Power Apps Creator Kitに入っているパンくずリストを使ってみたので、その使い方をメモ。
事前準備:Creator Kitのインストール
Creator kitはMicrosoftの「Power Customer Advisory Team」というチームが作ってくれている、再利用可能なコントロールたちのこと。
事前にこちらの手順でCreator Kitをインストールしておく。


Power Apps Creator Kitのインストール方法メモ|キャンバスアプリでおしゃれなコントロールを使う
Power AppsのCreator kitを使ってみたので、インストール方法をメモ。Creator kitとはCreator kitはMicrosoftの「Power Customer Advisory Team」というチームが作ってくれ...
Breadcrumbコンポーネントのインポート
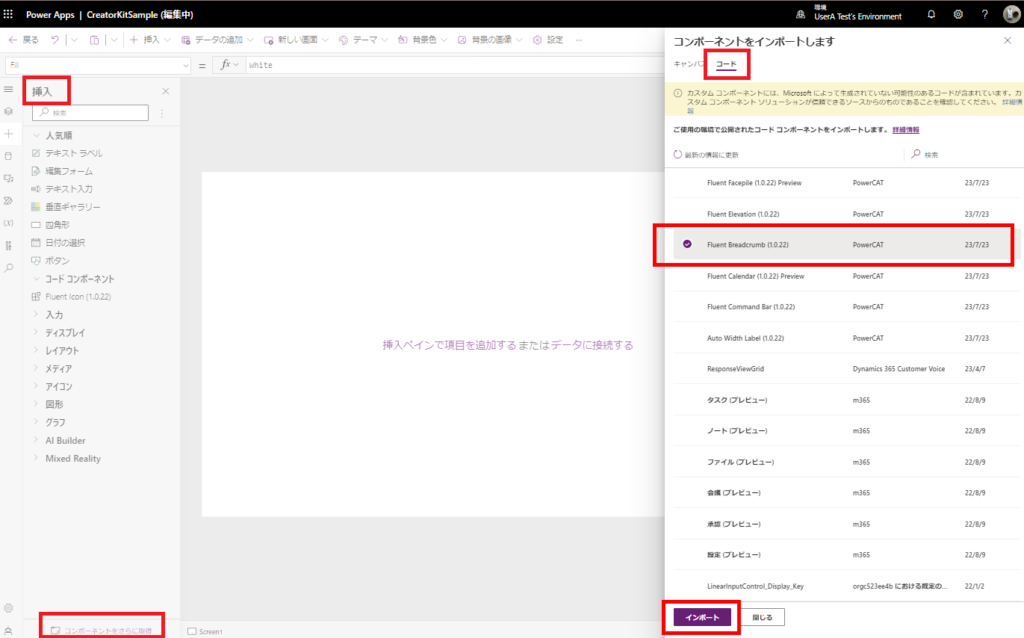
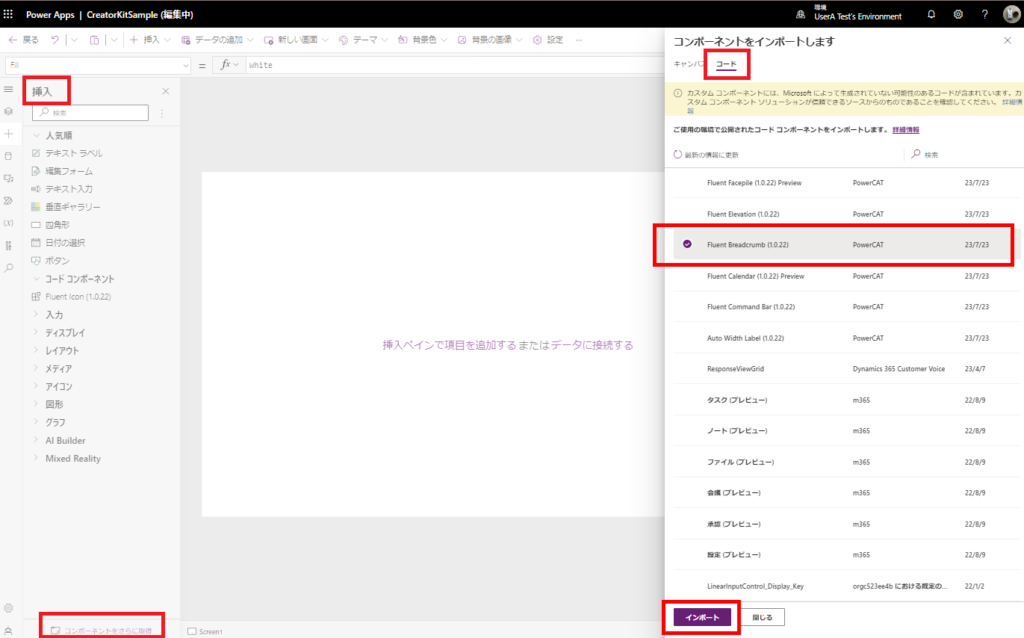
まずは、アプリにCreator Kitに含まれるBreadcrumbコンポーネントをインポートする。
[挿入]タブの左下の[コンポーネントをさらに取得]から、[コード]→[Fluent Breadcrumb]を選んで、[インポート]を押す。


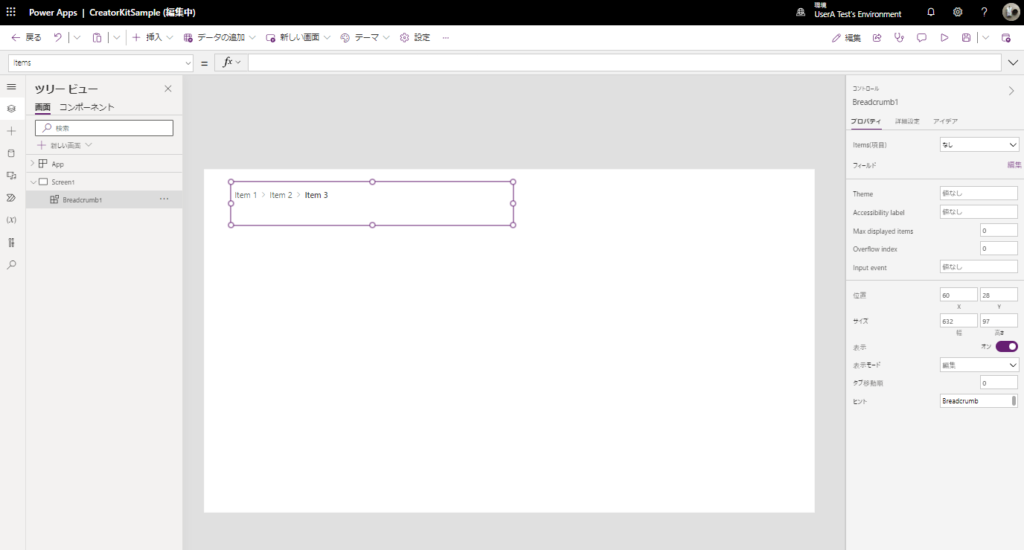
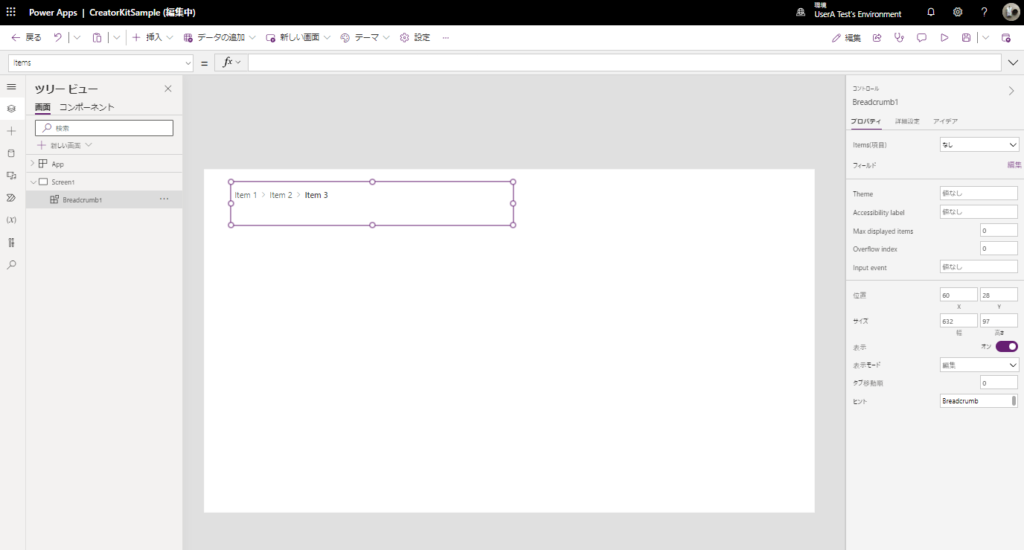
インポートしたBreadcrumbを表示するとこんな感じ。


表示するパンくずの指定
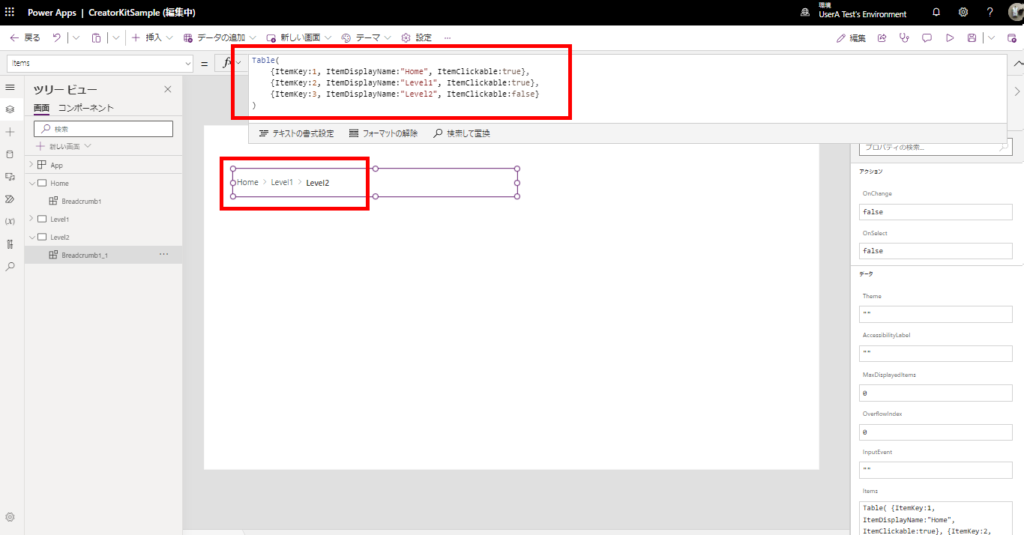
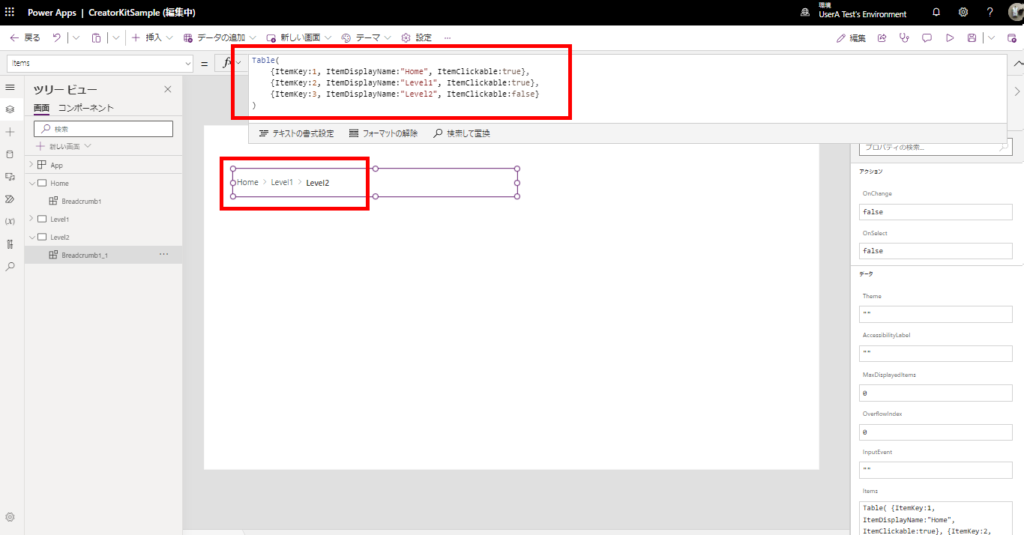
続いてパンくずリストに表示するパンくずを変更する。
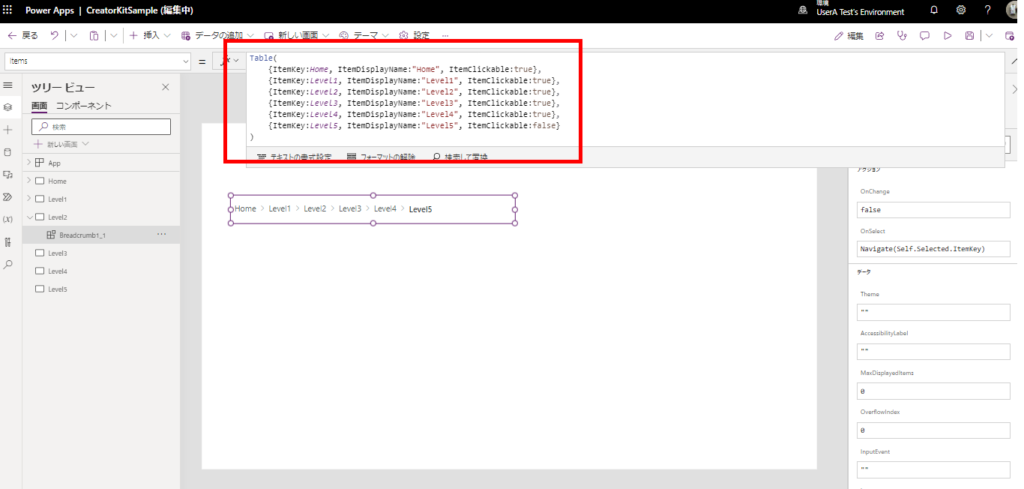
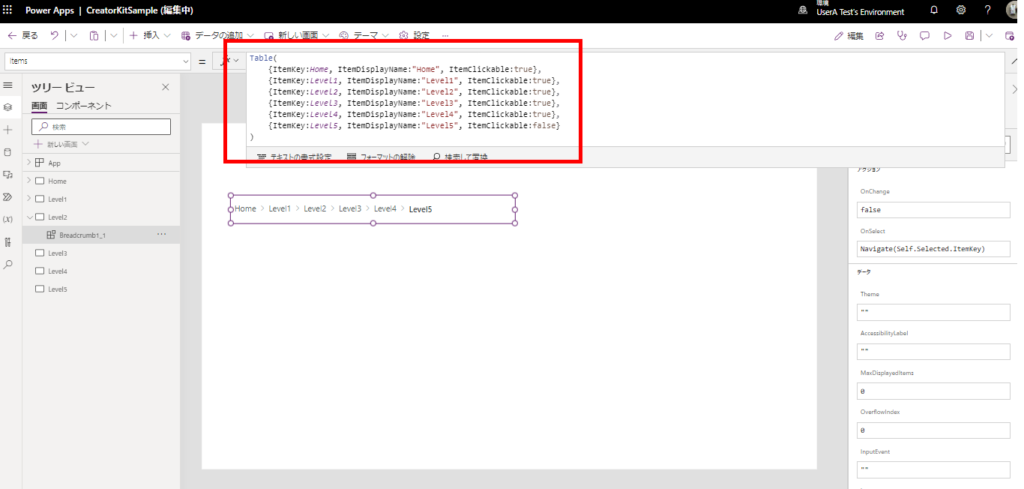
BreadcrumbコンポーネントのItemsに追加するテーブルには、以下のプロパティが必要で、
- ItemKey : クリックされた項目を識別する一意値
- ItemDisplayName : 表示名
- ItemClickable : クリック可能か
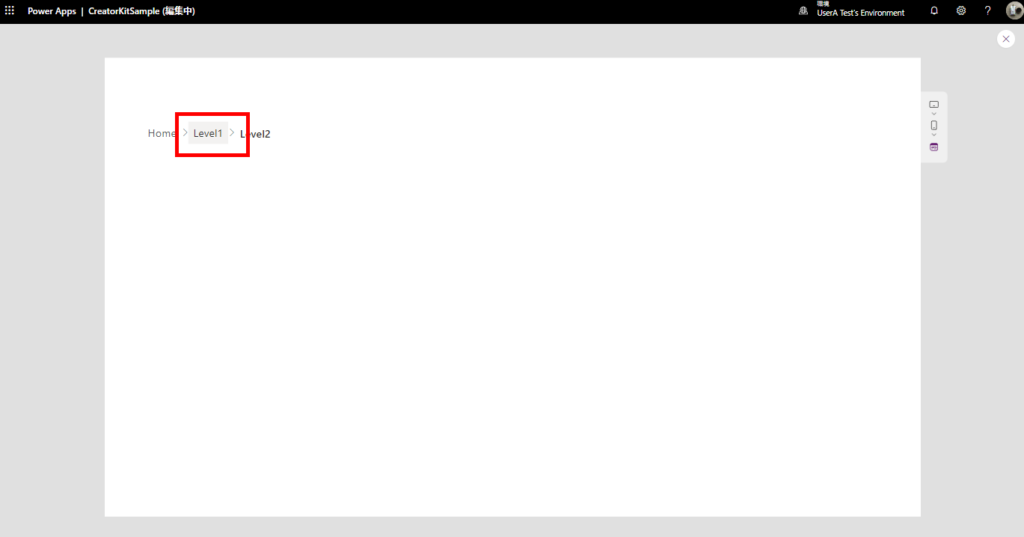
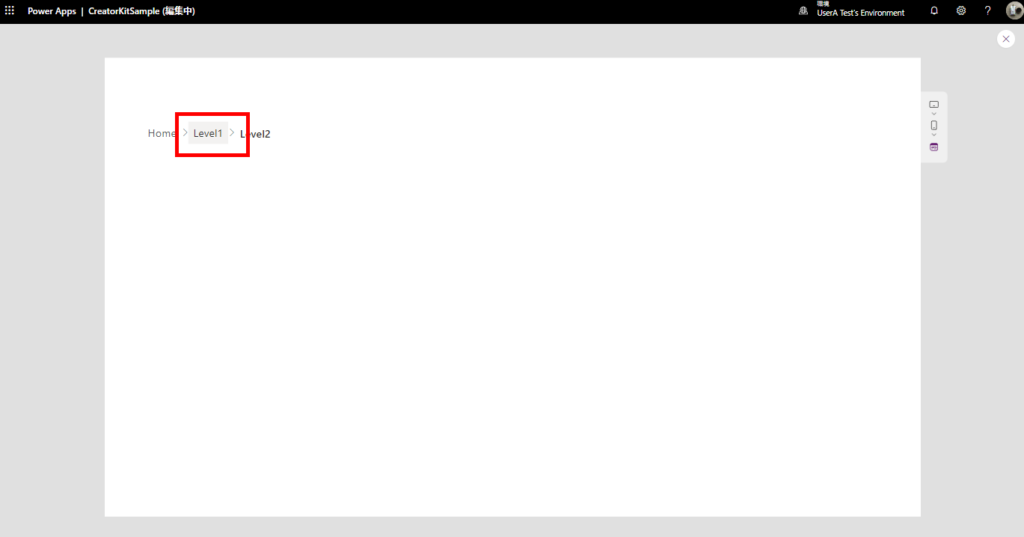
実際に表示してみるとこんな感じ。


クリック可能なパンくずにマウスオーバーすると、こんな感じで色もついてくれる。


クリックされた際の処理の書き方
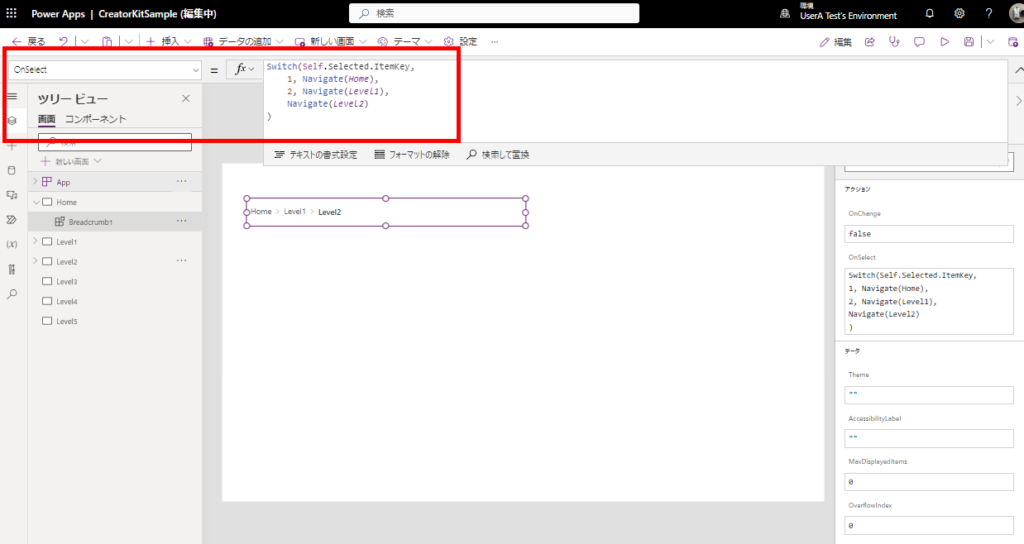
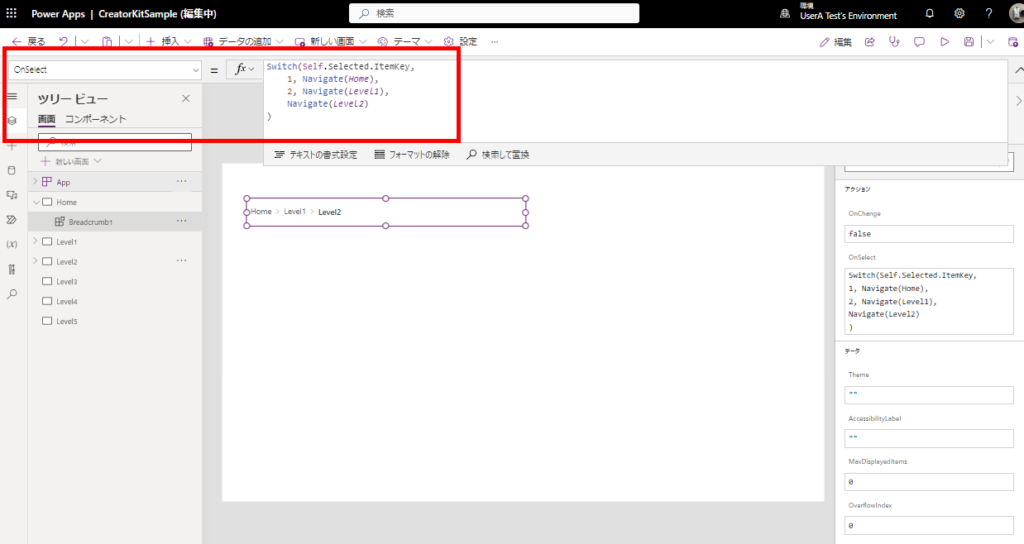
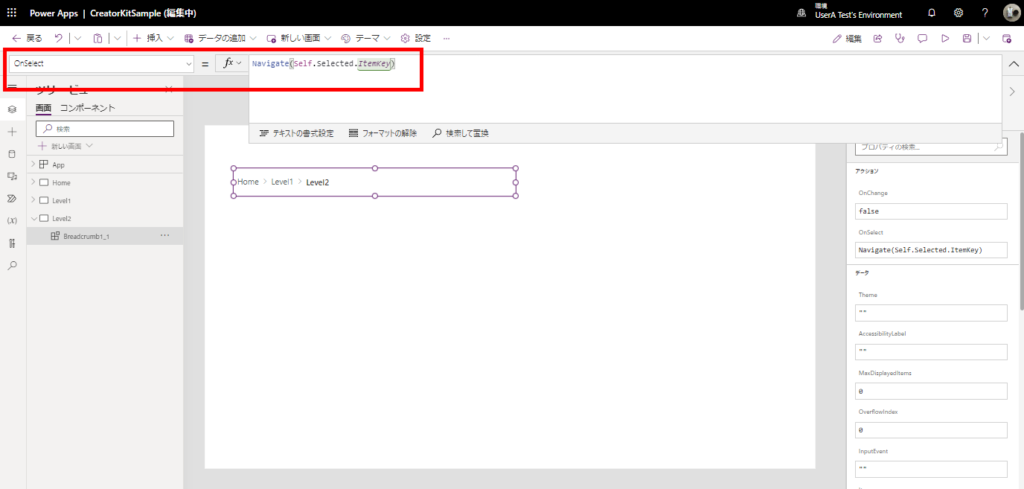
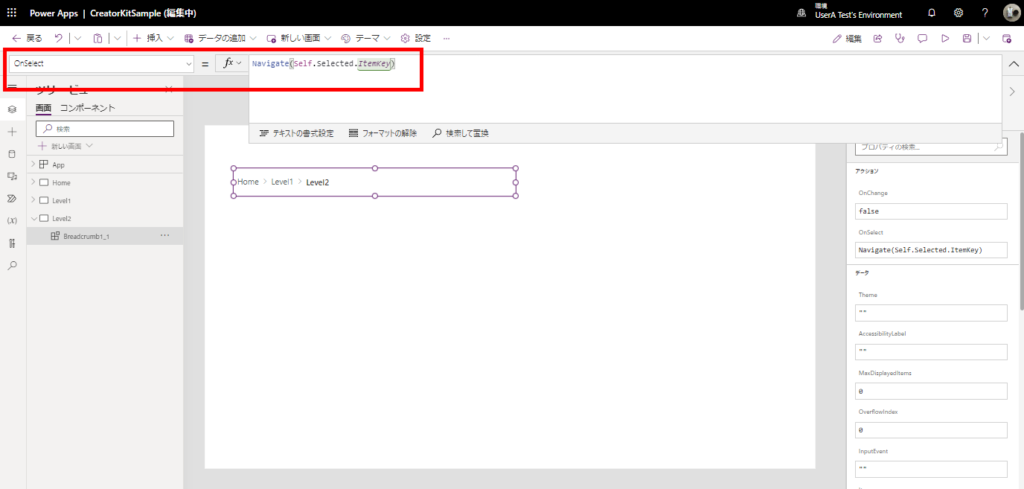
クリックされた際の処理はOnSelectに書く。
Selectedプロパティから選択されたItemKeyを取得して、Switch文で処理を分岐させてあげる。

Selectedプロパティから選択されたItemKeyを取得して、Switch文で処理を分岐させてあげる。

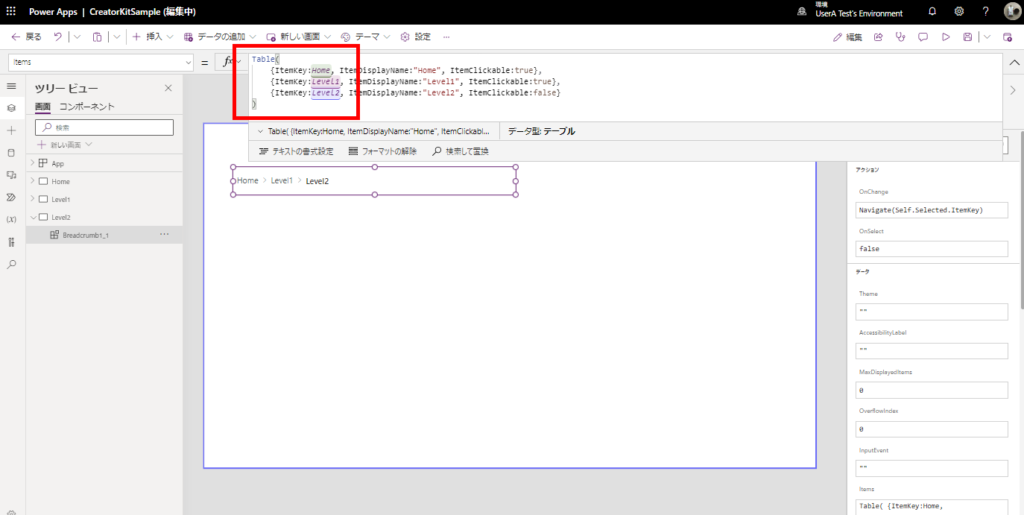
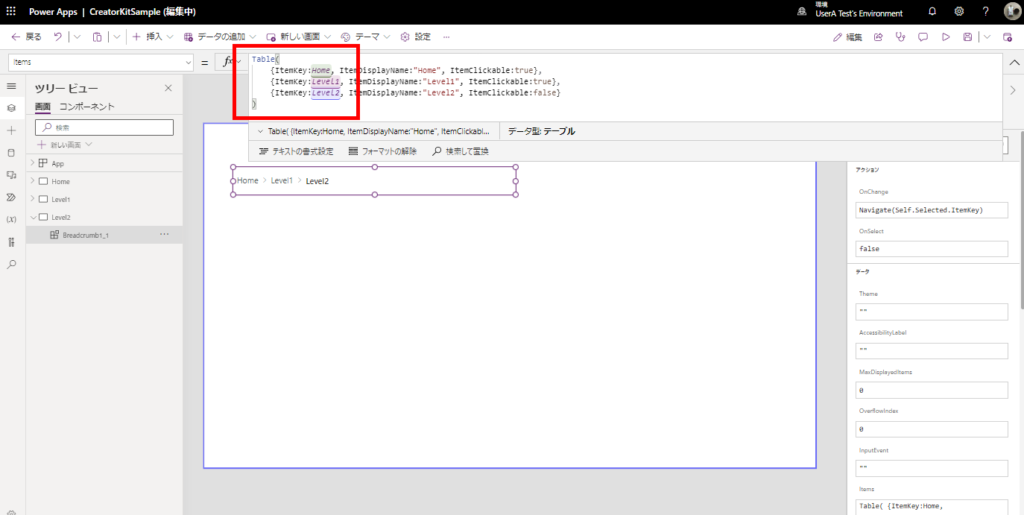
ちなみに、ItemKeyは一意であればどんなデータでもよいらしいので、パンくずリストをクリックした際の処理が画面遷移だけなら、ItemKeyに画面を直接入れてあげて、


こんな感じでItemKeyを使ってNavigateさせてあげれば、きれいに記述できそう。


パンくずリストの折りたたみ
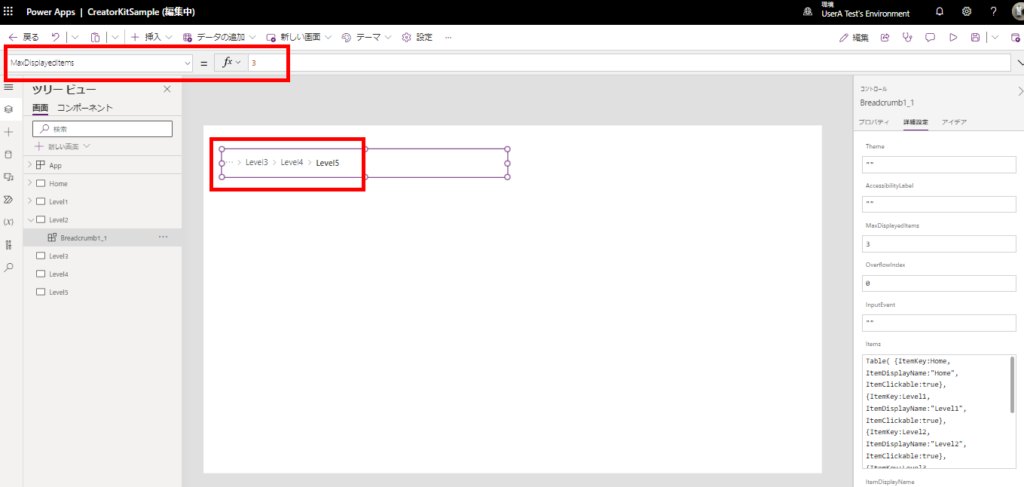
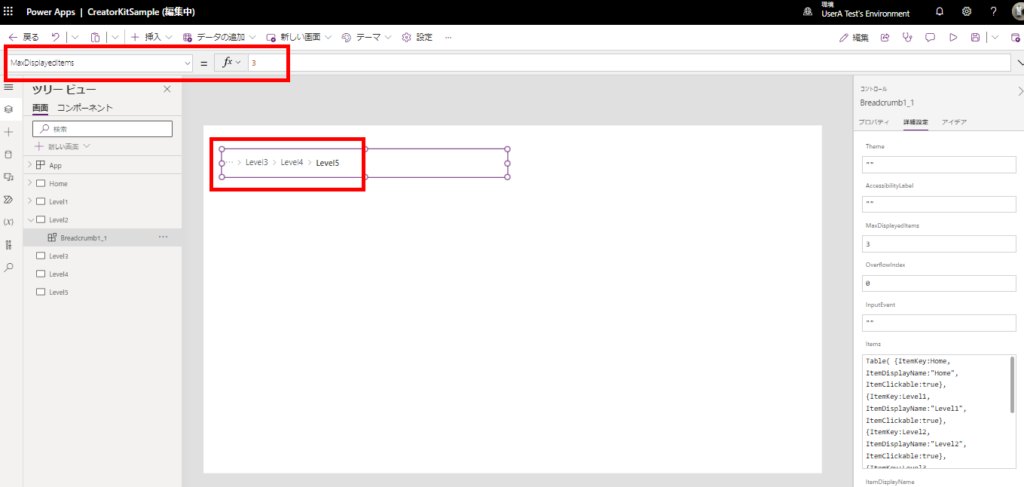
あんまりないかもだけど、こんな感じでパンくずリストが長くなったら、


MaxDisplayItemsプロパティを指定してあげれば折りたたむことも可能。


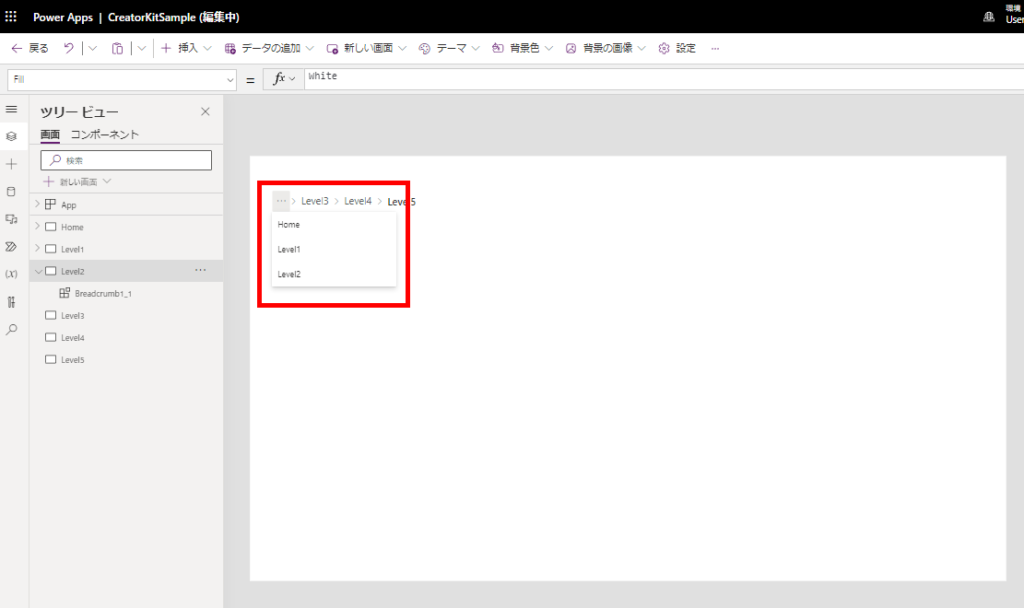
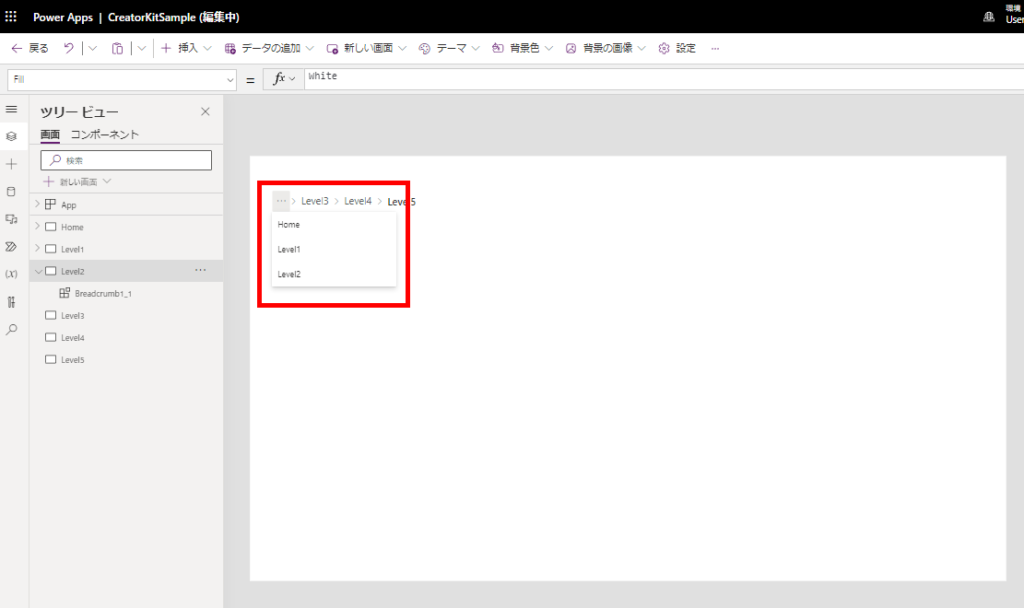
「…」部分をクリックするとこんな感じ。


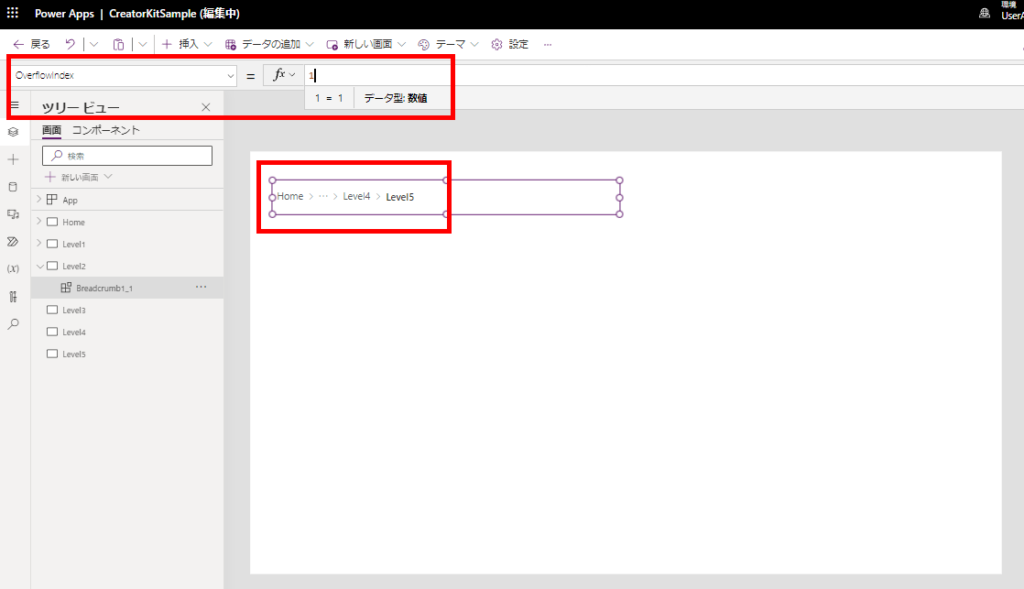
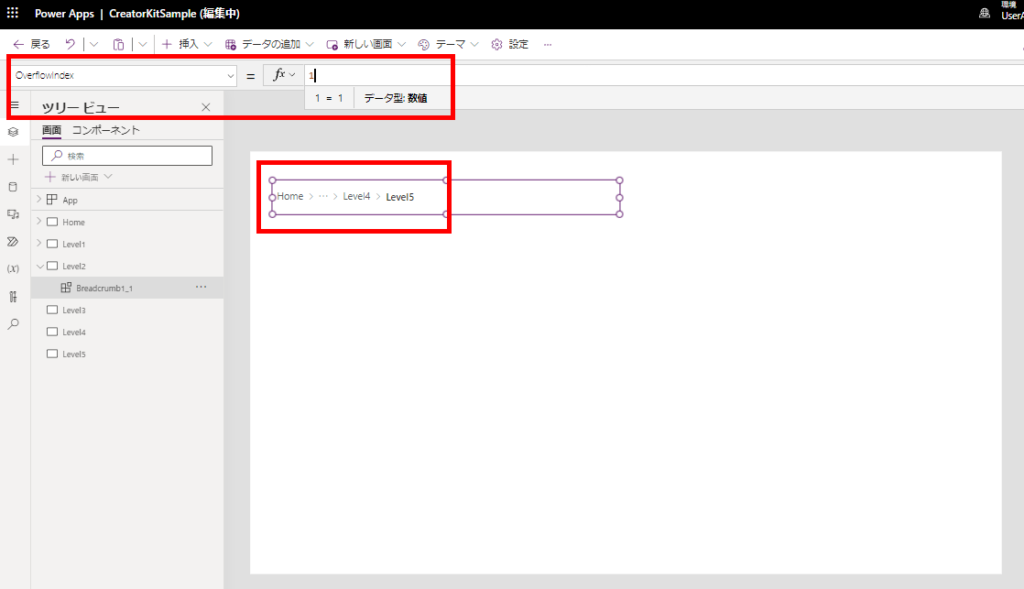
さらに、OverflowIndexを指定してあげるとこんな感じで表示もできるので、かなりすっきりさせることができる。


色の指定
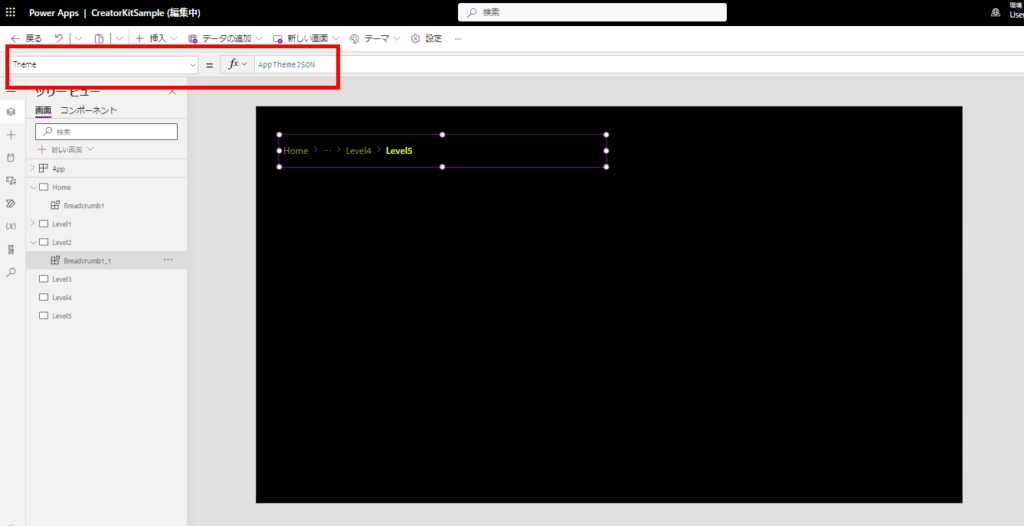
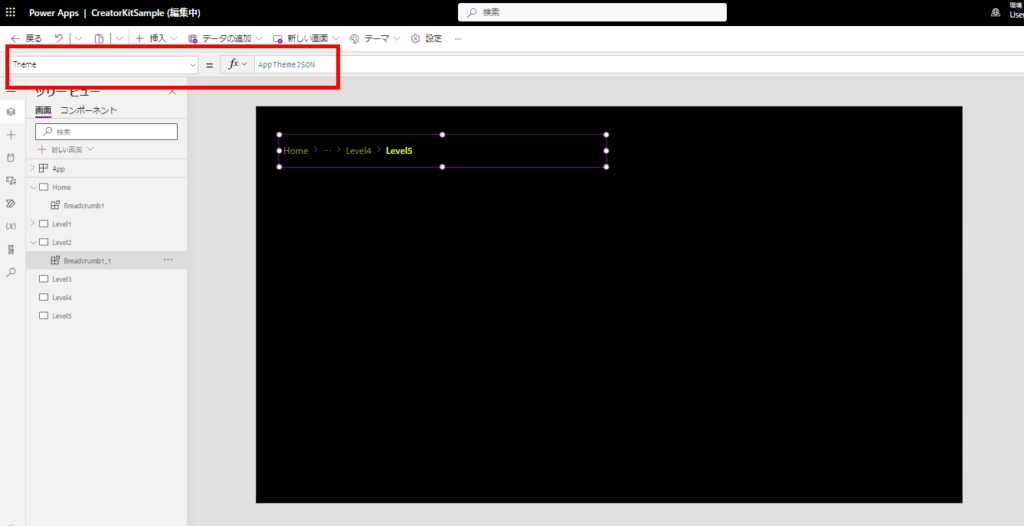
色はThemeプロパティにJSONテキストを入れて指定する。
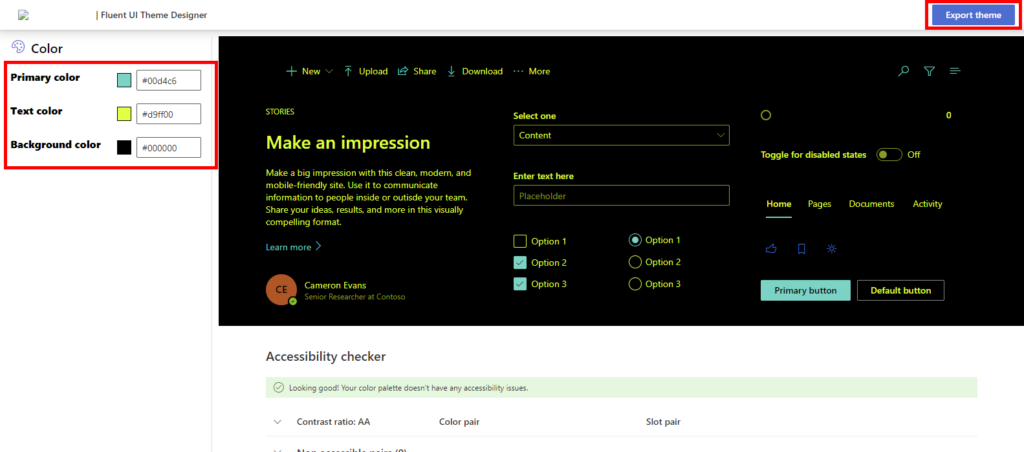
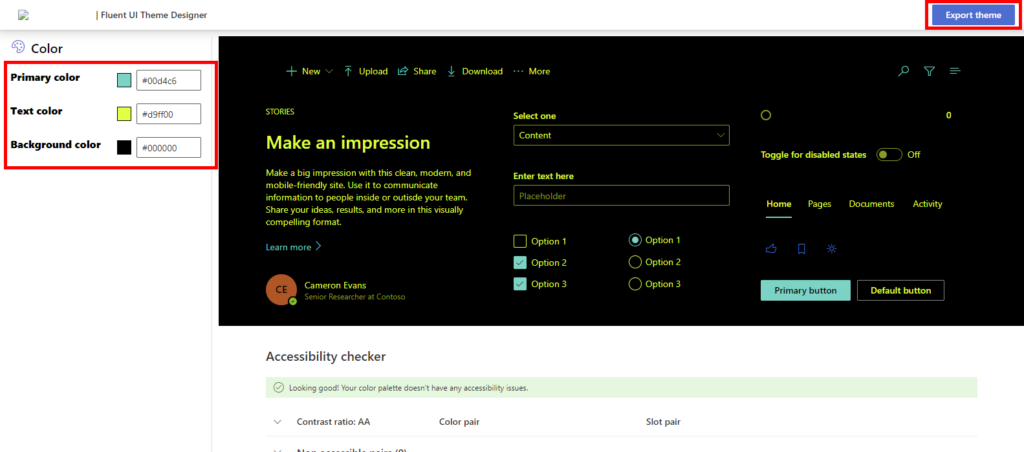
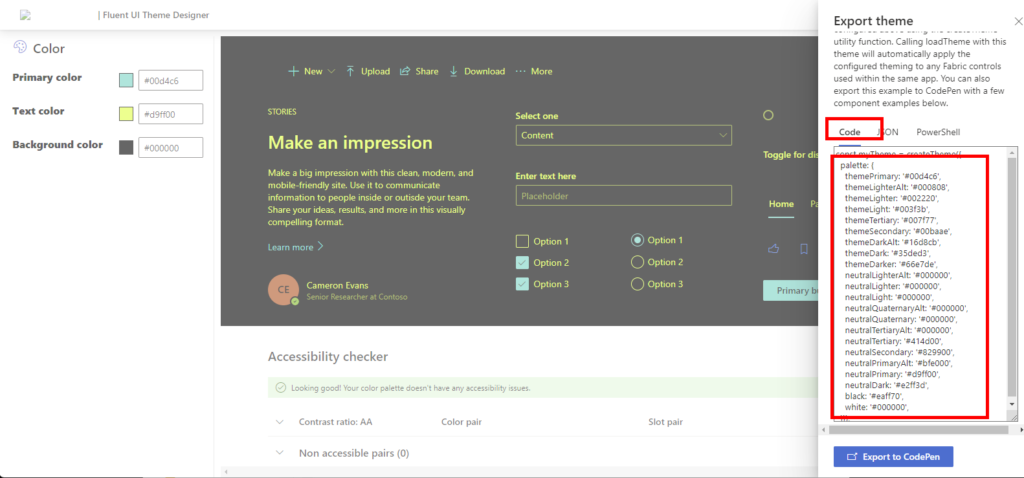
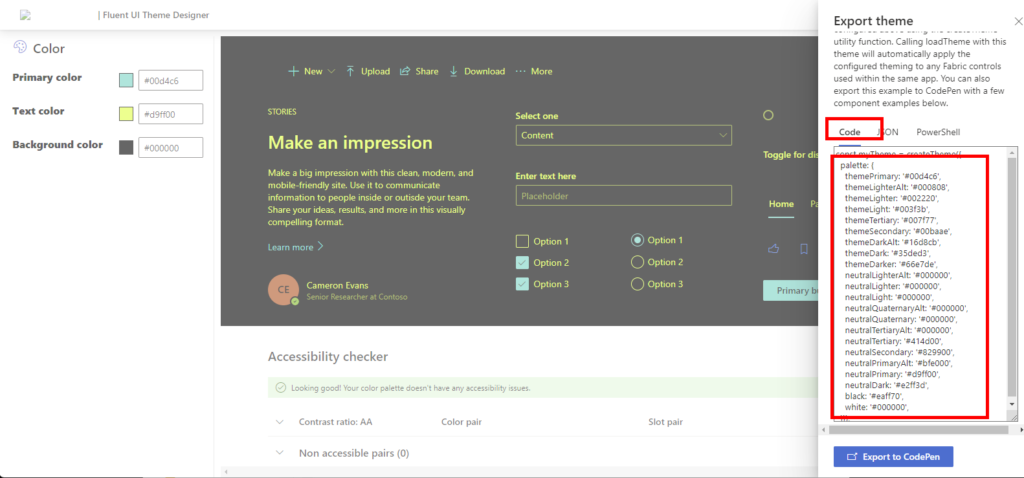
Fluent UI Theme Designerを開いて、色を指定して[Export theme]を押下。


JSONタブでも色指定が出るんだけど、個人的にはCodeタブの「{palette~}」を抜き出して、「’」を「”」に置換するのが一番楽だった。


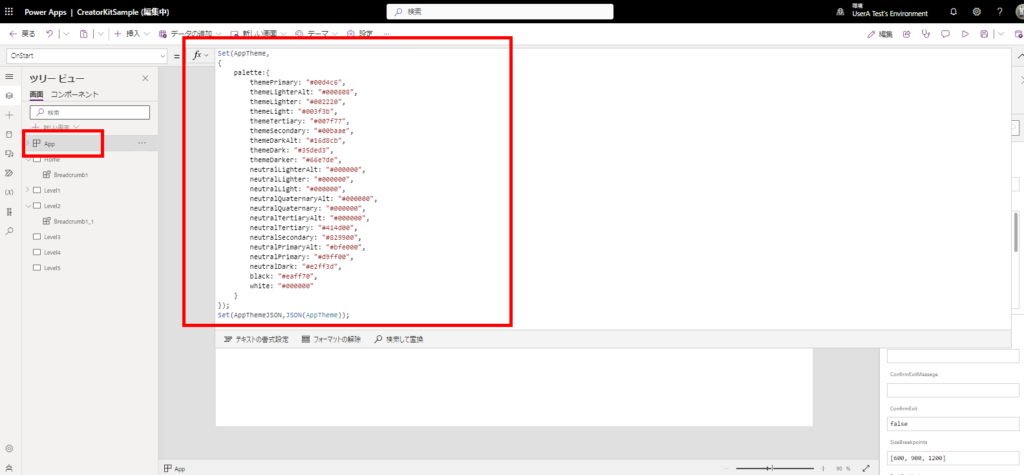
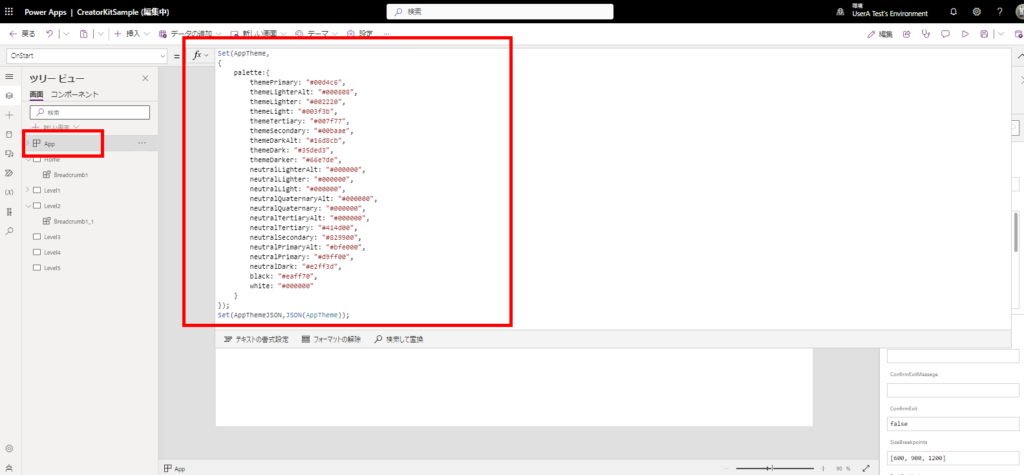
抜き出したらApp.OnStartとかにこんな感じでグローバル変数に入れてあげると、他のコンポーネントでも使えるので便利。
※Objectの中にpaletteプロパティを入れるのを忘れないこと

※Objectの中にpaletteプロパティを入れるのを忘れないこと

作ったJSONの変数をThemeプロパティに入れてあげるとこんな感じ。
※画面色は自分で黒に変更

※画面色は自分で黒に変更

ということでかなりいい感じのパンくずリストが作れそうなので、おすすめ。
コメント