Dataverse Accelerator(アクセラレーター)というアプリと、Low-code pluginという機能が追加されていたので、軽く調べてみた。
※この記事の内容は2023/11/10時点でプレビューの機能です。本番環境などに組み込むのはおすすめしません。
Dataverseとプラグイン
まずはDataverseとプラグインについて、簡単に。
元々Dataverseには、データに対して何らかの操作があった際に自動で処理を実行したり、手動で実行したりできる「プラグイン」を構築して登録することができる。
- Dataverseのレコードが、作成/更新/削除されたとき
- レコードの所有者が変わったとき
- その他特殊なトリガー など
Power Automateとかワークフローとかでも同じようなことはできるんだけど、これらに比べてプラグインは高性能かつ高機能なため、Power Automateでできないことがあったときや実行速度が必要なときはプラグインを使っていた。
ただし、プラグインは(たしか)C#でしか開発できないので、市民開発者とかPower Platformのみを開発している部隊にはちょっとハードルが高く、あまり使われることはない印象。


Low-code plugins
で、今回新しく追加されたのが、Low-code plugins(以下、ローコードプラグイン)。
ローコードプラグインは、プラグインをローコード(Power Fx)で開発できるようにしたもので、市民開発者やC#を使ったことがない技術者もプラグインをつくることができるようになった。
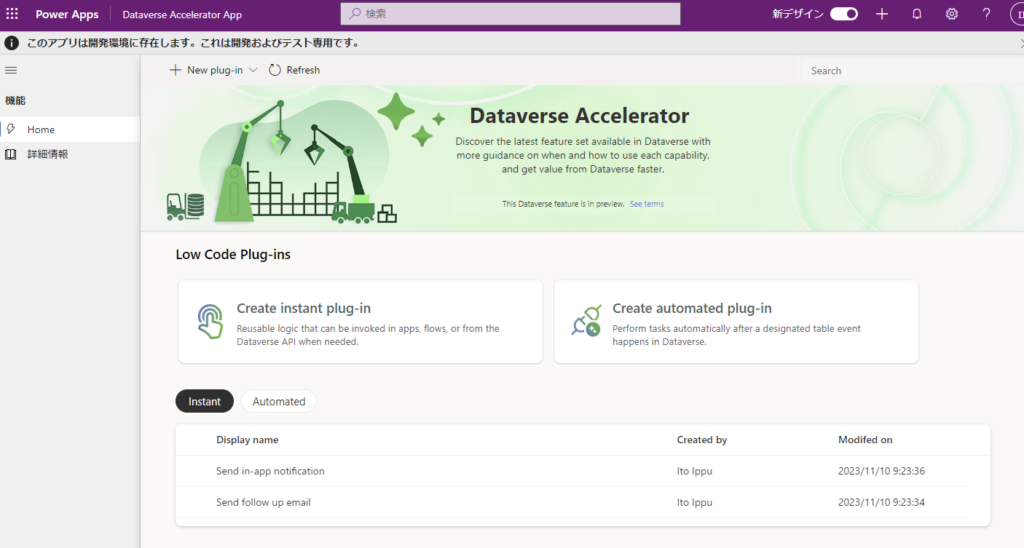
そんなローコードプラグインには以下2種類があって、実現したい機能によってどちらかを選択することになる。
- Instant:アプリやフローから手動で実行(パラメータを渡すことも可能)
- Manually run:Dataverseのデータが操作された際に自動で実行
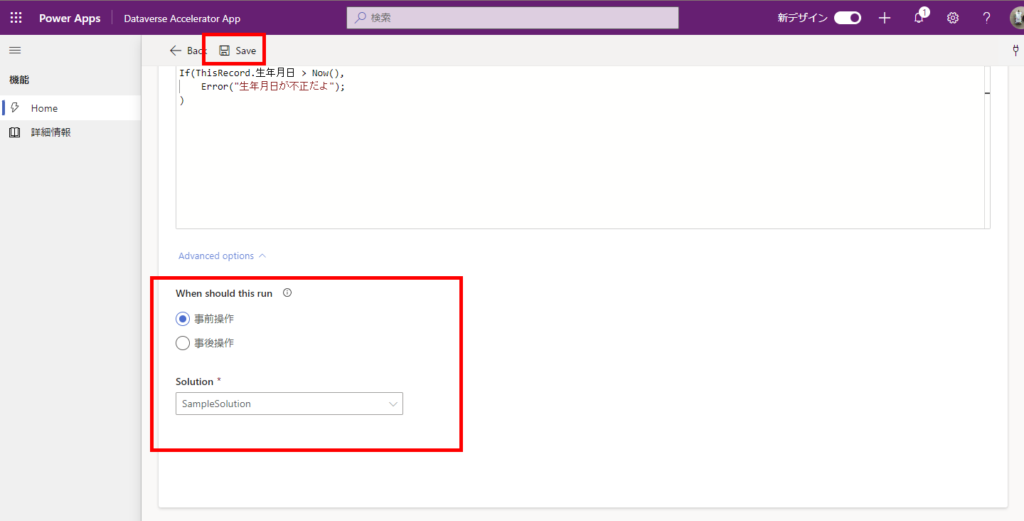
さらに「Manually run(自動実行)」では
- 事前実行
- 事後実行
も選べるらしく、レコードが実際に追加/編集/削除される前に処理を実行することもできるようなので、かなり便利そう。


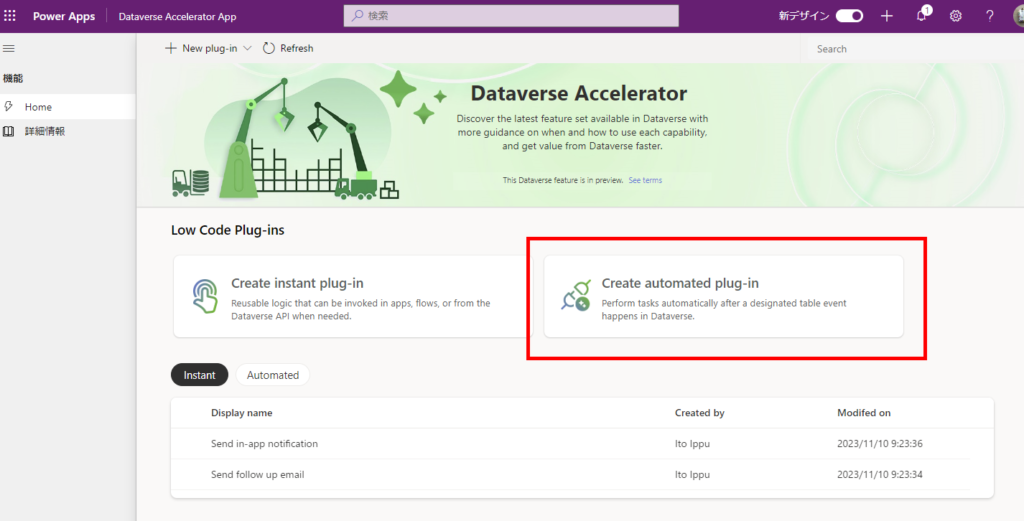
Dataverse Accelerator
そしてDataverse Acceleratorは、そんなローコードプラグインを構築し、Dataverseに登録するためのアプリのこと。

ということで前置きが長くなったけど、実際にDataverse Acceleratorを使って、ローコードプラグインを作ってみる。
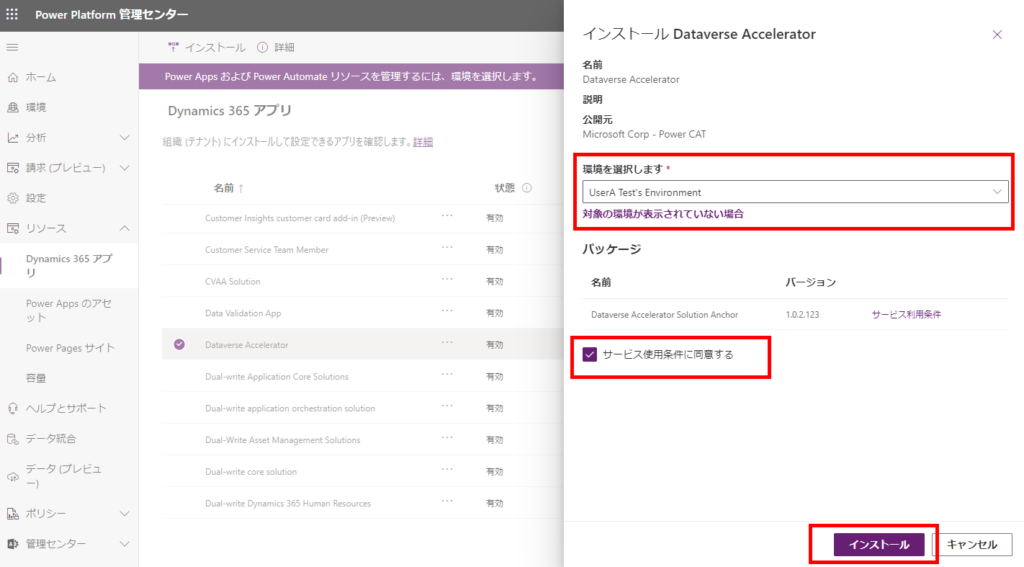
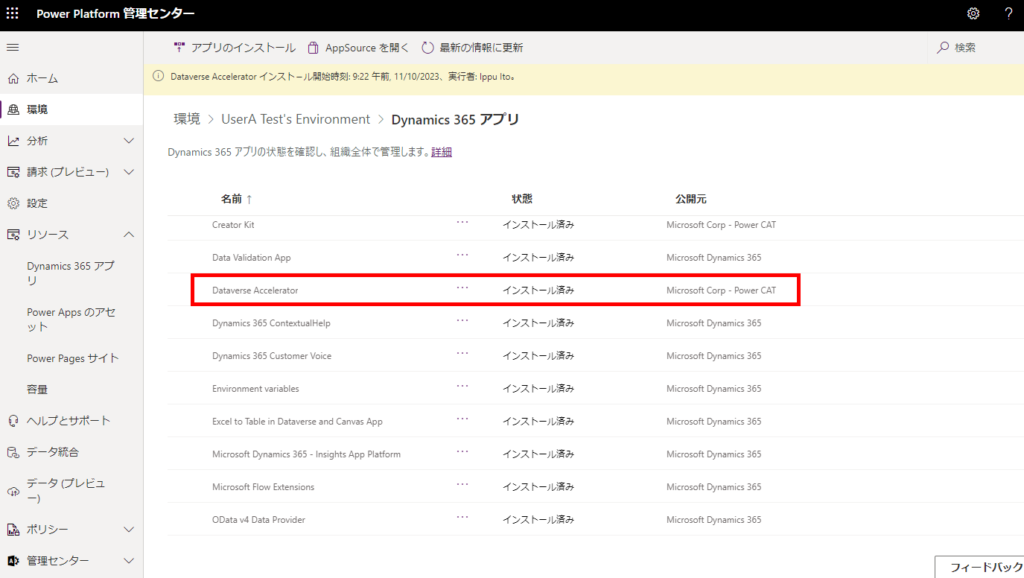
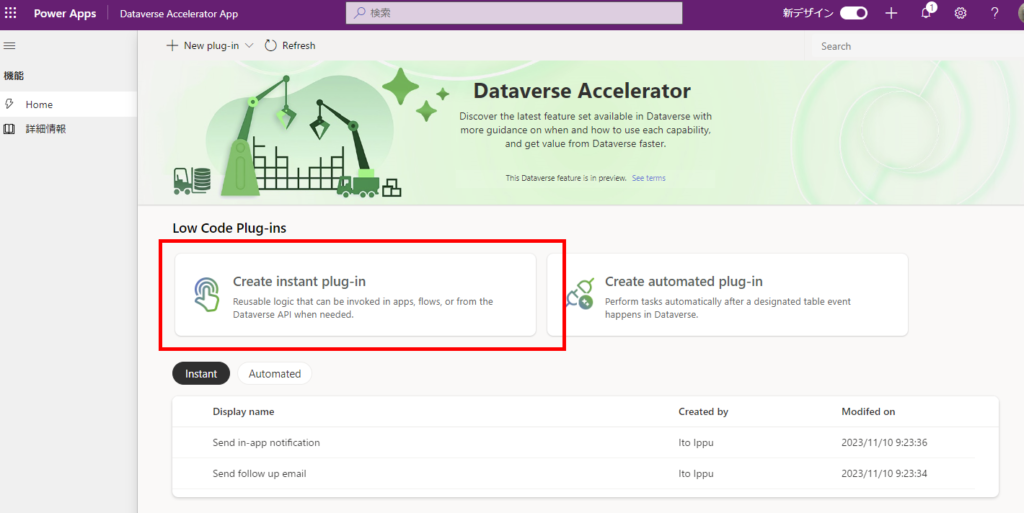
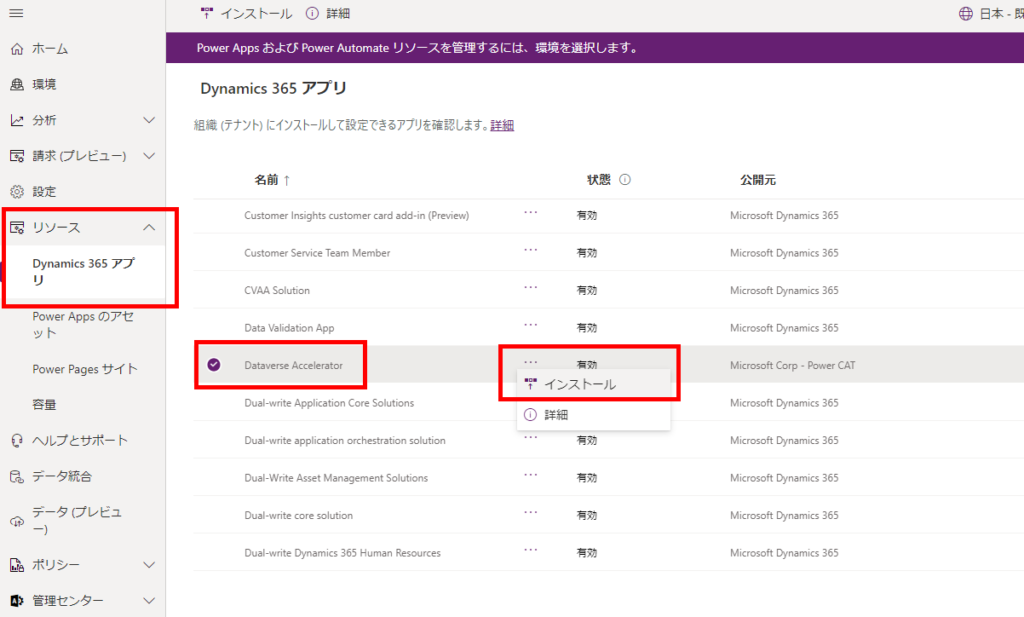
Dataverse Acceleratorのインストール
まずはDataverse Acceleratorを環境にインストールする。




自動実行のPluginを作ってみる
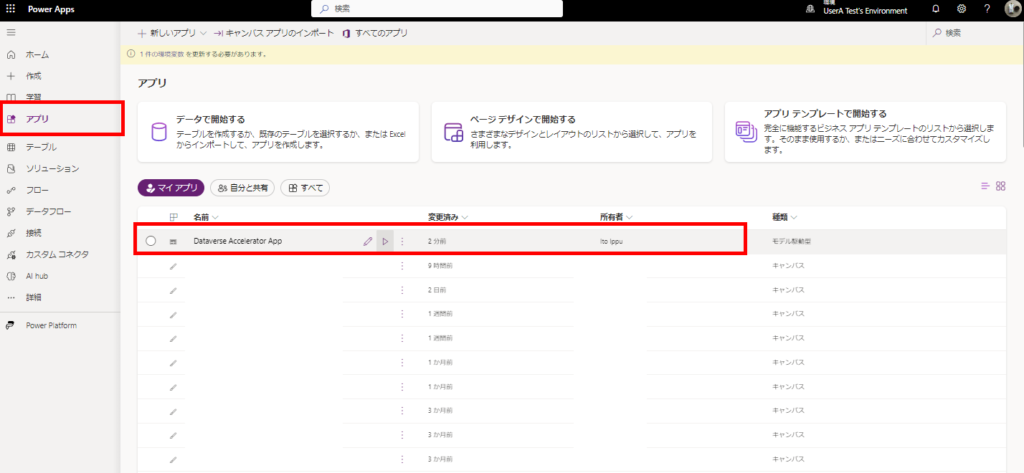
そしたら早速プラグインを作ってみる。
今回は、
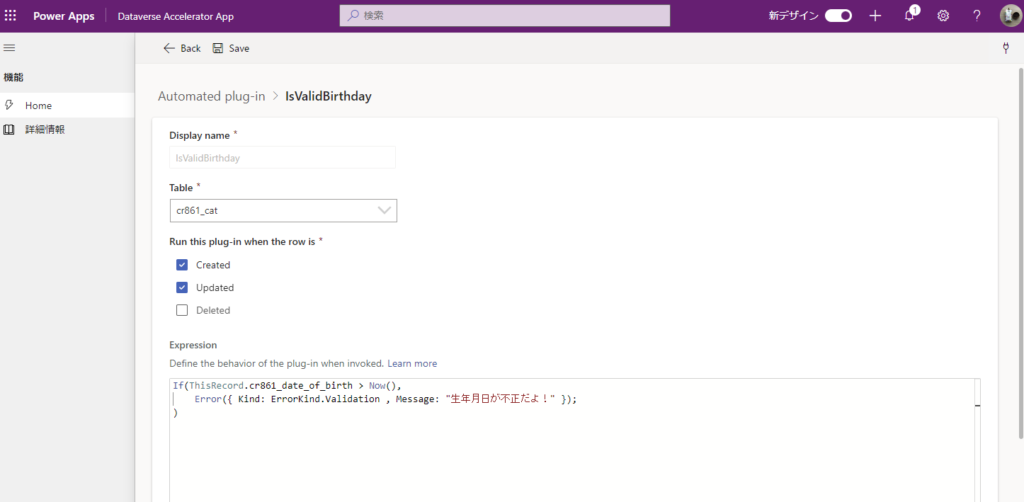
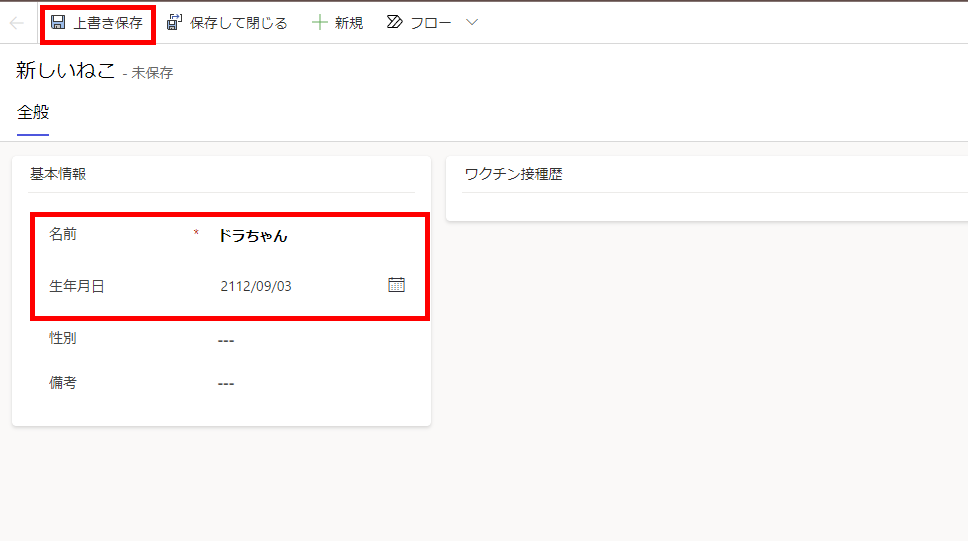
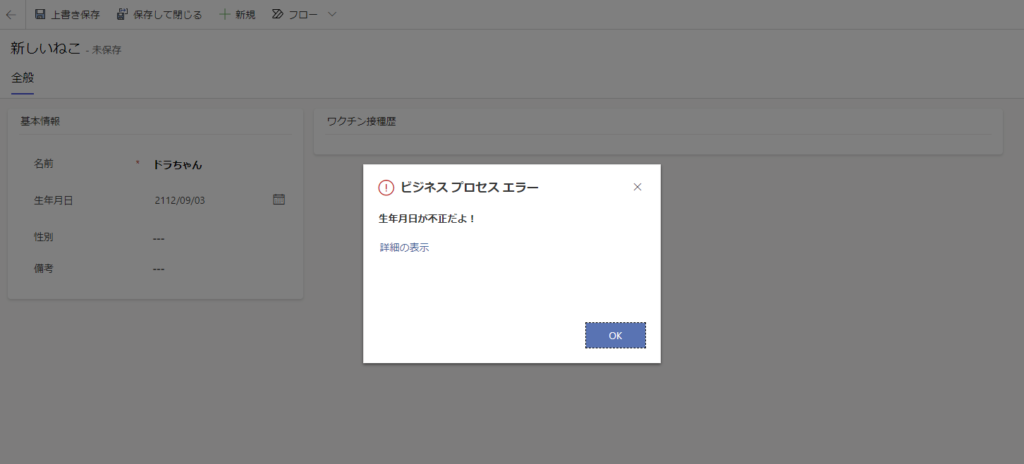
「ねこ」テーブルのレコードが作成/編集された際に、列「生年月日」に設定された日付が未来の日付だったら、NGを出す
という機能を追加してみる。
構築

※作成/編集されたレコードには「ThisRecord」でアクセスできる



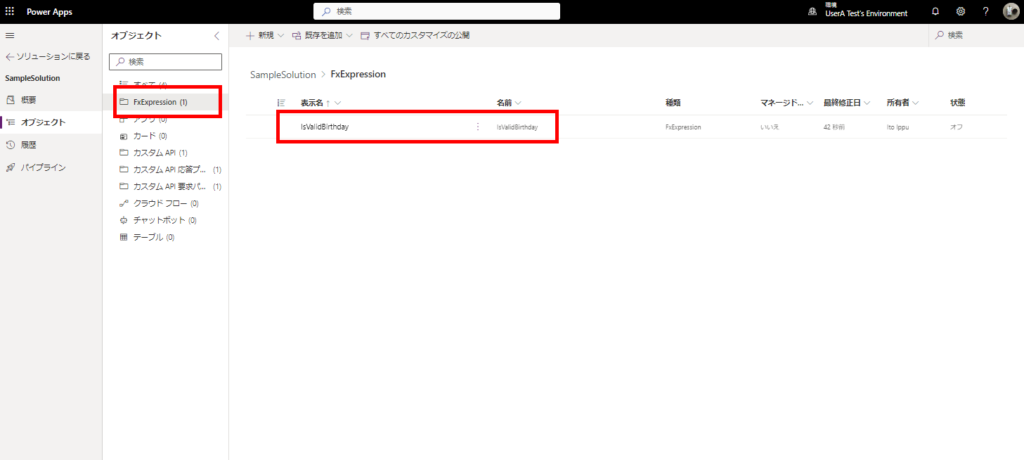
検証



とはいえ、バリデーションの式を一か所に集められるのはけっこうありがたいので、色々使えそう。
手動実行のプラグインも作ってみる
続いて手動実行のプラグインも作ってみる。
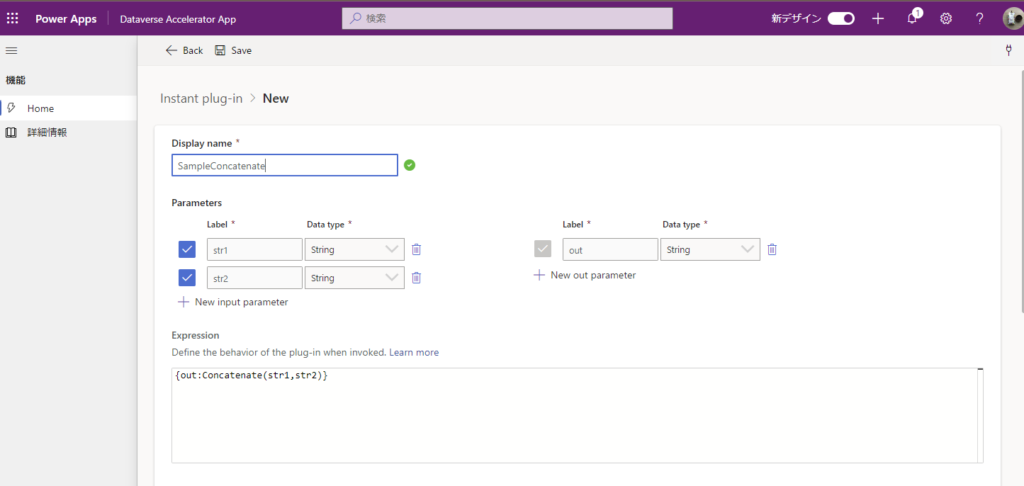
今回は単純に文字列を2個受け取って、結合して返すだけのプラグイン。
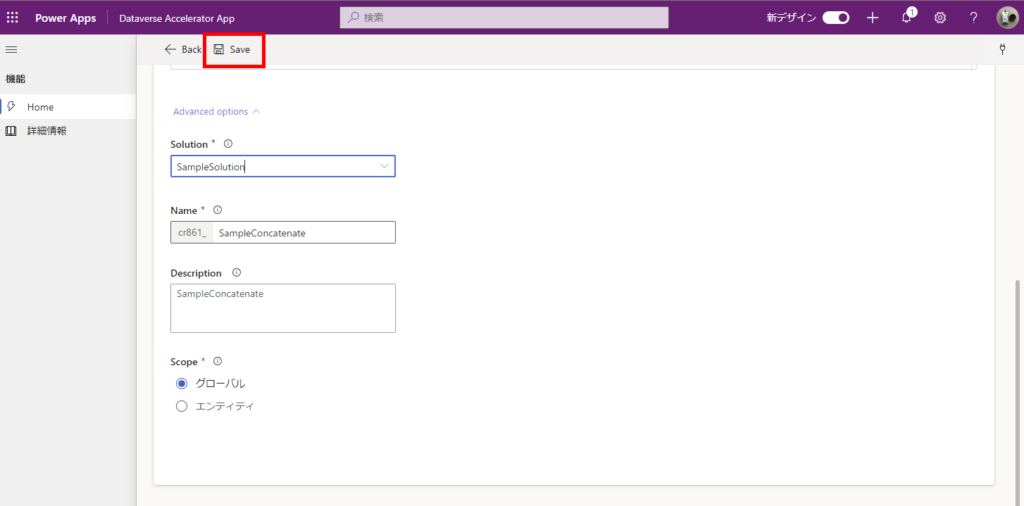
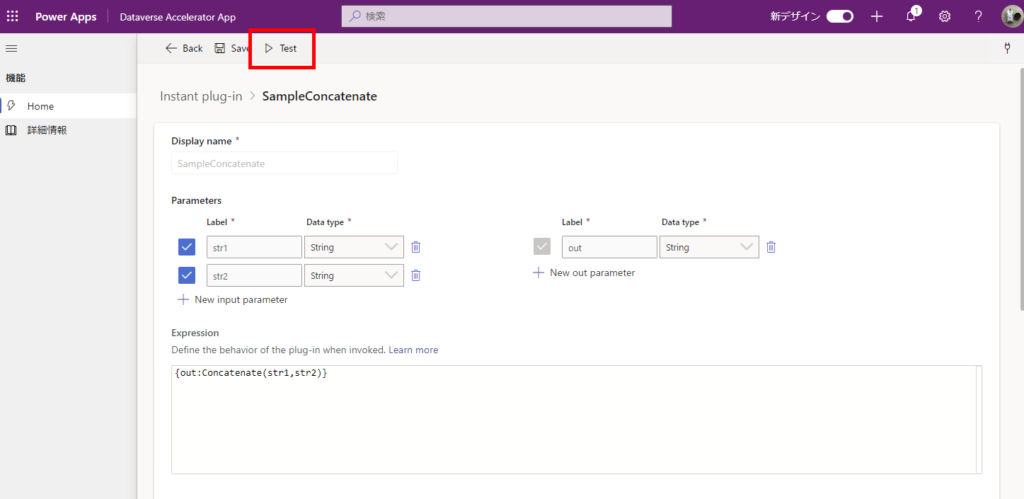
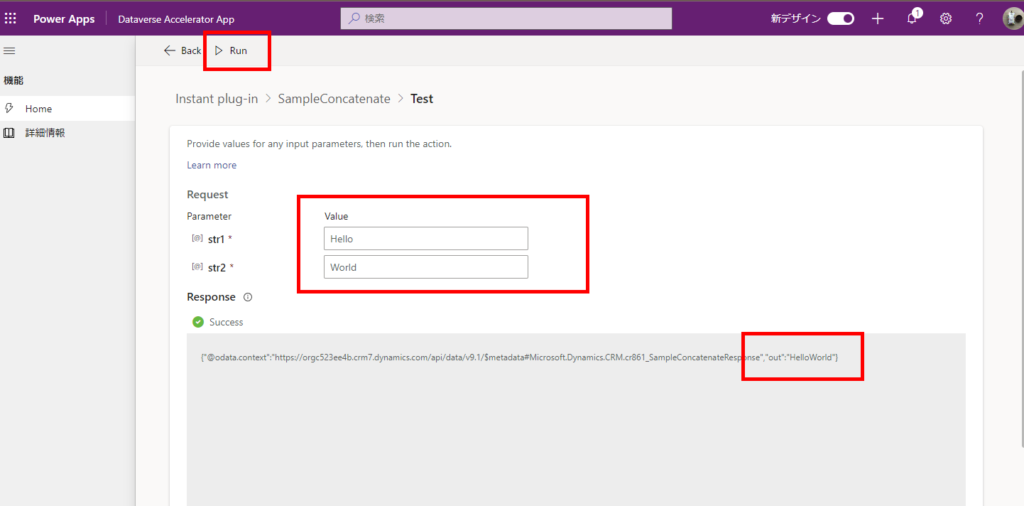
構築





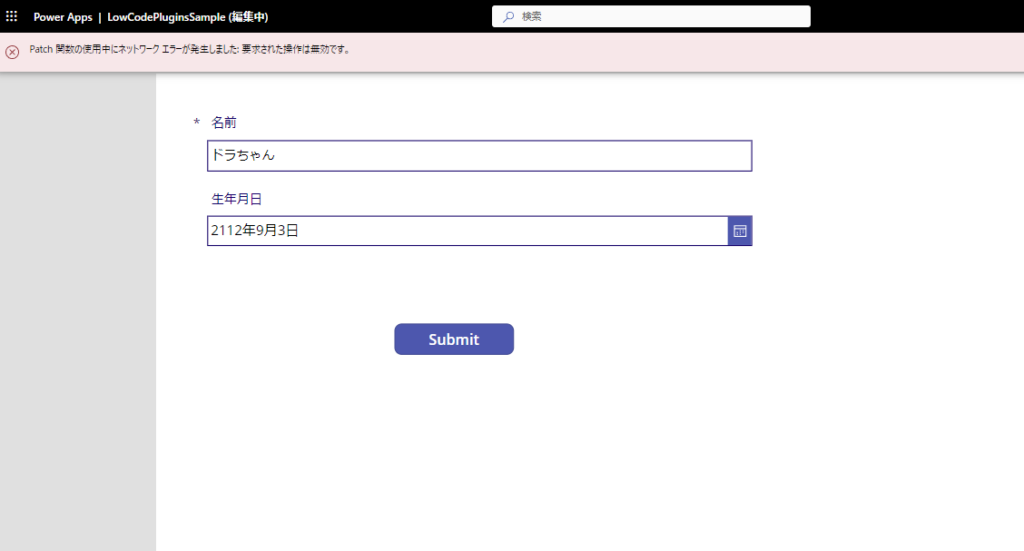
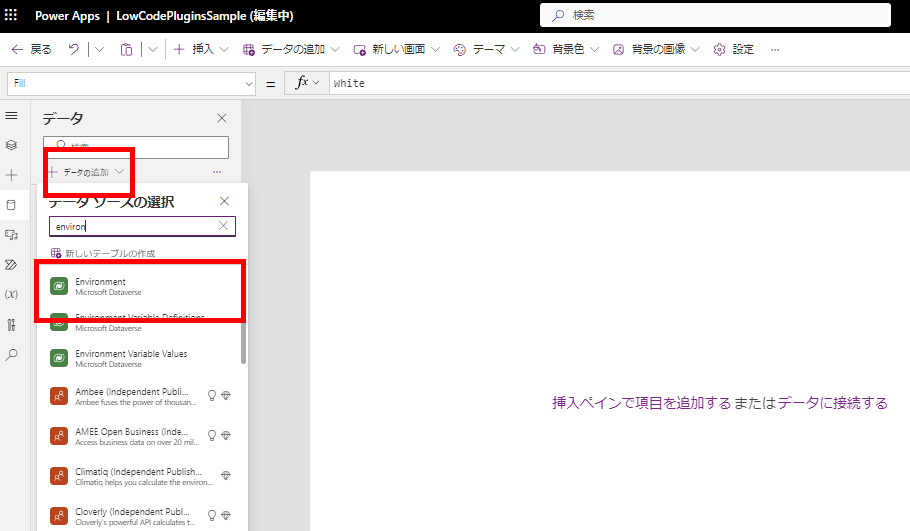
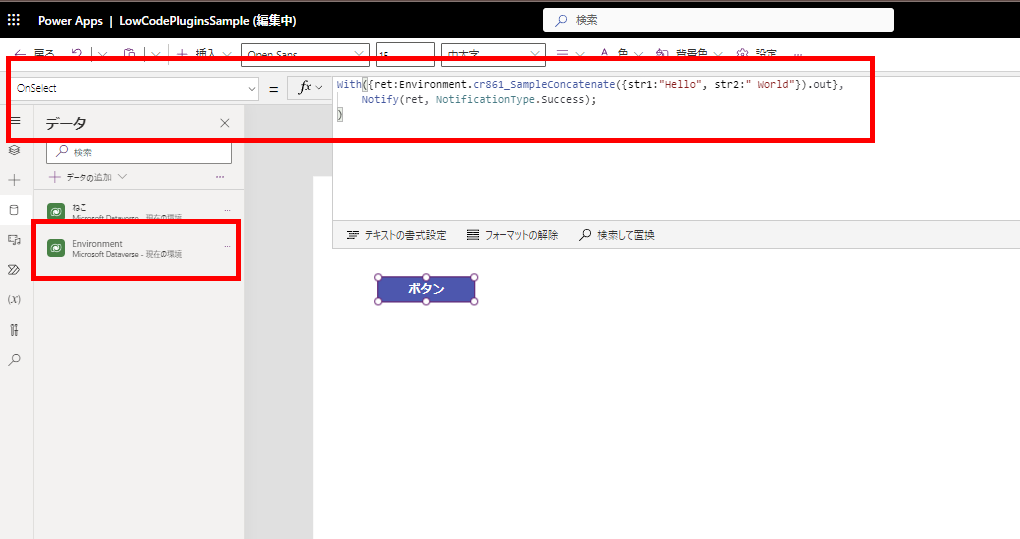
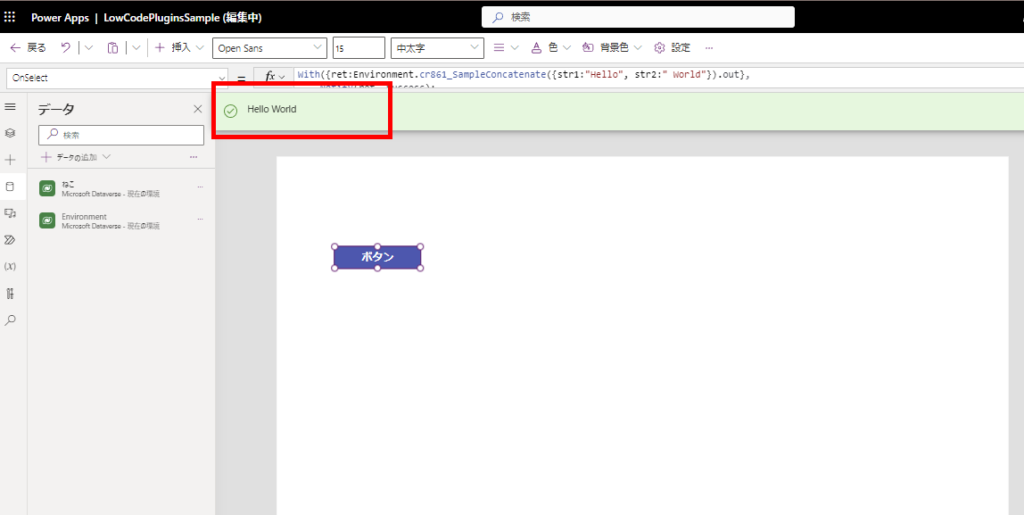
キャンバスアプリから使用

※プラグインはこの「Environment」テーブルを経由して使用する。



まだプレビューであることもあって、できることはそんなに多くなさそうだけど、そのうちこのローコードプラグインからできることが増えてくると、色々使う機会が増えそう。

コメント