RemoveIfやUpdateIfが委任できないことを知らず思わぬ処理結果になったので、概要をメモ。
RemoveIfやUpdateIfは委任できない
RemoveIfやUpdateIfはSPOリストとかDataverseとかのデータソースに対して使う場合、処理をデータソース側に委任できない。
委任ができないということはこれらの関数を実行したとき、データソースの先頭から「データ行の制限」分のデータしか検索対象にならないということ。
文章だとちょっと何言ってるかわからないので軽く実験してみる。
事前準備
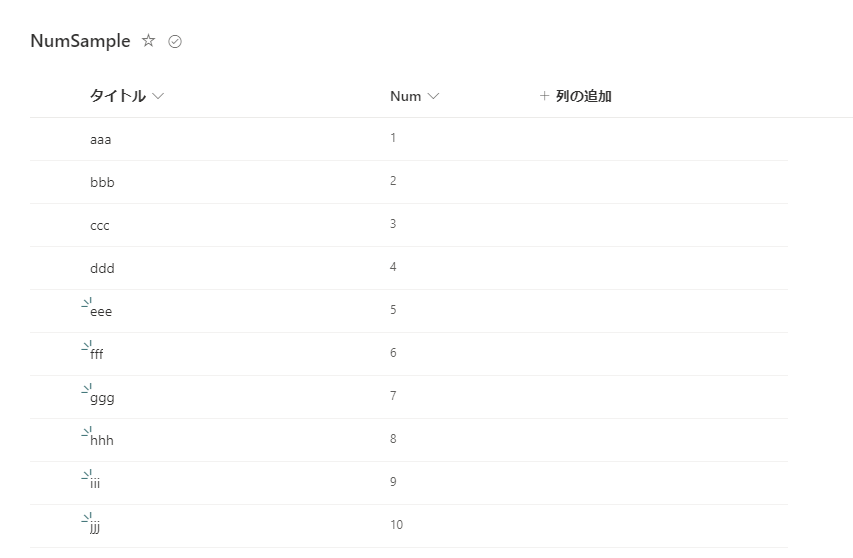
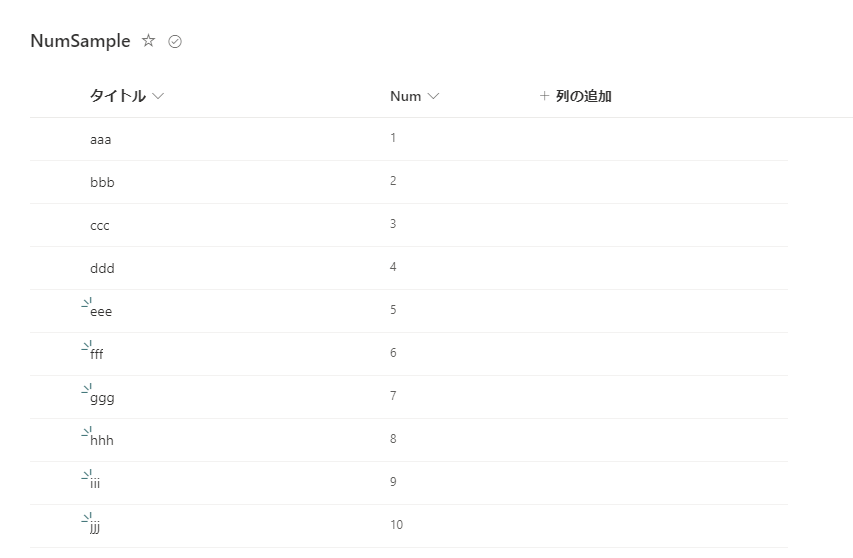
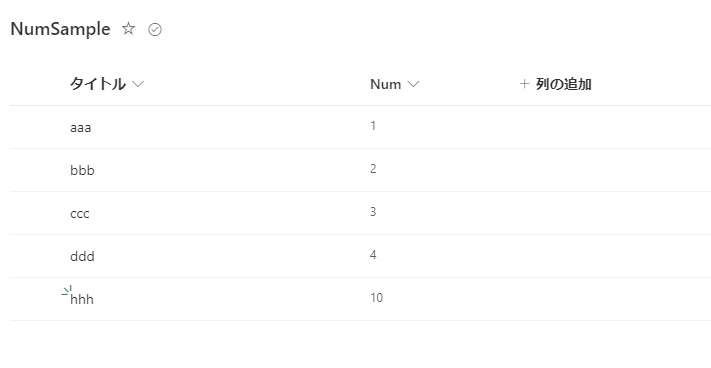
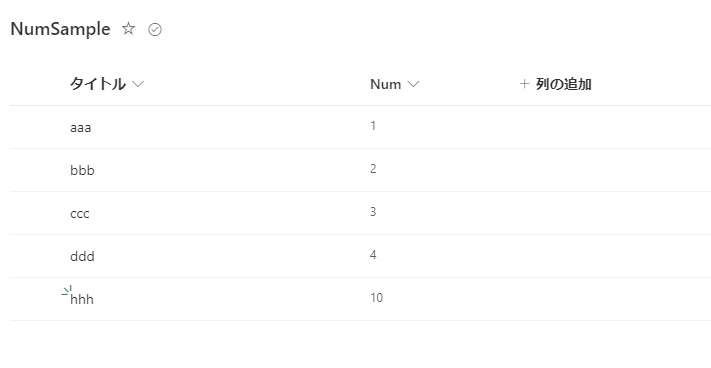
こんな感じのSPOリストを用意して、


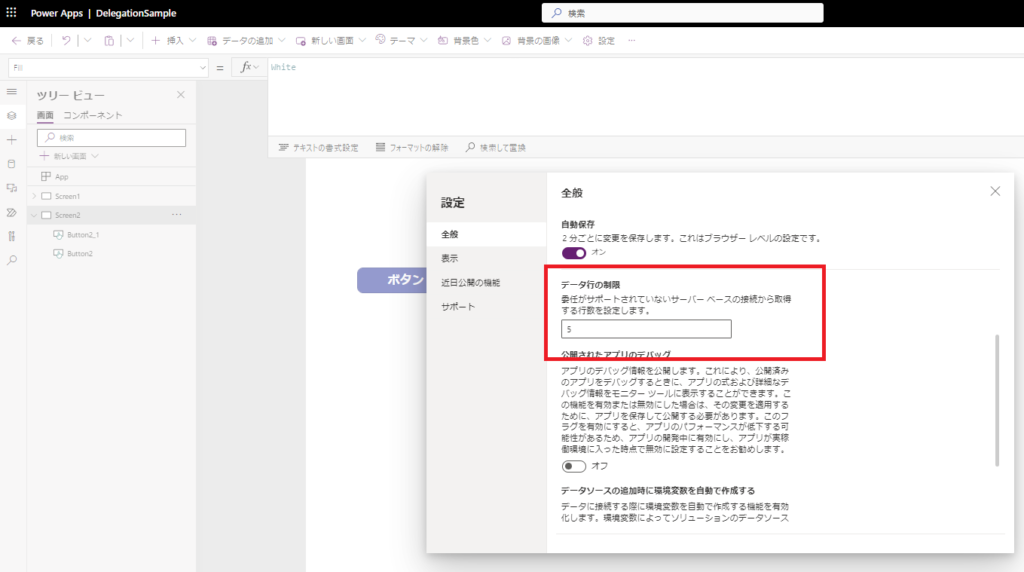
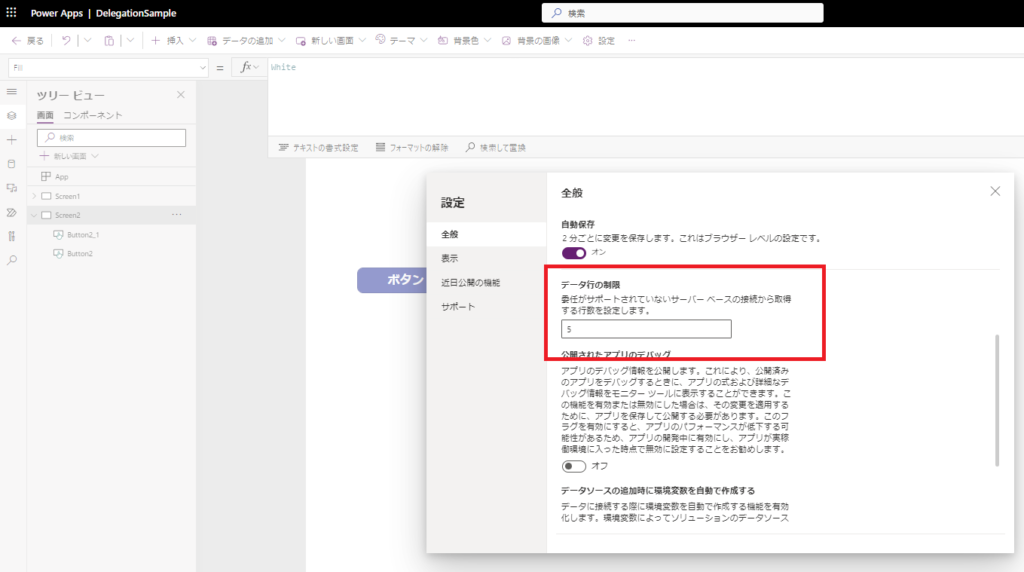
データ行の制限を5件に設定する。


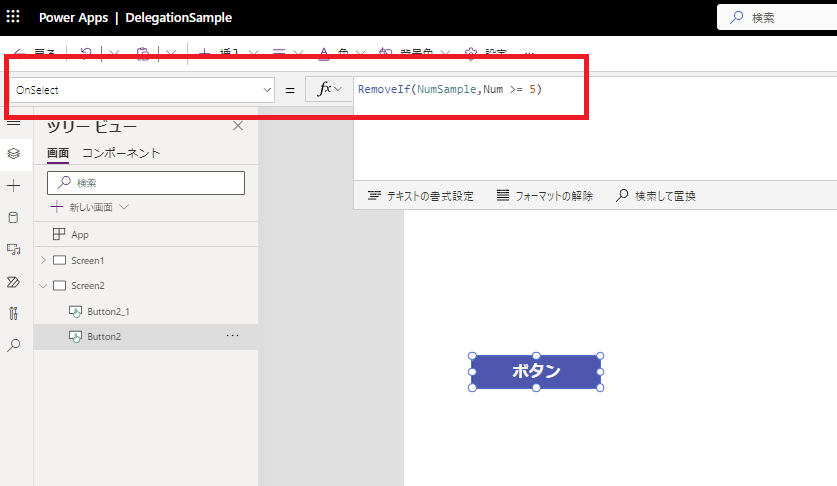
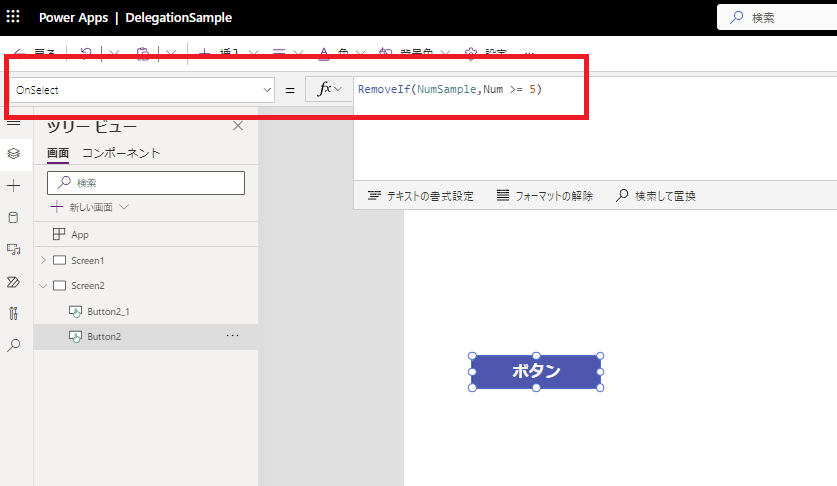
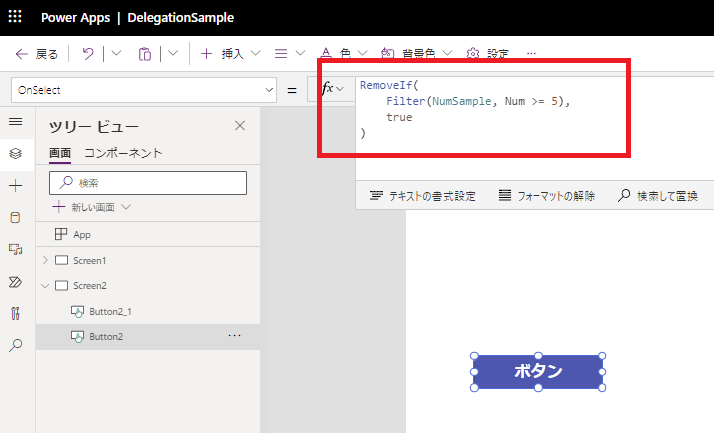
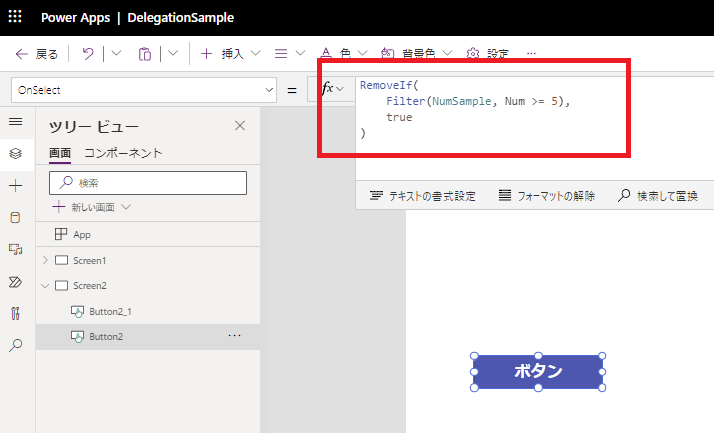
この条件でRemoveIf関数を用意したSPOリストに使ってみる。
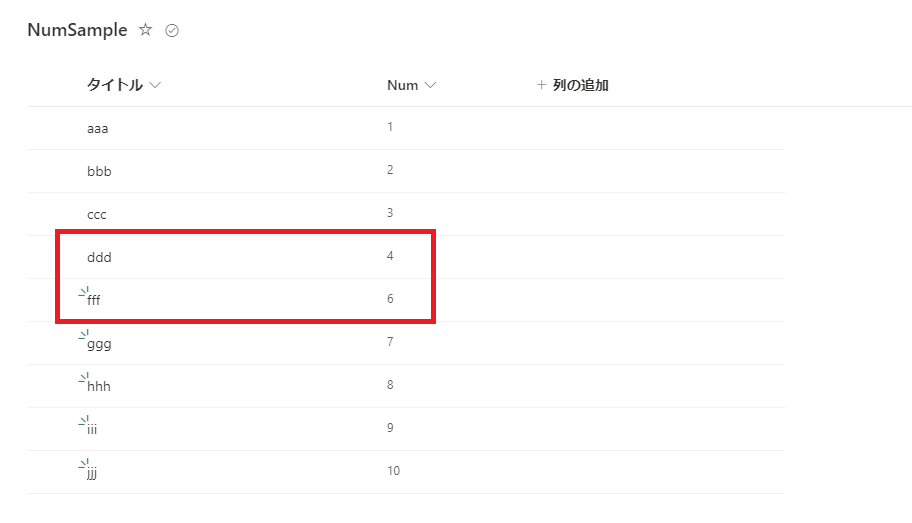
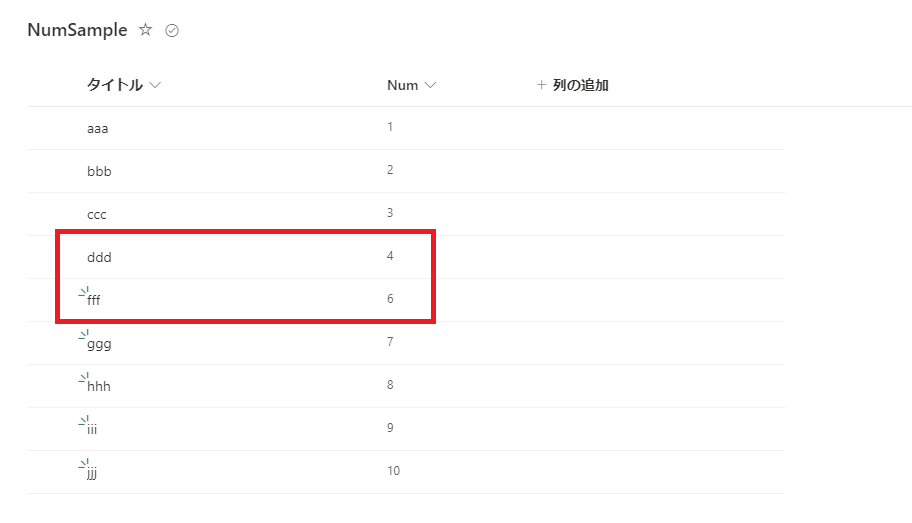
RemoveIfでアイテムがほとんど消えない。。
事前準備で用意したリストに対し「Num列が5以上のアイテムを消そう」とRemoveIf関数を書いて実行してみると、


こんな感じでNum列が5のアイテムのみが消える。


これはRemoveIf関数が委任に対応していないため、先頭5件(Num列が1~5)のアイテムに対してのみ検索を実施して、条件に当てはまるアイテム(今回はNum列が5のアイテムのみ)を削除したのでこういった結果になった。
※先頭5件のみ検索したのは「データ行の制限」を5に設定したから。
RemoveIfやUpdateIfはFilter関数と組み合わせられない
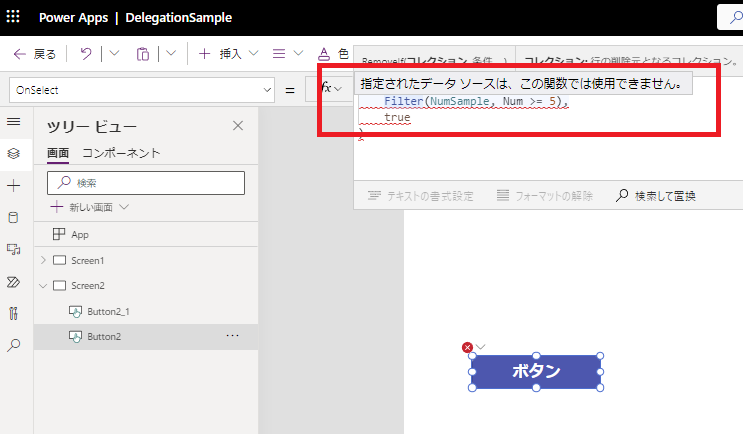
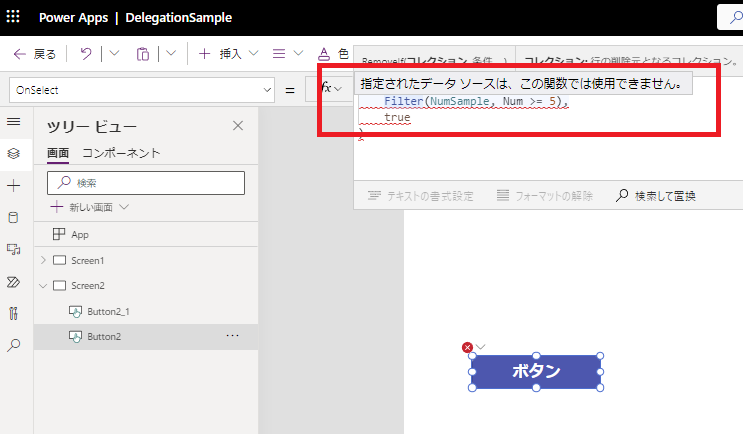
であれば委任できる関数の代表「Filter」と組み合わせてみよう!と思ったんだけど、


ボタンを押したタイミングで、エラー「指定されたデータソースは、この関数では使用できません」が発生。。。


どうやらRemoveIfとFilterは組み合わせられないよう。。
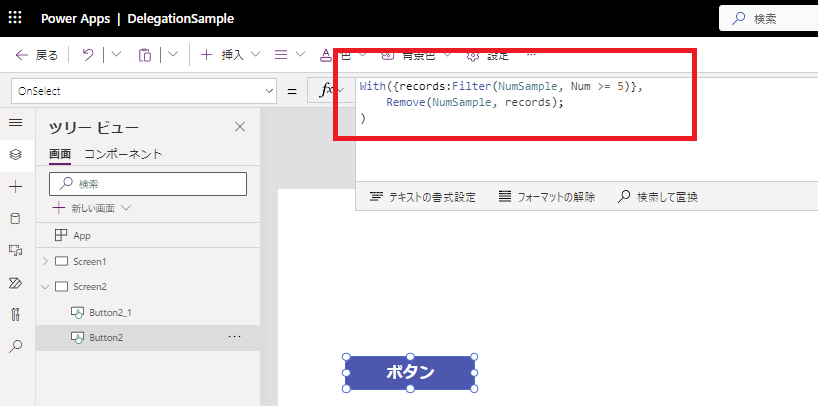
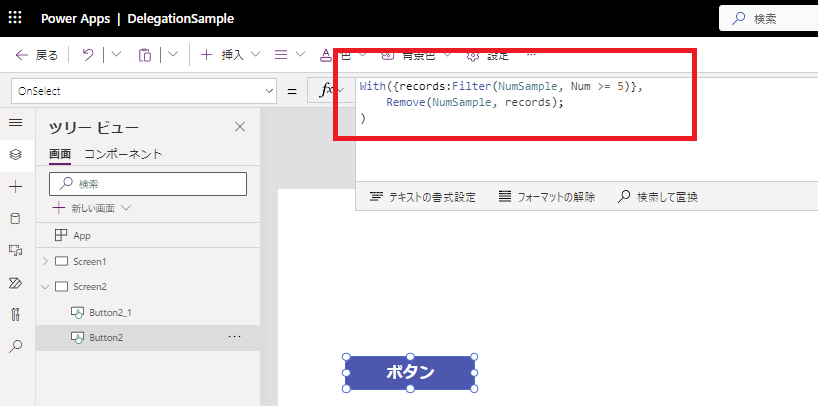
With, Filter, Removeを組み合わせてみた
ということでWithとFilterとRemove関数を組み合わせてこんな感じで書いてみて、ボタンを押してみると、


さっきよりはましな結果になる。


とはいえ見ての通り、消せるデータは「データ行の制限」分のデータ(今回はNum列が5~9までの5個)のみ。。
データ量が大きいデータソースに対してRemoveIfやUpdateIfを実行する場合は、委任ができない点に注意して消し漏れや更新漏れが発生しないよう処理を記述する必要がある、という結論でした。
コメント