今回は複数のコントロールをまとめる(階層で管理できる)コントロール、「コンテナー」についてメモ。
今まではグループ化一択
これまで複数のコントロールをまとめたい場合は「グループ化」を使っていた。
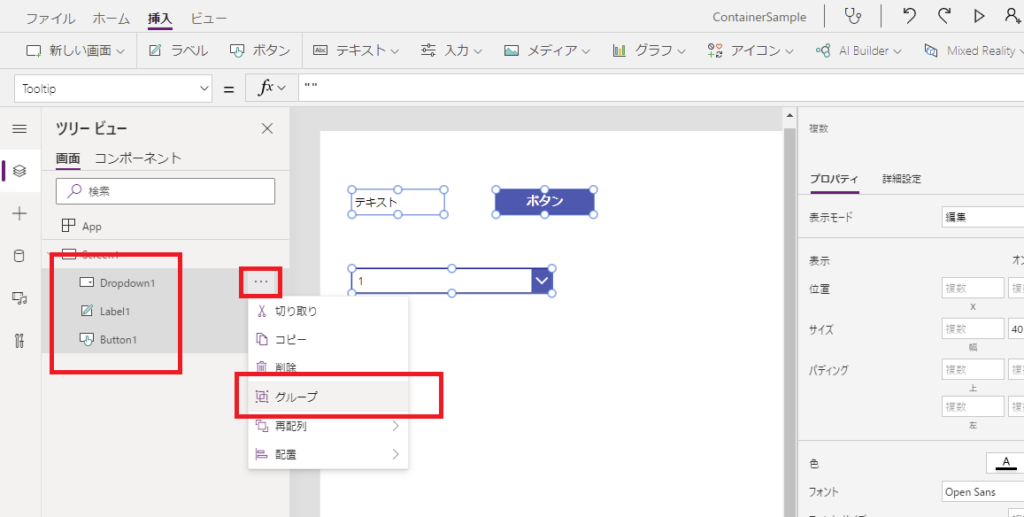
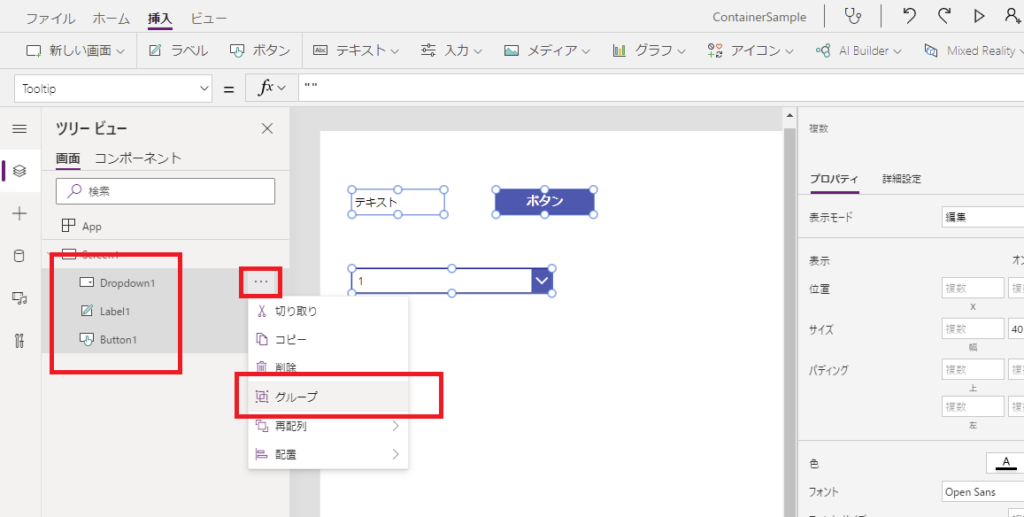
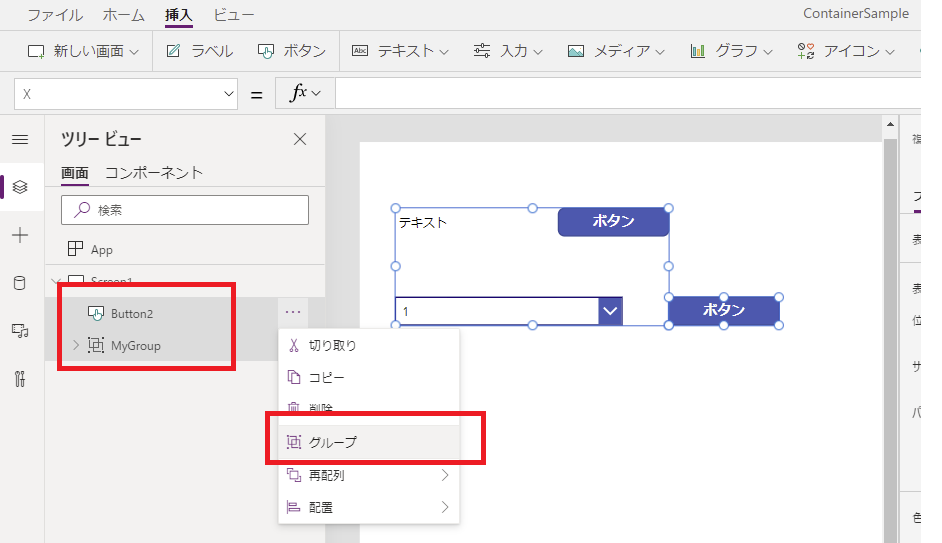
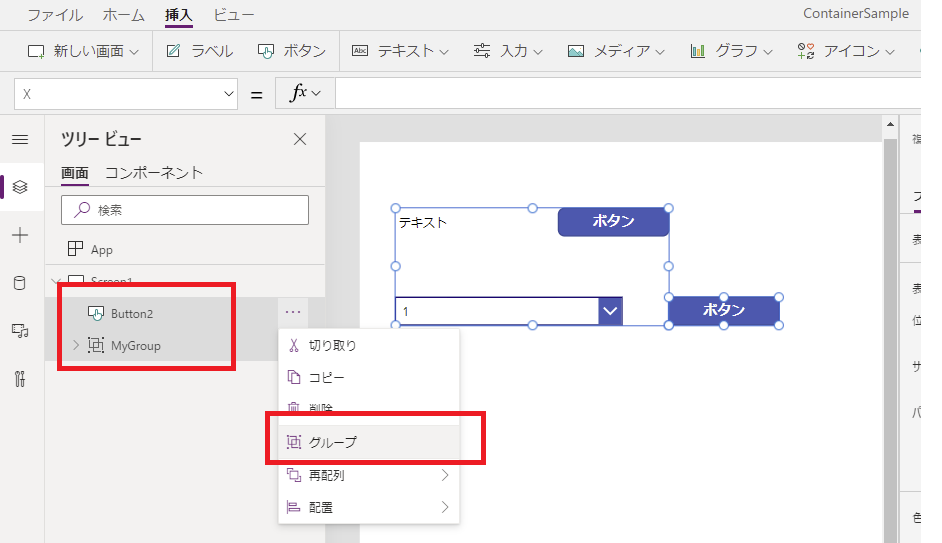
こんな感じで複数のコントロールを選択して、コンテキストメニューから「グループ化」を選ぶと、


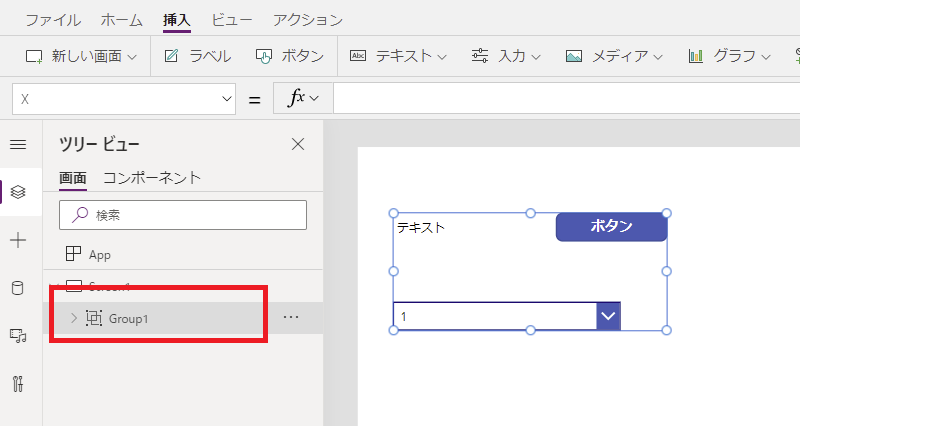
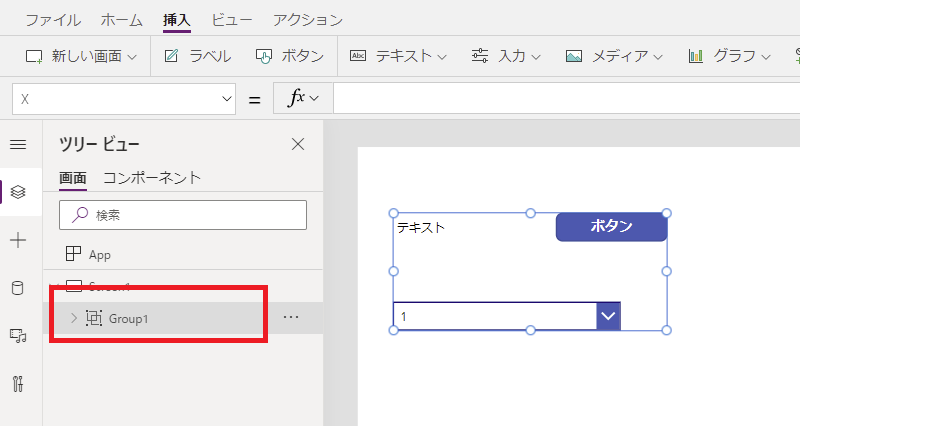
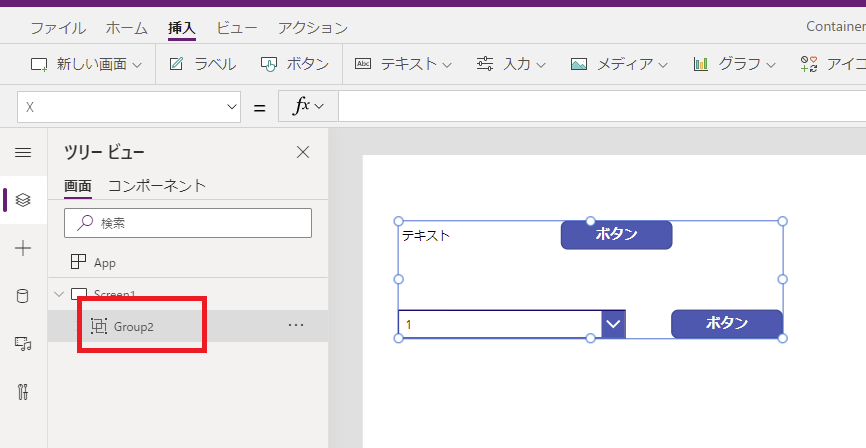
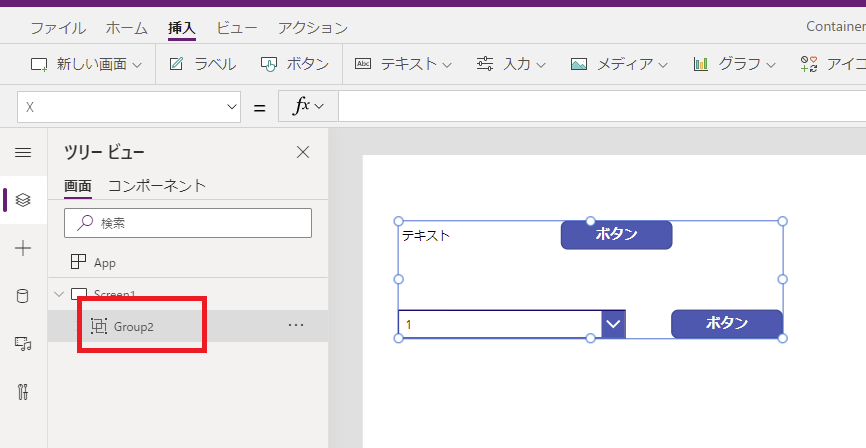
グループとしてまとめてくれる。


これはこれで便利だったんだけど、個人的に「グループ」がいまいちだな、と思う点が以下の通り。
いまいちな点1:グループ名がリセットされる
グループに新しいコントロールを追加すると、グループの名前がリセットされてしまう。
グループの名前を「MyGroup」みたいに変更した後、ボタンをグループに追加すると、


名前が戻ってしまう。。。


頻繁に修正が入るアプリとかだと、毎回名前を変更するのがけっこう手間。
いまいちな点2:グループ内のコントロールを選択しようとすると、まずグループが選択されてしまう
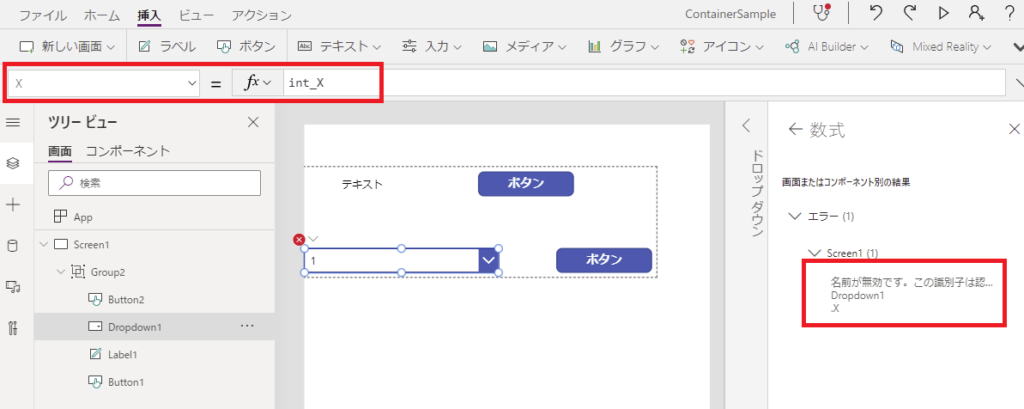
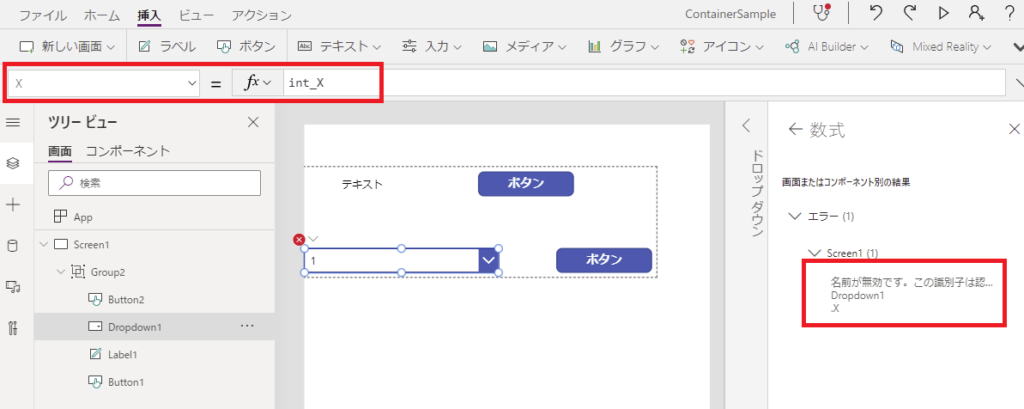
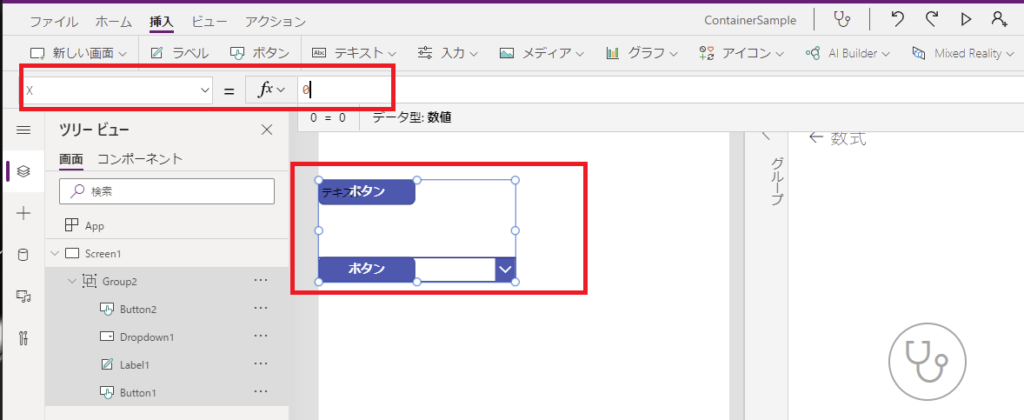
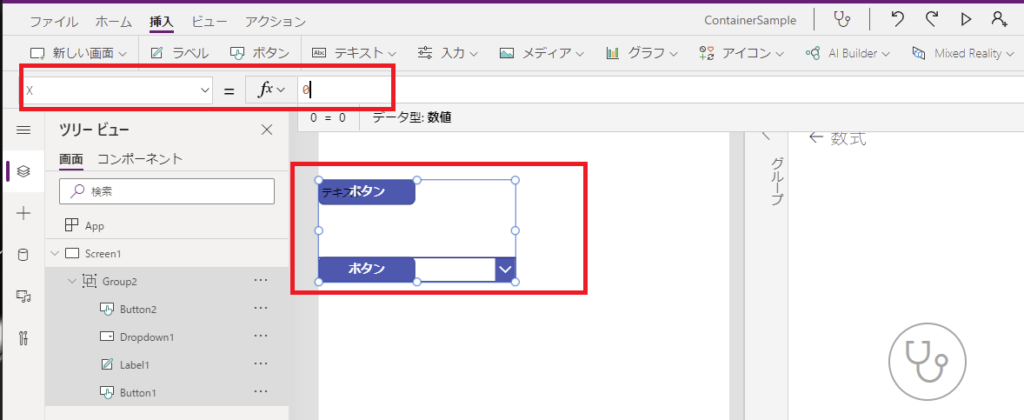
例えばあるコントロールのXとかに変数を入れているときに、その変数を消すと当然エラーが出る。それを直そうとアプリのチェックの項目をクリックすると、


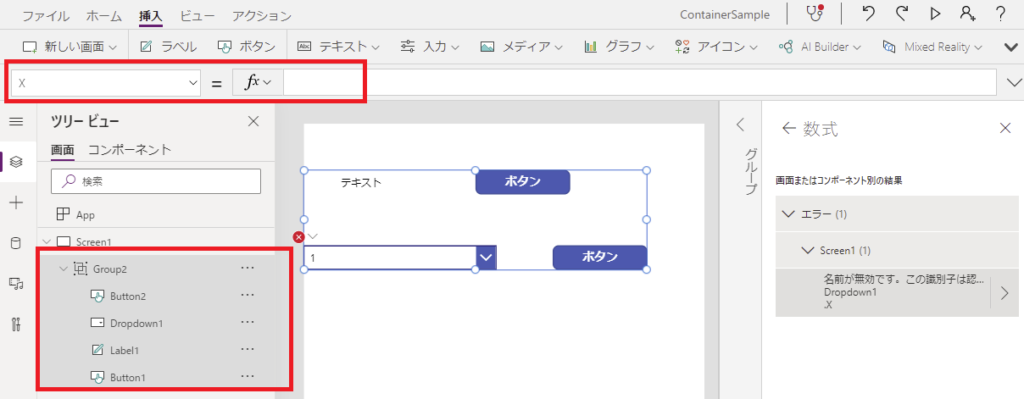
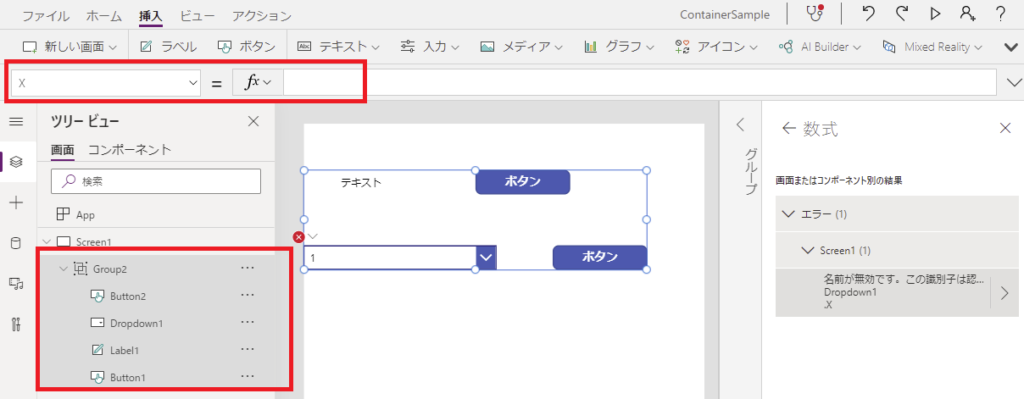
なぜかグループ全体が選択されてしまう。。。で、気づかずにXに値を入れると、


当然全部動く。。。


ctrl+zが効くときはいいんだけど、効かない修正をしてしまうと大惨事。
いまいちな点3:グループの中にグループは作れない
個人的には、グループの中にグループは作れないのが、最もいまいち。


グループの中にグループを作りたいってこともけっこうあるはず。
コンテナコントロール
そんなグループ化に対し、コントロールを階層的に管理できる「コンテナ」コントロールが追加された。
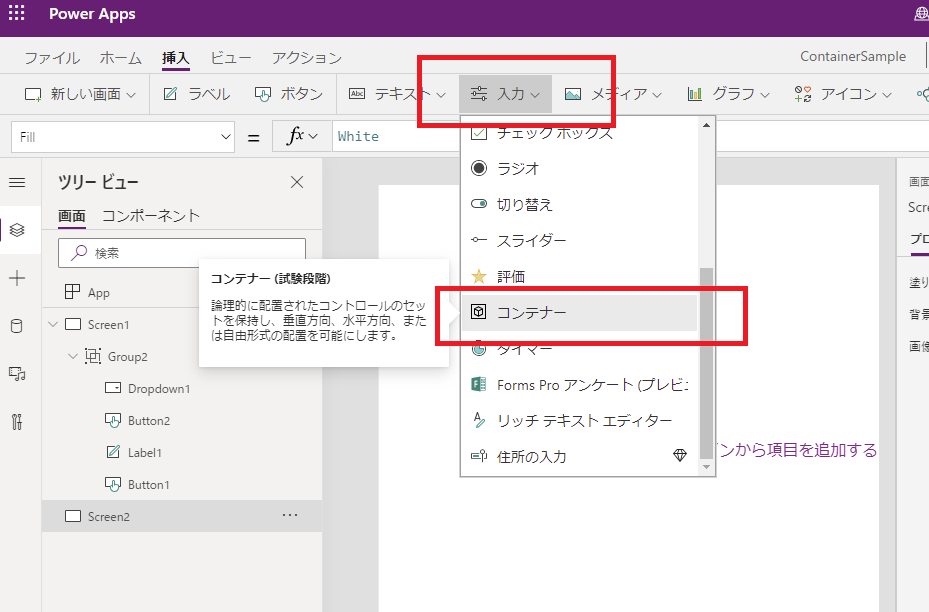
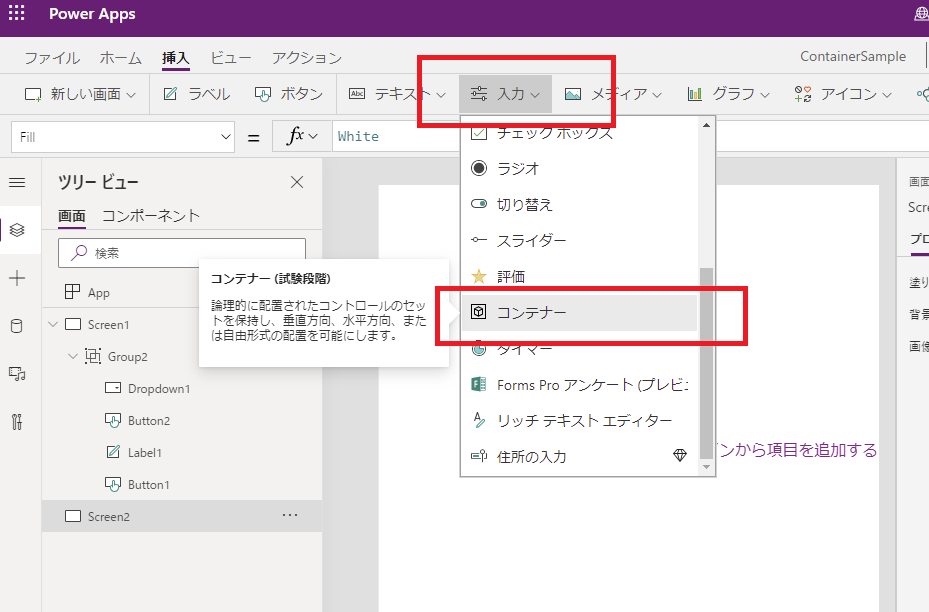
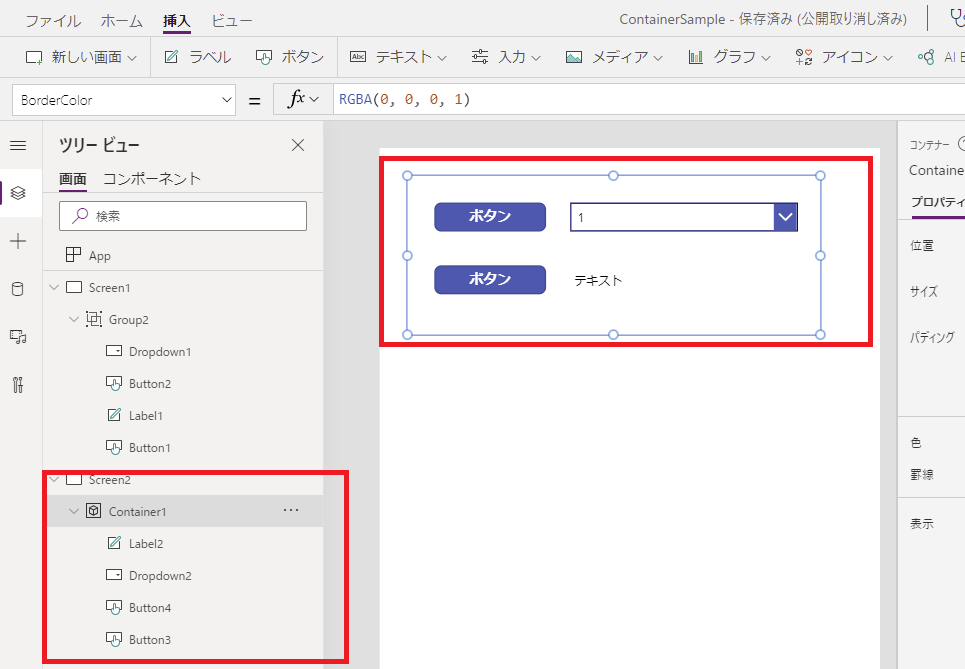
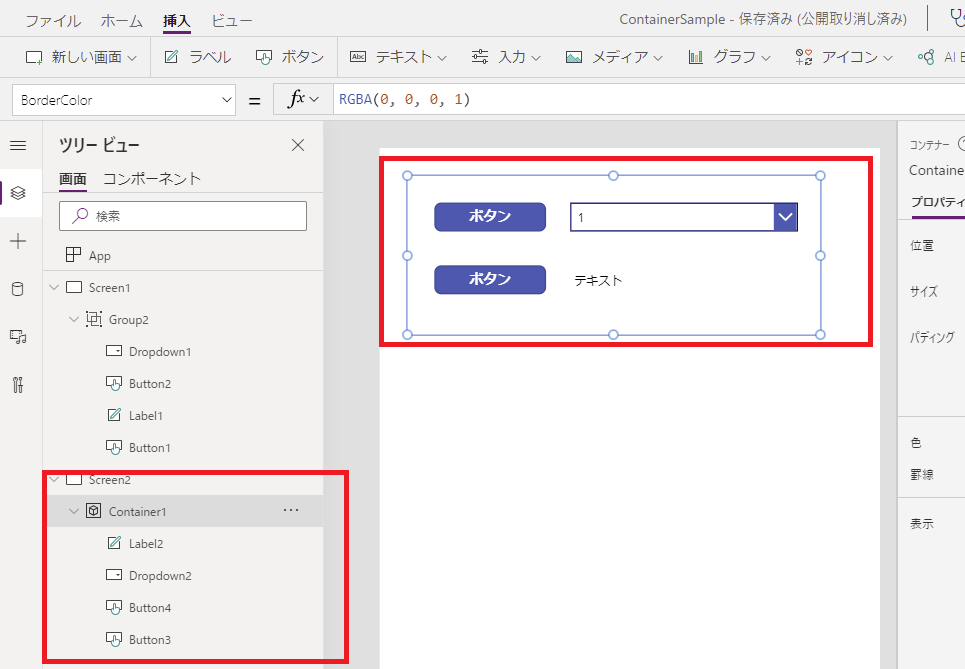
使い方は簡単で、「入力」から「コンテナー」を選択して、


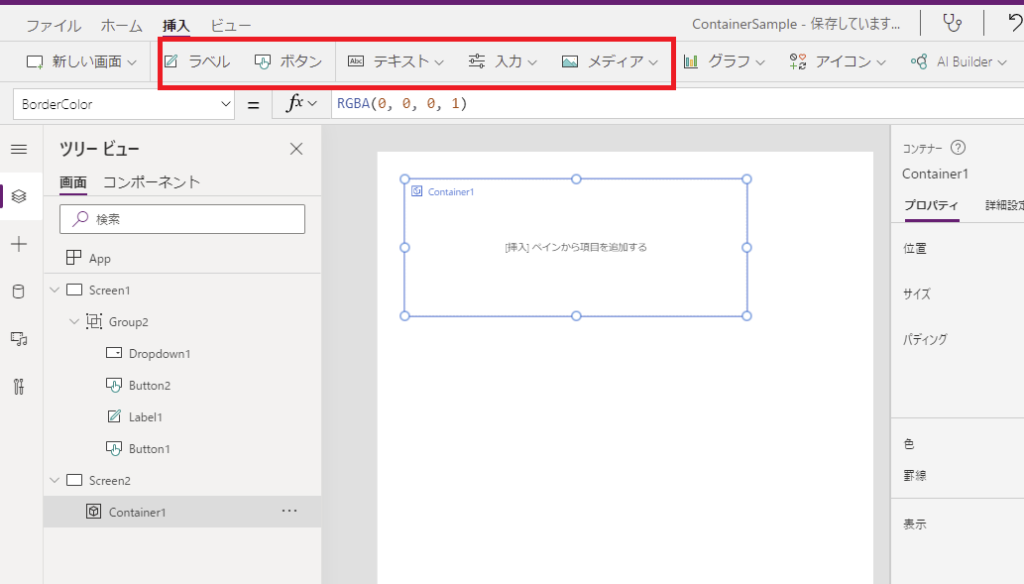
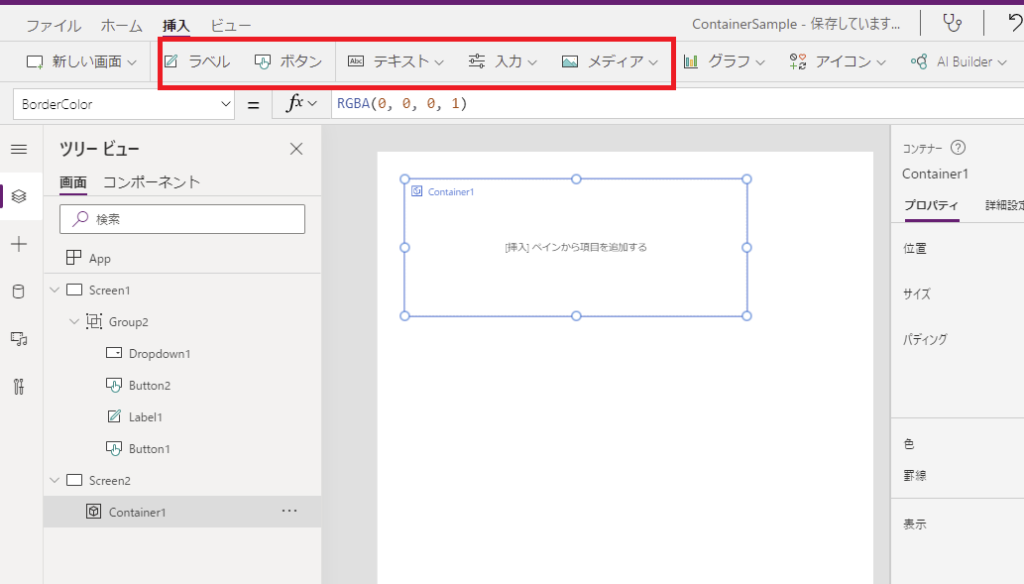
挿入したいコントロールをクリックしていけば


こんな感じで階層的にまとめることができる。


公式によると「グループ化」との違いは、コンテナがレイアウトに影響を与える点。
![]()

Power Apps でのコンテナーの コンテナー (プレビュー) - Power Apps
Power Apps でのコンテナのコントロールについての詳細、プロパティ、例について説明します。
それも踏まえて「コンテナー」の特徴を見ていくと、
コンテナはレイアウトに影響を与える
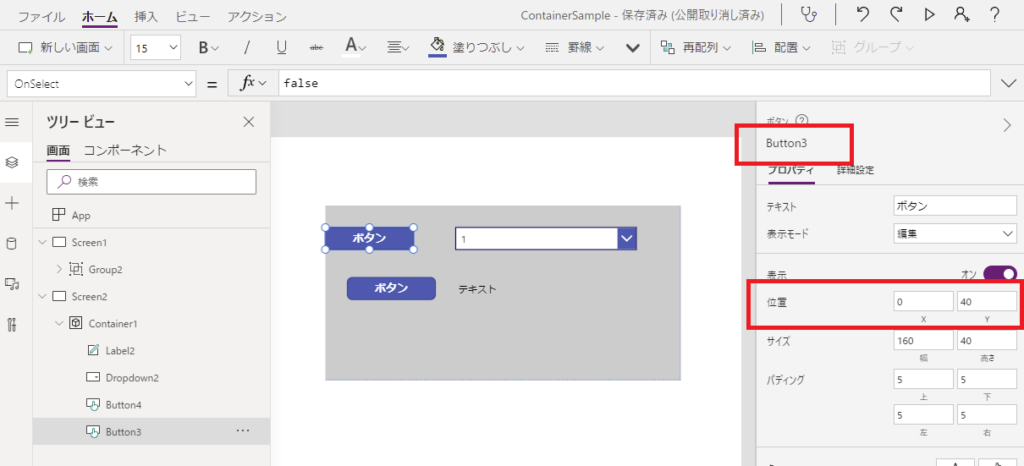
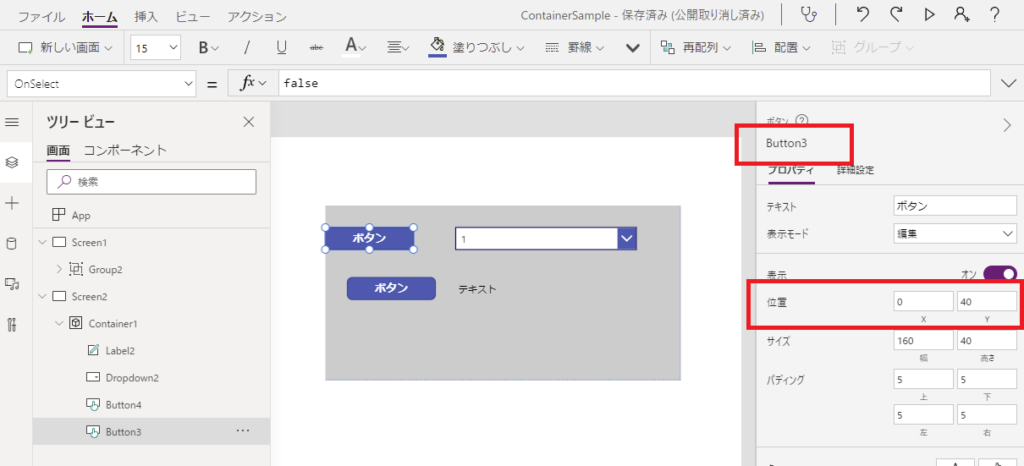
ということで、まずコンテナーの中のコントロールは全て相対座標で指定できるようになる。


座標を修正するときにコンテナーを直せばOK、みたいなパターンが増えそう。
あと、コンテナーには背景色が付けられるので、グループに背景色を付けたいときに追加していた「四角形」オブジェクトが不要になる。
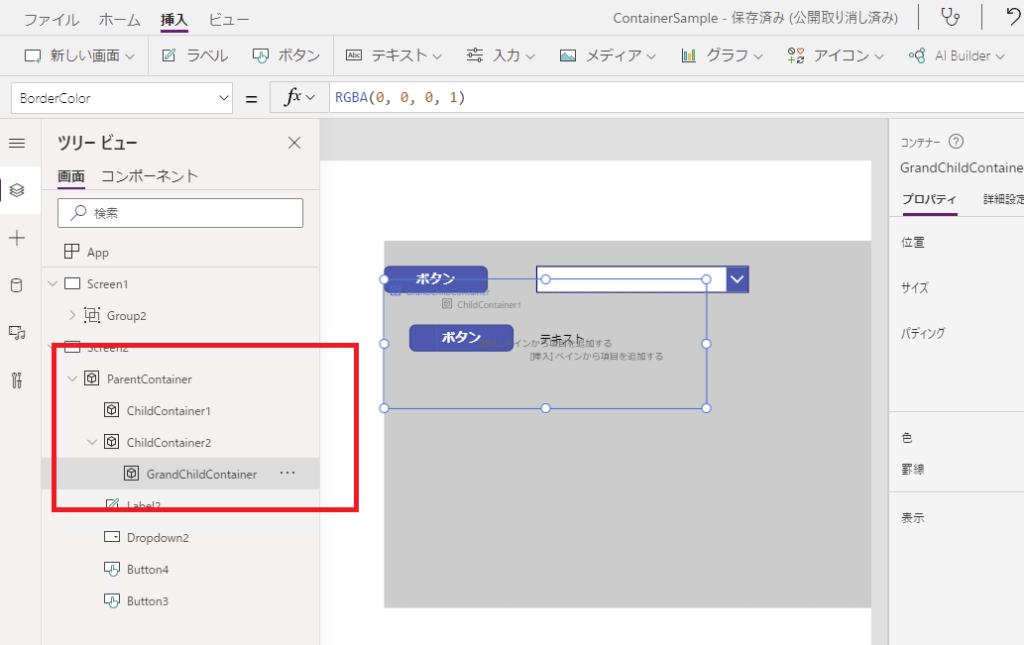
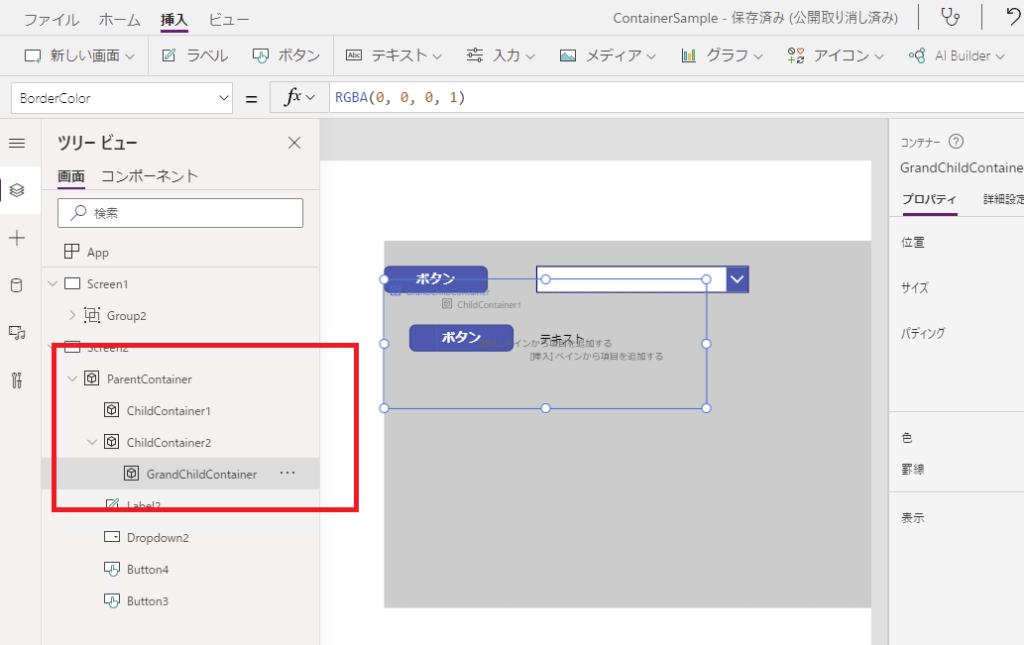
コンテナの中にコンテナも入れられる
グループ化でできなかった、グループの中にグループを入れることも、コンテナーならこんな感じで可能。


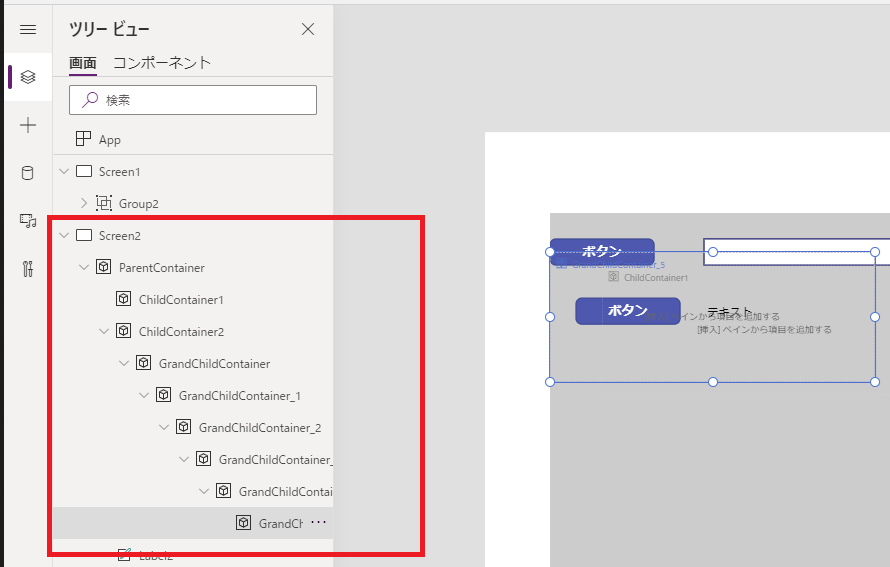
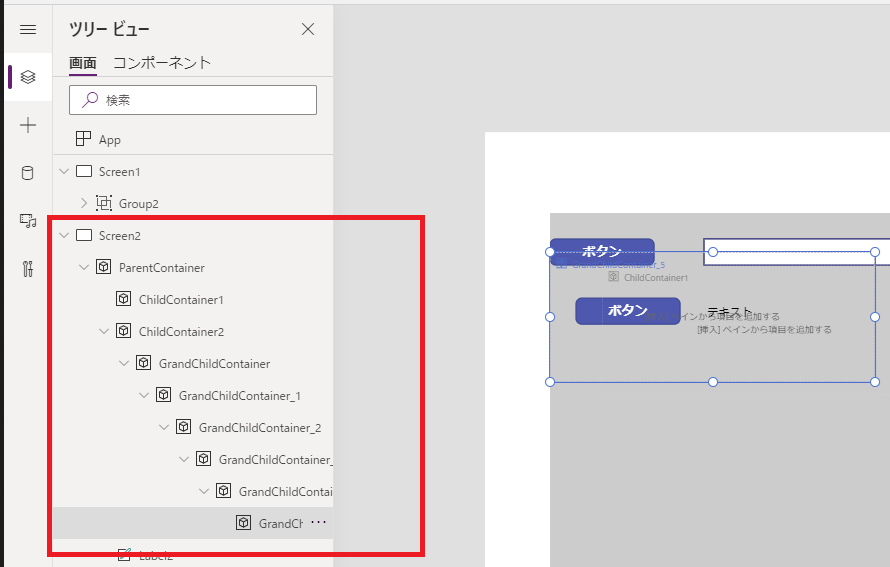
しかも、かなり深い階層まで入れていくことも可能。


コンテナ内のコントロールを全選択したいときはctrl+a
グループ化でデフォルトの動作だった、「あるコントロールを押したらグループ全選択」する動作は、コンテナではなくなっている。
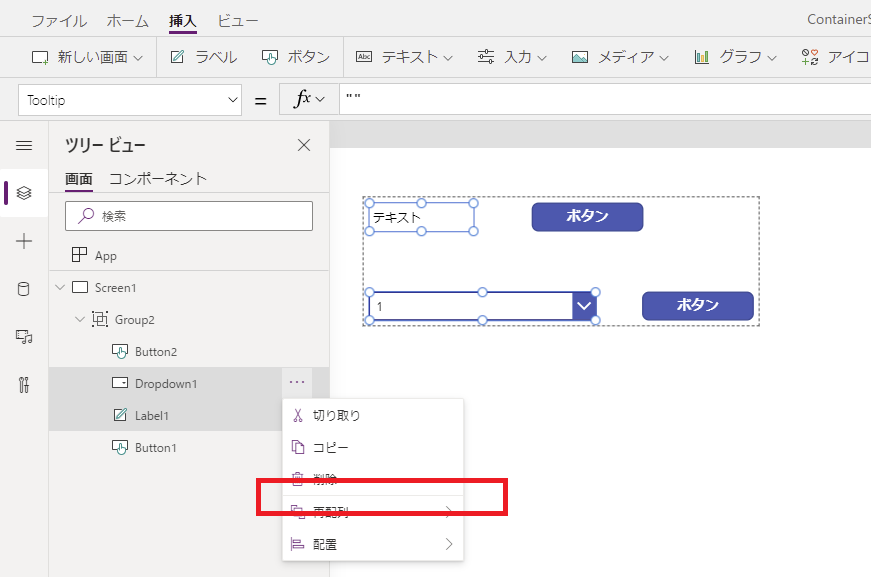
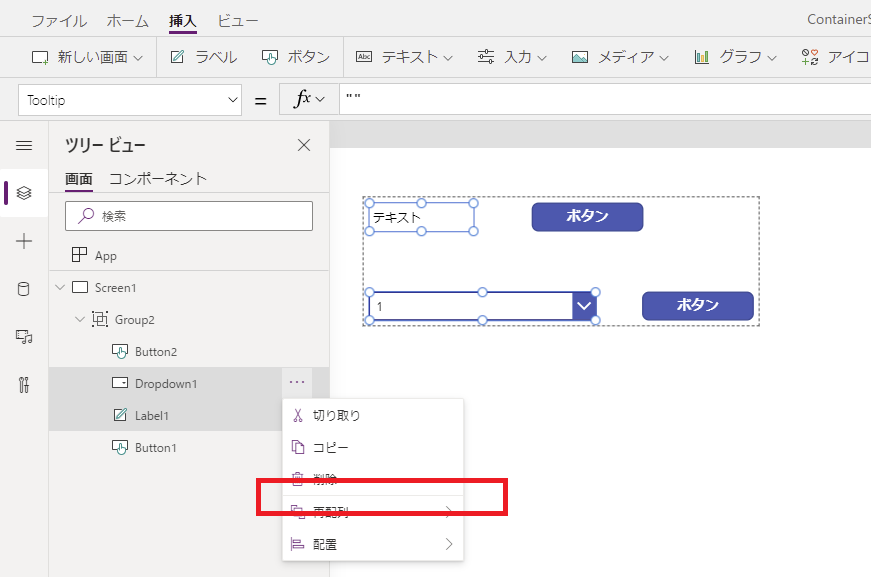
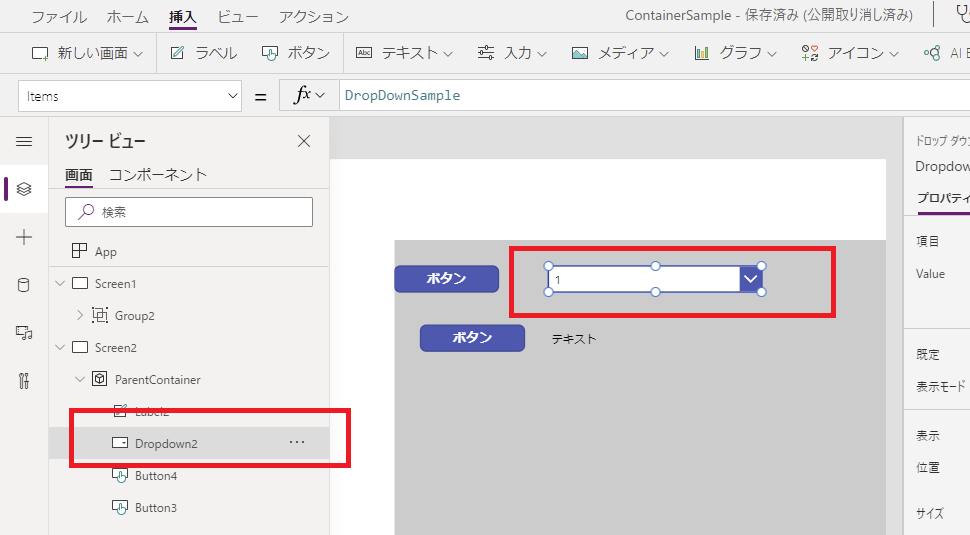
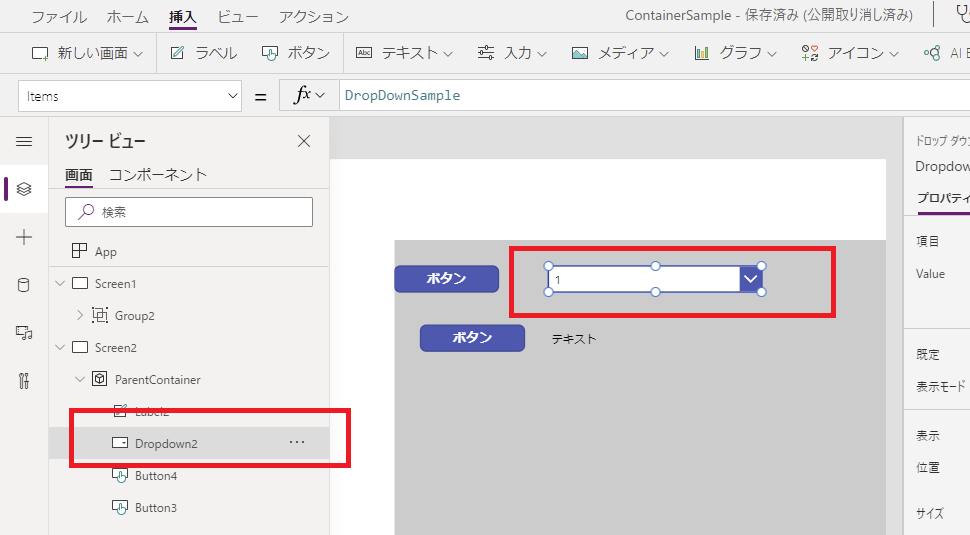
ドロップダウンを選択すると、ドロップダウンだけ選択。


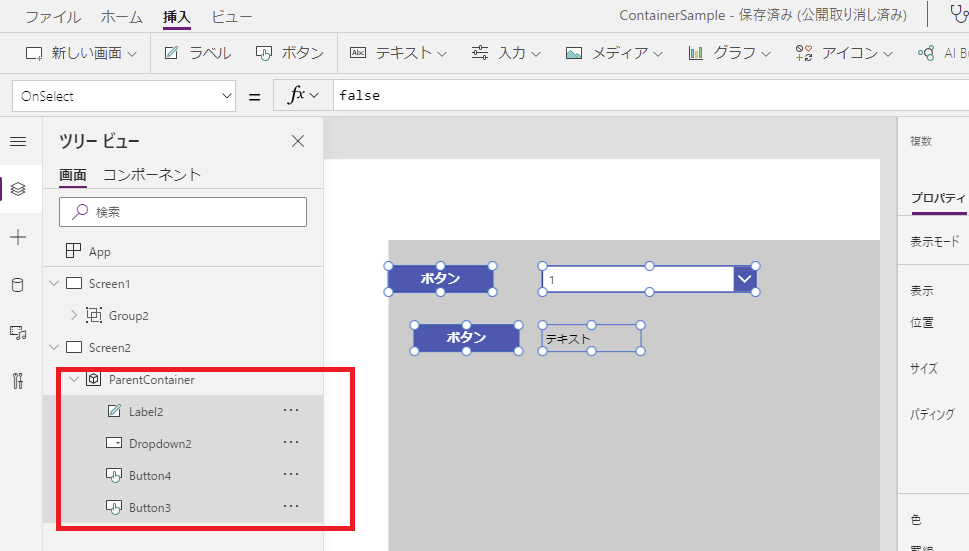
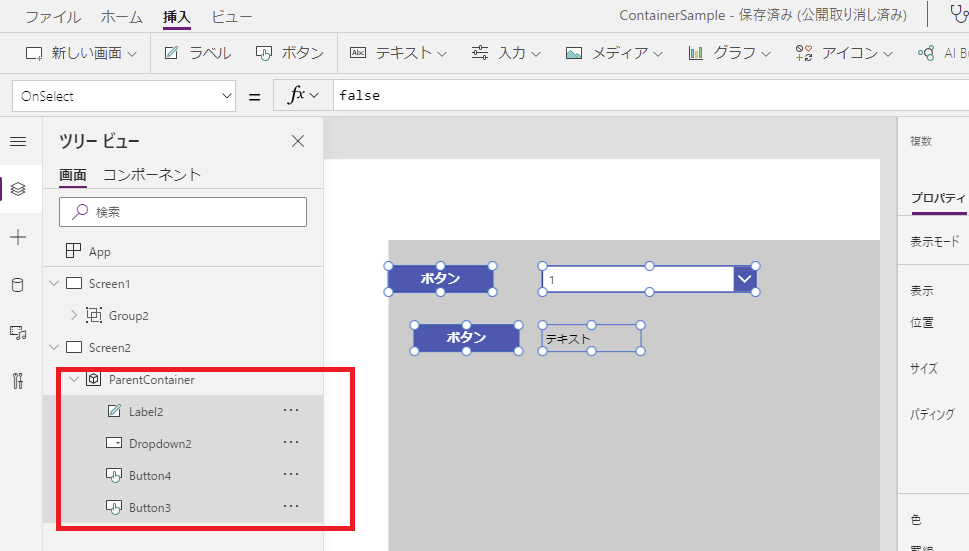
全選択したいときはこの状態でctrl+a。


コンテナの今後の期待
最後にコンテナへの今後の期待について。
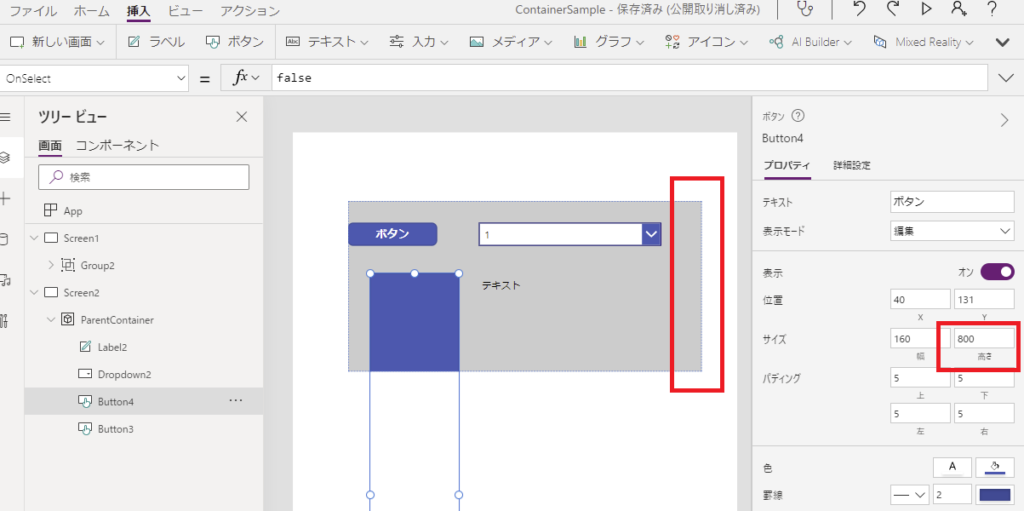
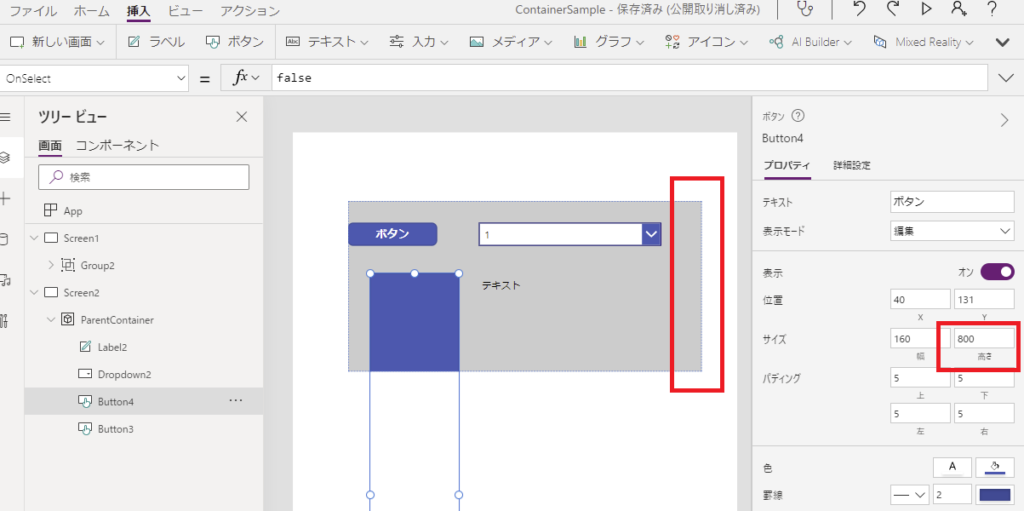
スクロールバーが出ると嬉しい
コンテナにはスクロールバーが表示されない。


コンテナの役割じゃないと言われればそれまでだけど、出てくれると嬉しいなと。
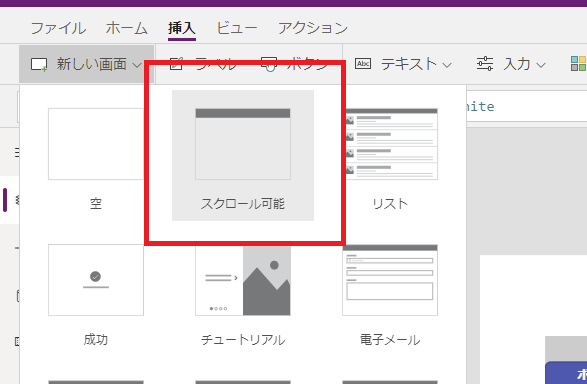
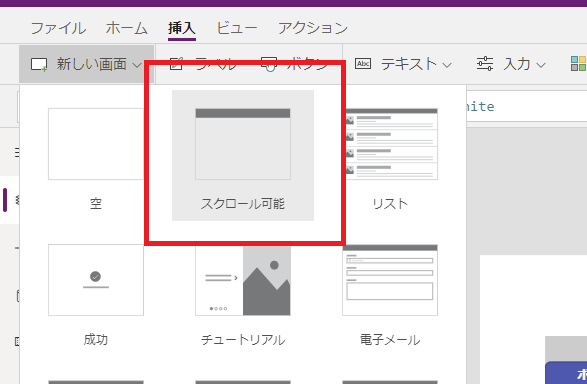
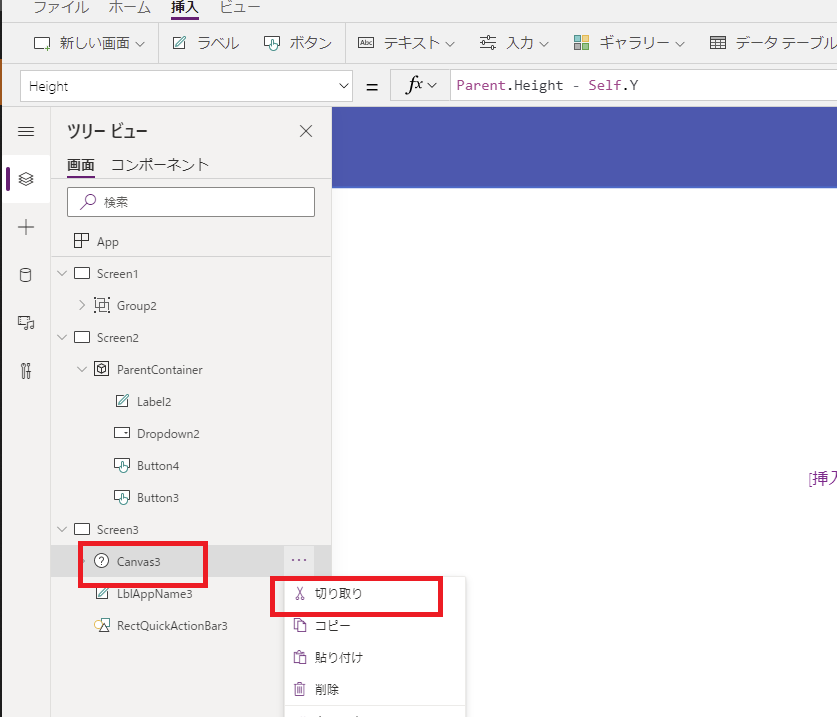
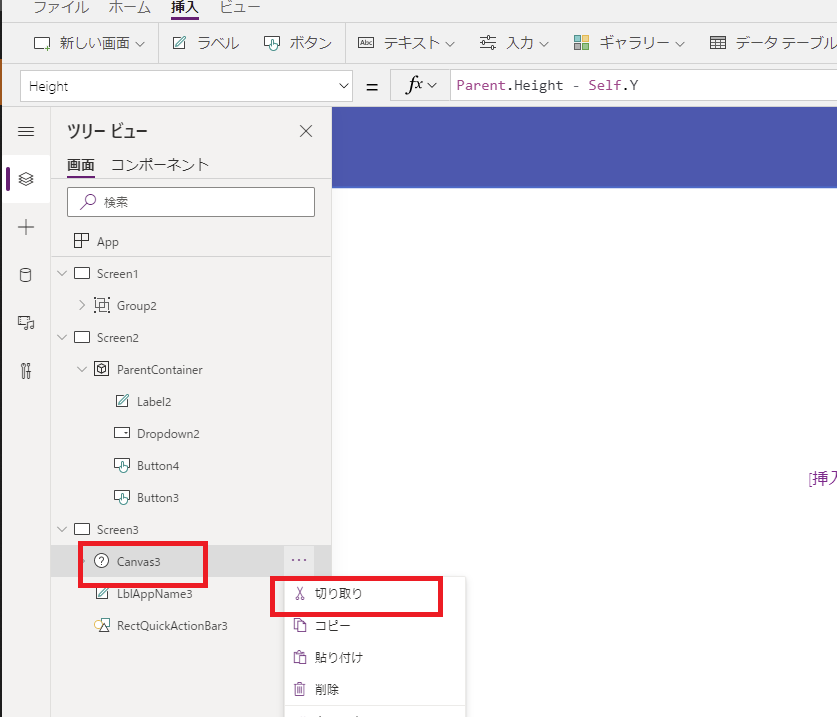
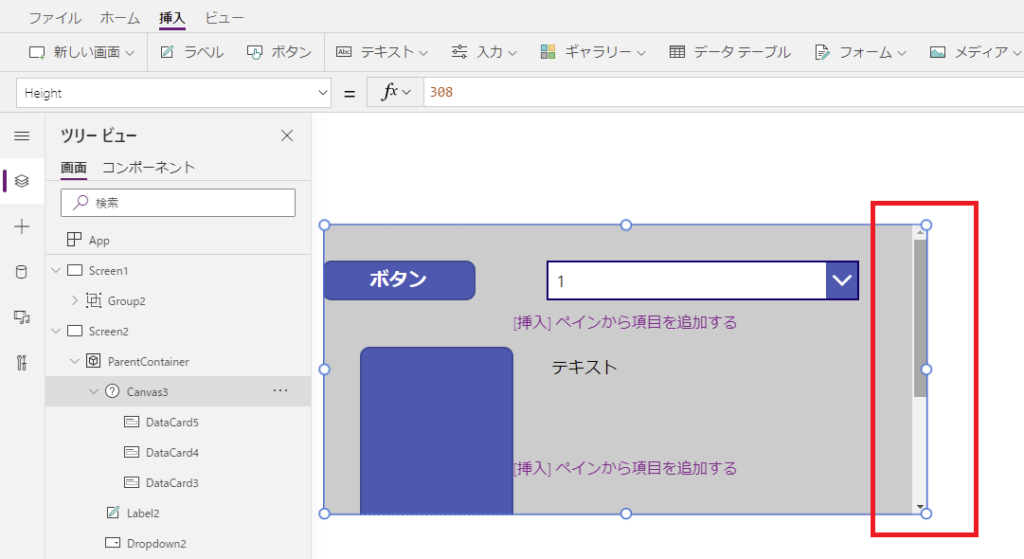
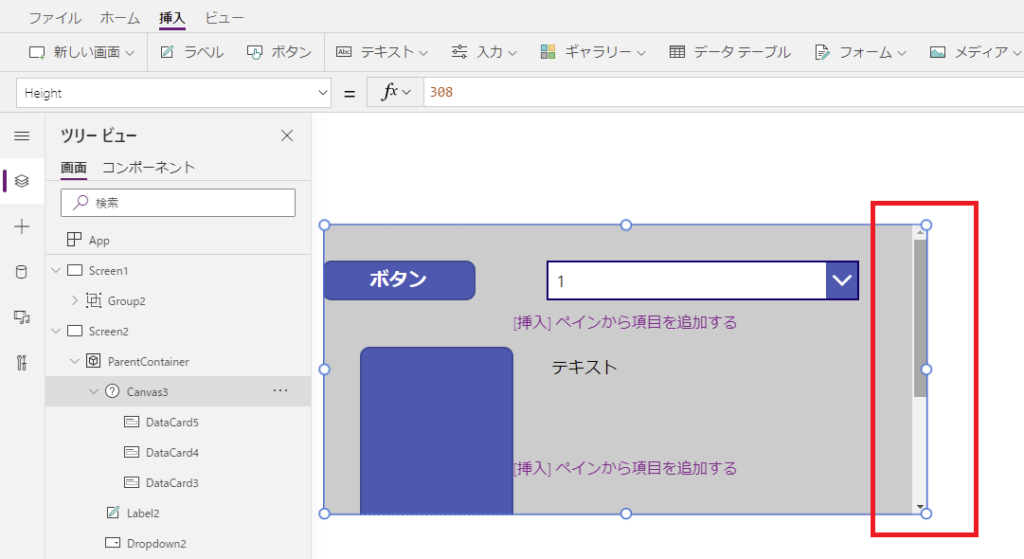
ちなみに無理やり出したい場合は、スクロール可能な画面を追加して、


Canvasを切り取り(コピー)して、


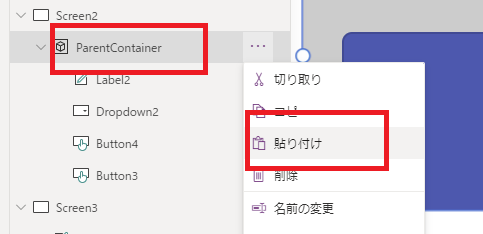
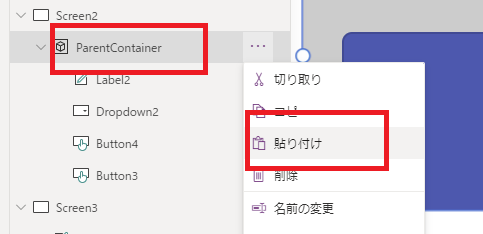
コンテナに貼りつければ、


出せなくはない。


一部のコントロールはコンテナの中に入らない
データテーブルなどのコントロールは、コンテナに追加することができない。
特に入れる必要もないコントロールが多いから問題はないんだけど、できないよということだけ。
コメント