Power Appsのコンボボックスって高機能だけど、ちょっと使い方のイメージがつかみにくい。。。
今回は「アプリ側からコンボボックスの選択状態を操作するのってどうやるの?」という状態に陥ったので、解決方法をメモ。
やりたいこと

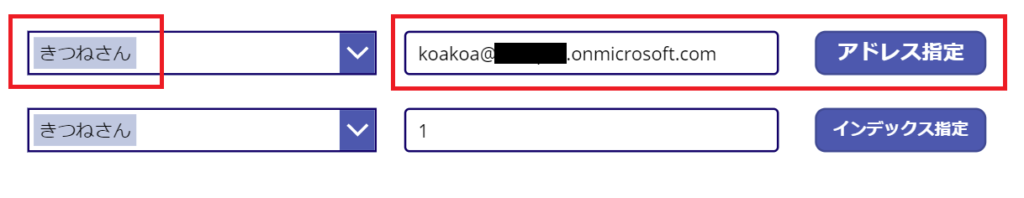
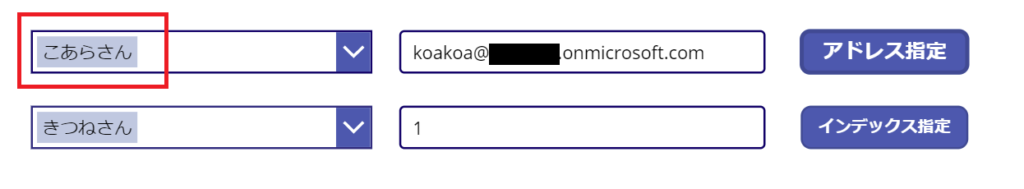
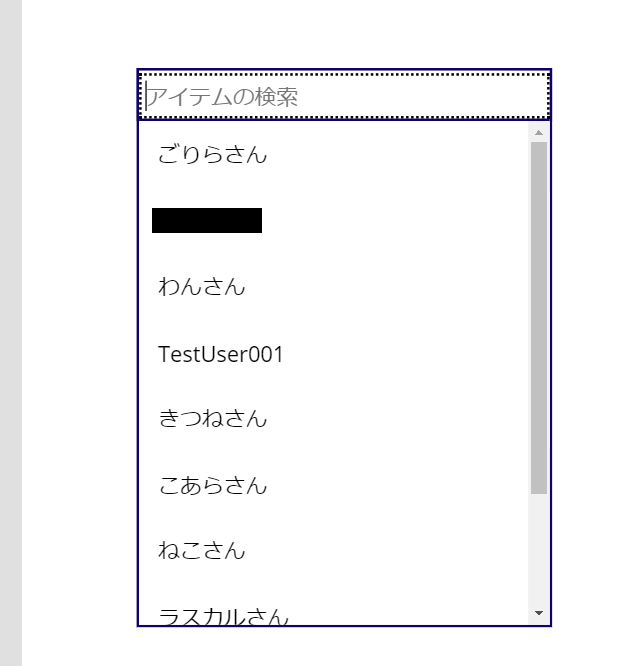
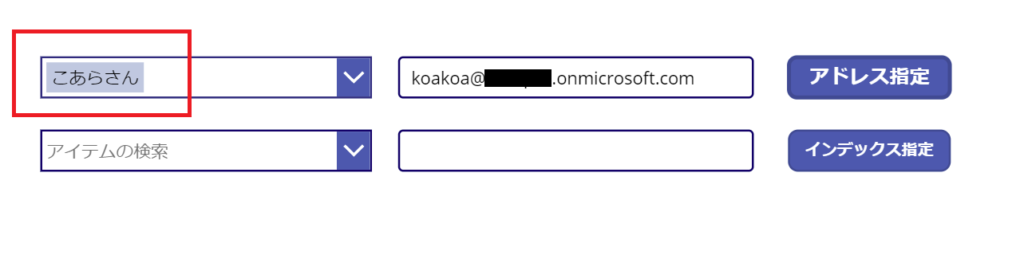
コンボボックスの中身がコアラさんになったり、


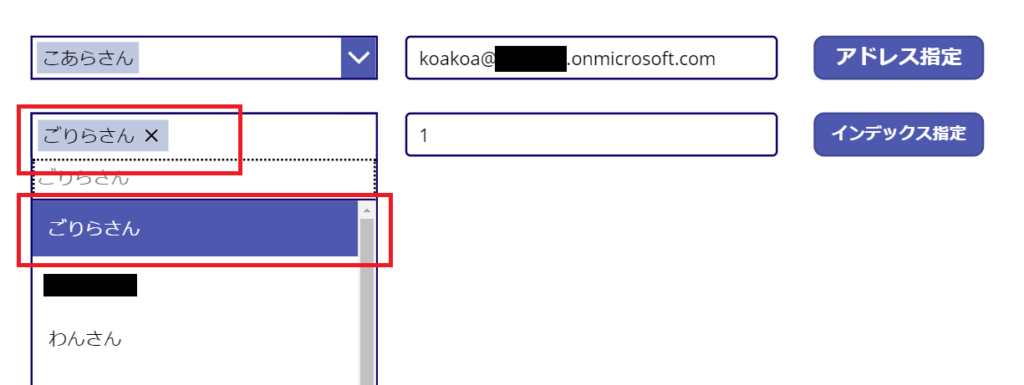
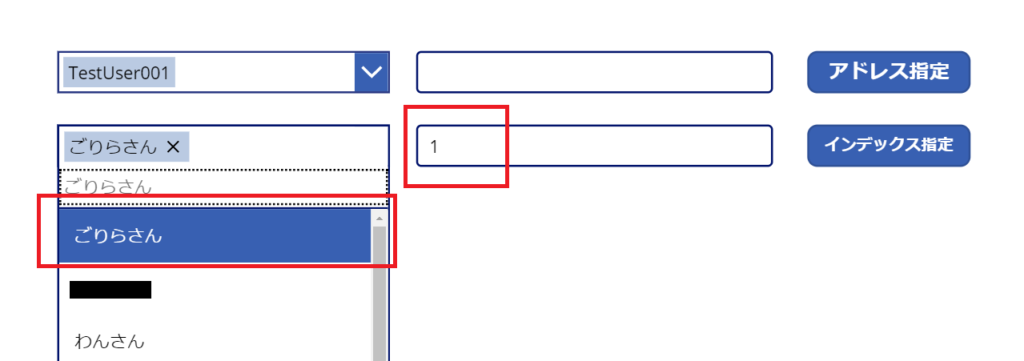
インデックス1番目の「ごりらさん」がコンボボックスで選択されるようにしたい!

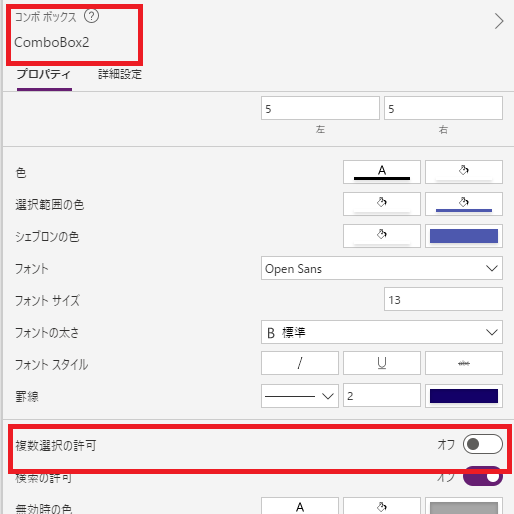
前提:コンボボックスの中身のイメージ
コンボボックスの中には、文字列の配列ではなく、「オブジェクト」の配列が入っているぽい。
イメージ的には、
- きつねさん
- こあらさん
- ごりらさん
- …
みたいな1次元データじゃなくて、
- {DisplayName:きつねさん, Mail:kitsukitsu@…}
- {DisplayName:こあらさん, Mail:koakoa@…}
- {DisplayName:ごりらさん, Mail:gorigori@…}
みたいな2次元データが入っている。
つまり、コンボボックスの選択アイテムをいじりたいときは、「こあらさん」と指定するのではなく、「{DisplayName:こあらさん, Mail:koakoa@…}」と指定しなきゃだめっぽい。
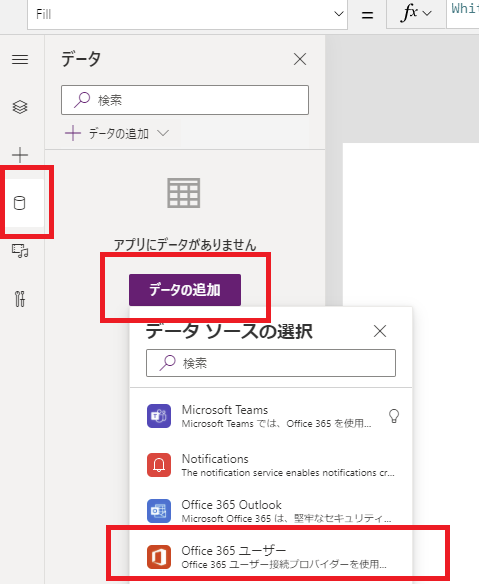
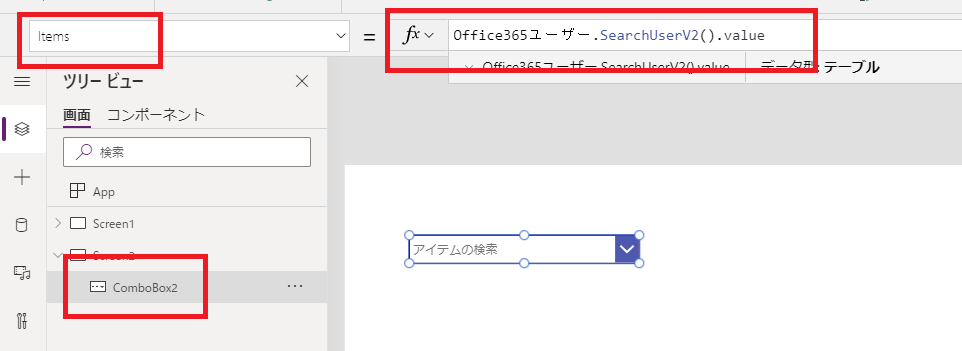
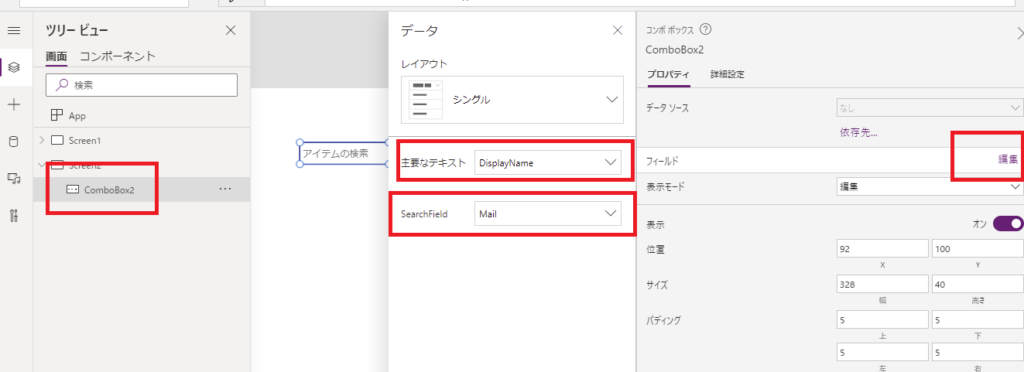
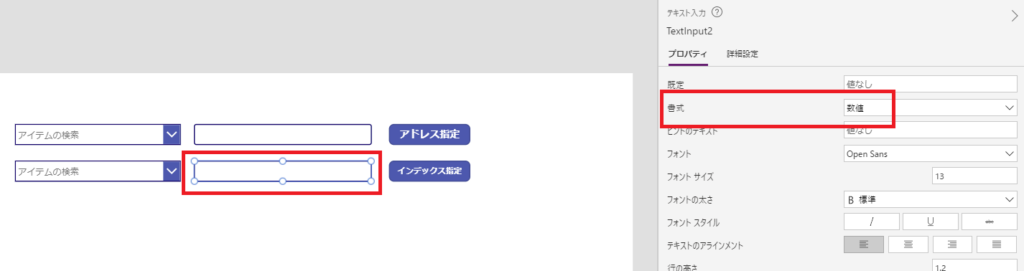
準備
今回は簡単に用意できるデータとして「Office365コネクタのSearchUserV2」を使用。





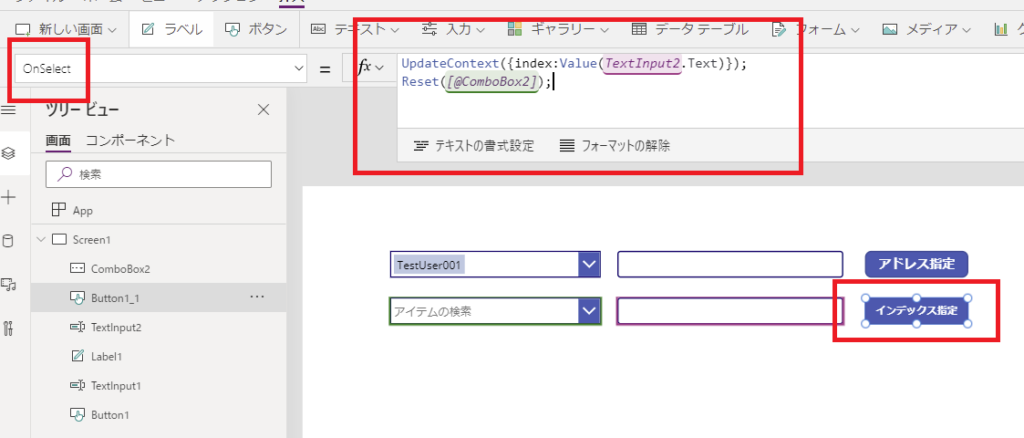
インデックスを入力するテキストボックスは書式を数値にしておく。

コンボボックスの選択を操作する方法
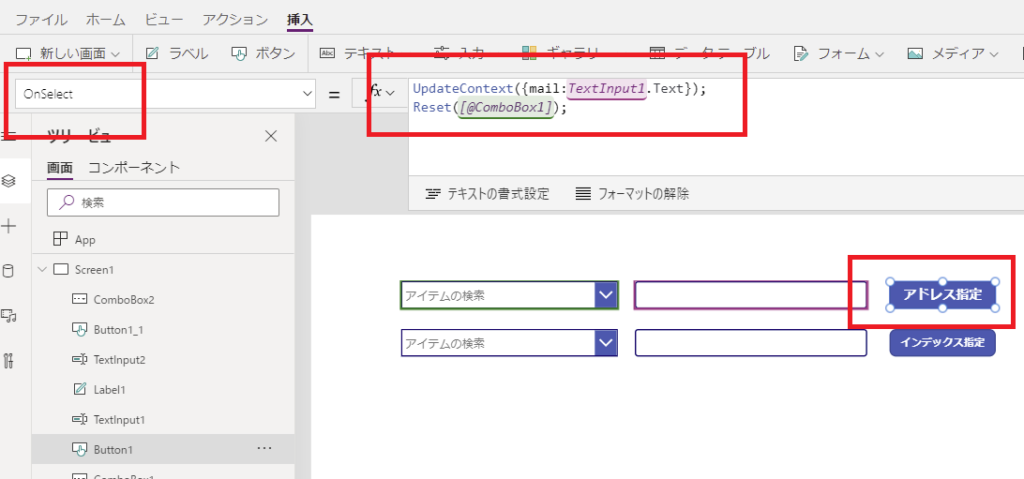
コンボボックスの選択アイテムを操作する方法は、以前の記事「テキストボックスをアプリから操作する方法」と一緒で、
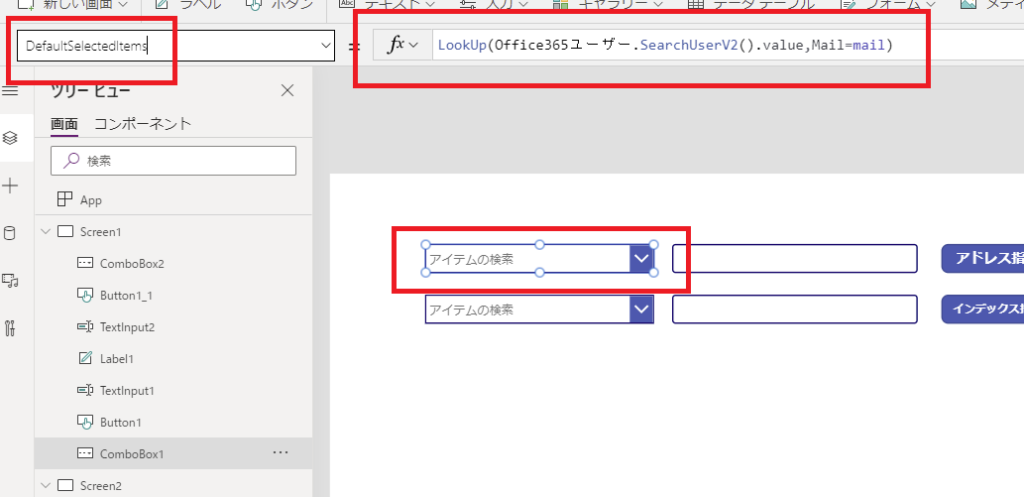
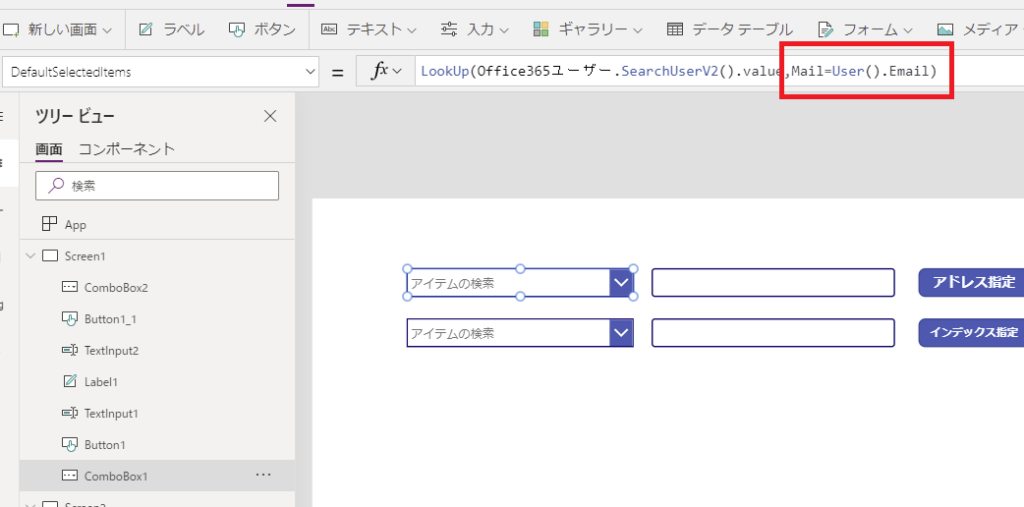
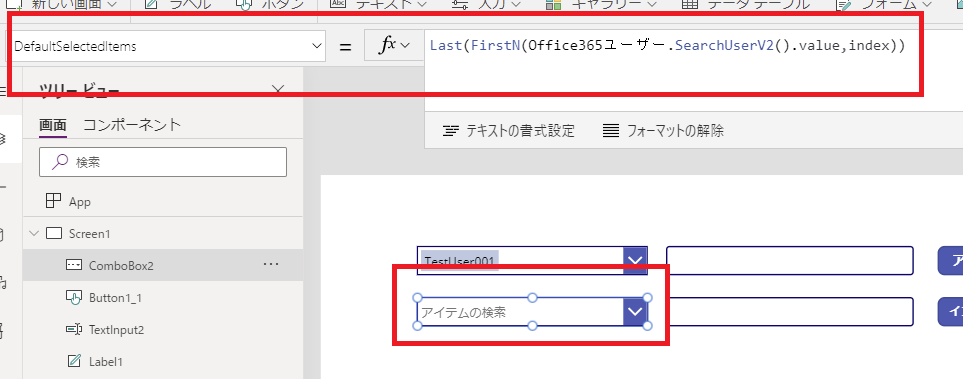
- コンボボックスのDefaultSelectedItemsに変数を使った検索系関数を入れる
- ボタンが押されたら変数に選択したいデータを代入
- Reset関数を呼び出してコンボボックスをリセットする
という手順。
アドレス指定でコンボボックスを操作
まずは、オブジェクトの情報(今回はメールアドレス)を指定してコンボボックスの選択アイテムを操作。


こうすると、O365のSearchUserV2の中から変数「mail」とメールアドレスが一致するオブジェクトをDefaultSelectedItemsに指定できる。



もちろんメール以外の情報でも指定できるし、orやand条件でも指定できる。
LookUp関数じゃなくてSearch関数とか使えばもっと細やかに指定できるかも。
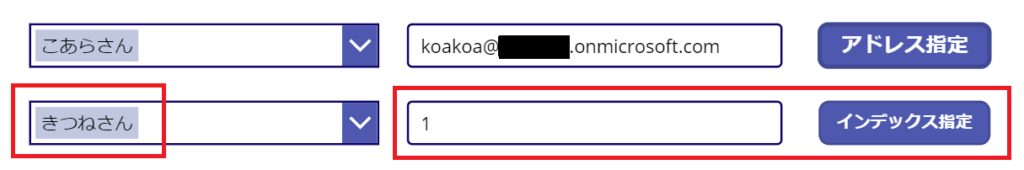
インデックス指定でコンボボックスを操作
続いてインデックス指定でコンボボックスの操作。
インデックスを指定する場合はFirstN関数とLast関数を使用する。
詳しくは下のページで丁寧に書いてくれているけど、要は
Last(FirstN(配列, インデックス))
と指定してあげると配列にインデックスでアクセスできる。
※先頭は0ではなく1



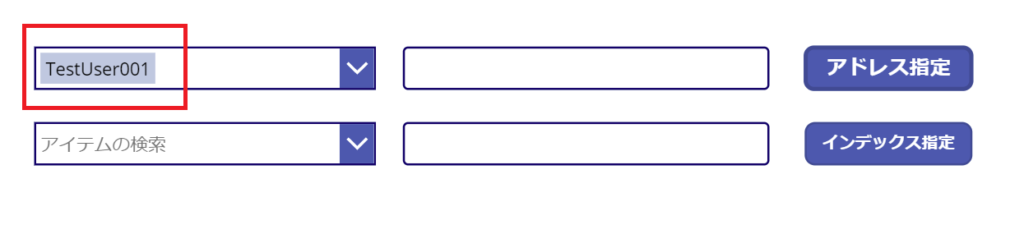
と1番目のごりらさんが選択できるし、

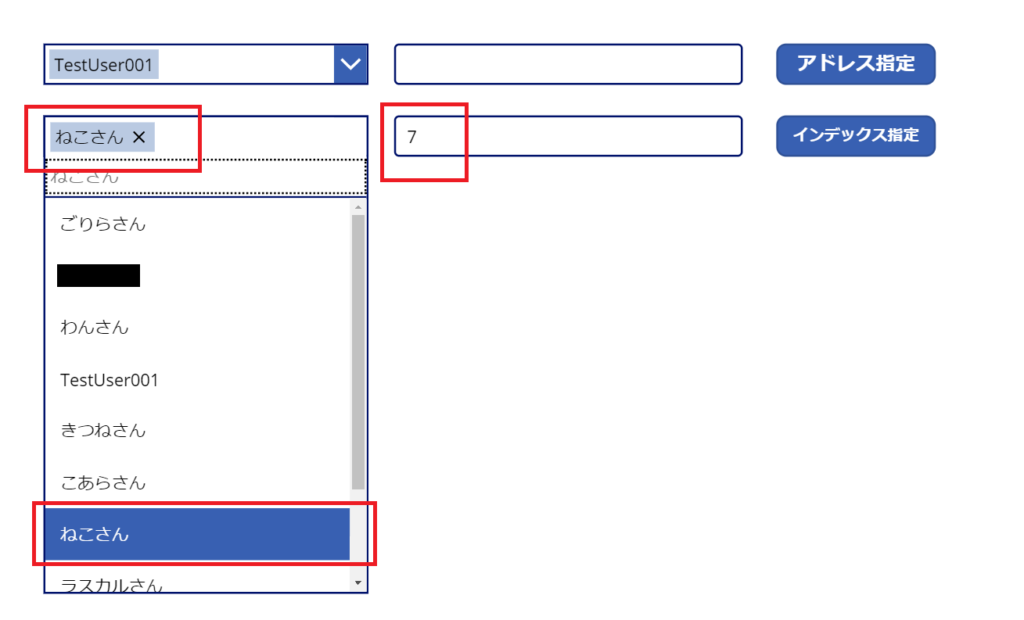
7番目のねこさんが選択できた!
コンボボックスはオブジェクトが入っているので、色々と細やかな制御ができそうと思い少し好きになったw
個人的に、デザインはドロップダウンの方がおしゃれにしやすくて好きだけどw


コメント