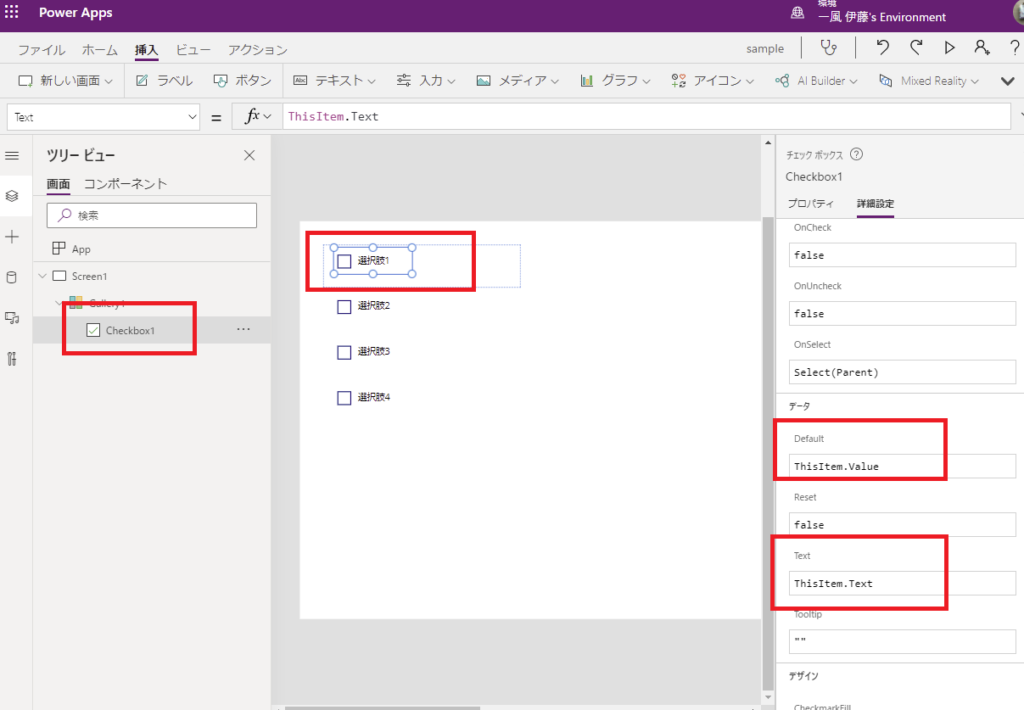
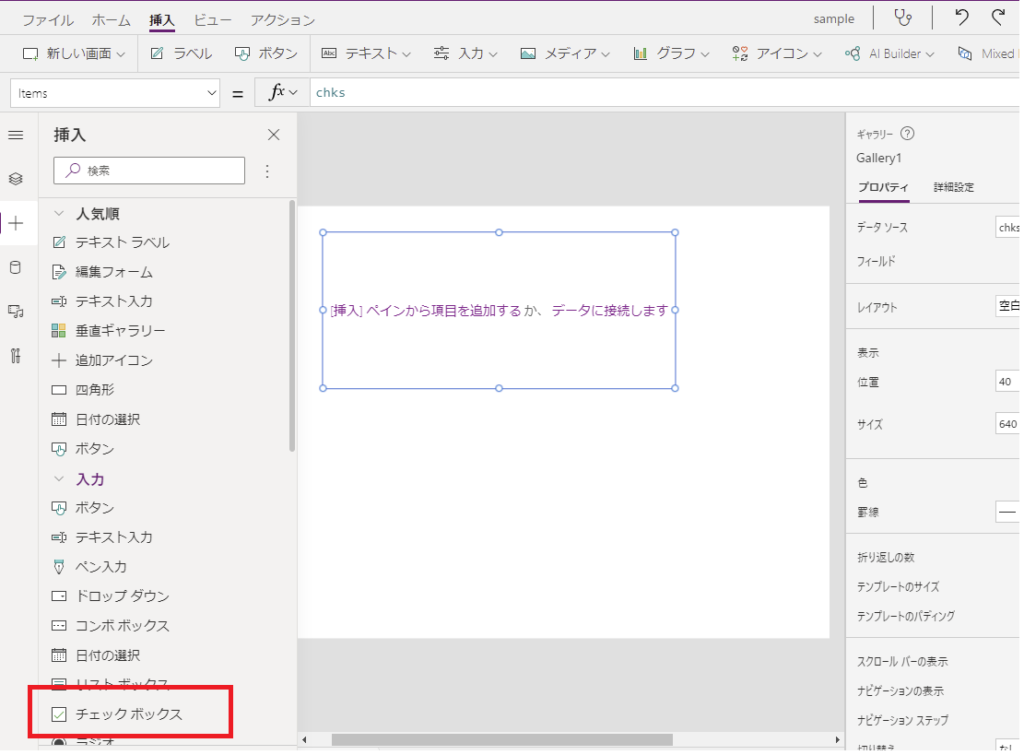
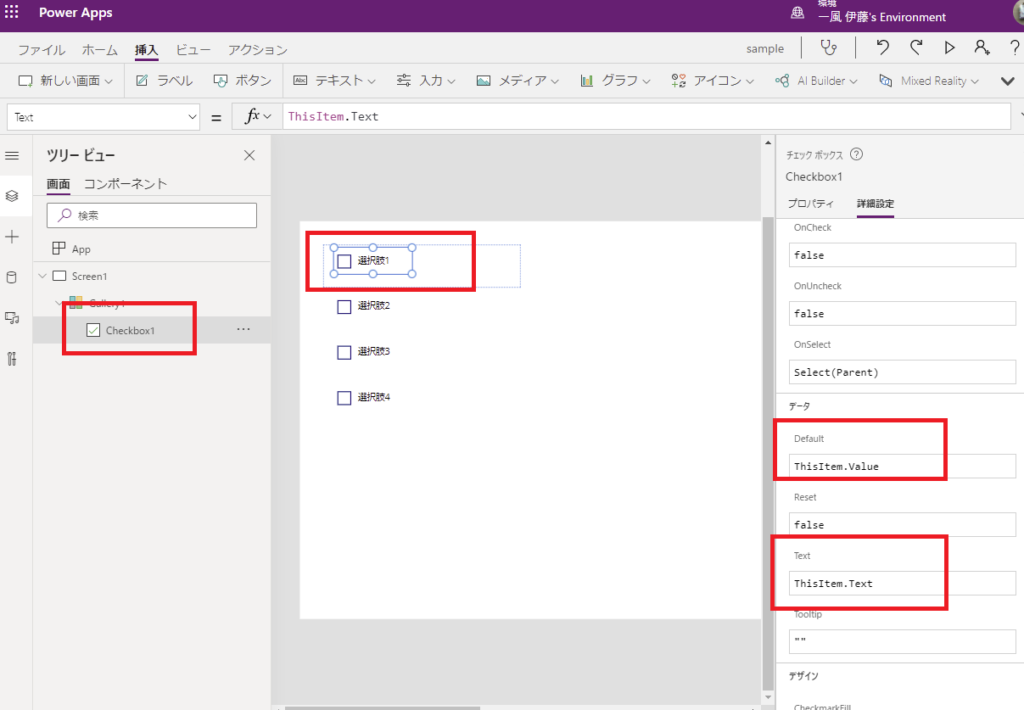
Agrega un control de casilla de verificación dentro de la galería y ejecuta la función ClearCollect. Esto mostrará múltiples casillas de verificación.

Ajusta la posición de la casilla de verificación y la altura del elemento de la galería según sea necesario. Establece la «Propiedad predeterminada a ThisItem.Value» y la «Propiedad de texto al valor de Texto».

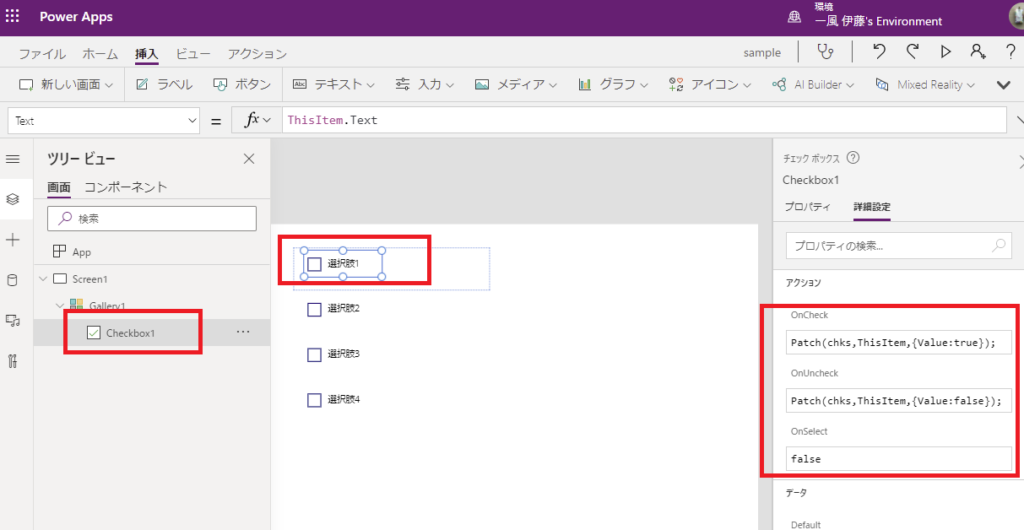
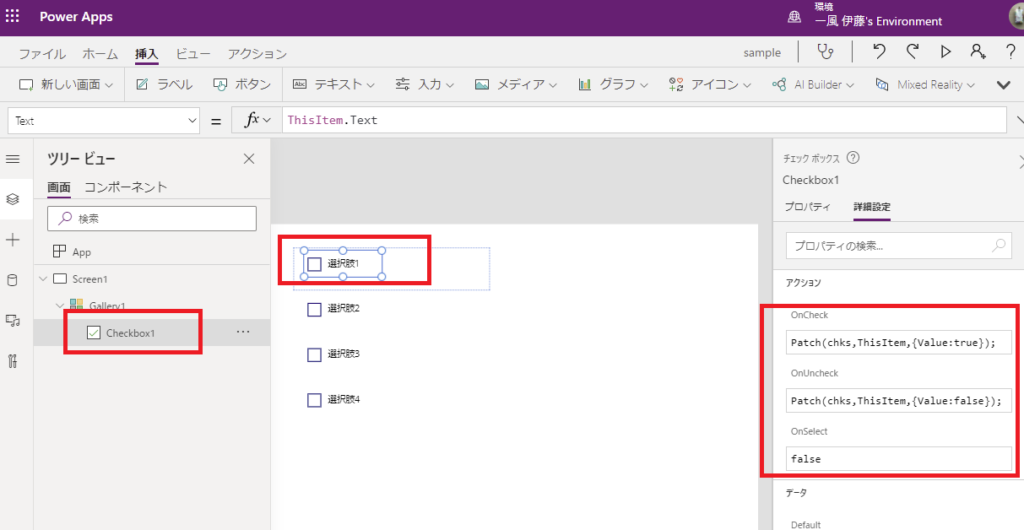
Luego, configura la función Patch en las propiedades OnCheck y OnUncheck para sincronizar el estado de la casilla de verificación con la propiedad Value de cada elemento de la colección.

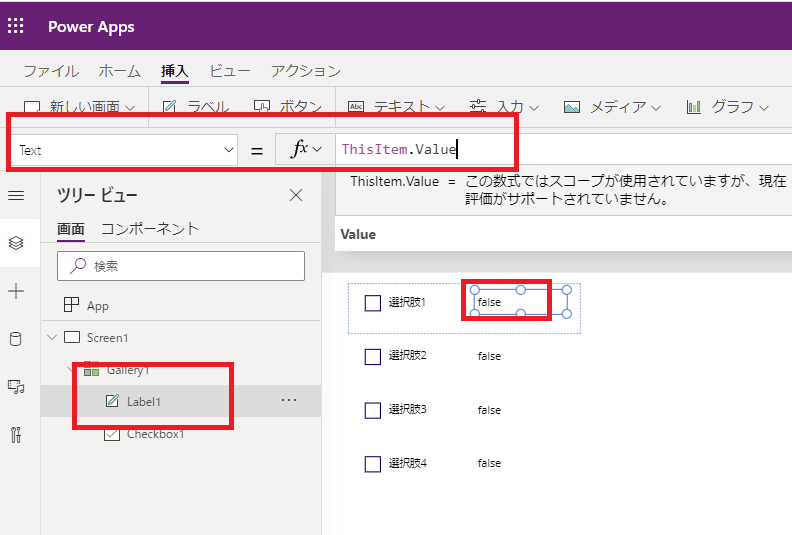
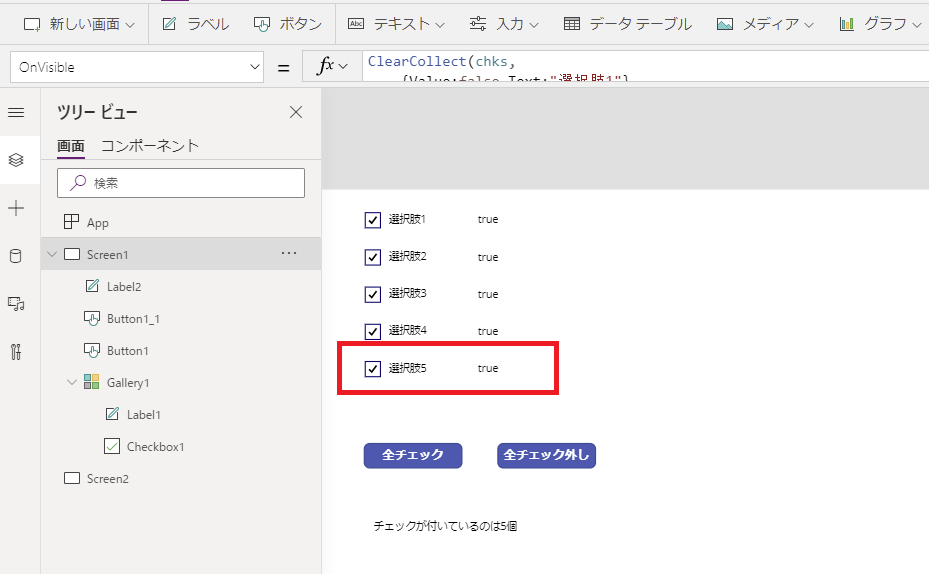
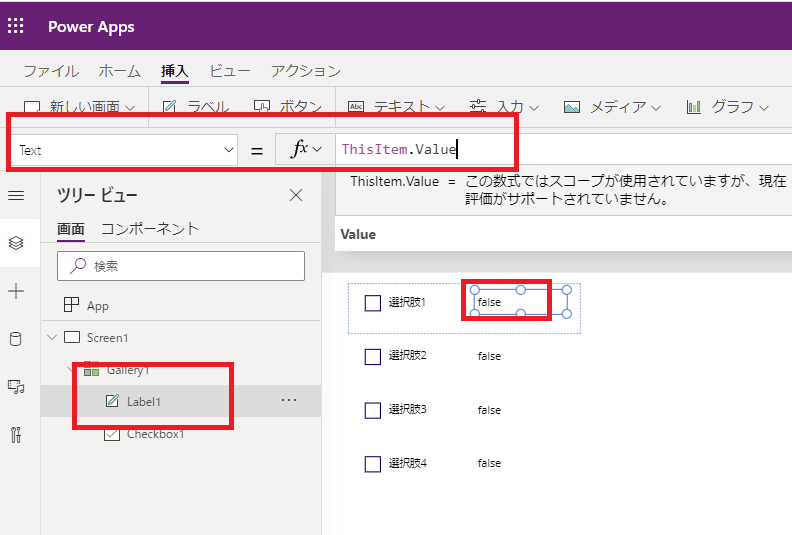
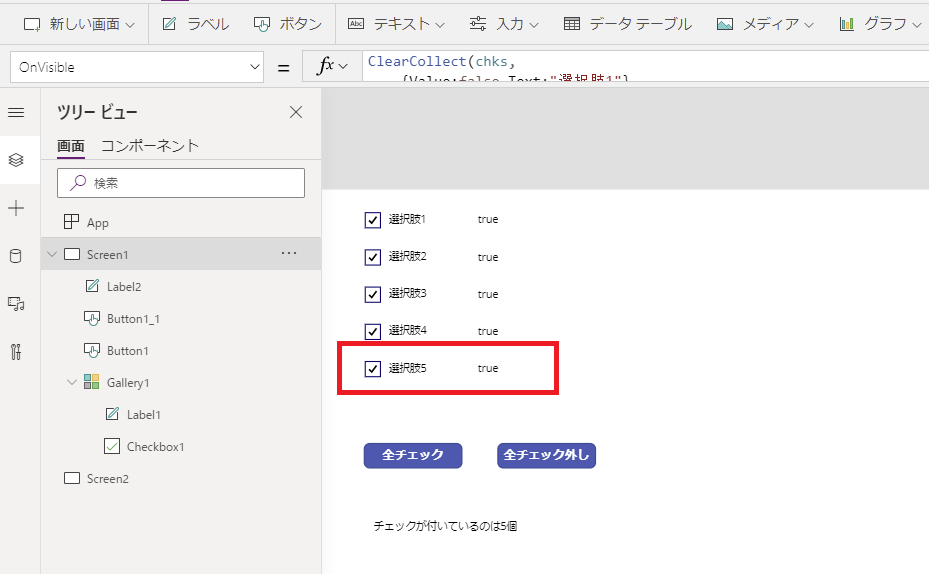
La configuración inicial está completa. Agrega una etiqueta para mostrar la propiedad Value de cada elemento de la colección para propósitos de prueba.

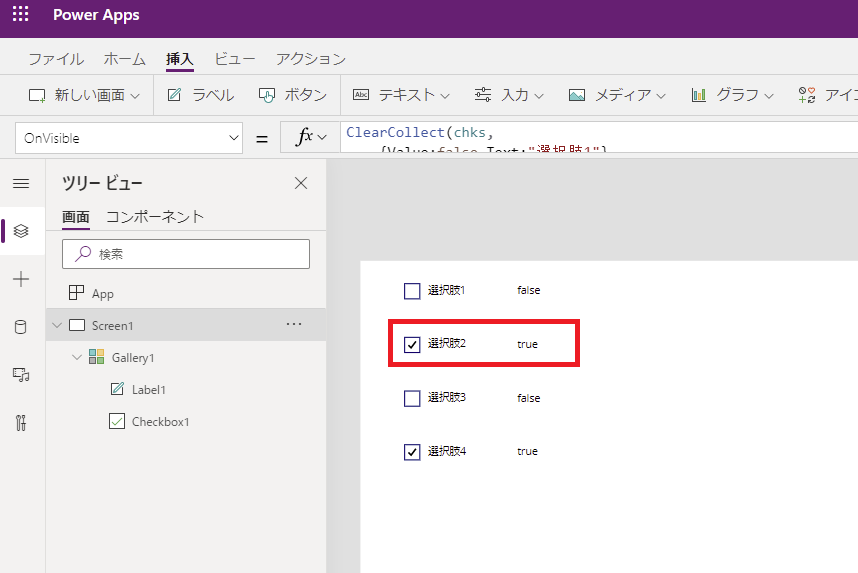
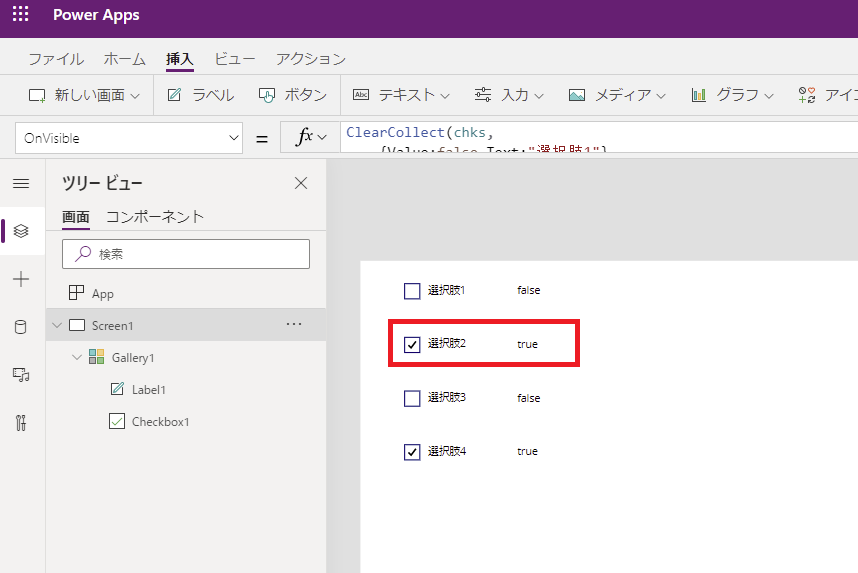
Verifica que los estados de las casillas de verificación se sincronicen correctamente con sus respectivos Values.

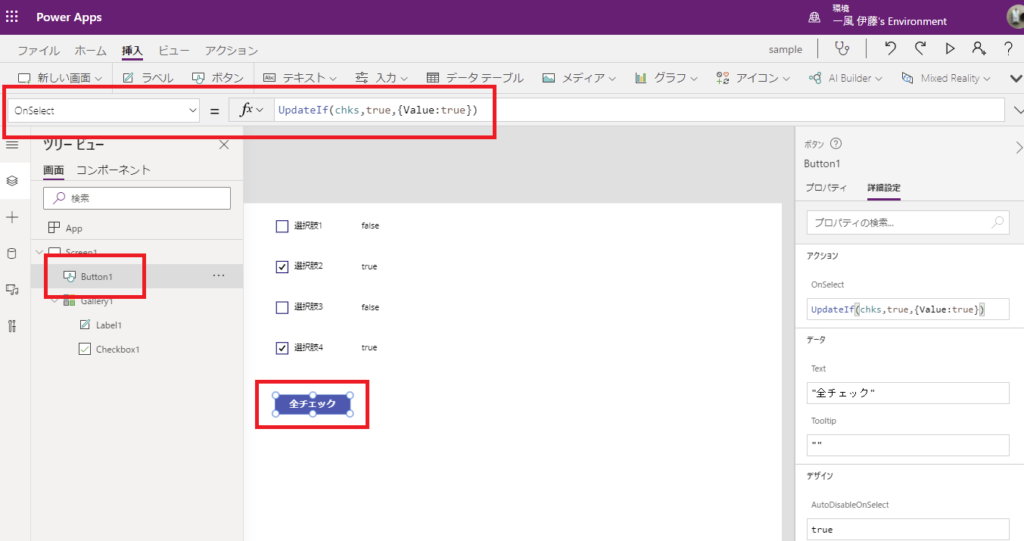
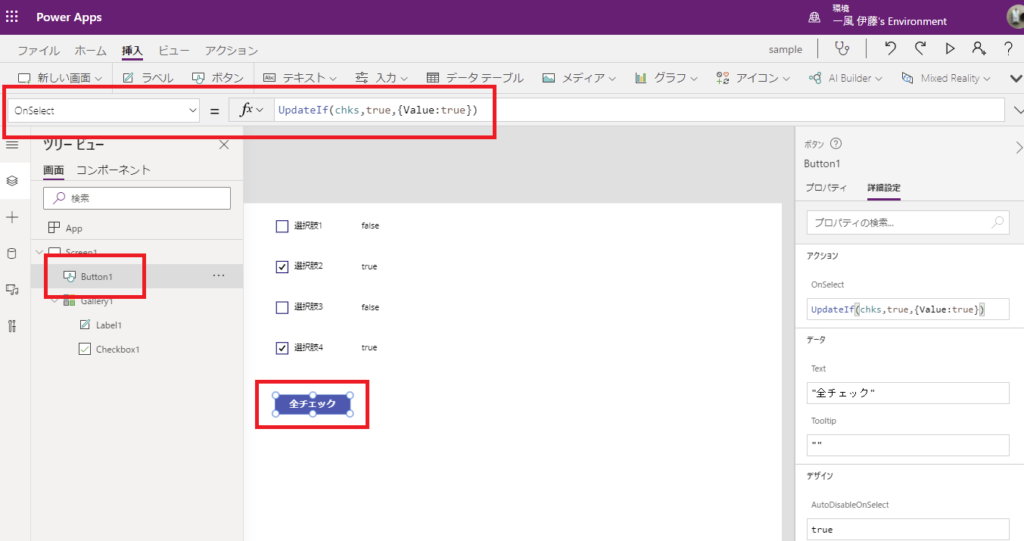
Operación de Marcado Masivo
Comencemos implementando la funcionalidad de marcado masivo.
Agrega un botón y usa la función UpdateIf en su propiedad OnSelect para establecer el Value de todos los elementos en true.

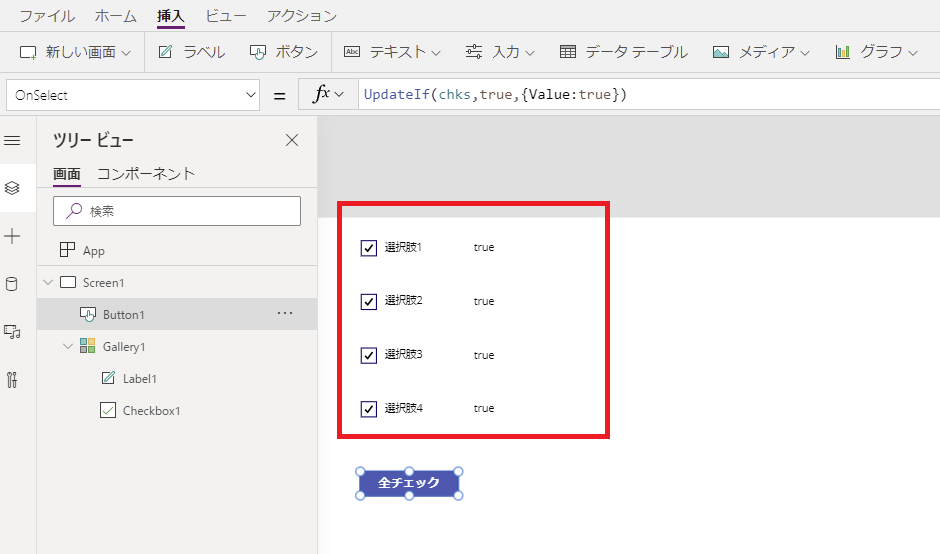
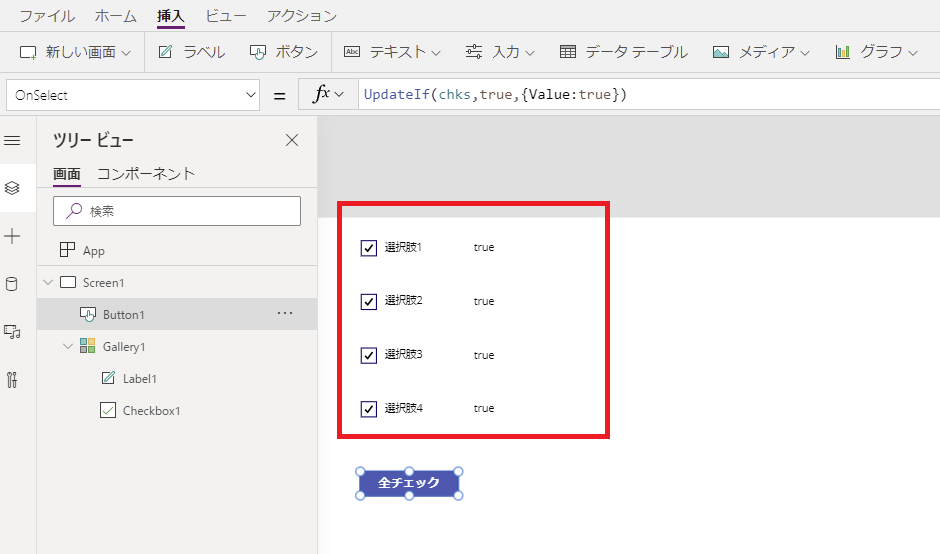
Cuando se presione este botón, todas las casillas de verificación se marcarán simultáneamente.

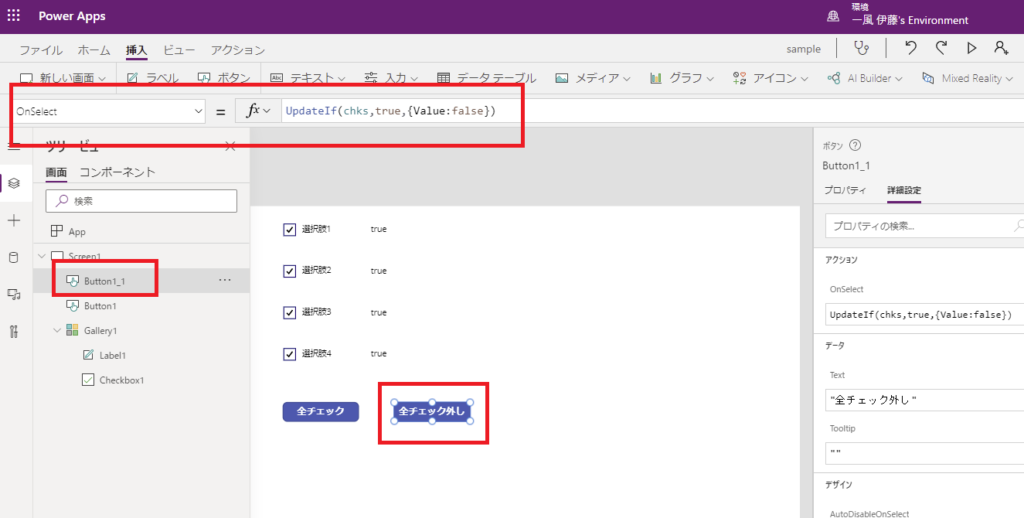
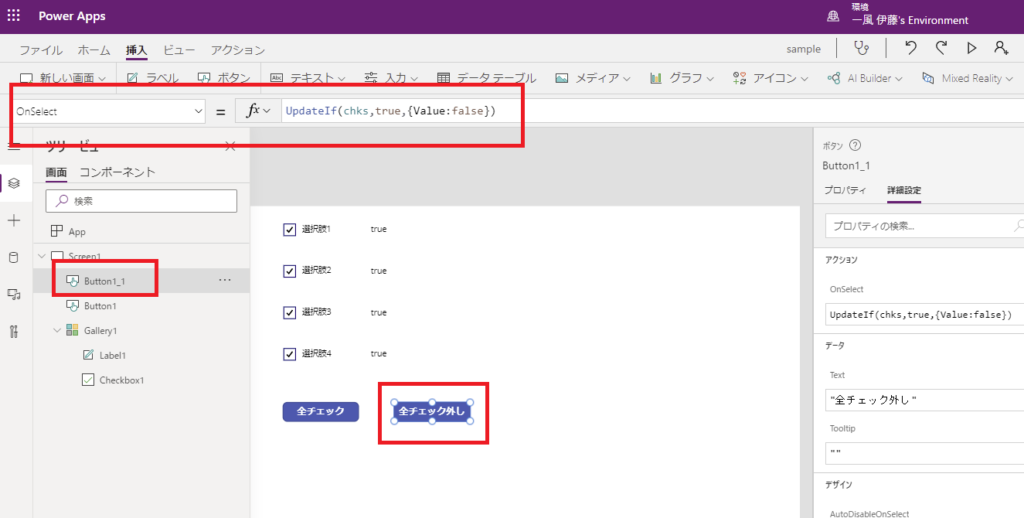
Operación de Desmarcado Masivo
A continuación, implementemos la funcionalidad de desmarcado masivo.
Agrega otro botón y, de manera similar a antes, usa la función UpdateIf en su propiedad OnSelect para establecer el Value de todos los elementos en false.

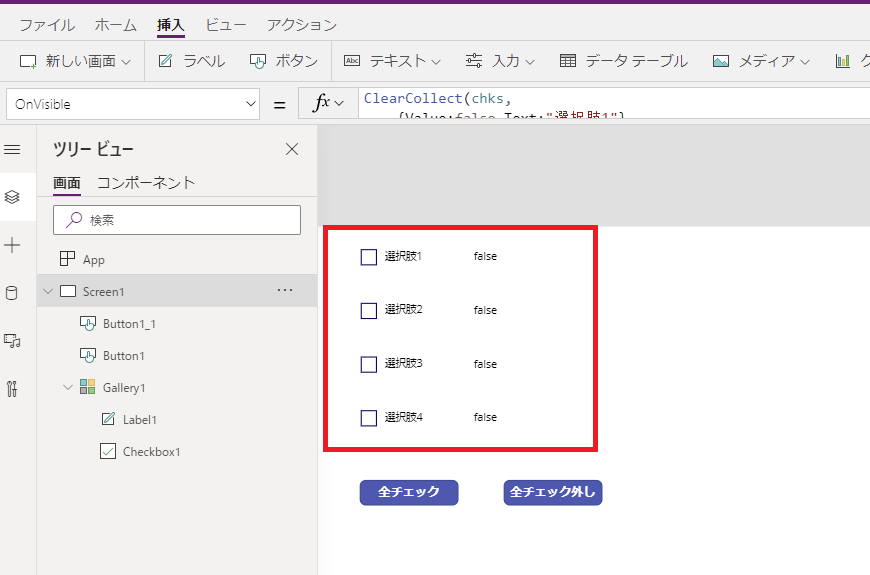
Al presionar este botón se desmarcarán todas las casillas de verificación a la vez.

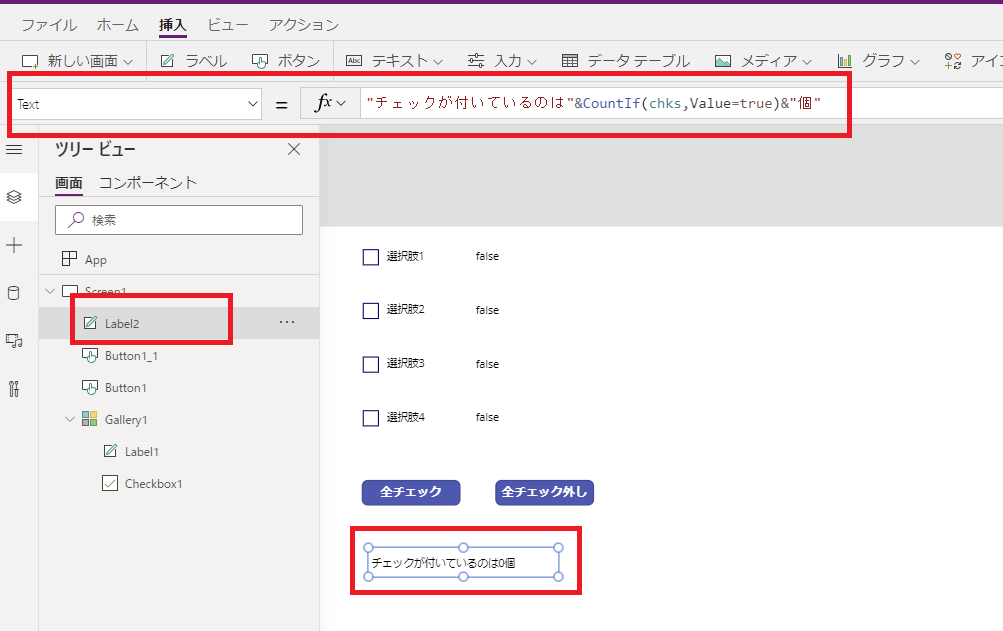
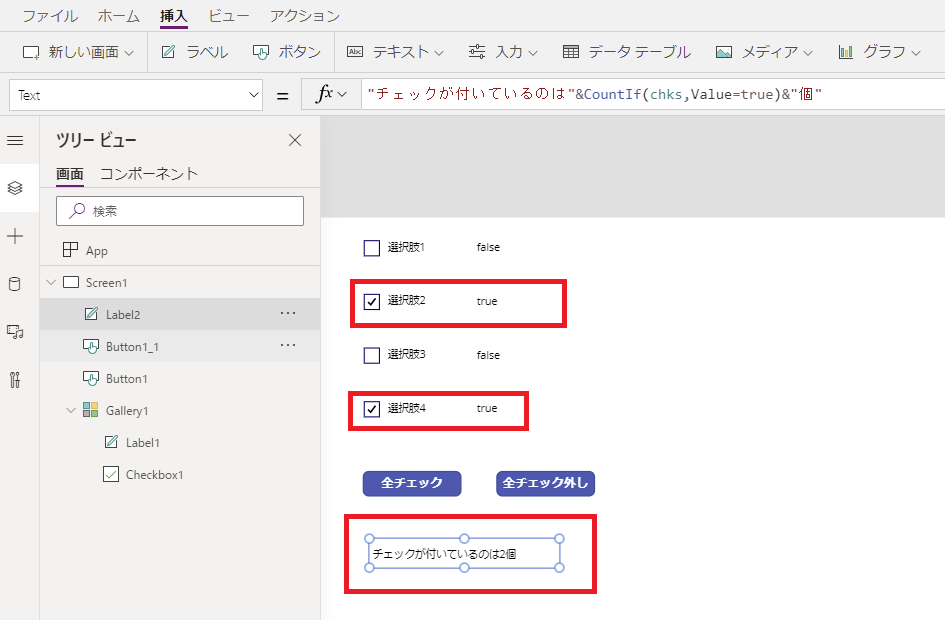
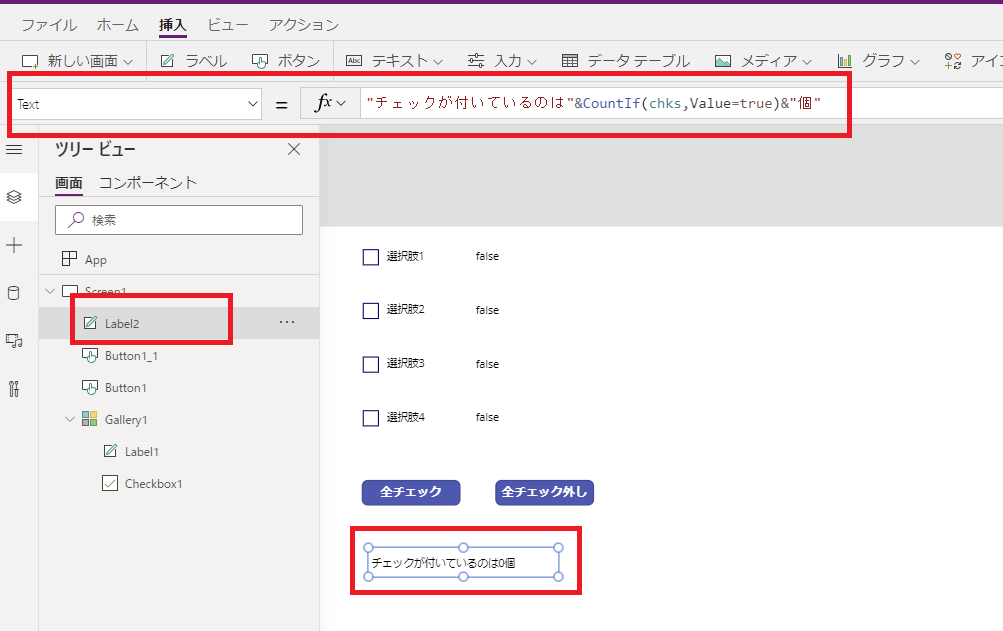
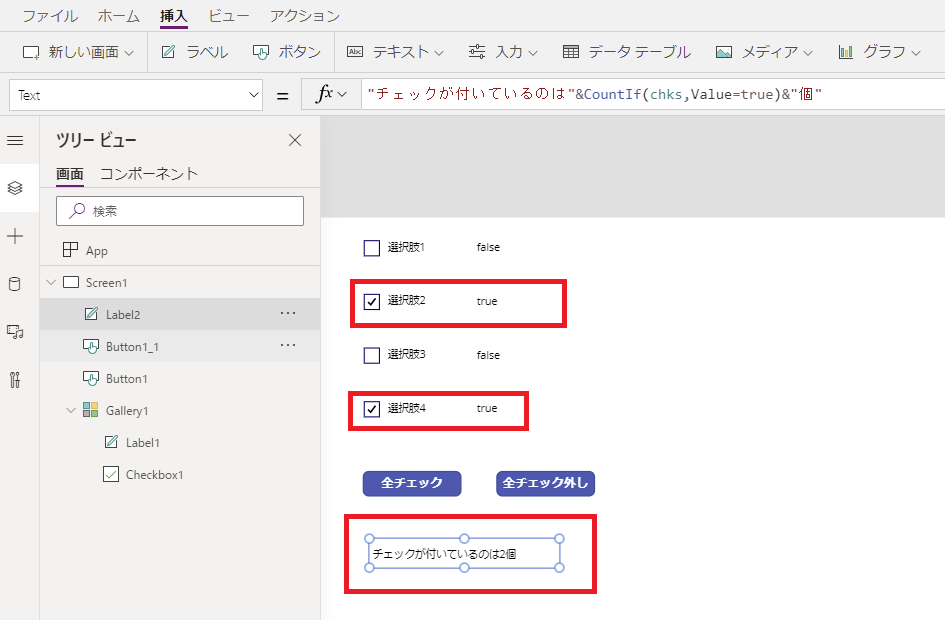
Conteo de Casillas Marcadas
Para contar el número de casillas marcadas, puedes usar la función CountIf o la función Sum.

El conteo total se actualizará automáticamente mientras interactúas con las casillas.

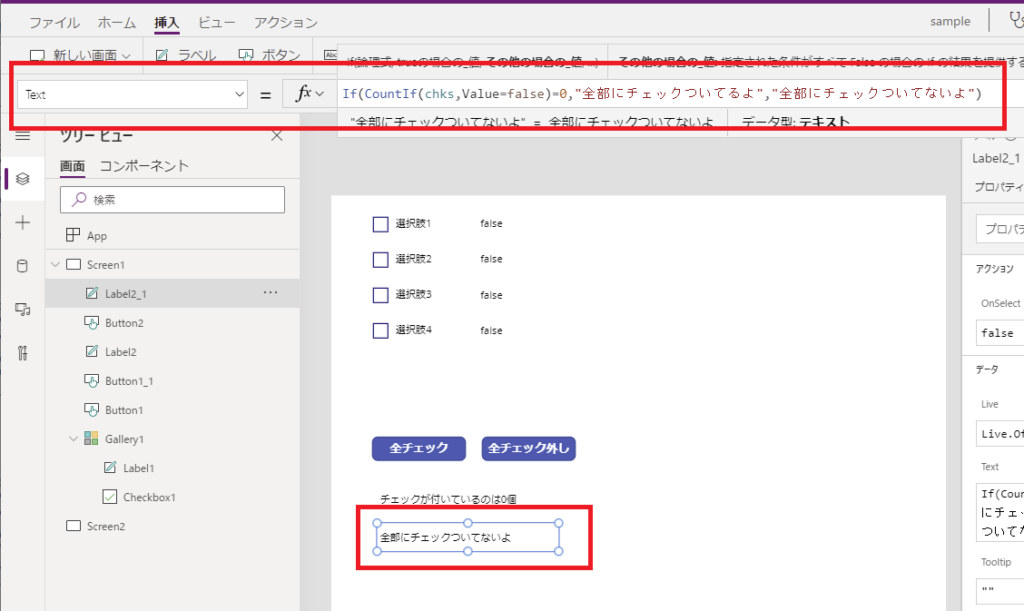
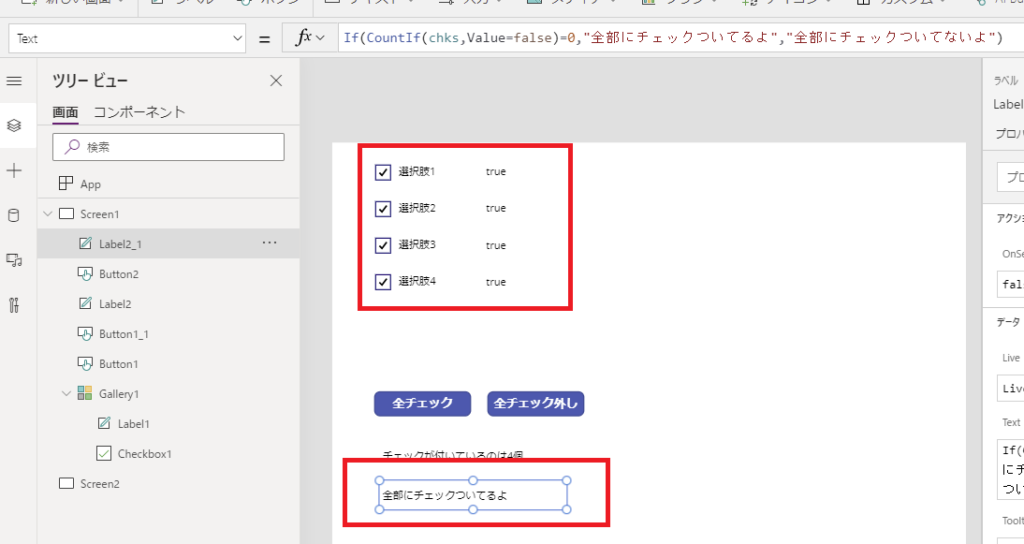
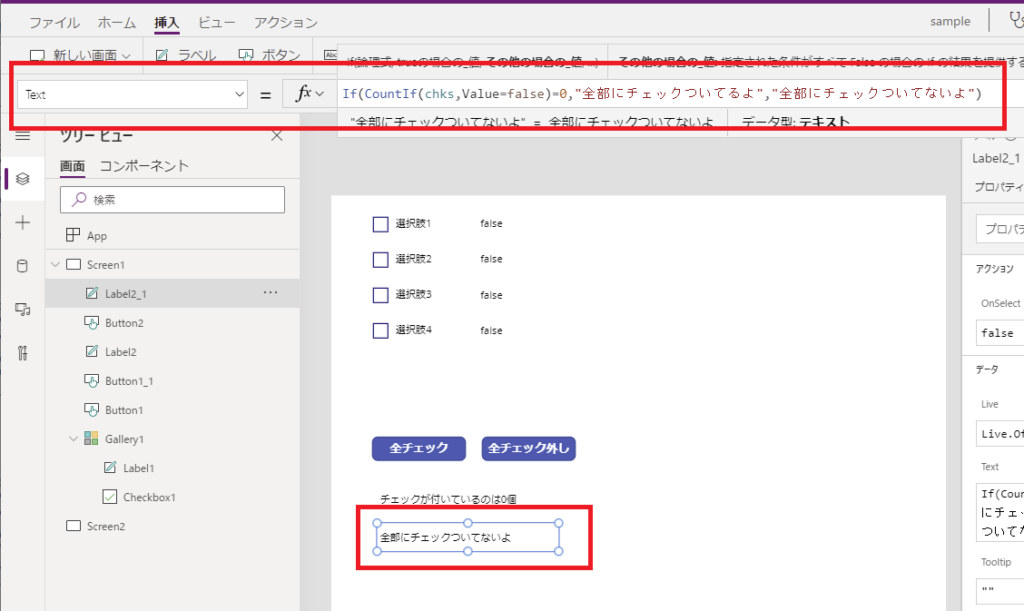
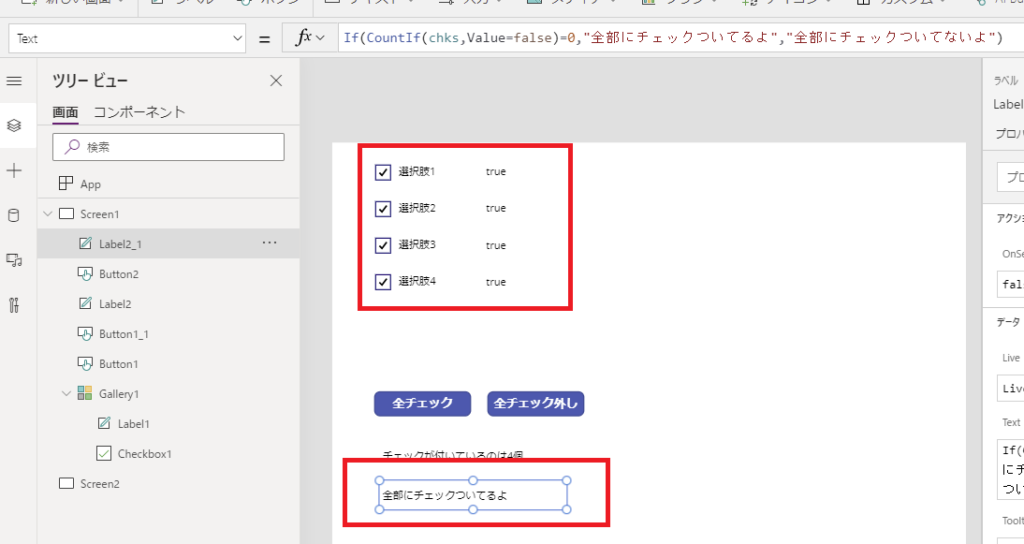
Agregando esta fórmula

Puedes verificar fácilmente si todas las casillas están marcadas.

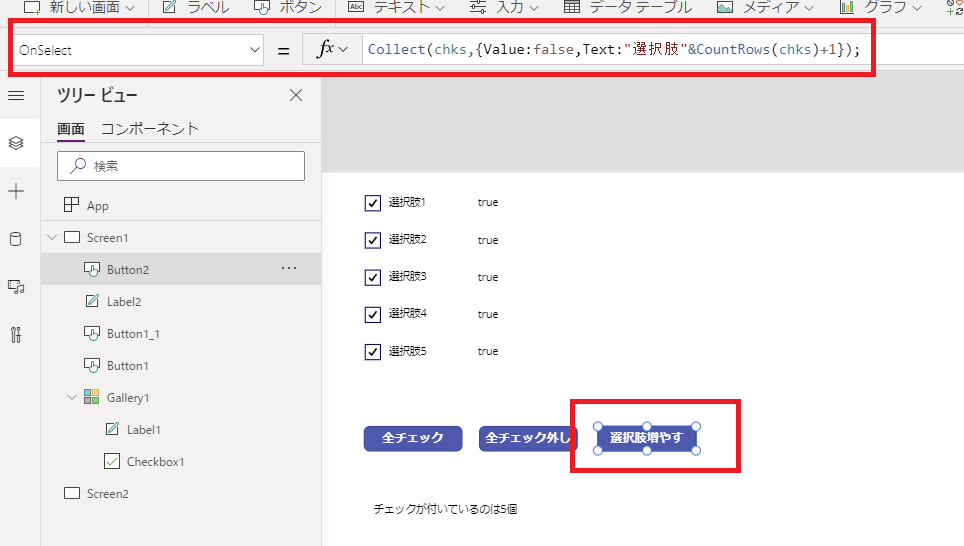
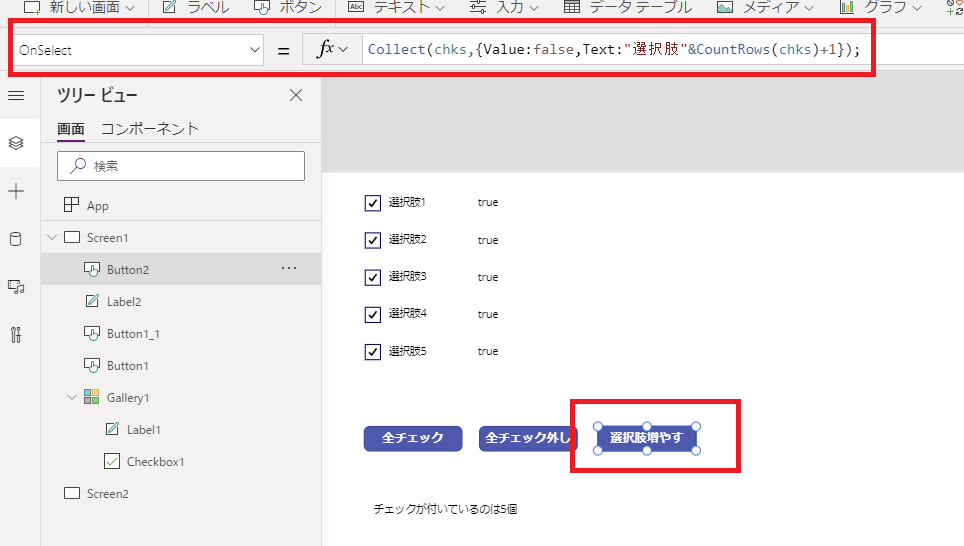
Adición Sencilla de Opciones
Ya que estamos usando una colección para mantener los estados de las casillas de verificación, es simple agregar dinámicamente nuevas opciones.
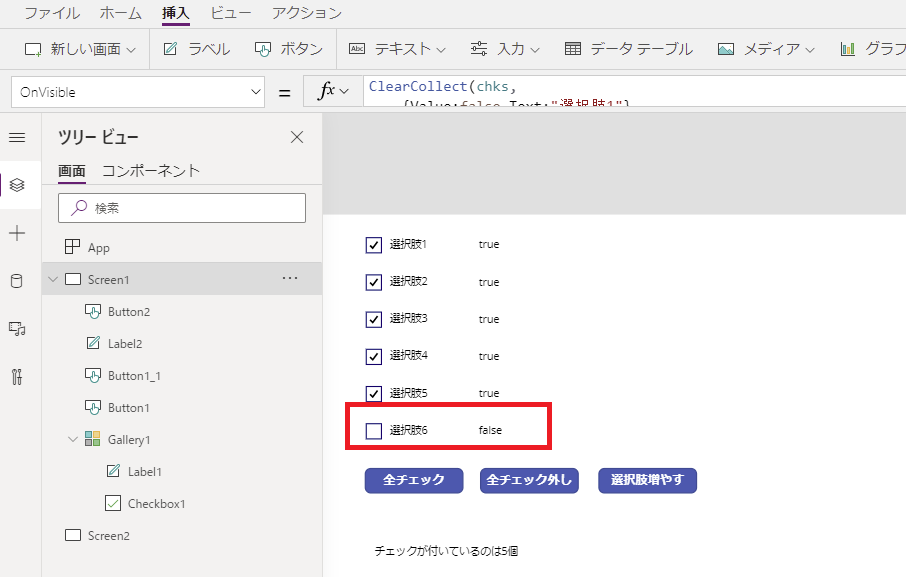
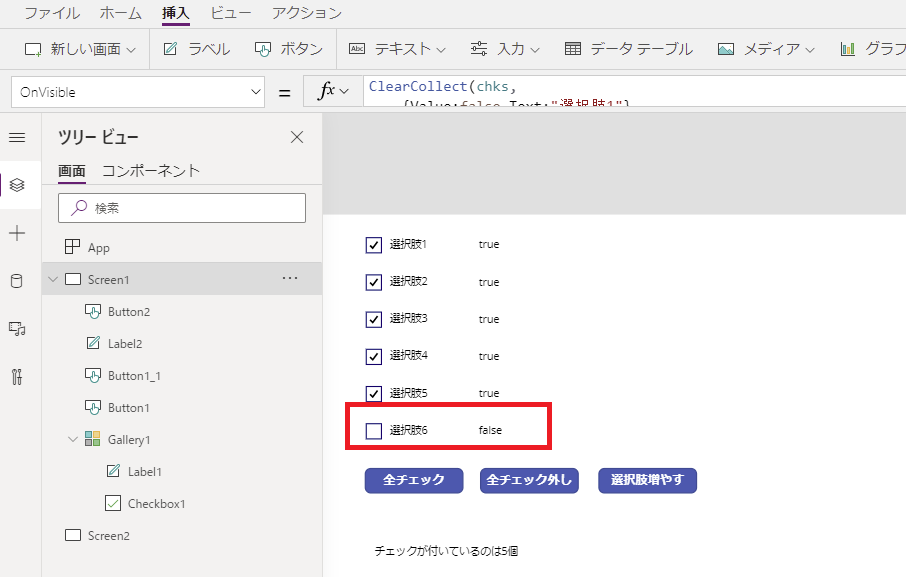
Cuando agregas elementos a la colección,

Las opciones se expanden fácilmente, haciendo que el mantenimiento sea sencillo.

Al agregar esta fórmula a un botón,

La adición dinámica de opciones (agregadas por el usuario) se vuelve simple.

Si bien el uso de una galería tiene la limitación de restringir la personalización del diseño, ofrece la ventaja de manejar automáticamente las coordenadas X y los márgenes entre las casillas de verificación. Este método es particularmente útil cuando agregar o actualizar manualmente numerosas casillas de verificación sería muy laborioso.





















コメント